| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Menús (escribimos aquí sobre la cosa) |
| Menús |
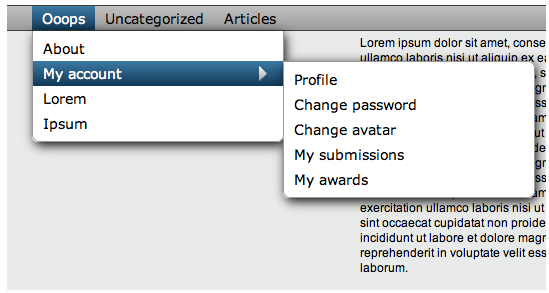
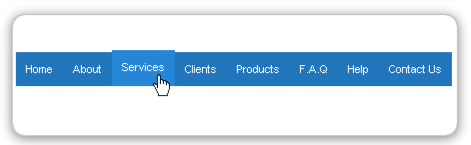
Menús desplegables. Más problemas que soluciones Resumen: Los menús desplegables pueden parecer una buena solución para utilizar muy poco espacio para las categorías que estructuran un sitio web. Sin embargo son difíciles de utilizar, ocultan información, pueden dispersar la atención del usuario e, incluso, impedirle la navegación. Menús desplegables En otros casos, se fue más allá y, en lugar de utilizar el desplegable estándar, el típico de los formularios, se programó pequeños scripts para conseguir el efecto de un desplegable en cascada, con uno o incluso más niveles desplegables. Problema resuelto, pensaron, podemos poner absolutamente todas las opciones de navegación del sitio en un reducido espacio. Pero no pensaron en que las interfaces quienes las usan son los usuarios, no los diseñadores y que, por lo tanto: • Un usuario no sabe, a priori, qué opciones hay en el desplegable de turno, hasta que utiliza el ratón para descubrirlo. Menús no desplegables y en forma de directorio • Uno era mediante un índice de categorías y subcategorías en el centro de la pantalla; ése es el caso del típico índice de Yahoo hasta hace poco (ahora parece desaparecido en favor del buscador), o el directorio de Google y similares. • En otro caso se utilizaba un desplegable en cascada dispuesto horizontalmente • En un tercer caso, el menú desplegable se disponía verticalmente en la parte de la izquierda de la pantalla. Los resultados de dicho experimento mostraban que los usuarios terminaban mucho antes las tareas encomendadas usando el índice de categorías que con cualquiera de los otros dos sistemas. Además, los usuarios participantes en el estudio indicaban expresamente preferir la navegación mediante el índice de categorías a los otros dos modos. Con el desplegable horizontal tuvieron problemas incluso para identificarlo, al ubicarse en la parte superior de la pantalla. Tal vez ese problema obedezca al famoso fenómeno de ceguera a los banners. Recomendaciones para hacer un buen menú: • Si no tienes más remedio que hacer un menú desplegable (aunque, salvo capricho del cliente no parece haber una razón lo suficientemente buena para hacerlo), asegúrate de que no dejarás ciego al usuario si no dispone de javascript. En definitiva, si tienes bastantes categorías que gestionar y puedes usar un índice central de categorías, no te compliques la vida buscando formas originales y epatantes de mostrar las opciones de navegación con multidesplegables, sólo lograrías hacerle la vida más difícil a tus usuarios. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Menú en Flash dinámico de selección con Clases
Se me ocurrió armar un menú o lista dinámica el cual usa dos clases, una para los botones y otra para la lista. Mi idea era poder crear un menú rápidamente en flash pudiendo indicarle si queremos que sea horizontal, vertical o que tenga varias columnas. (como en el caso de mi “minifolio” donde las miniaturas de mis trabajos están en varias columnas). Clase Boton:
Quote /* La funcion boton asigna los eventos de rollover y rollout automaticamente y tiene los metodos para habilitaro deshabilitar al boton. Ademas tenemos la opcion de darle al boton un estado de seleccioando */ class Boton extends MovieClip { // Primero definimos las variables que usaremos dentro de la clase public function click() { } // generamos una funcion click que sera un metodo donde asignaremos la accion del boton var press:Boolean; // variable booleana que define si el boton tiene o no un estado seleccionado var pos:Number; // variable donde guardaremos la posicion dentro de la lista que tiene el boton /* funcion constructora de la clase. En esta funcion asignamos los eventos del boton */ public function Boton() { //en onPress asignamos la funcion click que dira que hacer y en en caso de tener estado seleccionado vamos al mismo y deshabilitamos el boton this.onPress = function() { this.click(); if (this.press == true) { this.presionado(true); _global.seleccionado.presionado(false); _global.seleccionado = this; } }; // en onRollOver dirigimos el cabezal del boton al frame llamado "over" para generar el efecto this.onRollOver = function() { this.gotoAndPlay("over"); }; // en onRollOut dirigimos el cabezal del boton al frame llamado "out" para generar el efecto this.onRollOut = this.onReleaseOutside=function () { this.gotoAndPlay("out"); }; } /* METODOS: esta es una function privada que lleva a cabo el efecto del boton al ser seleccionado y al dejar de estarlo */ private function presionado(estado:Boolean):Void { if (estado == true) { this.gotoAndPlay("press"); this.enabled = false; } else { this.enabled = true; this.gotoAndPlay("pressout"); } } /* SETTERS Y GETTERS: habilitado es un metodo set y get que habilita y deshabilita segun su valor booleano al boton, con un efecto de alpha sobre el boton */ public function set _habilitado(estado:Boolean):Void { if (estado == false) { this.gotoAndPlay("out"); this.onEnterFrame = function() { if (this._alpha>50) { this._alpha -= 5; } else { this.onEnterFrame = null; this.enabled = estado; } }; } else if (estado == true) { this.onEnterFrame = function() { if (this._alpha<100) { this._alpha += 5; } else { this.onEnterFrame = null; this.enabled = estado; } }; } } public function get _habilitado():Boolean { return this.enabled; } // metodos set y get de _press que asigana si el boton tiene estado de seleccionado o no public function set _press(estado:Boolean) { this.press = estado; } public function get _press():Boolean { return this.press; } // metodos set y get de _pos que nos guarda y asigna la posicion en la lista del boton public function set _pos(valor:Number) { this.pos = valor; } public function get _pos():Number { return this.pos; } } // fin clase Boton Clase Lista:
Quote /* Esta clase se encargara de crear una nueva lista, tomando de la libreria un boton modelo y duplicandolo, dando la opcion de poder pasarle un numero de columnas o si los botones tendras la funcion presionado. */ class Lista extends MovieClip { // Primero definimos las variables que usaremos dentro de la clase var datos:Array; //array que contendra los datos de los botones, como nombre, accion, etc var linkage:String; //el nombre del linkeage que tendra el boton en la libreria var columnas:Number; //cantidad de columnas en la que se mostraran los botones var sep:Number; //separacion en pixeles entre los botones var press:Boolean; //variable booleana que define si los botones tienen estado presionado o no /* funcion constructora de la clase, en este caso no tiene nada */ public function Lista() { } /* METODOS: la funcion "crear" crea, como su nombre lo dice, el listado de botones. pasamos los parametros necesarios, explicados arriba */ public function crear(p_datos:Array, p_linkage:String, p_columnas:Number, p_sep:Number, p_press:Boolean) { this._visible = true; // hacemos visible la lista // variable para acomodar el boton en X e Y segun el numero de columnas var x:Number = 0; var y:Number = 0; // asignamos los parametros a las variables de la clase this.datos = p_datos; this.linkage = p_linkage; this.sep = p_sep; this.columnas = p_columnas; this.press = p_press; // bucle for que genera la lista de botones duplicandolos for (var i:Number = 0; i<datos.length; i++) { var item:MovieClip = this.attachMovie(linkage, "item"+i, i); //genera una variable item donde guardamos la referencia al nuevo boton //lo posicionamos en X e Y item._x = (item._width+sep)*x; item._y = (item._height+sep)*y; item._press = press; //asiganmos el valor pasado como press al metodo press de la clase Boton item._pos = i; //guardamos la posicion del boton para acciones futuras var ruta:Object = this; // asignamos a la variable "ruta" la referencia de la clase para usarla dentro de otros metodos y no perder su referencia //le asignamos una accion al metodo click creado en la clase Boton (o sea lo que va a hacer el boton) item.click = function() { trace(ruta.datos[this._pos].dato); }; item.label_txt.text = datos[i].label; // ponemos el texto del boton en el campo de texto dinamico que el mismo tiene x++; //aumentamos el valor de "x" para generar columnas // si "x" es igual a columnas vuelve a 0 y aumenta "y" para bajar a la siguiente fila if (x == columnas) { x = 0; y++; } } } } //fin de clase Lista Lo que debemos hacer una vez creadas las clases es armar un MovieClip en Flash que será nuestro botón. Dentro de él tenemos que hacer la animación del efecto over y out con sus respectivas etiquetas en los frames.
Quote /* La idea seria que los datos vengan de un base de datos o un XML y los bolquemos en un array en este caso cree un array cualquier para que vean como funciona el menú la propiedad "label" que pueden ver sería en texto que aparecera en el boton, si es que dentro del MC del boton hay un Textfild dinamico con el nombre "label_txt". y la propiedad datos es un texto que muestra la hacer click en el boton en un trace */ listado = []; listado.push({label:"nombre 1", dato:"dato a mostrar 1"}); listado.push({label:"nombre 2", dato:"dato a mostrar 2"}); listado.push({label:"nombre 3", dato:"dato a mostrar 3"}); listado.push({label:"nombre 4", dato:"dato a mostrar 4"}); listado.push({label:"nombre 5", dato:"dato a mostrar 5"}); listado.push({label:"nombre 6", dato:"dato a mostrar 6"}); // /* el metodo que llamamos de la clase lista se llama "crear". Obviamente este metodo crea el menu y le pasamos los siguientes parametros: 1: el array que contiene todos nuestros datos 2: el linkage del boton en la libreria 3: cantidad de columnas 0: menu horizontal 1: menu vertical 2 o +: cantidad de columnas 4: separacion en pixeles entre los botones 5: true si tenemos el estado press en el boton */ lista_mc.crear(listado, "boton", 2, 10, true); Espero les sirva y lo usen y dejen sus comentarios en el foro sobre este experimento. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Menú con efecto de easing para novatos Cuando uno tiene experiencia con Flash y ActionScript le resulta sencillo leer script de terceros y entender lo que hacen. Pues bien, yo que empiezo ahora con AS me ocurre que leo, miro, canvio, y me quedó igual Pero esta vez me dije. Basta ya! Deja de modificar medidas y mc's!! Hazlo tú y entiéndelo! (Oye que es verdad eh, hablo solo en la intimidad) y me hice el planning siguiente: 1. Pongo 5 MC en el escenario 2. Los muevo con dos frames incrementando su valor _x 3. Cuando llegen al final, que vuelvan al principio. 4. Cuando el ratón esté más allá de la mitad derecha, que se muevan a la izquierda y viceversa. 5. Cuando esté en el centro +/- se paren. 6. Que se incremente la velocidad cuanto más alejado esté el mouse del centro. 7. Encontrarme con un profe de mates, plantearle lo del incremento y que el tio me lo explique. (Este punto (7) fue un puntazo, pues paso de casualidad) (No lo tenía previsto, así que me he ahorrado un par de meses de pruebas, je, je, je) 8. Compartir el resultado con los que me han ayudado últimamente (cristalab) y sirva para otros principiantes (dummies) con AS. 9. Divertirme en el intento!!! y de paso que no sea aburrido. 10. Bueno vale ya!!! A Trabajar!!! (yo claro, vosotros a leer un poquito) Descripción de la pelicula
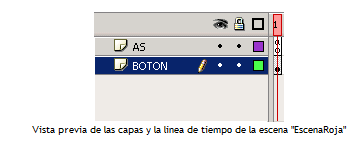
 También existe la escena EscenaRoja, que la forman 2 capas y un fotograma:
 En la biblioteca, están además de los mcs y el botón, 5 imágenes gif (que son los colores, claro que tu pondrás tus fotos preferidas) que están incluidas en los mcs. La película está puesta a una velocidad de 48 fps para que el movimiento sea suave a la vista. Construcción de los Scripts
Quote //Declaramos variables // Variable para saber la posición _x del mouse var xposMouse:Number = _root._xmouse; // Variable para asignar la velocidad máxima del movimiento de los MC var velMax:Number = 6; // Velocidad mínima de los MC var velMin:Number = 0; // Variable para asignar el punto medio de la escena var xMitadEscena:Number = 300; // La siguiente var, sirve para determinar cuando el mc está al //límite _x de la pantalla, en este caso es de 600 pixels var anchoEscena:Number = 600; // A esta le asignaremos el ancho del mc, para saber cuando a desaparecido del // todo de la escena y establecer las separaciones entre mcs var anchoMC:Number = 120; MATEMÁTICAS
Quote //variable factor, que en realidad es la función matemática // f(x) = ax + b var factor:Number = xposMouse*(velMax-velMin)/xMitadEscena+2*velMin-velMax; //No queremos que factor pase de 6, o de -6 if (factor>velMax) { factor = velMax; } else if (factor<-velMax) { factor = -velMax; } Ahora, comprobaremos que el mc esté en el escenario de forma que:
Quote //Si el mc se ha salido por la derecha, ponerlo //en la izquierda o viceversa. //para el rojo if (rojo_mc._x>anchoEscena) { this.rojo_mc._x = -anchoMC; } if (rojo_mc._x<-anchoMC) { this.rojo_mc._x = anchoEscena; } //para el amarillo if (amarillo_mc._x>anchoEscena) { this.amarillo_mc._x = -anchoMC; } if (amarillo_mc._x<-anchoMC) { this.amarillo_mc._x = anchoEscena; } //verde if (verde_mc._x>anchoEscena) { this.verde_mc._x = -anchoMC; } if (verde_mc._x<-anchoMC) { this.verde_mc._x = anchoEscena; } //cian if (cian_mc._x>anchoEscena) { this.cian_mc._x = -anchoMC; } if (cian_mc._x<-anchoMC) { this.cian_mc._x = anchoEscena; } //azul if (azul_mc._x>anchoEscena) { this.azul_mc._x = -anchoMC; } if (azul_mc._x<-anchoMC) { this.azul_mc._x = anchoEscena; } Al probar la película, me di cuenta de que quedaba un espacio en el medio, y cree un mc que me cubriera ese espacio (que puedes substituir por otra foto) por eso:
Quote //espacio if (espacio_mc._x>anchoEscena) { this.espacio_mc._x = -anchoMC; } if (espacio_mc._x<-anchoMC) { this.espacio_mc._x = anchoEscena; } // Y ahora Al ataqueeeee!!! pasamos al frame 2 play(); A continuación pasamos al frame dos. "Factorizando", es decir, aplicando el easing ese
Quote //Si la posición del mouse está más alla de la mitad derecha +30 pixels, //mover hacia la izquierda (a la velocidad del factor) if (xposMouse>(xMitadEscena)+30) { this.rojo_mc._x -= factor; this.amarillo_mc._x -= factor; this.verde_mc._x -= factor; this.cian_mc._x -= factor; this.azul_mc._x -= factor; this.espacio_mc._x -= factor; } //Si lo está a menos de 30 pixels de la mitad izquierda, //mover a la derecha (a la velocidad del factor) if (xposMouse<(xMitadEscena)-30) { this.rojo_mc._x -= factor; this.amarillo_mc._x -= factor; this.verde_mc._x -= factor; this.cian_mc._x -= factor; this.azul_mc._x -= factor; this.espacio_mc._x -= factor; } Cuando probé la película en este punto, los mcs se me descontrolaban, es decir perdian tiempo o lo ganaban cogiéndose unos a otros. Pero después, cogí una calculadora, un papel y un boli y estuve unos 200 horas haciendo cálculos. Nada. Me fui a dormir tuve unas pesadillas monstruosas, del tipo "que te pillan y nunca te acaban de coger", en fin que al final encontré la solución (eso creo!!!)...
Quote /* Debido a que el número factor es incremental, se debe proceder a una corrección de la posición de los mc, de forma que la posiciones de los mc dependan unas de otras */ //Corrección del rojo if (this.espacio_mc._x<anchoEscena-anchoMC) { this.rojo_mc._x = this.espacio_mc._x+anchoMC; } //corrección del amarillo if (this.rojo_mc._x<anchoEscena-anchoMC) { this.amarillo_mc._x = this.rojo_mc._x+anchoMC; } //corrección del verde if (this.amarillo_mc._x<anchoEscena-anchoMC) { this.verde_mc._x = this.amarillo_mc._x+anchoMC; } //corrección del cian if (this.verde_mc._x<anchoEscena-anchoMC) { this.cian_mc._x = this.verde_mc._x+anchoMC; } //corrección del azul if (this.cian_mc._x<anchoEscena-anchoMC) { this.azul_mc._x = this.cian_mc._x+anchoMC; } //corrección del espacio if (this.azul_mc._x<anchoEscena-anchoMC) { this.espacio_mc._x = this.azul_mc._x+anchoMC; } // Vamonoooooos !!! gotoAndPlay(1); ACLARACIÓN 1.- Al primer script Quote if (xposMouse>(xMitadEscena)+30) ...... poner sólo (xMitadEscena) (midad de la escena, quitando +30) 2.- Quitar el siguiente script Quote if (xposMouse<(xMitadEscena)-30)... 3.- El script debería quedar así: Quote if (xposMouse<xMitadEscena) { this.rojo_mc._x -= factor; this.amarillo_mc._x -= factor; this.verde_mc._x -= factor; this.cian_mc._x -= factor; this.azul_mc._x -= factor; this.espacio_mc._x -= factor; } else { this.rojo_mc._x -= +factor; this.amarillo_mc._x -= +factor; this.verde_mc._x -= +factor; this.cian_mc._x -= +factor; this.azul_mc._x -= +factor; this.espacio_mc._x -= +factor; } BOTONES, SINÓ, ¿QUE CLASE DE MENU SERÍA ESTE?
Quote //Si está el mouse encima, 100% de alpha on (rollOver) { this.rojo_mc._alpha = 100; } // si no, 50% on (rollOut) { this.rojo_mc._alpha = 50; } //Cuando hago click, voy a la escena correspondiente. //O como quieras... on (release) { gotoAndStop("EscenaRoja", 1); } El botón que permite volver tiene el siguiente script:
Quote //Ahora clico y vuelvo al menu on (release) { gotoAndPlay("EscenaMenu", 1); } CONCLUSIONES Y APÉNDICE Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Menú de navegación con selección en Flash En primer lugar renombramos la primera capa como “acciones”. En el primer fotograma de ésta abrimos el panel acciones y escribimos:
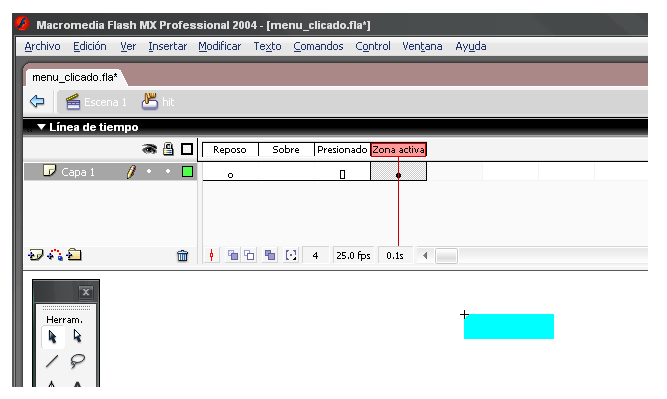
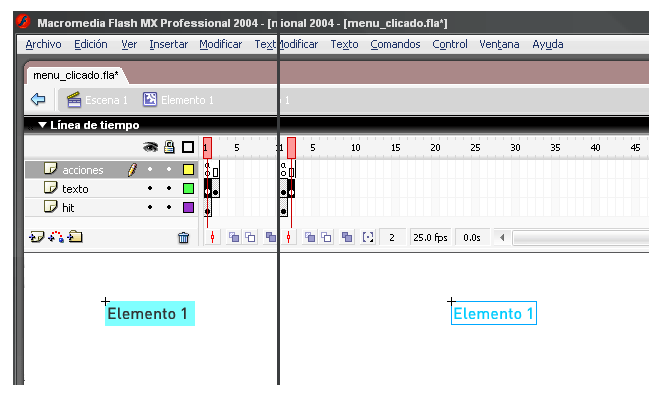
Quote var menuactivo:String; Esta será la variable donde guardaremos el nombre de instancia del botón inactivo actual. Ahora creamos otra capa debajo y en ella creamos un recuadro de 90x25, pulsamos F8 para convertir en Símbolo y lo guardamos como “hit” y tipo “botón”. Entramos en él y arrastramos el recuadro al frame de “Zona activa”, es decir, el último. De esta forma obtendremos nuestro botón invisible. El paso siguiente es crear los botones de nuestro menú. Empezamos escribiendo un texto cualquiera en el Stage, por ejemplo “Elemento 1”, luego hacemos lo mismo que en el paso anterior, F8 y guardamos como “Elemento 1” tipo “Movie Clip”. A continuación editamos nuestro nuevo movie clip. Duplicamos el frame, y en este segundo cambiamos de color el texto, por ejemplo a rojo. A continuación creamos una capa por encima donde colocaremos el botón “hit” pero ojo! Solo debe ocupar un fotograma. Y por último creamos otra capa más llamada acciones donde pondremos un stop(); Debería quedar de esta forma: Ahora seleccionamos el botón “hit” y en su panel de acciones escribimos (explicación en código comentado):
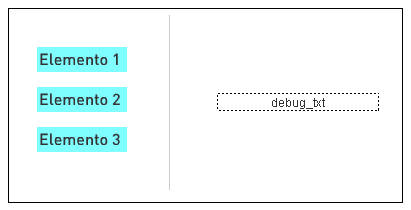
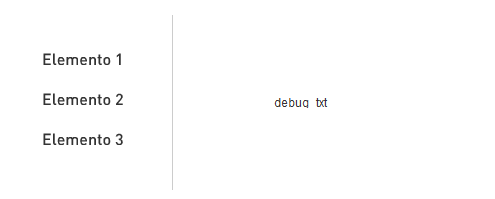
Quote on (press) { // devolvemos el elemento actual al estado normal _parent[_parent.menuactivo].gotoAndStop(1); // ahora pasará a ser el nombre de instancia de este MC _parent.menuactivo = this._name; // llevamos este elemento al estado clicado, en este caso el frame 2, en el que no // tenemos hit y por tanto quedará anulado como botón this.gotoAndStop(2); // a partir de aquí se colocan el resto de // acciones como loadMovie, llamada a funciones etc... // en este ejemplo muestro la variable en el campo de texto que situaré en el Stage _parent.debug_txt.text = _parent.menuactivo; } Ya solo nos queda ir al Stage y duplicar algunas veces el Movie clip “Elemento 1”, es decir, copiar y pegar, después botón derecho y renombramos a “Elemento 2” y así sucesivamente, según el número de elemento que queramos: Nota: Tenemos la opción de asignar un nombre de instancia a cada elemento pero si no necesitas que el botón se active desde otro sitio, como una movie externa, no hace falta ponerlo. Ejecutamos nuestra película. Esta es la forma más fácil de hacerlo pero podemos combinarlo con más cosas. Toda la experimentación ya es cosa tuya. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
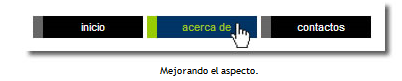
Menú en Flash con slider En este tutorial crearemos un menú de botones que posea una pequeña barra en su parte inferior (uds. podran colocar donde quieran), la cual se moverá al botón al cual le den enfoque... Mejor véanlo:
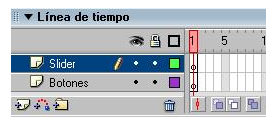
 Pues esto comienza así: En un nuevo documento de Flash (de 400px de ancho por 50px de alto), crearemos 2 capas las cuales llamaremos: Slider y Botones:
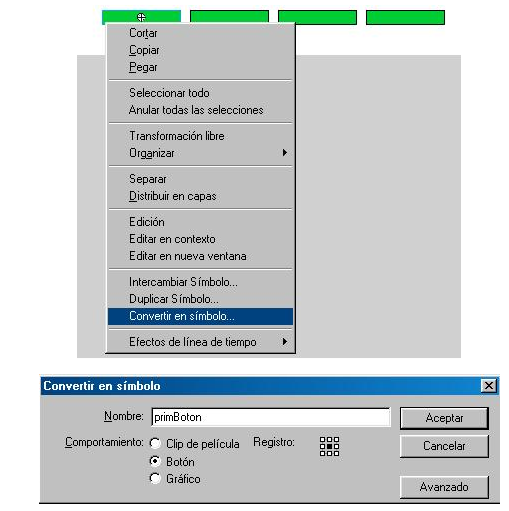
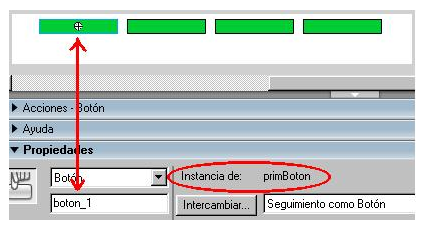
 Ahora seleccionamos la capa Botones, donde crearemos 4 botones en el Escenario (no olviden de Alinear Ctrl+K) y haremos click derecho en el primero para convertirlo en un símbolo Boton, el cual llamaremos primBoton:
 Siguiendo el mismo procedimiento, a los demas botones los llamaremos: segBoton, terBoton, cuaBoton respectivamente...ok???. Bien, ahora hay que asignarles un Nombre de Instancia a cada uno: primBoton: boton_1
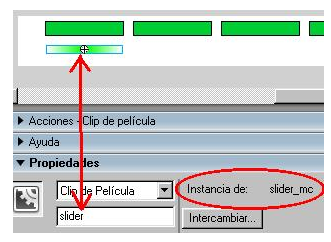
 Ahora seleccionamos la capa Slider y procederemos a crear una barra horizontal bajo el primer botón, dicha barra será nuestro slider que se moverá bajo el menú. Una vez creada, la barra debe ser seleccionada para ser convertida a simbolo Clip de Película (metodo es identico al de la creación del primer botón pero con la diferencia que este es un Clip de Película). A este clip lo llamaremos slider_mc y como Nombre de Instancia slider...(recuerden el mismo procedimiento de los botones, solo que se cambia de opción).
 Seleccionamos el slider_mc y abrimos el panel de Acciones (tecla F9) y escribimos el siguiente codigo:
Quote //--->este evento actúa al momento de cargarse la instancia slider en el reproductor onClipEvent (load){ //mueveX es la variable que toma la coordenada del objeto donde este el puntero del mouse mueveX = _x; //variable que determinara la velocidad del movimiento del slider velocidad = 10; } //--->este evento hace que el siguiente script se dispare siempre, cada vez que pase un fotograma onClipEvent (enterFrame) { //la posicion de la instancia slide _x += (mueveX-_x)/velocidad; } // LA ECUACION ANTERIOR SERIA LO MISMO A ESTO ---> _x = _x + ((mueveX-_x)/velocidad) //por ejemplo al mover su mouse al segundo boton, la variable mueveX toma el valor de 154 //mientras _x posee un valor entre 66 y 154 aprox. supongamos que posee el valor de 70 en un "momento dado" //entonces quedaria algo asi al otro lado del signo "=" : //70 + ((154-70)/5) //70 + (( 84 )/5) //70 + ( 16.8 ) //86.8 //el nuevo valor de _x de slider "en ese momento dado" es de 86.8, he ahi el por que del movimiento. // += ------> hay que entenderlo como "a esto que tengo, súmale esto" //para entender mejor esto usen "trace()" dentro de los paréntesis coloquen alguna variable Por ultimo, seleccionamos el primer botón, vamos al panel de Acciones nuevamente y escribimos el siguiente script:
Quote on (rollOver) { //mueve el slider a la posicion del boton 1 slider.mueveX = boton_1._x; } En el segundo:
Quote on (rollOver) { //mueve el slider a la posicion del boton 2 slider.mueveX = boton_2._x; } En el tercero:
Quote on (rollOver) { //mueve el slider a la posicion del boton 3 slider.mueveX = boton_3._x; } Y en el cuarto:
Quote on (rollOver) { //mueve el slider a la posicion del boton 4 slider.mueveX = boton_4._x; } y ya esta!!! tienes tu Menú con Slider.... Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Crear menús de navegación en CSS usando listas ¿Qué son las listas?, ¿Para qué se usan?, ¿Por qué ES MEJOR usarlas en un menú? Estas son preguntas que siempre vienen a la mente al hablar de las listas, sobre todo en la transición hacia el uso de XHTML estándar y el maquetado con CSS. Hablar de listas (<ul> y <ol>) es hablar de estructura, recordemos que el XHTML es un lenguaje diseñado para estructurar datos, y eso es lo que debemos hacer con el. En ese sentido, las listas nos ofrecen una muy buena forma de estructurar, pues... listas. En HTML tenemos dos clases de listas, las ordenadas y las desordenadas, la única diferencia es que las ordenadas añaden un número correlativo a cada item de la lista, mientras que las desordenadas no: Las Listas Ordenadas:
Quote <ol> <li>item</li> <li>item</li> <li>item</li> </ol> Nos da como resultado: 1. item Mientras que, las listas desordenadas:
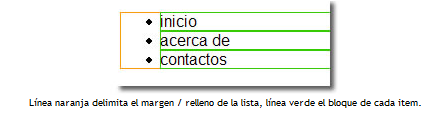
Quote <ul> <li>item</li> <li>item</li> <li>item</li> </ul> Nos queda: • item Ahora la gran pregunta, Por qué &%$#$@/ tengo que usar eso para hacer mi menú? Sencillo, porque un menú básicamente ES una lista, no es un párrafo, ni un titulo, es una lista de vínculos. Y como lista que és, lo mas correcto es que esté estructurada en el HTML como tal. Pero no hay de que preocuparse, ya que el CSS nos permite cambiar completamente el aspecto de la lista, para convertirla en el bonito menú que queremos, sin que deje de ser lista. Pero primero, veamos en qué consisten los pre-formatos que trae de por sí una lista. Las listas se renderizan en el navegador con ciertas características, como el margen / relleno (interpretado de diferente manera en los distintos navegadores) de la lista completa, el margen / relleno (idem) de cada item de la lista y las viñetas, ademas de un salto de línea para cada item por ser elementos de bloque. Todos estos formatos pueden ser eliminados / modificados a través de CSS muy fácilmente. Comencemos con las viñetas. Nota: para los ejemplos usaremos una lista desordenada, ya que no necesitamos la numeración. Las viñetas por defecto de las listas desordenas es un circulo relleno, podemos cambiarlo por un cuadrado, un circulo vació, o una imagen, cambiando tan solo un atributo en nuestro CSS para la lista:
Quote <ul id="navi"> <li>inicio</li> <li>acerca de</li> <li>contactos</li> </ul> <!--agregamos un ID para referirnos directamente a esta lista.--> En el CSS:
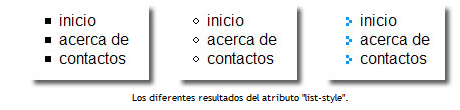
Quote #navi { list-style-type:square; } //O bien... #navi { list-style-type:circle; } //O mas bien... #navi { list-style-image:url(images/vineta.png); } Nos da como resultado: También podemos poner:
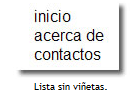
Quote #navi { list-style:none; } Con lo que le quitamos las viñetas: Ahora vamos con los margenes y el relleno. Dado que los distintos navegadores pueden interpretar el margen y el relleno de diferente forma, hay que especificar ambos valores con los que queramos darle a nuestra lista, aunque parezca que el que trae la lista de por sí, sea el adecuado para lo que queremos, es mejor especificarlo en el CSS.
Quote #navi { list-style:none; margin:0; padding:0; } //luego a los elementos de la lista... #navi li { margin:2px; padding:2px; border:1px solid#CCCCCC; }
 Para continuar, vamos a agregarle vínculos a los elementos de la lista:
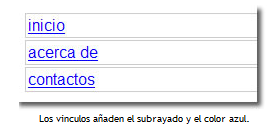
Quote <ul> <li><a href="#">inicio</a></li> <li><a href="#">acerca de</a></li> <li><a href="#">contactos</a></li> </ul> Ahora tendremos: Ahora es tiempo de decidir si queremos nuestro menu horizontal, o vertical. Si es vertical, no necesitamos agregar nada especial al código, pero si es horizontal, hay que agregar un float para hacer que los elementos de la lista se coloquen uno al lado del otro:
Quote #navi { list-style:none; margin:0; padding:0; } #navi li { margin:2px; padding:2px; border:1px solid #CCCCCC; float:left; //para eliminar el comportamiento de elemento de bloque(salto de linea) } Y el resultado: Nota: al aplicar el float, los elementos de la lista se reduciran al minimo tamaño necesario para el texto que contengan. Todos los demás estilos que queramos agregarle al menú, se harán directamente sobre los vínculos, ya sea tamaño, tipo de letra, colores, imágenes de fondo, etc. Para seleccionar los vínculos dentro de los elementos de lista, encadenamos los nombres de las etiquetas en el selector CSS como lo hicimos con los <li>:
Quote #navi { list-style:none; margin:0; padding:0; } #navi li { margin:2px; padding:0; //Ya no necesito el padding, tambien quitare el borde que puse antes. float:left; } #navi li a { display:block; //Convertimos el vínculo en un bloque. width:100px; padding:4px 0; text-decoration:none; text-align:center; font-size:11px; color:#FFFFFF; background-color:#000000; } //Ahora vamos con el hover: #navi li a:hover { color:#99CC00; background-color:#003366; } Así obtenemos fácilmente un menú, obviamente muy sencillo:
Quote #navi li a { display:block; width:100px; padding:4px 0; text-decoration:none; text-align:center; font-size:11px; color:#FFFFFF; background-color:#000000; border-left:10px solid #666666; //Agrego un borde ancho a la izquierda } #navi li a:hover { color:#99CC00; background-color:#003366; border-left-color:#99CC00; //Luego le cambio el color al borde en el evento hover. }
 Experimentando Para este ejemplo, use una imagen de fondo, para el evento hover, con un pequeño truco, veamos el código:
Quote ul li a { display:block; width:100px; padding:40px 10px 4px 10px; text-decoration:none; text-align:right; font-size:11px; color:#666666; background-image:url(images/boton1.png); //Aqui solo se ve la parte de arriba de la imagen border:1px solid #666666; } ul li a:hover { color:#000000; background-position:bottom; //Aqui muestro la parte de abajo de la imagen } Para hacer los botones altos, le he agregado 40px de relleno superior, de esta forma agrando el botón dejando el texto abajo, le he cambiado la alineación a la derecha, y, como se puede ver en el código, la imagen de fondo la he puesto en el vínculo directamente, no en el evento hover, y en este solo le cambio la posición. El detalle es que la imagen es el doble de tamaño que el botón: Por qué hago esto? La idea es cargar una sola imagen, y hacerlo al cargar la pagina, si pedimos que en el evento hover se cargue una imagen aparte, esta solo sera cargada al poner el cursor encima del botón, en conexiones lentas, suele haber un tiempo de descarga de la imagen que supera a la ación del usuario, lo que ocasiona que nunca vea la imagen del evento hover. Con este método, nos aseguramos que la imagen es cargada desde el principio y no hay espera. Otro ejemplo Para este ejemplo, hay varios cambios, comenzando por la lista:
Quote <ul> <li><a href="#" id="inicio"><span>inicio</span></a></li> <li><a href="#" id="acerca"><span>acerca de</span></a></li> <li><a href="#" id="contacto"><span>contactos</span></a></li> </ul> Agregamos un identificador único a cada vínculo, para poder colocar la imagen correspondiente. Adicionalmente le he puesto etiquetas <span> a el texto, para ocultarlo con CSS:
Quote ul { list-style:none; margin:0; padding:0; } ul li { padding:0; float:left; ul li a { Por ahora es todo, a disfrutar y a hacer las respectivas pruebas. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
MENÚ ROLLOVER ¿Para qué utilizar javascript cuando la solución está en CSS? El siguiente estilo nos permite crear un menú similar a los de javascript, en donde representamos su estado de reposo (out) con un color y su estado sobre (over) con otro.
Quote <style type="text/css"> #menu div.barraMenu, #menu div.barraMenu a.botonMenu { font-family: sans-serif, Verdana, Arial; font-size: 8pt; color: white; } #menu div.barraMenu { #menu div.barraMenu a.botonMenu { #menu div.barraMenu a.botonMenu:hover { #menu div.barraMenu a.botonMenu:active { <div id="menu"><div class="barraMenu"> background-color de a.botonMenu : color de estado reposo (out). Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Bonito Menu Css para lista de iconos Se trata de un excelente menú con CSS basado en una lista de lectores de Feeds. En principio pone a nuestra disposición los ficheros para descargarlos en nuestro ordenador. Paso 1: Código HTML
Quote HTML: <ul> <li class="feed-xml"> <a href="http://feeds.feedburner.com/Woork" onclick="javascript:pageTracker._trackPageview ('/outbound/feeds.feedburner.com');"> Suscribir aRSS Feed</a></li> <li class="feed-yahoo"> <a href="http://add.my.yahoo.com/rss?url=http://feeds.feedburner.com/Woork" onclick="javascript:pageTracker._trackPageview ('/outbound/add.my.yahoo.com');">Añadir a My Yahoo</a></li> <li class="feed-newsgator"> <a href="http://www.newsgator.com/ngs/subscriber/subext.aspx?url=http://feeds.feedburner.com/Woork" onclick="javascript:pageTracker._trackPageview ('/outbound/www.newsgator.com');"> Suscribir en NewsGator</a></li> <li class="feed-bloglines"> <a href="http://www.bloglines.com/sub/%20http://feeds.feedburner.com/Woork" onclick="javascript:pageTracker._trackPageview ('/outbound/www.bloglines.com');">Suscribir con Bloglines</a></li> <li class="feed-netvibes"> <a href="http://www.netvibes.com/subscribe.php?url=http://feeds.feedburner.com/Woork" onclick="javascript:pageTracker._trackPageview ('/outbound/www.netvibes.com');">Añadir a Netvibes</a></li> <li class="feed-google"> <a href="http://fusion.google.com/add?feedurl=http://feeds.feedburner.com/Woork" onclick="javascript:pageTracker._trackPageview ('/outbound/fusion.google.com');">Añadir a Google</a></li> </ul> <p id="rss-menu"> </p> <h2 id="231_mis-feeds_1">Mis Feeds</h2> Como puedes ver en el código anterior, cada enlace de lector de feed está dentro de un <li>. Se ha diseñado y usado un icono de fondo por cada elemento (usando CSS), añadiendo una pequeña descripción. (ex. “Añadir a Netvibes”). Paso 2. Código CSS Se ha usado una clase CSS por cada icono de feed:
Quote CSS: .feed-yahoo{ background:url(pic/feed-yahoo.png) no-repeat; } .feed-newsgator{ background:url(pic/feed-newsgator.png) no-repeat; } .feed-netvibes{ background:url(pic/feed-netvibes.png) no-repeat; } .feed-bloglines{ background:url(pic/feed-bloglines.png) no-repeat; } .feed-xml{ background:url(pic/feed-xml.png) no-repeat; } .feed-google{ background:url(pic/feed-google.png) no-repeat; } Descarga el fuente del código completo de CSS. Paso 3. Mostrar/Ocultar Menú con Javascript
Quote JavaScript: function showlayer(layer){ var myLayer = document.getElementById(layer).style.display; if(myLayer=="none"){ document.getElementById(layer).style.display="block"; } else { document.getElementById(layer).style.display="none"; } } Este código toma como input el parámetro que es el ID de la capa que quieres mostrar/ocultar (en este caso rss-menu). Así que creamos un botón que haga esta función:
Quote HTML: <a href="#" onclick="javascript:showlayer('rss-menu')" class="rss-button">Subscribe My Feed</a> Si quieres que el menú se muestre por encima del contenido de tu página tienes que poner el atributo “position” a Absolute. Eso es todo…. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Creación de un menú desplegable en Dreamweaver Muchas veces, nuestras páginas tienen tantos contenidos que si quisiéramos que apareciesen todos estos en un determinado lugar de nuestra página, en un menú, este abarcaría casi la totalidad del espacio que tenemos para nuestra web. En estos casos es muy útil insertar uno o varios de estos menús desplegables, apareciendo por encima del propio contenido de la página para mostrar todas sus partes y desapareciendo posteriormente. A lo largo de este artículo vamos a desarrollar la forma de crear uno de estos menús con DreamWeaver de una manera genérica para que cada uno lo amplíe a su gusto. En primer lugar, tenemos que saber que este menú está construido casi en su totalidad por capas, a las cuales les atribuiremos unos comportamientos específicos para que aparezcan y desaparezcan a nuestro gusto. Otra cosa que debemos tener en cuenta es la condición de capa absoluta o capa relativa, ya que a las capas absolutas se les tiene que dar unas coordenadas de posicionamiento a raíz de la esquina superior izquierda de nuestra web, coordenadas que no nos sirven para nada en el caso de que nuestra página tenga los contenidos centrados, ya que la posición en la que va a aparecer esta, dependerá de la configuración del monitor desde el que se visualice dicha página. El primer paso que tenemos que dar es desarrollar mentalmente un esquema del menú que queremos realizar, o mejor, sobre papel. Nosotros nos hemos decantado por hacer un menú principal compuesto por 5 partes en posición horizontal, para lo cual crearemos una tabla con 5 celdas y les daremos a cada una de ellas un determinado el tamaño de píxel, en nuestro caso 100px - 20px. A continuación haremos clic en el icono de capa y dibujaremos una en cualquier lado, seguidamente arrastraremos el símbolo de capa (que determina el lugar donde el programa introducirá la línea de código HTML, que por defecto creará dentro de la etiqueta "Body") dentro una de las celdas de la tabla que hemos generado y a continuación modificaremos en la ventana propiedades, los campos "Iz" (izquierda) y "Sup" (superior) dejándolos en blanco, al hacer esto el programa engancha la capa en la esquina superior izquierda del recipiente en el que se encuentra, en este caso, la celda en la que hemos introducido la capa. Después daremos un valor a los campos de "An" (ancho) y "Al" (alto) En el ejemplo que estamos creando serán 100px y 20px respectivamente, este paso lo tenemos que repetir para cada una de las 5 celdas (en nuestro caso), de las que se compone nuestro menú principal. Una vez terminado con este paso procederemos a crear otras capas dentro de las que ya hemos establecido, a estas capas tendremos que darles unos valores de tamaño dependiendo de las distintas partes que queramos introducir dependientes de cada menú (nosotros daremos 100px - 80px en el primer desplegable, 100px - 140px en el segundo, 100px - 100px en el tercero, 100px - 80px en el cuarto y 100px - 140px en el quinto). Para colocar una capa dentro de otra podemos hacerlo: 1º, arrastrando como hemos hecho anteriormente esta nueva capa dentro de la anterior, o 2º, presionando la tecla F2 nos aparecerá la ventana "capas" donde podremos ver un esquema de las capas que tenemos en nuestra web, cogiendo una de las capas que aparecen y arrastrándola encima de otra mientras que presionamos la tecla "Ctrl", introduciremos la capa arrastrada dentro de la que hayamos seleccionado. Estas subcapas que hemos creado, que dependen de las principales, por defecto tienen la propiedad "default" que deja la capa visible en todo momento y nos viene bien para trabajar, pero antes de darles un comportamiento a estas, cuando tengamos terminado por completo la estructura de nuestro menú, deberemos cambiar este tributo "default" de las capas secundarias (las que se encuentran dentro de las 5 capas principales) por "hidden", que las hace invisibles, dándonos la posibilidad de trabajar con los comportamientos haciéndolas aparecer y desaparecer a nuestro gusto. Dentro de estas capas secundarias introduciremos tablas con el numero de celdas que hayamos calculado con el tamaño de cada capa. Una vez hecho esto en todas las capas deberíamos colocar las imágenes o las palabras de nuestro menú para poder configurar los comportamientos, ya que si no colocamos nada dentro de las capas, estas no se verán cuando aparecen o desaparecen por ser transparentes. Otra solución es darles un color de fondo. El último paso para terminar nuestro menú será dar a cada capa un comportamiento. Para eso necesitamos la ventana comportamiento que, si no la tenemos ya a la vista, presionando la tecla F3 aparecerá. Para poder jugar con los comportamientos de "mostrar u ocultar capa" debemos trabajar con un vinculo (estos vínculos serán las imágenes que hemos colocado dentro de las celdas y en su defecto las palabras, para hacer este vinculo introduciremos en el espacio reservado para los vínculos de la ventana propiedades el símbolo "#" creando así un vínculo en blanco, a continuación presionaremos el vinculo creado (en la parte inferior de la página principal aparecerá el símbolo de vínculo "<a>" en negrita) después iremos a la ventana comportamiento y presionaremos el símbolo "+" y pincharemos en "Mostrar - Ocultar capas" y nos aparecerá una ventana con un listado de todas las capas que tenemos creadas, lo que tenemos que hacer es presionar la capa que se tendría que desplegar cuando pasásemos el ratón por encima del vinculo que estamos modificando y apretar el botón "Mostrar" y las demás capas pincharlas y ocultarlas de la misma forma que hemos hecho antes pero en este caso apretando el botón de "Ocultar". Este paso lo repetiremos para cada una de los cinco vínculos principales de los que se nos desplegarán los correspondientes submenús. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Menú circular en CSS No sé porqué, pero algo me inspiró para crear un menú algo extraño. Quizá no sea del todo útil, pero fue un experimento interesante y me gustaría compartirlo con vosotros. Aquí está el ejemplo, para que vean de qué trata antes de leerse todo esto. El propósito El propósito de esta entrada es demostrar el poder que CSS tiene y que sinceramente no aprovechamos. Quizá sea algo difícil, pero créanme que vale la pena terminar y ver algo que funciona en casi cualquier ordenador sin importar su navegador, soporte de CSS, resolución, etc. Simplemente algo que FUNCIONA además de ser ÚTIL y ATRACTIVO. Esas tres palabras fueron las que se quedaron en mi mente mientras intentaba crear este menú. Al principio pensé que no serviría en Internet Explorer (pensaba usar pseudo-clases y algunas otras cosillas que IE no soporta bien); pero al final decidí crear algo más amigable al usuario y, sobretodo, más usable. La cosa ha sido probada en IE6.0, IE7.0, Opera9.10 y Firefox2.0.0.3. En todos funciona como se esperaba. Si pueden probarlo en otros navegadores se los agradeceré. Y ahora si; pasemos al tutorial que empieza en la siguiente página. Las imágenes Las imágenes de los iconos miden 45px de ancho por 90px de alto. El fondo del menú mide 220px de alto y ancho. Por cierto, los iconos son parte del [utl=http://tango.freedesktop.org/Tango_Icon_Gallery]proyecto Tango[/url]. Creando el HTML Ahora tenemos que crear nuestro menú. Si recordamos los contenidos semánticos, sabremos que un menú no es más que una lista de links. así que eso crearemos; una lista de links. Por lo tanto, nuestro menú debe ser una lista. Como pueden ver, nuestra lista contiene 3 elementos en cada <li>: un anchor (<a>), un <strong> y un <span>. El anchor contiene al <strong> y al <span>; el <strong> contiene el título de la sección y el <span> contiene una descripción breve de la sección. También he agregado un ID y una clase a cada anchor para poder identificar de qué sección del menú se trata y si está activa (menactive) o no (menitem). Ahora vamos a agregar un pequeño código que nos creará el header o título de la sección que actualmente estamos visitando. Tambien agregaré un div extra que se requiere para arreglar un pequeño bug en IE5.5. Con esto podrás ver que, como ejemplo, estoy usando la sección de Mail como activa. También hay que destacar que la tag <h2> contiene un <span> el cual contiene la breve descripción de la sección actual. Ya con todo esto, nuestro HTML debe haber quedado algo así: Ahora pasemos a lo divertido, el CSS. Creando el CSS Seguiremos con nuestra lista. Le daremos un espacio de 50px de los elemento alrededor para darle espacio y que se vea bien; un ancho y alto de 220px; le quitaremos el padding y las bullets que por default tiene y por último lo posicionaremos relativamente para poder posicionar absolutamente los elementos contenidos dentro de ella. Seguimos con el elemento <li>. Este elemento será de 45px de alto y ancho; que es el alto y ancho de las imagenes de fondo; le quitaremos margin y padding y lo mostraremos como bloque. De nuevo, quitaremos las bullets que por default trae (algunos navegadores lo aplican a <li> otros a <ul>) y cambiaremos el tamaño de la fuente. El paso más importante es posicionar absolutamente estos elementos. Al posicionarlos absolutamente, se amontonarán en la esquina superior izquierda de nuestro menú lo cual es bueno, pues tendremos más control al posicionar nuestros items al rededor de nuestro círculo. También agregamos la propiedad z-index: 2;. Esta propiedad se encarga de acomodar los elementos en cascada, por así decirlo. El número 1 se mostrará primero, el número 2 detrás de el, el 3 detrás del 2 y así sucesivamente. Es poner elementos uno encima de otro. Cabe recordar que esta propiedad solo funciona con elementos que han sido posicionados, por ejemplo, con position: absolute; (como en nuestro caso). Con todo este embrollo de CSS, tenemos algo como esto: Como pueden ver, todo está amontonado. Eso es bueno. tambien pueden ver el header de nuestro menu encimado. Vamos a darle algo de estilo. Primero que nada, posicionaremos absolutamente la tag <h2>; le daremos un ancho de 150px y un alto de 35px. Con esto tenemos una pequeña cajita hasta arriba a la derecha; para centrarla le daremos algo de margin hacía arriba y abajo. Como queremos tener una imagen de fondo para esta tag, un padding centrara el texto y la imagen de la sección; alinearemos el texto a la izquierda e identaremos el texto unos 45px (que es más o menos el ancho de la imagen). Por último, le daremos un z-index de 0: Ahora le daremos estilo al span que está dentro de nuestro header. Este span lo mostraremos como bloque de 90px de ancho y le daremos 5px de margin hacia arriba y 25px hacia la izquierda. Esto para colocarlo en su lugar (abajo del título de la sección, centrado en el círculo). Le daremos además un padding de 10px para poder darle un borde hacía arriba de 2px de ancho y de este modo “subrayar” el título de la página. Bajaremos un poco el tamaño de la fuente, eliminaremos el identado que dimos anteriormente a la tag <h2> y cambiaremos el color de la misma. Por último, alinearemos el texto al centro: Ya hemos estilizado nuestro header, pero falta una cosa: la imagen. La imagen la colocaremos identificando la clase del <h2>. En el ejemplo tenemos class=“mail”, pero cada sección tiene una clase que se llama del mismo modo que el id del anchor de la sección. Por lo tanto, aplicaremos la imagen a todas las clases de cada sección. La imagen será posicionada a la izquierda y a -45px de arriba para ocultar la parte de la imagen que tiene el círculo verde a su alrededor: Ahora nuestro menú se ve así: Ya va tomando forma. Ahora solo nos queda acomodar los iconos al rededor del círculo. Para esto, tenemos que acomodar cada icono por separado, con precisión de pixel y posicionando absolutamente cada elemento. Primero que nada, vamos a esconder la información; es decir, todo el texto dentro de nuestros anchors: Y ahora vamos a mostrar la información cuando pasemos el mouse sobre el anchor: Para esto posicionaremos el tag <strong> y el tag <span> absolutamente; los mostraremos como bloques y los pondremos a la izquierda del menu. El tag <hspan>, que es la descripción, será una caja amarilla con un borde un poco más oscuro, tendrá 120px de ancho, el atributo de z-index: 1; y le daremos 20px de padding hacia arriba para poder colocar ahí el tag <strong>, que es el título de la sección. Este tag (<strong>) tendrá un ancho de 100px y un borde al fondo de 1px color amarillo. También le daremos la propiedad de z-index: 2; para colocarlo sobre el tag <span>. A ambas tags les daremos el atributo left: 50px; para alejarlo 5px a la derecha de nuestro icono (¿recuerdas que la imagen es de 45px de ancho? Le vamos a dar 5px de espacio entre el icono y el tooltip; por lo que 45px+5px = 50px) y top:0; para que esté a la misma altura que nuestro icono. También he agregado el atributo opacity para los navegadores que lo soportan: Con todo esto ya practicamente hemos terminado. Solo nos falta dar algo de estilo a los iconos. Empezaremos con darles estilo cuando están activos y cuando no. Cuando un icono no está activo, queremos mostrar el fondo con el icono sin el círculo verde, por lo que posicionamos la imagen de fondo hasta abajo. Cuando el mouse pasa encima de un icono que no está activo, mostraremos la imagen con el círculo verde, por lo que posicionamos el fondo hasta arriba. Finalmente, cuando el icono está activo mostraremos la imagen con el círculo verde para diferenciarlo de los que no lo están. De nuevo, he agregado el atributo opacity para los navegadores que lo soportan: Con todo esto lo único que nos queda es dar estilo a los anchos. Empezaremos con mostrarlos como un bloque de 45px por 45px posicionado absolutamente y quitando el borde (si es necesario): Ya solo nos queda especificar la imagen de cada icono y posicionarla en su lugar. Para posicionarlas usaremos los atributos tops y left. ¿Recuerdas que todos nuestros <li> están hasta arriba a la izquierda? Esto nos facilitará el posicionamiento de los iconos. Relativo a esta posición (hasta arriba a la derecha) daremos los valores de tops y left e iremos acomodando los iconos alrededor del círculo. También especificaremos la iamgen de fondo de cada anchor: Y con todo esto ya hemos terminado. Pueden ver el producto terminado aquí. Es un rollo, yo sé; pero traten de analizarlo y no es tan difícil. Ahora bien, la aplicación de este menú sigue siendo un misterio para mi… pero tal vez alguien en algún lugar logre encontrarle un uso. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
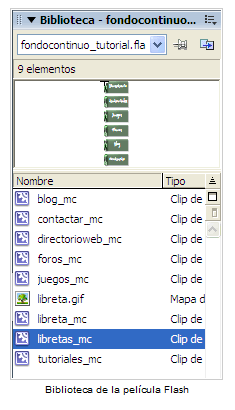
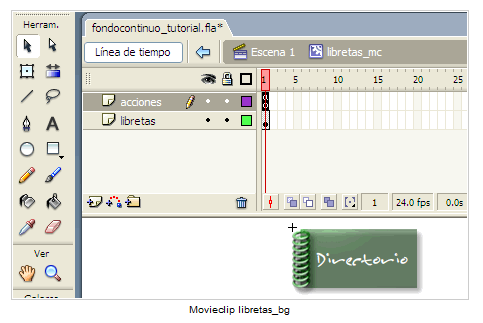
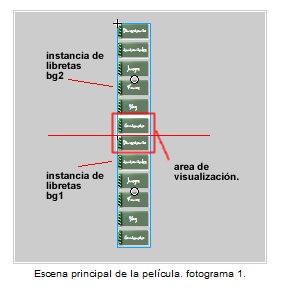
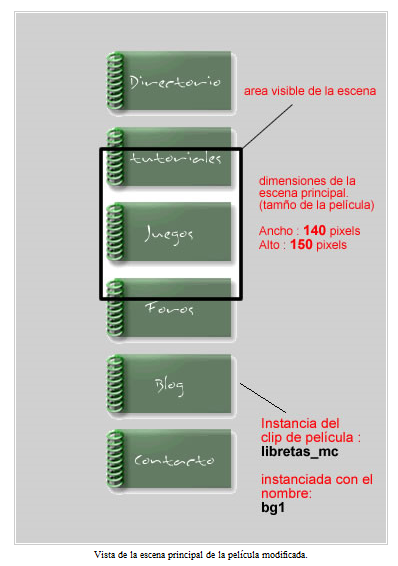
Fondos continuos en flash. Menú infinito. 1. Introducción. En este tutorial, vamos a ver como generar un menú para nuestros sitios web que nunca finalice. Es decir, el menú realizará un scroll infinito tanto hacia arriba como hacia abajo. La orientación como podéis observar va a ser vertical, aunque la resolución del problema es análoga para un menú horizontal (las propiedades y, cambian por x y la propiedad height por width, mas adelante lo veremos). Para conseguir este efecto utilizando flash, nos vamos a apoyar en la técnica de los fondos continuos. Un fondo continuo, es una imagen de un tamaño determinado que esta en movimiento (usualmente como fondo de la película) continuamente mostrando una sensación de no finalizar nunca. Es decir, que cuando llega al final del desplazamiento a lo largo de un eje, vuelve a comenzar por el principio. Por ejemplo con la imagen que se muestra a continuación se puede simular este efecto.  Descarga del archivo .fla Como se puede observar con una imagen con cuatro círculos, simulamos un movimiento a través de la ventana (la película flash) continuo. Así permanecerá infinitamente, según nuestra programación. [color=purple]Nota: Es necesario Flash Player 8 o superior para la correcta visualización de los ejemplos del tutorial. Desde esta misma página en la parte izquierda de navegación hay un enlace a la página de descargas de Flash Player de Adobe. Para realizar este tutorial, vamos a utilizar Macromedia Flash 8 o superior y por supuesto algo de ActionScript para Flash, nada complejo por otra parte. Los fondos continuos, son muy útiles para el diseño y desarrollo de sitios web y en muchos otros ámbitos de la programación, incluso de otras disciplinas. En el diseño de sitios web, nos puede servir para en un determinado espacio de nuestro sitio, mostrar continuamente una publicidad determinada, simplemente como elemento decorativo y todo lo que se nos pueda ocurrir. En nuestro caso lo hemos orientado a la creación de un menú web con scroll sin fin. Esto nos puede ser muy útil cuando pretendemos mostrar una cantidad de opciones (de un determinado tamaño), en un área reducida de nuestro sitio web. Por ejemplo mostrar un menú que ocupa mas de 500 pixels de alto en un área de 150 pixels. El uso de fondos continuos, no solo lo podemos conseguir con Flash, en muchas disciplinas podemos utilizar esta técnica. JavaScript, Ajax y otras tecnologías. En lenguajes tradicionales de programación, o en cualquier ámbito que lo precise. Cuando disponemos de una imagen mas ancha/alta que el área que queremos mostrar, como es nuestro caso, la técnica consiste en trabajar con dos instancias de la misma imagen, colocadas una al lado de la otra en caso de scroll horizontal, o colocadas una encima de la otra en caso del vertical, y adyacentes entre si, sin separación intermedia. Estas imágenes se van desplazando a lo largo del eje del movimiento, con una velocidad determinada, y en una dirección. Cuando una de las imágenes, sale por completo del área de visualización, la colocamos inmediatamente detrás de la otra (según el sentido de la dirección), y continuamos con el movimiento. De este modo es como se consigue este efecto en nuestro caso.  Cuando la imagen a mostrar es menor en tamaño (bien ancho o alto y según el tipo de scroll horizontal o vertical), al área de visualización, también existen técnicas que nos permitirían solapar varias instancias, mas de 2 instancias y en función de los tamaños, y gestionarlas mediante algún tipo de array y orden para conseguir un efecto similar. De todos modos no veremos este caso en este tutorial, y nos centraremos en el caso de imágenes a mover mayores al área de visualización, de modo que solo utilizaremos dos instancias de la imagen. Como ejercicio para el lector (o un próximo tutorial de redribera), puede intentar desarrollar cualquier estructura que permita esta técnica, como pista les diré que el uso de un array con instancias de las imágenes y el orden de las mismas puede funcionar. Para el ejemplo anterior hemos creado un movieclip (podéis descargar el código fuente del ejemplo), con cuatro círculos. Hemos situado dos instancias del clip tal y como hemos visto en la imagen anterior llamadas bg1 y bg2 y en el fotograma 1 de la escena principal hemos colocado el siguiente código ActionScript. Code [font=Courier]var bg_width=200; //Ancho del documento para limitar el scroll. var bg_speed=3; //Velocidad del fondo al andar this.onEnterFrame=function(){ mueve_fondo(); } function mueve_fondo(){ //mover fondo bg1._x=bg1._x+bg_speed; bg2._x=bg2._x+bg_speed; //repetir cuando sale por la derecha if(bg1._x>bg_width){ bg1._x=bg1._x-2*bg1._width; } if(bg2._x>bg_width){ bg2._x=bg2._x-2*bg2._width; } }[/font] El código en si se explica de la siguiente forma: Dos variables, bg_speed y bg_width determinan la velocidad a la que se mueve el fondo, y el ancho del área de visualización. Cuando se produce un evento de proceso de fotograma (e indicado en tiempo por el fps de la película), llamamos a la función mueve_fondo() y esta a su vez, realiza las siguientes acciones; desplazar a lo largo de la escena principal la posición x del clip del fondo bg1 y bg2, si uno de ellos sale del area de visualización y determinada por la variable bg_width, entonces lo situaremos detrás de la otra instancia bg1._x=bg1._x-2*bg1._width; y así sucesivamente. Pasemos pues a ver como aplicamos estos conceptos al desarrollo de un menú infinito. 2. Crear un menú infinito. Para realizar nuestro menú de navegación, hemos realizado unos cambios al ejemplo anterior. Vamos a darle algo de interactividad a los elementos que se desplazan en el fondo. Antes teníamos algunos círculos, y ahora vamos a poner unos botones que nos enlacen con algunas secciones de nuestra web, en el ejemplo enlazaremos con las secciones de redribera. Aquí hemos utilizado esta imagen como elemento para nuestros botones de enlaces.  El objetivo perseguido es la siguiente película flash. Descarga del archivo .fla Si movéis el ratón sobre esta película, cerca del borde superior o inferior, se desplaza un menú, sobre el que podemos acceder a distintas secciones de nuestro sitio web. El menú no tiene fin resultando en un movimiento cíclico, tanto hacia arriba como hacia abajo. Podéis descargar el fichero *.fla y ver como está construido.  Aquí están los elementos que hemos creado; la imagen de la libreta que vimos antes, la hemos importado a la biblioteca y hemos creado varios clips, que utilizan como fondo esta imagen y contienen una etiqueta de texto con el nombre de la sección. Hemos utilizado la tipografía inkburrow para los textos. Los movieclips a los que hemos llamado blog_mc, contactar_mc, directorioweb_mc, foros_mc, juegos_mc y tutoriales_mc son clips que contienen una capa con la imagen de la libreta y otra capa con el texto de la sección. Los nombres de los clips son bastante descriptivos. El movieclip libretas_mc es el clip interesante y que utilizaremos al igual que hicimos en el ejemplo anterior, como la imagen de fondo a desplazar infinitamente en un área de visualización mas pequeña. El movieclip libretas_mc, presenta este aspecto.  Dos capas, una de ellas con todos los clips de botones mencionados anteriormente, y con nombres de instancia asignados, ldirectorio, lcontacto, ltutoriales, ljuegos, lblog y foros. La capa acciones contiene en el fotograma 1 el siguiente código ActionScript. Code [font=Courier]stop(); var dominio="http://www.redribera.es/"; ldirectorio.onPress=function(){ gotoURL(dominio+"directorio/") }; lcontacto.onPress=function(){ gotoURL("mailto:dev@redribera.es") }; ltutoriales.onPress=function(){ gotoURL(dominio+"formacion/tutoriales/") }; ljuegos.onPress=function(){ gotoURL(dominio+"games/") }; lblog.onPress=function(){ gotoURL("http://www.coceandobites.blogspot.com") }; lforos.onPress=function(){ gotoURL(dominio+"forumphpbb") }; function gotoURL(url){ getURL(url,"_blank","POST"); }[/font] Con este código, sencillamente asignamos enlaces a los clips creados como secciones, cuando presionamos con el ratón sobre ellos. Hemos definido nuestro dominio, en la variable dominio y vamos apuntando a diversas secciones dentro de nuestro sitio. Usamos para abrir una nueva ventana con el vinculo apuntado, la función getURL, cuya ayuda se puede consultar en Flash. De este modo lo que hacemos es dar algo mas de interactividad al fondo en movimiento, con flash lo podemos hacer, ya que desplazamos un clip de película, no únicamente una imagen. En la escena principal hemos hecho igual que hicimos en el ejemplo anterior de prueba con los clips de los círculos.  Code [font=Courier]En el fotograma 1 de la capa acciones, hemos insertado el siguiente código ActionScript. var bg_height=150; //Ancho del documento para limitar el scroll. var bg_speed=0; //Velocidad del fondo al andar this.onEnterFrame=function(){ mueve_fondo(); //mover por fps bg_speed=0; if(_ymouse>0 and _ymouse < bg_height/3){ bg_speed=4 } if(_ymouse>(bg_height - bg_height/3 ) and _ymouse < bg_height){ bg_speed=-4 } } function mueve_fondo(){ //mover fondo bg1._y=bg1._y+bg_speed; bg2._y=bg2._y+bg_speed; //repetir cuando sale por abajo if(bg1._y>bg_height){ bg1._y=bg1._y-2*bg1._height; } if(bg2._y>bg_height){ bg2._y=bg2._y-2*bg2._height; } //repetir cuando sale por arriba if(bg1._y<-bg1._height){ bg1._y=bg1._y+2*bg1._height; } if(bg2._y<-bg2._height){ bg2._y=bg2._y+2*bg2._height; } }[/font] La función mueve_fondo, ya la comentamos anteriormente, solo que en este caso, y para que veaís el cambio, el desplazamiento o scroll es vertical, y por ello hemos cambiado las propiedades _x de los clips, bg1 y bg2, por las propiedades _y y la propiedad de anchura _width por _height que es la de altura. La variable bg_width se transforma en bg_height. Además incluimos una nueva comprobación para permitir un scroll ascendente, así como uno descendente. Pasamos al código para el evento onEnterFrame, por defecto establecemos la velocidad del fondo a 0 con lo que este no se moverá. Pero si estamos posicionados con el ratón, cerca del tercio superior del área de visualización o cerca del tercio inferior, nuestro fondo se mueve realizando el scroll en uno u otro sentido, de ahí que la velocidad la hagamos positiva o negativa. La posición del ratón la detectamos por medio de las variables globales a la escena _xmouse e _ymouse, y cuya ayuda se puede consultar en Flash. Esto puede representar un problema para nosotros, ya que si os fijaís, el fondo no se detiene si desplazamos rápidamente el puntero del ratón de la película fuera de esta, cuando el fondo está moviéndose. Esto es debido a que el último valor de las variables _xmouse e _ymouse, permanece en la memoria de la película si el puntero del ratón sale de ella. Y debido a la comprobación que hacemos dentro de onEnterFrame, esto supone un problema a la hora de detener el fondo para nosotros. Seguidamente veremos como mejorar el menú con unos pequeños cambios para evitar este error. 3. Perfeccionar nuestro menú y evitar errores. Evitar los problemas que ocasiona _xmouse e _ymouse, para nuestro objetivo, se podría hacer de diversas formas, y cada cual puede aportar la suya. Nosotros en este caso, y así además, cambiamos a una nueva estética y la probamos, hemos optado por insertar en la escena, dos nuevos clips con las imagenes siguientes, que nos servirán para desplazar el fondo, cuando nos desplacemos sobre ellas.  Bajo estas líneas, el resultado final de modificar nuestro fichero. [url=]http://www.directorio24.net/redribera/formacion/tutoriales/flash/fondocontinuo_tutorial_b.flaDescarga del archivo .fla[/url] Si descargáis y abrís el fichero fla, con Macromedia Flash, observaréis que hemos creado dos nuevos clips, con las imágenes mostradas, que hemos ubicado en la parte superior e inferior del área visible, la escena principal de la película Flash y les hemos asignado los nombres de instancia bup y bdown. El código ActionScript del fotograma 1 de la escena principal (capa Acciones), ahora ha cambiado por el siguiente. Code [font=Courier]var bg_height=150; //Ancho del documento para limitar el scroll. var bg_speed=0; //Velocidad del fondo al andar var rolling_up=false; var rolling_down=false; this.onEnterFrame=function(){ mueve_fondo(); //mover por fps bg_speed=0; if(rolling_up){bg_speed=4} if(rolling_down){bg_speed=-4} } bup.onRollOver=function(){rolling_up=true;} bup.onRollOut=function(){rolling_up=false;} bdown.onRollOver=function(){rolling_down=true;} bdown.onRollOut=function(){rolling_down=false;} function mueve_fondo(){ //mover fondo bg1._y=bg1._y+bg_speed; bg2._y=bg2._y+bg_speed; //repetir cuando sale por abajo if(bg1._y>bg_height){ bg1._y=bg1._y-2*bg1._height; } if(bg2._y>bg_height){ bg2._y=bg2._y-2*bg2._height; } //repetir cuando sale por arriba if(bg1._y<-bg1._height){ bg1._y=bg1._y+2*bg1._height; } if(bg2._y<-bg2._height){ bg2._y=bg2._y+2*bg2._height; } }[/font] La función mueve_fondo, ni la hemos tocado. Sin embargo nos hemos deshecho de las propiedades, _xmouse e _ymouse que usabamos en el evento onEnterFrame, sustituyendolas por una comprobación a las variables rolling_up y rolling_down. Variables que establecemos a true o false cuando se producen los eventos onRollOver y onRollOut sobre los nuevos clips creados, acción con la cual si detectamos si el puntero del ratón está dentro o fuera del area que mueve el fondo, incluyendo esto la misma película Flash. Si quisieramos eliminar el las imagenes de los botones de scroll up y scroll down, al igual que teniamos en el primer ejemplo del menú, Flash nos permite realizar esto inmediatamente simplemente modificando la propiedad _alpha de los dos clips utilizados como botones, bup y bdown. Para ello no es necesario modificar código ActionScript, tan solo seleccionar las instancias en la escena principal y cambiarles el valor _alpha a 0. El resultado es el siguiente: Descarga del archivo .fla Finalmente, hemos obtenido un menú con scroll infinito, que solo responde al scroll cuando estamos posicionados con el puntero del ratón en el area superior o inferior de la película. Si queremos adaptar el área visible, tan solo debemos modificar el tamaño del lienzo de la película flash y el valor de la variable bg_height en el código ActionScript. Esperamos que este tutorial os haya parecido interesante, y ya sabeís que como siempre, esperamos vuestros comentarios en el foro de redribera, o en la sección de comentarios de este tutorial, a la que podeís acceder desde el menú izquierdo en esta misma página. Anexo Modificación para obtener un menú finito Cómo hacer para que al llegar al final no vuelva al principio, es decir, que no sea un menú infinito. Bien, podeís fijaros en como quedaría la pélicula flash, modificada para conseguir este efecto diferente, en el que cuando llegamos al elemento superior del menú la animación se detiene, e igualmente sucede al arribar al elemento inferior del menú. Descarga del archivo .fla Conseguir este resultado no es del todo complejo, partiendo de los ficheros de los que ya disponiamos para realizar este tutorial. De hecho el resultado es un fichero menos complejo, del que podemos reaprovechar casi todo. Fijaros en la imagen que os pongo bajo estas líneas, y que es como debe quedar la película flash a primer nivel, es decir en la escena principal.  Anteriormente disponiamos de dos instancias del clip de pelicula libretas_mc, dispuestas una bajo la otra, para conseguir el efecto de fondo continuo. Sin embargo para este nuevo problema ya no es necesario disponer de ambas instancias, y tan solo necesitaremos una de ellas, por lo que procederemos a eliminar una de las dos instancias duplicadas que teniamos y que llamabamos bg1 y bg2. En mi caso he eliminado la instancia llamada bg2, por lo que en la escena principal tan solo me queda la instancia bg1. Aunque parece obvio, pero lo digo nuevamente, es importante tener en cuenta que la escena principal, la ventana de visualización, debe ser de menor tamaño que el clip con el menú que deseamos deslizar. Así mismo puesto que en este caso se trata de una solución finita del problema, deberemos ser muy cautos y disponer a mano del valor de la altura de la escena principal (en caso de un scroll horizontal del menú, el dato a vigilar sería la anchura de la escena). Por supuesto y para conseguir un buen efecto de visualización, sobre todo inicialmente, es conveniente situar la película con los menús adecuadamente dentro de la escena principal. Fijaos como yo la he situado mas o menos a "boleo", por el medio de la escena. Una vez realizado este sencillo cambio, tan solo debemos modificar minimamente la función mueve_fondo() del fotograma 1 de la capa Acciones, para que cambie su funcionalidad teniendo en cuenta que ahora tan solo tenemos una instancia del clip libretas_mc y que deseamos que el clip se detenga (paralice el scroll), al llegar al limite superior o al inferior de la película que contiene los menús (bg1, instancia de libretas_mc). Así quedarían los cambios: Code [font=Courier]var bg_height=150; //Alto del documento para limitar el scroll del fondo. var bg_speed=0; //Velocidad del fondo al andar var margen=20; var rolling_up=false; var rolling_down=false; this.onEnterFrame=function(){ mueve_fondo(); //mover por fps bg_speed=0; if(rolling_up){bg_speed=4} if(rolling_down){bg_speed=-4} } bup.onRollOver=function(){rolling_up=true;} bup.onRollOut=function(){rolling_up=false;} bdown.onRollOver=function(){rolling_down=true;} bdown.onRollOut=function(){rolling_down=false;} function mueve_fondo(){ //mover fondo bg1._y=bg1._y+bg_speed; //comprobación de limite superior del menú if(bg1._y>margen){ bg1._y=margen; } //comprobación del limite inferior del menú if(bg1._y<-(bg1._height-bg_height+margen)){ bg1._y=-(bg1._height-bg_height+margen); } }[/font] En rojo están marcados los cambios del Script del fotograma 1 de la capa acciones. Si os fijaís bien, con respecto a la anterior función mueve_fondo(), para un menú infinito, hemos realizado cambios de lógica, ya que ahora tan solo debemos controlar un clip de pelicula (la instancia bg1), con respecto a la escena principal. Creo que la lógica es suficientemente clara y no necesita mayor explicación. Tan solo comentar que hemos añadido una nueva variable margen, cuyo valor hemos establecido a 20, para que deje un pequeño margen tanto inferior como superior y los menús no queden demasiado pegados a los bordes de la escena principal. Este valor se puede variar al gusto del consumidor. Como último apunte si variaís la altura de la película, debereís variar el valor de la variable bg_height. Realmente supongo que este valor se podrá consultar en tiempo de ejecución mediante ActionScript, pero bueno en estos momentos no se como se consulta, hasta ahora nunca me había hecho falta. Espero que este nuevo apunte os sea de utilidad.[/size] Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
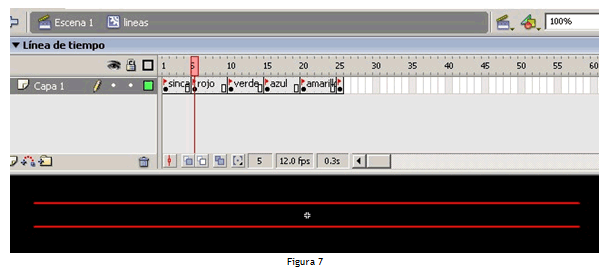
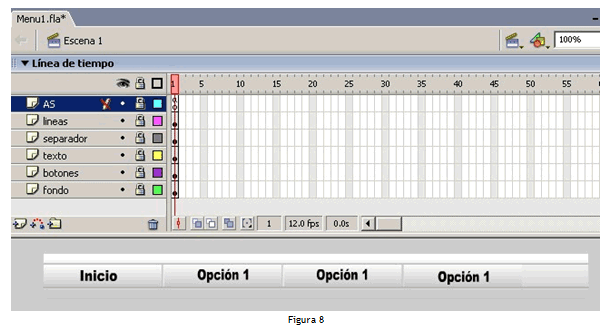
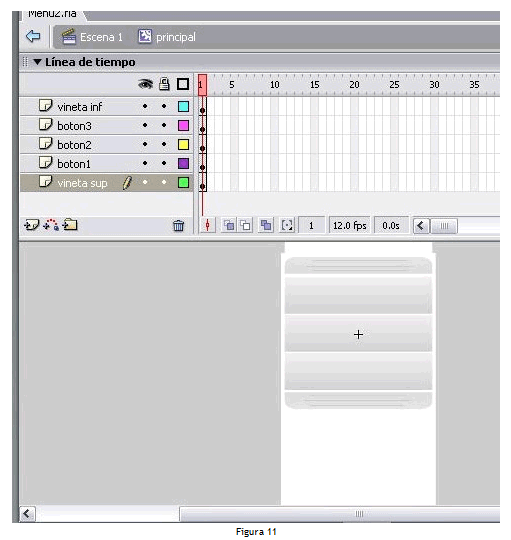
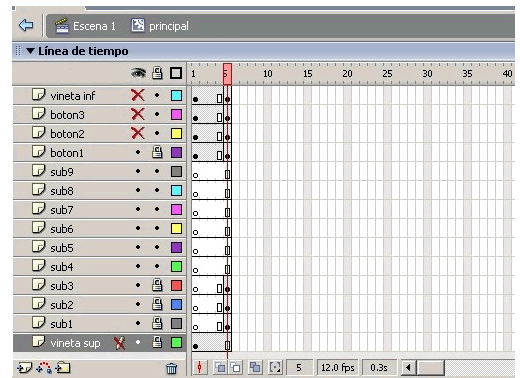
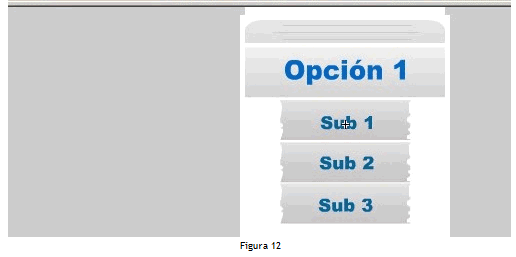
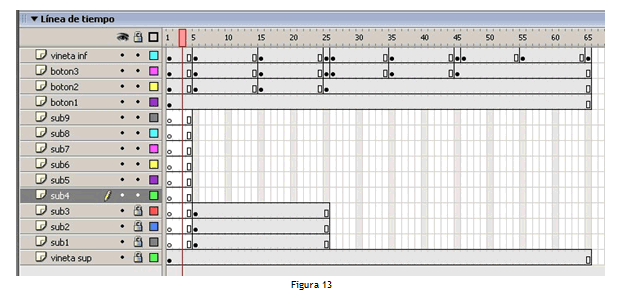
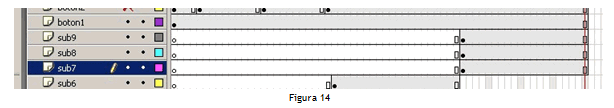
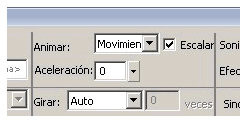
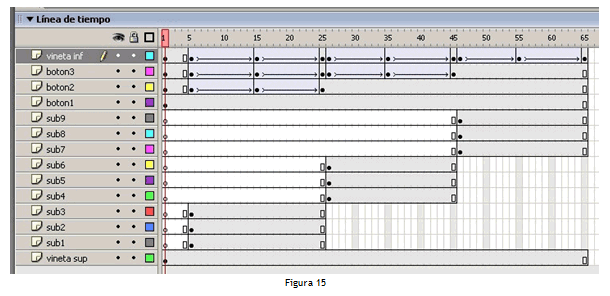
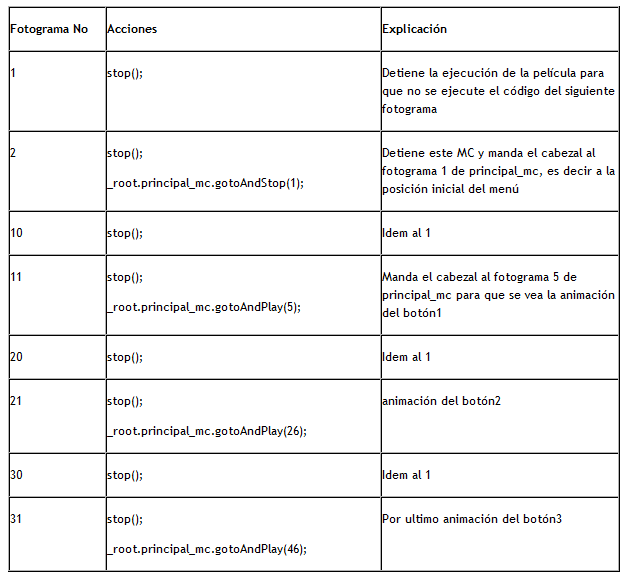
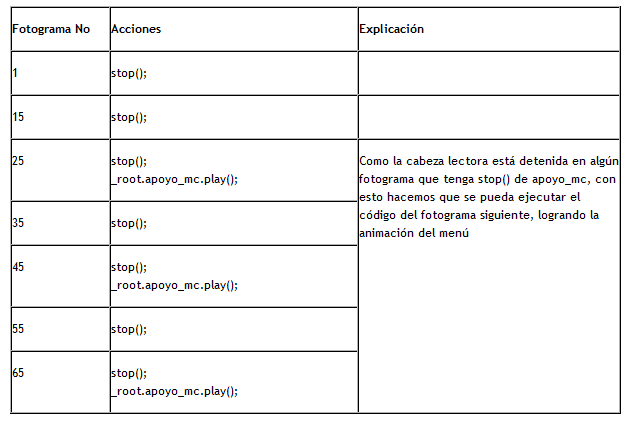
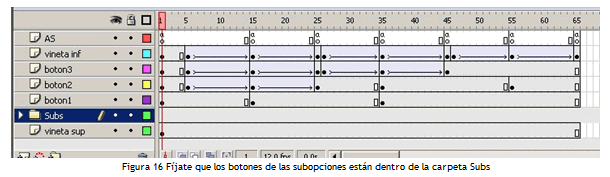
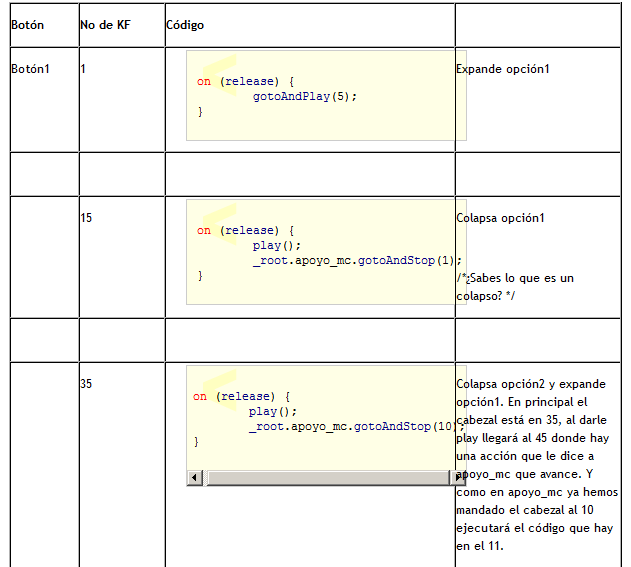
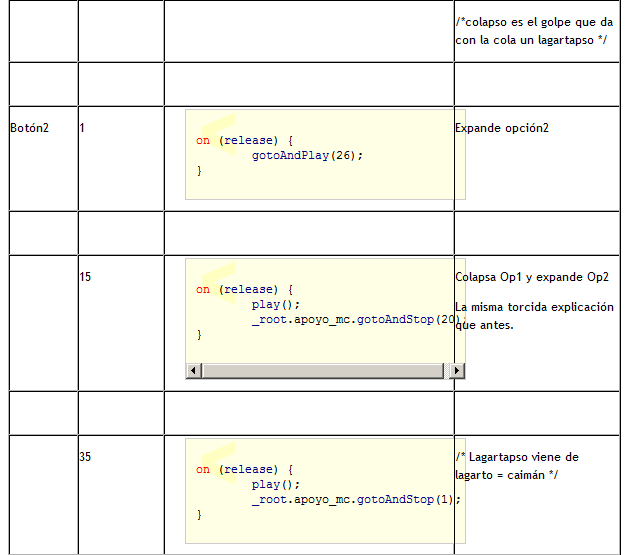
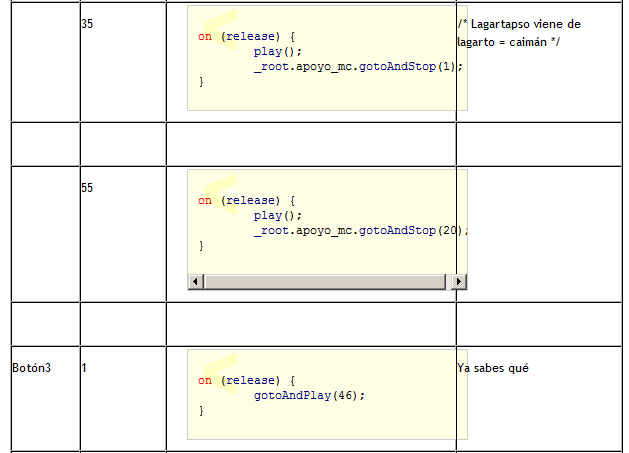
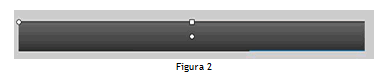
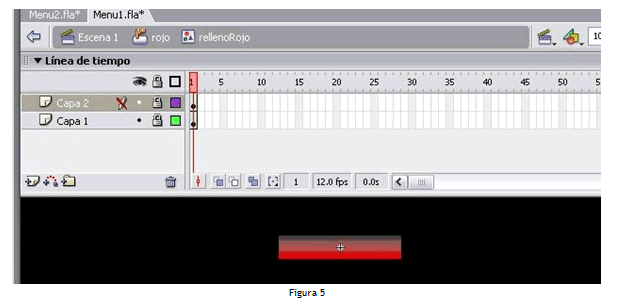
Sistemas de navegación en Flash, botoneras y menús Menú 1 Empezamos creando un documento nuevo en flash y le damos las siguientes dimensiones: Los Botones Puedes tener tantos botones como necesites. Crearemos un botón, los demás los crearás tú, los pasos son los mismos, solo cambia el color y el AS. Dibuja un rectángulo de 130 de ancho por 25 de alto (el tamaño dependerá de ti) colócalo junto al borde izquierdo y que quede centrado entre los bordes superior e inferior. Conviértelo en botón, ponle como nombre de instancia rojo_btn. Dale doble clic para editarlo. Inserta un keyframe al estado sobre del botón. Selecciona el relleno y conviértelo a gráfico o si prefieres conviértelo a Movie Clip. Dale doble clic al gráfico (o MC) que creaste, selecciona el relleno y dale un degradado lineal de rojo (#FF0000) a gris (#424242), con la herramienta transformación de relleno acomoda el degradado para que el cuadro central quede junto al borde superior, tal y como hiciste anteriormente para el fondo (lo mismo debes hacer con el relleno del estado reposo del botón). Dale clic al candado para bloquear esta capa. Agrégale una nueva capa. En ésta dibuja un nuevo rectángulo del mismo ancho con un alto de 10, colócalo de manera que su borde inferior quede un poco debajo del centro del anterior. Selecciónalo y dale un relleno blanco con 20% de alfa. Para terminar el efecto sobre el botón, coloca un rectángulo blanco con alfa 15% del mismo ancho con una altura de 1 px sobre el relleno que ya tienes. Otro relleno blanco con alfa 7% sobre el anterior y un último con alfa 3%. Has lo mismo debajo del relleno central, uno de alfa15, alfa 7 y alfa 3. Con todo esto tendrás el efecto brillante del botón. No te olvides de darles nombre de instancia a los demás botones: verde_btn azul_btn amarillo_btn naranja_btn En la Figura 5 puedes ver como queda el gráfico del relleno del estado Sobre del botón. Capa 2 es la que contiene los efectos de brillo y Capa 1 es donde está el degradado rojo. Regresa a la línea de tiempo principal e inserta una tercer capa con nombre texto, aquí colocarás el texto de todos los botones. Una vez escrito el texto puedes separarlo (Ctrl. + Inserta otra capa y ponle de nombre separadores. Aquí dibujarás una pequeña barra vertical que separará un botón de otro. Crea un rectángulo de 2.3 de ancho por 25 de alto. Usa el mismo degradado que el de la barra de la capa de fondo, sólo que acomoda el degradado en forma vertical conviértelo a gráfico y sitúalo a la derecha del primer botón Este es el separador que he agrandado para que se aprecie mejor. Para los demás botones solo tendrás que colocar otras instancias del mismo símbolo a la derecha. Bloquea esta capa e inserta otra, nómbrala: lineas. En esta última capa dibuja dos líneas horizontales de color #D4D0C8 el grosor varía según tu gusto, el tamaño de la línea es igual al ancho de la película, en nuestro caso 600 px. Una debe estar sobre el borde superior de los botones y la otra sobre el borde inferior. Selecciona las dos líneas y conviértelas a MC. Utiliza como nombre lineas. En la ventana de propiedades dale el nombre de instancia linea_mc. Dale doble clic al MC linea para editarlo. Selecciona el primer keyframe y en la ventana de propiedades ponle como nombre de instancia: sincambio. Suponiendo que quieres usar 5 botones, el primero de color rojo, el segundo verde, el tercero azul, el cuarto amarillo y otro naranja deberás usar entonces 6 keyframes. El primer keyframe para dejar el color de la línea como está, el segundo para darle a la línea el color rojo y así sucesivamente. Inserta un nuevo keyframe (KF a partir de aquí) y dale de nombre rojo, selecciona las dos líneas y ponle el color rojo. Inserta 4 KF más ponles nombre según el color de la línea (verde, azul, amarillo y naranja) y cambia de color las líneas. Como estás usando varios keyframes y para darle un aspecto “más limpio” a la línea de tiempo puedes insertar los demás KF un poco separados, pero si deseas puedes ponerlos uno junto al otro esto no afecta en nada es solo cuestión de aspecto. En esta imagen puedes apreciar el MC lineas, con el fotograma “rojo” seleccionado. El Código Selecciona el fotograma de la capa AS y abre el panel de acciones, escribe el siguiente código que he comentado para mayor claridad. Al finalizar tendrás algo parecido a lo de la Figura 8 Menú 2 Comencemos con un documento de flash nuevo (Ctrl. + N). Cambiamos el tamaño del escenario a 210 px de ancho por 400 px de alto. Este menú se compone de 3 botones principales (boton1, boton2, boton3) con 3 subopciones cada uno (sub1, sub2, sub3). Primero haremos los 6 botones. Dibuja otro rectángulo de 130 px de ancho por 40 px de alto y conviértelo en botón, dale los efectos que veas conveniente. Duplícalos en la biblioteca. Listo hasta aquí están los 6 botones que necesitamos. Para terminar con la parte de dibujo, haremos una especie de viñeta que estará sobre los botones y luego insertaremos una instancia de la viñeta debajo de los botones que se deslizará hacia abajo cuando hagamos clic sobre algún botón principal. Dibuja un rectángulo de 200 por 50 con las esquinas redondeadas en 10. Selecciona la mitad superior y elimínala te quedará un medio rectángulo de 200 por 25. Esta forma deberás colocarla sobre un rectángulo del mismo ancho y de largo que pase el borde inferior del escenario de color igual al fondo de tu película, esto es para que oculte los botones de subopciones cuando los coloques en el menú y solo se vean al presionar un botón. Ver Figura 10. Ponle los adornos que juzgues necesarios. Conviértela a gráfico con nombre vineta. Quítala del escenario. Tu viñeta inferior quedará parecida a la de la imagen de abajo: El siguiente paso es acomodar los botones y las viñetas dándole el aspecto que presentará el menú al cargarse la película. Arrastra la viñeta superior al escenario, algo debajo del borde superior y céntrala horizontalmente. Si solo creaste una viñeta para usarla arriba y abajo, deberás rotarla para que dé el aspecto deseado. Selecciona el objeto del escenario y conviértelo a MC con nombre principal y nombre de instancia principal_mc. Dale doble clic para editarlo. Para cada botón necesitarás usar una capa, puedes llamarlas boton1, boton2, boton3, vineta sup, vineta inf. Inserta el boton1 debajo de la viñeta dejando un pequeño espacio entre ellas. Luego el boton2, boton3 y la viñeta inferior. No olvides, cada botón y las viñetas en su propia capa. También debes darle a cada botón un nombre de instancia, boton1_btn, boton2_btn, boton3_btn Deberías tener algo así: Agrega 9 capas entre la primera capa de abajo y la segunda, cambiales el nombre por sub1, sub2, sub3…sub9. Inserta un keyframe (F6) en el fotograma 5 para cada capa excepto para la viñeta superior y el botón1, que bastará con insertar fotogramas sencillos (F5) pues éstos no tienen ninguna animación, por el momento no lo hagas para las capas sub4 a sub9. Oculta las capas donde están boton2, boton3 y la viñeta inferior, simplemente para que no te estorben al momento de acomodar los botones de las subopciones. En la capa sub1 arrastra una instancia del botón sub1, capa sub2 instancia de sub2 y capa sub3 instancia de sub3. Tendrás algo parecido a la Figura 12. Dales nombre de instancia, sub1_btn, sub2_btn, sub3_btn. Fíjate que sólo está visible el contenido de las capas de la viñeta superior, del boton1 y sus subopciones. También es buen momento para que consideres agrupar las capas en carpetas. Ahora haremos la animación de movimiento que se ejecutará cuando presionemos el botón Opción 1. Cuando esto ocurra, los botones 2 y 3 más la viñeta inferior se desplazan hacia abajo, al hacer nuevamente clic sobre este botón o sobre los otros, todo vuelve a su posición anterior o estado de reposo. Al presionar Opción 2, el botón tres y la viñeta se deslizan hacia abajo y regresan, con el botón 3 sólo la viñeta se desliza. Primero acomodaremos la línea de tiempo con los keyframes y las instancias de los botones, para luego realizar la animación. Iremos capa por capa. Capa boton 3 en: 15, 25, 26, 35 y 45. Un fotograma (F5) en el 65 Hasta el momento tu línea de tiempo debería lucir más o menos como en la Figura 13 Para terminar añadiremos los demás botones de subopciones. En las capas sub4, sub5 y sub6 agrega KF en el fotograma 26. De la biblioteca arrastra una instancia del botón sub1 a la capa sub 4, instancia de sub2 a sub 5, y por último una instancia de sub 3 a la capa sub 6. Acomódalos debajo del botón Opción 2. Ponles nombre de instancia sub12_btn; sub22_btn y sub32_btn. En estas tres capas inserta un fotograma (F5) en el fotograma 45. Ahora solo nos queda arrastrar instancias para las subopciones del botón 3, usa las capas sub7, sub8 y sub9 desde el fotograma 46 al 65. Figura 14 La parte más sencilla es esta, crear las animaciones de movimiento. Coloca la cabeza lectora sobre el fotograma 15, selecciona los botones Opción 2, Opción 3 y la viñeta inferior; arrástralos hacia abajo (Shift + Flecha abajo) hasta dejar visibles los botones de subopciones. En la capa vineta inf selecciona cualquier fotograma entre el 5 y el 15, en la ventana de propiedades elige Animar: Movimiento. Luego has lo mismo en algún fotograma entre el 15 y el 25. También para las capas boton3 y boton2. Si por curiosidad pasas la cabeza lectora desde el fotograma 5 hasta el 25, verás como se ve la animación, mostrando las subopciones del botón1 y volviéndolas a ocultar. Continuemos. Coloca la cabeza lectora en el fotograma 35, selecciona el botón3 y la viñeta inferior, deslízalas hacia abajo hasta que se vean las subopciones. Crea una animación de movimiento entre los fotogramas 26 y 35 de las capas viñeta inf y boton3, otra entre sus fotogramas 35 y 45. Si en el Menú eliges Control --- Rebobinar y luego Control --- Reproducir, verás la animación completa. Insertaremos una nueva capa encima de todas y le daremos el nombre de AS. En esta capa inserta KF en los fotogramas 1, 15, 25, 35, 45, 55 y 65. En el panel de acciones ponles a cada uno de ellos un Stop(); para que no se ejecute automáticamente. El efecto se basa principalmente, en que cuando se carga la película, el MC principal_mc tendrá la cabeza lectora en su fotograma 1, luego cambiará de posición a medida que presiones algún botón. Regresa a la escena principal, agrega una nueva capa y llámala AS. En ella insertarás uno de los dos grupos de código que a continuación te doy. La primer opción está hecha en base a sentencias If, Else, la segunda usando un segundo Movie Clip que servirá de apoyo para lograr un efecto mejorado, cuando ensayes las dos notarás la diferencia. No olvides que sólo debes tener una de las opciones a la vez. El Código Tal vez te preguntes por qué usar el mismo nombre de variable en todos los botones ¿no causará que Flash devuelva error en algún lado?, la respuesta es no, porque al estar declarada dentro de una función, automáticamente deja de estar disponible una vez ha finalizado de ejecutarse toda la acción de esta función. Me olvidaba, debajo de ese código puedes escribir las acciones para las subopciones, puedes hacerlo por ejemplo así: Opción 2 Utilizando un MC de apoyo Cuando termines regresa a la escena principal e inserta una instancia de este MC en algún lugar fuera del escenario, ponle nombre de instancia bapoyo_mc Ahora deberás cambiar las acciones en los fotogramas del MC principal_mc de este modo Tendrás que modificar los botones 1, 2 y 3. Por eso ve viendo la posibilidad de aprender a usar el componente acordeón de Flash MX 2004. Borra todos los nombres de instancia de los botones 1, 2 y 3 en cada keyframe. Ya no necesitarás usar nombres de instancia pues el código irá directo en cada botón. Una vez que hayas borrado todos los nombres de instancia: El aspecto de tu línea de tiempo será algo como en la Figura 16 Llegamos al final, nos queda colocar las acciones para los botones. Espero que no te hayas aburrido antes de finalizar este sencillo menú. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Novedoso menú de navegación con CSS3
 Hay muchas formas de añadir navegación a tu sitio: Mediante pestañas, barras, menús, menús desplegables… En esta entrada explicaremos cómo crear un menú desplegable utilizando CSS3 y sus propiedades (Al ser CSS3 no será válido por los estándares). HTML El menú hará un float en el top del documento, aunque los usuarios hagan scroll, el menú seguirá visualizándose. (Después mostraremos el ejemplo). CSS ul#navmenu ul li { El estilo para la barra principal del menú sería esta: ul#navmenu a:hover, El primer menú que se expande tendrá la flecha colocada a la derecha (es decir, se puede expandir en más enlaces). Tendrá bordes redondeados en la parte de abajo, por lo tanto aplicaremos -moz-border-radius-bottomleft y -webkit-border-bottom-left-radius. /* 2nd Menu Hover Persistence */ ul#navmenu ul li El estilo del segundo nivel de expansión del menú cuenta con una nueva imagen de fondo cuando pasamos el ratón por encima. En .start, empezamos aplicando borde redondeado arriba (top) a la derecha, mientras que en .end, aplicamos borde redondeado abajo (bottom), en ambos lados, a la izquierda y a la derecha. Con esto ya habríamos terminado el diseño del menú, pero… Un poco de Javascript Fixes en IE 6 element.style.top = (document.documentElement.scrollTop + offset) + 'px'; Debes editar el HTML de tu sitio e insertar el código expuesto anteriormente en el body, con sus correspondientes tags <script type”text/javascript”>el código</script>. Después debemos aplicar comentarios condicionales para definir el código anterior, además de modificar un poco el CSS, alterando la posición de fixed a absolute (recordamos, esto solo afectará a IE 6): ¿Y las imágenes? Descargar el código fuente del menú en .zip. Finalmente os ofrecemos un ejemplo de su funcionamiento (podéis comprobar lo avanzado que es CSS3, sobre todo si usáis Safari, ya que veréis bordes redondeados y sombras sin usar ninguna imagen para dicho proceso): Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Crear un menú horizontal simple con CSS
 Ahora vamos a crear nuestro menú horizontal de forma simple con CSS. Empezemos: Usaremos listas para crear este menú horizontal. Consta de 8 enlaces (por defecto, podemos incluir cuantos queramos): Código HTML Pero claro, este menú no tiene estilo (CSS). Sin estilo se muestra así: Código CSS El código anteriormente expuesto eliminará el padding que pueda haber por defecto en la lista de elementos. Como vamos a crear un menú horizontal, la lista deberá ser horizontal, así que diremos que se dispongan en línea (display: inline): Nos quedará algo parecido a esto: Ahora viene lo divertido. Vamos a aplicar los colores, fuentes y tamaños del menú (a nuestro gusto, claro está): Y el menú va quedando de esta manera: Vamos a aplicar un efecto :hover al mover el ratón encima de un elemento de la lista (menú). Nótese la diferencia de padding, margin y color de fondo que mostraremos: El efecto sería este: Finalización y ejemplo Ya está listo. ¿Muy simple, verdad? Podemos ver un ejemplo del funcionamiento del menú. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Diseñando un bonito menú vertical con CSS
 En este tutorial vamos a enseñaros como crear un elegante menú vertical con CSS. Este tutorial es muy recomendable para principiantes, al igual que el otro sobre crear un menú horizontal. En este tutorial veremos el efecto hover en los menús, lo que es muy bueno si deseas aprender más allá de crear un menú un poco simple. La imagen con la que ilustramos esta entrada corresponde con la previsualización del menú. Un menú sencillo a la vez que elegante creado mediante listas. Código CSS Usaremos este código para llamar al código CSS en el documento: Código HTML Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||




































 y darle el efecto que desees.
y darle el efecto que desees.