|
CSS para los novatos
|
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 16 |
5:15 PM
2009-08-28
Diferentes maneras de formatear CSS Existen muchas herramientas para formatear CSS y así tener más ordenado nuestro código. Pero podemos formatear el código CSS nosotros manualmente, y claro, para esto, hay infinidad de gustos. Os enseñaremos varias maneras de formatear códigos CSS, elige la que más te guste: Formateo multilínea Quote .navigation_rss_icon {
position: absolute;
left: 940px;
bottombottom: 0px;
}
#navigation_rss {
position: absolute;
left: 720px;
font-family: Verdana, Arial, Helvetica, sans-serif;
text-transform: uppercase;
color: #897567;
<a title="line-height" href="http://www.cssblog.es/css-la-propiedad-line-height/">line-height</a>: 2.5em;
}
#navigation_rss li {
display: inline;
}
#navigation_rss li a:link, #navigation_rss li a:visited {
color: #fffffe;
text-decoration: none;
padding: 0px 2px;
letter-spacing: -0.05em;
}
#navigation_rss li a:hover {
color: #eed2a1;
text-decoration: none;
} Formateo multilínea con sangrías según la categoría y subcategoría Quote .navigation_rss_icon {
position: absolute;
left: 940px;
bottombottom: 0px;
}
#navigation_rss {
position: absolute;
left: 720px;
font-family: Verdana, Arial, Helvetica, sans-serif;
text-transform: uppercase;
color: #897567;
line-height: 2.5em;
}
#navigation_rss li {
display: inline;
}
#navigation_rss li a:link, #navigation_rss li a:visited {
color: #fffffe;
text-decoration: none;
padding: 0px 2px;
letter-spacing: -0.05em;
}
#navigation_rss li a:hover {
color: #eed2a1;
text-decoration: none;
} Formateo en una sola línea Quote div.wrapper { margin:0 auto; padding:200px 0 0 0; width:960px; z-index:2 }
ul.nav { position:absolute; top:0; left:430px; padding:120px 0 0 0 }
ul.nav li { display:inline; margin:0 10px 0 0 }
div.column { float:left; margin:0 70px 0 0; padding:0 0 0 70px; width:340px }
div.post_wrapper { background:url(http://cdn.images.elliotjaystocks.com/presentation/hr_long.png) bottombottom center no-repeat; margin:0 0 40px 0; padding:0 0 40px 0 }
div.wrapper img, div.wrapper a img, div.article_illustration_mini { background:#d3d4cb; padding:10px; border:1px solid #999 }
div.wrapper a:hover img { background:#fff } Formateo en una sola línea con tabulación Quote h1, h2, h3 { font: 24px Helvetica, Sans-Serif; margin: 0 0 10px 0; }
h2 a, h2 a:visited { color: #2e2e2e; }
h2 a:hover { color: #fe4902; border-bottom: 1px dotted #2e2e2e; }
p, li, dd { font: 13px/18px "Lucida Grande", Arial, Helvetica, Sans-Serif; margin: 0 0 15px 0; color: #5e5d5d; }
td, th { font: 13px/18px "Lucida Grande", Arial, Helvetica, Sans-Serif; text-align: left; }
Formateo en una sola línea con tabulación y sangrías Quote #content-area ol { margin: 15px 0 0 25px; list-style: decimal; }
#content-area ol ol { list-style: lower-alpha; }
#content-area ul { margin: 0 0 0 5px; list-style: none; }
#content-area ul li { padding: 0 0 0 20px; background: url(/images/bullet.png) 0 3px no-repeat; }
#content-area ul ul { margin: 15px 0 0 25px; list-style: disc; }
#content-area ul ul li { background: none; padding: 0; } Formateo con mayoría en una sola línea Quote h1, h2, h3 { font: 24px Helvetica, Sans-Serif; margin: 0 0 10px 0; }
h1 { font-size: 36px; }
h2 { font-size: 30px; }
h2 a, h2 a:visited { color: #2e2e2e; }
h2 a:hover { color: #fe4902; border-bottom: 1px dotted #2e2e2e; }
p, li, dd { font: 13px/18px "Lucida Grande", Arial, Helvetica, Sans-Serif;
margin: 0 0 15px 0; color: #5e5d5d; }
td, th { font: 13px/18px "Lucida Grande", Arial, Helvetica, Sans-Serif;
text-align: left; }
Variaciones Quote div {
padding: 10px;
}
#content-area ol { margin: 15px 0 0 25px; list-style: decimal; }
#content-area ol ol { list-style: lower-alpha; }
#content-area ul { margin: 0 0 0 5px; list-style: none; }
#content-area ul li { padding: 0 0 0 20px; background: url(imagen.png) 0 3px no-repeat; }
#content-area ul ul { margin: 15px 0 0 25px; list-style: disc; }
#content-area ul ul li { background: none; padding: 0; } Combo
Una combinación multilínea y en una sola línea solamente agrupados por atributos relacionados: Quote .navigation_rss_icon {
position: absolute;
font-size: 12px; font-weight: bold;
}
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 17 |
3:07 PM
2009-08-31
25 reglas para hacer CSS accesibles o «25 Normas de accesibilidad relativas a las CSS». Este documento describe unas técnicas para la creación de hojas de estilo en cascada (CSS) accesibles.
[...]
Aunque las técnicas descritas en este documento ayudarán a crear CSS conforme a las "Pautas de Accesibilidad al Contenido en la Web 1.0", estas técnicas no garantizan la conformidad y no son la única manera de crear contenidos conformes. 1. Use un número mínimo de hojas de estilos[/b[ en su sitio. [b]2. Use hojas de estilo vinculadas en vez de estilos incrustados (directamente en las etiquetas) y evite hojas de estilo incrustadas (directamente en la página). 3. Si tiene más de una, use el mismo nombre de clase ("class") para el mismo concepto en todas las hojas de estilo. 4. Use la unidad "em" para fijar el tamaño de letra. 5. Utilice unidades de medida relativas y porcentajes. Utilice medidas absolutas de longitud sólo cuando las características físicas del medio de salida sean conocidas, por ejemplo con imágenes de mapa de bits. 6. Proporcione un equivalente textual para cualquier imagen o texto importantes generados por la hoja de estilo (por ejemplo, mediante las propiedades "background-image", "list-style", o "content"). CSS2 permite a los usuarios acceder a representaciones alternativas de los contenidos especificadas en valores de los atributos cuando se emplean juntos los siguientes: o selectores de atributos.
o la función attr() y la propiedad "content"
o los seudo-elementos :before (antes) y :after (después) 7. Asegúrese de que todo contenido importante aparezca dentro del objeto del documento. El texto generado por las hojas de estilo no forma parte del código fuente del documento y no estará disponible para las ayudas técnicas que acceden al Modelo de Objeto del Documento Nivel 1 ([DOM1]). CSS2 incluye diferentes mecanismos que permiten generar contenido desde la hoja de estilo: o Los seudo-elementos :before y :after y la propiedad "content". Cuando éstos se emplean conjuntamente, permiten la inserción de marcadores antes o después del contenido del elemento.
o Las propiedades "que", "cue-before", y "cue-after". Estas propiedades permiten a los usuarios reproducir un sonido antes o después del contenido de un elemento. 8. Especifique siempre un tipo de letra genérico por defecto. 9. Use las siguientes propiedades CSS2 para controlar la información de la fuente: "font", "font-family", "font-size", "font-size-adjust", "font-stretch", "font-style", "font-variant", y "font-weight", en lugar de los siguientes elementos y atributos de tipo de letra desaconsejados en HTML: FONT, BASEFONT, "face", y "size". 10. Si tiene que usar los elementos HTML para controlar la información sobre el tipo de letra, utilice BIG y SMALL, que no están desaconsejados. 11. Las siguientes propiedades CSS2 se pueden emplear para dar estilo al texto: o Mayúsculas/minúsculas: "text-transform" (para mayúsculas, minúsculas y primera letra mayúscula).
o Efectos de sombra: "text-shadow"
o Subrayado: "text-decoration". 12. No use los elementos BLINK o MARQUEE. Estos elementos no aparecen en ninguna especificación W3C para HTML (es decir, son elementos no estándares) Si se emplea contenido parpadeante (por ejemplo, un titular que aparece y desaparece a intervalos regulares), proporcione un mecanismo para detener el parpadeo. Con CSS, "text-decoration: blink" producirá el efecto de parpadeo y además permitirá al usuario detener el efecto desactivando las hojas de estilo o redefiniendo la regla en una hoja de estilo de usuario. 13. Utilice hojas de estilo para dar estilo al texto, mejor que representar el texto con imágenes. Usar texto en lugar de imágenes significa que la información estará disponible para un mayor número de usuarios y permitirá a los usuarios redefinir los estilos del autor y cambiar los colores o los tamaños de letra más fácilmente. Si es necesario utilizar un mapa de bits para crear un efecto de texto (letra especial, transformación, sombras, etc.) el mapa de bits debe ser accesible. 14. Las siguientes propiedades CSS2 pueden ser usadas para controlar el formateo y posición del texto: o Sangría: "text-indent". No utilice BLOCKQUOTE o cualquier otro elemento estructural para hacer sangrías en el texto.
o Espaciado de letras o palabras: "letter-spacing", "word-spacing". Por ejemplo, en lugar de escribir "H O L A" (que los usuarios generalmente reconocen como la palabra "hola", pero que un lector de pantalla leería como letras independientes) los autores pueden crear el mismo efecto visual aplicando a "HOLA" la propiedad "word-spacing". Los textos sin espacios serán transformados en discurso más fácilmente.
o Espacio en blanco: "white-space". Esta propiedad controla la interpretación del espacio en blanco del contenido de un elemento.
o Dirección del texto: "direction", "unicode-bidi".
o Los pseudoelementos :first-letter y :first-line permiten a los autores hacer referencia a la primera letra o línea de un párrafo del texto. 15. Use números en vez de nombres, para especificar colores. Use estas propiedades CSS para especificar colores: o "color", para el color de primer plano del texto.
o "background-color", para el color de fondo.
o "border-color", "outline-color" para colores de bordes.
o Para colores de vínculos, haga referencia a las pseudo-clases :link, :visited, y :active. 16. Asegúrese de que los colores de primer plano y de fondo tienen buen contraste. Si especifica el color de primer plano, siempre debe especificar también el color de fondo (y viceversa). 17. Asegúrese de que la información no se transmite sólo a través del color. 18. Emplee UL para listas sin ordenar y OL para las ordenadas (por ejemplo, utilizar marcadores de forma apropiada) conjuntamente con CSS para proporcionar indicaciones contextuales. (1) 19. Hasta que CSS2 sea ampliamente utilizada por las aplicaciones de usuario o éstas permitan al usuario controlar la interpretación de las listas a través de otros medios, los autores deberían considerar el proporcionar pistas contextuales en las listas anidadas no numeradas. 20. Los contenidos deben ser maquetados, ubicados, colocados en capas y alineados mediante hojas de estilos (sobre todo mediante las propiedades CSS de float y colocación absoluta) y no mediante tablas: o Las propiedades "text-indent", "text-align", "word-spacing" y "font-stretch", permiten a los usuarios controlar el espaciado sin añadir espacios adicionales. Utilice 'text-align:center' en lugar del elemento desaconsejado CENTER.
o Con las propiedades 'margin', 'margin-top', 'margin-right', 'margin-bottom' y 'margin-left', los autores pueden crear espacios en los cuatro lados del contenido de un elemento, en lugar de añadir espacios de no separación ( ).
o Con las propiedades "float", "position", "top", "right", "bottom" y "left", el usuario puede controlar la posición visual de casi cualquier elemento con independencia de donde aparezca el elemento en el documento. Las propiedades de ubicación pueden ser usadas para crear notas marginales (que se numerarán automáticamente), barras laterales, efectos similares a los marcos, encabezamientos y pies simples y otras más.
o La propiedad "empty-cells" permite a los usuarios dejar vacías celdas de tablas y poder proporcionarles bordes en la pantalla o en papel. Una celda de datos que debe estar vacía no debería ser llenada con un espacio en blanco o un espacio "[b]non-breaking" sólo para lograr un efecto visual[/b]. 21. Proporcione textos equivalentes para todas las imágenes, incluyendo las imágenes invisibles o transparentes. Si los diseñadores de contenido no pueden usar hojas de estilo y deben utilizar imágenes invisibles o transparentes (por ejemplo, con IMG) para diseñar con imágenes en las páginas, deberían especificar alt=“” para ellas. 22. Utilice las hojas de estilo para crear líneas y bordes. Las líneas y bordes pueden transmitir la noción de "separación" a los usuarios que pueden ver, pero este sentido no puede ser deducido fuera de un contexto visual. Utilice las propiedades CSS para especificar los estilos de los bordes: o "border", "border-width", "border-style", "border-color".
o Para las tablas, "border-spacing" y "border-collapse".
o Para contornos dinámicos, "outline", "outline-color", "outline-style" y "outline-width". 23. Asegúrese de que la presentación del contenido es comprensible cuando no se aplican hojas de estilos. Los autores deberían diseñar siempre documentos que tengan sentido sin hojas de estilo (por ejemplo, el documento debería escribirse en un orden "lógico") y entonces aplicar hojas de estilo para lograr efectos visuales. 24. Estudie la necesidad de utilizar propiedades auditivas de CSS2, las cuales proporcionan información para usuarios invidentes y usuarios de navegadores de voz de manera parecida al tipo de letra que proporciona información visual. Las siguientes propiedades forman parte de hojas de estilo en cascada de CSS2. o "volume" controla el volumen del texto hablado.
o "speak" determina si el contenido se pronunciará y, en caso afirmativo, si se debe deletrear o leer como palabras.
o "pause", "pause-before", y "pause-after" controla las pausas antes y después de anunciar el contenido. Permite a los usuarios separar los contenidos para mejorar la comprensión.
o "cue", "cue-before", y "cue-after" especifican un sonido que se reproducirá antes y después del contenido, lo que puede ser valioso para la orientación (parecido a una imágen visual).
o "play-during" controla los sonidos de fondo durante la presentación del elemento (parecido a un imagen de fondo).
o "azimuth" and "elevation" proporcionan una dimensión al sonido, lo que permite a los usuarios distinguir las voces, por ejemplo.
o "speech-rate", "voice-family", "pitch", "pitch-range", "stress", y "richness" controlan las cualidades de los contenidos hablados. Cambiando estas propiedades para diferentes elementos, los usuarios pueden ajustar con detalle la presentación sonora-auditiva de los contenidos.
o "speak-punctuation" y "speak-numeral" controlan la forma de decir los números y la puntuación, lo que afecta la calidad de la experiencia para la navegación por voz.
o la propiedad "speak-header" describe cómo se debe decir la información sobre los encabezados antes de una celda de tabla. 25. Cree distintas hojas de estilo para adaptar la presentación del documento a diferentes dispositivos de salida (Braille, sintetizadores de voz o dispositivos TTY, pantalla, móvil, etc.) mediante los "tipos de medios" de CSS2 (empleados con las reglas @media) Las reglas "@media" también pueden reducir los tiempos de descarga porque permiten a las aplicaciones de usuario ignorar reglas inapropiadas.
Notas
(1) La siguiente hoja de estilo CSS2 muestra cómo especificar números compuestos para listas anidadas creadas tanto con elementos UL como OL. Los ítems están numerados como "1", "1.1", "1.1.1", etc. Ejemplo. Quote <style type="text/css">
ul, ol { counter-reset: item }
li { display: block }
li:before {
content: counters(item, ".");
counter-increment: item;
}
</style>
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 18 |
2:50 PM
2009-09-09
Maquetación CSS a tres columnas Si se puede maquetar a dos columnas, también se puede a tres o más columnas con algunos cambios. Código html de la maquetación Quote <div id="wrapper">
<div id="header">
</div>
<div id="main">
<div id="column1">
</div>
<div id="column2">
</div>
<div id="column3">
</div>
</div>
<div id="footer">
</div>
</div> La misma estructura del código anterior pero esta vez le agrego una columna, es posible agregar más columnas si quisieras hacer por ejemplo una lista de opciones o para galerías de imágenes. Hoja de estilos para la maquetación La hoja de estilos no ha variado mucho respecto a la del anterior tutorial Quote #wrapper {
width:800px;
height:auto;
margin:auto;
}
#header {
height:120px;
background-color:#FFCC33;
}
#main {
width:800px;
overflow:hidden;
height:auto;
}
#column1 {
width:200px;
background-color:#5B7444;
height:300px;
float:left;
}
#column2 {
width:400px;
background-color:#47697E;
height:300px;
float:left;
}
#column3 {
width:200px;
background-color:#A3C586;
height:300px;
float:left;
}
#footer {
height:100px;
background-color:#FCF1D1;
} La novedad es que las columnas 1,2,3 les he dado un float:left para que estén alineadas a la misma altura.Aquí puedes ver el ejemplo.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 19 |
6:28 PM
2009-09-22
Técnicas de tipografía con CSS Sobre tipografía y CSS: Cómo mejorar el aspecto visual y facilitar la lectura de los textos en las páginas web con la ayuda de CSS. Existen muchos tipos de webs, creadas para infinidad de propósitos, pero en muchos de los casos, el componente más importante es el texto. Unos pequeños cambios en las declaraciones de estilos para alterar la forma como se presenta el texto pueden ser cruciales para que el aspecto de una web pase de ordinario a atractivo, sobre todo, en las webs que se basan en contenido. Pero también es sumamente importante que un texto se pueda leer bien y se ha comprobado que ciertas características de los textos, que podemos definir con CSS, ayudan bastante a aumentar su legibilidad. CSS incluye diversos atributos de estilo que se pueden utilizar para crear textos más legibles y atractivos. En este artículo pretendemos comentarlos. Quizás no resultará muy novedoso para quien domine las CSS y esté acostumbrado a maquetar páginas basadas en texto, pero esperamos que las personas que empiezan a trabajar con las hojas de estilo puedan encontrar utilidad en esta serie de consejos y referencias. Cómo afectan los márgenes e interlineado a la velocidad de lectura y comprensión del texto
Se han realizado diversos estudios acerca del uso de márgenes e interlineado y cómo afectan a la velocidad de lectura y comprensión de los textos. Ambos criterios son deseables a la hora de presentar textos, pero se encuentra que a menudo chocan entre sí, es decir, a medida que aumenta la velocidad de lectura, se pierde un poco de capacidad de comprensión. Por tanto, en principio se entiende que lo más deseable sería que las personas entiendan bien lo que se está escribiendo y en un segundo plano, aunque también importante, estaría que pudieran leer los textos con rapidez. En un estudio de usabilidad se comparan 4 textos formateados de la siguiente manera:
• Con márgenes grandes y espacio entre líneas grandes
• Con márgenes grandes y menor espacio entre líneas
• Con márgenes menores y espacio entre líneas grandes
• Con márgenes menores y menor espacio entre líneas Se comprobó entre varias personas que la comprensión del texto aumentaba cuando hay más margen y el espacio entre líneas también es mayor. Por lo que respecta a la velocidad de lectura se vió que aumentaba cuando los márgenes y el espacio de interlineado es menor. En la encuesta se dedujo que las personas prefieren leer textos que tengan espacio en blanco en márgenes y un mayor espacio entre líneas. Un interlineado y márgenes adecuados hacen más fácil leer el texto facilitan su comprensión, sin embargo, si nos pasamos en su uso estaríamos disminuyendo la velocidad con la que las personas pueden revisar nuestro contenido. Cómo aplicar márgenes e interlineado con CSS
Las hojas de estilo en cascada permiten definir las características del texto como los márgenes y el espacio entre líneas, a través de los conocidos atributos margin y line-height. Es importante definir ambos valores con CSS, dado que los márgenes por defecto de la mayoría de los elementos, por lo menos a la izquierda y derecha, son nulos por defecto. Además, el valor de line-height que utilizan los navegadores por defecto suele ser escaso. Podemos definir estos atributos, o bien para el cuerpo de la página, o bien para los contenedores en los que necesitemos escribir texto que deseamos que sea legible y atractivo. Quote body{
margin: 20px;
line-height: 1.5em;
font-size: 0.875em;
} Así hemos definido un margen de 20 píxeles arriba, abajo, a la izquierda y a la derecha del cuerpo de la página. Además un espacio entre líneas de 1,5 veces el tamaño de la letra configurada por defecto. La fuente tendrá un tamaño un poco menor que la fuente configurada por defecto. Quote div.textolegible{
margin: 10px 20px;
font-family: verdana, arial, helvetica;
line-height: 18px;
font-size: 10px;
} En este caso hemos definido un una class de CSS definida para las etiquetas DIV donde tenemos un margen arriba y abajo de 10 píxeles y a los lados de 20 píxeles. Para el tamaño del texto y el espacio entre líneas hemos optado, por variar, por expresar los tamaños en píxeles. Otros atributos CSS para mejorar el aspecto estético de los textos
Aunque los márgenes e interlineado son muy importantes para mejorar el aspecto y aportar mayor legibilidad al texto, existen diversos atributos de estilos que merece la pena conocer y comentar que nos pueden servir especialmente para que el aspecto del texto sea un poco más atractivo. Espacio entre letras
Con CSS podemos utilizar el atributo letter-spacing para separar o juntar las letras de cualquier texto. Alterar la distancia entre las letras puede ser un recurso estético, pero si nos pasamos puede mermarse la facilidad de lectura, sobre todo en textos largos, por eso es más aconsejable usarlo en los titulares, que suelen ser más cortos. Ojo cuando separamos los caracteres, porque las palabras quedan poco definidas, ya que las letras parece que están sueltas. Un recurso utilizado a menudo con letter-spacing es juntar las letras un poco en los titulares. Quote h1{
letter-spacing: -1px;
} Espacio entre palabras
El atributo CSS word-spacing permite separar o juntar las palabras contiguas en un texto. No altera la distancia entre caracteres, sino entre las palabras, por lo que no tiene el problema que comentábamos en letter-spacing. Si separamos las palabras crearemos un espacio en blanco entre ellas mayor, lo que puede dar un afecto más ligero al texto y se leerá fácilmente, porque las palabras se leerán como una unidad. Si juntamos las palabras corremos el riesgo que no se puedan identificar bien como una unidad y el efecto tampoco ayudará a la lectura. Quote body{
word-spacing: 0.25em;
} Transformar el texto entre mayúsculas y minúsculas
El atributo CSS text-transform sirve para cambiar las letras entre mayúsculas y minúsculas. Son permitidos los valores: none (que deja el texto como estaba), capitalize (que pone la primera letra de cada palabra en mayúscula), uppercase, (que pone todo en mayúsculas) y lowercase (que pone todo en minúsculas). De nuevo, resultará más útil para textos cortos que se coloquen en titulares o en encabezamientos de cajas. Quote h1{
text-transform: uppercase;
} Sangrado de la primera línea
Con el atributo text-indent podemos hacer un sangrado de la primera línea de cada párrafo. No es muy útil para el cuerpo entero, porque te sangraría todos los elementos de la página, pero para textos largos podría servir en algunos casos, porque da un aspecto al texto más de carta. Quote div.carta{
text-indent: 20px;
} Decorar la primera letra o la primera línea de un párrafo
Otro recurso bastante original y que, bien utilizado, puede quedar atractivo es utilizar los pseudo-elementos de CSS :first-letter y :first-line, con los que podemos asignar estilos diferentes a la primera letra de un párrafo o a la primera línea completa. Algo que, de nuevo, se utiliza bastante en los medios escritos, pero no tanto en la web. Quote p.parrafodecorado:first-letter {
font-size: 300%;
font-weight: bold;
} Justificar el texto
Entre los estilos de párrafo, los alineamientos del texto son bastante interesantes. En concreto el atributo text-aling permite varios valores que seguramente conozcamos, como left, rigth y center. Pero hay otro valor, justify, que sirve para alinear la terminación de las líneas a ambos lados del texto, tanto a la izquierda como la derecha. Aunque da un aspecto bastante diferente a la web, se utiliza bastante menos dado que las personas no están acostumbradas a leer texto justificado en la web y realmente no ayuda a aumentar la comprensión del mismo. Pero existe un problema estético, en mi opinión, puesto que el justificado queda realmente bien cuando se utilizan columnas más o menos estrechas, pero en estos casos da problemas porque a menudo las palabras quedan muy separadas, cuando se cuentan pocas por línea. Este problema no lo tenemos cuando los textos se colocan en columnas anchas y hay muchas palabras por línea, pero en ese caso visualmente no queda tan atractivo. Utilizar distintas familias tipográficas
Otro recurso interesante, aunque en este caso más de diseño en general que de hojas de estilo en particular, es jugar con distintos tipos de letra en la página. Por ejemplo, queda bien colocar los titulares con una tipografía y los cuerpos con otra. En este caso incluso nos podemos aventurar a trabajar con fuentes bastante diferentes, lo que dará una marca especial a nuestro sitio. En cualquier caso, no es recomendable utilizar más de 2 familias tipográficas distintas. Recurso interesante para ver distintas fuentes y estilos en funcionamiento
Acabamos este artículo comentando un recurso online donde se puede jugar con distintas tipografías y estilos de caracteres y de párrafo, y ver cómo trabajan juntas. http://www.typetester.org/ Podemos alterar la fuente, el tamaño del texto, interlineado, espacio entre caracteres, colores, etc. para comparar distintos resultados visualmente. Luego puedes recibir el código CSS que te serviría para asignar ese estilo de fuente a los elementos de tu página web. Conclusión
Un componente fundamental de las páginas web es el texto y en gran parte de ellas, es el contenido principal. No debemos desaprovechar la oportunidad de utilizarlos como recurso de diseño, para hacerlos atractivos y también fáciles de leer y para ello las hojas de estilo en cascada tienen muchos atributos que nos pueden ayudar. Con CSS podemos utilizar diversos recursos que pueden aportar un estilo propio a tu web en un elemento tan importante como el texto.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 20 |
6:52 PM
2009-09-22
Razones para utilizar XHTML en lugar de Flash O si lo queréis de otro modo, ¿Por qué utilizar HTML/XHTML en lugar de flash?
• Flash tiene problemas con los buscadores, ya que estos indexan por página, y leen el contenido (HTML/XHTML) de las webs, utilizando flash, muy probablemente, pierdas posicionamiento considerablemente.
• Necesitas instalar software adicional al navegador para poder visualizar la web. Si tu interés es vender, ¿por qué cerrar puertas a 1 sólo cliente?
• Graves Problemas de navegación:
o No funcionan los botones “atrás” y “adelante”
o Abrir un enlace en otra pestaña
o Abrir un enlace en otra ventana
o Ver las propiedades de una imagen
o Obtener una imagen
o Buscar una palabra a través del navegador
o No puedes hacer el texto más grande o más pequeño
• Los elementos no son estándares. Los usuarios están educados con los componentes de las webs, textos, formularios, enlaces, etc… Y pueden reconocer su función y su uso. No se debe hacer pensar al usuario para qué sirve algo de la página, él debe saberlo. Cada diseñador tiene su criterio para crear sus botones, combos, etcétera.
• Depende absolutamente de las decisiones que tome la empresa que lo controla. Nunca sabes qué puede pasar con flash, en cualquier momento podría obligar a actualizar versiones, o sacar versiones incompatibles, y tu, no podrías hacer nada contra ello.
• Dependencia total de los diseñadores que hacen la web. Hay más gente preparada para hacer cambios en webs HTML/XHTML que en Flash, ya que HTML es un estándar, y más gente está preparada para ello.
• Los diseñadores tienden demasiado a crear efectos y controles complicados para el usuario.
• Accesibilidad:
o Personas con problemas en la vista no pueden cambiar los tamaños de las letras
o Los sintetizadores de voz que leen el código html no pueden leerlo
• Suelen ser más lenta. Al cargarlas de efectos y/o imágenes, las webs en flash suelen ser más pesadas (nótese el “suelen”, ya que he visto verdaderas barbaridades en HTML)
• Los usuarios buscan algo en la web, no entretenerse (salvo casos aislados que no tienen nada que hacer). Debe haber un acceso rápido al contenido, a lo que el usuario está buscando.
• Problemas serios a la hora de imprimir. ¿A quién no le ha pasado?…
• Problemas para generar estadísticas. Nos movemos en un mercado en el que prima la estadística, y Flash nos dificulta conseguirlas.
• Las webs en Flash tienden a distraer la atención del usuario frente al contenido que está buscando. ¿Para qué me parece más aberrante utilizar el Flash?
• Webs completas en flash, quitando las excepciones que citaré a continuación, me parece un verdadero atentado terrorista diseñar un sitio al completo en flash.
• Menús de navegación. No entiendo como aún hay gente que hace la web en HTML/XHTML y el menú en flash… A todas estas pegas, quiero añadir funciones que no veo malas para el flash, e incluso, siendo objetivo, les veo cierto sentido crearlas en flash:
• Webs artísticas (diseño, música, fotos, pintura, etcétera).
• Niños (webs para niños, tanto educativas como de entretenimiento).
• Visitas virtuales (recorridos, catálogos, etcétera).
• Banners (aunque odio los banners en general, puede atraer algo más que una simple imagen).
• Películas y videos (evidente).
• Juegos (también evidente).
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 21 |
4:52 PM
2009-12-28
Cómo ordenar tu código CSS
He aquí una explicación cómo hacer más ordenado nuestro código CSS: hay que seguir estas pautas. 1) ¿Uno o varios ficheros?
Hay gente que utiliza varios ficheros CSS en su código, otros, solo uno, ¿qué es lo mejor? Lo mejor, depende, si tenemos una web con un fichero CSS enorme, mejor partir ese CSS y dividirlo en categorías, ¿no?. Si tenemos un fichero CSS normal, mediano, de pocos KB (De 1 a 4 KB, por ejemplo), no nos hará falta dividirlos en varios archivos CSS. El código para dividirlo es este: Quote @import "file1.css";
@import "file2.css";
@import "file3.css"; Más pautas en el resto de la entrada. 2) Tabla de contenidos
Si queremos organizar y “taggear” nuestros archivos correctamente, ¡lo mejor es utilizar una tabla que describa el contenido de nuestro archivo! Aunque si ese archivo se actualiza muchas veces, llegará a ser molesto cambiarlo, os dejo a vuestra elección. Este es el código para poner una tabla de contenidos: Quote /**
* @style Standard Layout
* @media screen
* @version 1.0
* @author Franky
* @copyright Franky’s pwn comp-a-ni
* @licensor da customa
* @layout in pixels:
* | 788 |
* | 10 | 768 | 10 |
* | 10 | 27 | 741 | 10 |
*/ 3) Separar unos atributos de otros
Hay gente que en su CSS separa los atributos CSS unos de otros (deja un espacio entre una línea de código y el otro), creando así secciones con un grupo de atributos similares: Quote #content {
height:200px;
width:760px;
margin:0 auto;
background-color:red;
color:#000;
} Así el código CSS se encontrará mejor, nos dará menos quebraderos de cabeza. 4) Tabular el código
Tabular el código es una buena opción para alguien que esté aprendiendo CSS a nivel básico, ya que le ayudará a moverse mejor entre él, pero para los usuarios avanzados, no se nota demasiado la diferencia entre tabularlo y no, aunque si deseas organizar el código, esta es la mejor forma, claro está: Quote #content {
height: 200px;
width: 760px;
margin: 0 auto;
background-color: red;
color: #000;
}
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 22 |
6:13 PM
2009-12-28
CSS: el enlace y la fuente
 Un enlace es un vínculo con el que enlazamos unas páginas con otras. El enlace en CSS tiene varias propiedades: A:link = Enlace normal (Sin pulsar ni mantener el cursor encima)
A:visited = Cuando el enlace ha sido visitado anteriormente.
A:active = Cuando hacemos click sobre el enlace.
A:hover = Cuando situamos el cursor sobre el enlace. Puedes definir estas propiedades en cualquier enlace que quieras para que el usuario pueda obtener mayor interactividad en tu sitio web. Font-family
Se puede indicar el tipo de familia que se desea usar mediante la propiedad “font-family”. Un ejemplo: Quote <style type="text/CSS">
a: hover {
font-family: Arial;
}
</style> Font-style
Se puede dar estilo a la fuente, utilizando la propiedad “font-style”. Estas son las opciones disponibles: font-style: normal; (normal)
font-style: oblique; (oblicua)
font-style: italic; (cursiva). Font-weight
Se puede indicar la anchura de la fuente con la propiedad font-weight, pudiendo ser en negrita, por ejemplo: font-weight: bold; (bold = negrita). Podemos elegir los valores relativos: font-weight: bolder; (bolder = más gruesa).
font-weight: lighter; (lighter = más fina). La propiedad font-weight puede tomar un valor de 100 a 900, no tiene porqué ser bold (negrita). Cabe destacar que de 100 a 500 el texto no se convierte en negrita, mientras que de 500 hasta 900 ya se aplica negrita al texto. Ejemplo: Quote <style type="text/CSS">
a: hover {
font-weight: 400;
}
</style> Text-decoration
También podemos darle decoración al enlace gracias a la propiedad text-decoration, pudiendo elegir entre estos tipos: text-decoration: none = No se aplica ninguna decoración.
text-decoration: underline = Se subraya el texto.
text-decoration: overline = El texto se decora con una línea superior.
text-decoration: line-through = El texto se convierte en tachado.
text-decoration: blink = El texto se vuelve intermitente (parpadea). También podemos combinar varios tipos de decoraciones, por ejemplo: Quote <style type="text/CSS">
a: hover {
text-decoration: overline underline;
}
</style> Color
Al enlace se le puede dar cualquier color mediante la propiedad color: #elcolorenRGB; Que puede ser de 3 dígitos a 6. Ejemplo: Quote <style type="text/CSS">
a: hover {
color: #FFF; (o también se puede indicar como color: white;)
}
</style> El código usando un poco de todas estas propiedades podría quedar así, como ejemplo: Quote <style type="text/CSS">
a: hover {
font-family: Arial;
text-decoration: underline;
color: #FFF;
font-weight: bold;
font-style: normal;
}
</style> Finalmente podemos ver un ejemplo final de todas las propiedades que hemos mostrado.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 23 |
6:28 PM
2009-12-28
¿Dónde colocar el código CSS? En esta entrada definiremos los distintos lugares donde colocar nuestro código CSS: En el mismo documento: Puede haber varias formas de colocarlo dentro del documento, sin necesidad de llamar a un archivo CSS externo: 1. Mediante la tag <style type=”text/css” media=”screen”>TU CÓDIGO</style> Un ejemplo: Quote <style type="text/css" media="screen">
body {
font-family: Arial;
color: #000;
background-color: #FFF;
}
</style> 2. Desde la etiqueta HTML, mediante la propiedad style: Quote <p style="color:green"> Párrafo verde </p> Desde un documento externo: Mediante la etiqueta <link>: Quote <link href="mainstyles.css" rel="stylesheet" type="text/css" media ="screen" /> O importándolo desde @import: Quote <style title="Default" type="text/css" media="screen">
@import url(mainstyles.css);
</style> Espero que la entrada sea útil para todos. 
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 24 |
3:00 PM
2010-02-10
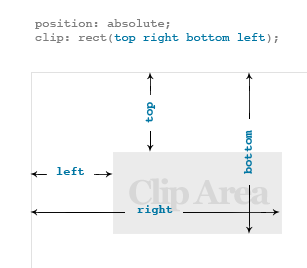
5 útiles y sencillas propiedades CSS En esta entrada hablaré de 5 propiedades para CSS2 muy sencillas de utilizar, y que os sorprenderán de lo útiles que pueden llegar a ser. Estas propiedades son perfectamente compatible con la gran mayoría de los navegadores. Las propiedades que analizaré son clip, min-height, white-space, cursor y display. Allá vamos: 1. CSS Clip Esta propiedad es como una máscara, que te permitirá recortar un área del elemento. Puedes especificar la posición del elemento a absolute. Después, especifica los valores relativos top, right, bottom y left del elemento. Ejemplo de Image Clip
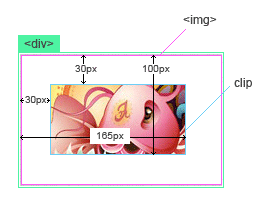
El siguiente ejemplo te muestra como recortar una imagen usando la propiedad clip. Primero, especifica el elemento <div> a position: relative. Después, especifica el elemento <img> a position: absolute y los valores rect que quieras. Quote .clip {
position: relative;
height: 130px;
width: 200px;
border: solid 1px #ccc;
} Quote .clip { position: relative; height: 130px; width: 200px; border: solid 1px #ccc; }
.clip img {
position: absolute;
clip: rect(30px 165px 100px 30px);
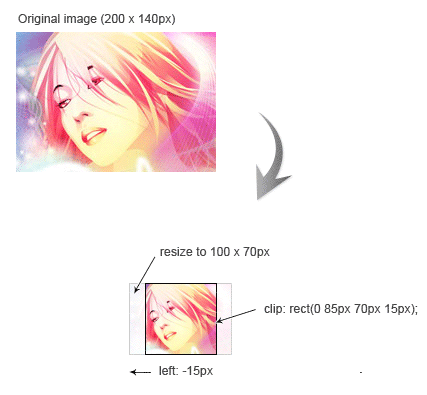
} Ver demostración Cambiar el tamaño y recortar imágenes En este ejemplo os enseñaré como cambiar el tamaño y recortar imágenes. Cogemos por ejemplo una imagen con formato rectángulo. Si deseamos escalarla al 50% para crear una galería de miniaturas en formato cuadrado, usaremos la propiedad width y height para cambiar el tamaño de las imágenes y recortarlas con la propiedad clip. Después, usaremos la propiedad left para mover 15 píxeles la imagen a la izquierda. 2. Min-height
La propiedad min-height te ayuda a especificar la altura mínima de un elemento, muy útil cuando estás ajustando el tamaño del diseño. He hablado anteriormente de ella para que sea compatible con IE. Quote .con_minheight {
min-height: 500px;
} Aunque os he mostrado anteriormente el enlace para que funcione en IE, aquí os muestro el hack: Quote .con_minheight {
min-height:500px;
height:auto !important;
height:500px;
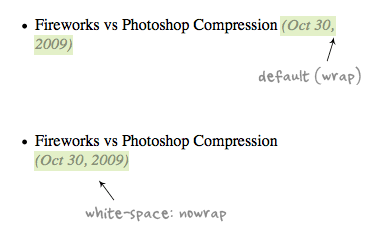
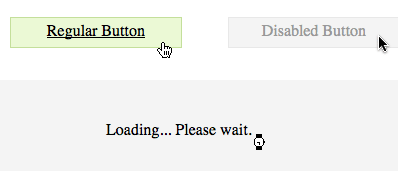
} Ver demostración 3. White-space La propiedad white-space nos ayuda a controlar los espacios en los elementos. Por ejemplo, si especificas white-space: nowrap, el texto se ubicará en la línea siguiente. Quote em {
whitewhite-space: nowrap;
} Ver demostración 4. Cursor Puedes cambiar el tipo de cursor que deseas mostrar. Por ejemplo, cuando un botón esté desactivado, el cursor será cambiado al de defecto para indicar que no es un botón funcional. Así que la propiedad cursor es muy útil para desarrollar aplicaciones web. Quote cursor: default;
}
.busy {
cursor: wait;
}
.clickable:hover {
cursor: pointer;
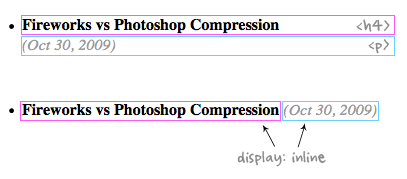
} Ver demostración 5. Display inline/block Con la propiedad display: inline o display: block, podrás alinear 2 bloques de elementos en una sola línea, aunque sean distintos. las etiquetas <h1><div> y <p> son ejemplos de bloques de elementos. Ejemplos de etiquetas en línea son <span>, <em> y <strong>: Quote .bloque em {
display: block;
}
.inline h3, .inline p {
display: inline;
} Ver demostración
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 25 |
6:25 PM
2010-02-11
Guía sobre los frameworks CSS ¿Qué es un framework CSS?
Es una librería pensada para poder estandarizar nuestras páginas más cómodamente y de forma sencilla. Con el uso de frameworks podemos conseguir soluciones para estandarizar nuestras páginas y conseguir el mismo diseño en todos los navegadores. Se componen de varios ficheros CSS separados y nos permiten cargar solo lo que necesitemos. ¿Cuando usar un framework CSS?
Todos, generalmente, se usan para estandarizar el código y por eso a veces es necesario:
• Un gran equipo de trabajo.
• Necesidad de llevar un control regular del código estándar.
• Olvidarse de usar hacks en tus proyectos personales. Ventajas de usar un framework CSS
• Soporte multi-navegador.
• Proyectos públicos (Open Source) con una gran comunidad detrás.
• Poder aprender el código que compone el framework. Desventajas de usar un framework CSS
• Tener mucho código que no vas a usar nunca.
• La curva de aprendizaje del Framework, a veces demasiado complicada.
• Cuando existen errores no son tan fáciles de solucionar como con nuestro código.
• Puede ser semánticamente incorrecto. Resumen
Con los frameworks conseguimos hacerlo todo más rápido y eficiente pero olvidamos los conocimientos que teníamos del lenguaje, ya que al ser una capa creada nos suaviza el impacto de andar directamente con el código y tal vez en un futuro tengamos problemas si queremos cambiar de framework. Mirándolo desde otra perspectiva, para proyectos dinámicos y desarrollos en equipo es muy recomendable ya que así obtendremos un estándar de fácil adaptación por cualquier miembro del equipo.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 26 |
5:24 PM
2010-02-23
Errores comunes al usar CSS Cuando empezamos a usar CSS, como todo en la vida, cometemos errores. Pero estos errores son beneficiosos, ya que, si reflexionamos preguntándonos el porqué los hemos cometido, estaremos aprendiendo. Si crees que tus errores no son comunes, mira estos errores con su respectiva solución que voy a mostrar a continuación y, a lo mejor, puedes que te lleves una sorpresa y que tu error aparezca allí: 1. No cerrar los corchetes Quote #container {
width: 50%;margin:0 auto;
/* Falta cerrar el corchete */ Si abrimos una clase o id pero después nos olvidamos de cerrarla, el código siguiente no tendrá efecto. Para ello es necesario ser muy meticuloso y fijarse si hemos cerrado todos los corchetes en nuestra hoja de estilos. 2. No definir los atributos con la estructura correcta Quote #header {
background-color: #000
/* Falta el punto y coma con el que termina un atributo, por lo tanto el siguiente atributo no se leerá */
font-size: 1em;
} Es necesario cerrar los atributos con punto y coma. Si no lo hacemos así, el siguiente atributo no será leído. 3. Escribir mal el nombre del selector o clase Quote #haedr {
/* regularmente la cabecera se escribe #header, no #haedr. Si lo definimos correctamente en el documento HTML, puede valer, pero es complicarse la vida. */
background-color: #000;
font-size: 1em;
} Si enlazamos en el documento HTML a la id #header, pero después en el código HTML escribimos #haedr, estaremos cometiendo un grave error que tendrá como consecuencia la incapacidad de leer dicho selector. 4. Escribir incorrectamente el nombre de un atributo
Bastante parecido al anterior pero equivocándose esta vez en el atributo, lo que trae como consecuencia que no se pueda aplicar. Quote #header {
background-color: #000;
fton-sezi: 1em;
/* El atributo "fton-sezi" no podrá ser leido porque no existe, es font-size */
} 5. Confundir el valor de los atributos
Todos los atributos tienen sus valores específicos y no deben ser confundidos con los de otro. Si nos confundimos, el atributo no podrá ser leído. Quote #header {
background-color: #000;
font-size: 1em;
float: center;
/* El atributo float no permite "center", si no únicamente "left" o "right" */
} 6. Caracteres y tildes del español en los selectores y las clases
Vale, el idioma español es muy usado, pero no cuando se manejan códigos CSS. No se pueden poner tildes ni símbolos del español en los selectores, clases o en los valores, ya que si lo hacemos, no podrán ser ejecutados correctamente. Quote #cajón {
/* No se puede poner tilde en el selector, debería ser "#cajon" */
clear: both;
font-size: 1em;
} Estos son algunos errores que comete mucha gente que se inicia en el mundo de CSS, espero que os hayan servido para aprender.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 27 |
6:07 PM
2010-02-23
Chuletas CSS para principiantes Nunca viene mal tener a mano una chuleta (guía) sobre las principales etiquetas en CSS. La lista es para principiantes, así que los usuarios medios y avanzados ya se la sabrán de memoria, pero que no se preocupen, haremos otras guías para ellos también. Guía de etiquetas CSS Color del texto color: green; Color de fondo background-color: black;
Repetir fondo imagen horizontalmente background: white url("/images/bk.gif") repeat-x; Repetir fondo imagen verticalmente background: white url("/images/bk.gif") repeat-y; Eliminar subrayado de un enlace a { text-decoration:none; } Negrita font-weight: bold; Cursiva font-style: italic;
Subrayado text-decoration: underline; Todas en mayúsculas text-transform: uppercase; Capitalizar primera letra de cada palabra text-transform: capitalize; Añadir un margen margin-top: 5px;
margin-right: 10px;
margin-bottom: 15px;
margin-left: 20px; O usa un cuadrado: margin: 5px 10px 15px 20px; Espacio padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px; Cuadrado padding: 5px 10px 5px 10px; Cuadrado largo (Si top, bottom y izquierda y derecha tienen el mismo valor): padding: 5px 10px;
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 28 |
4:02 PM
2010-03-05
CSS: buenas prácticas El objetivo primordial de CSS es definir un lenguaje estándar para diseñar interfaces para internet, sin importar el software o dispositivo que interprete los documentos. Pero esa promesa se puede caer a pedazos apenas nos enfrentamos a las “diferencias” en la implementación del estándar de cada navegador. Diseñas para Firefox y resulta que tu sitio se ve pésimo en algunas versiones de Internet Explorer. Lo que se suponía que era un ahorro de trabajo se transforma en un pozo sin fondo de correcciones y “hacks”. Es imposible dejar a todos los navegadores contentos -especialmente porque en versiones más antiguas el soporte de CSS es incompleto o inexistente- y como diseñadores para la web no debemos pretender que nuestros documentos se vean exactamente igual en todos los navegadores. Despues de todo, un documento web diseñado para ser accesible debe considerar que el usuario puede elegir distintos tamaños de fuentes, tipografías, dimensiones o contrastes.
Dicho esto, hay una serie de prácticas que ayudan a minimizar las divergencias entre navegadores y evitan, en lo posible, el uso de “hacks” o trucos para satisfacer las mañas de los distintos programas. Sigue leyendo para ver estas prácticas. Buenas prácticas al usar hojas de estilo (CSS) Normaliza primero
Los navegadores interpretan visualmente el código HTML de forma arbitraria y diferente si es que no se le indica cómo por medio de CSS. Para evitar imprevistos normaliza los márgenes, paddings y tamaños antes de empezar con tu diseño. Cuidado con el Width!
En el modelo de cajas de IE5, el ancho final de un elemento es el indicado en el atributo “width”. Los bordes, paddings y márgenes se cuentan hacia dentro de la caja: Quote #mi-caja {
width: 200px;
margin: 10px;
border: 5px;
}
/* Para IE5, el ancho final de esta caja es 200px; Para Firefox, Opera, Safari y otros el ancho final es Quote width + bordes + paddings + margins = 230px!
*/ No sólo eso. IE6 usa el motor de CSS de IE5 si el documento HTML no tiene DOCTYPE. Esto fue una solución “parche” de Microsoft para soportar mejor CSS en IE6 sin romper el diseño de sitios “antiguos” hechos para IE5 (la mayoría de los sitios antiguos no tienen DOCTYPE). ¿La solución? No especifiques width en combinación con márgenes y bordes en la misma caja. Lo común es tener una caja exterior que controla el ancho total del elemento, y manejar los márgenes y paddings en los elementos interiores: Quote // HTML
<div id="contenedor">
<div id="contenido">
Este es un contenido.
</div>
</div> // CSS
#contenedor {
width: 200px;
}
#contenido {
margin:10px;
padding: 5px;
} Por lo mismo, trata de manejar los anchos en unos pocos elementos contenedores. Los DIV’s y otros elementos son bloques; esto significa que, si no tienen un width especificado, ocuparán todo el espacio horizontal disponible (restando los bordes, márgenes y paddings). Aprovecha esa cualidad y minimiza el uso de WIDTH. Ojo con los atributos no soportados
Algunos atributos CSS son muy poderosos pero lamentablemente no soportados por navegadores populares como IE6. Entre ellos está la serie min-width, max-width, min-height y max-height, que especifican las dimesiones mínimas y máximas para una caja. Solución: usa esos atributos con confianza para Firefox, Safari y Opera. Para IE 5 y 6 permítete usar un pequeño “hack”: Quote /*
Para Firefox, Safari, Opera y otros
*/
#mi-caja {
min-height: 300px;
}
/*
Para IE
*/
* html #mi-caja {
height: 300px;
} Esto aprovecha dos particularidades de la implementación del DOM y CSS de IE. Primero, IE cree que hay un elemento sin nombre que contiene a todo el documento HTML. Por lo tanto el selector en cascada sólo es visible para IE. Segundo, si el contenido de la caja es más alto que el width, IE agrandará la caja los pixeles necesarios para acomodar la extensión del contenido, por lo que podemos usar el truco del asterisco para definir un height sólo para IE. En los otros navegadores el contenido sobresale de la caja si éste es más extenso que height. Para evitar eso fue diseñado min-height. No abuses de la cascada
Es fácil dejarse tentar por el poder de los selectores en cascada de CSS: Quote #mi-div div p strong a.link-especial {color:red;} #mi-otro-div div p em a.link-especial {color:green;} Mientras más “profundo” o específico el selector, más peso tiene sobre otros selectores más generales, sin importar cual vaya antes o después en el código. Los selectores ultra-específicos son muy poderosos pero a veces muy difíciles de mantener. Trata de mantener tus selectores con el mínimo de especifidad necesaria y sólo aumenta la profundidad en casos puntuales. Quote /*
Estilo general
*/
.link-especial {color:red;}
/*
Estilo para un caso particular, más específico.
*/
#mi-otro-div .link-especial {color:green;} Nombra tus atributos de acuerdo a su contenido, no su diseño
A veces se tiende a usar nombres de clases e id’s de acuerdo al diseño que queremos lograr: Quote <div id="menu-derecha">
<a class="link-rojo">Logout</a>
</div> Si alguna vez decides modificar la hoja de estilos puedes terminar con un div id=”menu-derecha” que se encuentre a la izquierda o un link class=”link-rojo” de color amarillo. No muy fácil de entender. Tanto HTML como sus atributos fueron pensados para estructurar los documentos semánticamente, sin importar su diseño. Por esto es más sensato utilizar atributos que hablen del tipo de contenidos que contienen: Quote <div id="menu-principal">
<a class="link-logout">Logout</a>
</div> ¿Dónde pongo las imágenes?
Las imágenes web que incluimos en las hojas de estilo por medio de background-image o list-style-image son relativas a la hoja de estilos, no al documento HTML. Esto es bueno porque nos permite vincular la hoja de estilos a distintos documentos sin riesgo de perder las referencias a las imágenes. Eso es ideal además porque podemos cambiar de hojas de estilos rápidamente, modificando el diseño de un mismo documento por completo.
Por eso, las imágenes incluidas en el HTML (fotos descriptivas, gráficos, etc) debieran ir en directorios separados de las imágenes incluidas por CSS (que debieran ser ornamentales, no informativas). Si en el futuro queremos cambiar la hoja CSS de nuestro Fotolog queremos eliminar el estilo antiguo - y sus imágenes - pero mantener las fotografías de nuestros diarios o productos. Cuestión de orden. Por supuesto hay más. Esta es una breve lista de las consideraciones que tengo presentes ante cualquier nuevo proyecto CSS.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 29 |
2:50 PM
2010-03-22
Guia CSS de la propiedad Float y Clear para estructurar una web Al momento de diseñar nuestra pagina web, las propiedades más importante que debemos aprender para poder lograr casi todas las estructuras posibles son Float y Clear. Ambas se trabajan juntas, pues una sirve para complementar a la otra. Float
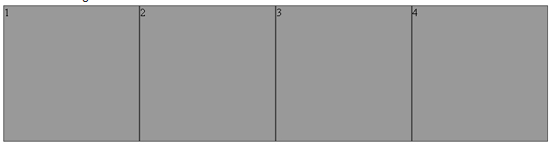
Float en simples palabras es una propiedad de CSS que nos permite “hacer flotar” un elemento a una posición relativa rompiendo el esquema normal de la pagina. Nos permitirá con facilidad paginas con 2 o más columnas, entre muchas otras cosas. Esta propiedad tiene 3 valores importantes: • Left: Flota el elemento a la Izquierda.
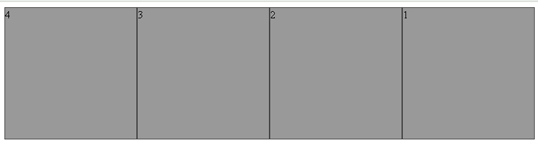
• Right: Flota el elemento a la Derecha
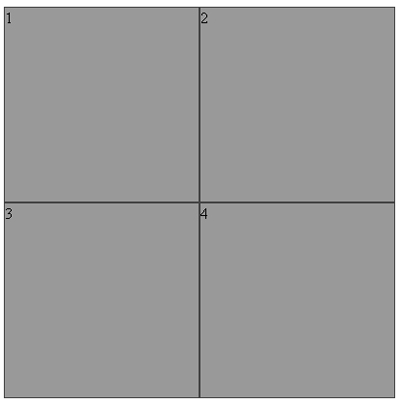
• None: Que el elemento no Flota. Ejemplos de estructuras web usando float y clear del CSS Ahora veremos una serie de ejemplos. Primero debemos tener dos archivos, el HTML y el CSS: EL HTML sera así: Quote <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Aprendiendo Float y Clear</title>
<link href="style.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
</body>
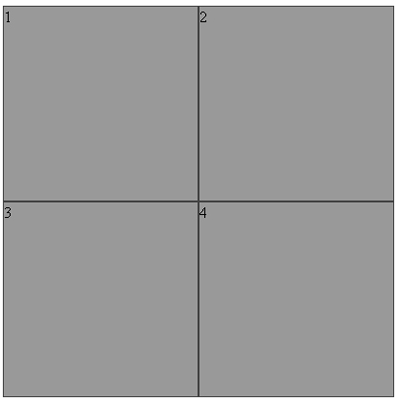
</html> Al archivo html lo podremos llamar como queramos, en él simplemente se encuentran 4 divs con un numero dentro y la clase Box asignada a ellos. Luego nuestro archivo CSS que deberá llamarse style.css y estar en la misma carpeta que el html. Quote .box{ width:200px; height:200px; background:#999; float:left; border:1px solid #444; } Como vemos le he dado ciertas propiedades como tamaño, color y un borde. Solo para reconocer mejor cada div. Con este código nuestros divs se verían así: Como vemos el primer div flota a la izquierda y luego los otros intentan lo mismo, quedando al lado en orden. Así mismo, si en vez de tener float:left lo cambiamos a float:right veríamos todo de la siguiente manera: Como vemos los objetos “cambiaron sentido” el primer div se fue a la derecha y así los demás se fueron poniendo a su lado en orden. Para que noten la utilidad y el cambio, veremos como sería sin la propiedad float. Como se puede ver los objetos no flotan por lo tanto simplemente van quedando uno abajo de otro. Con float podremos lograr paginas y diseños de varias columnas. Pero surge un problema, cuando el tamaño de la pantalla es menor a lo que ocupan nuestros objetos estos se irán corriendo para abajo de la siguiente manera: Este problema se puede solucionar encerrando a todos estos divs dentro de otro que tenga un tamaño igual o mayor al que ocupan todos los divs en linea. Por ejemplo para corregir este error en mi ejemplo deberíamos encerrarlos en un div con un width:808px; (Contando que cada uno mide 200px más 2px de borde y son 4) Pero puede ocurrir lo contrario, que queramos que se vea como en la imagen anterior pero al agrandar la resolución de pantalla nuestro diseño se deforme y se forme una linea como en la primera imagen. Para eso tenemos Clear. Clear
Clear es la propiedad que sirve para “romper” el esquema que estaba formando float. Como vimos por cada objeto que contenga la propiedad float se irán agrupando a su lado uno tras otro sin interrupción al menos que el tamaño de su contenedor sea menor. Al colocarse clear a un objeto le decimos que actúe como si fuese el primero objeto en tener la propiedad float pero en la siguiente linea, y así el esquema anterior se rompe y comienza uno nuevo de ahí para abajo. Puede tener los siguientes valor: • Left: Se rompe el esquema de orden para los elementos con “Float:left”
• Right: Se rompe el esquema de orden para los elementos “Float:right”
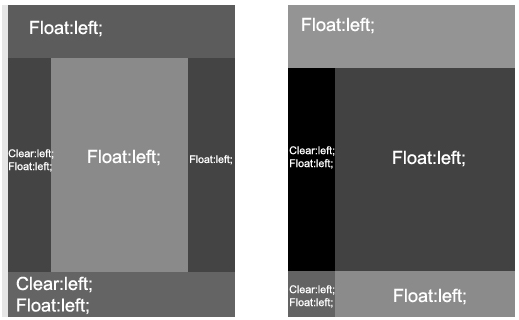
• Both: Se rompe el esquema de orden para los elementos con cualquier float, ya sea right o left. Por ejemplo si en nuestro HTML al tercer div le cambiamos su id a box2 y agregamos al css: Quote .box2{ width:200px; height:200px; background:#999; clear:left; float:left; border:1px solid #444; } Con esto, sin importar cuanto agrandemos la pantalla nuestra web se vería así. Con float y Clear podremos crear muchas formas de paginas, aquí algunos ejemplos. Espero que les sea de utilidad. Para cualquier duda, comenten.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 30 |
5:52 PM
2010-03-23
Errores comunes al usar CSS En continuación de este post quiero ofrecer esto. Espero que sea interesante y útil para cada usuario que trabaje con CSS. Cuando empezamos a usar CSS, como todo en la vida, cometemos errores. Pero estos errores son beneficiosos, ya que, si reflexionamos preguntándonos el porqué los hemos cometido, estaremos aprendiendo. Si crees que tus errores no son comunes, mira estos errores con su respectiva solución que voy a mostrar a continuación y, a lo mejor, puedes que te lleves una sorpresa y que tu error aparezca allí: 1. No cerrar los corchetes Quote #container {
width: 50%;margin:0 auto;
/* Falta cerrar el corchete */ Si abrimos una clase o id pero después nos olvidamos de cerrarla, el código siguiente no tendrá efecto. Para ello es necesario ser muy meticuloso y fijarse si hemos cerrado todos los corchetes en nuestra hoja de estilos. 2. No definir los atributos con la estructura correcta Quote #header {
background-color: #000
/* Falta el punto y coma con el que termina un atributo, por lo tanto el siguiente atributo no se leerá */
font-size: 1em;
} Es necesario cerrar los atributos con punto y coma. Si no lo hacemos así, el siguiente atributo no será leído. 3. Escribir mal el nombre del selector o clase Quote #haedr {
/* regularmente la cabecera se escribe #header, no #haedr. Si lo definimos correctamente en el documento HTML, puede valer, pero es complicarse la vida. */
background-color: #000;
font-size: 1em;
} Si enlazamos en el documento HTML a la id #header, pero después en el código HTML escribimos #haedr, estaremos cometiendo un grave error que tendrá como consecuencia la incapacidad de leer dicho selector. 4. Escribir incorrectamente el nombre de un atributo
Bastante parecido al anterior pero equivocándose esta vez en el atributo, lo que trae como consecuencia que no se pueda aplicar. Quote #header {
background-color: #000;
fton-sezi: 1em;
/* El atributo "fton-sezi" no podrá ser leído porque no existe, es font-size */
} 5. Confundir el valor de los atributos
Todos los atributos tienen sus valores específicos y no deben ser confundidos con los de otro. Si nos confundimos, el atributo no podrá ser leído. Quote #header {
background-color: #000;
font-size: 1em;
float: center;
/* El atributo float no permite "center", si no únicamente "left" o "right" */
} 6. Caracteres y tildes del español en los selectores y las clases
Vale, el idioma español es muy usado, pero no cuando se manejan códigos CSS. No se pueden poner tildes ni símbolos del español en los selectores, clases o en los valores, ya que si lo hacemos, no podrán ser ejecutados correctamente. Quote #cajón {
/* No se puede poner tilde en el selector, debería ser "#cajon" */
clear: both;
font-size: 1em;
} Estos son algunos errores que comete mucha gente que se inicia en el mundo de CSS, espero que les hayan servido para aprender.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|