| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas Qué se puede hacer con CSS (algunos trucos y otras cositas útiles) |
| Qué se puede hacer con CSS |
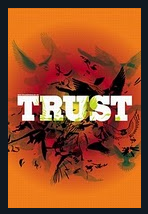
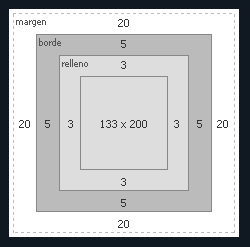
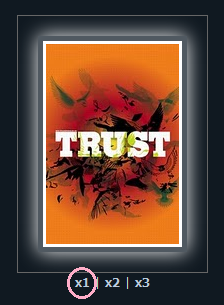
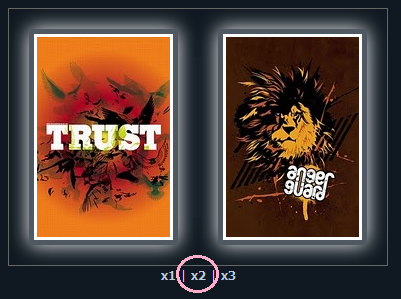
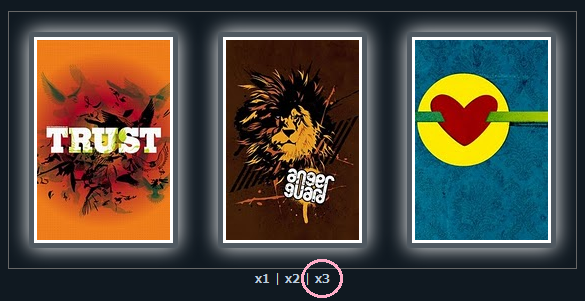
El tamaño de las cosas Un elefante ocupa mucho espacio, dos elefantes ocupan mucho más ... es obvio ¿verdad? Pero también es obvio que si al elefante le ponemos un abrigo grueso, su volumen se incrementará aunque vaya uno a saber para qué habría que abrigar a un elefante. En una página web pasa lo mismo; "algo" tiene un tamaño, ya sea porque nosotros lo hayamos establecido con width y height o bien porque "mide" eso. El caso típico es una imagen; yo sé que esta mide exactamente 133x200:  Lo sé porque la medí, porque la miré en el navegador y decía que medía eso o bien porque la cargué indicando expresamente que la quería de ese tamaño. Hasta ahí, todo bien pero empezamos a ponerle detallecitos, muchos detallecitos y, cuando queremos ubicarla, no entra en ese espacio que habíamos reservado. Algo falla y este problema sólo se resuelve con aritmética. Code .estaimagen { background-color: #FFF; border: 5px solid #505961; box-shadow: 0 0 20px #FFF; height: 200px; margin: 20px; padding: 3px; width: 133px; } <img class="estaimagen" src="URL_iIMAGEN" />  ¿Cuál es el tamaño final? ¿Qué espacio necesito para que entre y no se corte?  Sumamos: si el ancho es 133 padding 3 a cada lado así que 3 + 3 = 6 => 133 + 6 = 139 border 5 a cada lado así que 5 + 5 = 10 => 139 + 10 = 149 margin 20 a cada lado así que 20 + 20 = 40 => 149 + 40 = 189 ancho + padding + border + margin = ancho real 133 + 6 + 10 + 40 = 189 Lo mismo pasará con la altura: alto + padding + border + margin = alto real 200 + 6 + 10 + 40 = 256 ¿Y la sombra? En versiones anteriores a IE9 se usan filtros que no las muestran de modo similar, son "duras" así que no las tenemos en cuenta. De todas maneras, en todos los navegadores, esas sombras también ocupan espacio; y es por eso que en este ejemplo se agrega un margen para que "haga lugar" a esa sombra. Si usáramos valores más altos, deberíamos incrementar ese margen o las sombras se cortarían. Verificamos el calculo poniendo varias imágenes dentro de un contenedor de tamaño fijo: Code <style> #demotamanio { border: 1px solid #666; height: 256px; margin: 0 auto; overflow: hidden; position: relative; width: 189px; } #demotamanio br { display:none; } #demotamanio img { background-color: #FFF; border: 5px solid #505961; box-shadow: 0 0 20px #FFF; float:left; height: 200px; margin: 20px; padding: 3px; width: 133px; } </style> <div id="demotamanio"> <div> <img src="URL_IMAGEN1"/> <img src="URL_IMAGEN2"/> <img src="URL_IMAGEN3"/> </div> </div>    Otra vez aritmética; si cada imagen requiere 189 pixeles, dos imágenes requieren 189 x 2 = 378 y tres 189 x 3 = 567 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
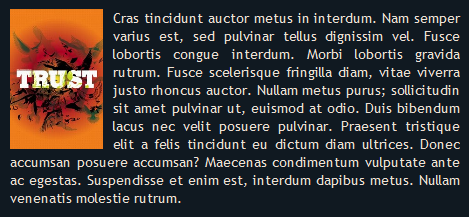
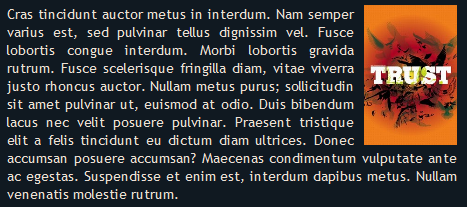
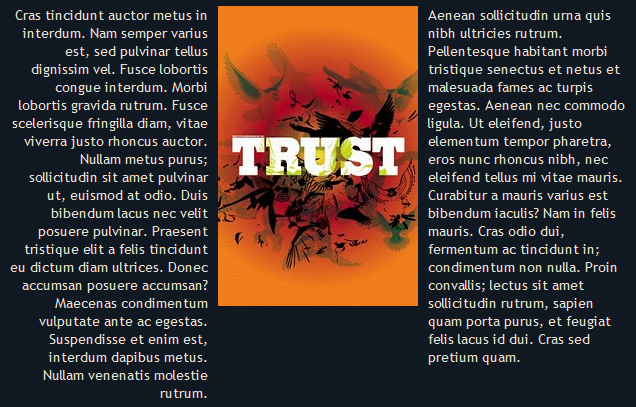
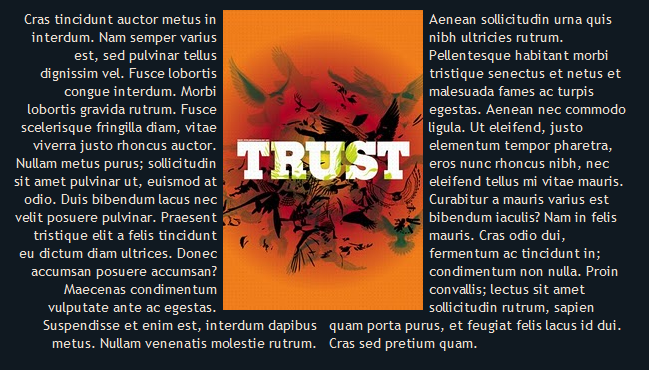
Colocar texto alrededor de una imagen Los elementos agregados a nuestro sitio pueden flotar a la izquierda o a la derecha y no existen términos medios. Es cierto que en algunas plantillas se ven cosas como float: center; pero eso tiene el mismo efecto que poner float: pepito; ya que, cuando el navegador no reconoce una propiedad, simplemente la ignora y sigue de largo sin hacer nada ni indicar que hay un error así que, cualquier valor colocado que no sea left, right o none no hará nada de nada. ¿Para qué hacer que algo flote? El uso más común es para "acomodar" cierto texto alrededor de una imagen: Code <div><img style="float: left;" src="URL_imagen" /> el texto a mostrar </div>  Code <div><img style="float: right;" src="URL_imagen" /> el texto a mostrar </div>  Pero ¿qué pasa cuando queremos centrar esa imagen y ponerle el texto alrededor? No hay respuestas para eso. No está previsto e incluso hay quienes sostienen que es innecesario ya que la legibilidad de los textos se vería seriamente afectada y pese a que eso es una opinión subjetiva, no deja de tener cierta lógica. Lo que si es posible es utilizar columnas donde tengamos una imagen centrada y dos textos, uno a su derecha y otro a su izquierda. La primera solución para eso es un esquema de este tipo: Code <style> #contenedor-center { margin: 0 auto; text-align: center; width: 620px; } #texto-L, #texto-R { width: 200px; } #texto-L { float: left; text-align:right; } #texto-R { float: right; text-align:left; } </style> <div id="contenedor-center"> <div id="texto-L"> <p> el texto a mostrar </p> </div> <div id="texto-R"> <p> el texto a mostrar </p> </div> <img src="URL_imagen" /> </div>  Se verán tres columnas pero el texto no rodeará la imagen; abajo quedará un espacio en blanco si es que ese texto es largo. En css-tricks.com dan una solución alternativa utilizando el pseudo-elemento before para crear un "agujero" y allí poner la imagen: Code <style> #contenedor-center { margin: 0 auto; position: relative; width: 620px; } #imagen-center { position: absolute; top: 0; left:50%; margin-left:-100px; /* el margen es la mitad del ancho de la imagen */ } #texto-L, #texto-R { width: 49%; } #texto-L { float: left; } #texto-R { float: right; } #texto-L:before, #texto-R:before { content: ""; height: 300px; /* la altura es igual a la altura de la imagen */ width: 100px; /* el ancho es la mitad del ancho de la imagen */ } #texto-L:before { float: right; } #texto-R:before { float: left; } </style> <div id="contenedor-center"> <img id="imagen-center" src="URL_IMAGEN" /> <div id="texto-L"> <p> el texto a mostrar </p> </div> <div id="texto-R"> <p> el texto a mostrar </p> </div> </div>  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Botones con efectos CSS 3 Creamos una serie de botones con colores y efectos al pasar el ratón sobre ellos, únicamente con CSS 3 En este post vamos a ver como crear botones con CSS3. Estos botones van a tener diferentes colores y tamaños, y todos ellos tendrán un pequeño efecto al pasar el ratón por encima. Lo primero que vamos a ver seré el código html necesario para mostrar nuestro botón. Partimos de que cada botón tendrá una clase que vendrá dada por el tamaño que queremos mostrar y el color del botón. Si vemos el código nos quedará más claro: Code <a class="button pequeno azul" href="#"><span>Botón</span></a> Cómo podéis ver tenemos la clase botón pequeño azul, pero podría ser botón mediano rojo, o similar, siempre manteniendo fija la clase botón que es la principal y la que nos va a dibujar el botón. Una vez que tenemos esto en nuestro archivo html, tenemos que irnos al archivo css donde vamos a crear los estilos necesarios para mostrar nuestros botones. Empezamos creando el estilo botón: Code .button, .button span { display: inline-block; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } .button { white-space: nowrap; line-height:1em; position:relative; outline: none; overflow: visible; cursor: pointer; border: 1px solid #999; border: rgba(0, 0, 0, .2) 1px solid; border-bottom:rgba(0, 0, 0, .4) 1px solid; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); box-shadow: 0 1px 2px rgba(0,0,0,.2); background: -moz-linear-gradient( center top, rgba(255, 255, 255, .1) 0%, rgba(0, 0, 0, .1) 100% ); background: -webkit-gradient( linear, center bottom, center top, from(rgba(0, 0, 0, .1)), to(rgba(255, 255, 255, .1)) ); -moz-user-select: none; -webkit-user-select:none; -khtml-user-select: none; user-select: none; margin-bottom:10px; } .button.full, .button.full span { display: block; } .button:hover, .button.hover { background: -moz-linear-gradient( center top, rgba(255, 255, 255, .2) 0%, rgba(255, 255, 255, .1) 100% ); background: -webkit-gradient( linear, center bottom, center top, from(rgba(255, 255, 255, .1)), to(rgba(255, 255, 255, .2)) ); } .button:active, .button.active { top:1px; } .button span { position: relative; color:#fff; text-shadow:0 1px 1px rgba(0, 0, 0, 0.25); border-top: rgba(255, 255, 255, .2) 1px solid; padding:0.6em 1.3em; line-height:1em; text-align:center; white-space: nowrap; } Sólo destacar que hemos utilizado los prefijos moz- y webkit- para que sea compatible con varios navegadores, como son Firefox, Chrome y Safari, y que además hemos creado el efecto de cambiar un poco el color de fondo al pasar el ratón sobre el botón. Esto lo hemos realizado en el estilo .boton:hover, .boton.hover Una vez que tenemos el estilo del botón vamos a crear diferentes estilos para los tamaños: Code .button.pequeno span { font-size:12px; } .button.mediano span { font-size:16px; } .button.grande span { font-size:22px; } Con esto ya sólo nos queda los estilos para los colores, aquí podéis crear tantos estilos como colores queráis poder implementar en vuestros botones. Un ejemplo de estilos para 3 colores por ejemplo sería el siguiente: Code .button.rojo { background-color: #e62727; } .button.naranja { background-color: #ff5c00; } .button.azul { background-color: #00ADEE; } Y terminamos nuestro CSS quitando el subrayado a nuestros enlaces para que no aparezcan los botones con ello. Code A{ color: #0000cc; text-decoration: none; } Con esto tenemos todo lo necesario para mostrar nuestros botones. Podemos ver el ejemplo funcionando en una página aparte. Para finalizar os dejo el código completo del archivo .html y del .css Code Boton.html <!DOCTYPE html> <html> <head> <title>Botones CSS 3</title> <link rel="stylesheet" href="botones-css3.css" type="text/css"> </head> <body> <a class="button pequeno rojo" href="#"><span>Botón</span></a> <br> <a class="button mediano naranja" href="#"><span>Botón</span></a> <br> <a class="button grande azul" href="#"><span>Botón</span></a> </body> </html> <a class="boton pequeno gris" href="#"><span>Botón</span></a> </body> </html> boton-css3.css Code .button, .button span { display: inline-block; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } .button { white-space: nowrap; line-height:1em; position:relative; outline: none; overflow: visible; cursor: pointer; border: 1px solid #999; border: rgba(0, 0, 0, .2) 1px solid; border-bottom:rgba(0, 0, 0, .4) 1px solid; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); box-shadow: 0 1px 2px rgba(0,0,0,.2); background: -moz-linear-gradient( center top, rgba(255, 255, 255, .1) 0%, rgba(0, 0, 0, .1) 100% ); background: -webkit-gradient( linear, center bottom, center top, from(rgba(0, 0, 0, .1)), to(rgba(255, 255, 255, .1)) ); -moz-user-select: none; -webkit-user-select:none; -khtml-user-select: none; user-select: none; margin-bottom:10px; } .button.full, .button.full span { display: block; } .button:hover, .button.hover { background: -moz-linear-gradient( center top, rgba(255, 255, 255, .2) 0%, rgba(255, 255, 255, .1) 100% ); background: -webkit-gradient( linear, center bottom, center top, from(rgba(255, 255, 255, .1)), to(rgba(255, 255, 255, .2)) ); } .button:active, .button.active { top:1px; } .button span { position: relative; color:#fff; text-shadow:0 1px 1px rgba(0, 0, 0, 0.25); border-top: rgba(255, 255, 255, .2) 1px solid; padding:0.6em 1.3em; line-height:1em; text-align:center; white-space: nowrap; } .button.pequeno span { font-size:12px; } .button.mediano span { font-size:16px; } .button.grande span { font-size:22px; } .button.rojo { background-color: #e62727; } .button.naranja { background-color: #ff5c00; } .button.azul { background-color: #00ADEE; } A{ color: #0000cc; text-decoration: none; } Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Hola. Yo quiero cambiar el fondo de mi sitio, solamente el fondo. El que tengo es uno gris casi celeste. Y lo quiero cambiar por uno negro.
Aca les dejo una imagen para que tengan una idea de lo que les hablo. Esta marcado con rojo el fondo.  Bueno, segun lei tengo que buscar este codigo en la hoja de estilos CSS, pero no lo encuentro. Quote body { background-color: #FFCC66; } h1 { color: #990000; background-color: #FC9804; } Lo busque pero no esta igual, hay otro parecido y le cambie el color pero en el sitio queda igual. Tambien probe con agregarlo pero nada, todo sigue igual. Aca les dejo una foto de los codigos que me aparecen, y ahi ven el que se parece.  Espero que me puedan ayudar. Saludos. Añadido (2011-09-12, 0:04 Am) Adherido:
5625010.png
(89.3 Kb)
·
0128299.png
(197.5 Kb)
|
En tu caso es necesario en las plantillas del diseño de tu sitio web editar el estilo para el tag <Body> – <body style="background: #F5F6F7; margin:0 – px; padding:0 px;">
Cambia #F5F6F7 por el número del color que requieres (te invito que leas este tema: http://foro.ucoz.es/forum/6-316-1 ). Lo debes efectuar en todas las plantillas. Para la sustitución rápida puedes utilizar la función Sustitución rápida de los sectores de las plantillas en el Panel de Control: Inicio » Diseño » Sustitución rápida de los sectores de las plantillas. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
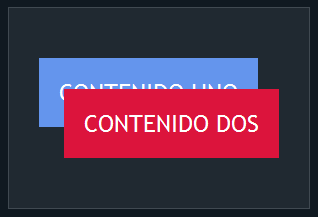
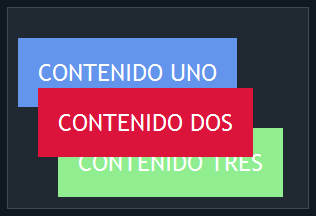
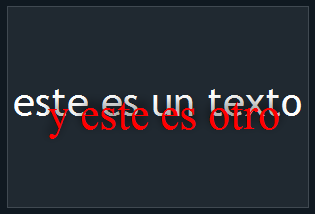
Superponiendo cosas con CSS Toda etiqueta es un rectángulo que se ubica ya sea uno al lado del otro o uno debajo del otro. Esto siempre es así salvo excepciones ... como todo. Justamente, esas excepciones son las que nos permite superponer los rectángulos y hacer que uno se muestre encima del otro. Básicamente, hay dos propiedades que controlan esos detalles: position y z-index. Por defecto, la propiedad position, tiene el valor static pero, admite otros como relative y absolute. Usando esos dos valores podemos ubicar cualquier cosa en un lugar preciso. Lo más simple es que el contenedor tenga el valor relative y el contendio el valor absolute: Code <div style="position: relative;"> <div style="position: absolute;"> HOLA </div> </div>  Así como está, no parece haber diferencias, si le quitamos as propiedades, se verá igual porque nos falta algo más, agregarle las que nos permitirán ubicarlo con exactitud y estas son top, right, bottom y left que son las "coordenadas" cuyo punto de origen es el borde del contenedor así que si ponemos left: 30px y top: 50px, el contenido bajará 50 pixeles (borde superior = cero) y se moverá otros 30 a la izquierda (borde izquierdo = cero): Code <div style="position: relative;"> <div style="position: absolute; left: 30px; top: 50px;"> HOLA </div> </div>  Y si ponemos right: 30px y bottom: 50px, el contenido subirá 50 pixeles (borde inferior = cero) y se moverá otros 30 a la derecha (borde derecho = cero): Code <div style="position: relative;"> <div style="position: absolute; right: 30px; bottom: 50px;"> HOLA </div> </div>  De este modo, bien podríamos ubicar más de un contenido: Code <div style="position: relative;"> <div style="position: absolute; left: 30px; top: 50px;"> CONTENIDO UNO </div> <div style="position: absolute; right: 30px; bottom: 50px;"> CONTENIDO DOS </div> </div>  En el ejemplo, dadas las ubicaciones, el segundo se superpone al primero y aparece por encima ya que esa es la forma normal en que se muestran los rectángulos; a medida que los agregamos, se van "apilando" y la propiedad z-index permite cambiar ese orden natural. Como no los hemos definido, basta ponerles un número, y el que tenga el número más alto, se mostrará por encima sin importar la forma en que esté escrito el código; en este ejemplo, el tercero no se muestra arriba de los otros porque forzamos a que sea el segundo el que esté arriba de todo, poniéndole un valor de z-index superior: Code <div style="position: relative;"> <div style="position: absolute; left: 10px; top: 30px; z-index: 1;"> CONTENIDO UNO </div> <div style="position: absolute; left: 30px; top: 80px; z-index: 3;"> CONTENIDO DOS </div> <div style="position: absolute; left: 50px; top: 120px; z-index: 2;"> CONTENIDO TRES </div> </div>  Hasta ahí son rectángulos de colores pero el contenido puede ser cualquier cosa; por ejemplo textos y si estos textos no tienen fondos de color, también se superpondrán:  Mezclamos entonces varias propiedades y si es necesario, pueden verse algunas ideas básicas en webdesignerdepot.com. Code <style> #superponer { position: relative; text-align: center;} #superponer h5 { color: #D0D9E1; font-family: Georgia; font-size: 140px; letter-spacing: -6px; margin: 0; opacity: .9; padding: 0; -moz-transform: skew(20deg); -o-transform: skew(20deg); -webkit-transform: skew(20deg); } #superponer h6 { color: #4682B4; font-family: Verdana; font-size: 60px; left: 120px; letter-spacing: 20px; margin: 0; padding: 0; position: absolute; top: 20px; } #superponer h6 span { color: #F66; font-family: Times New Roman; font-size: 100px; font-style: italic; text-shadow: 3px 3px 1px #000; } #superponer:hover > h6 span { -moz-transform: scale(2); -o-transform: scale(2); -webkit-transform: scale(2);zoom:2; } </style> <div id="superponer"> <h5> un título </h5> <h6> eje <span> m </span> plo </h6> </div> Aquí vemos un ejemplo:  Al hacer clic en la letra m obtenemos lo siguiente:  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
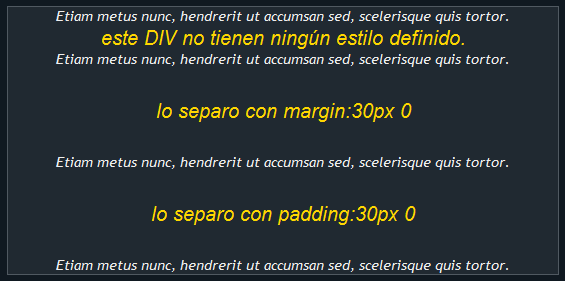
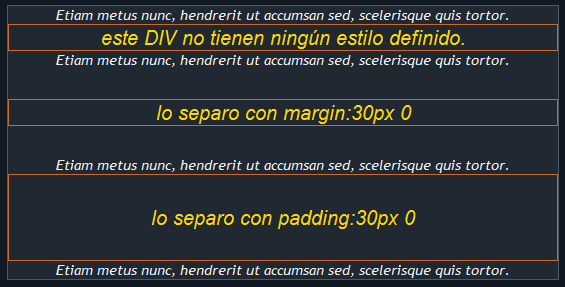
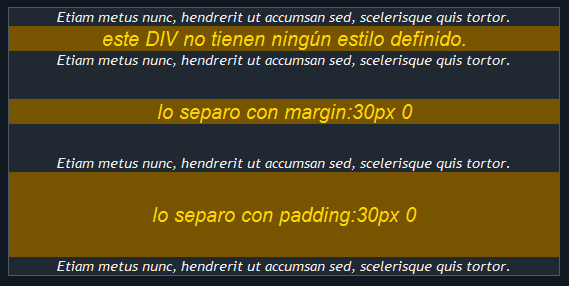
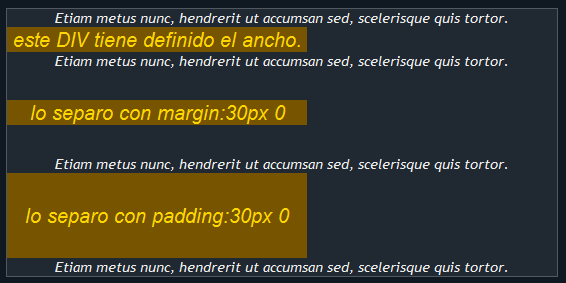
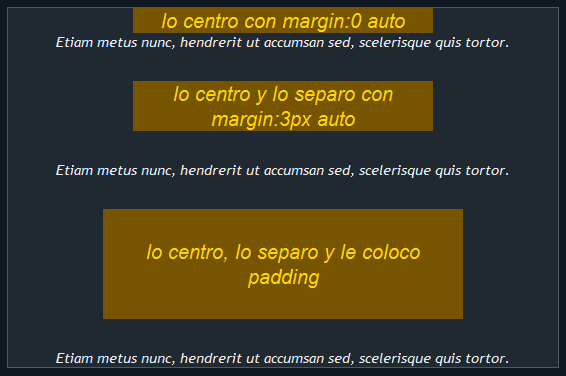
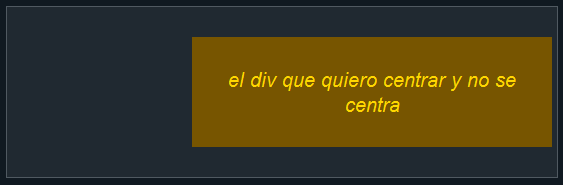
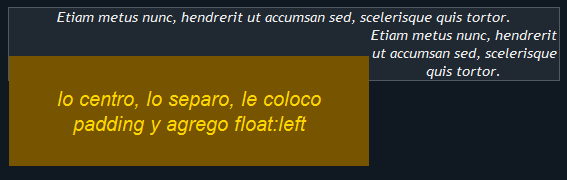
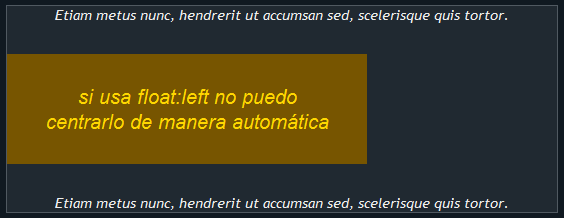
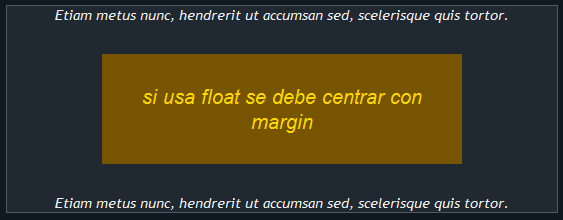
Los márgenes, los paddings, las flotaciones Márgenes, padding, flotaciones, todo da igual, usamos las propiedades de modo instintivo, probando con una o con otra, agregando valores, disminuyéndolos o aumentándolos pero llega un momento en que todos esos pequeños ajustes se vuelven inmanejables. En el CSS no hay propiedades malas y propiedades buenas, lo que deberíamos hacer para no complicarnos es entender las diferencias entre ellas porque a veces parecen ser los mismo pero no lo son. En estos ejemplos se usa margin y se usa padding ... aparentemente, el resultado es el mismo:  Parecen iguales pero no lo son. Es fácil de ver la diferencia si le agregamos un borde:  Lo mismo pasaría si les agregáramos un fondo.  La propiedad margin, separa TODAb la etiqueta de la que está arriba y de la que está abajo; en cambio, la propiedad padding, separa el contenido de la etiqueta de sus propios bordes es decir, cambia su tamaño haciéndola más ancha o más alta. Como esto suele aplicarse a elementos de bloque (etiquetas P, DIV, etc), a menos que lo indiquemos expresamente, el ancho que ocupará será el mismo que el rectángulo que la contiene así que si queremos darle un ancho diferente, debemos usar la propiedad width a la que le ponemos un valor, por ejemplo: width:300px;  Si tiene un ancho definido, podemos centrarla usando los márgenes; para eso, establecemos el valor a derecha e izquierda con la palabra auto: margin: 30px auto;  El problema que surge muchas veces al tratar de centrar algo, es que el elemento que queremos centrar, se encuentra dentro de otros y esos otros también tienen márgenes o paddings por lo tanto, todo se tergiversa y ahí, suele recurrirse a márgenes negativos o cosas raras cuando, en realidad, bastaría poner todo a cero y eliminar esos valores innecesarios: Code <div> <div style="padding-left: 80px;"> <div style="margin-left: 100px;"> <div style="margin:30px auto;padding:30px;width:300px;;">el div que quiero centrar y no se centra</div> </div> </div> </div>  Otro problema es el que surge cuando usamos flotaciones (propiedad float) que es muy útil pero tiene sus bemoles:  Como se ve en el ejemplo, el texto inferior se ha ido de paseo y se muestra arriba en lugar de abajo. No, no hay error, lo que hace float es exactamente eso, cambia el flujo normal de las etiquetas (una debajo de la otra) y si queremos que lo de abajo permanezca abajo, a esa última debemos agregarle la propiedad clear:both; para indicar que de ahí en adelante, todo vuelve a la normalidad:  Además, si usamos float, la palabra auto deja de tener efecto así que la etiqueta no se centrará y para hacerlo, no queda otro remedio que usar margin-left, calculando el valor con un poco de aritmética; algo así: Code valor de margin-left = ((width contenedor - width contenido) / 2) - padding del contenido - border-width del contenido  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Quote (GUARAGUAO) En tu caso es necesario en las plantillas del diseño de tu sitio web editar el estilo para el tag <Body> – <body style="background: #F5F6F7; margin:0 – px; padding:0 px;"> Cambia #F5F6F7 por el número del color que requieres (te invito que leas este tema: http://foro.ucoz.es/forum/6-316-1 ). Lo debes efectuar en todas las plantillas. No encuentro el tag <body style="background: #F5F6F7;, es mas no me aparece ninguna palabra llamada background en la hoja de estiloa css |
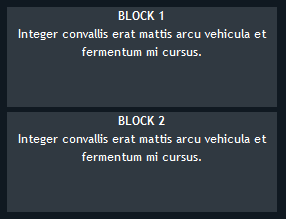
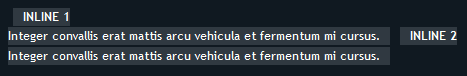
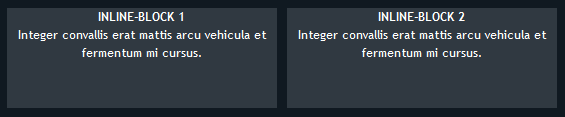
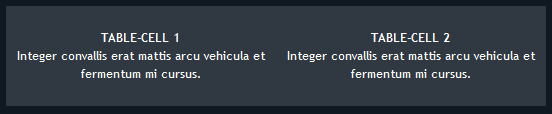
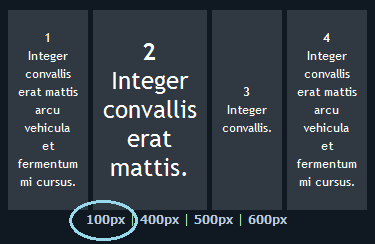
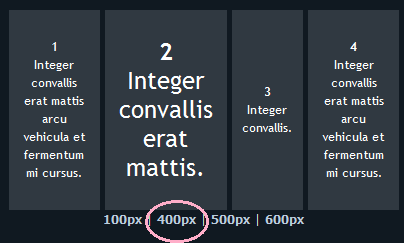
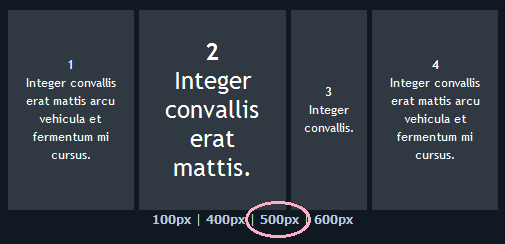
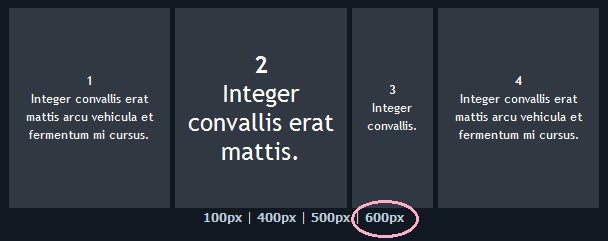
Algunas variantes de la propiedad display Las etiquetas son rectángulos, algunos, independientes otros no; por eso se habla de elementos de tipo bloque (block) o elementos inline; ambos son rectángulos, como todo lo demás pero los primeros siempre se ubicarán por defecto uno debajo del otro (DIV P LI) y los otros, se ubicarán uno al lado del otro (SPAN IMG A). Por lo general, utilizamos la propiedad display con dos valores: block o inline. Lo hacemos para invertir esa propiedad por defecto es decir, hacer que un elemento inline sea un bloque o que un elemento de bloque sea inline. El primer caso es el típico de las imágenes centradas donde establecemos que la etiqueta IMG sea de tipo block. El segundo, lo usamos muchas veces para los menús agregando el valor inline a la etiqueta LI para que se vean una al lado de la otra. Pero, esos no son los únicos valores que acepta la propiedad display y en particular, hay algunos relativamente nuevos que son muy interesantes y que vale al pena tener en cuenta ya que son aceptados por todos los navegadores incluyendo IE8. Supongamos que tenemos dos DIVs a los que dimensionamos y le ponemos algún tipo de contenido: Code <style> div.ejemplo { height: 100px; margin: 5px; padding: 0 10px; text-align: center; vertical-align: middle; width: 250px; } </style> <div class="ejemplo"> ....... </div> <div class="ejemplo"> ....... </div>  Lo que veremos es un rectángulo debajo del otro y alineados a la izquierda. Aunque no hemos definido nada, la propiedad display tiene el valor de block ya que es la propiedad por defecto de una etiqueta DIV. Si quisiéramos centrarlos, cambiaríamos margin:5px; por margin:5px auto; Si estableciéramos la propiedad display con el valor inline, lo que veríamos sería algo bastante confuso:  Pero, en lugar de eso, vamos a utilizar uno de esos valores poco frecuentes llamado inline-block: Code <div class="ejemplo" style="display:inline-block;"> ....... </div> <div class="ejemplo" style="display:inline-block;"> ....... </div>  Lo que estamos viendo son dos rectángulos, uno al lado del otro; si quisiéramos centrarlos, ya no nos sirve el método anterior sino que deberíamos colocarlos dentro de otro DIV dimensionado al que sí centramos con margin. De alguna manera, es algo muy similar a cuando se utiliza float:left aunque tiene la ventaja de no afectar en nada al resto de la página tal como ocurre con float. Hasta acá, en todos los casos, el contenido permanecía alineado verticalmente arriba, la propiedad vertical-align que se utiliza para centrar verticalmente no tiene afecto pero, hay un par de valores más que podemos usar para resolver el famoso tema de alinear cosas. Se trata de los valores table y table-cell que lo que hacen es ... algo parecido a una tabla. Code <div class="ejemplo" style="display:table-cell;"> ....... </div> <div class="ejemplo" style="display:table-cell;"> ....... </div>  Es similar a inline-block; aparecen uno al lado del otro, con el contenido centrado verticalmente pero, esta vez, la que no tiene ningún efecto es la propiedad margin. Para centrar esto y separar los DIVs, debemos usar un contenedor: Code <style> div.contenedortablecell { border-spacing: 5px 0; display: table; height: 200px; margin: 0 auto; width: 400px; } div.tablecell { display: table-cell; padding: 0 10px; text-align: center; vertical-align: middle; } </style> <div class="contenedortablecell"> <div class="tablecell"> ....... </div> <div class="tablecell"> ....... </div> <div class="tablecell"> ....... </div> <div class="tablecell"> ....... </div> </div>   [c]   Allí, dimensionamos el contenedor con height y width; las "celdas" se adaptarán a su contenido de manera automática, distribuyéndose en ese ancho definido; eso puede probarse haciendo click sobre los enlaces superiores aunque claro, si pretendemos que el contenedor sea mas angosto que el contenido (100) el valor será ignorado y el ancho será el mínimo posible que en este caso son 369 pixeles. En el estilo, la separación se define con al propiedad border-spacing que es al que establece el espacio entre celdas donde el primer valor indica el espacio horizontal y el segundo el vertical. Sobre esto hay que tener en cuenta que en muchas páginas se dice que además debe agregarse otra: border-collapse: collapse; pero es erróneo, en realidad, debe hacerse lo contrario que es poner border-collapse: separate; o nada ya que esa es la propiedad por defecto. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Un experimento con box-shadow Esta es una variante de uno de los experimento publicados por Zurb y lo que hace es crear enlaces que se muestran como cajitas de tres dimensiones al poner el puntero del ratón encima de ellas. No, no es para usar mucho que digamos pero muestra una vez más que la imaginación es más poderosa de lo que todos suponen.  Al poner el puntero del ratón encima del enlace, veremos esto:  El CSS es algo similar a esto: Code <style> a.box { color: #FFF; padding: 0 5px; border: 1px solid #2DAEBF; } a.box:hover { background-color: #2daebf;font-size: 1.5em; -moz-box-shadow: 1px 1px #007d9a, 2px 2px #007d9a, 3px 3px #007d9a, 4px 4px #007d9a, 5px 5px #007d9a, 6px 6px #007d9a, 7px 7px #007d9a, 8px 8px #007d9a; -webkit-box-shadow: 1px 1px #007d9a, 2px 2px #007d9a, 3px 3px #007d9a, 4px 4px #007d9a, 5px 5px #007d9a, 6px 6px #007d9a, 7px 7px #007d9a, 8px 8px #007d9a; } </style> Y lo aplicaríamos agregando la clase box a cualquier enlace: Code <a class="box" href="#"> el texto del enlace </a> En la página original pueden ver cómo lo utiliza para mostrar una tabla de manera muy simpática y novedosa. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Efecto papel con puntas levantadas. CSS3 Es un efecto muy majo y muy fácil. Consiste en proyectar una sombra doble por debajo de una capa y girarla un poco para que simule un papel levemente levantado por dos de sus puntas. Utiliza algunas de las nuevas propiedades CSS3, por lo que es sencillo deducir, que el truco no será visible con IE8 e inferiores. Todo se basa en crear una nueva clase que en este ejemplo vamos a llamar papel. Las propiedades las vamos a insertar como siempre, en la parte CSS de la plantilla. Code .papel { display:block; position:relative; margin:10px; padding:20px; font-family:"Courier New"; font-size:120%; font-weight:bold; background:url(http://3.bp.blogspot.com/_0eC4K-qZ7AM/TUQ4mutGAlI/AAAAAAAAMz4/nZvfKXcAje0/s1600/cuadriculado.jpg); } .papel:before, .papel:after { -webkit-box-shadow: 0 15px 10px rgba(0,0,0, .7); -moz-box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7); box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7); position: absolute; bottom: 15px; z-index: -1; width: 50%; height: 20%; content: ""; } .papel:before { -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); -o-transform: rotate(-3deg); } .papel:after { -webkit-transform: rotate(3deg); -moz-transform: rotate(3deg); -o-transform: rotate(3deg); right: 10px; } La primera definición no tiene nada de particular, porque sólo tiene propiedades comunes para cuadros con texto como el tamaño, fuente, margen, etc. En este ejemplo, hemos incluido también una imagen de fondo que simula papel cuadriculado, pero eso también es modificable. Lo único que no se puede alterar es el position:relative; para poder posteriormente ubicar bien las sombras. Luego utilizamos before y after para colocar precisamente antes y después de la capa principal, sendas sombras que giramos un poco con transform y así darles algo más de realismo. Con bottom la movemos un poco hacia arriba y con el z-index con valor negativo, se termina de conseguir el efecto al llevar la sombra detrás de la capa con el contenido principal. Para que os hagan una mejor idea de lo que hacen todas esas propiedades, esta imagen es una captura del mismo código pero sin z-index, para apreciar la sombra que ahora queda por encima de la capa principal. La línea roja es una marca dibujada a mano para que puedan apreciar lo que quedaría por debajo de ella y lo que sobresaldría por debajo, formando el efecto deseado.  Una vez el código CSS está en nuestra plantilla, sólo tenemos que aplicar la clase papel a los elementos para los que queramos este tipo de sombra. Code <div class="papel"> <img src="http://3.bp.blogspot.com/_0eC4K-qZ7AM/TURH6M8uRFI/AAAAAAAAMz8/qx6QdcHuLgI/s320/nota.gif" /> </div>  Cambiando los valores de las propiedades podréis conseguir sombras distintas y si en el estilo quitamos la pseudo clase after y sus propiedades, tendremos sólo una sombra en la esquina de la izquierda. Ocurre a la inversa si quitamos la parte de before: Code <div class="papel"> Con un color plano adecuado, podemos conseguir sin imágenes una base para escribir texto a modo de [b]post-it[/b]. </div>  Variaciones a partir de aquí, las que quieran. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Quote (GUARAGUAO) Abre la plantilla de la página donde quieres cambiar el fondo y allá busca la etiqueta <Body> – <body style="background: #F5F6F7; margin:0 – px; padding:0 px;"> Gracias GUARAGUAO, me funciono. 
|
Jaja, estuve a punto de restaurar la plantilla a la predeterminada porque pense que tenia el error ahi

|
| |||





