| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas Qué se puede hacer con CSS (algunos trucos y otras cositas útiles) |
| Qué se puede hacer con CSS |
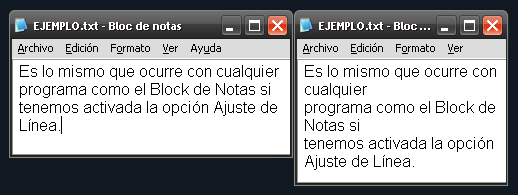
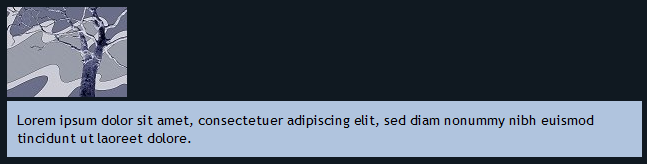
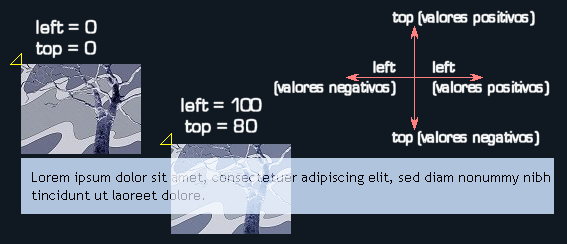
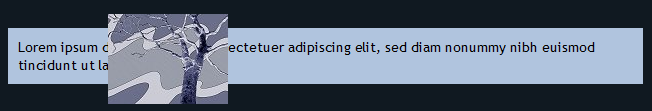
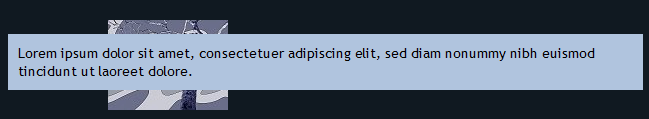
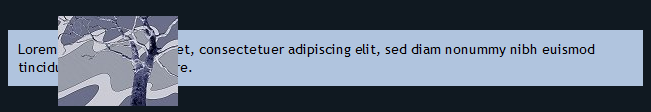
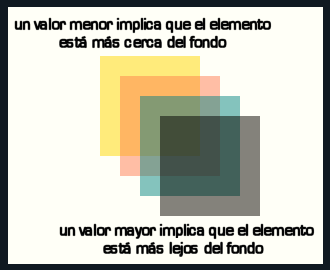
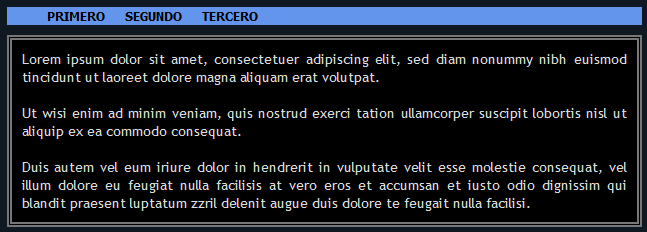
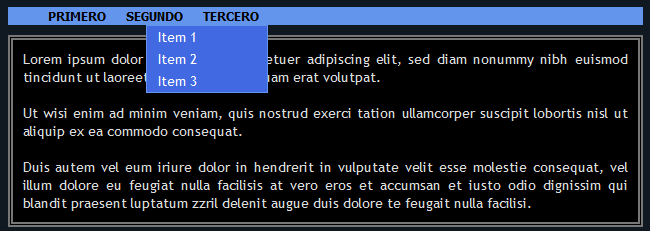
Ubicando elementos usando CSS Todos los elementos de una página web son rectángulos. Cuando agregamos alguno, lo que hacemos es decirle al navegador que cree un área rectangular con un cierto contenido. Algunos de esos elementos son bloques, es decir, se separan del elemento inferior con un salto de línea (se apilan) y otros no lo son (inline), no se separan, se colocan uno al lado del otro. Por ejemplo, si agregamos dos imágenes y escribimos: Code <img src="imagen1" /><img src="imagen2" /> Se mostrarán una al lado de la otra porque IMG es un elemento inline.  Sin embargo, si colocamos cada una dentro de un DIV, se mostrarán una debajo de la otra porque DIV es un elemento de tipo block. Code <div><img src="imagen1" /></div><div><img src="imagen2" /></div>  Usando la propiedad display, podemos establecer el comportamiento de un elemento así, que, podríamos hacer que una etiqueta que normalmente es inline se comporte como block: Code <img style="display:block;" src="imagen1" /><img style="display:block;" src="imagen2" />  Y viceversa: Code <div style="display:inline;"><img src="imagen1" /></div> <div style="display:inline;"><img src="imagen2" /></div>  Esto no es cierto, puede decir alguien; puse dos imágenes comunes y sin agregar propiedades, aparecieron una debajo de otra ¿hay algún un error? No, no es un error, lo que ocurre es que, si el espacio necesario para contener ambas imágenes es menor que la suma del ancho de las mismas, el navegador empuja la segunda hacia bajo. Veamos una simulación de ejemplo. Estas dos imágenes tienen 120x90 pixeles. Las coloco dentro de un bloque DIV que tiene 400 pixeles de ancho con un código así: Code <div style="width:400px;"> <img src="imagen1" /><img src="imagen2" /> </div>  Ahora, voy a hacer lo mismo pero el bloque DIV será más chico, digamos 200 pixeles de ancho: Code <div style="width:200px;"> <img src="imagen1" /><img src="imagen2" /> </div>  Como la segunda no tiene lugar, se desplaza hacia abajo:  Pero ¿y si quiero que se superpongan? ¿acaso en una página web dos elementos pueden ocupar el mismo espacio contradiciendo las leyes de la física? La respuesta es sí. En CSS hay propiedades que controlan la posición de los elementos; para eso, primero lo debemos indicar agregando position:relative; y luego, con las propiedades left y top podemos modificar la posición ... En CSS, las propiedades left y top controlan la posición de los elementos y con ellas podemos modificar los valores que se establecen por defecto. Para que funcione, sólo se requiere una cosa: debe agregarse la propiedad position. Esta, puede tener el valor static (ninguna en especial), absolute (se refiere a la posición con respecto al elemento contenedor) o relative que indica la posición relativa a la que ocupa el elemento en si mismo y que, por defecto es left:0 y top:0. Es más simple de lo que parece. Veamos este código: Code <img src="imagen1"/> <div style="background-color:LightSteelBlue;color:black;">contenido</div> Mostrará la imagen arriba y un recuadro con texto abajo de ella:  La posición se dice relativa al lugar en donde el elemento se ubica por defecto y es su coordenada superior izquierda. Quiere decir que si queremos que, en lugar de aparecer donde se muestra normalmente, la queremos poner más abajo y a la izquierda, bastaría establecer esas propiedades con el valor respectivo:  El código sería este: Code <img style="position: relative; left: 100px; top: 80px;" src="imagen1"/> <div style="background-color: LightSteelBlue; color: black;">contenido</div>  Establecimos la posición de IMG como relativa para poder "moverla" pero, ¿qué pasa si el DIV también tiene la propiedad position?: Code <img style="position: relative; left: 100px; top: 80px;" src="imagen1"/> <div style="position: relative; background-color: LightSteelBlue; color: black;">contenido</div>  Si ambos elementos tienen la propiedad relative, se muestran como lo harían normalmente, siguiendo el orden en que fueron creado: se pone la imagen, se mueve, se pone el bloque de texto, como la imagen está abajo, queda semi-tapada. Si sólo el elemento que vamos a re-posicionar posee esa propiedad relative, tiene "prioridad" sobre los otros y, por lo tanto, aunque se haya dibujado primero, aparece en primer plano, por delante del texto. El valor puede ser expresado en diferentes unidades (cm, mm, in, pt, pc, px, em, ex) o como porcentajes (%) y pueden ser valores positivos o negativos. Las propiedades CSS que permiten posicionar un elemento en un lugar distinto al que naturalmente le corresponde son left y top pero, para que funcionen, debemos también el valor de la propiedad position como absolute o relative. Lo habíamos visto, un código como este: Code <img style="position: relative; left: 50px; top: 80px;" src="imagen" /> <div style="background-color: LightSteelBlue; color: black;">Lorem ipsum dolor sit ...</div> Genera esto:  La imagen que, normalmente estaría arriba a la izquierda, se desplaza y, queda arriba del DIV. Pongamos más elementos, por ejemplo, cuatro imágenes con diferentes parámetros: Code <img src="imagen_1" style="position: relative; top: 50px; left: 20px;"/> <img src="imagen_2" style="position: relative; top: 60px; left: 50px;"/> <img src="imagen_3" style="position: relative; left: 100px; top: -110px;"/> <img src="imagen_4" style="position: relative; left: -30px; top: -180px;"/>  Las coordenadas left y top mueven la imagen pero la primera quedará debajo y la cuarta arriba, es decir, cada una de ella se superpondrá con la otra porque ese es el orden que le damos en el código. El navegador lee la primera, la muestra, lee la segunda, la coloca encima, y así sucesivamente. En términos simple, las apila; en términos sofisticados, les da un número de orden en el stack; un número menor implica una posición inferior (está abajo), un número mayor implica una posición superior (está arriba). Esta posición puede ser modificada utilizando CSS, para eso, existe una propiedad específica llamada z-index y que, al igual que las otras, sólo funciona cuando se establece la propiedad position como absolute o relative. Con esta propiedad, podemos determinar el orden en que se apilan los elementos y acepta valores tanto positivos como negativos:  Usemos el mismo código pero agreguemos valores la propiedad z-index a la imagen 2 para que aparezca por encima de las otras: Code <img src="imagen_1" style="position: relative; top: 50px; left: 20px;"/> <img src="imagen_2" style="z-index: 1; position: relative; top: 60px; left: 50px;"/> <img src="imagen_3" style="position: relative; left: 100px; top: -110px;"/> <img src="imagen_4" style="position: relative; left: -30px; top: -180px;"/>  ¿Por qué un valor de 1? Simplemente porque si la propiedad no está establecida (si no la ponemos) no se tiene en cuenta, es como fuera cero. Usemos dos imágenes y coloquemos el valor de z-index en ambas: Code <img src="imagen1" style="z-index:1; position: relative; top: 50px; left: 50px;" /> <img src="imagen2" style="z-index:2; position: relative; top: 0px; left: 0px;" />  Y al revés: Code <img src="imagen1" style="z-index:2; position: relative; top: 50px; left: 50px;" /> <img src="imagen2" style="z-index:1; position: relative; top: 0px; left: 0px;" />  Los valores del z-index pueden ser cambiados utilizando JavaScript utilizando cualquier evento: Code onclick="getElementById('nombre').style.zIndex=valor;" En este ejemplo, haciendo click sobre las mismas cuatro imágenes, la ponemos en primer plano:  ¿Acaso con estas propiedades se podría construir un menú desplegable con sencillez?   Sólo un adelanto: El código CSS: Code <style type="text/css"> .demoLista { background-color: CornflowerBlue; } .demoLista ul { list-style: none; position: relative; } .demoLista ul li { display: inline; position: relative; } .demoLista ul li a { color: black; font-size: 16px; padding: 0 10px; text-align: center; } .demoLista ul li ul { background-color: RoyalBlue; border: 1px solid #6495ED; display: none; left: 0px; position: absolute; top: 8px; width: 120px; } .demoLista ul li:hover ul { display: block; } .demoLista ul li ul li { color: white; display: block; padding: 2px 10px; } </style> El código HTML: Code <div class="demoLista"> <ul> <li> <a href="javascript:void(0);">PRIMERO</a> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> </li> <li> <a href="javascript:void(0);">SEGUNDO</a> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> </li> <li> <a href="javascript:void(0);">TERCERO</a> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> </li> </ul> </div> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Intercambiar la hoja de estilos CSS con jQuery Cómo hacer un script jQuery para cambiar la hoja de estilo que está asociada a una página, de modo que el navegador pase a utilizar otro archivo CSS para aplicar los estilos a la página En este post os presentamos una aplicación sencilla para cambiar la hoja de estilos que una página está leyendo. Con ello cambiará totalmente la presentación de una web para que pase a mostrar unos estilos diferentes, definidos por otro archivo CSS. Como veréis, se trata de un truco bien sencillo pero que tendrá unos resultados radicales en el navegador del usuario. La idea que utilizamos en este script, para implementar el objetivo de enlazar con otra hoja de estilos, se basa simplemente en acceder a la etiqueta LINK y cambiar el atributo href, para colocarla la ruta de la hoja de estilo nueva que se desea aplicar a la página. Habría seguro varias maneras de hacer este ejercicio. Una de ellas pasaría por colocar a la etiqueta LINK del enlace con la hoja de estilo un atributo id para identificarla perfectamente. Esto nos permitiría la posibilidad de tener varias hojas de estilo enlazadas y cambiar solo aquella que deseemos. Code <link type="text/css" href="estilo1.css" rel="Stylesheet" id="linkestilo"> Como se puede ver, tenemos el id="linkestilo" para identificar que esta es la etiqueta LINK que vamos a modificar para alterar nuestro CSS. Luego podríamos cambiar el atributo href con el método attr() de jQuery. Code $("#linkestilo").attr("href", "estilo2.css") Con esto conseguiríamos que el LINK con la hoja de estilo pasase de ser una referencia al CSS estilo1.css, a ser una referencia al archivo estilo2.css. Es así de simple!! Podemos ver este ejemplo en marcha. Crear un grupo de enlaces para intercambiar la hoja de estilo Bueno, la técnica explicada es tan sencilla que merece la pena buscar alguna aplicación. Lo que vamos a hacer ahora es crear un grupo de enlaces a archivos CSS que cambiarán la hoja de estilos actual por aquella que está en el href de cada enlace. Continuaremos con un LINK a un CSS en el que hemos puesto un identificador. Code <link type="text/css" href="estilo1.css" rel="Stylesheet" id="linkestilo"> Ahora tendremos varios enlaces, a los que aplicamos una misma clase CSS. Esa clase nos sirve para referirnos a todos a la vez mediante jQuery. Los enlaces podrían ser como estos: Code <a href="estilo2.css" class="enlaceestilo">Cambia el estilo!</a> <br> <a href="estilo3.css" class="enlaceestilo">Cambia a otro estilo!</a> <br> <a href="estilo1.css" class="enlaceestilo">Volver al estilo original</a> Luego, podemos definir un evento click sobre todos esos enlaces: Code $(".enlaceestilo").click(function(e){ e.preventDefault(); var rutaEstilo = $(this).attr("href") $("#linkestilo").attr("href", rutaEstilo) }) El e.preventDefault() es para decirle al evento click que no se realice el comportamiento predeterminado de este enlace, es decir, que el navegador no se vaya a la ruta marcada en el href del enlace. Luego guardamos en una variable rutaEstilo el valor que el enlace tiene en el atributo href. Por último accedemos a la etiqueta LINK por su identificador y cambiamos su href para colocar aquello que habíamos recuperado en la variable rutaEstilo. Eso es todo! podemos ver el ejemplo en marcha. Como habéis visto, ha sido un sencillo taller de jQuery, pero que espero haya resultado interesante para las personas que están empezando con este framework. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Botones con efectos CSS 3 Creamos una serie de botones con colores y efectos al pasar el ratón sobre ellos, únicamente con CSS 3 En este post vamos a ver cómo crear botones con CSS3. Estos botones van a tener diferentes colores y tamaños, y todos ellos tendrán un pequeño efecto al pasar el ratón por encima. Lo primero que vamos a ver seré el código html necesario para mostrar nuestro botón. Partimos de que cada botón tendrá una clase que vendrá dada por el tamaño que queremos mostrar y el color del botón. Si vemos el código nos quedará más claro: Code <a class="button pequeno azul" href="#"><span>Botón</span></a> Cómo podéis ver tenemos la clase boton pequeño azul, pero podría ser botón mediano rojo, o similar, siempre manteniendo fija la clase boton que es la principal y la que nos va a dibujar el botón. Una vez que tenemos esto en nuestro archivo html, tenemos que irnos al archivo css donde vamos a crear los estilos necesarios para mostrar nuestros botones. Empezamos creando el estilo boton: Code .button, .button span { display: inline-block; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } .button { white-space: nowrap; line-height:1em; position:relative; outline: none; overflow: visible; cursor: pointer; border: 1px solid #999; border: rgba(0, 0, 0, .2) 1px solid; border-bottom:rgba(0, 0, 0, .4) 1px solid; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); box-shadow: 0 1px 2px rgba(0,0,0,.2); background: -moz-linear-gradient( center top, rgba(255, 255, 255, .1) 0%, rgba(0, 0, 0, .1) 100% ); background: -webkit-gradient( linear, center bottom, center top, from(rgba(0, 0, 0, .1)), to(rgba(255, 255, 255, .1)) ); -moz-user-select: none; -webkit-user-select:none; -khtml-user-select: none; user-select: none; margin-bottom:10px; } .button.full, .button.full span { display: block; } .button:hover, .button.hover { background: -moz-linear-gradient( center top, rgba(255, 255, 255, .2) 0%, rgba(255, 255, 255, .1) 100% ); background: -webkit-gradient( linear, center bottom, center top, from(rgba(255, 255, 255, .1)), to(rgba(255, 255, 255, .2)) ); } .button:active, .button.active { top:1px; } .button span { position: relative; color:#fff; text-shadow:0 1px 1px rgba(0, 0, 0, 0.25); border-top: rgba(255, 255, 255, .2) 1px solid; padding:0.6em 1.3em; line-height:1em; text-align:center; white-space: nowrap; } El código no vamos a pasar a comentarlo linea a linea. Sólo destacar que hemos utilizado los prefijos moz- y webkit- para que sea compatible con varios navegadores, como son Firefox, Chrome y Safari, y que además hemos creado el efecto de cambiar un poco el color de fondo al pasar el ratón sobre el botón. Esto lo hemos realizado en el estilo .boton:hover, .boton.hover Una vez que tenemos el estilo del botón vamos a crear diferentes estilos para los tamaños: Code .button.pequeno span { font-size:12px; } .button.mediano span { font-size:16px; } .button.grande span { font-size:22px; } Con esto ya sólo nos queda los estilos para los colores, aquí podéis crear tantos estilos como colores queráis poder implementar en vuestros botones. Un ejemplo de estilos para 3 colores por ejemplo sería el siguiente: Code .button.rojo { background-color: #e62727; } .button.naranja { background-color: #ff5c00; } .button.azul { background-color: #00ADEE; } Y terminamos nuestro CSS quitando el subrayado a nuestros enlaces para que no aparezcan los botones con ello. Code A{ color: #0000cc; text-decoration: none; } Con esto tenemos todo lo necesario para mostrar nuestros botones. Podemos ver el ejemplo funcionando en una página aparte. Para finalizar os dejo el código completo del archivo .html y del .css Code Boton.html <!DOCTYPE html> <html> <head> <title>Botones CSS 3</title> <link rel="stylesheet" href="botones-css3.css" type="text/css"> </head> <body> <a class="button pequeno rojo" href="#"><span>Botón</span></a> <br> <a class="button mediano naranja" href="#"><span>Botón</span></a> <br> <a class="button grande azul" href="#"><span>Botón</span></a> </body> </html> <a class="boton pequeno gris" href="#"><span>Botón</span></a> </body> </html> boton-css3.css .button, .button span { display: inline-block; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } .button { white-space: nowrap; line-height:1em; position:relative; outline: none; overflow: visible; cursor: pointer; border: 1px solid #999; border: rgba(0, 0, 0, .2) 1px solid; border-bottom:rgba(0, 0, 0, .4) 1px solid; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); box-shadow: 0 1px 2px rgba(0,0,0,.2); background: -moz-linear-gradient( center top, rgba(255, 255, 255, .1) 0%, rgba(0, 0, 0, .1) 100% ); background: -webkit-gradient( linear, center bottom, center top, from(rgba(0, 0, 0, .1)), to(rgba(255, 255, 255, .1)) ); -moz-user-select: none; -webkit-user-select:none; -khtml-user-select: none; user-select: none; margin-bottom:10px; } .button.full, .button.full span { display: block; } .button:hover, .button.hover { background: -moz-linear-gradient( center top, rgba(255, 255, 255, .2) 0%, rgba(255, 255, 255, .1) 100% ); background: -webkit-gradient( linear, center bottom, center top, from(rgba(255, 255, 255, .1)), to(rgba(255, 255, 255, .2)) ); } .button:active, .button.active { top:1px; } .button span { position: relative; color:#fff; text-shadow:0 1px 1px rgba(0, 0, 0, 0.25); border-top: rgba(255, 255, 255, .2) 1px solid; padding:0.6em 1.3em; line-height:1em; text-align:center; white-space: nowrap; } .button.pequeno span { font-size:12px; } .button.mediano span { font-size:16px; } .button.grande span { font-size:22px; } .button.rojo { background-color: #e62727; } .button.naranja { background-color: #ff5c00; } .button.azul { background-color: #00ADEE; } A{ color: #0000cc; text-decoration: none; } Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Pseudo elementos CSS “:before” y “:after” Si tu eres de las personas que comúnmente visita sitios de enseñanza y artículos sobre diseño web, quizás hayas notado que últimamente se han elaborado muchos tutoriales que manejan la creación de imágenes y diseños CSS mediante el uso de los pseudo elementos :before y :after. El reciente enfoque que se ha dado a esta temática quizás se ha producido por la flexibilidad de estos elementos y la capacidad de creación que nos ofrecen. Si bien el uso de pseudo elementos, no es algo recién inventado, su potencial no había sido totalmente exprimido hasta hace poco, y esta experimentación con ellos ha hecho que su exposición sea mayor en estos días. A lo largo de este artículo trataremos de dar a conocer y enseñar los aspectos generales sobre como utilizar dichos pseudo elementos, para que con esta información y conocimiento tengan una mejor idea de como se lograron todas esas cosas geniales que se muestran en los tutoriales. Función de un pseudo elemento CSS Primero que nada tenemos que aclarar que :before y :after no son los únicos pseudo elementos [/b]que existen, la lista completa abarca a :first-letter, :first-line, :before, :after y ::selection, pero como en esta ocasión nos estamos enfocado únicamente a los dos ya mencionados, cada vez que nos refiramos con el termino pseudo elemento nos enfocaremos a :after y :before. La función de un pseudo elemento es sencilla, básicamente es hacer lo que su nombre indica, crear un elemento falso para insertarlo antes o después del contenido del elemento al que se ha orientado. La creación de estos elementos no cambia nada en el documento, sólo se incluyen para obtener cambios que sean visibles para el usuario. Dichos elementos nuevos son capaces de recibir un estilo CSS por lo que fueron aprovechados para hacer trazos sobre los elementos del sitio. Codificación de los pseudo elementos CSS La codificación de los pseudo elementos es bastante sencilla de realizar, basta con recordar dos sencillos aspectos para crearlos de manera correcta. Primero debemos crear un selector que indique a que elemento le vamos a crear pseudo elementos, es decir tenemos que definir en que parte del documento se añadirán los elementos falsos que utilizaremos. Por ejemplo si quisiéramos crear un pseudo elemento que se encuentre antes de un div identificado como “icono” entonces la sintaxis de mi selector quedaría así #icono:before. Si omitimos darle un elemento antes de llamar a :after o :before, la sentencia funcionará pero no nos servirá de mucho, al menos de que desees que se inserte algún tipo de contenido antes o después de cada elemento que compone el DOM de tu sitio. El segundo aspecto a considerar es la propiedad content, toda declaración de pseudo elemento debe tener dicha propiedad CSS si quiere que su creación surja efecto, ya que sin ella no podremos insertar nada en los pseudo elementos que se crearon. En pocas palabras content, como su nombre lo indica, es la encargada de portar el nuevo contenido. Se puede presentar el caso en que no se necesite contenido, en estas ocasiones puedes utilizar la propiedad content vacía, pero por ningún motivo la debes de quitar. Este caso se puede presentar cuando utilizamos cajas vacías a las que únicamente agregamos estilos. Una vez analizados estos dos aspectos, podemos definir que nuestra sintaxis básica quedará de esta manera: Code #icono:before { content: "Hola"; } #icono:after { content: "Mundo"; } Con este código insertaremos un “Hola” antes del div “icono” y un “Mundo” después. Contenido insertido El contenido que se inserta mediante pseudo elementos únicamente será visible en el código CSS y por defecto este se inserta con un estilo inline, es por ello que si queremos mostrar el contenido de manera correcta muchas veces tenemos que recurrir a propiedades CSS. El uso de la propiedad display con un valor de block es muy común al momento de manejar pseudo elementos, esta propiedad nos permite mostrar al elemento con un bloque y darle una altura y anchura personalizada. Colocación del contenido Quizás si tomamos un concepto muy literal de lo que significa cada pseudo elemento, nuestra mente imagine que el contenido agregado se colocará arriba y abajo del elemento definido por el selector, esto es común de pensar pues nosotros examinamos a una página web como algo plano bidimensional donde el antes significa arriba y el después significa abajo. Pero en esta ocasión, con el manejo de pseudo elementos, tenemos que imaginar a estas nuevas partes como hijos del elemento que se indico en el selector. Hijos cuyo contenido será insertado antes o después del contenido propio del elemento padre. Tipos de Contenido Como ya se pudo apreciar en el ejemplo que se dio anteriormente el contenido puede ser de tipo texto, pero qué hay de otros tipos, qué tenemos que hacer para insertar por ejemplo una imagen, es básicamente lo mismo sólo con pequeñas diferencias. Si queremos plasmar una imagen en un pseudo elemento creado antes de un párrafo haríamos algo como esto: Code p:before { content: url(imagen.jpg); } Como se puede apreciar únicamente cambiamos el valor de la propiedad content por una URL de imagen y removimos las comillas para que no se piense que es una cadena de texto. Soporte en navegadores Como punto final para este artículo quiero mencionar que los pseudo elementos son soportados en la actualidad por casi todos los navegadores, Chrome a partir de sus versión 2, Firefox a partir de su versión 3, Safari desde la 1.3, Opera 9.2 en adelante e Internet Explorer desde su versión 8 aunque con algunos bugs. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Imágenes y CSS: Todo depende del navegador Una imagen normal: Code <img src="URL_IMAGEN"/>  Le redondeamos los bordes en Firefox, Chrome Opera e IE9: Code <img style="border-radius:20px" src="URL_IMAGEN"/>  Le agregamos un borde: Code <img style="border-radius: 20px;border: 5px solid #FFF;" src="URL_IMAGEN"/> en Firefox y Chorme/Opera se verán diferentes:  Le agregamos un padding que es la separación entre el borde y la imagen en si misma: Code <img style="border-radius: 20px;border: 5px solid #FFF;padding: 10px;" src="URL_IMAGEN"/> Nuevamene, en Firefox y Chorme/Opera se verán diferentes:  Empezamos otra vez pero usando valores extremos Code <img style="border-radius:100px;padding: 0 50px;" src="URL_IMAGEN"/> la confusión de los navegadores aumenta ¿cómo era eso del respeto a los estándares?:  Me olvido de las dudas existenciales y sigo agregándole propiedades; esta vez, un color de fondo: Code <img style="background-color: #678;border: 5px solid #FFF;border-radius: 100px;padding: 10px 50px;" src="URL_IMAGEN"/>  Y un poco de sombra exterior: Code <img style="background-color: #678;border: 5px solid #FFF;border-radius: 100px;padding: 10px 50px;box-shadow:0 0 10px #DEF;" src="URL_IMAGEN"/>  Y una poco de sombra en el interior: Code <img style="background-color: #678;border: 5px solid #FFF;border-radius: 100px;padding: 10px 50px;box-shadow:0 0 15px #000000 inset,0 0 10px #DEF;" src="URL_IMAGEN"/>  Y así podríamos seguir hasta el infinito. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
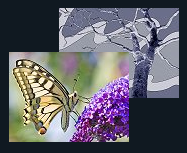
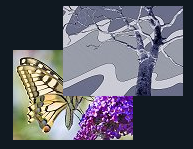
Marcos con CSS3  157 x 157 Esto que vemos es un marco que utilizaremos para enmarcar algunas imágenes o contenido. Lo podemos crear con algún editor de imágenes y lo único necesario es que nuestro marco tenga el fondo transparente para que poder visualizar ese fondo que deseamos mostrar. Una vez tenemos nuestro marco nos situamos y añadimos los estilos para el marco: Code .imageborder{ border-width: 25px 30px; -moz-border-image: url(URL-IMAGEN-MARCO) 25 30 stretch; -webkit-border-image: url(URL-IMAGEN-MARCO) 25 30 stretch; -o-border-image: url(URL-IMAGEN-MARCO) 25 30 stretch; -ms-border-image: url(URL-IMAGEN-MARCO) 25 30 stretch; border-image: url(URL-IMAGEN-MARCO) 25 30 stretch; } Donde URL-IMAGEN-MARCO añadimos la url de nuestra imagen que podemos conseguirla subiéndola a una entrada cualquiera o a nuestro álbum de Picasa, luego nos dirigimos a la entrada o sitio que añadiremos el marco y escribimos lo siguiente: Code <div class="imageborder" style="width:420px;height:300px;background:url (URL-IMAGEN-A- MOSTRAR) center center no-repeat"> </div>  En URL-IMAGEN-A-MOSTRAR es el lugar para añadir la url de la imagen que será enmarcada. Con width establecemos la anchura de ese marco y con height la altura de esa forma podemos adaptar el marco a la medida de la imagen. Code <div class="imageborder" style="width:200px;height:160px;background:url (URL-IMAGEN-A-MOSTRAR) center center no-repeat"></div>  Si en lugar de mostrar una imagen queremos mostrar contenido lo que hacemos es sustituir el código de la imagen por el contenido a añadir: Code <div class="imageborder" style="width:50%;min-height:150px"> AQUÍ EL CONTENIDO </div> Puede visualizarse en todos los navegadores excepto IE (como de IE9)  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
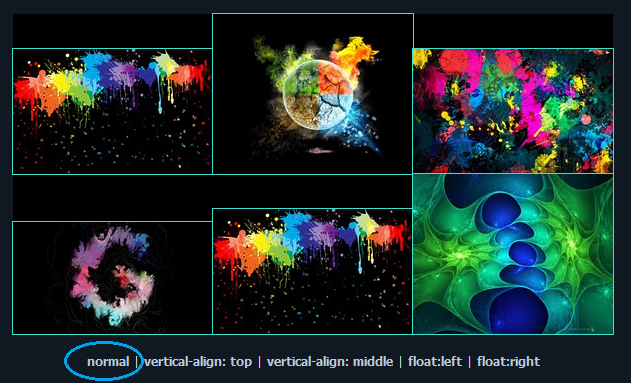
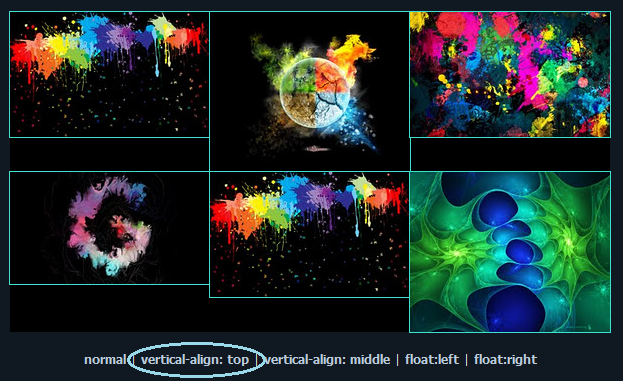
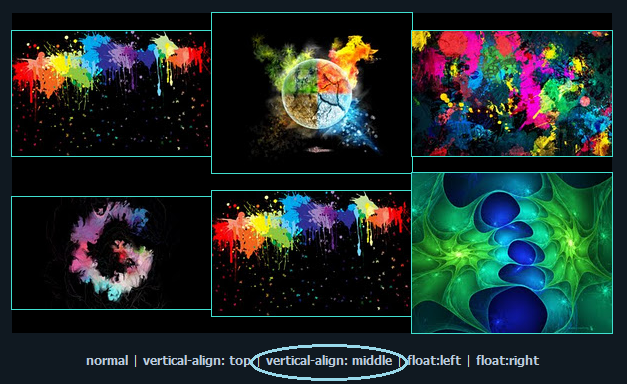
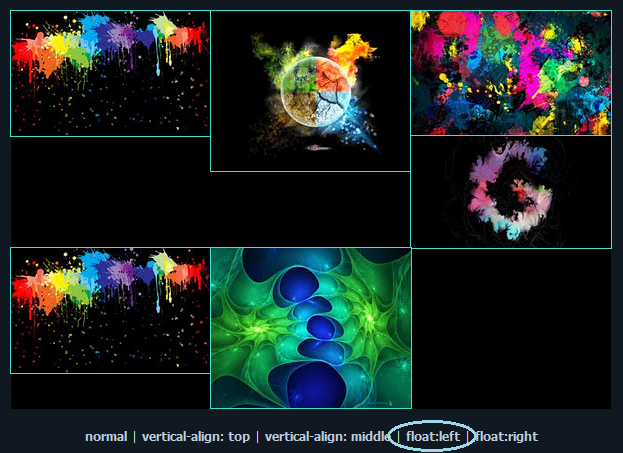
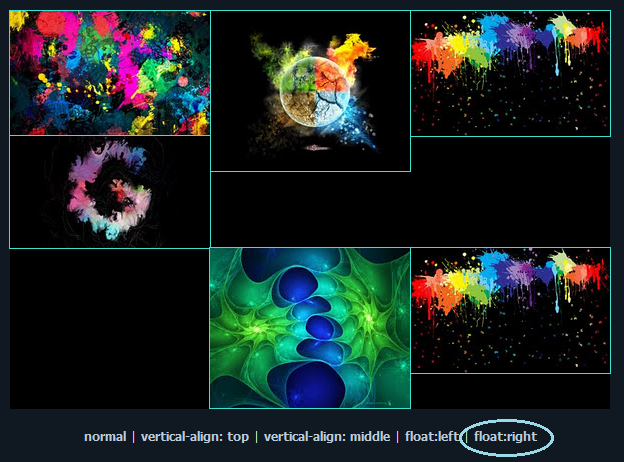
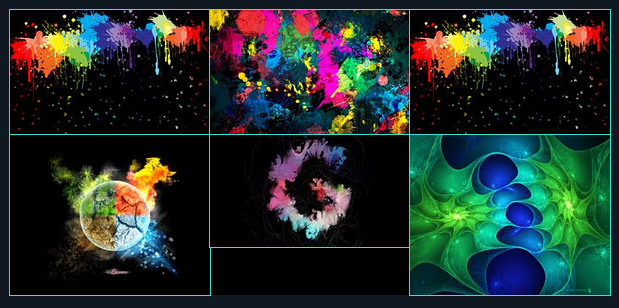
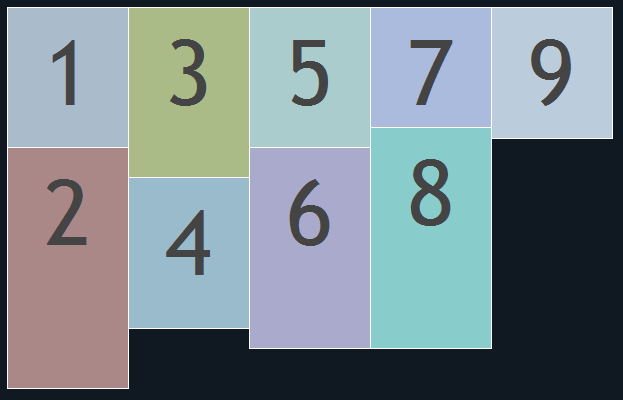
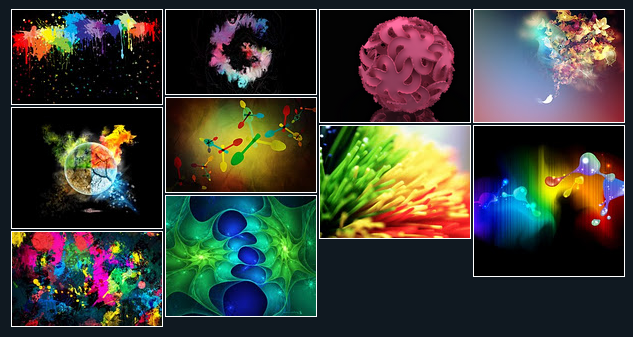
Columnas con CSS: Introducción El uso de columnas para organizar el contenido de un página web, es una de las nuevas posibilidades que nos da el CSS3 aunque, como en la mayoría de estos casos, no es aplicable a Internet Explore excepto en su versión 10; el resto de los navegadores (Firefox, Chrome, Safari y Opera) las incorpora sin problemas aunque requiere el uso de prefijos para cada uno de ellos. Para entender qué significa esto de las columnas, lo mejor es comenzar a entender cómo se ven las cosas de manera normal. Supongamos que tengo un contenedor (un DIV) con un cierto ancho (width) y dentro de él, coloco seis imágenes cuyos anchos son iguales pero varían su altura: Code <style> .demo { background-color:#000; line-height:0; margin:0 auto; width: 600px; .demo img { outline: 1px solid Turquoise; width: 200px; } </style> <div class="demo"> <img src="URL_IMAGEN_1"/> ....... <img src="URL_IMAGEN_7"/> </div> Lo que veré es esto:      Como miden 200 pixeles de ancho, tres se muestran arriba y las otras tres, debajo; Si quisiera que se vieran filas de cuatro columnas, debería aumentar el ancho del contenedor 200 pixeles más y se acomodarían solas. Sin otro tipo de propiedad, las imágenes se mostrarán una al lado de la otra, alineadas por su base. Si quisiera, podría alinearlas por su parte superior o centrarlas verticalmente, estableciendo la propiedad vertical-align en las etiquetas IMG; en el demo, sería: Code .demo img { vertical-align: top; } o bien .demo img { vertical-align: middle; } Otra alternativa es hacer que floten en cuyo caso, como el contenedor tiene un color de fondo, también debería dimensionar su altura caso contrario, no se vería: Code .demo { height:398px; } .demo img { float: left; } o bien .demo img { float: right; } Las distintas variantes pueden ser probadas haciendo click en los enlaces debajo del demo. Sea como sea y haga lo que haga, las imágenes dejarán espacios en blanco (en negro en este caso) entre ellas ya que todas tienen alturas diferentes y justamente esa es la primera característica sobresaliente de las nuevas propiedades; las columnas ajustan el contenido de tal modo de no dejar espacios entre ellos. En el mismo ejemplo inicial, agrego esto: Code .demo { ....... -moz-column-count:3; -moz-column-gap:0; -webkit-column-count:3; -webkit-column-gap:0; column-count:3; column-gap:0; } Y el resultado será esto:  Sólo requerimos dos propiedades: Hay propiedades extras que pueden ser agregadas: Más ejemplos; cinco columnas con contenidos de 100 pixeles de ancho:  Y muchas imágenes todas juntitas:  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Centrar un divisor (DIV) no el contenido en HTML Un tema muy visto en la red y aunque muy fácil de aplicar, muchos no lo hacen así. Se trata de centra un divisor en el navegador, ojo, centrar el divisor, no el contenido. He creado una sola clase, por si tuvieran que usarlo varias veces, estoy suponiendo también que queremos tener una página de un ancho especifico (800px para este ejemplo, el cual pueden cambiar a su conveniencia) , el truco para centra dicho divisor es en colocarle la propiedad a la hoja de estilo de margin: auto con eso centrar un objeto HTML en cualquier contenedor, aquí les dejo el código =) suerte. Hoja de estilo Quote .container { border: dashed 1px #CCC; background: #FCFCFC; width: 800px; margin: auto; } El HTML Quote <div class="container"> Hola, este div debe estar centrado =) </div> Ahora que si su idea también es centrar el contenido, deberían agregarle a la clase text-align:center, para que la clase quede así: Quote .container { border: dashed 1px #CCC; background: #FCFCFC; width: 800px; margin: auto; text-align: center; } NOTA: Es muy importante saber, que text-align centra el contenido (texto) del divisor NO el divisor mismo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cambiar el color de texto seleccionado  Gracias a una de las propiedades de CSS3 tenemos la posibilidad de personalizar el color con el que aparece seleccionado un texto cuando arrastramos el ratón sobre el. A pesar de que por defecto el navegador nos da un color predeterminado, azul la mayoría de las veces, puede ser interesante cambiar este color para que combine con nuestro diseño o conseguir un mayor contraste en nuestra web. Quote ::selection { background: #08E303; color: white; } ::-moz-selection { background: #08E303; color: white; } Cambio del color de texto seleccionado en diferentes bloques Se pueden añadir diferentes bloques personalizados para aplicar distintos colores de texto seleccionado en nuestra web, por ejemplo: añadiendo las clases: yellow y red, una mostrará un fondo amarillo y la otra en rojo. Quote p.yellow::selection { background: #E6F762; } p.yellow::-moz-selection { background: #E6F762; } p.red::selection { background: #FC2A2A; } p.red::-moz-selection { background: #FC2A2A; } Esta característica es soportada por la mayoría de navegadores actuales: Firefox, Safari, Chrome, Opera… Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Hacer Zoom en una imagen  Zoomy nos ofrece un plugin jQuery para realizar el efecto Zoom (o efecto lupa) sobre imágenes, aunque también es posible realizar zoom sobre texto, en definitiva cualquier fichero en formato de imagen. Funciona de forma muy sencilla, subimos dos fotografías, una miniatura y otra de tamaño normal, de esta forma conseguiremos una vez insertados los códigos y llamadas a la función mostrar una parte aumentada (será la fotografía a tamaño normal) dejando el resto en su tamaño original (será la imagen en miniatura). También permite escoger el tipo de lupa entre redondo cuadrado y tamaño. Añade en la cabecera de tu página las llamadas a jQuery Quote <link type=”text/css” rel=”stylesheet” href=”path-to/zoom1.0.css”/> <script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.js”></script> <script type=”text/javascript” src=”path-to/zoomy1.0.js.”></script> Añade en la imagen para realizar el efecto zoom Quote <a href=”zoomImg.jpg”> <img src=”displayImg.jpg” alt=”This is the Display Image” /> </a> Para terminar, agregar este fragmento de código JavaScript para iniciar Zoomy Quote $(function(){ $(‘.zoom’).zoomy(); })(jQuery) Nota: Zoomy utiliza tres tipos distintos de estilos CSS3, para su correcta visualización en los diferentes navegadores, también es posible desactivar las opciones que utilizan CSS3 para conseguir una mayor compatibilidad. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Colocar una imagen fija en la esquina inferior Desde hace algún tiempo las imágenes fijas colocadas en la parte inferior de los blogs o webs se han convertido en una buena forma de enviar mensajes a nuestros visitantes, promocionando nuestros perfiles en redes sociales: feeds, Facebook, Twitter o simplemente enlazando una imagen de broma. Existen dos formas de añadir una imagen fija en la esquina de tu web: 1. Por medio de CSS, añadiendo a la hoja de estilos CSS: Quote .imagenfija { background-image: url(images/fotofija.gif); background-repeat: no-repeat; background-attachment: fixed; background-position: bottom right; } Añadir el estilo en la etiqueta body: Quote <body class=”imagenfija”> 2. Si no tienes acceso a la hoja de estilos CSS de tu web: Quote <style type=”text/css”> Body { background-image: url (“images/fotofija.gif “); background-attachment: fixed; background-repeat: no-repeat; background-position: bottom right; } </style> Nota: para cambiar la posición en la que se mostrará la imagen basta con cambiar entre: Quote Esquina superior izquierda: top: 0px; left: 0px; Esquina inferior izquierda: bottom: 0px; left: 0px; Esquina superior derecha: top: 0px; right: 0px; Esquina inferior derecha: bottom: 0px; right: 0px; Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Trucos CSS Utilizar fuentes de Google Con este código puedes utilizar cualquier fuente disponible en Webfonts de Google: Sólo hay que añadir el código que te genera la página de Webfonts entre las etiquetas <head> y </head>: Code <link href='http://fonts.googleapis.com/css?family=Ubuntu:700' rel='stylesheet' type='text/css'> y después agregar en la hoja de estilos CSS: Code h1 { font-family: 'Ubuntu', sans-serif; } Hacer texto con bajo relieve Con este código CSS haces que el texto se vea con un efecto de bajo relieve (demostración) Code body { background: #555; color: #131313; font-size: 100px; } p { text-align: center; text-transform: uppercase; text-shadow: #2d2f2d 2px 2px 4px; } Crear un efecto giratorio y de zoom en las imágenes Con este código CSS puedes hacer que una imagen o un enlace gire 360 grados y tenga un efecto zoom hasta volver a la normalidad (demostración) Code @-webkit-keyframes rotater { 0% { -webkit-transform:rotate(0) scale(1) } 50% { -webkit-transform:rotate(360deg) scale(2) } 100% { -webkit-transform:rotate(720deg) scale(1) } } a.advert { width:125px; height:125px; display:block; } a.advert:hover { /* safari / chrome */ -webkit-animation-name:rotater; -webkit-animation-duration:500ms; -webkit-animation-iteration-count:1; -webkit-animation-timing-function: ease-out; /* mozilla */ -moz-transform:rotate(360deg) scale(2); -moz-transition-duration:500ms; -moz-transition-timing-function: ease-out; /* opera */ -o-transform:rotate(360deg) scale(2); -o-transition-duration:500ms; -p-transition-timing-function: ease-out; /* ie */ -ms-transform:rotate(360deg) scale(2); -ms-transform-duration:500ms; -ms-transform-timing-function: ease-out; } Hacer que el cursor se vuelva un apuntador de enlace Si en algunos elementos con enlace, no aparece el puntero de enlace, es decir, el cursos que debería de aparecer cuando te situas encima de un enlace. Para hacer que aparezca en estos elementos solo debes añadir el siguiente código: Code a[href], input[type='submit'], input[type='image'], label[for], select, button, .pointer { cursor: pointer; } Rotar una imagen El siguiente código CSS te permite rotar una imagen tantos grados como escribas en su función (demostración) Code img { transform: rotate(25deg) scale(-1, 1); /* para firefox, safari, chrome, etc. */ -webkit-transform: rotate(25deg) scale(-1, 1); -moz-transform: rotate(25deg) scale(-1, 1); /* para ie */ filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=0.5, mirror=1); /* opera */ -o-transform: rotate(25deg) scale(-1, 1); } Letra capital Como en los libros antiguos, con el siguiente código puedes hacer que la primera letra de un párrafo sea más grande que las demás (demostración) Code p:letra-capital{ display:block; margin:5px 0 0 5px; float:left; color:#4F96D2; font-size:65px; font-family:Georgia; } Cambiar el color de la selección de texto Con este código conseguirás cambiar el color de la selección de texto, por defecto el texto se convierte en color blanco y el fondo en color azul, muy útil para conseguir darle un diseño más adaptado a nuestra web. (demostración) Code /* webkit, opera, IE9 */ ::selection { background:#3483C8; color:#fff; } /* mozilla firefox */ ::-moz-selection { background:#3483C8; color #fff; } Enlaces que gradualmente se desvanecen Copia y pega el siguiente código CSS para conseguir el efecto al poner el ratón sobre el enlace h1 se desvanezca. (demostración) Code h1 { font-size:25px; font-weight:bold; color: #262626; opacity: 1.0; -webkit-transition: opacity 0.5s linear; } h1 a { color: #262626; } h1:hover { opacity: 0.8; } Mover 1px el enlace al hacer clic Con el siguiente código CSS, conseguirás que al hacer click sobre el enlace, el texto dentro de el se mueva hacia abajo 1px: (demostración) Code a:active { position: relative; top: 1px; } CSS3 Media Queries Este código CSS te permite aplicar estilos especialmente para dispositivos móviles (iPhones, iPads, Android, pantallas grandes): Code /* Smartphones (portrait y landscape) ----------- */ @media only screen and (min-device-width : 320px) and (max-device-width : 480px) { /* Styles */ } /* Smartphones (landscape) ----------- */ @media only screen and (min-width : 321px) { /* Styles */ } /* Smartphones (portrait) ----------- */ @media only screen and (max-width : 320px) { /* Styles */ } /* iPads (portrait y landscape) ----------- */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) { /* Styles */ } /* iPads (landscape) ----------- */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) { /* Styles */ } /* iPads (portrait) ----------- */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) { /* Styles */ } /* PCs y portátiles ----------- */ @media only screen and (min-width : 1224px) { /* Styles */ } /* Pantallas grandes ----------- */ @media only screen and (min-width : 1824px) { /* Styles */ } /* iPhone 4 ----------- */ @media only screen and (-webkit-min-device-pixel-ratio : 1.5), only screen and (min-device-pixel-ratio : 1.5) { /* Estilos */ } Configurar el tamaño del texto a 62.5% para convertir fácilmente en EM Un truco muy común entre diseñadores es el de utilizar unidades relativas (ems), declarar 62.5% el tamaño de la fuente de body, para facilitar la conversión de px a em. Con esto convertir de px a em solo será cuestión de dividir por 10 el valor en pixéles: Code body { font-size: 62.5%; /* font-size 1em = 10px */ } p { font-size: 1.2em; /* 1.2em = 12px */ } Eliminar la linea de color que rodea los elementos input Los navegadores WebKit (Safari, Chrome) tienen por defecto que los elementos input de un formulario cambien de color en el borde cuando se situa el ratón sobre el elemento. Para evitar esto copia y pega el siguiente código CSS: Code input[type="text"]:focus, textarea:focus, input[type="search"]:focus { outline: none; } Animar una lista de enlaces Hay ocasiones en las que no es posible utilizar jQuery en nuestro proyecto, limitando mucho los “efectos” de nuestra página. Con el siguiente código, conseguirás que al pasar el cursor por encima de cada enlace de una lista, cada uno de ellos se mueve un poco a la derecha: (demostración) Code #listaanimada li a { cursor: pointer; -webkit-transition: padding-left 280ms ease-out; -moz-transition: padding-left 280ms ease-out; } #listaanimada li a:hover { padding-left: 20px; } Hacks CSS dependiendo del navegador Para hacer que los estilos se vena correctamente en todos los navegadores, existen algunos hacks para hacer código CSS dependiendo de cada navegador: Code /***** Hacks de Selectores CSS ******/ /* IE6 y anteriores */ * html #uno { color: red } /* IE7 */ *:first-child+html #dos { color: red } /* IE7, FF, Saf, Opera */ html>body #tres { color: red } /* IE8, FF, Saf, Opera (Todo menos IE 6,7) */ html>/**/body #cuatro { color: red } /* Opera 9.27 y anteriores, safari 2 */ html:first-child #cinco { color: red } /* Safari 2-3 */ html[xmlns*=""] body:last-child #seis { color: red } /* safari 3+, chrome 1+, opera9+, ff 3.5+ */ body:nth-of-type(1) #siete { color: red } /* safari 3+, chrome 1+, opera9+, ff 3.5+ */ body:first-of-type #ocho { color: red } /* saf3+, chrome1+ */ @media screen and (-webkit-min-device-pixel-ratio:0) { #diez { color: red } } /* iPhone / mobile webkit */ @media screen and (max-device-width: 480px) { #veintiseis { color: red } } /* Safari 2 - 3.1 */ html[xmlns*=""]:root #trece { color: red } /* Safari 2 - 3.1, Opera 9.25 */ *|html[xmlns*=""] #catorce { color: red } /* Todo menos IE6-8 */ :root *> #quince { color: red } /* IE7 */ *+html #dieciocho { color: red } /* Solo Firefox. 1+ */ #veinticuatro, x:-moz-any-link { color: red } /* Firefox 3.0+ */ #veinticinco, x:-moz-any-link, x:default { color: red } /***** Hacks de Atributos ******/ /* IE6 */ #once { _color: blue } /* IE6, IE7 */ #doce { *color: blue; /* or #color: blue */ } /* Todo menos IE6 */ #diecisiete { color/**/: blue } /* IE6, IE7, IE8 */ #diecinueve { color: blue\9; } /* IE7, IE8 */ #veinte { color/*\**/: blue\9; } /* IE6, IE7 -- actúa como !important */ #veintesiete { color: blue !ie; } Estilo del enlace dependiendo de extensión del archivo enlazado Con el siguiente código puedes poner diferentes estilos cuando enlazas los archivos a los que previamente le apliques los estilos: .jpg, .pdf, .zip, etc. (demostración) Code a[href$=".jpg"] { color: red; } a[href$=".pdf"] { color: grey; } a[href$=".zip"] { color: green; } Asignar transparencia – opacidad en todos los navegadores El siguiente código asigna transparencia u opacidad a elementos del diseño con la gran ventaja de funcionar en todos los navegadores: Code div { /* FF, Safari, Chrome, IE9 y 10 */ opacity:0.7; /* IE */ -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=70)"; /* IE8 */ filter: alpha(opacity=70); /* IE 5-7 */ } Estilo para enlaces externos Con el siguiente código conseguiremos añadir un estilo especial para diferentes enlaces externos de nuestra web. Una de las ideas más extendidas es la de añadir un icono al lado de los enlaces para marcar que ese enlace nos sacará de la página actual (demostración) Code a[href^="http"] { background: url(icono.png) no-repeat; padding-left: 10px; } Estilo del enlace dependiendo de una palabra predefinida Similar al código anterior, nos permite decorar los enlaces dependiendo del texto que contenga la URL con un determinado color y diseño (demostración) Code a[href*="zonaw"] { color: #08E303; } Tabs animados solo utilizando CSS El siguiente código nos permite construir un menú animado con una sección de tabs o pestañas, sin necesidad de recurrir a utilizar jQuery en nuestra página (demostración) Código para pegar donde deseas que aparezcan las pestañas: Code <div class="tabs"> <div class="tab"> <input type="radio" id="tab-1" name="tab-group-1" checked> <label for="tab-1">Recursos</label> <div class="content"> <p>Contenido para el tab Recursos</p> </div> </div> <div class="tab"> <input type="radio" id="tab-2" name="tab-group-1"> <label for="tab-2">Para</label> <div class="content"> <p>Contenido para Para</p> <img src="http://www.zonaw.com/wp-content/themes/Zengi/ images/logo_negro_ZonaW.png"> </div> </div> <div class="tab"> <input type="radio" id="tab-3" name="tab-group-1"> <label for="tab-3">Webmasters</label> <div class="content"> <p>Contenido para Webmasters</p> <img src="http://www.zonaw.com/wp-content/themes/Zengi/ images/logo_negro_ZonaW.png"> </div> </div> </div> Código para pegar en nuestra hoja de estilo CSS: Code .tabs { position: relative; min-height: 200px; clear: both; margin: 25px 0; } .tab { float: left; } .tab label { background: #eee; padding: 10px; border: 1px solid #ccc; margin-left: -1px; position: relative; left: 1px; } .tab [type=radio] { display: none; } .content { position: absolute; top: 28px; left: 0; background: white; right: 0; bottom: 0; padding: 20px; border: 1px solid #ccc; overflow: hidden; } .content > * { opacity: 0; -webkit-transform: translate3d(0, 0, 0); -webkit-transform: translateX(-100%); -moz-transform: translateX(-100%); -ms-transform: translateX(-100%); -o-transform: translateX(-100%); -webkit-transition: all 0.6s ease; -moz-transition: all 0.6s ease; -ms-transition: all 0.6s ease; -o-transition: all 0.6s ease; } [type=radio]:checked ~ label { background: white; border-bottom: 1px solid white; z-index: 2; } [type=radio]:checked ~ label ~ .content { z-index: 1; } [type=radio]:checked ~ label ~ .content > * { opacity: 1; -webkit-transform: translateX(0); -moz-transform: translateX(0); -ms-transform: translateX(0); -o-transform: translateX(0); } Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
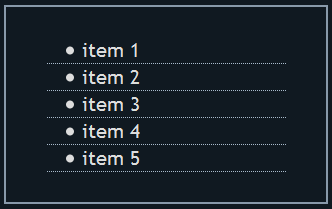
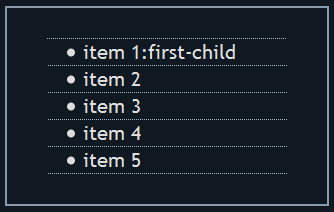
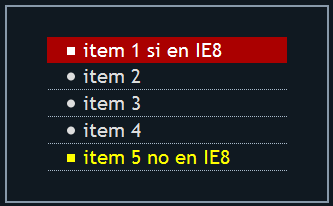
Usando first-child y last-child Dos pseudo-clases muy sencillas de comprender y que nos dan muchas posibilidades son :first-child y :last-child; la segunda, no está implementada en versiones inferiores a IE9 pero la primera funciona en cualquier navegador. ¿Qué significa esto? Es sencillo, por ejemplo, si en un DIV tenemos varias imágenes: Code <div class="demo"> <img src="URL_imagen_1"/> <!-- a esta se identifica con first-child --> <img src="URL_imagen_2"/> <img src="URL_imagen_3"/> <img src="URL_imagen_4"/> <!-- a esta se identifica con last-child --> </div> Así que podríamos usar se pseudo-clase para darle estilo a la primera, a la última o a ambas: Code <style> .demo img:first-child {background-color: #FFF; border: 5px solid #F00; padding: 3px;} .demo img:last-child {background-color: #FFF; border: 5px solid #8F8; padding: 3px;} </style>  Un ejemplo práctico del uso de esta propiedad se puede probar con las listas. Una lista es una etiqueta UL y sus items son etiquetas LI; si estos últimos tienen un borde inferior que los separa, el primer item se verá "distinto": Code <style> .demoLISTA { list-style-position: inside; margin: 0 30px; text-align: left; } .demoLISTA li { border-bottom: 1px dotted #ABC; font-size: 20px; list-style-type: disc; text-indent: 20px; } </style>  Usando first-child podemos agregarle ese borde al primer elemento: Code <style> .demoLISTA li:first-child { border-top: 1px dotted #ABC; } </style>  O, podemos cambiar cualquier otra propiedad del primer item y del último, sabiendo que este último no será aplicado en IE8: Code <style> .demoLISTA li:first-child { background-color: #A00; border-bottom: none; color: #FFF; list-style-type: square; } .demoLISTA li:last-child { color: #FF0; list-style-type: square; } </style>  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Tips de maquetación web con CSS y CSS3 CSS, junto con HTML, es la herramienta básica para la maquetación de páginas web. Sus capacidades para manejar los elementos artísticos y de formato permiten hacer mejores diseño web de una manera simple y eficiente. Y con la llegada de CSS3 el campo de posibilidades se amplía aún más, haciendo la maquetación más flexible y optimizada, puesto que muchas veces nos ahorramos el uso de imágenes para efectos como degradados, sombras o bordes redondeados. Tu habilidad para manejar con propiedad estas hojas de estilo en cascada puede crear la gran diferencia entre un sitio normal y uno con el toque experto de creatividad que atrae al visitante. Desde que se creó CSS como la herramienta que iba a facilitar la tarea al diseñador, se sospechaba que su crecimiento no iba a tener límites. Es así que ya está vigente CSS3, con novedades que hacen todavía más accesible la presentación elegante y profesional de tus páginas. Prácticamente, no hay excusas. Todo depende de tu imaginación. Usa modelos de calidad Si navegas con frecuencia por los sitios que presentan las mejores páginas de la red, te encontrarás con diseños web sorprendentes. Por supuesto que los contenidos suelen ser similares en medios equivalentes. Por ejemplo, las noticias del día son las mismas en una gran cantidad de páginas informativas. La diferencia radica en la forma de presentar esas noticias. El balance de colores, la distribución de los bloques de información, la presencia de imágenes ilustrativas en cantidad y ubicación justas, equilibran el conjunto y lo transforman en un espacio que da placer a los sentidos. Claro, detrás de todo esto están las hojas de estilo en cascada o CSS. Como diseñador web, es siempre bueno revisar en profundidad ese excelente material. Nada te impide analizar los detalles, los elementos que cada diseñador utilizó, reproducirlos en tus propios proyectos y ver los resultados. De estos modelos de calidad puedes aprender mucho, combinar los efectos más interesantes y lograr así resultados propios, originales y de excelencia. Diseño web con CSS: el clásico posicionamiento de capas El conocimiento profundo de las hojas de estilo es elemental si deseas obtener los mejores resultados de tu diseño. Varios aspectos de CSS son fundamentales para lograrlo. Uno de ellos es el posicionamiento de las divisiones en la página. La propiedad position te asiste en esta tarea: Code #div-01 {position: static;} Static es sólo necesaria para anular un posicionamiento anterior, ya que static equivale al flujo normal de los objetos sobre la página. Code #div-01 {position: relative; top: 20; right: 20;} Relative establece una posición relativa al elemento anterior y debe ir acompañada de palabras de ubicación, como top, bottom, right, left. Code #div-01 {position: absolute; top: 0; left: 0;} Absolute implica que el elemento se ubicará en la posición exacta indicada (en este ejemplo, en la esquina superior izquierda de la página). Code #div-01 {float: left; width: 200px;} La propiedad float desplaza al objeto hacia la derecha o la izquierda, según el parámetro elegido, con lo cual es el medio idóneo para crear columnas de información. Se pueden realizar combinaciones de estas propiedades. Por ejemplo, una división con posición absoluta en la esquina superior izquierda, puede incluir dos divisiones internas “flotando” a izquierda y derecha. Para ahondar todavía más en el tema del posicionamiento de objetos en la página, será necesario también diferenciar los objetos que conforman bloques de aquéllos que sólo pueden seguir la secuencia natural de la página. Los únicos elementos que pueden adquirir la propiedad float, por ejemplo, son los que forman bloques (divisiones, imágenes, párrafos estructurados, listas). Es decir, los objetos que por defecto o porque se lo hayamos establecido, tengan la propiedad display:block. Mejores diseños con CSS3 El concepto original de CSS fue el de separar el contenido web de su apariencia. Esto fue conseguido con cierto éxito hasta el momento, aunque ciertos efectos requieren trucos o maniobras algo complicadas o confusas. La llegada del último nivel de CSS, CSS3, trajo consigo una cantidad de mejoras que obvian tales trucos y los transforman en medios normales del CSS. Es necesario estudiar y aplicar estas flamantes utilidades a los nuevos diseños para obtener todo el provecho de la herramienta. Entre otras mejoras, CSS3 incorpora lo siguiente: Manejo de Áreas Rectangulares: Mediante simples instrucciones se pueden manejar características de los objetos rectangulares (boxes), tales como tipo y color del borde, sombras, bordes redondeados. Multiplicidad de Imágenes en Fondos: Ahora pueden ubicarse varias imágenes como fondo en un bloque (o en la página completa), en forma de capas, de tal forma que resulte en una combinación de imágenes. Esto se realiza muy fácilmente con la sentencia background-image, en la cual las diferentes ilustraciones se enumeran separadas por comas. Otras mejoras de CSS3: Existen algunas otras novedades para facilitar la maquetación, como efectos sobre el texto (en particular sombreado y manejo del texto excedente), colores y administración de opacidad y transparencia. A través de la combinación de estas novedades más las herramientas tradicionales de CSS, los diseñadores web han conseguido formidables resultados y hasta ilustraciones de gran calidad y detalle sin utilizar imágenes. Hay que probarlo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
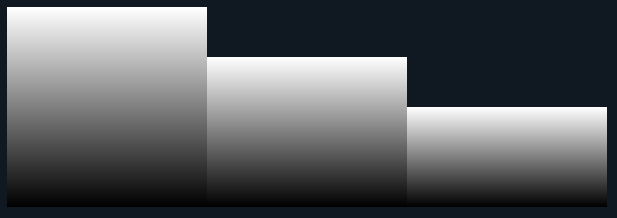
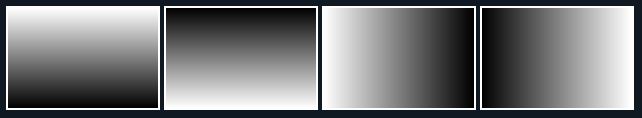
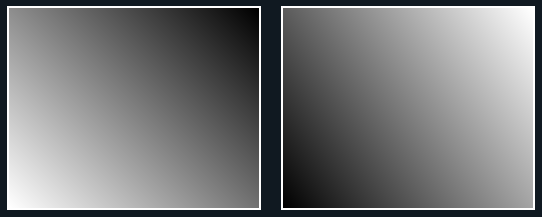
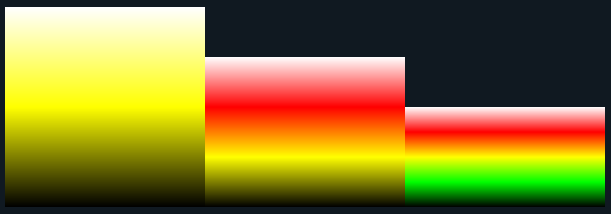
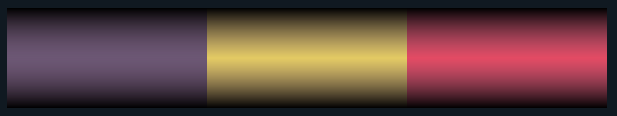
Gradientes lineales simples Crear gradientes con CSS es uno de los métodos más sencillos para generar fondos que pueden ser aplicados a casi cualquier etiqueta HTML y si bien es algo que no está implementado en las versiones viejas de Internet Explorer, llegado el caso, podemos simularlas mediante filtros o ignorar ese navegador y establecer reglas de estilo diferenciadas. Por ahora, los navegadores que aceptan esta propiedad, requieren que se utilicen prefijos distintos para cada uno de ellos así que deberemos usarlos todos para lograr el máximo de compatibilidad: Code -moz-linear-gradient( parámetros ) /* en Firefox */ -webkit-linear-gradient( parámetros ); /* en Chrome/Safari */ -o-linear-gradient( parámetros ); /* en Opera 11 o superior */ -ms-linear-gradient( parámetros ); /* en Internet Explorer 10 */ Lo básico es entender que una gradiente no es otra cosa que un degradado de colores que se aplica a un fondo así que, lo más simple es crear una de dos colores y eso lo indicamos colocando como parámetros, esos dos colores, en formato hexadecimal, rgb(), rgba() o hsl(): Code .ejemplo { background: -moz-linear-gradient(#FFF, #000); background: -ms-linear-gradient(#FFF, #000); background: -o-linear-gradient(#FFF, #000); background: -webkit-linear-gradient(#FFF, #000); } Así, sin más datos, creamos una gradiente que va del blanco al negro y que llenará el espacio al que lo aplicamos, de modo proporcional:  Tal como está, el degradado será vertical pero la dirección es algo que podemos definir: en general, sería así: Code linear-gradient( posicion, color-inicial, color-final ) La posición, indica dónde comenzará la gradiente y requiere de dos palabras o valores al igual que la propiedad background-position (top, right, bottom, left, center); si sólo ponemos una, se asume que la otra es center así que: Code linear-gradient(center top, #FFF, #000); o linear-gradient(top, #FFF, #000); linear-gradient(center bottom, #FFF, #000); o linear-gradient(bottom, #FFF, #000); linear-gradient(left center, #FFF, #000); o linear-gradient(left , #FFF, #000); linear-gradient(right center, #FFF, #000); o linear-gradient(right, #FFF, #000); si queremos que los colores inviertan su orden reemplazamos top por bottom; si queremos que sea horizontal (de izquierda a derecha) usamos left y si usamos right:  Admite otros valores que no sean palabras, también pueden usarse pixeles, porcentajes o ángulos, tanto positivos como negativos y combinarse de cualquier forma pero esto, en Chrome/Safari, se complica bastante ya que, como siempre, los navegadores hacen lo que se les da la gana ([url=]más información[/url]) así que esto no será válido en Chrome:  Code linear-gradient(10px 90%, #FFF, #000); linear-gradient(20px -45deg, #FFF, #000); aunque podemos usar ángulos en cualquiera de ellos: Code linear-gradient(45deg, #FFF, #000); Bastaría seguir agregando colores separados por comas para que la gradiente se hiciera cada vez más complicada: Code linear-gradient(#FFF, #FF0, #000) linear-gradient(#FFF, #F00, #FF0, #000) linear-gradient(#FFF, #F00, #FF0, #0F0, #000)  Los colores se muestran ordenados y se distribuyen proporcionalmente pero, basta agregarles un valor separado por un espacio para indicar la posición de cada uno de ellos: Code linear-gradient(#FFF, #FF0 20%, #000) Hasta acá, la gradiente la aplicamos a la propiedad background pero podríamos colocarla en al propiedad background-image y, de ese modo agregar colores de fondo, algo que tiene sentido si se utilizan golores en forma rgba() que nos dan al posibilidad de crear fondos con determinada opacidad: Code background-color; red; background-image: -XXX-linear-gradient(#000, rgba(200,150,200,.5), #000);  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||



