| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas Qué se puede hacer con CSS (algunos trucos y otras cositas útiles) |
| Qué se puede hacer con CSS | ||
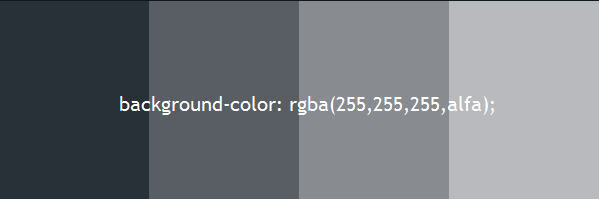
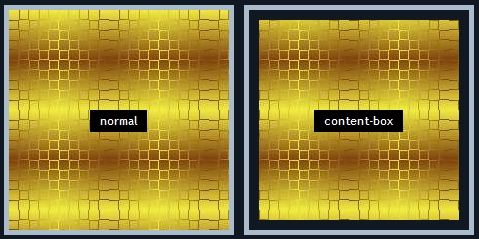
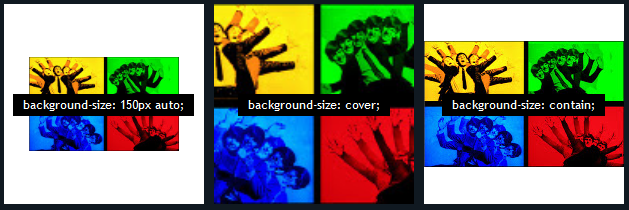
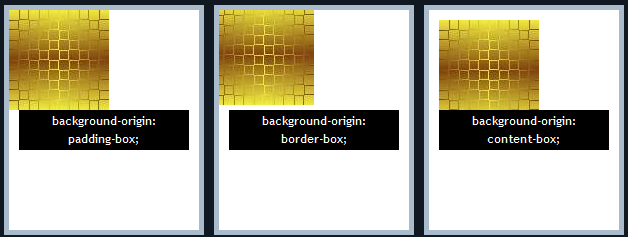
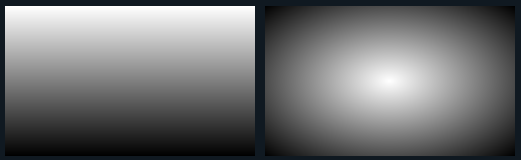
background: Los fondos y lo nuevo Las propiedades comunes para agregar fondos a las etiquetas se han visto ampliadas por la irrupción del CSS3 ya que en los navegadores modernos, hay muchas alternativas extras con las que antes no contábamos e incluso, ni imaginábamos. No todas ellas se aplican de modo habitual pero, poco a poco, van extendiéndose. Una de las más difundidas es el uso de colores en formato RGBA que se diferencian de los colores comunes porque requieren un dato extra, esa A final indica la transparencia, un valor decimal que va desde 0 (totalmente transparente) a 1 (totalmente opaco); en este ejemplo usamos el mismo color blanco y variamos esa opacidad: Code #unelemento { background-color: rgba(255,255,255,0.5); }  Si se usa Internet Explorer 8, hay una forma de simular ese mismo efecto utilizando filtros pero el resultado sólo será aceptable si se usa con prudencia ya que los filtros son relativamente lentos. Las nuevas propiedades del CSS3 también nos amplían las posibilidades de las imágenes de fondo. background-clip controla la forma en que se muestran los fondos con relación a sus bordes o paddings y puede tener res valores: border-boxb, padding-box o content-box que es la que más uso práctico puede tener ya que nos permite establecer paddings y no llenarlos con el fondo que es lo que ocurriría normalmente.  background-size nos permite dimensionar las imágenes de fondo, algo que hasta ahora, no podía hacerse y admite que utilicemos porcentajes, pixeles o palabras especiales como auto, cover y contain que establecen el modo en que la imagen se "expandirá; si usamos cover lo hará ocupando el total, contain lo hará ocupando solo el alto o el ancho con lo que la imagen no se deformará:  background-origin define desde dónde comenzará a mostrarse la imagen y por defecto es padding-box así que si la etiqueta tienen un padding y un borde, la imagen abarcará el padding pero no el borde; con border-box, la imagen abarcará el borde pero no el padding (quedará por debajo del borde) y con content-box no incluirá a ninguno de los dos:  Tal vez, la característica más interesante de estas nuevas propiedades sea la posibilidad de agregar varias imágenes de fondo en un mismo elemento. Para esto, no hacen falta propiedades diferentes sino que se usan las misma y los valores, se separan por comas; por ejemplo, de este modo: Code background-color: white; background-image: url(IMAGEN_1),url(IMAGEN_2); background-position: 50% 50%, 0% 0%; background-repeat: no-repeat, repeat; Cada imagen la controlamos de modo individual y se muestran como capas ordenadas, la primera es la que está más abajo y la última es la que está más arriba por lo tanto, así que debemos tener en cuenta este detalle si es que se superponen. La cantidad de imágenes a usar no está definida, en el ejemplo de la izquierda se usan dos y en el de la derecha tres:  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
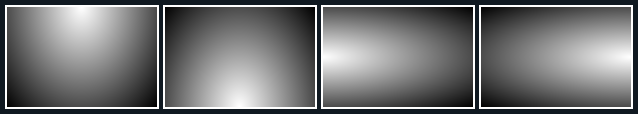
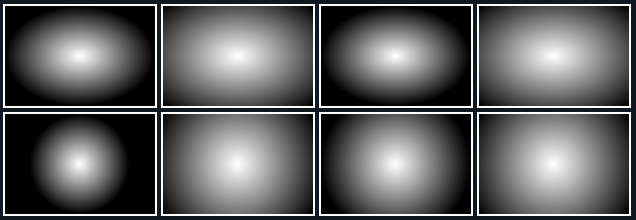
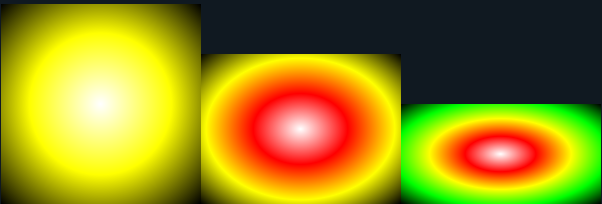
Gradientes radiales simples Así como hay gradientes lineales, también las hay de tipo radial donde el degradado se genera de modo circular. Si nos limitamos a lo simple, la sintaxis de ambas no difiere demasiado, por ejemplo: Code .gradiente-lineal { background: -moz-linear-gradient(#FFF, #000); background: -webkit-linear-gradient(#FFF, #000); background: -o-linear-gradient(#FFF, #000); background: -ms-linear-gradient(#FFF, #000); } .gradiente-radial { background: -moz-radial-gradient(#FFF, #000); background: -webkit-radial-gradient(#FFF, #000); background: -o-radial-gradient(#FFF, #000); background: -ms-radial-gradient(#FFF, #000); }  Aunque en todos los casos debemos usar el prefijo necesario para que los distintos navegadores reconozcan la propiedad, en un esquema elemental, basta cambiar linear-gradient por radial-gradient indicando los colores inicial (comenzará el el centro ) y final. Si queremos personalizarlas aún más, la sintaxis tampoco varía: Code radial-gradient( posición, color-inicial, color-final ) donde la posición indica dónde comenzará la gradiente (top, right, bottom, left, center): Code radial-gradient(center top, #FFF, #000); o radial-gradient(top, #FFF, #000); radial-gradient(center bottom, #FFF, #000); o radial-gradient(bottom, #FFF, #000); radial-gradient(left center, #FFF, #000); o radial-gradient(left , #FFF, #000); radial-gradient(right center, #FFF, #000); o radial-gradient(right, #FFF, #000);  Claro que esto se complica un poco más ya que este tipo de gradientes posee otro parámetro opcional que podemos utilizar y que consta de dos palabras: Code radial-gradient( posicion, shape size, color-inicial, color-final ) Code radial-gradient(circle closest-side, #FFF, #000) y todo puede combinarse: Code radial-gradient(left top,circle closest-side, #FFF, #000)  Al igual que la lineales, si queremos usar varios colores, los vamos agregando uno tras otro, separados por comas: Code radial-gradient(#FFF, #FF0, #000) radial-gradient(#FFF, #F00, #FF0, #000) radial-gradient(#FFF, #F00, #FF0, #0F0, #000)  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
CSS: Optimizando tus estilos Css para una mejor lectura y organización En muchas ocasiones he estado buscando acerca de como sería la forma correcta de escribir código CSS limpio, prolijo y ordenado de forma que sea más fácil a la hora de hacer modificaciones o simplemente añadir funcionalidades. De más cabe decir que todo lo que voy a exponer a continuación es simplemente mi punto de vista y la forma que suelo tener para trabajar en mis proyectos, no en todos esta claro ;p . Con esto quiero decir que según el tamaño y complejidad de nuestro sitio nos puede servir más o menos. Partiendo de la estructura típica de una página web los pasos a seguir suelen ser: Definiendo los elementos de la página Al principio del archivo CSS es mejor definir los diferentes elementos en común de la página como el body, a, h1, etc. Code /* ------------------------------- */ /* Elementos HTML /* ------------------------------- */ html {font-family:arial, verdana, sans serif; font-size:13px;} a:link, a:visited{color:#0033CC;} a:hover{color:#003366;} h1, h2, h3, h4, h5, h6,form, input, text-area{border:0; padding:0; margin:0;font-family:arial, verdana, sans serif;} h1{font-size:24px; color:#000000;} h2{font-size:18px; color:#666666;} Diferenciando las secciones de la página Algo que ayuda es mantener el orden para diferenciar las diferentes secciones mediante el uso de comentarios. Code #container{...} /*---- Top section ----*/ #header{...} #navbar{...} /*---- Contenido Principal ----*/ #menu{...} #main{...} /*---- Barra lateral ----*/ #sidebar{...} /*---- Footer ----*/ #footer{...} Usando la tabulación Para que el código quede más legible es bueno usar el tabulador. Por ejemplo si un elemento solo tiene 3 propiedades lo ponemos en la misma lista, en cambio si posee más atributos lo hacemos en diferentes: Code #topbar{width:auto; display:block; height:60px;} #navbar{width:auto; display:block; height:30px;} #navbar ul, #navbar ul li{padding:0; margin:0; list-style:none; float:left;} #navbar a{color:#FFFFFF; font-weight:bold;} #navbar a:hover{background:#777777;} #navbar li a:link, #navbar li a:visited { background:#444444; text-decoration:none; height:30px; line-height:24px; display:inline; float:left; width:auto; padding:0px 10px;} #main{width:auto; display:block;} Definiendo clases comunes Al final de el archivo CSS suelo declarar las clases que hay en común como por ej: Code .small{font-size:11px;} .underline{text-decoration:underline;} div.spacer{clear:both; height:15px; display:block;} Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
CSS: Estructura Semántica Vs Estructura. Como idenfiticar las diferentes partes de la web En el post anterior comenté cómo optimizar los archivos CSS de forma que queden organizados estructuralmente, facilitando así el mantenimiento y lectura de los mismos. Básicamente nombrar los elementos de una web de forma semántica significa nombrarlos por su significado como pueden ser main (contenido principal) o sidebar (barra lateral), en cambio hacerlo de una forma estructural sería llamar a cada cosa por su nombre como por ejemplo right-bar (barra derecha) o left-content (contenido de la izquierda)  Ahora imaginá por un momento que tenés que cambiar la orientación de la web bien porque no queda bien o porque tu cliente prefiere la barra del otro lado etc. Con el método estructural tendrías que cambiar todos los nombres para que siga teniendo la coherencia que tenía al principio ya que sino quedaría invertido. En cambio con el método semántico todo seguiría en su sitio.  En conclusión si elegimos los nombres de los elementos de una forma semántica no tendremos que preocuparnos en cambiar todos los nombres cada vez que modifiquemos el diseño, sino simplemente cambiar las propiedades que nos hagan falta. Puntos importantes que mencionar 1. Es conveniente usar minúsculas y separar las palabras mediante - o mayúsculas. Por ejemplo main-content o mainContent. 2. Optimizar tu código CSS creando solo los elementos principales que necesites y reutilizando las etiquetas HTML para los nodos hijos. Por ejemplo en vez de: Code <div class="main"> <div class="main-title">...</div> <div class="main-paragraph">...</div> </div> usar : Code <div class="main"> <h1>...</h1> <p>...</p> </div> Con esto mantemos el código HTML más sencillo sin perder la opción de cambiar los atributos desde CSS. Algunos ejemplos de como nombrar semánticamente los elementos Por ejemplo es un diseño de 3 columnas podríamos hacerlo de la siguiente manera:  Otra formas de llamar a los elementos y que vas a encontrar a menudo por ahí son: 1. Container El container o contenedor se utilizar para encajar nuestra web dentro. En ingles esto se dice wrap por lo que es my posible que tambien lo encuentres con ese nombre o el de wrapper. 2. Header Es la parte superior de la web , donde se suele encontrar el logo de la misma. Se suele llamar top, logo , o simplemente top-header”. 3. Navbar Es el menú de navegación que suele encontrarse en la parte superior. Los nombres más comunes son navbar, nav, navigation, nav-wrapper. 4. Menú Es la parte donde se encuentran los links generales o algún menú. Se suele llamar menu, links, sub-nav. 5. Main Contenido principal de la web. Los nombres más comunes son main-content, content o main. 6. Sidebar El sidebar es utilizado para contenido secundario como por ejemplo las últimas entradas, espacio publicitario, información del sitio …etc. Por lo que su nombre puede variar como sidebar, sub-nav, side-panel, secondary-content, etc. 7. Footer El pie de página suele ser la parte donde ponemos el copyright de la web, quien la diseño, etc. Por lo general siempre lo vas a encontrar como footer o copyright. Hay miles de formas más para llamar a los diferentes elementos de forma semántica. Si se les ocurre alguno, simplemente déjenlo en los comentarios. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
Como alinear imágenes y texto con css Cuándo se pone una imagen y un texto en un documento html, por defecto el texto se alinea verticalmente en línea base (baseline), esto es la línea base del texto y la imagen. Utilizando la propiedad css vertical-align podemos modificar este comportamiento y alinear el texto con la imagen según nos interese. Para conseguir que el texto "englobe" la imagen se utilizará la propiedad css float aplicada a la imagen. Antes de seguir decir que los atributos align y valign en las imágenes están depreciados. CSS vertical-align La propiedad vertical-align sirve para decir dónde se alineará el texto verticalmente respecto a la imagen. Admite los siguientes valores:
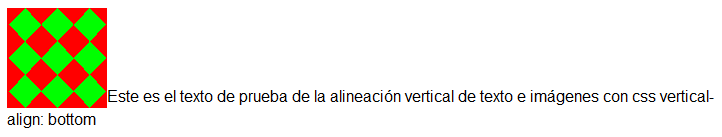
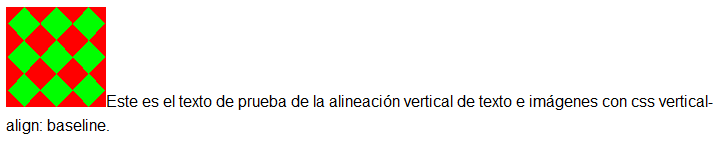
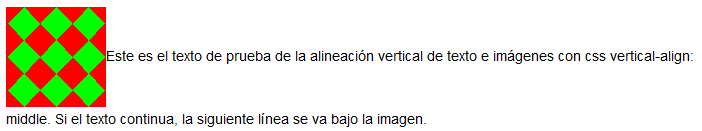
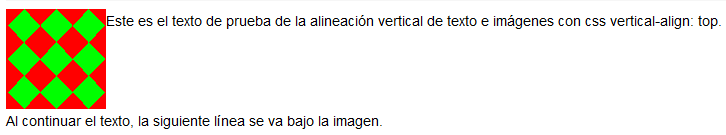
Visto esto, veamos algunos ejemplo de alineación vertical de texto e imágenes utilizando las propiedades css que acabamos de ver junto con float. Supongamos que tenemos el siguiente html: Code <p><img src="/images/una_imgen.png" class="mimagen" />Este es el texto de prueba de la alineación vertical de texto e imágenes con css</p> Aquí vemos una imagen con style="vertical-align: bottom;". Se conseguiría igualmente con el css aplicado a la clase que pusimos en la imagen, en este caso la clase es "mimagen". Nota como la imagen y el texto se alinean según los elemento más bajos de los dos que están en la misma línea. Code .mimage { vertical-align: bottom; }  Aquí vemos una imagen con la propiedad vertical-align: baseline;. Se conseguiría lo mismo sin poner nada, pues baseline es el valor por defecto de vertical-align. Nota como, a diferencia de bottom, la imagen y el texto quedan alineados por la línea base. Code .mimagen { vertical-align: baseline; }  Code .mimagen { vertical-align: middle; }  Code .mimagen { vertical-align: top; }  Code .mimagen { float: left; }   Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
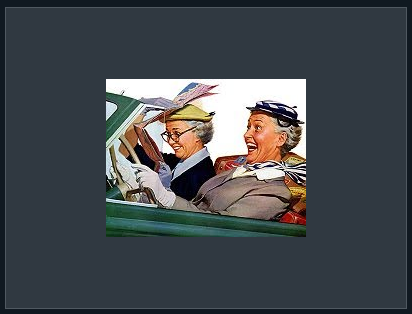
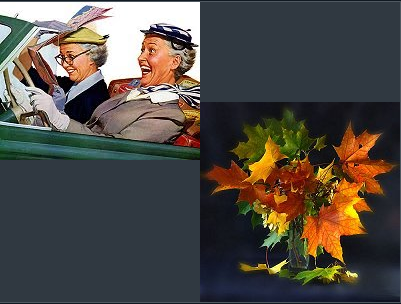
Múltiples fondos con CSS3 Una de las novedades del CSS3 es la posibilidad de utilizar varias imágenes de fondo en un mismo elemento. Hasta ahora, cuando colocamos un fondo a una etiqueta, el rectángulo puede contener sólo una y eventualmente, un color alternativo. Por ejemplo, un DIV así: Code <div style=" background: #303941 url(URL_imagen) no-repeat 50% 50%; height: 300px; width: 300px;"></div> Nos mostrará esto:  Es decir, un rectángulo de cierto tamaño donde la imagen de fondo esta centrada y como es pequeña, no alcanza a cubrir ese área así que el resto se llena con el color alternativo. Si quisiéramos poner una segunda imagen de fondo, deberíamos agregar otro rectángulo encima: Code <div style=" background: #303941 url(URL_imagen1) no-repeat left top; height: 300px; width: 300px;"> <div style="background: transparent url(URL_imagen2) no-repeat right bottom; height: 300px; width: 400px;"></div> </div>  Una imagen se posiciona en el ángulo superior y otra en el ángulo inferior. Como en el DIV interno el color alterno se define como transparente, la segunda imagen se superpone a la primera. Pero, la w3org propone simplificar esto y permitir que se coloquen varias imágenes en el mismo elemento. Para esto, es más cómodo separar la definición en partes; en lugar de: Code background: color url(URL_imagen) repeat posicionX posicionY; escribiremos cada una por separado: background-color, background-image, background-repeat y background-position; separando los datos con comas: Code background-image: url(URL_imagen1), url(URL_imagen2); background-position: left top, right bottom; background-color: #303941; background-repeat: no-repeat; En la primera establecemos la dirección de dos imágenes distintas, en la segunda, la posición de cada una de ellas y en las dos última, como esas propiedades serán iguales para ambas, escribimos una sola.  Algunos críticos dicen que esto sólo aumentará el peso de as páginas pero, es una opinión que no tiene sustento ya que aún sin esta facilidad, nada impide agregar muchos fondos, esta posibilidad, sólo lo hace menos engorroso. También se dice que hay una limitación de ocho alternativas dadas por las combinaciones de left top right y bottom pero es un error, no está indicado si hay una limitación y la posición puede ser definida en pixeles así que es posible colocar un número indeterminado de fondos:  A diferencia de otras propiedades de CSS3, esta alternativa debe usarse con cuidado ya que sólo está disponible en las últimas versiones de Firefox, Safari y Google Chrome. En Internet Explorer, usar múltiples fondos es tomado como un error y por lo tanto, no se verá ninguna imagen así que no queda más remedio que utilizar alguna clase de hack alternativo. Lo más simple sería aprovechar que IE pasa por alto determinados errores sintácticos en el CSS (aunque es muy estricto con otros). Los navegadores ignoran las propiedades que están definidas anteponiéndoles algún carácter extra; por ejemplo _background no será tomado en cuenta , no significará nada, ni siquiera se indicará un error pero Internet Explorer ignora ese caracter extra así que acepta la propiedad como si se hubiera escrito correctamente; de este modo, podríamos agregarlo al final de las definiciones anteriores de nuestro DIV para que, al menos, se vea algún fondo: Code _background: #303941 url(URL_imagen) no-repeat 50% 50%; Hay varias teorias respecto a qué carácter usar: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
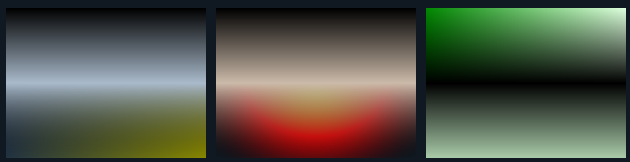
Combinando gradientes El CSS3 nos permite agregar varios fondos en una misma etiqueta,; esto lo hacemos separándolos por comas; por ejemplo: Code .demo { background-color: #FFF; background-image: url(IMAGEN1),url(IMAGEN2); background-repeat: no-repeat; background-position: left top, right bottom; }  Como las gradientes son fondos, nada impide que las combinemos con otras imágenes: Code .demo { background-color: #FFF; background-image: url(IMAGEN), -moz-linear-gradient(#FFF, #000); background-image: url(IMAGEN), -webkit-linear-gradient(#FFF, #000); background-image: url(IMAGEN), -o-linear-gradient(#FFF, #000); background-image: url(IMAGEN), -ms-linear-gradient(#FFF, #000); background-repeat: no-repeat; background-position: right bottom, left top; }  Del mismo modo, podemos combinar varios tipos de gradientes, separándolas con comas: Code background-image: linear-gradient(#000,#ABC,transparent), linear-gradient(right,#880, #234); background-image: linear-gradient(#000000, #CBA, transparent), radial-gradient(#FF0, #F00,transparent); background-image: linear-gradient(transparent, #000000, #ACA), linear-gradient(right, #DFD, #080)  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
Como utilizar varias clases CSS en un mismo elemento HTML Las clases en css pueden ser usadas en múltiples elementos html, a diferencia de los identificadores (id) que, aunque se puede, según las especificaciones de los estándares solo deben aparecer en un elemento del documento html. mmmm....y si una clase se puede utilizar en múltiples elementos html, ¿puedo usar en un mismo elemento vairas clases css? La respuesta es sí. Aplicar varias clases css a un mismo elemento es tan sencillo como poner en el atributo class cada nombre de la clase que queramos aplicar, separados entre sí por un espacio. Por ejemplo Code <p class="clase1 clase2">Algún texto</p> Nuestra hoja de estilo podría ser: Code .clase1 { font-size: 10px; } .clase2 { color: #000; } Así, con este ejemplo, no muy útil pero ilustrativo, el párrafo del ejemplo tendría el texto de tamaño 10px y color negro (#000). ¿Y si quiero aplicar un estilo de forma especifica a aquellos elementos que tengan las dos clases? Para hacer esto se debe especificar el estilo a aplicar al elemento con las dos clases poniendo el nombre de las clases sin separación: Code .clase1.clase2 { font-size: 10px; color: #000; } El estilo mostrado arriba sólo se aplicaría a elementos con las dos clases. Esto es lo que se conoce como chain classes. IE6 no soporta chain classes, aunque bueno, IE6 ya hace tiempo que paso a la historia!!! Quiero volver a recordar que para aplicar el estilo sólo a elementos con las dos clases, se deben poner en el css los dos nombres de las clases sin espacios, de lo contrario, si pones un espacio el efecto es distinto. Por ejemplo: Code .clase1 .clase2 { font-size: 20px; } El código css de arriba se aplicará a los elementos de clase2 anidados en un elemento de clase1. ¿Ves la diferencia de poner o no el espacio entre el nombre de las clases? Por supuesto puedes usar más de dos clases. Por ejemplo: Code div.clase1 p.clase2.clase3.clase4 { font-size: 10px; color: #000; } El estilo css anterior se aplicará a elementos p que tengan la clase2, la clase3 y la clase4 y que esten anidados en un div de clase1: Code <div class="clase1"> <p class="clase2 clase3 clase4"> Texto </p> </div> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
El atributo position: posicionamiento con css, los difrentes tipos y su uso Vamos a explicar como posicionar un elemento html utilizando el atributo position de css y sus diferentes tipos. Aunque hay otros atributos para conseguir el posicionamiento exacto deseado, el atributo position es de los más importante. Los diferentes valores del atributo position son: static, absolute, relative, fixed y inherit. Veamos cada uno de los valores con sus propiedades y qué podemos hacer con ellos. Al final del artículo dejaré un enlace para descargar los archivos con los ejemplos. Position: static Este es el valor por defecto y posiciona el elemento según el flujo normal del HTML. Por tanto, el valor static no será necesario ponerlo (salvo casos excepcionales en que necesitemos poner position:static para un elemento que haya heredado un valor diferente). Las capas con posicionamiento static no admiten valores de posicionamiento top, left, bottom y right. En el siguiente ejemplo se puede ver como poner el valor static o no ponerlo no causa ningún efecto pues es el posicionamiento según el flujo normal del HTML: Code <h1>Posicionamiento normal (static)</h1> <div style="position:static;background-color:#333;color:#FFF;width:300px;margin:10px;"> Capa con posicionamiento static </div> <h2>Otra capa static:</h2> <div style="background-color:#888;color:#FFF;width:300px;margin:10px;"> Esta capa también tiene posicionamiento static aunque no se haya <br/> especificado pues es el valor por defecto. </div> Position: absolute El valor absolute del atributo position provoca el posicionamiento del elemento de forma absoluta. jijiji...vaya sorpresa, no? El posicionamiento absolute no quiere decir más que el posicionamiento según las distancias especificadas a través de los atributos top, left, right y bottom. Estas distancias se miden respecto al primer elemento padre cuyo valor position sea diferente de static. En el supuesto de que todos los elementos superiores tengan position: static;, las distancias harán referencia a los bordes de la página (del espacio disponible en el navegador para mostrar la página). El posicionamiento absolute hace que el elemento quede fuera del flujo normal de la página, su posición no se verá afectada por la posición de otros elementos, ni afectará a la posición de otros elementos. Al utilizar posición absoluta pueden que varios elementos coincidan en la misma posición, apareciendo unos por encima de otros, habrá que utilizar z-index para especificar que elemento queramos que quede por encima y cuál por debajo). Ejemplo: Code <div style="position:absolute;background-color: #888;bottom: 120px;right: 50px;color: #FFF;height: 100px;margin: 10px;width: 300px;"> Capa con posicionamiento absolute. bottom y right me permite posicionarla respecto a la esquina inferior derecha. </div> <div style="position:absolute;left: 50px;top: 60px;background-color: #f6f6f6;color: #ccc;height: 50px;margin: 10px;position: absolute;width: 600px;z-index:0;"> Capa con posicionamiento absolute y se verá bajo otras capas con z-index mayores. </div> <div style="position:absolute;left: 50px;top: 60px;background-color: #333;color: #FFF;height: 70px;margin: 10px;position: absolute;width: 300px;z-index:1;"> Capa con posicionamiento absolute. top y left la posiciona respecto a la esquina superior izquierda. </div> <h1>Posicionamiento absoluto</h1> Nota como en el ejemplo anterior el flujo normal se rompe. Fíjate también en el uso de z-index para especificar la posición de las capas cuándo queden en la misma posición. (descarga el ejemplo al final del artículo). Como dijimos, el posicionamiento absolute se realiza respecto al primer elemento padre con position diferente de static hasta llegar a body, por tanto, si ponemos un elemento con position: absolute; y dentro otros elementos también con posicionamiento absolute, las distancias se tomarán respecto a los límites del primer elemento. Vea el siguiente ejemplo: Code <div style="position: absolute; top: 100px; left: 200px; background-color: #ccc; width: 600px; height: 150px;"> <div style="position: absolute; top: 10px; left:10px;"> Una capa absolute </div> <div style="position: absolute; top: 30px; left:150px;"> Otra capa absolute </div> <div style="position: absolute; top: 50px; left:300px;"> Otra capa absolute </div> </div> Position: relative El posicionamiento relativo indica que la posición queda dentro del flujo normal del HTML pero que admite valores de top, left, right y bottom. Nota la diferencia con el posicionamiento estático (position: static;) que no admitía los atributos top, left, right ni bottom. Al ser posicionamiento relativo y quedar dentro del flujo normal HTML, la posición es respecto respecto al flujo pero podemos hacer que aparezca desplazada con los atributos top, left, bottom o right, respecto a los elementos adyacentes. Ejemplo: Code <h1>Un título h1</h1> <div style="width:300px;height:200px;background-color:#000;color:#FFF;"> La primera capa. Static. </div> <div style="position:relative;top:100px;left:40px;width:300px;height;200px;background-color:#000;color:#FFF;"> Segunda capa. Relative. </div> <h2>Un título h2</h2> En el ejemplo anterior la primera capa es static (no hemos puesto ningún valor a position) y la segunda tiene posicionamiento relativo. Por tanto, el segundo div se posiciona siguiendo el flujo normal del HTML aunque aparece desplazada según los valores que hemos puesto de top y left. Como se ha posicionado según el flujo normal, el elemento h2, respetando este flujo, deja el espacio de la posición "real" del div con position: relative;. Más ilustrativo será si los ves en acción, descarga el código de ejemplo al final del artículo ;). Position: fixed El posicionamiento fixed (fijo) hace que podamos "fijar" la posición absolute del elemento, es decir, se usa igual que el posicionamiento absoluto pero la posición quedará fijada y será siempre visible aunque nos utilicemos las barras de desplazamiento de la página, esto es con posición fija. Por ejemplo (he puesto varios br y p para que se cree desplazamiento y puedas ver el efecto): Code <h1>Position: relative</h1> <div style="position: fixed; width: 100px; background-color: #ccc;bottom: 10px; right: 10px;"> Esta capa también tienen posicionamiento fixed con uso de bottom y right para posicionarla respecto a la esquina inferior derecha. </div> <div style="position: fixed; width: 400px; height: 100px; background-color: #000; color:#FFF;top: 100px; left: 30px;z-index:1;"> Capa con posicionamiento fixed </div> <div style="position: fixed; width: 700px; height: 50px; background-color: #ccc; top: 100px; left: 150px;z-index:0;"> Esta capa también tienen posicionamiento fijo y z-index menor. </div> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> Por aquí... <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> puede el contenido de la página <br/> <br/> <br/> <br/> <br/> <br/> <br/> como un párrafo o una imagen <br/> <br/> <br/> <br/> <br/> <br/> que quedará con flujo normal <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> ...... etc <br/> <br/> Position: inherit Con el valor inherit indicamos que la posición del elemento tome el valor del elemento padre. Como en muchos de los atributos css, el valor inherit en IE no es muy bien soportado. En el caso de position, el valor inherit solo funciona en IE 8 y superiores siempre que en el html se haya declarado un DOCTYPE!. En general, para maquetación de páginas se usa posicionamiento static quedando los otros valores del atributo position para diseños complejos. El uso de posicionamiento absoluto es muy usado para crear efectos con javascript. DESCARGA LOS ARCHIVOS DE EJEMPLO ..... para verlo en acción Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
Como dar estilo a un select con css Las hojas de estilo css nos ofrece infinidad de opciones para dar estilo a cualquier elemento html y los elementos de un select no van a ser menos. He dicho a los elementos de un select, esto es, las opciones seleccionables del campo select. El estilo del elemento select en sí es controlado por cada navegador y no se puede cambiar completamente (salvo usando javascrit). Bien empecemos. Para estilo al select definiremos el css como se hace para cualquier otro tag html, por ejemplo: Code select { font-family: Georgia; font-size: 16px; color: #888; background-color:#f6f6f6; } Ahora se puede hacer los mismo para definir el estilo de las opciones. Primero una regla css para el estilo general de todos las opciones: Code option { font-family: Georgica; font-size: 16px; color: #888; background-color:#f6f6f6; } Podemos poner un estilo diferente a cada opción (a cada tag option) aplicando clases. Por ejemplo: Code option.impar {background-color: #fff} option.par {background-color: #f6f6f6} Y, lógicamente, tendríamos que aplicar las clases a los tag option en el html: Code <select> <option class="impar">Opción 1</option> <option class="par">Opción 2</option> <option class="impar">Opción 3</option> <option class="par">Opción 4</option> <option class="impar">Opción 5</option> <option class="par">Opción 6</option> </select> Habrás notado que el estilo que apliqué en el ejemplo al campo select es el mismo que apliqué de forma general a todos los tags option. Esto es necesario hacerlo para algunos navegadores por lo que lo mejor es hacerlo siempre para maximizar compatibilidad entre distintos navegadores. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
Degradado de fondo con css Hoy os traigo un post para explicar como conseguir un fondo degradado utilizando una imagen que repetiremos en el eje horizontal (x) utilizando css (repeat-x). Para explicar el ejemplo voy a utilizar un degradado de azul a blanco, podéis usar la misma operatoria aplicando los colores que elijáis. Bien, los pasos son muy sencillos, lo primero será crear una imagen con el degradado que vamos a usar, está imagen puede ser muy delgada, de unos 5 o 10 px de ancho es suficiente. Es más, la costumbre más extendida es hacer esta imagen tan delgada como 1px para que sea lo más pequeña posible y ahorrar tiempo de carga de la web, espacio y bandwidth. Yo he elegido una imagen de 16px de ancho. El alto debe ser el que se ajuste a tus necesidades, yo he hecho la imagen de 900px de alto. Esta imagen irá degradada desde el azul al blanco. Podéis hacer esta imagen fácilmente con photoshop o similar. El segundo paso es crear un div en el que poner de fondo la imagen que hemos creado con el degradado y aplicarle la propiedad repeat-x en el estilo css. En el ejemplo que he creado y que podéis ver más abajo he puesto este div dentro de otro al que le he puesto el color blanco de fondo para que quede del mismo color que el final de mi degradado en caso de que la altura del contenido supere la altura de la imagen degradada. Nota estas dos cosas: El código css para la capa que contiene la imagen con el degradado de fondo sería similar a este: Code #degradado { widht: 100%; min-height:900px; background: url(gradienteazul.jpg) repeat-x scroll 0; margin:0; } Descargar ejemplo degradado css Estudia el código y verás como es relativamente fácil poner un degradado en el fondo de tu web creando un bonito efecto en el diseño que agrada durante la lectura del contenido. Visita el ejemplo y estudia el código haciendo clic derecho y luego clic sobre ver código fuente. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
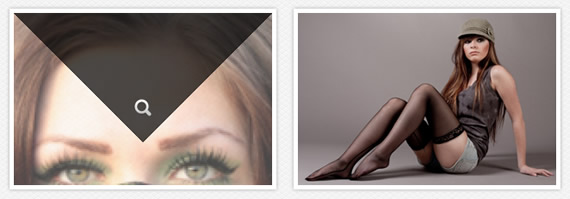
Efectos Hover en imágenes con CSS3 Alessio Atzeni, un diseñador italiano (su nombre hace casi innecesaria la aclaración), creó un simple pero potente tutorial explicando paso a paso como implementar las transiciones CSS3 aplicadas al efecto hover en imágenes. El tutorial contempla cinco ejemplos distintos, aplicando a cada uno de ellos un efecto distinto. En general la estructura para generar estas transiciones es igual en todos los ejemplos, consta de un div contenedor de la imagen, la imagen en sí, una clase que auspicia de mascara, y finalmente el contenido mostrando la descripción o bien en enlace a la imagen de mayor tamaño. El ejemplo que más me gustó, y que por eso capturé en una imagen, es uno que muestra un pequeño triángulo, y que indica el botón para visualizar la imagen en su tamaño original. Este triángulo se desplaza al centro de la imagen de manera automática al posicionar el puntero del ratón sobre la imagen. Todo utilizando las transiciones de CSS3.  Alessio pone a nuestra disposición los ejemplos online para que podamos probarlos de forma directa. Al ser código HTML y CSS3 podemos investigar el código visualizando el fuente de la pagina. Para ilustrar un poco lo sencillo que resulta crear animaciones con CSS, colocó a continuación el ejemplo que realizó Alessio para generar el efecto de la captura. Estructura HTML: Code <div class="view effect"> <img src="images/1.jpg" /> <div class="mask"></div> <div class="content"> <a href="#" class="info" title="Full Image">Full Image</a> </div> </div> CSS: Code .effect img { opacity:1; transform:scale(1,1); transition: all 0.2s ease-in; } .effect .mask { opacity:0; overflow:visible; border-color:rgba(0,0,0,0.7) transparent transparent transparent; border-style:solid; border-width:150px; width:0; height:0; transform:translateY(-125px); transition: transform 0.2s 0.1s ease-out, opacity 0.3s ease-in-out; } .effect a.info { opacity:0; transform:translateY(-125px); transition: transform 0.3s ease-in, opacity 0.1s ease-in-out; } .effect:hover img { opacity:0.7; transform:scale(2,2); } .effect:hover .mask { opacity: 1; transform: translateY(0px); } .effect:hover a.info { opacity:1; transform:translateY(100px); } Les recomiendo visitar la web del autor de este fantástico tutorial, en donde se explica paso a paso como funcionan las distintas transiciones. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
Rotar texto utilizando CSS Leyendo artículos que tratan modificaciones interesantes en texto utilizando CSS encontré un tutorial que te enseña a transformar la alineación de las letras en una página web. Básicamente, permite rotar el texto que se muestra en cualquier ángulo, desde 0° hasta 360°. La idea principal consiste en rotar los contenedores (span) que llevan escrito el texto. El ejemplo que mostraremos a continuación consiste en dos palabras, el famoso “Hola Mundo!” que esta vez estará rotado. Empecemos con el contenedor que tiene el texto que queremos rotar: Code <div class="contenedor-principal"> <span class="hola">Hola</span> <span class="mundo">Mundo!</span> </div> Ahora el la magia viene en estas sencillas líneas de estilo CSS: Code .mundo{ /* Importante para que el contenedor pueda rotar */ display:block; /* Instrucciones que permiten rotarlo 90 grados contrareloj */ -webkit-transform: rotate(-90deg); -moz-transform: rotate(-90deg); } Le aplicamos los efectos al span mundo porque es precisamente el que queremos rotar. Lo primero que hacemos es indicarle la forma como se va mostrar: block, si no lo hacemos el texto no rotará. Luego utilizamos la propiedad transform de Webkit y Firefox para especificar los grados que queremos rotar el texto. Algo impresionante es que existe una propiedad parecida en Internet Explorer para lograr el mismo efecto: los filtros. Para rotar el texto y que se vea igual en Internet Explorer, se utiliza la siguiente línea en vez de las moficaciones al Webkit: Code filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3); ¡Eso es todo! Lo que falta hacer es agregarle algun estilo, color, fondos, tipos de letra y tienes una manera muy original de mostrar texto en tus páginas web. Les dejo la página del autor (inglés) de este minitutorial si quieren profundizar un poco más en el tema. ¡Si te gustó y lo encontraste útil deja un comentario! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
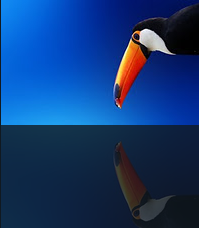
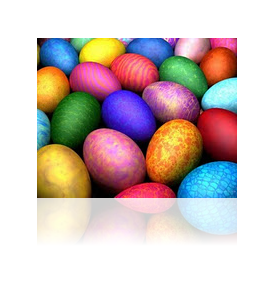
Imágenes con reflejos usando CSS Esta es una forma sencilla de agregar un efecto de reflejo en las imágenes, desarrollada por xhtml-lab.com. Está basada en algo simple, repetir las imágenes e invertir la de abajo usando para eso, la propiedad transform y, eventualmente, el filtro flipv en las versiones anteriores a IE9. Si a esa imagen inferior, se le aplica opacidad, el resultado es algo similar a un reflejo.  Este sería el HTML básico: Code <div class="image-block"> <img src="URL_IMAGEN"/> <div class="reflection"> <img src="URL_IMAGEN"/> </div> </div> Y estas las reglas de estilo: Code <style> .image-block { height: 230px; overflow: hidden; width: 200px; } .reflection { position: relative; } .reflection img { opacity: 0.2; -moz-transform: scaleY(-1); /* Firefox */ -webkit-transform: scaleY(-1); /* Chrome/Safari */ -o-transform: scaleY(-1); /* Opera */ -ms-transform: scaleY(-1); /* IE9 */ transform: scaleY(-1); /* w3c */ filter: flipv alpha(opacity='20'); /* IE8 */ } </style> En la clase image-block defino width con el ancho de la imagen y height con un valor un poco superior al alto de la imagen para que, aplicando overflow: hidden; este DIV se corte. En el artículo original, a todo esto se le agrega un DIV extra que se posiciona de modo absoluto sobre la imagen inferior y sobre la que se aplican ciertos filtros extras como gradientes. Esto puede dar cierto trabajo si el fondo no es oscuro pero, puede intentarse y ver qué sale: Code <div class="image-block"> <img src="URL_IMAGEN"/> <div class="reflection"> <img src="URL_IMAGEN"/> <div class="reflection-over"></div> </div> </div> </style> reflection-over { position:absolute; top: 0; left: 0; height: 120px; width:200px; background-image: -moz-linear-gradient( center bottom, rgb(255,255,255) 60%, rgba(255,255,255,0) 75%); background-image: -o-linear-gradient( rgba(255,255,255,0) 25%, rgb(255,255,255) 40%); background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0.60, rgb(255,255,255)), color-stop(0.75, rgba(255,255,255,0))); filter: progid:DXImageTransform.Microsoft.Gradient( gradientType=0, startColor=0, EndColorStr=#ffffff); } </style>  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
CSS3 Animaciones Las nuevas características de CSS nos permiten añadir efectos de animación a la mayoría de elementos HTML, sin necesidad de Javascript o Flash. Por el momento, es compatible con los navegadores WebKit – incluyendo Safari, Safari para iOS y Chrome – y Firefox. Está previsto que Internet Explorer, a partir de su versión 10, también tenga soporte para este tipo de animaciones. Debido a que la tecnología es relativamente nueva, se debe añadir un prefijo con el motor del navegador. En nuestro caso, los ejemplos los realizaremos con los prefijos webkit y moz. Las animaciones se apoyan en el uso de fotogramas clave -al igual que ocurre con Flash- para crear estados y realizar una transición entre ellos. Así para una animación de una única iteración crearíamos un punto de inicio y un punto final. La animación transcurriría entre estos dos puntos o estados. PROPIEDADES • animation-name: En esta propiedad debemos indicar el nombre de la animación a la que hacemos referencia. • animation-duration: En esta propiedad especificamos el número de segundos o milisegundos de la animación, aceptando valores decimales. Siendo el valor por defecto 0, es decir sin animación. • animation-iteration-count: En esta propiedad debemos indicar cuantas veces queremos que se repita nuestra animación. Aceptando números enteros e infinite para que no deje de repetirse nunca. • animation-direction: Desde esta propiedad podemos definir si la dirección de nuestra animación es normal o por el contrario preferimos que sea a la inversa en ciclos alternos, alternate. • animation-timing-function: En esta propiedad podemos definir el modo en que se ejecutará nuestra animación. La curva de tiempo que se usa para calcular los diferente estados entre el inicio y el final. La opción por defecto es ease. Las otras opciones son: linear, ease-in, ease-out, ease-in-out, y cubic-bezier. • animation-fill-mode: Esta propiedad permite definir el estilo antes o después de que se ejecute la animación. La opción forwards aplicará el valor de las propiedades definidas en su último fotograma clave o en el 100%, después de ejecutar la iteración final de la animación. La opción backwards aplicará el valor de las propiedades definidas en el primer fotograma clave o en el 0%. La opción both aplicará el valor de las propiedades al principio y al final. La opción none no aplicará el valor de las propiedades. • animation-delay: En esta propiedad podemos definir en segundos o milisegundos con que retardo queremos activar nuestra animación. • animation-play-state: Con esta propiedad podemos pausar y volver a poner en marcha nuestra animación. Existe una versión corta, denominada Shorthand Property que combina 6 de las propiedades en una sóla. Su sintaxis es: Code [<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction>] [, [<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction>] ] Para lograr una animación debemos conectar una animación a un elemento en la CSS. Aunque hasta el momento parezca que es un proceso complejo, vamos a realizar un primer ejemplo con una caja, y veremos que en realidad es bastante sencillo: Code <div class="caja1"></div> Ahora le asignamos el siguiente CSS: Code .caja1{ width:100px; height:100px; background:#FF0000; position:absolute; top:0; } Ahora establecemos una animación que denominaremos mover_caja: Code /* Para navegadores webkit */ @-webkit-keyframes mover_caja{ 0%{left:90%;} 50%{left:10%;} 100%{left:90%;} } /* Para Firefox */ @-moz-keyframes mover_caja{ 0%{left:90%;} 50%{left:10%;} 100%{left:90%;} } Los fotogramas clave que hemos establecido en la animación están en el 0% (inicio), el 50% (la mitad) y el 100% (al final). Las propiedades que hemos establecido en estos fotogramas clave son las diferentes posiciones. Nuestro último paso es "enganchar" la animación con el objeto que queramos. Vamos a aplicarlo a caja1. Code .caja1{ -webkit-animation:mover_caja 5s infinite; -moz-animation:mover_caja 5s infinite; } Ver ejemplo en funcionamiento » » En el siguiente ejemplo vamos a realizar una animación rotando una capa y escalándola. El ejemplo completo sería: Code <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS3 Animation 2</title> <style type="text/css"> #contenido{ width:700px; margin:0 auto; padding:50px; position:relative; background:#FFF; } .circulo { display:table-cell; border-radius: 50px; -moz-border-radius: 50px; -webkit-border-radius: 50px; height:100px; width:100px; background:#dedede; text-align:center; vertical-align:middle; } .circulo span{ font-family:Arial, Helvetica, sans-serif; font-size:11px; } /* Para navegadores webkit */ @-webkit-keyframes rotar { 0% {-webkit-transform:scale(1) rotate(0deg);} 50% {-webkit-transform:scale(1.5) rotate(180deg);} 100% {-webkit-transform:scale(1) rotate(360deg);} } /* Para firefox */ @-moz-keyframes rotar { 0% {-moz-transform:scale(1) rotate(0deg);} 50% {-moz-transform:scale(1.5) rotate(180deg);} 100% {-moz-transform:scale(1) rotate(360deg);} } .circulo { -webkit-animation:rotar 4s infinite; -moz-animation:rotar 4s infinite; } </style> </head> <body> <div id="contenido"> <div class="circulo"><span>webintenta</span></div> </div> </body> </html> Ver ejemplo en funcionamiento » » El siguiente ejemplo muestra cómo realizar una transición entre colores. Code <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS3 Animation 3</title> <style type="text/css"> #contenido{ width:700px; margin:0 auto; padding:50px; position:relative; background:#FFF; } .circulo { display:table-cell; border-radius: 50px; -moz-border-radius: 50px; -webkit-border-radius: 50px; height:100px; width:100px; background:#dedede; text-align:center; vertical-align:middle; } /* Para navegadores webkit */ @-webkit-keyframes cambiar_color { 0% {background: red;} 25% {background: yellow;} 50% {background: blue;} 100% {background: green;} } /* Para firefox */ @-moz-keyframes cambiar_color { 0% {background: red;} 25% {background: yellow;} 50% {background: blue;} 100% {background: green;} } .circulo { -webkit-animation:cambiar_color 8s linear 1; -moz-animation:cambiar_color 8s linear 1; } </style> </head> <body> <div id="contenido"> <div class="circulo"></div> </div> </body> </html> Ver ejemplo en funcionamiento » » Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||



