| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas Qué se puede hacer con CSS (algunos trucos y otras cositas útiles) |
| Qué se puede hacer con CSS |
Menú rollover con CSS y una sola imagen La facilidad con la que se pueden diseñar distintos tipos de menús rollovers en CSS nos ha facilitado el trabajo, ya no es necesario incluir código JavaScript ni crear distintas imágenes para poder hacer un menú atractivo y prolijo, sin embargo, hasta el momento no he podido leer ningún artículo que trate del background-position en la creación de rollovers. En este artículo – tutorial vamos a crear un menú que cambia de color cuando posamos el ratón sobre él (a:hover) y cuando lo presionamos (a:visited), con tan sólo un archivo de imagen. La ventaja de este original menú consiste en su simpleza, pues con unas pocas líneas de código podemos crear un menú con tantos botones como quisiéramos. Crear el rollover con CSS Para el ejemplo, estas son las medidas: Ancho del Lienzo: 200px Desde luego esto depende del gusto de cada uno.
 En que consiste nuestro diseño, primero en eliminar los estilos, márgenes y relleno propios de toda lista xhtml, luego definir cada item de la lista como bloque, pues sólo se puede determinar la posición de un background cuando se aplica a un bloque, y finalmente, aplicar el background-position del a:hover y del a:active, pues del a:link ya lo estamos limitando con el height y padding de cada item. El resto es simplemente definir el texto, lo que en realidad importa, como dije antes, es saber los píxeles de la imagen para poder escalarla.
Code /* Primero definimos el añcho de la capa, que debe ser del ancho del lienzo: */ #menu { width: 170px; margin: 50px; } /* Definimos estilo nuestra lista */ #menu ul { list-style: none; margin: 0; padding: 0; font-family:Verdana,Arial, Helvetica, sans-serif; font-size:0.8em; font-weight: bolder; } /* Ahora las características comunes de cada item */ #menu li a { text-decoration: none; height: 28px; display: block; padding: 9px 0 0 24px; background: url(botones.gif); } /* Ahora las caraterísticas especiales */ #menu li a:link, #menu li a:visited { color: #777; } #menu li a:hover { color: #257EB7; background-position: 0 -36px; } #menu li a:active { color: #fff; background-position:0 -72px; } Con esto ya esta creado nuestro menú vertical, fácil y simple, pero a la vez atractivo.
 Código HTML para el menú rollover
Code <div id="menu"> <ul> <li><a href="#">Inicio</a></li> <li><a href="#">Artículos</a></li> <li><a href="#">Tutoriales</a></li> </ul> </div> La lista podría aumentar todo lo que quisiéramos y nuestra botonera seguiría manteniendo su mismo y prolijo aspecto.
(Tomado de http://lawebera.es )
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Diseño de pestañas con CSS Diseño de una interfaz de pestañas con CSS, tabs en inglés. Cómo crear pestañas con estilos CSS que se adaptan a cualquier texto. En este artículo aprenderemos una técnica para maquetar con CSS un sistema de pestañas o solapas (lo que se llama tabs en inglés), de una manera bastante sencilla, funcional y polivalente. Veremos paso a paso cómo crear las pestañas, desde el código HTML que utilizaremos, hasta las diferentes clases y estilos que definiremos para aplicar el aspecto final a las pestañas. Las interfaces de pestañas las hemos visto en infinidad de sitios y de programas, por lo que resultan muy sencillas de usar por parte de los usuarios, ya que están acostumbrados a trabajar con ellas. También aportan un atractivo estético bastante notable a los diseños de los sitios web, por lo que las convierte en un componente útil, atractivo y adecuado en la mayoría de casos. Como sabemos, CSS nos permite hacer diseño de interfaces de usuario de una manera elegante y sencilla y en este artículo vamos a poner en práctica estas ventajas de CSS, ya que diseñaremos las pestañas manteniendo un código HTML sencillo y definiremos el aspecto únicamente con Hojas de Estilo en Cascada. Para empezar, podemos ver lo que sería una interfaz de Pestañas en la siguiente imagen:
 Ahora que ya sabemos el resultado que pretendemos obtener, pasemos a ver paso a paso los componentes de este diseño.
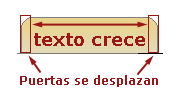
Quote <div id="pestanas"> <ul> <li><a href="#">DesarrolloWeb.com</a></li> <li class="activa"><a href="#">CriarWeb.com</a></li> <li><a href="#">Comunidad</a></li> <li><a href="#">Otro enlace más largo</a></li> </ul> </div> Como se puede ver, hemos definido los distintos enlaces que aparecerán en las pestañas con una simple lista HTML, etiquetas UL y LI. Todo el sistema de pestañas está metido en una capa con identificador (atributo id) "pestanas", a la que daremos estilos luego con CSS. Además podemos fijarnos que uno de los elementos de la lista LI, tiene la clase (atributo class) "activa", que nos servirá para hacer una pestaña con otro color, para simbolizar que es la pestaña activa. Podemos comprobar que el código HTML es realmente simple. Lo bonito será aplicar estilos con CSS para convertir esta lista en unas pestañas. Técnica Sliding Doors, Puertas Deslizantes Las pestañas tienen a los dos lados bordes redondeados, que haremos con imágenes que se colocarán como fondo con CSS, en cada uno de los laterales de las pestañas. En el medio estará el texto. Los dos laterales serán las puertas deslizantes y a medida que crezca el texto los fondos serán desplazados a los lados.
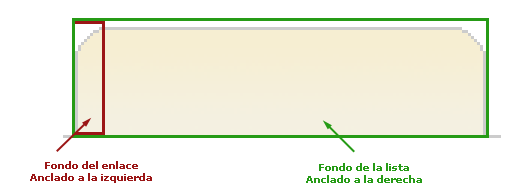
 Las dos puertas son las imágenes que se colocan como fondos, anclados a la izquierda y la derecha. El texto, cuando crece, empuja los dos fondos de imagen a los lados, ya que están anclados. Comprendida esta idea, ahora veamos cómo en realidad serán los fondos de las puertas deslizantes.
 Como vemos, vamos a utilizar dos fondos. El fondo de la derecha, asignado a los elementos de la lista, tendrá tanto el borde redondeado de la derecha como el fondo del centro de la pestaña. A la izquierda tendremos el fondo del enlace, que será más estrecho (comprendiendo sólo lo que es el borde de la izquierda de la pestaña. El fondo de la lista, a la derecha, tiene que poder crecer tanto como el texto lo requiera. A más texto en la pestaña también el espacio del medio será mayor. Así que tenemos que crear una imagen lo suficientemente grande para que quepa un texto de cualquier longitud, o de lo contrario habría un hueco vacío entre los fondos de la izquierda y la derecha de la pestaña. Dado que los enlaces están contenidos en los elementos de la lista, sus fondos (los que aparecen a la izquierda) se situarán por encima del fondo de la lista, con lo que se tapará el fondo de la lista, que no tiene el borde redondo. Las dos imágenes que vamos a utilizar para maquetar la pestaña serán como estas:
 Y para el caso de las pestañas activas utilizaremos estas otras imágenes:
 CSS para hacer las pestañas Quote #pestanas { float:left; width:100%; line-height:normal; font-size: 16px; font-weight: bold; } Tenemos varios estilos que alteran el aspecto del texto y la colocación de la página, pero nada demasiado importante. Ahora veamos los estilos generales de la lista (para la etiqueta UL).
Quote #pestanas ul { margin:0; padding:0; list-style:none; } Como vemos, eliminamos los márgenes y padding y además indicamos que no queremos bullets para los elementos. Ahora, llegamos donde empieza a tener interés: los elementos de lista. Recordemos que tenemos que utilizar una imagen de fondo que se tenía que anclar a la derecha.
Quote #pestanas li { float:left; margin:0 0 0 3px; padding:0; background:url("p-der.gif") no-repeat right top; } Los elementos tienen float:left para que se sitúen uno detrás del otro. El margin lo he puesto en este caso es para que las distintas pestañas aparezcan separadas un poco. Y el fondo, como vemos en el atributo CSS background, está colocado para que se sitúe a la derecha del elemento de la lista, con no-repeat porque no queremos que haga un mosaico. Ahora veamos el estilo de los enlaces, que tenía una imagen como fondo anclada a la izquierda.
Quote #pestanas a { padding:3px 10px 3px 10px; display:block; background:url("p-izq.gif") no-repeat left top; color: #fff; text-decoration: none; } El padding es para que el enlace tenga espacio vacío alrededor, lo que hace que la pestaña gane algo de tamaño y quede más suelta. Todos los enlaces tienen display: block para que se traten como un bloque y la parte que se puede hacer clic sea todo el espacio (el enlace más el padding) y no sólo el texto. El fondo, como se puede apreciar, tampoco debe repetirse y se debe anclar a la izquierda. Por último tenemos que crear la clase "activa", con unas imágenes de fondo distintas, en otro color, que simbolizarán la pestaña activa.
Quote #pestanas .activa a{ background-image:url("p-izq-activo.gif"); } #pestanas .activa{ background-image:url("p-der-activo.gif"); } Como se ve, no se cambia ningún otro atributo del elemento de la lista ni del enlace, solamente el archivo que tiene que utilizarse como imagen de fondo.
Quote <html> <head> <title>Pestañas maquetadas con listas y CSS</title> <style type="text/css"> #pestanas { float:left; width:100%; line-height:normal; font-size: 16px; font-weight: bold; } #pestanas ul { margin:0; padding:0; list-style:none; } #pestanas li { float:left; margin:0 0 0 3px; padding:0; background:url("p-der.gif") no-repeat right top; } #pestanas a { display:block; background:url("p-izq.gif") no-repeat left top; padding:3px 10px 3px 10px; color: #fff; text-decoration: none; } #pestanas .activa a{ background-image:url("p-izq-activo.gif"); } #pestanas .activa{ background-image:url("p-der-activo.gif"); } </style> </head> <body> <div id="pestanas"> </body> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Pestañas CSS: mejora de detalles Vamos a mejorar un pequeño detalle de la interfaz de pestañas CSS creada en un artículo anterior, para colocar una línea debajo de las pestañas y mostrar cuál es la que está abierta. En un artículo anterior creamos un sistema de pestañas maquetado completamente con CSS a partir de listas y con una técnica llamada "puertas deslizantes". En el mencionado artículo explicamos cómo definir estilos a la lista y a los enlaces para que tuvieran el aspecto de pestañas o tabs. Entonces creamos dos tipos de pestañas, una para cuando la pestaña está activa o seleccionada y otra para cuando no está activa. Lo que nos faltó comentar es cómo crear una línea o algo similar debajo de las pestañas para conseguir el efecto de que la pestaña activa parezca que está abierta y las otras pestañas, no activas, que parezcan cerradas. Para ver lo que queremos explicar, lo mejor es ver un ejemplo en una página aparte. Fondo para la capa donde están las pestañas En nuestro ejemplo esta capa le pusimos id="pestanas", así que para especificar el fondo de este elemento tenemos que alterar el CSS de la siguiente manera:
Quote #pestanas { float:left; width:100%; line-height:normal; font-size: 16px; font-weight: bold; /*pongo un fondo para toda capa donde están las pestañas*/ background: transparent url(fondo-pestanas.gif) repeat-x bottom; } Mostrar, o no, la línea que cierra las pestañas Esto es bastante sencillo de hacer, aunque quizás un poco más difícil de explicar. Simplemente vamos a definir dos padding-bottom distintos, para los enlaces de las pestañas en general y para el enlace de la pestaña activa en particular. El padding-bottom de la pestaña activa deberá ser tantos píxeles mayor como sea la altura de la línea que cierra las pestañas (que hemos definido en el fondo, en nuestro caso 1 píxel). Así conseguiremos que el enlace de la pestaña activa llegue hasta abajo del todo de la capa donde están las pestañas (id="pestanas"), sobreponiéndose a la línea del fondo y sin permitir que se vea. Las pestañas desactivadas tendrán menos padding-bottom, con lo que no llegarán al fondo de la capa donde están las pestañas y dejarán entrever la línea del fondo que las cierra.
Quote #pestanas a { display:block; background:url("p-izq.gif") no-repeat left top; padding:3px 10px 3px 10px; color: #fff; text-decoration: none; /*definimos un padding para los enlaces de las pestañas*/ padding-bottom: 2px; } #pestanas .activa a{ background-image:url("p-izq-activo.gif"); /*colocamos un padding 1 pixel mayor que el padding de los enlaces no activos*/ padding-bottom:3px; } Y estas son las únicas modificaciones que habría que hacer para que la interfaz de pestañas tenga una línea para delimitar las tabs no activas. Contenedor para la pestaña activa El contenedor es una simple capa DIV con un texto, a la que tendremos que asignar unos estilos CSS, que podemos ver a continuación:
Quote <div id="contenedorpestanas"> Aquí se mostraría el contenido de la pestaña activa...
Quote </div> #contenedorpestanas{ Entre los estilos colocados hay dos que serían importantes. Primero el fondo del contenedor, que lo he colocado con el mismo color de la pestaña activa, para que se continúe el color desde ésta hacia el contenedor y parezca que formen parte de un mismo bloque. Luego necesitaba también un estilo clear:both, puesto que los elementos de la lista estaban con un "float" y esta nueva capa id="contenedorpestanas" queremos que aparezca justo debajo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Menús simples con CSS y listas Existiendo en Internet una infinidad de estos ejemplos, me animé a hacer otro más, ¿por qué? pues para explicar un poco que ventajas tienen estos menús con respecto a otros que se hacen con tablas para cada item y javascript para hacer los efectos al pasar el mouse. En estos ejemplos estoy usando listas desordenadas y CSS básico, para lograr el formato y los efectos al pasar el mouse sobre ellos. Bueno dejémonos de palabrería y vayamos a la acción, los 2 menús tienen la misma estructura lo único que cambia es el código CSS y el identificador, veamos: Menu Vertical H T M L Quote <div id="menuv"> <ul> <li><a href="#menuv">Inicio</a></li> <li><a href="#menuv">Comentarios</a></li> <li><a href="#menuv">Noticias</a></li> <li><a href="#menuv">Contacto</a></li> <li><a href="#menuv">Acerca de nosotros</a></li> </ul> </div> C S S Quote #menuv { border: 1px solid #ACCFE8; border-width: 1px 1px 0 1px; width: 150px; font: 80% "Trebuchet MS", Arial, Helvetica, sans-serif; } #menuv ul, li { list-style-type: none; } #menuv ul { #menuv li { #menuv a { #menuv a:hover { Ver el ejemplo del menú vertical Menu Horizontal H T M L Quote <div id="menuh"> <ul> <li><a href="#menuh" id="primero">Inicio</a></li> <li><a href="#menuh">Comentarios</a></li> <li><a href="#menuh">Noticias</a></li> <li><a href="#menuh">Contacto</a></li> <li><a href="#menuh">Acerca de nosotros</a></li> </ul> </div> C S S Quote #menuh { font: 80% "Trebuchet MS", Arial, Helvetica, sans-serif; margin-top: 20px; } #menuh ul, li { #menuh ul { #menuh li { #menuh a { #menuh a#primero { #menuh a:hover { Ver el ejemplo del menú horizontal Como vieron es sencillísimo: podemos jugar con el CSS para cambiar los colores, o tal vez añadir algún efecto más, esto se los dejo a su imaginación. Ventajas • Poco peso: al ser código simple, ocupa poco espacio, y esto también ayuda a la carga rápida de la página. Desventajas Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Trucos CSS para no enloquecer Algunas soluciones a los problemas tipicos que te puedes encontrar con CSS. Todavía no tires el monitor contra la pared. Aquí los principales trucos CSS para hacer frente a los típicos problemas que se enfrentan los diseñadores web cuando maquetan con CSS. Podrán existir discrepancias entre los lectores, pero aclaro que estas son técnicas que a mi personalmente me han dado resultado, después de muchas pruebas e intentos aprendí esto... Usa un contenedor global para todas las cajas (cuando las cosas se disparan) Ejemplo para un contenedor de 900px centrado:
Quote #contenedor { margin-top: 0px; margin-right: auto; margin-bottom: 0px; margin-left: auto; width: 900px; } Que flote a la izquierda (cuando las cajas se superponen) Ejemplo:
Quote #caja { float: left; width: 300px; } Calcular bien los paddings o rellenos (cuando las cajas se van abajo) ¿Para que sirven los paddings o rellenos? Bueno, lo que hace es generar un “relleno” de determinada medida para dar por ejemplo como un margen a los elementos, pero lo hace sobre el ancho en píxeles que esté prefijado. Por ejemplo: si tenemos una caja de 300px y le aplicamos un padding de 10px en la izquierda, ahora tendremos una caja de 310px. Esto hará desbordar al resto de las cajas y las desplazarán para abajo. Ahí es cuando el diseñador principiante se vuelve loco. El tema es que si hay una diferencia de hasta un 1px se producirán estos desbordes, sino fíjate cuando le incluyes bordes a tu caja, se producirán diferencias. Lo que se debe hacer es simple, calcular bien y recordar cada ajuste que se haga de los rellenos. Ahora tendremos que hacer una caja de 290px con paddings de 10px a la izquierda. Ejemplo:
Quote #caja { float: left; width: 290px; padding-left: 10px; background-color: #FFE6DD; } El pié de página con ancho fijo (cuando el pié de página enloquece): Ejemplo:
Quote #pie { width: 900px; background-color: #666666; } No todo es 1+1=2 en CSS (cuando los anchos no cierran) OTROS TRUCOS RÁPIDOS: Trucos sencillos, de los que no hace falta explicar mucho pero que son muy prácticos y te harán más fácil el trabajo y evitarán posibles errores. • Usa colores diferentes para distinguir las cajas CONCLUSIÓN: Que pasa cuando no puedes resolver un problema con CSS o similar? A mi me ha dado resultado levantarme un rato, hacer cualquier otra cosa y luego volver e intentar de nuevo. Dejar de renegar y no enloquecer con CSS dependerá de la cantidad de tiempo, trabajo y esfuerzo que le metas a tu trabajo. No lo dudes. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
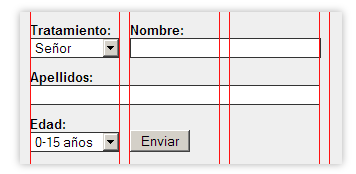
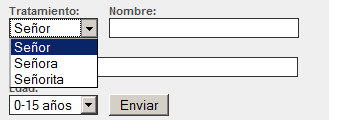
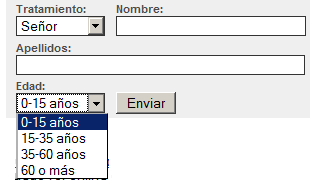
Mejorando la apariencia de los formularios utilizando CSS Por lo general los formularios son bastante vulgares y lo peor aun muchas veces no encajan con el diseño que tiene nuestro sitio, entonces para mejorar el aspecto de estos por que no usar hojas de estilo (CSS), en este articulo veremos como hacerlo. Un formulario por lo general se ve asi... El diseño que el navegador le da a los controles es el mismo que el del sistema operativo, en el caso del gráfico de arriba es Windows, el problema surge cuando tenemos una web con un diseño muy cuidado y nos toca agregar formularios los cuales no concuerdan para nada con el diseño del sitio, para ello lo mejor que podemos hacer es utilizar CSS. El CSS
Quote <style type="text/css"> <!-- input { font-family: Tahoma, Verdana, Arial; font-size: 11px; color: #FFFFFF; background-color: #6699CC; border: #000099; border-style: solid; border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px} select { font-family: Tahoma, Verdana, Arial; font-size: 11px; color: #FFFFFF; background-color: #6699CC; border: #000099; border-style: solid; border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px} --> Este bloque de codigo va entre las etiquetas <HEAD> y </HEAD> de la pagina que contrendrá el formulario, fíjense que "input" viene seguido por todo en código encerrado entre llaves, bueno, ese es el código es el que le va dando el formato a los cuadros de texto y a los botones, todo el código que pertenece a "select" le da el formato a la lista desplegable (País). Aspecto Final Si se fijan bien es muy fácil modificar manualmente los valores, por ejemplo donde dice "background-color: #6699CC;" pueden modificar el valor hexadecimal #6699CC por #000099 y les quedaría el fondo de los controles color azul. Es cuestión de ir investigando de que se trata cada propiedad, igual todos los editores webs traen incorporado algún editor de CSS así que tampoco se rompan la cabeza. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Como usar distintos colores en un select menu con CSS Podemos personalizar nuestros select menu asignádoles clases a las opciones del menú, como prueba añadiremos distintos colores de fondo en el desplegable. Para darte una idea mejor de lo que busca este articulo por favor observa el resultado antes de seguir leyendo. Primero Creamos una página nueva HTML. Segundo Dentro de las etiquetas HEAD definimos el CSS.
Quote <style type="text/css"> body{ background-color:#666666; color:#FFFFFF; text-align:center; } /*Recuerda: para definir las clases se coloca un punto delante del nombre*/ .azul { background-color: #0000FF; color: #ffffff; } .rojo { background-color: #FF0000; color: #ffffff; } .verde { background-color: #009900; color: #ffffff; } .amarillo{ background-color: #FFFF00; color: #000000; } </style> Tercero Dentro del Body, creamos nuestro formulario, asignando a cada option la clase que le corresponda.
Quote <form method="post" action=""> <label for="color">Selecciona tu color favorito:</label> <p> <select name="color" id="color"> <option value="">Selecciona Uno</option> <option value="amarillo" class="amarillo">amarillo</option> <option value="rojo" class="rojo">rojo</option> <option value="verde" class="verde">verde</option> <option value="azul" class="azul">azul</option> </select> </p> <p> <input type="submit" name="submit" id="submit" value="Enviar!" /> </p> </form> Cuarto Guardar y Probar. Este mismo procedimiento, es suficiente para añadir imágenes en cada option, sólo modificando las clases CSS, de tal manera de poder dejar muy bien personalizado nuestro menú de selección. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Tutorial de posicionamiento y layout en CSS ¿A qué le llamamos posicionamiento? Obviamente no me refiero a los buscadores como Google o Yahoo, posicionamiento en CSS consiste en ubicar los elementos HTML en la pagina, el "layout" o distribución de la pagina. Básicamente esto se logra ordenándole desde CSS a los elementos que tengan cierto tamaño y posición, además de obtener una buena organización del código HTML o XHTML. El posicionamiento con CSS nos permite control total sobre los elementos de la pagina, además con documentos muy livianos y completamente válidos ante W3C. Los Divs Para lograr que el posicionamiento no se vuelva complicado, debemos tener en cuenta que la organización en el código HTML es muy importante, tener bien estructurados los elementos nos facilitará el trabajo con CSS, con esto quiero decir que debemos contar con un código semántico. Semántica Esto significa que a la hora de hacer el código HTML, este bien organizado jerárquicamente, o sea anidar los divs según importancia, agrupados según sección, utilizar las etiquetas h1, h2, h3, etc para los títulos, las etiquetas <ul> y <li> para las listas, las etiquetas <p> en los parrafos, ayuda a organizar mejor el contenido, ademas de que están ahí para eso. La mayoría se ha olvidado del uso de estas etiquetas por trabajar en entornos gráficos para diseñar, o porque solo le dan importancia a lo que se ve. Otras ventajas son que los buscadores entienden el código, por ejemplo google sabe que <h1>Titulo</h1> es un titulo y le da la importancia necesaria, si alguien usa Lynx para navegar, o cualquier navegador de texto, podrá ver un contenido ordenado y lógico y es mucho más fácil de mantener/modificar. Un ejemplo de una estructura sencilla:
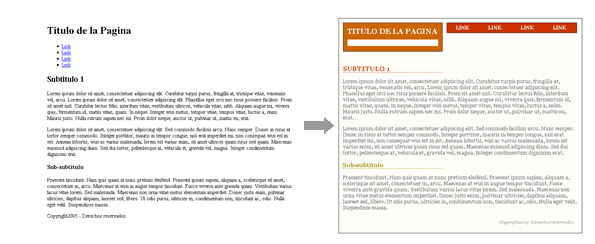
Quote <div id="encabezado"> <h1>Titulo de la Pagina</h1> </div> <div id="menu"> <ul> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </div> <div id="contenido"> <h2>Subtitulo 1 </h2> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Curabitur turpis purus, fringilla at, tristique vitae, venenatis vel, arcu. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Phasellus eget orci nec risus posuere facilisis. Proin sit amet nisl. Curabitur lectus felis, interdum vitae, vestibulum ultrices, vehicula vitae, nibh. Aliquam augue mi, viverra quis, fermentum id, mattis vitae, quam. In neque. Integer wisi metus, tempor vitae, tempus vitae, luctus a, enim. Mauris justo. Nulla rutrum sapien nec mi. Proin dolor neque, auctor ut, pulvinar ut, mattis eu, erat.</p> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed commodo facilisis arcu. Nunc semper. Donec in risus at tortor semper commodo. Integer porttitor, mauris in tempor congue, nisl erat imperdiet mi, non consequat wisi est in est. Aenean lobortis, wisi ac varius malesuada, lorem est varius enim, sit amet ultrices quam risus sed quam. Maecenas euismod adipiscing diam. Sed dui tortor, pellentesque at, vehicula et, gravida vel, magna. Integer condimentum dignissim erat. </p> <h3>Sub-subtitulo</h3> <p> Praesent tincidunt. Nam quis quam at nunc pretium eleifend. Praesent ipsum sapien, aliquam a, scelerisque sit amet, consectetuer in, arcu. Maecenas at wisi in augue tempor tincidunt. Fusce viverra ante gravida quam. Vestibulum varius lacus vitae lorem. Sed malesuada. Maecenas non urna vitae metus elementum imperdiet. Donec justo enim, pulvinar ultricies, dapibus aliquam, laoreet sed, libero. Ut odio purus, ultricies in, condimentum non, tincidunt ac, odio. Nulla eget velit. Suspendisse massa. </p> <div id="footer">Copyright2005 - Derechos reservados</div> </div></div> </body> </html> Asi se ve el ejemplo sin estilos. De aqui en adelante vamos con lo que nos interesa, lo primero que haremos será centrar nuestro div "contenedor" en la ventana del navegador, y darle un tamaño específico

Quote /*empezamos por esto, para evitar resultados extraños en distintos navegadores, y algo de estilo al texto*/ body { font-family:Georgia, "Times New Roman", Times, serif; font-size:12px; color:#666666; text-align:center; /*aqui mandamos a centrar todo el contenido*/ } y luego al div: Bien, ya tenemos el div contenedor centrado en la pagina, ahora vamos con el "encabezado": Aquí, veremos como funciona float. Así como suena, float nos permite "flotar" elementos hacia la izquierda o la derecha de la pagina, haciendo que los demás elementos fluyan alrededor
Quote #encabezado { margin:10px; /*para que no se pegue al borde*/ padding:10px; /*algo de relleno*/ width:224px; /*este ancho es para que cuadre con el texto*/ height:50px; /*idem*/ border:1px solid #333333; /*decoracion*/ background-color:#CC6600; /*more*/ float:left; /*lo flotamos a la izquierda*/ display:inline; /*(*)*/ } (*)display:inline; se usa en este caso para corregir un error en IE, en la interpretación del margin y el padding, si flotamos a la izquierda, y hay 10px de margin a la izquierda, IE sumara el doble de ese margen. Con esta linea corregimos eso. Ahora algo de estilo para el titulo:
Quote #encabezado h1 { /*encadenamos el identificador del div, con la etiqueta par areferirnos solo al h1 dentro del div encabezado, asi no afectara otros h1 en el resto del documento.*/ font-size:18px; font-weight:bold; width:224px; border-bottom:16px solid #FFFFFF; color:#FFFFFF; margin:0; /*los h1 vienen con margen, con esto se lo quito*/ text-transform:uppercase; /*convierte todas en mayusculas*/ padding-bottom:10px; } Seguimos con el menu:
Quote #menu { float:left; margin:10px 10px auto 0; border:1px solid #333333; width:320px; height:24px; } Y luego con la lista. las listas traen varios pre-formatos desde HTML, como las viñetas, margen, saltos de línea a cada item, padding, etc... Aqui vamos a cambiar completamente el aspecto de una lista, con sus vinculos dentro.
Quote ul { list-style-type:none; /*con esto quitamos las viñetas*/ margin:0; /*le quitamos el margen a la lista*/ padding:0; /*y el relleno*/ } li { margin:0; /*le quito el margen al elemento de la lista*/ float:left; /*y los floto a la izquierda para eliminar el salto de linea*/ } li a { display:block; /*con esto el vinculo tendra un area rectangular, asi no sera solo el texto*/ background-color:#CC3300; /*algo de color*/ color:#FFFFFF; /*mas*/ width:58px; /*defino el ancho del rectangulo del vinculo*/ padding:4px 0 5px 22px; /*sumamos el relleno al ancho y alto del rectangulo para obtener el div #menu completamente ocupado con los ítems del menú*/ text-decoration:none; /*elimino el subrayado del vínculo*/ font-weight:bold; /*decoración*/ text-transform:uppercase; /*decorare los vinculos en mayusculas*/ } li a:hover { background-color:#999900; /*decoración para el evento hover (mouse encima)*/ } Esto es suficiente para cambiar el aspecto de la lista, y los vinculos en el menu. Así podemos jugar con los anchos y rellenos para lograr menúes mas complejos, poniendole bordes, etc ... Ahora el contenido:
Quote #contenido { width:580px; /*el ancho mas el padding me da 600px de ancho que es loque mide la pagina */ clear:both; /*con esto nos aseguramos de que no se ponga nada a los lados*/ padding:10px; } Algo de estilo para los titulos:
Quote #contenido h2 { font-size:16px; color:#CC3300; width:246px; text-transform:uppercase; border-bottom:1px dotted #CC3300; } #contenido h3 { width:246px; font-size:14px; color:#999900; border-bottom:1px dotted #999900; } Y terminamos con el footer:
Quote #footer { width:560px; /*menos porque debemos sumar el padding del div contenido*/ text-align:right; padding:10px; font-size:80%; /*mas pequeño el texto*/ font-style:italic; color:#999999; } Los comentarios en el codigo explican lo que hace cada uno de los atributos clave usados en el ejemplo. Y con esto terminamos nuestra pagina, obteniendo este ejemplo terminado, una pagina semántica, facilmente entendible por los navegadores, los buscadores y por nosotros mismos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
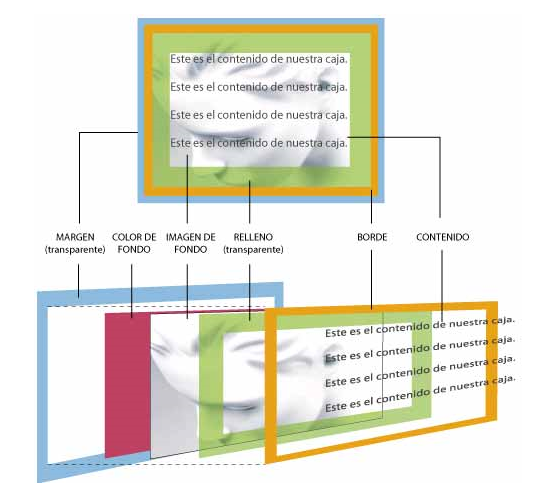
El Modelo de Caja en CSS Un aspecto especialmente relevante de CSS es el Modelo de Caja. Este artículo brinda una primera aproximación a su arquitectura y a las distintas posibilidades que ofrece. Una primera aproximación visual El elemento <div>
Quote <div> <p>Este es el contenido de nuestra caja.</p> <p>Este es el contenido de nuestra caja.</p> <p>Este es el contenido de nuestra caja.</p> <p>Este es el contenido de nuestra caja.</p> </div> El estilo div
Quote { background-color: #be4061; /*color bordó para el fondo*/ background-image: url('cabeza.jpg'); border: 10px solid #e7a219; /*color naranja para el borde*/ margin: 10px; padding: 20px; } p { El código anterior generará una caja como la que muestra la figura siguiente, en la que adicionalmente se ha dado color a los elementos transparentes (margen y relleno) solo para hacerlos visibles. Áreas y propiedades Cada área, a su vez, puede dividirse en cuatro segmentos según su posición: izquierdo (left), derecho (right), superior (top) e inferior (bottom).
Quote div { margin: 20px } Si en cambio se desea asignar valores distintos a cada uno de los segmentos, pueden reflejarse los cuatro valores numéricos siguiendo el orden top - right - bottom - left.
Quote div { margin: 10px 5px 20px 0 } Pueden especificarse valores también con la siguiente notación, en la que ya no es necesario mantener el orden:
Quote div { margin-top: 10px ; margin-right: 5px ; margin-bottom: 20px ; } En cualquier caso puede obviarse el valor 0 ya que es el valor que toman las propiedades por defecto. Propiedades del Margen Propiedades del Relleno Propiedades del Borde 2) Color (color) 3) Estilo (style) Como corolario de esta aproximación al modelo de caja resta analizar qué es lo que se verá en cada área cuando la página se muestre en un navegador: El Secreto Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
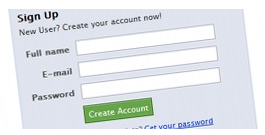
Bonitos Formularios con CSS Este tutorial explica como diseñar formularios bonitos (Inspirados en Facebook) usando CSS limpio, diseñándolo sólo con etiquetas <label> e <input> para así simular la etiqueta <table> de HTML. Puedes reusar todo el código para diseñar tus propios formulairos en tus proyectos: PASO 1 Cuando diseñas un formulario (por ejemplo Registrarse en una web) la mejor solución de poner todos los elementos del formulario en una pagina es añadiéndolos en celdas de tablas. Hay una alternativa usando etiquetas HTML <input> y <label> de la siguiente manera:
Quote <label> <span>Full name</span> <input type=“text” class=“input-text” name=“email” id=“email” size=“30″/> </label> Y el código CSS es el siguiente:
Quote div.box .input-text{ border:1px solid #3b6e22; color:#666666; } div.box label{ display:block; margin-bottom:10px; color:#555555; } div.box label span{ display:inline-block; padding-right:6px; width:70px; text-align:right; font-weight:bold; } De esta manera, <span> que está dentro de la etiqueta <label> tendría la misma anchura (70px) para los campos descripción a la izquierda de cada <input> en tu formulario, como si el campo descripción e input estuvieran en una fila de una tabla con dos celdas. When you add a standard/unstyled button in a form (<input> or <button> tag) take a mind it looks different on different browser and OS. A good practice to uniform how it looks is to define a CSS class to apply to your button. Instead of <input> or <button> tag you can also use a simple link (<a> tag) like in this case (I designed and applyed “green” class to the link <a>): Cuando añades un boton sin estilo y standard a un formulario (<input> o <button>) toman distinto aspecto en los diferentes navegadores y Sistema Operativos. Una buena practica para unificar la manera en que se ve, es definiendo clases en CSS para aplicarlas a los botones. En lugar de <input> o <button> puedes usar también un simple link (<a></a>) como en este caso (He diseñado y aplicado la clase “green” al enlace <a>). Quote <a href=“#” onClick=“javascript:submit()” class=“green“> Sign in </a> Y el código CSS para esta clase “green” es el siguiente:
Quote .green{ background:url(img/green.gif); padding:0px 6px; border:1px solid #3b6e22; height:24px; line-height:24px; color:#FFFFFF; font-size:12px; margin-right:10px; display:inline-block; text-decoration:none; } El resultado final es bonito y limpio, puedes usarlo en tus proyectos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Formularios basados en retículas CSS Esta técnica describe cómo montar formularios basándose en una retícula usando CSS en lugar de tablas. No es la técnica definitiva pero, por ahora, es la mejor conclusión a la que he llegado. La idea es definir la anchura de los campos del formulario basándonos en la etiqueta <label>. Esta etiqueta se utiliza para mostrar el nombre de cada campo y puede codificarse de dos maneras: Una de ellas es aplicándole el parámetro for para relacionar cada label con el input/select/textarea que le corresponda. La otra manera, que es la que utilizaremos aquí, es englobar el input/select/textarea dentro de una etiqueta <label>, de modo que ya no es encesario emplear el parámetro for para establecer la relación: La maqueta basada en retícula supone, antes de nada, establecer la retícula. Para el ejemplo usaré pixels, aunque puede hacerse también con porcentajes o con ems. Vamos a maquetar un formulario de 300px de ancho basado en una retícula de 3 columnas, así que cada columna tendrá 90pixels de ancho y 10px de margen derecho. Sobre esta retícula, podemos tener campos que ocupen 1, 2 ó 3 columnas, resultados campos de: Bueno, ya tenemos las premisas para empezar a construir nuestro CSS. Primero, al formulario le daremos el ancho de la retícula que nos hemos propuesto: 300px, aunque puede tener más si nos conviene para la estética, añadir padding..: realmente el formulario no influirá en la retícula, lo ponemos así por un cuestión formal. Ahora, pondremos los labels a flotar para que se vayan apilando uno a continuación del otro. Les daremos un margen derecho de, por ejemplo, 10px para separar las columnas de la retícula del formulario. Además de esto, para que el apilamiento funcione bien, forzaremos la altura de los labels ya que los select y los inputs no pintan igual en IE, de modo que los bloques de labels, al tener distinta altura, no se apilarían bien. Le damos un poco más de lo que pensamos que tendrá de altura un label (un em para el texto, otro em para el input/select y otro em para que exista margen vertical entre cada renglón de campos). Sólo falta decirle a los inputs y selects que ocupen todo el ancho de su contenedor, ya que son realmente los labels los que están fijando la anchura de cada campo. Si decoramos los campos con un borde por CSS, debemos reducir un poco el ancho ya que IE sumará al 100% los pixeles del border desbaratándolo todo. Ahora sólo nos falta el botón de enviar. Para que haga juego con nuestros labels apilados, lo flotamos a la izquierda y le damos margen superior de 1em para compensar que el botón no lleva el texto de un <label> por encima. Total, nos quedaría algo así: CSS XHTML Y este sería el resultado (añádase algún detalle CSS para dejarlo curioso):
  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Efectos en videos con CSS Todos sabemos bien que CSS es un mecanismo simple, una forma de descripción de estilos que ofrece a los desarrolladores el control total sobre el estilo y formato de sus documentos. Es por eso que hoy gracias a algunas nuevas propiedades de WebKit Nightly, específicamente la propiedad de efectos CSS con HTML5 video, les traemos este interesante efecto CSS para que implementen en sus archivos de video. Con un poco de CSS como el que está a continuación, podremos lograr el bonito efecto de reflejo vivo en HTML5 video (el cuál reproduce un .mov a elección) CSS
Quote .reflector { -webkit-box-reflect: below 1 -webkit-gradient(linear, left top, left bottom, color-stop(0.5, transparent), color-stop(1.0, rgba(255, 255, 255, 0.5))); } .fader { -webkit-transition-property: opacity; -webkit-transition-duration: 550ms; -webkit-transition-timing-function: ease-in-out; } En sólo unas pocas líneas de jQuery construimos el listado de películas, luego haremos fade in en el video y lo reproduciremos todo con un con un solo clic, con ayuda de este código Javascript: JAVASCRIPT
Quote jQuery.map(movies, function (movie) { var thumb = jQuery(’<a href=”#” title=”‘ + movie.title + ‘”><img src=”‘ + movie.thumb + ‘” class=”reflector” /></a>’); thumb.click(function () { var video = jQuery(’<video id=”cell” autoplay=”true” class=”fader reflector” />’).get(0); video.style.opacity = 0; jQuery(”#holder”).empty().append(video); video.addEventListener(”loadstart”, function () { jQuery(body).addClass(”darker”); setTimeout(function () { jQuery(menu).css(”visibility”, “hidden”); video.style.opacity = 1; }, 550); }, false); jQuery(video).attr(”src”, movie.link); var finished = function () { video.style.opacity = 0; setTimeout(function () { video.pause(); jQuery(menu).css(”visibility”, “visible”); jQuery(body).removeClass(”darker”); }, 550); return false; } video.addEventListener(”ended”, finished, false); jQuery(video).click(finished); return false; }); jQuery(”#menu”).append(thumb); }); Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Técnicas CSS para decorar nuestras imágenes Al diseñar un sitio web es algo fundamental tener en cuenta las fotografías del mismo y es casi completamente necesario añadirles algún efecto para que las mismas luzcan elegantes y originales. Desde la web The Art of Hand Coding nos traen cinco sencillas técnicas CSS para darles sabor a nuestras imágenes sin la necesidad de utilizar ningún programa de edición de imágenes como el Photoshop. Efecto de sombra: El HTML debería ser:
Quote <img class="shadow" src="sample.jpg" alt="" /> Y el CSS:
Quote img.shadow { background: url(shadow-1000×1000.gif) no-repeat right bottom; padding: 5px 10px 10px 5px; } Efecto de borde doble: El HTML sería:
Quote <img class="double-border" src="sample.jpg" alt="" /> Y el CSS:
Quote img.double-border { border: 5px solid #ddd; padding: 5px; /*Inner border size*/ background: #fff; /*Inner border color*/ } Efecto de imagen encuadrada El HTML luciría así:
Quote <div class="frame-block"> <span> </span> <img src=”sample.jpg” alt=”" /> </div> Y el código CSS:
Quote .frame-block { position: relative; display: block; height:335px; width: 575px; } .frame-block span { background: url(frame.png) no-repeat center top; height:335px; width: 575px; display: block; position: absolute; } Efecto de marca de agua El HTML se vería así:
Quote <div class="transp-block"> <img class=”transparent” src=”sample.jpg” alt=”" /> </div> Y el CSS:
Quote .transp-block { background: #000 url(watermark.jpg) no-repeat; width: 575px; height: 335px; } img.transparent { filter:alpha(opacity=75); opacity:.75; } Imagen con titulo: Este sería el código HTML:
Quote <div class="img-desc"> <img src=”sample.jpg” alt=”" /> <cite>Salone del mobile Milano, April 2008 - Peeta</cite> </div> Y este el CSS:
Quote .img-desc { position: relative; display: block; height:335px; width: 575px; } .img-desc cite { background: #111; filter:alpha(opacity=55); opacity:.55; color: #fff; position: absolute; bottom: 0; left: 0; width: 555px; padding: 10px; border-top: 1px solid #999; } Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
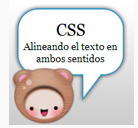
CSS: Centrando texto en ambos sentidos Un globo de diálogo es el ejemplo clásico de un lugar donde podrías desear que el texto esté centrado tanto horizontal como verticalmente y sea adaptable a múltiples líneas. Hay un pequeño y sencillo truco CSS para esto… El HTML no es nada elegante. El “área” es simplemente la región con la que estamos trabajando, donde podemos programar la posición (position: relative); para poder posicionar absolutamente el texto que está dentro del globo. El globo (en el código lo llamaremos “bubble”) lo programaremos para que se muestre como una tabla, que en verdad no hace mucho por sí misma, pero podemos programar el elemento <p> adentro para que sea una celda de la tabla; lo que nos permite utilizar sobre él la propiedad de alineación vertical. .bubble { .bubble p { Esto genera los resultados esperados y en pocos minutos. ¿Qué pasa con IE <= 7? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Evita los hacks en tu CSS Tengo desde hace ya tiempo ganas de comentarles cómo evitar los hacks que no validan en su CSS para Internet Explorer (que es el que prácticamente abarca todos los hacks que conocemos). La idea y razón es sencilla: menos código y siguiendo los estándares web. El problema Claro que este hack no sería nada sin el Mac-hack, que esconde el CSS de IE5 para Mac. Este funciona utilizando comentarios en CSS: Por alguna extraña razón, la diagonal antes del asterisco de cierre del primer comentario evita que IE5-Mac cierre el comentario y piensa que este sigue abierto, así que todo lo que esté dentro de ese comentario y hasta el siguiente cierre de comentarios será ignorado por IE5-Mac. En fin, hay millares de hacks para IE y todos son bastante usados hoy en día. Todo es bueno y bello, pero a veces estos hacks son demasiado largos (y esto, en ciertos casos, es inaceptable) o complicados o simplemente queremos tener un código limpio y sin errores de validación. Las alternativas Como ven, esconden el hack para IE5-mac y ponen el hack solo para Internet Explorer (el resto de los navegadores ignora el * html). Claro está, no valida (el star-html hack no es válido). ¿Cómo arreglamos esto? Les presento a !important. Esta pequeña palabrita hace maravillas si es usada correctamente. El siguiente código es equivalente al código anterior: Como ven, eliminé el star-html hack, mantuve el hack para IE5-Mac (que no tiene problemas de validación) y agregué un height: auto !important. ¿Cómo funciona? Bueno, como saben, las hojas de estilo en cascada, como su nombre lo indica, leen la información en cascada. Esto quiere decir que si ponemos dos atributos iguales para el mismo elemento, el segundo tomará el lugar del primero. Un ejemplo: Sin el !important, todos los navegadores mostrarían el color verde en lugar del rojo, simplemente porque así está el orden. Los navegadores modernos (Firefox, Opera, etc.), al leer el !important le dan más importancia a este elemento, sin importar su posición en la hoja de estilos (claro está, si tienes varios !important a saber qué pasa). Internet Explorer 6 y menores ignoran completamente el !important, por lo que el color verde toma el lugar del rojo. Esta es la forma de eliminar el 80% de nuestros hacks en nuestras hojas de estilos. Otra forma de aplicar estilo a IE6 o menor es el uso de combinadores. Al que me refiero específicamente es a >. Un ejemplo: Todo lo que esté dentro de ese código será ignorado por IE6 o menor. Llega a ser bastante útil. Ahora bien, qué tal que necesitas esconder la información de IE5, pero IE6 debe verla (raro, pero si me ha llegado a pasar). Bueno, par eso tenemos la hermosa línea diagonal invertida: De nuevo, usamos la propiedad de las hojas de estilo en cascada. Todos los navegadores (incluido IE6) usaran el valor de 710px para el ancho; pero IE5 y el IE5.5 lo ignorarán completamente. La diagonal invertida hace que estos dos navegadores “borren” la t que está despues de ella y por lo tanto, tienen un atributo widh que no existe y, por lo tanto, ignoran. Este hack también valida. ¿Y si necesitas aplicar CSS sólo a IE-Mac? Bueno, para eso tenemos un juego de comentarios en CSS: Esta regla será aplicada solamente para IE-mac. La última solución: ¿Pero qué tal que queremos que sea verde en IE? Creamos un archivo llamado ie.css y lo agregamos a nuestro header de nuestro archivo .html de la siguiente manera: Y cuando veamos la web en IE, veremos cómo el fondo de nuestra web es verde. Ojo, que el comentario condicional con la nueva hoja de estilos para IE está DESPUÉS de la principal. Esto es importante para que funcione (de nuevo, se leen en cascada). Pero esto no es todo lo que los comentarios condicionales nos ofrecen. También podemos elegir una versión de IE solamente: Si miran el código fuente, verán el código de arriba en mi head. Dentro de estos archivos css puedo meter las reglas que quiera aplicar sin necesidad de usar hacks y se aplicaran a las versiones menores a IE6 (para hacks generales, mas que nada bugs que IE tiene) y para versiones menores a IE5 (para arreglar el horrible modelo de caja de IE5…). Esta es la forma más limpia y ordenada de manejar las diferencias entre navegadores, y en verdad que se me hace muy importante que sea más utilizada, ya que con la entrada del IE7, muchos de los hacks que usábamos han quedado inutilizados, pero IE7 se sigue comportando como IE6. Si bien, quieren crear un estilo que sea visto por todos los navegadores menos Internet Explorer, puedes usar el siguiente código: La cosa está en que IE no soporta las reglas del @import, por lo que ignorará esta inclusión, mientras que los navegadores modernos la incluirán sin problemas. Claro está que estos métodos no son la panacea universal y seguro que en algún momento deberán usar por fuerza algún hack, sea para IE o para cualquier otro navegador; pero definitivamente si siguen estos consejos podrán conseguir hojas de estilos válidas y funcionales en el 99% de los casos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||