| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas Qué se puede hacer con CSS (algunos trucos y otras cositas útiles) |
| Qué se puede hacer con CSS |
Fondos animados con imágenes en CSS3 Las imágenes de fondo que ocupan toda la pantalla suelen tener un gran impacto. Es usual verlas en sitios de colecciones de moda ya que destacan en su totalidad lo que se desea mostrar, sin darle opción al ojo a mirar hacia otro lado. Con CSS3 podemos colocar las imágenes que deseemos mostrar de fondo y al mismo tiempo, como muestra este ejemplo hacer aparecer textos sobre ellas de forma suave a través de jQuery. Tengan en cuenta que esto solo funciona en exploradores que soportan animaciones CSS3, por lo que si quieren implementarlo en un sitio web para terceros, deben conocer estas cuestiones y así evitar problemas. Aún a pesar de estas características que ojalá se solucionen alguna vez, creo que el resultado es muy efectivo para desplegar presentaciones en loop y que ocupen un gran espacio, a través de pantallas grandes en paredes o proyectores, puede ser una buena forma de presentar una marca y armar una pequeña instalación.  Descargar Fullscreen Background Image Slideshow | Ver Demos | Tympanus Para aplicarlo, se coloca en el HTML una lista desordenada para el visor y una división span para cada imagen: Code <ul class="cb-slideshow"> <li> <span>Image 01</span> <div> <h3>re•lax•a•tion</h3> </div> </li> <li><!--...--></li> <li><!--...--></li> </ul> Mientras tanto, en el CSS le damos estilo a la lista desordenada del visor y colocamos una textura sobre las imágenes a través de un :after pseudo-element. Code .cb-slideshow, .cb-slideshow:after { position: fixed; width: 100%; height: 100%; top: 0px; left: 0px; z-index: 0; } .cb-slideshow:after { content: ''; background: transparent url(../images/pattern.png) repeat top left; } Para asegurarnos que la imagen cubra toda la pantalla sin importar el tamaño, debemos otorgar a la lista de span la propiedad background-size en cover. Code .cb-slideshow li span { width: 100%; height: 100%; position: absolute; top: 0px; left: 0px; color: transparent; background-size: cover; background-position: 50% 50%; background-repeat: none; opacity: 0; z-index: 0; animation: imageAnimation 36s linear infinite 0s; } El resto, pueden verlo y descargarlo desde Tympanus con todos los detalles necesarios para hacerlo funcionar con sus propias imágenes. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Alternar el color de las filas con CSS3 Los que trabajamos programando o diseñando front-end y/o back-end nos hemos dado muchas veces con la necesidad de, a la hora de generar una tabla, que esta intercale los colores de sus filas de forma automática. Y cuando digo automática, me refiero a que no lo tengamos que hacer mediante programación en la creación de la tabla. Si alguna vez habéis participado en la mejora de un site, o habéis visto el código de webs que no son vuestras, quizá hayáis dado con alguna que solucione esto de la siguiente forma: Code <tbody> <tr class="odd"> <td>Contenido</td> </tr> <tr class="even"> <td>Contenido</td> </tr> <tr class="odd"> <td>Contenido</td> </tr> <tr class="even"> <td>Contenido</td> </tr> </tbody> Muchas veces se crean dos clases odd (impar) y even (par), para dar un color distinto a cada fila, y así al generar la tabla se intercala la clase a medida que se genera. Es una solución, pero no la mejor de ellas. Sin contar en que tenemos que crear una condición en el bucle de la programación para que itere entre las dos opciones si es par o impar. La mejor solución, y que para eso existe, es usando selectores de tercer nivel que nos ofrece CSS3. Si ahora mismo no sabéis de que estoy hablando, seguro que este trocito de código os suena: Code a:hover{} :hover es un selector de tercer nivel, clasificado como una pseudo-clase de acción, ya que se encarga de cambiar el formato de un elemento según pase el ratón por encima. Y ahora que sabemos bien que son los selectores de tercer nivel, os enseñamos como hacer el cambio de color de las filas, usando :nth-child, que es una pseudo-clase estructural. :nth-child(n): Este selector selecciona el elemento indicado con la condición de que sea el hijo enésimo de su padre. Es útil para seleccionar el segundo elemento de una lista, el quinto párrafo de un texto, etc. La explicación matemática es la siguiente: Representamos el elemento que queremos seleccionar con la expresión (an+b) e identificaremos una lista con a elementos en la que queremos destacar el elemento b. EJEMPLO: Code tr:nth-child(2n+1) /* representa cada fila impar de una tabla HTML */ tr:nth-child(odd) /* igual al anterior */ tr:nth-child(2n+0) /* representa cada fila par de una tabla HTML */ tr:nth-child(even) /* igual al anterior */</pre> Podemos jugar tanto como queramos con esto, por ejemplo, si queremos seleccionar un elemento de cada nueve de una lista infinita. Sería algo como (10n-1) o (10n+9): Code :nth-child(10n-1) /* representa el 9, 19, 29, etc, elementos */ :nth-child(10n+9) /* igual al anterior */</pre> Si lo queréis ver ejemplificado, aquí podéis ver una demo en acción: DEMO Más info: Selectors Level 3 [W3C] Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Animación de nubes con CSS3 En este post haremos una animación sencilla de nubes con CSS3. Ver animación Aquí la estructura en HTML5: Code <!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>Animacion</title> <link rel="stylesheet" type="text/css" href="style.css" media="all" /> </head> <body> <div id="sq"> <div class="circ1"></div> <div class="circ2"></div> <div class="circ3"></div> </div> <div id="sq2"> <div class="circ1"></div> <div class="circ2"></div> <div class="circ3"></div> </div> <div id="sq3"> <div class="circ1"></div> <div class="circ2"></div> <div class="circ3"></div> </div> </body> </html> Dibujar una nube con CSS3 Esto es sencillo. Crearemos 3 divs llamadas circ1, circ2 y circ3, 1 con forma redonda y 2 ovaladas, con distintos tamaños y las encimaremos formando el dibujo de una nube sencilla:   Crearemos el círculo: Code .circ1{ width:120px; height:120px; border-radius:120px; background-color:rgb(255, 255, 255); } Ahora los ovalos: acá especificaremos dos radios en lugar de uno, para lograr el efecto de ovalado. También el alto será menor que el ancho. Code .circ2{ width:150px; height:80px; border-radius: 80px / 50px; background-color:rgb(255, 255, 255); } .circ3{ width:150px; height:90px; border-radius: 80px / 50px; background-color:rgb(255, 255, 255); } Ahora los encimaremos usando solamente diferentes valores de márgenes para cada capa. Code .circ1{ width:120px; height:120px; border-radius:120px; background-color:rgb(255, 255, 255); margin:20px 0 0 60px; } .circ2{ width:150px; height:80px; border-radius: 80px / 50px; background-color:rgb(255, 255, 255); margin:-90px 0 0 80px; } .circ3{ width:150px; height:90px; border-radius: 80px / 50px; background-color:rgb(255, 255, 255); margin:-90px 0 0 0px; } Especificar los keyframes Utilizaremos la propiedad transform para trasladar y escalar las nubes. Code @-webkit-keyframes animar{ 0% { } 50% { -webkit-transform:translateX(700px) scale(1.2);} 100% {-webkit-transform:translateX(0px); } } Aplicar la animación Los 3 círculos (circ1, circ2 y circ3) estarán contenidos en #sq. A esta ID le especificaremos la animación y sus propiedades, así como también la opacidad. Code #sq{ -webkit-animation-name: animar; -webkit-animation-duration: 20s; -webkit-animation-timing-function: lineal; -webkit-animation-iteration-count:infinite; opacity: 0.6; margin:0; position:absolute; } ya le aplicamos la animacion llamada animar a la capa #sq. También le aplicamos margen y opacidad porque ahora crearemos #sq1 y #sq2, y dentro le pondremos las nubes a cada ID. Entonces tendremos ahora 3 nubes que irán de un lado a otro y en algunos momentos se encimarán, y allí apreciaremos el efecto de la transparencia. Para que cada nube tenga un tiempo diferente, a cada ID le especificaremos diferentes márgenes y diferente tiempo de animación (animation-duration). Nos quedaría lo siguiente: Code #sq{ -webkit-animation-name: animar; -webkit-animation-duration: 20s; -webkit-animation-timing-function: lineal; -webkit-animation-iteration-count:infinite; opacity: 0.6; margin:0; position:absolute; } #sq2{ -webkit-animation-name: animar; -webkit-animation-duration: 15s; -webkit-animation-timing-function: lineal; -webkit-animation-iteration-count:infinite; opacity: 0.4; position:absolute; margin:30px 0 0 0; } #sq3{ -webkit-animation-name: animar; -webkit-animation-duration: 12s; -webkit-animation-timing-function: lineal; -webkit-animation-iteration-count:infinite; opacity: 0.7; position:absolute; margin:100px 0 0 50px; } Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Texto realista (3D) con CSS Para convertir un texto normal en un rótulo 3D no necesitamos ningún editor de imágenes. Nos basta con una propiedad CSS: text-shadow. El resultado será algo como la imagen que ilustra esta entrada que por cierto, es la única que encontraréis. Lo siguiente que iréis viendo es todo texto plano. Como comprobación podéis intentar seleccionarlo. Esto es algo que he visto en DesignsHack al hilo de otro tema cuyo fin era distinto. Pero cómo me ha parecido una buena explicación, vamos a hacer lo mismo y en lugar de poner directamente el código y el resultado, cosa que por otra parte me sería más fácil, lo vamos a ver poco a poco para que se entienda y podáis hacer posteriormente las variaciones que gustéis. Lo primero es asignar al texto que se quiere transformar una clase. La que queramos inventar: Code <div class="textoddd">Texto 3D</div> Luego nos vamos a nuestra hoja de estilo y creamos esa misma clase, asignándole las propiedades relativas a la fuente: grosor, tamaño, altura de línea y tipografía. También le añadimos un text-transform para que todo sea mayúsculas aunque nosotros tecleemos minúsculas: Code .textoddd { font: bold 80px/1 arial; text-transform: uppercase; } Este es nuestro primer resultado:  Nada del otro mundo, así que le damos el primer toque que consiste en añadir al texto un color y una sombra. A esta última le daremos un tono más oscuro y la desplazaremos en vertical 12px. En el siguiente enlace hay una muy buena herramienta para escoger un color y toda su gama de tonos. No la perdáis de vista porque luego nos vendrá muy bien: 0to255. Nosotros hemos bajado nueve tonos, desde #c69c1e hasta #41330ª (45-15%). La sintaxis de text-shadow es: text-shadow: desplaz_horizontal desplaz_vertical desenfoque color; Code .textoddd { font: bold 80px/1 arial; text-transform: uppercase; color: #c69c1e; text-shadow: 0 12px 0 #41330a; }  Ya veis que el texto original simula levantarse y proyectar una sombra, pero esto no queda demasiado realista que digamos, así que vamos a solucionarlo. Lo que haremos será sustituir esa sombra a 12px por seis distintas cada 2px, de manera que al apilarlas simularán ser un cuerpo sólido. Para añadir más de una sombra sólo necesitamos separarlas con comas, sin olvidar que al final siempre irá un punto y coma: Code .textoddd { font: bold 80px/1 arial; text-transform: uppercase; color: #c69c1e; text-shadow: 0 2px 0 #41330a, 0 4px 0 #41330a, 0 6px 0 #41330a, 0 8px 0 #41330a, 0 10px 0 #41330a, 0 12px 0 #41330a; }  Bastante mejor ¿no? Pues ahora echamos mano de ese servicio de colores que mencioné antes (0to255) y convertimos esa monocromática capa oscura en un degradado. Para eso seleccionamos 5 tonos más a partir del que teníamos oscuro y yendo hacia el más claro (hacia arriba). Luego los vamos situando en el código anterior, de manera que el más claro será el que quede más cercano a las letras (2px). Recordamos que anteriormente saltamos 9 tonos y esto fue para que entre el color de la letra y el más claro de los que escogimos ahora, haya un cambio significativo de color. Code .textoddd { font: bold 80px/1 arial; text-transform: uppercase; color: #c69c1e; text-shadow: 0 2px 0 #8b6e15, 0 4px 0 #7c6213, 0 6px 0 #6e5611, 0 8px 0 #5f4b0e, 0 10px 0 #503f0c, 0 12px 0 #41330a; }  El cambio no parece muy importante, pero si comparáis con el anterior resultado ya se aprecia una diferencia que hace el texto bastante más majo. Ya sólo nos queda el toque final, que consistirá en añadir una sombra al uso – con desenfoque – de manera que las letras terminen de aparentar altura y perspectiva de tres dimensiones. Bueno, en este ejemplo añadiremos realmente dos. Una más grande con un blur (desenfoque) de 15px y un color negro (0,0,0) al 10% de opacidad (último parámetro de rgba) y otra más pequeña de 5px pero más oscura (30%). Code .textoddd { font: bold 80px/1 arial; text-transform: uppercase; color: #c69c1e; text-shadow: 0 2px 0 #8b6e15, 0 4px 0 #7c6213, 0 6px 0 #6e5611, 0 8px 0 #5f4b0e, 0 10px 0 #503f0c, 0 12px 0 #41330a, 3px 8px 15px rgba(0,0,0,0.1), 3px 8px 5px rgba(0,0,0,0.3); }  Como es habitual, esta propiedad funciona en prácticamente todos los navegadores a excepción de Internet Explorer, cosa que siempre nos da mucho...  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Slider animado con efecto parallax en CSS3 Para comenzar con este post y la recomendación posterior debo decirles que tengan cuidado con su aplicación en sitios públicos ya que, como siempre aclaro, la utilización de CSS3 no está homogeneizada en todos los exploradores. Dicho esto, procedo a explicarles de qué se trata esta palabra parallax. Hace algunos años, los diseñadores avanzados que utilizaban Flash para realizar animaciones hicieron abuso de este efecto para agregar un movimiento moderno y fuera de lo que comúnmente se veía en la web hasta ese momento. El parallax es un deslizamiento del eje del elemento primero hacia atrás de forma lenta y luego desapareciendo rápidamente hacia adelante, hay muchas variaciones, pero en este caso es la primera vez que veo uno aplicado a través de un slider que utiliza solo imágenes y código.  Para utilizarlo sobre proyectos propios, podemos hacerlo de forma bastante simple, siempre que tengan conocimientos básicos de código. Veremos que cada slider posee un título en h2, un enlace y una imagen, les recomiendo utilizar una transparente en .png para evitar problemas con los fondos (aunque esto será todo un problema en IE6). Code <div id="da-slider" class="da-slider"> <div class="da-slide"> <h2>Some headline</h2> <p>Some description</p> <a href="#" class="da-link">Read more</a> <div class="da-img"> <img src="images/1.png" alt="image01" /> </div> </div> <div class="da-slide"> <!-- ... --> </div> <!-- ... --> <nav class="da-arrows"> <span class="da-arrows-prev"></span> <span class="da-arrows-next"></span> </nav> </div> Para controlar el comportamiento de cada uno de estos elementos, lo haremos a través de una clase de dirección, por ejemplo: para enviarla a la derecha, utilizamos da-slide-toright. Habrá cuatro clases diferentes para definir direcciones y orígenes. Una vez definidas las clases, podemos controlar cada uno de los elementos: Code /* Slide in from the right*/ .da-slide-fromright h2{ animation: fromRightAnim1 0.6s ease-in 0.8s both; } .da-slide-fromright p{ animation: fromRightAnim2 0.6s ease-in 0.8s both; } .da-slide-fromright .da-link{ animation: fromRightAnim3 0.4s ease-in 1.2s both; } .da-slide-fromright .da-img{ animation: fromRightAnim4 0.6s ease-in 0.8s both; } /* Adjust animations for different behavior of each element: */ @keyframes fromRightAnim1{ 0%{ left: 110%; opacity: 0; } 100%{ left: 10%; opacity: 1; } } @keyframes fromRightAnim2{ 0%{ left: 110%; opacity: 0; } 100%{ left: 10%; opacity: 1; } } @keyframes fromRightAnim3{ 0%{ left: 110%; opacity: 0; } 1%{ left: 10%; opacity: 0; } 100%{ left: 10%; opacity: 1; } } @keyframes fromRightAnim4{ 0%{ left: 110%; opacity: 0; } 100%{ left: 60%; opacity: 1; } } Hay algunas opciones para editar el comportamiento desde el plugin cslider a saber: Code $('#da-slider').cslider({ current : 0, // index of current slide bgincrement : 50, // increment the background position // (parallax effect) when sliding autoplay : false, // slideshow on / off interval : 4000 // time between transitions }); De esta forma, cambiando los elementos básicos de imágenes, títulos y las propiedades del movimiento, podremos personalizar este slider de forma ideal sin necesidad de animar con Flash. Es una excelente herramienta para conocer los alcances y posibilidades que ofrece CSS3 a diferencia de su predecesor, pero aún tenemos el problema de la incompatibilidad con ciertos exploradores. Aún así, para quienes trabajan en forma local, puede resultar muy útil. Ver Demo de Parallax Content Slider | Descargar código | Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Tip Precoz: Fondo al 100% con CSS3 Entramos en una era donde cada vez más podemos aprovechar las bondades de CSS3 sin tener que parchar funcionalidad con scripts y plugins de JavaScript. En esta ocasión, utilizaremos una propiedad CSS3 para hacer que una imagen de fondo cubra el 100% de la ventana, escalándose hasta adaptarse. Afortunadamente los browsers están aplicando suavizado a los elementos por defecto, y en general la imagen no debería de verse (muy) pixelada (si está en una resolución decente y bien optimizada, claro). Code background-size: cover; Esta propiedad (anexa) de background permite hacer lo que necesitamos. Lamentablemente estamos en una etapa en que los estándares y quienes los implementan no se ponen del todo de acuerdo y debemos utilizar esos molestosos prefijos, pero fuera de eso funciona de maravilla. Code body { background: url('../img/thai.jpg') center center no-repeat; -webkit-background-size: cover; -moz-background-size: cover; background-size: cover; } Ver ejemplo Soporte: Safari, Chrome, Firefox 3.6+, IE9+, Opera10+ Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Experimento: rotación oblicua con CSS3 Sólo quería probar cómo a partir de un elemento-caja, lograba girarlo 45º y rotarlo al mismo tiempo. No sé qué uso práctico pueda tener, pero dejo el código resumido para que lo estudien ya que no fue fácil (todo lo que sean sombras, gradientes lo pueden ver en el source del ejemplo final). El HTML es una imagen común y corriente: Code <img src="http://www.be-studios.com/tests/foto_diegol.jpg" />  Pero la magia está en la animación con CSS3: Code @-webkit-keyframes girando { 0% { transform: rotate(45deg) rotate3d(1,1,0,0deg); } 25% { transform: rotate(45deg) rotate3d(1,1,0,90deg); } 50% { transform: rotate(45deg) rotate3d(1,1,0,180deg); } 75% { transform: rotate(45deg) rotate3d(1,1,0,270deg); } 100% { transform: rotate(45deg) rotate3d(1,1,0,360deg); } } img { position: absolute; top: 20%; left: 30%; animation: girando linear infinite 2s; transform-style: preserve-3d; } Ver ejemplo Ver Gist en Dabblet Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS Arrow please CSS Arrow please nos ayuda a crear flechas con distintos estilos y nos da las reglas necesarias para copiarlas y aplicarlas a nuestras páginas web. Basta entrar al sitio y seleccionar las distintas opciones que terminarán generando algo similar a esto: Code .arrow_box { position: relative; background: #88b7d5; border: 4px solid #c2e1f5; } .arrow_box:after, .arrow_box:before { left: 100%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; } .arrow_box:after { border-left-color: #88b7d5; border-width: 30px; top: 50%; margin-top: -30px; } .arrow_box:before { border-left-color: #c2e1f5; border-width: 36px; top: 50%; margin-top: -36px; } Colocando eso en una etiqueta STYLE, luego, podemos usar la clase de este modo: Code <div class="arrow_box"> abcde </div>  A partir de allí, nada impide modificarla, establecer su ancho, el tipo de fuente, cambiar los colores o las distintas propiedades para adaptarla a nuestras necesidades y gustos personales:  Todo es cuestión de probar y de entender el funcionamiento de los pseudo-elementos :after y :before:  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Hablando de márgenes en CSS Muchas propiedades CSS requieren que se agreguen unidades de medida para indicarle al navegador qué es lo que que queremos que haga; anchos, altos, separaciones, márgenes, etc, etc, etc. Esas unidades, deben ser agregadas inmediatamente después del valor y sin espacios intermedios. Hasta acá, no habría problemas más allá de algún posible error de sintaxis pero, como hay distintas unidades, esa diferencia suele generar dudas o generar problemas aparentes que se resuelven sólo de un modo: entendiendo qué significan. Básicamente, en al web, encontraremos que se usan tres tipos de unidades: px, em y %. Aunque de tanto en tanto nos encontraremos con alguna otra, estas son las más utilizadas y cada una de ellas tiene su uso específico, ninguna es mejor o peor en abstracto, todo depende de lo que queramos hacer. px es una unidad sencilla de comprender, son pixeles; depende de la resolución de la pantalla del monitor; si dimensionamos algo en pixeles y le ponemos un margen expresado en pixeles, la distancia entre los bordes del contenedor y ese elemento, será exactamente ese valor y es fácil de verificar cuando se captura la pantalla y se mide en algún editor de imágenes: Suponiendo que tengo un contenedor de 500 de ancho y un contenido de 200x100: Code .contenedor {width:500px;} .MIcontenido {height:100px;width:200px;} <div class="contenedor"> <div class="MIcontenido"> </div> </div>  si le agrego margin:20px a MIcontenido, el rectángulo (en este caso con un color de fondo celeste), se separará esa distancia del borde superior y del borde izquierdo:  también lo hará esa distancia del borde derecho pero, como allí no hay nada, no será evidente. Por eso, siempre es mejor indicar los márgenes con cierta exactitud, poniendo el valor cero cuando no son necesarios; en este caso, le pondría cero al margen derecho: Code margin: 20px 0 20px, 20px, Pixeles, entonces, es una unidad "evidente", fácil de visualizar y "constante". em, en cambio, es una unidad completamente distinta ya que es una unidad relativa que depende del tamaño de la fuente del texto; dicen los expertos que 1em es, aproximadamente, igual al ancho de la letra M del tipo de fuente que se esté usando. Que sea "relativa" tiene sus ventajas y desventajas. Si en mi ejemplo, establezco un margen expresado como em: margin: 1em; la separación de mi contenido, dependerá del tamaño de la fuente del texto ¿de cuál? del definido para ese contenido y si no existe, del definido para el contenedor y si tampoco existe, se sigue buscando hasta encontrar alguna fuente; eventualmente, si no hay ninguna, se usará la fuente por defecto del navegador. Con una fuente Arial de 16px:  Con una fuente Georgia de 32px:  Noten que no hace falta que haya un texto, lo que define la separación es la propeidad font aunque no la estemos usando. Eso nos puede llevar a confundirnos porque, supongamos dos imagenes flotando una al lado de la otra y separadas por un margen expresado en unidades em; todo esta bien ya que la fuente del texto definida cuando lo armé, era una y lo que vi, me pareció correcto:  pero, un día se me ocurre cambiarla, poner una más grande y entonces ... zas, la segunda imagen se va para abajo:  Obviamente, deberé cambiar el margen así que, en general, no conviene usar este tipo de unidades salvo que estemos creando algo que deba adaptarse al texto. Hay una tercera unidad que puede ser usada y que también es relativa; el porcentaje; por ejemplo: Code margin: 10%;  Como es un porcentaje, también depende de algo, en este caso, el ancho/alto del contenedor lo que hace que su uso sea aún más restringido::  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS3 Transitions: Realizar transiciones con CSS Las transiciones en CSS3 funcionan de un modo similar a las animaciones, así que es recomendable leer previamente este tutorial "CSS3 Animations. Realizar animaciones con CSS". Realizar transiciones con CSS3 nos permite incorporar una animación al cambiar de un estilo a otro. Para ello deberemos especificar: Un ejemplo sencillo es realizar una transición entre dos estados de un link. El primer estado sería el estado digamos normal y el segundo cuando pasamos el puntero del ratón sobre él. Tendríamos un link: Code <a href="#">Ver ejemplo</a> Con la siguiente definición CSS: Code a { padding: 5px 10px; background: #9c3; } a:hover { background: #333; } Para realizar la transición: Code a { padding: 5px 10px; background: #9c3; -webkit-transition-property: background; -webkit-transition-duration: 1s; -webkit-transition-timing-function: ease; -moz-transition-property: background; -moz-transition-duration: 1s; -moz-transition-timing-function: ease; } a:hover { background: #333; } Ver ejemplo en funcionamiento » » PROPIEDADES • transition-property: la utilizamos para listar las propiedades que se cambiarán, separadas por comas. • transition-duration: En esta propiedad especificamos el número de segundos o milisegundos que dura la transición. • transition-timing-function: En esta propiedad podemos definir el modo en que se ejecutará nuestra animación. La curva de tiempo que se usa para calcular los diferente estados entre el inicio y el final. La opción por defecto es ease. Las otras opciones son: linear, ease-in, ease-out, ease-in-out y cubic-bezier. • transition-delay determina el tiempo que transcurrirá antes de comenzar la transición. Su valor predeterminado es cero. Podemos acortar significativamente la declaración utilizando una versión acortada de la misma: Code a { padding: 5px 10px; background: #9c3; -webkit-transition: background 1s ease; -moz-transition: background 1s ease; } a:hover { background: #333; } Las transiciones fueron desarrolladas inicialmente por los navegadores con motores WebKit (Safari y Chrome), pero en la actualidad también son soportadas por Firefox y Opera. He aquí una declaración revisada, añadiendo que el prefijo -o- para Opera, así como la propiedad real de CSS3. Esta última declaración es la que deberán ir asumiendo los navegadores en el futuro. Por ello la colocaremos en último lugar; para asegurarnos de que la implementación final triunfará sobre las demás. Code a { padding: 5px 10px; background: #9c3; -webkit-transition: background 1 ease; -moz-transition: background 1 ease; -o-transition: background 1 ease; transition: background 1 ease; } a:hover { background: #333; } El siguiente ejemplo es más complejo y vamos a animar varias propiedades Code .caja1{ margin:10px; border:1px solid #CCC; /* Propiedades a animar */ width:100px; height:100px; background-color:#FF0000; /* Final propiedades */ -webkit-transition-property: width, height, background-color; -webkit-transition-duration: 0.5s, 1s, 1s; -webkit-transition-timing-function: ease, ease-out, ease; -webkit-transition-delay:0s ,0.5s, 1.5s; -moz-transition-property: width, height, background-color; -moz-transition-duration: 0.5s, 1s, 1s; -moz-transition-timing-function: ease, ease-out, ease; -moz-transition-delay:0s ,0.5s, 1.5s; -o-transition-property: width, height, background-color; -o-transition-duration: 0.5s, 1s, 1s; -o-transition-timing-function: ease, ease-out, ease; -o-transition-delay:0s ,0.5s, 1.5s; transition-property: width, height, background-color; transition-duration: 0.5s, 1s, 1s; transition-timing-function: ease, ease-out, ease; transition-delay:0s ,0.5s, 1.5s; } .caja1:hover{ width:400px; height:200px; background-color:#95d2ea; } Ver ejemplo en funcionamiento » » Cuya versión reducida sería: Code .caja1{ margin:10px; border:1px solid #CCC; /* Propiedades a animar */ width:100px; height:100px; background-color:#FF0000; /* fin propiedades */ -webkit-transition: width 0.5s ease 0s, height 1s ease-out 0.5s, background-color 1s ease 1.5s; -moz-transition: width 0.5s ease 0s, height 1s ease-out 0.5s, background-color 1s ease 1.5s; -o-transition: width 0.5s ease 0s, height 1s ease-out 0.5s, background-color 1s ease 1.5s; transition: width 0.5s ease 0s, height 1s ease-out 0.5s, background-color 1s ease 1.5s; } .caja1:hover{ width:400px; height:200px; background-color:#95d2ea; } Ver ejemplo en funcionamiento » » Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
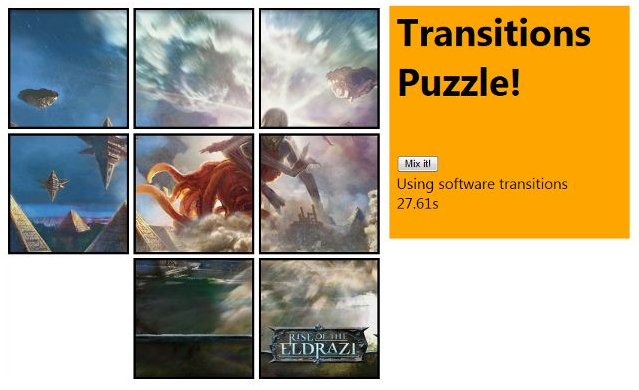
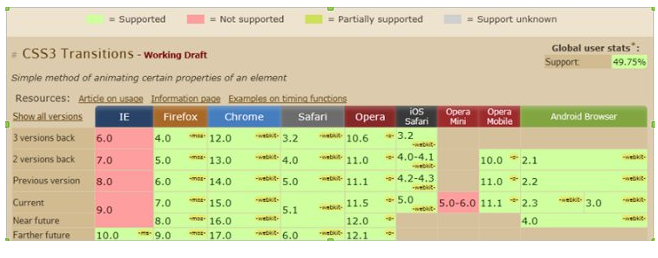
Transiciones CSS Una aplicación atractiva tiene que provocar un impacto visual agradable en el usuario. Los usuarios siempre han de saber que cualquier orden suya (mediante clic del ratón, una pulsación en pantalla o cualquier otra forma) se recibe e interpreta de forma correcta en la aplicación, y las animaciones ofrecen una manera muy interesante de conseguir esto La nueva especificación HTML5 (aunque, en honor a la verdad, tendría que decir "la nueva especificación CSS3") incorpora una herramienta muy potente para gestionar animaciones sencillas: las transiciones. Según se indica en la especificación "CSS Transitions Module Level 3" que podemos leer en el sitio web del W3C, las transiciones CSS3 permiten realizar cambios en los valores CSS de manera progresiva durante un tiempo determinado. El objetivo de este post consiste, en primer lugar, en describir el concepto de transición y después ver cómo funciona CSS3 Transitions y cómo podemos manejar el resultado en los navegadores que no soportan esta funcionalidad. Para saber cómo se utilizan las transiciones con CSS3 he desarrollado un ejemplo de un juego que utiliza CSS3 Transitions para animar las fichas de un puzzle (y que incluye un fallback hecho con JavaScript si el navegador no soporta CSS3 Transitions): Para disponer de la versión ejecutable de este juego, visita este blog aquí. El código del juego lo puedes encontrar aquí.  Introducción Al principio, el grupo de trabajo de CSS dentro del W3C se resistía a integrar las transiciones dentro de CSS argumentando que en realidad no son propiedades de los estilos, pero finalmente los diseñadores y desarrolladores consiguieron convencerles de que las transiciones son en realidad estilos dinámicos y que pueden tener cabida dentro de un archivo CSS. Según se puede leer en el sitio web del W3C, CSS3 Transitions permite crear variaciones progresivas sobre los siguientes tipos de propiedades: 1. Color: interpolación entre los componentes rojo, verde, azul y alpha (tratando a cada uno como un número, como se verá más adelante). 2. Longitud: interpolando entre valores expresados como números reales. 3. Porcentaje: interpolando entre valores expresados como números reales. 4. Entero: interpolado en pasos discretos (números completos). La interpolación tiene lugar en el espacio de los números reales y se convierte a entero utilizando la función floor(). 5. Número: se interpola entre valores expresados como números reales (coma flotante). 6. Lista de transformación: puedes consultar la especificación CSS Transforms en: http://www.w3.org/TR/css3-2d-transforms/ . 7. Rectángulo: se interpolan los valores x e y, y los componentes de anchura y altura (todos estos valores se tratan como números). 8. Visibilidad: se interpola en forma de pasos discretos. La interpolación se produce en el espacio de números entre el cero, el 1, donde 1 significa "visible" y el resto de valores son hidden (ocultos). 9. Sombra: se interpolan los valores de color, coordenadas x e y, y el componente de difuminado (blur), tratando todos los valores como de color o número según corresponda. En aquellos casos donde existen listas de sombras, la lista más corta se rellena al final con sombras de color transparente y todas las longitudes (x,y y difuminado), con valor cero. 10. Gradiente: se interpolan los valores de posición y color en cada parada. Tienen que ser del mismo tipo (radial o lineal ) y con el mismo número de paradas para poder realizar la animación. 11. Servidor de dibujo (SVG): la interpolación solo está soportada para las transiciones de gradiente a gradiente y de color a color. Funcionan como se ha descrito antes para cada uno de esos valores. 12. Lista separada mediante espacios de los elementos anteriores: si la lista tiene el mismo número de elementos, cada elemento dentro de ella se interpola siguiendo las reglas anteriores. Si no, no se produce la interpolación. 13. Una propiedad abreviada: si todas las partes de una abreviatura se pueden animar, la interpolación se efectúa como si se hubiera especificado cada una de las propiedades de manera individual. Y esta es la lista de propiedades que se pueden modificar mediante transiciones: 1. background-color (color) 2. background-image (solo gradientes) 3. background-position (porcentaje y longitud) 4. border-bottom-color (color) 5. border-bottom-width (longitud) 6. border-color (color) 7. border-left-color (color) 8. border-left-width (longitud) 9. border-right-color (color) 10. border-right-width (longitud) 11. border-spacing (longitud) 12. border-top-color (color) 13. border-top-width (longitud) 14. border-width (longitud) 15. bottom (longitud y porcentaje) 16. color (color) 17. crop (rectángulo) 18. font-size (longitud y porcentaje) 19. font-weight (número) 20. grid-* (diversos valores) 21. height (longitud y porcentaje) 22. left (longitud y porcentaje) 23. letter-spacing (longitud) 24. line-height (número, longitud y porcentaje) 25. margin-bottom (longitud) 26. margin-left (longitud) 27. margin-right (longitud) 28. margin-top (longitud) 29. max-height (longitud y porcentaje) 30. max-width (longitud y porcentaje) 31. min-height (longitud y porcentaje) 32. min-width (longitud y porcentaje) 33. opacity (número) 34. outline-color (color) 35. outline-offset (entero) 36. outline-width (longitud) 37. padding-bottom (longitud) 38. padding-left (longitud) 39. padding-right (longitud) 40. padding-top (longitud) 41. right (longitud y porcentaje) 42. text-indent (longitud y porcentaje) 43. text-shadow (sombra) 44. top (longitud y porcentaje) 45. vertical-align (palabras clave, longitud y porcentaje) 46. visibility (visibilidad) 47. width (longitud y porcentaje) 48. word-spacing (longitud y porcentaje) 49. z-index (entero) 50. zoom (número) SVG Las propiedades de los objetos SVG son susceptibles de animación si se definen con la cláusula animatable:true en la especificación SVG: http://www.w3.org/TR/SVG/struct.html. Declaraciones Para declarar una transición en un archivo CSS nos basta con escribir el siguiente código: Code transition-property: all; transition-duration: 0.5s; transition-timing-function: ease; transition-delay: 0s; Esta declaración indica que cualquier modificación del valor de cualquier propiedad debe hacerse en un intervalo de 0,5 segundos (y no de forma inmediata). Y podemos también definir las transiciones a nivel individual para cada propiedad: Code transition-property: opacity left top; transition-duration: 0.5s 0.8s 0.1s; transition-timing-function: ease linear ease; transition-delay: 0s 0s 1s; Finalmente, podemos utilizar la propiedad abreviada transition para definir todo lo necesario en una sola línea: Code transition: all 0.5s ease 0s; En esta versión abreviada se pueden incorporar todas las propiedades que queramos, separándolas con comas: Code transition: opacity 0.5s ease 0s, left 0.8s linear 0s; Las transiciones se disparan cuando se modifica una propiedad del objeto indicado. La modificación se puede hacer con JavaScript o utilizando CSS3 mediante la asignación de una nueva clase a una etiqueta. Por ejemplo, si usamos IE10, tenemos la siguiente declaración CSS3: Code -ms-transition-property: opacity left top; -ms-transition-duration: 0.5s 0.8s 0.5s; -ms-transition-timing-function: ease linear ease; Cuando actualicemos la opacidad en nuestra etiqueta, se inicia una animación que va alterando progresivamente el valor desde el actual al nuevo, durante 0,5 segundos, con una función de ajuste no lineal a lo largo de ese intervalo (easing), que nos proporciona el efecto de una animación suave. Transiciones no lineales La línea transition-timing-function indica que la transición no va a ser lineal, sino que utilizará una función de tiempo que genera una animación no lineal. Básicamente, las transiciones CSS3 utilizan la función de curva de Bezier cúbica para suavizar las transiciones mediante el cálculo de distintos valores de velocidad durante el intervalo de ejecución. Hay otras funciones de transición también soportadas: 1. Linear: transición a velocidad constante 2. Cubic-bezier: la velocidad se calcula de acuerdo con la función de curva Bezier cúbica definida por dos puntos de control, P0 y P1 (así que tenemos que definir 4 valores en este caso: P0x-P0y y P1x- P1y) 3. Ease: La velocidad se calcula según la función de curva Bezier cúbica con los parámetros (0.25, 0.1, 0.25, 1) 4. Ease-in: La velocidad se calcula con la función de curva Bezier con los parámetros (0.42, 0, 1, 1) 5. Ease-inout: La velocidad se calcula con la función de curva Bezier con los parámetros (0.42, 0, 0.58, 1) 6. Ease-out: La velocidad se calcula con la función de curva Bezier con los parámetros (0, 0, 0.58, 1) En http://www.catuhe.com/msdn/transitions/easingfunctions.htm tenemos una herramienta de simulación (utilizando SVG por supuesto) para mostrar el impacto de cada una de estas funciones de ajuste. Este simulador está escrito totalmente en JavaScript para facilitar la comprensión de la función: Code TRANSITIONSHELPER.computeCubicBezierCurveInterpolation = function (t, x1, y1, x2, y2) { // Extrae X (que aquí equivale al tiempo) var f0 = 1 - 3 * x2 + 3 * x1; var f1 = 3 * x2 - 6 * x1; var f2 = 3 * x1; var refinedT = t; for (var i = 0; i < 5; i++) { var refinedT2 = refinedT * refinedT; var refinedT3 = refinedT2 * refinedT; var x = f0 * refinedT3 + f1 * refinedT2 + f2 * refinedT; var slope = 1.0 / (3.0 * f0 * refinedT2 + 2.0 * f1 * refinedT + f2); refinedT -= (x - t) * slope; refinedT = Math.min(1, Math.max(0, refinedT)); } // Resuelve la curba Bezier cúbica para el valor x dado return 3 * Math.pow(1 - refinedT, 2) * refinedT * y1 + 3 * (1 - refinedT) * Math.pow(refinedT, 2) * y2 + Math.pow(refinedT, 3); }; Este código es la implementación de la curva Bezier cúbica basada en esta definición y puedes encontrar el código fuente del simulador aquí. Retardo La línea transition-delay determina el retardo que se produce entre el momento en que se modifica el valor de la propiedad y el comienzo de la transición. Eventos Al final de cada transición se dispara un evento llamado TransitionEnd. Dependiendo de qué navegador utilicemos, el nombre cambia: • Chrome y Safari: webkitTransitionEnd • Firefox: mozTransitionEnd • Opera: oTransitionEnd • Internet Explorer: MSTransitionEnd El evento nos pasa la siguiente información: • PropertyName: Nombre de la propiedad animada • ElapsedTime: La cantidad de tiempo, en segundos que ha estado desarrollándose la transición Este sería un ejemplo de uso en IE10: Code block.addEventListener("MSTransitionEnd", onTransitionEvent); Más sobre las transiciones CSS3 Puedo sugerir dos excelentes razones por las cuales las transiciones CSS3 van a ser muy útiles: 1. Aceleración por hardware: las transiciones basadas en CSS3 las maneja directamente la GPU (si existe en el equipo) dando lugar a resultados mucho más suaves. Y esto es verdaderamente importante en los dispositivos móviles, cuya capacidad de computación, en general, es limitada. 2. Mayor independencia entre el código y el diseño: desde mi punto de vista, el desarrollador no debería tener que ocuparse de las animaciones ni de nada relacionado con el diseño. Por esa misma razón, el diseñador/artista no tendría que ocuparse del JavaScript. Por eso me parece que CSS3 Transitions es una novedad realmente interesante para los diseñadores, que pueden describir todas las transiciones utilizando CSS sin involucrar a los programadores. Soporte y fallback Desde la versión PP3, IE10 (que ya podemos descargar con la versión Preliminar de Desarrollo de Windows 8 desde aquí) soporta las transiciones CSS3:  Informe obtenido desde http://caniuse.com/#search=CSS3 transitions Sin duda, puesto que la especificación aún no está terminada (está en la fase working draft), nos va a tocar utilizar los prefijos de fabricante: -ms-, -moz-, -webkit-, -o-. Podemos además ver que, obviamente, será necesaria una solución transparente para resolver la situación que se va a presentar en el resto de navegadores. Si el navegador no soporta la funcionalidad, tendremos que preparar un fallback programando con JavaScript. Conviene tener preparado un método de fallback si las funcionalidades de tus sitios web dependen de las transiciones. Si no quieres hacerlo, deberías pensar en utilizar las transiciones solamente como mejoras de diseño. En este caso el sitio web seguirá funcionando, pero la experiencia completa solo se podrá ver en los navegadores que la soporten. Aquí solemos hablar de "mejoras progresivas" ya que cuanto más potente es el navegador, más funcionalidades nos permite ofrecer. Transiciones sin CSS3 Transitions Así pues, para incluir un fallback para los navegadores no compatibles con CSS3 Transitions, vamos a desarrollar un pequeño kit de herramientas que harán lo mismo por programación. Lo primero, vamos a crear un objeto contenedor para nuestro espacio de nombres: Code var TRANSITIONSHELPER = TRANSITIONSHELPER || {}; TRANSITIONSHELPER.tickIntervalID = 0; TRANSITIONSHELPER.easingFunctions = { linear:0, ease:1, easein:2, easeout:3, easeinout:4, custom:5 }; TRANSITIONSHELPER.currentTransitions = []; Para dar soporte al mismo nivel de funciones de velocidad de transición, tenemos que declarar un enum con todos los campos necesarios. El kit de herramientas se basa en una función a la que se llama cada 17ms (para conseguir animaciones a 60fps). La función irá pasando a través de una colección de transiciones activas. Para cada transición, el código evalúa el siguiente valor calculado a partir del valor actual y el indicado como valor final. Necesitamos una serie de funciones muy útiles para extraer el valor de las propiedades y las unidades de medida utilizadas: Code TRANSITIONSHELPER.extractValue = function (string) { try { var result = parseFloat(string); if (isNaN(result)) { return 0; } return result; } catch (e) { return 0; } }; TRANSITIONSHELPER.extractUnit = function (string) { // si el valor está vacío, suponemos que se expresa en px if (string == "") { return "px"; } var value = TRANSITIONSHELPER.extractValue(string); var unit = string.replace(value, ""); return unit; }; La función principal procesará las transiciones activas y llamará a la función cúbica Bezier para calcular los valores actuales: Code TRANSITIONSHELPER.tick = function () { // Procesando transiciones for (var index = 0; index < TRANSITIONSHELPER.currentTransitions.length; index++) { var transition = TRANSITIONSHELPER.currentTransitions[index]; // calcula el nuevo valor var currentDate = (new Date).getTime(); var diff = currentDate - transition.startDate; var step = diff / transition.duration; var offset = 1; // Función de timing switch (transition.ease) { case TRANSITIONSHELPER.easingFunctions.linear: offset = TRANSITIONSHELPER.computeCubicBezierCurveInterpolation(step, 0, 0, 1.0, 1.0); break; case TRANSITIONSHELPER.easingFunctions.ease: offset = TRANSITIONSHELPER.computeCubicBezierCurveInterpolation(step, 0.25, 0.1, 0.25, 1.0); break; case TRANSITIONSHELPER.easingFunctions.easein: offset = TRANSITIONSHELPER.computeCubicBezierCurveInterpolation(step, 0.42, 0, 1.0, 1.0); break; case TRANSITIONSHELPER.easingFunctions.easeout: offset = TRANSITIONSHELPER.computeCubicBezierCurveInterpolation(step, 0, 0, 0.58, 1.0); break; case TRANSITIONSHELPER.easingFunctions.easeinout: offset = TRANSITIONSHELPER.computeCubicBezierCurveInterpolation(step, 0.42, 0, 0.58, 1.0); break; case TRANSITIONSHELPER.easingFunctions.custom: offset = TRANSITIONSHELPER.computeCubicBezierCurveInterpolation(step, transition.customEaseP1X, transition.customEaseP1Y, transition.customEaseP2X, transition.customEaseP2Y); break; } offset *= (transition.finalValue - transition.originalValue); var unit = TRANSITIONSHELPER.extractUnit(transition.target.style[transition.property]); var currentValue = transition.originalValue + offset; transition.currentDate = currentDate; // ¿Transición muerta? if (currentDate >= transition.startDate + transition.duration) { currentValue = transition.finalValue; // Clamping TRANSITIONSHELPER.currentTransitions.splice(index, 1); // Removing transition index--; // Evento final if (transition.onCompletion) { transition.onCompletion({propertyName:transition.property, elapsedTime:transition.duration}); } } // Valor final transition.target.style[transition.property] = currentValue + unit; } }; La versión actual del kit de herramientas solo soporta valores numéricos, pero si quieres animar valores complejos (como el color), simplemente tienes que descomponerlos en valores individuales. El registro de una transición en el sistema se haría utilizando este código: Code TRANSITIONSHELPER.transition = function (target, property, newValue, duration, ease, customEaseP1X, customEaseP1Y, customEaseP2X, customEaseP2Y, onCompletion) { // Creamos una nueva transición var transition = { target: target, property: property, finalValue: newValue, originalValue: TRANSITIONSHELPER.extractValue(target.style[property]), duration: duration, startDate: (new Date).getTime(), currentDate: (new Date).getTime(), ease:ease, customEaseP1X:customEaseP1X, customEaseP2X:customEaseP2X, customEaseP1Y: customEaseP1Y, customEaseP2Y: customEaseP2Y, onCompletion: onCompletion }; // Arranca el sevicio de tick si es preciso if (TRANSITIONSHELPER.tickIntervalID == 0) { TRANSITIONSHELPER.tickIntervalID = setInterval(TRANSITIONSHELPER.tick, 17); } // Elimina las transiciones anteriores para la misma propiedad y objeto for (var index = 0; index < TRANSITIONSHELPER.currentTransitions.length; index++) { var temp = TRANSITIONSHELPER.currentTransitions[index]; if (temp.target === transition.target && temp.property === transition.property) { TRANSITIONSHELPER.currentTransitions.splice(index, 1); index--; } } // Registramos if (transition.originalValue != transition.finalValue) { TRANSITIONSHELPER.currentTransitions.push(transition); } }; La función tick arranca la primera vez que se activa la transición. Finalmente, tendremos que utilizar modernizr para saber si el navegador soporta CSS3 Transitions. Si no, podemos dejar nuestro kit como fallback. El código para el TransitionsHelper se puede descargar desde aquí: http://www.catuhe.com/msdn/transitions/transitionshelper.js Por ejemplo, en mi juego de puzzle, utilizo este código para animar las piezas: Code if (!PUZZLE.isTransitionsSupported) { TRANSITIONSHELPER.transition(block.div, "top", block.x * totalSize + offset, 500, TRANSITIONSHELPER.easingFunctions.ease); TRANSITIONSHELPER.transition(block.div, "left", block.y * totalSize + offset, 500, TRANSITIONSHELPER.easingFunctions.ease); } else { block.div.style.top = (block.x * totalSize + offset) + "px"; block.div.style.left = (block.y * totalSize + offset) + "px"; } Se puede ver que podría haber empleado otra solución para animar las cuadrículas en el caso de que CSS3 Transitions estuviera soportado: podría haber definido una colección de clases CSS3 con valores predefinidos left y top (uno por cada celda) para aplicarlos a las piezas correspondientes. Ya existen algunos entornos y kits de desarrollo que soportan las transiciones por software: • jQuery.transition.js • jQUery-Animate-Enhanced Y por supuesto, siempre podemos utilizar el conocido y potente método animate() de jQuery. Conclusión Como has podido comprobar, CSS3 Transitions es sin duda una forma muy sencilla de incorporar animaciones a nuestros proyectos. Podemos crear una aplicación más reactiva simplemente añadiendo algunas transiciones cuando vayamos a modificar ciertos valores. Pero además tenemos dos alternativas para implementar un fallback con JavaScript: 1. Podemos hacerlo todo con JavaScript, y si detectamos que el navegador soporta las transiciones CSS3, inyectar las declaraciones CSS3 en la página. 2. O bien podemos utilizar la manera más ortodoxa (utilizando declaraciones CSS3 auténticas en los archivos CSS) y detectar si necesitamos o no aplicar un fallback desde JavaScript. Para mí esta es la mejor opción, puesto que el fallback tiene que considerarse una opción alternativa, no la principal. De cara al futuro próximo, todos los navegadores van a soportar CSS3 Transitions y en este caso solo tendríamos que eliminar el código de fallback. Pero además es que es la mejor (o si no, la única) manera de dejar todo el bloque CSS bajo el control del equipo de diseñadores, retirándolo en lo posible de la parte de programación. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Tooltips animados con CSS Esta es una forma de generar tooltips animadas, desarrollada por Alessio Atzeni y no sólo requiere CSS3 para ser implementada en cualquier sitio. Obviamente, como muchas de estas cosas, la animación no funcionará en todos los navegadores aunque el tooltip será visible sin problemas. El HTML es sencillo, sólo es una lista ordenada dentro de un DIV: Code <div id="masterpanel"> <ul id="mainpanel"> <li><a href="#" class="picasa"><small>abrir Picasa</small></a></li> <li><a href="#" class="stumble"><small>enviar a Stumble</small></a></li> <li><a href="#" class="twitter"><small>compartir en Twitterr</small></a></li> <li><a href="#" class="youtube"><small>el canal de YouTube</small></a></li> <li><a href="#" class="facebook"><small>compartir en Facebook</small></a></li> </ul> </div> Cada etiqueta LI contiene un enlace con una clase distinta y el contenido es el texto será el que vamos a ver en el tooltip. Lógicamente, la clave es el CSS: Code <style> #masterpanel { /* este es contenedor principal */ } #masterpanel ul { /* la lista */ list-style: none; padding: 0; margin: 0; } #masterpanel ul li { /* cada item de la lista */ padding: 0; margin: 0; position: relative; } /* este es el enlace */ #masterpanel ul li a { background-color: transparent; background-repeat: no-repeat; background-position: 50% 0; text-decoration: none; margin: 0 5px; /* la separación entre ellos */ float: left; /* uno al lado del otro */ position: relative; padding: 0 20px; /* el tamaño de las imágenes */ height: 60px; width: 60px; } /* las imágenes son los fondos de esos enlaces */ a.tpicasa {background-image: url(imagen1);} a.tstumble {background-image: url(imagen2);} a.ttwitter {background-image: url(imagen3);} a.tyoutube {background-image: url(imagen4);} a.tfacebook {background-image: url(imagen5);} /* el texto del tooltip permanecerá oculto */ #masterpanel a small { background-color: Brown; border-radius: 10px; color: #FFF; display: none; font-size: 11px; line-height: 1; padding: 5px; text-align: center; width: 90px; /* es el ancho real del enlace */ } /* el efecto hover hace visible al tooltip */ #masterpanel a:hover small { display:block; left: 0; margin-top:-35px; position:absolute; top: 0; z-index:9999; /* la animación para Firefox y Chrome/Safari */ -moz-animation:mymove .25s linear; -webkit-animation:mymove .25s linear; } /* las reglas de la animación para cada uno de los navegadores */ @-moz-keyframes mymove { 0%{ -moz-transform: scale(0,0); opacity:0;} 50%{ -moz-transform: scale(1.2,1.2); opacity:0.3; } 75%{ -moz-transform: scale(0.9,0.9); opacity:0.7;} 100%{ -moz-transform: scale(1,1); opacity:1;} } @-webkit-keyframes mymove { 0%{ -webkit-transform: scale(0,0); opacity:0;} 50%{ -webkit-transform: scale(1.2,1.2); opacity:0.3;} 75%{ -webkit-transform: scale(0.9,0.9); opacity:0.7;} 100%{ -webkit-transform: scale(1,1); opacity:1;} } </style> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
thanks you very much
Agregado (2019-07-18, 5:53 AM) |
hola con css puedes hacer muchas cosas
Puede agregar estilos CSS a cada elemento de la plantilla HTML por separado, pero esto es engorroso y poco práctico. Cuando vincula una página HTML a una hoja de estilo CSS, tiene una serie de comandos que pueden modificar todos los elementos que cumplan condiciones específicas. En otras palabras, vincular una plantilla HTML a un archivo CSS es más fácil y rápido para que el navegador comprenda que debe mostrar todos los encabezados H2 en azul, en lugar de integrar comandos de estilo separados para cada H2 incluido en la página. Otra ventaja de CSS es que puede usar la misma plantilla para formatear varios sitios web, y si necesita hacer cambios, simplemente modifique los elementos en la plantilla y actualice el sitio web vinculado. .Pero CSS no se limita al texto formateado. En combinación con Javascript, actualmente tiene muchas aplicaciones en el sitio web. Por ejemplo, también puede indicar al navegador que cambie el color del hipervínculo para que el usuario sepa que lo ha visitado, diseñar el menú y la lista desplegable, e incluso crear elementos interactivos. Para que pueda comprender la complejidad de la creación de CSS, eche un vistazo a estas diez ideas. Post editado por davidhe811 - Domingo, 2020-05-31, 4:25 AM
|
| |||



