| Moderador del foro: ZorG |
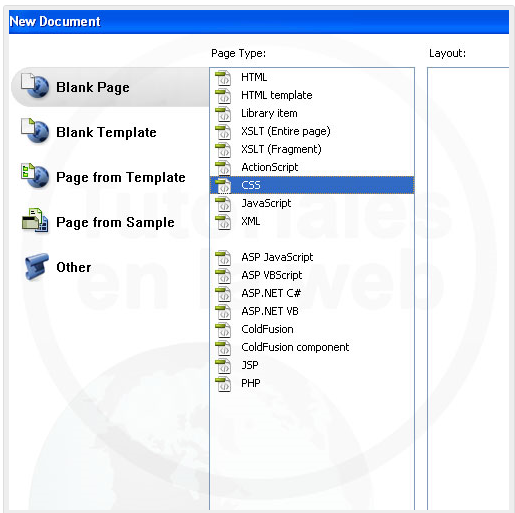
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas Qué se puede hacer con CSS (algunos trucos y otras cositas útiles) |
| Qué se puede hacer con CSS |
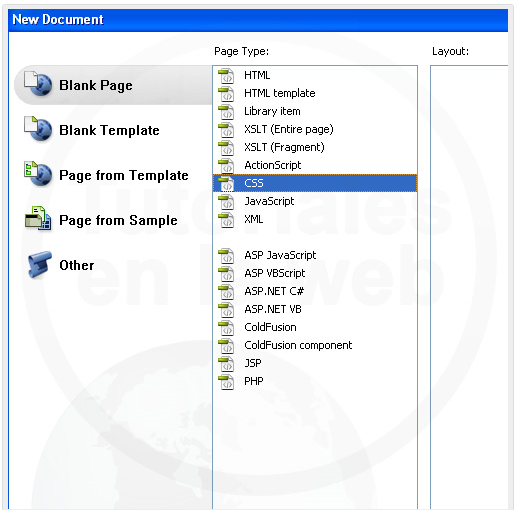
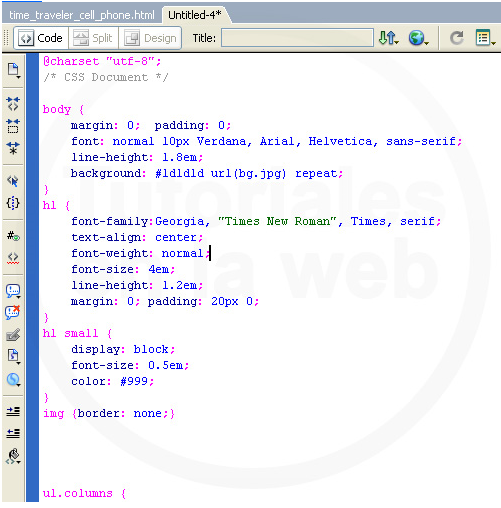
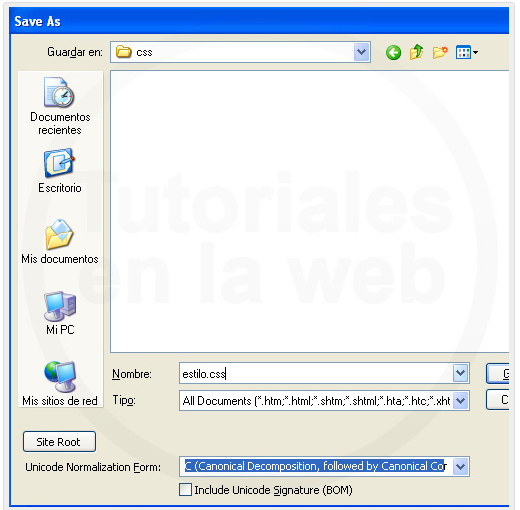
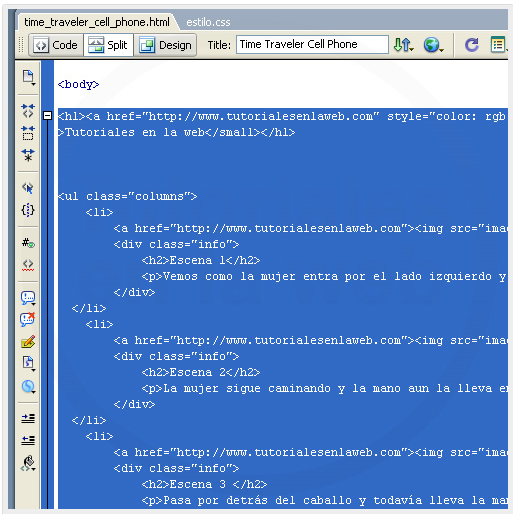
Time Traveler – CSS Aquí puedes ver lo que haremos en este tutorial PASO 1 PASO 2 PASO 3 PASO 4 PASO 5 PASO 6 PASO 7 PASO 9 Descarga el editable Time Traveler Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
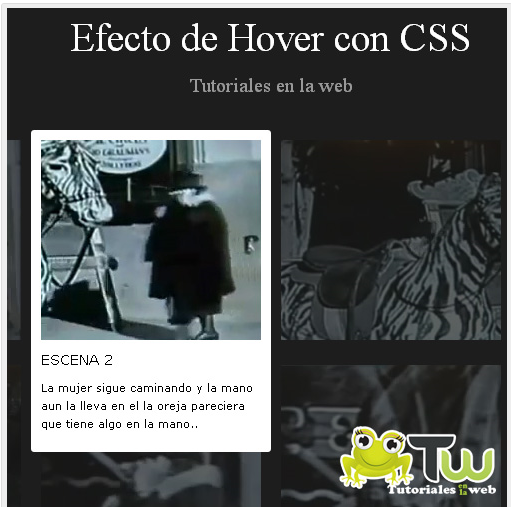
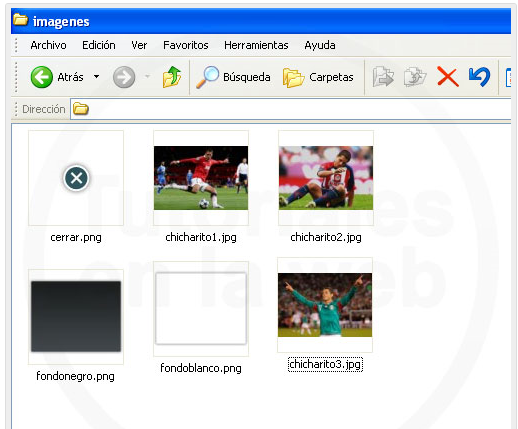
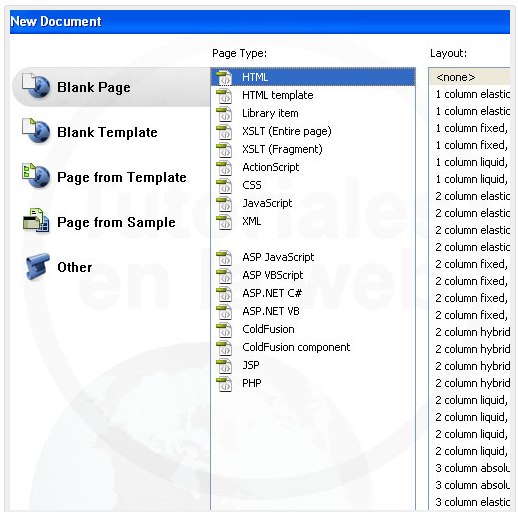
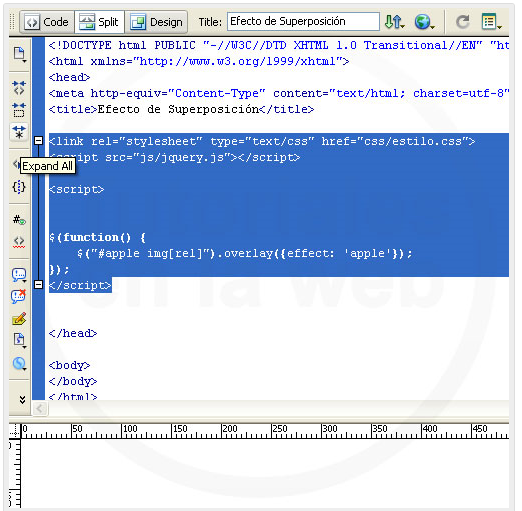
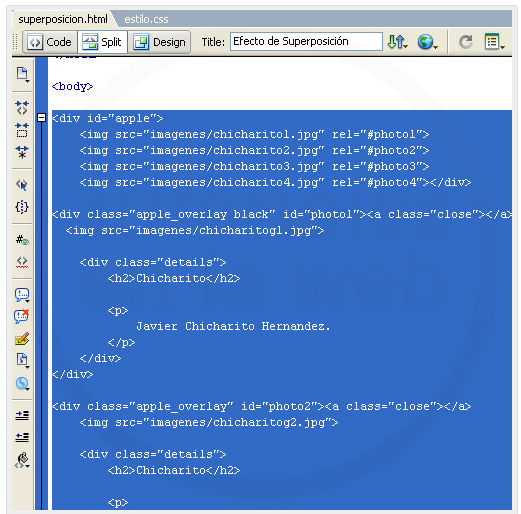
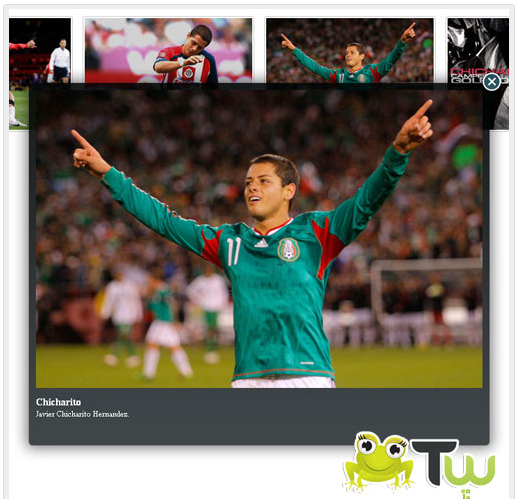
Efecto CSS – Chicharito Este efecto en CSS es lo que aprenderemos a realizar en este post. PASO 1 PASO 2 PASO 3 PASO 4 PASO 5 PASO 6 PASO 7 PASO 8 PASO 9 PASO 10 Descarga el editable de Efecto Css – Chicharito Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS avanzado: la propiedad “content” La razón fundamental para que muchos diseñadores de páginas web optaran por no utilizar algunas propiedades CSS avanzadas es que no eran soportadas por algunos navegadores, como por ejemplo las versiones 6 y 7 de Internet Explorer. Utilizar algunas de estas útiles propiedades, podría significar que buena parte del trabajo de diseño no fuera visible con estos navegadores, lo que implica que buena parte del público no pudiera ver los mismos resultados que cualquiera de los usuarios que utilizan navegadores que respetan los estándares de la W3C, como Opera, Safari y Mozilla Firefox. Sin embargo, con la aparición de Internet Explorer 8 que soporta estas propiedades CSS, y suponiendo que buena parte del público que utiliza versiones anteriores de Internet Explorer terminará con el tiempo actualizando su navegador, es de esperarse que los diseñadores tengan la posibilidad de utilizar este tipo de recursos con total libertad. La propiedad “content” Otros valores que pueden utilizarse, son open-quote, close-quote, no-open-quote y no-close-quote, que siempre deben estar acompañados de la propiedad “quotes” en cuyo valor se debe introducir el tipo de comillas que se utilizará. El valor más avanzado que puede utilizarse, es el que permite mostrar el valor de una propiedad utilizada en el elemento sobre el que se utiliza esta propiedad, mediante la utilización del valor “attr()”. Debemos señalar que el empleo de esta propiedad es controvertida por parte de muchos desarrolladores, ya que éstos consideran que la generación de contenidos dinámicos no forma parte de las atribuciones de CSS, cuyo cometido es controlar el aspecto y la presentación de los contenidos. Sin embargo, el hecho de que forme parte del estándar, significa que puede utilizársele libremente y que genera un código válido como cualquier otra propiedad CSS. Sintaxis y ejemplo En el ejemplo, se ha introducido como valor una cadena de texto, que aparecerá antes de cualquier texto que se introduzca en los párrafos de la página. Si se quiere evitar que este texto aparezca solo en algunos párrafos, bastará con marcar con un identificador o una clase al o a los párrafos que se desee, como puede verse en el ejemplo siguiente: En el ejemplo que damos, todos los párrafos marcados con la clase “hola” se iniciarán con la cadena de texto que se incluye. Las complicaciones pueden comenzar cuando se necesite utilizar algunos símbolos propios de la sintaxis CSS en el texto a incluir, como pueden ser las comillas o cualquier otro símbolo utilizado en la sintaxis, lo que producirá un conflicto con las comillas que deben incluirse en la cadena de texto para que los navegadores la identifiquen como tales, en cuyo caso se deberá optar por insertar comillas simples (‘) o colocar una barra invertida (\) delante de cada una de las comillas: Las cadenas de texto utilizadas como valor de esta propiedad, solo se toman como texto plano, por lo que en caso de utilizarse etiquetas HTML, éstas se mostrarán como parte del texto y no generarán ningún otro efecto. Como se dijo anteriormente, también puede utilizarse para abrir y cerrar comillas utilizando los valores “open-quote” y “close-quote”, y deben estar acompañados de la propiedad “quotes” que llevará como valores las comillas que se utilizarán para la apertura y cierre. En caso de que las comillas que se utilicen sean del mismo tipo (“) que las que se emplean para encerrar el valor, se deben utilizar el símbolo (\) de escape para que no se genere conflicto. También pueden utilizarse los valores “no-open-quote” y “no-close-quote”, que sirven para evitar que aparezcan las comillas de apertura y cierre, pero manteniendo la jerarquía en el anidamiento de las comillas. El valor “attr()” introduce antes o después (según se utilice “:after” o “:before”) el valor del atributo que se coloque entre los paréntesis. Estos atributos son, por ejemplo, “title”, “href”, etc. En caso de que este atributo no se encuentre presente en el elemento, se generará una cadena de texto vacía. Veamos un ejemplo de la utilización llamando al atributo “title”: En el ejemplo que vemos anteriormente, como se han colocado paréntesis para que sean introducidos como parte de la cadena de texto, en caso de que algún párrafo no tenga el atributo “title” determinado, aparecerán los paréntesis solos, ya que el atributo “title” genera una cadena de texto vacía. Otra forma de utilizar el valor “attr()”, es para el atributo “href”, con lo que podremos colocar la URL especificada en un elemento como un texto, como también podemos ver en el código de ejemplo anterior. Utilización con otras propiedades Dado que es necesario conocer en profundidad ambas propiedades, la utilización de la propiedad “content” en la elaboración de contadores dinámicos se describirá en el artículo correspondiente a estas dos propiedades. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS avanzado: las propiedades counter-reset y counter-increment La propiedad “counter-reset” que fue introducida en el estándar CSS 2.1, si bien puede decirse que tiene un principio de funcionamiento sencillo, dado que se trata de una herramienta de gran flexibilidad y que puede utilizarse en combinación con varias propiedades CSS, su funcionamiento puede resultar un poco complejo y es esta la razón por la cual hemos considerado que se debía incluir bajo el título de “CSS avanzado”. En forma sencilla, podría decirse que indica el nombre de uno o varios contadores y el valor en el que se inicia cada uno de ellos. Se le utiliza siempre en combinación con la propiedad “counter-increment”, que es la propiedad que controla el incremento que se producirá en el contador. Ambas propiedades son aplicables a todo tipo de elementos que pueden introducirse en un documento HTML. Sintaxis El nombre es obligatorio, mientras que en caso de que el número no exista, los navegadores toman el valor base. Este valor, en la propiedad “counter-reset” es cero, mientras que en la propiedad “counter-increment” es uno. Pero sin lugar a dudas, la mejor forma de conocer las características de estas propiedades, es conocer el funcionamiento, así que a continuación veremos algunos ejemplos de su utilización, donde describiremos las diferentes formas de aplicarlas. Ejemplos En el ejemplo que hemos visto, en primer lugar hemos creado el contador en el propio elemento “body”, lo que quiere decir que cuando el navegador se encuentra con dicha etiqueta inicia el contador de nombre “ejemplo” y se inicia en 0 (lo que equivale a decir que cuando aparezca un elemento marcado con una propiedad de contador que utilice “ejemplo”, tendrá el valor 1); luego, el contador “ejemplo” podrá utilizarse en cualquier elemento contenido dentro de las etiquetas “body”. A continuación nos encontramos con que a los elementos <p> se les agrega el pseudo-elemento “:before” y que se le agrega contenido dinámico con la propiedad “content”. Este contenido dinámico está formado por la palabra “Párrafo “ (como se ve, la palabra es seguida de un espacio en blanco para que el mismo aparezca en el texto concatenado), el número generado por el contador y otro texto concatenado, que en este caso es el signo de puntuación seguido de un espacio en blanco. El resultado es: Ahora veremos la utilización de más de un contador para un mismo elemento: Como podemos ver, se pueden crear varios contadores para un mismo elemento y utilizarlos a la vez. El resultado del ejemplo anterior es el siguiente: Elemento 1, Párrafo 1: Párrafo de ejemplo. Esta propiedad tiene en cuenta el anidamiento de los diferentes elementos, como podremos ver en el siguiente ejemplo, en el cual anidamos listas ordenadas. Para una visualización de los ejemplos que daremos en adelante, es necesario que recreen los ejemplos brindados en páginas HTML de ejemplo y las visualicen en su navegador: <ol> En las listas (que pueden ser ordenadas o no ordenadas si se va a eliminar el estilo de las mismas) se ha colocado un texto generado en forma dinámica con un contador, que se reinicia en cada elemento anidado, ya que se considera un elemento diferente del padre. Aprovechando esta característica, se pueden realizar algunas modificaciones para mostrar las listas en forma diferente, como en el ejemplo siguiente: <ol class="lista"> En este ejemplo, vemos que en lugar de utilizar la función “counter()”, hemos utilizado la función “counters()”, que tiene la capacidad de iniciar más de un contador concatenado siguiendo la anidación de los elementos. Otras características Sin embargo, si un elemento que está siendo contado está afectado por la propiedad “visibility” con el valor “hidden”, el elemento seguirá siendo contado, por lo que el elemento siguiente tendrá el valor que le corresponde, ya que el elementos “invisible” no se ve, pero se encuentra formando parte del documento. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
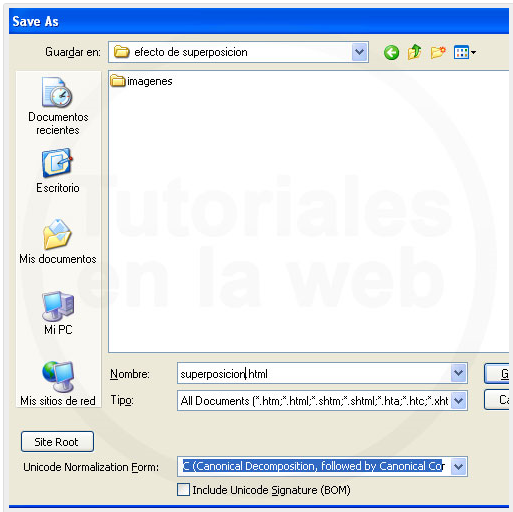
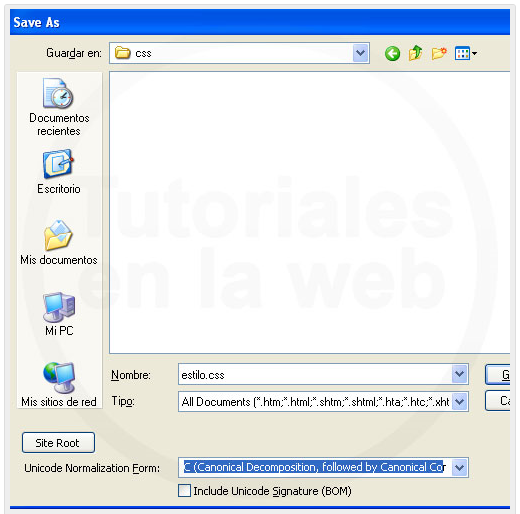
CSS3: Crear efecto de sombra en imágenes A través de CSS3 podemos dar a nuestras imágenes un práctico efecto de sombra proyectada, ideal para destacar el logotipo de tu sitio web. Realizar este sencillo truco sólo nos llevará unas pocas líneas de ćodigo. Para comenzar necesitaremos, obviamente, la imagen a la que colocaremos el efecto. A esa imagen la contendremos dentro de un div, así: Lo siguiente será definir el estilo del body. Para ello, incluiremos algo de CSS dentro del head: Ahora que hemos definido el ancho y los márgenes del body, comenzaremos a darle estilo al div que contiene nuestra imagen: Con box-shadow creamos el efecto de sombra, al que luego definimos sus variables: Los dos primeros números servirán para definir el tamaño y la posición de la sombra, el tercer número definirá la cantidad de blur que tendrá la sombra, y finalmente debemos indicar el color que utilizaremos para la sombra. Con el resto del código utilizado, hemos creado un recuadro blanco alrededor de la imagen, que utilizaremos luego para trabajar mejor con las sombras. Sólo queda crearlas: A través del comando after, creamos un elemento de sombra que podremos manipular y redimensionar a nuestro gusto. Con z-index lo situamos en la parte trasera. Ya comienza a tomar forma, y sólo quedan algunos retoques para crear el efecto deseado: Como podrás ver, utilizando el comando transform, podemos dar un efecto a la sombra para que tome la forma correcta, detallando el ángulo deseado. Ahora sólo queda agregar algunas lineas más para asegurar la compatibilidad con todos los navegadores posibles, y habremos terminado: Haz clic en este enlace para ver un ejemplo del resultado final>> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
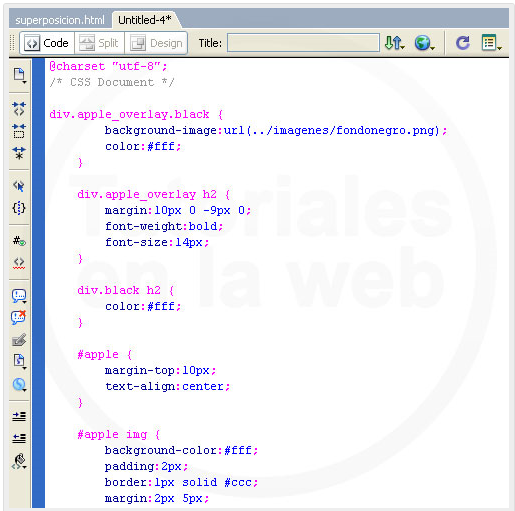
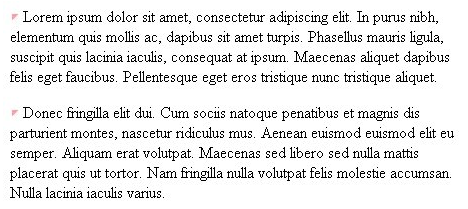
Ejemplo de utilización de propiedades CSS avanzadas Ya hemos visto una descripción de las propiedades “content”, “counter-reset” y “counter-increment”, con algunos ejemplos elementales de la utilización de estas propiedades. Sin embargo, estos ejemplos básicos solo nos muestra una parte de las posibilidades de estas poderosas herramientas CSS. Es por ello que en el presente artículo mostraremos algunos ejemplos más avanzados de estas propiedades CSS. Utilización de imágenes como contenido Como puede verse, la propiedad “content” tiene como valor una URL que está dirigida a una imagen. Luego de la URL, se ha establecido un espacio en blanco (entre comillas), para que la imagen aparezca separada del contenido de la etiqueta <p>. Tengan en cuenta que, para diferenciar aquellos párrafos que se mostrarán con la propiedad “content” de los demás párrafos, es conveniente utilizar una clase. El resultado es el siguiente: División de textos en capítulos En el ejemplo, vemos como ante cada título <h2> se antepone un contenido que comienza con la palabra Capítulo, seguida de un espacio en blanco, para finalizar con un número, que se presentará en forma incremental en cada uno de los títulos. Para una mejor visualización del ejemplo, hemos dado un color diferente a los elementos incluidos en la propiedad “content”, de forma tal que se diferencie del resto del texto de la etiqueta HTML, aunque esto no es absolutamente necesario. Creación de un índice de tres niveles La función “counters” puede incluir más de un elemento, como puede verse en el código del ejemplo, en el que luego del nombre del contador que se utilizará, aparece encerrado en comillas simples un punto, el que se utilizará como separador de los diferentes números de los contadores. El código de ejemplo es el siguiente: Para el ejemplo se han utilizado listas, pero pueden utilizarse otras etiquetas que puedan anidarse, como es el caso de los <div>, dentro de los cuales se deben utilizar párrafos para que lleven la numeración generada por los contadores. El ejemplo que vemos en el código, se verá de la siguiente forma: Creación de listas con numeración corrida En el código vemos que se ha creado una clase diferente para cada una de las listas ordenadas, de forma tal de poder establecer la numeración de inicio de cada uno de los contadores. El ejemplo que vemos en este caso, se verá de esta forma: Conclusión Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cambiar el estilo CSS de una web dinámicamente Parte I – JavaScript En numerosas ocasiones, varios desarrolladores y/o diseñadores web se han topado con la necesidad de llevar a cabo una adaptación dinámica de estilos en espacios de un sitio Web. Es común encontrar clientes y patrocinadores que deseen mostrar un conjunto estandarizado de información arraigado por distintos estilos, con el objetivo de adaptarse al medio o al momento. Dichos estilos, generados en base a los patrones de diseño de nuestra elección, se plasmarán en el sitio en algún momento, que será determinado por alguna condición y/o variable establecida previamente, y con ello lograr obtener el dinamismo necesario para desplegar dicha información con distintos patrones de estilo. Este dinamismo es especialmente útil para aquellos proyectos donde es preciso plasmar varios mensajes en poco espacio, o donde se desea manejar un ambiente más ad hoc a la situación del visitante de nuestro sitio. El uso de estilos mediante CSS nos permite crear toneladas de trucos ingeniosos y adaptaciones increíbles, especialmente con la incursión de CSS3 ha ido adentrándose en terrenos anteriormente desconocidos para las hojas de estilo, pero como lenguaje en muchas circunstancias su función sigue limitándose a lo estilístico. Su manejo de dinamismo no ha sido bien adaptado, y es por ello que en esta clase de proyectos es aún recomendable respaldarnos y utilizar un lenguaje como JavaScript, o en su defecto un lenguaje del lado servidor como PHP, que nos permita llevar a cabo el uso de variables dinámicas y condicionamiento. Cambiar estilos CSS dinámicamente con JavaScript Supongamos que hemos sido requeridos para desarrollar una página web o blog donde el color del fondo pueda ser elegido por el usuario. Al incorporar a JavaScript al juego del diseño, esta tarea será tan sencilla de codificar que en menos de lo que esperamos será totalmente funcional. El primer paso es conocer la estructura que utiliza JavaScript para manejar el estilo CSS de todos aquellos elementos que cuentan con una id asignada, a los que llamaremos objetos. Un objeto tendrá varios atributos los cuales podemos llamar adhiriendo un punto al nombre del objeto, seguido del nombre del atributo que queremos obtener o modificar (objeto.atributo), por ejemplo si tenemos un elemento “div” cuyo “id” es “header”, al momento de escribir “header.style” estamos llamando al atributo “style” de dicho elemento. También podemos mandar llamar con el nombre de la etiqueta del elemento, en el caso del ejemplo anterior, si escribimos “div.style” llamaremos a todos los elementos “div” que se encuentran en nuestro código, dentro de los cuales también se encuentra el “div header”. Para modificar los atributos de estilo CSS existen dos formas básicas, la primera es recurrir al atributo “style” y la segunda modificar el atributo “class”. En lo personal me inclino más por utilizar la segunda opción pues es más fácil de manejar, controlar y estandarizar el estilo de esa manera. Como nuestro objetivo es modificar el fondo de toda la página, entonces debemos adaptar la sintaxis para que modifique directamente el elemento “body”, para lo que podemos recurrir al elemento “document” de JavaScript. Tomando en cuenta todos los factores, la estructura quedará conformada como alguna de las siguientes maneras, “document.body.style.backgroundColor” o “document.body.className=’nombre’”. Ahora debemos determinar de que manera el usuario podrá elegir el color de fondo, puede ser mediante elementos de formulario como un “select box” donde elija una opción, un campo de texto donde inserte el nombre, o podemos recurrir a un elemento más visual y hacerlo mediante un menú que muestre los colores de fondo disponibles. Si utilizamos el atributo “style” nuestro código debe quedar estructurado de la siguiente manera: Agregamos los estilos necesarios para agregar color al cuerpo y letras de la página, así como para darle una medida estándar a los recuadros del menú donde elegiremos el color. >>> Puedes ver el ejemplo funcionando aquí <<< Dicha función será llamada mediante un evento “onclick” agregado en cada elemento “div”, para que al momento de dar click con el puntero del Mouse sobre algún recuadro, automáticamente tome el color de éste como fondo. Pero si deseamos utilizar class en vez del atributo “style” lo que debemos hacer es estructurar nuestro código de la siguiente manera: >>> Puedes ver el ejemplo funcionando aquí <<< De esta manera nos ahorramos utilizar el atributo dentro de cada elemento y la función de JavaScript queda mucho más limpia. El dinamismo adoptado en nuestro sitio, puede llevarse a un mayor grado de personalización y autenticidad con la adopción de rutinas de desarrollo más complejas, elaboradas especialmente para modificar el diseño de una página dinámicamente en base a factores que detonen los distintos estilos. Es muy poco común que se juegue con factores cruzados en CSS, muchas veces utilizamos funciones que van de JavaScript a PHP y viceversa, utilizamos JSON y XML para enviar y recibir datos, AJAX para respuestas instantáneas, pero en muy pocas ocasiones aprovechamos el dinamismo para aplicarlo a los estilos. Podemos empezar a buscar implementar diseños basados en los resultados obtenidos por funciones de JavaScript, con ejemplos sencillos como mostrar un estilo en base a la parte del día en que nos visita el usuario. El hecho de cambiar la apariencia de nuestro sitio web en base a la hora o período del día en que nos visitan, añade especialización en nuestros diseños, puede mejorar la experiencia del visitante y por su puesto divertir o entretener, dependiendo del tipo o sector de visitantes que tenemos comúnmente. La otra parte, es realizarlo mediante algún lenguaje de lado del servidor, como es el caso común de PHP, ASP.NET o JSP, que a diferencia de JavaScript nos desplegará el estilo en base a la hora del servidor donde se encuentre nuestra aplicación, es por ello que para poder utilizar esta opción tenemos que tener instalado y funcionado una infraestructura que actúe como servidor Web en una computadora. Ambas maneras se pueden utilizar, todo depende de que enfoque queramos darle a lo que vamos a desarrollar, puesto que esencialmente hacen lo mismo y al final obtendremos un resultado bastante similar, pero también dependerá de que tan relacionados estemos con uno u otro lenguaje. Una vez definido si vamos a cambiar estilos CSS dinámicamente desde el lado del cliente o del servidor, debemos empezar a pensar en el aspecto del diseño, lo fundamental es definir cuantos “layouts” queremos mostrar a los largo del día, dato necesario para establecer el intervalo de tiempo que durará cada estilo. Se puede presentar la necesidad de mostrar únicamente dos estilos diferentes, uno para el día y otro para la noche, o se puede optar por tener estilos más concretos los cuales pueden irse rotando cada cierto número de horas, todo dependerá de la especificidad que queramos imprimir en la experiencia del usuario al navegar por el sitio. Como base del ejercicio podemos desarrollar un estilo distinto para las tres etapas más relevantes del día, la mañana, tarde y la noche, los cuales cambiarán el aspecto del sitio cada ocho horas, calculo basado en las 24 horas que tiene el día, divididas entre las 3 etapas que lo conforman nos da como resultado 8 horas por cada estilo, aunque esto es en gran parte relativo y si agregamos otros estilos para etapas como el amanecer y el ocaso podemos asignar menos tiempo a estas, todo depende de perspectivas. Fundamentándonos en el número establecido de estilos que deseamos, empezaremos a diseñar patrones y combinaciones de colores relacionados a cada etapa del día, tomando lo relevante de cada una de ellas y distinguiendo lo que observamos en el ambiente en las horas que conforman la etapa. Debemos trabajar sobre una estructura base, la cual muestre de manera correcta los colores establecidos. Es recomendable, en un principio, desarrollar un template sencillo para ir identificando de que manera se acoplaran los colores y adaptarlos a nuestros gustos, para ello es aconsejable usar una estructura web que contenga los divs más comunes en un sitio, una cabecera, un menú, un contenedor, un div para contenido escrito, alguna barra lateral y un pie de página. Partiendo de esto, nuestro código HTML luciría de la siguiente manera: El entorno se irá creando agregando los colores que escogimos a dicha estructura, en el ejemplo que estamos desarrollando para este artículo, se escogieron colores amarillo claro para la mañana, naranja-marrón para la tarde y negro-gris para la noche. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
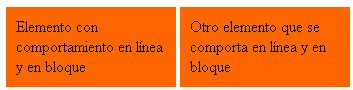
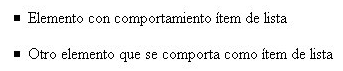
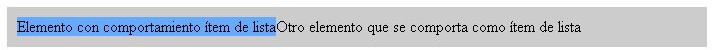
CSS avanzado: la propiedad display Mientras muchos diseñadores de páginas web siguen solicitando la implementación de una mayor cantidad de propiedades de CSS 3, la mayoría de ellos desconocen muchas de las utilidades que tienen algunas de las propiedades del actual CSS 2.1, y como consecuencia de ello las subutilizan. Algunas de ellas, como en el caso de la propiedad display que comenzamos a analizar con este artículo, son utilizadas con frecuencia, pero en modo muy simple y sin que se comprenda muy bien no solo el alcance de la propiedad en si misma, sino que además se desconocen las posibilidades que ofrecen muchos de sus valores. La mayoría de los diseñadores apenas conocen el uso de tres o cuatro de estos valores. Conceptos generales Esta propiedad solo admite el uso de uno de los valores posibles. Estos valores son: inline, block, list-item, run-in, inline-block, table, inline-table, table-row-group, table-header-group, table-footer-group, table-row, table-column-group, table-column, table-cell, table-caption, none e inherit, siendo su valor inicial “inline” y es aplicable a todos los elementos, sin que estos hereden la propiedad. Display: none Esto último es lo que la diferencia del valor “hidden” de la propiedad “visibility”, con la que el elemento deja de ser visible, pero continúa ocupando el espacio asignado, con el efecto consiguiente en los elementos adyacentes. Este valor se le utiliza generalmente en el desarrollo de elementos dinámicos con javascript, además de poder utilizarse junto a pseudo-clases en el desarrollo de algunos efectos visuales que simulan efectos dinámicos exclusivamente desarrollados con HTML y CSS, como en el siguiente ejemplo: Menú desplegable Cuando un elemento es marcado con este valor de la propiedad “display”, el mismo se comporta como bloque. Este comportamiento como bloque quiere decir que: • El elemento no permitirá la ubicación de elementos adyacentes. Display: inline Los elementos cuya propiedad “display” tienen el valor “inline” se comportan como elementos en línea, lo que quiere decir que: • Estos elementos permiten la ubicación de elementos adyacentes. Display: inline-block Los elementos que tienen en su propiedad “display” este valor, tienen parte del comportamiento de los valores “inline” y “block”. Se comportan como si se tratara de elementos de bloque, pero que permiten la presencia de elementos adyacentes, lo que es propio de los elementos en línea. Las características de estos elementos son: • Permiten elementos adyacentes, como si se tratara de elementos en línea. Display: list-item Este valor hace que el elemento se comporte como si se tratara de un ítem de lista, es decir, como si se tratara de un elemento <li>. Su comportamiento es exactamente igual que si se tratara de un ítem de lista, por lo que soporta las propiedades de este tipo de elementos, como “list-style”. Al igual que los ítems de lista, su comportamiento respecto de los demás elementos es similar a los elementos de bloque, por lo que no permite la presencia de elementos adyacentes y pueden determinarse todas sus dimensiones. Display: run-in Este es uno de los valores que otorgan un comportamiento más difícil de comprender, ya que el mismo es variable dependiendo de los elementos adyacentes. También la implementación de este valor de la propiedad “display” puede resultar complicada por el hecho de que no todos los navegadores la muestran en forma correcta (en la actualidad, solo muestran los elementos en forma correcta los navegadores Google Chrome, Opera e Internet Explorer 8. Mozilla Firefox, ni siquiera en su versión 4 que está en fase beta, lo muestra correctamente). Cuando un elemento cuya propiedad “display” tiene el valor “run-in” tiene a continuación un elemento cuya propiedad “display” tiene como valor “block”, el elemento se comporta como si el valor fuera “inline” y se ubica dentro del elemento con “display: block”. En los navegadores que no soportan este valor, ambos elementos se muestran como elementos de bloque y separados. Para todos los demás casos, el elemento marcado con este valor se comporta como un elemento de bloque. Otros valores Dado que se trata de una cantidad importante de valores, explicaremos el comportamiento de los elementos marcados con ellos más tarde. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
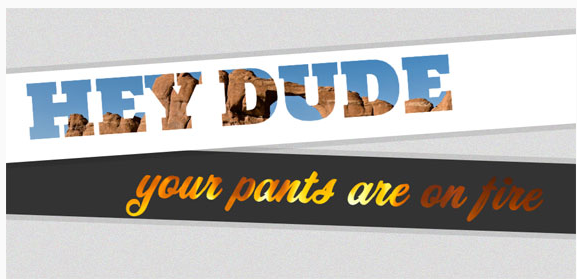
CSS3: Gran efecto para mostrar imágenes a través del texto WebKit soporta la nueva propiedad background-clip de CSS3, lo que es una buena noticia ya que puedes utilizarla para lograr este efecto impactante en el que las letras están conformadas por la imagen de fondo. Y lo mejor de todo, es que tan sólo bastan unas pocas lineas de código. Lo que sigue a continuación es el código necesario para poner este efecto en acción: Eso es todo. Elige una imagen de fondo, colócala en el elemento, luego inserta el efecto y configura el color de relleno del texto como transparente. Haz clic aquí para ver una demostración >> Compatibilidad La mejor herramienta para este tipo de resguardos es Modernizr, del que ya hemos hablado anes. Simplemente añádelo a tu sitio, y se ocupará de agregar classnames al tag html de tu página indicando lo que el navegador que está siendo utilizado es capaz de hacer. Como Modernizr aún no posee por defecto la propiedad background-clip, se la añadiremos nosotros con el siguiente código: Si Modernizr detecta que el navegador soporta esta propiedad, le asignará al tag html la class "backgroundclip". De lo contrario, le asignará la class "no-backgroundclip". Y ahora sí, este es el nuevo código: ¡Y listo! Ahora las letras tendran un buen color sólido de fondo en lugar de un efecto incompatible. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
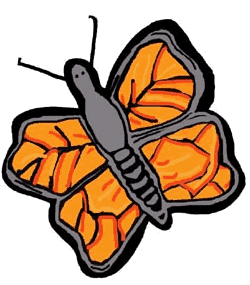
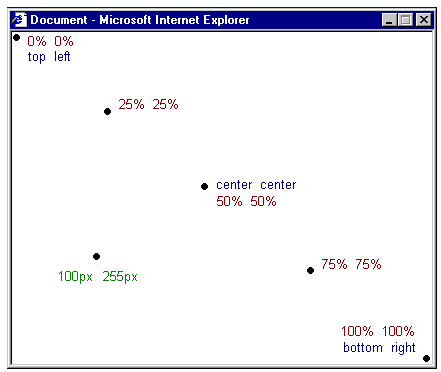
CSS: Colores y fondos En este post aprenderás a aplicar colores y colores de fondo a tus sitios web. Examinaremos también métodos avanzados para posicionar y controlar imágenes de fondo. Se explicarán las siguientes propiedades CSS: Color de primer plano: la propiedad 'color' Por ejemplo, imagina que queremos que todos los títulos de un documento aparezcan con color rojo oscuro. Todos los títulos están marcados con el elemento <h1>. El código siguiente establece el color de los elementos <h1> como rojo. Los colores se pueden introducir como valores hexadecimales, como en el ejemplo anterior: #ff0000; o se pueden usar los nombres de los colores: "red" (rojo), o bien como valores rgb: (rgb(255,0,0)). La propiedad 'background-color' El elemento <body> contiene todo el contenido de un documento HTML. Así pues, para cambiar el color de fondo de una página, la propiedad background-color debería aplicarse al elemento <body>. También se pueden aplicar colores de fondo a otros elementos, entre ellos, a los encabezados y al texto. En el ejemplo que sigue se aplicarán diferentes colores a los elementos <body> y <h1>. h1 { Fíjate cómo hemos aplicado dos propiedades a <h1> separándolas por medio de un punto y coma. Imágenes de fondo [background-image] Para el ejemplo de la imagen de fondo, vamos a usar la mariposa que ves más abajo. Puedes descargar la imagen para usarla en tu propio ordenador (haz clic con el botón derecho sobre la imagen y elige "guardar imagen como..."), o bien puedes usar cualquier otra imagen. Para insertar la imagen de la mariposa como imagen de fondo de una página web, aplica sencillamente la propiedad background-image al elemento <body> y especifica la localización de la imagen. h1 { NOTA: Fíjate cómo hemos especificado la localización de la imagen: url("butterfly.gif"). Esto significa que la imagen está en la misma carpeta que la hoja de estilo. También puedes hacer referencia a imágenes en otras carpetas usando url("../imagenes/butterfly.gif") o incluso imágenes de Internet si indicas la dirección completa del fichero: url("http://www.html.net/butterfly.gif"). Repetir la imagen de fondo [background-repeat] La tabla siguiente resume los cuatro valores diferentes para la propiedad background-repeat. • background-repeat: repeat-x – La imagen se repite en el eje horizontal – Ver ejemplo Por ejemplo, para evitar que se repita un imagen de fondo, el código que tendríamos que usar sería el siguiente: h1 { Fijar la imagen de fondo [background-attachment] Una imagen de fondo fija no se moverá con el texto cuando el lector se desplace por la página, mientras que una imagen de fondo no fija se desplazará con el texto de la página web. La tabla siguiente resume los dos valores posibles para la propiedad background-attachment. Haz clic en los ejemplos para ver la diferencia entre la imagen fija y la imagen que se desplaza. • background-attachment: scroll – La imagen se desplaza con la página - no está fija – Ver ejemplo Por ejemplo, el siguiente código fijará la imagen de fondo. h1 { Ubicación de la imagen de fondo [background-position] Hay muchas formas diferentes de establecer los valores de la propiedad background-position. Sin embargo, todas ellas se formatean como un conjunto de coordenadas. Por ejemplo, el valor '100px 200px' posiciona la imagen de fondo a 100 píxeles del margen izquierdo y a 200 píxeles del margen superior del la ventana del navegador. Las coordenadas se pueden indicar como porcentajes del ancho de la pantalla, como unidades fijas (píxeles, centímetros, etc.) o puedes usar las palabras "top" (superior), "bottom" (inferior), "center" (centro), "left" (izquierda) y "right" (derecha). El modelo siguiente ilustra cómo funciona el sistema: La tabla siguiente proporciona varios ejemplos. El ejemplo de código siguiente posiciona la imagen de fondo en la esquina inferior derecha: h1 { Combinación de propiedades [background] Con la propiedad background se pueden comprimir varias propiedades, y así escribir una hoja de estilo de forma más abreviada, lo que facilitará su lectura. Por ejemplo, observa estas cinco líneas de código: Si se omite alguna propiedad, de forma automática ésta se establecerá con su valor por defecto. Por ejemplo, si se omiten las propiedades background-attachment y background-position del ejemplo anterior, quedando el código de la siguiente manera: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
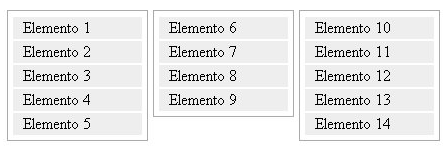
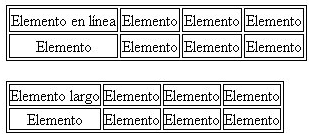
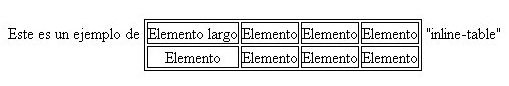
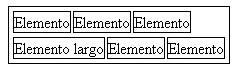
CSS avanzado: la propiedad display Continuamos el tema que hemos comenzado antes. Dentro de los valores que tiene la propiedad display, los que están relacionados con las tablas son aquellos en los que mayores diferencias hay entre los navegadores, y en muchos casos ni siquiera están soportados. Si bien es cierto que la maquetación con tablas es incorrecta, tanto desde el punto de vista semántico como desde el punto de vista práctico, hay que reconocer que las tablas presentan algunas ventajas en lo que refiere a la sencillez con que se pueden posicionar los elementos en algunos casos. Para aquellos casos en los que el uso de las tablas puede resultar una ventaja, CSS presenta estos valores de la propiedad “display”, que hace que los elementos se comporten como tablas o partes de tablas. Es importante decir que cuando decimos “se comporten como tablas o partes de tablas”, es solo referido al posicionamiento. En el ejemplo siguiente, vemos que mientras las celdas de las tablas (en la parte superior de la imagen), el espacio natural que existe entre las celdas de una tabla, no aparece en el caso de los elementos marcados con el valor “table-cell” de la propiedad “display” (en la parte inferior de la imagen). Para lograr que se vean del mismo modo, hay que utilizar la propiedad “border-spacing”. Nota importante: Todas estas propiedades tienen una reciente aplicación en los navegadores. Mozilla Firefox comenzó a soportarlo recién con la aparición de la versión 3, mientras que en Internet Explorer no se había implementado hasta la aparición de Internet Explorer 8. Esto quiere decir que en el caso de utilizar navegadores como Internet Explorer 6 y 7 o una versión antigua de los demás navegadores, estos elementos se comportarán tal como si no tuvieran la propiedad “display” determinada. ¿Usar tablas o los valores de tablas de “display”? Table, table-row y table-cell Es posible (salvo para Google Chrome) utilizar solo la propiedad “table-cell” cuando disponemos de los elementos en una sola fila. Para el caso de Google Chrome, es necesario que los elementos se encuentren dentro de una capa que tenga la propiedad “display” con el valor “table-row”, ya que de otra forma, los elementos se comportarán como si la propiedad no estuviera determinada. Inline-table Table-column Otros valores De similares características son los elementos “table-header-group” (thead en HTML) y “table-footer-group” (tfoot en HTML), que determinan al grupo de filas del encabezado y pie de los elementos dispuestos en forma de tabla. Otro caso especial es el de “table-caption”, que hace que el elemento se comporte como si se tratara de títulos de la tabla. Código utilizado Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cambiar el color de la selección utilizando CSS Un aspecto que se puede modificar en cualquier diseño pero que nunca se suele modificar, es el color de la selección de texto. Por defecto, los navegadores suelen poner un color azul, pero este color puede dificultad saber lo que hemos seleccionado por similitud con el color del entorno. El cambio de color de la selección de texto en una web se puede hacer mediante propiedades CSS3. El código que vamos a poner es soportado por los navegadores Firefox, Chrome, Opera y Safari. La propiedad que hace posible el cambio de color es selection en sus diferentes formas para los navegadores. El código que utilizaremos será: El código es el mismo, lo único que cambia es el nombre de la propiedad, según el motor que implemente el navegador. Este código es para un caso general, pero si queremos que distintas zonas tengan distintos colores, eso también se puede hacer. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Gradientes con CSS 3 Muchas de las propiedades CSS3 han estado presentes en browsers Webkit como Safari y Chrome desde sus inicios; a medida que avancen han mejorado el soporte y no es diferente con el uso gradientes sólo con CSS. Desde la versión 3.6 se pueden utilizar con Firefox, y últimamente han tomado mucha fuerza en aplicativos web modernos. ¿Porqué utilizar gradientes en CSS en vez de imágenes? En este artículo abordaremos las maneras de escribir gradientes (lineales y radiales) para los principales navegadores modernos. Según los estándares W3C, crear gradientes se compone de: Para browsers Mozilla, se mantiene pero se agrega el prefijo -moz: Y para Webkit, es bastante diferente: Una lástima que tengamos que reescribir para cada uno diferentes propiedades para lograr el mismo efecto. Mejor veamos los ejemplos: Gradiente Lineal Gradiente Radial ¿Y con Internet Explorer? ¿Muy complicado? También lo creo. Mejor prueba algún script como Modernizr (o mejor de CSS3 Pie), los que hacen que IE soporte CSS3 como deberían haberlo hecho con los estándares hace mucho tiempo ya. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
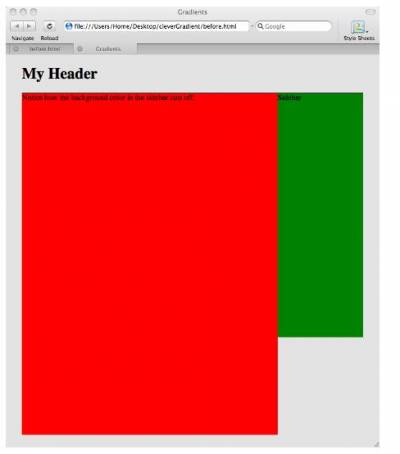
CSS3: Colocar colores de fondo al contenido principal y la barra lateral sin usar imágenes No hay duda de que CSS3 nos ha permitido solucionar fácilmente algunos inconvenientes que en el pasado nos han dado muchos dolores de cabeza. En este artículo, veremos un sencillo truco para colocar dos colores de fondo distintos tanto al contenido principal como a la barra lateral, sin utilizar una sola imagen. Para lograr este truco, primero construimos el layout: Con esto hemos creado dos columnas. Ahora, un poco de CSS: Si contemplamos nuestros resultados, veremos que el inconveniente aparece: La altura del contenido principal supera a la de la barra vertical. Solucionaremos esto con nuestro truco de CSS3. Borramos las configuraciones de background que hemos colocado anteriormente (sólo las hemos creado para comprendas el efecto), y en su lugar, colocamos esto: El truco consiste en que, al colocar el punto de stop de ambos colores al mismo valor (en este caso, 75%), generamos dos colores sólidos. Finalmente, añadimos una línea más para evitar inconvenientes con navegadores que utilizan webkit: Y eso es todo. Esperemos que te sea de mucha utilidad. Adherido:
6248672.jpg
(17.2 Kb)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS3: transformations rotar, escalar, trasladar En este post vamos a ver las CSS transformations que por si solas no hacen mucho, excepto tal vez la de rotar pueda ser interesante sin embargo su verdadera utilidad se ve en las CSS animations de las que hablaré más tarde, aunque desde ya les digo que esas sólo funcionan en Webkit y aún más interesantes son las 3D CSS animations que hacen cosas que sólo he visto en flash pero lamentablemente únicamente soportadas por un webkit night build (es decir una versión tan pero tan reciente que ni siquiera es alpha y sujeta a mil errores). Vamos al grano, no sin antes advertir que sólo funcionan estos ejemplos en navegadores modernos Trasladar con CSS3 Rotar usando CSS3 Escalar usando CSS3 Espero les sean útiles estas propiedades aunque por ahora sean sólo para experimentar Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||