| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas Qué se puede hacer con CSS (algunos trucos y otras cositas útiles) |
| Qué se puede hacer con CSS |
Excelente!! todo en un solo lugar para aprender!!
pero bueno tengo una duda pero solo si es q se puede o no usar plantillas CSS listas y instalarlas en ucoz? Perdoname ser ignorante aprendiendo recien esto pero me refiero que suponte descargo una plantilla CSS gratis en Yo elegi un diseño como este http://www.freecsstemplates.org/preview/reckoning pero claro que esta plantilla no cubre oara el foro u otra secciones... Entonces si no funciona instalar estas plantillas, tendre q crearlas yo y hacer una plantilla en el diseñador de plantillas algo similar a este modelo pero q cubra todas las secciones de la web? Actualmente habia creado varias paginas pero se me han expirado por estar arreglando una y otra vez los diseños... bueno esop! |
Hola y bienvenido al foro de uCoz Cicromy.
Tras echar un vistazo a tu sitio web y observando que aun le hace falta cositas que acabar y desarrollarlo en la red de redes te puedo sugerir que de momento puedes dejar una de las plantillas de uCoz en tu sitio ya que ahi bastantes donde elegir y la verdad no esta nada mal el diseño de las plantillas del sistema uCoz. Dsepues de que vas entender este sistema de los codigos sea, HTML, CSS y algunos otros mas ya puedes modificar las plantillas a tu gusto. Yo sinceramente e echo pocos cambios en una de las plantillas que tengo en el sitio de mi firma solo e cambiado algunas cosas que recibi como sugerencias de algunos webmasters. Esto en mi opinion, pero tu haz que mas te conviene y no olvides que si algo no te sale bien siempre tienes la opcion de restablecer los cambios. Saludos. |
CSS Box Links Siempre me han maravillado los menus que se conforman por cajas y, al pasar el mouse sobre ellas, puedes dar click y obtienes un bonito efecto :hover. El problema es que, el 90% de estas cajas son a base de javascript; lo cuál limita mucho nuestra accesibilidad. Hace tiempo que no veo este tipo de menús, por lo que me había olvidado completamente de ellos… … hasta que, leyendo a The CSS Guy me encuentro con un tutorial que trata precisamente de esto; pero de nuevo, utiliza javascript (aunque es bien usado, y si está desactivado, no se compromete la accesibilidad; pero si el estilo). Me di a la tarea de crear mi propia versión de links en elementos de caja (osease, podrán aplicar esta técnica a cualquier div, li, p, etc.) aunque, de nuevo, no es lo mismo para todos los navegadores. Como siempre, les dejo el demo para que vean de qué trata antes de aventarse todo el tutorial. El problema (explicado) Y claro, a su vez, debe ser compatible con la mayor cantidad de navegadores posible. Ahora bien, para codificar esa caja, nosotros pondríamos algo como esto: ¿Cierto? Pero no podemos convertirlo en hipervínculo, pues el elemento <a> es en línea (inline), y estos elementos no pueden contener elementos de bloque (llamese <h2> y <p>); por lo que esa idea queda desechada. Entonces ¿qué podemos hacer? El CSS Guy ha usado javascript, lo cuál funciona; pero si de casualidad tienes desactivado javascript (como yo); el estilo se perderá (pero sigues con acceso a la información). El menú que normalmente obtendríamos al dar click derecho sobre un link no aparece. El método que propongo es un tanto más útil, sobretodo con los navegadores modernos (que cada vez adquieren más fuerza); pero sigue siendo accesible para usuarios con navegadores viejos. El HTML Bien, ahora agregaré unos cuantos links más; y por motivo de estética y para darle más vida a nuestro menú, cada <li> tendrá una clase para poderle dar estilo separadamente: El CSS Primero daremos estilo al <ul> y al <li> al cual posicionaremos absolutamente. También le estoy dando un ancho fijo, pero puede ser un porcentaje sin problemas. Ahora vamos a aprovechar que le dí una clase diferente a cada li para poder darle un color de fondo y un borde. También usaré la pseudo-clase :hover para que, al momento de pasar el mouse sobre nuestro <li>, este cambie de color y obtengamos ese efecto que queremos. Bien. Ahora vamos a darle estilo a los elementos que tenemos dentro de nuestros <li>. Esto es, el <h3> y el <p>: Nada ostentoso; pero ustedes pueden dejar volar su imaginación: Ahora si, vamos a lo importante: el anchor. A este elemento lo vamos a mostrar como bloque, lo posicionaremos absolutamente y vamos a ocultar el texto utilizando text-indent. También me aseguraré de que no tenga ningún fondo usando background: none: El ancho puede ir en porcentaje, pero recomiendo usen pixeles (por IE6). Arreglar el Código para IE6 Me centraré en IE6. ¿El problema con IE6? En realidad son dos: 2. Internet Explorer no sabe cómo manejar height: 100%, pues el elemento padre (el <li>) no tiene un alto especificado (es tonto, lo sé). Por este motivo, solo muestra el alto que considera necesario; esto es; el alto de tu line-height (pues el hipervínculo es solo una línea de texto). Hay una forma de arreglar el segundo error: simplemente darle un alto al contenedor. Pero aquí estoy asumiendo que el texto es dinámico, por lo que no es una opción. También podría usar javascript; pero si está desactivado el usuario de dicho navegador seguiría sin un link apropiado. En lugar de intentar darle el mismo efecto a IE6 me decidí por darle un estilo alternativo; pero igual atractivo y funcional. Lo que tenemos en este momento en IE6 es un anchor de 255px y 1EM de alto posicionado arriba y a la izquierda de nuestro <li> sin un efecto hover que nos ayude. Para mostrar el link y, al mismo tiempo, darle un efecto hover a la caja, usaré una imagen: Bonita flechita ¿que no? Esta flechita la pondré como fondo del anchor; pero solo para IE6 y hacia abajo; con la esperanza de que el usuario deduzca que se trata de un hipervínculo. Tiene dos flechitas, una para el estado normal y una para el hover. Solo es cuestión de usarla de imagen de fondo del anchor, ponerla a la derecha y cambiar la posición de la misma al pasar el mouse sobre el anchor. El código queda así: Con esto, usuarios de IE6 e IE5.5 (los dos que probé) tienen un indicador de un hipervínculo y un estado :hover. Quiza no es perfecto, y causaría algunos problemas al desactivar las imágenes; pero es lo más cercano que pude llegar a una solución casi perfecta. Les dejo el demo de las cajas con links. Pueden desactivar las hojas de estilo para que vean que sigue siendo semántico y entendible; visitarlo en IE6 para que vean el efecto y en IE7, Firefox u Opera para ver los links como debieran ser. ¡Espero les sea útil! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Dibujar en CSS ¡Que bonita imagen! ¿A poco no? ¡Pero es MUY sencilla! ¡Cualquiera podría hacerlo usando Fireworks o Photoshop! Bueno; los invito a que la vean. ¿Qué pasaría si les dijera que ese es un screenshot de una página en HTML y CSS que usa la interesante cantidad de 0 imágenes? Si, CERO imágenes. Es un pequeño dibujo que hice en CSS, a puros divs y spans y uno que otro puntito. ¿Te interesa? ¡Vamos a ver cómo lo hice! Cabe aclarar que no pienso describir como hice cada elemento, uno por uno. No acabaría. En su lugar, les explicaré brevemente lo que crea conveniente y les pondré el código fuente y el demo; espero sea suficiente. Por cierto, un agradecimiento especial a Scott Jackson por este grandioso wallpaper que inspiró esta entrada. El HTML ¿Qué es esto? Bueno, simplemente dividí el dibujo en sus partes. El cielo, el suelo, la montaña y el árbol. El cielo contiene a las nubes, cada una formada por x cantidad de círculos (puntos); por lo que le agregué a cada una sus spans con sus puntos. El arcoiris y el sol también están dentro del cielo, e igualmente están formados por puntos. En cuanto a la montaña, esa está formada por cajas. El número no lo supe sino hasta que la estaba desarrollando, pero aquí les pongo el código completo. El árbol está formado por cajas y dos puntos grandes, que son sus hojas. Otro punto que probablemente llame su atención es el hecho de que hay comentarios condicionales dentro de nuestro código. Como era de esperarse, los navegadores me dieron mi dolor de cabeza (especialmente Opera… pero IE también tuvo lo suyo). IE tiene la GRAN ventaja de los comentarios condicionales, para mostrar contenido a ese navegador y solo a ese navegador. Gracias a esto pude corregir un error que tenía la montaña en IE7. Todo está perfectamente dividido, y es importante darle los ids y las clases apropiadamente. Ya que hemos analizado la estructura de nuestro dibujo es hora de darle vida. El CSS El problema con los divs Ahora bien, eso fue para los polígonos; pero ¿para las partes circulares? Esto fue un poco más difícil. No existe una forma de convertir una caja a un círculo mediante CSS. Así que pensé ¿Qué tengo que ya sea circular? ¡¡Los puntos!! ¡¡Claro!! ¡Un punto de cierto color y gran tamaño puede ser el sol! Y precisamente, eso fue lo que hice; pero no todo fue bonito… El problema con la fuente… Y bien, esas son las dos técnicas principales que usé para esto. También abusé del posicionamiento absoluto y relativo y de la propiedad z-index. Échenle un vistazo al código a ver si lo pueden descifrar. ¡Y ta’da! Mi dibujo quedó completo. Tomó mucho tiempo y fue algo tedioso, pero me gusta el resultado. Espero lo encuentren, por lo menos, curioso. Les pongo de nuevo el link al demo para que lo vean en acción (¡No olviden de desactivar las hojas de estilo! ;)) Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
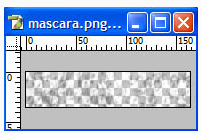
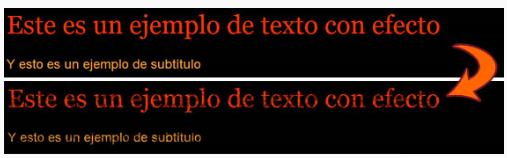
Agregar efectos de diseño al texto de tu sitio web con CSS Si eres un fanático del diseño, te romperás la cabeza pensando cómo hacer para darle efectos a las tipografías de tu blog, en los títulos de las entradas por ejemplo, o en cualquier otra parte. En teoría, el trabajo con tipografía es bastante “limitado” (a nivel diseño) en CSS. ¿Para qué estamos en nuestro foro? ¡Para solucionarte la vida ^_^, claro! Bueno, con este tutorial aprenderás a aplicar algunos bonitos efectos de diseño gráfico al texto de tu sitio web. ¡Comencemos! Efectos de diseño en el texto de tu sitio con CSS Esta imagen es la “máscara”. Como pueden ver la he guardado como .png. Luego de acomodar el CSS y HTML (más abajo veremos cómo) nos quedará la “máscara” superpuesta en el texto. Ej: ¿Ahora se entiende? La máscara, al tener el mismo color que el fondo sólo se reconoce en el texto ^_^. El código HTML Estilos CSS: “gracias por la magia” ¡Listo! Sólo para maniáticos XD! No hay límites con CSS
¡Espero que te sirva de mucho! Adherido:
2423957.jpg
(5.5 Kb)
·
8839510.jpg
(4.9 Kb)
·
5245106.jpg
(5.4 Kb)
·
5640999.jpg
(19.9 Kb)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
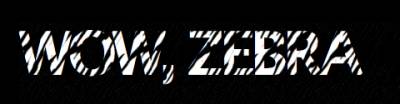
CSS: Efecto de texto con gradiente ¿Quieres lograr buenos encabezados sin usar imágenes de Photoshop? Aquí te mostramos un simple truco de CSS para que sepas cómo crear el efecto de texto con gradiente con una imagen PNG (puro CSS, sin JavaScript o Flash). Todo lo que necesitas es un tag vacío en el encabezado y aplicarle un overlay a la imagen de fondo usando la propiedad CSS position:absolute. Este truco ha sido testeado en la mayoría de los buscadores: Firefox, Internet Explorer 6, Safari y Opera. Sigue leyendo para saber cómo hacer… Beneficios ¿Cómo funciona? Markups de HTML El CSS El punto clave aquí es: h1 { position: relative } y h1 span { position: absolute } ¡Y ya está! Haciendo que funcione en IE6 jQuery, versión prepend (para los chicos semánticos) Patrón/Textura Limitaciones Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
HTML y hacks de CSS para Internet Explorer Un tema que suele resultar un tanto engorroso a la hora de la programación web es la maquetación CSS mediante el uso de “cajas” debido a la interpretación de la medida de éstas por los diferentes navegadores. Si lo que deseas es utilizar definiciones de estilos para versiones específicas de IE, en esta nota les compartiremos la mejor manera de realizar un Box Model Hack para potenciar la compatibilidad de tu sitio. Comentarios condicionales » Crea una hoja de estilos común para todos los navegadores, sin utilizar ningún hack para poder evitar los problemas en IE. Sintaxis condicional de comentario El siguiente comentario condicional es captado por IE5, IE5.5 e IE6: Si no deseas que tus estilos específicos de IE sean superpuestos por tu hoja de estilos regular, el orden de la fuente es significante; desearás especificar la hoja de estilos común primero, con las versiones específicas de IE siguiendo a continuación: <!–[if IE]> <!–[if IE 6]> <!–[if lt IE 6]> Comentario Condicional en CSS Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
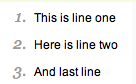
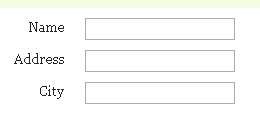
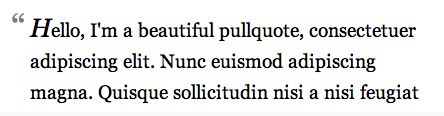
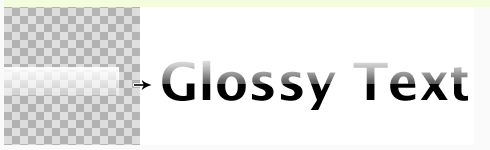
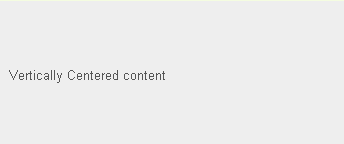
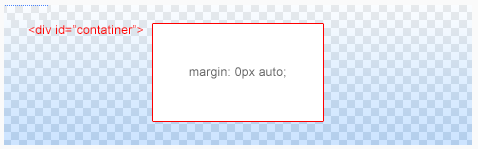
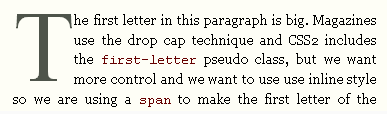
Los 12 trucos de CSS más usados… y necesarios Ahora todo se maqueta y/o diseña con CSS. Los potentes estilos reducen el peso de la página, permiten que el HTML se centre en un sentido “semántico” y se posicione mejor en los buscadores, así como también nos permiten rediseñar un sitio entero en dos patadas. Por eso son tan útiles esos pequeños trucos de bolsillo que uno suele ir recolectando por ahí, para echar mano en un momento de necesidad. Con gusto te dejo esta lista de 12 trucos de CSS que a mi modo de ver son muy usados y también muy necesitados. 12 trucos de CSS para el diseño de tu sitio web .rtop, .rbottom{display:block} 2. Estilos para una lista ordenada: ol {font: italic 1em Georgia, Times, serif;color: #999999;} ol p {font: normal .8em Arial, Helvetica, sans-serif; 3. Crear formularios (sin usar tablas): label,input { label { br {clear: left; 4. Citas dobles (double blockquote): 5. Efecto de texto con gradiente: <h1><span></span>CSS Gradient Text</h1> <!–[if lt IE 7]> 6. Centrado vertical con line-height: <p>Content here</p> 7. Esquinas redondeadas (con imágenes): CONTENT <div class=”roundbottom”> .roundcont { .roundcont p { .roundtop { .roundbottom { img.corner { 8. Nombre de clase múltiple: .class1 { 9. Centrado horizontal: #container { 10. Letras capitales: p.introduction:first-letter { 11. Evitar saltos de línea en links y que el contenido extenso rompa el sitio: #main{ 12. Mostrar la barra de scroll en Firefox / Eliminar la de IE en el textarea: textarea{ Espero que te sean de utilidad ¡No salgas de casa sin ellos! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Uso avanzado de CSS con reglas “arroba” Más allá de las funciones que uno generalmente usa en las hojas de estilo CSS (como los selectores) existen reglas menos comunes, como las “reglas @” (at-rules, en inglés). Este tipo de reglas tienen usos muy diversos y algunas son específicas de ciertos navegadores. Las reglas @ comienzan siempre con el símbolo de la arriba y luego su nombre clave. Dependiendo de cual se trate podrá necesitar un único argumento (la regla “import“ por ejemplo) o un bloque de código (la regla “media“). Veamos bien cuáles son. Regla @import Regla @media Los tipos de media que se pueden utilizar son: Nota: Internet Explorer sólo soporta los tres primeros. Regla @charset Regla @font-face Regla @page Espero haberlos podido acercar un poco más al conocimiento de estas, muchas veces desconocidas, reglas “arroba” de CSS. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Truco CSS para lograr un efecto de fondo traslúcido Cuando utilizamos CSS para colocar una imagen de fondo podemos controlar su posición con la propiedad background-position, pero existe otra propiedad que los diseñadores suelen olvidar: background-attachment. Con background-attachment podemos controlar la posición de la imagen, logrando con CSS un efecto de div borroso sobre un fondo colorido y nítido. El problema y el centro de este mini tutorial es que el div borroso y el fondo tienen la misma imagen… Un truco CSS simple para darle a nuestra web un toque extra. El truco consiste en que estamos utilizando dos imágenes de fondo distintas. La versión completa a color se posiciona en el elemento body, mientras que la versión borrosa se coloca en el div del contenido principal. Para lograr mantenerlas posicionadas exactamente iguales de forma fija, hay que programar la propiedad background-attachment del div en “fixed”: Para entender un poco más cómo funciona, la imagen de los creadores de este truco: CSS Tricks.
Adherido:
1390866.jpg
(56.9 Kb)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
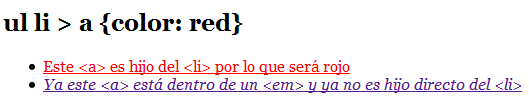
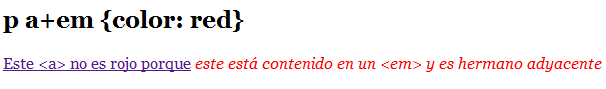
La descendencia del CSS Como verán, hasta las Hojas de Estilo en Cascada tienen descendencia. A través de CSS podemos reconocer las etiquetas que en la estructura HTML pertenecen o están contenidas dentro de otra etiqueta, y aplicarles estilos determinados. En CSS estos se llaman Selectores Descendentes. Pero me gustaría dejar claro desde el principio que 2 de estos selectores no funcionan en IE6. ¿Y para qué sigo escribiendo sobre esto? -podrían preguntarse. Bueno porque es una manera muy útil de manejar estilos, y porque esto refuerza que IE6 apesta como browser. Espero algún día que este navegador sea borrado completamente de la faz de la tierra y podamos utilizar todos los estándares habidos y por haber, sin preocuparnos por el soporte. Bueno, hecho los descargos. Selectores Descendentes En el ejemplo anterior, vemos que el color rojo se aplicará solamente a los enlaces <a> que estén dentro de un <ul>, y no a otros. Si queremos ser más específicos, podemos definir id’s o class‘es: Aquí el color rojo estará en toda etiqueta que tenga una class=“menu”. Y siendo más específico aún, podemos definir si esa class pertenece a cierta etiqueta: Aquí sólo se verá el rojo del link si está dentro de un <ul class=“menu”> y no otra etiqueta con esa misma class. Hay que tener cuidado con ser tan específico declarando estilos, ya que suelen haber problemas posteriores de que no se reconoce cierto estilo, siendo que está declarado por diferencias de peso entre éstas. Esta especificidad pienso abordarlo muy luego, ya que es un problema muy común e importante de conocer. Pero mientras mejor sigo con esto. Selectores Hijo (no soportado por IE6) Hasta aquí suena igual que los selectores descendentes. La diferencia es que con los selectores hijo afectarán solamente los links que estén dentro del <li>, y no dentro de otra sub etiqueta. Usando el ejemplo anterior, veremos que utilizando los selectores hijos el color rojo se aplicará sólo al <a> contenido dentro del <li>, y no al que está dentro de <em> ya que pasó a ser su hijo y no del <li> (imagina que ahora es su nieto). Selectores Hermanos Adyacentes (no soportado por IE6) Son los que comparten la misma etiqueta padre y que se encuentran uno a lado del otro en la estructura HTML. Se identifica con un signo + entre los hermanos, y la etiqueta que tendrá el estilo será la última declarada luego de este +. Finalmente, ¿qué uso tienen estos últimos 2 selectores, si no son soportados por IE6? Bien, a través de tu framework de Javascript favorito (que suelen ser crossbrowser) puedes darles un gran uso, por ejemplo manipulando classes para tablas, que suelen tener muchos elementos anidados (para una simple celda tienes que escribir <table><tr><td></td></tr></table>). Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
10 técnicas para resetear CSS Todos los elementos HTML tienen unos atributos CSS predeterminados. Cross browsing (ver la página web correctamente en todos los navegadores) puede verse perjudicado como consecuencia de estos atributos predeterminados. Por lo tanto, lo más recomendable es resetar los estilos CSS para evitar que dichos elementos descuadren la página. Para hacerlo deberemos incluir este código en nuestro archivo CSS: Así conseguiremos resetear los estilos CSS, evitando los problemas del Cross-browsing. Todos los elementos HTML tienen por defecto unos atributos CSS predeterminados. A veces estos atributos causan problemas comunes a la hora de crear el sitio pensando en cross-browser (que se visualize correctamente en todos los navegadores). Por eso la única solución a veces es resetear tus estilos. Ya os mostramos anteriormente una técnica para resetear estilos, pero esta vez os mostramos 10 más (incluyendo la citada anteriormente). Puede ser interesante y útil resetear nuestros estilos de vez en cuando: 1. 2. 3. 4. Yahoo’s CSS Reset 5. 6. 7. 8. 9. 10. Y hay mas: Si sabéis alguna técnica más podéis dejarla en los comentarios. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Resetear CSS para HTML5 ¿Recuerdas esta gran lista sobre distintos modos de resetear CSS? Mediante estas CSS Reset podíamos resetear nuestro código CSS para optimizarlo. Pues ahora existe una únicamente orientada a HTML5. A esta nueva versión se le han añadido nuevos elementos y eliminado otros, que eran inservibles para HTML5. Os mostramos esta nueva forma de resetear CSS a continuación: Si lo deseas puedes descargarla desde Google Code. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
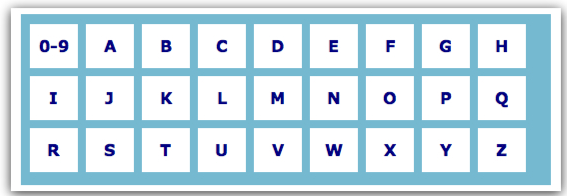
Crear un listado A-Z con CSS
 Siempre viene bien organizar nuestro contenidos. Hay muchas formas de organizarlo, mediante pestañas, menús, categorías… Otra forma clara y sencilla es poder organizarlo mediante un listado de la A a la Z. Aquí aprenderemos a crear un listado de este tipo para organizar mejor nuestro contenido, usando exclusivamente CSS con su respectivo HTML. Es un listado parecido al que existe actualmente en la web de BBC. Si nos ponemos a mirar el código por encima, vemos una simple lista estilizada, y así es, tan simple como eso: Código CSS Código HTML ¿Les gusta? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
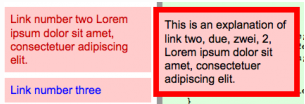
Crear popups con CSS
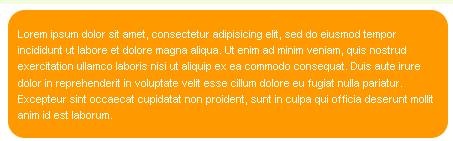
 Podemos crear popups con CSS de forma fácil para mostrar la información que deseemos enseñar pero que al mismo tiempo no tengamos que ir a otra página para verla. Los protagonistas de este truco principalmente son la propiedad overflow, que hace que se muestre el elemento (visible) cuando el cursor se sitúa encima del texto y se oculte cuando dejemos de situarnos encima (hidden), y la propiedad z-index, que hará que la capa del popup se sitúe encima de los demás elementos. El código CSS para crear los popups sería así: Para que funcione correctamente en Internet Explorer debemos aplicar comentarios condicionales: El código HTML sería este: Podemos ver un ejemplo de su funcionamiento. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||