| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas CSS para los novatos |
| CSS para los novatos |
Optimización de los archivos CSS El avance en el diseño de páginas web ha hecho que se deban realizar cada vez archivos CSS de mayor tamaño. Esto ha sumado una dificultad, y es que los archivos CSS pueden aumentar la carga de una página, sobre todo si tenemos en cuenta que algunos archivos pueden contar con varios miles de líneas. En un template de Joomla o WordPress, los archivos CSS pueden ser varios, y algunos de ellos pueden llegar a tener un tamaño de más de 30k, y el conjunto de los archivos CSS de un tema sencillo, puede llegar a superar fácilmente los 50k, la mitad de lo que se recomienda como peso total de la página, a lo que posteriormente debemos sumar el peso del resto de los archivos y las imágenes. Por esta razón, es imprescindible que se tomen medidas para optimizar el tamaño de los archivos CSS, lo que resulta posible mediante la utilización de la abreviación del código, tema en el que nos adentraremos a continuación. Utilización del código CSS abreviado Código abreviado para fondos Sin embargo, todas estas propiedades pueden resumirse en una única propiedad, llamada “background”, y en la que se puede determinar varias propiedades a la vez. Téngase en cuenta a la hora de hacer el código, que el orden que se establece en el código anterior es el mismo que se debe seguir para incluirse en la propiedad resumida; algunas de estas propiedades pueden modificar su posición y el navegador lo entenderá de todas formas, pero la forma semánticamente correcta de escribir el código es la que describimos. De esta forma, para resumir el código anterior, podremos hacerlo en una única línea, que se verá de la siguiente forma: Como puede verse, se encuentran todos los valores de las propiedades utilizadas en el primer código, y que se encuentran separadas entre sí solo por un espacio. En caso de que no se incluya alguno de los valores, el navegador aplicará el valor por defecto de la propiedad faltante. En el ejemplo que vemos, si no introdujéramos un valor para la propiedad “background-color”, el navegador hará que la porción de fondo que no se encuentre cubierta por la imagen sea transparente, ya que es el valor por defecto de dicha propiedad. Código abreviado para fuentes Lo que puede resumirse también en una única línea de código como puede verse a continuación: Código abreviado para listas Y el código abreviado resultante es: Código abreviado para márgenes y rellenos Para comenzar, debemos tener en cuenta que se pueden determinar por separado los cuatro márgenes y rellenos de cualquier elemento, mediante la aplicación de propiedades separadas: margin-top, margin-right, margin-bottom y margin-left (en ese orden; para facilitar su identificación, puede decirse que siempre se empieza por arriba y se va en el sentido de las agujas del reloj: top, right, bottom, left). Existe la posibilidad de utilizar cuatro formas de abreviar márgenes y rellenos, dependiendo la forma a utilizarse de las medidas repetidas que se encuentren en el código. Para que pueda comprenderse mejor, a continuación mostraremos los dos ejemplos, el primero del método extendido y el segundo empleando el método abreviado: En el caso de que se tengan todas las dimensiones de margen y relleno diferentes, podemos ver la forma en que se produce la abreviación siguiendo en ambos códigos lo descrito para la capa llamada “capauno”. Puede darse el caso en que las dimensiones de márgenes o rellenos superior e inferior sean diferentes, mientras que las dimensiones de derecha e izquierda son iguales. En este caso, como puede verse, se emplea solo tres dimensiones en la forma abreviada, siendo la primera para el margen o relleno superior, la segunda para derecha e izquierda a la vez, y la tercera para margen o relleno inferior. En el tercer caso, las dimensiones superior e inferior son iguales y lo mismo sucede con las dimensiones de la derecha e izquierda. En la forma abreviada se utilizan dos dimensiones, siendo la primera para margen o relleno superior e inferior a la vez, mientras que la segunda corresponde a la izquierda y derecha a la vez. El cuarto caso es el más simple de todos, ya que todas las dimensiones son iguales, por lo que solo se coloca un valor, el cual el navegador interpretará que corresponderá a los cuatro márgenes o rellenos. Abreviación del código en los bordes Así que en realidad se trata de varias propiedades resumidas, que son las siguientes: En el ejemplo que presentamos, vemos que se trata de un elemento que tiene todos los bordes diferentes. En este caso, al igual que en ejemplos que hemos dado anteriormente, todas las propiedades de borde de un mismo elemento pueden resumirse en una sola. El orden en que se colocan los valores dentro de la propiedad no afecta la visualización, sin embargo, existe una forma correcta de colocar estos valores: grosor, estilo y color. Veamos como se debe hacer, siguiendo el ejemplo siguiente: Al igual que en los casos anteriores, en caso de que uno de los valores no sea incluido, el valor que asume la propiedad simple faltante es el que dicha propiedad tiene por defecto. Si en el ejemplo anterior no se hubiera determinado el color de los bordes, éstos aparecerían de color negro, que es el valor por defecto. Los valores por defecto de la propiedad border son “medium” para el grosor, “none” para el estilo, y negro para el color. En caso de que se determine el grosor y el color de un borde, pero no su estilo, no aparecerá borde alguno. Tal como dijimos, en caso de que todos los bordes de un elemento sean iguales, puede acortarse aún más el código, ya que además de poder resumir todas las propiedades de cada borde, se puede establecer los valores de todos los bordes en una única propiedad, “border”. A continuación mostramos un ejemplo de código abreviado: En este ejemplo vemos que se han resumido todos los bordes en una sola propiedad, y que además, contiene todos los valores correspondientes al ancho, color y estilo de todos. Si utilizáramos la forma extendida de desarrollar el código, lo que está ocupado en una sola línea deberíamos hacerlo en doce. Agrupar selectores con propiedades iguales Como puede verse, los cuatro títulos del ejemplo tienen propiedades que son iguales y otras que son diferentes. La forma de simplificar este código es la siguiente: Como cuando se colocan dos propiedades de un mismo elemento dentro de un código, el que resultará “ganador” en el conflicto será el que se encuentra más abajo en el código. Esto quiere decir que, aunque se haya establecido un tamaño de fuente al inicio del código de ejemplo para las cuatro etiquetas, los valores indicados más abajo serán los que serán válidos. Como puede apreciarse, la etiqueta h1 tiene todas sus propiedades determinadas en las primeras líneas, mientras que las demás etiquetas tienen su tamaño modificado en líneas posteriores. Utilizar correctamente la herencia Utilizar la herencia puede hacer que no sea necesario que se determinen muchas propiedades de elementos que son hijos de otros que ya tienen sus propiedades con los valores correspondientes determinados. Veamos un ejemplo: En primer lugar hemos determinado que todos los elementos contenidos dentro de “body” tendrán color “#333”. Luego determinamos que los elementos “p” (párrafos) también tendrán color “#333”. Esto, simplemente se trata de una redundancia, ya que cualquier párrafo estará contenido dentro de “body”, por lo que si no se determina su color, simplemente tomará el valor del elemento padre, que en este caso es la etiqueta “body”. En quiere decir que es posible que en muchos casos pueda dejarse de lado la determinación de algunas propiedades de elementos, siempre y cuando ya haya sido determinado en un elemento ascendente (padre). En el ejemplo anterior, no es necesario determinar el color de los párrafos, ya que se encuentra determinado por el elemento padre “body”. Utilizar la menor cantidad posible de selectores y clases Esta proliferación de identificadores puede simplificarse empleando solo el nombre del elemento padre, y determinando posteriormente la etiqueta, quedando el código de la siguiente forma: Solo es necesario utilizar un identificador o clase nuevo cuando hay varios elementos del mismo tipo con propiedades diferentes. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
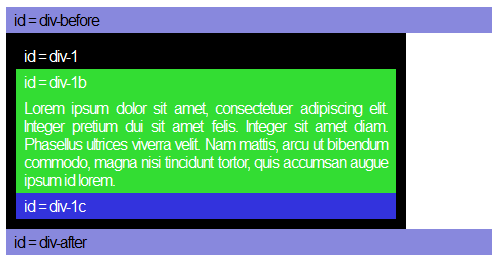
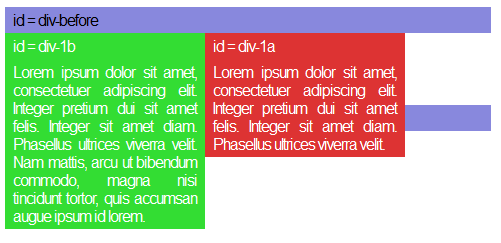
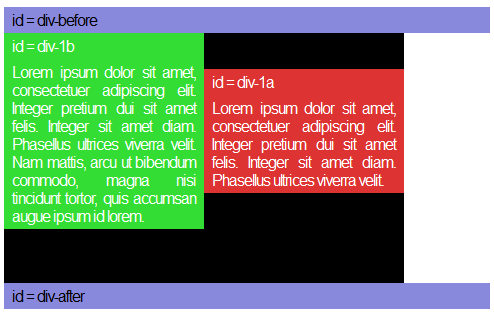
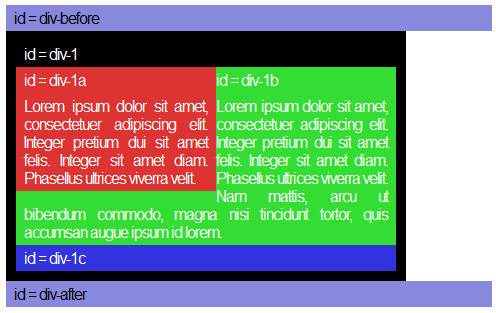
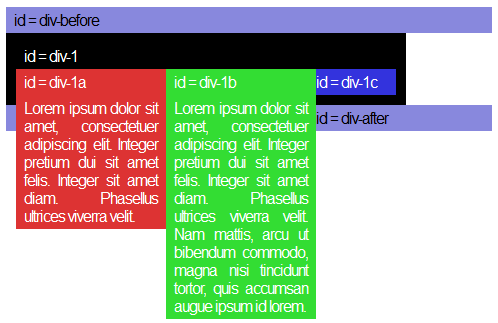
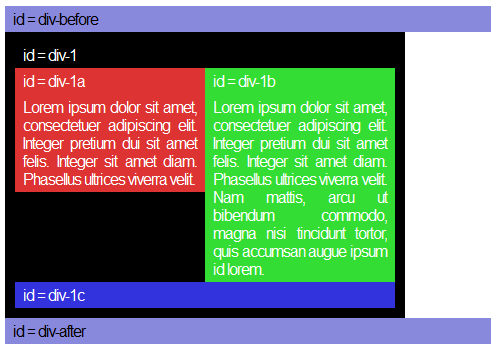
Propiedades básicas para el manejo de CSS3 Como hemos planteado ya, la incursión y manejo de CSS3 en nuestros proyectos se debe de empezar a convertir en un hábito de constante uso y su aprendizaje debe ser uno de nuestros objetivos más inmediatos. Si bien estamos conscientes que aún falta para su total estandarización, la tercera versión de este lenguaje de estilo nos ofrece una gran variedad de propiedades sencillas y poco robustas para la creación y adaptación de efectos a nuestros elementos, por lo que la balanza se inclina a favor de su uso. Cuantiosas son las ventajas al manejarlo, con unas cuantas líneas podemos realizar sombreados o transparencias, incluso llegar a crear complejas animaciones apoyándonos con meta lenguajes como HTML5, y gracias a ello nuestros sitios se harán menos pesados y más eficientes. El ahorro de tiempo en el desarrollo, el apresurar la edición, así como la economización de espacio y tiempo de respuesta de nuestro servidor sin duda hacen de CSS3 una gran opción. Es por ello que en este artículo traemos una serie de propiedades básicas para empezar a estudiar este lenguaje, son sencillas pero muy potentes, nos permitirán darle a nuestro sitio un estilo único y bien estructurado en cuestión de minutos, sin necesidad de programas de edición ni hacks, solo código plano y sencillo que será correctamente visible en la mayoría de los navegadores. Navegadores y CSS3 Fuera de los navegadores obsoletos, CSS3 funciona a la perfección en Firefox, Google Chrome, Opera y Safari, mientras que en Internet Explorer funciona a partir de su versión 9 la cual se encuentra en período BETA en este momento. La clave para empezar a utilizar CSS3 está en determinar si estamos o no de acuerdo en que obtendremos una presentación ligeramente diferente de un navegador a otro, es decir, puede que Internet Explorer 8 muestre esquinas de 90 grados en vez de mostrarlas radialmente o puede darse que un botón se mire con una forma diferente, si esto es de tu desagrado entonces puedes decidir no utilizar estas técnicas, pero siempre hay que tener en mente el hecho de que no es necesario que un sitio Web siempre luzca idéntico en todos los navegadores. Propiedades de texto con CSS3 CSS3 ha permitido ahorrarnos el hecho de editar una imagen exclusivamente para mostrar un texto, el hecho de tener que subir dicha ilustración a nuestro servidor únicamente para que nuestro texto luciera de manera presentable nos podía poner los pelos de punta, ya que no sólo era cuestión de subir 1 o 2, muchas veces se tenía que subir bastantes imágenes, las cuáles a su vez llevaban un tiempo invertido en su edición y representaban mayor tiempo descarga para los usuarios. Entre las propiedades más comunes podemos encontrar a text-shadow, text-stroke y text-overflow, las cuales son fáciles de aplicar y aunque algunas son más exclusivas que otras, pueden ser adaptadas a partir de diseños hechos previamente con algún editor de imágenes como Photoshop, en cuestión de minutos. Text-shadow También podemos agregar múltiples sombras mediante el uso de comas como separadores Text-stroke Text-overflow Conclusión Como podemos observar con muy poco hemos logrado darle un gran estilo a nuestro sitio, con esta pequeña serie de atributos y el ingenio se puede llegar a realizar bastantes proyectos de gran calidad, es cuestión de no limitarnos y saber aprovechar las bondades que nos ofrecen los lenguajes de la actualidad. CSS3 no es un obstáculo, es un aliado, así que no veas como un inconveniente el hecho de que luzca distinto en los navegadores, pronto llegara su total estandarización y debemos estar más que familiarizados con el lenguaje en el siguiente artículo de la serie explicaremos más atributos relacionados a otros elementos de una página Web. Existe una serie de propiedades de estilo enfocados a la estilización de las capas en las que se divide nuestro sitio, dichas capas son comúnmente denominadas Divs, por el nombre dado a su etiqueta, y básicamente consisten en secciones que nos permiten mantener un cierto orden en nuestro documento HTML, estableciendo zonas y límites que nos han hecho desechar a las tablas como elemento de maquetación. Su uso puede variar según la función que desee darle el autor de la página, por lo que su estilo puede encontrarse en constante cambio. El hecho de que deban adaptarse al entorno del sitio los convierte en una clase de elementos que deben permanecer flexibles ante la edición, por lo que no es recomendable la aplicación o uso de imágenes y patrones fijos para manejar su estilo. Con estos elementos se ha experimentado para llevar al extremo el diseño de una página web y gracias a esto han surgido varios de los mejores diseños web conocidos, actualmente CSS3 nos ofrece la posibilidad de que con unas cuantas líneas de código podamos replicar lo que los antiguos diseñadores gráficos hacían en base a layouts y editores de imágenes. Border-radius Actualmente CSS3 nos permite agregar dicho efecto a nuestros Divs con simplemente un grupo de tres líneas, border-radius, las cuales incluiremos en la declaración CSS de nuestro div: Con esto abarcamos tanto Firefox, Chrome, Safari e Internet Explorer 9, aclarando que en un futuro “border-radius” bastará para que pueda visualizarse en todos los navegadores, actualmente solamente es reconocido en Internet Explorer 9 y Safari 5. Box-shadow Al igual que en radius, usaremos tres líneas dentro de la sentencia Div, y daremos cuatro parámetros. El primer y segundo parámetro sirven para indicar la posición de la sombra (x,y), el tercer parámetro indica la difuminación, mientras que el cuarto es el color que queremos darle a la sombra. RGBA En mucha ocasiones se deseaba tener un Div transparente con texto contenido, pero al momento de aplicar dicha transparencia el texto también se veía afectado, por lo que se optaba por poner un div encima de otro y miles de trucos que a la larga significaban más trabajo. Para evitar este tipo de cosas RGBA entro en función. Para aplicar el efecto basta con utilizar la declaración rgba(255, 0, 0, 0.2), donde usaremos cuatro parámetros, de los cuáles los primeros tres sirven para indicar el color que queremos utilizar en base al patrón RGB, el cual es utilizado por muchos editores de imágenes desde Paint hasta Photoshop, mientras que el último parámetro indica el nivel alpha de transparencia. Código final En el siguiente código podemos apreciar los tres efectos en un sólo Div: div#prueba{ -moz-border-radius: 15px; -webkit-box-shadow: 2px 2px 25px #D2691E; </style> <body> </body> El fondo o “background” es uno de los elementos más subestimados a la hora de diseñar nuestro sitio web, muchas veces cometemos el error de no darle la importancia necesaria y continuamos sin identificar la relevancia que este tiene sobre el entorno, ya que él solo puede causar un completo desentono ambiental o nos puede ayudar a crear la armonía entre el resto de los elementos. Después de manejar el texto y las capas a nuestro favor, el fondo puede parecer intrascendente, pero si lo manejamos mal el resto de los elementos no lucirán. Imagina que tienes un sitio que maneje capas de color azul eléctrico y uses un fondo de color rojo chillante, al menos que estés haciendo una página de Mario Bross, esto nunca lucirá bien y es por ello que debes aprender a combinar tu fondo con el resto del sitio. Con esta serie de elementos que pondremos en práctica, podemos darle un toque más adecuado a nuestros fondos, olvidándonos de los trucos o hacks que usábamos en el pasado para que el fondo se adaptará y funcionará como queríamos, además aprenderemos técnicas que anteriormente nada más eran posible realizarlas mediante un editor de imágenes. Fondos múltiples con CSS3 Creemos un ejemplo sencillo, supongamos que tenemos dos imágenes ya y queremos agregarlas como fondo de nuestra capa principal, simplemente estructuramos un código como el siguiente: Donde indicamos que la imagen “logo.gif” estará ubicada en la parte izquierda de nuestro fondo mientras que “servicios-webera-boton.png” ocupará la parte derecha. Esto solo se aplicará para aquellos div que tengas asignada la clase “lawebera”. Tamaño del fondo Muchas veces buscamos poder tener una sola imagen extendida como fondo, y para ahorrar recursos, ancho de banda y demás factores, utilizamos imágenes de tamaño relativamente pequeño, por lo que necesitamos adaptarla para que se muestre en toda la ventana. Basta con utilizar un par de líneas de código para aplicar esta técnica: La sentencia “background-size” aceptará dos parámetros que serán las dimensiones de la imagen de fondo (x, y). Hay que aclarar que este bloque de código únicamente funcionará en Chrome y Safari, si queremos agregar esta funcionalidad para el resto de los navegadores debemos crear un código como el siguiente: Aquí puedes ver el ejemplo de CSS3 en funcionamiento. Esta es una técnica que aún tiene mucho potencial de refinamiento y mejora, pero por el momento se ha convertido en una gran utilidad. Fondos difuminados y gradientes Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Selectores CSS 3 La especificación de CSS 3 es cada vez más soportada por los navegadores actuales, como siempre, Internet Explorer es el peor el que más tiempo tarda en adoptar los cambios, pero con el anuncio de un mayor soporte de CSS 3 en IE9 y con posibles novedades sobre su salida en Marzo de 2010, tenemos un rompecabezas casi completo. Algo muy interesante de CSS 3, son sus selectores, que como su nombre indica, permite seleccionar un elemento web para darle estilo o estructura. ¿Cuáles son? Selectores CSS 3 Ele – Elemento – Cualquier elemento web. Ejemplos: div, span, a, li, p, strong, etc. Selectores y ejemplos prácticos: Ele [atr^='val'] Ele[atr$='val'] Ele[atr*='val'] Ele:nth-child(n) Ele:nth-last-child(n) Ele:last-child Ele:first-of-type Ele:last-of-type Ele:only-child Ele:only-of-type Ele:empty Ele:target Ele:enabled Ele:disabled Ele:checked Ele::selection Ele:not(s) ::first-line ::first-letter ::before ::after Navegadores que soportan selectores CSS 3 Como puede verse, Internet Explorer es prácticamente el único obstáculo para un soporte casi completo. Sin embargo, puede hacerse algo al respecto, por medio de ie-css3.js puede agregarse soporte a varios selectores desde IE5 hasta IE8. Conclusión En lo particular, no veo mucho problema en su uso para fines estéticos para un sitio web; aquel navegador que no lo soporte, tendrá una versión a su medida, sin las ventajas de CSS 3. No así en el uso en la funcionalidad del sitio (navegación, formularios, etc) donde si tendrá un impacto en la experiencia del usuario. En fin, aun nos falta la salida de IE9 y/o que una buena parte de los usuarios de la web adopten navegadores modernos. Por suerte, las estadísticas dicen que se va por buen camino. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
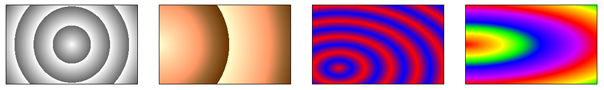
Degradados con CSS 3 Presentación de las características de los degradados con CSS3, que permiten hacer todo tipo de gradientes sin necesidad de usar imágenes Los degradados son uno de los recursos que utilizan los diseñadores para decorar las webs y la verdad es que dan mucho juego para mejorar el aspecto de la página. No obstante, hasta la llegada de CSS 3, también tenían una desventaja importante, ya que para implementarlos necesitábamos usar imágenes como fondo de los elementos. Ello tiene algunas desventajas, como una mayor carga de peso en la página y la necesidad de fabricar los archivos gráficos con un programa de diseño, con la molestia adicional que necesitaríamos usar de nuevo el programa de diseño gráfico, para producir una nueva imagen, en el momento que queramos retocar el degradado. Por suerte, dentro de poco, el uso de imágenes en degradados habrá pasado a la historia, ya que CSS 3 dispone de un potente mecanismo para producirlos que resulta todavía más versátil que el propio uso de imágenes de fondo. En este artículo introduciremos el uso de degradados en páginas web, aportando un par de ejemplos. Nota: En el momento de escribir este artículo la especificación de CSS 3 está todavía en estado de borrador, por lo que la implementación final de los degradados puede sufrir ligeras variaciones con respecto a la que aquí se explica. Además, debemos tener en cuenta que no todos los navegadores disponen de los degradados, ya que las CSS 3 aun no se encuentran en su fase final. Los degradados implementan un gradiente de color, que pasa de un estado a otro a lo largo del fondo de los elementos HTML, ya sea capas, elementos de listas, botones, etc. Dichos degradados se obtendrán por medio de la especificación de una serie de características, como la posición inicial, la dirección hacia donde se realizará, si es circular o linear, y los colores que se incorporarán en cada uno de los pasos del gradiente. La especificación que se baraja actualmente incluyen degradados de dos tipos principales: Degradados lineares: Los degradados lineares se consiguen con el atributo background asignándole el gradiente con la propiedad "linear-gradient" de CSS 3. Un ejemplo puede verse a continuación: De hecho, como habrás notado, todavía tenemos que escribirlos usando atributos propietarios de cada navegador, como -webkit-linear-gradient (para navegadores basados en Webkit) y -moz-linear-gradient (para navegadores de la fundación Mozilla) y -o-linear-gradient para Opera. Más adelante, estos atributos se podrán usar en sus versiones originales como linear-gradient (sin los prefijos de cada familia de navegadores). Con respecto a Internet Explorer 9, a pesar que implementa la mayoría de las características de las CSS 3, incluso con los atributos no propietarios, no parece que los degradados estén funcionando todavía. Aunque hay modos de hacer fondos con degradados de otra manera, las propiedades linear-gradient y radial-gradient no funcionan, incluso si intento meterle el prefijo -ms-. Degradados circulares: El valor que asignamos a background en este caso será por medio del atributo "radial-gradient", además de toda la serie de parámetros necesarios para definir el degradado según nuestras intenciones. Otra cosa destacable es que, en el momento de escribir este artículo, Opera no soporta degradados circulares. También, de momento, en Webkit parece que sólo podemos trabajar con degradados circulares y no con degradados en forma de elipse. Puedes ver estos dos degradados, si utilizas Firefox, Opera, Safari o Chrome, en una página aparte. Conclusión Para asegurarse que un degradado funciona en la mayoría de las plataformas, de momento estamos obligados a escribir las reglas de estilos con etiquetas propietarias para cada navegador y más adelante podremos escribirlos sólo con la etiqueta definitiva. Osea, para definir un degradado deberíamos escribir todos estos estilos: El primero para Webkit, segundo para Firefox, tercero para Opera y el último sería el atributo que se espera que sea definitivo, que lo podemos ir colocando para cuando Internet Explorer empiece a soportar los degradados CSS o para cuando los navegadores ya entiendan la etiqueta definitiva. Por tanto, cuando CSS 3 se convierta en un estándar de implementación recomendada, podremos únicamente dejar la etiqueta del gradiente definitiva, linear-gradient y borrar todas las demás definiciones de estilos: Aunque en este post hemos visto una simple introducción a los degradados CSS 3, el borrador actual del W3C incluye muchas otras cosas que servirán para hacer degradados bastante más complejos y configurables por infinidad de parámetros. No obstante, de momento lo dejamos por aquí y veremos más sobre este asunto ya cuando expliquemos el detalle de los degradados lineares y los degradados circulares. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
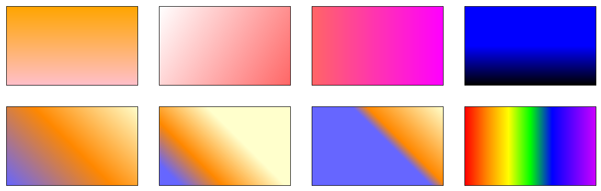
Degradado lineal, linear-gradient de CSS3 Explicación detallada de los degradados lineales de CSS3 que conseguimos con la propiedad linear-gradient. El degradado de colores más sencillo que podemos crear es el degradado lineal. Con CSS 3 se pueden especificar con tan solo definir una serie de parámetros en la propiedad linear-gradient, que nos permiten configurar todo tipo de gradientes de dos o más colores, sin la necesidad de usar imágenes. En el pasado post estuvimos haciendo una presentación inicial de los degradados CSS3, que nos servirá para conocer básicamente los tipos de degradados y ver un par de ejemplos. En este artículo veremos con detalle la construcción de los degradados lineales, que resultan bastante potentes y atractivos para decorar cualquiera de los elementos de un sitio web. Veremos además diversos ejemplos que estamos seguros clarificarán las distintas posibilidades de construcción de degradados, pues, aunque no resulta difícil de conseguirlos, existen muchas variables que nos pueden ayudar a crear infinitos tipos de degradado con solo la definición de un atributo de estilos CSS. Sintaxis de creación de degradados lineales O bien: Como vemos, para asignar un degradado a un elemento, tenemos que utilizar la propiedad linear-gradient sobre un atributo background, o background-image. Todos los elementos que soportan imágenes de fondo permiten también colocar degradados de fondo. Además, tendremos que indicar una serie de parámetros variables para la creación del degradado, que son los que realmente tienen alguna dificultad de entender. Estos parámetros son los siguientes: A) Origen-y/o-angulo del degradado: B) lista-de-colores y opcionalmente, el lugar hasta donde se debe mostrar cada uno: Para poder entender mejor todo esto, lo más fácil es ver una una serie de ejemplos. Todos ellos los podemos visualizar en una página aparte. Nota: Por favor, tener en cuenta que el ejemplo se debe ver por el momento en las versiones más modernas de los navegadores. De momento lo podremos ver en Opera, o los browsers basados en Webkit, como Google Chrome o Safari, o navegadores basados en Mozilla, como Firefox. Esto hace un degradado desde el color naranja hacia el rosa. Todos los demás parámetros quedarían con sus valores predeterminados y el resultado sería que el degradado se realiza en toda la altura del elemento, de arriba a abajo, en un gradiente vertical, comenzando el naranja en la parte de arriba y acabando en rosa en la parte de abajo. Nota: En realidad, tal como se explicó en el post anterior, para que los ejemplos funcionen en esto momento, tenemos que escribir las etiquetas de estilos propietarias de cada navegador. Así que el estilo anterior, en realidad en nuestro ejemplo está escrito con los atributos de estilos propios de cada navegador, que son los que funcionan actualmente: También conviene colocar el atributo original linear-gradient, que es el que funcionará cuando CSS 3 sea un estándar de implementación recomendada por el W3C. Este degradado comienza en la esquita superior izquierda y se crea un gradiente que va hacia la esquina opuesta. Por tanto, el degradado formará un gradiente oblicuo, en diagonal desde la esquina superior izquierda, donde estaría el blanco (#fff), hasta la esquina inferior derecha, donde estaría el rosa (#f66). Este degradado define su dirección por medio de un ángulo expresado en grados. 0 grados haría que el degradado comenzara en la parte de la izquierda y 180deg indica que el degradado empezaría justo por el lado contrario, es decir, por la derecha. De modo que en la parte de la derecha tendríamos el color morado y en la izquierda tendríamos el rosado. Este degradado tiene lo que se llama un "color stop" es decir, una parada de color, que está asignada con el 50% en el primer color. Quiere decir que el primer color estaría homogéneo (sin degradado) hasta el 50% del tamaño del elemento y que luego comenzaría a degradarse hacia el segundo color. Este degradado tiene una disposición en diagonal, por los 45 grados que se han definido. Además, podemos ver que hemos definido más de dos colores en el degradado. Podemos poner tantos como queramos, separados por comas. Como no hay "color stops" los tres colores se distribuyen de manera equitativa, desde la esquina inferior izquierda hasta la superior derecha. Este degradado se hace también en diagonal, desde la esquina inferior izquierda, igual que el anterior, pero hemos definido una serie de paradas de color (color stops), con lo cual la distribución del gradiente no es homogénea. El primer color empezaría a degradarse hacia el segundo cuando se llega al 10% del tamaño del elemento. El degradado hacia el segundo color se completaría al llegar al 30% y a partir de ese punto empezaría a degradarse hacia el tercer color. El degradado entre el segundo y tercer color se realizaría desde el 30% al 60% del tamaño del elemento y se completaría cuando estamos en el 60%. A partir de ese último color stop (60%) tendríamos el último color de manera homogénea hasta el 100% del tamaño. Por tanto, el color predominante veremos que es el tercero, que tiene un 40% (100% del elemento - 60% del espacio donde veremos degradados) del espacio para mostrarse con su RGB tal cual fue definido. Este es el mismo degradado que el anterior, pero con paradas de color distintas. Además, estamos definiendo esos "color stops" con medidas en píxeles en lugar de porcentajes. Nota: se aconseja no mezclar unidades CSS distintas en las paradas de color, como podría ser: Porque en ese caso, dependiendo del anchura del elemento, la segunda parada de color, con 50px, podría estar en un punto anterior al 60% de su tamaño, lo que podría provocar que la distribución del gradiente de color fuera imposible de realizar. Este degradado, que empieza en la izquierda y con un gradiente recto hacia la derecha, tiene varios colores, los del arco iris. Será muy útil ver estos degradados en marcha en una página aparte. Los veremos bien siempre que dispongamos de un navegador compatible con esta nueva característica de las CSS3. Para quien no disponga del navegador adecuado, puede ver la muestra en la siguiente imagen: Paradas de color Nota: Si estamos trabajando con otras unidades, por ejemplo píxeles, que son perfectamente posibles en las paradas de color (siempre que no mezclemos unidades, pues no es recomendable), al principio tendríamos 0px y al final tendríamos Xpx siendo X el tamaño de esa línea de degradado desde el principio hasta el fin. Aunque el degradado comience de 0% a 100%, las paradas de color las podemos poner en cualquier punto, incluso puntos que estén fuera de ese intervalo. Por ejemplo, nada nos impide poner una parada de color en 120%, lo que significaría que el color al que asignamos esa parada no llegaría a verse degradado completamente en el espacio del elemento. Es decir, si la parada de color está fuera del intervalo, no llegaríamos a ver el RGB exacto al que tendería el degradado, porque estaría fuera del espacio del elemento. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
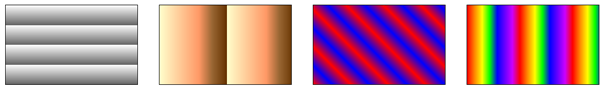
Degradados lineales con repetición con CSS3 Estudiaremos el atributo repeating-linear-gradient de CSS3, que permite realizar degradados lineales con múltiples repeticiones del mismo gradiente de color. En este estudio profundo de los degradados de color en CSS3 ahora vamos a tratar de explicar los degradados con repetición, que se pueden hacer para conseguir un degradado entre dos o más colores que se repite varias veces a lo largo de todo el fondo del elemento al que se le coloque. Los degradados con repetición se realizan de manera similar a los que vimos al tratar los degradados lineares normales. La diferencia es que utilizaremos el nombre de atributo repeating-linear-gradient y que, para que se produzcan las repeticiones tendremos que utilizar paradas de color. La sintaxis es exactamente la misma que ya conocemos de los degradados lineales: Siendo que en origen podremos colocar, tanto la posición inicial donde comienza el degradado, como el ángulo que debe formar el gradiente. Luego, los colores, como también vimos, se indican separados por comas. Sin embargo, ahora, para que realice la repetición, estamos obligados a señalar una parada de color. Nota: las paradas de color, que también conocemos como "color stop", se explicaron con detalle en el anterior artículo donde se trataron los degradados lineares normales. La parada de color la podremos hacer en cualquiera de los colores del degradado, pero claro, tendremos que asegurarnos que el último color tenga una parada de color menor que el tamaño del elemento, o si trabajamos con porcentajes, menor que el 100%. Así, en el espacio del elemento que sobre después de la última parada de color, comenzará la repetición del degradado. Vamos ahora a mostrar varios ejemplos de degradados con repetición para que se puedan entender perfectamente. Si dispones de un navegador compatible con los degradados CSS podrías ver el ejemplo en marcha. Este degradado comienza en blanco y termina en gris. Como no se indicó nada, irá de arriba a abajo, en un gradiente vertical en línea recta. Pero lo importante en este caso es que el segundo color tiene una parada al 25%. Eso quiere decir que se llegará al gris en el primer 25% del espacio del elemento y que a partir de ese punto comenzará de nuevo el degradado. El segundo degradado ocupará otro 25% de la imagen y entonces se volverá a repetir. Por tanto, en la práctica veremos que este degradado de blanco a gris se repetirá por 4 veces en el fondo del elemento donde lo coloquemos. Nota: Volvemos a insistir en que las CSS 3 todavía, en el momento de escribir estas líneas, están en fase borrador, por lo que no todos los navegadores las implementan. Además, los que lo hacen, utilizan atributos propietarios. Por ello, para que se vea ese degradado en los navegadores, tendríamos que utilizar los atributos propios de cada familia de browsers y la declaración de estilos nos quedaría como sigue: La primera declaración (con el prefijo -webkit-) sería para navegadores como Chrome o Safari, la segunda, (-moz-) para Firefox, la tercera (-o-) para Opera y la última es para todos los navegadores, que empezarán a entenderla cundo esto de las CSS3 sea un estándar. En este segundo ejemplo tenemos otro degradado, esta vez con 4 colores. Como se puede ver, se le han asignado varias paradas de color, en lugar de solo una al último elemento. Como el último color stop está al 51% del elemento, el degradado se verá solo dos veces. Esta es otra declaración de estilos, con un degradado en un gradiente oblicuo. Además, tiene la particularidad que se va de rojo a azul y luego de nuevo a rojo. Con ello conseguimos que las repeticiones del degradado siempre estén suavizadas y no se note cuando comienza y acaba una repetición, como nos ocurría en los dos ejemplos anteriores. Además, como se puede ver, la parada de color la hemos colocado en 50px, lo que quiere decir que el degradado se repetirá cada 50 píxeles, de modo que, el número de repeticiones variará dependiendo del tamaño del contenedor donde se asigne este fondo. Este último ejemplo tiene los colores del arcoiris repetidos cada 100 píxeles. Podemos ver el ejemplo en un navegador accediendo a este enlace, pero si tu cliente web aun no es compatible, puede ver los distintos degradados realizados en la siguiente imagen. Como se ha podido ver, los degradados con repetición no tienen ningún misterio. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Degradados radiales con CSS3 Veremos ahora cómo conseguir degradados CSS3 en un gradiente de color que se distribuirá de forma radial, creando tanto círculos como elipses Este es el cuarto post que estamos dedicando a los degradados con CSS3 y en esta ocasión vamos a ver los degradados radiales, que forman diseños circulares, con una distribución radial uniforme, o degradados en elipse, con una distribución radial variable. Los degradados radiales, que incluyen tanto los que tiene forma circular en general, como los que tienen forma de elipse, se consiguen a través del atributo radial-gradient, de CSS3. De modo que, mediante la aplicación de distintos parámetros, conseguiremos todas las posibilidades. Como veremos a continuación, tienen una forma de definirse muy parecida a la que vimos con los degradados lineares, aunque en este caso tendremos algunos otros parámetros a tener en cuenta, lo que puede dificultar un poquito más su entendimiento. La sintaxis resumida será la siguiente: O bien: Los parámetros que podemos indicar en la declaración radial-gradient() es donde realmente radica la dificultad y a la vez la potencia de este tipo de degradados. No obstante, la mayoría de los parámetros son opcionales, por lo que podemos hacer degradados radiales bastante simples, que tomarán parámetros por defecto. En realidad, como veremos, lo único que necesitaremos siempre es definir dos o más colores para realizar el gradiente de color. El listado de parámetros que podremos indicar es el siguiente: A) Posición inicial del gradiente circular: B) Forma y/o dimensión: Alternativa a Nota: esta forma alternativa de especificar la forma no está implementada en ningún navegador totalmente. En el momento de escribir estas líneas, Firefox no la contempla, Chrome solo representa formas circulares y ni Opera ni Explorer soportan degradados radiales. C) Colores del degradado: Nota: Los fondos radiales son soportados en poca medida en estos momentos en los navegadores. Todos tienen al menos algún detalle que todavía tienen que pulir. De momento ni Opera ni IE9 los muestran en ningún caso. Chrome no tiene posibilidad de hacer degradados con forma de elipse y Firefox todavía no implementa la alternativa B), comentada anteriormente, para la definición del tamaño del gradiente por medio de los valores de anchura y altura. En los ejemplos que se mostrarán a continuación se presenta únicamente el código con el atributo de estilo definitivo, que estará disponible cuando las CSS3 sean un estándar. Cuando en realidad, en estos momentos, para que funcione en Firefox y Chrome hay que colocar sus atributos con los nombres propietarios de cada navegador. La marca -webkit-radial-gradient sirve para navegadores basados en Webkit, como Chorme, y -moz-radial-gradient sirve para navegadores basados en Mozilla, como Firefox. Esto hace un degradado desde el verde al azul turquesa, con todos los otros parámetros perdeterminados. Haría un gradiente de forma circular, con su punto de inicio en el centro del elemento, en verde, haciendo que se llegase al azul turquesa en los bordes del elemento. En este caso hemos definido el punto de inicio del gradiente con "top left". Se trata de la esquina superior izquierda, donde aparecerá el blanco y el degradado tendría forma circular tendiendo hacia rosa, ocupando el 100% del elemento. Este degradado también declara la posición inicial del gradiente, pero lo hace mediante las coordenadas definidas con medidas en píxeles. Es circular y ocupa el 100% del espacio disponible en el elemento. En este declaramos la posición inicial con center, el comportamiento predeterminado, que coloca el inicio del degradado en centro, tanto vertical como horizontal. El detalle es que el degradado se realiza desde el centro hasta el 50% del tamaño del elemento, ya que le hemos puesto una parada de color ("color stop") de 50% en el último color. Nota: las paradas de color, o "color stop", se explicaron cuando se trataron los degradados lineares. Este es el primero de los ejemplos en el que definimos la forma del degradado, aunque solo indicamos "circle". Por tanto, el degradado comenzará en el centro y ocupará el 100% del espacio disponible en el elemento, aunque siempre con el mismo radio. Este degradado es exactamente igual que el anterior, pero en vez de circular es de elipse, cubriendo el 100% del espacio disponible, y comenzando en el centro. Este es el comportamiento predeterminado del estilo. Nota: Sin embargo, en el momento de escribir este artículo la forma de elipse solo la implementa Firefox. Por lo que el comportamiento predeterminado en Chrome continua siendo el circular. Este ejemplo tiene definida la posición del degradado y la forma. Es el primero que especifica esos dos valores al mismo tiempo. En este coso, sobre la posición solo se declara 10%, así que aparecerá centrado en la vertical y en la horizontal aparecerá en el 10% del espacio del contenedor por la parte de la izquierda. Es de forma de elipse y closest-side significa que se expande en forma de elipse hasta completarse en el lado más cercano. Este degradado es igual que el anterior, en la misma posición y de forma de elipse, pero el tamaño se ha definido con farthest-corner, con lo que el degradado será mucho mayor, expandiéndose hasta la esquina más lejana. En este caso hemos definido la posición inicial con las coordenadas en píxeles y, lo que resulta novedad, hemos definido tanto la forma como el tamaño del degradado en porcentaje. La anchura será el 30% del elemento y la altura el 80%. Nota: Esta alternativa de definir la forma y dimensiones del degradado, que vemos en este ejemplo y los tres siguientes, no funciona en Firefox en el momento de escribir el artículo, por lo que solo chrome mostrará un degradado en el elemento. Sin embargo, Chrome es incapaz por ahora de producir elipses, por lo que el degradado tendrá forma circular, a pesar de haber definido dimensiones menores en la anchura que para al altura. No obstante, lo más seguro es que pronto se mejore la compatibilidad de los navegadores con este tipo de definición del degradado. Hemos definido la posición inicial por medio de los valores top y left y el tamaño por medio de unidades en píxeles. La posición del centro del degradado está con porcentaje, así como el tamaño de la elipse, también con porcentajes. En este hemos definido el tamaño de la anchura y altura con dos valores en píxeles, pero como son iguales, en lugar de una elipse veríamos una forma circular, cuyo radio es siempre igual. Recuerda que puedes ver el ejemplo en marcha, aunque solo en navegadores que soporten los degradados radiales. Los otros usuarios pueden ver los degradados producidos en los ejemplos en la siguiente imagen: En adelante hablaremos del último tipo de degradados CSS3 que nos queda por ver, los degradados radiales de repetición. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Degradados CSS 3 radiales de repetición Los degradados CSS 3 radiales, en su versión con repeticiones, que nos permiten definir fondos con gradientes de color que serían muy difíciles de implementar con imágenes A lo largo de varios posts venimos ofreciendo unas explicaciones completas sobre los degradados en CSS 3. Ahora, para finalizar esta serie, vamos a hablar de los degradados radiales con repetición. Como veníamos diciendo, una de las ventajas de estas nuevas características de las CSS3 es que nos permiten realizar fondos para páginas web con degradados, pero sin tener que usar imágenes. Eso consigue ahorrarnos tiempo de desarrollo y diseño, a la vez que aligera el peso de las páginas web. Pero como curiosidad, en el caso de los degradados radiales con repeticiones, además habría que añadir que serían casi imposibles de realizar usando imágenes de fondo, o por lo menos tendríamos que usar archivos gráficos muy grandes y pesados. Los degradados radiales con repetición son casi idénticos a los degradados radiales normales, explicados antes. De modo que, todo lo aprendido anteriormente, lo podemos aplicar aquí también. Nota: Algunas explicaciones sobre los degradados CSS3, que también podemos aplicar a los degradados radiales de repetición, la podemos ver en el artículo sobre los degradados lineales con repetición. La sintaxis básica de este tipo de degradados es la siguiente: Quote repeating-radial-gradient(parámetros) Los parámetros, tales como centro del degradado radial, forma y tamaño del motivo y los colores son exactamente los mismos que para los degradados radiales, por lo que no lo vamos a explicar. Las únicas diferencias es que tenemos que utilizar el atributo repeating-radial-gradient. Además, para que se produzca la repetición con el tamaño o intervalo que nosotros deseemos, tendremos que asignar alguna parada de color al último de los colores del degradado, que generalmente tendrá un valor menor del 100% del espacio del elemento. Nota: Las paradas de color, a las que también nos hemos referido repetidas veces como "color stops" las explicamos en el artículo que trataba los degradados lineales. A continuación podemos ver una serie de ejemplos que ilustrarán el funcionamiento de los degradados radiales con repetición. Podemos verlos, si contamos con un navegador que soporte esta utilidad de las CSS3, en este enlace. Quote background: repeating-radial-gradient(circle, #fff, #666 25%); Este ejemplo hace un degradado entre dos colores, cuyo segundo elemento tiene una parada de color en el 25%. Por ello el resultado producirá el mismo degradado repetido 4 veces, una en cada 25% del espacio del elemento donde se coloque. Nota: Como venimos insistiendo, a pesar de poder llegar a parecer pesados, para que estos degradados funcionen, en el momento de escribir estas líneas, hay que colocar los prefijos propios de cada navegador. Es decir, hay que utilizar las etiquetas propietarias en lugar de la definitiva. De momento sólo los soportan los browsers basados en Webkit y los de la familia Mozilla. Por ello, tendremos que utilizar los atributos tal como se puede ver aquí: Quote background: -webkit-repeating-radial-gradient(circle, #fff, #666 25%); background: -moz-repeating-radial-gradient(circle, #fff, #666 25%); background: repeating-radial-gradient(circle, #fff, #666 25%); El primero para Chrome o Safari, el segundo para Firefox y el tercero es para los navegadores que en el futuro soporten CSS3, pues la etiqueta definitiva comenzará a ser válida cuando CSS3 se convierta en un estándar. Quote background: repeating-radial-gradient(left, circle, #ffc, #f96 30%, #963 40%, #630 51%); Este degradado hace un gradiente entre varios colores y el último de ellos tiene una parada en el 51%. Esto quiere decir que el degradado se repetirá dos veces. Quote background: repeating-radial-gradient(20% 80%, ellipse closest-side, red, blue, red 50px); En este ejemplo hacemos un degradado con forma de elipse y va desde rojo a azul y luego de nuevo a rojo. Al comenzar y acabar en rojo, se consigue que las repeticiones del degradado no tengan saltos bruscos de un color al otro. Como se puede ver, el último color tiene una parada de color en 50 píxeles, con lo que el degradado se repetirá de nuevo cada 50 puntos en la pantalla. El número de repeticiones dependerá del tamaño del elemento donde se coloque este degradado. Quote background: repeating-radial-gradient(left, ellipse farthest-side, #f00, #f80, #ff0, #0f0, #00f, #60f, #c0f, #f00); Este otro caso produce una repetición del degradado, pero no hemos colocado ninguna parada de color en el último elemento. Esto quiere decir que el degradado se repetirá, pero el intervalo de la repetición en esta ocasión dependerá del tamaño y forma radial que se haya configurado. En este caso en concreto tenemos una elipse que se expande, desde la izquierda hasta el lado opuesto, con lo que sólo en una pequeña porción del fondo se verá la repetición de los colores. Acabamos poniendo un enlace a estos degradados en marcha. Pero si tu navegador no te muestra nada, puedes ver su aspecto en la siguiente imagen.  Conclusión a los degradados CSS3 Con este artículo finalizamos el reportaje sobre los degradados de CSS3, una utilidad que sin duda se convertirá en un habitual del diseño web. Hasta ahora los degradados se utilizaban bastante, pero necesitábamos cargar la página con diversas imágenes, lo que requería esfuerzos adicionales en el diseño original de la página y también durante el mantenimiento. A partir del momento en que CSS 3 sea un estándar para la implementación recomendada, estas características de las CSS 3 las veremos intensivamente, porque realmente tienen muchas ventajas. Sin embargo, si deseamos decorar nuestras webs ya desde este momento, podemos utilizar las etiquetas propietarias de cada navegador que soporte los degradados CSS. Cargaremos solo un poquito más nuestro archivo de estilos, pero nuestra página será visualmente más atractiva. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
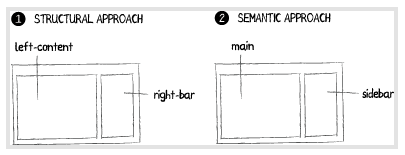
Depuración de CSS Parte I – Comentarios y documentación ¿Cuántas veces has heredado un proyecto de otra persona, para descubrir que el código es un desastre y no entiendes nada?. Cada uno tiene su manera de escribir código, pero esto tiene serios inconvenientes a la hora de compartir proyectos, puesto que aunque nosotros lo entendamos, puede que nuestro código sea ininteligible para los demás. En esta serie de artículos, te propondremos unas pautas y buenas prácticas de escritura css, que ayudarán a que tu código sea entendido por otros desarrolladores y por ti mismo. De esta manera evitarás incoherencias y redundancias que agilizarán el desarrollo en equipo y evitarán la duplicación de esfuerzos. Tener una buena organización es la base de una buena CSS. Documentar el código con comentarios te ayudará a ti y a futuros desarrolladores, a comprender y explorar el CSS más rápidamente. En este primer artículo veremos varias maneras de usar los comentarios para organizar mejor tu código. Comentarios de organización Antes de empezar a escribir los estilos, es recomendable definir la organización del documento CSS según las diferentes secciones de la página web que estemos desarrollando. Puedes añadir comentarios indicando donde irán los estilos para cada sección, por ejemplo: Code /*---Restet---*/ /*---Estilos globales---*/ /*---Cabecera---*/ /*---menu---*/ /*---Contenido principal---*/ /*---Barra lateral---*/ /*---Pie de página---*/ En la sección “Estilos globales” pondremos los estilos genéricos, como los de encabezado, párrafos, listas, enlaces, tablas, elementos de formularios ect… Al mantener estos estilos genéricos en la parte superior de mi archivo CSS, podremos sacar provecho de la cascada. Aunque pueda parecer excesivo, en sitios web muy grandes, puede resultar útil añadir un segundo nivel de comentarios en cada sección. De esta manera, podríamos subdividir el comentario de estilos globales así: Code /*---Estilos globales---*/ /*--Estructura--*/ /*--Enlaces--*/ /*--Encabezados--*/ /*--Formularios--*/ El formato utilizado para estos comentarios depende de ti. La clave consiste en definir el formato que prefieras de manera coherente, para que cualquiera pueda usarlo. Comentarios de Comunicación Hemos echado un vistazo a los comentarios usados para la organización de la css, pero también se pueden utilizar para comunicar información importante sobre el proyecto a tus compañeros o incluso para a ti mismo, por ejemplo: Code /*---- TÍTULO: El perfil de la pantalla principal | AUTOR: JLV | Actualización: 03/23/11 por JLV ---- * / La información del título es útil cuando se trabaja con varias hojas de estilo. La información sobre el autor permite a todos los miembros del equipo para saber a quién acudir si tiene alguna pregunta sobre el CSS original, mientras que la información actualizada permite saber cuándo se produjo la última actualización y quien lo hizo. Recuerda que aunque los navegadores no renderizan los comentarios, su contenido se envía junto con el resto de estilos, por lo que no se debe incluir ninguna información sensible o confidencial. Comentarios de desarrollo y depuración Hay ocasiones en que te asignan un trabajo que ha empezado un compañero y te preguntas, ¿porque lo ha hecho de esta manera?, o ¿donde esta la clase que necesito?. Los comentarios también pueden ayudar en estas situaciones. En un comentario puedes indicar que un bloque css no está terminado o que te has trabado y no sabes como terminarlo. De esta manera ahorrarás tiempo y dolores de cabeza a tus compañeros, por ejemplo: Code /*-- Estilo para los estados del enlace a la espera de nuevos cambios de diseño, por favor no lo edites | JLV 03/23/11--* / a: link, a: visited (color: # 0075b2;text-decoration: none;} a: hover, a: focus, a: active (color: # b3d88c;) Ten en cuenta, que una vez que hayas terminado con el desarrollo, estos comentarios pierden su utilidad y sólo aumentarán el tamaño de tu archivo. Por lo tanto una vez terminado tu proyecto es recomendable eliminarlos. Clave de color También podremos utilizar los comentarios para crear una clave de color donde definiremos la paleta de colores para el sitio web. Esto es particularmente útil durante la fase de desarrollo, ahorrando así tiempo de muestreo de colores. ¿Necesitas saber el valor hexadecimal de enlaces azules de nuestra web?, míralo en la clave, solo tendrás que copiar y pegar. Puedes agrupar la clave en una sola línea, o dividirlas en varias líneas. De nuevo, el objetivo es encontrar el formato que mejor se adapte a nuestras necesidades y ser coherente una vez lo hayamos definido: Code /*--- COLORES: Verde # b3d88c Azul | # 0075b2 | Gris claro # | # eee gris oscuro 9b9e9e | naranja # f26522 | Cerceta # 00a99d | Amarillo # fbc112 --- */ /*--- COLORES Verde # b3d88c Azul # 0075b2 Gris claro # eee 9b9e9e gris oscuro # Naranja # f26522 Cerceta # 00a99d Amarillo # fbc112 ---*/ Parte II – Convenciones de nomenclatura semántica Una de las cosas más frustrantes de heredar un proyecto de otra persona, es cuando las convenciones de nomenclatura para clases e identificadores no tienen ningún sentido. Esto puede dificultar una actualización o un rediseño y puede hacernos perder mucho tiempo. En este artículo te daremos algunos consejos sobre como nombrar a las clases e identificadores de tus proyectos, de manera que sean fácilmente entendibles por otros desarrolladores. Algunos ejemplos Imagínate que te encuentras con el siguiente código: Code .f18 { background: #fff; border: 1px solid #ff0; font-weight: bold; padding: 10px; } .izquierda { border: 1px solid #ff0; float:left } Si nos encontramos con un código como este, seguramente perderemos mucho tiempo tratando de localizar estas clases e intentando averiguar cual es su función. Cuando nos enfrentemos a un rediseño, es muy posible que un elemento como class=”izquierda” termine arriba, abajo o a la derecha y por tanto ese nombre de clase no tenga ninguna relación con el nuevo diseño. Por lo tanto si por class=”izquierda” nos referimos a un menú situado a la izquierda, usemos mejor class=”menu-navegacion”. En cuanto a la clase f18, no tenemos ni la más remota idea de a que hace referencia, por lo que es mejor que el desarrollador nombre a esa clase según la función que cumpla. De este modo esta nomenclatura sería mucho más inteligible: Code .MensajeAlerta { background: #fff; border: 1px solid #ff0; font-weight: bold; padding: 10px; } .menu-navegacion { border: 1px solid #ff0; float:left } Pero más allá del contexto, las convenciones de nomenclatura semántica son útiles para ahorrar tiempo. Por ejemplo, si asigno la clase “Caja-azul” a un cuadro de ayuda en un sitio cuyo color corporativo es azul y la empresa cambia su color corporativo a rojo. Caja-azul no significará nada en este nuevo contexto. En ese caso no sólo tendrás que actualizar el valor hexadecimal de ese estilo, sino que tendrás que cambiar todas las referencias a ese color. Si hubieras usado en su lugar la clase “llamada” (o algo igualmente significativo), te podrías haber ahorrado mucho trabajo.  Consejos para mejorar la nomenclatura de nuestros css En conclusión Las clases e identificadores deberían llamarse según la función o contenido que describen y de manera independiente respecto a factores de presentación. De este modo, cuando actualicemos un sitio, no tendremos que preocuparemos en cambiar todos los nombres cada vez que modifiquemos el diseño, sino simplemente cambiar las propiedades que nos hagan falta. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Confusiones de CSS en novatos Cuando ya hemos avanzado en el campo del diseño de páginas web y la estilización se ha vuelto una parte común de nuestros desarrollos cotidianos, es fácil olvidar que en un principio existieron muchas dudas al abordar las hojas de estilo y sus propiedades. La confusión siempre se encuentra presente al utilizar algo por primera vez y el aprender CSS no es la excepción, en este artículo vamos a tratar de recordar algunos de esos factores y momentos que causaron confusión y nos hicieron dudar a tal grado que se necesito consultar más de una referencia. Aclaramos que en esta ocasión no vamos a tratar con problemas mayores como son las excepciones para Internet Explorer o el manejo de CSS3 en navegadores antiguos. Simplemente manejaremos cosas fundamentales, como lo son esas pequeñas diferencias de sintaxis que pueden significar grandes cambios. Clasifica tus selectores CSS Si al leer la palabra selectores en el título de la sección solo añadiste una duda más a tu libro de preguntas, pues no te preocupes porque aquí te explicamos qué es. Un selector es el pedazo de código que va antes de las llaves ({}) en una hoja de estilo, estos se encargan de delimitar el rango de elementos que vamos a modificar agregándoles un estilo específico. Por ejemplo en el siguiente código: Code #soyUnId{ color: red; } El selector sería la palabra #soyUnId, y mediante este texto delimitamos el grupo únicamente al elemento que contiene ese identificador, por lo que será él nada más quien reciba el estilo de texto color rojo. Muchas veces por cuestiones de comodidad utilizamos selectores bastante genéricos para aplicar un estilo, ya sea un id, una clase o el nombre de un elemento, ya que son los de uso más común y de sintaxis más conocida, pero existe la capacidad de utilizar elementos anidados, multielementos e incluso expresiones regulares. El hecho de que un selector sea muy elaborado no garantiza que sea necesariamente el más adecuado para nuestro código, debemos clasificar los selectores para identificar cual es el que realmente cumple con el propósito que buscamos. Por ejemplo si tuviéramos dos bloques de código como los siguientes: Code .claseX { /* Estilo */ } p.claseX{ /* Estilo */ } En teoría lucen bastante similares, sin embargo existen diferencias sutiles que pueden verse reflejadas en el rendimiento. El primero de estos selectores aplicará el estilo a todos los elementos que pertenezcan a claseX, mientras que el segundo lo aplicará únicamente a los elementos de tipo párrafo que pertenezcan a esa misma clase. El primero resulta más genérico puesto que el código puede ser útil para varios tipos de elementos, y tiene la gran ventaja de que es más rápido de entender y aplicar por parte del navegador. Por su parte el segundo es más específico y por lo mismo puede ser más única su aplicación, es raro cuando se use un ejemplo como el segundo ya que eso indica que la clase se usará en múltiples elementos de distintos tipos. Si ese no es tu caso entonces debes optar por la primera opción, lo cual permitirá un mejor rendimiento, demostrando con esto que un selector elaborado no es siempre la mejor opción. Ya que si deseas utilizar esa misma clase en distintos tipos de elementos entonces deberás realizar un código como este: Code p.claseX{ color: red; } span.claseX{ color: orange; } Orden de tu CSS, un factor relevante En el desarrollo de hojas de estilo en muchas ocasiones nos encontraremos con el hecho de que el orden de los factores sí altera el producto. El primer ejemplo claro de esto se encuentra en los selectores, no es lo mismo poner primer el elemento y después la clase a poner primero la clase y luego el elemento. Si manejamos dos bloques de código como estos: Code .claseX div { color: red; } div.claseX { color: orange; } No obtendremos los mismos resultados, ¿Cuál es la diferencia?, bueno ese pequeño espacio que existe entre el nombre de la clase y el tipo del elemento de la primera sentencia indica que el estilo de color rojo se aplicará a todos los elementos div que estén dentro de la clase claseX. Por su parte la segunda sentencia es tomada únicamente como un selector por el orden de los factores, esto hace que el estilo de color naranja únicamente se aplique a los elementos de tipo div que tengan la clase claseX. El orden también es un factor a considerar al momento de llamar dos o más hojas de estilo en un archivo HTML, la última hoja es la que tiene prioridad y si una propiedad se define en dos o más parte las propiedades que se dieron en la última hoja son las que se respetarán. De igual manera esto se ve reflejado en el orden interior de las hojas de estilo, es decir, si en una misma hoja tenemos dos selectores con la misma especificidad, como los siguientes: Code .claseRojo { color: red; } .claseVerde { color: green; } Y aplicamos ambas clases al mismo elementos, el último en el orden es el que finalmente predominará y aplicará sus propiedades. Reemplazo de propiedades CSS Es importante leer bien nuestro código y verificar que no existan propiedades repetidas en una misma sentencia, en caso de que llegaran a existir entonces el orden será un elemento a considerar para determinar que propiedad prevalecerá. Si tenemos un código como este: Code .claseX{ color: red; border: 1px solid; color: orange; } Donde claramente definimos dos veces el color de nuestro texto, debemos estar conscientes que únicamente la última propiedad será la que se aplicará, dejando el texto de color naranja. El uso de identificadores Hasta cierto punto el uso de un ID o una clase en un elemento resulta bastante similar, es de todos saber que el uso de un identificador se debe de hacer cuando queremos aplicar un estilo único, mientras que la clase nos ayuda a aplicar el mismo estilo a diferentes elementos, pero ¿Existe algún otro beneficio claro en el uso de Ids? sí los hay. Técnicamente un ID es mucho más rápido de interpretar por parte del navegador, utilizar un ID en Javascript resulta mucho más sencillo y sobre todo el nivel de especificidad de un ID no es superado por lo que tiene predilección sobre el resto de las sentencias aplicadas a un mismo elemento. Conclusión Como podemos observar todos hemos pasado por problemas de principiantes, nadie nace sabiendo y el que lo niegue debe estar en un error, somos muchos los que ya cruzamos este campo y es bueno ir recopilando esta clase de lecciones para que sea más sencillo para los que inician, espero haya sido de provecho y que ahora te resulte más sencillo estructurar hojas de estilo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Selectores de atributos Aparte de con otras cosas, estos días he estado liado practicando con una vieja pero útil herramienta que nos proporciona CSS desde su segunda versión. Se trata de los selectores de atributos. Estos selectores pueden hacer las veces de condiciones, para poder aplicar estilo a determinadas etiquetas HTML, pero sólo si tienen cierto contenido en sus atributos. Un ejemplo para que esté más claro. Code a[href="http://www.google.es"] {color:#990000;} La inclusión de esta línea en nuestra hoja de estilo provocará que todas las etiquetas a (anchor) que tengan un atributo href igual a http://www.google.es, salgan con una letra de color rojo. O lo que es lo mismo, cada vez que creemos un enlace a la página principal de Google, el texto del enlace saldrá en color rojo de forma automática. Un selector de atributo tiene la forma ETIQUETA[ATRIBUTO OPERADOR VALOR] {PROPIEDADES} En el primer ejemplo, la etiqueta sería a, el atributo href, el operador = y el valor la dirección de Google. Las propiedades son las habituales de CSS y en el susodicho ejemplo, el color de fuente. La posibilidad de usar cualquier etiqueta, atributo y valor, así como una suficiente variedad de operadores, es lo que le da fuerza a esta herramienta. Los operadores son los siguientes y harán que el estilo se ejecute en aquellas etiquetas que tengan un atributo: = exactamente igual al declarado Code input[type="text"] {width: 200px;} Todos los campos input de formularios que sean del tipo texto, tendrán un ancho de 200px. ^= que comienza con los mismos caracteres que el declarado Code img[title^="categ"] {padding:5px;border:1px solid #000000;} Todas las imágenes con un título que empiece por la cadena categ, tendrán un borde negro con un padding de 5px. $= que termina con los mismos caracteres que el declarado Code a[href$="jpg"] {background:#cccccc;} Los enlaces cuya dirección de destino termine con la extensión jpg, tendrán un fondo gris. *= que contiene los mismos caracteres que el declarado Code a[href*="oloblogger"] {font-style:italic;} Los enlaces cuya URL contengan la secuencia de caracteres oloblogger, aparecerán en cursiva. ~= exactamente igual al declarado, de entre todos los valores que contenga el atributo separados por espacios Code link[rel~="alternate"] {...} No se me ocurre ningún ejemplo de estilo para este operador, pero de entre todas las etiquetas link, las propiedades se aplicarían a aquellas que dentro del atributo rel, tuvieran el valor exacto alternate, como por ejemplo ocurre en <link href="estilo.css" rel="alternate stylesheet" type="text/css"> |= al principio de una lista de valores separados por guiones Code p[lang|="en"] {color:red;} Los párrafos con marca de lenguaje inglés (en), se verán en rojo como ocurriría en < p lang="en-US"... Si no especificamos operador y por consiguiente, ningún valor, las propiedades se aplicarán a todos los elementos que tengan el atributo declarado. Code span[class] {text-align:justify;} Todas las etiquetas span que incluyan algún atributo class (independientemente de su valor), mostrarán texto justificado. Por último, las selectores pueden ser "sumados", de manera que el estilo sólo se aplicará si se cumplen todas las condiciones: Code div[class="resaltado"][id="fondo"] {background:#ffffff; color:blue; font-weight:bold; } Si un div tiene simultáneamente la clase y la id indicadas, su contenido se verá con fondo blanco y texto azul en negrita. Algunos operadores corresponden a CSS3, pero en un principio, todos son soportados por Firefox, Chrome, Safari e Internet Explorer a partir de la versión 7. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS3. Texto en columnas Cuanto más conozco el CSS3, más me va gustando. Hoy he descubierto una de las nuevas propiedades de este estándar que facilita algo que hasta ahora era bastante complicado de hacer: estructurar un texto en columnas, al modo de las de un periódico. Las propiedades son column-count y column-width. La primera permite definir en cuántas columnas queremos que se divida el texto de determinada capa y la segunda, el ancho de cada una. Son dos propiedades que normalmente se usarán de manera alternativa, ya que mientras column-count hace invariable la cantidad de columnas, column-width lo que fija es el ancho mínimo de cada columna, ajustando el número de columnas en función del espacio disponible. Esto que parece un poco un trabalenguas, quizás se vea mejor probando a ensanchar y a encoger la ventana de este ejemplo, en el cual se han introducido los dos tipos de propiedades. Complementariamente disponemos de dos propiedades más que permiten especificar el espacio entre columnas (column-gap), así como introducir una línea vertical de división (column-rule). Como es habitual, ahora falta que los distintos navegadores vayan incorporando estas propiedades para facilitarnos el asunto a los que nos dedicamos a teclear código, pero de momento, para Firefox, Chrome y Safari, ya podemos hacer uso de los prefijos -moz- y -webkit- para que la cosa funcione. Code .columnas { -moz-column-width: 200px; -moz-column-gap: 20px; -moz-column-rule: 1px dashed #000000; -webkit-column-width: 200px; -webkit-column-gap: 20px; -webkit-column-rule: 1px dashed #000000; text-align:justify; } La inserción del código anterior en nuestro CSS, servirá para definir columnas de 200px de ancho, con una separación entre columnas de 20px y una línea discontinua negra de 1px de separación, además de que el texto salga justificado dentro de dichas columnas. El definir anchos de columna fijo hará que en diseños de ancho de página variable, el número de columnas se ajuste al espacio de ventana disponible. Ventanas de algo más de 800px darán lugar a cuatro columnas en el ejemplo, pero cuando la ventana se reduzca, las columnas se irán estrechando hasta un mínimo de 200px para cada una, momento a partir del cual se reformateará todo con una columna menos. Si fuéramos ampliando la ventana, pasaría a la inversa y en el momento en que cupiera una quinta columna de 200px, se pasaría a mostrar el texto en cinco columnas. Esto es lo que se puede apreciar en la parte superior del susodicho ejemplo. Code .columnas4 { -moz-column-count: 4; -moz-column-gap: 20px; -moz-column-rule: 1px dashed #000000; -webkit-column-count: 4; -webkit-column-gap: 20px; -webkit-column-rule: 1px dashed #000000; text-align:justify; Este otro código en el que sólo cambia la primera propiedad, hace que invariablemente se muestren cuatro columnas, cambiando su anchura a medida que vayamos haciendo más grande o más pequeña la ventana del navegador. Es lo que se puede ver en la parte inferior del mismo ejemplo. La forma de aplicarlo es simplemente mediante la aplicación de la clase correspondiente al texto: Code <div class="columnas"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, etc. </div> Esto facilita bastante las cosas ¿no? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Uso de selectores CSS Parte I En el mundo del diseño web donde todo gira alrededor de la información y el contenido, todos piensan estar a la vanguardia, o peor aún piensan saber todo sobre un tema y no creen necesario el refinar dicho conocimiento. Debemos aprender a reconocer cuando hay que expandir nuestro conocimiento, aún cuando sean cosas tan simples y sencillas que son consideradas las bases de nuestro trabajo. Como ya se ha mencionado antes, sin una base sólida todo cae, es por eso que tenemos que echar un vistazo a nuestras costumbres y manera de programar, hacer un auto análisis y darnos cuenta si realmente estamos aprovechando el potencial que nos ofrece la programación web. Optimicemos nuestro CSS Veamos un ejemplo básico, la creación y mantenimiento de estilos en un sitio Web. Las hojas de estilo CSS forman una parte fundamental de cualquier sitio web en la actualidad, no podemos pensar en un sitio sin imaginar el código de estilo que lo mantiene, todo mediante etiquetas y sentencias que le dan color, un alineado o una mejor presentación a nuestro contenido. Sí, quizás desde hace mucho tiempo atrás, como principiante en CSS, aprendiste lo que era un identificador, una clase o un selector de elementos descendientes, quizás eso no representa mayor reto para ti y dominas su uso a diestra y siniestra, pero te has puesto a pensar que existen muchos más tipos de selectores que muy probablemente representen una mejor solución para algunos de tus problemas al momento de maquetar una web. Si únicamente has basado tu desarrollo en estos tres elementos te estás perdiendo de la enorme flexibilidad que nos ofrece CSS. Es por ello que en este artículo trataremos de desplegar los selectores de más ayuda al momento de desarrollar estilos con CSS. Selectores básicos CSS Como ya mencionamos existen selectores básicos en CSS los cuales son el sustento de cada día de un maquetador que esté trabajando en un estilo. Los principales selectores son los llamados identificadores, a los cuales mencionaremos como IDs, y las clases, conocidas como Class en el idioma inglés. Los IDs se pueden reconocer por tener un símbolo de almohadilla o numeral antes del nombre, que es el signo que se escribe #, por lo que si en una hoja de estilo queremos aplicar una sentencia a un elemento cuya etiqueta luce algo así: Code <div id="soyUnDiv"></div> Tendremos que llamar a un selector como este #soyUnDiv. Los identificadores son rígidos y no permiten reusarse, por lo que el estilo que definamos para este selector únicamente será aplicado al elemento que cuenta con ese ID, si queremos aplicar un estilo para dos o más elementos entonces tendremos que usar una Clase. Una class puede ser identificada por tener el símbolo de punto antes del nombre, por lo que un selector como .somosDivs nos traerá a todos los elementos que cuentan con esa clase entre sus atributos. Por ejemplo, supongamos que tenemos un conjunto de capas que comparten la clase mencionada: Code <div class="somosDivs" id="div1">Div 1</div> <div class="somosDivs" id="div2">Div 2</div> <div class="somosDivs" id="div3">Div 3</div> El estilo de estas capas puede ser modificado de manera grupal al llamar las clases o de manera individual llamando cada identificador. Selector por elementos El uso del nombre del elemento como selector es uno de los ejemplos más básicos en esta cuestión, simplemente con colocar el nombre de un tipo de elemento seguido de alguna sentencia de estilo, nos permite aplicar dicha alteración a todos los elementos que pertenezcan a ese grupo. En lugar de tener que dar una clase a todos los elementos en el código HTML, o peor aún hacer un selector con todos los IDs de los elementos de interés, debemos mantener simples nuestros selectores y utilizar el nombre del elemento. Selectores descendientes CSS Otros selectores CSS muy comunes y sin duda básicos para el desarrollo, son los selectores de tipo descendiente, si bien su uso no puede ser tan constante como es el caso del ID y la clase, son fundamentales al momento de hacer aplicaciones. Su estructura consiste básicamente en colocar un selector enseguida de otro, para aumentar la especificidad. Su uso se produce cuando necesitamos ser más específicos, por ejemplo si en lugar de querer seleccionar todos los elementos de tipo link que existen en el DOM, únicamente quisiéramos los links que pertenezcan a una lista entonces usaríamos un selector como este li a, ya que con eso indicamos que los elementos a” tienen que ser descendientes de un elemento li para que puedan ser seleccionados. Parte 2 Continuemos con la segunda parte del tuto de selectores CSS, en esta ocasión con una serie de selectores un poco más complejos. Selectores CSS con operadores Podemos utilizar operadores entre elementos para refinar nuestra selección. El uso de operadores como el signo más (+), mayor que (>) y virgulilla (~) nos facilitan las cosas al momento de querer obtener elementos adyacentes o descendientes directos. El operador más nos va a permitir seleccionar los elementos que se encuentran inmediatamente después del primer elemento del selector. Por ejemplo si tuviéramos un selector como este ul + p, seleccionaría únicamente el primer párrafo después de cada lista desordenada de nuestro DOM. Por su parte el operador mayor que actúa de manera similar a un selector descendiente, con la única diferencia de que selecciona los hijos directos del elemento. Por ejemplo si usamos un selector como este div#contenedor > ul en una estructura como esta: Code <div id="contenedor"> <ul> <li>Hijo <ul> <li>Nieto</li> </ul> </li> <li>Hijo 2</li> <li>Hijo 3</li> </ul> </div> Nos regresará únicamente las listas desordenadas que se encuentran directamente como descendientes del contenedor, en cambio si utilizáramos el selector div#contenedor ul nos traería también la lista que actúa como nieto. El uso del operador virgulilla es más discreto, puesto que su función es bastante similar a la del operador +, sólo que es menos estricto, ya que en lugar de seleccionar únicamente al primer elemento que se encuentra después del indicado, selecciona todos los elementos. Selectores CSS por atributos Si contamos con elementos en nuestra página que no tienen ningún ID o Clase asignada tendremos que recurrir a buscarlos en base a otros factores, como pueden ser sus atributos. Para buscar un elemento basándonos en sus atributos basta con utilizar los corchetes después del nombre del elementos, y dentro de ellos especificar el nombre del atributo que deben de contener. Por ejemplo un selector como este div[name] nos regresará todos los elementos de tipo div que cuentan con un nombre. También podemos buscar por valores de los atributos, si por ejemplo quisiéramos buscar todos los elementos de tipo div que tienen por nombre ivPrueba haríamos un selector como este div[name='divPrueba']. Selectores CSS de atributos con expresiones regulares Al escuchar expresiones regulares puede que se nos erice más de un pelo, pero no te preocupes no es nada complicado o fuera de este mundo, las expresiones regulares nos han salvado el pellejo más de una vez y esta no es la excepción. CSS cuenta con una seria de selectores basados en estas expresiones para aplicarse al momento de buscar valores de atributos. Entre las expresiones más comunes están *=, ^=, $= y ~=, su uso variará dependiendo del filtrado que queramos aplicar. Si lo que queremos es buscar una palabra en todo el nombre o valor de un atributo basta con usar el asterisco seguido del signo igual, así obtendremos todos los elementos cuyo atributo tenga la cadena en alguna parte de su valor. Si tenemos un selector como este a[href*='oo'] nos regresará todos los links que nos lleven a páginas que tengan doble o en sus nombres como es el caso de Google o Yahoo si tuviéramos links hacia esas páginas. Por otra parte si lo que queremos es nada más los elementos cuyos atributos tengan un valor que empiece con una cadena entonces tenemos que utilizar la expresión ^=. Si queremos traer todos los links hacia servidores “FTP” de nuestro sitio podemos utilizar una expresión como la siguiente a[href^='ftp://']. En cambio si quisiéramos aplicar una búsqueda al final del valor utilizaríamos el símbolo $, por lo que un selector como este a[href$='.com.mx'] nos regresará todos los elementos de tipo link que dirigen hacia páginas mexicanas. Finalmente ~= es una expresión no tan popular como las anteriores, pero de gran utilidad si el valor del atributo esta separado por espacios. Supongamos que tenemos un atributo con varios valores separados por espacios: Code <a href="http://www.ucoz.es">link</a> Si queremos rastrear dicho elemento basta con utilizar un selector como este a[info-adicional~='nueva']. Selectores CSS de pseudoclases Existen selectores que son identificados por contener dos puntos en su nombre, a estos se les llama comúnmente selectores de pseudoclases y son utilizados para añadir efectos especiales a un selector. Su sintaxis es bastante sencilla. Simplemente después del nombre del selector agregamos el símbolo de dos puntos : seguido del nombre de la pseudoclase selector:pseudo-clase {propiedad:valor;}. Entre los más populares encontramos al selector :checked de gran ayuda al momento de manejar formularios, ya que selecciona todos los elementos de tipo casilla o radiobotón que se encuentran seleccionados. También encontramos a :before y :after, dos pseudoclases que cada día son más utilizadas, ya que nos sirven para generar contenido alrededor del elemento seleccionado, ampliando nuestras posibilidades de desarrollo de estilos. Otras más son utilizadas básicamente en links e imágenes, como es el caso de :visited, :link y :hover. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Aprende posicionamiento CSS en 9 pasos Еste es un tutorial de en el que se explica mediante ejemplos gráficos muy prácticos, las diferentes propiedades disponibles en CSS para posicionamiento de capas: STATIC, POSITION: RELATIVE, POSITION: ABSOLUTE y FLOAT. 1. POSITION:STATIC  El posicionamiento por defecto para todos los elementos es STATICb, que hace que el elemento no se reposicione y ocupe su posición normal en el documentos, según el flujo del código. Habitualmente no se debería especificar, a menos que necesites reponer la posición normal tras haber reubicado con otra propiedad. Code #div-1 { position:static; } 2. POSITION:RELATIVE  Si especificas POSITION:RELATIVE, entonces podrás usar TOP ó BOTTOM[b] y [b]LEFT ó RIGHT, para mover el elemento con respecto a la posición que debería ocupar normalmente en el documento. Movamos el div-1 20 pixels abajo y 40 pixels a la izquierda: Code #div-1 { position:relative; top:20px; left:-40px; } Date cuenta de que el espacio donde div-1 debería estar si no se hubiera movido, continúa en su sitio y ahora es un espacio vacío. El siguiente elemento (div-after) tampoco se mueve cuando desplazamos div-1. Eso es porque div-1 todavía ocupa ese espacio original en el documento, incluso después de haberlo movido. Puede parecer que POSITION:RELATIVE no es muy útil, pero servirá para una tarea importante que veremos más adelante. 3. POSITION:ABSOLUTE  Cuando especificas POSITION:ABSOLUTE, el elemento se "borra" del documento y se coloca exactamente dónde tu indicaste. Movamos div-1a a la esquina superior derecha (busca arriba la capa roja): Code #div-1a { position:absolute; top:0; right:0; width:200px; } En esta ocasión, cuando "borramos" div-1a, los otros elementos se reposicionan ocupando el hueco que se ha dejado: div-1b, div-1c, y div-after se mueven arriba porque div-1a ya no está allí. Cómo pretendíamos, div-1a se ha ubicado en la esquina superior derecha. Esto es útil para colocar cualquier elemento directamente dónde queramos, pero hay que tener en cuenta que si no existen otros posicionamientos previos, el navegador lo colocará con respecto a la página. Para colocar div-1a en una posición relativa a su contenedor (div-1) es para lo que necesitaremos la posición relativa. Notas: 4. POSITION:RELATIVE + POSITION:ABSOLUTE  Si fijamos posicionamiento relativo para div-1, cualquier elemento dentro de div-1 será posicionado relativamente a div-1. De esta manera, si fijamos una posición absoluta para div-1a, ahora lo podremos colocar arriba-derecha de div-1 y no de la página: Code #div-1 { position:relative; } #div-1a { position:absolute; top:0; right:0; width:200px; } 5. Dos columnas con ABSOLUTE  Ahora hemos construido un esquema de dos columnas, usando posicionamiento relativo y absoluto. Code #div-1 { position:relative; } #div-1a { position:absolute; top:0; right:0; width:200px; } #div-1b { position:absolute; top:0; left:0; width:200px; } Una ventaja de usar este tipo de posicionamiento, es que podemos colocar elementos en cualquier orden, en cualquier parte de la página, sin importar el orden en que aparecen en el código HTML. Así es cómo hemos puesto div-1b delante de div-1a. Pero espera, ¿qué ocurre con los otros elementos? Han sido ocultados por los elementos con posición absoluta. ¿Qué podemos hacer para solucionarlo? 6. Dos columnas con ABSOLUTE + HEIGHT  Una solución es incorporar una altura fija a los elementos. Sin embargo, esta no es una solución viable para la mayoría de diseños, porque normalmente no sabemos a priori cuanto texto va a contener la capa o el tamaño exacto de fuente que usaremos. Code #div-1 { position:relative; height:250px; } #div-1a { position:absolute; top:0; right:0; width:200px; } #div-1b { position:absolute; top:0; left:0; width:200px; } 7. FLOAT  Para columnas de alto variable, el posicionamiento absoluto no funciona bien, así que veamos otra solución. Podemos hacer "flotar" un elemento para colocarlo tan lejos como sea posible a la derecha o a la izquierda y así hacer también que el texto lo rodee. Este sistema se usa habitualmente con imágenes, pero también se puede utilizar con otros elementos más complejos... sobre todo porque es la única herramienta que tenemos para ello! Code #div-1a { float:left; width:200px; } 8. Columnas con FLOAT  Si hacemos flotar una columna a la izquierda y luego una segunda columna también a la izquierda, ambas se mostrarán juntas. Code #div-1a { float:left; width:150px; } #div-1b { float:left; width:150px; } 9. Columnas con FLOAT + CLEAR  Después de ubicar elementos con FLOAT, podemos utilizar CLEAR para eliminar en los siguientes elementos ese efecto, de manera que se muestren como si no se hubiera indicado nada (STATIC) Code #div-1a { float:left; width:190px; } #div-1b { float:left; width:190px; } #div-1c { clear:both; } Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
La propiedad white-space Una buena propiedad poco utilizada. normal: los espacios en blanco sobrantes y los saltos de línea se eliminan. No obstante, el texto se muestra en tantas líneas como sea necesario para que sus contenidos no se salgan del elemento contenedor. Ejemplo: [white-space: normal] Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Código utilizado en el ejemplo: Code <div style="width: 400px; border: 2px solid #ddd; padding: 10px; margin: 0pt;white-space: normal;"> <strong>[white-space: normal]</strong> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. </div> pre: no se eliminan los espacios en blanco sobrantes y sólo se muestran los saltos de línea incluidos en el texto original. Este comportamiento puede provocar que los contenidos de texto se salgan de su elemento contenedor. Ejemplo: [white-space: pre] Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Código utilizado en el ejemplo: Code <div style="width: 400px; border: 2px solid #ddd; padding: 10px; margin: 0pt;white-space: pre;"> <strong>[white-space: pre]</strong> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. </div> nowrap: se comporta igual que normal en los espacios en blanco, pero no añade saltos de línea en el texto original, por lo que los contenidos se pueden salir de su elemento contenedor. Ejemplo: [white-space: nowrap] Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Código utilizado en el ejemplo: Code <div style="width: 400px; border: 2px solid #ddd; padding: 10px; margin: 0pt;white-space: nowrap;"> <strong>[white-space: nowrap]</strong> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. </div> pre-wrap: se comporta igual que pre, pero se introducen los saltos de línea que sean necesarios para que los contenidos de texto nunca se salgan de su elemento contenedor. Ejemplo: [white-space: pre-wrap] Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Acá mas. Código utilizado en el ejemplo: Code <div style="width: 400px; border: 2px solid #ddd; padding: 10px; margin: 0pt;white-space: pre-wrap;"> <strong>[white-space: pre-wrap]</strong> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Acá mas. </div> Pre-line: se eliminan los espacios en blanco sobrantes, pero se respetan los saltos de línea originales y se crean tantos saltos de línea como sean necesarios para que el contenido de texto no se salga de su elemento contenedor. Ejemplo: [white-space: pre-line] Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Código utilizado en el ejemplo: Code <div style="width: 400px; border: 2px solid #ddd; padding: 10px; margin: 0pt;white-space: pre-line;"> <strong>[white-space: pre-line]</strong> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. </div> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||






 Tamaño:
Tamaño: 