| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas jQuery (qué es, pa' qué es, etc.) |
| jQuery |
Hay muchos de Uds que iban utilizando JQuery y los plugins adicionales, han chocado con un problema: después de la actualización del sistema uCoz los plugins han dejado de funcionar y firebug informa sobre el error (jQuery...is not a function();).
Generalmente, esto está provocado por el conflicto de JQuery que Uds conectan, y aquel que se conecta por el sistema. (O si tiene una parte del código que está basada sobre Prototype). Pero los especialistas de jQuery han previsto esa situación y han inventado una función llamada jQuery.noConflict() que devuelve su su función vieja $ en caso de que necesitan su función anterior $. ¿Cómo funciona esto?
Code <script type="text/javascript">jquery.noConflict();</script> o directamente ante el código de cualquiera función. Pero, ¿porqué después de <body>?, tal vez pregunten Uds. Explico: por que el orden de conexión de los scripts es así que jQuery uCoz se conectará siempre último, lo que significa que éste ocupará $, y para devolver el control $, Prototype'y, la función noConflict ha de llamarse sólo después de conectar jQuery uCoz, lo que quiere decir que es más razonable y correcto es poner esto después de <body> y antes de todos los scripts en el cuerpo. ¡Lo importante acerca de Prototype!
Code <script type="text/javascript">var $ucoz = jquery.noConflict();</script> Entonces respectivamente – $ucoz(“...”).hide();
En caso de que pasan $ de un jQuery al otro, no hay sentido de escribir su variable o empezar con jQuery una línea. Por ejemplo: Uds tienen un plugin de la galería. Su código. Code <html> <head> <title></title> <script type="text/javascript" src="js/jquery-1.2.6.min.js"></script> <script type="text/javascript" src="js/jquery.galleriffic.js"></script> </head> <body> ... <script type="text/javascript"> $(document).ready(function() { var gallery = $('#gallery').galleriffic('#navigation', { ... } } </script> </body> </html> Será suficiente ante $(document)... añadir jQuery.noConflict() en una línea más arriba. Ya. ¡Ahora todos a tomar cerveza pues sí hemos hecho un trabajito! P.S. Documentación oficial – http://docs.jquery.com/Core/jQuery.noConflict También la documentación acerca de jQuery propone el siguiente método:
Code (function($) { // Dentro de este bloque $ se refiere a jQuery })(jQuery); Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
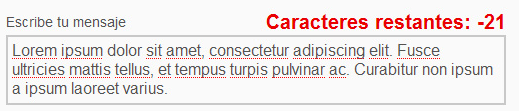
jQuery: crear un contador de caracteres para un textarea (estilo Twitter) Con un plugin de jQuery podremos lograr la misma funcionalidad que utiliza Twitter en sus cajas de texto, alertando (con cada modificación del texto ingresado) la cantidad de caracteres restantes. Imagina que al escribir un mensaje, de pronto, se terminan los caracteres disponibles. Si lo hubieses sabido antes habrías sido más sintético. Aprende cómo mejorar la usabilidad en este aspecto. Cómo funciona En cada evento en que se presiona una tecla o el valor de campo de texto cambia la función de conteo se dispara y el contenido de este elemento contador se cambia en consecuencia. Si el recuento de caracteres restantes llega al “warning” (se acerca a cero) una clase de CSS es añadida. Esta clase lo que hará es cambiar el color de la información del contador de caracteres (por ejemplo, pondrá los números en amarillo). Si el contador llega a cero y va más allá, se añade otra clase por lo que podemos utilizar otro estilo para el límite excedido (de nuevo, por ejemplo, color rojo). Sólo para que puedas entenderlo un poco mejor, este es el código que el plugin genera por defecto: Opciones del plugin (y valores por defecto) limit: 140 warning: 25 counterElement: 'span' css: 'counter' cssWarning: 'warning' cssExceeded: 'exceeded' counterText: '' Así es como luce el código de implementación por defecto: Y esta es la implementación del plugin con algo de personalización: Aquí podrán echar un vistazo al CSS utilizado en los demos: Aquí tienes una demo del plugin en funcionamiento. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Fading en jQuery Efectos de cambio de opacidad de los elementos en la página, con los métodos de fading en jQuery, fadeIn(), fadeOut() y fadeTo(). Con los métodos de fading de jQuery se puede cambiar esa propiedad. Existen tres métodos para crear efectos de fundido, los siguientes: Método fadeOut() Método fadeIn() Método fadeTo() Ejemplos con efectos de fundido fadeOut() y fadeIn() en jQuery En el ejemplo vamos a tener una lista como esta: Como vemos, tanto la lista (etiqueta UL) como los elementos (etiquetas LI) tienen identificadores (atributos id) para poder referirnos a ellos desde jQuery. Como se puede ver, fadeOut() en principio no recibe ningún parámetro. Aunque luego veremos que le podemos pasar un parámetro con una función callback, con código a ejecutarse después de finalizado el efecto. Este sería el códio para que la lista vuelva a aparecer, a través de la restauración de su opacidad con una llamada a fadeIn(). Ejemplo con fadeTo() Como se puede ver, este SELECT tiene diferentes OPTION con algunos valores de opacidad. Los valores (atributos value de los OPTION) son números entre 0 y 1. Ahora vamos a mostrar el código de un evento que asociaremos a este campo SELECT, para ejecutar acciones cuando el usuario cambia el valor que aparece en él. Cuando el SELECT cambie, queremos actualizar el valor de opacity de los elementos H1 de la página. En este código estamos definiendo un evento "onchange" sobre el SELECT anterior. En la primera línea de la función se está extrayendo la opacidad deseada y para ello se accede a la propiedad target del objeto evento que se recibe en la función que enviamos al método change(). Nota: en el objeto evento, target es una referencia al objeto del DOM sobre el que se está codificando el evento. Con e.target.options[] tengo el array de options que hay dentro de ese SELECT. Una vez tenemos esa opacidad deseada, recogida del value del OPTION seleccionado, podemos ver la siguiente línea de código, en la que hacemos el fadeTo(). Veamos que [/b]fadeTo()[/b] recibe en principio dos métodos. El primero es la duración en milisegundos del ejemplo. El segundo es el valor de opacidad que queremos aplicar. Enviando funciones callback Con este código conseguimos que se ejecute un fadeIn() después de un fadeOut(), para conseguir un efecto de parpadeo, en el que primero se oculta el elemento y cuando desaparece se vuelve a mostrar restaurando su opacidad. Como vemos, se está indicando una función callback y dentro de la misma, this es una referencia al objeto jQuery que recibió el anterior método. Osea, con $("#milista").fadeOut() se hace un efecto de fundido para que desaparezca el elemento "#milista". Luego la función callback se ejecutará cuando ese elemento termine de desaparecer. Dentro de esa función callback se accede a $(this) para tener una referencia a "#milista" y sobre ese elemento invocamos al método fadeIn() para hacer que aparezca de nuevo la lista. Ahora vamos a mostrar otro ejemplo de callback un poco más adelantado, en el que se encadenan varias funciones callback, que se ejecutarían una detrás de la otra. En este código hacemos un efecto de fadeTo() sobre cada uno de los elemento de la lista. Para definir qué opacidad queremos aplicar a esos elementos utilizamos de nuevo el campo SELECT que habíamos visto anteriormente en este post. Pero en esta ocasión utilizamos una manera distinta de acceder al valor de opacidad que hay seleccionado, a través del método attr() de jQuery. En el código anterior primero se ejecuta el cambio de opacidad en el primer elemento, luego en el segundo y por último en el tercero, siempre hacia la misma "opacidad_deseada" que se había recuperado en el SELECT. Código completo del ejemplo de fading en jQuery Si lo deseamos, podemos ver el ejemplo en marcha en una página aparte. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Crear tabs o pestañas con jQuery y CSS – Estructurando el contenido de una página web Cada vez nos gusta más jQuery y las cosas que se pueden hacer con este framework. Un efecto en particular que me parece muy útil cuando quieres desplegar una cantidad grande de información en poco espacio es el uso de los tabs o pestañas. El uso de tabs o pestañas, es una buena forma de estructurar la información de una página web de forma clara y diferenciada, ayudando al usuario a distinguir grupos de contenidos, así como los subgrupos que estos contienen. Mediante el uso de jQuery suavizamos el comportamiento que las pestañas tendrían con CSS puro. Puedes ver un ejemplo de tabs hechos con CSS puro aquí: CSS Tabs. Como puede apreciarse el cambio de una pestaña a otra es muy brusco. Con jQuery podemos solventar este aspecto del CSS. Para que te hagas una idea de lo que vamos a hacer en este tutorial, aquí tienes una imagen de ejemplo: Y puedes ver el ejemplo en marcha aquí: ejemplo de tabs. Esta página es de Soh Tanaka, un diseñador de Los Angeles y un maestro del CSS. El código para crear los tabs con jQuery y CSS Básicamente el código HTML es el siguiente: <div> Este el CSS de los tabs: Y este el CSS del contenido de los tabs: Y este el JavaScript para activar jQuery en los tabs (pestañas). Va en el header de la página, o mejor aún, en un archivo externo: //When page loads... //On Click Event $("ul.tabs li").removeClass("active"); //Remove any "active" class var activeTab = $(this).find("a").attr("href"); //Find the href attribute value to Hay que acordarse también de cargar el core de jQuery en el head para que funcione. Se recomienda cargarlo del CDN de Google en lugar de almacenarlo en el servidor, para evitar sobrecargar el hosting: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cómo dar un efecto de “desvanecimiento” a tus links con jQuery Algunos sitios web poseen un lindo efecto en el pie de página, que hace que los links en la parte inferior de una lista se desvanezcan, haciendo énfasis por medio de la intensidad del color en los links más importantes. En esta nota, te daremos una pequeña guía con la que podrás fundir un color en una serie de elementos utilizando jQuery. También podrás ver como valerte de CSS para lograr el mismo efecto con menos código. Descarga aquí el código fuente» En el ejemplo de este tutorial vamos a desvanecer links de una lista desordenada como se muestra en el ejemplo a continuación: Fundir links utilizando la propiedad de opacidad A continuación, determinamos la intensidad de la opacidad para cada link (currentOpacity) y a asignamos a través de CSS, junto con el color seleccionado (el cuál se pasa a la función por medio de parámetro). Noten que se utiliza la declaración “id” para asignar el valor de opacidad 1 si se trata del primer link, y menos que uno para todos los demás. Luego puedes llamar a la función fadeElements y pasarle el color que deseas que se funda. En el ejemplo de arriba es negro. Fundir links utilizando valores RGB Si por alguna razón no deseas utilizar opacidad, aquí está la versión complicada: utilizar valores RGB. Las primeras cuatro funciones del código que sigue convierten valores de color Hex en valores rojo, verde y azul. function fadeElements(color) { La lógica es similar al primer ejemplo. También determinamos la cantidad de links y la cantidad de decrecimiento de los valores rojo, verde y azul para cada uno de estos. El número 230 es 90% de 255 el cual representa el valor más alto de un color en el modelo RGB. Luego, para cada link creamos el color haciendo que disminuyan los valores rojo, verde y azul del color original. No suena tan complicado ¿Verdad? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
jQuery: plugin para darle movimiento a tus enlaces En esta nota te presentamos un plugin jQuery que produce un tipo de efecto conocido como “link nudging“. Esto consiste en una técnica de mouseover/mouseout bastante interesante. En este caso, les dejamos este fantástico plugin en un formato un poco más flexible, dado que le permite al desarrollador programar la propiedad y dirección para animar el elemento y la forma. El Javascript jQuery //Proceder a zumbar el hover /* usages */ Este plugin también detecta las programaciones originales de las propiedades de la animación para que el desarrollador no tenga que programarlas. Además, también le permite al desarrollador ajustar el callback animado en caso de que desee realizar algo verdaderamente creativo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
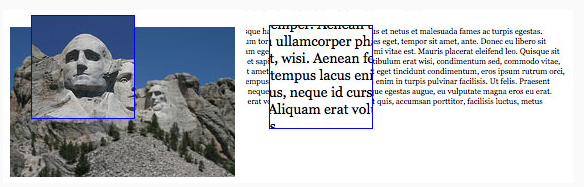
Plugin de jQuery para hacer zoom Todo diseñador que tenga un poco de inventiva y creatividad, seguramente encontrará muy útil este plugin llamado AnythingZoomer, un plugin jQuery pensado para sorprender a nuestros visitantes. Con este plugin, al posar el mouse sobre un área pequeña, nos desplegará una mini-ventana en la que podremos ver un acercamiento del lugar donde nos hemos establecido. ¿Lo quieres en tu sitio web? En esta nota te contamos cómo. Se trata de un plugin flexible dado que es bastante fácil de personalizar mediante CSS, poniendo a nuestra disposición tres tipos de vista distintas: “pequeña”, “grande” y “zoom”. A continuación podrán ver varias demostraciones de cómo funciona este interesante plugin. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Increíble efecto hover con jQuery Este puede ser una especie de continuación del post anterior. En este breve tutorial aprenderás cómo hacer un efecto hover increíble en pocos pasos, porque no todo lo bueno tiene que costar un gran esfuerzo. Para lograr el efecto sólo es necesario un poco de CSS y algo de jQuery. La idea es armar una galería de imágenes con 9 thumbnails. Al posar el mouse o ratón sobre cualquiera de los thumbnails, éste se agrandará creando un efecto óptimo de acercamiento. Echa un vistazo… Construye las bases (XHTML) Diseña la apariencia (CSS) Dale vida (jQuery) No será tan eficiente como la versión Flash pero es un efecto bastante genial. Y si cambias las coordenadas del posicionamiento absoluto podrás crear varias formas distintas de que el efecto hover aparezca. ¡Pon a prueba tu creatividad! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
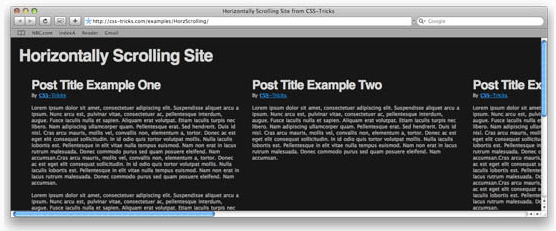
Cómo diseñar un sitio web con scroll horizontal con CSS y jQuery Lo natural en la web parece ser el flujo vertical de los elementos, cuanto más contenidos hay en una página, más larga se vuelve la misma. Esto responde a criterios de usabilidad dado que estamos acostumbrados a leer líneas de texto cortas que, una debajo de otra, conforman los párrafos de un texto. Pero ¿se pueden romper los estándares? La respuesta es: “depende de tu propósito”. Si lo que quieres es distinguirte, tu público tiene el ojo entrenado y el tipo de contenido de tu sitio amerita dinamismo ¡bienvenido sea el scroll horizontal! Entérate cómo conseguirlo y conoce los mejores ejemplos. Scroll horizontal en tu sitio web Supongamos que por ahora sólo queremos mostrar una serie de posts de nuestro blog en forma horizontal. Necesitaríamos la siguiente estructura: Asqueroso ¿no? Nó sólo porque estamos usando una tabla, sino porque nada de lo que hicimos fue semántico. Pero este código lo generaremos dinámicamente. La estructura que vamos a usar en nuestro HTML, de acuerdo con el formato anterior, sería: ¡Usando jQuery podemos tener lo mejor de ambos mundos! El scroll funcionará incluso cuando Javascript o CSS estén desactivados. Aplicando jQuery y Javascript para lograr el scroll horizontal • Reunir todos los posts en una misma tabla y en una única fila. Este es el script que necesitamos incluir en el head de nuestra página para utilizar jQuery: ¡Eso es lo que hace la magia! Fíjate cómo el cellspacing es agregado como un atributo inline del elemento tabla. Normalmente buscaríamos aplicar un padding a las celdas mediante estilos CSS, pero aquí queremos asegurarnos de que cada post del blog sea legible a pesar de que se hayan desactivado los estilos de la página. Por ende, nuestro CSS debería ser así: /* El ancho estático del div .post controla el ancho de cada bloque. La propiedad vertical-align de la fila de la tabla los mantiene alineados al principio de las celdas de la tabla. Por defecto se asignaría al medio, de modo que es necesario. Algunos ejemplos de buenos sitios con scroll horizontal Para que te inspires: • norma cordova photography ¡Espero ver tu sitio con scroll horizontal muy pronto! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Ventana Modal con jQuery en 3 pasos Las ventanas modal están adquiriendo cada vez más popularidad debido a su creciente uso en webs como WordPress, que han demostrado sus beneficios en cuanto a usabilidad dentro de aplicaciones online. Pero aunque parezca un recurso reservado a grandes aplicaciones, lo cierto es que implementar ventanas modal es más sencillo de lo que parece. Aquí les indicamos en pocos pasos cómo crear una ventana modal utilizando jQuery. El jQuery selecciona todas las etiquetas anchor con atributo rel configuradas en “modal” y toma el id DIV definido en el href para mostrarlo como una ventana modal. Este ejemplo te mostrará cómo crear una ventana modal que mostrará el contenido de un DIV #ID. Objetivos Código HTML y atributos de etiqueta A Código CSS JavaScript Es bastante directo y fácil de entender. Recuerda que debes incluir el framework jQuery. Conclusión Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Plugin checkbox personalizado con jQuery A veces los campos de formulario que tenemos disponibles en HTML son un poco "aburridos", por decirlo de alguna manera. Quiero decir que son siempre iguales para todas las páginas y existen pocas opciones para configurar su aspecto, sobre todo en el caso de los elementos checkbox. Como diseñadores caprichosos, nosotros podríamos desear que nuestros checkboxes tuvieran un aspecto o color determinado, que haga mejor combinación con otros elementos de nuestro layout. Y estas son cosas que podemos conseguir fácilmente con un poco de jQuery. En este post pretendemos hacer un plugin para crear campos checkbox personalizados, con las mismas funcionalidades de los checkbox normales, pero que tengan un aspecto configurable por el desarrollador. Para ello utilizaremos el modelo de creación de plugins en jQuery, de modo que haremos todo el trabajo en un plugin que cualquier persona podría utilizar en su sitio web y configurar los checkbox según sus preferencias. Personalización del plugin por medio de objeto de opciones //CÓDIGO DEL PLUGIN }); Tal como se puede ver, se han definido varias variables para configurar el objeto, que se dispondrán en un objeto que tenemos en la variable "configuracion". Entre las variables de configuración tenemos una llamada "activo" con un valor boleano para decidir si el elemento checkbox estaría o no seleccionado desde el principio. Tenemos una variable "colorTextos", para definir el color del texto cuando el elemento está activo y pasivo. También tenemos otra serie de configuraciones para los estados de activo y pasivo (seleccionado o no seleccionado), como la imagen que se tiene que mostrar al lado del texto. Ahora veamos el código del plugin, lo que iría dentro de this.each(). Recordemos que cada variable creada aquí es accesible dentro de todo el bloque de código definido por las llaves del this.each(). Así mismo, las funciones declaradas aquí son accesibles desde cualquier parte de este bloque. //si el elemento estaba marcado para estar activo //defino un evento para el elemento //función local en el plugin para desactivar el checkbox function activar(){ El código está convenientemente comentado para que se pueda entender mejor. Pero lo que queremos mostrar en este caso es que hemos creado dos funciones dentro del código del plugin: activar() y desactivar(). Esas dos funciones, al estar dentro del bloque this.each(), se pueden acceder desde cualquier parte del plugin y comparten el mismo ámbito de variables que el propio plugin, luego podremos acceder desde ellas a cualquier variable definida en el bloque this.each(). Para que quede un poco más clara la estructura completa del plugin, coloco a continuación su código completo: Invocar al plugin checkbox personalizado con jQuery Se puede apreciar que tenemos simples elementos SPAN. Por un lado tenemos 3 SPAN con la clase "ch" y por otro lado otro SPAN suelto con identificador "otro". Ahora veamos cómo los convertiríamos en campos de formulario checkbox personalizados: Así crearíamos 3 checkbox, en los 3 primeros SPAN que tenían la class "ch". Estos checkbox personalizados se crearían con las opciones por defecto. En este segundo caso de invocación al plugin estamos convirtiendo en un checkbox personalizado el último SPAN, que tenía identificador "otro". En este segundo caso estamos utilizando multitud de variables de configuración específicas, que harán que el checkbox tenga un aspecto radicalmente diferente a los anteriores. Para acabar, se puede ver el ejemplo en funcionamiento en una página aparte. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Plugin para seleccionar y deseleccionar varios checkbox con jQuery Desarrollo de un plugin en jQuery para hacer un enlace con el que seleccionar y deseleccionar toda una lista de checkbox de una vez. Lo que vamos a construir es un sistema para seleccionar y deseleccionar un grupo de checkbox por medio de un enlace. Al hacer clic en un enlace se seleccionarán de una vez todos los checkboxes del grupo y al hacer clic en otro se quitará la selección de todos, ambos casos sin importar cómo estaban previamente. Es una utilidad sencilla de realizar, que suele verse en distintas páginas, donde hay formularios con un listado grande de checkbox. Todo ello lo haremos en formato de plugin para que se pueda utilizar en cualquier página web donde se desee. Adicionalmente, a este ejemplo le hemos incorporado un sistema para cargar una opción, que sirve para indicar si deseamos o no que el grupo de checkboxes esté habilitado o no. Si está habilitado podremos seleccionarlos y deseleccionarlos al pulsar sobre los checkbox y sobre los enlaces de seleccionar/deseleccionar todos. Si no están habilitados, sólo podríamos cambiar sus valores por medio de los enlaces. Instrucciones para marcar y desmarcar un chekbox en jQuery Para marcar un checkbox utilizaríamos este código:
Quote //siendo la variable campo un objeto jQuery que contiene uno o más checkboxes campo.attr("checked","1"); Para quitar la marca de un checkbox se puede hacer quitando el atributo "checked":
Quote //campo es uno o varios campos check en un objeto jQuery campo.removeAttr("checked"); Instrucciones para habilitar/deshabilitar un checkbox Este sería el código para deshabilitar el campo:
Quote campo.attr('disabled', true); Ahora podemos ver el código para habilitar el campo, que simplemente quita el atributo disabled.
Quote campo.removeAttr('disabled'); En ambos casos se supone que la variable campo es un objeto jQuery que contiene uno o más campos INPUT de formulario. Plugin para generar enlaces de marcar y desmarcar todos los campos checkbox Nuestra idea es que el plugin se invoque sobre un contenedor vacío, donde se generarán y se insertarán los enlaces para seleccionar y deseleccionar los checkbox. Como se va a comprobar, el plugin recibe un par de parámetros, uno es un selector para acceder al grupo de checkboxes que debemos marcar/desmarcar y otro es una lista de opciones en formato de objeto para configurar el plugin.
Quote (function($) { $.fn.seleccionarDeseleccionarTodo = function(selectorCheckboxes, opciones) { //opciones de configuración por defecto var configuracion = { habilitados: true }; //Las extiendo con las opciones recibidas al invocar el plugin $.extend(configuracion, opciones); this.each(function(){ //todos los checkboxes var camosCheck = $(selectorCheckboxes); //capa para los controles de seleccionar/deseleccionar checkboxes elem = $(this); //creo el enlace para seleccionar todo var enlaceSel = $('<a href="#">Seleccionar</a>'); //meto el enlace en la página elem.append(enlaceSel); //un separador de los enlaces elem.append($("<span> | </span>")); //creo el enlace para deseleccionar todo var enlaceDesel = $('<a href="#">Deseleccionar</a>'); //meto el enlace en la página elem.append(enlaceDesel); //miro si los campos deben estar habilitados if(configuracion.habilitados){ habilitarCampos(); }else{ deshabilitarCampos(); } //////////////////////////////////////////////////////////// //funciones //////////////////////////////////////////////////////////// function habilitarCampos(){ camosCheck.removeAttr('disabled'); } function deshabilitarCampos(){ camosCheck.attr('disabled', true); } function seleccionarTodosCampos(){ camosCheck.attr("checked","1"); } function deseleccionarTodosCampos(){ camosCheck.removeAttr("checked"); } //evento para el enlace de deseleccionar todos los campos enlaceDesel.click(function(e){ e.preventDefault(); deseleccionarTodosCampos(); }); //añado un evento al enlace para seleccionar todos los campos enlaceSel.click(function(e){ e.preventDefault(); seleccionarTodosCampos(); }); }); return this; }; })(jQuery); El código anterior está comentado para que se puedan ir entendiendo los pasos realizados. Además, hemos separado el código en diversas funciones que esperamos que ayuden que sea más claro. Ejemplo para poner en marcha el plugin de marcar/desmarcar checkbox
Quote <form method="post" action="#"> <div id="seleccionardeseleccionar"></div> <input type="checkbox" name="si" class="controlseleccionar"> jQuery <br> <input type="checkbox" name="si" class="controlseleccionar"> Eventos <br> <input type="checkbox" name="si" class="controlseleccionar"> Plugins <br> <input type="checkbox" name="si" class="controlseleccionar"> Otra cosa </form> Ahora, con un poco de jQuery invocamos el plugin:
Quote $("#seleccionardeseleccionar").seleccionarDeseleccionarTodo(".controlseleccionar"); Como se puede ver, se invoca sobre el elemento DIV donde queremos ver los enlaces y luego se envía el selector para los campos checkbox, que es ".controlseleccionar", pues a todo el grupo de INPUT les pusimos esa clase CSS. Podríamos también invocar el código del plugin enviando el objeto de opciones en un segundo parámetro:
Quote $("#seleccionardeseleccionar").seleccionarDeseleccionarTodo(".controlseleccionar", { habilitados: false }); Eso es todo. Ahora si lo deseamos, podemos acabar echando un vistazo al ejemplo en marcha. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Método data() Core jQuery El método data() del core de jQuery sirve para almacenar información en los elementos de la página, en pares nombre de variable y valor. Veremos también el método removeData() para eliminar datos almacenados. Seguimos viendo componentes interesantes del "Core" de jQuery, donde están las clases y métodos más básicos de este framework Javascript. En esta entrada explicaremos el uso del método data() y removeData(), que sirven para almacenar, consultar y eliminar cualquier tipo de dato en elementos de la página. En algunas ocasiones resulta útil almacenar variables u objetos en determinados elementos de la página. Aunque quizás no es una acción muy corriente en los primeros pasos con jQuery, en el futuro encontraréis que resulta útil y veréis herramientas y plugins que utilizan este mecanismo para su operativa. De modo que conviene al menos saber que esto es posible y conocer de qué manera podemos utilizar los elementos de la página para guardar cosas en ellos. Método data() Como data() es un método que pertenece al objeto jQuery, podemos almacenar estos pares (dato, valor) en cualquiera de los elementos que seleccionemos con la función jQuery(). Veamos un caso de uso simple. Por ejemplo tenemos un elemento de la página como este: Ahora podríamos usar le método data() de la siguiente manera: Con esta línea hemos guardado un dato llamado "midato" con el valor "mivalor", en el elemento con identificador (atributo id) "capa". Ahora podríamos leer ese dato en cualquier momento para acceder a su valor, de la siguiente manera: En esta línea de código extraemos el dato "midato" del elemento con identificador "capa" y lo mostramos en una caja de alerta. Podemos ver una página en marcha que hace uso de esas dos funciones. Método removeData() Con esta línea habríamos eliminado el dato llamado "midato" del elemento con identificador "capa". Ejemplo completo de los métodos data() y removeData() del Core de jQuery Podemos ver el ejemplo en marcha en una página aparte. Tenemos, para comenzar, un elemento de la página, que es donde vamos a guardar los pares dato-valor con data(). Luego tendremos este formulario, que contiene el campo de texto así como los tres botones de los que hemos hablado. Ahora se trata de asignar los comportamientos a estos botones con Javascript, haciendo uso de jQuery. Este sería el script para agregar el evento click al botón de guardar datos. Como se puede ver, primero se recibe el texto del campo de texto que había en el formulario. Para ello se muestran dos maneras de hacerlo: • A través de la jerarquía de objetos del navegador, con document.formul.valor.value Luego, se guarda el dato "midato" con el valor que se recuperó del atributo value del campo de texto. Para ello utilizamos el método data() tal como comentábamos. Por último se muestra un mensaje en el HTML del elemento con id="division", por medio del método html() de jQuery, para informar sobre la acción que acabamos de realizar. Ahora mostramos el código para asignar un comportamiento al evento click sobre el segundo botón: Como se puede ver, se recupera el valor del dato "midato" guardado sobre el elemento "#division[b]" (etiqueta HTML con [b]id="division"), y se almacena en una variable. Luego se crea un mensaje para mostrar el valor del dato. Para acabar, tenemos el código del evento click sobre el botón de eliminar el contenido de un dato, que hace uso de removeData(). Como se verá, el método removeData() se invoca sobre el elemento que tiene el dato que pretendemos eliminar. Más tarde se muestra un mensaje informando sobre la acción que se ha realizado. Para comprobar el funcionamiento de estos métodos habría que crear un dato, escribiendo el valor en el campo de texto y pulsando el botón “guardar dato”. Luego podríamos leer ese dato con el botón "leer dato". Por último podríamos eliminar el dato con el botón "eliminar dato". Si, una vez eliminado pulsamos sobre el botón de "leer dato" veremos que el valor del dato aparece como "undefined", puesto que ese dato ha sido borrado (esto también ocurre si no se ha guardado ningún dato todavía, por ejemplo cuando se acaba de cargar la página). Sería interesante ver el código fuente completo de esta página, para hacernos una idea más exacta de cómo se integrarían todos estos elementos. $("#guardar").click(function(evento){ <body> <div id="division"> </body> De nuevo, dejamos el enlace al ejemplo en marcha. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Consideraciones interesantes de data() y removeData() Ahora veremos algunos puntos interesantes y nuevos ejemplos sobre el funcionamiento de los métodos data() y removeData() de jQuery. Existen algunos puntos que debemos conocer sobre el funcionamiento de estos métodos. Veamos a continuación una serie de consideraciones: Admite cualquier tipo de dato: podemos guardar lo que deseemos por medio del método data(). Los ejemplos anteriores hemos guardado simplemente cadenas de texto, pero soportaría cualquier tipo de variable, numérica, un array o incluso un objeto Javascript o jQuery. Se guarda un dato por cada elemento del objeto jQuery selecionado: en caso que en el objeto jQuery sobre el que estemos almacenando cosas con data() haya referencias a varios elementos de la página, el dato se almacena en todos los elementos. (Recordemos que, según lo explicado anteriormente, un objeto jQuery puede tener seleccionados varios elementos de la página, como todos los enlaces presentes, los elementos de una determinada clase CSS, etc. dependiendo del selector escogido al hacer uso de la función dólar) . Los objetos se almacenan por referencia: en el caso que estemos almacenando un objeto Javascript con data() sobre uno o varios elementos, no se copia el objeto, sino que se asigna por referencia. Esto quiere decir que no se harían copias independientes del objeto a guardar, sino que permanecería tal cual y lo que se asignaría como dato es una referencia a ese único objeto. Ahora, para investigar un poco sobre estas posibilidades, hemos creado un par de ejemplos un poco más complejos que hacen uso de los métodos data() y removeData(). Son ejemplos más avanzados, que hacen uso de algunas cosas. No obstante, vendrá bien verlos para aprender algunos usos de estas funcionalidades. Para empezar, quiero mostrar una página de ejemplo donde existen tres enlaces y dos botones. Al pulsar cualquiera de los enlaces mostraremos el contenido de un dato almacenado en ellos con data(). Los botones, por su parte, servirán para almacenar contenidos en datos sobre esos enlaces. Además tendremos una capa con id="mensaje" que nos servirá para mostrar cosas por pantalla. Podemos ver el ejemplo en marcha en una página aparte. Ahora veamos cómo aplicar eventos a los elementos de la página, para almacenar datos y mostrarlos. Comencemos por el código de los eventos de los botones. Con este código estamos almacenando datos en todos los enlaces. Cabe fijarse que con la función jQuery $("a") obtenemos un objeto jQuery donde están todos los enlaces de la página. Luego, al invocar data() sobre ese objeto, estamos almacenado ese dato en todos los enlaces existentes. En este otro código del evento click para el segundo botón, almacenamos "otro valor" sobre el dato de antes, pero sólo lo hacemos sobre el enlace 1, dado que hemos utilizado el selector $("#enlace1"), con el identificador único del primer enlace. Y ahora podríamos ver el código para asignar un evento a todos los enlaces, para que al pulsarlos nos muestre lo que haya en el dato almacenado con data(), si es que hay algo. Como se puede ver, estamos creando un evento click, pero lo estamos haciendo sobre los tres enlaces que hay en la página a la vez, dado el selector utilizado en la función jQuery $("a"). Luego el código del evento será el mismo para los tres enlaces. Lo primero que se hace es un evento.preventDefault() que permite que el enlace no tenga el comportamiento típico (ir a la URL del href). A continuación hacemos: Como se puede ver, se está extrayendo el valor almacenado en el enlace actual, que recibe el evento. Con $(this) obtenemos el objeto jQuery del elemento que ha recibido el evento, que es el enlace sobre el que se ha pulsado y no todos los enlaces. Con el método data("midato"), invocado sobre $(this), obtenemos el valor del dato "midato" almacenado en el enlace que fue pulsado solamente. Luego se muestra un mensaje para indicar el valor que había en el dato. Pero claro, este código, como es común para todos los enlaces, tiene que acceder también a $(this) para saber qué enlace en concreto fue el que se pulsó. Para identificar el enlace se hace $(this).attr("id"), que devuelve el atributo "id" del enlace sobre el que se hizo clic. A continuación se puede ver el código completo de esta página. $("a").click(function(evento){ <body> <a href="#" id="enlace1">Enlace 1</a> </body> Si se desea, se puede ver el ejemplo en marcha en una página aparte. Datos de tipo objeto asignados por referencia con data() El ejemplo es bastante similar al anterior, con la salvedad que se ha creado un par de acciones adicionales para almacenar en los elementos variables de tipo objeto. Luego, al operar sobre esos datos de tipo objeto, comprobamos que en realidad sólo existe un objeto compartido por todos los elementos a los que fue asignado. Es decir, no se hicieron copias del objeto, sino que se asignaron en los datos simplemente su referencia. El código completo se puede ver a continuación. $("a.enlacealmacenar").click(function(evento){ <body> <a href="#" id="enlace1" class="enlacealmacenar">Enlace 1</a> <ol style="line-height: 200%;"> <div id="capapruebas"> </body> Hemos visto diversos ejemplos de uso de data() y removeData(), métodos básicos de jQuery. Puede que ahora no se les encuentre mucha utilidad, pero nos servirán para resolver problemas futuros y entender cómo funcionan diversos plugins o componentes más avanzados de jQuery. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Eventos definidos con live() en jQuery Método live() para definir eventos en jQuery: cómo crear eventos sobre elementos que coincidan con un selector, en el momento actual o en el futuro. Para seguir explorando las posibilidades de este framework Javascript vamos a aprender ahora a definir eventos "live". Es algo así como una definición de evento "en directo" o durante toda la "vida" de la página, es decir, una definición de un evento sobre los elementos actuales y futuros que casen con un selector. El método live() funciona de manera similar al método bind() de jQuery, con la particularidad que la asignación del evento es "dinámica" y afecta no sólo a los elementos que casen con el selector en el momento de la invocación, sino también todos los elementos que se puedan definir en un futuro y que casen con ese selector. No sé si se habrá podido entender exactamente lo que se consigue con live(), pero lo podemos ver con un ejemplo sencillo que lo aclarará todo. Veamos esta sentencia: Está definiendo un evento "click" sobre todos los elementos de la clase (class de CSS) "miclase". Hasta aquí ya debemos de conocer todos esta el método bind(), por lo que no debería haber ningún problema, pero ahora veamos esta misma sentencia pero utilizando el método live()). Esto sirve para lo mismo que hacíamos con bind(), pero además afectará a todos los elementos que puedan tener la clase "miclase" en el futuro y no sólo en el momento que se ejecuta esa sentencia. ¿Cómo puede haber otros elementos de esa clase en el futuro? Pues simplemente porque los crees dinámicamente con jQuery o porque asignes dinámicamente una clase CSS, u otro atributo, a un elemento que no la tenía, o que traigas por Ajax un contenido y que tenga elementos que casen con el selector, etc. Ejemplo de asignación de manejador de evento por live() Sin varias divisiones donde todas menos una tienen la clase "verde". Veamos como puedo asignar un evento de tipo "click" por medio del método live(): Es un evento que permite cambiar el texto del elemento cuando se pulsa sobre él y lo aplicamos sobre todos los elementos de la clase "verde". Cuando se pulse el primer botón, voy a insertar un nuevo elemento en la página al que le pondremos la clase "verde". Eso lo consigo con este código: Los elementos que se creen al apretar ese botón tendrán la clase verde y por tanto la funcionalidad especificada con el método live() para definir el evento clic. El segundo botón asigna la clase "verde" al elemento DIV del principio, que no la tenía, lo que conseguimos así: Al asignar esa clase al elemento también se aplicará la funcionalidad definida para el evento click con live(). Esto lo podemos ver en funcionamiento en una página aparte. Para acabar, dejamos el código completo de esta página de ejemplo de live() en jQuery. <div class="verde">Esta capa tiene la clase verde (haz clic)</div> <input type=button value="insertar nuevo elemento verde" id="insertarelem"> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||