|
jQuery
|
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 46 |
2:40 PM
2010-10-06
Orbit: otro Slider de imágenes con jQuery  Orbit es un ligero plugin para jQuery (pesa sólo 2.8KB) que nos permite crear un slider de imágenes, la visualización de las imágenes puede ser automática (ya que cuenta con botones Play y Pause) o manual mediante dos botones para deslizar las imágenes hacia la derecha o izquierda. Su código es fácil de entender y simple de utilizar, sólo basta con descargar el pack con los archivos necesarios y copiarlos en la carpeta de nuestro proyecto: Primero incluímos el archivo CSS y las librerías JavaScript incluidas en el pack que descargamos: Quote <link rel="stylesheet" type="text/css" href="css/orbit.css" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.orbit.min.js" type="text/javascript"></script> Ejecutamos el plugin: Quote <script type="text/javascript">
$(window).load(function() {
$('#featured').orbit();
});
</script> Finalmente añadimos el código HTML para generar el slider: Quote <div id="featured">
<img src="link.jpg" title="Link galliantly riding the majestic Epona across the hyrulian plains" alt="Link" />
<img src="ezio.jpg" alt="Ezio" />
<img src="masterchief.jpg" title="Master Chief surveying Reach, home of his upcoming game" alt="Master Chief" />
<img src="marcusfenix.jpg" alt="Marcus Fenix" />
</div> Con eso tendremos las opciones básicas, pero Orbit incluye otras más que pueden ser activadas si se desean, para ello podemos usar el siguiente código: Quote $('#featured').orbit({
animation: 'fade', //fade, horizontal-slide, vertical-slide
animationSpeed: 800, // nivel de rapidez de la animación
advanceSpeed: 4000, // tiempo (en milisegundos) de transición entre imágenes, si el temporizador está activado
startClockOnMouseOut: true, // si el temporizador debe reiniciarse luego del evento MouseOut
startClockOnMouseOutAfter: 3000, // tiempo (en milisegundos) en que el temporizador debe reiniciarse luego del evento MouseOut
directionalNav: true, // activar la navegación manualmente
captions: true, // mostrar las leyendas (relacionada con la propiedad title del tag <img />)
captionAnimationSpeed: 800, // rapidez de la aparición y desaparición de las leyendas
timer: false // visualizar el temporizador
}); Ahora ya tenemos nuestro slider de imágenes que fácilmente podremos utilizar, por ejemplo, para mostrar los posts destacados de nuestro blog. Enlace, demo y descarga: Orbit
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 47 |
1:25 PM
2010-10-07
Cómo crear un Popup con JQuery Desde antes de que existiera internet se viene discutiendo sobre el uso/utilidad de los popups, algunos piensan que es la personificación de todas las maldades del mundo, otros que tener popups en su web es muy c00l y otros sencillamente creen que todas las web con popups deberían morir de la faz de Internet. No quiero entrar en discusiones sobre lo bueno/malo de los popups, pero recuerden que jugar con popups es una cosa muy peligrosa que solamente debe hacerse bajo la vigilancia de personas responsables, adultas, y crueles. Este tip está realizado con jQuery, una de las mejores librerías de javascript. Idea básica: La idea es hacer un popup que muestre una imagen a modo de publicidad, dicha "ventanita" tendrá el botón de cerrar para que el usuario pueda cerrarla. Lo que haremos sera crear un <div> en el cual estará nuestra publicidad y con jQuery controlaremos la forma de como trabaja. Utilizaremos también algo de HTML y de css Paso 1: HTML En nuestro primer paso crearemos nuestro <div> y dentro de él estará lo que queremos mostrar y también crearemos la X para que el usuario pueda cerrar la ventana. Este código lo deberemos colocar dentro del <body> del html. Código: Quote <div id="pop">
<div id="cerrar">X</div>
<img src="imgages/publicidad.jpg" height="507" width="600" border="0">
</div> También deberemos agregar lo siguiente, pero en este caso dentro de la etiqueta <head>: Código: Quote <script language="javascript" type="text/javascript" src="js/jquery.js"></script>
<script language="javascript" type="text/javascript" src="js/popup.js"></script>
<link href="css/popup.css" rel="stylesheet" type="text/css" /> La primer linea es para incluir las librerías de jQuery, la segunda es para incluir nuestro script, y la tercera es para incluir el archivo css de nuestro popup. La idea de hacer esto es para tener el código (mas que nada el css y javascript) separado del resto del sitio, para que sea mas fácil agregarlo, modificarlo o eliminarlo. Paso 2: CSS Aquí le daremos todo el aspecto visual a nuestro amada/odiado popup. Código: Quote #pop {
z-index:2;
position:absolute;
border: 1px solid #333333;
text-align:center;
background:#000000;
}
#cerrar {
float:right;
margin-right:5px;
cursor:pointer;
font:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
font-weight:bold;
color:#FFFFFF;
background-color:#666666;
width:12px;
position:relative;
margin-top:-1px;
text-align:center;
} Vamos a explicar detalladamente los puntos mas importantes del código: Elemento #pop
• z-index:2; La propiedad z-index maneja todo el tema de las capas dentro del html, por defecto todo lo que este dentro del html tiene el valor 0, con el valor 2 nos estamos asegurando de que nuestro div este por encima de todas las demás cosas.
• position:absolute; Con esta propiedad definimos como es que se deben tomar en cuenta los valores para posicionar nuestro div, con asignarle absolute le estamos diciendo que tome como punto de referencia al navegador mismo.
• text-align:center; Es una forma un tanto simple de centrar el contenido de nuestro div Elemento #cerrar
• position:relative; La misma explicación que antes, pero con relative le estamos diciendo que tome como punto de referencia el objeto padre (en nuestro caso, #pop)
• float:right; Con float le estamos diciendo que el div puede flotar, en nuestro caso sera a la derecha; con esto el div con la X quedara a la derecha.
• margin-top:-1px; margin-right:5px; Ajustaremos un poco el margen para que se vea mejor.
• cursor:pointer; Con esto cambiamos la forma del curso, que sera la típica manito. Las demás propiedades que no se explican, son meramente estéticas y no afectan a la funcionalidad del script. El efecto para superponer una imagen se llama overlapping y hay un post si quieres saber más al respecto. Paso 3: jQuery Ahora la parte mas bonita, iré explicando paso a paso el código: Código: Quote function mostrar() {
$("#pop").fadeIn('slow');
} //checkHover Esta es una función que usaremos luego, lo que hace es mostrar utilizando un fadeIn nuestro div. Código: Quote $(document).ready(function (){ Esta es una linea obligatoria, propia de jQuery. Código: Quote //Conseguir valores de la img
var img_w = $("#pop img").width() + 10;
var img_h = $("#pop img").height() + 28;
//Darle el alto y ancho
$("#pop").css('width', img_w + 'px');
$("#pop").css('height', img_h + 'px');
//Esconder el popup
$("#pop").hide(); Lo primero que hacemos es conseguir el tamaño de nuestra imagen publicitaria y sumarle unos valores; luego esos valores se los asignamos al css de nuestro <div>; La idea con esto, es no tener que volver a tocar el javascript o el css si llega a cambiar la imagen. Por ultimo, escondemos el popup. Código: Quote //Consigue valores de la ventana del navegador
var w = $(this).width();
var h = $(this).height();
//Centra el popup
w = (w/2) - (img_w/2);
h = (h/2) - (img_h/2);
$("#pop").css("left",w + "px");
$("#pop").css("top",h + "px"); El popup se centrara dentro de la ventana del navegador, para ello primero debemos saber cuanto es que mide y con las primeras 2 lineas de código conseguimos eso. Luego, calculamos la posición en la que debería estar nuestro popup y se lo asignamos a la propiedad left y tops de nuestro <div>, como le habíamos dicho que tenga z-index de 2 y que la posición sea absoluta, se centrara en el medio de la pantalla. Código: Quote //temporizador, para que no aparezca de golpe
setTimeout("mostrar()",1500); Con esto, estaremos mostrando el popup cuando pasen 1500 milisegundos, es un efecto decorativo mas que nada, pero que lo distingue del resto de los popups que salen junto con la pagina. Pueden cambiar el valor si lo desean para que demore mas o menos tiempo en aparecer. Código: Quote //Función para cerrar el popup
$("#pop").click(function (){
$(this).fadeOut('slow');
}); Con esto, le daremos una tarea para hacer cuando hagan click sobre nuestro popup, y sera cerrarse, pero con un fadeOut y de manera despacio, para que quede mas c00l. Código: Cerraremos la linea que habíamos abierto hoy Eso es todo, con esto ya tendremos nuestro popup echo con jQuery y con estilo. Pero.... con window.open puedo hacerlo ¿Por que tanto lío? Hacerlo así tiene 2 buenas ventajas: 1) Técnicamente hablando NO es un popup. ¿WTF? Así es, un popup es cuando se abre una nueva ventana, nuestra "ventana" no es una nueva ventana, sino que es un <div>; este pequeño detalle nos garantiza que los navegadores no podrán impedir que se abra nuestro popup. 2) JQuery nos permite manejar efectos, ¿Por que no usarlos? imagínense que el popup pueda explotar cuando le hacen click, seguramente que el usuario lo disfrutara, tal vez ese usuario le comentara a todos sus amigos del sitio solamente para que le hagan click al popup que explota cuando le hacen click.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 48 |
4:52 PM
2010-10-08
Anima los saltos de ancla en HTML con jQuery Haremos un botón "Ir Arriba" con jQuery que lleve a un anchor (Cosas como #top) y mueva el scroll del navegador con una animación en vez de saltar directamente. jQuery es una librería para JavaScript, la cual es capaz de facilitar notablemente nuestro trabajo sobre JavaScript, está instalada ya en nuestro servicio. Código para saltar hacia un anchor con animación de scroll en jQuery Código: Quote <a href="#" class="goTop">Ir Arriba</a>
<script type="text/javascript">
$('.goTop').click(
function()
{
$('html,body').animate({scrollTop:'0px'}, 500);return false;
}
);
</script> Explicando el código: Para que este efecto funcione, deberán incluir a la librería jQuery entre <head> y </head>: Código: Quote <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> Luego agregar el código del efecto bajo este, entre <head> y </head>: Código: Quote <script type="text/javascript">
$('.goTop').click(
function()
{
$('html,body').animate({scrollTop:'0px'}, 500);return false;
}
);
</script> Finalmente a el objeto que queramos usar como "botón ir al cielo" le agregamos la clase "goTop", de esta forma uno o mas botones funcionaran sin problemas. Código: Quote <a href="#" class="goTop">Ir Arriba</a> El efecto jQuery se utiliza asi: Código: Quote $( selector ).click( function( ){
$( selector ).animate({ atributos }, velocidad );
} ); Espero lo hayan entendido. Saludos!
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 49 |
5:52 PM
2010-10-12
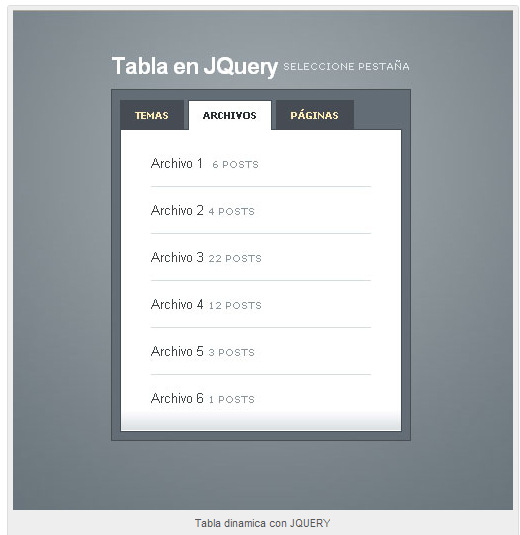
Tabla dinámica con JQUERY Mira el demo en linea aquí de lo que te enseñaremos en este tutorial en linea. PASO 1
Creamos una nueva carpeta llamada Tabla Animada en JQuery y dentro de esa carpeta creamos otra carpeta llamada imágenes dentro de la cual vamos a guardar las imágenes que vamos a utilizar en este caso serán la imagen del fondo y la imagen para el fondo de nuestra tabla dinámica. PASO 2
Vamos a Adobe Dreamweaver y creamos un nuevo documento HTML en blanco. PASO 3
Con el comando Ctrl + S salvamos nuestro documento dentro de la carpeta que habíamos creado anteriormente con el nombre de tabladinamica.html PASO 4
Ahora con el comando Ctrl + N vamos a crear un nuevo documento CSS en blanco. PASO 5
Con el comando Ctrl + S PASO 6
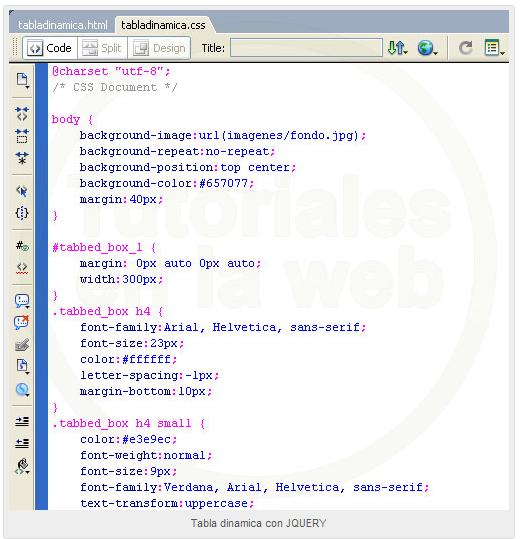
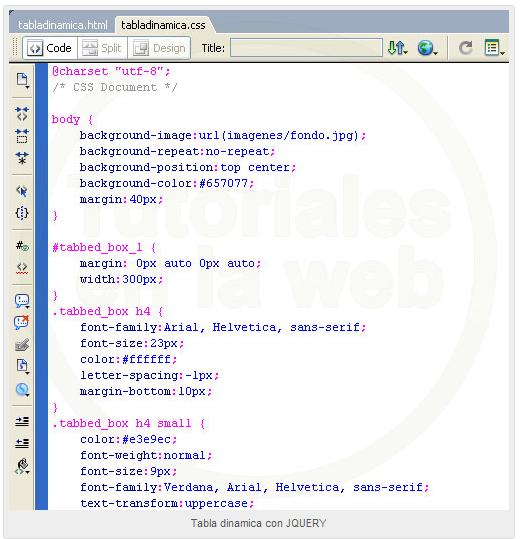
Vamos a copiar el siguiente código dentro del documento CSS.
Quote body {
background-image:url(../imagenes/fondo.jpg);
background-repeat:no-repeat;
background-position:top center;
background-color:#657077;
margin:40px;
}
#tabbed_box_1 {
margin: 0px auto 0px auto;
width:300px;
}
.tabbed_box h4 {
font-family:Arial, Helvetica, sans-serif;
font-size:23px;
color:#ffffff;
letter-spacing:-1px;
margin-bottom:10px;
}
.tabbed_box h4 small {
color:#e3e9ec;
font-weight:normal;
font-size:9px;
font-family:Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
position:relative;
top:-4px;
left:6px;
letter-spacing:0px;
}
.tabbed_area {
border:1px solid #494e52;
background-color:#636d76;
padding:8px;
}
ul.tabs {
margin:0px; padding:0px;
margin-top:5px;
margin-bottom:6px;
}
ul.tabs li {
list-style:none;
display:inline;
}
ul.tabs li a {
background-color:#464c54;
color:#ffebb5;
padding:8px 14px 8px 14px;
text-decoration:none;
font-size:9px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-weight:bold;
text-transform:uppercase;
border:1px solid #464c54;
}
ul.tabs li a:hover {
background-color:#2f343a;
border-color:#2f343a;
}
ul.tabs li a.active {
background-color:#ffffff;
color:#282e32;
border:1px solid #464c54;
border-bottom: 1px solid #ffffff;
}
.content {
background-color:#ffffff;
padding:10px;
border:1px solid #464c54;
font-family:Arial, Helvetica, sans-serif;
background-image:url(../imagenes/abajo.jpg);
background-repeat:repeat-x;
background-position:bottom;
}
#content_2, #content_3 { display:none; }
.content ul {
margin:0px;
padding:0px 20px 0px 20px;
}
.content ul li {
list-style:none;
border-bottom:1px solid #d6dde0;
padding-top:15px;
padding-bottom:15px;
font-size:13px;
}
.content ul li:last-child {
border-bottom:none;
}
.content ul li a {
text-decoration:none;
color:#3e4346;
}
.content ul li a small {
color:#8b959c;
font-size:9px;
text-transform:uppercase;
font-family:Verdana, Arial, Helvetica, sans-serif;
position:relative;
left:4px;
top:0px;
}
.content ul li a:hover {
color:#a59c83;
}
.content ul li a:hover small {
color:#baae8e;
}  PASO 7
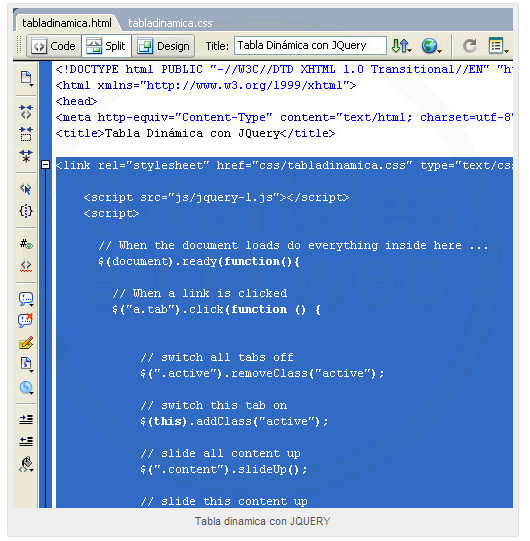
Copiamos el siguiente código debajo de la etiqueta .
Quote <link rel="stylesheet" href="css/tabladinamica.css" type="text/css" media="screen">
<script src="js/jquery-1.js"></script>
<script>
// When the document loads do everything inside here ...
$(document).ready(function(){
// When a link is clicked
$("a.tab").click(function () {
// switch all tabs off
$(".active").removeClass("active");
// switch this tab on
$(this).addClass("active");
// slide all content up
$(".content").slideUp();
// slide this content up
var content_show = $(this).attr("title");
$("#"+content_show).slideDown();
});
});
</script> PASO 8
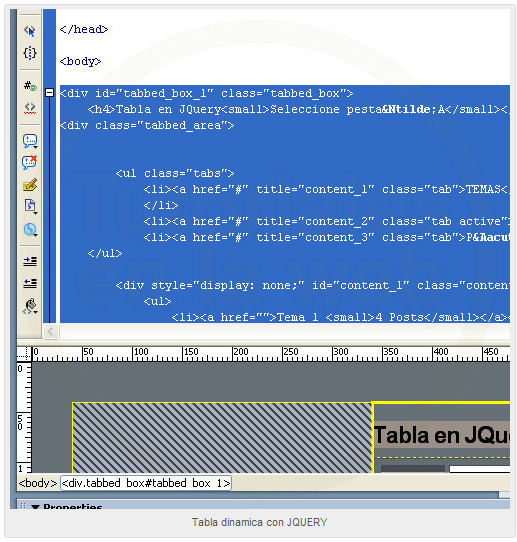
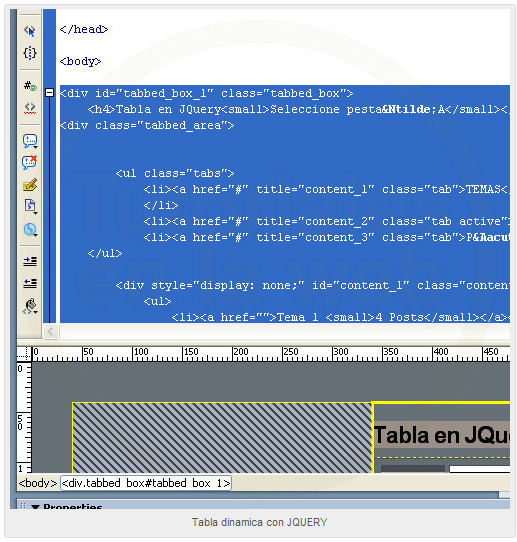
Ahora dentro de las etiquetas vamos a copiar el siguiente código
Quote <div id="tabbed_box_1" class="tabbed_box">
<h4>Tabla en JQuery<small>Seleccione pestaÑA</small></h4>
<div class="tabbed_area">
<ul class="tabs">
<li><a href="#" title="content_1" class="tab">TEMAS</a>
</li>
<li><a href="#" title="content_2" class="tab active">ARCHIVOS</a></li>
<li><a href="#" title="content_3" class="tab">PÁGINAS</a></li>
</ul>
<div style="display: none;" id="content_1" class="content">
<ul>
<li><a href="">Tema 1 <small>4 Posts</small></a></li>
<li><a href="">Tema 2 <small>32 Posts</small></a></li>
<li><a href="">Tema 3 <small>2 Posts</small></a></li>
<li><a href="">Tema 4 <small>19 Posts</small></a></li>
<li><a href="">Tema 5 <small>6 Posts</small></a></li>
<li><a href="">Tema 6 <small>8 Posts</small></a></li>
</ul>
</div>
<div style="display: block;" id="content_2" class="content">
<ul>
<li><a href="">Archivo 1 <small>6 Posts</small></a></li>
<li><a href="">Archivo 2<small>4 Posts</small></a></li>
<li><a href="">Archivo 3<small>22 Posts</small></a></li>
<li><a href="">Archivo 4<small>12 Posts</small></a></li>
<li><a href="">Archivo 5<small>3 Posts</small></a></li>
<li><a href="">Archivo 6<small>1 Posts</small></a></li>
</ul>
</div>
<div style="display: none;" id="content_3" class="content">
<ul>
<li><a href="http://www.tutorialesenlaweb.com">Tutoriales en la web</a></li>
<li><a href="http://www.tutorialesenlaweb.com">Tutoriales en la web</a></li>
<li><a href="http://www.tutorialesenlaweb.com">Tutoriales en la web</a></li>
<li><a href="http://www.tutorialesenlaweb.com">Tutoriales en la web</a></li>
</ul>
</div>
</div>
</div>  PASO 9
Dentro de la carpeta Tabla Animada en JQuery vamos a crear una nueva carpeta llamada js y dentro de ella vamos a copiar el archivo js que adjunto. PASO 10
Listo ya tenemos nuestro efecto terminado. Descarga el editable de Tabla dinamica con JQUERY
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 50 |
1:53 PM
2010-10-13
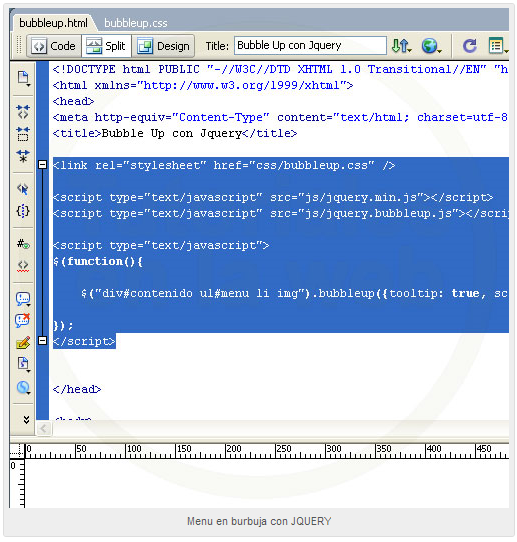
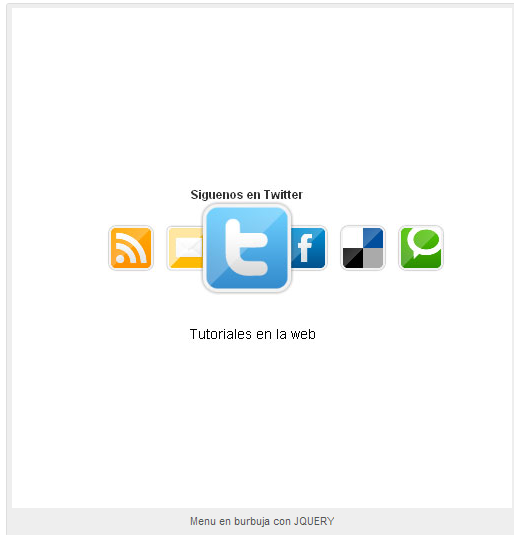
Menú en burbuja con JQUERY Primero miramos el demo de la cosa. PASO 1
Creamos una carpeta nueva llamada BubbleUp y dentro de ella creamos otra carpeta llamada imágenes dentro de la cual vamos a colocar las imágenes de los iconos que vamos a utilizar para el menú. PASO 2
Abrimos Adobe Dreamweaver y creamos un nuevo documento HTML en blanco. PASO 3
Presionamos el comando Ctrl + S y guardamos nuestro documento dentro de la carpeta BubbleUp que creamos anteriormente con el nombre de bubbleup.html PASO 4
Ahora vamos al menú File – New (Ctrl + N) y creamos un nuevo documento CSS. PASO 5
Copiamos el siguiente código dentro de nuestro documento CSS.
Quote html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,
acronym,address,big,cite,code,del,dfn,em,font,img,ins,kb d,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,
center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr ,th,td{margin:0;padding:0;border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent}body{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:before,blockquote:after,q:before,q:after {content:'';content:none}:focus{outline:0}ins{text-decoration:none}del{text-decoration:line-through}table{border-collapse:collapse;border-spacing:0}
div#contenido{
margin: 50px auto 50px auto;
text-align: center;
}
div#contenido ul#menu {
margin: 5px 0px;
list-style: none;
display: inline-block;
}
div#contenido ul#menu li {
padding: 0px;
float: left;
position: relative;
margin-left: 5px;
margin-right: 5px;
width: 48px;
height: 48px;
}
div#contenido ul#menu li a {
position: absolute;
}
div#contenido ul#menu li img {
position: absolute;
width: 48px;
top: 0px;
left: 0px;
padding: 0px;
margin: 0 8px 0 0;
border: none;
overflow: hidden;
}
 PASO 6
Presionamos el comando Ctrl + S y salvamos nuestro documento dentro de la carpeta BubbleUp su carpeta CSS con el nombre bubbleup.css PASO 7
Ahora regresamos a nuestro documento HTML y debajo de la etiqueta pegamos el siguiente código.
Quote <link rel="stylesheet" href="css/bubbleup.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.bubbleup.js"></script>
<script type="text/javascript">
$(function(){
$("div#contenido ul#menu li img").bubbleup({tooltip: true, scale:96});
});
</script>
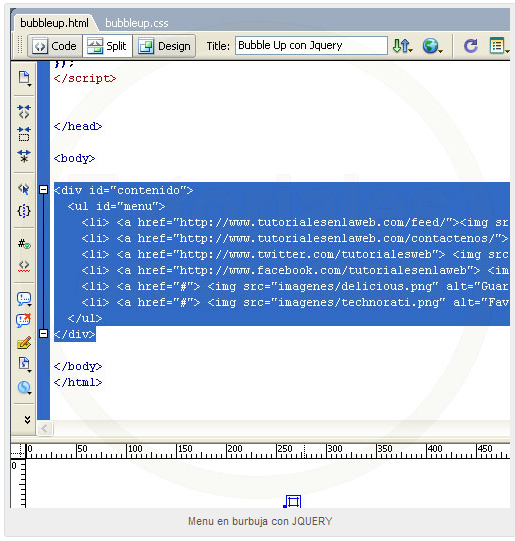
PASO 8
Dentro de las etiquetas vamos a copiar este código.
Quote <div id="contenido">
<ul id="menu">
<li> <a href="http://www.tutorialesenlaweb.com/feed/"><img src="imagenes/feed.png" alt="RSS Feed"/></a> </li>
<li> <a href="http://www.tutorialesenlaweb.com/contactenos/"> <img src="imagenes/email.png" alt="E-Mail"/></a> </li>
<li> <a href="http://www.twitter.com/tutorialesweb"> <img src="imagenes/twitter.png" alt="Siguenos en Twitter"/></a> </li>
<li> <a href="http://www.facebook.com/tutorialesenlaweb"> <img src="imagenes/facebook.png" alt="Únete en FaceBook"/></a> </li>
<li> <a href="#"> <img src="imagenes/delicious.png" alt="Guardame"/></a> </li>
<li> <a href="#"> <img src="imagenes/technorati.png" alt="Favoritos"/></a> </li>
</ul>
</div>
PASO 9
Ahora dentro de la carpeta BubbleUp vamos a crear una carpeta llamada js dentro de la cual vamos a copiar los dos js que adjunto en este tutorial. PASO 10
Listo ya tenemos nuestro efecto terminado. Descarga el editable de Menu en burbuja con JQUERY
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 51 |
2:57 PM
2010-10-13
Cabecera animada en JQUERY Primero miramos el demo de la cosa. PASO 1
Creamos una nueva carpeta llamada cabecera con movimiento, dentro de la cual creamos una carpeta llamada imágenes ahí vamos a insertar las imágenes que vamos a utilizar en este caso es un barco, un globo, una isla, unos pájaros, un brillo todo en png y el fondo principal de nuestra animación. PASO 2
Vamos a Dreamweaver y creamos un nuevo documento de HTML en blanco. PASO 3
Con el comando Ctrl + S salvamos nuestro documento con el nombre de cabecera con movimiento.html. PASO 4
Ahora presionamos el comando Ctrl + N y creamos un nuevo documento CSS y con el comando ctrl. + s lo salvamos y lo guardamos dentro de una carpeta llamada css con el nombre de movimiento. PASO 5
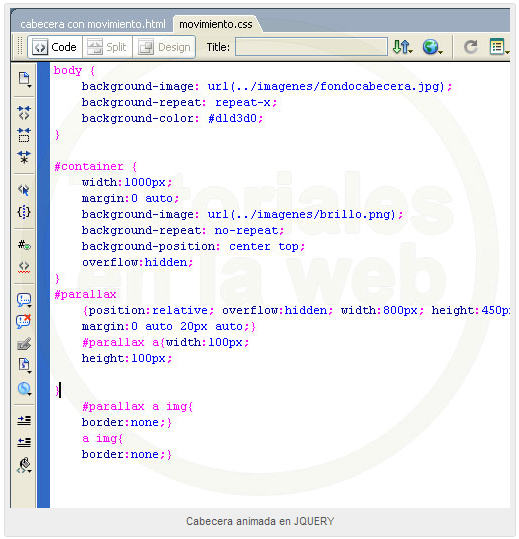
Ahora copiamos y pegamos el siguiente código dentro del css.
Quote body {
background-image: url(../imagenes/fondocabecera.jpg);
background-repeat: repeat-x;
background-color: #d1d3d0;
}
#container {
width:1000px;
margin:0 auto;
background-image: url(../imagenes/brillo.png);
background-repeat: no-repeat;
background-position: center top;
overflow:hidden;
}
#parallax
{position:relative; overflow:hidden; width:800px; height:450px;border:none;
margin:0 auto 20px auto;}
#parallax a{width:100px;
height:100px;
}
#parallax a img{
border:none;}
a img{
border:none;} PASO 6
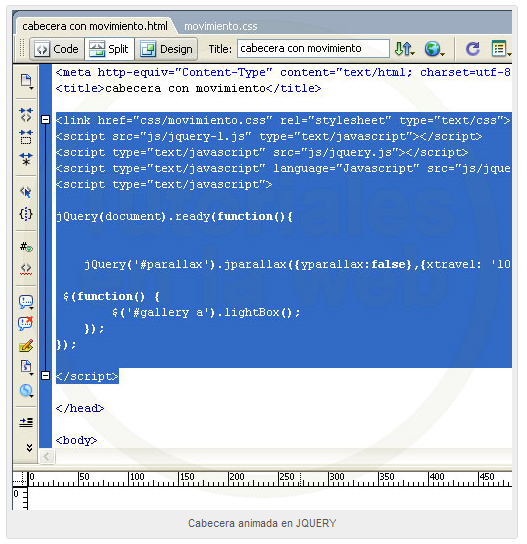
Vamos a nuestro documento HTML y justo por debajo de la etiqueta cabecera con movimiento pegamos el siguiente código. Quote <link href="css/movimiento.css" rel="stylesheet" type="text/css">
<script src="js/jquery-1.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" language="Javascript" src="js/jquery_002.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('#parallax').jparallax({yparallax:false},{xtravel: '100px'},{xtravel: '300px'});
$(function() {
$('#gallery a').lightBox();
});
});
</script> PASO 7
Creamos dentro de la carpeta cabecera con movimiento una carpeta llamada js y copiamos los siguientes archivos js dentro de ella, los cuales adjunto en este tutorial. PASO 8
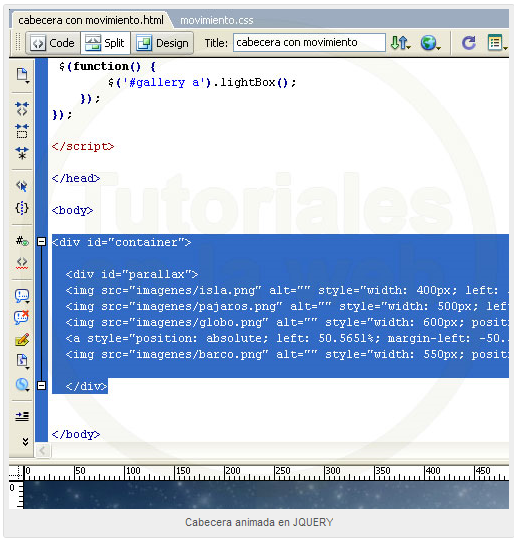
Regresamos a nuestro documento HTML y dentro de las etiquetas pegamos el siguiente código. PASO 9
Listo ya tenemos nuestra cabecera con movimiento lo único que tiene que hacer es pasar el Mouse sobre la cabecera para ver el efecto. Descarga el editable de Cabecera animada en JQUERY.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 52 |
5:21 PM
2010-10-13
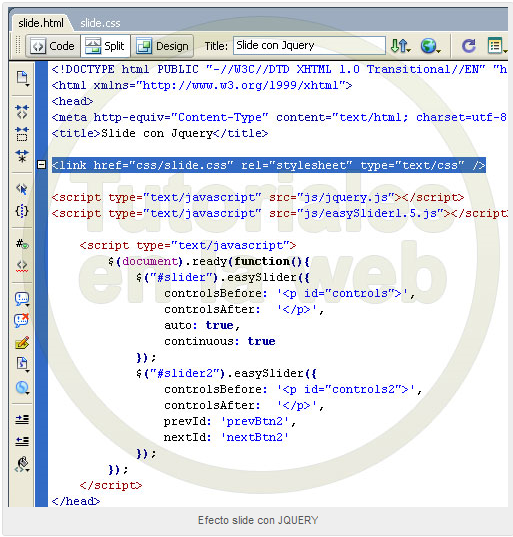
Efecto slide con JQUERY Ese es el demo del efecto que se explicará a continuación. PASO 1
Creamos una carpeta la cual vamos a llamar slide con jquery en la cual vamos a colocar todos nuestros elementos, dentro de esta carpeta creamos una carpeta llamada imágenes en la cual vamos a colocar las imágenes que vamos a utilizar para nuestro slide y los botones de next y prev. PASO 2
Abrimos Dreamweaver y creamos un nuevo documento HTML en blanco. PASO 3
Con el comando ctrl. + S guardamos nuestro HTML con el nombre de slide.html en la carpeta slide con jquery que creamos anteriormente. PASO 4
Con el comando Ctrl + N creamos un nuevo documento CSS. PASO 5
Ahora con el comando ctrl. + S guardamos el documento en una carpeta llamada css y le colocamos el nombre de slide.css. PASO 6
Copiamos y pegamos el siguiente código dentro de nuestro archivo css Quote #slider{}
#slider ul, #slider li, #slider2 ul, #slider2 li{
margin:0;
padding:0;
list-style:none;
}
#slider li, #slider2 li{
width:500px;
height:500px;
overflow:hidden;
}
#slider2 li{
background:#f1f1f1;
}
#slider2 li h2{
margin:0 20px;
padding-top:20px;
}
#slider2 li p{
margin:20px;
}
p#controls, p#controls2{
margin:0;
position:relative;
}
#prevBtn, #nextBtn, #prevBtn2, #nextBtn2{
display:block;
margin:0;
overflow:hidden;
text-indent:-8000px;
width:30px;
height:77px;
position:absolute;
left:-30px;
top:-250px;
}
#nextBtn, #nextBtn2{
left:500px;
}
#prevBtn a, #nextBtn a, #prevBtn2 a, #nextBtn2 a{
display:block;
width:30px;
height:77px;
background-image: url(../imagenes/prev.gif);
background-repeat: no-repeat;
background-position: 0 0;
}
#nextBtn a, #nextBtn2 a{
background:url(../imagenes/next.gif) no-repeat 0 0;
}
img{border:none;}
PASO 7
Dentro de la carpeta Slide con jquery creamos una nueva carpeta llamada js y copiamos los dos archivos js que adjunto en este tutorial. PASO 8
Ahora vamos a Dreamweaver y en nuestro documento HTML vamos a copiar el siguiente código por debajo de la etiqueta Slide con Jquery. PASO 9
Copiamos el siguiente código que enlaza nuestro documento HTML con el CSS PASO 10
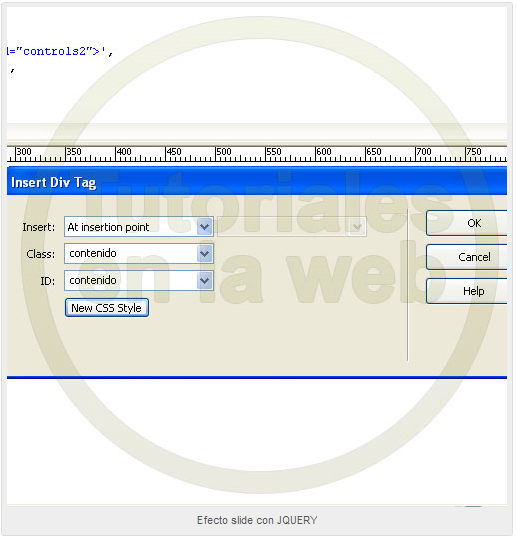
Ahora vamos a insertar un DIV Nuevo vamos a la barra Insert – Pestaña Layout – Botón Insert Div Tag. PASO 11
En la ventana Insert Div Tag en la opción Class y ID: colocamos el nombre de contenido y luego damos click en el botón New CSS Style. PASO 12
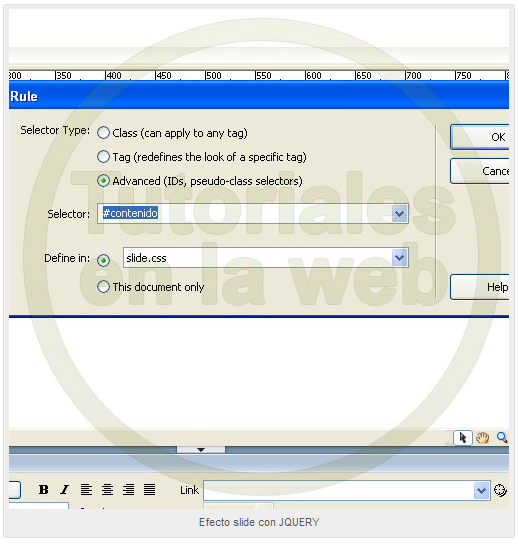
En la ventana New CSS Rule en la opción Selector tiene que estar el nombre #contenido y en Define in: el nombre del css en este caso es slide.css, luego damos click en ok. PASO 13
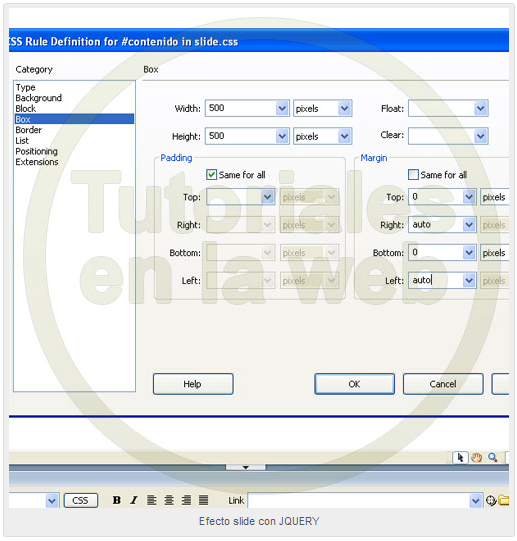
Ahora en la ventana CSS Rule Definition vamos directo a la pestaña Box y agregamos los valores que se ven en la imagen y luego damos click en Ok. PASO 14
Luego nos aparecerá nuevamente la ventana Insert Div Tag y damos click en Ok. PASO 15
Nos aparecerá nuestro div marcado con una línea punteada como se ve en la imagen. PASO 16
Ahora dentro del Div contenido insertamos el siguiente código. Quote <div id="slider">
<ul>
<li><a href="http://www.tutorialesenlaweb.com"><img src="imagenes/1.jpg" alt="Tutoriales en la web" width="500" height="500" /></a></li>
<li><a href="http://www.tutorialesenlaweb.com"><img src="imagenes/2.jpg" alt="Tutoriales en la web" width="500" height="500" /></a></li>
<li><a href="http://www.tutorialesenlaweb.com"><img src="imagenes/3.jpg" alt="Tutoriales en la web" width="500" height="500" /></a></li>
<li><a href="http://www.tutorialesenlaweb.com"><img src="imagenes/4.jpg" alt="Tutoriales en la web" width="500" height="500" /></a></li>
<li><a href="http://www.tutorialesenlaweb.com"><img src="imagenes/5.jpg" alt="Tutoriales en la web" width="500" height="500" /></a></li>
</ul>
</div>
PASO 17
Listo ya tenemos nuestro slide terminado. DESCARGA EL EDITABLE DE Efecto slide con JQUERY.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 53 |
2:42 PM
2010-10-15
Ajax con jQuery: el método load() jQuery ofrece bastantes funcionalidades Ajax que nos pueden facilitar mucho la tarea de enviar y recoger peticiones asíncronas al servidor. Quizá la sentencia más simple de JQuery para cargar contenido mediante Ajax es load(). Este post trata de ofrecer una explicación sencilla de este comando, así como de unos cuantos ejemplos sencillos pero representativos de su uso. Sintaxis: Quote load(url,parametros,callback) Inicia una solicitud Ajax a la URL especificada con parámetros opcionales. Se puede especificar una función de callback que puede ser invocada cuando la solicitud se completa. El texto de respuesta reemplaza el contenido de todos los elementos coincidentes. Argumentos:
• url: La URL a la que la solicitud es enviada.
• parámetros: Un objeto cuyas propiedades son serializadas en una serie de parámetros codificados correctamente y que se pasan a la solicitud. Se utiliza si se especifica, que la petición se hace utilizando el método POST. Se omite si se utiliza el método GET.
• callback: Una función invocada después de que la solicitud ha sido procesada. Por ejemplo Quote $("#contenido").load("archivo.html"); Cargaría el contenido de "archivo.html" en el div "contenido". Un ejemplo un poco más elaborado y completo podría ser el siguiente: Quote <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>JQuery Ajax</title>
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript"><br>
$(document).ready(function() {
$(".boton").click(function(event) {
$("#caja").load('carga.html',aviso());
});
});
function aviso(){
alert('La solicitud ha sido procesada');
}
</script>
</head>
<body>
<p><input name="bt1" type="button" value="CARGA CONTENIDO" class="boton"/></p>
<div id="caja" style="padding:5px;border:1px solid #CCC;">
</div>
</body>
</html> Ver ejemplo en funcionamiento » » Aunque fácil de usar, este comando tiene algunos matices importantes. Por ejemplo, cuando se alimenta el argumento "parámetros" la solicitud se realiza mediante el método HTTP POST, de lo contrario, se realiza mediante una petición GET. Si queremos realizar una solicitud GET con los parámetros, podemos incluirlos en la URL. En este último caso deberemos asegurarnos de que la url esté correctamente codificada. En el siguiente ejemplo utilizamos el valor del atributo "value" de tres botones para pasarle a un archivo .php la acción que desearíamos ejecutar. El archivo que invoca mediante Ajax el archivo .php sería: Quote <?php
if($_POST['acc']=='EDITAR'){
// ACCIONES DE EDICION
echo 'LA ACCION SOLICITADA ES EDITAR';
}elseif($_POST['acc']=='NUEVO'){
// ACCIONES DE CREACION
echo 'LA ACCION SOLICITADA ES NUEVO';
}else{
// ACCIONES DE ELIMINACION
echo 'LA ACCION SOLICITADA ES BORRAR';
}
?> Y el archivo "solicitud.php" se encargaría de recoger los parámetros por POST y asignar las acciones pertinentes: Quote <?php
if($_POST['acc']=='EDITAR'){
// ACCIONES DE EDICION
echo 'LA ACCION SOLICITADA ES EDITAR';
}elseif($_POST['acc']=='NUEVO'){
// ACCIONES DE CREACION
echo 'LA ACCION SOLICITADA ES NUEVO';
}else{
// ACCIONES DE ELIMINACION
echo 'LA ACCION SOLICITADA ES BORRAR';
}
?> Ver ejemplo en funcionamiento » » La mayoría de veces utilizaremos el comando load() para inyectar el contenido completo de la respuesta, pero puede ocurrir que deseemos filtrar la respuesta. jQuery nos permite especificar un selector en la URL para filtrar los elementos que van a ser inyectados. Por ejemplo: Quote $('#contenido').load('recurso.html #bloque_1') La respuesta contenida en el div "bloque_1" del fichero "recurso.html", será cargada en el div "contenido". En el siguiente ejemplo se cargan unicamente los enlaces contenidos en el fichero "carga_filtrada.html". Quote <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>JQuery Ajax
<script type="text/javascript" src="jquery-1.3.2.min.js">
<script type="text/javascript">
$(document).ready(function() {
$(".boton").click(function(event) {
$("#caja").load('carga_filtrada.html a');
});
});
</script>
<style type="text/css">
a {display:block;}
</style>
</head>
<body>
<p><input name="bt1" value="CARGA CONTENIDO" class="boton" type="button">
</p><div id="caja" style="border: 1px solid rgb(204, 204, 204); padding: 5px;">
</div>
</body>
</html>
</div> Y el fichero "carga_filtrada.html" sería: Quote <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum sed diam nonumy eirmod tempor invidunt ut labor. Stet clita kasd gubergren consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua
</p><ul>
<li><a href="http://facebook.com/">Facebook</a></li>
<li><a href="http://www.flickr.com/">Flickr</a></li>
<li><a href="http://www.netvibes.com/">Netvibes</a></li>
<li><a href="http://twitter.com">Twitter</a></li>
</ul> Ver ejemplo en funcionamiento » »
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 54 |
5:54 PM
2010-10-18
Método css de jQuery Sin duda css() es uno de los métodos más utilizados en el día a día del trabajo con jQuery. Sirve para cambiar y obtener el valor de cualquier atributo css Estamos tratando algunos de los métodos más importantes de jQuery relacionados con las hojas de estilo en cascada. El más importante de estos métodos para trabajar con las CSS de manera dinámica es justamente css() y merece la pena dedicarle un poco de nuestro tiempo para aprender todas sus posibilidades. El método css() sirve tanto para recibir el valor de un atributo CSS como para asignarle un nuevo valor y su funcionamiento depende de los parámetros que podamos enviarle. Así que, para hablar sobre este método veremos cada uno de los posibles juegos de parámetros que podemos enviarle, explicando cada una de las opciones disponibles y ofreciendo diversos ejemplos. .css( nombre_propiedad_css )
Si enviamos un solo parámetro al método CSS estamos indicando que queremos recibir el valor de una propiedad CSS. En este caso la función devolverá el valor del atributo CSS que le hayamos indicado. Si tenemos un elemento en la página como este, al que le hemos colocado un identificador, atributo id="micapa": Quote <div id="micapa" style="color: red;">hola!</div> Podremos acceder a alguna de sus propiedades css de la siguiente manera: Quote $("#micapa").css("color"); Esto nos devolverá el atributo "color" de ese elemento, que en este caso valía "color". Como podemos suponer, el método CSS enviando un solo parámetro puede servir de mucha utilidad para obtener datos sobre los estilos actuales de nuestros elementos, no obstante, todavía es más utilizada la siguiente opción, en la que enviamos dos parámetros. .css( nombre_propiedad_css, valor )
En este segundo caso, aparte del nombre de una propiedad CSS estamos enviando un segundo parámetro con un valor y nos servirá para asignar un nuevo estado a dicho atributo. Esta segunda manera de invocar al método CSS tiene además algunas variantes. Cambiar un único atributo CSS: podemos enviar el nombre de un único atributo CSS y su nuevo valor. Quote $("#micapa").css("color", "green"); Con esto estaríamos cambiando el color del texto del elemento con id="micapa" y asignando el color verde ("green"). Cambiar varios atributos CSS al mismo tiempo: podemos enviar todos los atributos CSS que deseemos y sus nuevos valores, en notación de objeto. Con esto conseguimos que, en una única llamada a css() se cambien varias propiedades a la vez. Quote $("#micapa").css({
"background-color": "#ff8800",
"position": "absolute",
"width": "100px",
"top": "100px",
"left": "200px"
}) Como se puede ver, se estarían actualizando con la anterior llamada a css() varios atributos CSS, como el color de fondo, la posición del elemento, su anchura, etc. Sobre este punto vamos a dar un ejemplo adicional que puede estar bien para aprender a variar un atributo CSS teniendo en cuenta el valor anterior que tuviera. Quote $("#micapa").mouseover(function(){
antiguoLeft = parseInt($(this).css("left"));
//alert (antiguoLeft);
$(this).css("left", antiguoLeft + 10 + "px");
}) Con esto estamos definiendo un evento onmouseover sobre la capa con id="micapa", por lo que estas instrucciones se pondrán en ejecución cuando se pase el ratón por encima de la capa. Dentro del método estamos haciendo un par de cosas. Como primer paso estamos extrayendo el valor de la propiedad CSS "left" y convirtiéndola en un entero. Como segundo paso estamos actualizando ese valor de "left" y asignando un nuevo valor que sería 10 píxeles más que el valor antiguo. Para ello sumamos 10 al valor antiguo de "left" y lo concatenamos con la unidad de medida "px". Cambiar un único atributo y colocar el valor según el resultado de una función: este tercer uso es un poco más avanzado y está disponible sólo a partir de jQuery 1.4. Consiste en enviarle una función como segundo parámetro, en vez del valor directamente, para asignar al atributo el valor devuelto por esa función. Esto es tan sencillo de poner en marcha como pasar una función que simplemente tenga un return. Pero hay un detalle y es que esa función recibe dos valores. El primero es el índice del elemento dentro del objeto jQuery que recibe el método y el segundo, más útil, sirve para obtener el valor actual que hay en el atributo que queremos cambiar. Para ver este uso del método jQuery hemos preparado el siguiente ejemplo. Quote $("#micapa").click(function(){
$(this).css("width", function(index, value){
//alert (value);
var aumento = prompt("cuanto quieres aumentar?", "25");
return (parseInt(value) + parseInt(aumento)) + "px";
});
}) Como se puede ver, se define un evento clic sobre una capa. Luego utilizamos el método css() sobre el elemento, para cambiar el atributo width. El valor de width que se colocará será lo que devuelva la función indicada como segundo parámetro en el método css(). Si nos fijamos, la función devuelve un valor, que es lo que se colocará en el atributo width. Todos los ejemplos sobre el método css() se pueden ver en una página aparte.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 55 |
12:17 PM
2010-10-20
Parar la ejecución de una cola de efectos jQuery Cómo detener la ejecución de una cola de efectos con el método stop() y revisión del uso de queue() para indicar una nueva lista de funciones de efectos a ejecutar con jQuery Seguimos brindando explicaciones sobre las colas de efectos de jQuery y en este caso vamos a aprender a detener colas de efectos, algo que más tarde o más temprano vamos a necesitar cuando hagamos scripts interactivos que incluyan funciones de efectos. Comenzaremos no obstante, explicando el último uso que nos queda por revisar del método queue(). Quote .queue( [ nombreCola ], arrayFunciones ) En éste uso del método queue() enviamos dos parámetros: • El primer parámetro opcional con el nombre de la cola (por defecto si no se indica nada se entiende la cola "fx" que es la predeterminada.
• El segundo parámetro es un array de funciones que se cargarán en la cola. Las funciones que pudiera haber en la cola se descartarán y se encolarán las nuevas funciones que se indican en el Array, cuya ejecución también será secuencialmente, tal como estén ordenadas en el array. Un ejemplo de código donde hacemos este uso del método queue() es el que se puede ver a continuación: Quote $("#elemento").queue([function(){
$(this).hide("slow");
$(this).show("slow");
}]); Como se puede comprobar, invocamos queue() indicando sólo un parámetro de tipo array, con lo cual estaremos modificando la cola predeterminada para asignarle las funciones del array. En este caso en el array hay una sola función que se ejecutará como siguiente paso de la cola. Método stop([ limpiarCola ], [ saltarAlFinal ])
El método stop() sirve para detener la animación actual en la cola de efectos, pero atención, con stop() en principio sólo detenemos el efecto actual de la cola de efectos, por lo que los siguientes pasos de la cola, si es que había, seguirán ejecutándose. Podemos enviarle dos parámetros, ambos boleanos y opcionales: • El parámetro limpiarCola sirve para eliminar todas las funciones que pudieran haber en la cola de efectos todavía por ejecutar. Si indicamos true, esas funciones se retirarían de la cola de efectos y por tanto no se ejecutarían más. Si no indicamos nada o se indica un false, ocurrirá que sólo se detenga el efecto o función actual y automáticamente se continuará con la siguiente función que pudiera haber encolada. • El segundo parámetro, saltarAlFinal, sirve para que se detenga el efecto de animación actual, pero que se coloque directamente el valor final al que tendía ese efecto. Por defecto, este parámetro toma el valor false, que indica que la animación se para y se queda donde se había detenido. Por ejemplo en el caso false, si estamos ocultando una capa por medio de un efecto animado y hacemos un stop() la capa quedaría ocultada a medias. Sin embargo, si indicamos true en este parámetro, al hacer stop(), aunque no se haya terminado la animación para ocultar la capa, ésta se ocultaría del todo repentinamente. Podemos ver varios ejemplos: Quote $("#elemento").stop(); Esto terminaría con el efecto que se está ejecutando en la cola, pero continuaría con los siguientes efectos que pudiera haber encolados. Quote $("#elemento").stop(true); Terminaría con el efecto que se esté realizando y limpiaría la cola, con lo que no se ejecutarían otras funciones que pudiera haber. Quote $("#elemento").stop(false, true); Terminaría el efecto actual pero saltaría en la animación para mostrar directamente el estado al que se llegaría si el efecto hubiese continuado hasta el final. Luego continuaría automáticamente con la siguiente función de la cola. Ejercicio con queue() y stop()
Ahora vamos a realizar un ejercicio completo con los métodos jQuery que acabamos de explicar. Se trata de hacer una animación, compuesta por varias funciones que se insertarán en la cola y varias pruebas de uso del método stop(). Si lo deseamos, puede ser una buena idea ver antes de continuar el ejercicio que vamos a realizar. Comenzamos mostrando el código HTML de los elementos de este ejemplo: Quote <button id="botoncomenzar">Comenzar animación</button>
<br>
<button id="botonparar" class="botondetener">Pasar a la siguiente etapa de la animación</button>
<br>
<button id="botonpararllegar" class="botondetener">Pasar a la siguiente etapa, pero llegar hasta el final de donde se planeaba la animación</button>
<br>
<button id="botonparartodo" class="botondetener">Parar todo!</button>
<div id="micapa">Hola a todos!!!</div> Como se puede ver, hay 4 botones. El primero servirá para poner en marcha la animación y los otros 3 para parar las funciones de la cola de efectos, de diversos modos, para que podamos practicar. Luego tenemos un elemento DIV con la capa que pretendemos animar. El primero de los tres botones siempre permanece visible, pero los otros en principio no se muestran en la página, gracias a este CSS: Quote button.botondetener{
display: none;
} Ahora vamos a ver cada una de las funciones que cargaremos como eventos click, a ejecutar en cada uno de los botones. Comenzaremos con el botón que produce la animación en una cola de efectos. Quote $("#botoncomenzar").click(function(){
capa = $("#micapa");
capa.queue(function(continua){
$("button.botondetener").show(500);
continua();
});
//2 animaciones que tardan mucho
capa.animate({"left": "0px"}, 5000);
capa.animate({"left": "200px"}, 5000);
capa.queue(function(continua){
$("button.botondetener").hide(500);
continua();
});
}); Como vemos, tenemos una serie de funciones que se van a encolar. Como primer paso de la animación se hace una instrucción para que se muestren los botones que no estaban visibles. Luego hacemos dos efectos animados, a los que les ponemos una duración de 5 segundos cada uno, lo suficiente para que nos de tiempo a detener la animación antes que estos efectos se lleguen a completar. Ahora veamos los distintos eventos click para los botones que pararán la animación, con varios comportamientos ligeramente distintos. Quote $("#botonparar").click(function(){
$("#micapa").stop();
}); Con esta función conseguiremos que se pare el paso actual de la animación, pero se continuará con el siguiente paso que haya en la cola de efectos. Quote $("#botonpararllegar").click(function(){
$("#micapa").stop(false, true);
}); Con esta función hacemos que se detenga el paso actual de la animación, pero llevamos el elemento al lugar donde hubiera llegado si la animación hubiese continuado hasta el final. Luego continúa con los siguientes efectos encolados. Quote $("#botonparartodo").click(function(){
$("#micapa").queue([]);
$("#micapa").stop();
//Esto mismo podría haberse hecho también así:
//$("#micapa").stop(true); alert("Lo he parado todo!, ni se ocultarán los botones de parar. Pasos encolados: " + $("#micapa").queue().length)
}); Esta función es la más compleja de todas, pero realmente lo es porque he decidido complicarme un poco la vida. Veamos por qué. Quote $("#micapa").queue([]); Con esto estoy cambiando la cola por defecto del elemento con id="micapa". Y estamos asignando una cola de efectos vacía, porque el array enviado como parámetro no tiene elementos. Con eso consigo quitar todas las funciones de la cola, pero hay que tener en cuenta que alguno de los efectos puede estar ejecutándose todavía y lo puedo parar con la sentencia: Quote $("#micapa").stop(); Con eso consigo que la animación se detenga tal como estuviera en ese mismo instante. Esto, si lo preferimos, se podría haber conseguido con una simple llamada al método stop(): Quote $("#micapa").stop(true); Para acabar, lanzo un mensaje al usuario, en una simple caja de alert(), para indicar los pasos que quedaron encolados en ese momento, que son cero, dado que hemos retirado todas las funciones de la cola. Eso es todo, si lo deseas, puedes verlo en marcha en esta página aparte.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 56 |
6:41 PM
2010-10-21
The Hobbit Movie – Efecto Lupa CSS Primero miremos el demo. PASO 1
Creamos un nuevo documento HTML en blanco. PASO 2
Con el comando Ctrl + S guardamos nuestro documento dentro de la carpeta The hobbit movie con el nombre the_hobbit_movie.html. PASO 3
Ahora vamos a copiar el siguiente código después de la etiqueta.
Quote <link rel="stylesheet" type="text/css" href="hobbit.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
PASO 4
Vamos al menú File – New y creamos un nuevo documento CSS. PASO 5
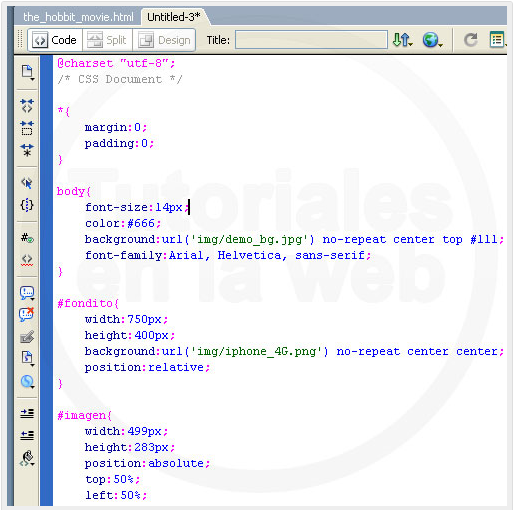
Ahora dentro del archivo css copiamos el siguiente código.
Quote @charset "utf-8";
/* CSS Document */
*{
margin:0;
padding:0;
}
body{
font-size:14px;
color:#666;
background:url(../img/demo_bg.jpg) no-repeat center top #111;
font-family:Arial, Helvetica, sans-serif;
}
#fondito{
width:750px;
height:400px;
position:relative;
background-image: url(../img/fondo_rojo.png);
background-repeat: no-repeat;
background-position: center center;
}
#imagen{
width:499px;
height:283px;
position:absolute;
top:50%;
left:50%;
margin:-141px 0 0 -249px;
}
#retina{
background:url(../img/the_hobbi.png) no-repeat center center white;
border:2px solid white;
position:absolute;
height:180px;
width:180px;
display:none;
cursor:url(../img/blank.cur),default;
-moz-box-shadow:0 0 5px #777, 0 0 10px #aaa inset;
-webkit-box-shadow:0 0 5px #777;
box-shadow:0 0 5px #777, 0 0 10px #aaa inset;
-moz-border-radius:90px;
-webkit-border-radius:90px;
border-radius:90px;
}
#retina.chrome{
cursor:url(../img/blank_google_chrome.cur),default;
}
#main{
margin:40px auto;
position:relative;
width:750px;
}
h1{
padding:30px 0;
text-align:center;
margin:40px 0 30px;
font-size:44px;
color:white;
font-weight:normal;
}
h2{
font-weight:normal;
text-align:center;
}
h1,h2{
font-family:"Myriad Pro",Arial,Helvetica,sans-serif;
}
p.credit{
text-align:center;
margin:50px;
}
p.credit a{
color:#707070;
font-size:10px;
text-decoration:none;
border-bottom:1px dotted;
}
p.credit a:hover{
border:none;
}
a, a:visited {
color:#0196e3;
text-decoration:none;
outline:none;
}
a:hover{
text-decoration:underline;
}
a img{
border:none;
}
 PASO 6
Con el comando Ctrl + S guardamos nuestro documento dentro de la carpeta The hobbit movie – css. PASO 7
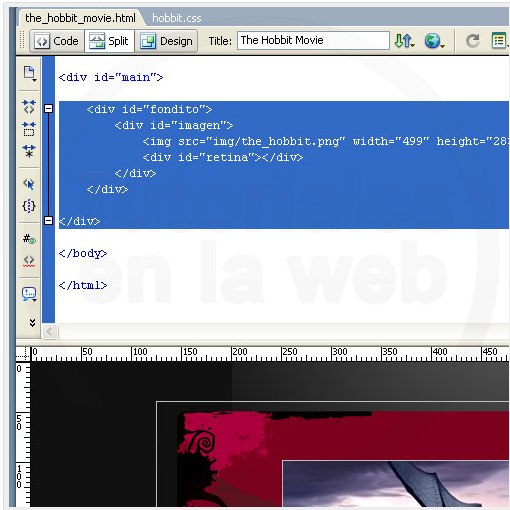
Regresamos a nuestro documento HTML y dentro de las etiquetas copiamos el siguiente código.
Quote <div id="main">
<div id="fondito">
<div id="imagen">
<img src="img/the_hobbit.png" width="499" height="283" alt="Web Page" />
<div id="retina"></div>
</div>
</div>
</div>
PASO 8
Dentro de la carpeta The hobbit movie creamos una carpeta llamada img, dentro de la cual vamos a copiar las imágenes que vamos a utilizar para el tutorial. PASO 9
Por ultimo dentro de la carpeta The hobbit movie creamos una carpeta llamada js y copiamos los dos js que adjunto en este tutorial. PASO 10
Listo ya tenemos nuestro efecto terminado. Descarga el editable The Hobbit Movie.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 57 |
12:36 PM
2010-10-22
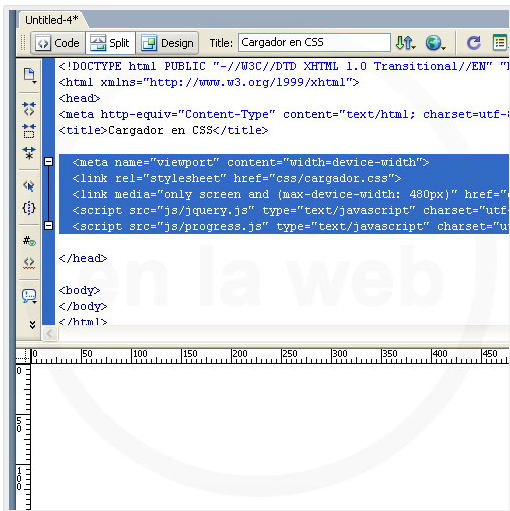
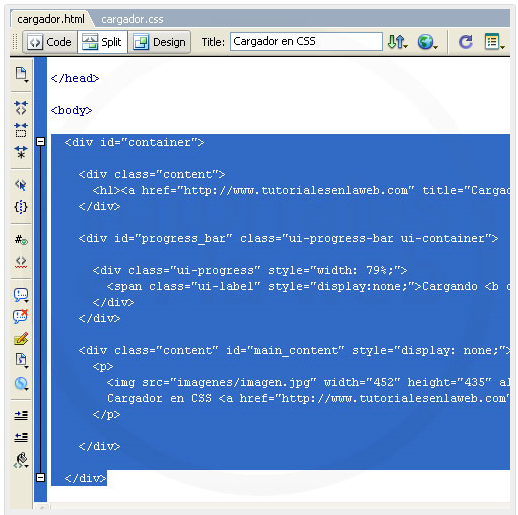
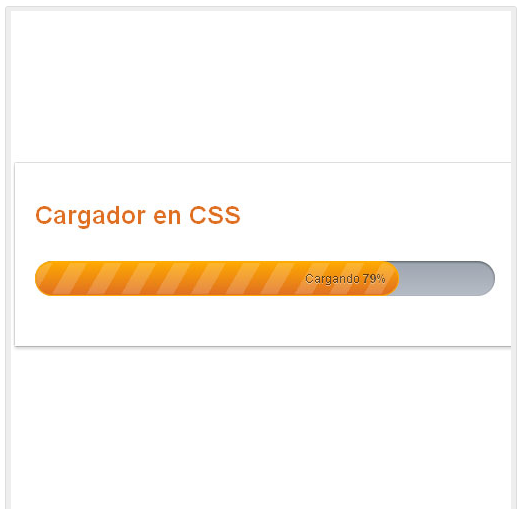
Cargador en CSS Ese es la cosa que vamos a crear aquí. PASO 1
Abrimos Dreamweaver y creamos un nuevo documento HTML en blanco. PASO 2
Ahora creamos una carpeta llamada cargador en css y dentro de esta creamos una carpeta llamada imágenes dentro de la cual vamos a colocar cualquier imagen. PASO 3
Copiamos el siguiente código justo debajo de las etiquetas
Quote <meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="css/cargador.css">
<link media="only screen and (max-device-width: 480px)" href="css/ios.css" type="text/css" rel="stylesheet" />
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script src="js/progress.js" type="text/javascript" charset="utf-8"></script>
PASO 4
Con el comando Ctrl + S vamos a guardar nuestro documento dentro de la carpeta cargador en css con el nombre cargador.html. PASO 5
Ahora vamos al menú File – New y seleccionamos un archivo CSS. PASO 6
Dentro de nuestro documento copiamos el siguiente código CSS.
Quote @charset "utf-8";
/* CSS Document */
body {
padding: 30px;
font-size: 62.5%;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
position: relative;
margin: 0;
background-color: #FFF;
}
#container {
margin: 0 auto;
width: 460px;
padding: 2em;
background: #DCDDDF;
-webkit-box-shadow: rgba(0, 0, 0, 0.0976562) 1px 0px 1px,
rgba(0, 0, 0, 0.046875) 1px -1px 0px,
rgba(0, 0, 0, 0.0976562) 0px 1px 0px,
rgba(0, 0, 0, 0.0976562) -1px 0px 1px,
rgba(0, 0, 0, 0.046875) -1px -1px 0px,
rgba(0, 0, 0, 0.148438) 0px 3px 3px;
-moz-box-shadow: rgba(0, 0, 0, 0.0976562) 1px 0px 1px,
rgba(0, 0, 0, 0.046875) 1px -1px 0px,
rgba(0, 0, 0, 0.0976562) 0px 1px 0px,
rgba(0, 0, 0, 0.0976562) -1px 0px 1px,
rgba(0, 0, 0, 0.046875) -1px -1px 0px,
rgba(0, 0, 0, 0.148438) 0px 3px 3px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.65, rgba(255,255,255,0.558)), color-stop(1, rgba(255,255,255,1)));
background: -moz-linear-gradient(rgba(255,255,255,0.558) 65%, rgba(255,255,255,1) 100%);
}
.content {
margin-top: 1em;
margin-bottom: 1em;
}
::selection {
background: #9bdd62;
color: rgba(255, 255, 255, 0.847656);
}
::-moz-selection {
color: #fff;
color: rgba(255, 255, 255, 0.847656);
background: #ffd16c;
}
.content p{
color: #555;
font-size: 1.4em;
line-height: 1.3em;
}
.content p.small {
font-size: 1.1em;
}
.content h1 {
font-size: 2.5em;
color: rgba(0,0,0,0.6);
text-shadow: rgba(255,255,255, 0.9) 0 1px 0px;
font-weight: bold;
}
.content a, .content a:visited {
color: #e06f22;
text-decoration: none;
}
.content a:hover {
color: #ffaa00;
}
.ui-progress-bar {
margin-top: 3em;
margin-bottom: 3em;
}
@-webkit-keyframes animate-stripes {
from {
background-position: 0 0;
}
to {
background-position: 44px 0;
}
}
.ui-progress-bar {
position: relative;
height: 35px;
padding-right: 2px;
background-color: #abb2bc;
border-radius: 35px;
-moz-border-radius: 35px;
-webkit-border-radius: 35px;
background: -webkit-gradient(linear, left bottom, left top, color-stop(0, #b6bcc6), color-stop(1, #9da5b0));
background: -moz-linear-gradient(#9da5b0 0%, #b6bcc6 100%);
-webkit-box-shadow: inset 0px 1px 2px 0px rgba(0, 0, 0, 0.5), 0px 1px 0px 0px #FFF;
-moz-box-shadow: inset 0px 1px 2px 0px rgba(0, 0, 0, 0.5), 0px 1px 0px 0px #FFF;
box-shadow: inset 0px 1px 2px 0px rgba(0, 0, 0, 0.5), 0px 1px 0px 0px #FFF;
}
.ui-progress {
position: relative;
display: block;
overflow: hidden;
height: 33px;
-moz-border-radius: 35px;
-webkit-border-radius: 35px;
border-radius: 35px;
-webkit-background-size: 44px 44px;
background-color: #74d04c;
background: -webkit-gradient(linear, 0 0, 44 44,
color-stop(0.00, rgba(255,255,255,0.17)),
color-stop(0.25, rgba(255,255,255,0.17)),
color-stop(0.26, rgba(255,255,255,0)),
color-stop(0.50, rgba(255,255,255,0)),
color-stop(0.51, rgba(255,255,255,0.17)),
color-stop(0.75, rgba(255,255,255,0.17)),
color-stop(0.76, rgba(255,255,255,0)),
color-stop(1.00, rgba(255,255,255,0))
), -webkit-gradient(linear, left bottom, left top, color-stop(0, #000000), color-stop(1, #ffaa00));
background: -moz-repeating-linear-gradient(top left -30deg,
rgba(255,255,255,0.17),
rgba(255,255,255,0.17) 15px,
rgba(255,255,255,0) 15px,
rgba(255,255,255,0) 30px
), -moz-linear-gradient(#ffaa00 0%, #e06f22 100%);
-webkit-box-shadow: inset 0px 1px 0px 0px #ffaa00, inset 0px -1px 1px #e06f22;
-moz-box-shadow: inset 0px 1px 0px 0px #ffaa00, inset 0px -1px 1px #e06f22;
box-shadow: inset 0px 1px 0px 0px #ffaa00, inset 0px -1px 1px #e06f22;
border: 1px solid #ffaa00;
-webkit-animation: animate-stripes 2s linear infinite;
}
.ui-progress span.ui-label {
font-size: 1.2em;
position: absolute;
right: 0;
line-height: 33px;
padding-right: 12px;
color: rgba(0,0,0,0.6);
text-shadow: rgba(255,255,255, 0.45) 0 1px 0px;
white-space: nowrap;
} PASO 7
Con el comando Ctrl + S guardamos nuestro documento dentro de la carpeta css con el nombre cargador.css PASO 8
Regresamos a nuestro documento HTML y copiamos el siguiente código dentro de las etiquetas
Quote <div id="container">
<div class="content">
<h1><a href="http://www.tutorialesenlaweb.com" title="Cargador en CSS">Cargador en CSS</a></h1>
</div>
<div id="progress_bar" class="ui-progress-bar ui-container">
<div class="ui-progress" style="width: 79%;">
<span class="ui-label" style="display:none;">Cargando <b class="value">79%</b></span>
</div>
</div>
<div class="content" id="main_content" style="display: none;">
<p>
<img src="imagenes/imagen.jpg" width="452" height="435" alt="Tutoriales en la web" />
Cargador en CSS <a href="http://www.tutorialesenlaweb.com">Tutoriales en la web</a>
</p>
</div>
</div>
PASO 9
Dentro de la carpeta cargador en css creamos una nueva carpeta llamada js y copiamos los dos js que adjunto. PASO 10
Listo ya tenemos nuestro tutorial terminado. Descarga el editable Cargador en CSS.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 58 |
1:30 PM
2010-10-22
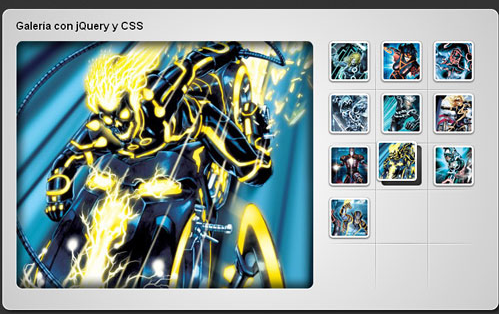
Galeria Jquery – Tron Legacy Es así nuestro objetivo que lo vamos a alcanzar. PASO 1
Creamos una nueva carpeta llamada galería con jquery y dentro de ella creamos una nueva carpeta llamada imágenes, dentro de la cual vamos a crear 3 subs carpetas: una llamada grandes, otra llamada interface y otra llamada miniaturas, dentro de la carpeta grande vamos a guardar las imágenes de tamaño grande que vamos a usar para la galería; dentro de la carpeta miniaturas vamos a guardar las miniaturas de las imágenes de nuestra galería y dentro de la carpeta interface vamos a guardar las imágenes del diseño de la galería. PASO 2
Ahora vamos a Adobe Dreamweaver y creamos un nuevo documento HTML en blanco. PASO 3
Debajo de las etiquetas vamos a copiar el siguiente código html4strict
Quote <link rel="stylesheet" type="text/css" href="css/galeria.css"></link>
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/cufon-yui.js"></script>
<script type="text/javascript" src="fonts/aura_400.font.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function()
{
var default_image = 'imagenes/grandes/default.jpg';
var default_caption = 'Tutoriales en la web';
loadPhoto(default_image, default_caption);
function loadPhoto($url, $caption)
{
showPreloader();
var img = new Image();
jQuery(img).load( function()
{
jQuery(img).hide();
hidePreloader();
}).attr({ "src": $url });
$('#largephoto').css('background-image','url("' + $url + '")');
$('#largephoto').data('caption', $caption);
}
$('.thumb_container').click(function()
{
var handler = $(this).find('.large_image');
var newsrc = handler.attr('src');
var newcaption = handler.attr('rel');
loadPhoto(newsrc, newcaption);
});
$('#largephoto').hover(function()
{
var currentCaption = ($(this).data('caption'));
var largeCaption = $(this).find('#largecaption');
largeCaption.stop();
largeCaption.css('opacity','0.9');
largeCaption.find('.captionContent').html(currentCaption);
largeCaption.fadeIn()
largeCaption.find('.captionShine').stop();
largeCaption.find('.captionShine').css("background-position","-550px 0");
largeCaption.find('.captionShine').animate({backgroundPosition: '550px 0'},700);
Cufon.replace('.captionContent');
},
function()
{
var largeCaption = $(this).find('#largecaption');
largeCaption.find('.captionContent').html('');
largeCaption.fadeOut();
});
$('.thumb_container').hover(function()
{
$(this).find(".large_thumb").stop().animate({marginLeft:-7, marginTop:-7},200);
$(this).find(".large_thumb_shine").stop();
$(this).find(".large_thumb_shine").css("background-position","-99px 0");
$(this).find(".large_thumb_shine").animate({backgroundPosition: '99px 0'},700);
}, function()
{
$(this).find(".large_thumb").stop().animate({marginLeft:0, marginTop:0},200);
});
function showPreloader()
{
$('#loader').css('background-image','url("imagenes/interface/loader.gif")');
}
function hidePreloader()
{
$('#loader').css('background-image','url("")');
}
});
</script>
 PASO 4
Con el comando Ctrl + S guardamos nuestro documento dentro de la carpeta galería con jquery con el nombre de galeria.html. PASO 5
Presionamos el comando Ctrl + N y creamos un nuevo documento CSS. PASO 6
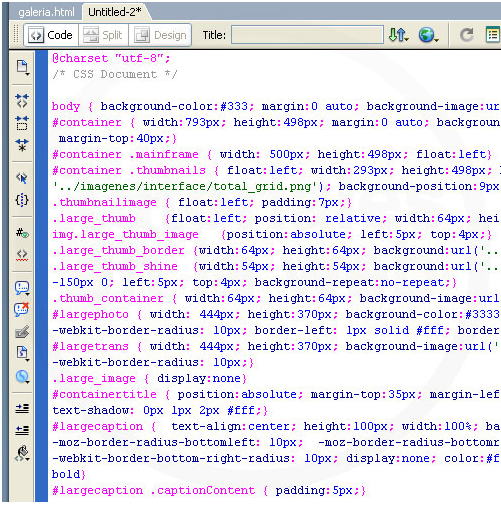
Dentro del documento copiamos el siguiente código CSS.
Quote @charset "utf-8";
/* CSS Document */
body { background-color:#333; margin:0 auto; background-image:url('../imagenes/interface/bgnoise.png');}
#container { width:793px; height:498px; margin:0 auto; background-image:url('../imagenes/interface/back_noise.png'); background-color:#111; margin-top:40px;}
#container .mainframe { width: 500px; height:498px; float:left}
#container .thumbnails { float:left; width:293px; height:498px; background-repeat:no-repeat; background-image:url('../imagenes/interface/total_grid.png'); background-position:9px 70px; }
.thumbnailimage { float:left; padding:7px;}
.large_thumb {float:left; position: relative; width:64px; height:64px; padding:0px 10px 0px 0;}
img.large_thumb_image {position:absolute; left:5px; top:4px;}
.large_thumb_border {width:64px; height:64px; background:url('../imagenes/interface/thumb_border.png'); position:absolute; }
.large_thumb_shine {width:54px; height:54px; background:url('../imagenes/interface/shine.png'); position:absolute; background-position:-150px 0; left:5px; top:4px; background-repeat:no-repeat;}
.thumb_container { width:64px; height:64px; background-image:url('../imagenes/interface/thumb_holder.png'); }
#largephoto { width: 444px; height:370px; background-color:#333333; margin-top:68px; margin-left:40px; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-left: 1px solid #fff; border-right: 1px solid #fff; border-bottom: 1px solid #fff; }
#largetrans { width: 444px; height:370px; background-image:url('../imagenes/interface/main_bg_trans.png'); -moz-border-radius: 10px; -webkit-border-radius: 10px;}
.large_image { display:none}
#containertitle { position:absolute; margin-top:35px; margin-left:40px; font-family:Arial, Helvetica, sans-serif; font-weight:bold; text-shadow: 0px 1px 2px #fff;}
#largecaption { text-align:center; height:100px; width:100%; background-color:#111; position:absolute; width: 444px; margin-top:270px; -moz-border-radius-bottomleft: 10px; -moz-border-radius-bottomright: 10px; -webkit-border-bottom-left-radius: 10px; -webkit-border-bottom-right-radius: 10px; display:none; color:#fff; font-size:30px; font-family:Arial; letter-spacing:-1px; font-weight:bold}
#largecaption .captionContent { padding:5px;}
#largecaption .captionShine { background:url('../imagenes/interface/bigshine.png'); position:absolute; width: 444px; height: 100px; background-position:-150px 0;background-repeat:no-repeat;}
#loader { width:150px; height:150px;background-image:url('../imagenes/interface/loader.gif'); background-repeat:no-repeat; position:absolute;}
 PASO 7
Ahora dentro de la carpeta galería con jquery creamos una carpeta llamada css donde guardamos nuestro documento CSS con el nombre de galeria.css. PASO 8
Regresamos a nuestro documento HTML y dentro de las etiquetas copiamos el siguiente código html4strict
Quote <div id="container">
<div id="containertitle">
Galería con jQuery y CSS
</div>
<div class="mainframe">
<div id="largephoto">
<div id="loader"></div>
<div id="largecaption">
<div class="captionShine"></div>
<div class="captionContent"></div>
</div>
<div id="largetrans">
</div>
</div>
</div>
<div class="thumbnails">
<br><br><br>
<!-- start entry-->
<div class="thumbnailimage">
<div class="thumb_container">
<div class="large_thumb">
<img src="imagenes/miniaturas/sample1.jpg" class="large_thumb_image" alt="thumb" />
<img src="imagenes/grandes/sample1.jpg" class="large_image" rel="Thor - TRON" />
<div class="large_thumb_border"></div>
<div class="large_thumb_shine"></div>
</div>
</div>
</div>
<!--end entry-->
<!-- start entry-->
<div class="thumbnailimage">
<div class="thumb_container">
<div class="large_thumb">
<img src="imagenes/miniaturas/sample2.jpg" class="large_thumb_image" alt="thumb" />
<img src="imagenes/grandes/sample2.jpg" class="large_image" rel="Spiderwoman - TRON" />
<div class="large_thumb_border"></div>
<div class="large_thumb_shine"></div>
</div>
</div>
</div>
<!--end entry-->
<!-- start entry-->
<div class="thumbnailimage">
<div class="thumb_container">
<div class="large_thumb">
<img src="imagenes/miniaturas/sample3.jpg" class="large_thumb_image" alt="thumb" />
<img src="imagenes/grandes/sample3.jpg" class="large_image" rel="Spiderman - TRON" />
<div class="large_thumb_border"></div>
<div class="large_thumb_shine"></div>
</div>
</div>
</div>
<!--end entry-->
<!-- start entry-->
<div class="thumbnailimage">
<div class="thumb_container">
<div class="large_thumb">
<img src="imagenes/miniaturas/sample4.jpg" class="large_thumb_image" alt="thumb" />
<img src="imagenes/grandes/sample4.jpg" class="large_image" rel="Secret Avengers - TRON" />
<div class="large_thumb_border"></div>
<div class="large_thumb_shine"></div>
</div>
</div>
</div>
<!--end entry-->
<!-- start entry-->
<div class="thumbnailimage">
<div class="thumb_container">
<div class="large_thumb">
<img src="imagenes/miniaturas/sample5.jpg" class="large_thumb_image" alt="thumb" />
<img src="imagenes/grandes/sample5.jpg" class="large_image" rel="Quicksilver - TRON" />
<div class="large_thumb_border"></div>
<div class="large_thumb_shine"></div>
</div>
</div>
</div>
<!--end entry-->
<!-- start entry-->
<div class="thumbnailimage">
<div class="thumb_container">
<div class="large_thumb">
<img src="imagenes/miniaturas/sample6.jpg" class="large_thumb_image" alt="thumb" />
<img src="imagenes/grandes/sample6.jpg" class="large_image" rel="Ms Marvel - TRON" />
<div class="large_thumb_border"></div>
<div class="large_thumb_shine"></div>
</div>
</div>
</div>
<!--end entry-->
<!-- start entry-->
<div class="thumbnailimage">
<div class="thumb_container">
<div class="large_thumb">
<img src="imagenes/miniaturas/sample7.jpg" class="large_thumb_image" alt="thumb" />
<img src="imagenes/grandes/sample7.jpg" class="large_image" rel="Iron Man - TRON" />
<div class="large_thumb_border"></div>
<div class="large_thumb_shine"></div>
</div>
</div>
</div>
<!--end entry-->
<!-- start entry-->
<div class="thumbnailimage">
<div class="thumb_container">
<div class="large_thumb">
<img src="imagenes/miniaturas/sample8.jpg" class="large_thumb_image" alt="thumb" />
<img src="imagenes/grandes/sample8.jpg" class="large_image" rel="Ghost Rider - TRON" />
<div class="large_thumb_border"></div>
<div class="large_thumb_shine"></div>
</div>
</div>
</div>
<!--end entry-->
<!-- start entry-->
<div class="thumbnailimage">
<div class="thumb_container">
<div class="large_thumb">
<img src="imagenes/miniaturas/sample9.jpg" class="large_thumb_image" alt="thumb" />
<img src="imagenes/grandes/sample9.jpg" class="large_image" rel="Captain America - TRON" />
<div class="large_thumb_border"></div>
<div class="large_thumb_shine"></div>
</div>
</div>
</div>
<!--end entry-->
<!-- start entry-->
<div class="thumbnailimage">
<div class="thumb_container">
<div class="large_thumb">
<img src="imagenes/miniaturas/sample10.jpg" class="large_thumb_image" alt="thumb" />
<img src="imagenes/grandes/sample10.jpg" class="large_image" rel="Wolverine - TRON" />
<div class="large_thumb_border"></div>
<div class="large_thumb_shine"></div>
</div>
</div>
</div>
<!--end entry-->
</div>
</div> PASO 9
Dentro de la carpeta galeria con jquery creamos una nueva carpeta llamada js y dentro de ella copiamos los 3 js que adjunto en este tutorial. PASO 10
Listo ya tenemos nuestra galería terminada. Descarga el editable Tron Legacy.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 59 |
4:59 PM
2010-10-22
jQuery.carouFredSel un Script para generar un carrusel infinito con jQuery jQuery.carouFredSel es un plugin para jQuery que te permite convertir cualquier elemento HTML en un carrusel infinito, similar al que utilizo en la página de inicio de este blog, dicho carrusel puede estar rotando elementos vertical y horizontalmente, esto se puede hacer automáticamente o cuando presionas un botón o pulsas alguna tecla, por su puesto esto lo puedes configurar. Principales características de jQuery.carouFredSel:
• Puede hacer scroll de manera vertical u horizontal
• Puede deslizar uno o múltiples elementos simultáneamente
• Puede deslizar los elementos automáticamente o por medio de interacción del usuario
• Puede agregar o eliminar dinámicamente elementos del carrusel
• Soporta elementos con altura o anchura variable Incluye paginación que puedes usar con el teclado
• Es compatible con casi todos los plugins tipo Lightbox de jQuery
• Tiene varias opciones más que puedes personalizar Ver un ejemplo de demostración del carrusel aquí. El plugin jQuery.carouFredSel es de código abierto con licencia MIT, lo que quiere decir que lo puedes usar en cualquier proyecto ya sea comercial o no sin restricciones. Enlace para descargar jQuery.carouFredSel.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 60 |
1:47 PM
2010-10-29
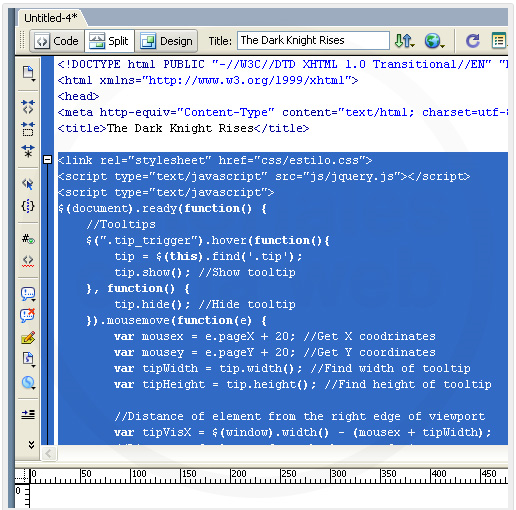
The Dark Knight Rises – Jquery Esto es lo que aprenderás a realizar en este tutorial. PASO 1
Creamos una carpeta nueva llamada The Dark Knight Rises y dentro de ella creamos una carpeta nueva llamada imágenes, dentro de la cual vamos a colocar las imágenes que vamos a utilizar en este tutorial. PASO 2
Ahora vamos a Dreamweaver y creamos un nuevo documento HTML en blanco. PASO 3
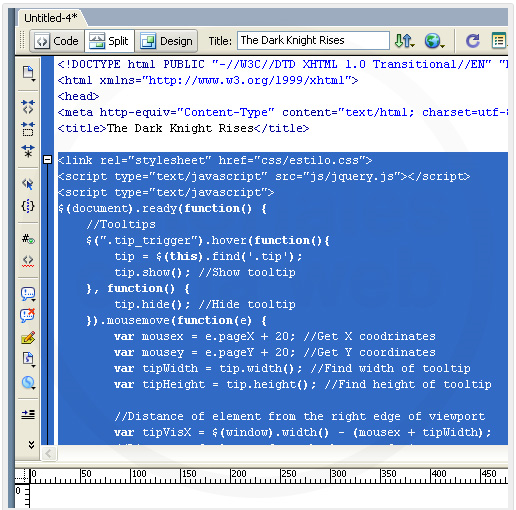
Debajo de la etiqueta vamos a copiar el siguiente código html4strict
Quote <link rel="stylesheet" href="css/estilo.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//Tooltips
$(".tip_trigger").hover(function(){
tip = $(this).find('.tip');
tip.show(); //Show tooltip
}, function() {
tip.hide(); //Hide tooltip
}).mousemove(function(e) {
var mousex = e.pageX + 20; //Get X coodrinates
var mousey = e.pageY + 20; //Get Y coordinates
var tipWidth = tip.width(); //Find width of tooltip
var tipHeight = tip.height(); //Find height of tooltip
//Distance of element from the right edge of viewport
var tipVisX = $(window).width() - (mousex + tipWidth);
//Distance of element from the bottom of viewport
var tipVisY = $(window).height() - (mousey + tipHeight);
if ( tipVisX < 20 ) { //If tooltip exceeds the X coordinate of viewport
mousex = e.pageX - tipWidth - 20;
} if ( tipVisY < 20 ) { //If tooltip exceeds the Y coordinate of viewport
mousey = e.pageY - tipHeight - 20;
}
tip.css({ top: mousey, left: mousex });
});
});
</script>
 PASO 4
Con el comando Ctrl + S guardamos nuestro documento dentro de la carpeta que creamos y le colocamos el nombre de the_dark_kniht_rises.html PASO 5
Ahora vamos el menú File – New y creamos un nuevo documento CSS en blanco. PASO 6
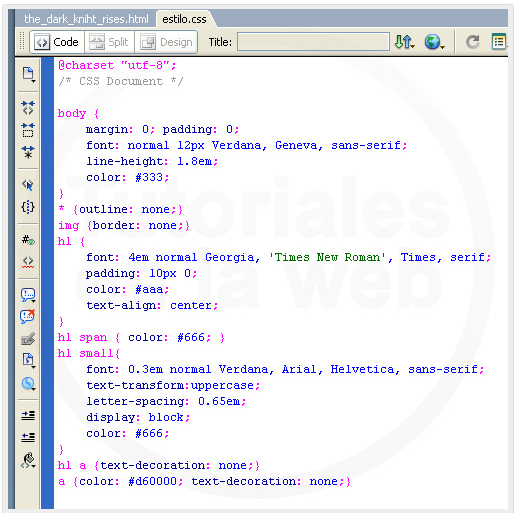
Dentro del documento css copiamos el siguiente código CSS
Quote body {
margin: 0; padding: 0;
font: normal 12px Verdana, Geneva, sans-serif;
line-height: 1.8em;
color: #333;
}
* {outline: none;}
img {border: none;}
h1 {
font: 4em normal Georgia, 'Times New Roman', Times, serif;
padding: 10px 0;
color: #aaa;
text-align: center;
}
h1 span { color: #666; }
h1 small{
font: 0.3em normal Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
letter-spacing: 0.65em;
display: block;
color: #666;
}
h1 a {text-decoration: none;}
a {color: #d60000; text-decoration: none;}
/*--Tooltip Styles--*/
.tip {
color: #fff;
background:#1d1d1d;
display:none; /*--Hides by default--*/
padding:10px;
position:absolute; z-index:1000;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.container {width: 960px; margin: 0 auto; overflow: hidden;}
.style1 {
color: #000000;
font-weight: bold;
}
PASO 7
Con el comando Ctrl + S Guardamos nuestro documento dentro de una carpeta llamada css con el nombre de estilo.css PASO 8
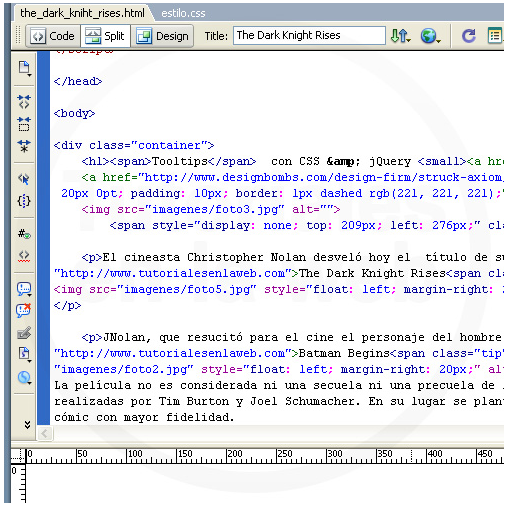
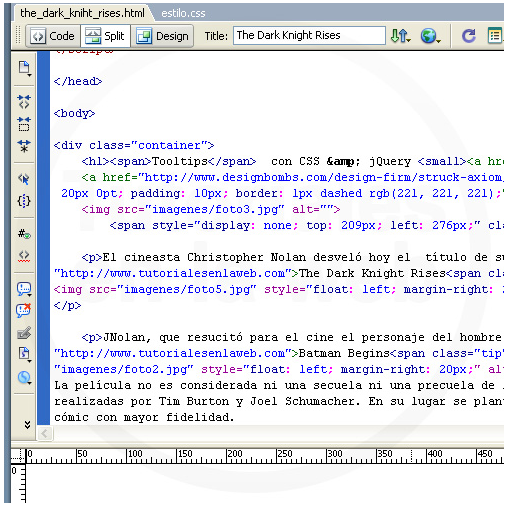
Regresamos a nuestro documento HTML y dentro de las etiquetas copiamos el siguiente código html4strict
Quote <div class="container">
<h1><span>Tooltips</span> con CSS & jQuery <small><a href="http://www.tutorialesenlaweb.com">Tutoriles en la web</a></small></h1>
<a href="http://www.designbombs.com/design-firm/struck-axiom/" target="_blank" class="tip_trigger" style="float: left; margin: 5px 20px 20px 0pt; padding: 10px; border: 1px dashed rgb(221, 221, 221);">
<img src="imagenes/foto3.jpg" alt="">
<span style="display: none; top: 209px; left: 276px;" class="tip"><img src="imagenes/foto4.jpg" alt=""></span> </a>
<p>El cineasta Christopher Nolan desveló hoy el título de su tercera entrega de Batman, "<a class="tip_trigger" href="http://www.tutorialesenlaweb.com">The Dark Knight Rises<span class="tip" style="width: 375px; display: none; top: 229px; left: 487px;"><img src="imagenes/foto5.jpg" style="float: left; margin-right: 20px;" alt=""></span></a>", película que llegará a los cines en 2012.</p>
<p>JNolan, que resucitó para el cine el personaje del hombre murciélago con "<a class="tip_trigger" href="http://www.tutorialesenlaweb.com">Batman Begins<span class="tip" style="width: 450px; display: none; top: 286px; left: 147px;"><img src="imagenes/foto2.jpg" style="float: left; margin-right: 20px;" alt="">
La película no es considerada ni una secuela ni una precuela de las anteriores películas de los años 90 sobre el mismo personaje, realizadas por Tim Burton y Joel Schumacher. En su lugar se plantea un comienzo desde cero y se intenta reflejar el personaje original del cómic con mayor fidelidad.
</span></a>" (2005) y arrasó en taquilla con "<a class="tip_trigger" href="http://www.tutorialesenlaweb.com">The Dark Knight<span class="tip" style="width: 450px; display: none; top: 286px; left: 147px;"><img src="imagenes/foto1.jpg" style="float: left; margin-right: 20px;" alt="">
Se trata de una secuela de la película de 2005 Batman Begins, dirigida también por Nolan, que reinaugura los derechos de Warner sobre Batman, tratando de lograr una versión más realista y que difiere de la primera por tener una mayor apego a situaciones cotidianas que envuelven al público en la trama.
</span></a>" (2008), retomará la historia con Christian Bale, que repite como Batman, para dar forma a una trilogía más humana que sobrenatural sobre ese personaje de cómic.</p>
<p> </p>
<p align="center" class="style1">Coloque el Mouse sobre las imagenes y los textos en rojo para ver el efecto.</p>
<p> </p>
</div>
 PASO 9
Por ultimo dentro de la carpeta The Dark Knight Rises creamos una carpeta nueva llamada js dentro de la cual vamos a colocar el archivo js que adjunto en este tutorial. PASO 10
Listo ya tenemos nuestro efecto terminado Descarga el editable The Dark Knight Rises.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|