|
Menús
|
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 16 |
1:12 PM
2009-08-28
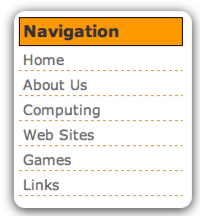
Crear un menú vertical con bordes discontinuos mediante CSS  Al igual que hemos creado un menú vertical simple, podemos crear otro del mismo molde pero con bordes discontinuos (dashed). (Si lo deseas también puedes mirar como crear un menú horizontal simple con CSS). Este menú, al igual que el anterior menú vertical que creamos y que hemos mencionado anteriormente, está creado mediante listas. Simplemente daremos estilos a las listas, estilos que después llamaremos por medio del código HTML gracias al atributo id. Código CSS
Si nos fijamos, en “#vertmenu ul li a” aplicamos un borde discontinuo en el borde inferior (bottom). Quote #vertmenu {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 100%;
width: 160px;
padding: 0px;
margin: 0px;
}
#vertmenu h1 {
display: block;
background-color:#FF9900;
font-size: 90%;
padding: 3px 0 5px 3px;
border: 1px solid #000000;
color: #333333;
margin: 0px;
width:159px;
}
#vertmenu ul {
list-style: none;
margin: 0px;
padding: 0px;
border: none;
}
#vertmenu ul li {
margin: 0px;
padding: 0px;
}
#vertmenu ul li a {
font-size: 80%;
display: block;
border-bottom: 1px dashed #C39C4E;
padding: 5px 0px 2px 4px;
text-decoration: none;
color: #666666;
width:160px;
}
#vertmenu ul li a:hover, #vertmenu ul li a:focus {
color: #000000;
background-color: #eeeeee;
} Código HTML
Quote <div id="vertmenu">
<h1>Navegacion</h1>
<ul>
<li><a href="#" tabindex="1">Tu texto</a></li>
<li><a href="#" tabindex="2">Tu texto 2</a></li>
<li><a href="#" tabindex="3">Tu texto 3</a></li>
<li><a href="#" tabindex="4">Tu texto 4</a></li>
<li><a href="#" tabindex="5">Tu texto 5</a></li>
<li><a href="#" tabindex="6">Tu texto 6</a></li>
</ul>
</div>
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 17 |
1:41 PM
2009-08-28
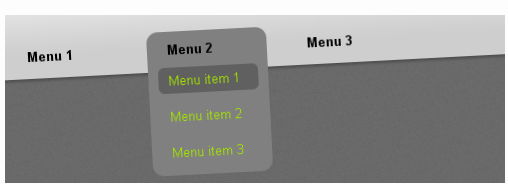
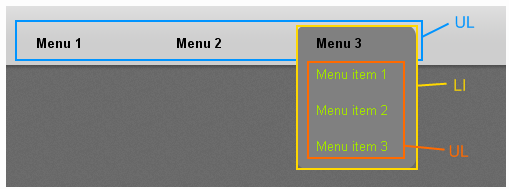
Menú con varios niveles mediante CSS  Ya hemos visto como crear un menú horizontal y otro vertical paso a paso. En esta entrada explicaremos a crear un menú horizontal con varios niveles y subniveles, mediante una estructura de listas estilizadas por CSS. Mediante ul > li:hover ul podremos definir los submenús. Cuando creamos los menús normales, aplicamos display: block y le damos estilos, por ejemplo, un color de fondo (background: white;). La diferencia con los submenús es, que aplicamos los estilos a los elementos hijos (ul > li:hover). Código HTML Quote <ul id="nav">
<li><span>Menu 1</span>
<ul>
<li><a href="#">Menu item 1</a></li>
<li><a href="#">Menu item 2</a></li>
<li><a href="#">Menu item 3</a></li>
</ul>
</li>
<li><span>Menu 2</span>
<ul>
<li><a href="#">Menu item 1</a></li>
<li><a href="#">Menu item 2</a></li>
<li><a href="#">Menu item 3</a></li>
</ul>
</li>
<li><span>Menu 3</span>
<ul>
<li><a href="#">Menu item 1</a></li>
<li><a href="#">Menu item 2</a></li>
<li><a href="#">Menu item 3</a></li>
</ul>
</li>
</ul> Código CSS Quote #header { height:120px; position:relative;
background: transparent url(header_bkg.png) repeat-x scroll top center;}
#nav { margin:0px; padding:0px; position:absolute; top: 70px; display:block;}
#nav > li { list-style-type:none; float:left; display:block; margin:0px 10px;
position:relative; padding:10px; width:100px;}
#nav > li:hover ul { display:block; }
#nav > li:hover { background-color:#808080; -moz-border-radius:10px; -webkit-border-radius:10px; }
#nav li ul { margin:0px; padding:0px; display:none;}
#nav li ul li { list-style-type:none; margin:10px 0 0 0;}
#nav li ul li a { display:block; padding:5px 10px; color:#A2E200; text-decoration:none;}
#nav li ul li:hover a { background-color:#606060; -moz-border-radius:5px; -webkit-border-radius:5px;}
#nav li span { cursor:pointer; margin:0px 10px; font-weight:bold; }
#header { height:120px; position:relative;
background: transparent url(header_bkg.png) repeat-x scroll top center;}
#nav { margin:0px; padding:0px; position:absolute; top: 70px; display:block;}
#nav > li { list-style-type:none; float:left; display:block; margin:0px 10px;
position:relative; padding:10px; width:100px;}
#nav > li:hover ul { display:block; }
#nav > li:hover { background-color:#808080; -moz-border-radius:10px; -webkit-border-radius:10px; }
#nav li ul { margin:0px; padding:0px; display:none;}
#nav li ul li { list-style-type:none; margin:10px 0 0 0;}
#nav li ul li a { display:block; padding:5px 10px; color:#A2E200; text-decoration:none;}
#nav li ul li:hover a { background-color:#606060; -moz-border-radius:5px; -webkit-border-radius:5px;}
#nav li span { cursor:pointer; margin:0px 10px; font-weight:bold; } Ejemplo de su funcionamiento Conclusión
Este es un modo de crear menús con varios subniveles, sin necesidad de usar Javascript, a menos que deseemos darle efectos de animación. Una de las contras que tiene, es, que, para variar, no funciona en IE6.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 18 |
2:32 PM
2009-10-13
Menú de ubicación hecho con una lista y CSS
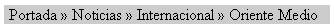
Los menús de ubicación podemos verlos en muchas webs indicándonos en qué sección estamos y cuáles son las secciones superiores, permitiéndonos acceder mediante un clic a cualquiera de ellas, por lo que muchas veces se denominan menús de migas de pan o bread crumbs, en clara analogía al cuento infantil de Hansel y Gretel. Son una de esas cosas que aun pese a su sencillez, marcan la diferencia muchas veces entre webs bien diseñados y estructurados, de los que no lo son, puesto que proporcionan al usuario en todo momento una representación visible de cuál es su ubicación en el web, permitiéndole moverse por él. Quote Portada del web --> página de sección --> página de subsección En las siguientes líneas voy a explicar cómo realizar estos menús mediante elementos <li> y CSS. Lo primero que vamos a hacer es crear una capa y meter dentro el código html necesario para representar nuestras migas de pan. Para ello podríamos utilizar una lista de elementos asociando cada uno a una sección en la ruta de navegación, pero desde un punto de vista semántico, perderíamos la información inherente a que una sección contiene a la siguiente, no está al mismo nivel. Para una mejor representación desde el punto de vista semántico, podemos utilizar un conjunto de listas anidadas, de forma que cada miga de pan contenga una lista con la siguiente miga, y así sucesivamente. Quote <div id="migas">
<ul>
<li>Portada
<ul>
<li>» Noticias
<ul>
<li>» Internacional
<ul>
<li>» Oriente Medio</li>
</ul></li>
</ul></li>
</ul></li>
</ul>
</div> Con este código obtendríamos una lista típica, con las opciones marcadas por puntos y con la sangría correspondiente a su nivel de profundidad. Por supuesto, sería conveniente que cada una de las opciones indicadas, Portada, Noticias…, fuesen enlaces a las correspondientes secciones. Ahora lo que nos queda es modificar los CSS para poner las migas en su habitual sentido horizontal, eliminando también los puntos identificativos de lista, con lo que quedará como separador el carácter especial », especificado como ». Quote #migas {
background-color: #ccc;
padding-left: 5px;
}
#migas ul {
margin: 0;
padding: 0;
display: inline;
}
#migas ul li {
list-style: none;
display: inline;
} Puede verse como tanto los elementos ul como li se han marcado con un display: inline para que se ubiquen en modo “en línea” en vez del normal “bloque”, con lo que cada lista se sitúa a la derecha de la anterior. También, mediante la propiedad list-style: none;, lo que hacemos es eliminar los marcadores de elementos de lista, con lo que el carácter » queda como separador de los elementos.  La única pega que le veo a este método es la necesidad de indicar el carácter » en cada miga de pan, algo que rompe con la recomendable separación de presentación y contenido, pero que al menos por ahora no es posible resolver de manera fácil. Hay navegadores como Firefox con los que es posible generar contenido basándonos en el pseudo-elemento li:before, perteneciente a CSS2, sin embargo esta opción no está disponible en Internet Explorer 6. Si te resistes a saltarte la regla de separar presentación y contenido, una posible alternativa sería utilizar JavaScript para, a partir del elemento “migas”, hacer que a todos los elementos li (menos el primero), se les antepusiera como prefijo el carácter separador. A continuación pongo un ejemplo de función JavaScript con la que podríamos conseguir esto. Bastaría con llamar a la función tras cerrar la capa o en el onload de la página. Quote function setSeparadorMigasPan()
{
var migas = document.getElementById('migas').getElementsByTagName('li');
for(i=1;i<migas.length;i++){
migas[i].innerHTML = "» "+migas[i].innerHTML;
}
}
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 19 |
1:49 PM
2010-02-05
Menú lateral de pestañas desplegables con CSS y jQuery Hoy les vamos a enseñar cómo crear un sorprendente menú de navegación con solapas desplegables para sus sitios web, mediante CSS y jQuery. La navegación estará casi totalmente oculta, los ítems sólo se deslizarán hacia afuera cuando el usuario pase el mouse sobre el área cercano a ellos, algo similar a un índice telefónico, valiéndonos del efecto slide() de jQuery. Antes de comenzar, aquí tienen una demo del efecto para que tengan una idea de cómo va a quedar La estructura HTML
Lo único que necesitaremos para la navegación es una simple lista no ordenada con links dentro de cada ítem. Quote <ul id="navigation">
<li class="home"><a title="Home"></a></li>
<li class="about"><a title="About"></a></li>
<li class="search"><a title="Search"></a></li>
<li class="photos"><a title="Photos"></a></li>
<li class="rssfeed"><a title="Rss Feed"></a></li>
<li class="podcasts"><a title="Podcasts"></a></li>
<li class="contact"><a title="Contact"></a></li>
</ul> La lista obtiene una ID porque debemos hacer referencia a ella luego en el JavaScript. Con jQuery, haremos que los links se deslicen fuera cuando pasemos el mouse sobre los elementos li de la lista. El CSS
Primero, definimos las propiedades CSS para los elementos de la lista: Quote ul#navigation {
position: fixed;
margin: 0px;
padding: 0px;
top: 10px;
left: 0px;
list-style: none;
z-index:9999;
} La navegación siempre debería ser accesible para el usuario, incluso aunque haga scroll down de la página. Por lo que la posición debería ser fija. El margin y padding están seteados en 0, debido a que la lista desordenada tiene valores por defecto para ellos. La navegación debería estar en la parte superior de todos los otros elementos de la página. Es por eso que hemos seteado el z-index muy alto. Ahora veamos las propiedades de los elementos de la lista: Quote ul#navigation li {
width: 100px;
} Para los links de los elementos de la lista, definimos las siguientes propiedades CSS: Quote ul#navigation li a {
display: block;
margin-left: -85px;
width: 100px;
height: 70px;
background-color:#CFCFCF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
} El margen izquierdo está programado en un valor negativo para esconder la mayor parte del icono y sólo revelarla cuando pasamos el mouse sobre la lista de ítems. Básicamente, estamos empujando el elemento link a la izquierda, fuera del área visible de la página. En el Javascript definiremos una función que hace que los elementos se desplacen hacia afuera. Pero primero vamos a añadir esquinas redondeadas a ellos (a pesar de que esto no funcione en Internet Explorer): Quote ul#navigation li a {
display: block;
margin-left: -85px;
width: 100px;
height: 70px;
background-color:#CFCFCF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
} Para que luzcan bien, añadiremos opacidad, y así el contenido de abajo será visible: Quote ul#navigation li a {
display: block;
margin-left: -85px;
width: 100px;
height: 70px;
background-color:#CFCFCF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
opacity: 0.6;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);
} La última propiedad filtro hará que esto funcione para Internet Explorer también. Estas fueron las propiedades comunes de todos los elementos de la lista. Ahora, definimos el fondo de la imagen para los links en la lista de ítems específica: Quote ul#navigation .home a{
background-image: url(../images/home.png);
}
ul#navigation .about a {
background-image: url(../images/id_card.png);
}
ul#navigation .search a {
background-image: url(../images/search.png);
}
ul#navigation .podcasts a {
background-image: url(../images/ipod.png);
}
ul#navigation .rssfeed a {
background-image: url(../images/rss.png);
}
ul#navigation .photos a {
background-image: url(../images/camera.png);
}
ul#navigation .contact a {
background-image: url(../images/mail.png);
} Y eso es toda la parte del CSS. El Javascript
Usando jQuery, haremos que los iconos aparezcan siempre que pasemos el mouse sobre uno de los elementos de la lista. Recuerden, la lista de items posee un ancho de 100 píxeles, sólo el elemento link está siendo empujado fuera de la página hacia la izquierda, por lo que no es visible. Definimos la siguiente función (antes de que finalice la etiqueta body) que se ejecuta siempre que pasamos el mouse sobre un li: Quote $(function() {
$('#navigation> li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-2px'},200);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'-85px'},200);
}
);
}); Por lo que, al hacer hover, deseamos especificar que el elemento link tenga un margen izquierdo de -2 píxeles, y que eso sea animado de forma bonita y no demasiado lento (200 milisegundos). Mover el mouse fuera debería poner el elemento link nuevamente en su posición anterior (-85 píxeles). La función stop() detiene todas las animaciones que estén andando sobre los elementos especificados, lo que brinda el bonito efecto cuando, por ejemplo, se pasa con el mouse sobre todos los elementos muy rápido. Lo que sería realmente genial, es hacer al usuario consciente de que existe una navegación tan sorprendente en la página. Por lo que sería bueno mostrar brevemente la navegación cuando la página carga. Así que dejaremos que inicialmente la navegación sea visible. Para eso cambiamos el margen izquierdo de los elementos link: Quote ul#navigation li a {
display: block;
margin-left: -2px;
width: 100px;
height: 70px;
background-color:#CFCFCF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
opacity: 0.6;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);
} Y añadimos la siguiente línea al comienzo de la función JavaScript: Quote $(function() {
$('#navigation a').stop().animate({'marginLeft':'-85px'},1000);
$('#navigation> li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-2px'},200);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'-85px'},200);
}
);
}); Con esa línea definimos que debería tomar 1 segundo darle un margen izquierdo de -85 píxeles a todos los elementos link de la lista. A través del margen que programamos mostraremos la navegación al usuario y con el JavaScript luego la ocultaremos. ¡Y listo! Si eres fanático de las sombras, también puedes añadir estas líneas en el CSS de los elementos link: Quote ul#navigation li a {
display: block;
margin-left: -2px;
width: 100px;
height: 70px;
background-color:#CFCFCF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
-moz-box-shadow: 0px 4px 3px #000;
-webkit-box-shadow: 0px 4px 3px #000;
} Añadiendo la caja de sombra y removiendo la opacidad, les dará a los ítems de la navegación un aspecto 3D. Dejar la opacidad, los hará ver genial también, prueben y disfruten.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 20 |
3:57 PM
2010-02-05
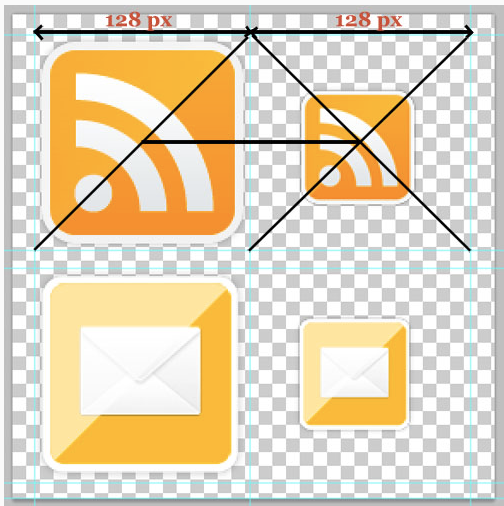
CSS: Crea un menú de íconos al estilo Apple Dock Seguramente estén familiarizados con el plugin jQuery Dock que permite a los desarrolladores crear un menú como la Apple Dock.
En el artículo de hoy, te enseñaremos cómo crear un menú similar con el efecto burbuja utilizando simplemente CSS. Método 1: Sprites CSS
Utilizar sprites CSS es la forma más simple de lograr el efecto burbuja. Sólo necesitas cambiar la imagen de fondo. Al principio, tu HTML debería lucir así: Quote <ul id="bubble">
<li>
<a class="icon feed" href="http://feeds2.feedburner.com/prlamnguyen" title="Full RSS Feed">Full RSS Feed</a>
</li>
<li>
<a class="icon email" href="http://feedburner.google.com/fb/a/mailverify?uri=prlamnguyen&loc=en_U" title="Feed via Emal">Feed via email</a>
</li>
<li>
<a class="icon twitter" href="http://twitter.com/prlamnguyen" title="Full RSS Feed">Follow me on Twitter</a>
</li>
<li>
<a class="icon facebook" href="http://facebook.com/duylamng" title="Full RSS Feed">I'm on Facebook</a>
</li>
<li>
<a class="icon delicious" href="http://delicious.com/save" onclick="window.open('http://delicious.com/save?v=5&noui&jump=close&url=http://aext.net&title=AEXT.NET', 'delicious','toolbar=no,width=550,height=550'); return false;" title="Full RSS Feed">Save me</a>
</li>
<li>
<a class="icon technorati" href="http://technorati.com/faves?sub=addfavbtn&add=http://aext.net" title="Full RSS Feed">Fave me</a>
</li>
</ul> Después de preparar la imagen para sprites, debería lucir así: Este es el código CSS que necesitas para crear la lista de menús y el fondo de imagen por defecto de los links: Quote #bubble {
list-style: none;
margin: 0px;
padding: 0px;
}
#bubble li {
display: inline-block;
margin: 0px;
padding: 0px;
}
#bubble li a.icon {
background: url(images/sprites.png) no-repeat;
border: none;
display: block;
width: 128px;
height: 128px;
text-indent: -9999px;
} Es muy importante al utilizar sprites CSS calcular las dimensiones de la imagen de fondo. Es necesario ser preciso con los píxeles. Necesitarás utilizar el CSS de abajo para cambiar la imagen de fondo de los links. Quote #bubble li a.feed {
background-position: -139px -12px;
}
#bubble li a.feed:hover {
background-position: -13px -12px;
}
#bubble li a.email {
background-position: -139px -149px;
}
#bubble li a.email:hover {
background-position: -13px -149px;
}
#bubble li a.twitter {
background-position: -139px -283px;
}
#bubble li a.twitter:hover {
background-position: -13px -283px;
}
#bubble li a.facebook {
background-position: -139px -422px;
}
#bubble li a.facebook:hover {
background-position: -13px -422px;
}
#bubble li a.delicious {
background-position: -139px -559px;
}
#bubble li a.delicious:hover {
background-position: -13px -559px;
}
#bubble li a.technorati {
background-position: -139px -698px;
}
#bubble li a.technorati:hover {
background-position: -13px -698px;
} Y ese es el método 1. Muy fácil y simple. Ahora, veamos el método 2, el intercambio de imagen. Método 2: Intercambio de imágenes
Con este método, utilizarás más HTML y menos CSS. Ya que usaremos 2 imágenes para cada link, el código HTML completo debería lucir como este: Quote <ul id="bubble2">
<li>
<a href="http://feeds2.feedburner.com/prlamnguyen" title="Full RSS Feed">
<img class="small" src="images/feed.png" alt="Full RSS" />
<img class="large" src="images/feed_large.png" alt="Full RSS" />
</a>
</li>
<li>
<a href="http://feedburner.google.com/fb/a/mailverify?uri=prlamnguyen&loc=en_U" title="Feed via Emal">
<img class="small" src="images/email.png" alt="Feed via Emal" />
<img class="large" src="images/email_large.png" alt="Feed via Emal" />
</a>
</li>
<li>
<a href="http://twitter.com/prlamnguyen" title="Follow me on Twitter">
<img class="small" src="images/twitter.png" alt="Follow me on Twitter" />
<img class="large" src="images/twitter_large.png" alt="Follow me on Twitter" />
</a>
</li>
<li>
<a href="http://facebook.com/duylamng" title="I'm on Facebook">
<img class="small" src="images/facebook.png" alt="I'm on Facebook" />
<img class="large" src="images/facebook_large.png" alt="I'm on Facebook" />
</a>
</li>
<li>
<a href="http://delicious.com/save" onclick="window.open('http://delicious.com/save?v=5&noui&jump=close&url=http://aext.net&title=AEXT.NET', 'delicious','toolbar=no,width=550,height=550'); return false;" title="Save me">
<img class="small" src="images/delicious.png" alt="Save me" />
<img class="large" src="images/delicious_large.png" alt="Save me" />
</a>
</li>
<li>
<a href="http://technorati.com/faves?sub=addfavbtn&add=http://aext.net" title="Fave me on Technorati">
<img class="small" src="images/technorati.png" alt="Fave me on Technorati" />
<img class="large" src="images/technorati_large.png" alt="Fave me on Technorati" />
</a>
</li>
</ul> En este método, haremos algunos cambios. El efecto hover hará que el botón seleccionado se mantenga sobre los otros. La diferencia entre el anterior método y éste es que aquí se debe programar la altura y el ancho para los elementos <li>, ya que no queremos que la lista se mueva y cambie de tamaño cuando el mouse esté sobre ella. El código CSS para la lista es el siguiente: Quote #bubble2 {
list-style: none;
margin: 20px 0px 0px;
padding: 0px;
}
#bubble2 li {
display: inline-block;
margin: 0px 5px;
padding: 0px;
width: 72px;
height: 72px;
} 72px es el tamaño de las imágenes pequeñas. Puedes programarlas más grandes, pero no demasiado. El CSS para el link es: Quote #bubble2 li a img {
position: relative;
border: none;
}
#bubble2 li a img.large {
display: none;
}
#bubble2 li a:hover img.small {
display: none;
z-index: 0;
}
#bubble2 li a:hover img.large {
display: block;
margin-top: -28px;
margin-left: -28px;
z-index: 1000;
} Recuerda configurar la posición de la imagen en relative, porque configuraremos z-index para las imágenes grandes y el z-index funciona sólo con posición absoluta o relativa. Cuando el mouse pasa por encima, configuraremos el margen de la imagen en 28px porque cuando agrandamos las imágenes, queremos que la más grande tenga el mismo centro que la pequeña. Es muy importante ver el efecto zoom. La cantidad de pixel que necesitamos para el margen se calcula como • margin-top= - (altura de la imagen grande - altura de la imagen chica)/2
• margin-left= - (ancho de la imagen grande - ancho de la imagen chica)/2 Finalmente, añade este código a tu archivo HTML para que el menú sea visible en IE: Quote <!--[if IE 7]>
<style type="text/css">
#bubble li, #bubble2 li {
display: inline;
}
</style>
<![endif]--> Y listo. Haz clic aquí para ver una demostración »
Haz clic aquí para descargar el código » Se puede usar z-index para el método 1 también. Este tutorial sólo separa los dos métodos para una mayor comprensión.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 21 |
12:27 PM
2010-03-02
El uso de menús en nuestro sitio web y su influencia en la navegación En este post nos hemos enfocado en el estudio del CSS para dar consejos que nos permitan lograr, paso a paso, el buen uso de este lenguaje y administrar el diseño de nuestras páginas web, logrando manipular el espacio a nuestro favor y jugando con la amplia gama de posibilidades que nos ofrece, en este artículo hablaremos de la influencia del estilo en la navegación y accesibilidad de nuestro sitio de Internet. Para seguir esta guía, conviene leer antes el capítulo sistema de navegación de una página web. Hemos visto, mencionado y resaltado en nuestros artículos anteriores, como el diseño de nuestros sitios web puede marcar la diferencia entre atraer o no a los internautas que llegan por primera vez a nuestro portal. Esa primera impresión es capaz de crearnos un grupo de seguidores que en un futuro se puede convertir en un buen mercado, lo que influirá para atraer inversionistas y empresas que deseen publicitarse con nosotros, o bien, por el otro lado nos hará ir perdiendo clientes potenciales que es exactamente lo contrario a lo que buscan estos anunciantes. Incluso, muchas veces no queremos crear un sitio web que venda espacios, quizás nosotros sólo deseamos dar a conocer nuestra idea o producto en la web sin necesidad de ofrecer nuestro servicio de publicidad y cobrar por ello, sin embargo en estos casos un mal diseño también puede influir para hacer que esta idea o este producto llegue a quedar con una mala imagen si no lo exponemos adecuadamente y con las herramientas apropiadas. Para lograr llegar a esa diferencia positiva hay que tener siempre en cuenta dos factores muy importantes, la accesibilidad y la navegación a través de nuestro sitio, en las cuales influirá el estilo y el diseño. La navegación web es una de los principales elementos que podemos mejorar y adecuar con las hojas de estilo, esto se ve reflejado en el constante uso de menús y barras para guiar al usuario en las páginas de Internet. El uso de menús permite al usuario de nuestro sistema o al navegante de nuestro sitio, desplazarse a través del árbol conformado por todos los elementos web, páginas de contacto, de información, de productos, de compras, de dudas, búsquedas, etcétera. Es importante darle acceso a todas y cada una de estas secciones para que toda los datos que el requiera estén a su alcance de manera rápida y sencilla. Existen miles de sitios minimalistas en la red donde todo se logra exponer en una o dos páginas, esto en principio suena muy bien y si tenemos la oportunidad de hacerlo es una buena práctica, sin embargo muchas veces esto no se puede adecuar a nuestro sitio quizás por disposición del mismo cliente o por necesidad de presentar más información y/o productos, tenemos que ver el enfoque de nuestro sitio como algo relevante para guiar la navegación; ya que, no es lo mismo guiar a un usuario a través de un sitio de compras a guiarlo en una página personal o blog. Por ello, debemos de realizar un esfuerzo a la hora de diseñar un menú y no simplemente tomarlo como un paso más, debemos planearlo y codificarlo de tal manera de que el producto sea efectivo y sobre todo útil para los internautas. La creación de menús de navegación con CSS es un tema creativo, con muchas formas de explotarse y que nos permitirá desplegar nuestras ideas para que los usuarios se sientan cómodos en nuestra página. Pasos para hacer un menú web eficaz Existen cientos de galerías y códigos en Internet para obtener menús desplegables, horizontales, verticales, transparentes, con hijos, sin hijos, etc., es cuestión de buscar y con la ayuda de Google tendremos en la “palma” de nuestra computadora un sinfín de menús que lucirían fantásticos en nuestros sitios, esto no es ninguna novedad, pero que pasa si deseamos ir más allá y queremos empezar a diseñar nuestros propios menús y nosotros mismos manipular cada aspecto y saber el para qué y cómo de las cosas, para ello hay que empezar con la estructura la cual se irá formando tomando en cuenta varios puntos. Elegir el lenguaje web para el menú
En primer lugar debemos definir con que lenguaje haremos nuestro menú, como ya mencionamos en nuestro caso usaremos únicamente CSS por ser el lenguaje en el que nos estamos adentrando actualmente y debido a su sencillez y fácil ejecución. Se puede optar por crear menús en otros lenguajes o mezclar estos con el propio CSS, como es el caso de Javascript, el cual se ha convertido en la mejor opción para hacer menús dinámicos ligeros que muestren los “hijos” o sub-secciones de las páginas principales, para ello el uso de librerías como jQuery o mootools nos puede ahorrar unas cuantas horas de trabajo. Otra opción puede ser usar la herramienta Flash, de Adobe, pero ya dependerá del enfoque que le queremos dar, como mencione anteriormente todo varía según la navegación que corresponde al tipo de nuestro sitio. Estructura básica del menú de navegación
La estructura básica en XHTML para nuestro menú será la siguiente: Quote <div id="menu">
<ul>
<li>Sección 1</li>
<li>Sección 2</li>
<li>Sección 3</li>
<li>Sección 4</li>
</ul>
</div> Estos son los cimientos sobre los cuales construiremos el resto del proyecto, como podemos ver se trata simplemente de una lista desordenada (unordered list) que contendrá el número de “ítems” o secciones que queremos mostrar en el menú los cuales están resguardados dentro de las etiquetas “<li>”. Sin agregar un estilo, esto se vería nada más como una lista con viñetas de punto en nuestro navegador, pero ahí es donde empieza a hacer su trabajo el CSS. Añadiendo estilos CSS
Debemos declarar la propiedad “inline-block” para los ítem del id #menu en nuestro CSS, así todo el texto dentro de las etiquetas “<li>” se acomodaran dentro de una sola línea sin que exista saltos entre ellos; es decir, al momento de definir esta propiedad en el navegador veremos una lista pero ahora de manera horizontal y sin decoración, aunque esto puede variar si nosotros se la agregamos. Para lograr esto basta con agregar las siguientes líneas en nuestro código: Quote #menu ul li {
display: inline;
} Al momento de definir la propiedad “inline-block” también podemos agregar otras como padding para separar cada elemento por cierta distancia dada en pixeles, si yo indico algo como “padding-left: 15px;” existirá un espacio de 15 píxeles a la izquierda de cada elemento de la lista. Con “inline-block” podemos agregar width y height para definir el tamaño del elemento, es por ello que en este caso lo usamos en vez de “inline”, que aunque a simple vista parecen la misma propiedad, al usar “inline” no se puede dar ancho ni altura a los elementos de la lista. También podemos irle dando estilo a nuestro menú agregando atributos como fuentes y colores. Quote #menu {
height: 20px;
font-family: Helvetica;
font-size: 18px;
color: #CCCCCC;
} Con el código anterior las letras de nuestro menú ahora se mostrarán con una Font (fuente) llamada Helvética, muy utilizada por los diseñadores, en color gris bajo y un tamaño de 18 píxeles. De igual manera podemos hacer que la lista se muestre exactamente en el inicio del div menú, esto lo podemos lograr quitando de la siguiente manera, los márgenes y padding que se agregan por default. Quote #menu ul {
margin: 0;
padding: 0;
} Con ello tenemos definida la estructura del menú, este div lo podemos incrustar dentro de otro div “contenedor” y así centrarlo o colocarlo en el lugar donde queremos que luzca. Para poder realizar una menú vertical básicamente se hace lo mismo sólo que obviamente la propiedad “inline-block” se omite. A partir de ahí podemos usar nuestra creatividad para darle el estilo que deseemos a nuestro menú podemos manejar fondos, sombras, eventos y demás, en los siguientes artículos daremos ideas para decorar y hacer más presentables nuestros menús.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 22 |
6:59 PM
2010-03-03
Diseño de menús y submenús con CSS En este post voy a explicar cómo hacer menús con submenús como éste, es decir, vamos a ver cómo hacer menus desplegables o multinivel con CSS y HTML. A nivel de html, las opciones principales del menú son items de una lista desordenada (unordered list), y los submenús son a su vez listas desordenadas. Vamos primero a escribir el html sin las reglas de css. Si analizan detenidamente el código html verán que todo el menú está dentro de una lista <ul>, y cada opción principal es un list item <li>, el cual a su vez contiene otra lista <ul> con las subopciones, y así sucesivamente. La clave está en que la lista <ul> correspondiente a un submenú debe de estar dentro de un list item <li>, es decir, los tags <ul> … </ul> de la lista que corresponden a un submenú deben de estar antes del tag que cierra el list item </li> de la opción: Quote <ul><li><a href='#'>Opción 3</a> <ul> <li><a href='#'>Subopción</a></li><li>
<a href='#'>Subopción</a></li> <ul> <li><a href='#'>Algo más</a></li> <li><a href='#'>Algo más</a></li></ul> </li><li><a href='#'>Subopción</a></li> <li><a href='#'>Subopción</a></li></ul> </li></ul> Ahora agregamos estas reglas de css: Quote <style type="text/css"> #menu { position: relative;
list-style-type:none; }#menu a{ font-famiy:Arial,sans-serif;
font-size:11pt; color: #369;display: block; padding:0.2em 0.5em;
text-align:center; text-decoration: none} #menu a:hover{ background-color: #4487C2;
color:#FFF; }</style> Estamos definiendo el id menu que asignaremos a la lista principal que contiene todas las opciones y demás submenús. Especificamos que los items no tengan viñetas u otro estilo (list-style-type:none), y en la pseudo-clase hover definimos que cambie el color del fondo y de letra. También hay que resaltar que en el selector a estamos especificando la propiedad display. Ya se ve un poco mejor, sin embargo los items de todas las listas están desplegados de manera vertical (que es el default). Lo que haremos ahora será especificar que los items de la lista del menú principal se desplieguen de manera horizontal. Esto lo haremos definiendo una clase que llamaremos menuitem y algunos id que serán en los que especificaremos la posición absoluta en la que queremos que se despliegue cada una de las opciones del menú principal: Quote .submenu li {position:relative}
.subsubmenu { position: absolute; top: 0; left: 9.95em; width: 10em; display: none; } .submenu li:hover >
.subsubmenu{ display: block; } En la primera regla definimos que la posición será relativa para los elementos <li> que estén contenidos dentro de un elemento que tenga la clase submenu (que en nuestro caso serán los elementos <ul class=’submenu’>). Esto nos sirve para que los menús de los siguientes niveles de submenús se desplieguen a la misma altura que se encuentra la opción del menú al que pertenecen. Después de esto, definimos la clase .subsubmenu, en donde especificamos, entre otras cosas, que la posición será absoluta con relación al elemento que lo contiene (que en nuestro caso seran los elementos <li> que a su vez están contenidos en los elementos <ul class=’submenu’>), y definimos su offset a la izquierda. En la tercer regla definimos la pseudo-clase hover para que al pasar el mouse por una opción que tenga submenús los despliegue. Chequen que esta regla de css se aplicará a los elementos que tengan la clase .subsubmenu y que sean hijos de un elemento <li>, los cuales a su vez deben de tener o pertenecer a un elemento que tenga la clase .submenu. A nivel de html, a cada lista de los submenús principales que vayan a contener uno o más niveles de submenús se le tiene que asignar la clase submenu: <ul class=’submenu’>, y a las listas que contengan las opciones de los submenús se les tiene que asignar la clase subsubmenu: <ul class=’subsubmenu’>. Ahora sí ya tenemos un verdadero menú con varios niveles de submenús. Lo que resta es ponerle bordes para que se vea más presentable. Le estuve checando y probando, y la manera como me funcionó esto de los bordes es de una manera artesanal, con este código de css: Quote .b_top {border-top:1px solid #369}
.b_right {border-right:1px solid #369}
.b_bottom {border-bottom:1px solid #369}
.b_left {border-left:1px solid #369} A cada opción del menú, dentro del elemento <a> le asignamos las clases que necesitemos separadas por espacios. Por ejemplo, para la segunda opción del menú principal el html quedaría: <a class=’b_top b_right b_bottom’ href=’#'>, y para una opción que a nivel de diseño sea la última de la lista: <a class=’b_right b_bottom b_left’ href=’#'>. Esto es un poco tedioso, pero generalmente sólo lo tendremos que hacer una vez al realizar el diseño del menú, ya que después de que esté funcional, las modificaciones serán mínimas, quizás al aumentar una nueva opción, o un nuevo submenú, dependiendo de las necesidades que surjan. Yo tuve algunos problemas para que todos los bordes se vieran alineados, porque algunos en lugar de que se sobreescribieran, a nivel de diseño se veían más gruesos; es por eso que tuve que jugar con las posiciones absolutas de los id #m. Así termina este post, espero que les sea de utilidad. Ah, se me olvidada comentar, con MS IExplorer no va a funcionar porque este browser no tiene soporte total de CSS2, podría funcionar con algunos truquitos y simulando el efecto hover de los list items con Javascript, pero mejor utilicen un browser que cumpla con los estándares, tal como Mozilla, Firefox, Netscape, Opera, etc.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 23 |
1:02 PM
2010-04-02
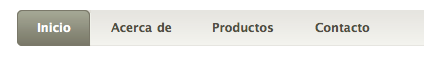
Elegante barra de navegación usando CSS  ¿Necesitas una barra de navegación para tu sitio web? Este tutorial explica como diseñar una bonita barra de navegación mediante el uso de CSS, inspirada en Gettyimages. Es tan simple como otras que he descrito anteriormente. Código HTML
El código HTML es muy simple, consta de una estructura con listas <ul> con un elemento <li> para cada enlace de la barra de navegación: Quote <div id="navbar"> <span class="inbar"> <ul> <li class="navhome"><a href="home.html"><span>Home</span></a></li> <li><a href="about.html"><span>About</span></a></li> <li><a href="contact.html"><span>Products</span></a></li> <li><a href="contact.html"><span>Contact Us</span></a></li> </ul> </span> </div> Cada enlace <a> contiene una etiqueta <span> dentro del mismo. Esto es usado muy a menudo para diseñar elementos líquidos con bordes redondeados. Código CSS
A continuación se muestra el código CSS para estilizar la lista que compone la barra. Las imágenes se mostrarán después, donde podremos descargar todo el ejemplo. Podemos diferenciar varias imágenes: 2 en la parte superior (izquierda y derecha) 2 en la parte inferior (izquierda y derecha), imágenes que componen el conjunto :hover (al posicionar el ratón encima del enlace), y otras 4 imágenes para la zona en la que nos encontremos, con la misma disposición. Quote #navbar{ width:auto; height:36px; background:url(img/navbar-bg.png) left top repeat-x; } #navbar .inbar{ display:block; height:36px; background:url(img/right-round.png) right top no-repeat; } #navbar ul, #navbar ul li{ border:0px; margin:0px; padding:0px; list-style:none; height:36px; line-height:36px; } #navbar ul{ background:url(img/left-round.png) left top no-repeat; } #navbar ul li{ float:left; display:block; line-height:36px; } #navbar ul li a{ color:#403e32; text-decoration:none; font-weight:bold; display:block; } #navbar ul li a span{ padding:0 20px 0 0; height:36px; line-height:36px; display:block; margin-left:20px; } #navbar .navhome a, #navbar .navhome a:hover{ background:url(img/a-bg.png) left top no-repeat; height:36px; line-height:36px; } #navbar .navhome a span, #navbar .navhome a:hover span{ color:#FFFFFF; background:url(img/span-bg.png) right top no-repeat; height:36px; line-height:36px; } #navbar ul li a:hover{ background:url(img/ahover-bg.png) left top no-repeat; height:36px; line-height:36px; } #navbar ul li a:hover span{ background:url(img/spanhover-bg.png) right top no-repeat; height:36px; line-height:36px; } Estandarización
XHTML 1.0 Transitional inválido.
CSS 2.1 válido.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 24 |
3:42 PM
2010-04-02
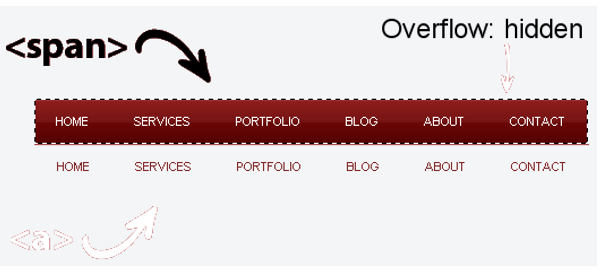
Crear un menú animado con CSS y JQuery  Fancy Navigator Menu jQuery & CSS, es un menú realizado en CSS y JQuery, muy fácil de hacer, que nos permitirá darle un toque “personal” a nuestro menú de navegación. La estructura es muy sencilla: Código HTML Quote <ul id="topnav">
<li><a href="#">Home</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul> Una simple lista, que vamos a estilizar. Código CSS
La clave principal para crear una máscara en el menú será la propiedad overflow: hidden. Quote ul#topnav {
margin: 0;
padding: 0;
list-style: none;
float: left;
font-size: 1.1em;
}
ul#topnav li{
margin: 0;
padding: 0;
overflow: hidden; /*--Importante - Estado inicial del menu, sin mantenernos encima de el--*/
float: left;
height:40px;
}
ul#topnav a, ul#topnav span {
padding: 10px 20px;
float: left;
text-decoration: none;
color: #fff;
background: url(a_bg.gif) repeat-x;
text-transform: uppercase;
clear: both;
width: 100%;
height: 20px;
line-height: 20px;
}
ul#topnav a{
color: #555;
background-position: left bottombottom;
}
ul#topnav span{ /*--Por defecto--*/
background-position: left top;
} Código JS Ahora vamos a darle una animación al menú, gracias a JQuery. Primero debemos enlazar a la biblioteca de JQuery: Quote <script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
Este es el código de jQuery a añadir en nuestro documento para que funcione la animación:
$(document).ready(function() {
$("#topnav li").prepend("<span></span>");
//Crear un espacio vacío antes de la etiqueta
$("#topnav li").each(function() {
//Por cada item
var linkText = $(this).find("a").html();
//Encontrar el texto denteo de la etiqueta <a>
$(this).find("span").show().html(linkText);
//Agregar el texto a la etiqueta span
});
$("#topnav li").hover(function() {
//En el hover (cuando el puntero del mouse se posiciona por encima)...
$(this).find("span").stop().animate({
marginTop: "-40" //Encontrar la etiqueta<span>
y moverla 40 px hacia arriba.
}, 250);
} , function() { //Cuando se quita (retira o mueve) el puntero del mouse...
$(this).find("span").stop().animate({
marginTop: "0" //Mover la etiqueta <span>
devuelta a la posición original (0px)
}, 250);
});
}); Estandarización
CSS 2.1 válido.
XHTML 1.0 Transitional inválido (No se puede insertar la etiqueta en la línea 84, localizada en JQuery). Ejemplo de su funcionamiento
Ver una demo del menú realizado en CSS y JQuery
Con esto lograremos un menú sencillo y a la vez práctico. Aunque desactivemos javascript seguirá siendo accesible. ¿Qué os parece?
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 25 |
6:45 PM
2010-04-02
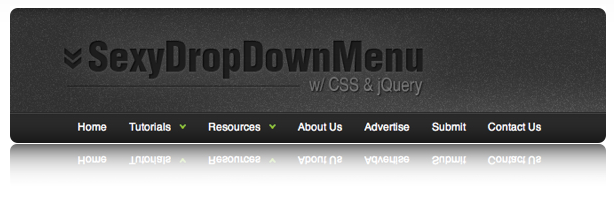
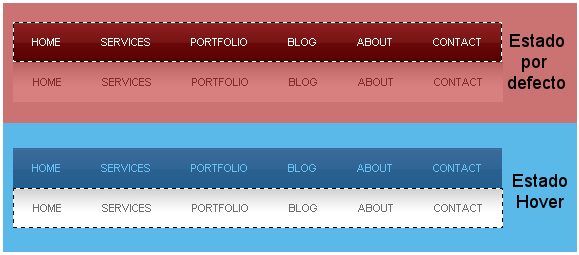
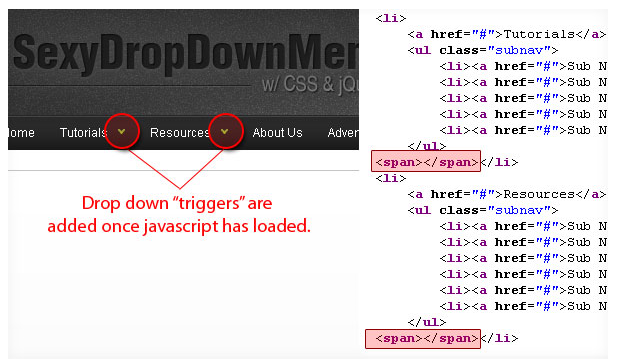
Bonito menú realizado con CSS & JQuery  Los menús son una parte fundamental de nuestro proyecto ya que facilitan la navegación al usuario. Debemos crearlos lo mejor posible, y si puede ser, con algún efecto, como el menú animado que os mostré en el post anterior. En esta entrada aprenderemos a crear un menú muy bonito utilizando JQuery y CSS: Código HTML
Primero crearemos una lista desordenada. Simplemente ve creando listas y agrupándolas en niveles para crear los submenús: Quote <ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Tutorials</a>
<ul>
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li>
<a href="#">Resources</a>
<ul>
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Submit</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
<ul class="topnav">
<li><a href="#">Home</a></li>
<li>
<a href="#">Tutorials</a>
<ul class="subnav">
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li>
<a href="#">Resources</a>
<ul class="subnav">
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Submit</a></li>
<li><a href="#">Contact Us</a></li>
</ul> Código CSS
Es tiempo para estilizar nuestra lista. En los comentarios del código podréis ver para qué sirven las propiedades que estamos insertando: Quote ul.topnav {
list-style: none;
padding: 0 20px;
margin: 0;
float: left;
width: 920px;
background: #222;
font-size: 1.2em;
background: url(topnav_bg.gif) repeat-x;
}
ul.topnav li {
float: left;
margin: 0;
padding: 0 15px 0 0;
position: relative; /*--Declara los ejes x e y para la navegacion de submenus--*/
}
ul.topnav li a{
padding: 10px 5px;
color: #fff;
display: block;
text-decoration: none;
float: left;
}
ul.topnav li a:hover{
background: url(topnav_hover.gif) no-repeat center top;
}
ul.topnav li span { /*--Estilos de la flecha en los submenus--*/
width: 17px;
height: 35px;
float: left;
background: url(subnav_btn.gif) no-repeat center top;
}
ul.topnav li span.subhover {background-position: center bottombottom; cursor: pointer;} /*--Efecto hover en la fleca--*/
ul.topnav li ul.subnav {
list-style: none;
position: absolute; /*--Esto hace que la posición de los submenús sea aplicada correctamente--*/
left: 0; top: 35px;
background: #333;
margin: 0; padding: 0;
display: none;
float: left;
width: 170px;
border: 1px solid #111;
}
ul.topnav li ul.subnav li{
margin: 0; padding: 0;
border-top: 1px solid #252525; /*--Crea efecto de javascript--*/
border-bottom: 1px solid #444; /*--Crea efecto de javascript--*/
clear: both;
width: 170px;
}
html ul.topnav li ul.subnav li a {
float: left;
width: 145px;
background: #333 url(dropdown_linkbg.gif) no-repeat 10px center;
padding-left: 20px;
}
html ul.topnav li ul.subnav li a:hover { /*--Efecto hover en los enlaces del submenu--*/
background: #222 url(dropdown_linkbg.gif) no-repeat 10px center;
} Código Javascript
Usaremos Javascript con la librería JQuery para animar nuestro menú. En los comentarios del código explico para qué sirve cada propiedad. Si eres nuevo en JQuery puedes aprender más en su página oficial. Quote $(document).ready(function(){
$("ul.subnav").parent().append("<span></span>"); //Solo se muestra la flecha cuando js es activado (Agrega una etiqueta span vacia despues de ul.subnav*)
$("ul.topnav li span").click(function() { //Cuando hacemos click en la flecha...
//Las siguientes lineas son aplicadas al submenu (moviendo el submenu arriba y abajo)
$(this).parent().find("ul.subnav").slideDown('fast').show(); //Desplegamos el submenu cuando hacemos click
$(this).parent().hover(function() {
}, function(){
$(this).parent().find("ul.subnav").slideUp('slow'); //Cuando el cursor se mueve fuera del submenu, se vuelve a replegar
});
//Las siguientes lineas son aplicadas a los efectos hover en la flecha
}).hover(function() {
$(this).addClass("subhover"); //Cuando se realiza hover, se agrega la <a title="clase" href="http://www.cssblog.es/css-el-atributo-class/">clase</a> "subhover"
}, function(){//On Hover Out
$(this).removeClass("subhover"); //Cuando movemos el cursor fuera, se elimina la clase "subhover"
});
}); Solo mostraremos las flechas si el usuario tiene Javascript activado. Si no lo tiene, no lo mostraremos. Es decir, con Javascript activado quedaría así: Sin Javascript activado: Estandarización
CSS 2.1 inválido (por propiedades únicamente para CSS3).
XHTML 1.0 Transitional inválido (las etiquetas <span></span> no son válidas). Ejemplo de su funcionamiento
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 26 |
2:45 PM
2010-04-05
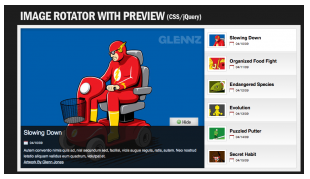
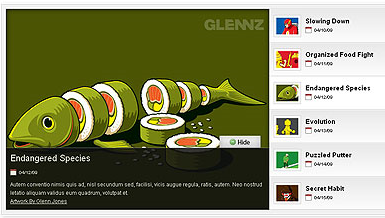
Crear un rotador de imágenes con CSS y JQuery  Hay muchas formas de presentar imágenes para enseñarlas a los usuarios. Una de ellas es el rotador de imágenes. Con HTML, CSS y un poco de JQuery podemos crear una forma de ver nuestras imágenes de forma amena, sencilla y eficaz. Paso 1. HTML
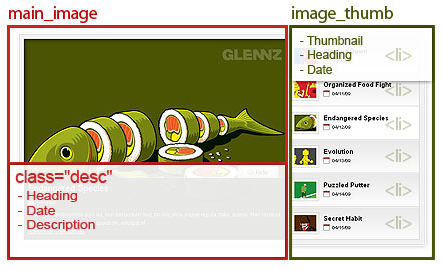
Como vamos a ver, el rotador se compone de dos estructuras, la zona donde muestra la imagen en sí (izquierda -main image-) y la zona donde se muestran las otras imágenes que podemos ver (derecha -thumbnail list section-. Existe una tercera sección, llamada desc que será la descripción de cada imagen. Zona main_image HTML Quote <div class="main_image">
<img src="banner1.jpg" alt="" />
<div class="desc"><a href="#" class="collapse">Cerrar</a><div class="block">
<h2>Título</h2><small>Date</small><p>Copiar</p></div></div> </div>
<h3>Zona image_thumb HTML</h3>
La zona image_thumb será parecida a la sección principal, solo que en este caso cada imagen estará rodeada por su propio item de lista.
<div class="image_thumb"><ul><li><a href="banner1.jpg"><img src="banner1_thumb.jpg" alt="Image Name" /></a>
<div class="block">
<h2>Título</h2><small>Fecha</small><p>Copiar</p></div></li></ul> </div> Paso 2 – CSS
Ahora vamos a personalizar el rotador con CSS: Zona main_image CSS Quote .main_image {
width: 598px;
height: 456px;
float: left;
background: #333;
position: relative;
overflow: hidden;
color: #fff;
}
.main_image h2 {
font-size: 2em;
font-weight: normal;
margin: 0 0 5px;
padding: 10px;
}
.main_image p {
font-size: 1.2em;
line-height: 1.6em;
padding: 10px;
margin: 0;
}
.block small {
font-size: 1em;
padding: 0 0 0 20px;
background: url(icon_calendar.gif) no-repeat 0 center;
}
.main_image .block small {margin-left: 10px;}
.main_image .desc{
position: absolute;
bottombottom: 0;
left: 0;
width: 100%;
display: none;
}
.main_image .block{
width: 100%;
background: #111;
border-top: 1px solid #000;
}
.main_image a.collapse {
background: url(btn_collapse.gif) no-repeat left top;
height: 27px;
width: 93px;
text-indent: -99999px;
position: absolute;
top: -27px;
rightright: 20px;
}
.main_image a.show {background-position: left bottombottom;} Zona image_thumb CSS Quote .image_thumb {
float: left;
width: 299px;
background: #f0f0f0;
border-right: 1px solid #fff;
border-top: 1px solid #ccc;
}
.image_thumb img {
border: 1px solid #ccc;
padding: 5px;
background: #fff;
float: left;
}
.image_thumb ul {
margin: 0;
padding: 0;
list-style: none;
}
.image_thumb ul li{
margin: 0;
padding: 12px 10px;
background: #f0f0f0 url(nav_a.gif) repeat-x;
width: 279px;
float: left;
border-bottom: 1px solid #ccc;
border-top: 1px solid #fff;
border-right: 1px solid #ccc;
}
.image_thumb ul li.hover {
background: #ddd;
cursor: pointer;
}
.image_thumb ul li.active {
background: #fff;
cursor: default;
}
html .image_thumb ul li h2 {
font-size: 1.5em;
margin: 5px 0;
padding: 0;
}
.image_thumb ul li .block {
float: left;
margin-left: 10px;
padding: 0;
width: 170px;
}
.image_thumb ul li p{display: none;}/*--Esconde la descripción de la lista de items--*/ Paso 3 – JQuery
Ver descripción de la imagen y establecer opacidad en el bloque
Para desaparecer con opacidad la descripción de una imagen escondida mediante CSS, hay que utilizar este código JQuery: Quote $(".main_image .desc").show(); //Show Banner $(".main_image .block").animate({ opacity: 0.85 }, 1 ); //Establecer opacidad Click y Hover para una imagen de la lista
El siguiente código cambia la zona de la imagen principal cuando se haya clickado en un item de la lista de imágenes -image_thumb-. Cada línea de código contiene su explicación sobre que ocurre en cada proceso: Quote $(".image_thumb ul li:first").addClass('active'); //Añade la <a title="clase" href="http://www.cssblog.es/css-el-atributo-class/">clase</a> active
$(".image_thumb ul li").click(function(){
//Set Variables
var imgAlt = $(this).find('img').attr("alt"); //Obtener tag Alt de la imagen
var imgTitle = $(this).find('a').attr("href"); //Obtener la dirección de la imagen principal
var imgDesc = $(this).find('.block').html(); //Obtener el HTML del bloque contenedor
var imgDescHeight = $(".main_image").find('.block').height(); //Encontrar la altura del bloque
if ($(this).is(".active")) { //Si la lista está activa/seleccionada, después...
return false; // Previene animaciones repetitivas en la lista de item activo/seleccionado
} else { //Si no está activa, después...
//Animar la descripción
$(".main_image .block").animate({ opacity: 0, marginBottom: -imgDescHeight }, 250 , function() { //Desplaza el bloque hacia abajo(margen negativo del bottom con su propia altura$(".main_image .block").html(imgDesc).animate({ opacity: 0.85,marginBottom: "0" }, 250 ); //Intercambia el html del bloque, después desplaza el contenedor del bloque hacia arriba y le añade opacidad
$(".main_image img").attr({ src: imgTitle , alt: imgAlt}); //Cambia de imagen principal (URL + tag alt)
});
}
//Ver la lista de los items activos
$(".image_thumb ul li").removeClass('active'); //Elimina la clase 'active' de todos los items de la lista
$(this).addClass('active'); //Añade clase 'active' a la lista seleccionada
return false;
}) .hover(function(){ //Efecto hover en los items de la lista
$(this).addClass('hover'); //Añade la clase 'hover' cuando el cursor se pone encima
}, function() {
$(this).removeClass('hover'); //Elimina la clase 'hover' cuando el cursor deja de ponerse encima
}); En cada click, muestra u oculta la descripción: Quote $("a.collapse").click(function(){ $(".main_banner .block").slideToggle(); //Activa la descripción (desplazamiento abajo y arriba) $("a.collapse").toggleClass("show"); //Activa el nombre de la clase de 'show' (la pestaña oculta/mostrada) }); Estandarización
CSS 2.1 válido.
XHTML 1.0 Transitional válido. Ejemplo de su funcionamiento
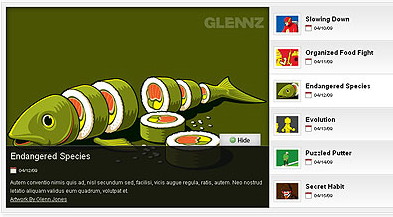
Finalmente podemos ver un ejemplo de su funcionamiento: Ver ejemplo del funcionamiento de Image Rotator
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 27 |
1:30 PM
2010-06-07
CSS: Menúes dropdowns más livianos con el método Son of Suckerfish Hace tiempo fue publicado un artículo que probó ser una forma popular de implementar menúes desplegables livianos y accesibles basados en CSS que se acomodan en IE. Ahora les enseñaremos cómo implementar menúes dropdowns más livianos. Dropdowns de un solo nivel
El HTML lucirá algo así: Quote <ul id="nav">
<li><a href="#">Percoidei</a>
<ul>
<li><a href="#">Remoras</a></li>
<li><a href="#">Tilefishes</a></li>
<li><a href="#">Bluefishes</a></li>
<li><a href="#">Tigerfishes</a></li>
</ul>
</li>
<li><a href="#">Anabantoidei</a>
<ul>
<li><a href="#">Climbing perches</a></li>
<li><a href="#">Labyrinthfishes</a></li>
<li><a href="#">Kissing gouramis</a></li>
<li><a href="#">Pike-heads</a></li>
<li><a href="#">Giant gouramis</a></li>
</ul>
</li>
<!-- etc. -->
</ul> Para configurar las cosas necesitamos un estilado básico: Quote #nav, #nav ul {
padding: 0;
margin: 0;
list-style: none;
}
#nav a {
display: block;
width: 10em;
}
#nav li {
float: left;
width: 10em;
} Noten que necesitamos especificar el ancho en el selector #nav la o bien Opera comenzará a tambalearse. Asimismo, recuerden que debido a que flotan las cosas, el contenido por debajo de los menús desplegables también tiene que ser limpiado (clear:left). Evidentemente, debemos ocultar las listas que queremos “desplegar”, pero para hacer las cosas lo más accesible posible debemos evitar el uso de display: none, que, esconde elementos de algunos lectores de pantalla. Las especificaciones CSS dicen que los valores superior, derecho, inferior e izquierda deben compensar un cuadro de posición absoluta del cuadro contenedor. Pero, por desgracia Opera decide compensar las cajas con posición absoluta en relación con la página y es por eso que el combo original Suckerfish no funciona en Opera( porque se basó en las propiedades de arriba y de izquierda con una longitud explícita). Por lo que en lugar de mostrar display: none utilizamos left: -999em para quitar la lista desplegable de vista y luego left: apto (en lugar de left: 0) para volverla a traer. Quote #nav li ul {
position: absolute;
width: 10em;
left: -999em;
}
#nav li:hover ul {
left: auto;
} Y esto sorteará todos los obstáculos para esos navegadores que no soportan realmente la clase :hover, pero para IE debemos configurar el Suckerfish Javascript suelto: Quote sfHover = function() {
var sfEls = document.getElementById("nav").getElementsByTagName("LI");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=" sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" sfhover\\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover); Básicamente, esto aplica la clase 'sfhover' a los elementos li en el elemento 'nav' cuando se pasa el mouse por encima y lo quita, utilizando una expresión regular, cuando el mouse se quita. Así que ahora tenemos la Suckerfish bombeando nuevas clases, el siguiente paso es simplemente duplicar el selector :hover con selectores de la clase 'sfhover': Quote #nav li:hover ul, #nav li.sfhover ul {
left: auto;
} Y ahí tienen a su menú desplegable de un sólo nivel (estándar). Dropdowns de multi-niveles
El artículo original de Suckerfish cubre simplemente menúes desplegables de un sólo nivel, pero con un poco de extensión de la lógica de cascada, es posible crear menúes desplegables de varios niveles con CSS también. Y a diferencia del código original Suckerfish JavaScript, la función 'sfhover' ahora aplicará el comportamiento a todos los elementos li descendientes de 'nav' en lugar de sólo a los hijos directos de modo que ahora los menúes desplegables de varios niveles son posibles en Internet Explorer también. Así que, para empezar, digamos que estamos tratando con una estructura de lista con más niveles como esta: Quote <ul id="nav">
<li><a href="#">Percoidei</a>
<ul>
<li><a href="#">Remoras</a>
<ul>
<li><a href="#">Echeneis</a></li>
<li><a href="#">Phtheirichthys</a></li>
<li><a href="#">Remora</a></li>
<li><a href="#">Remorina</a></li>
<li><a href="#">Rhombochirus</a></li>
</ul>
</li>
<li><a href="#">Tilefishes</a></li>
<li><a href="#">Bluefishes</a></li>
<li><a href="#">Tigerfishes</a></li>
</ul>
</li>
<li><a href="#">Anabantoidei</a>
<!-- etc. -->
</li>
<!-- etc. -->
</ul> Hay un par de cosas que necesitamos agregar al método de un solo nivel. Primero, la lista de tercer nivel necesita desplegarse del lado del ítem de la lista correspondiente, por lo que es necesario añadir esta simple regla, que se aplicará a todos los despliegues después del primero: Quote #nav li ul ul {
margin: -1em 0 0 10em;
} Debido a que no se puede especificar explícitamente la parte superior de las cajas con posición absoluta, se ubicarán debajo de la línea de los ítem de la lista seleccionada, que es la causa por lo que el margen superior del nivel superior de las listas necesita establecerse en - 1em. Pero esto no empujará los menúes lo suficientemente lejos como para estar alineada con el elemento de la lista correspondiente, porque por defecto las alturas de línea son mayores que 1em (generalmente 1.2em), así que tenemos que añadir un poco de código para establecer la norma UL inicial: Quote #nav, #nav ul {
padding: 0;
margin: 0;
list-style: none;
line-height: 1;
} Debido al efecto de cascada por el cual la lista de segundo nivel se muestra, la lista de tercer nivel también se manifestará, por lo que también tenemos que explicitar que se esconda la lista de tercer nivel (recordemos que tenemos que duplicar la pseudo clase : hover con la clase .sfhover ): Quote #nav li:hover ul ul, #nav li.sfhover ul ul {
left: -999em;
} Ahora, esta regla se puede contradecir para que sea mostrada cuando se pasa por encima con el mouse por el elemento de la lista correspondiente ampliando la vista de la lista desplegable (que con el menú desplegable de un solo nivel era # nav li: hover ul, # nav ul {li.sfhover left: auto;}): Quote #nav li:hover ul, #nav li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul {
left: auto;
} Y eso establecerá un sólido menú desplegable de dos niveles. Siguiendo la misma lógica puedes incorporar tantos niveles como desees: Para tres niveles, por ejemplo: Quote #nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul {
left: -999em;
}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul {
left: auto;
} Y en el loco caso de que necesites cuatro niveles: Quote #nav li:hover ul ul, #nav li:hover ul ul ul, #nav li:hover ul ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul, #nav li.sfhover ul ul ul ul {
left: -999em;
}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul, #nav li li li li.sfhover ul {
left: auto;
} Haz clic aquí para ver una demostración de los menúes dropdowns de único nivel »
Haz clic aquí para ver una demostración de los menúes dropdowns de doble nivel »
Haz clic aquí para ver una demostración de los menúes dropdowns de triple nivel »
Haz clic aquí para ver una demostración de los menúes dropdowns de triple nivel »
Haz clic aquí para ver una demostración de los menúes dropdowns dispuestos en forma vertical »
Haz clic aquí para ver una demostración de los menúes dropdowns estilizados con CSS »
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 28 |
11:56 AM
2010-06-10
Maquetación de páginas web: crear un menú horizontal con CSS Los menús son una parte importante del diseño de una página web, debido a que colabora en gran medida en la usabilidad de la página. Toda página web debe contar con al menos un menú que permita a los usuarios desplazarse por las diferentes páginas en forma ágil y sencilla.
Los menús pueden ubicarse en varios puntos de la página, aunque los más usados son debajo de la cabecera, encima de la misma, y en una columna lateral, preferentemente a la izquierda. Existen dos modos principales de construir un menú, en cualquier posición que se desee. Uno es empleando capas, y otro es empleando listas. A continuación, describiremos una de las formas de hacer un menú, creando capas. Preparación
A continuación, desarrollaremos un menú ubicado encima de la cabecera de la página. Para seguir los ejemplos, deberán contar con un pack de imágenes, que podrán descargar desde aquí. Descargar imágenes Vista del ejemplo terminado
Para que vean el ejemplo que vamos a realizar aquí tienen una captura de imagen del resultado final: Creando la estructura del documento HTML
En primer lugar, estableceremos la estructura de los archivos que emplearemos. El ejemplo será realizado en una página que llamaremos “index.html” y que desarrollaremos en XHTML 1.1. Este archivo se encontrará en la raíz del sitio, junto a dos directorios que llamaremos “archivos” e “imágenes”. En el primero colocaremos un archivo CSS que denominaremos “estilo.css”, mientras que el segundo es el mismo directorio que descargaron en el archivo comprimido. Así que en el encabezado del documento html, colocaremos las siguientes líneas: Quote <?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" >
<head>
<title>Página de ejemplo</title>
<meta http-equiv="Content-Type" content="text/html;charset=iso-8859-1" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Language" content="Español" />
<link rel="stylesheet" type="text/css" href="archivos/estilo.css" />
</head>
<body> Como se puede ver, se ha colocado el link que vincula la página con un archivo CSS que está ubicado en un directorio “archivos”, el cual deberemos crear y colocar en su interior el mencionado archivo. Comenzando con la elaboración del sitio, en primer lugar ubicaremos una capa contenedora de 900px y la centraremos. Menú superior
A los efectos de comprender como se construye un menú sencillo maquetado con HTML y CSS tiene poca relevancia si el mismo se encuentra ubicado encima del encabezado o por debajo de este, por lo que lo ubicaremos debajo del encabezado y diremos que para que quede por encima del encabezado, bastará con ubicar las líneas de código del menú por encima de las del encabezado. Así que en el caso del ejemplo, comenzaremos por ubicar el encabezado y darle los formatos a cada uno de sus componentes. El código HTML será el siguiente: Quote <div id="contenedor">
<div id="cabecera">
<h1>Página de ejemplo</h1>
</div>
</div> Y el código que habremos colocado hasta el momento en el archivo CSS, será el siguiente: Quote body {
margin: 0;
padding: 0;
font: normal 13px arial, helvetica, sans-serif;
}
#contenedor {
margin: 0 auto;
border: solid 1px #aaa;
}
#cabecera {
height: 120px;
background: url(../imagenes/fondo1.jpg);
}
#cabecera h1 {
margin: 0;
padding: 25px;
font: bold 50px arial, helvetica, sans-serif;
color: white;
} Aquí vemos que en primera instancia hemos cambiado las características de la página por defecto, eliminando los márgenes y rellenos, así como modificando la fuente. El segundo párrafo contiene las características del contenedor. Los párrafos tres y cuatro, contienen las características de la cabecera y el título de la página. Fondo del menú horizontal
En primer lugar, se debe establecer una capa contenedora de todos los botones del menú, que además sirve para establecer el fondo gráfico del menú, es decir, que es la capa que dará la apariencia de una barra horizontal que ocupará todo el ancho de la página. Para ello, luego de la etiqueta de cierre de la capa de la cabecera de la página, se colocará esta capa que corresponde el identificador “menu”. En el archivo CSS solo se establecen dos propiedades, la altura de la capa y el fondo. Como la altura de la imagen de fondo coincide con la altura de la capa, no es necesario especificar el tipo de repetición que lleva la imagen. Luego, colocaremos una nueva capa embebida en la anterior, que tiene la misma altura, pero que en lugar de ocupar todo el ancho de la capa contenedora, solo tendrá un ancho de 481px. A primera vista, tiene unas dimensiones un poco extrañas, pero más adelante veremos por qué se establece esta medida. Esta capa, tiene como fondo una imagen similar a la del fondo del menú, pero más clara. La finalidad de esta capa, es hacer de fondo en la separación que dejaremos entre los botones, lo que simulará un separador más claro, como ya veremos. Esta nueva capa está marcada en el archivo CSS como “#fondomenu”. A continuación, mostraremos las líneas del archivo CSS a las que nos hemos referido: Quote #menu {
background: url(../imagenes/boton-menu.jpg);
height: 30px;
}
#fondomenu {
background: url(../imagenes/boton-menu3.jpg);
width: 485px;
height: 30px;
}
<div id="contenedor">
<div id="cabecera">
<h1>Página de ejemplo</h1>
</div>
<div id="menu">
<div id="fondomenu">
</div>
</div>
</div> Colocando los botones del menú
Los botones son capas también, que en este caso, tienen una extensión de 120px de ancho por 30px de altura. A estas capas, les daremos un margen izquierdo de 1px, con lo que aparecerá el fondo del menú, formado por una imagen más clara que la de los botones, por lo que este margen simulará la presencia de un divisor. Es por esta razón que se ha tomado el ancho de la capa del fondo de 481px. La operación que hemos realizado es la siguiente: Si tenemos 4 botones de 120px, a los que les dejamos un margen de 1px a la izquierda, a lo que debemos sumar 1px más para que quede un espacio más claro al final del último botón, nos queda: (4 x 120px) + (4 x 1px) + 1px = 485px Para que los botones queden alineados uno al costado del otro, debemos agregar la propiedad “float” y darle el valor “left”. Ahora, debemos agregar un detalle a este menú, que es opcional, que es la posibilidad de que los botones cambien de color cuando el puntero pase por encima de ellos. Para ello, bastará con colocar la pseudo-clase :hover a la clase de los botones, modificando solo la imagen de fondo. Teniendo en cuenta todo lo que hemos expresado, los códigos quedarían de la siguiente forma: Quote <div id="contenedor">
<div id="cabecera">
<h1>Página de ejemplo</h1>
</div>
<div id="menu">
<div id="fondomenu">
<div class="boton">
<a href="#">Item uno</a>
</div>
<div class="boton">
<a href="#">Item dos</a>
</div>
<div class="boton">
<a href="#">Item tres</a>
</div>
<div class="boton">
<a href="#">Item cuatro</a>
</div>
</div>
</div>
.boton {
background: url(../imagenes/boton-menu.jpg);
width: 120px;
height: 30px;
margin-left: 1px;
float: left;
text-align: center;
line-height: 30px;
} También modificamos algunas de las propiedades del texto, ubicándolo en el centro del botón mediante “text-align” y “line-height”, con lo que determinamos que la línea de texto tendrá una altura igual que la de la totalidad de la capa. Ahora restan los elementos de texto y hacer que los botones se modifiquen cuando el puntero pasa por encima de ellos, para darle un aspecto más agradable. Los últimos detalles para crear el menú horizontal
El texto de los botones, por ser links, tienen un color azul, están subrayados y ubicados en la parte superior del botón. Para darle la vista final a los botones, deberemos modificar las propiedades del texto enlazado ubicado dentro de estos botones. Quote .boton a, .boton a:hover{
font-size: 13px;
color: white;
text-decoration: none;
display: block;
}
.boton a:hover{
background: url(../imagenes/boton-menu2.jpg);
} En estos dos párrafos del código CSS, le hemos dado el color blanco al texto enlazado y le hemos dado otro fondo al botón cuando el puntero pasa por encima de él. Esto último requiere una explicación. En primer lugar, agregando la propiedad “display: block”, hemos conseguido que señalando en cualquier parte del botón, el puntero cambie y podamos hacer clic como si estuviéramos haciéndolo sobre el texto. Luego, al modificar el valor de la propiedad “background” de la clase “.boton a:hover”, conseguimos que al pasar el puntero por cualquier parte de los botones, estos cambien la imagen de fondo, produciéndose el cambio de color. Códigos completos del menú horizontal con CSS HTML Quote <?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" >
<head>
<title>Página de ejemplo</title>
<meta http-equiv="Content-Type" content="text/html;charset=iso-8859-1" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Language" content="Español" />
<link rel="stylesheet" type="text/css" href="archivos/estilo.css" />
</head>
<body>
<div id="contenedor">
<div id="cabecera">
<h1>Página de ejemplo</h1>
</div>
<div id="menu">
<div id="fondomenu">
<div class="boton">
<a href="#">Item uno</a>
</div>
<div class="boton">
<a href="#">Item dos</a>
</div>
<div class="boton">
<a href="#">Item tres</a>
</div>
<div class="boton">
<a href="#">Item cuatro</a>
</div>
</div>
</div>
</div>
</body>
</html> Código del archivo CSS Quote body {
margin: 0;
padding: 0;
font: normal 13px arial, helvetica, sans-serif;
background: url(../imagenes/fondo.jpg) repeat-x;
}
#contenedor {
margin: 0 auto;
width: 900px;
}
#cabecera {
height: 120px;
background: url(../imagenes/fondo1.jpg);
}
#cabecera h1 {
margin: 0;
padding: 25px;
font: bold 50px arial, helvetica, sans-serif;
color: white;
}
#menu {
background: url(../imagenes/boton-menu.jpg);
height: 30px;
}
#fondomenu {
background: url(../imagenes/boton-menu3.jpg);
width: 485px;
height: 30px;
}
.boton {
background: url(../imagenes/boton-menu.jpg);
width: 120px;
height: 30px;
margin-left: 1px;
float: left;
text-align: center;
line-height: 30px;
}
.boton a, .boton a:hover{
font-size: 13px;
color: white;
text-decoration: none;
display: block;
}
.boton a:hover {
background: url(../imagenes/boton-menu2.jpg);
color: black;
}
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 29 |
6:59 PM
2010-07-20
Menú desplegable en jQuery Se ha creado un plugin jQuery para implementar una barra de navegación con un menú desplegable (les invito a que lean este y ese artículo) en varios submenús. Cuando tratamos con interfaces de usuario en páginas web uno de los ejemplos más típicos es el menú desplegable, osea, una barra de navegación que muestra varios enlaces y que, al ponerse encima de esos enlaces, muestra un submenú con otros enlaces. Ese submenú que aparece automáticamente, también desaparece por si solo cuando el usuario le retira el puntero del mouse. Objeto para configurar las opciones del menú
Para realizar este ejercicio de la manera más versátil posible hemos implementado una notación para generar las opciones del menú en una variable Javascript de tipo objeto. Es decir, los menús y submenús se especificarán con Javascript y enviaremos ese objeto al plugin para generar el HTML necesario para crearlos en la página. Así que esta es la variable donde definimos el contenido del navegador desplegable: Quote //un array por cada uno de los menús desplegables
var opciones_menu = [
{
texto: "Enlace 1",
url: "http://www.desarrolloweb.com",
enlaces: [
{
texto: "Enlace 1.1",
url: "#Enlace1-1"
},
{
texto: "Enlace 1.2",
url: "#Enlace1-2"
},
{
texto: "Enlace 1.3",
url: "#Enlace1-3"
}
]
},
{
texto: "DesarrolloMultimedia.es",
url: "http://www.desarrollomultimedia.es",
enlaces: [
{
texto: "Enlace 2.1",
url: "#Enlace2-1"
},
{
texto: "Enlace 2.2",
url: "#Enlace2-2"
}
]
}
]; Como se puede ver se ha definido un array donde tenemos cada uno de los enlaces principales, que a su vez se declaran con un objeto que tiene varias propiedades. Para cada enlace principal tenemos los datos: • texto: con una cadena para el texto del enlace
• url: con una cadena para la URL a la que dirigir el enlace
• enlaces: un array con cada uno de los enlaces del submenú asociado a este enlace principal. Los enlaces del submenú que colocamos en este array son otros objetos. Con los siguientes datos:
o texto: el texto para el enlace del submenú
o url: la URL a la que dirigir este enlace del submenú. Una vez entendido ese formato para el objeto de los enlaces, podemos ver el código del plugin. Quote ////////////////////////////////////////////////////////////////////////////
//creación del plugin generaMenu.
//envío el menú de opciones como parámetro
////////////////////////////////////////////////////////////////////////////
(function($) { $.fn.generaMenu = function(menu) {
this.each(function(){
var retardo;
var capaMenu = $(this);
//creo e inserto la lista principal
var listaPrincipal = $('<ul></ul>');
capaMenu.append(listaPrincipal);
//enlaces principales
var arrayEnlaces = [];
var arrayCapasSubmenu = [];
var arrayLiMenuPrincipal = [];
//recorro los elementos del menú
jQuery.each(menu, function() {
//ahora en this tengo cada uno de los elementos.
var elementoPrincipal = $('<li></li>');
listaPrincipal.append(elementoPrincipal);
//creo el enlace e inserto
var enlacePrincipal = $('<a href="' + this.url + '">' + this.texto + '</a>');
elementoPrincipal.append(enlacePrincipal);
var capaSubmenu = $('<div class="submenu"></div>');
//guardo la capa submenu en el elemento enlaceprincipal
enlacePrincipal.data("capaSubmenu",capaSubmenu);
//creo una lista para poner los enlaces
var subLista = $('<ul></ul>');
//añado la lista a capaMenu
capaSubmenu.append(subLista);
//para cada elace asociado
jQuery.each(this.enlaces, function() {
//en this tengo cada uno de los enlaces
//creo el elemento de la lista del submenú actual
var subElemento = $('<li></li>');
//meto el elemento de la lista en la lista
subLista.append(subElemento);
//creo el enlace
var subEnlace = $('<a href="' + this.url + '">' + this.texto + '</a>');
//cargo el enlace en la lista
subElemento.append(subEnlace);
});
//inserto la capa del submenu en el cuerpo de la página
$(document.body).append(capaSubmenu);
/////////////////////////////////////////
//EVENTOS
/////////////////////////////////////////
//defino el evento mouseover para el enlace principal
enlacePrincipal.mouseover(function(e){
var enlace = $(this);
clearTimeout(retardo)
ocultarTodosSubmenus();
//recupero la capa de submenu asociada
submenu = enlace.data("capaSubmenu");
//la muestro
submenu.css("display", "block");
});
//defino el evento para el enlace principal
enlacePrincipal.mouseout(function(e){
var enlace = $(this);
//recupero la capa de submenu asociada
submenu = enlace.data("capaSubmenu");
//la oculto
clearTimeout(retardo);
retardo = setTimeout("submenu.css('display', 'none');",1000)
});
//evento para las capa del submenu
capaSubmenu.mouseover(function(){
clearTimeout(retardo);
})
//evento para cuando se redimensione la ventana
if(arrayEnlaces.length==0){
//Este evento sólo lo quiero ejecutar una vez
$(window).resize(function(){
colocarCapasSubmenus();
});
}
/////////////////////////////////////////
//FUNCIONES PRIVADAS DEL PLUGIN
/////////////////////////////////////////
//una función privada para ocultar todos los submenus
function ocultarTodosSubmenus(){
$.each(arrayCapasSubmenu, function(){
this.css("display", "none");
});
}
//función para colocar las capas de submenús al lado de los enlaces
function colocarCapasSubmenus(){
$.each(arrayCapasSubmenu, function(i){
//coloco la capa en el lugar donde me interesa
var posicionEnlace = arrayLiMenuPrincipal[i].offset();
this.css({
left: posicionEnlace.left,
top: posicionEnlace.top + 28
});
});
}
//guardo el enlace y las capas de submenús y los elementos li en arrays
arrayEnlaces.push(enlacePrincipal);
arrayCapasSubmenu.push(capaSubmenu);
arrayLiMenuPrincipal.push(elementoPrincipal);
//coloco inicialmente las capas de submenús
colocarCapasSubmenus();
});
});
return this;
}; })(jQuery); Como se puede ver, gran parte del código es para hacer unos bucles por los que recorrer todo el array de enlaces que pasamos como parámetro al plugin y construir el HTML necesario para el menú. Luego se crearon unos eventos para mostrar y ocultar los submenús al situarse encima de los enlaces. Uno de los temas a destacar en este código es que las capas de los submenús se tienen que colocar al lado de los enlaces principales. Para ello, se utiliza la función colocarCapasSubmenus(), que recorre el array de capas del submenú y coloca una a una todas estas capas en una posición absoluta que se calcula en función de la posición del elemento LI donde está el enlace principal. Ejecutar el plugin para generar el menú desplegable
Ahora sólo nos queda invocar al plugin para generar el menú desplegable. Para eso necesitamos una capa donde mostrar el menú en el código HTML. Quote <div id="menu"></div> Además, necesitamos el array con los enlaces del menú, que habíamos definido al principio del artículo en la variable "opciones_menu". Esa variable la tenemos que enviar al iniciar el plugin. Quote $("#menu").generaMenu(opciones_menu); Con esto ya tenemos el menú funcionando en la página. Sólo nos faltaría un poco de CSS. CSS para definir el aspecto del menú desplegable
Por último vamos a decorar el menú según nuestros intereses, para que quede acorde con el diseño de nuestra página. Para definir los estilos de los enlaces del menú principal, lo podemos hacer a partir de la capa donde estamos mostrando el menú, a la que habíamos puesto en le código HTML un identificador id="menu". A través de ese identificador podremos definir no sólo el estilo de la propia capa, sino también el estilo de la lista UL que se generará para el menú y de los elementos LI o los enlaces. Quote #menu{
background-color: #e5e5e5;
padding: 10px;
text-align: center;
overflow: hidden;
}
#menu ul, .submenu ul{
list-style: none;
margin: 0;
padding: 0;
}
#menu li{
margin: 0;
padding: 0 20px 0 10px;
float: left;
} También podemos estilizar cada una de las capas de los submenús, a las que en el código del plugin le pusimos la clase CSS "submenu". Ese nombre de clase es fijo en el código de nuestro plugin, por lo que una mejora sería que el plugin recibiera el nombre de esa clase en un array de opciones, para que cada usuario lo pudiera configurar. Como de momento ese nombre de clase no se puede cambiar, tendríamos que aplicar los estilos de esta manera. Quote .submenu{
display: none;
position: absolute;
padding: 4px 4px 2px;
background-color: #e5e5e5;
}
.submenu li{
padding: 7px 10px;
margin: 4px 0;
background-color: #ffc;
width: 200px;
}
.submenu li:hover{
background-color: #ff6;
} Como se puede ver, no sólo se aplican estilos a la capa del submenú, sino también a las listas UL que contendrá, sus elementos LI, enlaces, etc. Así que no hay mucho más que contar sobre este menú desplegable. Seguramente a los lectores se les ocurrirá varias mejoras, pero de momento está bien tal como nos ha quedado y no deseamos complicar aun más el ejercicio. Si deseas ver el menú desplegable hasta el momento, puedes hacerlo desde este enlace al ejemplo en funcionamiento.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 30 |
5:23 PM
2010-08-04
Pestañas simples con CSS y JQuery Existen muchas maneras de crear pestañas con CSS, aquí os mostraremos un método de los muchos que existen, acompañado de un poco de jQuery para agregar animaciones y efectos de transición. Estructura HTML
Usaremos una lista desordenada para las pestañas, seguido del div con clase “tab_container”. Observa que cada item de la lista (pestaña) tiene un atributo “href” que marca la id del div “tab_content”. Es muy importante para conseguir que jQuery funcione. (Esto es solo un ejemplo, se ha elegido “tab1″ pero deberías elegir palabras clave para mejorar tu SEO: Quote <ul class="tabs">
<li><a href="#tab1">Gallery</a></li>
<li><a href="#tab2">Submit</a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
<!--Contenido del bloque de texto-->
</div>
<div id="tab2" class="tab_content">
<!--Contenido del bloque de texto-->
</div>
</div> Existe un fallo muy común, que es tener un borde justo debajo de la pestaña, error que acaba siendo muy frustrante al tener que estar pendiente al mismo tiempo de ordenar las pestañas en línea. Si elegimos incluir una clase activa para el item de la lista que hayamos clickado en ese momento, conseguiremos quitar ese borde. Código CSS
Os mostraremos el código CSS de las pestañas: Quote ul.tabs {
margin: 0;
padding: 0;
float: left;
list-style: none;
height: 32px; /*--Define el ancho de las tabs--*/
border-bottom: 1px solid #999;
border-left: 1px solid #999;
width: 100%;
}
ul.tabs li {
float: left;
margin: 0;
padding: 0;
height: 31px; /*--Sustrae 1px de la altura de la lista desordenada--*/
line-height: 31px; /*--Alineamiento vertical del texto dentro de la tabla--*/
border: 1px solid #999;
border-left: none;
margin-bottom: -1px; /*--Desplaza los item de la lista abajo 1px--*/
overflow: hidden;
position: relative;
background: #e0e0e0;
}
ul.tabs li a {
text-decoration: none;
color: #000;
display: block;
font-size: 1.2em;
padding: 0 20px;
border: 1px solid #fff;
outline: none;
}
ul.tabs li a:hover {
background: #ccc;
}
html ul.tabs li.active, html ul.tabs li.active a:hover { /*--Estate seguro de que a la tab activa no se le aplicarán estas propiedades hover--*/
background: #fff;
border-bottom: 1px solid #fff; /*--Esto hace que la tab activa esté conectada con respecto a su contenido--*/
} A continuación, el código CSS del contenido de las pestañas: Quote .tab_container {
border: 1px solid #999;
border-top: none;
overflow: hidden;
clear: both;
float: left; width: 100%;
background: #fff;
}
.tab_content {
padding: 20px;
font-size: 1.2em;
} Código JQuery: Quote $(document).ready(function() {
//Cuando el sitio carga...
$(".tab_content").hide(); //Esconde todo el contenido
$("ul.tabs li:first").addClass("active").show(); //Activa la primera tab
$(".tab_content:first").show(); //Muestra el contenido de la primera tab
//On Click Event
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active"); //Elimina las clases activas
$(this).addClass("active"); //Agrega la clase activa a la tab seleccionada
$(".tab_content").hide(); //Esconde todo el contenido de la tab
var activeTab = $(this).find("a").attr("href"); //Encuentra el valor del atributo href para identificar la tab activa + el contenido
$(activeTab).fadeIn(); //Agrega efecto de transición (fade) en el contenido activo
return false;
});
}); Estandarización
CSS 2.1 inválido (propiedades CSS3 border-radius no aplicables a CSS 2.1).
XHTML 1.0 Transitional válido. Ejemplo de su funcionamiento
Ver ejemplo de las pestañas con CSS + JQuery Conclusión
De esta forma tendremos una sencilla lista de pestañas con contenido para organizarlo mejor, además de aplicarle bonitos efectos de transición.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|