| Moderador del foro: ZorG |
| Foro uCoz Módulos de uCoz Formularios de e-mail Formularios (aspectos acerca de éstos y soluciones interesantes y útiles) |
| Formularios |
Diseño de formularios: conceptos básicos Qué son los formularios: Actualmente los formularios, al menos como estilo de interacción, los podemos encontrar en las aplicaciones más diversas. Utilizamos formularios cuando en una página web introducimos nuestros datos y nuestro número de tarjeta de crédito, pero también cuando en un cajero automático indicamos la cantidad de dinero que deseamos reintegrar o cuando en un editor seleccionamos las opciones de formato del texto. Estilo de interacción Form Fillin: Directrices de usabilidad para el diseño de formularios: Por qué los formularios no se diseñan correctamente: III. Se crean por copia Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
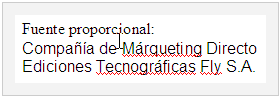
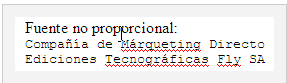
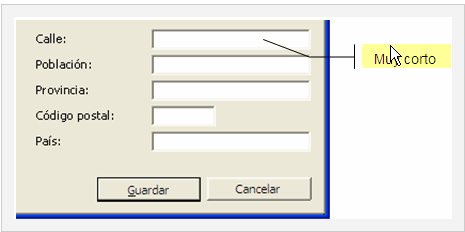
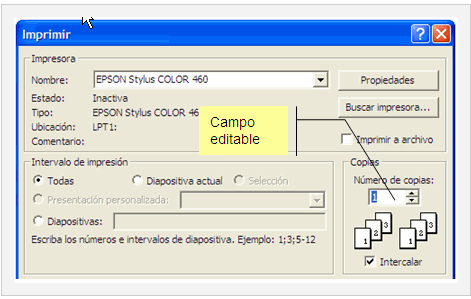
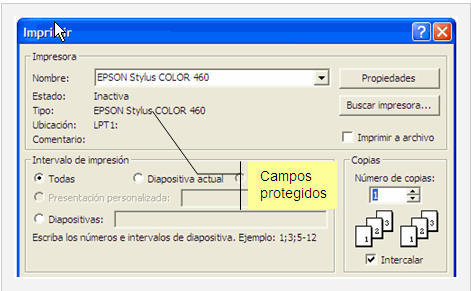
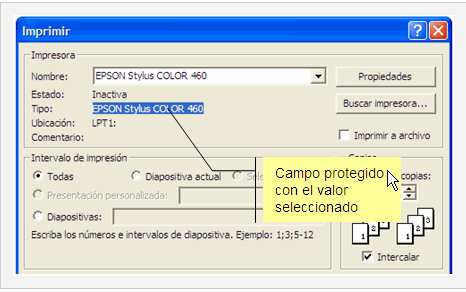
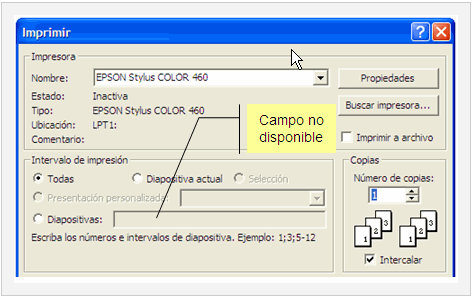
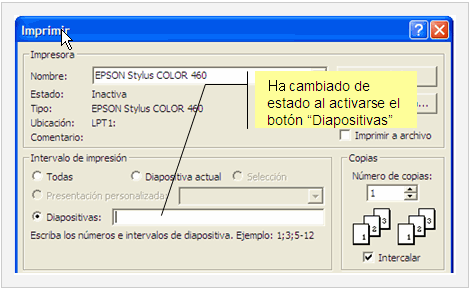
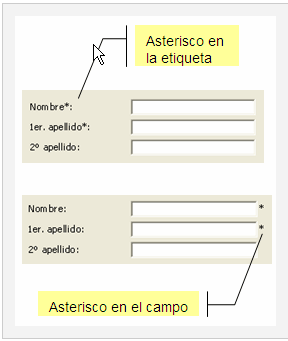
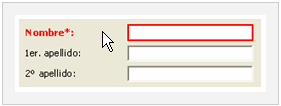
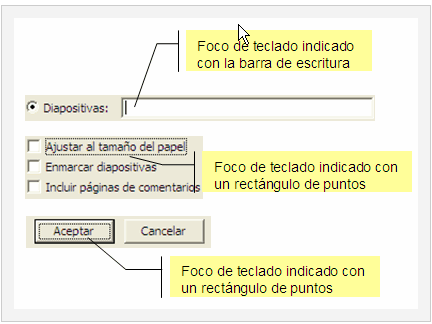
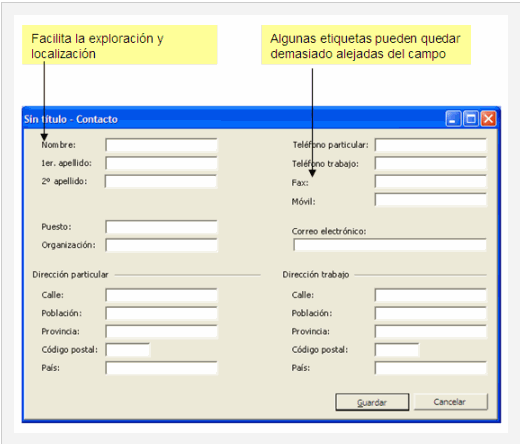
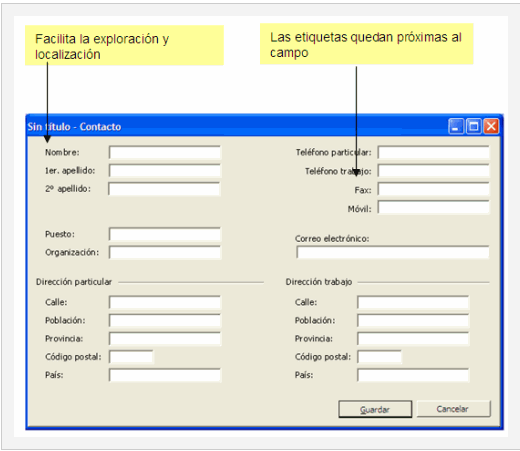
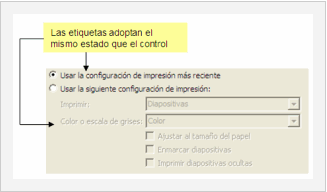
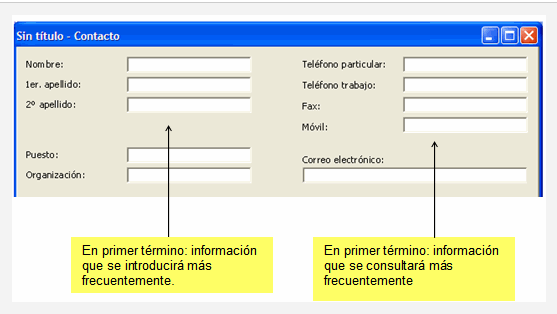
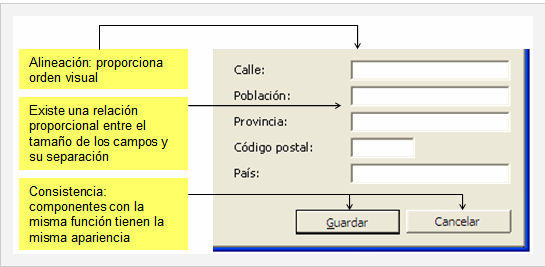
Diseño de formularios - Campos Todos sabemos lo que es un campo de un formulario pero: ¿Sabemos cuál es su longitud aconsejable? ¿Cuándo no utilizar tipografía proporcional? ¿Sabemos qué diferencia un campo protegido de uno no disponible? El objetivo de este artículo es aportar soluciones a aspectos de diseño de los campos y su interacción que a menudo suscitan dudas al diseñador. Por su extensión, el artículo se ha dividido en dos partes, ésta es la primera entrega. ¿Tipografía proporcional o monoespacio? Sin embargo, en campos de entrada, la tipografía proporcional puede dar algún problema de feedback ya que no permite al usuario predecir el número exacto de caracteres que puede introducir. En la mayoría de las ocasiones esto no será realmente un problema y primaremos la coherencia de tipografías con el resto del formulario. Pero, cuando estemos diseñando para usuarios que deban utilizar el formulario con mucha frecuencia, deberemos primar la utilidad a la estética y utilizar las fuentes monoespacio no proporcionales, como la courier, si es necesario. Por ejemplo, para un campo en donde el usuario deba introducir el nombre de una empresa u organización podríamos reservarle un espacio de 30 caracteres, suficiente par la mayoría de los casos. Veamos lo que pasa con los nombres siguientes: El primer nombre contiene 30 caracteres y el segundo 32. Cuando el usuario introduzca el primero, no tendrá ningún problema puesto que hemos reservado 30 caracteres, pero cuando introduzca el segundo no podrá introducir los dos últimos, el sistema se lo impedirá. Sin embargo, el usuario percibirá espacio en blanco sobrante a la derecha y, probablemente intentará introducir los 2 caracteres restantes con el lógico resultado de frustración. Lo peor será que el usuario no tiene manera de saber en qué casos podrá introducir toda la información y en cuales no, con lo que no podrá evitar errores futuros. En este caso, a medida que introduce la información, el usuario puede predecir el espacio restante y abreviar, si lo precisa, el contenido. En el ejemplo anterior, el usuario ha optado por eliminar los puntos del acrónimo "S.A.". ¿Longitud igual o diferente? Veamos un ejemplo: En la imagen anterior se puede observar que los campos que han de contener la población, la provincia y el país tienen la misma longitud que el campo "calle". Los primeros tienen una longitud que podemos estimar adecuada pero el campo calle es excesivamente corto para la información que ha de contener. Si estamos diseñando un formulario de alta de contacto para una agenda personal, seguramente esto es correcto ya que primamos el orden visual (los contactos son más frecuentemente consultados que actualizados). Pero si estamos diseñando una aplicación que deba servir para una entrada de datos intensiva, lo mejor es diseñar los campos con su longitud exacta y así ayudamos al usuario a introducir la información en el formato correcto. Cómo mostrar los estados Los campos editables captan la atención del usuario con mucha facilidad, cuando respetan estas características gráficas. Aunque el usuario no puede modificar su contenido, es conveniente que pueda seleccionarlo y copiarlo en el portapapeles. Por lo general, la etiqueta del campo también quedará en gris. Esto no se puede apreciar en el ejemplo puesto que la etiqueta es a su vez parte de un botón radial activo. ¿Qué diferencia un campo protegido de uno no disponible? En la imagen siguiente podemos ver como el campo del ejemplo anterior pasa a ser editable por el hecho de haberse seleccionado una opción de impresión diferente. Señalizar los campos obligatorios: un lío Lo cierto es que el usuario agradece mucho que se le indiquen los campos obligatorios. La solución que se ha adoptado mayoritariamente, y que podemos considerar que la mayor parte de usuarios entienden, consiste en el típico asterisco al lado de la etiqueta o del campo. De todas maneras, existen otros muchos sistemas que pueden ser incluso más validos que el anterior en función del contexto de implantación del formulario. Señalización de campos erróneos: otro lío Un sistema que me gusta particularmente consiste en utilizar el color rojo para la etiqueta y para enmarcar el campo en cuestión. ¿Qué es el foco de teclado? Cuando mostramos visualmente el foco de teclado, incrementamos considerablemente la facilidad de uso y la rapidez de interacción puesto que estamos indicando al usuario en qué lugar de la página o formulario está trabajando. La señalización visual del foco de teclado es diferente según el tipo de elemento que lo recibe: campos, botones de acción o radiales, cuadros de selección, pestañas, enlaces, etc. Veamos algún ejemplo: Desplazamiento del foco de teclado entre campos: A continuación, algunas recomendaciones sobre la ubicación i el desplazamiento del foco de teclado: Cuándo debe hacerse un salto automático: Pues bien, la respuesta es: depende. Algunos de los siguientes criterios nos pueden ser de ayuda: Validación del contenido: El principio de "guiar y no controlar", como cualquier otro, debe ser entendido en su significado y aplicado en función de cada contexto evitando interpretaciones superficiales que se queden simplemente en la letra de dicho principio. Algunos consejos en esta línea: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
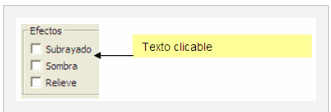
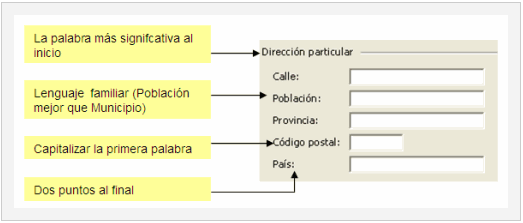
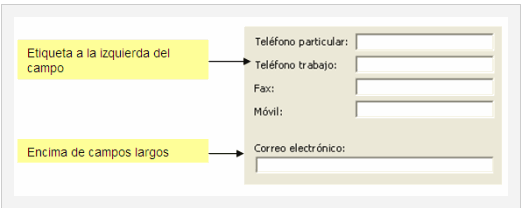
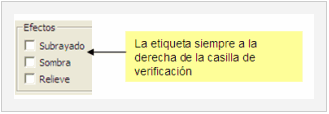
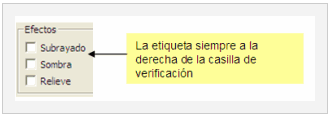
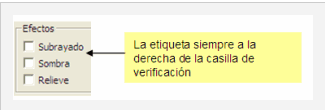
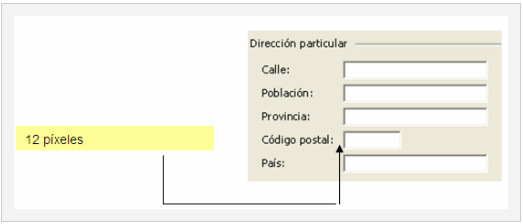
Diseño de formularios: etiquetas Las etiquetas son los textos que describen cada objeto o grupo de objetos que forman parte de un formulario. Por lo tanto siempre van asociadas a otros elementos, los cuales reciben el nombre de controles. Las etiquetas ayudan al usuario a entender la función cada control del formulario. Entre otras cosas describen el contenido de los campos y dan nombre a los valores de las casillas de verificación (checkboxes) y de los botones de opción (radiobuttons). Tipografía El tipo Tahoma es el recomendado por Microsoft en el diseño de aplicaciones GUI en Windows. En el entorno web está muy extendido el tipo Verdana. Redacción Por ejemplo, en un entorno de banca online, términos como "Reintegro", "Imposición" y "Transferencia" podrían ser sustituidos por "Sacar dinero", "Poner dinero" y "Enviar dinero". 2. Ser breve Por ejemplo, en un directorio el término "Teléfono móvil", "Dirección de correo electrónico" y "Número de fax" pueden ser sustituidos por "Móvil", "Correo electrónico" y "Fax". 3. Capitalizar la primera palabra En español, a diferencia del inglés, el resto de palabras llevarán la primera letra en minúscula, excepto si son nombre propios. Lo contrario confunde más que ayuda puesto que no es un uso habitual de nuestro idioma. 4. Palabras clave al inicio 5. Evitar abreviaciones 6. Poner dos puntos al final de la etiqueta Son excepciones a esta regla los textos de los botones de opción y de las casillas de verificación así como los títulos de los recuadros de grupo. Ubicación b) A la derecha de los botones de opción y de las casillas de verificación Es importante seguir esta regla, de lo contrario el usuario puede confundirse y asociar la etiqueta a otro botón de opción o casilla de verificación. 2. Alineación vertical a) Alineación izquierda: b) Alineación derecha: c) Mi estrategia preferida: 3. Alineación horizontal 4. Separación con el campo o control: Si se adopta la alineación izquierda, se tomará como referencia una separación aproximada de 12 píxeles desde la etiqueta más larga hasta su campo o control. El resto de etiquetas se alinearán en referencia a esta. Estados Interacciones
 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
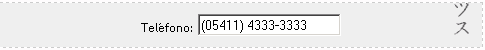
Formularios usables Un formulario usable es un formulario que será sin dudas completado y enviado con éxito. Uno de los grandes problemas al desarrollar la parte de compras o contáctenos de un sitio es que damos por sentado muchos aspectos que un usuario no. Rápido que me aburro! No todas las personas que navegan Internet están apaciblemente sentadas en su silla y con un café en la mano. Algunas están conectándose antes del almuerzo en sus trabajos, otras contando con solo minutos para realizar una operación antes de tener que pagar la hora en un cybercafé. La cantidad de situaciones en las cuales los usuarios se conectan es infinita pero todas ellas tienen una constante en la que insisto: el tiempo. A nadie le gusta perderlo, nadie lo tiene. ¿Tipo de sangre? Claro, todo depende del tipo de formulario sea. Si hablamos de un formulario para una nueva cuenta de e-mail, un formulario de contacto o un billing*. Números de fax por ejemplo. Son totalmente innecesarios en la mayoría de los casos. Logrando el contacto mínimo luego puede completarse la ficha del usuario si en realidad necesitamos enviarle un fax al mismo. ¿Qué hice mal? Muchos sitios dan por sentado que el e-mail, el nombre de usuario o el código postal son campos que los usuarios reconocerán como obligatorios aunque no haya ninguna indicación de ello. Luego de que el usuario envió el formulario sin completar cierto campo obligatorio (digamos, el e-mail), el sitio vuelve a mostrar el formulario indicándole que ha ocurrido un error y que debe llenar los campos resaltados. Para este entonces, el usuario ya está frustrado y tal vez piense que la culpa fue suya cuando en realidad, hizo lo correcto. Este error tan común se soluciona sencillamente agregando: Lo mejor es minimizar la cantidad de campos obligatorios. Si no logramos un equilibrio en este tema, el usuario tal vez se canse de tratar y con un click, esté fuera de nuestro sitio. Ok, anota mi móvil… es quincecincocientosetentit.. perdón Verdad que es difícil? Este tema puede parecer muy obvio pero muchos desarrolladores se sorprenderían de la cantidad de veces que se nos pasa (a todos, somos todos humanos) el crear un buen campo de texto para ingresar un dato en concreto. A la hora de ingresar nuestro teléfono o cualquier otro dato (fecha, número de tarjeta de crédito) en muchísimos sitios webs, este nos propone reglas que solamente lo benefician a él y no a nosotros (los usuarios). Estas son: Yo cada vez que ingreso un teléfono lo hago de la siguiente manera: Teléfono: Pero la mayoría de los sitios nos obligan al error cuando por conveniencia (generalmente para poder recibir o transportar ese dato) nos dicen que ingresemos nuestros teléfonos u otro dato así: Teléfono: Nos obligan a releer dos o tres veces el número que ingresamos y en la mayoría de los casos cometimos un error al hacerlo. Nuevamente hacemos sentir al navegante como un idiota. Todos usamos diferentes formatos para ingresar datos en formularios. Algunos separamos nuestro número de tarjeta de crédito con un punto, otros lo hacen con una línea, otros con un numeral, algunos con un simple espacio, etc. Debemos crear campos de texto que acepten cualquier tipo de data. ¿Como por ejemplo? La mayoría de los grandes buscadores lo hacían en un momento. Muchos buscadores no reconocen la frase "Los Simpsons" y devuelven 0 resultados. Pero resulta que nuestro query estaba mal escrito. Luego de unos minutos de investigación, encontramos que debíamos haber escrito "Los+Simpsons". Una solución a esto es agregar debajo del campo de texto un pequeño ejemplo en itálica. Esto también es recomendable para los campos en los que hay que ingresar fechas, códigos postales, etc. ¿Cómo sabemos si debemos ingresar "Día/Mes/Año" o "Mes/Día/Año" ? Pues aclarando con un ejemplo caramba! Ok, ahora solo presiono Envi... NO! Imagínate haber llenado 3 páginas de un formulario para tu declaración impositiva y te das cuenta que acabas de cometer un error en uno de los datos que ingresaste. Le haces saber al buen caballero que te ha dado el formulario para completar que te has equivocado en uno de los campos y este muy sonriente LO ROMPE y te devuelve uno vacío. Ahora (iracundo) debes completar todo el formulario otra vez, o levantarte y alejarte de ese lugar. En la web sucede exactamente lo mismo. El botón Reset existe para traer problemas. Al presionarlo y con un simple comando toda la información ingresada se pierde y solo queda la frustración de volver a comenzar. Si un usuario se equivocó en un campo, lo corregirá de inmediato (siempre y cuando se entere o el formulario mismo se lo haga saber) pero solo estará dispuesto a corregir ese dato erróneo y no todo un formulario otra vez. Por favor espere Algunos pensarán: "seguro, se soluciona indicándole que lo haga solo una vez" Depende el caso. En la mayoría de las veces, no se soluciona PARA NADA indicándole al navegante que solo haga click una vez para enviar el formulario. Muchos formularios manejan datos muy delicados como para al momento de enviarlos agregar una leyenda debajo que diga: "POR FAVOR solo presionar UNA VEZ". Eso nos suena a que si lo hacemos dos veces, la pantalla explotará o algo extraño ocurrirá con nuestra información privada. Lo mejor es conseguir un Script Java que bloquee el botón de envío una vez presionado. Con esta información, ya es más que suficiente para poder crear un formulario usable para nuestros navegantes, pero todavía hay muchos temas con respecto a los formularios que hacen de ellos un arma perfecta de captar datos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
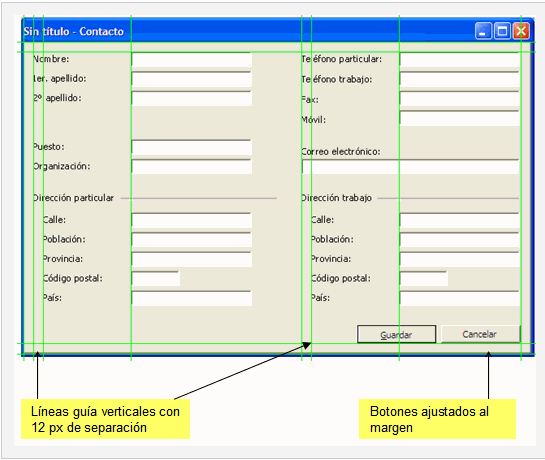
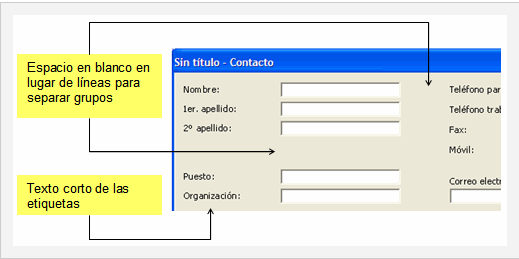
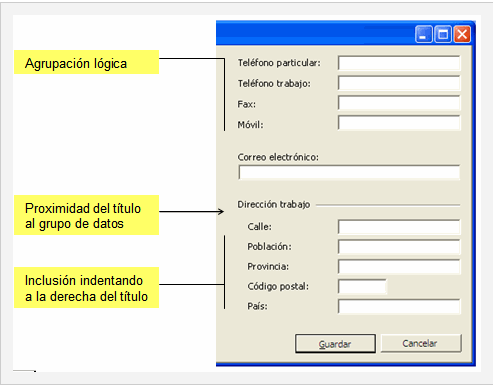
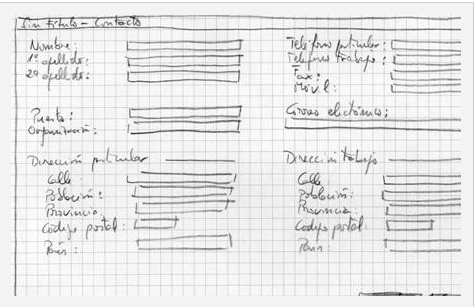
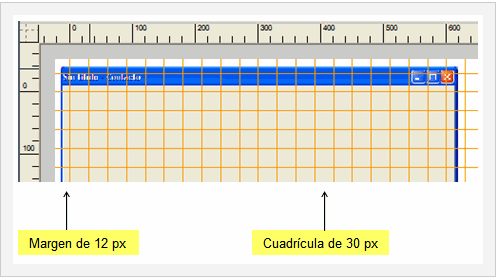
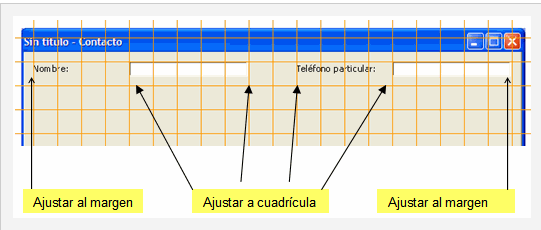
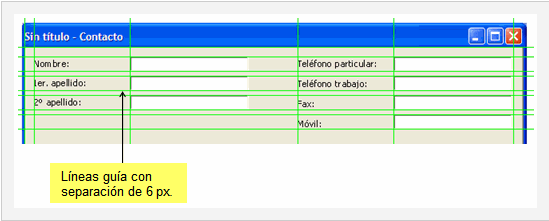
Diseño de formularios - Composición visual Antes de empezar: el concepto de formulario no se limita a los FORM de html y del mundo web, el formulario nace antes de Internet y perdura más allá de él. Los podemos encontrar en los cajeros automáticos, en las aplicaciones ofimáticas y hasta en los móviles. Por esta razón y para ayudar a generalizar este concepto, en los ejemplos que aquí se muestran no se han utilizado formularios web. Espacio en blanco Para ello las principales recomendaciones son: Organización de los elementos a) Relaciones lógicas entre los elementos Las principales recomendaciones son: b) Prioridad en el orden de colocación Estética y orden visual: Las principales directrices para conseguir un buen diseño son: consistencia, alineación y proporción. a) Consistencia: Una buena práctica para conseguir un alto grado de consistencia es la de seguir alguna guía de estilo. Primero, si la hay, la de la empresa para la que estemos desarrollando; si no, podemos echar mano de algún estándar más o menos reconocido. En el caso de aplicaciones Java podemos utilizar la Java Look and Feel Design Guidelines, para aplicaciones Windows, Microsoft también ha creado sus estándares y para aplicaciones web, qué decir, la misma red está llena de recomendaciones. b) Alineación: c) Proporción: Una buena práctica para conseguir una distribución proporcionada de los elementos consiste en trazar una cuadrícula de diseño. Las líneas de la cuadrícula definirán espacios en blanco para separar, agrupar y alinear los componentes. Algunas herramientas de diseño permiten también utilizar líneas guía además de cuadrículas. La separación entre las líneas de la cuadrícula o de las guías se establecerá a partir de una separación básica que, normalmente, tomaremos de la guía de estilo, si disponemos de ella. Ejemplo de diseño utilizando cuadrícula y líneas guía Medios utilizados en el ejemplo: Paso 1: Paso 2: Paso 3: Paso 4:
 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
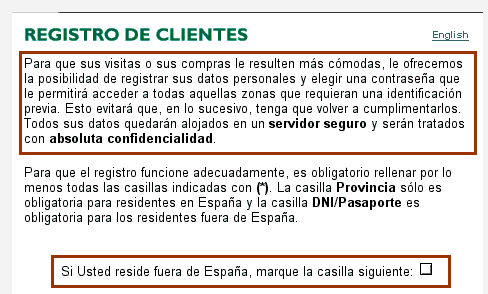
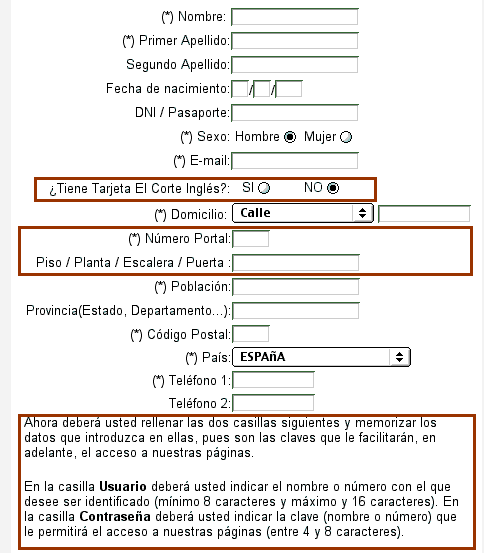
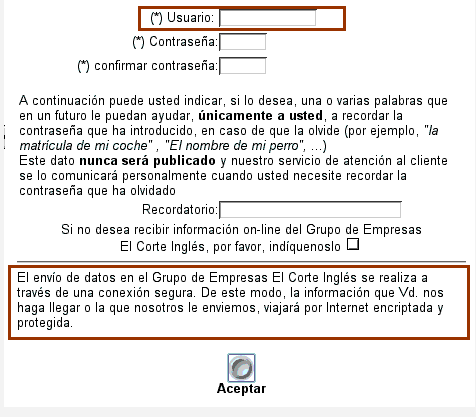
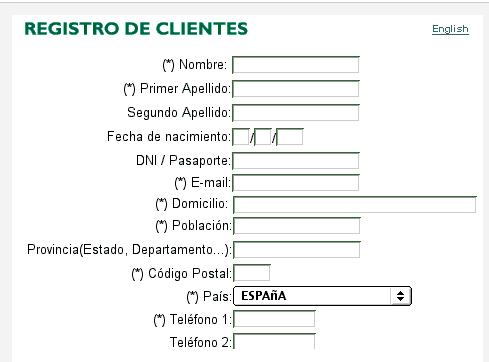
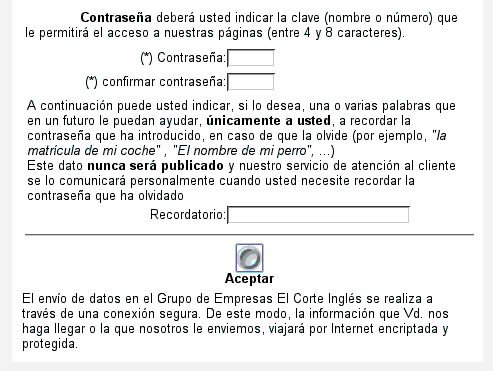
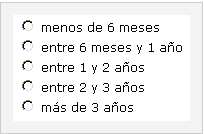
Formularios. Reducir, reciclar, reutilizar 1. Reduce al máximo el número de campos en los formularios. Procura reutilizar campos. Por ejemplo: Evita formalidades 2. Evita el uso de los combos en los formularios. En la mayoría de los casos es más rápido escribir el texto que buscarlo en un combo. Escribir la palabra "España" puede llevar entre 1 y 2 segundos más o menos, elegirla en un combo donde podemos encontrar todos los países del mundo puede llevar un promedio de 4 y 6 segundos. Si usamos el truco de preseleccionar el país en el combo, también podemos prescribir la palabra en el campo de texto. El único caso en el que el uso de combos esta justificado es en aquellos en los que la respuesta esta predefinida tipo rangos, valoraciones subjetivas, marcas, etc... pero no lo uses para países, provincias, números, etc... 3. Evitar fragmentar la información. Tipo de vía:, Dirección:, número:, Código postal:... Este caso a su vez suele estar alimentado con varios combos, con lo que el usuario debe leer cada campo, entender lo que le están pidiendo y rellenarlo... Podemos simplificarlo usando una única linea donde el usuario escriba toda la dirección, como si se tratase de una carta. Dirección completa: Calle Martínez Izquierdo N23, 7h. De esta forma solo tenemos una linea para el campo "dirección", y luego 3 más para indicar código postal, población y provincia. El usuario se sentirá más cómodo si puede poner lo que quiera y no le obligamos a rellenar cosas prefijadas que a lo mejor no entiende o no se ajusta a su caso particular. Luego quizás quede destacar el caso de algunos bancos donde el campo "profesión" obliga al usuario a elegir una opción de la lista que el banco dispone, haciendo uso de un buscador, códigos de profesión, etc., etc... Realmente no es recomendable. El beneficio que pueda dar esta información frente al engorro que produce al usuario no tiene equivalencia. Con estos breves consejos podemos pasar de un formulario con 16 campos a 8 y disminuir el peso de la página a la mitad. Resumen Caso de "El Corte Inglés" El formulario del Corte Ingles original ocupa 1240 pixels de largo. El opcional ocupa 743 pixels. Empezamos con un texto sobre por que registrarse. En caso de que sea necesario ese texto, que no creo, yo lo pondría con un enlace a una ventana flotante. Está bien el texto que hace mención a la seguridad y tal, pero no hace falta que sea tan extenso y que este al principio del todo. La opción de "si usted reside fuera de España marque esta casilla" la podríamos eliminar ya que en el propio formulario nos piden que indiquemos donde residimos. La pregunta de si tenemos tarjeta del corte ingles o no, no creo que sea muy relevante en un formulario de datos de cliente. También la podemos eliminar. El tema de la contraseña es necesario, el tema del usuario no, podemos preguntarle su e-mail, DNI o cualquier otro dato que ya tengamos en el formulario. No es necesario repetir tantos datos. Ya por ultimo, volver a hacer referencia a la seguridad esta bien, pero lo podemos poner debajo del botón de aceptar y ya puestos podríamos poner alguno de los logos de seguridad que el corte ingles luce en su portada. Estos logos hacen buena imagen delante del usuario. Quizás tampoco estaría de mas el típico candadito dorado. Como puedes ver en esta versión hemos reducido al máximo los campos y hemos eliminado cualquier impedimento entre los campos y el botón de aceptar. Cuanto más corto, sencillo y directo más gente completará el formulario correctamente. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
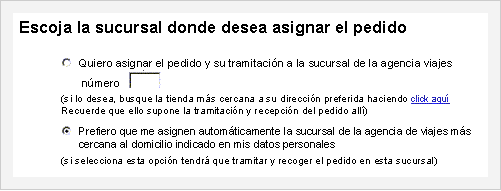
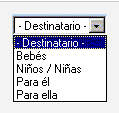
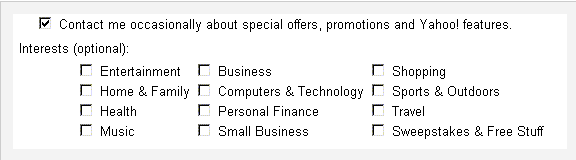
Controles de formularios en diseño web, radio buttons, check-boxes... Los formularios son usados para comprar, registrarse, buscar, suscribirse, asociarse, etc. todos ellos procesos básicos para la supervivencia de un sitio web y su eslabón más frágil. Cuando un usuario se decide a completar un formulario ya ha tomado una decisión (compra, suscripción, registro, etc.) y esta dispuesto a llevarla a cabo, el sitio web ha tenido éxito y solo falta "rematar la faena". Entre la intención del usuario y una cumplimentación exitosa el factor más importante es la usabilidad. De ella dependerá su ratio de cumplimentación, es decir, el cociente entre el número de usuarios que finalizan el formulario y número total de usuarios que lo comienzan. Radio buttons: En el enunciado de la pregunta es importante que quede claro que se trata de optar entre las respuestas. Las opciones han de ser redactadas de tal manera que forzosamente alguna de ellas satisfaga al usuario. Han de ser claramente excluyentes entre ellas y no ha de tener sentido contestar dos al mismo tiempo. En caso de que haya duda y que sea posible que ninguna de las respuestas sea adecuada, se ha de incluir una opción tipo "No aplicable", "Otros" o "No sabe/no contesta". En cualquier caso, si se llega a esta situación recomiendo revisar la pregunta y las opciones, puesto que esta duda suele ser indicador de una inadecuada redacción. La redacción de las respuestas es esencial porque muchos usuarios no leen el enunciado de la pregunta y solo lo infieren del conjunto de respuestas posibles. La comprensión de que hay que optar entre las respuestas se logra mediante la cercanía espacial de los radio buttons como se puede ver en el siguiente ejemplo: Generalmente si las posibles respuestas son largas y más de dos, es mejor la alineación vertical. Aunque si la respuesta tiene solo dos posibilidades, tipo "sexo", se puede optar también por presentarlas en horizontal, para ocupar menos espacio. Lo que nunca se debe hacer es insertar varias líneas de texto o espacios entre los radio buttons porque las posibles opciones quedan demasiado lejos unas de otras, no queda claro en un vistazo rápido que se ha de escoger solo una y obliga a leer atentamente los textos. Vease el ejemplo de uso inadecuado: Además si se selecciona una opción por defecto, ésta debe ser la primera en el orden y la más común. El número máximo de opciones oscila dependiendo de su longitud y complejidad. Si las opciones son cortas y sencillas, hasta un máximo de cinco sería aceptable. Sin embargo, si las opciones son largas y de ideas complejas un número mayor de 3 disminuiría mucho su usabilidad. En estos casos es recomendable dividir la pregunta compleja en dos más simples. Combos La gran diferencia es que las respuestas de los combos están ocultas para ocupar menos espacio en el formulario. Sin embargo para que los combos sean usables deben contener opciones más simples que en los radio-buttons. Estas opciones han de ser completamente predecibles, sencillas e inequívocas tras leer el enunciado de la pregunta. Un ejemplo adecuado sería "nivel de estudios: EGB, FP, Universidad". Si se ha de desplegar el combo para comprender las opciones contenidas en un combo, no se cumple el principio de la visibilidad. En este ejemplo hasta que no se despliega este combo: no se pueden comprender las opciones contenidas en el: Como hemos comentado anteriormente, muchos usuarios ni siquiera leen el enunciado de las preguntas, sino que se limitan a escoger una respuesta de entre las posibles. Si las opciones de los combos no son predecibles o sencillas, este proceso de elección y comparación entre posibles respuestas se dificulta mucho. Los combos se utilizan para evitar errores en la introducción de información, pero en ese sentido solo se deben utilizar cuando la importancia de la corrección de los datos sea tan crítica que obligue a ello. No es razonable utilizar combos indiscriminadamente y para opciones innecesarias u otras demasiado largas. Por ejemplo, si en el combo "país" se incluyen todos los países del mundo se hace muy difícil de utilizar. El usuario escribe antes el nombre del país manualmente que seleccionándolo en un combo de más de 100 opciones. Además "país" en la mayoría de los casos no es un campo crítico y su ratio de errores muy bajo. Check-boxes En este caso se suelen utilizar para recoger información de los usuarios acerca de preferencias, gustos o cualquier otro tipo de pregunta que requiera una respuesta múltiple y variada. 2) Para presentar una única opción que no es obligatoria. Por ejemplo, confirmar la lectura de cláusulas de contratos, optar por recibir correos electrónicos con publicidad, etc. Para que se produzca una confirmación real y consciente del usuario, la check-box deberá aparecer por defecto sin marcar, en caso contrario el usuario puede perder confianza en el sitio e interpretar su política como engañosa. En este ejemplo del registro para el correo de Yahoo podemos ver ambos usos, aunque en el primero optan por marcar por defecto la opción de recibir publicidad. Campos de texto La longitud del campo es importante porque da a los usuarios la clave sobre la longitud de la respuesta esperada, ello les hace ajustarla y comprender mejor la pregunta. Por ejemplo, pueden deducir que si su respuesta ocupa más espacio del disponible posiblemente no sea la adecuada. En la dirección postal (tipo de vía, nombre de la vía, número, piso, escalera, puerta, etc.) es adecuado un solo campo de texto. Un usuario necesita menos tiempo para completar un único campo, porque lo hace muy frecuentemente y no es fácil que cometa errores. En algunos casos la excesiva separación de los datos en diferentes campos provoca errores porque no es posible incluir absolutamente todos los posibles elementos de la dirección (piso, escalera, puerta, bloque, escalera, patio, etc.), lo que puede confundir al usuario y originarle una falta de confianza en el correcto resultado del proceso. Siendo la dirección postal un campo que no se analiza en la base de datos y simplemente se imprime en las etiquetas de los sobres, no tiene sentido utilizar 4 o 5 campos diferentes para su recogida (en caso de necesidad se puede usar el código postal que se recoge en un campo distinto). La fecha es uno de los campos de texto que más errores genera en la mayoría de los formularios. Casi siempre incluye un ejemplo de formato o requiere de usar combos muy incómodos no justificados para un dato tan sencillo. En mi opinión el formato más adecuado para la mayoría de los casos es este: Una validación de errores tolerante con la falta de ceros a la izquierda y que también acepte solo dos dígitos en el año permitirá un funcionamiento adecuado. Un error típico es introducir el salto automático entre campos de texto consecutivos y hacer innecesario el uso del tabulador. Aunque este comportamiento puede parecer que facilita la tarea de introducción de datos, no es adecuado porque quita control a los usuarios, no es un funcionamiento estándar y es necesario mirar la pantalla para saber en que campo se está. Todo ello puede provocar fácilmente errores, como por ejemplo, introducir datos pertenecientes a un campo en el siguiente cuando no se introduce el formato esperado por el salto automático. En la validación de campos de texto, se recomienda aceptar algunos "errores" comunes como espacios en los números de teléfono, los puntos de millares o el uso indistinto de mayúsculas o minúsculas. Recomendaciones generales Respecto a la situación, tanto los "radio button" como los "check-box" siempre se han situar a la izquierda de la etiqueta del campo, así se favorece la alineación vertical de todos los controles. Por el contrario los combos y los campos de texto deben situarse a la derecha de la etiqueta del campo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Formularios en Flash con validación. En este tutorial os vamos a enseñar a crear un formulario en Flash. COMO HACERLO. Para organizar los elementos del formulario vamos a crear dos movieclips. El primero, llamado formulario_mc, va a contener los cuadros de introducción de texto con sus respectivas etiquetas, además del titular del formulario y el texto explicativo que queráis. En el segundo clip, llamado submitForm_mc, estarán los botones y el espacio para mostrar la alerta. Lo primero que tenemos que hacer es maquetar el título, las etiquetas y los cuadro de introducción de texto dentro de formulario_mc, según añadimos cuadros, les asignamos un nombre de instancia y una variable asociada. En nuestro caso también le hemos añadido unas flechitas que se posicionarán a la altura del campo que esté seleccionado. Vamos a explicar el código. Primero definimos los colores que vamos a emplear en las cajas. Después llamamos a resetCampos() para inicializar el aspecto de los cuadros de texto. En las siguientes líneas indicamos que el campo nombre debe aparecer seleccionado, después con tabIndex definimos el orden de selección al pulsar TAB. Luego con los onSetFocus ejecutamos la función moverMarker() que es la que dota a las flechitas de movimiento. Con esto hemos definidos varios aspectos del formulario: su apariencia, el orden del tabulador y el movimiento de las flechitas. Pero todavía nos quedan unas cuantas cosas. Dentro del clip submitForm_mc, tenemos los botones y el cuadro de alerta. La alerta es el mensaje que le vamos a mostrar al usuario si detectamos la omisión de un dato obligatorio o un e-mail mal escrito sintácticamente. La alerta va a consistir en un cuadro de texto dinámico que mostrará el mensaje con un efecto de máquina de escribir. El código para mostrar la alerta lo incluimos en el primer fotograma del clip. Tenemos que realizar dos comprobaciones distintas. Comprobar si se ha introducido un campo obligatorio y comprobar que el email introducido tenga una sintaxis correcta. Para ello vamos a definir dos funciones globales isBlank() e isMail(). Ya tenemos todas las piezas necesarias para que el formulario sea operativo, sólo nos queda definir la función enviarFormulario() que es la que las une. Esta función es relativa al clip formulario_mc por lo que podemos incluirla en el primer fotograma del clip a continuación del código que ya tenemos o en su onClipEvent(load). Como se ve, al finalizar las comprobaciones se almacenan los datos en un objeto LoadVars y se envían empleando la tecnología de servidor que tengaís disponible.a Podéis descargaros este mismo ejemplo y ver cómo está hecho: formulario.fla Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
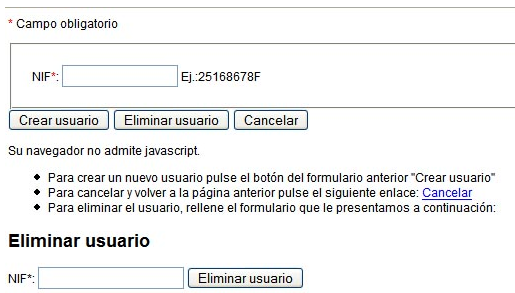
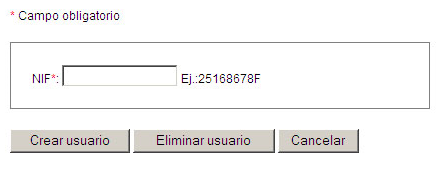
Formulario con varios botones. Implementación usable y accesible Imagina que tenemos que realizar un formulario muy sencillo: El formulario consta de un campo NIF de tipo texto y tres botones que realizan tres operativas diferentes: “Crear usuario", “Eliminar usuario” y “Cancelar”. No parece muy complicado ¿verdad? De hecho existen muchas formas de implementarlo; el problema es que la mayoría de ellas son inaccesibles. El objetivo de este artículo es explicar qué implementaciones son posibles y clasificarlas en: Nota: no entraremos en discusiones acerca de si la operativa de “Crear Usuario” y “Eliminar Usuario” deberían ser dos páginas diferentes, con un único botón “Aceptar”, etc. Es un ejemplo para ilustrar el problema de los formularios con varios botones. Implementar la acción por Javascript Clasificación: Un desarrollador novato (llamémosle Hugo) saldrá del paso de la siguiente manera: Posiblemente Hugo, en un momento de lucidez, comprenda que si el primer botón es de tipo “submit”, se convertirá en el botón por defecto, el que se ejecute al pulsar “intro” y además se ahorra una función. Gracias a ello, un usuario que tenga desactivado el javascript o su user-agent no lo admita, al menos podrá crear un usuario: [...] Si Hugo tiene muchos formularios, terminará descubriendo las funciones javascript y limpiando su código: </script> <form action="nuevo.jsp" [...] Si Hugo asiste a un cursillo básico acerca de las bondades de separar la presentación, del contenido y de la programación, entonces quizás tengamos la suerte de ver javascript no-intrusivo: function init(){ document.getElementById("eliminar").onkeypress = [en la página] <form action="nuevo.jsp" [...] En fin, podríamos seguir mejorando y depurando el código o poner otras alternativas similares que se ven a menudo, por ejemplo ir cambiando dinámicamente por javascript un campo “hidden” donde se guarda el destino final de la página, y mediante el evento “onsubmit” del formulario cambiar el “action” del formulario, etc. Pero todas ellas nos llevarán a un callejón sin salida, porque un usuario que no tenga activado el javascript o su user-agent no admita javascript, en el mejor de los casos podrá ejecutar sólo la acción “Crear Usuario”. Varios formularios Clasificación: Hugo le ha pedido ayuda a Pedro, quien después de pensar un rato ha tenido una idea genial: hagamos que todos los botones sean de tipo “submit” y para evitar tener que modificar por javascript el “action” del formulario, ¡hagamos varios formularios!. Dicho y hecho. Lo primero que se les ocurre es encerrar cada botón en un formulario: Pronto se dan cuenta de que esto no lleva a ninguna parte porque el campo de texto NIF no está dentro del formulario y no se enviará su contenido con el “submit”. Pedro, que no se rinde fácilmente, decide que lo que hay que hacer es anidar los formularios: Pedro y Hugo comprueban que esto no funciona... lástima, no se pueden anidar formulario. Alternativa accesible con <noscript> Clasificación: Hugo y Pedro recuerdan que Lisa hizo un curso de accesibilidad y le piden consejo. Ella lo ve claro: “utilicemos la etiqueta <noscript>”. Lisa se pone de inmediato a teclear, añadiendo al final del código que vimos en el primer apartado el siguiente <noscript>: [...] </form> <noscript> <label for="nifacc">NIF*: <input type="submit" </form> </noscript> Lisa les propone mostrar la página a varios compañeros, desactivándoles el javascript, para ver si les queda clara la forma de interactuar con el formulario. Estos compañeros ven la página así: Pronto se dan cuenta de que puede que la página sea accesible, pero no resulta demasiado usable, parece que los usuarios son reacios a leer instrucciones. Después de intentar reiteradamente interactuar con los primeros botones y maldecir porque no funcionan, algunos se deciden a leer el texto explicativo. En el mejor de los casos han perdido mucho tiempo, en el peor se han rendido. Por otro lado, una vez superada la euforia inicial, Pedro y Hugo empiezan a reflexionar sobre el sobreesfuerzo de programación y el aumento del peso de la página, esta solución empieza a ser poco práctica para implementar y mantener en todos los formularios de la aplicación, bastante más complejos que este. ¿Y si utilizamos las etiquetas <a> o <button>? Clasificación: A estas alturas se ha extendido el rumor y es la comidilla de la oficina que Hugo, Pedro y Lisa no son capaces de crear un simple formulario compuesto de un campo y tres botones. Así que Gabi, a quien le atraen los marrones más que a una mosca, se deja caer por ahí. “Si no podéis usar botones, ¿por qué no usáis etiquetas <a> que con el estilo simulen un botón? Mejor aún, ¿por qué no utilizáis <button>?” <button> es una de esas etiquetas que apenas se usan, hasta tal punto que llegamos a dudar de que sea estándar. Pero lo es, incluso en la especificación XHTML 1.1. Un <button> puede contener una etiqueta <a>, por tanto PARECE que es una ventaja utilizar <button> en vez de utilizar <a>: ya que tendrá aspecto de botón y se hundirá al pulsarlo sin necesidad de simularlo con estilos, además es un elemento de formulario y por ello PARECE más apropiado. Y digo PARECE porque <button> en realidad no se utiliza debido a que no funciona correctamente en Explorer. Pedro y Hugo tienen otras razones para no usar la alternativa de Gabi, bien con enlaces bien con botones “nos sirve para el botón 'Cancelar' porque sólo navega, pero con el resto de botones queremos someter la página, así que necesitaríamos añadir al enlace, al botón o al enlace dentro del botón un evento javascript que enviara el formulario, y si hacemos el botón de tipo 'submit' estaríamos también igual que antes”. Otro callejón sin salida. XForm Clasificación: A estas alturas, Hugo, Pedro, Lisa y Gabi deciden que necesitan a Feder, el friki de la empresa, así que se dirigen en procesión a su mesa. “XForm, esto se soluciona con XForm”. Sus compañeros le miran con devoción, no tienen ni idea de lo que les habla, pero por lo visto están salvados. XForm,- les explica Feder-, es recomendación oficial del W3C desde marzo de 2006, es la nueva generación de formularios que nos permite separar la presentación del contenido. [en el body] [...] Al cabo de un rato regresan a la mesa de Feder: hemos probado con Firefox, con Explorer... pero no conseguimos que funcione. Bueno, es que actualmente ningún navegador soporta XForm nativamente,- les explica,- pero existen plugins y extensiones para Explorer y Firefox. Sus compañeros le hacen ver que no pueden obligar al usuario a utilizar determinado navegador y además instalarse un plugin o extensión. Bueno,- insiste Feder- también se pueden convertir en el servidor, en tiempo de ejecución, a formularios de HTML, hay proyectos de código abierto. También podéis echar un vistazo a AJAXForms,- añade Feder- que transforma documentos XHTML/XForms en páginas HTML con javascript, cuya comunicación con el servidor se restringe al intercambio de datos utilizando técnicas AJAX. Sus compañeros se deshinchan... si transformamos los documentos XHTML/XForms en páginas HTML con javascript... ¿qué hemos ganado? Estamos otra vez en el punto de partida. MVC Clasificación: Hugo les da las gracias a todos y decide enviar un mensaje a la lista de correo de la empresa pidiendo más ideas. No tarda en llegar la respuesta. Limpio, transparente, fácil de mantener, 100% accesible... Dejemos que la aplicación, en el servidor, en función del valor del ”pageOperation” y del botón pulsado (fácil de identificar porque su ”name” comienza con “evento”) decida qué acción realizar. Importante: • No utilizar <button type=”submit” ... en vez de <input type=”submit” ... puesto que <button> funciona mal en Explorer y enviará todos los botones y por tanto no podremos saber en el servidor cuál se ha pulsado. • Si la página tienen validaciones javascript en función de las cuales se hace o no el ”submit” (por ejemplo mediante un evento asociado al “onsubmit” del “form”) siempre hay que realizar también estas validaciones en el servidor, puesto que al tener botones “submit”, si el usuario no tiene javascript activo o su “user-agent” no lo soporta, el formulario se enviará porque se ignorará la validación javascript. Me parece muy interesante la reflexión que hace b-Make acerca de las páginas que contienen una cláusula legal que hay que aceptar para enviar el formulario. NOTA: Toda la historieta de fondo es inventada con personajes ficticios, así me ha parecido más amena. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Validar formularios con HTML5 y CSS3 Para muchos desarrolladores, la creación y validación de formulario son un par de las tareas más frustrantes y menos entretenidas al momento de realizar páginas web para nuestro dominio. Su proceso de marcado y de estilo pueden resultar monótonos y hasta tediosos, ya que consisten en repetir muchas líneas de código y reciclar operaciones. Al momento de llevar acabo su validación, nos debemos asegurar de distintas maneras que no se pueda inyectar datos y no se puedan filtrar errores, por lo que generalmente verificamos los datos tanto del lado cliente y como del lado del servidor, teniendo que idear e implementar una larga serie de expresiones regulares que al final del día nos van a desesperar, pero que van a lograr la tarea de lograr un mejor formulario. Como desarrollador, sabes que los formularios tienen que estar bien estructurados, que deben ser lo más seguro posibles y a la vez debes darles una muy buena presentación, el simple hecho de pensar en ello puede causar desánimo en varios, pero con HTML5 combinado con CSS3 podemos crear maravillas en pocos minutos. Validar formularios con HTML5 y CSS3 Por tu parte ya no quieres saber nada del trabajo, es Viernes, falta 1 hora para irte a disfrutar de tu fin de semana y lo que menos deseas hacer es crear y validar un formulario, pero debes entregar algo para que sea probado en QA. Es entonces que HTML5 entra al rescate y te ayuda a validar tus campos con una serie de atributos sencillos de aprender y aplicar, los cuales simplemente debes incrustar en el código del formulario. Al momento de crear los elementos del formulario de la siguiente manera: Indicamos que los tres serán de tipo texto, se les asigna un id y un nombre respectivo para posteriores funciones de validación, las cuales cotidianamente llevábamos acabo en el lado cliente con Javascript. Con esta declaración clásica tendríamos que validar que el texto introducido en el campo e-mail realmente lleve la estructura deseada, con un nombre de usuario seguido de una “@” y finalmente el dominio, para ello podemos usar una expresión regular o simplemente podemos cambiar el atributo “type” del elemento “input” con HTML5, declarándolo como email de la siguiente manera: Ahora al momento de introducir un texto nos pedirá que sea con esa estructura, en caso de no ser así enviará una advertencia generada y dependiente del propio navegador. Hay que recordar que hasta el momento HTML5 sólo es interpretado por los navegadores estandarizados como Chrome, Safari, Opera y Firefox. El atributo “type” puede tener otro valores como “url” (dirección de internet), “tel” (teléfono) o “password” (contraseña) que ayudarán a hacer una validación más sencilla, además de agregar especificación al formulario y permitir que se pueda aplicar estilos por tipo a los distintos campos. Podemos agregar atributos adicionales como “placeholder” que colocará un texto como ejemplo dentro del campo, el cual desaparecerá al momento de dar clic sobre él. El atributo “required” agrega la propiedad de obligatorio a un campo, por lo que si no se introduce un valor en él, el formulario no se enviará. El atributo “autofocus” se emplea para designar el campo seleccionado por defecto al momento de cargar la página, esto elimina la necesidad de recurrir a scripts para lograr esta función. Ahora se puede representar de la siguiente manera: Lo que anteriormente se hacía así: Con esto podemos construir un formulario rápido y sencillo en nuestro sitio. Siguiendo los estándares y recomendaciones queda estructurado de la siguiente manera: Y para concluir agregamos estilo a nuestro formulario, primero nos enfocamos en la parte general, le damos un fondo de color “SteelBlue”, modificamos su tamaño de letra a 12 píxeles, agregamos un borde de color “LightSteelBlue” y le damos un toque extra con las puntas del borde redondeadas. Quitamos las lineas de los fieldset para que no contrasten con el diseño. Le agregamos color al borde de los campos, redondeamos su borde y los alineamos a la derecha dándoles un tamaño de 200 píxeles, lo que los alinea sin la necesidad de recurrir a tablas. Finalmente arreglamos los elementos de la lista para que no se muestren los números y agregar un poco de espacio entre líneas. Y si queremos agregar un estilo o color particular para que los campos obligatorios sean distinguidos, podemos recurrir a alguna de los siguientes códigos: Con esto obtenemos un formulario bastante decente para nuestra web o blog, que se puede construir en menos de 10 minutos, dejándonos respirar y permitiéndonos salir a tiempo del trabajo para disfrutar nuestro fin de semana. >>> Podemos ver aquí el ejemplo en funcionamiento <<< Vale aclarar que esto es sólo aplicable para la validación del lado cliente, hay que recordar que siempre debemos realizar una validación del lado del servidor, aunque en muchas ocasiones solo sea por precaución, debemos asegurar la veracidad de los datos. HTML5 nos ofrece esta nueva alternativa para realizar un filtrado a un nivel aún más bajo, si deseas combinarlo con Javascript y algún framework esta más que permitido, la seguridad nunca sobrará para un sitio. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Manejar elementos de formulario con jQuery Los formularios son una estructura básica de cualquier sitio web, es común encontrarlos para solicitar información del usuario que una vez en el servidor es utilizada con distintos propósitos. Si bien los elementos que los componen son fáciles de colocar y desarrollar, su validación resulta un dolor de cabeza para muchos y desgraciadamente es en este proceso donde más contacto se tiene con jQuery. Debido a que cada elemento que conforma un formulario tiene propiedades especiales e incluso algunas de carácter único, jQuery se encargó de incorporar una serie de funciones para llevar a cabo correctamente actividades básicas como la obtención y establecimiento de valores, su serialización y la selección de elementos basada en las propiedades del formulario. Elementos del formulario Cuando utilizamos el término elemento de formulario para nombrar a un miembro de nuestro DOM, nos estamos refiriendo a aquellos elementos que aparecen dentro de un formulario, generalmente delimitado por las etiquetas form. Dichos elementos deben contener un nombre y atributos con valores que se envian al servidor como parámetros al momento de realizar una petición, comúnmente llamada con el término anglosajón submit. El manejo de estos elementos mediante Javascript básico puede resultar bastante complicado y abrumador, tenemos que recurrir constantemente a funciones de obtención mediante identificadores, como es el caso de getElementById, la validación debe someterse a expresiones regulares, la obtención de atributos se complica y debido a ciertos estatutos establecidos para ignorar a elementos disabled puede que el resultado obtenido no sea el deseado. Obtener valores Una vez identificado lo que es un elemento de formulario, pasemos a realizar una de las operaciones con formularios más básicas, acceder al valor de un elemento mediante jQuery. Para poder lograr esto utilizaremos el comando val(), el cual se encarga de devolver el valor de propiedad del primer elemento que coincide con el selector y es establecido en el conjunto combinado. En el caso de un elemento sencillo nos regresará un valor únicamente, mientras que cuando el elemento es de selección múltiple nos regresa una matriz con todas las selecciones. Este comando aunque es muy útil, tiene una serie de limitaciones por lo que tenemos que ser cautelosos al momento de utilizarlo. Si el primer elemento en el conjunto envuelto no es parte de un formulario, nos regresa un error de JavaScript, esto se puede dar si manejamos clases en los selectores y por alguna razón uno de los elementos esta fuera del formulario. También hay que aclarar que este comando no hace distinción entre los estados activado o desactivado de casillas de verificación y botones de radio, y devolverá el valor de las casillas de verificación o botones de radio tal como se define por su atributo de valor, sin importar si están seleccionados a no. Radio buttons En el caso de los botones de radio, el poder de los selectores de jQuery en combinación con el comando val() nos ayuda a salir adelante al momento de querer realizar operaciones con ellos. Si por ejemplo tuviéramos un formulario con un grupo de radio buttons los cuales comparten un atributo name de nombre opcionesRadio, para poder seleccionar sus valores haríamos una expresión como la siguiente: Code jQuery('[name=opcionesRadio]:checked').val() Esta expresión nos devuelve únicamente el valor de la opción del grupo que esta seleccionada. El uso de esta expresión resultará más sencillo que recorrer cada uno de los botones con Javascript, en busca del elemento que se encuentra marcado. Checkboxes Debido a que el comando val() sólo considera al primer elemento de un conjunto envuelto, no es tan útil para los grupos conformados por casillas de verificación, donde pueden existir más de un elemento marcado. Para esta ocasión tendremos que recurrir a la serialización si queremos obtener los valores. Establecer valores Otra operación común que vamos a realizar es establecer el valor de un elemento de formulario. El comando val() también se puede utilizar con este fin, la única diferencia es que para llevar a cabo la asignación debemos proporcionar un valor como parámetro, dicho parámetro debe ser una cadena, la cual va a establecer el valor de propiedad del elemento o conjunto de elementos que se agruparon mediante el selector. Al igual que en el caso anterior, esta función tiene sus limitaciones, ya que por ejemplo no puede establecer varios valores en una lista de selección múltiple. Seleccionar casillas Otra forma de utilizar el método val(), es para seleccionar las casillas o los radios de un grupo de elementos. La sintaxis de esta variante del comando val() cambia en el parámetro que proporcionamos, en esta ocasión debe de ser un arreglo de valores, los cuales se utilizarán para determinar que elementos deben de ser seleccionados. Code jQuery('input').val(['uno','dos','cuatro']); Con esta declaración buscamos todos los elementos de tipo input en la página, y todas las casillas o radio botones que coincidan con los valores de entrada especificados, serán marcados y seleccionados. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
sólo quiero compartir mi experiencia con todo el mundo. He de ser oído sobre este tarjeta de cajero automático en blanco durante un tiempo y nunca realmente pagado ningún interés para él debido a mis dudas. Hasta que un día descubrí un tipo de hacking denominada Donald. él es muy bueno en lo que está haciendo. Volver al punto, me preguntó acerca de la tarjeta de cajero automático en blanco. Si funciona ni siquiera existir. Ellos me dijeron Sí y que su una tarjeta programada para el dinero se retira al azar sin ser notado y también se puede utilizar para compras en línea libres de cualquier tipo. Esto fue impactante y yo todavía tenía mis dudas. Entonces me di una oportunidad y pedí la tarjeta y de acuerdo con sus términos y condiciones. Esperando y rezando para que no era una estafa. 3 días después recibí mi tarjeta y trató con el cajero automático más cercano cerca de mí, funcionó como magia. Yo era capaz de retirar hasta $ 5000 al día. Esto era increíble y el día más feliz de mi vida. Hasta ahora he pudiendo retirar hasta $ 28,000 sin ningún tipo de estrés de ser atrapados. No sé por qué estoy publicando esto aquí, me dio la sensación de que esto podría ayudar a los que estamos en necesidad de la estabilidad financiera. en blanco ATM SI ha de cambiar mi vida. Si desea ponerse en contacto con ellos, aquí está el donardmorrisworld27@gmail.com dirección de correo electrónico. Y creo que también cambiará su vida. correo electrónico: donardmorrisworld27@gmail.com
|
Hacerse rico hoy y correr el riesgo de transformar su propio life.Try y obtener una tarjeta de cajero automático en blanco hoy de (MR WANDY) y estar entre los afortunados que se están beneficiando de esta tarjetas. Esta tarjeta de cajero automático en blanco programado es capaz de piratería informática en cualquier cajero automático, en cualquier parte del mundo. Tengo que saber acerca de esta tarjeta de cajero automático BLANCO cuando yo estaba buscando trabajo en línea alrededor de un mes ago..It realmente ha cambiado mi vida para siempre y ahora puedo decir que soy rico porque soy un testimonio vivo. Lo menos dinero que consigo en un día con esta tarjeta es de $ 3,000.Every ahora y entonces mantener el bombeo de dinero en mi cuenta. Aunque es ilegal, no hay ningún riesgo de ser atrapados, ya que se ha programado de tal manera que no se puede rastrear, sino que también tiene una técnica que hace que sea imposible que el circuito cerrado de televisión para detectar you..For detalles sobre cómo llegar el suyo hoy, correo electrónico los piratas informáticos en: wandyhackersworld88@gmail.com
|
Tengo mi tarjeta de cajero automático ya programado y cubierta para retirar el máximo de $ 5,000 al día durante un máximo de 31 días. Estoy muy feliz por esto porque yo tengo la mía y lo he utilizado para obtener $ 155.000. MR Donald está dando la tarjeta sólo para ayudar a los pobres y necesitados a pesar de que es ilegal pero es algo agradable que ayudará a su dificultad financiera a un cambio de nivel económicamente. Y nadie se ve atrapado cuando se utiliza la tarjeta de la tarjeta es programará y muy activo. obtener el suyo de él. Sólo le envíe un correo electrónico sobre James buggerharkers68@gmail.com esto es 100% real. YO SOY beneficiario de este. HACKERS CORREO ELECTRÓNICO: jamesbuggerharkers68@gmail.com
|
| |||
















































 NO accesible/NO nos sirve
NO accesible/NO nos sirve  Accesible/Nos sirve pero NO es recomendable
Accesible/Nos sirve pero NO es recomendable  Accesible y recomendable ¡bingo! ¡usémoslo!
Accesible y recomendable ¡bingo! ¡usémoslo!