| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas Qué se puede hacer con CSS (algunos trucos y otras cositas útiles) |
| Qué se puede hacer con CSS |
Solución a 10 propiedades CSS no compatibles con IE6 Cuando creas un sitio web o un blog, muchas veces nos fijamos en que Internet Explorer 6 no soporta algunas propiedades que hemos aplicado, mientras que otros navegadores sí. Esto puede ser un asunto muy engorroso para el desarrollador, se empieza a poner nervioso sin encontrar la solución a su fallo. En esta entrada recopilaré algunas de las propiedades que no pueden implementarse correctamente en Internet Explorer 6 (dado que no son compatibles) e iré indicando sus respectivas soluciones. 1. Bordes redondeados Podemos usar un archivo .HTC, pero para ello debemos asignar el correcto MIME Type para htc behavior en tu servidor. Es muy importante realizar este paso. A continuación se muestra como hacerlo: 1. Ve a tu Cpanel y haz click en un enlace llamado MIME Types Link. Para mas detalles de cómo añadir MIME Type visita el soporte de Microsoft. Todo lo que necesitas hacer para aplicar bordes redondeados en IE6 es descargar el HTC desde HTMLremix o un enlace alternativo e incluir el siguiente código en tu archivo CSS: Alternativa en Javascript: JQuery Corner es una alternativa en Javascript que te permitirá crear bordes redondeados compatibles en todos los navegadores. 2. El popular fallo de la transparencia PNG Aplicando la propiedad filter (de Microsoft): Alternativa HTC: Si la solución anterior no te funciona, puedes probar esta: HTC. Si necesitas soporte en la propiedad background-position, ve a: DD_belated. La solución que recomiendo es usar un .gif en vez de PNG o un PNG-8. 3. Opacidad 4. Posición Fixed Solo cambia los valores tops (104) y left (15) por la posición que quieras darle a tu elemento. El problema de esto es, que al mover la barra de desplazamiento, nos va a tirones, esto lo podemos arreglar insertando este código: Todo lo que necesitas es una imagen de 1px por 1px. ¡Suena chapuza pero debería funcionar! 5. Min-width y Max-width Para la propiedad max-width: Alternativa en Javascript: Se muestra una alternativa a la solución anterior: JQminmax es un plugin que te permitirá definir los valores máximos y mínimos para la altura y anchura. 6. Hover para elementos no anchor Como dije en el hack número 2 (transparencia PNG) no olvides definir el correcto MIME Type para htc behavior en tu servidor, esto es fundamental. 7. Min-height y Max-height Max-height: 8. Escalado bicúbico para imágenes 9. Text-indent negativo para input button 10. Text-shadow Una pequeña curiosidad: Si a alguien le gusta la imagen con la que ilustré la entrada, puede verla en un formato más grande. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
8 propiedades CSS que casi nadie usa (aunque debería) Algunas propiedades CSS no son tan conocidas pero pueden sernos de suma utilidad a la hora de dar un diferencial al diseño de nuestros sitios web. Igualmente debemos tener la precaución de fijarnos que algunas no funcionan en todos los navegadores. De esta forma podremos lograr efectos innovadores como máscaras de capas, sombra en los textos, ajuste de fuentes o configuración del formato de un sitio para su impresión, incluyendo la disposición de los elementos. Veamos entonces estas propiedades CSS. Haciendo clic en cada ítem accederás a la página de cada propiedad para conocerla en detalle: 1. Clip: Funciona como un “clipping mask” en Adobe Illustrator, para los que desconozcan el efecto es similar a poner una hoja de papel con un cuadrado calado en el medio. Lo que se ve a través de la ventana será la capa “de abajo”. Así podemos mostrar encuadres de nuestro sitio, entre otras cuantas cosas que se nos puedan ocurrir. 2. Text-shadow (sombra para el texto): 3. Quotes (comillas para las citas): Nota: Quotes no es soportado actualmente por Internet Explorer. 4. Marks (genera marcas de corte o diferencia): Esta propiedad es muy recomendable, acomoda una página para que se imprima por “sectores” respetando los elementos h3 con su respectivo contenido, para no dejar un título “colgado” y en otra hoja el contenido correspondiente. Aquí tenemos un ejemplo: 6. Font-stretch (maneja el aspecto de la fuente): 7. Font-variant (fuente variante): Sirve para mostrar frases en una tipografía de menor tamaño y con todos los caracteres en mayúsculas. Sirve para acomodar el layout (estructura) del diseño de la página, que cargará mucho más rápido. No dudes en experimentar con estas propiedades, sólo ten la precaución de testearlas antes de subir los cambios a tu página web en caso de no estar muy familiarizado con el uso de estilos CSS. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS: Cómo utilizar caracteres escapados en tu código Una "secuencia de caracteres escapados" se le llama a una secuencia de caracteres utilizada para representar de forma colectiva un carácter diferente. Independientemente de dónde aparecen, los valores de string en el CSS se comportan de manera similar. Lo más importante para recordar acerca de ellos es que no son HTML. Esto significa, por ejemplo, que la inserción de llaves, sin escaparlos como referencias a entidades HTML (<y>) es perfectamente legal. En otras palabras, la regla: Resultará en un pseudo-elemento cuyo contenido son los cinco caracteres (incluyendo espacios) y no una etiqueta HTML de comienzo rota. De forma similar, esta regla: Resulta en un pseudo-elemento cuyo contenido son los cuatro caracteres < y no un ícono de "menor a". Esto significa que el carácter < y el & no son tratados de forma especial por los analizadores de strings CSS, a pesar de que sean caracteres con significado especial en lenguajes derivados de SGML como el HTML y el XML. Dentro de los strings CSS, el único carácter con sentido especial es la barra (\). Este carácter delimita el comienzo de una secuencia de escape, de forma bastante similar a lo que el ampersand (&) hace en el código HTML. Las secuencias de escape son útiles porque permiten a los autores de hojas de estilo representar los caracteres que normalmente serían ignorados o interpretados de manera diferente por las reglas tradicionales de análisis de CSS. El ejemplo más evidente de esto es la representación de una barra invertida en un string CSS. Al principio, podrías pensar que la siguiente regla CSS produciría una barra invertida al comienzo de cada párrafo, pero estarías equivocado. Cuando un analizador CSS lee la declaración en esta regla, considera que la barra invertida es el comienzo de una secuencia de escape, por lo que lo ignora. A continuación, se encuentra con una cita doble y dado que este carácter no es un componente legal en una secuencia de escape, lo reconoce como el final de la cadena de valor y regresa. El resultado es una cadena vacía, sin barra invertida: " ". Para obtener la aparición de una barra invertida, por lo tanto, necesitamos "escapar" de ella, o "deshacer" su significado especial. Esto es bastante simple. Nos limitamos a anteponer la barra invertida con otra, como esta: Esta vez, cuando un analizador CSS lee la declaración en la norma, se encuentra con la primera barra diagonal, cambia a su "modo de secuencia de escape", encuentra una barra invertida (la segunda que escribimos) como parte del valor del string en análisis, y luego encuentra el final del valor por medio de las comillas. El resultado es lo que buscábamos originalmente, y el valor que devuelve el analizador de CSS es una barra invertida: "\". Tengan en cuenta que el CSS no hace distinción entre cadenas de comillas simples o dobles, por lo que en cualquier caso, dos barras invertidas son necesarias en el código para dar salida a una. Una situación similar ocurre si se desea producir una cita doble dentro de una cadena entre comillas dobles. En lugar de escribir """, deberías escribir" \ ""; para decirle al analizador CSS que trate a la segunda cita como parte de un valor en lugar de cómo si fuera el delimitador del final del valor. Como alternativa, puedes utilizar comillas sencillas como el delimitador del string (contenido:'"';). Después de la barra invertida de partida, solamente los dígitos hexadecimales (números del 0 al 9 y las letras A a la F) pueden aparecer dentro de una secuencia de escape. En las secuencias de escape, estas cifras siempre son referencia a puntos de código Unicode, independientemente del conjunto de caracteres utilizados en la hoja de estilo en sí. Como resultado, es posible representar los caracteres de manera uniforme en una hoja de estilo que no son posibles de incrustar directamente dentro de la hoja de estilo en sí. Los caracteres acentuados (como la "E" en éste o café) son un ejemplo de una clase de caracteres a los que habría que darle escape en una cadena de CSS si la hoja de estilos estuviera codificada en formato ASCII en lugar de, por ejemplo, UTF-8. Una aplicación útil para esto es integrar saltos de línea en el contenido generado. El punto de código Unicode para el carácter de nueva línea es U+00.000 A. En una cadena de CSS, esto se puede escribir como \00000A. De una manera similar a la que la forma hexagonal de un triplete para los valores de color se puede acortar, las secuencias de escape también se pueden acortar quitando los ceros a la izquierda desde el punto de código, así que otra manera de escribir una nueva línea es \A. He aquí una regla CSS que separa las dos palabras "Hello" y "world" con una nueva línea, colocando cada una en su propia línea. Algo a tener cuidado al usar las secuencias de escape en strings de CSS es poner fin a la secuencia de escape en el que se proponen. Observen lo que ocurre si nuestro texto "Hello world" ha cambiado a "Hello boy". Ahora, en lugar de una nueva línea (punto de código \A), nuestra secuencia de escape es una marca de citación de doble ángulo que apunte a la izquierda, o (punto de código \ AB). Nuestro contenido generado ahora dice "Hello « Oy". Esto sucede porque la "B" en el "boy"se interpreta como un dígito hexadecimal. La secuencia de escape termina en el siguiente carácter, la "O", ya que la letra no es también como un dígito. De forma explícita, se puede concluir una secuencia de escape en una de dos maneras. En primer lugar, se puede especificar la secuencia en su totalidad utilizando los seis dígitos hexadecimales (incluyendo los ceros iniciales, si los hay). En segundo lugar, puedes añadir un espacio. Las dos reglas CSS siguientes, por lo tanto son equivalentes: Sabiendo esto, ahora podemos dividir nuestro ejemplo anterior de la imagen a través de dos líneas justo donde queremos. Presten mucha atención a la adición del espacio en blanco en la declaración white-space: pre;. Ya que estamos generando espacios en blanco y en la mayoría de las situaciones todos los espacios en blanco en HTML se acoplan en un único espacio, la declaración de white-space es necesaria para interpretar literalmente el salto de línea (como si todo el contenido se generará dentro de un elemento <pre>). Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Como usar distintos colores en un select menu con CSS Podemos personalizar nuestros select menu asignándoles clases a las opciones del menú. Como prueba añadiremos distintos colores de fondo en el desplegable. Primero: Creamos una página nueva HTML. Segundo: Dentro de las etiquetas HEAD definimos el CSS. Tercero: Dentro del Body, creamos nuestro formulario, asignando a cada option la clase que le corresponda. Cuarto: Guardar y Probar. Este mismo procedimiento, es suficiente para añadir imágenes en cada option, sólo modificando las clases CSS, de tal manera de poder dejar muy bien personalizado nuestro menú de selección. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Hacks en CSS útiles para Internet Explorer Debido a la diversidad de navegadores y las diferencias entre versiones es muy útil hacer uso de algunos hacks si queremos que la apariencia de nuestras páginas en Internet Explorer, sea igual que en el resto de los navegadores que soportan los estándares. A continuación mostramos algunos hacks útiles, que podremos utilizar en nuestros archivos CSS para solucionar problemas que nos suceden a diario con nuestros diseños web cuando se muestran con Internet Explorer. Para detectar la versión que está utilizando nuestro visitante, de este navegador, debemos usar los llamados comentarios condicionales. Estos fueron creados por Microsoft para su navegador y sólo son soportados por éste. Como comienzan con <!– cualquier otro navegador asumirá que es un comentario y no ejecutará el código que hay dentro. Este tipo de hack se sitúa entre las etiquetas <head> y </head>. Utilizándolo podremos detectar la versión del navegador y cargar el archivo CSS necesario. En la condición podremos utilizar cualquiera de las que siguen. Pudiendo sustituir X por las versiones de Internet Explorer disponibles hasta el momento (5,5.5,6 o 7). A continuación mostramos un ejemplo del uso de este hack: Para el resto de los navegadores una propiedad con un guión bajo, u otro carácter alfanumérico delante es algo que no existe, y por tanto no la interpretan, pero Internet Explorer las asimila sin problemas. Esto es algo que podemos utilizar para definir propiedades en los estilos, destinadas sólo a este navegador. Este hack funciona para todas las versiones de Internet Explorer que existen hasta la fecha, pero es posible que deje de funcionar en las próximas. En el ejemplo que mostramos anteriormente el color de fondo de la página se verá blanco para Firefox, negro para Internet Explorer 7 y gris para IE 6. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Truco de Scroll con imágenes de fondo en CSS ¿No habéis visto ninguna web en el que el fondo tenga valor fixed y nos siga? ¿No os gustaría crear algo mejor, que el fondo fuera dinámico y cambiase depende de donde estemos en la página? Aquí aprenderemos a crear fondos dinámicos en nuestra web a medida que vayamos “[b]scrolleando” el sitio web[/b]. Es muy sencillo y podréis ver varios ejemplos muy originales. Empecemos: La estructura sería esta, 2 divs, uno en la cabecera y otro en el cuerpo del documento. Ahora el código CSS para aplicar la clase a los divs: ¡Eso es todo! Se pueden ver unos ejemplos a continuación: Ejemplo 1 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Multi Clases en CSS Buenas gente, hoy les traigo un pequeño truco para aquellos que están comenzando con el Diseño Web o para aquellas personas que todavía no lo conocían. Muchas veces cuando estamos diseñando le damos estilos a cada elemento HTML y casi siempre tenemos muchos elementos con mismas características, por ejemplo tenemos un párrafo que esta en Negrita, y otro párrafo que también esta en Negrita pero con un Color diferente. Asi como ven en el código de arriba, pero como se habrán dado cuenta tenemos dos veces escrita el código para la negrita, que en realidad no seria ningún problema si fuera algo básico, pero en grandes proyectos es necesario usar lo menos código posible para que la pagina cargue mas rápido, para que halla menor uso de banda de ancha entre otras cosas. Ahora les mostraré una manera sencilla de reutilizar cada clase para ahorrarnos todo ese código innecesario. Y ahora vemos como quedaría nuestro código HTML: Como pueden observar dejando un espacio entre ambas clases se pueden ingresar todas las clases que queremos utilizar. Esto seria muy útil ya que podemos reutilizar todas las clases que quisiéramos y nos ahorraríamos mucho Bodigo. A continuación les voy a dejar otro Ejemplo: Codigo CSS: Codigo HTML: Les dejo el ejemplo para ver el resultado. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
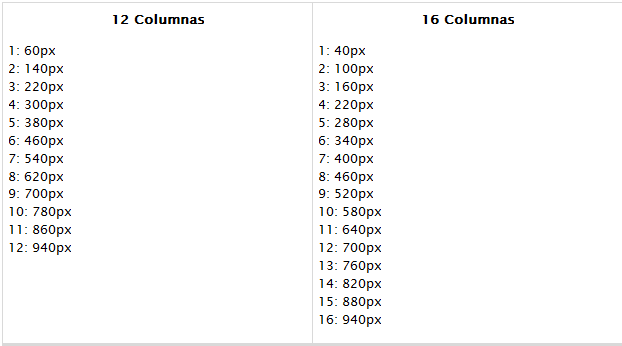
960 Grid System es un Framework CSS, con el se nos va a facilitar la tarea de crear las columnas y no tendremos que luchar con los distintos navegadores para que nuestra Web quede bien visible en todos ellos. Con 960 Grid System creamos diseños de 960px de Ancho y dispones de dos variantes de 12 o 16 Columnas, con cada variante tendremos distintos anchos pero ambas variantes tienen de cada lado 10px margen:
 A partir de estas dimensiones serán las columnas que crearemos, en cada sección se pueden crear todas las columnas que necesitemos siempre y cuando no superemos el ancho maximo de 960px, teniendo en cuenta los pixeles de los margenes. Ej: Una sección donde tenemos el Contenido y una Sidebar (16 Columnas): Columna 12 (700px) + Columna 4 (220px) + Margenes (40px) = 960px Ese fue solo un simple ejemplo, nosotros podemos varias los distintos tamaños de columnas con la cantidad siempre teniendo en cuenta que no se superen los 960px de ancho sumando los 10px de margen de cada lado de cada columna. Bueno ahora comenzaremos con un Ejemplo de típico diseño de Web, de un Header, Contenido, Sidebar y Footer (Para este vamos a usar el Sistema de 12 Columnas): Primero Incluimos los archivos CSS de 960 Grid System:
Quote <link rel="stylesheet" type="text/css" media="all" href="css/reset.css" /> <link rel="stylesheet" type="text/css" media="all" href="css/text.css" /> <link rel="stylesheet" type="text/css" media="all" href="css/960.css" /> Ahora tenemos que crear un contenedor principal que en este caso va a ser de 12 columnas:
Quote <div class="container_12"> </div> Como ven si fuera un Contenedor de 16 columnas solo tendremos que cambiar el nombre de la clase a “container_16″. Cada elemento que va a tener este contenedor va a tener el nombre de clase: “grid_xx”, donde xx es el numero de la anchura de la columna (Ver Tabla anterior para conocer los valores). Así que primero creamos el contenedor del header:
Quote <div class="container_12"> <div class="grid_12" id="header"> <h1>Header</h1> </div> <div class="clear"></div> </div> Al usar todo el ancho para el Header use la clase: “grid_12″, un recordatorio importante es que después de cada fila debemos agregar un div con class: “clear” para que no tengamos problemas con los Float. Ahora creamos los divs para el Contenido y el Sidebar (siempre adentro de nuestro contenedor principal):
Quote <div class="container_12"> <div class="grid_12" id="header"> <h1>Header</h1> </div> <div class="clear"></div> <div class="grid_9" id="contenido"> <p>Contenido de la Web!</p> </div> <div class="grid_3" id="sidebar"> <h2>Sidebar</h2> </div> <div class="clear"></div> </div> Asi ya tenemos nuestro Header, nuestro espacio del contenido y un lindo sidebar para crear nuestro menú Pero todavía no terminas y seguimos con el Footer:
Quote <div class="container_12"> <div class="grid_12" id="header"> <h1>Header</h1> </div> <div class="clear"></div> <div class="grid_9" id="contenido"> <p>Contenido de la Web!</p> </div> <div class="grid_3" id="sidebar"> <h2>Sidebar</h2> </div> <div class="clear"></div> <div class="grid_12" id="footer"> <p>Tutorial - 960 Grid System By <a href="http://www.matydesign.com">MatyDesign</a></p> </div> <div class="clear"></div> </div> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Lista de errores en el uso de CSS Una lista de errores comunes de principiante que suelen aparecer al aprender CSS: 1. Ignorar la compatibilidad con los navegadores. Hay muchos sitios para ver la web en otro navegador de forma online, por ejemplo, en IE Net renderer podremos ver como queda nuestra web en IE 5, 6, 7 y 8, sin tener que abrir el navegador de Internet Explorer, de forma online. 2. Ignorar las resoluciones mínimas 3. Ignorar los frameworks 4. No utilizar clases genéricas El div sería: 5. No validar el HTML 6. No validar el CSS 7. Usar imágenes de fondo pesadas 8. Usar CSS para todo 9. No usar CSS como clase Debería ser así: 10. Usar demasiados archivos CSS Esta lista de errores nos ayudará a ver que estamos haciendo mal, pudiendo aprender de nuestros propios errores.
Los peores errores CSS Cada uno al aprender tiene sus errores, que va corrigiendo a lo largo del tiempo. A continuación se detallan los peores errores mientras aprende CSS: 1. * { font-size:11px; } 2. * { color:#000; } 3. Declaraciones CSS largas En vez de poner las declaraciones como he dicho arriba, podríamos hacer así: 4. Colores CSS largos En vez de poner el código de los colores largo, podríamos ponerlo como muestra en el ejemplo, es decir, en vez de #FFFFFF, poner #FFF, el resultado será el mismo. 5. Declaraciones CSS multilínea Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
wow esto es lo que estaba buscando!, Gracias de nuevo! :).
|
Logo con efecto de animación con CSS Desde un sitio interesante les traigo un tutorial para crear un encabezado al que, al pasar el mouse sobre él, le aparezca un fondo a través de un efecto de desvanecimiento. Para esto se usará XHTML básico, CSS y algo de Javascript no obstrusivo mediante JQuery. El efecto final puedes observarlo aquí. La imagen que utilizan en el ejemplo puedes verla debajo de este párrafo. Como verás se encuentran tanto la imagen normal como la que aparecerá con el efecto en un mismo archivo. De esta forma nos aseguramos de que cargue más rápidamente. Es importante que las partes repetidas en ambas imágenes coincidan totalmente ya que cualquier diferencia, aunque sea de sólo unos pocos pixeles se notará bastante. El HTML que utilizaremos es muy simple, tan sólo la siguiente línea: De esto debemos ajustar las propiedades width con el ancho de nuestra imagen, height con su altura y en background debemos sustituir header.jpg por la ruta y el nombre del archivo. Por último nos queda incrustar el Javascript. Antes que nada debemos enlazar nuestra página a JQuery mediante el código que dejo a continuación: Si aún no tienes esta librería puedes descargarla de su sitio oficial. Luego de esto colocamos la siguiente función en el sector head del sitio: //]]> Con esto ya habremos terminado y tendremos nuestro header listo para usar. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
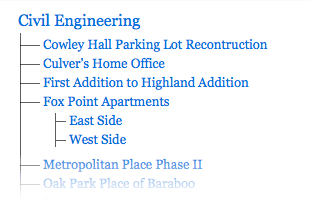
CSS3: Cómo darle estilo a una lista usando un solo píxel Una imagen de fondo de un sólo píxel puede ser algo muy versátil. Con repeat-x puede ser una línea horizontal, repeat-y hace una línea vertical y repeat la transforma en un color relleno. Simplemente como una prueba divertida del concepto, podemos utilizar esto para crear una lista ordenada con subdvisiones. En esta nota te contamos cómo utilizar esta herramienta de CSS para lograrlo. El HTML no es nada demasiado complejo, simplemente una lista desordenada anidada como cualquier otra: En el CSS, aplicaremos el gráfico PNG de píxel único a las mismas listas, repetido verticalmente, y a los mismos ítems de la lista, repetido horizontalmente. En los ítems de la lista, podemos "parar" las líneas para que no atraviesen todo dándole a los links anchor dentro de estos un fondo blanco, el cual se establecen en la parte superior del elemento de la lista borrando la línea: Bastante sencillo ¿Verdad? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Seleccionar con distinto color mediante CSS
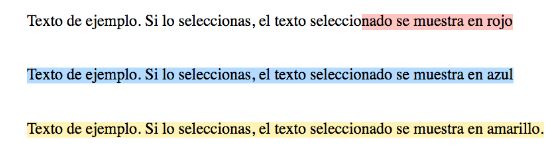
 ¿Alguna vez te has preguntado porqué algunas web tienen el “don” de poder seleccionar el texto de manera distinta, es decir, con otro color? Pues es muy fácil, ¡aquí tienes la solución! Para seleccionar el texto con el color que queramos, solo tendremos que pegar este código CSS. Usaremos la propiedad moz-selection en Firefox: Obviamente, los colores de selección del párrafo se pueden cambiar por lo que queramos.Después deberemos seguir esta estructura en nuestro documento HTML: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
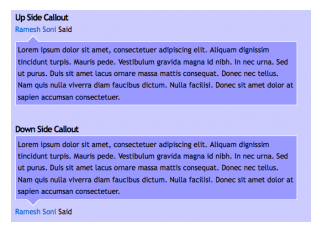
Bocadillos de texto con CSS
 Hay muchas formas originales de mostrar un texto, una de ellas es englobarlo en forma de bocadillo de cómic, de forma que parezca aún más divertida su interfaz. Pero, si esto se puede hacer solo con CSS, mejor que mejor. Explicaremos como crear un bocadillo de texto (Callout) con CSS: Explicación Código CSS Código HTML Estandarización CSS 2.1 válido. Ejemplo final Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
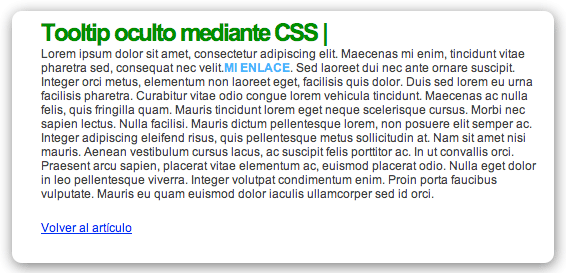
Tooltip oculto con CSS
 Los bocadillos de texto (tooltip) son un recurso muy interesante a la hora de mostrar textos informativos. En esta entrada aprenderemos a crearlos usando HTML, CSS y 3 imágenes. Estos bloques de información quedarán ocultos y únicamente se mostrarán al mover el ratón encima de un enlace. Antes que nada es necesario mostrar las imágenes con las que ilustraremos y daremos forma a nuestro bloque oculto. Podéis descargarlas haciendo click aquí. Código CSS Código HTML Estandarización Ejemplo de su funcionamiento Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||