| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas Qué se puede hacer con CSS (algunos trucos y otras cositas útiles) |
| Qué se puede hacer con CSS |
Fondo de imagen en nuestra página utilizando CSS3 Con este artículo, lo que pretendemos es utilizar una imagen de fondo, que ocupe todo el hueco de nuestra página sin dejar espacio y fijarla, manteniendo la escalabilidad de la imagen, y que la imagen aparezca centrada. Para poder hacerlo, necesitaremos una imagen grande y utilizaremos varias propiedades CSS3. Lo haremos multinavegador, para que se vea correctamente en todos los que aceptan propiedades CSS3. Para lo del tamaño, podemos utilizar la propiedad “background-size”, para que nos sea sencillo conseguir nuestro objetivo. El código quedaría como lo siguiente: La imagen la hemos centrado y fijado, y luego con la propiedad comentada anteriormente, le hemos indicado que cubra toda la pantalla. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS avanzado: la propiedad “white-space” Esta también es una de las propiedades CSS que son poco utilizadas por los diseñadores, sobre todo aquellos que recién comienzan, debido fundamentalmente al desconocimiento acerca de sus posibles aplicaciones. Esta propiedad se encuentra soportada por todos los navegadores, por lo que su aplicación es factible en todos los casos. Se emplea para determinar la forma en que el navegador tomará los espacios en blanco y los saltos de línea. Para comprender mejor esto, debemos entender como los navegadores interpretan la presencia de los espacios en blanco y los saltos de línea, cuando la propiedad “white-space” no se encuentra especificada o cuando se encuentra en normal, que es su valor inicial. A diferencia de lo que sucede con los diferentes editores de texto, cuando dentro de un código HTML se encuentra un texto en el cual alguna o varias de las palabras se encuentran separadas por más de un espacio en blanco consecutivos, el navegador simplifica y deja solo uno de los espacios en blanco, haciendo caso omiso de la presencia de los demás. En lo que respecta a los saltos de línea, los navegadores emplean (al igual que en los editores de texto) todos los saltos de línea necesarios para que el texto no salga de los límites impuestos, pero no respeta los saltos de línea propios del texto. En el ejemplo siguiente, veremos un párrafo en el que se han colocado deliberadamente una gran cantidad de espacios en blanco entre las palabras y saltos de línea, y veremos como el navegador coloca tantos saltos de línea como sea necesario para que el texto no se salga de los 600 pixeles que tiene cada párrafo de ancho. Junto al párrafo nombrado, hemos colocado otro con los espacios en blanco simples, para que se pueda comprobar que, a pesar de ser diferentes, el navegador los muestra de la misma forma: <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Los valores de la propiedad <p id="pre">Lorem ipsum dolor sit amet, consectetur adipiscing elit. <p id="nowrap">Lorem ipsum dolor sit amet, consectetur adipiscing elit. <p id="prewrap">Lorem ipsum dolor sit amet, consectetur adipiscing elit. <p id="preline">Lorem ipsum dolor sit amet, consectetur adipiscing elit. p#normal { p#pre { p#nowrap { p#prewrap { p#preline { [/size] Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
muy bueno tu artículo!!!
Ahora dentro del ambiente de programación UCOZ cuando se muestra la pagina en código fuente html ¿Que significan las variables globales que terminan en el caracter $? me imagino que son una especie de funciones o rutinas que ya están pre programdas y se pueden ver su código en otra parte otra pregunta: ¿Como veo y reemplazo los archivos de imágenes cuya ruta es por ejemplo url('/.s/t/939/6.gif') |
CSS3: Colocar un borde de tres lados a un elemento Si necesitas colocar bordes a un elemento en tan sólo tres de sus lados, hay unas cuantas maneras de hacerlo. ¿Pero cúal será la más apropiada? En este artículo veremos qué se necesita para resolver esta particular cuestión. Comencemos por el método más simple. Con CSS puedes simplemente, declarar el borde en sólo tres lados: O también puedes crear un sólo borde que rodee todo el elemento, excepto el lado por el que no deseas que pase. También existe la posibilidad de declarar el color y el estilo que usarás, utilizando border-width para especificar los tres lados: Pero claro, está el hecho de que los bordes afectan el tamaño del elemento bajo el modelo regular de caja. Si lo que quieres es añadir bordes sin alterar el tamaño del elemento, aquí es donde entra en juego un poco de CSS3, utilizando sombras: El inconveniente que presenta esta última manera es que las box-shadows inset tiene menos compatibilidad con navegadores que los bordes. Por ejemplo, este método no funcionara en IE8. Y ese fue el último método. Todo esto es un claro ejemplo de que en CSS puede existir más de una manera de resolver un mismo problema. ¡Hasta la próxima! Haz clic en este enlace para ver ejemplos de todos los métodos utilizados >> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Comprueba si el navegador permite CSS 3 con JavaScript Ya sabemos que los navegadores modernos, poco a poco van incorporando la interpretación de código CSS3, pero los más antiguos aún no lo permiten, por lo que si en nuestra aplicación utilizamos este tipo de etiquetas, puede ser que en algunos no se vean del todo bien. Para evitar esto, podemos testear si el navegador que nos está visitando permite alguna etiqueta CSS3 y si no es así, entonces, que utilice otro conjunto de estilos para que se vea de todo bien. Esto lo podemos conseguir con el siguiente código que os indicamos a continuación, donde se le indica un elemento CSS3, y nos devuelve si el navegador lo reconoce. return function(prop) { prop = prop.replace(/^[a-z]/, function(val) { while(len--) { // EJEMPLO DE USO Es un código muy útil para poder crear aplicaciones que se vean igual, independiente del navegador que se utilice. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
para magilc,
Code Ahora dentro del ambiente de programación UCOZ cuando se muestra la pagina en código fuente html Los sitios se exponen en HTML al mirar el código fuente de la página.
Code ¿Que significan las variables globales que terminan en el caracter $? ¿Si es así como puedo verlas? Son códigos de sistema que no pueden estar editados, pero con su ayuda es posible exponer una información necesaria en la página del sitio web. Por debajo de cada plantilla (en el Panel de Control: Inicio – Diseño – Gestión de diseño) podrás ver una lista de todos los códigos de sistema que pueden estar utilizados. al lado de cada código se expone una breve descripción de su destinación.
Code otra pregunta: ¿Como veo y reemplazo los archivos de imágenes cuya ruta es por ejemplo url('/.s/t/939/6.gif') Aquí hace falta buscar en las plantillas o en las tablas CSS: Diseño – Gestión de diseño (plantillas). Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Resplandor exterior con CSS3 Ya publicamos un análisis de las capacidades de la propiedad box-shadow, que sirve para producir una sombra en un contenedor, por medio de CSS. Es una de esas propiedades que vienen como novedad en la tercera especificación de CSS y que nos vendrán como anillo al dedo para conseguir ciertos efectos que antes sólo podíamos emular mediante el uso de imágenes semi-transparentes por canal alpha. Así pues, lo que antes era un verdadero engorro y peso adicional innecesario para nuestras páginas, ahora se puede hacer con unas sencillas propiedades de CSS 3. Como decíamos, ya explicamos la propiedad box-shadow de CSS 3 y vimos ejemplos para utilizarla de modo que podamos producir sombras. En este post veremos una pequeña práctica para utilizar esa misma propiedad para obtener otro estilo de capa diferente, que es el resplandor exterior. Nota: algunas de estas propiedades de CSS 3 recuerdan irremediablemente a los estilos de capa de Photoshop. A este efecto le hemos llamado “resplandor exterior” justamente por ser el nombre con el que le llaman en Photoshop, en la configuración de los estilos de capa. Pues resulta que un resplandor exterior es justamente una sombra, pero en lugar de oscura, de color claro. Así que, haciendo uso de la misma propiedad CSS para la creación de sombras, podemos crear los resplandores que deseemos. Eso si, tendremos que colocar un fondo oscuro a nuestra página para verlos, por obvias razones de contraste. En realidad estas son las propiedades CSS que necesitaremos para crear una sombra, pero de color blanco, con lo que se obtendrá el mencionado resplandor exterior. La primera propiedad -moz-box-shadow sirve para Firefox, la segunda -webkit-box-shadow es para Safari y Chrome y la tercera propiedad box-shadow sirve para todos los navegadores que ya han incorporado CSS 3 como si fuera un estándar ya aprobado, como Opera e Internet Explorer 9. Nota: Más adelante, cuando CSS 3 esté en estado de implementación recomendada por el W3C, podremos usar solamente la propiedad box-shadow, que será compatible con todos los navegadores. Si queremos hacer el resplandor con otro color, por ejemplo verde, tendríamos que cambiar únicamente el RGB de las propiedades CSS, tal como se puede ver a continuación. Hemos preparado un ejemplo de página web donde se ha creado un par de resplandores. Como se puede ver, hemos colocado un fondo de página negro, para que los resplandores se puedan ver correctamente. Asimismo, hemos colocado algunos estilos adicionales, como un borde para resaltar el resplandor o un padding para hacer que la caja se vea un poquito más holgada. Para que queden claros todos los estilos CSS que hemos definido para la realización de este ejemplo, vamos a mostrar a continuación el código fuente completo generado. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
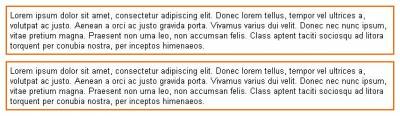
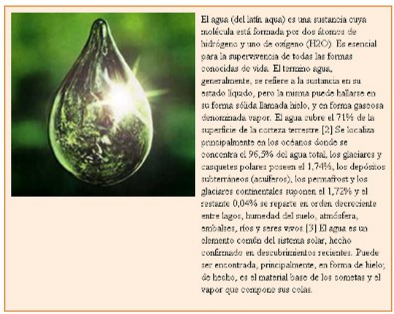
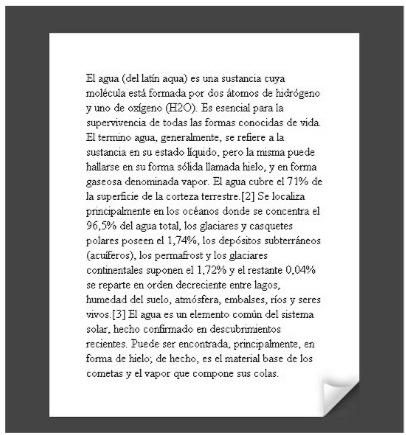
Algunos trucos CSS simples para la maquetación de páginas web El lenguaje CSS permite maquetar las páginas web utilizando las capas para ello. Pero quienes se inician en este tema, suelen encontrar algunos problemas que les resulta imposible de resolver, mayormente por falta de conocimiento de las posibilidades en la aplicación de algunas propiedades o valores de las mismas. Hemos visto en ya, que los diseñadores de páginas web, aún algunos con cierta experiencia, que desconocen estos temas en profundidad, y terminan recurriendo a complicadas soluciones cuando podrían optar por emplear algunas propiedades CSS cuyo uso no es extendido. En realidad se trata de pequeños problemas que tienen soluciones sencillas y que solo requiere el conocimiento completo de todas las posibilidades, además de imaginación para su aplicación. Es por ello que hoy traemos algunos trucos para ejemplificar la forma en que se deben solucionar los problemas de maquetación. Si bien estos ejemplos pueden aplicarse libremente, la intención de presentarlos es que sirvan de ejemplo para que estudien exhaustivamente todas las propiedades CSS y el alcance de sus valores, lo que hará que el trabajo se simplifique enormemente. Imagen flotante sin que el texto se ajuste En primer lugar, veremos como queda la maquetación cuando colocamos una imagen flotante junto a un párrafo: A continuación veremos el ejemplo. Se trata simplemente de crear dos capas. La primera, es una capa contenedora, a la que hemos dado algunos elementos de diseño (borde, fondo, etc.), a la que hemos dado el identificador “principal”. Dentro de esta capa, crearemos una segunda capa, a la que daremos el identificador “flotante”, cuya característica principal es que tendrá la propiedad float y dentro de la cual incluiremos la imagen. Luego, dentro de la capa “principal”, incluiremos el párrafo. Los códigos y el resultado son los siguientes: Lo que produce el efecto deseado es: Esto puede hacerse también con la imagen flotante hacia la derecha. Para ello deberemos solo cambiar el “float:” de izquierda a derecha, al igual que el margen que se da al párrafo, con lo que el texto aparecerá a la derecha y la imagen a la izquierda. Esquina “doblada” en capa A continuación mostraremos los códigos que hemos utilizado en este ejemplo y la imagen resultante, para posteriormente explicar como lo hemos hecho: La imagen de la esquina doblada tiene dos colores fundamentales: el gris oscuro del fondo, y el color blanco de la mayor parte del resto de la imagen, que coincide con los bordes de la misma (esto es importante para que no existan diferencias con el resto de la capa). El truco solo consiste en utilizar una propiedad de la que ha hemos hablado, que es el posicionamiento de las imágenes de fondo. En primer lugar crearemos la capa contenedora, que será de color gris oscuro para que coincida con el fondo de la imagen. Luego crearemos la capa donde se insertará el texto (o cualquier otro contenido), cuyo fondo tiene el siguiente código CSS: Se trata en realidad de varias propiedades que se encuentran simplificadas: Además, se debe hacer que el párrafo o cualquier otro contenido que se encuentre en la capa tenga un relleno tal que dicho contenido no se monte sobre la imagen utilizada en la esquina. Este efecto puede utilizarse (modificando la posición de la imagen de fondo y utilizando una imagen apropiada) en cualquiera de las cuatro esquinas de la capa. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
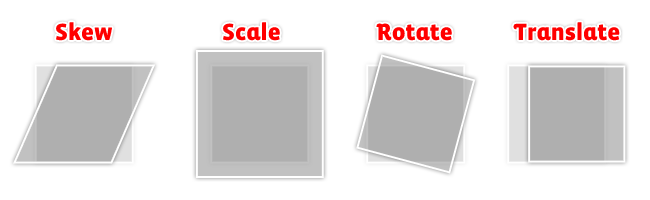
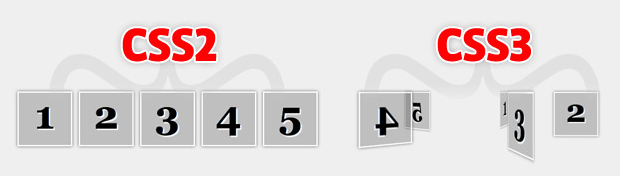
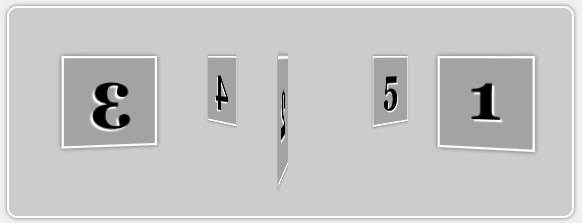
Animaciones y Transformaciones con CSS3 Se puede ver un aumento en el uso de CSS3 en sitios web de amplio uso, y actualmente es un diferencial a la hora de atraer y enganchar al usuario. Aunque sé que es pronto para sumergirse totalmente en estas aguas, no perdemos nada con jugar un poco con transiciones y animaciones en CSS3. NOTA: Aún es necesario el uso de browsers muy modernos, como Safari 5 y Chrome 10[]b. [b]Firefox 3.6 anda pero no ofrece todo el soporte que quisiéramos (aún). Transiciones El siguiente código muestra el aumento del ancho de un <div> en un segundo cuando el mouse se posiciona sobre él. Luego, cuando el mouse sale del <div> su ancho vuelve a la posición inicial en 2 segundos: A continuación, una animación compuesta: dado un estado inicial se define nuevo width, height y background-color: Propiedades: Transformaciones: Skew: desplazamiento de los ejes horizontales. Estas propiedades pueden ser utilizadas en la gran mayoría de los browsers modernos, con sus debidos prefijos como pueden notar en el código fuente del ejemplo. Además, puedes comenzar a mezclar transformaciones con animaciones para lograr efectos como el siguiente (con Safari/Chrome): Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Shapes de CSS Interesante iniciativa, que nos muestra la realización de formas con CSS a partir de un único elemento HTML. Evidentemente, la mayoría de los elementos se apoyan en las nuevas posibilidades de CSS3 y por tanto necesitan de un navegador "moderno". Por ejemplo, podemos realizar un círculo con el siguiente código. Para más info ver The Shapes of CSS » » Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Ejemplo de álbum fotográfico animado con CSS 3 Realizamos este ejemplo de animaciones para tu galería de fotos solamente con CSS 3. Continuamos explorando las posibilidades de las animaciones CSS3, con nuevos ejemplos prácticos que estamos seguros resultarán interesantes para los aficionados al desarrollo de páginas web. En este artículo vamos a realizar una galería de fotos, en la que las imágenes aparecen desordenadas y al pasar por ellas pasan a primer plano y se ven a su tamaño real. Ahora podemos ver otra idea de galería fotográfica con animaciones CSS 3, que tendrá un resultado bastante curioso, pero veremos que es más sencilla de realizar que la anterior. Vamos a colocar primero nuestro código HTML para ir viendo poco a poco cómo construiríamos nuestro ejemplo. <html> <body> </body> En principio no hay nada que no sepamos, es simplemente un <DIV id=galeria> y dentro hemos ido colocando las imágenes dentro de otros <DIV>. Primero unos estilos generales para la galería: Luego unos estilos específicos para cada imagen: Aquí lo que hacemos es crear un borde alrededor de cada imagen, dejarla un poco transparente y bajarla el tamaño, para que luego cuando pasemos el ratón crezca a su tamaño real. Nota: Como venimos advirtiendo, las animaciones CSS 3 todavía no se encuentran disponibles en todos los navegadores. En estos ejemplos estamos trabajando a modo de demostración, con los atributos de CSS 3 propios del navegador Chrome o Safari. En breve podremos usar los atributos propios de CSS 3, que serían simplemente los mismos, pero quitando el prefijo -webkit. Pero de momento, para ver los ejemplos en funcionamiento y que se vean todas las animaciones CSS, hay que ejecutarlos en Google Chrome o Safari. Con este código conseguimos que la imagen vaya al primer plano de la pantalla y se vea sin transparencia, al pasar el ratón por encima de la imagen. #imagen4 { Y finalmente con estos estilos lo que hacemos es colocar las imágenes donde nos de la gana. Si tuviéramos un sistema automático que nos mostrara más imágenes estos estilos los podríamos poner directamente en nuestro código. Otra opción posible para este álbum es la de rotar las imágenes para que parezcan más desordenadas, para ello tan solo tendríamos que añadir la propiedad -webkit-transform: rotate(xdeg); a cada imagen, siendo x los grados a rotar. Podemos ver como se queda nuestro album en el siguiente enlace. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS3: Cómo crear íconos giratorios con efecto de zoom en tu sitio web Las animaciones con CSS3 son increíbles. De buen rendimiento, y más sencillas que utilizar Javascript, son el futuro en cuanto al potencial de los navegadores. Uno de los efectos más atractivos es el de hacer a tus íconos giratorios con un pequeño grado de zoom. ¿Quieres saber cómo lograrlo? Haz clic en este enlace para ver una demostración del efecto >> Es importante destacar que esta animación va orientada a navegadores modernos que puedan utilizar Webkit sin inconvenientes. Con esto en cuenta, vamos a ver el código CSS que será necesario para esta animación: La propiedad -webkit-transform es la encargada de esta animación. Defíne su valor como 0% con una rotación de 0 y escalada a 1, es decir, el estado original del elemento. Al 50% de la animación, el elemento debe ser rotado a 360 grados (es decir, una vuelta completa), y así el elemento debería crecer al doble de su tamaño. Al 100%, el elemento debe volver a su escala original y rotar 720 grados, viéndose de esa manera igual que al principio. Con nuestra animación ya creada, es tiempo de aplicar la animación a un elemento en su estado "hover" (es decir, cuando el usuario posa el mouse sobre este elemento): El evento es asignado usando la propiedad -webkit-animation-name. Las propiedades adicionales asignadas son: ¡Y listo! Hemos finalizado de crear nuestra animación. Haz clic en este enlace para ver una demostración del efecto >> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Columnas múltiples con CSS3: column-count, column-gap, column-width y column-rule El oscuro pasado de las tablas en la maquetación web La culpable de todo esto es la maldita costumbre, muchos crecimos como diseñadores web utilizando las tablas como un elemento omnipresente que tenía cabida en cada parte de nuestros sitios, para casi todo lo que necesitaba presentar información existía una celda o una tabla completa que entraba al rescate. Con ellas matábamos la accesibilidad y la flexibilidad del sitio pero en aquel entonces no nos importaba, era preferible complicarnos la vida utilizando gifs como separadores dentro de las celdas para que el sitio funcionará y se viera bonito, a adaptarlo para utilizar tecnologías emergentes como el CSS, limitadamente utilizado en aquellos años. Gracias a nosotros que crecimos con ese estilo y propagamos el código por la red, hoy existen muchos desarrolladores principiantes confundidos que se preguntan ¿Cuándo y cómo debo utilizar tablas?, es fácil detectar que en Internet aún existen sitios que utilizan estos elementos para maquetación web, existen ejemplos por la red y métodos de solución que aún recomiendan el uso de tablas incorrectamente, y por otro lado se encuentran con la nueva era de la estandarización donde van surgiendo cada vez más nuevos estándares y mejores maneras de estructurar el código. La nueva era, divs para crear estructuras Una vez definido esto, reconoceremos a las capas “div” como las auténticas salvadoras que han venido a aclarar el panorama de la estructuración de nuestros sitios, pero ¿Podemos manejarlas de una mejor manera para optimizar aún más dicha estructura?, por supuesto para ello existen lenguajes como CSS3 que nos vienen a ambientar aún más la fiesta. CSS3 o cómo flexibilizar nuestras maquetas Una de estás funcionalidades son las columnas múltiples, las cuales son generadas única y exclusivamente por estilos, sin necesidad de agregar separadores ni mucho menos celdas para desplegar la información en forma de tabloide. En la actualidad son poco conocidas y raramente utilizadas, todo esto producido por la falta de soporte en Internet Explorer, ya que sólo son admitidas y desplegadas en los navegadores basados en WebKit y en Mozilla, por lo que si tienen pensado desarrollar un proyecto para todos los navegadores deben considerar crear una versión alterna para aquellos que usen IE8 o inferior. Básicamente lo que produciremos al agregar esta propiedad a los elementos de nuestro sitio, es convertir una línea continua o un párrafo grande en varias columnas, tomando como base los atributos “column-count”, “column-gap”, “column-rule” y “column width” para darle la forma deseada. Lo primero que debemos hacer es crear nuestra estructura del sitio de la siguiente manera: Agregamos un gran párrafo con el famoso “Lorem ipsum” para ver como funciona la propiedad, dicho párrafo está dentro de una capa llamada “contenedor” y en base a esto aplicaremos el siguiente estilo a la relación: Como se puede apreciar escribimos las mismas dos líneas de atributos en tres ocasiones pero con diferentes prefijos, esto lo hacemos para que la función sea compatible con la mayoría de los navegadores, el prefijo “webkit” es para Safari y Chrome, “moz” para Mozilla y los atributos sin prefijo son para aquellos navegadores que así lo requieran. El atributo “column-count” sirve para especificar en cuantas columnas queremos que se despliegue la información, en nuestro caso son tres. Por su parte el atributo “column-gap” sirve para establecer el espacio que existirá como separador entre cada columna, a lo que nosotros le damos el valor de 10 píxeles. Si deseamos agregar más control sobre el funcionamiento de las columnas podemos utilizar otros dos atributos, “column-width” que nos permite determinar cuanto medirá cada columna y “column-rule” que permite agregar especificaciones a las divisiones entre cada columna, comúnmente usado para establecer un borde (column-rule: solid #000000 1px;). Podemos detallar más el estilo de los diferentes elementos del sitio agregando más gama de colores y creando efectos como el difuminado sobre el encabezado; todo lo que creamos necesario para que nuestro sitio luzca de la mejor manera. A nuestra página de ejemplo he decidido agregar lo siguiente: Dicho estilo deberá añadirse a nuestro código con alguno de los dos métodos conocidos, ya sea escribiéndolo directamente dentro de las etiquetas “head” o agregándolo como un archivo externo con extensión “.css”. Cualquiera que sea la manera de hacerlo obtendremos como resultado una página en forma de tabloide en colores grises lista para ser publicada. Como pudimos observar es un método bastante sencillo, fácil de aplicar y sobre todo de aprender, no hay necesidad de complicarnos la vida con tablas, ni de utilizar métodos aún más arcaicos como el salto de línea ni los gifs transparentes para separar, con esto nuestro código quedará limpio y claro. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Animaciones CSS3 avanzadas He estado impaciente para darme la libertad de investigar y escribir algo más avanzado utilizando CSS3 y animaciones, ya que el soporte de ciertas propiedades están más extendidas y si las comenzamos a utilizar en nuestros proyectos podemos forzar un poco la adaptación de estos nuevos estándares. Mi idea no es utilizarlas aún al 100%, sino que entregando una alternativa para navegadores menos avanzados en estas propiedades (existen algunos frameworks que lo están permitiendo, ver enlaces al final). En este artículo les mostraré un par de propiedades que pueden marcar la diferencia ente lo que pensabas conocer sobre CSS y lo que se pretende sea la capacidad nativa de los browsers de permitirnos interacciones mucho más ricas y lo mejor, y más rápidas.  La propiedad transition-duration define el tiempo de duración total de una transición de un estado A a uno B, sea el que sea el estilo que estamos dando. Ya la propiedad transition-timing-function define el rango el cual la transición ocurre, lo que puede incluir aceleraciones o desaceleraciones. Básicamente, describe cómo la animación ocurre durante el tiempo definido en transition-duration. En el siguiente ejemplo las 3 cajas tienen la misma transformación, pero usan diferentes valores para transition-timing-function: Ver ejemplo 1 En el siguiente ejemplo, haremos intervalos de medio segundo (0.5s) en la ejecución de un estilo a través de la propiedad transition-duration: Ver ejemplo 2   Este tipo de propiedades aún tienen un soporte limitado (browsers Webkit principalmente, incluyendo móviles) pero se espera que pronto se amplíe (por eso me doy el tiempo de considerarlo en este artículo). El principio básico es el keyframeb, y si has usado Flash u otra herramienta de animación (Live Motion, After Effects) comprenderás este concepto: Un keyframe define el estilo que será aplicado en ese momento dentro de un lapso de animación. El motor de animación del browser interpolará los estilos definidos entre esos keyframes. Veamos un ejemplo: comenzamos por definir una rotación, dándole un nombre y un comportamiento: Quote @-webkit-keyframes girando { from { -webkit-transform: rotateY(0deg); } to { -webkit-transform: rotateY(-360deg); } } Acabamos de crear un comportamiento para un keyframe y lo llamamos girando. La animación se moverá y rotará en relación al contenedor que determinemos ahora: Quote #contenedor { margin: 30px auto; -webkit-perspective: 600px; } Con -webkit-perspective definimos el movimiento del elemento en 3D en el eje Z (creando el efecto de profundidad), el que no puede ser definido antes con el simple CSS2 (ya que es sólo 2D). Ahora integramos el keyframe con el contenedor, además de agregar el tiempo de duración de la animación: Quote #girando { -webkit-animation-name: girando; -webkit-animation-timing-function: linear; -webkit-animation-iteration-count: infinite; -webkit-animation-duration: 3s; -webkit-transform-style: preserve-3d; } Ver ejemplo 3  Para girar un grupo de elementos que se posicionan dentro de otro, debemos posicionar estos elementos de manera absoluta y girar cada uno en grados según la cantidad de elementos que sean. La magia no sólo está en estas nuevas propiedades que entrega Webkit, sino que además en las que CSS3 trae como box-shadow, rgba y text-shadow: Ver ejemplo 4  Interesante es lo que puedes lograr agregando la propiedad: Quote -webkit-backface-visibility: hidden; Donde se oculta la cara del elemento que está al contrario dado el efecto 3D; con esto podemos disminuir la carga del procesador del computador al renderizar esta parte del elemento HTML: Ver ejemplo 4.1 Cambiamos un poco el código para poder hacer rotar un cubo; verás que los únicos cambios han sido meramente estéticos y de rotación del elemento con translateZ(90px). Además, agregamos la animación por lapsus de tiempo, con la cual podremos hacer pausas y definir cuánto y qué cosas se moverán en tales instantes: Quote @-webkit-keyframes girando { from,20% { -webkit-transform: rotateY(0deg); } 30%,40% { -webkit-transform: rotateY(90deg); } 50%,60% { -webkit-transform: rotateY(180deg); } 70%,80% { -webkit-transform: rotateY(270deg); } 90%,to { -webkit-transform: rotateY(360deg); } } Ver ejemplo 5  Y para el final, una integración del cubo rotundo anterior con vídeos a través de HTML5, en los que puedes ver tienen una gran performance ya que son propiedades nativas (Chrome / Safari): Ver ejemplo 6 Siento que estamos presenciando un cambio en el paradigma donde la capa de presentación se está uniendo con la de interacción o lo que es mejor, una redefinición de desarrollo front-end. Si no te has aventurado en el código fuente, es mejor apurarte ya que la máquina está a toda velocidad.  Siento que estamos presenciando un cambio en el paradigma donde la capa de presentación se está uniendo con la de interacción o lo que es mejor, una redefinición de desarrollo front-end. Si no te has aventurado en el código fuente, es mejor apurarte ya que la máquina está a toda velocidad. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Sombras y dimensiones con CSS3 – box-shadow El agregar efectos de sombra ha sido uno de los trucos más recurridos para realzar las imágenes que desplegamos en nuestros sitios Web. Desde que el uso de Photoshop y otros programas de edición ha venido a la alza, este efecto se ha practicado cotidianamente como parte de un ritual de estilización proporcionada por los diseñadores gráficos. En la actualidad ya no es requerido el llevar un tutorial completo sobre edición de imágenes para poder aplicar esta clase de efectos, ya que CSS nos permite utilizarlos aún sin tener conocimientos previos de diseño, facilitando las cosas a los programadores que nos hemos enfocado más en el funcionamiento de los sitios y que ahora podemos tener un mejor trato del entorno visual. Box-shadow de CSS3 Box-shadow es una propiedad CSS3 que permite a los diseñadores y desarrolladores implementar fácilmente sombras sobre cualquier elemento de tipo capa. Con esta propiedad podemos especificar las propiedades de la sombra que queremos desplegar proporcionando valores de tamaño, color, offset, y el desenfoque deseado. Al agregar una sombra creamos un efecto de dimensión y cambia la perspectiva de la imagen, al realizar esto con CSS nos ahorramos el hecho de tener una imagen con cada efecto ya aplicado, simplemente basta con tener la imagen base a la cual podemos añadirle y quitarle efectos mediante propiedades como la ya mencionada. En este artículo nos enfocaremos a dar un efecto de sombra base para después crear una sombra que de dimensión para darle vida a nuestra imagen plana. Aplicando la propiedad CSS3 box-shadow La imagen Lo primero que necesitamos para llevar a cabo esta práctica es una imagen plana que no tenga ningún tipo de borde ni efecto añadido, de tal manera que podamos aplicar nuestros propios bordes con CSS sin que haya conflicto con la imagen base.  Dicha imagen será colocada dentro de un elemento div, al cual posteriormente le vamos a aplicar los estilos CSS necesarios para lograr el efecto. Code <div id="contenedorImg"> <img src="imagenPlana.png" /> </div> Añadiendo el borde Después de definir la imagen pasamos a añadir la clase base “box-shadow”, la cual nos proporcionará un tipo de borde difuminado alrededor de la imagen que produce el efecto tridimensional que buscamos. Como buena propiedad CSS, el efecto producido por “box-shadow” puede ser modificado y alterado, podemos ajustar su tamaño añadiendo píxeles en las propiedades de los elementos. Nuestro CSS quedaría definido de la siguiente manera: Code .sombra-borde { width: 600px; -webkit-box-shadow: 1px 2px 4px rgba(0,0,0,.5); -moz-box-shadow: 1px 2px 4px rgba(0,0,0,.5); box-shadow: 1px 2px 4px rgba(0,0,0,.5); } Y al aplicarlo a nuestro HTML obtendríamos una imagen así:  Sombra profunda Después de tener listo la aplicación de la sombra a la caja contenedora, continuamos con la creación de una clase de estilo que agregue un efecto sombra profunda para nuestra imagen. Esta sombra nos dará una sensación de mayor profundidad y para ello definimos un código CSS como el siguiente, entorno al elemento “div” que contiene la imagen: Code .sombra-profunda:after { -moz-transform: skew(-40deg); -webkit-transform: skew(-40deg); -moz-box-shadow: 70px 0 10px 40px rgba(0,0,0,.2); -webkit-box-shadow: 70px 0 10px 40px rgba(0,0,0,.2); box-shadow: 70px 0 10px 40px rgba(0, 0, 0, 0.2); content: ""; height: 40px; left: 0; position: absolute; top: 360px; width: 550px; } Con este código la sombra queda sobre la imagen, pero esto lo vamos a corregir en el siguiente paso. Ajustar el orden del índice Z (z-index) Por último, cambiamos el orden del índice Z de nuestra sombra, dicho índice indica el orden en que se mostrarán los elementos en el sitio, con ello se evita el empalmar elementos sobre otros más importantes, en este caso lo utilizamos para lograr el efecto de profundidad necesario y evitar que la sombra quede en el primer marco del sitio. Al darle un valor de “-1″ a la propiedad “z-index” logramos pasar la sombra al fondo y con esto completar el marco visual que estamos buscando. Code z-index: -1;  Como se puede apreciar en la imagen final, hemos logrado transformar lo plano en algo tridimensional y sólo con unos cuantos pasos sencillos. Basta con aplicar al “div” contenedor de la imagen las clases que creamos en este artículo, para así poder observar los resultados. Code <div id="contenedorImg" class="sombra-borde sombra-profunda"> <img src="imagenPlana.png" /> </div> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||