| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Menús (escribimos aquí sobre la cosa) |
| Menús |
Mejorar el plugin navegador desplegable en jQuery con efectos especiales Implementamos efectos en el navegador desplegable jQuery, aplicando conocimientos de colas de efectos, para hacer un plugin de navegación más vistoso. Uno de los ejemplos más típicos que podemos imaginar con jQuery es la realización de un plugin que implemente un navegador dinámico desplegable. En este post vamos a mostrar cómo hacer unas mejoras sencillas en el plugin para utilizar efectos especiales. Realmente veremos que lo que hemos estudiado para aprender a hacer efectos es incluso bastante más de lo que necesitaremos en ejemplos medianamente avanzados como el que tenemos entre manos. Antes de empezar con las explicaciones de los cambios realizados, dejamos un enlace al ejemplo en funcionamiento. Cambio método css("display", "block") por efecto slideDown() En el evento mouseover definido para los enlaces principales hemos cambiado el método: Por un efecto que abre el submenú con una cortinilla hacia abajo, con: Cambio método submenu.css('display', 'none') por efecto con slideUp() Por: Nota: los setTimeout() en este caso permanecen y no los cambiamos por delay() por mayor comodidad y porque no funcionaría (dado que en ocasiones ese retardo se anulará con clearTimeout() y delay() no lo permite). Además, en el evento mouseout de las capas de los submenús, también hacemos este cambio de sentencias, también para que se oculten al salír de los submenús con un retardo y con un efecto. Cambios en la función que oculta todos los submenús Este método oculta todas las capas de submenús y se invoca cuando mostramos un menú desde un enlace principal, para asegurarnos que no haya dos menús abiertos al mismo tiempo. Para empezar, ahora recibe un índice de submenú que no deseamos ocultar (porque deba permanecer abierto). Pero lo importante es que hemos colocado un método stop(true, true), que sirve para hacer que se interrumpan todos los efectos de mostrar o ocultar una capa que pudieran haber en funcionamiento. Además marcamos con los dos true que la cola de efectos se limpie y que los efectos que se estaban ejecutando pasen directamente a su estado final. Código completo del plugin navegador desplegable con efectos })(jQuery); El resultado, como decimos, es bastante más atractivo y los efectos no resultan incómodos en la operativa del menú, como podemos ver en la página donde mostramos el menú desplegable en marcha. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS3: Cómo crear un menú minimalista y elegante Hoy haremos algo sencillo y práctico: Un simple menú de navegación animado con CSS3, el cual se verá aceptable en navegadores viejos, y funcionará a la perfección en la siguiente generación de navegadores. ¿Comenzamos? Haz clic en este enlace para ver una demostración >> El menú se organiza como una lista no ordenada. Esta es la mejor estructura para un menú, ya que es semánticamente correcta y a su vez, permite darle estilo fácilmente a los enlaces del menú. Aquí usaremos un poco de XHTML:
Quote <ul id="navigationMenu"> <li> <a class="home" href="#"> <span>Home</span> </a> </li> <li> <a class="about" href="#"> <span>About</span> </a> </li> <li> <a class="services" href="#"> <span>Services</span> </a> </li> <li> <a class="portfolio" href="#"> <span>Portfolio</span> </a> </li> <li> <a class="contact" href="#"> <span>Contact us</span> </a> </li> </ul> Dentro de cada la tenemos un hipervínculo con un span dentro. Por defecto, estos spans estarán escondidos y sólo serán visibles cuando te posiciones sobre el enlace. Cada enlace tiene un nombre de class único, que es usado para darle un único fondo y estilo al span que contiene. Una vez que hemos ubicado la estructura básica, ya podemos comenzar a crear los efectos y estilos CSS3. Esto funcionará incluso en navegadores que no soporten transiciones animadas en CSS3, como por ejemplo, IE6.
Quote { margin:0; padding:0; } body{ font-size:14px; color:#666; background:#111 no-repeat; /* CSS3 Radial Gradients */ background-image:-moz-radial-gradient(center -100px 45deg, circle farthest-corner, #444 150px, #111 300px); background-image:-webkit-gradient(radial, 50% 0, 150, 50% 0, 300, from(#444), to(#111)); font-family:Arial, Helvetica, sans-serif; } #navigationMenu li{ list-style:none; height:39px; padding:2px; width:40px; } Para darle estilo al fondo de body, primero seleccionamos un color de fondo. que actuará como respaldo, y luego añadiremos dos gradientes radiales con CSS3 como imágenes de fondo. En el caso de que el navegador de quien visita nuestro sitio no soporte gradientes, entonces serán salteados y se mostrará el color de fondo que seleccionamos como respaldo.
Quote #navigationMenu span{ width:0; left:38px; padding:0; position:absolute; overflow:hidden; font-family:'Myriad Pro',Arial, Helvetica, sans-serif; font-size:18px; font-weight:bold; letter-spacing:0.6px; white-space:nowrap; line-height:39px; -webkit-transition: 0.25s; -moz-transition: 0.25s; transition: 0.25s; } #navigationMenu a{ background:url('img/navigation.jpg') no-repeat; height:39px; width:38px; display:block; position:relative; } #navigationMenu a:hover span{ width:auto; padding:0 20px;overflow:visible; } #navigationMenu a:hover{ text-decoration:none; -moz-box-shadow:0 0 5px #9ddff5; -webkit-box-shadow:0 0 5px #9ddff5; box-shadow:0 0 5px #9ddff5; } La propiedad transition de CSS3 es una muy poderosa. Te permite animar los cambios que ocurren en un elemento cuando las pseudo-propiedades hacen efecto. Por ejemplo, en nuestro menú, cuando el usuario mueve el cursor sobre un enlace de navegación, la pseudo-propiedad :hover hace efecto, mostrando el span que de otra manera permanecería escondido. Sin que haya sido definida la propiedad transition, el cambio sería instantáneo. Pero al definirla, podemos animarlo. Aquí estamos avisando al navegador de que la duración de la animación será de 250 milisegundos. Las transiciones son soportadas, actualmente, sólo en navegadores basados en webkit (Safari y Chrome), pero se espera que Firefox 4 también lo soporte, por lo que nos preparamos para ello, especificando una -moz-transition.
Quote #navigationMenu .home { background-position:0 0;} #navigationMenu .home:hover { background-position:0 -39px;} #navigationMenu .home span{ background-color:#7da315; color:#3d4f0c; text-shadow:1px 1px 0 #99bf31; } #navigationMenu .about { background-position:-38px 0;} #navigationMenu .about:hover { background-position:-38px -39px;} #navigationMenu .about span{ background-color:#1e8bb4; color:#223a44; text-shadow:1px 1px 0 #44a8d0; } #navigationMenu .services { background-position:-76px 0;} #navigationMenu .services:hover { background-position:-76px -39px;} #navigationMenu .services span{ background-color:#c86c1f; color:#5a3517; text-shadow:1px 1px 0 #d28344; } #navigationMenu .portfolio { background-position:-114px 0;} #navigationMenu .portfolio:hover{ background-position:-114px -39px;} #navigationMenu .portfolio span{ background-color:#d0a525; color:#604e18; text-shadow:1px 1px 0 #d8b54b; } #navigationMenu .contact { background-position:-152px 0;} #navigationMenu .contact:hover { background-position:-152px -39px;} #navigationMenu .contact span{ background-color:#af1e83; color:#460f35; text-shadow:1px 1px 0 #d244a6; } Finalmente, especificamos cinco diseños diferentes para los enlaces de navegación. Todas las imágenes de fondo para los enlaces están contenidas dentro de un sólo archivo de sprite. Allí hay estado “normal” y “posicionado sobre”, uno debajo del otro.. Cuando el cursor se posicione sobre ellos, se mostrará la versión apropiada de la imagen de fondo. ¡Y listo! Haciendo clic en el siguiente enlace podrás descargar todos los archivos usados en este tutorial, incluyendo el archivo “navigation.jpg” (necesario para que el menú funcione) y un archivo .PSD para que puedas crear fácilmente tu propio diseño.
¡Esperamos que te sea de utilidad! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Menú animado LavaLamp en jQuery con diferentes estilos gráficos Podemos directamente visitar la página de demos para darse una idea de lo que se puede lograr. Las librerías para descargar aquí son las mas actualizadas. Implementar el menú El CSS debe contener: <script type="text/javascript"> Obviamente cuidando que las rutas de los archivos .js sean los correctos en relación a la estructura de nuestro website. Pueden probar diferentes variaciones jugando con el CSS o bien utilizando los que ofrecen en este link. function loadEasing(e) { function setEasing(e) { // for dynamic easing changes // jquery initialize: $('select#easing option[value='+easing+']').attr('selected','selected'); Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
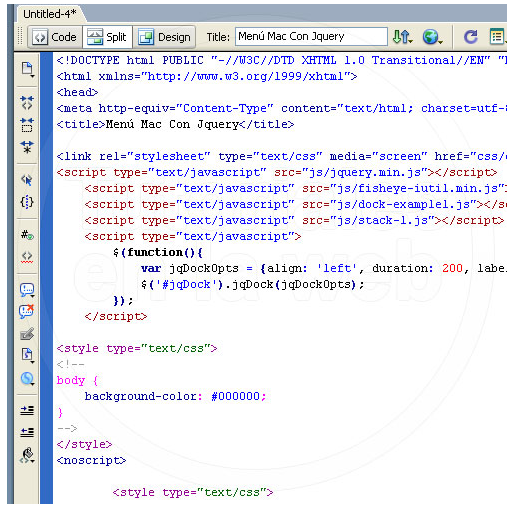
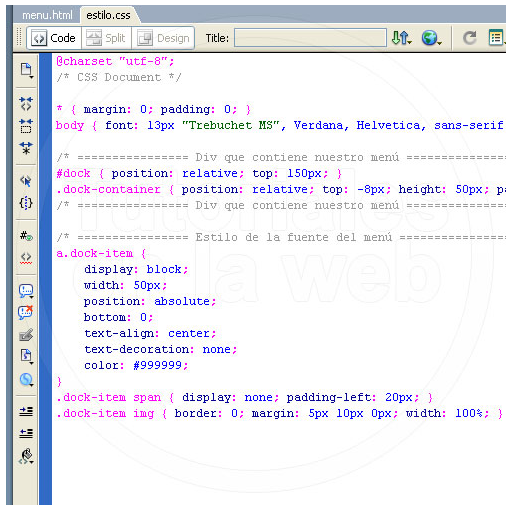
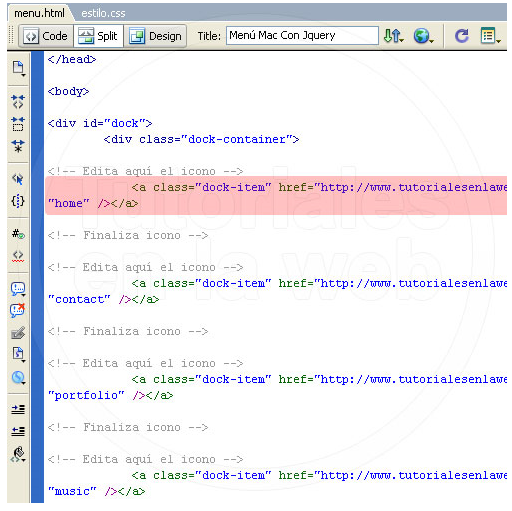
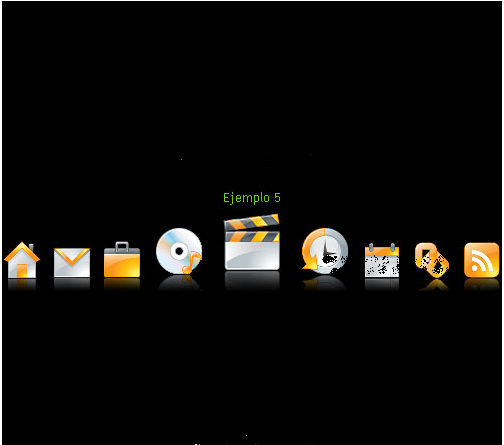
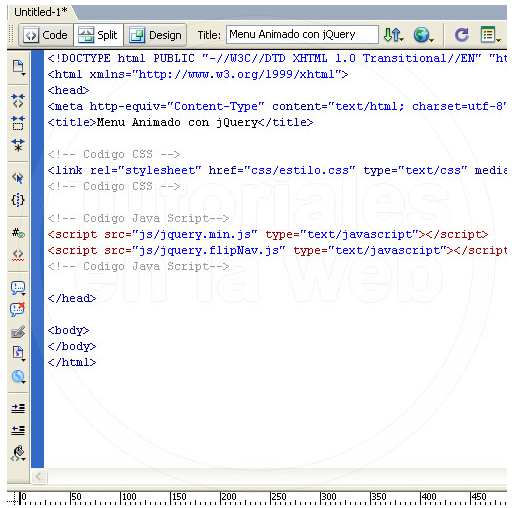
Menu Mac Jquery Aquí les dejamos como hacer un menú estilo Mac utilizando Jquery. Puedes ver el demo en este link, esperamos les guste. PASO 1 PASO 2 PASO 3 PASO 4 PASO 5 PASO 6 PASO 7 PASO 8 PASO 9 PASO 10 Descarga el editable de Menu Mac Jquery. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
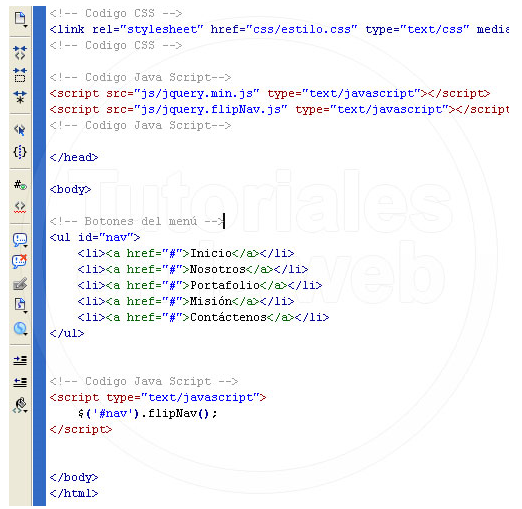
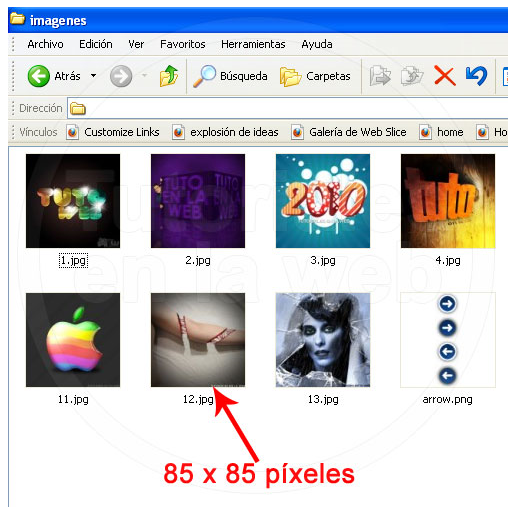
Menu page navi Jquery En este tutorial te enseñaremos como utilizar Dreamweaver para editar un menu page navi en Jquery esperamos te guste. Esto es lo que podrás hacer mira aquí el demo online. PASO 1 PASO 2 PASO 3 PASO 4 PASO 5 PASO 6 PASO 7 PASO 8 PASO 9 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Hola GUARAGUAO.
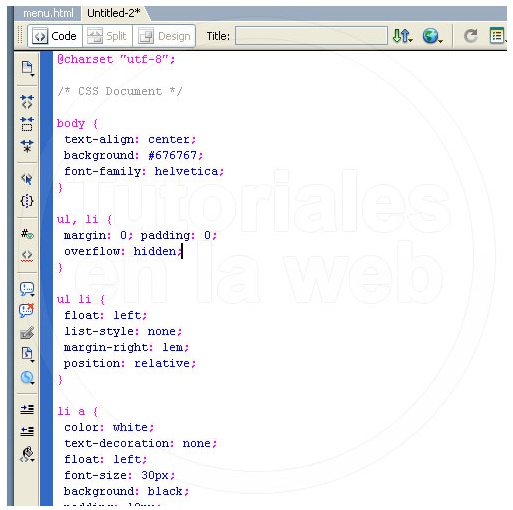
con respecto a como "Crear un menú horizontal simple con CSS" Disculpa mi ignorancia pero no se como crearlo trabajo con Dw y creo un nuevo tipo de pagina la cual es CSS y no se como van los codigos. si pudieras agregar todo el código del menú que tu hiciste serial genial. Muchas gracias por tu ayuda. Mazterlocuras. una web de locos!
|
Elastic Thumbnail Menu Sproing! – Make An Elastic Thumbnail Menu; Si buscabas métodos alternativos para construir los menús de las web que desarrollas, el menú de miniaturas elásticas pueda ayudarte un poco a salir de lo habitual. ¿Qué hace exactamente?, Aumenta los elementos del menú cuando se posa sobre él. Y donde los elementos del menú se amplían hacia arriba. Ver Demo HTML: Quote <div id="menuwrapper"> <div id="menu"><a class="menuitem" href="#"><img src="image.jpg" alt="" /></a><!--Template for each menu item--></div> </div> CSS: Quote /* The container which the menu is "locked" to the bottom of */ #menuwrapper{ position:relative; height:210px; } /* Fixes the whole menu to the bottom of the parent div */ #menu{position:absolute; bottom:0;} /* Each individual menu item fixed to the bottom with display:inline-block to create elasticity */ .menuitem{ position:fixed relative; bottom:0px; display:inline-block; } JavaScript: Quote $(document).ready(function(){ $('.menuitem img').animate({width: 100}, 0); //Set all menu items to smaller size $('.menuitem').mouseover(function(){ //When mouse over menu item gridimage = $(this).find('img'); //Define target as a variable gridimage.stop().animate({width: 200}, 150); //Animate image expanding to original size }).mouseout(function(){ //When mouse no longer over menu item gridimage.stop().animate({width: 100}, 150); //Animate image back to smaller size }); }); Internet Explorer no realizara un buen trabajo a menos que agreguen la siguiente línea CSS: CSS: Quote img {ms-interpolación de modo: bicúbico;} Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Quote (GUARAGUAO) Menú circular en CSS No sé porqué, pero algo me inspiró para crear un menú algo extraño. Quizá no sea del todo útil, pero fue un experimento interesante y me gustaría compartirlo con vosotros. Aquí está el ejemplo, para que vean de qué trata antes de leerse todo esto. El propósito El propósito de esta entrada es demostrar el poder que CSS tiene y que sinceramente no aprovechamos. Quizá sea algo difícil, pero créanme que vale la pena terminar y ver algo que funciona en casi cualquier ordenador sin importar su navegador, soporte de CSS, resolución, etc. Simplemente algo que FUNCIONA además de ser ÚTIL y ATRACTIVO. Esas tres palabras fueron las que se quedaron en mi mente mientras intentaba crear este menú. Al principio pensé que no serviría en Internet Explorer (pensaba usar pseudo-clases y algunas otras cosillas que IE no soporta bien); pero al final decidí crear algo más amigable al usuario y, sobretodo, más usable. La cosa ha sido probada en IE6.0, IE7.0, Opera9.10 y Firefox2.0.0.3. En todos funciona como se esperaba. Si pueden probarlo en otros navegadores se los agradeceré. Y ahora si; pasemos al tutorial que empieza en la siguiente página. Las imágenes Las imágenes de los iconos miden 45px de ancho por 90px de alto. El fondo del menú mide 220px de alto y ancho. Por cierto, los iconos son parte del [utl=http://tango.freedesktop.org/Tango_Icon_Gallery]proyecto Tango[/url]. Creando el HTML Quote <head> <body> </body> Ahora tenemos que crear nuestro menú. Si recordamos los contenidos semánticos, sabremos que un menú no es más que una lista de links. así que eso crearemos; una lista de links. Por lo tanto, nuestro menú debe ser una lista. Quote Como pueden ver, nuestra lista contiene 3 elementos en cada <li>: un anchor (<a>), un <strong> y un <span>. El anchor contiene al <strong> y al <span>; el <strong> contiene el título de la sección y el <span> contiene una descripción breve de la sección. También he agregado un ID y una clase a cada anchor para poder identificar de qué sección del menú se trata y si está activa (menactive) o no (menitem). Ahora vamos a agregar un pequeño código que nos creará el header o título de la sección que actualmente estamos visitando. Tambien agregaré un div extra que se requiere para arreglar un pequeño bug en IE5.5. Quote Con esto podrás ver que, como ejemplo, estoy usando la sección de Mail como activa. También hay que destacar que la tag <h2> contiene un <span> el cual contiene la breve descripción de la sección actual. Ya con todo esto, nuestro HTML debe haber quedado algo así: Quote <head> <body> <h1 id="header">Tutorial: Menu circular en CSS</span></h1> <h2>Ejemplo de menu</h2> <div id="menwrap"> </body> Ahora pasemos a lo divertido, el CSS. Creando el CSS Quote div#ie_height_fix { Seguiremos con nuestra lista. Le daremos un espacio de 50px de los elemento alrededor para darle espacio y que se vea bien; un ancho y alto de 220px; le quitaremos el padding y las bullets que por default tiene y por último lo posicionaremos relativamente para poder posicionar absolutamente los elementos contenidos dentro de ella. Quote Seguimos con el elemento <li>. Este elemento será de 45px de alto y ancho; que es el alto y ancho de las imagenes de fondo; le quitaremos margin y padding y lo mostraremos como bloque. De nuevo, quitaremos las bullets que por default trae (algunos navegadores lo aplican a <li> otros a <ul>) y cambiaremos el tamaño de la fuente. El paso más importante es posicionar absolutamente estos elementos. Al posicionarlos absolutamente, se amontonarán en la esquina superior izquierda de nuestro menú lo cual es bueno, pues tendremos más control al posicionar nuestros items al rededor de nuestro círculo. También agregamos la propiedad z-index: 2;. Esta propiedad se encarga de acomodar los elementos en cascada, por así decirlo. El número 1 se mostrará primero, el número 2 detrás de el, el 3 detrás del 2 y así sucesivamente. Es poner elementos uno encima de otro. Cabe recordar que esta propiedad solo funciona con elementos que han sido posicionados, por ejemplo, con position: absolute; (como en nuestro caso). Quote Con todo este embrollo de CSS, tenemos algo como esto: Como pueden ver, todo está amontonado. Eso es bueno. tambien pueden ver el header de nuestro menu encimado. Vamos a darle algo de estilo. Primero que nada, posicionaremos absolutamente la tag <h2>; le daremos un ancho de 150px y un alto de 35px. Con esto tenemos una pequeña cajita hasta arriba a la derecha; para centrarla le daremos algo de margin hacía arriba y abajo. Como queremos tener una imagen de fondo para esta tag, un padding centrara el texto y la imagen de la sección; alinearemos el texto a la izquierda e identaremos el texto unos 45px (que es más o menos el ancho de la imagen). Por último, le daremos un z-index de 0: Quote Ahora le daremos estilo al span que está dentro de nuestro header. Este span lo mostraremos como bloque de 90px de ancho y le daremos 5px de margin hacia arriba y 25px hacia la izquierda. Esto para colocarlo en su lugar (abajo del título de la sección, centrado en el círculo). Le daremos además un padding de 10px para poder darle un borde hacía arriba de 2px de ancho y de este modo “subrayar” el título de la página. Bajaremos un poco el tamaño de la fuente, eliminaremos el identado que dimos anteriormente a la tag <h2> y cambiaremos el color de la misma. Por último, alinearemos el texto al centro: Quote Ya hemos estilizado nuestro header, pero falta una cosa: la imagen. La imagen la colocaremos identificando la clase del <h2>. En el ejemplo tenemos class=“mail”, pero cada sección tiene una clase que se llama del mismo modo que el id del anchor de la sección. Por lo tanto, aplicaremos la imagen a todas las clases de cada sección. La imagen será posicionada a la izquierda y a -45px de arriba para ocultar la parte de la imagen que tiene el círculo verde a su alrededor: Quote div#menwrap h2.home { div#menwrap h2.tutos { div#menwrap h2.files { div#menwrap h2.search { div#menwrap h2.mail { div#menwrap h2.id { div#menwrap h2.write { div#menwrap h2.logout { Ahora nuestro menú se ve así: Ya va tomando forma. Ahora solo nos queda acomodar los iconos al rededor del círculo. Para esto, tenemos que acomodar cada icono por separado, con precisión de pixel y posicionando absolutamente cada elemento. Primero que nada, vamos a esconder la información; es decir, todo el texto dentro de nuestros anchors: Quote ul#menu li a.menitem span, ul#menu li a.menitem strong, ul#menu li a.menactive span, ul#menu li a.menactive strong { Y ahora vamos a mostrar la información cuando pasemos el mouse sobre el anchor: Para esto posicionaremos el tag <strong> y el tag <span> absolutamente; los mostraremos como bloques y los pondremos a la izquierda del menu. El tag <hspan>, que es la descripción, será una caja amarilla con un borde un poco más oscuro, tendrá 120px de ancho, el atributo de z-index: 1; y le daremos 20px de padding hacia arriba para poder colocar ahí el tag <strong>, que es el título de la sección. Este tag (<strong>) tendrá un ancho de 100px y un borde al fondo de 1px color amarillo. También le daremos la propiedad de z-index: 2; para colocarlo sobre el tag <span>. A ambas tags les daremos el atributo left: 50px; para alejarlo 5px a la derecha de nuestro icono (¿recuerdas que la imagen es de 45px de ancho? Le vamos a dar 5px de espacio entre el icono y el tooltip; por lo que 45px+5px = 50px) y top:0; para que esté a la misma altura que nuestro icono. También he agregado el atributo opacity para los navegadores que lo soportan: Quote ul#menu li a.menitem:hover strong { ul#menu li a.menitem:hover span { Con todo esto ya practicamente hemos terminado. Solo nos falta dar algo de estilo a los iconos. Empezaremos con darles estilo cuando están activos y cuando no. Cuando un icono no está activo, queremos mostrar el fondo con el icono sin el círculo verde, por lo que posicionamos la imagen de fondo hasta abajo. Cuando el mouse pasa encima de un icono que no está activo, mostraremos la imagen con el círculo verde, por lo que posicionamos el fondo hasta arriba. Finalmente, cuando el icono está activo mostraremos la imagen con el círculo verde para diferenciarlo de los que no lo están. De nuevo, he agregado el atributo opacity para los navegadores que lo soportan: Quote /* Items del menu no activos */ ul#menu a.menitem:link, ul#menu a.menitem:visited { ul#menu a.menitem:hover, ul#menu a.menitem:active, { /* Items del menu activos */ ul#menu li a.menactive { ul#menu li a.menactive:hover { Con todo esto lo único que nos queda es dar estilo a los anchos. Empezaremos con mostrarlos como un bloque de 45px por 45px posicionado absolutamente y quitando el borde (si es necesario): Quote Ya solo nos queda especificar la imagen de cada icono y posicionarla en su lugar. Para posicionarlas usaremos los atributos tops y left. ¿Recuerdas que todos nuestros <li> están hasta arriba a la izquierda? Esto nos facilitará el posicionamiento de los iconos. Relativo a esta posición (hasta arriba a la derecha) daremos los valores de tops y left e iremos acomodando los iconos alrededor del círculo. También especificaremos la iamgen de fondo de cada anchor: Quote #tutos { #files { #search { #mail { #id { #write { #logout { Y con todo esto ya hemos terminado. Pueden ver el producto terminado aquí. Es un rollo, yo sé; pero traten de analizarlo y no es tan difícil. Ahora bien, la aplicación de este menú sigue siendo un misterio para mi… pero tal vez alguien en algún lugar logre encontrarle un uso. Perdón por el tamaño del quote. Lo intente hacer en mi página web > http://vsbaires.do.am (esta abajo de todo la prueba), pero no me salió y no logro entender en que me equivoco ya que seguí todo al pie de la letra. Quote /* contenedor */ div#menwrap { width: 220px; height: 220px; margin: 5em auto; padding: 0; background: #fff url('background.jpg') no-repeat center 0; } div#ie_height_fix { ul#menu { ul#menu li { div#menwrap h2 { div#menwrap h2 span { /* Headers */ div#menwrap h2.home { div#menwrap h2.faq { div#menwrap h2.venta { div#menwrap h2.contacto { div#menwrap h2.id { div#menwrap h2.logout { /* Esconder información */ ul#menu li a.menitem span, ul#menu li a.menitem strong, ul#menu li a.menactive span, ul#menu li a.menactive strong { /* Mostrar información en :hover */ ul#menu li a.menitem:hover strong { /* Fondo en :active y :hover */ /* Items del menu no activos */ ul#menu a.menitem:link, ul#menu a.menitem:visited { ul#menu a.menitem:hover, ul#menu a.menitem:active, { /* Items del menu activos */ ul#menu li a.menactive { ul#menu li a.menactive:hover { /* Dando estilo a los anchors */ #home { #faq { #venta { #contacto { #id { #logout { y en el editor de diseño me quedo esto: Quote <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <body> <h1 id="header">TEST: Menu circular en CSS</span></h1> <h2>Ejemplo de menu</h2> <div id="menwrap"> </body> |
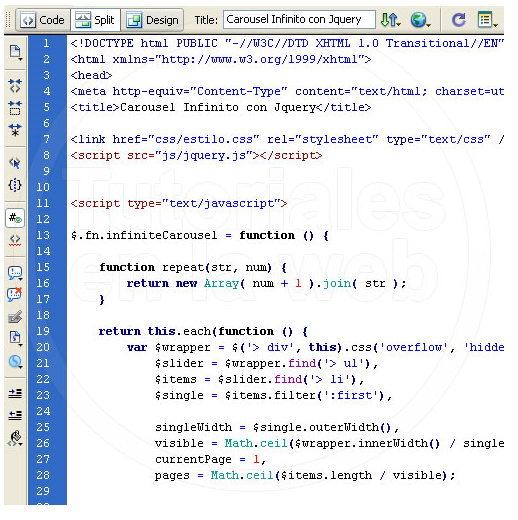
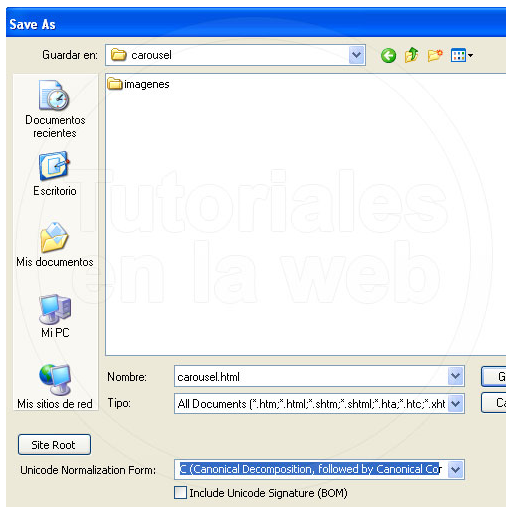
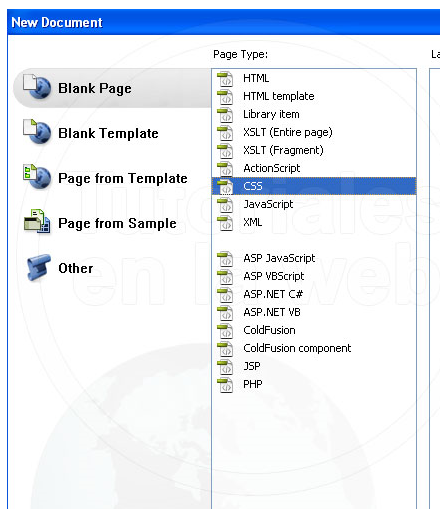
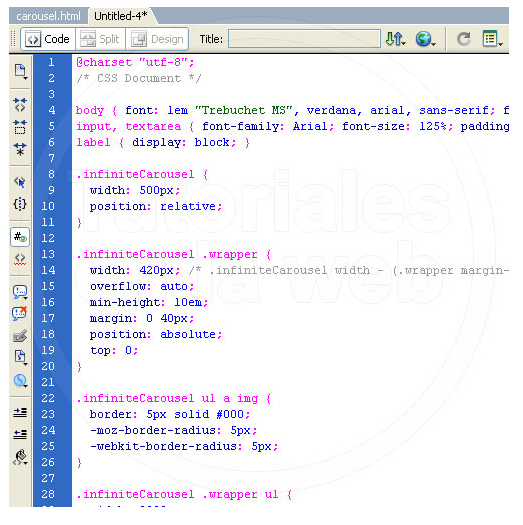
Menu Carrusel foto JQuery Aquí les dejamos como hacer un carrusel de fotos con JQuery. Puedes ver el demo en linea en este link de lo que te enseñaremos a hacer. PASO 4 PASO 7 PASO 8 PASO 9 PASO 10 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
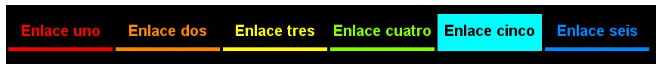
Menú multicolor con XHTML y CSS Ya hemos visto en otros ejemplos de menús realizados con HTML o XHTML y CSS, que las posibilidades para realizar diferentes efectos son muy bastas, y que estos lenguajes tienen como único límite la propia imaginación que pongamos en el desarrollo. En el ejemplo que traemos hoy, todos los ítems de menú tienen colores diferentes, consiguiendo un efecto muy atractivo. Generalmente los menús desarrollados en páginas web, tienen todos los ítems de menú del mismo color y forma. Sin embargo, es posible hacer que cada ítem se muestre diferente de los demás, simplemente aplicando un identificador a cada uno de ellos, y dando características diferentes en el archivo CSS. El ejemplo que mostraremos a continuación, es muy sencillo, pero el resultado es atractivo. Durante el desarrollo, explicaremos en forma detallada como funciona. En primer lugar, generaremos los documentos necesarios. Creamos un archivo XHTML 1.0 estricto, con el DTD que corresponde. En el encabezado pondremos el título y el enlace al archivo CSS, que en el caso del ejemplo se encuentra en la raíz del sitio. El siguiente es el código que deberemos introducir: Luego, dentro de la etiqueta “body”, crearemos una capa (div), cuya única finalidad es darle una posición al menú. Dentro de la capa, crearemos la lista sin ordenar (ul) con los seis ítems que tiene el menú de ejemplo. Cada ítem (li) del menú tendrá un identificador. Marcando en forma genérica a cada ítem, es decir, dando formato a los ítems de menú (li), daremos las características que les son comunes a todos los ítems, mientras que con el identificador lograremos darle las características particulares de cada uno de ellos. Como vemos en el código de ejemplo que damos a continuación, cada ítem tiene un identificador propio. Dentro de cada ítem, veremos los enlaces con sus respectivos textos. Ahora veremos el archivo CSS con los elementos necesarios para que el menú se vea como deseamos. Como vemos, el fondo de la página es negro, y tiene como finalidad hacer que los colores de los ítems de menú se destaquen más por contraste. También se han eliminado los márgenes que algunos navegadores tienen por defecto y se han determinado las características de la fuente para todos los elementos de la página. Luego eliminamos los márgenes que las listas tienen por defecto y también el estilo de lista, de forma que no se muestren los botones que encabezan cada ítem (#menu ul). Debajo, hacemos que cada ítem de la lista sea flotante y también quitamos los márgenes que tienen por defecto (#menu ul li). Mediante #menu ul li a daremos los elementos comunes a cada ítem del menú. En primer lugar, determinamos márgenes, dimensiones, fuentes y alineación, además de agregar la propiedad display: block”, para hacer que los ítems de lista con enlace dejen de comportarse como elementos de línea. De otra forma, sería imposible hacer que tomen las dimensiones deseadas. Mediante el empleo de ls pseudo-clase:hover, determinamos el comportamiento del ítem (solo el color del texto del enlace) cuando el puntero pasa sobre él. El hecho de que hayamos incluido la propiedad display, hace que todo el ítem, no solo el texto, se modifique cuando el puntero pasa sobre él. Debajo, utilizando el identificador individual de cada ítem, damos formato a cada uno de los ítems de menú, dando un borde inferior (ver imagen) y color al texto. Más abajo, también empleamos la pseudo clase :hover en cada ítem particular, para darle un color de fondo cuando el puntero pasa sobre el ítem. El texto en este caso es negro, debido a que lo hemos determinado de esta forma en #menu ul li a:hover, como podemos ver en el código que entregamos. Otra forma de hacerlo Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO,
Quote (GUARAGUAO) Descarga el editable de Menu Mac Jquery. en link de ese menu va a dar a otra descarga :S Si lo intentas, puedes perder; si no lo intentas, ya has perdido.
|
Menú animado con CSS 3 Nuevo ejemplo de animaciones CSS 3, en el que construimos un menú animado con HTML y CSS, sin necesidad de Javascript ni jQuery En este nuevo artículo sobre animación con CSS 3 vamos a realizar un menú dinámico con tan solo HTML y CSS 3. Personalmente me ha parecido sencillo y puede darnos muchas posibilidades a la hora de maquetar nuestra web, ya que no necesitamos tener conocimientos de Javascript ni de jQuery. Antes de ponernos manos a la obra, sugiero ver el resultado final en este enlace. Pero recordar que solamente los navegadores que soporten animaciones CSS lo podrán ver correctamente. En el momento de escribir este artículo los navegadores con los que verás bien el ejemplo son: Google Chrome y Safari. Aunque cabe destacar que Opera y Mozilla Firefox están en base beta y algunas propiedades como transition y box-shadow funcionan. Nota: Como la especificación de las animaciones CSS todavía se encuentra en fase de borrador, a todas las propiedades asociadas con ellas se les añade el prefijo "-moz-" para usarse en Gecko (Firefox 4). Para la compatibilidad con WebKit, se aconseja usar también el prefijo "-webkit-" y para la compatibilidad con Opera, el prefijo "-o-". Es decir, por ejemplo, especificarías la propiedad de transición como -moz-transition, -webkit-transition y -o-transition. Lo primero que vamos a hacer es crearnos nuestro HTML, es decir, el código necesario que utilizaríamos para crearnos nuestro menú normalmente, eso si, realizado con DIVs y no con tablas. <html> <body> <div class="menu-general"> </ul> Como podéis ver no tiene nada del otro mundo, es simplemente un menú en el que utilizamos un listado. Bien pues ahora vamos a dar estilos a los DIV y al listado para crear nuestro menú dinámico. Lo primero que vamos a realizar es un fondo, simplemente para que el menú quede bien en nuestro ejemplo. Este fono es de un color azul que va degradándose a un blanco de arriba hacia abajo. A continuación vamos a darle estilos a nuestro menú-general: Simplemente vamos a hacer que flote a la izquierda y que tenga una posición relativa (Esto es importante para que nuestra animación funcione correctamente). Ahora ya pasamos a los estilos del listado de nuestro menú: Aquí lo que hacemos es quitar los guiones del listado, situamos el listado y le damos un tamaño. Al final le damos la animación de transformar el tamaño del 50% al 100%. esto nos dará la animación que queremos, es decir, que se haga grande el botón. En este estilo lo que hacemos es construir los botones de nuestro menú. Le damos un color de fondo, unas esquinas redondeadas, y una sobra alrededor. Y por ultimo le damos estilos a nuestro menú para cuando pasemos por encima con el ratón. Con esto ya tendría que funcionarnos nuestro menú, eso si, recordando siempre que en el momento de escribir este artículo sólo funcionaba completamente para los navegadores Safari y Chrome y parcialmente para Mozilla Firefox y Opera. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
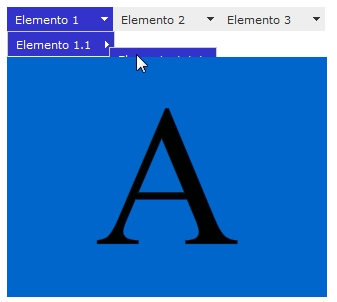
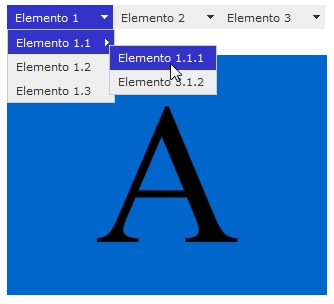
Visualizar menús desplegables por encima de películas Flash Este es un tip only for dummies, que es muy sencillo pero que da dolores de cabeza a la gente que apenas se inicia en el mundo de Ajax únicamente utilizando los códigos automáticos de Spry que trae Dreamweaver. El problema que muchos se encuentran es que los menús desplegables les quedan por debajo de las películas Flash, aun cuando está en un index inferior.  Esto tiene una solución muy sencilla, y pasa por añadirle la propiedad wmode de la película Flash a valor transparente. De manera que si estamos utilizando SwfObject para colocar el SWF, utilizaríamos este código: Code <script type="text/javascript"> var flashvars = {}; var params = {}; var attributes = {}; params.wmode = "transparent"; swfobject.embedSWF("a.swf", "flash", "320", "240", "10.0.0", "expressInstall.swf", flashvars, params, attributes); </script> Esta línea de código es suficiente para resolver el problema.  Aqui el ejemplo, por si alguien lo quiere ver. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Menú imágenes con CSS A veces da la sensación que cargamos demasiado el blog con adornos y accesorios, pero en ocasiones es necesario cuando la temática y finalidad lo requiere como es el caso de blogs dedicados a manualidades y ventas donde las imágenes juegan un papel importante. Respondiendo una consulta reciente vamos a hacer algo sencillo y que nos llevará poco tiempo se trata de añadir unas imágenes que hagan las veces de menú y enlacen con las etiquetas del blog, de esa forma cada vez que marcamos sobre una imagen en concreto nos mostrará todas las entradas con la categoría asociada a esa imagen. También es posible, que las imágenes enlacen con alguna página estática donde mostraremos una descripción o una galería todo queda a elección de cada uno. El resultado sería algo así: Nos situamos en plantilla edición de HTML y justo antes de ]]>< / b : skin > añadimos los estilos: Code /* Crosscol-imagen ----------------------------------------------- */ #crosscol-imagen { height: 270px; position: relative; } #crosscol-imagen .container { width: 850px; height: 180px; overflow: hidden; position: absolute; top: 40px; left: 20px; } #crosscol-imagen ul { list-style-type: none; width: 99999px; position: absolute; top: 0; left: 0; } #crosscol-imagen ul li { float: left; margin-right: 25px; } #crosscol-imagen ul li a { width: 180px; height: 160px; display: block; overflow: hidden; -moz-border-radius:2px 2px 2px 2px; -moz-box-shadow:2px 3px 5px #696969; background:none repeat scroll 0 0 #FFFFFF; filter: progid:DXImageTransform.Microsoft.Shadow(color=#C0C0C0,direction=125,strength=5); border:1px solid #C0C0C0; background-color: #fff; padding: 10px; } #crosscol-imagen ul li img { width: 180px; height: 160px; } Guardamos los cambios y editamos un nuevo gadget de HTML en el crosscol:  En su interior añadimos lo siguiente: Code <div id='crosscol-imagen'> <ul> <li><a href='#'><img alt="" src="Url-imagen" /></a></li> <li><a href='#'><img alt="" src="Url-imagen" /></a></li> <li><a href='#'><img alt="" src="Url-imagen" /></a></li> <li><a href='#'><img alt="" src="Url-imagen" /></a></li> </ul> </div> Sustituimos la almohadilla de href='#' por la url que vamos a enlazar. En Url-imagen añadimos la url de cada imagen, no es necesario que todas las imágenes tengan el mismo tamaño porque viene definido en los estilos y se mostrarán todas igual. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||