| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas jQuery (qué es, pa' qué es, etc.) |
| jQuery |
jQuery.Suggest, autocompletado de campos jQuery.suggest es un plugin sencillo de autocompletado. Lo mejor de este plugin es su sencillez. Al situarnos sobre un input de texto y teclear sobre el nos irá sugiriendo algunas opciones y al pulsar tab o intro se autocompletará actualizando el campo con el texto en cuestión. Si hay más de una coincidencia para el texto introducido aparecerá unos ... indicando que hay más de un resultado. Pulsando las flechas arriba y abajo podremos ver los distintos resultados y seleccionar uno. Todo, muy intuitivo. Uso… Su uso es sencillo. Tenemos una variable que será un array que contendrá todas las sugerencias. Por último indicamos el #container (elemento) al que le pasamos el array y las dos opciones de configuración, suggestionColor y moreIndicatorClass, este último, indica el elemento que aparecerá cuando haya más de una coincidencia. Code var haystack = ["ActionScript", "AppleScript", "Asp", "BASIC", ...]; $(function(){ $('#container').suggest(haystack, { suggestionColor : '#cccccc', moreIndicatorClass: 'suggest-more' }); }); Demás esta decir que hay que incluir el archivo del plugin y la librería jQuery. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
jQuery: Fade una imagen en otra imagen La siguiente técnica nos permite realizar una transición entre dos fotos cuando situamos el puntero del ratón sobre una de ellas. Tenemos que realizar una capa con el tamaño exacto de las dos imágenes, poner como fondo de esta capa a una de ellas y dentro de la capa a la otra imagen. HTML: Code <div id="ejemplo_fade"> <img src="img/fashion1.jpg" /> </div> CSS: Code #ejemplo_fade{ background:url("img/fashion2.jpg"); position:relative; width:200px; height:200px; cursor:pointer; } JAVASCRIPT: Code $(document).ready(function() { $("#ejemplo_fade").hover(function(){ $(this).find("img").fadeOut(); }, function() { $(this).find("img").fadeIn(); }); }); El ejemplo completo sería: Code <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Fade Imagenes</title> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function() { $("#ejemplo_fade").hover(function(){ $(this).find("img").fadeOut(); }, function() { $(this).find("img").fadeIn(); }); }); </script> <style type="text/css"> #contenido{ width:500px; margin:auto 0; padding:30px; } #ejemplo_fade{ background:url("img/fashion2.jpg"); position:relative; width:200px; height:200px; cursor:pointer; } </style> </head> <body> <div id="contenido"> <div id="ejemplo_fade"> <img src="img/fashion1.jpg" /> </div> </div> </body> </html> Ver ejemplo en funcionamiento » » Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Transiciones de texto con jQuery Textualizer es un plugin jQuery para generar transiciones entre textos de forma dinámica y animada. El plugin para funcionar necesita unas muy pocas lineas de código. En especial requiere un arreglo con las frases que queremos mostrar, luego un contenedor en donde se mostraran las distintas frases. Textualizer anima las frases en las distintas transiciones, estas animaciones se pueden personalizar y configurar, podemos cambiar el tiempo como así también las animaciones en sí.  El plugin cuenta con tres efectos distintos: fadeIn, slideLeft, slideTop, y finalmente random. Estas animaciones pueden comenzar y detenerse en cualquier momento, para ello el creador de Textualizer nos provee de un mecanismo muy simple basado en tres estados distintos: Code .textualizer('pause') // Pausar las animaciones finalizando la animación .textualizer('stop') // Frenar la animación al instante. .textualizer('destroy') // Elimina la instancia. Modo de uso: Code var list = ['first blurb', 'second blurb', 'third blurb']; // list of blurbs var txt = $('#txtlzr'); // The container in which to render the list var options = { duration: 1000, // Time (ms) each blurb will remain on screen rearrangeDuration: 1000, // Time (ms) a character takes to reach its pos. effect: 'random', // Animation effect the characters use to appear centered: true // Centers the text relative to its container } txt.textualizer(list, options); // textualize it! txt.textualizer('start'); // start Compatible con la mayoría de los navegadores:  • Chrome • Safari 4+ • Firefox 3.5+ • IE 6,7,8,9+ • Opera 10.6+ • Mobile Safari (iOS 4) Web: Textualizer Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
jQuery: Crear una caja flotante En este tutorial vamos a crear una caja flotante que se desplaza a medida que se hace scroll por la página. De ese modo el contenido de lo que haya en su interior siempre estará visible. Lo mejor es ver un ejemplo. Ver ejemplo en funcionamiento » » Lo primero es situar la caja al final de la página. Por ejemplo, justo antes del final del BODY. Code <div id="caja_flotante"> <div id="cont_caja_flotante"> <a href="#"><img src="images/facebook.png" alt="facebook" /></a> <a href="#"><img src="images/twitter.png" alt="twitter" /></a> <a href="#"><img src="images/flickr.png" alt="flickr" /></a> </div> </div> En las propiedades CSS de esta caja la situamos en una posición absoluta: Code #caja_flotante{ position: absolute; top:0; left: 10px; border: 1px solid #CCC; background-color: #F2F2F2; width:100px; } Ahora tan sólo queda recurrir a jQuery: Code $(document).ready(function() { var posicion = $("#caja_flotante").offset(); var margenSuperior = 15; $(window).scroll(function() { if ($(window).scrollTop() > posicion.top) { $("#caja_flotante").stop().animate({ marginTop: $(window).scrollTop() - posicion.top + margenSuperior }); } else { $("#caja_flotante").stop().animate({ marginTop: 0 }); }; }); }); Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Minimit: Galería animada con cambio de forma con jQuery Minimit es una galería de imágenes, desarrollada en forma de plugin para jQuery, y que se destaca por sobre otras alternativas similares por sus efectos a la hora de realizar las transiciones entre los distintos elementos. Minimit cuenta con una serie de configuraciones muy variada, las mismas cambian radicalmente la forma de visualizar la galería. El plugin se puede configurar como un simple visor del tipo slider, hasta un complejo visor de diapositivas que cambia de forma a medida que nos desplazamos por las distintas imágenes. Actualmente la galería es compatible con Firefox, Safari, Chrome, y lo mejor, Internet Explorer 7 o superior. Nada mal si consideramos los efectos avanzados que posee.  En el sitio oficial del plugin pueden encontrar una completa guía de uso. También les recomiendo ver una demostración en línea con muchos ejemplos. Web: Minimit Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
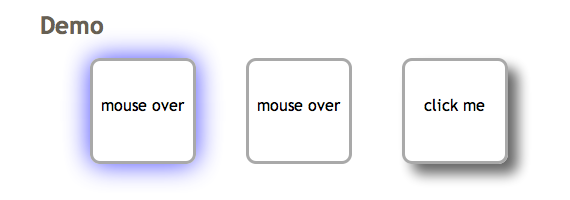
Animar elementos con efectos de sombras con jQuery Shadow animation es un plugin jQuery extremadamente simple, muy pero muy liviano, apenas tiene un peso de 4.5 kb en su versión extendida y de 2.3kb en su versión comprimida y que podemos utilizar para animar elementos estáticos, como por ejemplo botones, utilizando para ello sombras animadas. El plugin utiliza la propiedad CSS Shadow y mediante el ingreso de la posición y del color, se encarga de animar el elemento seleccionado. De una manera muy agradable a la vista, y sin recargar en lo absoluto a nuestro diseño.  El plugin esta pensado para ser ejecutado según determinadas acciones de los usuarios, y si bien podemos configurarlo en distintos escenarios, los usos más comunes son los relacionados a los posibles estados del puntero del ratón. En el sitio del proyecto pueden ver una demostración de uso. Ejemplo de uso: Code $('#box1').animate({boxShadow: '0 0 30px #44f'}); El plugin funciona perfectamente en las versiones más recientes de Firefox, Safari, Chrome e Internet Explorer 9. Web: Shadow animation Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
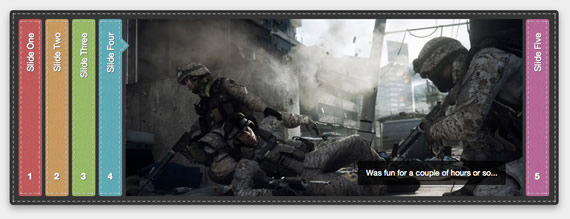
Slider de imágenes con etiquetas estilo acordeón con jQuery LiteAccordion es un pequeño y atractivo plugin para jQuery para la creación de sliders animados. Combina la disposición estilo acordeón, utilizando para ello unas hermosas etiquetas marcando la transición entre las distintas dispositivas. A su vez utiliza el clásico esquema HTML basado en listas anidadas para la estructura básica del visor. LittleAcordeon hace perfecto honor a su nombre, siendo un slider que pesa apenas 4 KB en su versión normal, y sorprende con el peso de su versión simplificada que tiene un tamaño inferior a los 1.6 KB, increíble. Si bien la idea inicial del creador era utilizar este slider solo para imágenes, es importante aclarar que puede ser utilizado con otros archivos, por ejemplo textos, vídeos, o bien cualquier elemento que coloquemos dentro de las divs utilizadas en su estructura esqueleto.  Inicialmente el plugin muestra un slider de 960px de ancho, esto puede ser fácilmente modificado mediante parámetros de configuración a la hora de inicializar el plugin, ademas de obviamente unas pocas lineas en las hojas de estilo. Ejemplo de uso: Code $('#slider').liteAccordion({ onTriggerSlide : function() { this.find('figcaption').fadeOut(); }, onSlideAnimComplete : function() { this.find('figcaption').fadeIn(); }, autoPlay : true, pauseOnHover : true, theme : 'stitch', rounded : true, enumerateSlides : true }).find('figcaption:first').show(); Actualmente el slider esta probado en las ultimas versiones de los navegadores más populares, eso incluye Firefox, Chrome, Safari y Opera, tanto en Windows 7 y OSX. El navegador que no es soportado, y como muchos están sospechando, es el Internet Explorer 6. Utilizar este plugin es gratuito tanto en sitios personales, como comerciales, el autor aclara que no desea, ni tiene planeado, vender este plugin, aunque no desprecia ningún tipo de donaciones o contribuciones con el proyecto. No olviden visitar la demostración online, de paso pueden leer un poco más acerca de las opciones disponibles a la hora de configurar este fantástico plugin. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Como tengo que hacer para usar jQuery: crear un contador de caracteres para un textarea (estilo Twitter) en el blog
La verdad que no tengo ni idea, me descargue lo que dice ahi pero que tengo que hacer con eso? |
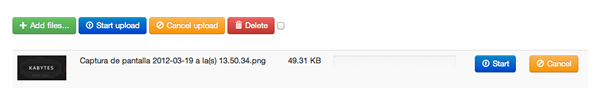
Upload de archivos con previsualización [jQuery] ¿Cuantas veces estamos desarrollando una aplicación y necesitamos de la capacidad de poder subir archivos? jQuery File Upload es una excelente solución. jQuery File Upload es un proyecto de descarga libre y gratuita, que nos permite agregar a nuestros proyectos la capacidad de subir archivos de la forma más sencilla y practica. Este fantástico Widget cuenta con ciertas características que lo convierten en un candidato obligatorio a la hora a de decidirse por un plugin para realizar upload de archivos. Entre las principales características podemos destacar:  Ejemplo de uso: Code <script> $(function () { $('#fileupload').fileupload({ dataType: 'json', url: 'server/php/', done: function (e, data) { $.each(data.result, function (index, file) { $('<p/>').text(file.name).appendTo(document.body); }); } }); }); </script> Este plugin funciona en todos los navegadores modernos, existe total soporte en Google Chrome, Mozilla Firefox y Safari, inclusive para la capacidad de arrastrar y soltar. El proyecto utiliza el bootstrap de Twitter y los iconos de Glyphicons. Dos recursos ampliamente difundidos y probados por cientos de desarrolladores repartidos por todo el globo. El widget funciona en casi todas las plataformas, testeado en: PHP, Python, Ruby on Rails, Java, Node.js, y Go. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
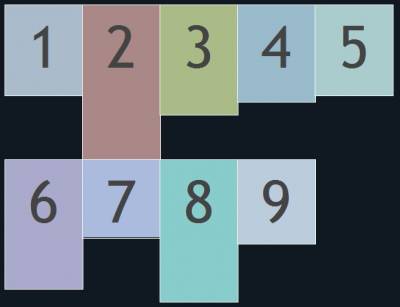
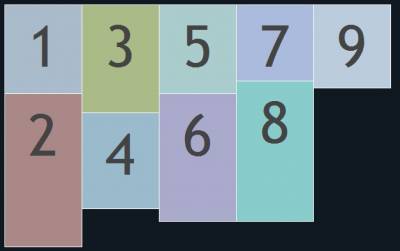
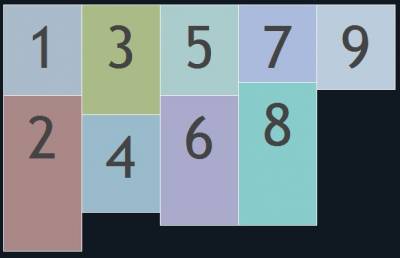
Columnas, mosaicos y jQuery Cuando coloco cosas una al lado de la otra, estas se acomodan como pueden; si tienen diferentes alturas, quedarán espacios vacíos, ya se a que usemos una tabla, hagamos que floten o, como en este caso, la propiedad display: inline-block; es lo normal, así se ve en cualquier navegador; no importa si son textos o imágenes: Usando las nuevas propiedades del CSS3 podemos cambiar eso y ajustar el contenido en columnas de tal forma que desaparecen los espacios en blanco y se cree un mosaico pero, tiene una limitación, no funciona en Internet Explorer, ni siquiera en la versión 9 y sólo está previsto que sea soportado en la versión 10 que aún está en modo beta; de tal modo, el ejemplo inferior se verá igual que el anterior en ese navegador: Ahora biem, quienes usen jQuery tienen la posibilidad de resolver esto con la ayuda de algunos plugins. El primero de ellos se llama columnizer y es el que me parece más interesante porque se adapta bien a situaciones distintas. Basta colocar el script del plugin antes de y luego, definir qué cosa queremos mostrar en columnas y cuáles son sus características. Si tuviera un ejemplo como el anterior que tiene esta estructura HTML: Code <div id="democols"> <span> ....... </span> <span> ....... </span> <span> ....... </span> </div> Debajo, llamaríamos a la función de este modo: Code <script type='text/javascript'> $('#democols').columnize({ columns: 5, lastNeverTallest: true}); </script> y le agregaríamos: Code <div style="clear:both;"></div> para eliminar las flotaciones de las columnas. Las posibilidades son varias; podemos dimensionar el contenedor donde se mostrará y decirle a la función que lo divida en cierta cantidad de columnas o bien decirle que genere columnas de determinado tamaño: Code $('#democols').columnize({ columns: 4 }); $('#democols').columnize({ width: 200 }); Opciones extras permiten definir el tipo de flotación (left o right), establecer si evitamos que la última columna sea la más alta, permitir que se rearmen las columnas cuando se redimensiona el contenedor, etc. También se agregan clases que permiten controlar esas columnas o usar algunas otras especiales para controlar los detalles. Todo eso puede verse en la página del autor y los ejemplos se incluyen en el ZIP que podemos descargar y estudiar. El resultado, será este y debería funcionar perfectamente en Internet Explorer: Otro plugin que hace algo similar es Wookmark que me aparece menos intuitivo pero que también funciona en cualquier navegador. Como en el caso anterior, ponemos el plugin antes de y debajo del HTML, agregamos la función que, en este caso, diría algo así: Code <script type='text/javascript'> $('span').wookmark({container: $('#democols'),itemWidth: 120,autoResize: true}); </script> donde el selector no es el contenedor sino el contenido, sea esta una etiqueta o una clase y el contenedor se agrega en las opciones junto con el ancho de las columnas. Usando ese plugin, se vería esto: Como se ve, hay diferencias en el resultado que generan ambos. Adherido:
9599013.jpg
(31.1 Kb)
·
5463302.jpg
(28.6 Kb)
·
5661014.jpg
(28.4 Kb)
·
6857506.jpg
(28.4 Kb)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Video de YouTube como fondo de tu Web con jquery.tubular.js En esta ocasión quiero compartir un plugin muy interesante de jQuery que encontré navegando por la Web: Tubular Plugin. Éste coloca un video de YouTube cualquiera que elijas como fondo de tu página Web. Tubular Plugin a su vez nos da la opción de colocar controles para el video, para poder detenerlo, pausarlo o silenciar el audio. Primero descargamos el plugin Tubular. Dentro de nuestras etiquetas <head> </head>, colocamos o llamamos los archivos que están dentro de la carpeta js del archivo .RAR que bajamos. Entonces llamamos los archivos así: Code <head> <script src="js/jquery-1.7.1.min.js" type="text/javascript"></script> <script src="js/swfobject.js" type="text/javascript"></script> <script src="js/jquery.tubular.js" type="text/javascript"></script> <script src="js/mission-control.js" type="text/javascript"></script> </head> Creamos las siguientes capas o DIVS dentro de nuestras etiquetas <body> </body> de la siguiente manera: Code <body> <div id="wrapper"> <p id="video-controls"><span class="azulita">Controles:</span> <a class="videoPaused" href="" id="videoPause">Pausar / Reproducir</a> | <a href="" id="videoMute">Sonar / Silenciar</a> | <a href="" id="videoStop">Detener Video</a></p> <div id="contenido"> <p>Bienvenidos a esta demo !</p> <p>El Plugin <a href="http://www.seanmccambridge.com/tubular/" target="_blank">Tubular</a> de jQuery me hace pensar decir que: jQuery es impresionante y no tiene limites.</p> <p>VIDEO: Go Let it Out - Oasis</p> </div> </div> </body> Creamos nuestra Hoja de estilos CSS, para los nombres o id de las capas o divs correspondientes: Code <style type="text/css"> #video-controls { color: #FFF; background-color: #F06; font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; text-align: center; position: absolute; padding-top: 5px; padding-right: 20px; padding-bottom: 5px; padding-left: 20px; left: 19px; top: 40px; } #video-controls a:link {color: #FFF; text-decoration:none;} #video-controls a:visited {color: #FFF; text-decoration:none;} #video-controls a:hover {color: #FFF; text-decoration:none;} #video-controls a:active {color: #FFF; text-decoration:none;} .azulita { color: #039; font-weight: bold; } body { margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; background-color: #000; } #contenido { font-family: Tahoma, Geneva, sans-serif; font-size: 16px; color: #FFF; position: absolute; left: 23px; top: 118px; width: 622px; background-image: url(img/bg-texto.png); background-repeat: repeat; padding: 15px; } a:link { color: #F06; text-decoration: none; } a:visited { text-decoration: none; color: #F06; } a:hover { text-decoration: underline; color: #F06; } a:active { text-decoration: none; color: #F06; } </style> Abrimos nuestro archivo mission-control.js que vino dentro del archivo RAR que descargamos de la página del Plugin, y nos fijamos en la 2-da línea donde dice: Code $().ready(function() { $('body').tubular('[b]AzNZaIYce-U[/b]','wrapper'); AzNZaIYce-U : es el ID del video de youtube que vamos a reproducir. Por ejemplo: Si tenemos el siguiente video: Code http://www.youtube.com/watch?v=AzNZaIYce-U la ID sería lo que esta después de v= : AzNZaIYce-U o lo que está en negrita. El video por defecto carga sin sonido, el cual lo podemos activar con el botón Sonar/Silenciar. Y listo! con eso ya hemos finalizado y todo queda listo para usar! Acá les dejo un demo: DEMO Espero les haya gustado. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
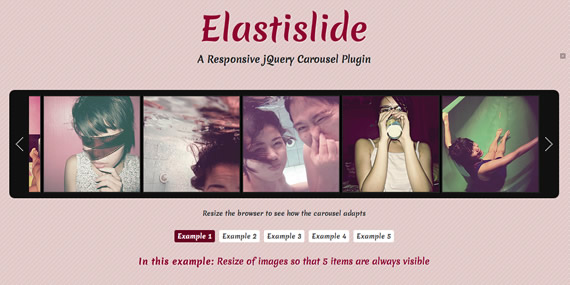
Carrusel de imágenes que se ajusta a la ventana del navegador con jQuery Elastislide es un plugin jQuery que genera un carrosеl de imágenes que se adapta de forma automática al tamaño del navegador, escalando sin ninguna complicación las imágenes que lo componen, este trabajo lo realiza siempre y cuando sea posible. Este carrusel soluciona el problema de visualización en dispositivos móviles con pequeñas pantallas, principalmente porque se adapta perfectamente a la resolución del dispositivo para ser visualizado sin inconvenientes, evitando esas tan molestas pantallas con scrolls infinitos. Elastislide está vinculado a otro plugin llamado TouchWipe, este le agrega la funcionalidad de detectar eventos de giro en dispositivos con iOS.  Visiten la demostración online de Elastislide. Ejemplo de uso Estructura HTML: Code <div id="carousel" class="es-carousel-wrapper"> <div class="es-carousel"> <ul> <li> <a href="#"> <img src="images/medium/1.jpg" alt="image01" /> </a> </li> <li>...</li> ... </ul> </div> </div> Inicialización del plugin: Code $('#carousel').elastislide({ imageW : 180 }); Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Paginación de resultados con jQuery jPages es un plugin para paginar resultados, funciona desde el lado del cliente, y provee muchas más funcionalidades que otros plugins similares a la hora de paginar resultados de forma dinámica. El plugin cuenta con la enorme ventaja de ser compatible con todos los navegadores, inclusive con Internet Explorer 7, y obviamente, sus versiones superiores.  jPages tiene como característica principal la de no ser intrusivo, apenas requiere insertar unos pocos estilos a nuestros archivos CSS, esto ocurre solamente en el caso de querer utilizar las animaciones, en caso contrario no necesitamos agregar ningún estilo. Ejemplo de uso de jPages: Code <script> $(function() { $("div.holder").jPages({ containerID: "itemContainer", previous : "←", next : "→", perPage:20, midRange: 3, direction: "random", animation: "flipInY" }); }); </script> Web: jPages Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
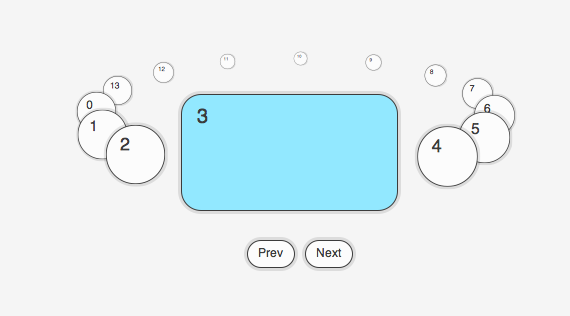
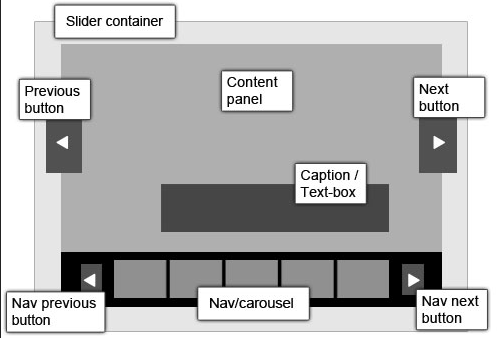
Slider Kit: Un plugin multifuncional para jQuery Este plugin para jQuery es imposible de explicar detalladamente porque posee tal cantidad de opciones que resulta imposible enumerarlas. Se trata de Slider Kit y lo podemos descargar desde lo descargamos desde Google Codes. Su característica principal es que el plugin reune en si mismo una serie de características que normalmente requieren el uso de varios scripts; genera slideshows, galerías de distinto tipo, carruseles de imágenes, pestañas, sliders de contenido, etc; y todo eso lo hace de manera modular, con un CSS básico que podemos personalizar a gusto y agregando características avanzadas tales como el control de los elementos con la rueda del ratón y animaciones de diferente tipo. Aunque no lo he probado en todos los navegadores, dicen que funciona en todos, incluyendo Internet Explorer 8b. Como cualquier otro de estos scripts, debemos agregar los archivos antes de </head> ya sea con archivos externos o copiando su contenido en la plantilla misma: Code <script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js' type='text/javascript' /> <script type="text/javascript" src="URL_jquery.sliderkit.1.4.min.js /> <script src='URL_jquery.easing.1.3.js' type='text/javascript /> <script type="text/javascript" src="URL_jquery.mousewheel.min.js /> Luego, dependiendo de qué queremos utilizar, llamamos a las funciones; por ejemplo: Code <script type="text/javascript"> jQuery(window).load(function(){ jQuery(".newslider-vertical").sliderkit({shownavitems:3,verticalnav:true,navitemshover:true}); jQuery(".tabs-standard").sliderkit({auto:false,tabs:true,mousewheel:true,circular:true,panelfx:"none"}); // agregamos todas las funciones que vayamos a necesitar }); </script> y por último, el CSS, que, tal como dije antes, podemos personalizar aunque para empezar, conviene que utilicemos las reglas de estilo por defecto y luego, ir probando.  La descarga incluye mucha información detallada y ejemplos así que es una buena opción para simplificar scripts ya que la forma de armar los contenidos es muy similar y cuando se entiende su funcionamiento, termina siendo sencillo generar cosas diferentes, sin restricciones en cuanto a la cantidad que pueden ser agregadas en una misma página. Estos son algunos de los demos: • Pestañas • Sliders de contenido • Slideshows • Galerías de imágenes • Sliders de imágenes • Carrusel Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
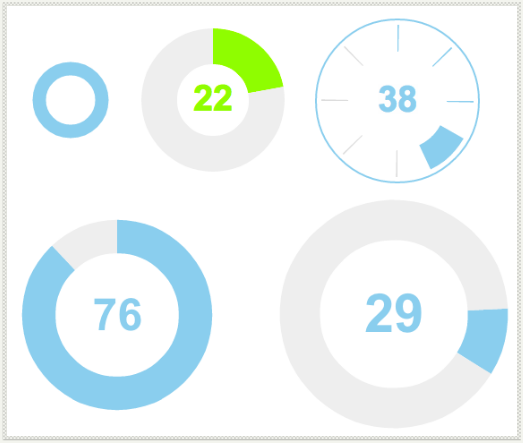
Controles circulares con jQuery Knob es un pequeño e interesante plugin desarrollado con jQuery para la creación de controles circulares. Estos controles se asemejan bastante a los que comúnmente vemos en dispositivos de audio, como por ejemplo el utilizado para controlar el volumen. Este control circular es totalmente funcional, mediante el puntero del ratón podemos modificar el valor con tan solo desplazar el indicador. El plugin se encuentra liberado bajo licencia GPL y MIT. Algunos ejemplos de controles:  Ejemplo de uso: Code <input type="text" value="75" class="dial"> <script> $(function() { $(".dial").knob(); } </script> Un dato importantísimo es que este controlador no utiliza imágenes, su implementación esta realizada aprovechando al máximo la potencia de CSS3. Como se puede ver en el ejemplo, implementar un control circular es de lo más sencillo, simplemente necesitamos un campo input, el mismo luego nos va a servir para recoger el valor ingresado por el usuario por medio del control. Parte de la belleza de este plugin es su sencillez. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||