| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas Qué se puede hacer con CSS (algunos trucos y otras cositas útiles) |
| Qué se puede hacer con CSS |
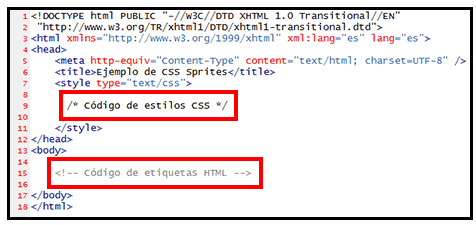
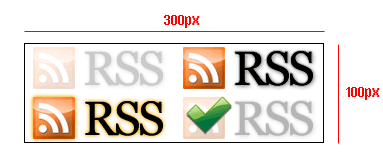
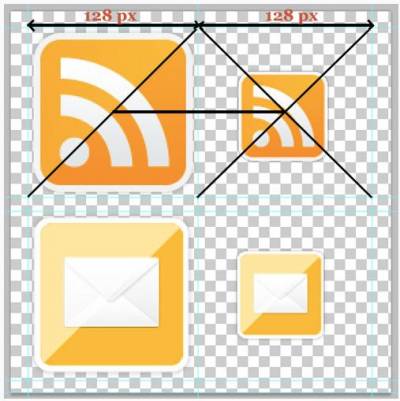
Crear rollover con CSS Sprites El efecto rollover (deslizar encima) es el término anglosajón por el que se conoce al efecto de mover el ratón sobre un icono de una web, y este cambie a otra forma, color o icono, dando a entender que es un botón presionable. En este tutorial, vamos a ver como realizar un rollover simple con imágenes, utilizando una técnica llamada CSS Sprites. ¿Por qué con esta técnica? Pues por varias razones: 1. Estructura • Código HTML: La capa de información. Aquí es donde colocamos toda la información, en el cuerpo de nuestra web. 2. Cuerpo de la página (HTML) Básicamente, este será el único cambio en el código HTML, ya que lo que nos interesa es que no sea demasiado diferente a un vínculo normal y corriente. 3. Imagen del botón Realmente las necesarias son las dos primeras, pero para tener un ejemplo concreto hemos utilizado las cuatro. Las colocamos adyacentes en un fichero, como muestra la imagen: 4. Presentación (CSS) Por último, con la propiedad background le asignamos la imagen (4 unidades) que creamos (rss-css-sprites.png en nuestro ejemplo). Ahora es donde llega la parte fuerte del asunto. Utilizaremos las pseudo-clases de CSS (algo así como eventos) para realizar el efecto. ¿Qué pseudo-clases existen? Con esto lo que conseguimos es que la zona roja (en la imagen) se ruede y muestre esa parte por cada evento ocurrido. 5. Accesibilidad Lo correcto sería incluir algo para que en navegadores basados en texto o lectores de voz para invidentes (por ejemplo) les apareciera un texto alternativo del enlace (algo similar al atributo alt del tag IMG) y no un espacio vacío. Si incluimos el texto en el enlace, nos aparecerá encima de la imagen, arruinando nuestro invento. Pero podemos añadir un text-indent:-9999px; (comentado e inactivo en nuestro ejemplo) para mover (intentar o sangrar) el texto una longitud muy grande hacia la izquierda, solucionando el problema. Rafa nos menciona en los comentarios el utilizar una propiedad para ocultarlo: Una última solución, con la desventaja de tener que editar el código HTML, sería introducir el texto en una capa span con clase oculto, que se oculte con CSS mediante el display:none. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
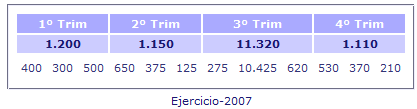
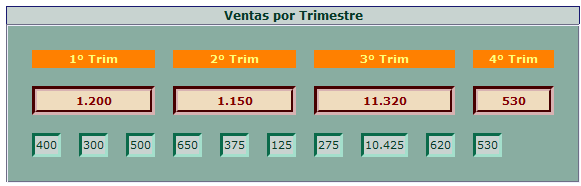
Tablas y CSS 1. Introducción: Esto que quizá pueda parecer que no aporta mucho en HTML dónde ya hay tags específicos para construir tablas de casi cualquier tipo (<table>, <tr>, <td>, <th> <caption>...), se convierte en una herramienta de gran ayuda por ejemplo en XML para estructurar datos tabulados. 2. Estructura de tablas 2.2 inline-table: Igual que el elemento table pero la tabla no se define a nivel de bloque, sino a nivel de línea. 2.3 table-row: Agrupa todas las celdas de una fila concreta de la tabla. 2.4 table-column: Agrupa todas las celdas de una columna concreta de la tabla. 2.5 table-header-group: Es un grupo de filas de la tabla que se sitúa en la cabecera, por encima de cualquier otro grupo de filas de la tabla, y por debajo del título <caption>. 2.6 table-footer-group: Es un grupo de filas de la tabla que se sitúa en el pie de la misma, por debajo de cualquier otro grupo de filas de la tabla, y por encima del título del pie de tabla <caption>. 2.7 table-row-group: Define un contenedor de un número concreto de filas de la tabla. Permite definir características de presentación específicas para este grupo de filas. 2.8 table-column-group: Define un contenedor de un número concreto de columnas de la tabla. Permite definir características de presentación específicas para este grupo de columnas. 2.9 table-cell: Define el contenedor de una celda de la tabla. Sólo se puede definir dentro de un contenedor fila- 2.10 table-caption: Celda especial que define el título de la tabla. Ocupa una fila o una columna entera y puede situarse en la parte más superior o más inferior de la tabla, así como en la parte más a la derecha o más a la izquierda de la misma. 3. Diseño de tablas: 3.1 table-layout: Especifica de qué manera el browser va a construir y renderizar la estructura completa de la tabla:. 3.2 caption-side: Especifica la posición y alineación del título de la tabla. 3.3 empty-cells: Cuando se utilizan bordes separados para la tabla (border-collapse: separate), esta propiedad especifica qué ha de hacer el browser con las celdas que no tienen ningún contenido, fundamentalmente si se han de pintar bordes y "background" para las mismas. 3.4 border-collapse: Especifica si los bordes en la tabla están juntos o separados. 3.5 border-spacing: Cuando se utilizan bordes separados para la tabla (border-collapse: separate), esta propiedad indica la distancia que separa los bordes de las celdas contiguas. Este espacio se rellenará con el "background" de la tabla. 4. Ejemplos de diseño de tablas: En este primer caso vamos a mostrar como aportar formato rico a la tabla exclusivamente mediante una CSS externa: HTML sólo lo utilizaremos para estructurar los datos, quedando un código tan sencillo y limpio como el siguiente: Dónde hemos utilizado las siguientes reglas para aplicar formato a la tabla, título ( <caption>), filas y celdas: Se han utilizado 2 títulos de página (<caption>), uno superior (tb1CaptionTop) y otro inferior (tb1CaptionBottom), que son tratados de diferente forma en los 2 browsers que lo hemos probado: 4.2 Tabla con "table-layout": Especifica de qué manera el browser va a construir y "renderizar" la estructura completa de la tabla: En este segundo caso vamos a utilizar el elemento table-layout: fixed en la clase que define la tabla para que el navegador realice automáticamente la asignación de dimensiones a las celdas, filas y columnas: Vemos que los anchos de columnas y celdas resultan diferentes (mayores) que en el caso anterior, dónde, al no haber especificado table-layout, el navegador asume el valor por defecto, table-layout: auto. Se han utilizado las siguientes clases de estilo para aplicar formato a la tabla, título ( <caption>), filas y celdas: 4.3 Tabla con "empty-cells": Especifica de qué manera el browser va a construir y "renderizar" la estructura completa de la tabla: Finalmente, en este tercer caso vamos a manejar el concepto de empty-cells y ver como ambos browsers lo implementan: De nuevo vemos que los anchos de columnas y celdas resultan ostensiblemente mayores que en el primer caso por el hecho de haber especificado table-layout: fixed. Utilizado las siguientes clases de estilo para aplicar formato a la tercera tabla de ejemplo: Observamos que: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cambiar propiedades CSS con JQuery JQuery nos ofrece varias formas de manipular nuestros CSS de forma dinámica. Lo primero que tenemos que conocer es la forma de acceder a los distintos elementos que conforman nuestra página web. Esto lo podemos hacer con el extenso juego de selectores que nos ofrece JQuery: Selectores CSS, XPath, de Formulario,... Los más utilizados y con los que nos podremos manejar en la mayoría de ocasiones son: Elemento: T ID: #miId Una buena práctica a la hora de definir una página web es que cada id sea único. En el caso de que hubiera más de un elemento con el mismo id, el selector devolvería el primer elemento coincidente a través de la arquitectura DOM. Class: .miclase Descendente: E F Como comentaba anteriormente, existen bastantes más selectores, pero con estos y con una buena planificación de nuestro HTML nos puede ser más que suficiente. Jugando con esto y con unos cuantos métodos para CSS podemos empezar a modificar el aspecto de nuestra web dinámicamente. css(nombre)
Quote <p style="font-weight: bold;">Texto de ejemplo</p> Y la siguiente código javascript:
Quote $(document).ready(function() { var fuente = $("p").css("font-weight"); alert( fuente); }); Nos mostraría un alert con el texto: "bold" css(propiedades)
Quote <div>Texto de ejemplo</div> Y la siguiente código javascript:
Quote $(document).ready(function() { $("div").css({ color: "#FFFFFF", background: "#FF0000" }); }); Habríamos cambiado las propiedades de la capa, estableciendo el color de la fuente a blanco y su fondo a rojo. css(clave,valor)
Quote $("p").css("color","red"); height()
Quote $("#test1").height(); Nos devolvería la altura en píxeles del div cuyo id fuera test1. width()
Quote $("#test1").width(); Nos devolvería la anchura en píxeles del div cuyo id fuera test1. Un ejemplo muy sencillo podría ser que al hacer click sobre un texto pudiésemos cambiar el color de fondo de la web.
Quote <html> <head> <script src="js/jquery.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { $("p").click(function () { alert("OK"); $("body").css("background","red"); }); }); </script> </head> <body> <p>Cambiar fondo</p> </body> </html> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
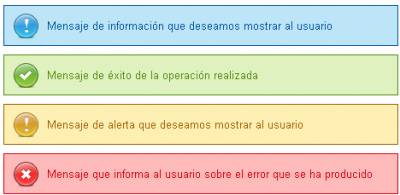
Crear cajas de mensajes con CSS y jQuery Haciendo uso de CSS y jQuery podemos mostrar de una manera mucho más atractiva los mensajes que deseemos mostrar al usuario de nuestro sitio o aplicación web. Lo primero que deberemos hacer es crear el CSS para nuestras cajas.
Quote .info, .exito, .alerta, .error { font-family:Arial, Helvetica, sans-serif; font-size:13px; border: 1px solid; margin: 10px 0px; padding:15px 10px 15px 50px; background-repeat: no-repeat; background-position: 10px center; } .info { color: #00529B; background-color: #BDE5F8; background-image: url('info.png'); } .exito { color: #4F8A10; background-color: #DFF2BF; background-image:url('exito.png'); } .alerta { color: #9F6000; background-color: #FEEFB3; background-image: url('alerta.png'); } .error { color: #D8000C; background-color: #FFBABA; background-image: url('error.png'); } Los iconos utilizados para este ejemplo son “Knob Buttons Toolbar icons”. El código XHTML sería, para cada uno de los mensajes, algo similar a:
Quote <div class="info">Mensaje de información que deseamos mostrar al usuario</div> <div class="exito">Mensaje de éxito de la operación realizada</div> <div class="alerta">Mensaje de alerta que deseamos mostrar al usuario</div> <div class="error">Mensaje que informa al usuario sobre el error que se ha producido</div> Lo que nos daría un resultado similar al siguiente:
Ahora tan sólo queda añadir algún tipo de efecto con jQuery. Para poder interactuar con las cajas de mensajes de una forma genérica con jQuery, le añadiremos una clase más a cada uno de los elementos:
Quote <div class="info mensajes">Mensaje de información que deseamos mostrar al usuario</div> <div class="exito mensajes">Mensaje de éxito de la operación realizada</div> <div class="alerta mensajes">Mensaje de alerta que deseamos mostrar al usuario</div> <div class="error mensajes">Mensaje que informa al usuario sobre el error que se ha producido</div> Ahora tan sólo queda darle algún efecto con jQuery. Podemos animar el mensaje, cambiarlo de color, hacerlo aparecer, etc. En este ejemplo, y creo que es una forma bastante interesante de mostrar los mensajes, la caja que muestra el mensaje aparece, permanece durante tres segundos y desaparece tras un ligero parpadeo. El código para ello sería:
Quote $(document).ready(function(){ setTimeout(function(){ $(".mensajes").fadeOut(800).fadeIn(800).fadeOut(500).fadeIn(500).fadeOut(300);}, 3000); }); El código para este ejemplo sería:
Quote <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Mensajes2</title> <style type="text/css"> .info, .exito, .alerta, .error { font-family:Arial, Helvetica, sans-serif; font-size:13px; border: 1px solid; margin: 10px 0px; padding:15px 10px 15px 50px; background-repeat: no-repeat; background-position: 10px center; position:relative; } .info { color: #00529B; background-color: #BDE5F8; background-image: url('info.png'); } .exito { color: #4F8A10; background-color: #DFF2BF; background-image:url('exito.png'); } .alerta { color: #9F6000; background-color: #FEEFB3; background-image: url('alerta.png'); } .error { color: #D8000C; background-color: #FFBABA; background-image: url('error.png'); } </style> <script type="text/javascript" src="jquery-1.2.6.js"></script> <script type="text/javascript"> $(document).ready(function(){ setTimeout(function(){ $(".mensajes").fadeOut(800).fadeIn(800).fadeOut(500).fadeIn(500).fadeOut(300);}, 3000); }); </script> </head> <body> <div class="exito mensajes">Mensaje de éxito de la operación realizada</div> <p>El mensaje desaparecerá¡ a los tres segundos.</p> </body> </html> Lógicamente podremos cambiar el tipo de mensaje variando la primera clase del div en función del resultado de las operaciones realizadas por el usuario o por la información que deseemos suministrarle. Adherido:
6781494.jpg
(8.2 Kb)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Capas visibles e invisibles con CSS Una capa es un contenedor en la página Web que contiene elementos de página HTML. El uso de capas en la página proporciona mayor control y flexibilidad para hacer la página dinámica. Las capas se crearon para el diseño Web con el fin de proporcionar a los diseñadores un control y una flexibilidad similares a los que tenían en el diseño tradicional para impresión. Las capas pueden apilarse una encima de otra, ocultar unas capas y mostrar otras, o mover una capa por la pantalla con una línea de tiempo. Por ejemplo, puede haber una imagen de fondo en una capa y luego apilar encima otra capa que contenga texto. En la página también puede haber imágenes que aparecen y desaparecen de la página. En el caso que nos corresponde, como primera instancia hay que definir las propiedades de la capa CSS. En ella también podremos poner información, imágenes, links, etc. height: 50%; background:url(imagen.gif) no-repeat fixed center; border: 1px solid} Una vez definida la capa debemos insertarla en nuestro documento html de la siguiente manera: …y colocar dos enlaces para activar y desactivar el efecto: <a href="javascript:showit()">Esconder capa</a> Ahora solo resta insertar el script: var once_per_browser=0 var ns4=document.layers var ie4=document.all var ns6=document.getElementById&&!document.all if (ns4) crossobj=document.layers.pantalla else if (ie4||ns6) crossobj=ns6? document.getElementById("pantalla") : document.all.pantalla function closeit(){ if (ie4||ns6) crossobj.style.visibility="visible" else if (ns4) crossobj.visibility="show" } function get_cookie4(Name) { var search = Name + "=" var returnvalue = ""; if (document.cookie4.length > 0) { offset = document.cookie4.indexOf(search) if (offset != -1) { // if cookie4 exists offset += search.length // set index of beginning of value end = document.cookie4.indexOf(";", offset); // set index of end of cookie4 value if (end == -1) end = document.cookie4.length; returnvalue=unescape(document.cookie4.substring(offset, end)) } } return returnvalue; } function showornot(){ if (get_cookie4('postdisplay')==''){ showit() document.cookie4="postdisplay=yes" } } function showit(){ if (ie4||ns6) crossobj.style.visibility="hidden" else if (ns4) crossobj.visibility="hide" } if (once_per_browser) showornot() else showit() </script> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS: Crea un menú de íconos al estilo Apple Dock Seguramente estén familiarizados con el plugin jQuery Dock que permite a los desarrolladores crear un menú como la Apple Dock. Método 1: Sprites CSS Utilizar sprites CSS es la forma más simple de lograr el efecto burbuja. Sólo necesitas cambiar la imagen de fondo. Al principio, tu HTML debería lucir así: Después de preparar la imagen para sprites, debería lucir así: Este es el código CSS que necesitas para crear la lista de menús y el fondo de imagen por defecto de los links: Es muy importante al utilizar sprites CSS calcular las dimensiones de la imagen de fondo. Es necesario ser preciso con los píxeles. Necesitarás utilizar el CSS de abajo para cambiar la imagen de fondo de los links. Y ese es el método 1. Muy fácil y simple. Ahora, veamos el método 2, el intercambio de imagen. Método 2: Intercambio de imágenes Con este método, utilizarás más HTML y menos CSS. Ya que usaremos 2 imágenes para cada link, el código HTML completo debería lucir como este: En este método, haremos algunos cambios. El efecto hover hará que el botón seleccionado se mantenga sobre los otros. La diferencia entre el anterior método y éste es que aquí se debe programar la altura y el ancho para los elementos <li>, ya que no queremos que la lista se mueva y cambie de tamaño cuando el mouse esté sobre ella. El código CSS para la lista es el siguiente: 72px es el tamaño de las imágenes pequeñas. Puedes programarlas más grandes, pero no demasiado. El CSS para el link es: Recuerda configurar la posición de la imagen en relative, porque configuraremos z-index para las imágenes grandes y el z-index funciona sólo con posición absoluta o relativa. Cuando el mouse pasa por encima, configuraremos el margen de la imagen en 28px porque cuando agrandamos las imágenes, queremos que la más grande tenga el mismo centro que la pequeña. Es muy importante ver el efecto zoom. La cantidad de pixel que necesitamos para el margen se calcula como Finalmente, añade este código a tu archivo HTML para que el menú sea visible en IE: Y listo. Adherido:
2332943.jpg
(46.1 Kb)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Novedades en CSS3 Qué gran cosa es esto del css, y que buenas son las nuevas especificaciones. Ya vamos por la tercera de la saga, y las novedades de esta ultima versión son espectaculares. En este articulo trataré de resumirlas (no va a ser una clase práctica, sino una especie de resumen introductorio para que, quien quiera, indague mas en la cuestión) y explicaré brevemente en que consiste eso que llaman el CSS3. El objetivo de CSS3 es claro: Evitar los trucos que los programadores debemos emplear a la hora de hacer nuestros diseños cotidianos. A menudo estos trucos eran dos cosas: Ingeniosos y engorrosos, lo cual emborronaba el código de las paginas haciéndolas mas complicadas. Así que bienvenidos todos a la era del control total de los elementos de nuestra web. Estas son las características que varían en CSS3, un listado extraído de http://www.css3.info/preview/ . Resumiré también lo mas brevemente posible, en que varían dichos atributos. Eso sí, antes de que alguien se empiece a frotar las manos, aquí vienen las malas noticias: Todavía no funciona en casi ningun navegador. Incluso los cambios mas importantes, como los relativos a colores y opacidad, solo me han funcionado en firefox, safari y chrome. Nada de opera, y por supuesto, nada de explorer. Bordes Fondos Color Texto Interfaz de CSS 3 Selectores Otros En definitiva, CSS3 nos deja varias cosas muy buenas: la opacidad, con la que yo ya he estado jugando y se hacen verdaderas maravillas, la posibilidad de poder usar cualquier fuente en nuestros textos, la facilidad para crear cajas redondeadas y algunos efectos espectaculares como sombras y marcos. Tampoco olvidemos el avance de la propiedad Speech, que para mi es fundamental para que nuestra página sea accesible por más personas. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Resetear CSS para HTML5 ¿Se acuerdan de una entrada anterior donde exponía una gran lista sobre distintos modos de resetear CSS? Mediante estas CSS Reset podíamos resetear nuestro código CSS para optimizarlo. Pues ahora existe una únicamente orientada a HTML5, la adaptación de la creada anteriormente por Eric Meyers, una de las mejores que existen, y la que la mayoría de la gente usa. A esta nueva versión se le han añadido nuevos elementos y eliminado otros, que eran inservibles para HTML5. Les muestro esta nueva forma de resetear CSS a continuación (Si tienen alguna duda, no duden en dejarla en los comentarios):
Quote /* html5doctor.com Reset Stylesheet v1.4 2009-07-27 Author: Richard Clark - http://richclarkdesign.com */ html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, abbr, address, cite, code, del, dfn, em, img, ins, kbd, q, samp, small, strong, sub, sup, var, b, i, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, dialog, figure, footer, header, hgroup, menu, nav, section, menu, time, mark, audio, video { margin:0; padding:0; border:0; <a title="outline" href="http://www.cssblog.es/css-la-propiedad-outline/">outline</a>:0; font-size:100%; vertical-align:baselinebaseline; background:transparent; } body { line-height:1; } article, aside, dialog, figure, footer, header, hgroup, nav, section { display:block; } nav ul { list-style:none; } blockquote, q { quotes:none; } blockquote:before, blockquote:after, q:before, q:after { content:''; content:none; } a { margin:0; padding:0; border:0; font-size:100%; vertical-align:baselinebaseline; background:transparent; } ins { background-color:#ff9; color:#000; text-decoration:none; } mark { background-color:#ff9; color:#000; font-style:italic; font-weight:bold; } del { text-decoration: line-through; } abbr[title], dfn[title] { border-bottom:1px dotted #000; cursor:help; } table { border-collapse:collapse; border-spacing:0; } hr { display:block; height:1px; border:0; border-top:1px solid #cccccc; margin:1em 0; padding:0; } input, select { vertical-align:middle; } Si lo deseas puedes descargarla desde Google Code: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
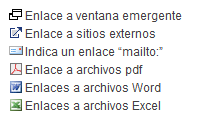
Crear enlaces inteligentes con CSS Muchas veces necesitamos mostrar iconos al lado de los enlaces, ayuda al lector además de que ayudan a expresar el significado del enlace si sabemos utilizarlo correctamente. Pero, ¿y si estos enlaces fueran “inteligentes” y dependiendo del contenido del enlace, pasaran a mostrar un icono distinto automáticamente? Mucho más inteligentes que si tienen el poder de ocultarse y mostrarse o mostrando al lado un icono de fondo. Esto es lo que vamos a crear con CSS, de forma sencilla. Por ejemplo, podemos usar estos iconos: ¿Cómo funciona? Código HTML Y obtendremos algo parecido a esto: Código CSS Al aplicar el estilo nos tendrá que quedar algo parecido a esto: Listo, ya tenemos nuestro primer enlace inteligente. Para enlazar hacia un correo y que automáticamente CSS defina al lado del enlace el icono de un correo, debemos de seguir estos pasos: Código HTML Código CSS Fijaos en los signos “^=”, esto quiere decir “empieza con”, es decir, se aplicará este estilo a todos los enlaces que empieсen por: “mailto:”. Aquí se puede ver el resultado final: Código HTML Código CSS Esta regla funcionará para todos los enlaces que tengan la clase =”popup”. Aquí podemos ver el resultado final: Observad esta clase en el código HTML: Código HTML Se encuentran valores separados, ¿verdad?. Ahora debemos utilizar otra regla para identificar este enlace. Fijaos en el siguiente código CSS: Código CSS Con estos signos “~=”, si existen múltiples valores en una clase, se buscará el que esté definido entre el código CSS descrito anteriormente. Si se encuentra, aparecerá al lado del enlace el icono que hayamos definido (en el ejemplo es un icono, pero puede ser, por ejemplo, que la fuente del enlace se convierta en negrita). Más ejemplos Problemas con IE 6 Ejemplo de su funcionamiento Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Solución a 10 propiedades CSS no compatibles con IE6 Cuando creas un sitio web o un blog, muchas veces nos fijamos en que Internet Explorer 6 no soporta algunas propiedades que hemos aplicado, mientras que otros navegadores sí. Esto puede ser un asunto muy engorroso para el desarrollador, se empieza a poner nervioso sin encontrar la solución a su fallo. En esta entrada recopilaré algunas de las propiedades que no pueden implementarse correctamente en Internet Explorer 6 (dado que no son compatibles) e iré indicando sus respectivas soluciones. I. Bordes redondeados 1. Ve a tu panel y haz click en un enlace llamado MIME Types Link. Para mas detalles de cómo añadir MIME Type visita el soporte de Microsoft. Todo lo que necesitas hacer para aplicar bordes redondeados en IE6 es descargar el HTC desde HTMLremix o un enlace alternativo e incluir el siguiente código en tu archivo CSS:
Quote .div_class_name{ behavior:url(border-radius.htc); } Alternativa en Javascript: JQuery Corner es una alternativa en Javascript que te permitirá crear bordes redondeados compatibles en todos los navegadores. II. El popular fallo de la transparencia PNG Aplicando la propiedad filter (de Microsoft):
Quote .class_name{ _background:none; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader (src='image_name.png', sizingMethod='scale'); } Alternativa HTC: Si la solución anterior no te funciona, puedes probar esta: HTC. Si necesitas soporte en la propiedad background-position, ve a: DD_belated. La solución que recomiendo es usar un .gif en vez de PNG o un PNG-8. III. Opacidad
Quote .opacity_div { filter: alpha(opacity = 50); } IV. Posición Fixed
Quote * html .fixed_div{ position: absolute; /* position fixed para IE6 */ top: expression(104+((e=document.documentElement.scrollTop)?e:document.body.scrollTop)+'px'); left: expression(15+((e=document.documentElement.scrollLeft)?e:document.body.scrollLeft)+'px'); } Solo cambia los valores top (104) y left (15) por la posición que quieras darle a tu elemento. El problema de esto es, que al mover la barra de desplazamiento, nos va a tirones, esto lo podemos arreglar insertando este código:
Quote * html { background-image: url(image.jpg); } Todo lo que necesitas es una imagen de 1px por 1px. ¡Suena chapuza pero debería funcionar! V. Min-width y Max-width
Quote .div_miclase{ width: expression(document.body.clientWidth < 1000? "1000px" : "auto"); } Para la propiedad max-width:
Quote .div_miclase{ width: expression(document.body.clientWidth > 1000? "1000px" : "auto"); } Alternativa en Javascript: Se muestra una alternativa a la solución anterior: JQminmax es un plugin que te permitirá definir los valores máximos y mínimos para la altura y anchura. VI. Hover para elementos no anchor
Quote body { behavior: url("csshover3.htc"); } Como dije en el hack número 2 (transparencia PNG) no olvides definir el correcto MIME Type para htc behavior en tu servidor, esto es fundamental. VII. Min-height y Max-height Min-height:
Quote .div_class_name{ min-height: 140px; height: auto !important; height: 140px; } Max-height:
Quote .div_class_name{ height: expression( this.scrollHeight > 199 ? "200px" : "auto" ); } VIII. Escalado bicúbico para imágenes
Quote img { -ms-interpolation-mode: bicubic; } IX. Text-indent negativo para input button
Quote input.button { width:114px; height:37px; border: none; background: transparent url(images/button_image.gif) no-repeat center; overflow: hidden; text-indent: -999px; } X. Text-shadow
Quote .text_shadow{ filter: Shadow(Color=#999999, Direction=135, Strength=5); height: 1%; } ¡Eso es todo!   
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Sticky Footer con CSS  En esta entrada aprenderemos a crear un pie de página que siempre se mueve hacia donde nosotros estamos, es decir, que quede “pegado” a la barra de navegación. Bastante útil para mostrar información que siempre queremos que se visualice, ya que creemos que es información importante o que el lector debería leerla. El código CSS sería así: El código HTML: Recomiendo usar el pie de página para indicar las secciones de Contacto, Información suscripción a feed y otras que informarán al lector acerca de la web. Podemos ver un ejemplo de su funcionamiento. (Si tienes una resolución muy alta deberás redimensionar la ventana del navegador hasta que se vea la barra de scroll vertical.) Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Fixed Footer Backgrounds con CSS definitivo  Tras una entrada en la que indicamos como crear un footer de fondo que quedase pegado al bottom de la ventana (ver el post anterior), puede haber que el truco no funcione bien. Esto se debe a que este hack CSS es muy antiguo, por eso algunos navegadores actuales no pueden interpretarlo correctamente. Por eso hemos querido actualizar dicho hack y ahora os ofrecemos una versión mucho más moderna, compatible con todos los navegadores actuales. Para crear una imagen que quede “pegada” al bottom de la ventana, debemos seguir estos pasos: HTML CSS Después añadiremos nuestro fondo de la cabecera en un div: Estandarización Ejemplo Probablemente haya otras maneras de conseguir este efecto, si lo sabes, dínos la tuya. ACTUALIZACIÓN: Deambulante nos cuenta su forma de hacer un footer fixed con CSS: Primero definir el #container de la siguiente forma: Luego meter todo el contenido de su web en esa gran div, y luego del cierre de la misma agregar la div #footer: Como verán, la página les quedaría de un height de 100% + 40px, pero al asignarle un margen negativo al footer, el height final sería de 100% + 40px – 40px, logrando el efecto esperado. Luego, a la div footer le definen el background que quieran y además, le pueden agregar texto sin problemas. Se puede ver un ejemplo de la técnica de Deambulante en tikalcerámica. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Selectores de atributo, ¿Todavía nos los utilizas? Todos sabemos que las etiquetas en HTML pueden tener atributos tales como alt, title, href etc… Aparte de para lo obvio estos atributos nos pueden servir para dar especificidad a nuestros selectores CSS. Los llamados selectores de atributo, son unos selectores avanzados y escasamente conocidos, capaces de identificar estos atributos de un elemento y pasarles un estilo. Con ellos nos podríamos librar de por ejemplo, poner clases e identificadores a muchas etiquetas HTML. Existen un número reducido de selectores de atributo en CSS2, pero éstos se han ampliado para la próxima versión de CSS3. En este artículo veremos cuantos tipos de selectores de atributo hay y la mejor manera de utilizarlos. Selectores por atributos en CSS2 (no funcionan en ie6) • etiqueta[atributo]: Los estilos se aplicarán a todas las etiquetas que tengan ese atributo. • etiqueta[atributo=valor]: Se aplicará a los estilos de todos las etiquetas que tengan ese atributo con ese valor. • etiqueta[atributo~=valor]: El estilo se aplicará a las etiquetas que tengan ese atributo y que uno de sus valores separados por espacios sea el valor: • etiqueta[atributo|=valor]: Se aplican los estilos a todas las etiquetas que tengan ese atributo y que sea igual a valor o a valor seguido de un guion. Este tipo de selector es útil para los atributos de tipo lang que indican el idioma del contenido del elemento. Selectores de atributos en CSS3 (no funcionan en ie6) Los navegadores Standard, ya incluyen soporte para varios o casi todos los selectores de CSS3, por lo tanto los selectores que veremos a continuación funcionaran correctamente en Opera, Safari, firefox y Chrome. Según la Microsoft Developer Network de Microsoft, estos selectores son compatibles en Internet Explorer 7 y 8. • elemento[atributo^="valor"]: Se seleccionan todos los elementos que tienen este atributo y cuyo valor comienza por la cadena de texto indicada. • elemento[atributo$="valor"]: selecciona todos los elementos que disponen de ese atributo y cuyo valor termina exactamente por la cadena de texto indicada. Este selector es muy útil para agregar un icono diferente al lado de cada tipo de archivo que tu sitio web enlace. De este modo, los usuarios de tu sitio sabrán cuándo obtendrá una imagen, un archivo PDF o un documento de Word, aumentando así la usabilidad de tu web. • elemento[atributo*="valor"]: Se aplica a todos los elementos que disponen de ese atributo y cuyo valor contiene la cadena de texto indicada. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS: Cómo utilizar caracteres escapados en tu código Una "secuencia de caracteres escapados" se le llama a una secuencia de caracteres utilizada para representar de forma colectiva un carácter diferente. Independientemente de dónde aparecen, los valores de string en el CSS se comportan de manera similar. Lo más importante para recordar acerca de ellos es que no son HTML. Esto significa, por ejemplo, que la inserción de llaves, sin escaparlos como referencias a entidades HTML (<y>) es perfectamente legal. En otras palabras, la regla: Resultará en un pseudo-elemento cuyo contenido son los cinco caracteres (incluyendo espacios) y no una etiqueta HTML de comienzo rota. De forma similar, esta regla: Resulta en un pseudo-elemento cuyo contenido son los cuatro caracteres < y no un ícono de "menor a". Esto significa que el carácter < y el & no son tratados de forma especial por los analizadores de strings CSS, a pesar de que sean caracteres con significado especial en lenguajes derivados de SGML como el HTML y el XML. Dentro de los strings CSS, el único carácter con sentido especial es la barra (\). Este carácter delimita el comienzo de una secuencia de escape, de forma bastante similar a lo que el ampersand (&) hace en el código HTML. Las secuencias de escape son útiles porque permiten a los autores de hojas de estilo representar los caracteres que normalmente serían ignorados o interpretados de manera diferente por las reglas tradicionales de análisis de CSS. El ejemplo más evidente de esto es la representación de una barra invertida en un string CSS. Al principio, podrías pensar que la siguiente regla CSS produciría una barra invertida al comienzo de cada párrafo, pero estarías equivocado. Cuando un analizador CSS lee la declaración en esta regla, considera que la barra invertida es el comienzo de una secuencia de escape, por lo que lo ignora. A continuación, se encuentra con una cita doble y dado que este carácter no es un componente legal en una secuencia de escape, lo reconoce como el final de la cadena de valor y regresa. El resultado es una cadena vacía, sin barra invertida: " ". Para obtener la aparición de una barra invertida, por lo tanto, necesitamos "escapar" de ella, o "deshacer" su significado especial. Esto es bastante simple. Nos limitamos a anteponer la barra invertida con otra, como esta: Esta vez, cuando un analizador CSS lee la declaración en la norma, se encuentra con la primera barra diagonal, cambia a su "modo de secuencia de escape", encuentra una barra invertida (la segunda que escribimos) como parte del valor del string en análisis, y luego encuentra el final del valor por medio de las comillas. El resultado es lo que buscábamos originalmente, y el valor que devuelve el analizador de CSS es una barra invertida: "\". Tengan en cuenta que el CSS no hace distinción entre cadenas de comillas simples o dobles, por lo que en cualquier caso, dos barras invertidas son necesarias en el código para dar salida a una. Una situación similar ocurre si se desea producir una cita doble dentro de una cadena entre comillas dobles. En lugar de escribir """, deberías escribir" \ ""; para decirle al analizador CSS que trate a la segunda cita como parte de un valor en lugar de cómo si fuera el delimitador del final del valor. Como alternativa, puedes utilizar comillas sencillas como el delimitador del string (contenido:'"';). Después de la barra invertida de partida, solamente los dígitos hexadecimales (números del 0 al 9 y las letras A a la F) pueden aparecer dentro de una secuencia de escape. En las secuencias de escape, estas cifras siempre son referencia a puntos de código Unicode, independientemente del conjunto de caracteres utilizados en la hoja de estilo en sí. Como resultado, es posible representar los caracteres de manera uniforme en una hoja de estilo que no son posibles de incrustar directamente dentro de la hoja de estilo en sí. Los caracteres acentuados (como la "E" en éste o café) son un ejemplo de una clase de caracteres a los que habría que darle escape en una cadena de CSS si la hoja de estilos estuviera codificada en formato ASCII en lugar de, por ejemplo, UTF-8. Una aplicación útil para esto es integrar saltos de línea en el contenido generado. El punto de código Unicode para el carácter de nueva línea es U+00.000 A. En una cadena de CSS, esto se puede escribir como \00000A. De una manera similar a la que la forma hexagonal de un triplete para los valores de color se puede acortar, las secuencias de escape también se pueden acortar quitando los ceros a la izquierda desde el punto de código, así que otra manera de escribir una nueva línea es \A. He aquí una regla CSS que separa las dos palabras "Hello" y "world" con una nueva línea, colocando cada una en su propia línea. Algo a tener cuidado al usar las secuencias de escape en strings de CSS es poner fin a la secuencia de escape en el que se proponen. Observen lo que ocurre si nuestro texto "Hello world" ha cambiado a "Hello boy". Ahora, en lugar de una nueva línea (punto de código \A), nuestra secuencia de escape es una marca de citación de doble ángulo que apunte a la izquierda, o (punto de código \ AB). Nuestro contenido generado ahora dice "Hello « Oy". Esto sucede porque la "B" en el "boy"se interpreta como un dígito hexadecimal. La secuencia de escape termina en el siguiente carácter, la "O", ya que la letra no es también como un dígito. De forma explícita, se puede concluir una secuencia de escape en una de dos maneras. En primer lugar, se puede especificar la secuencia en su totalidad utilizando los seis dígitos hexadecimales (incluyendo los ceros iniciales, si los hay). En segundo lugar, puedes añadir un espacio. Las dos reglas CSS siguientes, por lo tanto son equivalentes: Sabiendo esto, ahora podemos dividir nuestro ejemplo anterior de la imagen a través de dos líneas justo donde queremos. Presten mucha atención a la adición del espacio en blanco en la declaración white-space: pre;. Ya que estamos generando espacios en blanco y en la mayoría de las situaciones todos los espacios en blanco en HTML se acoplan en un único espacio, la declaración de white-space es necesaria para interpretar literalmente el salto de línea (como si todo el contenido se generará dentro de un elemento <pre>). Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Rosemary: Un filtro que modifica y expande tu CSS Todo el mundo tiene una queja sobre el CSS y sobre la compatibilidad de los navegadores. Esto es algo que Rosemary busca solucionar. Rosemary es un sistema de modificación basado en un filtro open-source modular para archivos CSS, o comúnmente reconocido como OSMCFBMS4CSS, una sigla nada sintética. Tus archivos CSS se ejecutan a través de una serie de filtros que modifican uno tras otro. Estos filtros se pueden ser activados o desactivados, reorganizados, o todos ellos deshabilitados completamente para darle salida en bruto. Proporciona un contenedor CSS escalable que puedes seguir utilizando sin importar qué versión de CSS sea soportada (o no soportada). Cualquier persona con algunos conocimientos de PHP tiene la capacidad de crear un filtro para su uso con Rosemary. La combinación de filtros en diferentes arreglos brindará resultados diversos. Tanto desarrolladores como diseñadores se beneficiarán de la facilidad de personalización que Rosemary proporciona. Los filtros pueden permitir configuraciones muy técnicas para los desarrolladores o ser tan simples como 1-2-3. Un filtro es un paquete independiente de código que modifica el CSS o te da nuevas habilidades al escribir CSS. Un ejemplo de esto es el filtro del navegador. El filtro del navegador te da nuevas capacidades en CSS por escrito para definir ciertos bloques o propiedades como específicas del navegador. El filtro eliminará todos los bloques o las propiedades etiquetadas como"IE" si el usuario está ejecutando Firefox. Hay también otros filtros, como el filtro del compresor, que no te dan ninguna nueva capacidad, sino que simplemente realizan una acción. En este caso, el filtro del compresor elimina todos los espacios en blanco y saltos de línea en tiempo real, así puedes editar el código limpio y enviar un archivo comprimido pequeño para el usuario. Algunas de las razones de la genialidad de Rosemary: Han creado un pequeño paquete de filtros sólo para comenzar. Hay algunas tareas pendientes y correcciones de errores posibles en espera en algunos de estos filtros así que siéntanse libres para enviar sus comentarios y editar algunos archivos. Los filtros existentes son: Browser, Compressor, Inheritance, Reset, StripComments, Variables. Hay más documentación, ejemplos, y un área de prueba en el archivo zip adjunto para que jueguen con ellos. Si están buscando algunas ideas, aquí hay algunas: Denle la vuelta y vean a qué llegan. Este Nuevo filtro simula "Mixins," un tipo diferente de herencia. Utiliza clases, IDs y selectores como variables en cualquier parte de tu hoja de estilos. Este filtro te permite incluir archivos CSS pre-procesados en uno. Snippet de ejemplo usando el filtro de Variables: Snippet de ejemplo usando el filtro de Navegador: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||