| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas Qué se puede hacer con CSS (algunos trucos y otras cositas útiles) |
| Qué se puede hacer con CSS |
CSS: Correcto uso de capas flotantes (float) con overflow El desprestigio que adquiere un sitio al utilizar tablas como contenedores de información es conocido por todo desarrollador web que tenga un mínimo de experiencia en estandarización de código. El llamar a dichos elementos para mostrar información o imágenes únicamente para ahorrarnos unos pasos y tener alineado nuestro contenido es considerado una de las faltas más graves en la maquetación de páginas web. Con el paso de los años la aplicación de las tablas en sitios se fue limitando de tal manera que en la actualidad la mayoría de los sitios únicamente las utilizan para mostrar datos tabulares, lo que fue y siempre será su único motivo de existencia. Gracias a esta adecuación, dichas estructuras han caído en desuso para dar formato a contenido, por lo que varios métodos para alinear y mostrar información han tenido que surgir para cumplir con esta función. La respuesta inmediata a esta clase de problemas la podemos encontrar en el lenguaje de estilo CSS. Si bien CSS3 nos ha sorprendido con el uso de columnas múltiples en nuestros documentos, en esta ocasión nos centraremos en el uso de capas con propiedades flotantes para poder explicar nuestro ejemplo de “Overflow”. Como es de saberse el uso de capas mediante elementos “div” se ha convertido en la forma más común y adecuada de mostrar información en nuestro sitio. A cada una de estas capas se le puede dar valores que permitan editar su tamaño, posición y estilo, por ejemplo si quisiéramos colocar dos capas con bloques de contenido en un mismo nivel de manera paralela verticalmente utilizaríamos la propiedades “float” para mandar una al lado izquierdo y otra al lado derecho. Las capas flotantes con CSS El problema que vamos a abarcar en el estudio de este artículo se produce precisamente al manejar dichas propiedades de flotación. Hay que aclarar que no por ello debemos discriminar a la propiedad “float”, pues es una de las maneras más adecuadas para colocar “divs” a lo largo y ancho de la página y su implementación vino a revolucionar lo que anteriormente era la maquetación y estructuración de un sitio. Básicamente lo que ocurre al crear capas en un sitio es que un elemento “div” siempre se colocaba debajo del anterior elemento del mismo tipo, lo que hace que la información se muestre en una sola columna aunque modifiquemos el tamaño y estilo de la capa. Esto se puede evitar gracias a la propiedad “float” la cual crea el efecto necesario para que las capas estén “flotando” en la página y podamos moverlas y colocarlas a disposición. La estructura Por ejemplo, si suponemos que se desea tener una estructura de sitio con tres capas de presentación, una de ellas que sirva para contener toda la información y las otras dos para representar las columnas, se debe optar por manejar tres elementos de tipo div los cuales después serán adecuados mediante CSS. Code <div id="contenedor"> <div id="columnaIzq"> <p>Soy la columna izquierda de esta página y muestro contenido</p> </div> <div id="columnaDer"> <p>Soy la columna derecha de esta página y también muestro contenido</p> </div> </div> Como es de suponerse queremos que una de las columnas se muestre al lado izquierdo del contenedor y la otra al lado derecho, para ello debemos usar la propiedad flotadora ya mencionada y el código quedaría de la siguiente manera: Code #contenedor{ background-color: SteelBlue; padding:5px; } #columnaIzq{ width:300px; float:left; } #columnaDer{ width:300px; float:right; } El único problema de esta estructura es que el “div” contenedor no tiene idea de que las otras dos capas existen, puesto que las dos están flotando por encima de él, por lo que actua como un contenedor vacío y simplemente no se muestra. Si pegamos el código que acabamos de realizar en nuestra página web podremos ver que apenas se alcanza a distinguir una línea con el color “SteelBlue” de fondo, ese es nuestro “div” contenedor, por su parte las columnas se muestran pero no de la manera en que queremos. La solución momentánea Muchos de nosotros improvisamos y a la carrera sacamos proyectos por cuestiones de tiempo o desesperación, existen soluciones poco prácticas o incluso momentáneas que nos pueden ayudar. El uso de algún elemento al final del “div” contenedor puede ayudar a que la capa se extienda y abarque los dos elementos de columnas. Por ejemplo podemos añadir una cierta cantidad de espacios en blanco mediante el código “ ” al final del div o de saltos de línea mediante la etiqueta ”” hasta que el contenedor abarque lo suficiente como para obtener el resultado que queremos. O incluso vernos un poco más sofisticados y utilizar esta misma etiqueta de salto de línea pero con un atributo “clear” cuyo valor sea “all”, lo que forzará al contenedor a extenderse para mostrar el contenido, por lo que si cambiamos el código HTML a este: Code <div id="contenedor"> <div id="columnaIzq"> <p>Soy la columna izquierda de esta página y muestro contenido</p> </div> <div id="columnaDer"> <p>Soy la columna derecha de esta página y también muestro contenido</p> </div> <br clear="all" /> </div> El resultado puede parecer el indicado, pero quizás no sea la forma más adecuada de obtenerlo. Overflow de CSS y capas flotantes Si bien con el salto de línea se pudo desplegar correctamente nuestro “div” contenedor, estamos utilizando una etiqueta de contenido que no tiene más propósito que mostrar bien la estructura, por ello es mejor pensar en una solución que venga desde el diseño y no desde el contenido. Para esta situación es cuando podemos utilizar la propiedad “overflow” que nos ofrece CSS. La principal función de dicha propiedad es permitirnos modelar las capas de tal manera que el navegador sepa cómo mostrar el contenido cuando este no puede ser colocado de manera completa, pero en esta ocasión toma una función complementaría y permite que los elementos flotantes sean reconocidos por el elemento contenedor. Para esta función se puede utilizar cualquier valor de los permitidos para la propiedad “Overflow”, ya sea “hidden”, “scroll” o “auto”, todas funcionan, pero por cuestiones de estética optaremos en esta ocasión por el valor “hidden” que simplemente no muestra nada. Habiendo dicho esto, modificamos el código de nuestro CSS y las propiedades del div contenedor quedan de la siguiente manera: Code #contenedor{ background-color: SteelBlue; padding:5px; overflow: hidden; } En cuanto al código HTML, ya no será necesario usar el salto de línea por lo que podemos volver al código original mostrado en el primer ejemplo. Finalmente debemos aclarar que este truco funciona en todos los navegadores que soportan CSS aunque en algunos casos debemos utilizar un “width” o un “height” específico. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS3: Cómo crear un reloj al estilo HTC en tu sitio web Una de las razones por la que los teléfonos HTC son tan populares actualmente es por su diseño práctico y elegante. Uno de sus elementos más distintivos es, claramente, su widget de hora y clima. En este post podrás ver cómo crear un reloj con ese mismo diseño, para poder lucirlo en tu sitio web. Haz clic aquí para ver una demostración >> Primero, el HTML: Code <div id="clock"> <div id="time"><span id="hour">12</span> <span id="mins">00</span></div> <!-- hora --> <div id="weather"> <div id="location">Des Moines Nublado</div> <img id="icon" src="img/sun-and-cloud.png" alt="Nublado" /> <div id="temp">61&grados;</div> <div id="high-low-temps">H: 63° L: 36°</div> </div> <!-- clima --></div> <!-- reloj --> Luego, el CSS: Code #clock { background: rgba(0, 0, 0, 0.5); border-radius: 10px; font-family: Arial, Helvetica, sans-serif; height: 220px; margin: 0 auto; position: relative; width: 410px; -webkit-box-shadow: 0px 3px 5px rgba(0,0,0,0.5); -moz-box-shadow: 0px 3px 5px rgba(0,0,0,0.5); box-shadow: 0px 3px 5px rgba(0,0,0,0.5); } Usando RGBa configuramos el fondo a negro con 50% de transparencia. Más CSS: Code #top-gradient { border-radius: 10px; border-top: 1px solid rgba(255, 255, 255, 0.7); /* 70% transparent white top border */ height: 94px; position: absolute; left: 0; top: 0; width: 100%; background: -moz-linear-gradient(top, rgba(255,255,255,0.5) 0%, rgba(255,255,255,0.1) 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,0.5)), color-stop(100%,rgba(255,255,255,0.1))); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, rgba(255,255,255,0.5) 0%,rgba(255,255,255,0.1) 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, rgba(255,255,255,0.5) 0%,rgba(255,255,255,0.1) 100%); /* Opera11.10+ */ background: -ms-linear-gradient(top, rgba(255,255,255,0.5) 0%,rgba(255,255,255,0.1) 100%); /* IE10+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FFFFFF', endColorstr='#FFFFFF',GradientType=0 ); /* IE6-9 */ background: linear-gradient(top, rgba(255,255,255,0.5) 0%,rgba(255,255,255,0.1) 100%); /* W3C */ } Aquí usaremos Ultimate CSS Gradient Generator para crear un gradiente de blanco sólido a blanco sólido RGBa. Una vez que ese código fue copiado, modificaremos su transparencia por cada línea empezando con 10% rgba (255,255,255,0.1) y finalizando con 50% de transparencia rgba(255,255,255,0.5). Un poco más de CSS: Code #hour, #mins { background: rgb(255,255,255); /* Old browsers */ background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(223,223,223,1) 1%, rgba(212,212,212,1) 2%, rgba(239,239,239,1) 3%, rgba(205,205,205,1) 4%, rgba(239,239,239,1) 5%, rgba(205,205,205,1) 47%, rgba(190,190,190,1) 48%, rgba(250,250,250,1) 49%, rgba(194,194,194,1) 93%, rgba(206,206,206,1) 94%, rgba(223,223,223,1) 95%, rgba(202,202,202,1) 96%, rgba(232,232,232,1) 97%, rgba(208,208,208,1) 98%, rgba(255,255,255,1) 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,1)), color-stop(1%,rgba(223,223,223,1)), color-stop(2%,rgba(212,212,212,1)), color-stop(3%,rgba(239,239,239,1)), color-stop(4%,rgba(205,205,205,1)), color-stop(5%,rgba(239,239,239,1)), color-stop(47%,rgba(205,205,205,1)), color-stop(48%,rgba(190,190,190,1)), color-stop(49%,rgba(250,250,250,1)), color-stop(93%,rgba(194,194,194,1)), color-stop(94%,rgba(206,206,206,1)), color-stop(95%,rgba(223,223,223,1)), color-stop(96%,rgba(202,202,202,1)), color-stop(97%,rgba(232,232,232,1)), color-stop(98%,rgba(208,208,208,1)), color-stop(100%,rgba(255,255,255,1))); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(223,223,223,1) 1%,rgba(212,212,212,1) 2%,rgba(239,239,239,1) 3%,rgba(205,205,205,1) 4%,rgba(239,239,239,1) 5%,rgba(205,205,205,1) 47%,rgba(190,190,190,1) 48%,rgba(250,250,250,1) 49%,rgba(194,194,194,1) 93%,rgba(206,206,206,1) 94%,rgba(223,223,223,1) 95%,rgba(202,202,202,1) 96%,rgba(232,232,232,1) 97%,rgba(208,208,208,1) 98%,rgba(255,255,255,1) 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(223,223,223,1) 1%,rgba(212,212,212,1) 2%,rgba(239,239,239,1) 3%,rgba(205,205,205,1) 4%,rgba(239,239,239,1) 5%,rgba(205,205,205,1) 47%,rgba(190,190,190,1) 48%,rgba(250,250,250,1) 49%,rgba(194,194,194,1) 93%,rgba(206,206,206,1) 94%,rgba(223,223,223,1) 95%,rgba(202,202,202,1) 96%,rgba(232,232,232,1) 97%,rgba(208,208,208,1) 98%,rgba(255,255,255,1) 100%); /* Opera11.10+ */ background: -ms-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(223,223,223,1) 1%,rgba(212,212,212,1) 2%,rgba(239,239,239,1) 3%,rgba(205,205,205,1) 4%,rgba(239,239,239,1) 5%,rgba(205,205,205,1) 47%,rgba(190,190,190,1) 48%,rgba(250,250,250,1) 49%,rgba(194,194,194,1) 93%,rgba(206,206,206,1) 94%,rgba(223,223,223,1) 95%,rgba(202,202,202,1) 96%,rgba(232,232,232,1) 97%,rgba(208,208,208,1) 98%,rgba(255,255,255,1) 100%); /* IE10+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ffffff',GradientType=0 ); /* IE6-9 */ background: linear-gradient(top, rgba(255,255,255,1) 0%,rgba(223,223,223,1) 1%,rgba(212,212,212,1) 2%,rgba(239,239,239,1) 3%,rgba(205,205,205,1) 4%,rgba(239,239,239,1) 5%,rgba(205,205,205,1) 47%,rgba(190,190,190,1) 48%,rgba(250,250,250,1) 49%,rgba(194,194,194,1) 93%,rgba(206,206,206,1) 94%,rgba(223,223,223,1) 95%,rgba(202,202,202,1) 96%,rgba(232,232,232,1) 97%,rgba(208,208,208,1) 98%,rgba(255,255,255,1) 100%); /* W3C */ border-radius: 10px; font-size: 120px; height: 150px; padding-top: 10px; text-shadow: #000 1px 1px 1px; text-align: center; width: 150px; -webkit-box-shadow: 0px 3px 10px rgba(0,0,0,0.5); -moz-box-shadow: 0px 3px 10px rgba(0,0,0,0.5); box-shadow: 0px 3px 10px rgba(0,0,0,0.5); } #hour { position: absolute; left: 36px; top: -15px; } #mins { position: absolute; right: 36px; top: -15px; } ...y el toque final de estilo. Aquí definiremos la posición del resto del texto que indicará lugar y temperatura así como definir íconos y fuente: Code #weather { color: #fff; text-shadow: 0 1px 2px rgba(0,0,0,0.75); /* Give all text a slight shadow for readability */ } #location { font-size: 16px; line-height: 22px; position: absolute; bottom: 15px; left: 15px; } #icon { position: absolute; bottom: -28px; left: 113px; } #temp { font-size: 34px; font-weight: normal; position: absolute; bottom: 12px; right: 60px; } #high-low-temps { position: absolute; bottom: 15px; right: 15px; } Y eso es todo. ¡Esperamos que te sea de utilidad! Haz clic aquí para ver una demostración >> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS Media queries Brindar comodidad en la visualización y soporte para diversos tamaños de pantalla, se ha convertido en una prioridad para todos los sitios web que desean crear gratas experiencias en el manejo de sus sistemas por parte del usuario final. Además con la popularización de Internet desde el móvil, es más importante si cabe usar este tipo de recursos. Con la variedad de dispositivos que actualmente existen en el mercado, la web móvil, etc. el manejo adecuado del tamaño de pantalla y la manera en que se despliega el sitio es un factor determinante para que el usuario frecuente y utilice un sitio, ya que si este no puede ser observado correctamente su potencial se ve reducido. Para lograr este soporte, en el pasado, era común recurrir a efectos y trucos que nos ofrecía JavaScript, para que de esa manera el sitio se ajustará a la medida de la ventana donde el usuario había abierto el sitio, o pero aún se modificaba arbitrariamente el ancho del navegador donde se desplegaba el sitio, actuando en contra de lo que el usuario realmente deseaba. Afortunadamente en la actualidad este proceso se ha simplificado en gran manera, a tal grado que con un par de líneas podemos dar soporte a los tamaños de pantalla más utilizados por los usuarios, ya sea el tamaño de un monitor de escritorio, una tablet o un smartphone. Todo esto se ha conseguido gracias al uso de CSS y sus nuevas estandarizaciones, entre las cuales nos encontramos a los “media queries” quienes serán los que nos ayuden a llevar a cabo esta tarea. Soporte de CSS media queries en navegadores Antes de empezar con el desarrollo, debemos establecer que los métodos que vamos a explicar en este artículo sólo tendrán efecto en ciertos navegadores, si tu deseas dar soporte a todos los navegadores que aún están en uso por parte de los usuarios, entonces puedes tomar algún otro tutorial o conseguir un truco por Internet que te permita conseguir el mismo efecto mediante “hacks”, sólo recuerda que no hay que maritizarse mucho con esto pues es muy poco probable que un smartphone o una tablet venga con Internet Explorer 7 como navegador, puesto que son instrumentos relativamente recientes. Los navegadores que soportan los Media Queries de CSS son Firefox en su versión 3.5 y posteriores, Google Chrome en todas sus versiones, Safari en su versión 3 y posteriores, Opera en la versión 9.5 y posteriores y finalmente Internet Explorer que los incorporó a partir de su versión 9. Ahora que ya sabemos los navegadores donde se pueden utilizar hay que identificar en que partes del código podemos colocar los media queries. Donde colocar los media queries El método más común a utilizar es incluir nuestros media queries dentro de la hoja de estilo principal. Para llamarlos basta con incluir la etiqueta “@media” en nuestra sentencia. Veamos la estructura: Code @media screen and (min-width : 1024px){ /* Aquí iría el estilo para este tamaño de pantalla */ } Como se puede observar en la sentencia utilizamos la palabra “screen” después de la etiqueta “@media”, esto sirve para indicar el formato al cual aplicaremos el estilo, este puede tener distintos valores como all, screen o print, en nuestro caso nos enfocaremos únicamente a “screen” ya que nos estamos refiriendo al tamaño de pantalla. Después de establecer el formato damos la siguiente parte “min-width: 1024px”, con esto especificamos cual será el tamaño mínimo que deba tener la pantalla para que el estilo pueda ser aplicado, en este caso yo le di el valor de 1024 píxeles ya que es un estándar de tamaño de monitor para las computadoras de escritorio. Si definimos una hoja de estilo como la siguiente: Code <style> #contenedor{ background: crimson; width:200px; height: 200px; } @media screen and (min-width : 1024px){ #contenedor{ background: blue; } } </style> Al momento de abrir nuestra página veremos un bloque contenedor de fondo carmesí, pero al momento en que disminuyamos el tamaño el browser a una cantidad menor de 1024 píxeles de ancho el contenedor cambiará de color y ahora será azul. Podemos lograr el mismo efecto llevando a cabo otras manera de llamado, como por ejemplo la importación de hojas de estilo específicas para cada tamaño. Importando desde la hoja de estilo Mediante la etiqueta “@import” podemos mandar llamar a un archivo CSS externo que contenga todas las características deseadas para un tamaño de pantalla específico. Supongamos que tenemos un css definido para los monitores de de computadoras de escritorio pequeñas, cuya anchura es de 600 px en adelante, si quisiéramos llamar a esa hoja de estilo bastaría con realizar la siguiente sentencia: Code <style> @import url( escritorioPequeno.css ) screen and ( min-width: 600px ); </style> Hay que tener en cuenta que también podemos agregar reglas mediante la aplicación de una coma, al igual que se hace al utilizar varios selectores. Enlace a una hoja de estilo Si no queremos importar en la hoja de estilo podemos incluir la hoja directamente en el código HTML para eso hacemos el llamado mediante la etiqueta “link” estableciendo el atributo “media” para especificar el formato y la anchura. Code <link rel="stylesheet" media="screen and (min-width: 600px)" href="escritorioPequeno.css" /> Rastreando un dispositivo específico Finalmente si lo que deseas es rastrear por dispositivo puedes usar la propiedad “max-device-width“. Esto te permite llamar hojas de estilo que hayan sido hechas con la única finalidad de que la página se despliegue bien en otra clase de dispositivo. Por ejemplo, si quisiéramos mandar llamar una hoja de estilo para desplegar correctamente la página en un iPhone haríamos una llamada como la siguiente: Code <link rel="stylesheet" media="only screen and (max-device-width: 480px)" href="dispositivoMovil.css" /> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS3: Cómo crear líneas diagonales Tan sencilla como realmente práctica, una línea oblicua conseguida a través del lenguaje web es siempre un desafío. En este casos te enseñamos a obtenerla utilizando CSS3. Haz clic aquí para ver una demostración >> Empezaremos con algo de código: Code <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Demo</title> </head> <body> <a href="#">New Music</a> <div> <h3> Hello, Everyone! </h3> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> </body> </html> Ahora, para la parte del diseño, aplicaremos un color de fondo y un poco de espaciado al elemento body. Code body { background: #e3e3e3; font-family: sans-serif; width: 400px; margin: 100px auto; } Le daremos estilo al tag anchor: aplicaremos un nuevo color, algunos bordes, etc. Code a { padding: 10px; text-decoration: none; color: white; font-weight: bold; display: block; border-right: 30px solid red; border-bottom: 30px solid #4c4c4c; } Nota como, cuando configuras extensos anchos de borde, al punto de que ambos se intersectan, crea una línea diagonal. Probaremos reducir la altura a cero. Code a { padding: 10px; text-decoration: none; color: white; font-weight: bold; display: block; border-right: 30px solid red; border-bottom: 30px solid #4c4c4c; height: 0; } Aquí ajustaremos el line-height del tag anchor, logrando que el texto quepa en la caja. Code a { padding: 10px; text-decoration: none; color: white; font-weight: bold; display: block; border-right: 30px solid red; border-bottom: 30px solid #4c4c4c; height: 0; line-height: 50px; } Ahora, ajustamos unos detalles finales tanto en los bordes como en el campo display... Code a { padding: 10px; text-decoration: none; color: white; font-weight: bold; display: inline-block; border-right: 30px solid transparent; border-bottom: 30px solid #4c4c4c; height: 0; line-height: 50px; } Ahora tocará el turno de dar estilo al div: Code div { border: 1px solid #4c4c4c; border-top: 3px solid #4c4c4c; padding: 20px; } Por último, añadimos un pequeño hack para asegurnarnos compatibilidad en navegadores con webkit (como Google Chrome o Safari): Code @media screen and (-webkit-animation) { a { margin-bottom: -4px; } } ¡Y listo! Eso fue todo por este post. ¡Hasta la próxima! Haz clic aquí para ver una demostración >> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Métodos para centrar verticalmente con CSS Parte 1 El centrado vertical de los elementos con CSS, es un tema que a menudo causa problemas a los desarrolladores y diseñadores web que desean modificar el alineado de una estructura. La manera en que este alineado se aplicaba en el pasado y las malas costumbres que perduraron con el tiempo han hecho que resulte difícil para un diseñador el uso de CSS para lograr esta funcionalidad. Muchos son los que desconocen la manera correcta de lograr este alineado con CSS, por lo que recurren al uso de las tradicionales pero malditas tablas que sólo vienen a entorpecer nuestro DOM. Para todos nosotros que nos hemos visto envueltos en alguna problemática con el centrado vertical, traemos en este artículo una variedad de métodos que nos ayudarán a lograr el alineado de manera fácil y sencilla. Primero que nada debemos tener conciencia de que quizás un método sólo sea el adecuado para unos casos y no para todas las situaciones, debemos saber reconocer y apreciar la variedad, es por ello que en este artículo se van a exponer varios métodos y no uno en absoluto. El primero de estos métodos es vertical-align, que no siempre funcionará, pero nos ayudará a comprender mejor el centrado vertical en general. Vertical-align El hecho de que el centrado horizontal con CSS resulta bastante fácil de aplicar, hace pensar a la mayoría que el centrado vertical será cuestión de una simple sentencia. Aunado a esto, el uso de tablas nos ha dicho que con la aplicación de un atributo align podemos centrar de manera vertical nuestro contenido, es por ello que muchos ven a vertical-align como la solución a su problema pensando que esta función centrará automáticamente cualquier elemento ya sea inline o de bloque. Pero les recuerdo, esto no son tablas, estamos manejando una estructura DOM que tiene elementos de comportamientos muy independientes y vertical-align desgraciadamente no tiene influencia sobre los elementos de bloque, únicamente funciona con elementos inline y por supuesto para el contenido en tablas, por lo que es la alternativa CSS correcta para el famoso valign. En base a esto podemos establecer que si aplicamos dicho atributo a una elemento en línea como una imagen, si podremos obtener el resultado deseado. Code img { vertical-align: middle; } Los valores válidos para esta propiedad son baseline, sub, super, top, text-top, middle, bottom, text-bottom, length, o un valor en porcentaje. Pero si lo que queremos es aplicar un centrado vertical a elementos de bloque entonces debemos recurrir a otra clase de métodos, y el método que elija dependerá de lo que usted está tratando de centrar en relación a su elemento contenedor. Line-Height Este método funcionará cuando queramos alinear verticalmente una sola línea de texto. Todo lo que necesitamos hacer es establecer una altura para la línea sobre el elemento que contiene el texto y para ello usaremos la propiedad ine-height, recordando que dicha altura debe ser mayor al tamaño de la fuente para que tenga el efecto deseado. Por defecto el espacio proporcionado se repartirá de manera equitativa para la parte superior e inferior del texto por lo que este se centrará de manera vertical. En caso de que esta modificación no tenga el efecto deseado también se puede modificar la altura del elemento contenedor para igualarla a la de la línea de texto. Es entonces que si tenemos un código HTML que luzca de la siguiente manera: Code <div id="divContenedor"> <div id="divHijo">Texto de prueba</div> </div> Y aplicamos el siguiente estilo: Code #divHijo { line-height: 400px; } Lograremos apreciar “Texto de prueba” de manera centrada verticalmente. Este método funciona en todos los navegadores, el único problema de esto es que sólo servirá para una sola línea de texto si agregamos una segunda o tercera línea el efecto se verá afectado y tendremos que usar un método diferente. En este caso yo di un valor de 400 píxeles para la altura, pero se puede proporcionar cualquier valor que se crea conveniente. Centrar una imagen con line-height Muchos se podrán haber planteado la cuestión de que si este método tiene efecto sobre imágenes, y afortunadamente así es. Si aplicamos la propiedad a una imagen obtendremos el mismo resultado, sólo con una variación, debemos agregar otra línea a nuestro código CSS. Se establece el line-height como lo hicimos anteriormente, el cual tendrá que ser mayor que la altura de la imagen, y ajustamos el vertical-align dando un valor de middle para la imagen. En base a esto nuestro código HTML quedaría de la siguiente manera: Code <div id="divContenedor"> <img src="imagen.png" alt="imagen" /> </div> Mientras que el código CSS lucirá así: Code #divContenedor { line-height: 200px; } #divContenedor img { vertical-align: middle; } Uso de tablas CSS No te asustes al oír la palabra Tabla, en esta ocasión no nos estamos refiriendo a las tablas comunes que generalmente se usaban para darle forma a un layout en el pasado, lo que haremos en esta ocasión es utilizar CSS para mostrar elementos como tablas y celdas para después utilizar la propiedad vertical-align y así centrar el contenido. Si tenemos una estructura como la siguiente: Code <div id="divContenedor"> <div id="divHijo">Contenido de la tabla</div> </div> Y aplicamos un CSS como el siguiente: Code #divContenedor { display: table; } #divHijo { display: table-cell; vertical-align: middle; } Obtenemos un div padre que se muestra como tabla y un div hijo que hace lo propio como celda de dicha tabla. A partir de este momento podemos utilizar la propiedad vertical-align a la cual le damos el valor de middle para añadir el alineado vertical. A diferencia del método anterior, el contenido puede ser dinámico y va a crecer en base a lo que se coloca dentro del div. La desventaja de este método es que no funciona en versiones antiguas de IE, aunque hay una solución, que consiste en añadir display: inline-block al elemento secundario. Parte 2 Continuamos con esta serie de métodos que nos permitirán lograr un correcto mediante CSS. En la primera parte de este post tuvimos la oportunidad de estudiar tres métodos fundamentales y sencillos para lograr dicho alineado, vertical-align, line-height y display: table-cell nos ayudaron a conseguir el objetivo utilizando únicamente estilos. En esta ocasión analizaremos cuatro métodos más para complementar el tema y tener un margen de elección más grande, pues hay que recordar que un método no va a funcionar para todas las ocasiones, la situación determinará cual de todos utilizar. Posición absoluta y margen negativo Este método puede ser utilizado sobre elementos de tipo bloque y funciona en todos los navegadores, incluyendo Internet Explorer. Para su correcto funcionamiento se requiere que se ajuste la altura del elemento que se desea centrar, proporcionándole a su vez una posición de tipo absoluta y márgenes negativos para lograr el centrado. Por ejemplo si quisiéramos centrar tanto de manera horizontal como vertical un elemento de tipo div que se encuentra dentro de otro que actúa como contenedor, tendríamos que agregar un código CSS como este: Code #divContenedor { position: relative; } #divHijo { position: absolute; top: 50%; left: 50%; height: 30%; width: 50%; margin: -15% 0 0 -25%; } El cual tendría efecto sobre esta estructura: Code <div id="divContenedor"> <div id="divHijo">Contenido de prueba</div> </div> Lo primero que hacemos en nuestra sentencia CSS es definir la posición de ambos elementos, se le da una posición relativa al contenedor y al hijo se le da una absoluta. La posición absoluta indicará que el elemento interno estará posicionado en base a su primer elemento antecesor, en este caso divContenedor. A continuación establecemos los valores para op y left en 50%, lo que ubicará a vHijo con un margen superior e izquierdo que equivaldrá a la mitad del tamaño del contenedor. Esto en teoría se consideraría el centro, pero el elemento no lucirá totalmente centrado si lo manejamos así, puesto que la única parte de divHijo que esta en el centro es la esquina superior izquierda. Para retocar esto, debemos mover a divHijo de tal manera que quede centrado, para ello damos una anchura de 50% y una altura de 30%, de esa manera vamos a conocer la altura y anchura de nuestro elemento hijo, para finalmente aplicar los márgenes negativos que nos darán el centrado esperado. A diferencia de los otros métodos que observamos en el artículo anterior éste es el primero para elementos de bloque, sin embargo se debe de manejar con cuidado pues el contenido puede superar a su contenedor y eso causa que visualmente desaparezca, por lo que es fundamental conocer bien la altura y anchura del elemento. Posición absoluta y estiramiento Al igual que con el método anterior, éste empieza por establecer el posicionamiento de los elementos padre e hijo como relativo y absoluto, respectivamente, pero a partir de ahí las cosas son diferentes. En lo que consiste este método es tratar de conseguir que el elemento hijo se extienda a todo bordes del elemento contenedor. Para lograr esto, se recurre a las propiedades top, bottom, right y left las cuales son establecidas con un valor de 0 en el estilo de divHijo. Debido a que nuestro elemento hijo es menor que el elemento contenedor no puede abarcar los cuatro bordes. Si a esto le añadimos un margen automático para los cuatro lados, lograremos crear el efecto de centrado vertical ya que los márgenes que se oponen serán iguales, obteniendo un código CSS final como este: Code #divHijo { position: absolute; top: 0; bottom: 0; left: 0; right: 0; width: 50%; height: 30%; margin: auto; } Desgraciadamente este método tiene dos desventajas, ya que no funciona para Internet Explorer en versiones menores a la 7 y al igual que con el método anterior si el contenido crece mucho puede causar su ocultamiento. Padding Este método consiste en dejar la responsabilidad del ajuste automático de márgenes del elemento hijo al navegador, proporcionando un padding tanto para el contenedor como para el hijo y así igualar las distancias. Code #divContenedor { padding: 5% 0; } #divHijo { padding: 10% 0; } Con este CSS proporcionamos un padding superior e inferior para ambos elementos. Al proporcionar dichas propiedades para divHijo nos estamos asegurando de que estará verticalmente centrado, mientras que el padding proporcionado al padre asegura que el hijo estará centrado en base al contenedor. Este método funciona en cualquier navegador, la desventaja es que dependiendo de los detalles de su proyecto es posible que tenga que hacer un poco de matemáticas para calcular el padding correcto para centrar su elemento. Div flotador Este es el último método que veremos, para poder llevarlo a la práctica requerimos de un div vacío que se encuentre flotando en nuestro DOM. Dicho div será el encargado de controlar la posición de nuestro elemento hijo. Para lograr tal efecto necesitamos colocar nuestro div flotador a una posición fija ya sea a la izquierda o derecha dentro del div contenedor, después le damos una altura que abarque el 50% del div contenedor y una anchura del 100%, lo que hace que se llene toda la mitad superior del elemento padre. Código html: Code <div id="divContenedor"> <div id="divflotador"></div> <div id="divHijo">Contenido de prueba</div> </div> Código css: Code #divContenedor { height: 250px; } #divflotador { float: left; height: 50%; width: 100%; margin-bottom: -50px; } #divHijo { clear: both; height: 100px; } Debido a que el div agregado se encuentra flotando, no esta considerado dentro de la estructura normal del documento, es por ello que necesitamos aplicar la propiedad clear en el elemento hijo. El borde superior del div hijo ya debe estar inmediatamente por debajo del borde inferior de la div flotante. Es necesario hacer llegar el elemento hijo por un monto igual a la mitad de su altura y para ello hemos establecido un margen negativo de fondo en el div flotante. Este método también funciona en todos los navegadores. La desventaja es que requiere un div vacío y que conozcamos la altura exacta del elemento que actuará como hijo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Crear botones con propiedades CSS3 Cubrir los conceptos básicos de un tema es fundamental en cualquier ámbito donde nos desarrollemos, gracias a esto podremos establecer las bases necesarias para el correcto aprendizaje, lo que nos permitirá lograr un buen enfoque y una mejor comprensión de temas más complejos. Uno de estos temas considerados por varios como elementales al momento de empezar a diseñar mediante CSS, es la elaboración y estilización de elementos de un formulario, como lo es el caso de los botones los cuales siempre hacen resaltar o en otros casos deslucir el ambiente de una página. ¿Cómo se hacían botones antes de CSS3? En el pasado era de lo más común tener que recurrir a programas de edición de imágenes para poder lograr un buen efecto en nuestros botones. El sombreado, las fuentes estilizadas y el aspecto tridimensional tenía que ser aplicado mediante las herramientas que nos proporcionaba Photoshop, Corel Draw o algún otro programa de diseño que teníamos a la mano, y una vez concluida la imagen debíamos complementar con trabajo en HTML y CSS. Para el caso de CSS se tenía que hacer uso de pseudo selectores, particularmente para captar los eventos de colocación del mouse y activación del botón lo que permitía cambiar la imagen de fondo o modificar su posición, para así dar un efecto de aplastado al botón. Al principio puede parecer fácil crear tres o cuatro imágenes distintas para un sólo botón pero cuando cuentas con varios elementos del mismo tipo que tienen distintos estilos, la cosa se complica, por lo que se empezó a optar por tener una sola imagen para cada botón y en esa misma imagen tener representado cada uno de los eventos. El tener una sola imagen de fondo representaba un menor tiempo de descarga de la página y agilizaba el desempeño del sitio, es por ello que era muy común encontrar en nuestras hojas de estilos sentencias como: Code a.btnAzul{ background: url("botonazul.png"); } a.btnAzul:hover, a.btnAzul:focus{ background-position: 0 -124px; } a.btnAzul:active{ background-position: 0 -248px; } Las cuales mediante la propiedad background-position y con valores negativos se encargaban de mover la imagen que se mostraba como fondo de nuestro botón. Si bien esto vino a simplificar y reducir el tiempo de carga de la página, aún así teníamos que crear de una a tres imágenes por cada botón o por cada estilo con el que contaba la página, esto representaba tiempo y la necesidad de tener conocimiento en algún programa de diseño para poder utilizarlo. Pero todo esto quedo en el olvido al momento de que CSS3 implementó todos los efectos necesarios para llevar a cabo esta clase de ediciones, y ahora el diseño de botones CSS3 se puede hacer directamente en nuestro código. Diseño de botones con CSS3 El uso de gradientes, sombras, bordes redondeados y transiciones de manera combinada mediante CSS nos permite crear botones con estilos a granel. La poca dependencia de esta manera de desarrollo hace que el diseñador se sienta más libre y pueda experimentar con distintos colores en el mismo código fuente de la página. En este artículo realizaremos un ejemplo de botón basado en los típicos estilos que vamos a encontrar en casi cualquier sitio web. Utilizaremos un div contenedor con un elemento de tipo link que funcionará como tablet, a dicho elemento le aplicaremos bordes, gradientes y sombreado para dar un aspecto tridimensional. El texto del botón también será editado mediante CSS y lucirá con sombras para dar un efecto de profundidad. Estructura HTML del boton Nuestra estructura HTML tal y como fue descrita anteriormente, quedaría de la siguiente manera: Code <div id="contenedor"> <a href="#" class="btnAzul">Da Click</a> </div> Como se puede apreciar es una estructura bastante simple y lo fundamental de ella es elemento de anclaje, el cual recibe una clase a la que hemos llamado btnAzul y será la encargada de recibir todos los efectos mediante CSS. Estilos CSS3 para el botón Nuestro código CSS comenzará con algunos estilos básicos de configuración lo que nos permitirá apreciar mejor el elemento. Code a.btnAzul { display: block; width: 250px; height: 60px; padding: 25px 0 0 0; margin: 0 auto; } Un elemento de anclaje es por defecto de tipo inline ya que son utilizados para mostrar y representar links, en nuestro caso queremos un tablet por lo que se vuelve necesario cambiar el tipo de display a tipo bloque y para ello declaramos la sentencia display: block. Esto permitirá que especifiquemos un ancho y una altura para el elemento, para finalmente agregar un padding en la parte superior para separar el texto del borde y el margen auto se encargará de centrar dicho texto. Después de establecer el elemento base, pasamos a darle formato y edición. Code a.btnAzul { display: block; width: 250px; height: 60px; padding: 25px 0 0 0; margin: 0 auto; background: #4682B4; background: -moz-linear-gradient(top, #87CEEB 0%, #4682B4 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#87CEEB), color-stop(100%,#4682B4)); box-shadow: inset 0px 0px 6px #fff; -webkit-box-shadow: inset 0px 0px 6px #fff; border: 1px solid #62C2F9; border-radius: 10px; } La propiedad box-shadow nos servirá para darle un efecto de resplandor interno, muy parecido al que se puede dar con Photoshop. Al agregar la propiedad inset hace que la sombra se coloque al interior del elemento, contrario al comportamiento natural de la propiedad que agrega el efecto en el exterior. En esta ocasión no vamos a utilizar los parámetros de offset en ninguno de los ejes de la sombra, pero si utilizaremos la propiedad blur para agregar un tipo de borrando y suavizar el efecto de flujo. A esto adicionamos un borde simple de 1 píxel de ancho y las esquinas se redondean mediante la propiedad border-radius. Después de tener establecido el estilo para el fondo de nuestro botón, pasamos a establecer el estilo del texto. Code a.btnAzul { display: block; width: 250px; height: 60px; padding: 25px 0 0 0; margin: 0 auto; background: #4682B4; background: -moz-linear-gradient(top, #87CEEB 0%, #4682B4 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#87CEEB), color-stop(100%,#4682B4)); box-shadow: inset 0px 0px 6px #fff; -webkit-box-shadow: inset 0px 0px 6px #fff; border: 1px solid #62C2F9; border-radius: 10px; font: bold 25px Helvetica, Sans-Serif; text-align: center; text-transform: uppercase; text-decoration: none; color: #3090C7; text-shadow: 0px 1px 2px #62C2F9; } Establecemos el tipo de fuente, su tamaño, lo alineamos al centro del elemento, transformamos todas las letras a mayúsculas para darle uniformidad, quitamos todo tipo de decoración, definimos su color y finalmente establecemos un sombreado para darle un efecto de inserción. Lo que hacemos con la propiedad text-shadow es básicamente darle 1 píxel de offset en el eje Y y crear un blur de 2 píxeles. El resultado final:  Y aquí el ejemplo funcionando: Botones con CSS3 Con esto se logra obtener un botón de diseño sencillo pero que atrae, a partir de aquí podemos utilizar pseudo selectores si queremos y hacer uso de estos mismos efectos para diseñar el botón cuando el mouse se posicione sobre él o le de click. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
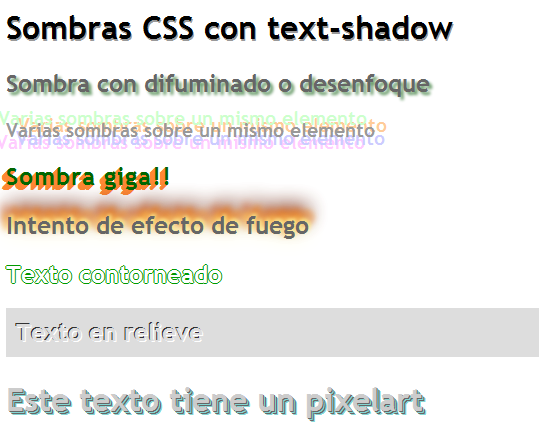
Sombras en el texto con text-shadow de CSS Cómo aplicar sombras y otros efectos en los textos con CSS y el atributo text-shadow El atributo text-shadow de CSS sirve para crear sombras en el texto, pero realmente con un poco de práctica e imaginación nos puede dar soporte a muchos otros efectos interesantes. En este artículo explicaremos dicha regla de estilos y ofreceremos ejemplos variados para demostrar su versatilidad. Antes de comenzar quiero aclarar que la regla de estilos text-shadow no pertenece a CSS3 sino que ya fue introducida en el nivel 2 de las Hojas de Estilo en Cascada. Sin embargo, hasta ahora no se había implementado dentro de los nav, por eso la estamos agrupando como novedad dentro de este Manual de CSS3. Una vez comentado ese detalle sobre las sombras en texto, con CSS y sin utilizar un programa de diseño gráfico, en breves instantes comprobaremos lo fácil que crearlas. Comencemos viendo un ejemplo de declaración con text-shadow. Sombra sólida Code h1{ text-shadow: 1px 2px #999; } Así estamos modificando los encabezamientos de nivel 1 para que tengan una sombra sólida de color gris. Los valores que estamos indicando en la sombra son: Sombra desenfocada La sombra sólida está bien, pero en muchos casos vamos a desear hacer un efecto de desenfocado de la sombra, que es mucho más realista y a menudo más atractivo visualmente. Para ello podemos definir un valor adicional, que es el tamaño del difuminado. Code h2{ text-shadow: 3px 3px 2px #696; color: #666; } Aquí hemos definido una sombra con 3px de desplazamiento abajo y a la derecha y 2px de difuminado o desenfoque. Además la sombra es de color verdoso. También se ha definido el color del texto, con el atributo color, pero eso no tienen nada que ver con la sombra. Colocar varias sombras en un mismo elemento Podemos definir varias sombras diferentes sobre un mismo elemento de la página, con lo que se pueden obtener efectos variados y algunos de ellos bastante llamativos. Para ello se pueden colocar las sombras que se deseen separadas por comas. Code h3{ text-shadow: 10px 8px #ccf, -10px 12px #fcf, -8px -12px #cfc, 12px -5px #fc9; color: #999; } Esto no tiene ningún misterio, simplemente se irán colocando todas las sombras que definamos, pero habrá que tener un poco de criterio para hacer efectos que merezcan la pena. Efectos diversos con sombras CSS El atributo text-shadow es un excelente recurso para hacer distintos tipos de efectos gráficos que resultan visualmente atractivos, más aun teniendo en cuenta que se hacen con texto simple y asignado únicamente algunas reglas de estilo. A continuación veremos varios ejemplos que podemos anotarnos como inspiración, pero la gama de posibilidades va mucho más allá. Sombra "Giga": Podemos utilizar varias sombras sólidas para generar una supersombra para nuestro texto. Code h2.sombragiga{ text-shadow: #f83 -1px 1px, #f83 -2px 2px, #f83 -3px 3px, #f83 -4px 4px, #f83 -5px 5px; color: #060; letter-spacing: 1px; } Efecto de fuego: Si usamos varias sombras de colores anaranjados podemos conseguir un efecto de fuego. Nos toca hacer un poco de prueba y ensayo para conseguir un resultado realista, pero se puede conseguir algo interesante. Code h2.fuego{ text-shadow: 0 0 20px #fefcc9, 2px -2px 3px #feec85, -4px -4px 5px #ffae34, 5px -10px 6px #ec760c, -5px -12px 8px #cd4606, 0 -15px 20px #973716, 2px -15px 20px #451b0e; color: #666; } Contornear el texto con un trazo: Con cuatro sombras sólidas a un píxel de distancia del texto, situadas a los cuatro lados, podemos conseguir un efecto de trazo alrededor del texto. Code h2.contornear{ text-shadow: -1px 0 #090, 1px 0 #090, 0 1px #090, 0 -1px #090; color: #fff; } Code Texto en relieve: Con una sombra oscura y otra clara podemos conseguir un efecto de relieve sobre el texto. Puede ser un relieve o un bajo relieve, dependiendo de donde coloquemos ambas sombras. Code h2.relieve { text-shadow: 1px 1px white, -1px -1px #333; background-color: #ddd; color: #ddd; padding: 10px; } Efecto Pixelart: Con un poco más de imaginación podemos conseguir efectos de lo más diverso. En este caso hemos hecho una prueba que da un resultado de diseño "pixelart", de aquellos gráficos creados píxel a píxel de los juegos de antaño. Code h1.pixelart{ text-shadow: 1px 1px #666, 2px 2px #86D6D3, 3px 3px #666, 4px 4px #86D6D3; color: #ccc; } Todos los estilos de sombras ofrecidos en este post se pueden ver abajo:  Conclusión a text-shadow En definitiva, las sombras CSS que conseguimos con text-shadow nos ofrecen una nueva vía muy rápida y creativa para dar algunos toques de diseño en nuestros sitios web, sin tener que recurrir a Photoshop, u otro programa de diseño, como ocurría anteriormente. Otra de las ventajas de usar CSS es que, si mañana deseamos cambiar cualquier cosa, como el tamaño del texto, el efecto de la sombra o simplemente el color de la web y con ello el color de las sombras para que casen con la nueva cromática, únicamente tenemos que editar nuestra declaración de estilos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cómo eliminar márgenes de impresión de una página web con CSS Tenía que imprimir una nota de remisión para una aplicación web que hice pero necesitábamos aprovechar la hoja tamaño carta al 100% para no desperdiciar. Intentamos imprimir desde el navegador pero por defecto el navegador deja 2cm aproximadamente de margen. Opte por hacer la nota en Flash, pero aun así deja 1cm de margen, entonces investigando mucho, encontré una opción en CSS que manipula el margen de impresión. Definir que los estilos CSS del documento html es para impresión Hay 2 maneras de decirle a el navegador que se aplicaran estilos de impresión, enlazando el archivo de CSS o directo en el documento HTML. Código: Code <link rel="stylesheet" href="estilos.css" type="text/css" media="print" /> De esta manera enlazamos el archivo de CSS pero le decimos que son estilos para impresión de la pagina web. Ahora veamos como seria directo en el HTML. Código: Code <style type="text/css" media="print"></style> Es algo sencillo, no es nada de magia ni nada avanzado, solo es un atributo mas de la etiqueta STYLE al igual que la etiqueta LINK. Manipular los margenes de impresión con CSS Hay una opción para manipular el margen de una pagina, es algo tan sencillo de usar y que casi nadie he visto que hable de ella, una sintaxis que me salvo de una frustración tan grande, en Google Docs cuando haces un documento, si modificas los margenes o sangrías a 0cm y previsualizas la impresión, los margenes si los respeta con 0cm. Para lograrlo es muy facil, solo sigan este ejemplo: Código: Code <style type="text/css" media="print"> @page{ margin: 0; } </style> Es algo tan simple, con esas 3 lineas de código, ahora podemos manipular la pagina de impresión. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cómo quitar el borde punteado de los links en CSS Un método simple para quitar el borde punteado en estado activo de los enlaces de tu menú o cualquier tipo de link, usando CSS. Ejemplo Observad en el ejemplo de arriba que esto es solamente aplicable a los enlaces de tamaño conocido. Es decir, enlaces que tienen una anchura y una altura con sus respectivos valores en píxeles, en ems, porcentage etc. La idea básica es incluir en el contenido del enlace un elemento adicional (< em > y < span > son aceptables) y, entonces, damos a cada enlace una posición relativa y el al elemento adicional una posición absoluta. Cuando se clica en el enlace su tamaño se reduce a CERO. Esto hace que el borde punteado no se vea porque sólo se coloca alrededor del enlace, independientemente del contenido. Como el elemento adicional tiene una posición absoluta, todavía será visible y puedes darle el estilo que quieras en el estado activo. XHTML Esto es necesario para permitir que el enlace sea reducido al tamaño cero mientras que todavía muestra el texto clickable del enlace. Code <ul id="navlist"> <li><a href="#nogo"><em>Opción Uno</em></a></li> <li><a href="#nogo"><em>Opción Dos</em></a></li> <li><a href="#nogo"><em>Opción Tres</em></a></li> <li><a href="#nogo"><em>Opción Cuatro</em></a></li> <li><a href="#nogo"><em>Opción Cinco</em></a></li> </ul> CSS Aquí va todo el código CSS necesario para que el método funcione con sus explicaciones: Code /* Paso 1 La lista horizontal BÁSICA */ #navlist { /* Quitamos los círculos de la lista */ list-style-type:none; /* Quitamos el padding */ padding:0; /* Cambiamos la anchura total de los enlaces de la lista */ width:36em; /* Cambiamos el ancho */ height:5em; /* Centramos la lista */ margin:0 auto; } #navlist li { /* Cambiamos la anchura y la altura de los elementos de la lista */ display:block; width:7em; height:2em; /* Usamos float: para que queden en una línea horizontal */ float:left; /* Agregamos un espacio entre cada elemento de la lista */ margin-right:0.2em; } #navlist li em { /* Quitamos el estilo acentuado del texto */ font-style:normal; /* Que sea de color negro */ color:#000; } /* Paso 2 Añadimos la seudo-clase :hover */ #navlist a { /* Cambiamos la anchura y la altura del enlace */ display:block; width:7em; height:2em; /* Damos a los enlaces una posición relativa de modo que el <em> pueda tener una posición absoluta dentro de cada enlace */ position:relative; /* Quitamos el subrayado del texto */ text-decoration:none; } /* Damos estilo a <em> */ #navlist a em { font-style:normal; color:#000; /* Damos al texto del <em> el mismo tamaño total que el del enlace */ display:block; width:7em; height:1.5em; border-bottom:0.5em solid #000; /* Damos al texto del <em> una posición absoluta de modo que sea sacado del flujo normal y del control del enlace */ position:absolute; top:0; left:0; /* Hacemos que el cursor del enlace aparezca cuando el ratón está sobre el texto del <em> */ cursor:pointer; } #navlist a:hover { /* Agregamos un :hover para los enlaces. Esto es necesario para que IE aplique el :hover al <em> */ color:#c00; } #navlist a:hover em { /* Cambiamos el color del borde inferior de <em> en :hover */ border-bottom:0.5em solid #c00; } /* Paso 3 Quitamos el active/focus dotted border (el borde punteado de cuando está activo) */ #navlist a:active, #navlist a:focus { /* Reducimos el tamaño del enlace a cero cuando el enlace está activo. ¡Esto quita literalmente el borde punteado que SOLAMENTE se aplica al enlace a sí mismo y no a ninguno de los elementos que contiene CUANDO ESOS ELEMENTOS TIENEN UNA POSICIÓN ABSOLUTA! */ width:0; height:0; outline:0; /* Para los navegadores que lo entienden */ } /* Paso 4 Damos el estado activo */ #navlist a:active em, #navlist a:focus em { /* Cambiamos el borde inferior y el texto del <em> a azul en estado activo que da así un alternativa conveniente al borde punteado */ border-bottom:0.5em solid #00c; color:#00c;outline:0; /* Para los navegadores que lo entienden */ } Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
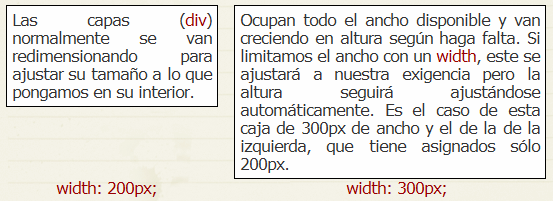
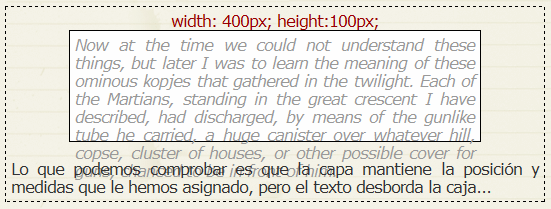
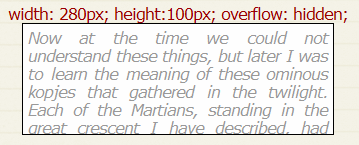
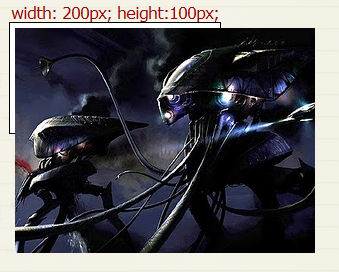
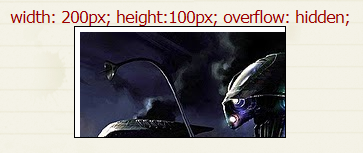
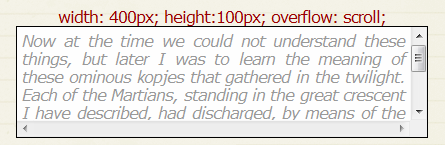
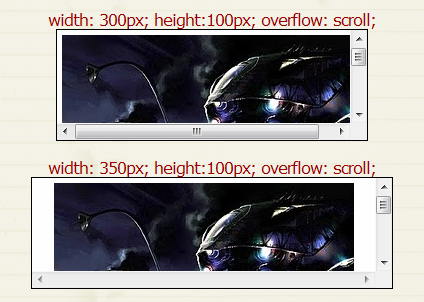
La propiedad overflow de CSS La propiedad overflow de CSS sirve para indicar cómo se debe comportar el navegador, cuando se encuentre con una caja cuyo contenido desborda su contenedor. Es decir, cómo se vera algo que por tener una mayor medida, no cabe dentro del espacio reservado para ello.  Pero veamos que ocurre cuando fijamos un ancho y un alto y el contenido no cabe dentro de la caja:  Lo que podemos comprobar es que la capa mantiene la posición y medidas que le hemos asignado, pero el texto desborda la caja. Nótese que si no hubiéramos dejado intencionadamente un espacio lo suficientemente grande tras ese div, estas líneas estarían solapadas con las que rebosan de la caja:  Este es el comportamiento por defecto y que sería el equivalente a asignarle a esa capa, una propiedad overflow con el valor visible. Por tanto, los valores más interesantes, son los que todavía nos quedan por ver y estos son: hidden, scroll y auto. El primero se entiende bastante bien si sabemos inglés: escondido, oculto. Lo que hace el valor hidden es recortar el contenido allí dónde le marcan los límites de las dimensiones de la capa. Es como si la caja fuera una ventana y pusiéramos algo por detrás; sólo veríamos lo que la transparencia de los cristales nos dejara ver y el resto quedaría tapado por la pared que la circunda. En el caso de una página web, el texto se va escribiendo con normalidad, pero cuando llegamos al límite inferior, este desaparece:  Un pequeño alto para comentar que el texto siempre se imprimirá según el ancho disponible, pero con una imagen la cosa cambia un poco, ya que estas son elementos de bloque y no pueden ser automáticamente adaptadas. Por tanto, se desbordan tanto por abajo, como por la derecha:  Precisamente por este comportamiento de la imágenes, la mayoría de plantillas incluyen un overflow: hidden; en la capa correspondiente a las entradas. Así evitamos desbordamientos accidentales que se solaparían con el contenido adyacente, como por ejemplo, la sidebar. Si alguien tiene algún problema de este tipo, ya sabe la solución:  El valor scroll también nos sirve para que se oculte el contenido desbordado, pero a diferencia del anterior, siempre se generarán automáticamente unas barras de desplazamiento. Si el desplazamiento horizontal no es necesario, como ocurre en el caso del texto, la correspondiente barra aparecerá desactivada.  En el caso de imágenes, se activarán la vertical, la horizontal o ambas, según sea necesario. Hay que tener en cuenta que la barra vertical ocupa también espacio en la capa. Esto último quiere decir que si por ejemplo una imagen es de 300px y el div es de 300px, al ocupar la barra vertical algunos pixels, la imagen no cabrá en el ancho disponible, activándose también la barra horizontal aunque a priori pareciera que no era necesario:  Por último, nos queda el valor auto, pero este es el más fácil de imaginar. Siempre oculta el contenido que pueda desbordar, pero sólo muestra las barras de desplazamiento si es necesario. Además, no muestra siempre ambas, sino sólo aquella que se necesita:  Como podéis imaginar, el valor auto soluciona también diversos problemas de una tacada. Un valor adicional que podéis ver en un overflow, es el valor inherit. Este es una especie de valor comodín que hará que la capa que lo lleve, herede el valor que tenga la capa padre. Supongo que tendrá su interés, pero hasta la fecha yo no lo he necesitado nunca. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Galería con efectos sólo con CSS Hay muchas formas de mostrar imágenes con efectos diversos utilizando sólo CSS; el problema que tienen muchos es que estas cosas suelen no ser "amigables", no es cosa de copiar y pegar para que funcione sino que requiere intentar entender cómo funcionan para poder adaptarlas a determinado contexto. Por ejemplo, eso pasa con CSS3 Gallery de Andrea Giammarchi que tiene una idea muy interesante sobre la que uno puede jugar, modificar y probar distintas alternativas. Por lo general, todo se ve bien pero los ejemplos tienen sus trampas; se muestran en páginas vacías donde todo se posiciona de manera absoluta y no hay nada otra cosa que influya; son contextos ascéticos y si queremos usarlo en un blog o una página web donde haya otros elementos alrededor, las cosas se complican; más aún si no se tienen en cuenta que los navegadores no funcionan igual y que hay propiedades que no reconocen. Todo eso suele tener solución; basta jugar un poco con las propiedades y probar a ver que sale aunque, eventualmente, es posible que no salga nada. En este caso, voy a usar cuatro imágenes y las colocaré en una lista ordenada a la que identificaré con un ID: Code <ul class="thumb"> <li><img src="URL_imagen_1"/></li> <li><img src="URL_imagen_2"/></li> <li><img src="URL_imagen_3"/></li> <li><img src="URL_imagen_4"/></li> </ul> <div> ....... cualquier contenido ....... </div> Eso es lo de menos, la clave, claro, es el CSS así que acá va un modelo de ejemplo: Code <style> /* la lista flota a la izquierda porque quiero que el DIV con el texto se muestre a su lado */ /* por ese motivo, debo dimensionarla con width y height */ ul.thumb { float: left; height: 240px; list-style: none; margin: 0; position: relative; width: 260px; } /* cada item es una imagen que fuerzo a que se muestren pequeñas */ ul.thumb li { /* se posicionand e manera absoluta */ position: absolute; left: 50px; top: 0; z-index: 0; /* algo de decoración */ background-color: #FFF; box-shadow: 0 0 10px #444 inset; padding: 10px; /* el tamaño de la imagen a mostrar */ height: 112px; width: 150px; /* la transición será el efecto */ -moz-transition: all 1s ease-in-out 0s; -webkit-transition: all 1s ease-in-out 0s; -o-transition: all 1s ease-in-out 0s; } ul.thumb li img { height: 100%; width: 100%; } /* cada item se posiciona y se rota a gusto */ ul.thumb li:nth-child(1) { -moz-transform: rotate(20deg); -webkit-transform: rotate(20deg); -o-transform: rotate(20deg); margin-top: 100px; } ul.thumb li:nth-child(2) { -moz-transform: rotate(-30deg); -webkit-transform: rotate(-30deg); -o-transform: rotate(-30deg); margin-top: 0px; } ul.thumb li:nth-child(3) { -moz-transform: rotate(-15deg); -webkit-transform: rotate(-15deg); -o-transform: rotate(-15deg); margin-top: 75px; } ul.thumb li:nth-child(4) { -moz-transform: rotate(10deg); -webkit-transform: rotate(10deg); -o-transform: rotate(10deg); margin-top: 50px; } /* el efecto al poner el cursor encima */ ul.thumb li:hover { /* se elimina la rotación */ -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); -o-transform: rotate(0deg); /* se muestra la imagen con su tamaño real */ height: 375px; width: 500px; /* se la posiciona y se la pone en primer plano */ margin-left: 0px; margin-top: -50px; z-index:10; /* algo de decoración */ border-radius: 10px; padding:20px; } </style> El estilo utiliza la pseudo-clase nth-child que, lamentablemente, no está implementada en Internet Explorer salvo a partir de su versión 9 así que, lo primero que habría que hacer es intentar que la galería se vea en IE8. Eso, es algo que puede hacerse de distinto modos, ninguno es ideal pero ... es lo que hay. Por ejemplo, podemos agregar el script ie9js que es un script que agrega una cantidad de funciones extras, ayudando a que las versiones más viejas de IE interpreten propiedades que normalmente no están implementadas. Se coloca antes de : Code <!--[if lt IE 9]> <script src='http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js'/> <![endif]--> En este caso, la solución es parcial ya que, de todos modos, la rotación de las imágenes deberá hacerse utilizando filtros lo que también implica cambiar los márgenes y por lo tanto, será necesario usar condicionales así que deberemos agregarles algún ID a cada etiqueta LI; en este caso, las llamé IE1, LE2, IE3 e IE4. Code <!--[if IE]> <style type='text/css'> ul.thumb li { zoom: 1; } #IE1 { margin-left: -30px; margin-top: -20px; filter: progid:DXImageTransform.Microsoft.Matrix(M11=0.9396926207859084, M12=-0.3420201433256687, M21=0.3420201433256687, M22=0.9396926207859084, sizingMethod='auto expand'); } #IE2 { margin-left: -20px; margin-top: 15px; filter: progid:DXImageTransform.Microsoft.Matrix(M11=0.8660254037844387, M12=0.49999999999999994, M21=-0.49999999999999994, M22=0.8660254037844387, sizingMethod='auto expand'); } #IE3 { margin-left: -30px; margin-top: 50px; filter: progid:DXImageTransform.Microsoft.Matrix(M11=0.9659258262890683, M12=0.25881904510252074, M21=-0.25881904510252074, M22=0.9659258262890683, sizingMethod='auto expand'); } #IE4 { margin-left: 0px; margin-top: 90px; filter: progid:DXImageTransform.Microsoft.Matrix(M11=0.984807753012208, M12=-0.17364817766693033, M21=0.17364817766693033, M22=0.984807753012208, sizingMethod='auto expand'); } ul.thumb li:hover { filter: progid:DXImageTransform.Microsoft.Matrix(enabled='false') !important; } </style> <![endif]-->  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Dudas y errores cuando se usa CSS Les quiero mostrar las diferencias que suelen confundirnos cuando creamos reglas de estilo; algo que no sólo ocurre con los principiantes sino con todos nosotros. ¿Cuál es la diferencia entre estas dos reglas? ¿Cuál es la diferencia entre estas dos reglas? Code .demo { color: red; } p.demo { color: red; } La primera, hará que el texto de cualquier etiqueta que tenga como atributo la clase demo, se vea de color rojo: Code <div class="demo"> el texto es rojo </div> <span class="demo"> el texto es rojo </span> La segunda, sólo funcionará en las etiquetas P que tengan ese atributo, cualquier otra, no será afectada. Code <div class="demo"> el texto será de cualquier color </div> <p class="demo"> el texto es rojo </p> ¿Y cuál es la diferencia entre estas dos reglas? ¿Y cuál es la diferencia entre estas dos reglas? Code .demo p { color: red; } p.demo { color: green; }[/b] La primera, hará que los textos de las etiquetas P que estén dentro de algún contenedor que tenga como atributo la clase demo, se vea de color rojo: [code]<div class="demo"> <p> el texto es rojo </p> <span> el texto será de cualquier color </span> </div> La segunda, hará que se vean rojos los textos de cualquier etiqueta P que tenga definida esa clase, tal como en el caso anterior. ¿Cuál es la diferencia entre un ID y una clase? ¿Da lo mismo usar uno que otro? Definitivamente no. Los IDs deben ser únicos, sólo una etiqueta en toda la página debe tener ese nombre y se los entiende como "más importantes"; si se usan IDs y clases en al misma etiqueta, las reglas definidas para el ID tienen preponderancia sobre las de la clase porque las propiedades poseen un orden de prioridades: Code #demoID { color: red; } .demoCLASE { color: green; } <div id="demoID" class=demoCLASE""> el texto será rojo </div> ¿Puede usarse hover para modificar una etiqueta interna? ¿Puede usarse hover para modificar una etiqueta interna? Code <div class="demo"> <p> Sed vitae tortor turpis. <span>Nullam blandit</span> ornare urna vitae rhoncus. </p> <p> Nam lacinia lacinia risus, sed <span>elementum libero</span> imperdiet non. </p> </div> Con estas reglas, cuando ponemos el cursor sobre ese rectángulo, el texto será amarillo: Code .demo { color: red; } .demo:hover { color: yellow; }   Con esta otra, lo que cambiará es el color de las etiquetas SPAN que estén dentro del DIV: Code .demo { color: red; } .demo:hover span { color: yellow; }   ¿Los espacios y los puntos y comas son obligatorios? ¿Los espacios y los puntos y comas son obligatorios? Los espacios son obligatorios cuando separan palabras claves. Estas dos cosas son lo mismo: Code .demo{color:red;} .demo { color : red; } Estas dos no son lo mismo: Code .demo{background:trasnparent url() no-repeat left top;} .demo{background:trasnparent url()no-repeat left top;} La primera, funcionará correctamente en cualquier navegador, la segunda, no se aplicará en IE porque falta el espacio entre el cierre del paréntesis y la palabra no-repeat El punto y coma es obligatorio siempre, excepto en la última propiedad: El punto y coma es obligatorio siempre, excepto en la última propiedad: Esto es correcto Code .demo { color: red; font-size: 12px } Esto es incorrecto: Code .demo { color: red font-size: 12px } Es mejor tener la costumbre de agregarlo siempre: Code .demo { color: red; font-size: 12px; } ¿Qué propiedad se aplica cuando se definen varias veces? Code .demo { color: red; font-size: 18px; color: green; } La última; siempre la última; en este caso, el color a usar será el verde. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cuando cambiar un color es una tarea imposible Es común que pregunten por qué no cambia el color de un título aunque no hay errores de sintaxis y a simple vista, todo parece normal. Obviamente, eso dependerá de cada caso pero, el error más común es no tener en cuenta que ese título también es un enlace y por lo tanto, lo que debe cambiarse no es el color del contenedor sino el color del contenido. Si el HTML es algo así: Code <h3 class="post-title"> <a href="UNA_URL">el texto del título</a> </h3> La etiqueta H3 (o cualquier otro encabezado) es el contenedor y la etiqueta A es el contenido. En una página web, es común que se defina el estilo de los enlaces de manera genérica y eso, afectará a todos ellos, sin importar donde estén; en este ejemplo, todos serán de color rojo y al poner el cursor encima cambiarán a amarillo: Code a, a:visited, a:link { color: red; } a:hover { color: yellow; } Si luego, definimos el color de las etiquetas H3 como verdes, no veremos ese cambio: Code h3 { color: green; } Para que el cambio tenga efecto, debe definirse la regla para el enlace; esto, traducido al español, significa que los enlaces que estén dentro de una etiqueta H3, sean de color verde: Code h3 a { color: green; } Lo mismo puede ocurrir si hay reglas de estilo menos genéricas pero que definen los estilos de cierto sector, por ejemplo: Code .post-body a { color: black; } .sidebar a { color: brown; } #footer-wrapper a { color: cyan; } Todos los enlaces contenidos dentro de esos rectángulos, serán afectados por las propiedades establecidas así que, si quiere modificarse uno de sus contenidos, hay que agregar nuevas reglas; no sólo para títulos sino para cualquier otra etiqueta, indicando de manera precisa cuál es el elemento a modificar: Code .sidebar h2 a { color: green; } .sidebar li a { color: green; } .sidebar li a span { color: green; } Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Acordeones y transiciones Siempre que queremos ejecutar alguna acción sobre una etiqueta debemos hacer click en ella y para interactuar, el CSS no es suficiente, necesitamos JavaScript para que el navegador actué así que, para crear acordeones, hay que combinar ambas cosas. Un acordeón no es mucho más que una serie de enlaces que nos permiten mostrar y ocultar contenidos de tal manera que sólo uno de ellos es visible; cuando se muestra el seleccionado, los demás se ocultan y de ese modo, el espacio utilizado se optimiza. Hay muchos métodos para crear esto y este sólo es una demostración del concepto básico. Code <div id="demoA"> <a onclick="demoacordeon('primero');" href="javascript:void(0);">primero</a> <div id="primero" class="visible"> <p> ....... el contenido ....... </p> </div> <a onclick="demoacordeon('segundo');" href="javascript:void(0);">segundo</a> <div id="segundo" class="novisible"> <p> ....... el contenido ....... </p> </div> <a onclick="demoacordeon('tercero');" href="javascript:void(0);">tercero</a> <div id="tercero" class="novisible"> <p> ....... el contenido ....... </p> </div> </div> Dentro de un DIV contenedor, ponemos una sucesión de enlaces y otros DIVs con los contenidos, identificados con un ID exclusivo. Cada enlace ejecutará la función de JavaScript enviándole el ID. Code <script> //<![CDATA[ var abierto = "primero"; // definimos el que estará abierto function demoacordeon(cual) { var mostrar = document.getElementById(cual); // el que vamos a mostrar var actual = document.getElementById(abierto); // el que vamos a ocultar if(mostrar==actual) {return false;} // si es el mismo no hacemos nada // permutamos sus clases actual.className="novisible"; mostrar.className="visible"; abierto = cual; // guardamos el que está abierto } //]]> </script> Para simplificar todo, cada contenido tiene una clase CSS. Si es visible es la clase visible y para deslumbrar con nuestra originalidad, cuando no es visible la llamamos novisible: Code <style> #demoA { /* al div contenedor lo dimensionamos y centramos */ margin: 0 auto; width: 500px; } #demoA a { /* establecemos las propeidades de los enlaces o botones */ background-color: #456; box-shadow: 0 0 4px #ABC inset; display: block; font-size: 16px; height: 2em; line-height: 2em; margin: 1px 0; padding-left: 20px; } #demoA a:hover { box-shadow: 0 0 12px #ABC inset; color: #EEE; } #demoA div { /* los contenidos */ overflow:hidden; text-align: center; /* cada cambio se realizará con un efecto animado ¨*/ -moz-transition: all 1s ease-in-out; -webkit-transition: all 1s ease-in-out; -o-transition: all 1s ease-in-out; transition: all 1s ease-in-out; } #demoA div.visible { /* el visible tiene borde y una cierta altura */ border: 1px solid #456; height:100px; } #demoA div.novisible { /* el oculto no tiene borde y su altura es cero */ border: 1px solid transparent; height:0px; } </style>    Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Аlineando verticalmente Alinear cosas verticalmente siempre es complicado y es algo que se vuelve más engorroso cuando tenemos varios elementos que queremos colocar uno al lado del otro agregándoles la propiedad float pero, como tienen diferente altura se mostrarán alineados en su parte superior:  Es verdad que podemos usar la propiedad margin para mover cada cosa a su lugar pero eso es molesto ya que hay que adivinar y probar. Lo mismo puede hacerse con tablas aunque son cosas que muchos evitan como a la peste. El CSS posee otra posibilidad que es usar tablas sin tablas ya que entre los nuevos valores aceptados para la propiedad display, hay dos en particular que nos facilitan las cosas: display:table y display:table-cell sobre las que alguna vez he hablado pero, sobre las que vale la pena seguir insistiendo ya que su uso no está muy difundido. Primero, voy a definir dos clases; una para el contenedor y otra para el contenido: Code <style> .contenedor { display:table; /* esta es la propiedad clave */ /* todas las demás propiedades son optativas */ } .contenido { display:table-cell; /* esta es la propiedad clave */ text-align:center; /* esto centra el contenido horizontalmente */ vertical-align:middle; /* esto centra el contenido verticalmente */ /* todas las demás propiedades son optativas */ } </style> Y uso un esquema así: Code <div class="contenedor"> <div class="contenido"> ....... cualquier contenido ....... </div> </div> Coloco un elemento:  Coloco dos: Code <div class="contenedor"> <div class="contenido"> ....... cualquier contenido ....... </div> <div class="contenido"> ....... cualquier contenido ....... </div> </div>  Coloco tres: Code <div class="contenedor"> <div class="contenido"> ....... cualquier contenido ....... </div> <div class="contenido"> ....... cualquier contenido ....... </div> <div class="contenido"> ....... cualquier contenido ....... </div> </div>  Y todo se irá alineando sólo, sin necesidad de saber previamente cuales son los tamaños. Mejor aún, esto es algo que funcionará en cualquier navegador, incluyendo IE8. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||






