| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas CSS para los novatos |
| CSS para los novatos |
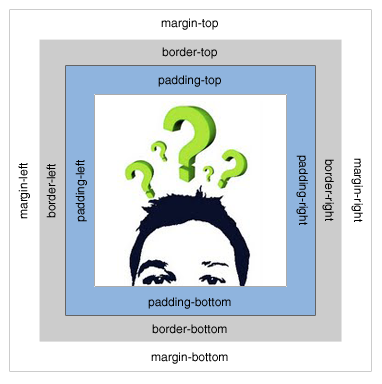
Diferencias entre border, margin y padding Los atributos de CSS margin, border y padding, aunque en algunas ocasiones puedan comportarse de manera parecida en la práctica, son muy distintos. Es decir, al especificar un margin estamos definiendo un espacio entre el una capa y las capas texto, imágenes u otros contenidos que haya a los lados. Al especificar un padding en una capa, por ejemplo, estamos definiendo el espacio que hay entre el borde de la capa y lo que tenga dentro. Y el border estaría justo entre margin y padding. En la imagen de abajo puedes ver mejor a qué zona corresponde cada una de estas propiedades.  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
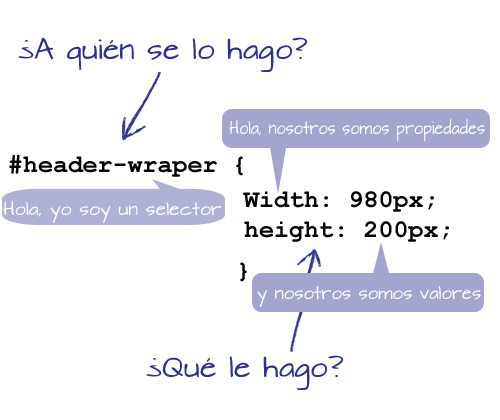
Guía rápida y breve para entender como funciona el CSS  Cuando seguimos algún tutorial, es común que se use CSS, pero si no sabemos interpretar lo que dicen esos códigos, difícilmente podemos editarlos o empezar a crearlos para hacer algún cambio en nuestra plantilla. Es bueno saber las definiciones, y quien mejor que la W3C para decirnos que es CSS, ahora, veamos de manera simple, como funciona eso que se llama CSS. Es fácil entenderlo, vamos a imaginarnos que nosotros somos Navegadores, (yo quiero ser cualquiera, menos Internet Explorer) y que para interpretar el CSS de la plantilla, solo hacemos dos preguntas: -¿A quién se lo hago? -----> que sería el El selector -¿Que le hago? -----> que sería la declaración Con: ¿A quién se lo hago?, quiero decir: "a quien" se le aplicaran los estilos en la plantilla, y en el CSS se les llama: "selectores". Como estamos traduciendo el CSS en oraciones o palabras, un selector dentro de una oración, sería el sustantivo o nombre. Con: ¿Qué le hago?, quiero decir, que propiedades tiene un elemento o selector de la plantilla, que le darán cierta apariencia, y que podrá ser vista en la pantalla, por medio del navegador. Las propiedades, dentro de una oración, serían como los adjetivos. ¿Y cómo declaramos el CSS? Este es el orden en el que se escribe: Code selector { propiedad: valor; propiedad: valor; propiedad: valor; ... } Y un ejemplo, sería este: Code #outer-wrapper { width: 980px; margin: 0 auto; padding: 0; } Si observas, puedes ver que: Un poco más sobre los selectores Hay de muchos tipos de selectores, por ejemplo, la envoltura de la cabecera de nuestro blog o header-wrapper (en inglés), es un "selector de ID" (puedes leer mas sobre los selectores en el enlace de arriba que dice "selectores")... Code #header-wrapper { ... } Bien, ya tenemos un selector identificado, que es el header-wrapper, entonces "hagámosle algo", y lo que haremos es darle un ancho y /un alto, entonces, tienes que "declarar" las propiedades de: "ancho y alto", y a darle los "valores" que quieras, y eso lo harías así: Code #header-wrapper { width: 980px; /*El ancho de la envoltura de la cabecera*/ height: 200px; /*El alto de la envoltura de la cabecera*/ } Usando palabras, el código anterior diría esto: "El header-wrapper mide 980 pixeles de ancho y 200 pixeles de alto". ...y los navegadores preguntarían... ¿a quién se lo hago? , ...y la respuesta que da el CSS---> al header-wrapper. ¿qué le hago? ...y la respuesta que da el CSS---> muestro el header-wrapper con 980 pixeles de ancho, y 200 pixeles de alto... Lo mismo pasa con todo el CSS que tenemos en la plantilla, los navegadores interpretan sin mas remedio, las propiedades declaradas para cada selector y muestran los resultados en la pantalla... Poner varios selectores con las mismas propiedades También podemos usar más de un selector, para declararle las mismas propiedades, y para ello, necesitamos separarlos por coma, por ejemplo: Code h1, h2, h3 {color: black;} Suena fácil ¿verdad?, claro que es importante conocer cuales son las propiedades que existen en CSS, y si estas son compatibles o no con los distintos navegadores, para decidir si usarlas y como usarlas. Conclusiones: El CSS nos permite tener más control sobre la apariencia de nuestro site o blog, y es fácil de entender, claro que requiere de práctica y conocimiento, pero este puede ser adquirido con voluntad, y ganas. Siéntete libre de compartir tus ideas, experiencias o inquietudes, así nos beneficiamos todos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
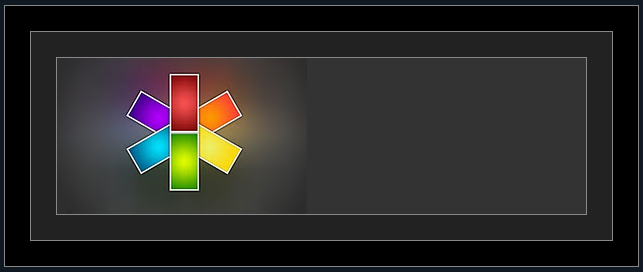
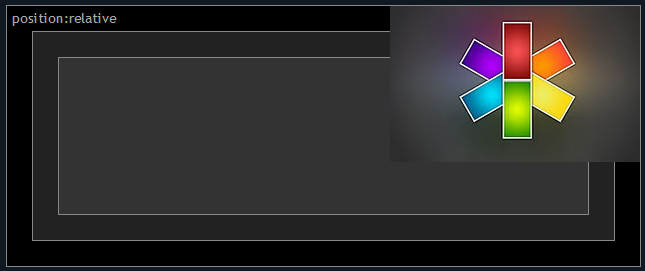
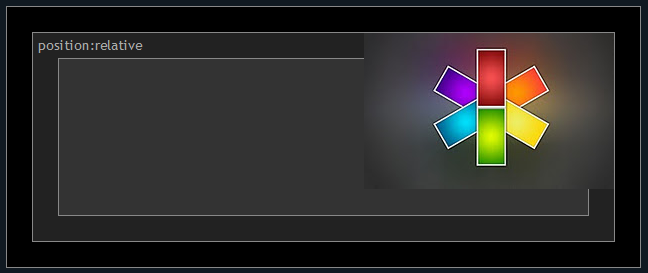
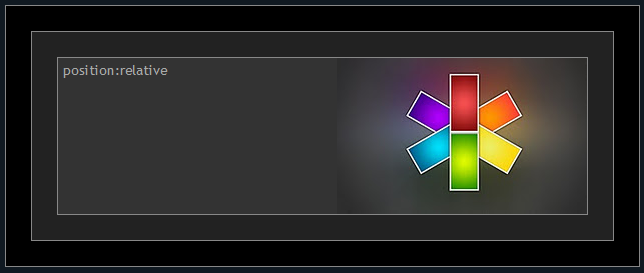
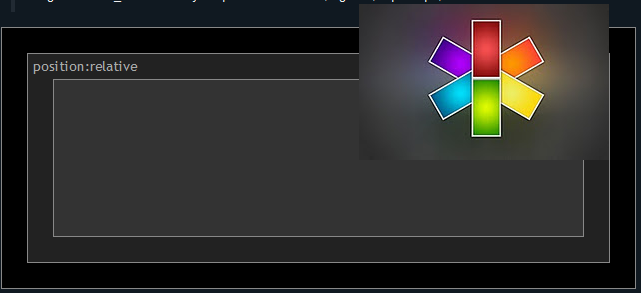
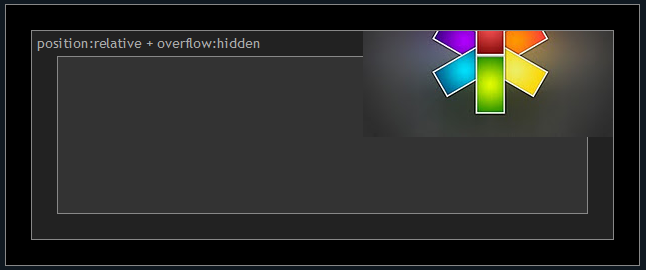
Las posiciones absolutas son relativas a "algo" Usar posiciones absolutas para ubicar un elemento de manera precisa en una página web es uno de los métodos más cómodos porque requiere propiedades que cualquier navegador entiende y nos evita agregar márgenes, paddings y flotaciones que siempre perturban ya que afectan al resto de las etiquetas. Es sencillo, basta agregarle a ese elemento la propiedad position:absolute y luego, establecer los valores de top, rightb, bottom y/o left teniendo en cuenta que: o sea, los cuatro extremos de ... ¿qué? Esa es la clave; tener la respuesta es lo que evita los problemas. Las posiciones absolutas no son absolutas en abstracto, lo son, con respecto a algo: a un contenedor. Toda etiqueta está dentro de un contenedor, es decir, dentro de otra etiqueta; por ejemplo, esta imagen está dentro de una etiqueta DIV (su contenedor) que a su vez, está dentro de un DIV que es el contenedor de ambas, que está dentro de otro DIV que es el contenedor de las tres. Yendo "hacia atrás" o "hacia arriba" el contenedor padre sería el mismo BODY: Code <body> ....... <div> <div> <div> <img src="URL_IMAGEN" /> </div> </div> </div> ....... </body> Por defecto, se vería algo así:  Si agregáramos position:absolute a la etiqueta IMG, ¿dónde se vería? Code <img src="URL_IMAGEN" style="position: absolute; right: 0; top: 0;" /> Eso no depende de las propiedades de la imagen sino de las propiedades de su contenedor ya que es este el que define cuáles son los "límites" del rectángulo, cuáles son las coordenadas 0:0 y lo elemental es que definamos eso agregándole a ese contenedor, la propiedad position:relative. Si el primer DIV tiene esa propiedad, se verá así:  Y si el segundo DIV tiene esa propiedad, se verá así:  Y si el tercer DIV tiene esa propiedad, se verá así:  Los valores de top, rightb, bottom y left también pueden ser negativos y eso, hará que el elemento se "salga" de su contenedor: Code <img src="URL_IMAGEN" style="position: absolute; right: 0; top: -50px;" />  Pero ... siempre hay un pero, no se verá o se verá parcialmente si los contenedores tienen agregada la propiedad overflow:hidden:  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Atributos CSS3 overflow-x y overflow-y Descripción de los atributos de CSS3 overflow-x y overflow-y, que sirven para definir cómo renderizar un contenido cuando sobrepasa los límites de un contenedor en la horizontal o vertical En este post nos disponemos a analizar los atributos de hojas de estilo en cascada, en su tercera versión (CSS3), overflow-x y overflow-y. Estas son dos de las novedades de este lenguaje para definición de estilos en páginas web. Realmente, aunque se trata de dos atributos nuevos en CSS3, el concepto de overflow no resultará tan novedoso para los estudiosos de las hojas de estilo, puesto que ya viene de versiones anteriores. En CSS2 se incorporó el atributo overflow que, como quizás sepas, sirve para indicar al navegador qué hacer cuando un contenido sobrepasa los límites de un contenedor. Sin embargo, ambos atributos ya estaban en el tintero del W3C desde hace tiempo, tanto es así que navegadores tan antiguos como Internet Explorer 6, tienen una implementación parcial de overflow-x y overflow-y, a pesar de haber sido incluidos formalmente en CSS a partir de la tercera versión del lenguaje. Como habrás podido experimentar, de manera predeterminada, cuando un contenido sobrepasa los límites de las dimensiones de la capa donde está situado, el navegador lo muestra igualmente. En algunos casos, como podrás ver en Internet Explorer (al menos en versiones antiguas), ajusta las dimensiones de esa capa contenedora para que ese contenido se pueda ver en el navegador. En otros casos muestra igualmente el contenido, aunque fuera del área del contenedor (sin modificar las dimensiones del contenedor, como hace Firefox o Chrome). Pero ese comportamiento no es siempre el que deseamos y para ello se utiliza el atributo overflow. Pues bien, overflow-x y overflow-y sirven para exactamente lo mismo que overflow, pero con la diferencia que permiten especificar los comportamientos del navegador por separado, cuando surge un desbordamiento de un contenido en la horizontal y en la vertical respectivamente. Referencia: Nos hemos apoyado en la descripción de overflow para explicar lo que significa overflow-x y overflow-y. Valores posibles para overflow-x y overflow-y En estos dos nuevos atributos podemos colocar varios valores distintos, que nos servirán para definir diferentes tipos de comportamientos ante el desborde del contenido de una capa. Tanto overflow-x como overflow-y comparten el mismo abanico de valores posibles, pero los podemos especificar por separado, para la coordenada X y la Y. De ese modo, no tienen por qué definirse los mismos valores cuando surgen desbordamientos en la horizontal y en la vertical. Como se puede comprobar, las opciones son diversas y permitirían bastantes combinaciones distintas para comportamientos en una capa, definiendo por separado lo que debe ocurrir en la horizontal y en la vertical. Merece la pena comentar un detalle sobre el comportamiento predeterminado de estos atributos. Como se dijo, en caso que no se especifique nada en overflow-xb u overflow-y, sería como si hubiésemos aplicado el valor visible. Sin embargo, si definimos solamente uno de ellos, el otro ya no tendría visible como valor predeterminado, sino auto. Podemos ver varios ejemplos de la combinación de varios valores de overflow-x y de overflow-y. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
10 secretos de CSS3 que tal vez no conocías Bouncing transitions Seguramente conocerás diversas maneras de realizar animaciones con la propiedad transition de CSS3. La manera regular de hacerlo es utilizando ease-out, ease-in, etc. Pero ¿Qué tan bien conoces cubic-bezier? Cubic-Bezier es, por así decirlo, la propiedad madre de los efectos de transición de los estilos antes mencionados. Es totalmente personalizable y se es capaz de marcar tiempos para la animación que queramos. Se utiliza de la siguiente manera: Code transition Ts cubic-bezier(x, y, z, w) transition 1.5s cubic-bezier(.17, .87, .50, 1.2) Es tan cool que nos regala un sistema de modificación de este tipo de animación de manera gráfica con un excelente diseño y tiene el mejor dominio: Cubic-Bezier.com La compatibilidad que tiene es la siguiente: Flexible ellipses La manera en la que generalmente hacemos un border-radius es con medidas fijas, pero ¿Qué pasa si nuestro es contenido dinámico? Se distorsiona. Code border-radius: 150px / 300px; Para que esto no suceda se recomienda utilizar porcentajes para realizar el mismo efecto pero sin llegar a una distorción. Code border-radius: 50%; Con esto siempre se mantendrá la forma de un elipse. La compatibilidad que tiene es la siguiente: Multiple outlines Existen maneras complicadas de realizar el efecto de tener varios bordes en un contenedor, pero existe una manera mucho más fácil. box-shadow: 0 0 0 5px black, 0 0 0 10px red; Los primeros 3 ceros dentro de las propiedades de nuestro box-shadow indican que no tendrá ningún tipo de posición en x o y, igualmente ningún blur. El cuarto elemento define el spread o el ancho de nuestro box-shadow, esto nos ayudará a generar el efecto. Code box-shadow: x y blur spread color; Con esto, simplemente vamos haciendo un borde más grande que otro dándonos el efecto de múltiples bordes. La compatibilidad que tiene es la siguiente: Bonus: One Side Shadow Siguiendo las reglas de box-shadow es bastante fácil realizar una sombra de un sólo lado de algún elemento. Code box-shadow: 0 11px 5px -5px black; Make pointer events pass through Si tenemos un elemento encima de otro modificado con z-index y queremos realizar un clic en el elemento que está debajo, esta acción nos resulta imposible. Para poder habilitar un click through o un "clic a través" es necesario agregar la siguiente propiedad a nuestro elemento superior. Code pointer-events: none; Esto igual es util para hacer select-menus personalizados. La compatibilidad que tiene es la siguiente: Detección Está es la manera recomendada de detectar si existe la propiedad pointer-events. Code var supportsPointerEvents = (function(){ var dummy = document.createElement('_'); if(!('pointerEvents' in dummy.style)) return false; dummy.style.pointerEvents = 'auto'; dummy.style.pointerEvents = 'x'; document.body.appendChild(dummy); var r = getComputedStyle(dummy).pointerEvents === 'auto'; document.body.removeChild(dummy); return r; })(); Y un workaround en javascript es el siguiente. Code function noPointerEvents (element) { $(element).bind('click mouseover', function (evt) { this.style.display = 'none'; var x = evt.pageX, y = evt.pageY, under = document.elementFromPoint(x, y); this.style.display = ''; evt.stopPropagation(); evt.preventDefault(); $(under).trigger(evt.type); }); } Adjusting tab size Si quieres modificar el tamaño de la sangría o el tamaño del tab en un texto, la propiedad tab-size te ayudará bastante. [bode]tab-size: 4;[/code] La compatibilidad que tiene es la siguiente: Styling based on sibling count Eso de estar seleccionando cada elemento de un menú, de una lista, de una galería, etc, para asignarle una propiedad diferente es una lata. Resulta que existen unas propiedades llamadas first-child, only-child, nth-child y nth-last-child, que nos ayudarán bastante para realizar una serie de efectos interesantes. First-child Se selecciona unicamente el primer elemento dentro de un parent (ya se del body, algún contenedor o de una lista). Code #elemento:first-child { propiedad: unica; } Only-child Se selecciona únicamente un elemento que esté sólo dentro de un parent. Code #elemento:only-child { propiedad: unica; } nth-child Esta es la que más me gusta. Con esta propiedad podremos seleccionar varios elementos cada determinado numero de elementos. Code #elemento:nth-child(3n+1) { propiedad: unica; } Con esto se seleccionarán el primer elemento y a partir de ahí, cada tres elementos se le aplicará nuestra propiedad. nth-last-child Si queremos hacerlo al revés, es decir, contar desde el último al primero lo podemos hacer con esta propiedad. Code #elemento:nth-last-child(3n+1) { propiedad: unica; } Bonus Nos regalan las siguientes propiedades para facilitarnos la vida. Code :first-child:nth-last-child(2) Se selecciona el primer elemento si sólo son 2 en total. Code :first-child:nth-last-child(2), :first-child:nth-last-child(2) ~ b Se seleccionan todos los elementos si son solo 2 en total. Code :first-child:nth-last-child(n+5), :first-child:nth-last-child(n+5) ~ b Se seleccionan todos los elementos a partir de 5 en total. La compatibilidad que tiene es la siguiente: Custom checkboxes & radio buttons La idea principal es atribuida a Ryan Seddon, con esto podremos tener checkboxes y radio buttons personalizados. Primero escondemos nuestro elemento. Code :root input#custom-checkbox { position:absolute; clip: rect(0,0,0,0); } Después personalizamos nuestro nuevo elemento, agregándole contenido personalizado: Code : root input#custom-checkbox + label:before { content: '\20E0'; padding-right: .3em; color: red; } Y por último personalizamos y retocamos el efecto de nuestro elemento: Code :root input#custom-checkbox:focus + label:before { color: white; } :root input#custom-checkbox:checked + label:before { color: red; } La compatibilidad que tiene es la siguiente: More cursors for better UX Seguramente sabes que con CSS2 se pueden asignar diferentes cursores, aquí una lista de nuestras opciones nuevas en CSS3. Se utiliza de la siguiente manera: Code cursor: opcion; La compatibilidad que tiene es la siguiente: Background patterns with pure CSS Si quieres ser original y realizar tus propios patrones en CSS3, puedes comenzar por aprender como funciona el sistema de linear-gradient. Code background: linear-gradient(70deg, black 20%, gray 80%) Nuestro fondo de pantalla tendrá un degradado con un ángulo de 70°, 20% negro y 80% gris. Fácil, ¿no? Algo que probablemente no sabías es que se pueden incluir varias opciones dentro del linear-gradient, para realizar un patrón inclinado podemos utilizar lo siguiente: Code background: linear-gradient(45deg, silver 25%, gray 25%, gray 50%, silver 50%, silver 75%, gray 75%, gray); background-size: 200px 200px; Ajustando el background-size se puede hacer magia. Con esto ajustamos el tamaño de nuestro patrón, para así realizar un bonito efecto. Se puede realizar el mismo efecto con la propiedad repeating-linear-gradient, nos dará el mismo efecto anterior. Se están utilizando ahora, en lugar de porcentajes, medidas fijas. Con esto podremos personalizar aún más nuestro efecto a desear. Code background: repeating-linear-gradient(45deg, silver, silver 30px, gray 30px, gray 60px); La compatibilidad que tiene es la siguiente: Background positioning tricks ¿Cuántas veces has querido darle padding a un background dentro de un contenedor en una locación específica? Como sabrás lo siguiente no funciona. Code padding:40px; background: url(imagen.png) no-repeat; background-position: bottom right; Para poder lograr el padding se puede utilizar la siguiente forma: Code background-position: bottom 100px right 100px; La compatibilidad que tiene es la siguiente: Workaround para Firefox y Webkit Para realizar el efecto, que increíblemente únicamente funciona en IE (si, IE) y Opera, podemos utilizar lo siguiente: Code padding: 100px; backgroun-position: bottom right; background-origin: content-box; La propiedad background-origin es compatible en todos los navegadores. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Css: Cómo estructurar una hoja de estilos  Las Hojas de Estilo en Cascada (CSS) son el recubrimiento gráfico de tu documento HTML. Cuando estamos creando una web tenemos presentes en todo momento tanto la estructura de nuestro código HTML como del propio CSS. Y sabemos siempre en qué línea del archivo buscar la información que necesitamos para modificar nuestros selectores y clases.Pero cuando ha pasado un tiempo desde que terminamos el desarrollo de este código, y deseamos retomarlo porque queremos rediseñarlo partiendo del CSS ya escrito, o simplemente porque queremos hacer algunos ajustes, seguramente no nos acordaremos de la mitad de la información que antes teníamos tan clara. Por ésto es esencial haber estructurado y documentado mínimamente nuestra Hoja de Estilo desde un principio para evitar estos sobresaltos posteriores.Como todo, las orientaciones que dejo escritas no son más que eso: orientaciones. Deberás buscar para tus Hojas de Estilo la estructura que mejor se adapte a tu forma de escribir el código y te sea más fácil de manejar. No obstante, este podría ser un buen punto de partida. Partiendo el código: CSS únicos y múltiples Nuestra primera pregunta deberá ser necesariamente si deseamos trabajar con un solo archivo CSS que contenga toda la información o si por el contrario queremos dividirla por cualquier motivo (comodidad a la hora de localizar los estilos, coexistencia de diseñadores o programadores que se encargan exclusivamente de una parte del código, etc.). Ya que ésto va a condicionar nuestros pasos siguientes. Para el primero de los casos, esto es, un CSS único, nuestro archivo podría tomar el nombre, por ejemplo de estilos.css. En realidad, para un CSS único, ésto no tiene excesiva importancia. Pero si por el contrario vamos a manejar varios archivos, es muy recomendable que el nombre que le demos sea descriptivo del contenido, y que a todos los ‘unamos’ en otro único archivo, a fin de realizar una única llamada desde nuestro HTML. También podríamos hacer sucesivas llamadas desde nuestro HTML, pero con el sistema que yo propongo, nunca modificaríamos nuestro HTML, sino únicamente un archivo CSS que contendrá un listado de las hojas de estilo que van a ser llamadas cada vez. Veámoslo con un ejemplo: Hemos decidido dividir nuestro CSS en tres partes, a saber, maquetación, formularios y colores. Lo que haremos en primer lugar será crear un archivo al que llamaremos estilos.css. Este archivo importará las diferentes partes de nuestro CSS. Por otro lado, y separadamente, crearemos tres archivos que contengan cada una de las partes en que hemos decidido dividir nuestro estilo, es decir, maquetacion.css, formularios.css y colores.css. Así pues, el contenido del archivo estilos.css será éste: Code @import "maquetacion.css"; @import "formularios.css"; @import "colores.css"; Así, con una sola llamada desde nuestro HTML al CSS raíz (estilos.css), obtendremos la inclusión de todas las partes que forman nuestra hoja de estilos, y para añadir nuevas o eliminar las que hayan caído en desuso sólo tenemos que modificar estilos.css sin preocuparnos de nada más. Información sobre el contenido: uso de comentarios Como primer paso para una estructuración sensata de nuestro CSS, hemos aprendido ya a separar los estilos en varios archivos (si fuera necesario), y a llamarlos todos desde uno solo. Ahora bien, aunque los nombres sean muy descriptivos cuando los veamos en una lista de archivos, a la hora de editarlos es frecuente que los abramos todos a la vez, y a los diez minutos de estar cambiando constantemente de uno a otro, es probable que lleguemos a desorientarnos y no saber muy bien cuál estamos modificando. Por eso, mi segunda recomendación es iniciar cada archivo dejando escrito un comentario que nos ubique. Como apuntaba al principio, documentar mínimamente nuestro CSS va a ser de gran ayuda a la hora de realizar tareas sobre él con posterioridad. Pero esta documentación no la haremos sólo sobre el inicio del código, sino que la iremos extendiendo a las diferentes partes, como veremos después. La forma en que escribimos un comentario en CSS es iniciándolo con /* y finalizándolo con */ . Por ejemplo Code /* Comentario a la hoja de estilos */. De este modo, y retomando estilos.css, mi sugerencia es dejar un par de líneas nada más iniciar el archivo que describan el proyecto, la autoría, la licencia de uso en su caso, y el contenido del mismo, tal que así: Code /* * CSS para el sitio www.misitio.com * Importación de las distintas hojas de estilo * Autor: Pepito Pérez */ @import "maquetacion.css"; @import "formularios.css"; @import "colores.css"; En los demás archivos, dejaríamos una indicación parecida a ésta: Code /* * CSS para el sitio www.misitio.com * MAQUETACIÓN >> Estructura del sitio (encabezado, cuerpo, columna(s) y pie) * Autor: Pepito Pérez */ Seccionando el contenido de nuestra hoja Independientemente del hecho de haber dividido nuestro estilo en varios archivos o no, mi tercera recomendación pasa por separar físicamente los diferentes estilos que van a formar nuestra hoja mediante el uso de comentarios. De una manera bastante básica, y pensando en una página con una estructura de encabezado, contenido, barra lateral y pie, y un solo archivo css, podríamos dividir nuestra hoja en algunas secciones que englobarían varios estilos. Me atrevo a apuntar siete: En cada una de ella incluiremos la información relativa a la misma. En ‘Elementos Comunes’ definiríamos selectores, encabezados, pseudo-selectores, pseudo-clases, pseudo-elementos, pequeños “fixes”, comportamiento en los enlaces y en definitiva, todo aquello que queremos que se aplique por igual a nuestro HTML. En ‘Estructura’ daríamos forma a las diferentes partes que van a formar nuestra web, esto es, determinaríamos las dimensiones y ubicación de nuestro encabezado, pie, barra lateral, etc. En las demás secciones escribiríamos el diseño específico de cada selector que se aplique exclusivamente a cada una de ellas. Como podéis ver hemos intentado ir de lo más general a lo más específico. Comentar, comentar, comentar. Estructura y nominación No, no es una obsesión. Comentar el código es la base de todo ésto. Debemos tomarnos la molestia de comentar cada paso que demos al escribir nuestro css. Por ejemplo, antes de comenzar una sección nueva, indiquémosla. Por ejemplo: /**************************************** * ELEMENTOS COMUNES * body, a, h1, h2, h3, h4, h5, img, div *****************************************/ /***************************************************** * ESTRUCTURA * #header, #content, #sidebar1, #sidebar2, #footer ******************************************************/ Pero no sólo debemos comentar la estructura. Debemos comentar también los elementos que van a formar nuestra hoja, siempre que puedan llevarnos a una duda posterior, a fin de evitar esto. Por ejemplo: Code #contenedor{ width: 780px; margin: auto; /*Esta propiedad deja el id centrado en la pantalla. */ } Pero también: Code a, a:link, a:active, a:visited{ color: #004080; /* Azul Oscuro paraen los enlaces */ text-decoration none; /*El enlace no aparecerá subrayado */ } a:hover{ color: #0066cc /* Azul Claro al pasar el ratón por encima de los enlaces*/ text-decoration: underline; /* Subrayado del enlace al pasar el ratón */ } Un buen consejo para ésto comienza no en nuestro CSS sino en nuestro HTML. Cuando demos nombre a nuestras clases (class) e identificadores (id), debemos tratar de ser lo más descriptivos posible. Por ejemplo, no debemos llamar a una clase .verdegrande sólo porque su formato inicial vaya a ser color verde y tipografía con tamaño grande, porque si posteriormente deseamos que la clase no sea verde sino roja, además de perder todo sentido, es posible que nos cueste buscarla en el código por una simple cuestión de asociación mental. Lo recomendable, por ejemplo, es aludir a su función para nominar, esto es, .copyright, o .comentario, o .datos. Claridad o ligereza. Pros y contras Como cuestión final me gustaría poner en una balanza, aun cuando brevemente, la cuestión de la claridad versus la ligereza en la Hoja de Estilos. Muchas veces encontraremos opiniones enfrentadas acerca de la conveniencia o no de la agrupación de selectores, el uso de herencias, la minimización de redundancias, la eliminación de comentarios. El objetivo de todas estas técnicas es hacer más ligeras (disminuir el tamaño) las hojas de estilo, porque supone una ralentización en los tiempos de carga de la página. Mi opinión a este respecto es simple: dependerá de dos factores, a saber, la complejidad del diseño y las expectativas de modificación posterior . Si mi diseño tiene un CSS de 500 líneas, o preveo tener que modificarlo muy a la larga, yo prefiero que el archivo sea comprensible y manejable, aun a costa de que resulte unos cuantos kb más pesado. Pero para gustos, colores. Debes ser tú quien, ante cada caso concreto, decida qué es lo más conveniente, claridad o ligereza. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Sintaxis de CSS En la actualidad, CSS y HTML son dos lenguajes que van de la mano en prácticamente todos los proyectos de diseño y desarrollo web, y es que en verdad son pocos los que se aventuran a no utilizarlos juntos. A pesar de esta intrínseca relación, ambos lenguajes se ocupan para desempeñar funciones muy distintas y por lo que su sintaxis es completamente diferente. Para comprender mejor la sintaxis de CSS, tenemos que estudiarla como un conjunto de reglas que se componen de selectores, propiedades y valores. Una típica regla de CSS luciría de la siguiente manera: Code p { font-size: 10px; } Para poder analizar dicha regla la dividiremos en cuatro partes, primero tenemos el selector que en este caso esta representado por p, esta parte definirá a que sección del HTML aplicaremos el estilo, después viene la parte llamada propiedad, que esta representada por font-size y se encargará de definir que aspectos de la sección queremos configurar. En este caso particular estamos estableciendo el tamaño de la fuente a 10 píxeles, estos píxeles representan la tercera parte que compone la regla, a la cual le damos el nombre de valor de la propiedad; finalmente la cuarta parte es el conjunto propiedad-valor al cual llamaremos declaración. Selectores CSS Los selectores juegan un papel fundamental en la sintaxis de CSS, ya que es gracias a ellos que podemos delimitar de manera exacta que elementos deben o no recibir el estilo que estamos a punto de definir. Existen varias clases de selectores, entre los principales tenemos aquellos que toman literalmente las etiquetas HTML para envolver a todo los elementos de ese tipo, también existen los selectores por ID o por clase que únicamente envuelven a los elementos que coincidan con estos valores en sus atributos, y también tenemos los selectores hechos mediante expresiones regulares los cuales nos permiten incluir o excluir elementos de manera más específica. Para utilizar selectores HTML basta con especificar el elemento HTML en las declaraciones, es decir algo como esto: Code p { color: blue; } Aplicará un estilo a todos los elementos que estén compuestos por la etiqueta p en el documento HTML. Con la regla que acabamos de escribir todos los párrafos de la página tendrán la letra de color azul. Por su parte, los selectores por ID adjuntan los estilos definidos únicamente al elemento HTML con el ID correspondiente. Así que, si en nuestro código HTML tenemos algo como esto: Code ¡Azul! Y sólo queremos aplicar el estilo del color azul a este elemento, entonces podemos hacer algo así: Code #parr_azul { color: blue; } De esta manera únicamente ese párrafo se verá estilizado y todos los demás permanecerán igual. Como se puede apreciar puse una almohadilla # antes del nombre del ID, este signo es utilizado reconocer a los identificadores, mientras que para las clases antepondremos al nombre un punto ., lo que nos dará una regla como esta: Code .parr_azules { color: blue; } Dichos selectores de clases añadirán el estilo a todos los elementos que contengan dicha clase, así podemos aplicar el estilo a un grupo más amplio de elementos, con la posibilidad de segmentar. Hay que recordar que un elemento puede tener varias clases por lo que los estilos definidos para todas ellas se aplicarán al mismo elemento. Por ejemplo, si tenemos un elemento de tipo párrafo que ya pertenece a la clase arr_azules y le agregamos en el HTML una clase llamada parr_grandes para delimitar aquellos párrafos que deberían tener un tamaño de letra más grande, entonces tenemos que definir en nuestra hoja de estilo algo así: Code p { font-size: 10px; } .parr_azules { color: blue; } .parr_grandes { font-size: 20px; } Habrá algunos párrafos que coincidan con la primera y la última regla de nuestra hoja de estilo y como ambas están definiendo la propiedad font-size, en teoría, dichos párrafos recibirán dos tamaños de letra distinta, pero el que predominará será aquel que cuente con mayor especificidad, que en este caso será el que tenga la clase como el selector, ya que una clase es más específica que un elemento. Caso distinto sucederá cuando dos o más clases definan la misma propiedad, como las dos reglas tendrían la misma especificidad, para esta situación se va a aplicar el valor que se defina en la clase que aparezca al último en la hoja de estilo. También se puede ser más específico estableciendo qué elementos de una clase serán los que pueden recibir el estilo, por ejemplo si tuviéramos una clase llamada únicamente azul, la cual aplicamos tanto a cabeceras, párrafos y elementos span en nuestro código HTML, pero queremos aplicar el estilo únicamente a las cabeceras de tipo h2 entonces podemos hacer algo como esto: Code h2.azul { color: blue; } Pseudo clases y pseudo elementos El uso de pseudo clases y pseudo elementos puede resultar ser un poco más difícil de comprender por lo que lo veremos más a detalle ya que estemos más adentrados en el manual, por ahora únicamente vamos a definir que son utilizados para dar una mayor especificidad y generalmente sirven para indicar posición o algún movimiento. Se identifican por la adición de una condición extra y el signo de dos puntos que se encuentra entre el elemento y la acción. Por ejemplo, si quisiéramos obtener la primera letra de algún elemento utilizamos una sentencia como elemento:first-letter, o si queremos aplicar un estilo cada vez que se coloque el ratón sobre un elemento haremos algo como esto: Code a:hover { text-decoration: none; } Este regla de estilo quitará la línea que aparece debajo de los enlaces de una página, cada vez que coloquemos el cursor sobre alguno de ellos. Agrupación de selectores CSS Existirán ocasiones en las que queramos aplicar un mismo estilo a diferentes elementos pertenecientes ya sea a diferentes grupos o clases, para estás situaciones podemos usar reglas que agrupen selectores en una sola sentencia. Es decir, en lugar de hacer algo como esto: Code p { color: blue; } #cabecera_azul { color: blue; } Simplemente aplicamos todo en una sola línea de la siguiente manera: Code p, #cabecera_azul { color: blue; } Por otro lado si lo que queremos es envolver elementos anidados para aplicarles algún estilo, basta con añadir un espacio entre los selectores. Por ejemplo si queremos aplicar la letra de color azul únicamente a los párrafos que están dentro del div principal de la página, basta con declarar la regla de la siguiente manera: Code #principal p { color:blue; } Otros selectores Como ya dijimos existen otra clase de selectores que pueden llegar a ser muy específicos y nos permitirán delimitar a gran escala, pero para lograr utilizarlos debemos conocer el funcionamiento de las expresiones regulares, por lo que su uso no es tan común. Propiedades y valores Si bien los selectores nos permiten delimitar el grupo de elementos que vamos a modificar, el estilo en sí es aplicado por las propiedades y los valores. Las propiedades representan las partes de un elemento que vamos a alterar, estas van desde colores, tamaños de fuente, hasta bordes y decoraciones. Por su parte los valores variarán según la propiedad elegida, pero en general existen dos tipos de unidad que pueden ser utilizados por casi todas las propiedades, nos referimos a los números y porcentajes. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
La etiqueta SCRIPT Agregar scripts es cosa de todos los días, hay que copiar, pegar y rogar que funcionen. En general, no hay problemas con eso pero, nunca está de más entender la sintaxis y, si es posible, mejorarla. Es esto lo que nos recuerda un artículo de CSS Tricks y muestra las variantes que solemos encontrar en los distintos ejemplos que pululan en la web. ¿Cuál debemos usar? En realidad, casi cualquiera de ellos porque los navegadores las entienden todas y no se hacen problemas por los detalles que sólo quedan para ser discutidos por los puristas. Lo cierto es que para agregar un script, basta poner la etiqueta y no es necesario ningún atributo extra aunque para la w3.org sigue siendo obligatorio excepto si se utiliza un documento de tipo HTML5: Code <script> ....... el código ....... </script> Si queremos ser prolijos, podemos agregar el atributo type aunque en realidad, este sólo es necesario cuando el código no es JavaScript cosa bastante inusual: Code <script type="text/javascript"> ....... el código ....... </script> Lo que no deberíamos usar más es el atributo language; es totalmente innecesario y es considerado obsoleto: Code <script language="javascript"> ....... el código ....... </script> <script type="text/javascript" language="javascript"> ....... el código ....... </script> En algunas plantillas hay una restricción extra, como se trata de un documento de tipo XHTML, ciertos caracteres como < > y & están "prohibidos" cuando se utilizan fuera de ciertos contextos y por eso, debemos agregar CDATA, para evitar que el sistema nos marque un error o cambie las comillas por entities como ". Hacerlo de este modo, evitará que el código se "ensucie" o que, simplemente, no funcione: Code <script type="text/javascript"> //<![CDATA[ ....... el código ....... //]]> </script> Pero ... siempre hay peros; esto sólo es válido en la plantilla misma, no lo es cuando se trata de elementos de tipo HTML o si agregamos scripts en las entradas. Lo que lleva a recordar que no siempre es necesario que los scripts a utilizar estén en la plantilla; por el contrario, cuando se trata de cosas eventuales, efectos que usamos de tanto en tanto, podemos intentar agregarlas directamente en la entrada y de ese modo, ayudaremos a que nuestro sitio se abra con mayor velocidad ya que no se cargarán cosas innecesarias. En un tiempo, esto era complicado porque había que escribir todo el script en una sola línea pero, en los nuevos editores ese problema ya no existe y el script puede ser escrito de modo normal. Sin embargo, hay que ver caso por caso ya que hay ocasiones en que determinados caracteres como < siguen limitándonos ya que las reglas son poco claras y las cambian cuando quieren. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Lista de Hacks CSS específicos para navegadores Completa lista de hacks para poder actuar específicamente sobre los navegadores que deseemos. Code /***** Selector Hacks ******/ /* IE6 and below */ * html #uno { color: red } /* IE7 */ *:first-child+html #dos { color: red } /* IE7, FF, Saf, Opera */ html>body #tres { color: red } /* IE8, FF, Saf, Opera (Everything but IE 6,7) */ html>/**/body #cuatro { color: red } /* Opera 9.27 and below, safari 2 */ html:first-child #cinco { color: red } /* Safari 2-3 */ html[xmlns*=""] body:last-child #seis { color: red } /* safari 3+, chrome 1+, opera9+, ff 3.5+ */ body:nth-of-type(1) #siete { color: red } /* safari 3+, chrome 1+, opera9+, ff 3.5+ */ body:first-of-type #ocho { color: red } /* saf3+, chrome1+ */ @media screen and (-webkit-min-device-pixel-ratio:0) { #diez { color: red } } /* iPhone / mobile webkit */ @media screen and (max-device-width: 480px) { #veintiseis { color: red } } /* Safari 2 - 3.1 */ html[xmlns*=""]:root #trece { color: red } /* Safari 2 - 3.1, Opera 9.25 */ *|html[xmlns*=""] #catorce { color: red } /* Everything but IE6-8 */ :root *> #quince { color: red } /* IE7 */ *+html #dieciocho { color: red } /* Firefox only. 1+ */ #veinticuatro, x:-moz-any-link { color: red } /* Firefox 3.0+ */ #veinticinco, x:-moz-any-link, x:default { color: red } /***** Attribute Hacks ******/ /* IE6 */ #once { _color: blue } /* IE6, IE7 */ #doce { *color: blue; /* or #color: blue */ } /* Everything but IE6 */ #diecisiete { color/**/: blue } /* IE6, IE7, IE8 */ #diecinueve { color: blue\9; } /* IE7, IE8 */ #veinte { color/*\**/: blue\9; } /* IE6, IE7 -- acts as an !important */ #veintesiete { color: blue !ie; } /* string after ! can be anything */ Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
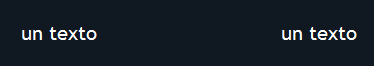
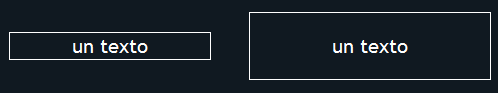
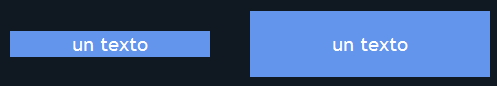
margin y padding: Parecen lo mismo pero no lo son ¿Acaso estos dos textos son iguales? Uno está a la derecha, otro a la izquierda pero, parecen tener el mismo tamaño y estar separados a la misma distancia en todos sus lados:  No es así, aunque ambos tienen el mismo ancho (200 pixeles) y el mismo tipo de fuente, uno tiene un margen y el otro tiene un padding. Es fundamental entender y que provoca muchas preguntas y genera dudas cuando queremos acomodar las cosas en una página web. Si bien, aparentemente, usar margin y usar padding es lo mismo: NO ES LO MISMO y es fácil de ver apenas le agregamos un borde:  o un color de fondo:  Cada etiqueta es un rectángulo y esos rectángulos se pueden separar unos de otros utilizando la propiedad margin. El margen a la izquierda o a la derecha es universal, se aplica a todas las etiquetas; el margen superior o inferior sólo es efectivo cuando se trata de etiquetas de tipo bloque (DIV, P, etc) o aquellas que tienen propiedades que las transforman en bloques (display, position, etc). El padding no separa un rectángulo del otro sino que separa el contenido de ese rectángulo: • el margen es externo; el padding es interno. • el margen no cambia el tamaño del elemento, el padding si. No hay una regla exclusiva para todos los casos posibles pero, en general, si un elemento no tiene bordes ni fondo, basta definir una cualquiera de esas propiedades y no es necesario agregar ambas. Esto, es algo bastante común y confunde mucho ya que se generan espacios vacíos que se van sumando. Aunque no es una regla de oro, siempre he pensado que lo mejor es eliminar cuanto margen y padding exista y luego, agregarlos uno por uno, tratando de controlar esas separaciones y de ese modo, evitar que eso que creemos que tiene cierto tamaño, se vea cortado, apretujado o demasiado separado sin que uno sepa bien por qué. Incluso, una etiqueta vacía (sin contenido) puede generar espacios, separaciones que no sabemos de dónde salen o por qué se producen ¿por qué hay un espacio acá abajo? Simplemente porque esas etiquetas vacías, sin contenido, tienen un margen o padding. Otra vez, basta ponerles un borde o un fondo para "verlas":  ¿Hay una forma sencilla de "ver" el tamaño real de algo? Si no queremos agregarle un color de fondo se puede utilizar la propiedad outline que agregará un borde que no ocupará espacio y por lo tanto, el elemento tendrá el tamaño real y podremos ver el lugar que realmente ocupa dentro de la página Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||



