|
CSS para los novatos
|
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 46 |
5:08 PM
2010-09-17
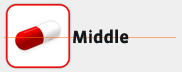
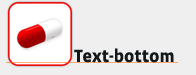
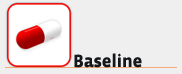
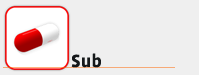
Entendiendo vertical-align Como muchos deben ya saber, es un tremendo lío alinear verticalmente un elemento HTML mediante CSS estándar; de hecho una de las razones de que aún personas siguen utilizando tablas para estructurar sitios: precisamente porque las celdas hacen este alineado horizontal y vertical tan fácil, mediante los atributos align=“” y valign=“”. Pero utilizando web standards es otra cosa, una dimensión aún perturbante y siendo franco, algo complicada de entender y llevar a la práctica. CSS tiene una ‘obscura’ propiedad llamada vertical-align. Lo obscuro se debe a que es confuso su entendimiento, y por ende su uso. Para ayudar a aclarar eso, este artículo lo atacará por dos ámbitos más que necesarios: alineado de elementos de formulario y de imágenes. Vertical-align tiene uso principalmente en etiquetas que son por esencia de tipo inline. Si tratas de utilizar esta propiedad en un <div> por ejemplo, o en un <p> quizás es por eso que te hayas frustrado ya que estos elementos son de tipo block. Cuando vertical-align es definido para elementos inline, se comporta como el antiguo y obsoleto atributo valign=“”. Tomando este principio, su uso en imágenes junto a texto se ven resultados concretos: Ver ejemplo 1 Los valores de vertical-align son:
• baseline: valor por defecto, el elemento es ubicado en la base del elemento padre.
 • sub: alinea el elemento como si fuera subescrito (<sub>).
 • super: alinea el elemento como si fuera sobrescrito (<sup>).
 • top: la parte superior del elemento es alineado con la parte superior del elemento en la misma línea.
• text-top: la parte superior del elemento es alineada con la parte superior del padre de los elementos de texto.
 • middle: el más interesante; el elemento es ubicado en la mitad del elemento padre.
 • bottom: también interesante; la parte inferior del elemento es alineado con la parte más baja de la línea.
• text-bottom: la parte inferior del elemento es alineada con la parte inferior del padre de los elementos de texto.
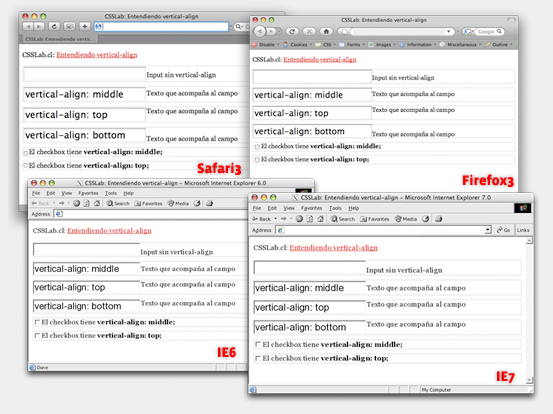
 • %: alinea el elemento en valores porcentuales de la propiedad line-height (se permiten valores negativos). Otro importante uso de esta propiedad es con etiquetas de formulario, principalmente cuando queremos alinear los nombres de los campos (generalmente envueltos en <label></label>) a los campos de formulario. En el siguiente ejemplo muestro sus usos con campo de tipo texto: Ver ejemplo 2 Como décadas pasadas, esta propiedad también puede ser utilizada en reemplazo del atributo para celdas de tablas, bajo los mismos valores. Como las celdas por defecto tienen vertical-align: middle definidos, puedes utilizar los otros valores para lograr lo que necesites. ¿Milagrosa? Bueno, suena bien hasta ahora pero está lejos de ser la solución definitiva, ya que IE6 e IE7 soporta esta propiedad a su manera, como siempre.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 47 |
6:28 PM
2010-09-21
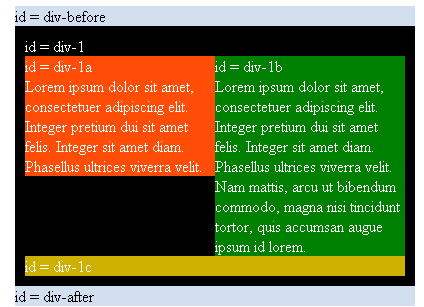
10 sencillos pasos para aprender posicionamiento CSS  El posicionamiento CSS es la técnica utilizada para maquetar diseños usando únicamente XHTML y las propiedades CSS. Es el estándar hoy en día y todo sitio web bien maquetado debería usar esta técnica. Las ventajas son muchas, pero entre ellas destaca una mejor separación entre la apariencia y la estructura de la página, un código más semántico y entendible por buscadores, es decir, mejor para SEO, y un tamaño de página resultante inferior, por lo tanto mayor velocidad de carga de la página. El posicionamiento CSS es la técnica utilizada para maquetar diseños usando únicamente XHTML y las propiedades CSS. Es el estándar hoy en día y todo sitio web bien maquetado debería usar esta técnica. Las ventajas son muchas, pero entre ellas destaca una mejor separación entre la apariencia y la estructura de la página, un código más semántico y entendible por buscadores, es decir, mejor para SEO, y un tamaño de página resultante inferior, por lo tanto mayor velocidad de carga de la página. Aquí quiero presentar un post que seguro estoy de que parecerá muy bueno y creo que es básico para cualquier persona que quiera aprender a maquetar sitios web con CSS. Los pasos son realmente sencillos de seguir. Para todo el tutorial se va a utilizar siempre la misma estructura XHTML, que se muestra a continuación. Quote <div id="example">
<div id="div-before">
<p>id = div-before</p>
</div>
<div id="div-1">
<div id="div-1-padding">
<p>id = div-1</p>
<div id="div-1a">
<p>id = div-1a</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Integer pretium dui sit amet felis. Integer sit amet diam. Phasellus ultrices viverra velit.</p>
</div>
<div id="div-1b">
<p>id = div-1b</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Integer pretium dui sit amet felis. Integer sit amet diam. Phasellus ultrices viverra velit. Nam mattis, arcu ut bibendum commodo, magna nisi tincidunt tortor, quis accumsan augue ipsum id lorem.</p>
</div>
<div id="div-1c">
<p>id = div-1c</p>
</div>
</div>
</div>
<div id="div-after">
<p>id = div-after</p>
</div>
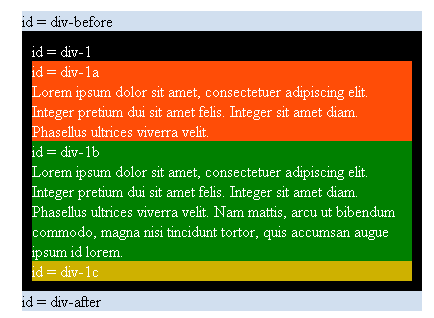
</div> POSITION STATIC
El posicionamiento normal de todos los elementos es static, que significa que cada elemento se posiciona donde le corresponde según el flujo normal de la página. Si no se indica nada, este es el valor que toman todos los elementos. Quote #div-1 {
position:static;
} El resultado que se muestra es el mismo que si no se hubiese aplicado ninguna regla CSS. POSITION RELATIVE
Si se especifica la posición relativa para un elemento, puedes posicionar este elemento usando las propiedades tops, bottom, left y right, y el elemento se posicionará a la distancia indicada respecto de donde debería estar según el flujo normal de la página. Quote #div-1 {
position:relative;
top:20px;
left:-40px;
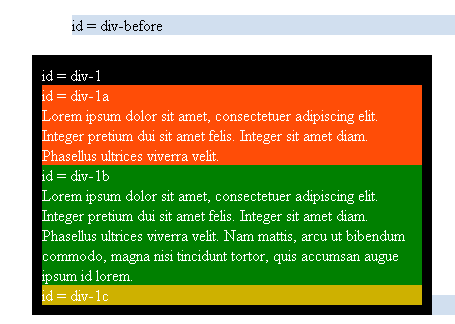
} POSITION ABSOLUTE
Si se especifica position absolute, el elemento se muestra exactamente donde se indica en las propiedades tops, bottom, left o right. Quote #div-1a {
position:absolute;
top:0;
right:0;
width:200px;
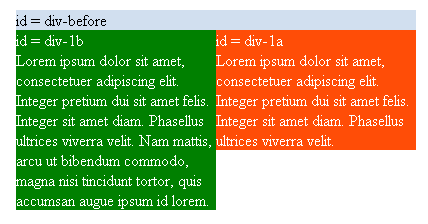
} POSITION RELATIVE + POSITION ABSOLUTE
Si especificas la posición de div-1 de forma relativa, todos los elementos contenidos dentro de div-1 se posicionaran relativamente a div-1, por lo tanto si le establecemos la posición absoluta a div-1 a, este se posicionará en la esquina superior derecha del contenedor div-1. Quote #div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
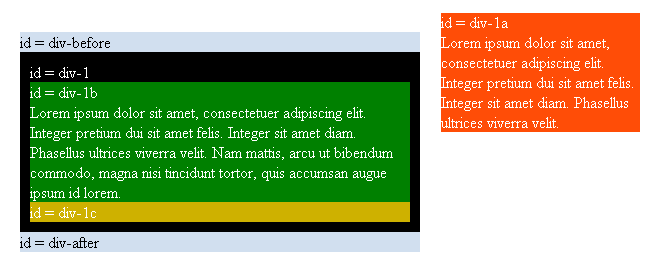
} 2 COLUMNAS POSICIONADAS DE FORMA ABSOLUTA
Utilizando posicionamiento relativo en el contenedor y absoluto para las columnas se pueden posicionar las columnas, una en cada lado. Una ventaja de usar este posicionamiento es que se puede colocar el HTML de las columnas en cualquier orden, ya que el posicionamiento se realiza de forma absoluta. Quote #div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
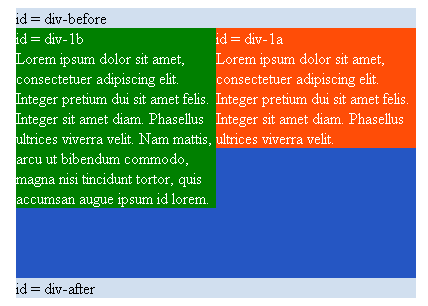
} Si te fijas, los demás elementos han sido tapados por las dos columnas que están posicionadas de forma absoluta. Vamos a ver cómo solucionar esto. COLUMNAS POSICIONADAS DE FORMA ABSOLUTA CON ALTO DEFINIDO
Para poder visualizar el contenido tapado por las dos columnas, habría que darle un alto definido al elemento contenedor, de esta forma ya se visualizarían. Quote #div-1 {
position:relative;
height:250px;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
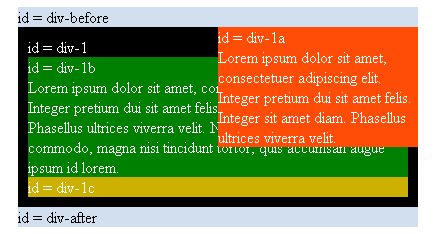
} Pero esta no es una solución válida para la mayoría de los diseños, porque lo normal es que no se sepa cual va a ser la longitud del texto introducido en las columnas. ¿Cómo se puede solucionar esto? Sigue leyendo… POSICIONAMIENTO FLOTANTE
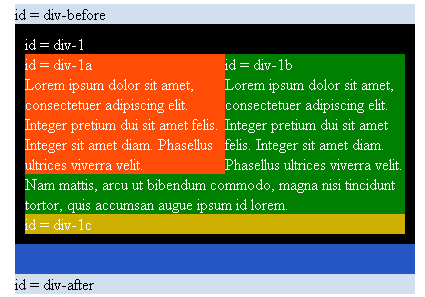
Para columnas de altura variable, el posicionamiento absoluto no sirve, en este caso hay que utilizar el posicionamiento flotante. Con la propiedad float se puede posicionar un elemento lo más a la derecha posible o lo más a la izquierda posible, dejando que el resto de elementos fluya alrededor suyo. El div div-1a está flotado a la izquierda, y el texto del resto de divs fluye alrededor el div-1a, pero el resto de divs (div-1b y div-1c) siguen ocupando la misma posición que antes, es decir todo el contenedor, porque son elementos de bloque. Esto significa que el texto no se solapará con div-1, pero si le asignas una imagen de fondo con CSS, esta imagen sí que se solapará con div-1. Quote #div-1a {
float:left;
width:200px;
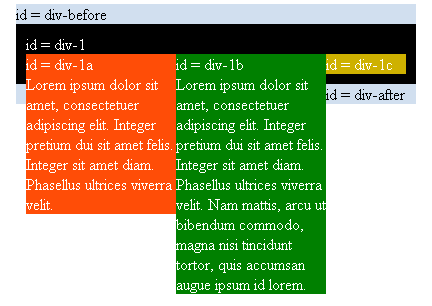
} COLUMNAS FLOTANTES
Para que no se solapen unos elementos con otros hay que flotar todas las columnas. Para que se muestren una al lado de otra, entre todas las columnas han de sumar un ancho no superior al ancho del contenedor. Si te fijas, tanto div-after, como div-1 (que hace de contenedor) se solapan con las columnas creadas, vamos a ver como solucionar esto. Quote #div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
} COLUMNAS FLOTANTES CON CLEAR
Luego, en el último div (div-1c), en este caso el que hace de pie, se le puede añadir la propiedad clear, para que deje de tener efecto el flotado de las columnas de arriba y el resto del contenido se posicione debajo. Quote #div-1a { float:left;
width:190px;
}
#div-1b {
float:left;
width:190px;
}
#div-1c {
clear:both;
} FIN
Con estos pasos se ha aprendido lo básico del posicionamiento CSS. Se han dejado bastantes cosas por ver, como la compatibilidad entre navegadores, etc… Pero creo que es una buena introducción para aprender a colocar cada elemento de la página donde le corresponde sin usar tablas o técnicas desaconsejadas.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 48 |
5:36 PM
2010-09-22
Voltear una imagen con CSS Voltear una imagen en vez de cargar una nueva imagen puede ser de utilidad en algunos casos. Por ejemplo, pongamos que tenemos una imagen de una flecha y a veces necesitamos que apunte a la derecha y otras a la izquierda. En vez de generar dos imágenes, podemos utilizar una -de esta manera optimizar un poco más nuestra web- y utilizar el siguiente código: Quote img.flip {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
} Si quisiéramos voltear la imagen de forma vertical, el código sería el siguiente: Quote img.flip_vertical {
-moz-transform: scaleY(-1);
-o-transform: scaleY(-1);
-webkit-transform: scaleY(-1);
transform: scaleY(-1);
filter: FlipV;
-ms-filter: "FlipV";
}
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 49 |
5:46 PM
2010-09-22
Hacks específicos para navegadores A veces es útil apuntar a determinados navegadores para darle instrucciones específicas o fijar sus incoherencias. Quote /* IE 6 */
* html .nombre_clase { }
/* IE 7 */
*+html .nombre_clase{ }
/* IE 7 y navegadoes actuales */
html>body .nombre_clase { }
/* Navegadores actuales(no IE 7) */
html>/**/body .nombre_clase { }
/* Opera 9.27 y posteriores */
html:first-child .nombre_clase { }
/* Safari */
html[xmlns*=""] body:last-child .nombre_clase { }
/* Safari 3+, Chrome 1+, Opera 9+, Fx 3.5+ */
body:nth-of-type(1) .nombre_clase { }
/* Safari 3+, Chrome 1+, Opera 9+, Fx 3.5+ */
body:first-of-type .nombre_clase { }
/* Safari 3+, Chrome 1+ */
@media screen and (-webkit-min-device-pixel-ratio:0) {
.nombre_clase { }
}
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 50 |
5:51 PM
2010-09-22
Rounded Corners con CSS3 Con la paulatina introducción de CSS3, la realización de esquinas redondeadas es una tarea mucho más fácil. Cabe mencionar que esta técnica todavía no es válida en Internet Explorer. Lo será pronto, cuando se libere IE9. Quote .round{
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px; /* future proofing */
-khtml-border-radius: 10px; /* for old Konqueror browsers */
}
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 51 |
5:54 PM
2010-09-22
Clear de float en CSS sin divs adicionales Snippet que permite borrar elementos flotantes sin añadir un marcado adicional al documento. Simplemente se trata de una clase. Quote .clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
} .clearfix { display: inline-block; }
* html .clearfix { height: 1%; }
.clearfix { display: block; }
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 52 |
6:01 PM
2010-09-22
CSS para crear botones con sprites Tener un botón o enlace con una imagen de fondo es bastante normal, y hoy en día, utilizamos efectos para seguir mejorando la experiencia del usuario. Uno de ellos es ofrecer un indicador al usuario para que sepa que se cierne sobre un botón. El denominado efecto "hover". Con el uso de un sprite, podemos crear este efecto modificando la posición de la imagen de fondo hasta una cierta altura para mostrar el fondo del botón en estado "hover". Una técnica simple pero eficaz y que puede ser de gran utilidad a la hora de reducir las peticiones HTTP. Quote a {
display: block;
background: url(sprite.png) no-repeat;
height: 30px;
width: 250px;
}
a:hover {
background-position: 0 -30px;
}
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 53 |
1:05 PM
2010-09-23
Diferentes hojas de estilo para diferentes tamaños de ventana del navegador Interesante script para aplicar diferentes hojas de estilo en función del tamaño de ventana. Quote function adjustStyle(width) {
width = parseInt(width);
if (width < 701) {
$("#size-stylesheet").attr("href", "css/narrow.css");
} else if ((width >= 701) && (width < 900)) {
$("#size-stylesheet").attr("href", "css/medium.css");
} else {
$("#size-stylesheet").attr("href", "css/wide.css");
}
}
$(function() {
adjustStyle($(this).width());
$(window).resize(function() {
adjustStyle($(this).width());
});
});
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 54 |
5:03 PM
2010-10-05
Cómo reducir el peso de los archivos de estilos CSS En proyectos enormes, nos encontramos con que nuestros archivos CSS no son 100 lineas, sino 1000 y su peso no es 3KB sino 100KB. Cada segundo de carga es vital, así que voy a dar unos tips de como arreglar esto. ¿Cual es la base de todo esto? Legibilidad a cambio de tamaño y/o segundos al cargar la página. Es decir, cambiaremos la facilidad de lectura e identación de los archivos .css (algo innecesario con un .css en producción) por un ahorro considerable en el peso de nuestros estilos. El selector * selecciona todos los elementos. Este es mi favorito, solo vean: Quote * {
margin:0;
padding:0;
font-family:Verdana, Helvetica, Arial, sans-serif;
font-size:12px;
text-decoration:none;
} Al principio defines las propiedades que la mayoría de las veces pones, y te ahorras ponerlas en el resto del código. ¿Quien no ha definido en millos de etiquetas margin:0 y padding:0?, ¿Quien o ha puesto text-decoration:none, a cada una de las pseudoclases de <a>? Se pueden resumir las etiquetas en una sola. Background-image, background-position, border-style, border-color... todas esas etiquetas se pueden resumir en una sola. Quote #menu {
position:absolute;
background-color:#889900;
background-image:url(menu.jpg);
background-position:top;
background-repeat:repeat-x;
border-color:#000000
border-style:dashed;
font-family:Arial;
font-size:12px;
float:left;
} Pasa a ser. Quote #menu {
position:absolute;
background:#889900 url(menu.jpg) top repeat-x;
border:#000000 1px dashed;
font:12px Arial;
float:left;
} Las etiquetas coinciden sin importar la clase o id. Quote li.headmenu {
list-style:none;
display:block;
color:#FF9900;
background:#666666;
}
li.menuizq {
list-style:none;
display:block;
color:#FF9900;
background:#666666;
float:left;
}
li.menuder {
list-style:none;
display:block;
color:#FF9900;
background:#666666;
float:right;
} Pasa a ser: Quote li {
list-style:none;
display:block;
color:#FF9900;
background:#666666;
}
li.menuizq {
float:left;
}
li.menuder {
float:rigth;
} Se pueden seleccionar diversos elementos separados por comas. Quote #bg1 {
position:absolute;
width:150px;
height:80px;
border:#454545 1px solid;
color:#222222;
}
#bg2 {
position:absolute;
width:150px;
height:80px;
border:#454545 1px solid;
color:#333333;
}
#bg3 {
position:absolute;
width:150px;
height:80px;
border:#454545 1px solid;
color:#FF9900;
} Se puede convertir a: Quote #bg1, #bg2, #bg3 {
position:absolute;
width:150px;
height:80px;
border:#454545 1px solid;
}
#bg1 {
color:#222222;
}
#bg2 {
color:#333333;
}
#bg3 {
color:#FF9900;
} CSS no lee los espacios en blanco. ¿Tengo que explicarlo? Usemos el mismo código anterior. Quote #bg1, #bg2, #bg3 {position:absolute;width:150px;height:80px;border:#454545 1px solid;}
#bg1 {color:#222222;}
#bg2 {color:#333333;}
#bg3 {color:#FF9900;} Ahora, aplicamos dos puntos mas:
• Se pueden obviar las comillas en la última propiedad de una etiqueta.
• Se pueden reducir algunos colores a 3 dígitos. Quote #bg1, #bg2, #bg3 {position:absolute;width:150px;height:80px;border:#454545 1px solid}
#bg1 {color:#222}
#bg2 {color:#333}
#bg3 {color:#F90} Ahora nuestra tarea es elegir y poner en una balanza cuanto queremos cambiar a cambio del otro. Si aplicamos todos, nuestro código va a ser una masa sin sentido. Hay que ser sensatos. 
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 55 |
6:32 PM
2010-10-26
¿Colocar tu logo como img, como background o como h1? Ha habido mucho debate por esta sencilla pero crucial cuestión. ¿Debe tu logo estar colocado como una imagen entre lineas, o como h1 valiéndose de CSS? En el artículo que veremos a continuación, se barajan algunos argumentos de por qué es más conveniente utilizar la primera opción. ¿Será suficiente para convencerte? ¿Podrá resolver de una vez por todas este intenso debate? Primero que nada, evaluemos dos ejemplos de estos usos. Primero veamos cómo utilizar una imagen: Quote <a href="/" title="Volver a la portada" id="logo">
<img src="/images/logo.gif" alt="Logo de la empresa" />
</a> Y ahora veremos cómo utilizar, en cambio, un h1: Quote <h1><a href="/" title="Volver a la portada">La empresa</a></h1>
h1 a{
width:;
height:;
display:block;
text-indent:-9999px;
background:url(/images/logo.gif);
} Tu logo es contenido, y no estilo. El contenido, en el el sentido del término brindado por los estándares web, se refiere a la información que requiere estar presente y ser accesible, independientemente del estilo aplicado, si es que se define un estilo (estamos hablando del CSS). Un logo, entonces, es contenido. Usemos como ejemplo el logo de tu empresa. Sin importar de que color sea el sitio, tu logo se verá siempre igual, ya que el logo es totalmente independiente del sitio en el que será utilizado y del estilo que lo rodeará. Imagina que alguien visita tu sitio en un navegador que no soporta CSS. La presencia del logo, a pesar de no haber estilos, es necesaria. Es por eso que tu logo es contenido, ya que es una representación visual de tu marca. Es posible que el logo haya estado allí incluso antes de que el sitio haya sido imaginado. Ahora, traslada este pensamiento al diseño del sitio en cuestión, y será innegable que el logo es contenido y no estilo. Asi que, si el logo es contenido, debe formar parte del código. Probablemente quieras colocarlo allí de esta manera: Quote <a href="/" title="Volver a la portada" id="logo">
<img src="/images/logo.gif" alt="Logo de la empresa" />
</a> Tan simple como eso. Sin importar como estiles tu contenido, el logo persistirá. Utiliza id="logo" para darle cualquier estilo que necesite.
Y si todavía no estás lo suficientemente convencido, puedes utilizar una imagen inline. Muchas impresoras, para conservar tinta, no imprimen los fondos, lo que significa que cualquier imagen aplicada como fondo se perderá ál imprimir la página. Como mencionamos antes, una imagen inline permitirá que el logo persista, más allá de los estilos. Esto significa que que la hoja de estilo para impresión tendrá el logo incrustado en la página como una imagen que puede imprimir. Además, una imagen inline puede ser redimensionada, lo que no podemos lograr con una imagen de fondo en un h1. Puedes alterar el tamaño de h1, pero no su fondo (al menos no sin utilizar CSS3). Esto significa que no puedes adaptar fácilmente tu logo a diferentes tamaños valiéndote sólo del CSS. Imagina tener que optimizar tu sitio para dispositivos móviles. Una porción de código muy útil para un sitio mobile es: Quote img{
width:100%
max-width:100%;
} Esto hará que todas imágenes llenen la pantalla del dispositivo móvil, pero a su vez que no se salgan de los márgenes. Si tu logo está insertado como una imagen de fondo, será ignorado por este código. En definitiva, te será mucho más fácil manipular tu logo como img que como fondo.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 56 |
2:43 PM
2010-11-02
Listado de propiedades CSS compatibles con todos los navegadores Las propiedades CSS son los frágiles pilares sobre los que se sustentan todos los diseños web. Estos pilares son delgados y generalmente andamos poniendo parches para que el diseño soporte la llegada del inquilino de turno, ya sea el Sr. Firefox o la Srta. Google Chrome, o incluso el veterano Internet Explorer. Debido a la exigencia de cada uno de los inquilinos, nos vemos obligados a aprender todos los trucos disponibles para hacer que su estancia en nuestra construcción sea lo más cómoda y agradable posible. A estas alturas, sabemos que estas 10 propiedades CSS son completamente compatibles con todos ellos: 1. color
2. direction
3. font-family
4. font-size
5. font-style
6. font-weight
7. list-style-position
8. table-layout
9. text-indent
10. word-wrap Por contra, todas estas hacen sacar lo mejor de nosotros para conseguir que soporten el peso de cada visita: 1. background
2. background-attachment
3. background-color
4. background-image
5. background-repeat
6. background-position
7. border
8 . border-collapse
9. border-color
10. border-style
11. border-width
12. clear
13. cursor
14. display
15. float
16. font
17. font-va riant
18. height
19. left
20. right
21. bottom
22. top
23. letter-spacing
24. line-height
25. list-style
26. list-style-image
27. l ist-style-type
28. margin
29. overflow
30. padding
31. page-break-after
32. page-break-before
33. position
34. text-align
35. text-d ecoration
36. text-transform
37. vertical-align
38. visibility
39. white-space
40. width
41. word-spacing
42. z-index Esperemos que poco a poco vayamos viendo menguar esta lista para hacernos la vida más fácil.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 57 |
4:05 PM
2010-11-02
CSS3: Cómo crear gradientes sin usar imágenes Los gradientes CSS3 están disponibles para ser utilizados con los navegadores con Webkit (Safari, Chrome) y Mozilla (Firefox). No son exactamente nuevos, pero es hora de empezar a utilizarlos. Entonces... Necesitas un gradiente, lo creas con CSS3. Pero, ¿Por qué no utilizar imágenes? Simple, estas son las razones: • Brinda mayor flexibilidad
• Menos inconvenientes
• Menor tráfico HTTP
• Escalable Así es como se aplica, dependiendo el estándar: W3C Quote linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
radial-gradient( [<position> || <angle>,]? [<shape> || <size>,]? <stop>, <stop>[, <stop>]* ) Mozilla (Firefox) Es como W3C, aunque utilizando -moz- Quote -moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
-moz-radial-gradient( [<position> || <angle>,]? [<shape> || <size>,]? <stop>, <stop>[, <stop>]* ) Webkit (Safari, Chrome) Quote -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) Algunos ejemplos de utilización: Gradiente lineal Quote html{
height:100%;
}
body{
background-color:#440951;
background-image: -moz-linear-gradient(top, #b032cb, #440951);
background-image: -webkit-gradient(linear, left top,left bottom, from(#b032cb), to(#440951));
background-image: linear-gradient(top, #b032cb, #440951);
} Haz clic aquí para ver una demostración del gradiente lineal >> Gradiente radial Quote html{
height:100%;
}
body{
background-color:#440951;
background-image: -moz-radial-gradient(center 45deg,circle cover, #b032cb, #440951);
background-image: -webkit-gradient(radial, 50% 50%, 0, 50% 50%,800, from(#b032cb), to(#440951));
background-image: radial-gradient(center 45deg,circle cover, #b032cb, #440951);
} Haz clic aquí para ver una demostración del gradiente radial >>
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 58 |
2:31 PM
2010-11-10
CSS: Background-size Esta es una propiedad CSS3 que aún no está finalizada, puedes seguir su progreso por la W3C. La propiedad background-size te permite ajustar el fondo, estirarlo hasta donde deseemos, por lo que se puede llamar también background stretch. Podemos usarla, aunque únicamente determinadas versiones de navegadores son soportadas hasta ahora. Sería: • -moz-background-size (Firefox 3.6)
• -o-background-size en (Opera 9.5)
• -webkit-background-size (Safari, Google Chrome)
• -khtml-background-size (Konqueror 3.5.4) Admite valores de ancho y alto tanto en píxeles como en porcentajes. Los valores, obviamente, pueden ser cambiados a los que deseemos. Ejemplo
Un ejemplo muy sencillo sería este (debajo el código): Quote div#bgsize {
width: 100%;
background: url(http://www.misitio.es/imagenes/imagen.gif) no-repeat;
background-size: 100%;
-moz-background-size: 100%;
-o-background-size: 100%;
-webkit-background-size: 100%;
-khtml-background-size: 100%;
} Ver ejemplo de background-size
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 59 |
1:04 PM
2010-11-11
8 técnicas CSS aleatorias que deberías conocer El CSS es la piedra angular de todo diseño web. Su sintaxis, aparentemente sencilla, afecta directamente al aspecto visual de nuestro front-end. En este artículo quiero comentaros ocho técnicas CSS que os resultarán muy útiles en futuros proyectos. Trabajando con medidas relativas
Si queremos utilizar medidas relativas (em), para las tipografías de nuestros diseños, es bueno establecer el valor font-size del body a 62.5%. De esta forma será mas sencillo trabajar con este tipo de valores ya que el valor em será el mismo que en píxeles dividido por diez. Quote body {
font-size: 62.5%; /* font-size 1em = 10px */
}
p {
font-size: 1.2em; /* 1.2em = 12px */
} Utilizando columnas múltiples
Existe una forma muy sencilla de trabajar con columnas en nuestras plantillas, sin recurrir al uso de varios contenedores. Por desgracia este atributo solo es compatible con navegadores que usen motor Mozilla o WebKit (Safari, Chrome, Firefox, etc…). Quote .columnas {
-moz-column-count: 3;
-moz-column-gap: 20px;
-webkit-column-count: 3;
-webkit-column-gap: 20px;
} Evitando el salto de línea
A veces no queremos que un texto salte de línea a mitad de una frase, debido al tamaño del contenedor de ese elemento. Para ello existe un atributo llamado white-space que evita precisamente esos saltos de línea indeseados. Quote p { whitewhite-space: nowrap; } Rotando imágenes
Entre muchas de las posibilidades que CSS ofrece existe la de trabajar con la posición de las imágenes. En este ejemplo vamos a girar una imagen completamente, además, será compatible con prácticamente todos los navegadores modernos. Quote img {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
} Rotando texto
Acabamos de ver que es posible rotar imágenes, algo parecido ocurre con el texto. En este caso giramos un texto 90 grados. Quote .rotate {
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
} Estilizando enlaces según su destino
En el diseño final de un sitio web existen numerosos tipos de enlaces. Normalmente, a la hora de darles estilo recurrimos al uso de diferentes clases. Mediante el uso de selectores este trabajo se nos reduce muchísimo. (mirar más información aquí). Quote a[href^="http://"] { /* válido para cualquier enlace */
...
}
a[href="http://google.com"] { /* enlace específico */
...
}
a[href^="/"], a[href^=".."] { /* para enlaces relativos internos */
...
}
a[href^="mailto:"] { /* correo electrónico */
...
}
a[href$=".pdf"] { /* según su extensión -.pdf, .zip, .doc, .mp3, etc... */
...
} Centrando un elemento
¿Que ocurre cuando queremos centrar un elemento en una página?. Siempre tenemos el mismo problema, queremos que se adapte al tamaño del navegador, pero que siempre permanezca centrado. Para conseguir este propósito tendremos que atender a dos factores: tamaño del contenedor y al atributo position. Quote .contenedor {
position: absolute;
top: 50%;
left: 50%;
width: 500px;
height: 300px;
margin-top: -150px; /* 1/2 del elemento height*/
margin-left: -250px; /* 1/2 del elemento width */
} Sombra interna
Ya sabemos que CSS permite trabajar con sombras, pero ¿qué ocurre sin queremos que la sombra sea interna?. Muy sencillo, lo único que tendremos que hacer será añadir el valor inset dentro el atributo correspondiente. Quote .sombra {
-moz-box-shadow:inset 0 0 10px #000000;
-webkit-box-shadow:inset 0 0 10px #000000;
box-shadow:inset 0 0 10px #000000;
}
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 60 |
4:14 PM
2011-01-10
Efecto gaussiano con CSS3 Desafortunadamente CSS3 no dispone de ninguna característica para poder crear efectos gaussianos, pero podemos emularlo de forma sencilla si definimos un color transparente a la propiedad text-shadow. Por ejemplo, con esta estructura: Quote <p>Lorem ipsum dolor sit amet...</p> Añadiendo este código CSS: Quote {
text-shadow: 0 0 7px #000;
color: transparent;
} Como dije anteriormente, la importancia reside en el color, que está definido en transparente. Puedes controlar la suavidad del efecto desde el valor de la propiedad text-shadow (en el ejemplo está a 7px). Internet Explorer 5.5-8 no soporta RGBA, por lo que usaremos el filtro de degradado: Quote filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#99000000);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#99000000)"; Este efecto funciona en los navegadores Internet Explorer versión 8 y 9, Firefox, Safari y Chrome. Podemos ver a continuación un ejemplo de su funcionamiento o descargar el ejemplo: Ver el ejemplo del efecto gaussiano con CSS3
Descargar el ejemplo del efecto gaussiano con CSS3
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|











 El posicionamiento CSS es la técnica utilizada para maquetar diseños usando únicamente XHTML y las propiedades CSS. Es el estándar hoy en día y todo sitio web bien maquetado debería usar esta técnica. Las ventajas son muchas, pero entre ellas destaca una mejor separación entre la apariencia y la estructura de la página, un código más semántico y entendible por buscadores, es decir, mejor para SEO, y un tamaño de página resultante inferior, por lo tanto mayor velocidad de carga de la página.
El posicionamiento CSS es la técnica utilizada para maquetar diseños usando únicamente XHTML y las propiedades CSS. Es el estándar hoy en día y todo sitio web bien maquetado debería usar esta técnica. Las ventajas son muchas, pero entre ellas destaca una mejor separación entre la apariencia y la estructura de la página, un código más semántico y entendible por buscadores, es decir, mejor para SEO, y un tamaño de página resultante inferior, por lo tanto mayor velocidad de carga de la página.