| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas CSS para los novatos |
| CSS para los novatos |
Así que comencemos, compadres.
Primero marcamos los puntos que vamos a examinar en este tema: • ¿Qué es CSS? 1. ¿Qué es CSS? CSS, las hojas de estilo en cascada (Cascading Style Sheets en Inglés), son un lenguaje formal usado para definir la presentación de un documento estructurado escrito en HTML o XML (y por extensión en XHTML). © Wiki. 2. ¿Cómo se trabaja con éste? ES muy fácil trabajar con CSS, sólo hay que saber sus propiedades. 3. ¿Cómo se sube a la página? Se puede subir de varios modos. Subir del archivo #1 <link rel="stylesheet" type="<span style="color:blue">text/css" href="/nombre.css"></span> Subir del archivo #2 <style type="text/css" media="<span style="color:blue">all">@import "/nombre.css";</style></span> Directamente en el documento HTML <style type="text/css"> body { A un elemento determinado <div style="color: red;">U.helper</div> 4. Ejemplos simples - Configuramos el color de la fuente en toda la página: * { color: silver } //En toda la página la fuente será plateado - Configuramos el color determinado de la fuente: div#helper { color: red } //Con el div con id helper la fuente será roja - Fondo del documento: div#helper { background: red url('enlace al fondo'); background-repeat: no-repeat/repeat-x/repeat-y} //Con el div con id helper se configura el fondo requerido - Enlaces: a:link {color: red;} //Los enlaces tendrán color rojo, pero al poner el ratón sobre éstos, serán azules Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
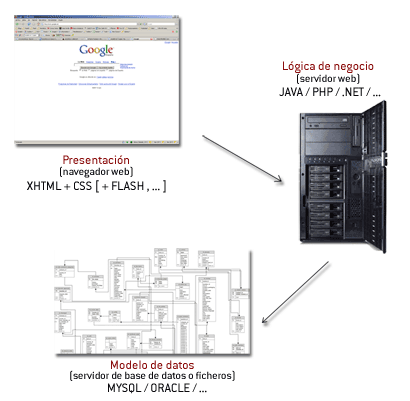
Introducción a las CSS Entramos en materia con los antecedentes de esta tecnología, las razones por las que se han desarrollado las hojas de estilo en cascada, y los objetivos que trata de cumplir. El lenguaje HTML está limitado a la hora de aplicarle forma a un documento. Esto es así porque fue concebido para otros usos (científicos sobretodo), distinto a los actuales, mucho más amplios. Para solucionar estos problemas los diseñadores han utilizado técnicas tales como la utilización de tablas imágenes transparentes para ajustarlas, utilización de etiquetas que no son estándares del HTML y otras. Estas "trampas" han causado a menudo problemas en las páginas a la hora de su visualizaciónen distintas plataformas. Además, los diseñadores se han visto frustrados por la dificultad con la que, aun utilizando estos trucos, se encontraban a la hora de maquetar las páginas, ya que muchos de ellos venían maquetando páginas sobre el papel, donde el control sobre la forma del documento es absoluto. Finalmente, otro antecedente que ha hecho necesario el desarrollo de esta tecnología consiste en que las páginas web tienen mezclado en su código HTML el contenido del documento con las etiquetas necesarias para darle forma. Esto tiene sus inconvenientes ya que la lectura del código HTML se hace pesada y difícil a la hora de buscar errores o depurar las páginas. Aunque, desde el punto de vista de la riqueza de la información y la utilidad de las páginas a la hora de almacenar su contenido, es un gran problema que estos textos estáen mezclados con etiquetas incrustadas para dar forma a estos: se degrada su utilidad. En estas páginas de CSS pretendemos dar a conocer la tecnología con un enfoque práctico para que en pocos capítulos podáis usar las CSS de una manera depurada, reflejando toda nuestra experiencia en su uso. No pretendendemos explorar todos los aspectos de la tecnología ya que para realizar esto necesitaríamos un la extensión de un libro entero.
Características y ventajas de las CSS Conoce las principales características del lenguaje, su potencia y sus posibilidades. El modo de funcionamiento de las CSS consiste en definir, mediante una sintaxis especial, la forma de presentación que le aplicaremos a: La potencia de la tecnología salta a la vista. Pero no solo se queda aquí, ya que además esta sintaxis CSS permite aplicar al documento formato de modo mucho más exacto. Si antes el HTML se nos quedaba corto para maquetar las páginas y teníamos que utilizar trucos para conseguir nuestros efectos, ahora tenemos muchas más herramientas que nos permiten definir esta forma: • Podemos definir la distancia entre líneas del documento. Y seguimos mostrando ventajas, ya que si con el HTML tan sólo podíamos definir atributos en las páginas con pixeles y porcentajes, ahora podemos definir utilizando muchas más unidades como: Navegadores que lo soportan Esta tecnología es bastante nueva, por lo que no todos los navegadores la soportan. En concreto, sólo los navegadores de Netscape versiones de la 4 en adelante y de Microsoft a partir de la versión 3 son capaces de comprender los estilos en sintaxis CSS. Además cabe destacar que no todos los navegadores implementan las mismas funciones de hojas de estilos, por ejemplo, Microsoft Internet Explorer 3 no soporta todo lo relativo a capas. Esto quiere decir que debemos de usar esta tecnología con cuidado, ya que muchos usuarios no podrán ver los formatos que apliquemos a las páginas con CSS. Así pues, utilizad las hojas de estilos cuando estas no vayan a suponer un problema.
Usos de las CSS – I Describimos las distintas aplicaciones de las Hojas de Estilo en cascada. En este capítulo veremos las más sencillas. Vamos ahora a describir los diferentes usos de las CSS introducidos en el anterior capítulo. Vamos por orden, describiendo los puntos según su dificultad e importancia. Hemos partido este capítulo en dos partes por su extensión y por haber varias formas distintas de aplicar estilos, aquí veremos las más sencillas y en el capítulo siguiente otras más complicadas pero más potentes. Pequeñas partes de la página Para definir estilos en secciones reducidas de una página se utiliza la etiqueta <SPAN>. Con su atributo style indicamos en sintaxis CSS las características de estilos. Lo vemos con un ejemplo, pondremos un párrafo en el que determinadas palabras las vamos a visualizar en color verde.
Quote <p> Esto es un párrafo en varias palabras <SPAN style="color:green">en color verde</SPAN>. resulta muy fácil. </p> Que tiene como resultado: Estilo definido para una etiqueta De este modo podemos hacer que toda una etiqueta muestre un estilo determinado. Por ejemplo, podemos definir un párrafo entero en color rojo y otro en color azul. Para ello utilizamos el atributo style, que es admitido por todas las etiquetas del HTML (siempre y cuando dispongamos de un navegador compatible con CSS).
Quote <p style="color:#990000"> Esto es un párrafo de color rojo. </p> <p style="color:#000099"> Esto es un párrafo de color azul. </p> Que tiene como resultado: Estilo definido en una parte de la página Con la etiqueta <DIV> podemos definir secciones de una página y aplicarle estilos con el atributo style, es decir, podemos definir estilos de una vez a todo un bloque de la página.
Quote <div style="color:#000099; font-weight:bold"> <h3>Estas etiquetas van en <i>azul y negrita</i></h3> <p> Seguimos dentro del DIV, luego permanecen los etilos </p> </div> Que tiene como resultado: Estas etiquetas van en azul y negrita
Usos de las CSS - II Te describimos los usos más avanzados de las hojas de estilo en cascada. Para poder utilizarlas de la manera más potente. Estilo definido para toda una página Podemos definir, en la cabecera del documento, estilos para que sean aplicados a toda la página. Es una manera muy cómoda de darle forma al documento y muy potente, ya que estos estilos serán seguidos en toda la página y nos ahorraremos así muchas etiquetas HTML que apliquen forma al documento. Además, si deseamos cambiar los estilos de la página lo haremos de una sola vez. Este ejemplo es más complicado, puesto que se utiliza la sintaxis CSS de manera más avanzada. Pero no te preocupes puesto que con los ejemplos irás aprendiendo su uso y más tarde comentaremos la sintaxis en profundidad. En el ejemplo vemos que se utiliza la etiqueta <STYLE> colocada en la cabecera de la página para definir los distintos estilos del documento. A grandes rasgos, entre de <STYLE> y </STYLE>, se coloca el nombre de la etiqueta que queremos definir los estilos y entre llaves -{}- colocamos en sintaxis CSS las características de estilos.
Quote <html> <head> <title>Ejemplo de estilos para toda una página</title> <STYLE type="text/css"> <!-- H1 {text-decoration: underline; text-align:center} P {font-Family:arial,verdana; color: white; background-color: black} BODY {color:black;background-color: #cccccc; text-indent:1cm} // --> </STYLE> </head> <body> <h1>Página con estilos</h1> Bienvenidos... <p>Siento ser tan hortera, pero esto es un ejemplo sin más importancia</p> </body> </html> Como se puede apreciar en el código, hemos definido que la etiqueta <H1> se presentará También, por ejemplo, hemos definido que el cuerpo entero de la página (etiqueta <BODY>) se le apliquen los estilos siguientes: Caber destacar que si aplicamos estilos a la etiqueta <BODY>, estos serán heredados por el resto de las etiquetas del documento. Esto es así siempre y cuando no se vuelvan a definir esos estilos en las siguientes etiquetas, en cuyo caso el estilo de la etiqueta más concreta será el que mande. Puede verse este detalle en la etiqueta <P>, que tiene definidos estilos que ya fueron definidos para <BODY>. Los estilos que se tienen en cuenta son los de la etiqueta <P>, que es más concreta. Por último, ha de apreciarse los comentarios HTML que engloban toda la declaración de estilos: <!--Declaración de estilos-->. Estos comentarios se utilizan para que los navegadores antiguos, que no comprenden la sintaxis CSS, no incluyan ese texto en el cuerpo de la página. Si no se pusiera, los navegadores antiguos (por ejemplo Netscape 3) escribirían ese "feo código" en la página. Haz clic para ver el ejemplo anterior. Hemos preparado la misma página, pero con declaraciones de estilos distintas, para que comprobéis las diferencias en la forma del documento con sólo unos cambios en sus estilos. Puedes verla haciendo clic aquí. Estilo definido para todo un sitio web Una de las características más potentes de la programación con hojas de estilos consiste en que, de una vez, podemos definir los estilos de todo un sitio web. Esto se consigue creando un archivo donde tan sólo colocamos las declaraciones de estilos de la página y enlazando todas las páginas del sitio con ese archivo. De este modo, todas las páginas comparten una misma declaración de estilos y, por tanto, si la cambiamos, cambiarán todas las páginas. Con las ventajas añadidas de que se ahorra en líneas de código HTML (lo que reduce el peso del documento) y se evita la molestia de definir una y otra vez los estilos con el HTML, tal como se comentó anteriormente. Veamos ahora cómo el proceso para incluir estilos con un fichero externo. 1- Creamos el fichero con la declaración de estilos
Quote P { font-size : 12pt; font-family : arial,helvetica; font-weight : normal; } H1 { font-size : 36pt; font-family : verdana,arial; text-decoration : underline; text-align : center; background-color : Teal; } TD { font-size : 10pt; font-family : verdana,arial; text-align : center; background-color : 666666; } BODY { background-color : #006600; font-family : arial; color : White; } 2- Enlazamos la página web con la hoja de estilos Para ello, vamos a colocar la etiqueta <LINK> con los atributos Veamos una página web entera que enlaza con la declaración de estilos anterior:
Quote <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <link rel="STYLESHEET" type="text/css" href="estilos.css"> <title>Página que lee estilos</title> </head> <body> <h1>Página que lee estilos</h1> Esta página tiene en la cabecera la etiqueta necesaria para enlazar con la hoja de estilos. Es muy fácil. <br> <br> <table width="300" cellspacing="2" cellpadding="2" border="0"> <tr> <td>Esto está dentro de un TD, luego tiene estilo propio, declarado en el fichero externo</td> </tr> <tr> <td>La segunda fila del TD</td> </tr> </table> </body> </html> El resultado conseguido se puede ver aquí Reglas de importancia en los estilos Los estilos se heredan de una etiqueta a otra, como se indicó anteriormente. Por ejemplo, si tenemos declarado en el <BODY> unos estilos, por lo general, estas declaraciones también afectatarán a etiquetas que estén dentro de esta etiqueta, o lo que es lo mismo, dentro de todo el cuerpo. En muchas ocasiones más de una declaración de estilos afecta a la misma porción de la página. Siempre se tiene en cuenta la declaración más particular. Pero las declaraciones de estilos se pueden realizar de múltiples modos y con varias etiquetas, también entre estos modos hay una jerarquía de importancia para resolver conflictos entre varias declaraciones de estilos distintas para una misma porción de página. Se puede ver a continuación esta jerarquía, primero ponemos las formas de declaración más generales, y por tanto menos respetadas en caso de conflicto:
Ya vimos cómo incluir estilos en la página, de todas las maneras posibles e hicimos un repaso con la lista anterior. Ahora estás en condiciones de empezar a usar las hojas de estilo en cascada para mejorar tus páginas y aumentar la productividad de tu trabajo. Pero estate atento a los siguientes capítulos donde aprenderás las lecciones que te faltan para dominar bien la materia: conocer la sintaxis, los distintos atributos de estilos y otras cosas que mejorarán tus páginas.
Otra manera de definir estilos en un archivo externo También podemos incluir estilos en un archivo externo con un código con la sintaxis @import url ("estilo.css"). Se utiliza para definir estilos comunes cuando hay también definición de estilos específicos. Veamos ahora otra manera de importar una declaración externa de estilos CSS: @import url ("archivo_a_importar.css"), que se utiliza para importar unas declaraciones de estilos guardadas en la ruta que se indica entre paréntesis. (las comillas son opcionales, pero los paréntesis son obligatorios, por lo menos, en Explorer). Se debe incluir en la declaración de estilos global a una página, es decir entre las etiquetas <style type="text/css"> y </style>, que se colocan en la cabecera del documento. Es importante señalar que la sentencia de importación del archivo CSS se debe escribir en la primera línea de la declaración de estilos, algo parecido al código siguiente.
Quote <style type="text/css"> @import url ("estilo.css"); body{ background-color:#ffffcc; } </style> El funcionamiento es el mismo que si escribiésemos todo el fichero a importar dentro de las etiquetas de los estilos, con la salvedad de que, si redefinimos dentro del código HTML (entre las etiquetas </style>) estilos que habían quedado definidos en el archivo externo, los que se aplicarán serán los que hayamos redefinido. Así, en el ejemplo anterior, aunque hubiésemos definido en estilo.css un color de fondo para la página, el color que prevalecería sería el definido a continuación de la importación: #ffffcc La diferencia entre este tipo de importación del tipo y la que hemos visto anteriormente:
Quote <link rel="stylesheel" type="text/css" href="hoja.css"> Es que @import url ("estilo.css") se suele utilizar cuando hay unas pautas básicas en el trabajo con los estilos (que se definen en un archivo a importar) y unos estilos específicos para cada página, que se definen a continuación, dentro del código HTML entre las etiquetas </style>, como es el caso del ejemplo visto anteriormente. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
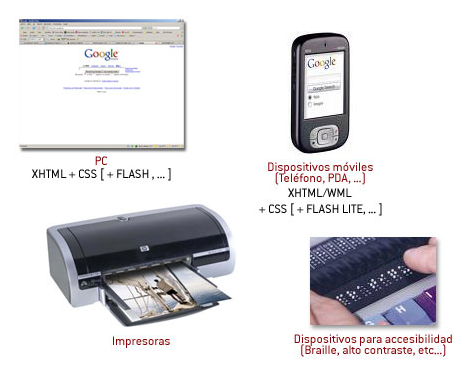
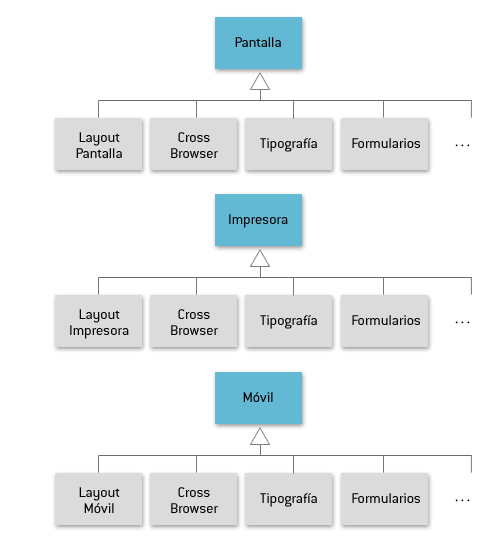
CSS semánticas. Un nuevo enfoque Existen infinidad de sitios en Internet que ofrecen miles de propuestas diferentes a la hora del uso de hojas de estilo CSS en la maquetación de portales web, como sabemos aplicables a múltiples tecnologías: XHTML, Flash, etc… Lo que es difícil de encontrar es aquella solución que se adapte perfectamente a tus desarrollos, a tu entorno concreto. Quizá más difícil aun es adecuar algún enfoque similar al tuyo. Esta tarea es proclive a múltiples errores, que irán saliendo conforme se vaya utilizando y que llegado el momento, podemos comprobar que nos hemos equivocado de base, lo que exige una reestructuración desde el inicio. Este es el contexto en el que nos encontramos actualmente. Tras una fuerte apuesta por la reestructuración y organización de CSS basadas en su semántica de uso se ve que si es quizá uno de los enfoques más acertados, deja bastantes puntos abiertos que es necesario concretar. Esa es la tarea que nos proponemos aquí. Para los no iniciados, comentar que el enfoque semántico se basa en la idea de que la manera de estructurar la información relativa a la capa de presentación de nuestros proyectos web debe de seguir el criterio de qué es y el contexto donde se usa cada elemento. El entorno web tiene una característica fundamental que pocos otros tienen y es la capacidad y potencialidad de uso en múltiples tipos de dispositivos, lo cual nos abre aun más el abanico de puntos que debemos controlar a la hora de crear nuestras hojas de estilos, a la vez que multiplica la casuística y potenciales errores que es necesario controlar. Aquí trataremos de dar una posible solución que se adecue a los principios de CSS semántica y que siga las pautas de accesibilidad y de facilidad de extensión a múltiples dispositivos. Puntos a tener en cuenta Explicación de cada una de las hojas de estilos • Pantalla.css, Impresora.css y Movil.css. Estas son CSS específicas para cada tipo de dispositivo. Su misión en la parte superior de la jerarquía es la importación de las CSS hijas (@import url(”…css”) ). No incluyen estilos concretos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Primeros pasos con CSS
CSS (Cascading Styles Sheets) también conocido como hojas de estilo, es una nueva forma de organizar nuestros sitios webs, pero ¿porqué?, CSS atrae a una nueva metodología por necesidad, la necesidad de separar el contenido de la apariencia. Cómo desarrollador esto significa que la información de nuestro sitio web debe ir dentro de los archivos HTML, pero estos HTML no deben contener información acerca de cómo se muestra la información. La información de cómo se deberían mostrar los HTML se ubica en archivos CSS. ¿Qué logramos usando CSS? Bueno pasamos un poco a lo qué es el código, acá tienes un simple ejemplo de uso de estilos en un paragraph (parrafo) para lograr un color azul:
Quote <p style=’color:blue;’>esto es una prueba</p> Cómo escribimos para CSS En CSS nosotros escribimos de la siguiente manera:
Quote nombre : valor ; Pero primero debemos tener en claro, como adjuntamos una hoja de estilos a nuestros archivos para poder empezar a escribir. Maneras de Adjuntar una hoja de estilos Existen 3 maneras de adjuntar estilos a nuestras hojas de contenidos... La primera es usar el tag <style>:
Quote <style type=”text/css”> p { color: blue; } </style> La segunda, la más recomendada, es la de linkear a una hoja de estilos externa (un archivo externo llámese style.css que contiene los códigos del diseño de nuestros htmls) como se muestra a continuación:
Quote <link type=”text/css” href=”style.css” /> Y la tercera, la más vieja de todas:
Quote <style type=”text/css”> @import “style.css”; </style> Es aconsejable que las diferentes maneras de adjuntar una hoja de estilo vayan dentro del tag <head> aunque tampoco es obligatorio solo por una simple cuestión de organización. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Notación de colores CSS Varias maneras, sintaxis o notaciones para definir colores con CSS de los elementos de la página. Con CSS se puede especificar colores para cada elemento HTML de la página, incluso hay elementos que podrían admitir varios colores, como el color de fondo o el color del borde. Pero bueno, vamos a ver ahora es las distintas maneras de escribir un color en una declaración CSS. Porque lo más habitual es que especifiquemos un color con su valor RGB. Pero en CSS tenemos otras maneras de declarar colores que pueden interesarnos, como mínimo para poder entender el código CSS cuando lo veamos escrito. Notación hexadecimal RGB
Quote background-color: #ff8800; Notación hexadecimal abreviada
Quote background-color: #f80; Nombre del color
Quote color: red; border-color: Lime; Notación de color con porcentajes de RGB
Quote color: rgb(33%, 0%, 0%); Notación por valores decimales de RGB, de 0 a 255
Quote color: rgb(200,255,0); De entre todas estas notaciones podemos utilizar la que más nos interese o con la que nos sintamos más a gusto. Nosotros en nuestros ejemplos venimos utilizando la notación hexadecimal RGB por habernos acostumbrado a ella en HTML. Color transparente
Quote background-color: transparent; Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
10 errores comunes en los CSS Esta es una recopilación de errores comunes en las hojas de estilo. Es bastante provechoso hacer una lista con estos y otros errores comunes. 1. Uso innecesario del valor 0
Quote padding:0px 0px 5px 0px; En su lugar puede ser escrito de esta manera:
Quote padding:0 0 5px 0; De la misma manera es igual para otros estilos. Ej.:
Quote margin:0; No malgastes espacios agregando unidades tales como px, pt, em, etc, cuando el valor es cero. La única razón de hacer esto es si necesitas cambiar estos valores más tarde. Si no declarar estas unidades no tiene sentido. Los pixeles cero son iguales que los puntos cero. Sin embargo,line-height puede no tener unidad.Por eso es válido lo siguiente:
Quote line-height:1; De cualquier manera puedes utilizar una unidad en concreto como em si lo deseas. 2. Los colores en formato hexadecimal necesitan una almohadilla
Quote color: ea6bc2; Debe ser:
Quote color: #ea6bc2; O esto otro:
Quote color: rgb (234.107.194); 3. Valores duplicados en los códigos de colores
Quote color: #ffffff; background-color:#000000; border:1px solid #ee66aa; Los valores duplicados pueden ser omitidos. Escribiendo los códigos de esta manera:
Quote color:#fff; background-color:#000; border:1px solid #e6a; ¡Por supuesto esto no debes hacerlo con códigos como este!
Quote color: #fe69b2; 4. Evitar repeticiones de código innecesaria
Quote border-top:1px solid #00f; border-right:1px solid #00f; border-bottom:1px solid #00f; border-left:1px solid #00f; Podríamos resumirlo en una única línea esta:
Quote border:1px solid #00f; 5. La duplicación es necesario con los estilos en cascada
Quote border:1px solid #00f; border-left:1px solid #f00; En este caso primero definimos todos los "borders" con el mismo color pero más tarde para ahorrarnos dos lineas de código redefinimos el "border" izquierda a otro color, de esta manera hemos ahorrado dos líneas de código.
Quote border-top:1px solid #00f; border-right:1px solid #00f; border-bottom:1px solid #00f; border-left:1px solid #f00; Obviamente supuestamente este ahorro de carga supone un retraso en la carga de la página pues estamos definiendo el "border" izquierda dos veces, pero la carga de este proceso es insignificante. 6. Los estilos inválidos no hacen nada
Quote padding:auto Este estilo solo puede ser aplicado a width y height pero no a padding. 7. Código Específico para cada navegador 8. Espacio perdido Por supuesto es sabio dejar un cierto espacio para mantenerlo legible, aunque a algunos les encanta condensar todo, no dejando ningún espacio. 9. Especificar los colores sin usar palabras Es una buena práctica especificar siempre el color por su código hexadecimal. Ej.: utilizar "#fff" en lugar de blanco. 10. Agrupar estilos idénticos Sería conveniente agruparlos y asi optimizaríamos espacio:
Quote h1, p, #footer, .intro { font-family:Arial,Helvetica,sans-serif; } También nos hara mucho más fácil la tarea de actualizar el código. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
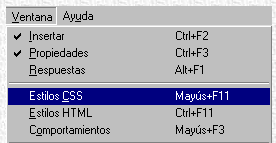
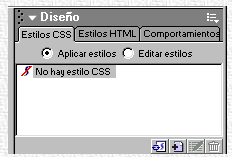
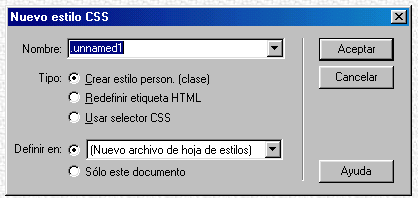
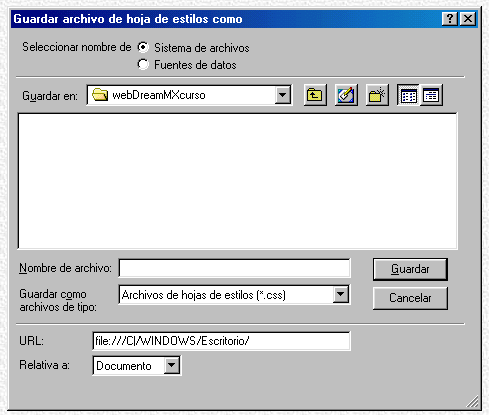
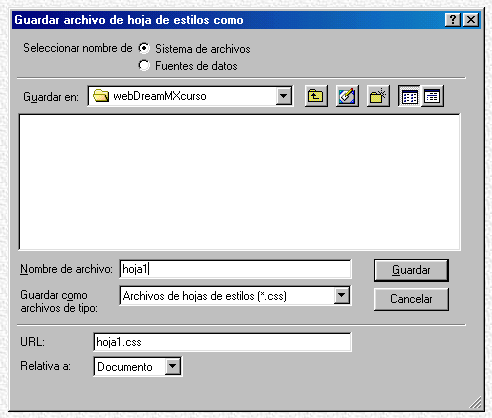
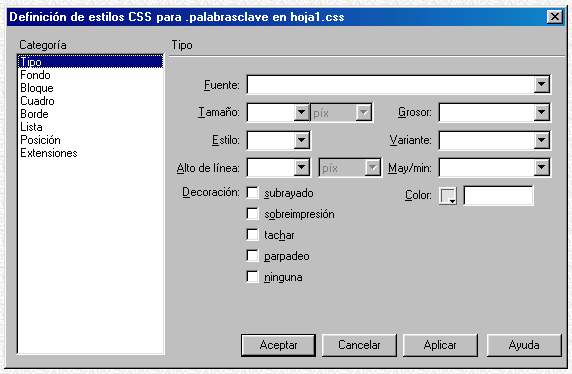
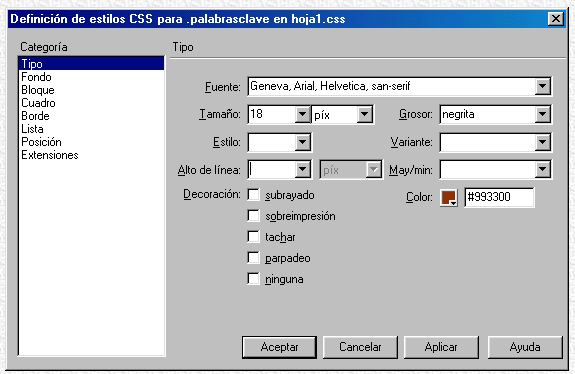
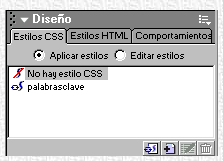
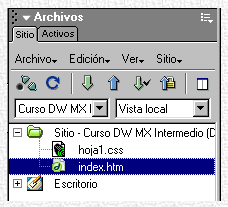
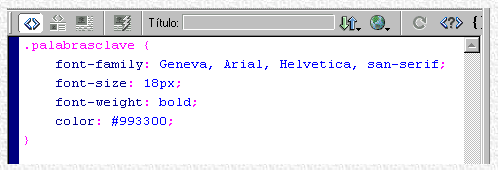
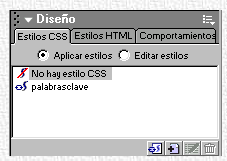
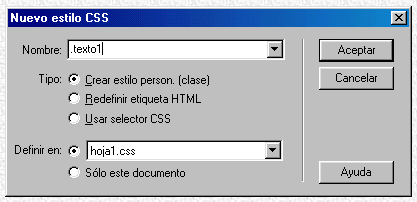
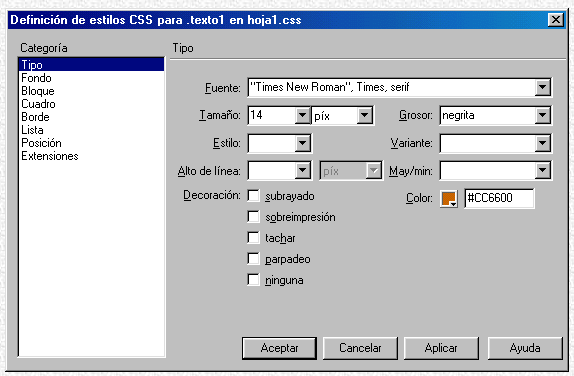
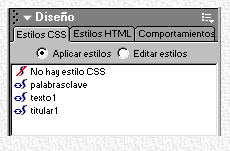
Estilos en Cascada (CSS) con DreamWeaver Los Estilos en cascada, estilos CSS, nos permiten controlar los parámetros de estilo para todos los documentos que forman un sitio web. Esto es así cuando los estilos css los definimos en una hoja externa, por otro lado, la forma más rentable de trabajar esta herramienta. Por ejemplo el Tutorial Dreamweaver MX de iniciación al editor, estaba controlado por una hoja de estilos que definía una serie de valores de color, forma, tamaño, para unas cuantas de las palabras y textos empleados en el sitio. Definir así los estilos de un sitio le da una coherencia y sensación de unidad que, de otro modo, es difícil de conseguir. Por otro lado, si un estilo no nos gusta una vez ya realizado todo el sitio, bastará modificar el estilo concreto en esa hoja, para que se modifique en todos los documentos que formen el sitio y que estén vinculados con esa hoja de estilos. Para crear una hoja de estilos css, teniendo abierto cualquier documento del sitio, le damos a Ventana > Estilos CSS En la columna de la derecha se abrirá: Ahora pincharemos en el icono En esta ventana podemos darle un nombre al estilo que vamos a crear (por defecto el programa le da el nombre .unnamed1). Podemos elegir si lo que queremos es definir un estilo personal, o bien, redefinir una de las etiquetas del lenguaje HTML. (Más adelante explicaremos la tercera opción: Usar selector CSS). Por último podemos definir el estilo en una hoja externa o bien, que se aplique únicamente al documento en el que estamos trabajando. Vamos a empezar trabajando los valores que están elegidos por defecto: • Le damos un nombre a nuestro estilo, por ejemplo, palabrasclave Cambiamos el .unnamed1 por .palabrasclave (si no ponemos el punto al comienzo, Dreamweaver lo hará por nosotros) y, sin más, le damos a Aceptar. Aparecerá la siguiente ventana: En esta ventana nos aparece la carpeta raíz del sitio, en este caso, la carpeta para este sitio de ejemplo que he llamado webDreamMXcurso . Le daremos un nombre en Nombre de archivo (por ejemplo hoja1) y pulsaremos Guardar: Se abrirá la siguiente ventana para que definamos el estilo: Por ejemplo: Y le damos a Aceptar Podemos observar la inclusión del estilo que acabamos de definir: Y, por otro lado, vemos la hoja de estilos dentro de los archivos del sitio: Si hacemos doble clic sobre el icono Volvemos a nuestro documento para aplicar nuestro estilo: Seleccionaremos la palabra a la que se lo queramos aplicar, abriremos de nuevo (o vamos directamente a El texto seleccionado pasará a estar escrito con los parámetros definidos. Si una vez definido el estilo, no nos gusta, podemos modificarlo haciendo doble clic en el estilo correspondiente Para definir otro estilo, dentro de la ventana Esta es la definición que he hecho: Este estilo lo quiero aplicar a todos los párrafos que escriba en los documentos. Para hacerlo bastará colocar el cursor en el inicio del párrafo y hacer clic sobre el estilos Para acabar este apartado, defino otro estilo para los títulos de los apartados y lo aplico. Nuestra hoja tiene, ahora, estos tres estilos definidos: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Crear archivos CSS más pequeños Tal vez no sea mucha, pero existe una diferencia entre cargar en el navegador un archivo CSS de 5kb y uno de 25kb. Los dos archivos pueden generar el mismo estilos y el peso excesivo se debe muchas veces a una escritura poco ahorrativa. Podemos reducir notablemente el tamaño de nuestro CSS eliminando algunos caracteres demás. Así también podremos tener nuestro archivo mucho más organizado. A continuación, algunas maneras de reducir su tamaño. En la forma de escribir los comentarios podemos reducir bastante espacio, por ejemplo, pasando del primer ejemplo al segundo: Algunos códigos de colores, en los cuales se repiten los caracteres, pueden ser escritos de manera corta, tal como se hizo en el segundo ejemplo: Muchas veces, a medida que vas codeando un diseño, agregarás un padding derecho y a los 10 minutos agregarás un padding inferior, por lo que las propiedades te quedarán en distintas líneas. Conviene usar el método en que se agrupan. Ver las diferencias entre los dos ejemplos: Cuando el padding o el margin derecho sea igual al izquierdo y el inferior igual al superior puedes usar la siguiente forma: Cuando los valores sean 0, puedes evitar usar las unidades de medida, por ejemplo: Algo que también puedes hacer es acortar los nombres de los selectores, por ejemplo cambiar “HeaderMiddleLeft” por “HeaderML”. Esto puede ser algo engorroso si la hoja de estilo se utiliza entre varias personas, pero si es para uso privado en recomendable. Además puedes agrupar elementos con las mismas propiedades. Sería algo así: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS para principiantes: imágenes con doble borde
Hay muchos efectos que podemos aplicar por medio de CSS a las imágenes de nuestro sitio, pero la mayoría no son compatibles con todos los navegadores. Sin embargo, a veces lo mejor suele ser lo más sencillo, y por medio de CSS liso y llano podemos lograr un buen diseño que sea multiplataforma. Por ejemplo, podemos agregar un borde de un color a una imagen, ponerle otro color de fondo y por medio del padding generaremos el efecto de “borde doble”. Luego, para una mejor experiencia de usuario, podemos usar este efecto sólo en hover, de manera que al pasar el mouse por encima se resalte la imagen. Aquí les dejo el código: ¡Espero que les sea de utilidad! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS: Ajustando el tamaño de la fuente según la cantidad de palabras Algunas citas suelen ser más largas que otras por lo que puede llegar a resultar útil para mantener la elegancia del sitio reforzar el tamaño de la fuente de las citas más cortas y hacer más pequeño el de las más largas para que queden parejas. Para lograrlo sin mayores inconvenientes CSS Tricks ha implementado Javascript lo que facilitará el ajuste, manteniendo el contenido y la presentación. La idea Para hacerlo con MooTools Para hacerlo con jQuery Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Algunos consejos que te ayudarán en CSS Sin lugar a dudas te habrás encontrado con cosas raras que no llegaste a comprender mientras estabas maquetando el layout en CSS. Dándote con la cabeza en un muro una y otra vez..Este es un intento de hacer el proceso de diseño algo más llevadero, y tener una rápida referencia que puedas comprobar cuando te encuentres con un problema. Construye y testea tu CSS en el navegador más avanzado disponible antes de testearlo en otros, no después. Cuando confíes en los floats para el layout, asegúrate que lo hacen correctamente. Solapamiento de márgenes; aplica padding o border para evitarlo. Trata de evitar aplicar padding/border y un elemento con anchura fija. Evita importar el contenido de css directamente al html. No confies en min-width en IE Cuando dudes, disminuye la anchura. El contenido no se visualiza correctamente en IE? Ten cuidado al usar estilos en los links, si son anclas. Divide y vencerás: comenta grandes porciones de código para eliminar opciones. Recuerda “LoVe/HAte” (Amor/Odio) para los links. Recuerda bordes “TRouBLEd” o mejor, como las aujas de un reloj. Especifica unidades para los valores distintos de 0. Prueba diferentes tamaños de texto. Mantén mayúsculas y minúsculas de la misma forma para el CSS u el HTML Añade bordes que se vean bien para que te ayuden a depurar. No uses comillas para indicar la ruta de la imagen. No linkes a una CSS vacía, como un indicador de que en ese lugar habrá una CSS para lo que sea. Y a continuación algunas recomendaciones a la hora de desarrollar: Organiza tu CSS Los nombres de las clases y los ID deben ser de acuerdo con su función, no a la apariencia. Combina selectores Considera la accesibilidad cuando uses la técnica de intercambio de imagen. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Hacks en CSS útiles para Internet Explorer Debido a la diversidad de navegadores y las diferencias entre versiones es muy útil hacer uso de algunos hacks si queremos que la apariencia de nuestras páginas en Internet Explorer, sea igual que en el resto de los navegadores que soportan los estándares. A continuación mostramos algunos hacks útiles, que podremos utilizar en nuestros archivos CSS para solucionar problemas que nos suceden a diario con nuestros diseños web cuando se muestran con Internet Explorer. Detectando la versión de Internet Explorer Este tipo de hack se sitúa entre las etiquetas <head> y </head>. Utilizándolo podremos detectar la versión del navegador y cargar el archivo CSS necesario. En la condición podremos utilizar cualquiera de las que siguen. Pudiendo sustituir X por las versiones de Internet Explorer disponibles hasta el momento (5,5.5,6 o 7). A continuación mostramos un ejemplo del uso de este hack: El hack del guión bajo Este hack funciona para todas las versiones de Internet Explorer que existen hasta la fecha, pero es posible que deje de funcionar en las próximas. En el ejemplo que mostramos anteriormente el color de fondo de la página se verá blanco para Firefox, negro para Internet Explorer 7 y gris para IE 6. El uso de !important Internet Explorer 6 y las versiones anteriores no interpretan este operador; problema que fue solucionado en la versión 7 de este navegador. En el ejemplo anterior el fondo de la página se mostrará rojo para IE 6, mientras que para Internet Explorer 7 y el resto de los navegadores se verá verde. Sin hacks en nuestros CSS Para utilizar esta librería debemos descargarla de Google Code y seguidamente agregar estas líneas entre las etiquetas: Con este código cargamos el script chequeando que el navegador sea Internet Explorer, utilizando para esto el hack del que hablábamos al inicio. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
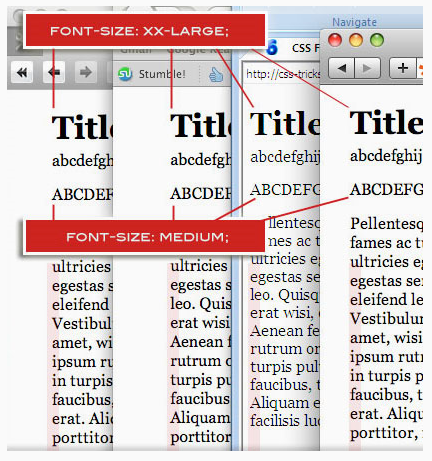
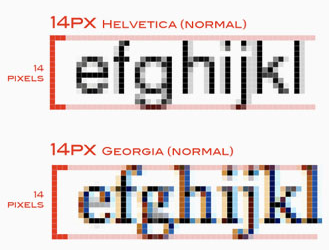
Cómo determinar el tamaño de fuente con CSS (¿px, em, %, pt o keyword?) Cuando se trata de programar el tamaño de una fuente en CSS, tenemos varias opciones. Cada una de las opciones tiene una función específica y algunas ventajas y desventajas según el uso que se le dé. Para empezar, puedes aplicar una palabra clave como p { font-size: small; } o un valor númerico. Si decides esta segunda opción, necesitarás declarar una unidad de medida fija que a su vez ofrece cuatro opciones: px, em, % o pt. ¿Cuál es mejor? Depende… Echemos un vistazo. Palabra clave Pero también se pueden utilizar palabras claves relativas a otras medidas, como smaller (más pequeño) y larger (más grande). Esto es muy útil cuando queremos que una fuente disminuya o aumente su tamaño en determinadas situaciones. Sorprendentemente, programar el tamaño por medio de palabras claves es bastante consistente a través de los distintos navegadores y plataformas.
 Noten que si bien son bastante parecidas, existen diferencias en los sitios donde las líneas se rompen y en el total de párrafos. Una de las técnicas más populares es programar un tamaño de fuente clave en el elemento cuerpo, y luego usar un tamaño de fuente relativo en el resto de la página. Esto brinda la posibilidad de hacer más grande o pequeño el tamaño de la fuente de forma muy sencilla y lograr que el sitio web aumente o disminuya su tamaño consistentemente. Sin embargo, las palabras claves no ofrecen un control muy preciso sobre nuestra tipografía porque las opciones son bastante limitadas. px: píxel Al utilizar esta técnica estás literalmente diciéndole al navegador el número exacto de píxeles que deseas que mida la fuente.
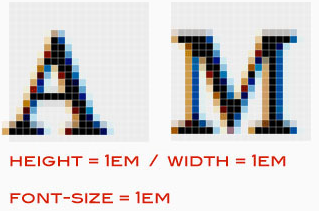
 Sin importar de qué navegador o plataforma se trate, una fuente programada en 14px medirá siempre 14px. Igualmente, puede que se presenten algunas variaciones, pero el tamaño seguirá siendo más consistente que mediante la implementación de palabras claves. Los pixeles han tenido una mala movida en el pasado en lo que respecta a la accesibilidad y la usabilidad. En IE6 y versiones inferiores, los tamaños de fuentes programados en píxeles no pueden ser reprogramados por el usuario. Programar el tamaño de la fuente en píxeles es el método más preciso, pero es necesario tener en cuenta el número de visitantes que todavía están utilizando IE6. em: ancho de la letra M Bueno, esta es la cuestión: en CSS, 1 em es igual al tamaño de fuente actual del elemento en cuestión. Si no has programador un tamaño de fuente en ninguna parte del sitio, será el que trae el navegador por defecto, el cuál será probablemente 16px. Así que por defecto 1em=16px. Si programas el tamaño general de la fuente de body en 20px, entonces 1em=20px.
 Las cosas se empiezan a complicar más con em cuando empezamos a programar tamaños de texto más complejos. Por ejemplo, si necesitamos un titular con un tamaño de fuente más grande, por lo que programamos h1 { font-size: 2em; } Ese “2″ es esencialmente un multiplicador del valor em actual. Pero a menudo es necesario redondear los números. El método más popular al trabajar con valores em es programar el tamaño de la fuente del cuerpo en 62.5%. Porque al ser el tamaño de fuente por defecto16px, esto hará que nuestra fuente sea de 10px. Y utilizar 10 como multiplicador es mucho más fácil que utilizar 16. Así si necesitas como tamaño de fuente 18px, utilizarás1.8em. Pero ¿Porqué molestarse con todo este tema de los em, cuando no es más que una abstracción del uso de píxeles? Existen 3 posibles razones. • Son reprogramables en IE6, algo muy importante en caso que desees trabajar con píxeles pero no quieras problemas de accesibilidad. %: porcentaje Al igual que los em, los porcentajes son relativos a otras medidas y también hacen cascada.
 Una técnica popular al utilizar porcentajes en el tamaño de fuente es programar un tamaño de fuente razonable general para todo el sitio y luego usar porcentajes para cada estilo diferente. pt: puntos La unidad de medida máxima que debería declararse en puntos es 72pts = una pulgada. Esta pulgada es igual a la pulgada que puedes medir con una regla. No se trata de pulgadas en una pantalla, que es algo totalmente arbitrario basado en la resolución. Al igual que los píxeles son lo más preciso para la programación del tamaño de la fuente en un monitor, los puntos lo son en un papel. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Propiedad RGBa de CSS: cómo se aplica en distintos navegadores Esto significa que podrás implementar transparencias en tus diseños, directamente desde CSS, sin necesidad de agregar imágenes que imiten este efecto. A continuación, pros y contras de esta propiedad y cómo aplicarla. Pero no todos los navegadores poseen soporte RGBa, así que si el diseño lo permite, deberías declarar un color sólido “de respaldo”. De no declararlo ningún color se aplicará en aquellos navegadores que no posean el soporte. Este color de respaldo puede llegar a fallar en los navegadores más viejos. Para implementarlo utilizamos este código:
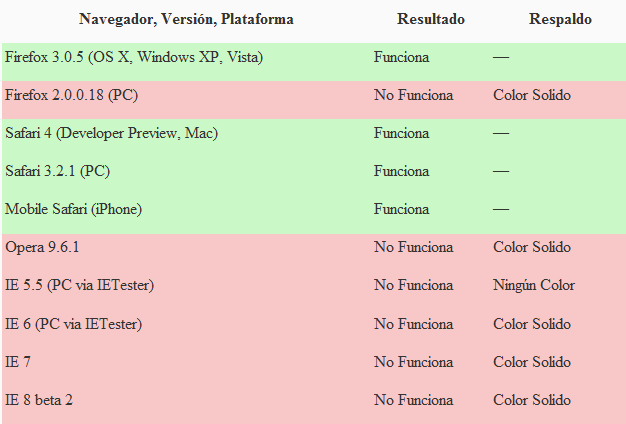
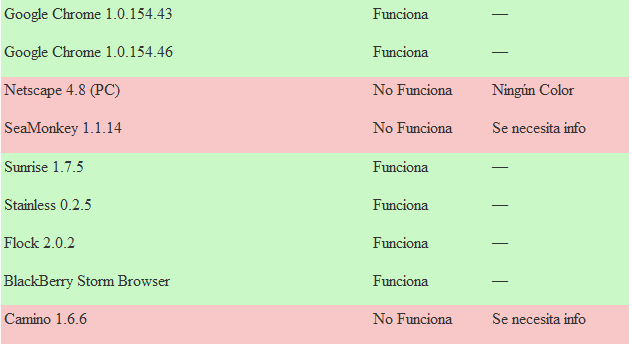
Soporte de navegadores para RGBa: Como IE soporta hojas de estilo condicionales podemos aprovechar estas junto con un filtro CSS de Microsoft para lograr el mismo resultado: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
COMENTARIOS CONDICIONALES
Guía sobre los comentarios condicionales Para detectar qué navegador estamos usando, se utilizan los comentarios condicionales. Estos comentarios fueron creados por Microsoft y solo pueden usarse para el navegador creado por Microsoft, Internet Explorer. Se colocan entre las etiquetas <head> y </head> de nuestro documento HTML. Hay varias maneras de definir los comentarios, pero la base es esta: En la condición se puede utilizar estas versiones de Internet Explorer por el momento, que soportan los comentarios condicionales: IE 5, 5.5, 6, 7: Ahora un ejemplo: También podemos usar un truco, que es el de incluir un guión bajo para definir las propiedades de los estilos. Ningún navegador excepto Internet Explorer leerá lo que esté con un guión bajo o asterisco, excepto Internet Explorer:
Ampliación sobre los comentarios condicionales Bien, como ya sabemos, los comentarios condicionales son creados por Microsoft para Internet Explorer, sirven para que cuando indiquemos algún código solo Internet Explorer pueda verlo, los demás navegadores lo ignorarán. Pero podemos indicar los comentarios condicionales según estas opciones: Escoger una sola versión Se escogerá solamente la versión especificada: Escoger una versión y las superiores Se escoge la versión especificada y las que sean superiores: Escoger las versiones superiores Se escogen las versiones que sean superiores a la especificada: Escoger una versión y las inferiores Se escoge la versión especificada y las que sean inferiores: Escoger las versiones inferiores Se escogen las versiones que sean inferiores a la especificada: Aclaración final • gt: greater than (mayor que). Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||









 de
de  y aparecerá la siguiente ventana:
y aparecerá la siguiente ventana: 






 veremos los estilos definidos en nuestra hoja:
veremos los estilos definidos en nuestra hoja: 
 ) los Estilos CSS desde Ventana > Estilos CSS y haremos clic en el estilo palabrasclave.
) los Estilos CSS desde Ventana > Estilos CSS y haremos clic en el estilo palabrasclave. 
 .
.  le damos al icono
le damos al icono  y se abrirá la ventana Nuevo estilo. Le ponemos un nombre, por ejemplo, .texto1 y lo definimos
y se abrirá la ventana Nuevo estilo. Le ponemos un nombre, por ejemplo, .texto1 y lo definimos 

 . Observa que, si dentro del párrafo, hay una palabra ya definida como palabraclave el estilo de ésta no se va a modificar. Un estilo prevalece sobre el otro.
. Observa que, si dentro del párrafo, hay una palabra ya definida como palabraclave el estilo de ésta no se va a modificar. Un estilo prevalece sobre el otro. 
 , como propuso Matt Haughey)
, como propuso Matt Haughey)