| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas jQuery (qué es, pa' qué es, etc.) |
| jQuery |
jQuery animate(): Animación de propiedades CSS El método animate() de jQuery permite animar varias propiedades, con valores numéricos, de CSS en un solo paso. Hemos avanzado bastante con jQuery y con los conocimientos adquiridos hasta el momento ya estamos en disposición de aprender cualquier cosa más avanzada en este framework Javascript. Ha llegado el momento de dedicarnos a mostrar las maneras con las que podemos crear efectos para adornar nuestras páginas y hacer que la experiencia de uso sea más atractiva. En adelante vamos a explicar el funcionamiento de otros métodos, más complejos pero también más versátiles. En el presente post vamos a comenzar a aprender cosas sobre el método animate(), uno de los más interesantes para hacer efectos en jQuery a partir de la modificación de propiedades CSS. Este método, como veremos, resulta bastante polivalente, pues con él podemos crear muchos tipos de animaciones, tantos como combinaciones de atributos CSS podemos tener. Sirve básicamente para ofrecer un listado de atributos CSS, con los nuevos valores a los que deseamos actualizarlos y jQuery se encargará de hacer esa modificación de manera que sea bastante suave. Por ejemplo, tenemos un elemento con los atributos CSS width y height con valores "X e Y" y queremos animarlos para que esos atributos pasen a tener valores "Z y T". Con el método animate() podemos conseguir que esos atributos pasen de unos valores a otros sin cambios bruscos, y en lugar de ello lo hagan con una animación suavizada desde uno a otro valor. Parámetros del método animate() Propiedades: Este es el único parámetro que de debe indicar obligatoriamente y es para indicar qué atributos CSS queremos actualizar, con sus nuevos valores. Se tiene que indicar en notación de objeto, de manera similar a como se puede indicar en el método css() de jQuery y sólo permite el cambio de propiedades CSS que tengan valores numéricos. Por ejemplo, podríamos cambiar la anchura de un borde, pero no el tipo de borde (si queremos que sea sólido, con línea de puntos, etc.) porque no tiene valores numéricos. Generalmente, si no especificamos otra cosa los valores se entienden en píxeles. Los nuevos valores se pueden indicar de manera absoluta, o incluso de manera relativa, con un string del tipo "+=50", que indica que se debe aumentar en 50 ese atributo. En los ejemplos de este post veremos varias maneras de indicar las propiedades para realizar varias animaciones. Duración: sirve para indicar la duración de la animación, en un valor numérico en milisegundos, o en un valor de cadena de caracteres como "fast" o "slow". Función de animación: esta función sirve para indicar cómo se realizará la animación, si más suave al principio y rápida al final, o igual de rápida todo el tiempo. Es decir, la velocidad con la que se realizará el cambio de valores en diferentes puntos de dentro de la animación. En principio, los dos posibles valores son "swing" (por defecto) y "linear". Callback: ofrece la posibilidad de indicar una función a ejecutarse cuando se ha terminado totalmente de producir el efecto. Es decir, una función que se invoca cuando se ha llegado al valor final de los atributos CSS que se solicitaron cambiar. Ejemplo jQuery del método animate() Tendremos un titular en la página H1 con algunos atributos de estilos: Nuestra animación hará que el borde del elemento pase a tener 20 píxeles de anchura y que el tamaño de la fuente suba para 25pt. Para ponerla en marcha utilizaríamos un código como el siguiente: Como se puede ver, en notación de objeto indicamos dos atributos CSS y los dos valores a los que queremos animarlos. El primero de los valores, que no tiene unidades, es considerado como píxeles. El segundo valor, que se indica en puntos (pt), hará que jQuery utilice ese tipo de unidades en vez de los píxeles. Además, podemos fijarnos que en este caso a animate() sólo le hemos pasado un parámetro, con la lista de las propiedades CSS a animar. Por tanto, dejamos a jQuery que utilice los valores por defecto de tiempo de animación y función de animación. Pero veamos una página que hace uso de ese método, con el código completo. Como veremos, en la página tendremos además dos enlaces, uno para poner en marcha la animación y otro para restaurar el CSS de los elementos a los valores originales. Así que, de paso que vemos como hacer un animate(), aprenderemos además a lanzar la ejecución de las animaciones como respuesta a eventos de usuario. Trabajando con el método animate: <br> Vuelvo a lo que había antes: </body> Este ejemplo puede verse en marcha en una página aparte. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Efectos rápidos con jQuery Algunos efectos dinámicos se pueden hacer con jQuery con rapidez impactante y extremadamente poco código Javascript. Una de las ventajas más destacadas de jQuery es la realización de efectos especiales para páginas web, que se desarrollan rápido y con poco código fuente. Estos efectos sirven para aplicar dinamismo a una página web y una respuesta atractiva frente la interacción con el usuario, lo que hace que las páginas programadas con jQuery ofrezcan una imagen puntera. Los efectos con jQuery, al menos un buen puñado de ellos, se pueden realizar sin muchas complicaciones, ya que existen unas funciones que simplifican la tarea de los desarrolladores. En muchos casos conseguir un efecto nos llevará una línea de código en nuestro programa, como esta: Con esto conseguimos que el elemento con id="capaefectos" desaparezca de la página. Pero además, el efecto no es un simple fundido del elemento en la página (hacerse transparente), sino que también va acompañado de una reducción de tamaño progresiva hasta desaparecer. Combinando los efectos con la interacción de usuario, por medio de eventos, podemos conseguir que los efectos respondan a las acciones del visitante, lo que multiplica las posibilidades, manteniendo la sencillez, elegancia y facilidad de manutención del código Javascript. Lo vamos a ver en un ejemplo a continuación. Ejemplo de efectos e interacción en jQuery Podemos ver el ejemplo en marcha en una página aparte. Como hemos podido ver, vamos a tener una capa y un par de enlaces. Con jQuery haremos que al pulsar los enlaces se oculte y se muestre la capa, con las funciones de la librería Effects. Para comenzar, este es el código HTML del ejemplo, que comprende tanto la capa como los enlaces. Esto es una capa que nos servirá para hacer efectos! Ahora viene la parte interesante, que es en la que asociamos eventos a estos dos enlaces y codificamos las llamadas a las funciones de Effects, que harán que se muestre y oculte la capa. El código Javascript, que hace uso de jQuery sería el siguiente: $("#mostrar").click(function(event){ Como se puede ver, primero tenemos que definir el evento ready del objeto $(document), para hacer cosas cuando el documento está preparado para recibir acciones. Luego se define el evento click sobre cada uno de los dos enlaces. Para ello invoco el método click sobre el enlace, que hemos seleccionado con jQuery a través del identificador de la etiqueta A. Con esto estoy definiendo el evento clic sobre el elemento con id="ocultar". Dentro de la función a ejecutar cuando se hace clic, se coloca la llamada a la función de los efectos. Esto hace que nuestra capa, a la que habíamos puesto el identificador (atributo id) "capaefectos", se oculte. Pasamos el parámetro "slow" porque queremos que el efecto sea lento. Ahora veamos la función de los efectos con otra llamada: Esto hace que se muestre el elemento con id "capaefectos", y que el proceso de mostrarse dure 3000 milisegundos. No hay más complicaciones, así que si habéis entendido esto ya sabéis hacer efectos simples pero atractivos con jQuery en vuestra página web. Ahora podréis ver el código completo de este ejemplo para demostrar el uso de efectos. <html> $("#mostrar").click(function(event){ <body> <div id="capaefectos" style="background-color: #cc7700; color:fff; padding:10px;"> <p> </body> Por último, pongo el enlace de nuevo al ejemplo en marcha. Como se ha podido comprobar, hacer efectos con jQuery es bastante sencillo. Claro que hay otros detalles importantes y otros tipos de efectos y funcionalidades de personalización de los mismos, pero esto nos ha servido para demostrar lo sencillo que es trabajar con este framework Javascript. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
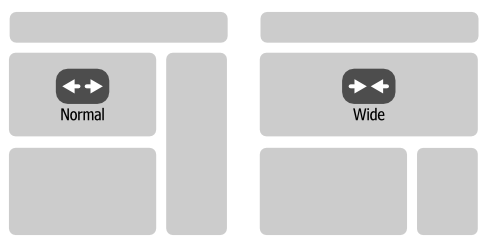
jQuery: Truco para hacer expandible el contenido de tu sitio como en YouTube YouTube posee la genial funcionalidad “cambiar vista” que permite cambiar entre modo “normal” y "wide" para así expandir o reducir el área del video. Pero lo mejor de este efecto es que aunque el diseño cambia, se mantiene con un aspecto similar, y toda la información se mantiene fácilmente accesible. ¿Deseas implementarlo en tu sitio? La imagen muestra lo que sucede cuando se cambia el punto de vista. Al cambiar a la visualización amplia, la sidebar desciende y el contenido se extiende totalmente. La creación de esto es muy simple. El truco está en la definición adecuada de la estructura y un poco de jQuery. Estructura La clave está en el CSS. Las áreas de contenido y comentario flotarán a la izquierda, mientras que la sidebar lo hará a la derecha. Esto permitirá que la sidebar baje cuando el contenido se estreche, para no perturbar el diseño. Ellos se colocarán dentro del contenedor "main" que limpiará todas las flotas. No habrá ningún estilamiento especial para la cabecera y el pie de página. Inicialmente, el contenido tendrá 600px de ancho (incluyendo paddings). Cuando el usuario cambie a la vista amplia se estirará a 960px. Para lograr esto colocaremos un link de comando en algún sitio de la página, digamos adentro del área de contenido. En la demostración se ha usado Sprites de CSS para el link de comando, pero puedes crear un simple link textual como en el código a continuación. Interacción Por lo que la clase CSS "wide" no contendrá nada más que la propiedad del ancho programada en 900px (con paddings será 960px total). Lo único que debes hacer a continuación es verificar la demostración y ver si puedes hacer clic en "wide window". Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
jQuery: Crear pestañas más orgánicas en tu web ¿Alguna vez has visto a un área de contenido con pestañas en una barra lateral que era un poco "desigual"? Las irregularidades pueden ser causadas por muchas cosas, pero le dan un look muy desalineado al sitio. A falta de un término mejor, llamaremos "pestañas orgánicas" a aquellas que se comportan con más facilidad y soltura. ¿Quieres saber cómo lograrlas? El Plan El HTML El CSS Algunas cosas interesantes que remarcar aquí: En primer lugar, se trata sólo de formato de línea única con interlineado sencillo entre todo. Nada de tabulación extravagante. En segundo lugar, hay un par de trucos. El selector .last elimina el margen derecho de las pestañas, por lo que puedes conseguir que la pestaña derecha se alinee correctamente. El selector .last hijo elimina el borde del último ítem de la lista, por lo que podemos conseguir líneas entre cada enlace, pero no antes del primer elemento o después del último. El jQuery ¡Y a disfrutar! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Plugin jQuery para hacer desaparecer elementos de una página Desde unl sitio nos traen un excelente plugin jQuery para darle un toque distintivo y extremadamente original a nuestra página, de una manera muy sencilla y rápida de implementar. “Fly Off Page” se trata de un plugin que nos permitirá hacer que los elementos seleccionados de nuestra web desaparezcan “volando” de la misma ya sea en una dirección predefinida o en una aleatoria. Las propiedades que podemos personalizar son: La dirección en que el elemento seleccionado desaparecerá. Las opciones posibles son: para arriba, para abajo, para la izquierda, la derecha, al azar, la esquina superior derecha, la esquina inferior izquierda, la esquina inferior izquierda o la esquina inferior derecha. Se puede mantener el espacio, esta propiedad se puede activar como verdadera o falsa o como un objeto que se mostrará como una animación en el marcador de posición. Por ejemplo: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Paneles que desaparecen con jQuery El conocido efecto de iGoogle, donde podemos eliminar paneles a nuestro gusto, es algo muy sofisticado que le da mayor control al usuario sobre qué le interesa y qué no de nuestro sitio web, blog o aplicación online, o borrar las noticias que ya ha leído, etc. Este efecto se logra con un poco de código por medio de jQuery. Así podemos incluirlo en nuestro sitio para volverlo más dinámico y también más efectivo a la hora de hacer sentir cómodos a nuestros usuarios. Entérate cómo hacerlo. Cómo usar jQuery y Javascript para crear paneles eliminables 4. Luego agregamos la función que usa la librería y le dice que al cliquear el elemento con clase “eliminar” (en este caso el botón) desaparezca el elemento con clase “contenedor” (en este caso el div del mensaje). $(".contenedor .eliminar").click(function(){ }); 5. Ahora sólo resta usar las clases de este script dentro de la estructura (HTML). 6. Luego podemos darle estilo a la clase (el contenedor) y también al botón. Las posibilidades son infinitas, no dudes en experimentar con otras combinaciones. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Truco para sombrear un enlace al cliquearlo con MooTools o jQuery Una de las cosas más interesantes de Safari en el iPhone es que posee un efecto que hace que se oscurezca el fondo cuando se hace clic en un link. Es un detalle sútil, pero acentúa el hecho de que una acción está ocurriendo. Entonces ¿Porqué no implementar este bonito efecto en tu sitio web? Esto se puede lograr fácilmente con un poco de MooTools o jQuery...¿Quieres ver? Es más fácil de lo que parece. El CSS Dale el estilo que desees. El Javascript MooTools El Javascript jQuery La sintaxis entre los dos frameworks es muy similar. Este ejemplo muestra el fondo gris pero lo que es genial es que dado que el snippet utiliza una clase CSS, puedes hacer que el color de fondo sea el que prefieras. ¿Qué esperas para empezar a experimentar? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Dar efecto de reflejo a las imágenes en tu sitio con jQuery y Mootools El reflejo espejado tan 2.0 tiene muchas aplicaciones. Sin embargo, no es muy práctico si a cada imagen a la que queremos dar este efecto la tenemos que abrir y editar en Photoshop. Deja de perder el tiempo y conoce cómo hacer este efecto con Reflection.js de forma automática, aplicando JavaScript. Reflection.js es una utilidad JavaScript disponible tanto para jQuery como para MooTools que crea reflexiones para cualquier imagen. Lo que hace es crear un nuevo elemento IMG con filtros especiales por si el cliente utiliza IE. Y si el cliente no usa IE, Reflection.js genera un elemento CANVAS y construye la reflexión a través de este elemento. El HTML Y la clase CSS reflect para cualquier imagen que desees reflejar. La implementación del MooTools Javascript La versión MooTools de Reflection.js implementa el método reflect para crear las reflexiones. La implementación del jQuery Javascript Bastante parecido al método MooTools, ejecutas el método reflect de cada elemento. ¡No malgastes más el tiempo haciendo reflejos en Photoshop! ¡Utiliza el poder de JavaScript! Adherido:
3155696.jpg
(47.2 Kb)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Ocultar y revelar texto detrás de imágenes con CSS y jQuery En el siguiente artículo les traemos un genial efecto hover que les resultará extremadamente útil y sencillo para dar un toque especial a sus diseños. Se trata de un efecto que nos permite ocultar y mostrar texto que se encuentra detrás de una imagen y lo podemos lograr simplemente implementando algo de CSS y jQuery. Paso 1: Crear el código Ahora, también necesitamos crear un envoltorio para cada imagen y descripción. Para el demo 1, hemos añadido unos seis. Sin embargo, para mantener la simplicidad, sólo creamos uno. Es recomendable duplicar éste X cantidad de veces. Paso 2: Añadir los detalles Nota: Si deseas seis imágenes/descripciones, duplica este bloque seis veces. Paso 3: CSS rápido Observen cómo hemos establecido nuestro div teaser igual al mismo ancho y altura de nuestras imágenes. Además hemos establecido un nuevo contexto de posicionamiento, ya que la imagen tendrá que ser posicionada absolutamente en la esquina superior izquierda del div. Esto llevará la imagen fuera del flujo del documento, y permitirá que todo el texto de abajo aparezca. Por último, también hemos hecho flotar todos los divs teaser a la izquierda y añadido un poco de márgenes para proporcionar algunos espacios. La página ahora debe lucir así: Paso 4: jQuery simple Necesitamos notar cuándo el usuario hace hover sobre el div teaser. Cuándo lo haga, necesitamos decirle a la imagen dentro de este div que se displace a la izquierda (el mismo valor que el ancho de la imagen) y cuando el usuario deje de hacer hover, nosotros hacemos lo opuesto. ¿Qué es esa función "Stop()"? ¿Qué pasa si no conozco el ancho de la imagen? ¿Por qué no aplicamos la función hover directamente a las imágenes en lugar de al div Teaser? Completo ¡Ahí lo tienen! Un efecto muy bueno y sencillo para añadir en sus templates. • Haz clic en este enlace para ver una demostración Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
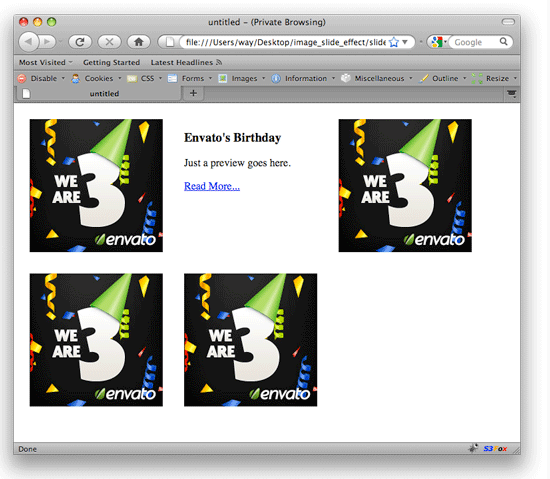
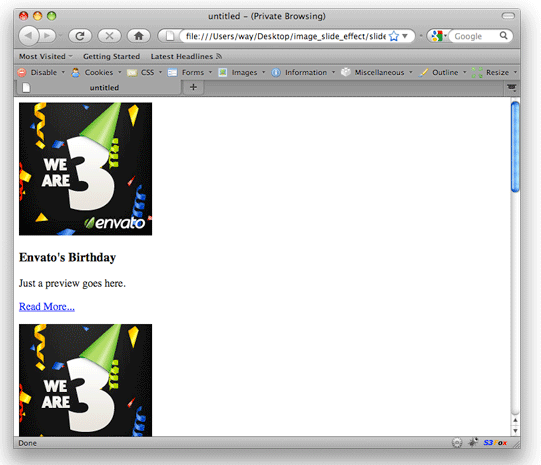
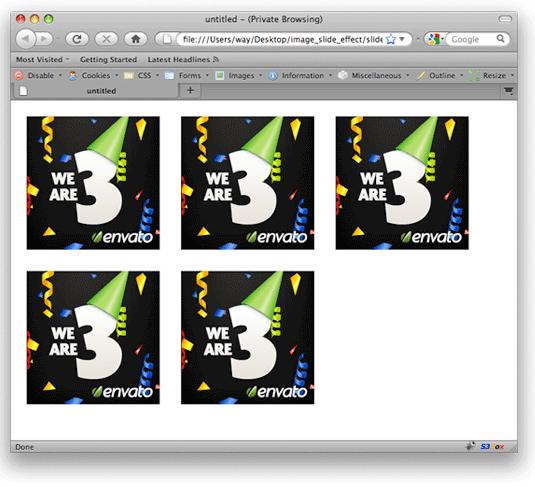
jQuery: Redimensiona las imágenes de tu web junto con el navegador En los diseños fluidos es fácil dar formato al texto para ajustarse bien cuando la ventana del navegador sea redimensionada, pero con las imágenes no suele ser tan sencillo el tema. El rápido consejo que te damos en esta nota te enseñará cómo cambiar entre dos tamaños de imágenes distintos dependiendo del tamaño que posea la ventana del navegador en ese momento dado. La técnica que utilizaremos puede usarse también para causar otros cambios en el redimensionamiento, más allá del simple cambio de las imágenes. El HTML que necesitamos Es fundamental notar que adjuntamos .fluidimage a la imagen que deseamos “togglear”. Y ahora el CSS Para mantener la simplicidad en el CSS se ha excluido todo tipo de estilos gráficos, tales como bordes o fuentes. Activando el cambio con jQuery Cuando el documento esté preparado, establecemos una función (imageresize) que realiza el cambio de las imágenes dependiendo del ancho del navegador. Si el ancho del navegador es menos que 700px, se utilizará la imagen más pequeña, sino se mostrará la imagen de tamaño completo. Esta función se active ni bien carga la página y en cualquier momento que el navegador sea redimensionado. ¡Y listo! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
jQuery: Optimizando el ingreso de contraseñas en tu sitio al estilo iPhone Esconder la contraseña del usuario a medida que la ingresa es una mala práctica que reduce la confianza del usuario en lo que está tipeando y genera que los usuarios seleccionen palabras muy fáciles o copien y peguen las más complejas. El encubrimiento de contraseñas se creó con el fin de evitar que la gente pueda ver la pantalla y conocer nuestra palabra secreta. En esta nota te mostramos cómo emular el sistema por el que iPhone optó, con buenos resultados. Cómo maneja el iPhone el ingreso de contraseñas Esta es una forma bastante buena y útil de manejar el ingreso de contraseñas, que puede ser transaladada al uso en sitios web. Este sistema es una combinación entre el otorgamiento de un mejor feedback al usuario y el aumento de la confianza del mismo, pero a la vez, se esconde mayoritariamente la contraseña haciendo que sea difícil para los “mirones casuales” conocer nuestra clave. Podemos replicar esta idea, mediante jQuery. Mostrar las teclas presionadas Utilizamos el div interno para programar algo de posicionamiento relativo, y luego programar algo de estilo para un div especial que insertaremos para mostrar la tecla presionada. Luego con jQuery, podemos añadir ese div y adjuntar un evento keypress en la entrada. Cuando una tecla sea presionada, ese div se desvanecerá con la letra, y volverá a aparecer. Esto simulará la verificación de presionamiento de tecla del iPhone. $("#letterViewer") Por supuesto, esto se puede estilar de la forma que cada uno desee. Cambiar el texto por asteriscos/ sólo mostrar el último carácter La solución es duplicar el campo de la contraseña, cambiarlo por una entrada de texto y esconder el original. De esta forma se puede usar el nuevo campo y manipularlo de la forma en que deseemos, pero en última instancia se enviará la entrada de contraseña oculta que se mantiene actualizada con la información que está siendo tipeada. Existe precisamente un plugin de jQuery creado especialmente para esto. Por supuesto, como en cualquier buen plugin, existen varias opciones que pueden utilizarse como parámetros: como el retraso antes de que se cambien las letras por asteriscos, el prefijo para la entrada duplicada, y más. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
jQuery: Cómo comunicar iframes de dominio cruzado y redimensionarlos jQuery postMessage permite la comunicación window.postMessage de forma fácil y sencilla en navegadores que la soportan, cayendo en un método de comunicación document.location.hash para todos los otros navegadores. Con la incorporación del método window.postMessage, JavaScript finalmente obtiene un método fantástico para la comunicación de iframes de dominio cruzado. En esta nota te explicamos cómo hacerlo. Ejemplo Bueno, sí se puede, pero sólo en ciertos navegadores, entre los que por supuesto no se incluye IE7, que sigue siendo el navegador más popular. Con $.postMessage esto no sólo es posible, sino que también es fácil. Haz clic aquí para visualizar una demo » Procedimiento Este código deberá ir en la página de recepción (padre): Básicamente, le avisa a la ventana que debe buscar mensajes, pero sólo de 'http://rj3.net', y cuando entren, alertarlos. La página de envío (hija) ejecuta este código: En navegadores dónde window.postMessage sea soportado, el mensaje 'hello world' simplemente se pasa del frame hijo a la ventana padre, y se lleva a cabo la alerta. ¡Muy Simple! En otros navegadores, la ventana hija setea la locación de la ventana padre a http://benalman.com/test.html#hello%20world. A pesar del hecho de que la URL completa ha sido seteada, como sólo la location.hash fue modificada realmente, el navegador no recarga por completo la página. En su lugar, el cambio de hash es detectado, se realiza un callback y el mensaje es alertado. Por esta razón, es absolutamente obligatorio que la URL entera de la página padre sea pasada dentro de $.postMessage como segundo parámetro. Esta URL podría ser no modificable dentro de la página de envío, o aprobada de forma directa. Esto se entiende mejor con un ejemplo en vivo, dónde un iframe le permite a su padre saber que su contenido ha cambiado, para que el Iframe pueda ser redimensionado. Notas • Haz clic aquí para descargar el archivo fuente» Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Como probar y hacer más rápido tu código jQuery La llegada de jQuery ha hecho que el proceso de programar con JavaScript sea muy fácil. Pero tal vez hayas notado que el hacer pequeños cambios al código puede mejorar la lectura y el rendimiento significativamente. Por eso aquí te muestro algunos consejos para acelerar tú código. Para comenzar a hacer las pruebas primero necesitas una plataforma sólida, para esto vamos a estar usando Firebug para registrar los tiempos, para usarlo solamente tienes que ir a consola y presionar “perfilar” para comenzar a registrar y presionar otra vez “perfilar” para ver el resultado. Pero también debes agregar el script entre console.profile(); y console.profileEnd(); de esta manera: Entonces Firebug te va a mostrar cuanto tiempo se tardó en realizar ciertas tareas. Las siguientes son las pruebas que debemos hacer para poder optimizar nuestro código. Detectar la presencia de elementos Usa selectores de manera efectiva Usa selectores más específicos Evita el desperdicio de consultas La mejor forma de hacer es de esta forma: Pero si el elemento no es concurrente entonces puede cachearlo poniéndolo en una variable como se muestra a continuación: elem.hide(); //Some code //More code //Even more code Manipula el DOM de una forma más inteligente for (var i=0; i<50; i++) Pero si lo hacemos de esta otra manera tomará mucho menos tiempo debido que la manipulación se hace hasta el final con todos los elementos al mismo tiempo y no de uno por uno. for (var i=0; i<50; i++){ list.append(items); Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
jQuery Tabs y registro en el historial Es muy común el uso de navegación de tipo tabs para contenidos dentro de una misma página y funcionan bastante bien; el usuario ya está acostumbrado a este tipo de elementos y los utiliza sin problemas, además que resulta liviano y relativamente fácil implementarlos. Pero recientemente un cliente pidió que los tabs se pudieran navegar con el historial del browser, o sea que si vas seleccionado diferentes tabs e incluso saliendo a otras páginas, puedas volver a ellas con el botón ‘Back’ o ‘Volver’ del navegador, y volver a pasar por ellos. Esto me resultó en un problema no menor que me costó solucionar, ya que los tabssuelen reaccionar ante eventos del click del mouse (como por ejemplo para mostrar tal <div> al clickear tal enlace <a> y que a éste se le agregue una class="selected" que indique su estado de seleccionado). Y esto suelo no quedar registrado en el caché del browser para que pueda ser navegado como se pidió. Pero bueno, pude solucionarlo y aquí lo comparto por si lo necesitan; implica 2 pasos diferentes los cuales deben funcionar en conjunto: Primero, crearemos una simple función en jQuery para que funcionen los tabs. Esta es una de las maneras más simples de crear este tipo de menúes. Para el HTML: Le aplicamos la siguiente instrucción en jQuery: Bien, con esto tienes tu menú de tabs funcionando de manera básica pero práctica. Ahora como notarás, al ir por los tabs y volver con el botón del navegador éstos no seguirán el mismo recorrido devuelta, aunque en la URL sí se vea que van cambiando. Para que esto ocurra, debemos comparar no el hash del enlace (<a href="#item1"> por ej.), sino comparar con la URL que va cambiando. Además se debe incluir el plugin jQuery BBQ, el que realiza el ingreso de la URL con tabs al caché del browser. Con el mismo HTML, miren la nueva función: En este ejemplo, incluso podemos abrir mediante la URL en el tab que queramos, por ejemplo con el siguiente link abriremos el demo en el tab 3: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
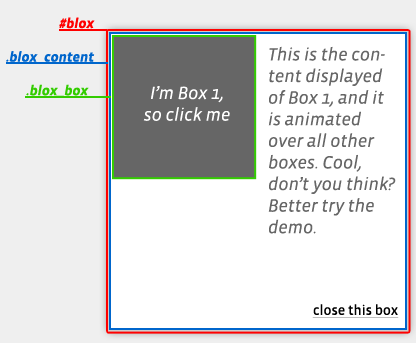
jQuery Blox Una nueva manera de mostrar más información Con jQuery Blox puedes desplegar información de una manera diferente, y con una fácil y rápida configuración. Basta con que armes tu HTML siguiendo un simple patrón de bloques, y definirle al plugin los nombres de los elementos que estás construyendo (o mantener los pre-configurados); Blox se encarga de crear una mayor interacción de tu información hacia el usuario. Blox ofrece 3 estados: 1. Normal: cuando el usuario no interviene con la caja HTML que contiene los bloques. El uso de Blox no debería limitar la creatividad de quien la vaya a usar, pero es necesario conocer y mantener ciertas reglas para su correcto y total funcionamiento, principalmente de estructura HTML y de estilos CSS: Estructura HTML El HTML básicamente debe ser como la siguiente estructura: Estilo CSS La tercera caja .blox_box también debería tener un ancho y alto fijo, seguramente el mismo que su caja padre .blox_content, y para el resto de los elementos tienes libertad total de hacer lo que quieras con su estilo. Finalmente, el CSS básico es el siguiente: Configuración Por defecto Blox viene pre-configurado de fábrica, y su programación permite que alteres los siguientes parámetros: Para utilizarlo con estos valores por defecto, sólo debes seguir 2 pasos básicos: 1. Agregar tu librería de jQuery favorita y este humilde plugin: 2. Activarlo: Si quieres configurarlo según tus necesidades, basta ir modificando los parámetros como te sean necesarios: Baja el plugin: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||