| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas Qué se puede hacer con CSS (algunos trucos y otras cositas útiles) |
| Qué se puede hacer con CSS |
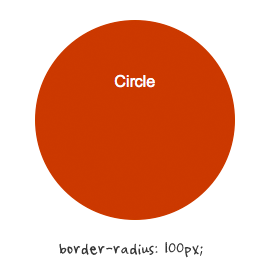
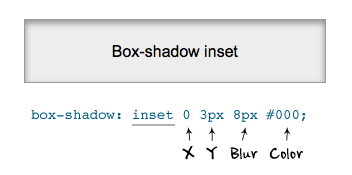
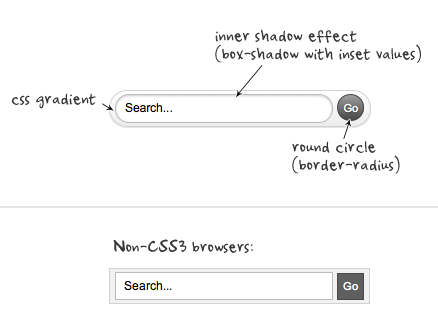
Bonita caja de búsqueda con CSS3  Son miles las maravillas que podemos hacer con CSS3. Se ha creado una bonita caja de búsqueda realizada con CSS3, aplicando degradados con CSS Gradient, creando círculos redondeados con border-radius y aplicando sombra inferior con box-shadow inset. Ahora vamos a comprobar como se crea cada elemento que forma parte de la caja de búsqueda. Círculo redondeado Puedes crear un círculo dando un valor muy alto a la propiedad border-radius, el ejemplo usa 100 px. Efecto de sombra interior Especificando el valor inset podemos crear sombra interior en una caja. Esta característica sólo está soportada, por ahora, en Google Chrome 4+ y Firefox 3.5. Ejemplo de la caja de búsqueda Unidas las 3 características anteriores, más CSS gradient para realizar un degradado en la parte de fuera de la caja de búsqueda, crearemos un sencillo buscador estilizado con CSS3. Para los navegador que no soporten CSS3, la caja se mostrará con forma cuadrada en todos los elementos que contiene y sin efecto de degradado. El código HTML sería así: El código CSS: Ver el ejemplo de caja de búsqueda en CSS3 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Crear botones CSS estilo Wii
 Con una imagen, un archivo CSS con su respectivo código y un poco de esfuerzo, podremos crear botones CSS parecidos a los de Nintendo Wii, totalmente compatibles con IE6, IE5.5, IE7, Safari 2, Firefox 2, Opera 9. Los pasos para crearlo son muy simples, y se ilustran al salto de la página. Primero, obviamente, deberemos subir la imagen y el archivo CSS al servidor (Los dos en la misma ubicación, la misma ruta de nuestro servidor), y llamar al archivo CSS desde el documento, es decir, así: Para Anchor: Para botón Form: (Puede ser que quieras usar una detección para saber el navegador), existen dos opciones: » Para Internet Explorer (y si necesitas varios botones dentro de un Form): Para crear una acción inhabilitada : Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
10 hacks con CSS Una lista de 10 hacks para CSS, que nos pueden servir alguna vez. -ms-interpolation-mode sirva para especificar el método de resampleado de imágenes del navegador. 2) Añadir opacidad a Internet Explorer 8 3) Internet Explorer solo soporta 32 hojas de estilo 4) Cargando en CSS no obstructivo 5) Distingir entre Google Chrome y Safari con CSS 6) Resetear las transperencias de los hijos de padres transparentes en Internet Explorer 8 ) Emular border-color: transparent en Internet Explorer 6 9) Exótico hack CSS para Internet Explorer 10) Marca de agua en CSS Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Hacks CSS mediante selectores A veces un sitio web no se muestra bien en todos los navegadores (es decir, no es cross-browser). El navegador principal que crea problemas es Internet Explorer (u otro navegador, pero principalmente el que da más problemas es ese). Para resolver este problema se utilizan los hacks (o los comentarios condicionales, que no tienen nada que ver con los hacks). En esta entrada mostraremos varios tipos hacks con el uso de selectores: Para Internet Explorer 6 y anteriores: Solo Internet Explorer 7 Internet Explorer 7 y superior: Los dos selectores anteriores se utilizan para Internet Explorer 8 y anteriores: Solo Internet Explorer 8: Para Internet Explorer 5 y 5.5, se escribe el siguiente fragmento CSS dentro de una regla, de forma que lo que venga a continuación no podrá ser leido por estas versiones (5 y 5.5) : No hace falta usar la propiedad CSS voice-family, se puede usar cualquier otra (Ejemplo: color y background). Para navegadores modernos (Firefox, Opera…) e Internet Explorer 7 y 8: Solo navegadores actuales excluyendo a Internet Explorer 7 pero no al 8: Solo navegadores actuales (se excluyen a todas las versiones de Internet Explorer): Para Opera 9.2x y anteriores (hasta el 7.2x): Para Safari 2 y 3 y Konqueror (CSS3 válido): Para Safari 3 y otros basados en Webkit (CSS3 válido): Para Opera 9.5, Safari 3 y Konqueror 3.5.x: Recordad que siempre podéis validar el código CSS que deseéis, usar esta tabla para ver mejor la compatibilidad de estos hacks, además de poder usar los comentarios condicionales. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
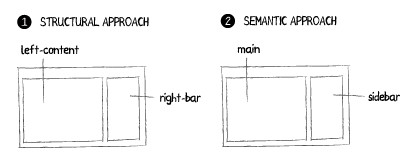
Depuración de CSS – Comentarios y documentación ¿Cuántas veces has heredado un proyecto de otra persona, para descubrir que el código es un desastre y no entiendes nada? Cada uno tiene su manera de escribir código, pero esto tiene serios inconvenientes a la hora de compartir proyectos, puesto que aunque nosotros lo entendamos, puede que nuestro código sea ininteligible para los demás. En esta serie de artículos, te propondremos unas pautas y buenas prácticas de escritura css, que ayudarán a que tu código sea entendido por otros desarrolladores y por ti mismo. De esta manera evitarás incoherencias y redundancias que agilizarán el desarrollo en equipo y evitarán la duplicación de esfuerzos. Tener una buena organización es la base de una buena CSS. Documentar el código con comentarios te ayudará a ti y a futuros desarrolladores, a comprender y explorar el CSS más rápidamente. En este primer artículo veremos varias maneras de usar los comentarios para organizar mejor tu código. Comentarios de organización En la sección “Estilos globales” pondremos los estilos genéricos, como los de encabezado, párrafos, listas, enlaces, tablas, elementos de formularios etc… Al mantener estos estilos genéricos en la parte superior de mi archivo CSS, podremos sacar provecho de la cascada. Aunque pueda parecer excesivo, en sitios web muy grandes, puede resultar útil añadir un segundo nivel de comentarios en cada sección. De esta manera, podríamos subdividir el comentario de estilos globales así: El formato utilizado para estos comentarios depende de ti. La clave consiste en definir el formato que prefieras de manera coherente, para que cualquiera pueda usarlo. Comentarios de Comunicación La información del título es útil cuando se trabaja con varias hojas de estilo. La información sobre el autor permite a todos los miembros del equipo para saber a quién acudir si tiene alguna pregunta sobre el CSS original, mientras que la información actualizada permite saber cuándo se produjo la última actualización y quien lo hizo. Recuerda que aunque los navegadores no renderizan los comentarios, su contenido se envía junto con el resto de estilos, por lo que no se debe incluir ninguna información sensible o confidencial. Comentarios de desarrollo y depuración En un comentario puedes indicar que un bloque css no está terminado o que te has trabado y no sabes como terminarlo. De esta manera ahorrarás tiempo y dolores de cabeza a tus compañeros, por ejemplo: Ten en cuenta, que una vez que hayas terminado con el desarrollo, estos comentarios pierden su utilidad y sólo aumentarán el tamaño de tu archivo. Por lo tanto una vez terminado tu proyecto es recomendable eliminarlos. Clave de color Una de las cosas más frustrantes de heredar un proyecto de otra persona, es cuando las convenciones de nomenclatura para clases e identificadores no tienen ningún sentido. Esto puede dificultar una actualización o un rediseño y puede hacernos perder mucho tiempo. En este artículo te daremos algunos consejos sobre cómo nombrar a las clases e identificadores de tus proyectos, de manera que sean fácilmente entendibles por otros desarrolladores. Algunos ejemplo Si nos encontramos con un código como este, seguramente perderemos mucho tiempo tratando de localizar estas clases e intentando averiguar cual es su función. Cuando nos enfrentemos a un rediseño, es muy posible que un elemento como class=”izquierda” termine arriba, abajo o a la derecha y por tanto ese nombre de clase no tenga ninguna relación con el nuevo diseño. Por lo tanto si por class=”izquierda” nos referimos a un menú situado a la izquierda, usemos mejor class=”menu-navegacion”. En cuanto a la clase f18, no tenemos ni la más remota idea de a que hace referencia, por lo que es mejor que el desarrollador nombre a esa clase según la función que cumpla. De este modo esta nomenclatura sería mucho más inteligible: Pero más allá del contexto, las convenciones de nomenclatura semántica son útiles para ahorrar tiempo. Por ejemplo, si asigno la clase “Caja-azul” a un cuadro de ayuda en un sitio cuyo color corporativo es azul y la empresa cambia su color corporativo a rojo. Caja-azul no significará nada en este nuevo contexto. En ese caso no sólo tendrás que actualizar el valor hexadecimal de ese estilo, sino que tendrás que cambiar todas las referencias a ese color. Si hubieras usado en su lugar la clase “llamada” (o algo igualmente significativo), te podrías haber ahorrado mucho trabajo. Consejos para mejorar la nomenclatura de nuestros css [b]En conclusión Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS Sticky Footer: un footer fijo con estilos CSS Ya hemos esctito sobre este efecto que seguro estoy de que les interesa mucho. Aquí quiero seguir: es un efecto muy bueno y no hay muchos sitios que lo implementen. El uso de un footer fijo tiene muchas utilidades además de ser algo muy bonito ^_^. Piensen que tendrán una cantidad de opciones, enlaces y demás todo el tiempo al alcance del usuario. CSS Sticky Footer es un script de CSS listo para que copies y pegues en tu proyecto web. La mayor ventaja es que funciona con Internet Explorer 5, 6, 7 y 8, además de Firefox, Opera y Safari, entre otros. CSS Sticky Footer: un footer fijo con estilos CSS En tu HTML, sigue la siguiente estructura. Nada del contenido puede estar fuera de .wrapper ni de .footer salvo que ya esté posicionado por medio de CSS: ¿Tienes problemas? Las propiedades height: auto !important; y height: 100%; Haz clic aquí para ver un ejemplo de cómo queda este efecto. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Eliminando la molesta línea punteada de los enlaces de tu sitio Los links del tipo "ancla" <a> muestran por defecto una línea punteada cuando están activos o "en foco". En Firefox la línea toma el color del texto mientras que en otros navegadores o versiones directamente se muestra en color gris. Esto no es una locura, por cuestiones de accesibilidad se muestra qué link está activo (piensa en personas que no puedan acceder a un sitio con una computadora con mouse. Presionando "tab" se desplazarán por los enlaces. Pero si te molesta ver esa línea en tu sitio por cuestión de estética o diseño, puedes seguir leyendo para enterarte cómo eliminarla. Aquí puedes ver un ejemplo de cómo se ve la línea punteada de la que te hablo. Prueba hacer clic en un enlace cualquiera, aquí mismo, pero deja el botón del mouse presionado unos segundos. Podrás ver la línea "en vivo y en directo". Quitarla por medio de CSS es muy sencillo: Pero no te olvides de la accesibilidad. Deberías crear un estilo para reemplazar esa línea molesta. Yo suelo usar el mismo que en "hover". Por ejemplo: ¡Anímate a personalizar tu blog! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
¿Cómo funciona la propiedad “z-index” en CSS? Para los que no son expertos en CSS, muchas veces es un misterio el modo en que funciona la propiedad z-index (ya hemos escrito de esta propiedad). Pero lo cierto es que es bastante utilizada y nos permite corregir rápidamente algún detalle o problema de ubicación de los elementos, trabajando en conjunto con la archiconocida float. Para arrojar un poco de luz sobre el asunto te propongo conocer las funciones básicas de z-index y probar una demo online interactiva donde cada cambio que vas realizando en los valores se muestra automáticamente. ¡Comencemos ya! Las reglas básicas de z-index: Para un contenedor posicionado, la propiedad z-index especifica: Si no se ha especificado un valor para z-index, los elementos se apilan en el siguiente orden (de más atrás hacia adelante): Demo online interactiva del funcionamiento de z-index: Con esto sólo no me alcanza. ¿Dónde puedo encontrar más información? ¡Espero que esto te haya sacado muchas dudas! ¡No dudes en dejar un comentario si te ha quedado alguna! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Crear un logotipo con CSS ¿Tienes curiosidad por aprender a realizar logotipos en CSS como el de Internet Explorer u Opera, entre otros? En este post explicaré como crear un logotipo con CSS, teniendo como fuente de inspiración el logotipo que asocio a la entrada. Se resumen en varios pasos, bastante sencillos, que dan como resultado un logotipo muy interesante realizado en CSS. Código HTML Estilos generales Hemos definido el tipo y el tamaño de la fuente del logotipo además del color del texto y el color del fondo. Posicionamientos y dimensiones Para posicionar el elemento hijo del encabezado h1, usaremos la propiedad float. La altura de este encabezado equivale a la altura de la imagen de fondo que vamos a insertar. El hijo del encabezado h1 (span) tendrá la misma altura que su padre. Insertando la imagen de fondo Las dimensiones de el elemento #img equivalen a las dimensiones de la imagen de fondo. Definiendo el tamaño de la fuente y el color Hemos usado píxeles para tener un control más preciso sobre el tamaño. En estos tamaños podemos usar píxeles mejor en vez de ems. El subtítulo Como la imagen de fondo debe cubrir únicamente el área de texto y no todo el bloque contenedor, convertiremos el elemento a un elemento en línea. Después crearemos un espacio vertical usando la propiedad position con un desplazamiento vertical de 10 px. Finalmente alinearemos verticalmente el texto del elemento h1 con la línea de la imagen de fondo. Para ello deberemos insertar lo siguiente: Hemos usado la posición relativa pero ahora con un desplazamiento vertical de 15 píxeles. Puede ser interesante también que veas estos dos ejemplos: Ejemplo 1. Ejemplo 2. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
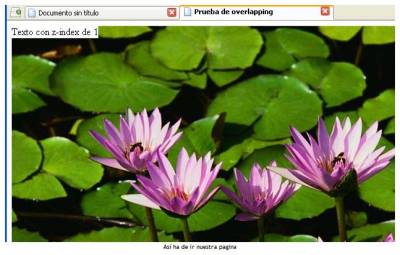
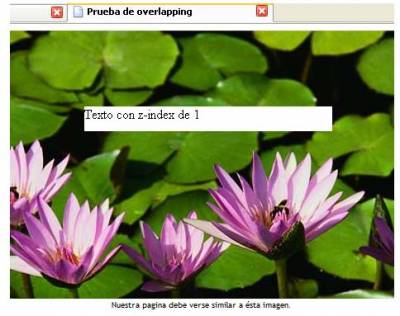
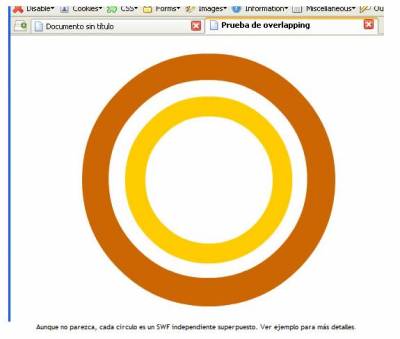
Superposición de objetos de HTML (overlapping) con CSS Cuando trabajamos una web y aparecen problemas con la ubicación de los items, varias veces se debe a que los contenidos quedan mal apilados. Por ejemplo hacemos un menú en css y un swf con noticias pero el menú se despliega hacia abajo y los items son tapados por el swf. Otra ocasión es cuando queremos superponer cosas: Ya sean imágenes, textos o incluso películas flash. ¿Como ordena CSS el orden de apilación? ¿Cómo funcionan las propiedades z-index y position? Z-index: Nota: la propiedad z-index solo aplica a elementos que tengan la propiedad position en absolute o relative. Position: ¿Como uso estos códigos? Ya creamos la primera capa, ahora creemos la segunda conteniendo una imagen (busquen una imagen cualquier lo bastante grande), que ira debajo del texto. Le ponemos color de fondo a la capa 1 para que no se pierda el texto. También podemos especificarle una posición a las capas y su ancho y alto: Ahora veamos como se le hace overlapping a dos swf cualquiera: Primero se crean dos capas, una con mayor z-index que la otra, y se ingresa el código para insertar tu swf. Despues ajustamos el parámetro para que nuestro swf sea transparente: Aunque no parezca, cada circulo es un SWF independiente superpuesto. Ver ejemplo para más detalles. Advertencia: ya sabes que hacer un swf transparente puede hacer la navegación lenta, así que imagina dos swf superpuestos y transparentes. En este caso el overlapping debe ser usado con películas pequeñas. Felicidades, ya pueden hacer capas en HTML y XHTML usando CSS. Espero que tengan suerte haciéndolo ya que es bastante útil. Con capas no tendran tanto problema en compatibilidad con otros navegadores si especifican la altura y ancho así como la posición. Si ven el ejemplo pueden ver que con los swf el elemento de atrás no es accesible así el fondo sea transparente. Información adicional Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS: еl método Clearfix para quitar floats El famoso hack clearfix, o "hack de limpieza fácil", es un método útil para quitar floats. Si bien el hack original funciona bien, los navegadores a los que apunta son obsoletos o ya se han quedado en el camino. Es por eso que en esta nota le decimos adiós al clearfix original y les traemos un nuevo método clearfix mejorado. ¿Están preparados? Si, es feo, pero funciona muy bien a la hora de permitirle a los diseñadores quitar floats sin ocultar el desbordamiento y establecer un ancho. • Obtiene los navegadores compatibles con el primer bloque de declaraciones (si todos los navegadores fueran compatibles de forma estándar, esto sería lo único que se necesitaría) y crea un bloque de limpieza oculto después del contenido del elemento objetivo. Como pueden ver, esto es demasiado alboroto para un explorador que ha estado muerto por lo menos durante los últimos tres o cuatro años. Ya nadie usa el IE /Mac, así que es momento de bajarse del clearfix hack. El resultado es un CSS mucho más limpio y más eficiente: Tengan en cuenta que hemos mejorado la clearfix hack añadiendo soporte para IE7. Ni IE6 ni IE7 soportan la pseudo-clase :after utilizada en la primera declaración, así que necesitamos un método alternativo para la aplicación de clearfix. Afortunadamente, aplicando zoom: 1 a cualquiera de los navegadores activa el mecanismo hasLayout propietario de IE, que funciona muy bien para borrar el float. Esto lo logramos con un par de selectores válidos específicos de estos navegadores, pero deben tener en cuenta que los “comentarios condicionales” son el método recomendado para hacer esto. Afortunadamente, IE8 soporta la pseudo-clase :after, por lo que este nuevo método se volverá todavía más simple, eventualmente, cuando IE6 y 7 desaparezcan. En resumen, el nuevo método clearfix aplica reglas de limpieza para los navegadores compatibles utilizando la pseudo-classe :after. Para IE6 e IE7, el nuevo método clearfix activa hasLayout con algo de CSS. Por lo que, el nuevo método Clearfix elimina de forma efectiva floats en todos los navegadores más comúnmente usados sin la necesidad de utilizar hacks. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Animaciones CSS3 en HTML con jQuery Con CSS3 las posibilidades enriquecer nuestras aplicaciones Web ha aumentado bastante. Ya tenemos la opción de crear animaciones desde nuestra hoja de estilos CSS. Las animaciones con CSS3 tienen aceleración por hardware las cuales hacen que no consuman tantos recursos como lo hace Javascript. En un computador normal no se nota la diferencia, pero cuando se pasa a un celular ó dispositivo móvil se puede comprobar su poder y utilidad. En lo personal creo que estas interacciones deberían ir en Javascript, el cual tiene más control de las acciones del usuario, flujos conducidos por una navegación, y estas cosas que están de moda hoy en día como el "progressive enhancement", "graceful degradation" y demás. A razón de esto, fue desarrollado este plugin para jQuery que maneja animaciones para CSS3. Plugin CSS3Animate para animaciones CSS3 con jQuery Código: Cómo usar el plugin de animación CSS3 con jQuery La implementación de este plugin es sencilla, solo se hace el selector y se llama el método CSSAnimate, como pueden notar el plugin ya valida si soporta CSS transitions, y de no soportarlo simplemente asigna los estilos a su selección. Imaginemos que creas una clase llamada ".mySelector" que permitirá rotar un elemento HTML. Código: Código: Aquí puedes ver el ejemplo del plugin funcionando. (Google Chrome, Safari o Firefox 4 Beta) Bueno espero que les guste, Salu2 a todos Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
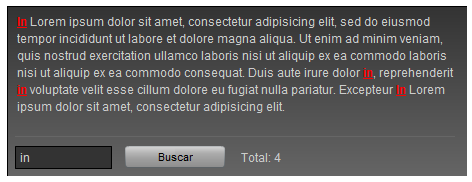
Busquedas de palabras en textos con expresiones regulares Este es un ejemplo de como realizar búsquedas de palabras dentro de cajas de texto haciendo uso de Expresiones Regulares de Actionscript 3. Lo primero que haremos es crear un patrón con los caracteres de texto que queremos seleccionar. En este caso le indicaremos la palabra desde un TextInput Este patrón nos encontrará la primera cadena de texto que coincida con los caracteres introducidos en el campo de texto. Si al patrón le añadimos el indicador g (global) hará que nos encuentre no solo la primera coincidencia sino todas las que haya en el texto. También le añadiremos el indicador i (ignoreCase) para que no haga distinción entre mayúsculas y minúsculas. Ahora tendremos que solucionar el detalle de que nos encuentre palabras y no caracteres dentro de otras palabras. Es decir, si buscamos la palabra "mi" no queremos que nos la seleccione dentro de "camino". Para ello utilizaremos grupos de búsqueda. Indicaremos que solo nos interesa cuando despues de la coincidencia haya un espacio, un punto o una coma. Y por el otro lado indicaremos que haya un espacio o que sea inicio de párrafo. Utilizando este patrón dentro del método match() de la clase String podremos recuperar todas la concordancias que haya en el texto. Ahora haremos que las palabras encontradas queden resaltadas en negrita, color rojo y subrayado. Para ello empezaremos escribiendo un estilo CSS, y asignándolo al campo de texto. Con el método replace() de la clase String sustituiremos el contenido del patrón por un String que nos añadirá el tag que asignará el estilo CSS a la palabra. Como en el patrón hemos indicado que nos seleccione la palabra junto a los espacios en blanco o los puntos y comas, deberemos utilizar otro patrón que solo seleccione los caracteres de texto introducidos en el TextInput. Este segundo patrón lo colocaremos dentro de una función recursiva. Ý listo, ya tenemos el ejemplo montado (hay colocar una palabra en el TextInput y darle al botón): Este es el código completo: Y aquí el archivo .FLA para descargar. (archivo CS4) Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
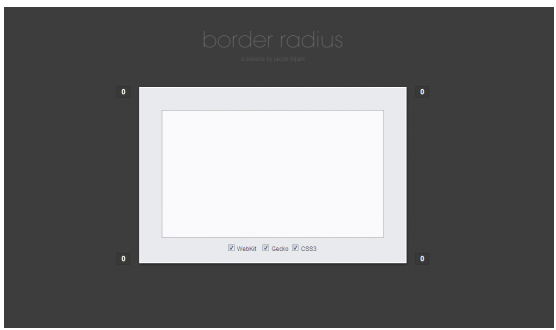
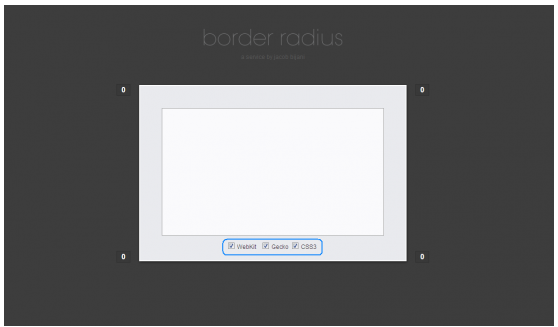
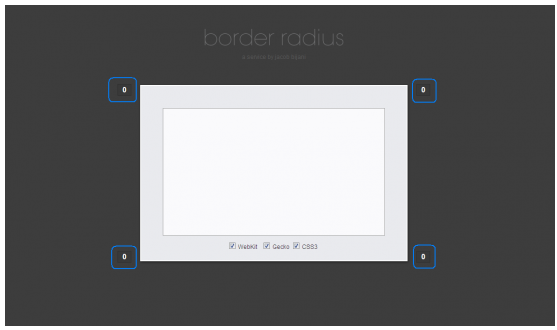
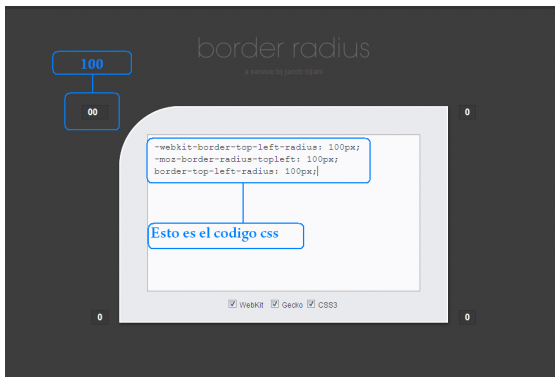
Bordes redondeados en CSS 3 con border-radius Siempre me a impresionado ver en otras paginas el estilo de bordes redondeados o Border Radius con CSS lo que le daba a la web un muy buen estilo. Encontré una pagina muy buena y fácil llamada Border Radius y a continuación les muestro una explicación de como usarla: Entrar a Border-Radius.com Entramos al sitio Border Radius y nos encontramos con esto: Funciones y capacidades de Border-Radius.com En la parte de Abajo se encuentran Marcados WebKit, Gecko, CSS3. Estos son motores de render de los navegadores. Webkit: es un motor renderizado. Funciona como base para Safari y Google Chrome. En el CSS se representa: Gecko: Es el motor de render usado por Firefox y en CSS se representa con: CSS3 o W3C: esta es la forma correcta, que aun no la implementan muchos. Cada navegador (menos Opera y Explorer) tienen su propia implementación, pero esta es la forma estándar: Hay otro que aunque no viene en la pagina se los voy a explicar: Khtm : este fue creado para el navegador Konqueror que ya después fue adaptado por Apple para su navegador Safari y en el CSS se representa: Elegir redondez de las esquinas de tu caja en border-radius En esas esquinas marcadas en la aparte anterior es donde debes ingresar el numero en pixeles de el grado de redondez deseada lo cual nos dará: Eso es todo este tutorial. Es el primero que hago para esta comunidad y espero que les sirva de algo que es el objetivo El sistema está en: Border Radius Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS: Aplicar múltiples bordes a un mismo elemento Es posible que en algún momento te hayas encontrado con la necesidad de aplicar múltiples bordes a un mismo elemento. Una de los métodos con los que puedes lograr ésto es utilizando CSS. El truco que describiremos a continuación te permitirá generar este efecto, incluso sin utilizar ninguna imagen, explotando el poder de los seudo elementos :before y :after. El elemento que portará los múltiples bordes, en primer lugar debe contar con su propio borde y position:relative. Ahora podemos proceder a añadirle un segundo borde, para el cual utilizaremos la seudo clase :before. Se debe configurar con position: absolute y generando un recuadro, para lo que asignaremos valores a todos los lados (usando top, left, bottom y right). Esto a su vez tendrá un borde y se mantendrá entre el content (preservando, por ejemplo, la posibilidad de seleccionar el texto y de cliquear los enlaces) al darle un valor negativo a z-index. ¿Colocamos un tercer borde? Puedes hacerlo utilizando el seudo elemento :after. Para terminar, y a modo de nota extra, tengan en cuenta que Firefox 3 no soporta correctamente :after ni :before, ya que no le permite estar posicionado en forma absoluta (es decir, utilizando position:absolute). Esto fue corregido en posteriores versiones del navegador. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||