|
jQuery
|
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 61 |
4:35 PM
2010-11-08
Efecto nevando JQuery Iniciamos la época navideña y no nos podíamos quedar atrás vamos a empezar a explicar las cosas navideñas. Esperamos les sea de su utilidad. Hace tiempo ya tuvimos la oportunidad de exponer nieve en nuestras webs. Ahora seguimos este tema. Esto es lo que podrás hacer con este post. PASO 1
Creamos una nueva carpeta llamada nieve dentro de la cual vamos a crear una carpeta nueva llamada imágenes donde vamos a colocar las imágenes que vamos a utilizar para este tutorial. PASO 2
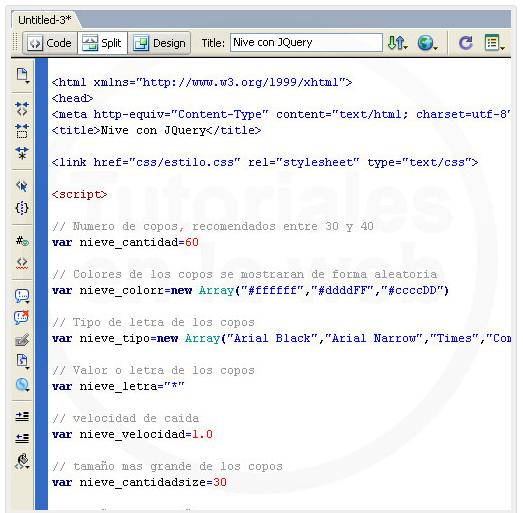
Ahora vamos a Adobe Dreamweaver y creamos un nuevo documento HTML PASO 3
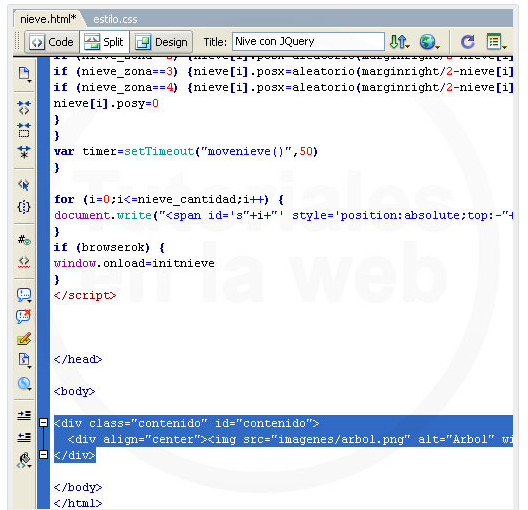
Ahora vamos a la parte del código y vamos a borrar la línea que se encuentra en la parte superior de nuestro html. PASO 4
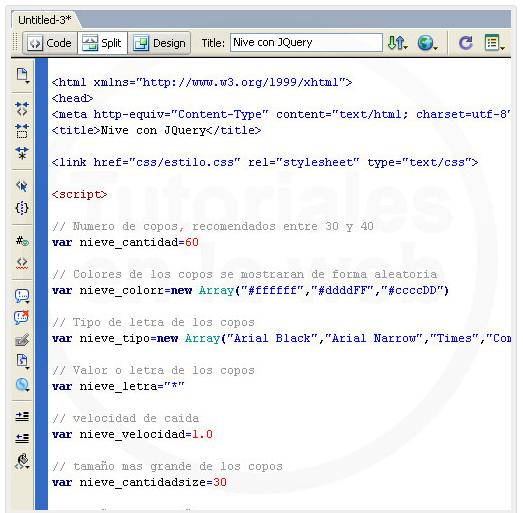
Debajo de la etiqueta vamos a copiar el siguiente código html4strict
Quote <link href="css/estilo.css" rel="stylesheet" type="text/css">
<script>
// Numero de copos, recomendados entre 30 y 40
var nieve_cantidad=60
// Colores de los copos se mostraran de forma aleatoria
var nieve_colorr=new Array("#ffffff","#ddddFF","#ccccDD")
// Tipo de letra de los copos
var nieve_tipo=new Array("Arial Black","Arial Narrow","Times","Comic Sans MS")
// Valor o letra de los copos
var nieve_letra="*"
// velocidad de caida
var nieve_velocidad=1.0
// tamaño mas grande de los copos
var nieve_cantidadsize=30
// tamaño mas pequeño de los copos
var nieve_chico=8
// 1 toda la pagina - 2 zona izquierda - 3 centro de pagina - 4 zona derecha
var nieve_zona=1
var nieve=new Array()
var marginbottom
var marginright
var timer
var i_nieve=0
var x_mv=new Array();
var crds=new Array();
var lftrght=new Array();
var browserinfos=navigator.userAgent
var ie5=document.all&&document.getElementById&&!browserinfos.match(/Opera/)
var ns6=document.getElementById&&!document.all
var opera=browserinfos.match(/Opera/)
var browserok=ie5||ns6||opera
function aleatorio(range) {
rand=Math.floor(range*Math.random())
return rand
}
function initnieve() {
if (ie5 || opera) {
marginbottom = document.body.clientHeight
marginright = document.body.clientWidth
}
else if (ns6) {
marginbottom = window.innerHeight
marginright = window.innerWidth
}
var nievesizerange=nieve_cantidadsize-nieve_chico
for (i=0;i<=nieve_cantidad;i++) {
crds[i] = 0;
lftrght[i] = Math.random()*15;
x_mv[i] = 0.03 + Math.random()/10;
nieve[i]=document.getElementById("s"+i)
nieve[i].style.fontFamily=nieve_tipo[aleatorio(nieve_tipo.length)]
nieve[i].size=aleatorio(nievesizerange)+nieve_chico
nieve[i].style.fontSize=nieve[i].size
nieve[i].style.color=nieve_colorr[aleatorio(nieve_colorr.length)]
nieve[i].sink=nieve_velocidad*nieve[i].size/5
if (nieve_zona==1) {nieve[i].posx=aleatorio(marginright-nieve[i].size)}
if (nieve_zona==2) {nieve[i].posx=aleatorio(marginright/2-nieve[i].size)}
if (nieve_zona==3) {nieve[i].posx=aleatorio(marginright/2-nieve[i].size)+marginright/4}
if (nieve_zona==4) {nieve[i].posx=aleatorio(marginright/2-nieve[i].size)+marginright/2}
nieve[i].posy=aleatorio(2*marginbottom-marginbottom-2*nieve[i].size)
nieve[i].style.left=nieve[i].posx
nieve[i].style.top=nieve[i].posy
}
movenieve()
}
function movenieve() {
for (i=0;i<=nieve_cantidad;i++) {
crds[i] += x_mv[i];
nieve[i].posy+=nieve[i].sink
nieve[i].style.left=nieve[i].posx+lftrght[i]*Math.sin(crds[i]);
nieve[i].style.top=nieve[i].posy
if (nieve[i].posy>=marginbottom-2*nieve[i].size || parseInt(nieve[i].style.left)>(marginright-3*lftrght[i])){
if (nieve_zona==1) {nieve[i].posx=aleatorio(marginright-nieve[i].size)}
if (nieve_zona==2) {nieve[i].posx=aleatorio(marginright/2-nieve[i].size)}
if (nieve_zona==3) {nieve[i].posx=aleatorio(marginright/2-nieve[i].size)+marginright/4}
if (nieve_zona==4) {nieve[i].posx=aleatorio(marginright/2-nieve[i].size)+marginright/2}
nieve[i].posy=0
}
}
var timer=setTimeout("movenieve()",50)
}
for (i=0;i<=nieve_cantidad;i++) {
document.write("<span id='s"+i+"' style='position:absolute;top:-"+nieve_cantidadsize+"'>"+nieve_letra+"</span>")
}
if (browserok) {
window.onload=initnieve
}
</script>
 PASO 5
Con el comando Ctrl + S vamos a guardar nuestro documento dentro de la carpeta nieve con el nombre nieve.html. PASO 6
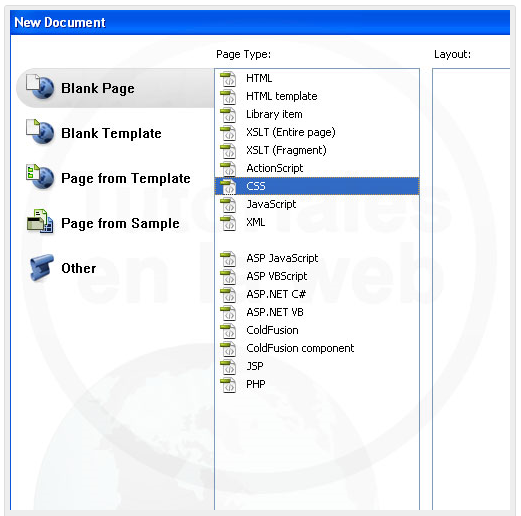
Ahora vamos al menú File – New y creamos un nuevo documento CSS. PASO 7
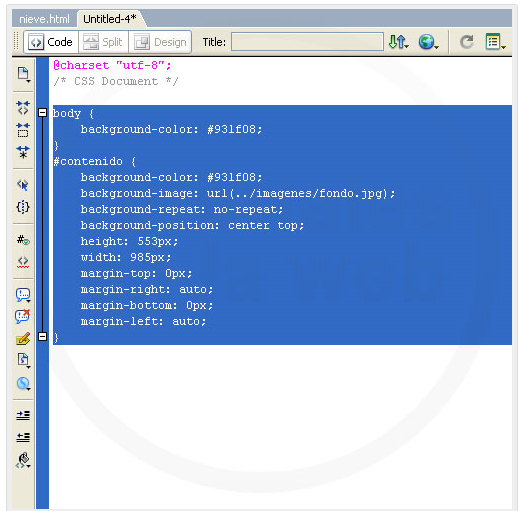
Dentro del documento copiamos el siguiente código CSS
Quote body {
background-color: #931f08;
}
#contenido {
background-color: #931f08;
background-image: url(../imagenes/fondo.jpg);
background-repeat: no-repeat;
background-position: center top;
height: 553px;
width: 985px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}
PASO 8
Con el comando Ctrl + S guardamos nuestro documento dentro de la carpeta CSS con el nombre estilo.css PASO 9
Dentro de las etiquetas copiamos el siguiente código html4strict.
Quote <div class="contenido" id="contenido">
<div align="center"><img src="imagenes/arbol.png" alt="Arbol" width="500" height="500"></div>
</div>
PASO 10
Listo ya tenemos nuestro efecto de nieve terminado.
Descarga el editable de Efecto de Nieve con Jquery.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 62 |
1:20 PM
2010-11-10
Cola de efectos personal (no predeterminada) en jQuery Vamos a mostrar cómo trabajar con otras colas de efectos distintas que la cola de efectos predeterminada En los posts anteriores hemos aprendido que cada elemento de la página tiene incorporada una cola de efectos predeterminada que funciona automáticamente, con sólo invocar las funciones de efectos que deseemos. Esta cola de efectos por defecto, será suficiente para realizar la mayoría de las aplicaciones web que podamos imaginarnos, no obstante, también tenemos la posibilidad de generar nuestras propias colas de efectos, aunque en este caso tendremos que gestionarlas de una manera un poco diferente. La mayoría de los métodos para trabajar con colas de efectos tienen un parámetro que es una cadena con el nombre la la cola de efectos que queremos alterar. Este parámetro resulta opcional cuando queremos trabajar con la cola de efectos predeterminada, por lo que, en los casos vistos hasta ahora y como siempre trabajábamos con la cola de efectos predeterminada, nunca necesitábamos utilizarlo. Básicamente aprenderemos en este artículo la posibilidad de especificar ese parámetro y gestionar varias colas, que podrían ejecutarse de manera simultánea. Nota: la cola de efectos predeterminada de jQuery se llama "fx", por lo que nuestras colas de efectos personales deberán tener otros nombres. Ejemplo con una cola de efectos no predeterminada
Para ilustrar el modo de trabajo con una cola de efectos distinta de la predeterminada vamos a realizar un ejemplo en el que tendremos dos colas de efectos distintas. Una será la cola predeterminada, que ya sabemos manejar, y otra será una cola de efectos personal. Si lo deseas, antes de ponernos manos a la obra, puedes acceder al ejemplo en marcha. Nota: hemos decidido trabajar con dos colas de efectos distintas para que se vea que se pueden poner en marcha y realizar su ejecución al mismo tiempo. Primero podemos ver la función que implementará la cola de efectos predeterminada, que ya sabemos cómo funciona: Quote function ocultaMuestra(){
capa = $("#micapa");
capa.fadeTo(500, 0.3);
capa.fadeTo(1200, 1);
capa.animate({
"left": "350px"
},1200);
capa.animate({
"left": "100px"
},1000, ocultaMuestra);
} Como vemos, estamos definiendo una función llamada ocultaMuestra() y en ella estamos lanzando varias invocaciones a funciones de efectos de jQuery, que se cargan siempre en la cola de efectos predeterminada. Al final de esta función, en la última llamada a animate(), realizamos un callback para invocar de nuevo a ocultaMuestra() y así generar un bucle infinito de efectos. Ahora podemos ver la función que realizará una cola de efectos distinta de la predeterminada. Quote function cambiarColores(){
capa = $("#micapa");
capa.queue("micola", function(){
$(this).css({
"background-color": "#339"
});
setTimeout("capa.dequeue('micola')", 1000);
});
capa.queue("micola", function(){
$(this).css({
"background-color": "#933"
});
setTimeout("capa.dequeue('micola')", 1000);
});
capa.queue("micola", function(){
$(this).css({
"background-color": "#393"
});
setTimeout("cambiarColores()", 1000);
});
capa.dequeue("micola");
} La función cambiarColores(), que acabamos de ver, encola varias funciones y lo hace en una cola de efectos llamada "micola". Como todas las funciones que se meten en "micola" no son de efectos (porque si no, se encolarían en la cola predeterminada), tenemos que encolarlas con el método queue(), indicando la cola con la que estamos trabajando y la función a encolar en ella. Antes de acabar cualquier función de las que metemos en "micola", tenemos que llamar a dequeue("micola") indicando como parámetro la cola en la que queremos progresar al siguiente elemento encolado. Ese dequeue() se realiza además con un setTimeout() para retrasar un poco la ejecución de las siguientes funciones. Al final de código de la función cambiarColores() hay un dequeue("micola") que sería necesario para que, una vez definida la cola, se comience la ejecución con la primera función de la misma. Otra posibilidad para la función cambiarColores() pero un poco más avanzada y que será útil de mostrar, sería la siguiente: Quote function cambiarColores(){
capa = $("#micapa");
capa.delay(1000, "micola");
capa.queue("micola", function(sig){
$(this).css({
"background-color": "#339"
});
sig()
});
capa.delay(1000, "micola");
capa.queue("micola", function(sig){
$(this).css({
"background-color": "#933"
});
sig();
});
capa.delay(1000, "micola");
capa.queue("micola", function(){
$(this).css({
"background-color": "#393"
});
cambiarColores();
});
capa.dequeue("micola");
} La diferencia es que hemos modificado los setTimeout() por llamadas al método delay(1000, "micola"), que produce un retardo de 1 segundo antes de pasar al siguiente elemento de la cola "micola". Además, dentro de las funciones que insertamos con queue(), llamamos a la siguiente fase de la cola a través del parámetro "sig", que tiene una referencia a la siguiente función de la cola.
Podemos ver este ejemplo con su código completo: Quote <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd"
>
<html lang="en">
<head>
<title>Otra cola de efectos</title>
<script src="../jquery-1.4.2.min.js" type="text/javascript"></script>
<style type="text/css">
body{
font-size: 0.75em;
font-family: tahoma, verdana, sans-serif;
}
#mensaje{
margin: 20px 5px;
}
#micapa{
left: 100px;
top: 150px;
position: absolute;
width: 50px;
height: 50px;
background-color: #3d3;
}
</style>
<script languague="javascript">
function muestraRestantesCola(){
var funcionesEnCola = $("#micapa").queue("micola").length;
var funcionesEnColaPredeterminada = $("#micapa").queue().length;
//console.log("Cola 'micola':", $("#micapa").queue("micola"));
var textoMostrar = "Hay " + funcionesEnCola + " funciones de efectos en la cola 'micola'";
textoMostrar += "<br>Hay " + funcionesEnColaPredeterminada + " funciones de efectos en la cola por defecto";
$("#mensaje").html(textoMostrar);
} function cambiarColores(){
capa = $("#micapa");
capa.delay(1000, "micola");
capa.queue("micola", function(sig){
$(this).css({
"background-color": "#339"
});
sig()
});
capa.delay(1000, "micola");
capa.queue("micola", function(sig){
$(this).css({
"background-color": "#933"
});
sig();
});
capa.delay(1000, "micola");
capa.queue("micola", function(sig){
$(this).css({
"background-color": "#393"
});
cambiarColores();
});
capa.dequeue("micola");
} /*
POSIBILIDAD PARA HACER ESTA MISMA FUNCIÓN PERO CON SETTIMEOUT EN VEZ DE DELAY
function cambiarColores(){
capa = $("#micapa");
capa.queue("micola", function(){
$(this).css({
"background-color": "#339"
});
setTimeout("capa.dequeue('micola')", 1000);
});
capa.queue("micola", function(){
$(this).css({
"background-color": "#933"
});
setTimeout("capa.dequeue('micola')", 1000);
});
capa.queue("micola", function(){
$(this).css({
"background-color": "#393"
});
setTimeout("cambiarColores()", 1000);
});
capa.dequeue("micola");
}
*/ function ocultaMuestra(){
capa = $("#micapa");
capa.fadeTo(500, 0.3);
capa.fadeTo(1200, 1);
capa.animate({
"left": "350px"
},1200);
capa.animate({
"left": "100px"
},1000, ocultaMuestra);
} $(document).ready(function(){
cambiarColores();
ocultaMuestra();
$("#botontamanocola").click(function(){
muestraRestantesCola();
});
});
</script> </head>
<body>
<button id="botontamanocola">Muestra el número de funciones en cola ahora mismo</button>
<div id="mensaje">
</div>
<div id="micapa"></div>
</body>
</html> Para acabar, colocamos el enlace al ejemplo en marcha.
Con esto hemos terminado todo lo que queríamos explicar sobre colas de funciones para realizar todo tipo de efectos complejos en jQuery. Esperamos que se haya podido entender y a partir de aquí el lector sea capaz de aplicar los conocimientos para implementar efectos especiales en scripts complejos con jQuery.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 63 |
5:16 PM
2010-11-12
Acordeón con jQuery Easy Accordion es un plugin desarrollado con jQuery para crear de forma muy simple y practica solapas horizontales deslizables con efecto acordeón. Algo que si bien se puede hacer con muchos plugins creo que no tan fácil con este de reciente creación. Los acordeones realizados con jQuery tienen muchas ventajas, entre ellas la de ser fácilmente leídos por buscadores, al solo ocultar capas visualmente y de forma secuencial el contenido de las mismas será siempre accesible por los robots de los buscadores, el contenido en el código fuente se ve todo y sin problemas. La implementación de este plugin es muy simple (demostración online): Quote <div id="your-accordion-container">
<dl>
<dt>Title slide</dt>
<dd>You can put here any kind of content (divs, text, images, etc.)...</dd>
<dt>One more</dt>
<dd>You can put here any kind of content (divs, text, images, etc.)...</dd>
<dt>Another slide</dt>
<dd>You can put here any kind of content (divs, text, images, etc.)...</dd>
</dl>
</div> Llamada al plugin: Quote $('#your-accordion-container').easyAccordion(); Luego tenemos la posibilidad de configurar un poco más este plugin, por ejemplo podemos hacer que el acordeón se inicie solo y cambie a la próxima solapa cada determinados segundos.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 64 |
1:07 PM
2010-11-16
jQuery: Cómo crear un sitio navegable por completo en una sola página Un efecto atractivo y moderno que puedes utilizar en tu web es el que permite navegarla por completo con tan sólo el uso del scroll (es decir, descender o ascender con la barra de desplazamiento o con la rueda del mouse). En realidad, se trata de definir secciones de una misma página, colocarlas una debajo de otra y crear un menú que sirva de atajo. Esto es posible con jQuery. Antes de comenzar, aquí puedes ver algunos sitios web que ya utilizan este efecto:
• Brizk Design
• Crush + Lovely ¿Es el que deseabas? Entonces, manos a la obra: Primero, debemos descargar el plugin jQuery ScrollTo, que permitirá que el efecto scroll se vea suave y no resulte entrecortado. Como segundo paso, deberemos descargar este otro plugin »
Luego, seguiremos con el código. Lo primero es crear una lista con todas las secciones: Quote <ul id="nav">
<li class="current"><a href="#section-1">Section 1</a></li>
<li><a href="#section-2">Section 2</a></li>
<li"><a href="#section-3">Section 3</a></li>
</ul>
<div id="section-1">
<strong>Section 1</strong>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.</p>
</div>
<div id="section-2">
<strong>Section 2</strong>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.</p>
</div>
<div id="section-3">
<strong>Section 3</strong>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.</p>
</div> Lo siguiente, serán algunas lineas de JavaScript: Quote <script src="jquery.js"></script>
<script src="jquery.scrollTo.js"></script>
<script src="jquery.nav.min.js"></script> Por último, en la navegación, es necesario llamar al plugin: Quote $(document).ready(function() {$('#nav').onePageNav();}); Por si fuera poco, este plugin permite algunas opciones de configuración extras. Para ello, debes editar el archivo y modificar las siguientes lineas: • currentClass: 'current'
Agregar clase a un item de la lista, cuando el item de navegación está seleccionado. • changeHash: false
Si quieres que el hash cambie cuando el usuario haga clic en una opción de la lista de navegación, reemplázalo por "true". • scrollSpeed: 750
Aquí puedes definir la velocidad con la que la página descenderá o ascenderá cuando una opción de la lista de navegación sea cliqueada. Eso fue todo. ¡Hasta la próxima!
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 65 |
4:31 PM
2010-11-18
Resaltar texto con jQuery Con jQuery se puede hacer cosas increíbles, desde complejas aplicaciones que realizan acciones complicadas de una forma simple, hasta sencillas funciones como la de resaltar o remarcar un texto, eso es lo que justamente hace el plugin desarrollado por Johann. El plugin jQuery Higlighting resalta el texto contenido en nuestro documento según indiquemos el diseño en nuestra hoja de estilo, al plugin simplemente debemos enviar por parámetro la palabra a remarcar y listo. Por ejemplo, en nuestra hoja de estilo podemos definir el diseño de la siguiente forma: Quote .highlight { background-color: yellow } Y luego una vez enlazadas las bibliotecas JS, indicar el texto a resaltar:
Quote
$('li').highlight('texto a resaltar'); A la vez, el plugin propone un método para remover el texto resalta: Quote $('#highlight-plugin').removeHighlight(); Es interesante ver que el plugin opera en el ámbito definido por nosotros, es decir, no necesariamente resalta el texto en todo el documento, siendo dentro del elemento que nosotros mismos le definimos. Web: Plugin jQuery Higlighting
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 66 |
4:02 PM
2010-11-19
Efecto de anotación sobre una imagen utilizando jQuery Hoy vamos a crear un efecto de superposición simple para mostrar anotaciones en, por ejemplo elementos de la cartera de una cartera de diseñadores web. Haremos uso de jQuery. Cuando carguemos la aplicación, nos aparecerá una imagen, que al pulsar sobre ella, se capturará ese evento, apareciendo sobre ella otra capa con las anotaciones que queremos que aparezca sobre esa imagen. Para crear el ejemplo, empezamos con la creación del código HTML. Quote <div class="portfolio">
<div class="portfolio_item">
<div class="image_wrap">
<img src="images/website1.jpg" alt="Website1"/>
</div>
<div class="zoom_overlay">
<img src="images/website1_notes.png" alt="Website1Notes"/>
</div>
</div>
...
</div> Este código es muy sencillo. Lo que nosotros tendremos será un contenedor principal, donde iremos añadiendo todos las imágenes, que corresponde a la clase “portfolio_item”. Luego, dentro de este contenedor, tendremos dos contenedores, uno donde tendremos la imagen normal, y otro donde tendremos la imagen con las anotaciones. Esta última estará oculta para que no se visualice. Ahora nos ponemos con el código de estilos y lo primero que hacemos es crear los estilos para la clase principal, donde tendremos el resto de elementos. Quote .portfolio{
width:500px;
margin:0 auto;
position:relative;
} La clase de los elementos del portfolio tendrán los siguientes estilos. Quote .portfolio_item{
position:relative;
margin:30px auto;
} Ahora veremos los estilos para la clase que tiene la imagen que cargará al principio. Esta imagen la queremos tener centrada, por eso a la propiedad display, le asignamos el valor table-cell. Quote .image_wrap{
width:500px;
height:500px;
display:table-cell;
text-align:center;
vertical-align:middle;
position:relative;
cursor:pointer;
} Alrededor de la imagen, le asignamos una pequeña sombra. Para conseguir esto, debemos de utilizar los siguientes estilos. Quote .image_wrap > img{
vertical-align:middle;
margin:0 auto;
position:relative;
-moz-box-shadow:1px 1px 7px #000;
-webkit-box-shadow:1px 1px 7px #000;
box-shadow:1px 1px 7px #000;
} Ahora, hay que crear los estilos de la imagen que contiene las anotaciones. Para ello, con jQuery crearemos una animación, por lo que al pulsar sobre la imagen, esta se hará más pequeña y aparecerá la imagen de anotaciones. El contenedor de esta imagen, tendrá como posición Absolute, para que salga por encima de la anterior. Le asignamos el valor de 0 para la propiedad de opacity, porque queremos que se vea la imagen anterior. El código correspondiente sería el siguiente. Quote .zoom_overlay{
width:400px;
height:400px;
margin:-200px 0px 0px -200px;
background:transparent url(../images/overlay.png) repeat top left;
position:absolute;
top:50%;
left:50%;
display:none;
opacity:0;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
cursor:pointer;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=0);
} Por último, debemos de asignar el estilo a la imagen de anotaciones, que no debe estar visible, sólo cuando se pulsa en la imagen. Quote .zoom_overlay img{
display:none;
} La última parte del código corresponde al código JavaScript, que como hemos indicado, utilizaremos la librería jQuery para darle la animación correspondiente. La idea del efecto, es hacer la pantalla más pequeña y sobreponer encima la imagen con las anotaciones. Lo primero que hacemos es coger la referencia hacia el contenedor principal. Quote var $portfolio = $('#portfolio'); Ahora definiremos lo que queremos que suceda cuando pulsamos en la pantalla. Lo que hacemos será modificar el ancho y el alto de la imagen. También le indicamos que la imagen estará centrada y le asignamos un valor de “opacity” en esa misma propiedad. Quote $portfolio.find('.image_wrap').bind('click',function(){
var $elem = $(this);
var $image = $elem.find('img:first');
$image.stop(true)
.animate({
'width' :'400px',
'height':'400px'
},250); //the overlay is the next element
var opacity = '1';
if($.browser.msie)
opacity = '0.5'
$elem.next()
.stop(true)
.animate({
'width' :'500px',
'height' :'500px',
'marginTop' :'-250px',
'marginLeft':'-250px',
'opacity' :opacity
},250,function(){
//fade in the annotations
$(this).find('img').fadeIn();
});
}); También hay que indicar lo que sucede cuando se pulsa sobre la imagen de las anotaciones. Lo que hay que hacer es indicarle que restablezca los valores. Quote $portfolio.find('.zoom_overlay').bind('click',function(){
var $elem = $(this);
var $image = $elem.prev()
.find('img:first');
//hide overlay
$elem.find('img')
.hide()
.end()
.stop(true)
.animate({
'width' :'400px',
'height' :'400px',
'marginTop' :'-200px',
'marginLeft':'-200px',
'opacity' :'0'
},125,function(){
//hide overlay
$(this).hide();
}); //show image
$image.stop(true)
.animate({
'width':'500px',
'height':'500px'
},250);
}); Con esto ya estaría todo listo. Pueden ver un ejemplo en el siguiente enlace.
Descargar.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 67 |
5:48 PM
2010-11-19
Galería de imágenes a pantalla completa con jQuery En este tutorial vamos a crear una página donde poder mostrar una galería de imágenes a pantalla completa. Como barra de desplazamiento, crearemos una con todas las miniaturas que forman parte de la galería. La barra se desplazará de forma automática según vayamos moviéndonos con el ratón sobre ella. Cuando pulsamos sobre una miniatura, esta se mueve al centro de la página y es cargada a tamaño completo como fondo de pantalla. Nosotros nos podremos mover arriba y abajo por la imagen de forma automática, dándole al usuario la posibilidad de ver toda la imagen. Para poder conseguir estos efectos, utilizaremos algunas propiedades nuevas de CSS 3 y jQuery para darle la funcionalidad. Para la creación del scroll de miniaturas, haremos uso de una librería para jQuery que nos facilitará esta función, jQuery thumbnail scroller. Como siempre, lo primero que haremos será crear la estructura HTML de la galería de imágenes. Esta estará formado por un contenedor principal, y dentro de este contenedor nosotros pondremos la imagen completa, además del scroll de miniaturas y los elementos de navegación por las imágenes y la opción de la vuelta a las miniaturas. El código es el siguiente: Quote <div id="fp_gallery" class="fp_gallery">
<img src="images/1.jpg" alt="" id="preview" class="fp_preview" style="display:none;"/>
<div class="fp_overlay"></div>
<div id="fp_loading" class="fp_loading"></div>
<div id="fp_next" class="fp_next"></div>
<div id="fp_prev" class="fp_prev"></div>
<div id="outer_container">
<div id="thumbScroller">
<div class="container">
<div class="content">
<div><a href="#"><img src="images/thumbs/1.jpg" alt="images/1.jpg" class="thumb" /></a></div>
</div>
<div class="content">
<div><a href="#"><img src="images/thumbs/2.jpg" alt="images/2.jpg" class="thumb" /></a></div>
</div>
...
</div>
</div>
</div>
<div id="fp_thumbtoggle" class="fp_thumbtoggle">View Thumbs</div>
</div> A continuación nos meteremos con los estilos. Lo primero que hacemos son indicar algunas propiedades principales para el cuerpo como son el margin, padding o el color de fondo entre otras. Quote *{
margin:0;
padding:0;
}
body {
background:#212121;
overflow:hidden;
font-family:Arial, Helvetica, sans-serif;
text-transform:uppercase;
color:#fff;
font-size:10px;
} Ahora veremos el estilo que le daremos al contenedor que contendrá al scroll de miniaturas. Muchos de estos estilos serán adaptados de la librería que utilizaremos para crear el scroll. Lo que si que le añadimos nuevo es el efecto reflection a todo el contenedor. Quote #outer_container{
position:fixed;
bottom:-160px;
margin:0px 0px 30px 0px;
height:130px;
padding:0;
-webkit-box-reflect:
below 5px -webkit-gradient(
linear,
left top,
left bottom,
from(transparent),
color-stop(0.6, transparent),
to(rgb(18, 18, 18))
);
} El valor bottom del contenedor le damos un valor negativo para ocultar la barra cuando cargamos la página, mostraremos la barra. Las siguientes línes son para definir los estilos de los elementos que pondremos dentro del contenedor de las miniaturas. Quote #thumbScroller{
position:relative;
overflow:hidden;
}
#thumbScroller .container{
position:relative;
left:0;
}
#thumbScroller .content{
float:left;
}
#thumbScroller .content div{
margin:2px;
height:100%;
} Las miniaturas tendrán un delgado borde blanco y limitaremos la altura de la imagen a 120 px. Este es el código para hacer eso. Quote #thumbScroller img,
img.clone{
border:5px solid #fff;
height:120px;
}
#thumbScroller a{
padding:2px;
outline:none;
} El div de carga aparecerá cuando nosotros hagamos click en una imagen y espera hasta que se cargue la imagen completamente. Esto estará centrado en la pantalla con el truco del 50%. Quote .fp_loading{
display:none;
position:fixed;
top:50%;
left:50%;
margin:-35px 0px 0px -35px;
background:#000 url(../images/icons/loader.gif) no-repeat center center;
width:70px;
height:70px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
z-index:999;
opacity:0.7;
} Los estilos de navegación son los siguientes. Quote .fp_next,
.fp_prev{
width:50px;
height:50px;
position:fixed;
top:50%;
margin-top:-15px;
cursor:pointer;
opacity:0.5;
}
.fp_next:hover,
.fp_prev:hover{
opacity:0.9;
}
.fp_next{
background:#000 url(../images/icons/next.png) no-repeat center center;
right:-50px;
}
.fp_prev{
background:#000 url(../images/icons/prev.png) no-repeat center center;
left:-50px;
} Los elementos de navegación los situaremos centrados verticalmente tanto a la izquierda como a la derecha, pero la opción de vuelta a las miniaturas lo situaremos en la parte central de abajo. Quote .fp_thumbtoggle{
height:50px;
background:#000;
width:200px;
text-align:center;
letter-spacing:1px;
text-shadow:1px 1px 1px #000;
position:fixed;
left:50%;
margin-left:-100px;
bottom:-50px;
line-height:50px;
cursor:pointer;
opacity:0.8;
}
.fp_thumbtoggle:hover{
opacity:1.0;
} Para finalizar, indicamos el estilo para la imagen completamente. El ancho será del 100 % ocupando toda la pantalla. Quote img.fp_preview{
position:absolute;
left:0px;
top:0px;
width:100%;
} El siguiente paso es darle funcionalidad mediante JavaScript. En el código HTML, nosotros hemos añadido la librería para la creación de las miniaturas de una forma sencilla. Nosotros hemos indicado que use el tamaño completo horizontal. En nuestro código jQuery, lo primero que haremos será definir varias variables. Quote //current thumb's index being viewed
var current = -1;
//cache some elements
var $btn_thumbs = $('#fp_thumbtoggle');
var $loader = $('#fp_loading');
var $btn_next = $('#fp_next');
var $btn_prev = $('#fp_prev');
var $thumbScroller = $('#thumbScroller'); Después hacemos la llamada a la función “showThumbs” que hará que aparezca el contenedor con el scroll de miniaturas.
Lo siguiente que hacemos es hacer que la página se mueva verticalmente cuando nos desplazamos con el ratón cuando la imagen está cargada completamente. Cuando pulsemos en una miniatura, un motón de cosas ocurrirán. Primero se creará un clon de la miniatura pulsada que se moverá al centro de la página. Luego se cargará la imagen a pantalla completa. Nosotros queremos que el clon de la miniatura se expanda hasta que desaparezca. Por último ocultaremos la barra de miniaturas y mostraremos el botón de “Ver miniaturas”. Quote $thumbScroller.find('.content').bind('click',function(e){
var $content= $(this);
var $elem = $content.find('img');
//keep track of the current clicked thumb
//it will be used for the navigation arrows
current = $content.index()+1;
//get the positions of the clicked thumb
var pos_left = $elem.offset().left;
var pos_top = $elem.offset().top;
//clone the thumb and place
//the clone on the top of it
var $clone = $elem.clone()
.addClass('clone')
.css({
'position':'fixed',
'left': pos_left + 'px',
'top': pos_top + 'px'
}).insertAfter($('BODY')); var windowW = $(window).width();
var windowH = $(window).height(); //animate the clone to the center of the page
$clone.stop()
.animate({
'left': windowW/2 + 'px',
'top': windowH/2 + 'px',
'margin-left' :-$clone.width()/2 -5 + 'px',
'margin-top': -$clone.height()/2 -5 + 'px'
},500,
function(){
var $theClone = $(this);
var ratio = $clone.width()/120;
var final_w = 400*ratio; $loader.show(); //expand the clone when large image is loaded
$('<img class="fp_preview"/>').load(function(){
var $newimg = $(this);
var $currImage = $('#fp_gallery').children('img:first');
$newimg.insertBefore($currImage);
$loader.hide();
//expand clone
$theClone.animate({
'opacity' : 0,
'top' : windowH/2 + 'px',
'left' : windowW/2 + 'px',
'margin-top' : '-200px',
'margin-left' : -final_w/2 + 'px',
'width' : final_w + 'px',
'height' : '400px'
},1000,function(){$(this).remove();});
//now we have two large images on the page
//fadeOut the old one so that the new one gets shown
$currImage.fadeOut(2000,function(){
$(this).remove();
});
//show the navigation arrows
showNav();
}).attr('src',$elem.attr('alt'));
});
//hide the thumbs container
hideThumbs();
e.preventDefault();
}); Cuando pulsemos en el botón de ver miniaturas, se volverá a mostrar el contenedor con el scroll y ocultaremos los botones de navegación. Quote $btn_thumbs.bind('click',function(){
showThumbs(500);
hideNav();
}); function hideThumbs(){
$('#outer_container').stop().animate({'bottom':'-160px'},500);
showThumbsBtn();
} function showThumbs(speed){
$('#outer_container').stop().animate({'bottom':'0px'},speed);
hideThumbsBtn();
} function hideThumbsBtn(){
$btn_thumbs.stop().animate({'bottom':'-50px'},500);
} function showThumbsBtn(){
$btn_thumbs.stop().animate({'bottom':'0px'},500);
} function hideNav(){
$btn_next.stop().animate({'right':'-50px'},500);
$btn_prev.stop().animate({'left':'-50px'},500);
} function showNav(){
$btn_next.stop().animate({'right':'0px'},500);
$btn_prev.stop().animate({'left':'0px'},500);
} También habrá que asignar los eventos para poder desplazarse por las imágenes con los botones de desplazamiento. Quote $btn_next.bind('click',showNext);
$btn_prev.bind('click',showPrev); Esas dos funciones cargarán la imagen anterior y posterior. Quote function showNext(){
++current;
var $e_next = $thumbScroller.find('.content:nth-child('+current+')');
if($e_next.length == 0){
current = 1;
$e_next = $thumbScroller.find('.content:nth-child('+current+')');
}
$loader.show();
$('<img class="fp_preview"/>').load(function(){
var $newimg = $(this);
var $currImage = $('#fp_gallery').children('img:first');
$newimg.insertBefore($currImage);
$loader.hide();
$currImage.fadeOut(2000,function(){$(this).remove();});
}).attr('src',$e_next.find('img').attr('alt'));
} function showPrev(){
--current;
var $e_next = $thumbScroller.find('.content:nth-child('+current+')');
if($e_next.length == 0){
current = $thumbScroller.find('.content').length;
$e_next = $thumbScroller.find('.content:nth-child('+current+')');
}
$loader.show();
$('<img class="fp_preview"/>').load(function(){
var $newimg = $(this);
var $currImage = $('#fp_gallery').children('img:first');
$newimg.insertBefore($currImage);
$loader.hide();
$currImage.fadeOut(2000,function(){$(this).remove();});
}).attr('src',$e_next.find('img').attr('alt'));
} Por último el código de la función para mover la imagen arriba y abajo cuando esta esté cargada completamente es:
Quote .
function makeScrollable(){
$(document).bind('mousemove',function(e){
var top = (e.pageY - $(document).scrollTop()/2) ;
$(document).scrollTop(top);
});
} Con esto terminamos esta aplicación. Pueden ver una demo en este enlace.
Bajar.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 68 |
2:14 PM
2010-11-22
Pestañas ocultas que aparecen al pasar el ratón por encima Ahora vamos a crear un menú consistente en pestañas que se encuentran ocultas, pero que al pasar el ratón por encima de ellas, aparecen con un texto, definiendo a cada una de ellas. Para conseguir esto vamos a utilizar la librería jQuery. Lo primero que haremos será crear la estructura HTML que crea las distintas pestañas. Quote <div class="container">
<ul id="menu">
<li>
<a>
<i class="icon_about"></i>
<span class="title">About</span>
<span class="description">Learn about us and our services</span>
</a>
</li>
<li>
<a>
<i class="icon_work"></i>
<span class="title">Work</span>
<span class="description">See our work and portfolio</span>
</a>
</li>
<li>
<a>
<i class="icon_help"></i>
<span class="title">Help</span>
<span class="description">Talk to our support</span>
</a>
</li>
<li>
<a>
<i class="icon_search"></i>
<span class="title">Search</span>
<span class="description">Search our website</span>
</a>
</li>
</ul>
</div> Para conseguir el menú, utilizaremos listas con enlaces dentro de ellas. Los enlaces tendrán dentro dos zonas de SPANS, una para indicar el título y otra para indicar la descripción. También tendremos otra zona para añadir el icono de cada pestaña. Lo siguiente que haremos será añadir el código correspondiente a la hoja de estilos. Lo primero que haremos será definir los estilos para el contenedor del menú, indicándole que deje oculta la parte correspondiente a la descripción, quedándose a la vista solo la parte del título. Quote .container{
width:900px;
height:130px;
margin:0 auto;
position:relative;
overflow:hidden;
border:3px solid #fff;
background-color:#fff;
-moz-box-shadow:1px 1px 6px #000;
-webkit-box-shadow:1px 1px 6px #000;
-moz-border-radius:0px 0px 20px 20px;
-webkit-border-bottom-left-radius:20px;
-webkit-border-bottom-right-radius:20px;
border-radius:0px 0px 20px 20px;
} A continuación creamos algunas sombrar y esquinas redondeadas de cada pestaña con propiedades CSS3. Quote ul#menu{
list-style:none;
position:absolute;
bottom:0px;
left:20px;
font-size:36px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
color:#999;
letter-spacing:-2px;
}
ul#menu li{
float:left;
margin:0px 10px 0px 0px;
}
ul#menu a{
cursor:pointer;
position:relative;
float:left;
bottom:-95px;
line-height:20px;
width:210px;
} En el código anterior, mantenemos oculto los enlaces y para conseguir esto, lo que hacemos es darle un valor negativo a la propiedad bottom. Ahora vamos a ver los estilos correspondiente a los iconos. Quote .icon_about,
.icon_work,
.icon_help,
.icon_search{
width:64px;
height:64px;
display:block;
left:140px;
top:50px;
position:absolute;
}
.icon_about{
background:transparent url(../images/id_card.png) no-repeat top left;
}
.icon_work{
background:transparent url(../images/globe.png) no-repeat top left;
}
.icon_help{
background:transparent url(../images/help.png) no-repeat top left;
}
.icon_search{
background:transparent url(../images/find.png) no-repeat top left;
} Los estilos correspondientes a los SPAN del título y descripción, tendrán los siguientes estilos. Quote ul#menu span.title{
display:block;
height:26px;
text-shadow:1px 1px 1px #000;
color:#B7B7B6;
text-indent:10px;
}
ul#menu span.description{
width:140px;
height:80px;
background-color:#B7B7B6;
border:3px solid #fff;
color:#fff;
display:block;
font-size:24px;
padding:10px;
-moz-box-shadow:1px 1px 6px #000;
-webkit-box-shadow:1px 1px 6px #000;
box-shadow:1px 1px 6px #000;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
} Al pasar el ratón por cada pestaña, además de aparecer toda la pestaña, se producirá un cambio en los colores, por lo que hay que definirlo en la hoja de estilos de la siguiente manera. Quote ul#menu a:hover span.description{
background-color:#54504F;
}
ul#menu a:hover span.title{
color:#54504F;
} Por último nos queda el código jQuery que será el que capture los eventos para darle vida al menú. Quote $(function() {
$('#menu > li').hover(
function () {
var $this = $(this);
$('a',$this).stop(true,true).animate({
'bottom':'-15px'
}, 300);
$('i',$this).stop(true,true).animate({
'top':'-10px'
}, 400);
},
function () {
var $this = $(this);
$('a',$this).stop(true,true).animate({
'bottom':'-95px'
}, 300);
$('i',$this).stop(true,true).animate({
'top':'50px'
}, 400);
}
);
}); El código lo que hace es capturar cuando pasa el ratón por encima de una pestaña, para cambiar sus propiedades para hacerlo visible, y cuando se va el puntero, vuelve a cambiar las propiedades. Pueden ver un ejemplo en el siguiente enlace. Bajar.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 69 |
3:05 PM
2010-11-22
Efecto Photo Zoom con jQuery Vamos a ver la forma de crear un efecto de zoom al revés con las imágenes, es decir, la imagen la tendremos ampliada, y al pasar el ratón por ella, esta se hará más pequeña para que la podamos ver completamente. Como siempre, lo primero que hacemos es crear el código XHTML, en este caso será un contenedor donde tendremos añadidas todas las imágenes a las que queremos aplicar el efecto. Quote <div class="wrap">
<a href="http://www.flickr.com/photos/archetypefotografie/3601313864/">
<img src="images/image1.jpg" alt="Picture 1"/>
</a>
</div>
<div class="wrap">
<a href="http://www.flickr.com/photos/vegaseddie/3910559910/">
<img src="images/image2.jpg" alt="Picture 2"/>
</a>
</div>
<div class="wrap">
<a href="http://www.flickr.com/photos/62337512@N00/445175934/">
<img src="images/image3.jpg" alt="Picture 3"/>
</a>
</div>
<div class="wrap">
<a href="http://www.flickr.com/photos/brunociampi/2461177417/">
<img src="images/image4.jpg" alt="Picture 4"/>
</a>
</div>
<div class="wrap">
<a href="http://www.flickr.com/photos/beadmobile/3298460491/">
<img src="images/image5.jpg" alt="Picture 5"/>
</a>
</div>
<div class="wrap">
<a href="http://www.flickr.com/photos/tonythemisfit/3839281139/">
<img src="images/image6.jpg" alt="Picture 6"/>
</a>
</div> Para que todas las imágenes tengan el mismo efecto, es aconsejable que todas las imágenes tengan el mismo tamaño. A continuación lo que hacemos es dar los estilos a cada contenedor de cada imagen, que le hemos aplicado la clase “wrap”. Quote .wrap{
width:200px;
height:200px;
margin:0px;
overflow:hidden;
position:relative;
float:left;
}
.wrap a img{
border:none;
position:absolute;
top:-66.5px;
left:-150px;
height:500px;
opacity: 0.5;
} En este código podemos comentar la opción de crear en un principio el zoom. Lo que hemos hecho para conseguir esto es darle a la propiedad height de la imagen, un tamaño más grande de lo que mide la imagen. Si por ejemplo la imagen mide 300, nosotros le hemos aplicado 500. Lo siguiente es el código jQuery para crear el efecto. Quote $(function() {
$('#container img').hover(
function(){
var $this = $(this);
$this.stop().animate({
'opacity':'1.0',
'height':'200px',
'top':'0px',
'left':'0px'
});
},
function(){
var $this = $(this);
$this.stop().animate({
'opacity':'0.5',
'height':'500px',
'top':'-66.5px',
'left':'-150px'
});
}
);
}); Este código lo que hace es que cuando el ratón pasa por encima de la imagen, la propiedad height de la imagen se ajusta a un tamaño menor que el que tenga la imagen, para que se vea completamente, y cuando se quita el puntero, se vuelve a poner un tamaño más grande. Pueden ver un ejemplo aquí. Dascargar archivo.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 70 |
5:06 PM
2010-11-22
Crear una galería de fotos polaroid con CSS3 y Jquery Hoy en día, las galerías de fotos son cada vez mas populares y logradas. Vamos a ver la forma de crear una galería donde las fotos tendrán forma de fotos polaroid utilizando CSS3 y Jquery. La galería que crearemos tendrá la posibilidad de mover las fotos de forma sencilla, solo basta con pulsar en la foto y arrastrar hacia donde queramos. Los archivos que nosotros vamos a necesitar son: * Index.html
* style.css (contendrá todo lo relacionado con los estilos de la página)
* script.js (contiene los scripts necesarios para darle los efectos) En el archivo index.html lo que haremos será la llamada a las librerías jquery, pero en vez de cargarlo desde nuestro sitio, lo cargaremos desde una url de Google. Quote <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script>
<script type="text/javascript" src="script.js"></script> También nos creamos el listado de fotos que vamos a poner en la galería, por ejemplo las siguientes: Quote <img src="images/1.jpg" alt="" />
<img src="images/2.jpg" alt="" />
<img src="images/3.jpg" alt="" />
<img src="images/4.jpg" alt="" />
<img src="images/5.jpg" alt="" /> Hasta aquí los pasos son sencillos, son los normales que se hacen para añadir imágenes a una página, no tiene mucho que explicar. Lo siguiente que vamos hacer es darle algo de estilo a la página y a las imágenes. Le hemos puesto a la página una imagen de fondo para hacerlo mas vistosa, pero no sería necesario. A continuación le damos algo de estilo a las imágenes que formarán la galería. En nuestro caso lo que hemos hecho ha sido ponerle a cada una, un fondo gris claro para darle forma de polaroid, y por medio de estilos CSS3 le hemos asignado una sombra simple, y por último le hemos asignado márgenes para separarlas. Quote body
{
background: url(texture.jpg);
}
img
{
padding: 10px 10px 50px 10px;
background: #eee;
border: 1px solid #fff;
box-shadow: 0px 2px 15px #333;
-moz-box-shadow: 0px 2px 15px #333;
-webkit-box-shadow: 0px 2px 15px #333;
position: relative;
margin:25px 0 0 15px;
} Por último nos toca la programación utilizando JQuery Quote $(document).ready(function(){
var zindex = 1;
$("img").draggable({
start: function(event, ui) {
zindex++;
var cssObj = { 'z-index' : zindex };
$(this).css(cssObj);
}
});
$('img').each(function(){
var rot = Math.random()*30-15+'deg';
var left = Math.random()*50+'px';
var top = Math.random()*150+'px';
$(this).css('-webkit-transform' , 'rotate('+rot+')');
$(this).css('-moz-transform' , 'rotate('+rot+')');
$(this).css('top' , left);
$(this).css('left' , top);
$(this).mouseup(function(){
zindex++;
$(this).css('z-index' , zindex);
});
});
$('img').dblclick(function(){
$(this).css('-webkit-transform' , 'rotate(0)');
$(this).css('-moz-transform' , 'rotate(0)');
});
}); Lo que hacemos es para cada imagen que forma la galería, creamos tres variables para indicarle los grados de rotación, posición superior y posición izquierda. Una vez que tengamos estos valores, procedemos a modificar los estilos de cada imagen dándoles estos nuevos valores. Con la función mouseup lo que hacemos es que cuando se pulse en una de ellas, se ponga la primera de todas. Para terminar, lo que se ha hecho ha sido una función cuando se hace doble click en una de ellas, que lo que hace es ponerla recta. Mirar demo
Descargar adjuntos
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 71 |
12:54 PM
2010-11-23
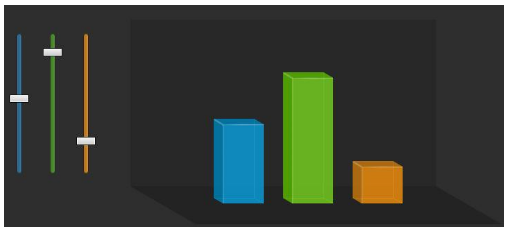
Crear un slider con jQuery y CSS3 La idea de este tutorial es la creación de un control desplazable, que vaya haciendo más grande o más pequeño unas barras de colores creadas. Según se mueva el control para un lado u otro, estas barras se harán mas o menos grandes. Lo primero que hacemos es crear el código XHTML correspondiente a las barras de desplazamiento y a las barras de colores. Quote <div class="main"> <!-- The sliders --> <div class="colorful-slider blue">
<div class="slider-handle"></div>
</div> <div class="colorful-slider green">
<div class="slider-handle"></div>
</div> <div class="colorful-slider orange">
<div class="slider-handle"></div>
</div> <div class="cube-area"> <!-- The colorful bars --> <div class="cuboid blue">
<div class="cu-top"></div>
<div class="cu-mid"></div>
<div class="cu-bottom"></div>
</div> <div class="cuboid green">
<div class="cu-top"></div>
<div class="cu-mid"></div>
<div class="cu-bottom"></div>
</div> <div class="cuboid orange">
<div class="cu-top"></div>
<div class="cu-mid"></div>
<div class="cu-bottom"></div>
</div> <!-- The perspective div is CSS3 transformed --> <div class="perspective">
</div>
</div> <!-- Old school float clearing -->
<div class="clear"></div>
</div> Si nos fijamos bien, en el código podemos ver dos estructuras diferentes, que aparecen duplicadas tres veces, una por cada color que vayamos a utilizar. Nosotros tenemos la estructura slider con un DIV con el nombre de la clase asignada colorful-slider, seguido del nombre del color, para que jQuery sepa cual hemos movido. Dentro del DIV anterior, hemos añadido otro DIV con el nombre de la clase slide-handle, que por medio de jQuery UI, lo transformaremos en barras de desplazamiento. La segunda estructura corresponde a las barras de colores. Ellas comparten una área común, el DIV cuboid, con otras tres estructuras DIV para determinar las zonas de arriba, de abajo y del medio. Por último tenemos el div con id .perspective, que lo utilizamos para darle una apariencia 3D a nuestro desarrollo. El siguiente paso son las hojas de estilos. Quote /* Styling the sliders */ .colorful-slider{
width:6px;
height:200px;
border:1px solid #242424;
position:relative;
float:left;
margin:20px 20px 0; -moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
} /* Three sider colors: */ .colorful-slider.orange{ background:url("img/slider_orange_bg.png") repeat-y; }
.colorful-slider.green{ background:url("img/slider_green_bg.png") repeat-y; }
.colorful-slider.blue{ background:url("img/slider_blue_bg.png") repeat-y; } .slider-handle{
position:absolute;
left:-11px;
width:28px;
height:12px;
background:url("img/slider_handle.png") no-repeat;
cursor:n-resize;
top:44%;
} .cube-area{
width:400px;
height:200px;
background-color:#282828;
float:left;
margin:0 0 0 40px;
padding:20px;
position:relative;
} .cuboid{
/* The three resizable bar divs */
width:72px;
position:absolute;
margin:20px;
padding:12px 0 9px;
float:left;
bottom:-45px;
z-index:10;
} La posición de los divs slider-handle lo ponemos absolutos, mientras que los divs colorful-slider los dejamos relativos. Quote .cu-top{
/* The top section of the bars */
position:absolute;
width:100%;
top:0;
left:0;
height:12px;
background-repeat:no-repeat;
} .cu-mid{
/* The mid section, it is freely resizable */
background-repeat:repeat-y;
height:100px;
width:72px;
} .cu-bottom{
/* The bottom part */
position:absolute;
width:100%;
height:9px;
bottom:0;
left:0;
background-repeat:no-repeat;
} /* Three color themes for the bars */ .cuboid.blue { left:100px;}
.cuboid.blue .cu-top{ background-image:url("img/cuboid_blue_top.png"); }
.cuboid.blue .cu-mid{ background-image:url("img/cuboid_blue_mid.png"); }
.cuboid.blue .cu-bottom{ background-image:url("img/cuboid_blue_bottom.png"); } .cuboid.green { left:200px;}
.cuboid.green .cu-top{ background-image:url("img/cuboid_green_top.png"); }
.cuboid.green .cu-mid{ background-image:url("img/cuboid_green_mid.png"); }
.cuboid.green .cu-bottom{ background-image:url("img/cuboid_green_bottom.png"); } .cuboid.orange { left:300px;}
.cuboid.orange .cu-top{ background-image:url("img/cuboid_orange_top.png"); }
.cuboid.orange .cu-mid{ background-image:url("img/cuboid_orange_mid.png"); }
.cuboid.orange .cu-bottom{ background-image:url("img/cuboid_orange_bottom.png"); } .perspective{
/* The perspective DIV */
background-color:#232323;
position:absolute;
z-index:1;
left:0;
bottom:-55px;
height:55px;
width:100%; /* Applying CSS3 transformations */
-moz-transform:skewX(60deg) translate(47px);
-webkit-transform:skewX(60deg) translate(47px);
transform:skewX(60deg) translate(47px);
} En la clase perspective, le aplicamos tecnicas de transformación de CSS3 al div para conseguir la apariencia de tres dimensiones. Por último, nos fala añadir la funcionalidad jQuery a nuestra herramienta. Quote $(document).ready(function(){
/* The code here is executed on page load */ /* Converting the slide handles to draggables, constrained by their parent slider divs: */ $('.slider-handle').draggable({
containment:'parent',
axis:'y',
drag:function(e,ui){ /* The drag function is called on every drag movement, no matter how minute */ if(!this.par)
{
/* Initializing the variables only on the first drag move for performance */ this.par = $(this).parent();
this.parHeight = this.par.height();
this.height = $(this).height();
this.color = $.trim(this.par.attr('class').replace('colorful-slider',''));
} var ratio = 1-(ui.position.top+this.height)/this.parHeight; resizeBar(this.color,ratio);
}
});
}); function resizeBar(color,ratio)
{
$('.cu-mid','.cuboid.'+color).height(200*ratio)
} Utilizamos la librería jQuery UI para convertir un DIV en un control desplazable. También definimos la función drag que se ejecuta cada vez que se produce un desplazamiento de los controles anteriores, calculando la distancia que debe de aumentar o disminuir el cubo del color correspondiente. Pueden ver una demo aquí. Descarga
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 72 |
4:31 PM
2010-11-23
Advance List Rotator, un plugin jQuery para rotar listas Advanced List Rotator es un plugin desarrollado con jQuery que permite rotar imágenes de forma sencilla y con muy pocas líneas de código. El plugin se basa en listas para poder hacer las rotaciones, por lo que además de imágenes, podrá rotar cualquier otro elemento que coloquemos dentro de la lista. Como hemos dicho anteriormente, sus funcionamiento es muy sencillo. Veamos como crear una lista rotable. Lo primero que haremos será crear el código html. Quote <body>
<ul class="myList">
<li>Algún contenido</li>
<li>Más contenido</li>
<li>Contenido Extra</li>
</ul>
</body> Después le asignamos algo de estilo para este ejemplo. Quote .myList {
list-style: none;
margin: 0;
padding: 0;
}
.myList li {
float: left;
} Y por último la llamada a la librería. Quote jQuery(document).ready(function($) {
$('.myList').advListRotator();
}); Esta es la forma más sencilla de utilizarlo, pero se puede añadir más opciones como por ejemplo: Quote <script type="text/javascript">
jQuery(document).ready(function($) {
$('.myList').advListRotator({
helper: '#myHelperId',
rotationInterval: 2000,
effectTimer: 500,
effect: 'slide',
shuffle: true,
activeItemClass: 'myActiveItemClass',
randomEffect: true,
randomEffects: new Array('fade', 'blind'),
itemControl: {
itemIndex_0: {
rotationInterval: 500,
effect: 'fold'
},
itemIndex_1: {
effectTimer: 1500
}
}
});
});
</script> Vamos a ver ahora que significa cada opción. RotationInterval, es un valor numérico que indica el tiempo en milisegundos que transcurre hasta que aparece la siguiente imagen. Por defecto es 5000. effectTimer, es el tiempo en milisegundos que transcurre hasta que el efecto de transición termina. Por defecto es 1000. effect, es donde se indica el tipo de efecto que le queremos asignar. Por defecto está a none, pero puede aceptar los siguientes. blind, clip, explode, fade, fold, slide . shuffle, valor booleano que por defecto está a false. Si el valor es true, el orden de mostrar los elementos será aleatorio, pero se mostrarán todos los elementos antes de iniciar otro ciclo. randomStart, por defecto está a false. Si es true, el primer elemento que se mostrará se elegirá al azar y luego seguirá el orden normal. autoStart, por defecto está a true. Si está a false, la rotación no empezará hasta que no ocurra algún evento que la inicie. disableRotationEngine, por defecto está a false. Si está a true, la rotación nunca empezará. activeItemClass, por defecto tiene el valor alrActiveItem. Es la clase que se le pondrá al elemento activo. startIndex, por defecto es 0. Es el indice del primer elemento activo. Esto no tendrá valor si se activa la opción randomStart. nextItemElement, por defecto es false. Si es true, se activará un elemento para poder movernos al siguiente elemento de la lista. previousItemElement, por defecto false, pero si es true, se activa una opción para volver a un elemento anterior. randomEffect, por defecto es false. Si se activa, los efectos de las transiciones serán aleatorias. randomEffects, es un array con los propios elementos que indiquemos que queremos que utilicen para las rotaciones. itemControl, por defecto está vacio. Le permite especificar rotationInterval, efecto, effectTimer, effectOptions, randomEffect y randomEffects en una base por artículo. Cada elemento se especifica con itemIndex_n donde n es el índice de punto, que está basada en cero. Más info en el sitio oficial.
Pueden ver la demo aquí.
Descarga
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 73 |
5:53 PM
2010-11-23
Crear un plugin para jQuery que cree un Pop Up Vamos a crear un plugin para jQuery cuya misión será abrir un Pop-up con una cabecera, un botón de cerrar y un espacio donde poder meter algo de texto. Lo primero de todo es crear las cosas básicas de la aplicación. Estas cosas serán: • Enlace a la librería jQuery
• Propiedades de estilo
• Un enlace a un archivo javascript donde tendremos nuestro código. El código correspondiente a esta parte, sería el siguiente: Quote <html>
<head>
<title>Basic Pop-Up Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js" type="text/javascript"></script>
<style type="text/css">
*{ margin:0; padding: 0;}
body { background-color: #fff; }
#wrapper {
margin-left: auto;
margin-right: auto;
width: 780px; auto;
margin-top: 10px;
background-color: #ededed;
border: 2px #000 solid;
padding: 10px;
}
</style>
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<div id="wrapper">
<h2>Lorem Ipsum!</h2>
<p>This is a basic lorem ipsum page, eh?</p>
</div>
</body>
</html> Para crear el plugin para jQuery, empezamos por añadir la firma en nuestro archivo .js. Quote (function($){
$.popUp = function(){
};
})(jQuery); Esto ya se podría utilizar utilizando $.popUp(); En nuestro plugin vamos a permitir al usuario del plugin que ponga algunos datos de configuración como será el texto de la cabecera y el texto del cuerpo del popUp. Quote $.popUp = function(userParameters){
var defaultParameters = {
head: 'Head Section',
body: 'Body Section'
}
var parameters = $.extend({}, defaultParameters, userParameters);
}; Con este código, le estamos diciendo que si el usuario no indica los parámetros, utilizará los que le hemos indicado por defecto. El siguiente paso que vamos hacer, es la creación de la ventana de PopUp, independiente del CSS utilizado por el usuario. La función será la siguiente. Quote function buildPopUp(){
//The Pop-Up Body Section
var window = $(document.createElement('div')).css({'position': 'absolute',
'top': '50px',
'left': '50px',
'width': '360px',
'padding': '20px',
'background-color': '#999acd',
'border': '2px #262866 solid'})
.attr('id', 'myPopUp')
.addClass('popUp')
.html(parameters.body);
//The Pop-Up Head Section
var head = $(document.createElement('div')).css({'position':'absolute',
'width': '100%',
'height': '30px',
'background-color': '#262866',
'border': '2px #262866 solid',
'color': '#999acd',
'top': '-32px',
'left': '-2px'})
.attr('id', 'myPopUpHead');
//THe Pop-Up Head Text Section
var headText = $(document.createElement('span')).css({'float':'left'})
.text(parameters.head);
//The Pop-Up Head Close Button Section
var headCloser = $(document.createElement('span')).css({'float':'right',
'cursor':'pointer'})
.text('X')
.click(function(){
$(this).parents('.popUp').remove();
});
//Append the text and the close button to the head section
head.append(headText)
.append(headCloser);
//Append the head section to the window section
window.append(head);
//Append the window section to the 'body' section, thus adding it to the page
$('body').append(window);
} En el código podemos ver como hemos creado el Popup por secciones, dándole a cada una de ellas los estilos que hemos querido. Este código no hará nada, mientras que no se haga una llamada a la función en nuestro plugin. El código quedaría de la siguiente manera. Quote (function($){
$.popUp = function(userParameters){
var defaultParameters = {
head: 'Head Section',
body: 'Body Section'
}
var parameters = $.extend({}, defaultParameters, userParameters);
function buildPopUp(){
//The Pop-Up Body Section
var window = $(document.createElement('div')).css({'position': 'absolute',
'top': '50px',
'left': '50px',
'width': '360px',
'padding': '20px',
'background-color': '#999acd',
'border': '2px #262866 solid'})
.attr('id', 'myPopUp')
.addClass('popUp')
.html(parameters.body);
//The Pop-Up Head Section
var head = $(document.createElement('div')).css({'position':'absolute',
'width': '100%',
'height': '30px',
'background-color': '#262866',
'border': '2px #262866 solid',
'color': '#999acd',
'top': '-32px',
'left': '-2px'})
.attr('id', 'myPopUpHead');
//THe Pop-Up Head Text Section
var headText = $(document.createElement('span')).css({'float':'left'})
.text(parameters.head);
//The Pop-Up Head Close Button Section
var headCloser = $(document.createElement('span')).css({'float':'right',
'cursor':'pointer'})
.text('X')
.click(function(){
$(this).parents('.popUp').remove();
});
//Append the text and the close button to the head section
head.append(headText)
.append(headCloser);
//Append the head section to the window section
window.append(head);
//Append the window section to the 'body' section, thus adding it to the page
$('body').append(window);
}
buildPopUp();
};
})(jQuery); $(document).ready(function(){
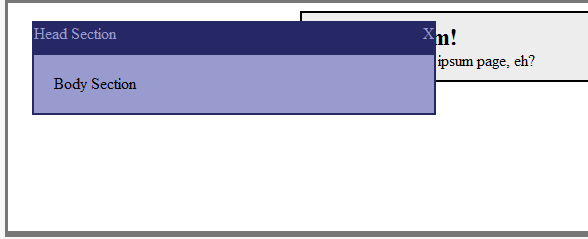
$.popUp();
}); El resultado del código debe de ser algo parecido a la imagen que os ponemos a continuación: El plugin que hemos creado, también se puede utilizar añadiendo algunos valores, ya que si os acordáis, dejamos la posibilidad de que el usuario pudiera poner el texto y cabecera que quieran. Algunos ejemplos podrían ser: Quote $(document).ready(function(){
//Empty parameters
$.popUp();
//Only body content
$.popUp({
body: '
My PopUp
This is my pop-up!
';
});
//Using both parameters
$.popUp({
head: 'Welcome!',
body: 'This is my website/page/whatever!'
});
//Using only head section
$.popUp({
head: 'Useless pop-up!'
});
}); Descargar adjuntos
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 74 |
6:49 PM
2010-11-23
Original galería de imágenes creada con Jquery Vamos a ver la forma de crear una galería de imágenes utilizando Jquery. Nuestra galería será un muro lleno de miniaturas de imágenes, y una vez que nosotros pulsemos en una de ella, lo que hará será que la imagen en grande aparecerá viniendo de la parte de abajo, y ya desde ahí podremos ir pasando por todas las imágenes que hayamos puesto en el muro. También vamos a utilizar una función para adaptar la imagen al tamaño de la pantalla, así si deseamos cambiar el tamaño de la pantalla, la imagen se adaptará de forma automática. Por tema de simplicidad, en el código que adjuntamos, hemos repetido las mismas fotos una y otra vez. Empecemos con el código. El código HTML, estará compuesto de tres contenedores:
1. Contenedor para la información de la imagen.
2. Contenedor para las miniaturas.
3. Contenedor para la imagen ampliada. Quote <div class="infobar">
<span id="description"></span>
<span id="loading">Loading Image</span>
</div>
<div id="thumbsWrapper">
<div id="content" >
<img src="thumbs/1.JPG" alt="images/1.JPG" title="something"/>
<img src="thumbs/2.JPG" alt="images/2.JPG" title="something"/>
...
<div class="placeholder"></div>
</div>
</div>
<div id="panel">
<div id="wrapper">
<a id="prev"></a>
<a id="next"></a>
</div>
</div> Vayamos ahora con el tema de los estilos. Lo primero será asignar algunos estilos generales Quote *{
margin:0;
padding:0;
}
body{
background-color:#000;
font-family:Verdana;
text-transform:uppercase;
color:#fff;
font-size:10px;
overflow:hidden;
} La barra de información siempre estará en la misma posición, indiferentemente de si se ve las miniaturas o la imagen a pantalla completa. Su estilo sería: Quote .infobar{
background-color:#000;
height:28px;
line-height:28px;
right:20px;
position:fixed;
bottom:0px;
left:20px;
z-index:999999999;
text-align:center;
color:#ddd;
-moz-border-radius:10px 10px 0px 0px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
border-top-left-radius:10px;
border-top-right-radius:10px;
text-shadow:0px 0px 1px #ccc;
} La descripción y los elementos de carga tendrán los siguientes estilos Quote span#description{
text-shadow:1px 1px 1px #000;
display:none;
}
span#loading{
display:none;
padding-right: 30px;
background:transparent url(../loading.gif) no-repeat center right;
} El contenedor de las miniaturas ocupará todo el área. Los estilos que le daremos serán los siguientes. Quote #thumbsWrapper{
overflow:hidden;
position:fixed;
height:100%;
width:100%;
left:0px;
right:0px;
bottom:0px;
} El resto de estilos os lo ponemos a continuación. Quote #content{
position:absolute;
top:0px;
height:100%;
width:100%;
left:0px;
background-color:#111;
overflow-y:scroll;
display:none;
} #content img{
float:left;
margin:2px;
cursor:pointer;
opacity:0.4;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=40);
} .placeholder{
float:left;
clear:both;
width:100%;
height:30px;
} #panel{
background-color:#222;
width:100%;
position:fixed;
bottom:0px;
left:0px;
right:0px;
height:0px;
text-align:center;
} #panel img{
cursor:pointer;
position:relative;
border:1px solid #000;
-moz-box-shadow:0px 0px 10px #111;
-webkit-box-shadow:0px 0px 10px #111;
box-shadow:0px 0px 10px #111;
display:none;
} #wrapper{
position:relative;
margin:40px auto 0px auto;
} a#next,
a#prev{
width:40px;
height:40px;
position:fixed;
cursor:pointer;
outline:none;
display:none;
background:#aaa url(../nav.png) no-repeat top left;
}
a#next:hover, a#prev:hover{
background-color:#fff;
}
a#next{
right:0px;
top:50%;
margin-top:-20px;
background-position: 0px 0px;
}
a#prev{
left:0px;
top:50%;
margin-top:-20px;
background-position: 0px -40px;
} Ahora pasaremos al código correspondiente al JavaScript, que como hemos indicado anteriormente, utilizaremos la librería JQuery para la creación de la galería. Con las siguientes instrucciones lo que hacemos es capturar el click que se hace sobre la miniatura. Una vez pulsado en la barra de información se hace la carga de nuestro elemento de carga. El código solo se ejecutará una vez que la imagen haya cargado completamente. También ocultamos el contenedor de las miniaturas y cargamos la información de la imagen en la barra de información. Quote $('#content > img').hover(function () {
var $this = $(this);
$this.stop().animate({'opacity':'1.0'},200);
},function () {
var $this = $(this);
$this.stop().animate({'opacity':'0.4'},200);
}).bind('click',function(){
var $this = $(this); /* shows the loading icon */
$('#loading').show(); $(' ').load(function(){
$('#loading').hide();
if($('#wrapper').find('img').length) return;
current = $this.index();
var $theImage = $(this);
/*
After it's loaded we hide the loading icon
and resize the image, given the window size;
then we append the image to the wrapper
*/
resize($theImage); $('#wrapper').append($theImage);
/* make its opacity animate */
$theImage.fadeIn(800); /* and finally slide up the panel */
$('#panel').animate({'height':'100%'},speed,function(){
/*
if the picture has a description,
it's stored in the title attribute of the thumb;
show it if it's not empty
*/
var title = $this.attr('title');
if(title != '')
$('#description').html(title).show();
else
$('#description').empty().hide(); /*
if our picture is the first one,
don't show the "previous button"
for the slideshow navigation;
if our picture is the last one,
don't show the "next button"
for the slideshow navigation
*/
if(current==0)
$('#prev').hide();
else
$('#prev').fadeIn();
if(current==parseInt(totalpictures-1))
$('#next').hide();
else
$('#next').fadeIn();
/*
we set the z-index and height of the thumbs wrapper
to 0, because we want to slide it up afterwards,
when the user clicks the large image
*/
$('#thumbsWrapper').css({'z-index':'0','height':'0px'});
});
}).attr('src', $this.attr('alt'));
}); Con el siguiente trozo de código, lo que hacemos es darle los eventos a los botones de desplazamiento por las imágenes una vez que estas están ampliadas. Quote $('#wrapper > img').live('click',function(){
$this = $(this);
$('#description').empty().hide(); $('#thumbsWrapper').css('z-index','10')
.stop()
.animate({'height':'100%'},speed,function(){
var $theWrapper = $(this);
$('#panel').css('height','0px');
$theWrapper.css('z-index','0');
/*
remove the large image element
and the navigation buttons
*/
$this.remove();
$('#prev').hide();
$('#next').hide();
});
}); Por último la función final que os pasamos, lo que hace es adaptar la imagen al tamaño de la pantalla Quote function navigate($nextimage,dir){
/*
if we are at the end/beginning
then there's no next/previous
*/
if(dir=='left' && current==0)
return;
if(dir=='right' && current==parseInt(totalpictures-1))
return;
$('#loading').show();
$(' ').load(function(){
var $theImage = $(this);
$('#loading').hide();
$('#description').empty().fadeOut(); $('#wrapper img').stop().fadeOut(500,function(){
var $this = $(this); $this.remove();
resize($theImage); $('#wrapper').append($theImage.show());
$theImage.stop().fadeIn(800); var title = $nextimage.attr('title');
if(title != ''){
$('#description').html(title).show();
}
else
$('#description').empty().hide(); if(current==0)
$('#prev').hide();
else
$('#prev').show();
if(current==parseInt(totalpictures-1))
$('#next').hide();
else
$('#next').show();
});
/*
increase or decrease the current variable
*/
if(dir=='right')
++current;
else if(dir=='left')
--current;
}).attr('src', $nextimage.attr('alt'));
} /*
resizes an image given the window size,
considering the margin values
*/
function resize($image){
var windowH = $(window).height()-100;
var windowW = $(window).width()-80;
var theImage = new Image();
theImage.src = $image.attr("src");
var imgwidth = theImage.width;
var imgheight = theImage.height; if((imgwidth > windowW)||(imgheight > windowH)){
if(imgwidth > imgheight){
var newwidth = windowW;
var ratio = imgwidth / windowW;
var newheight = imgheight / ratio;
theImage.height = newheight;
theImage.width= newwidth;
if(newheight>windowH){
var newnewheight = windowH;
var newratio = newheight/windowH;
var newnewwidth =newwidth/newratio;
theImage.width = newnewwidth;
theImage.height= newnewheight;
}
}
else if(imgwidth < imgheight){ var newheight = windowH; var ratio = imgheight / windowH; var newwidth = imgwidth / ratio; theImage.height = newheight; theImage.width= newwidth; if(newwidth>windowW){
var newnewwidth = windowW;
var newratio = newwidth/windowW;
var newnewheight =newheight/newratio;
theImage.height = newnewheight;
theImage.width= newnewwidth;
}
}
}
$image.css({'width':theImage.width+'px','height':theImage.height+'px'});
} Os dejamos el código para que podáis probarlo. Mirar demo
Descargar adjuntos
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 75 |
1:05 PM
2010-11-24
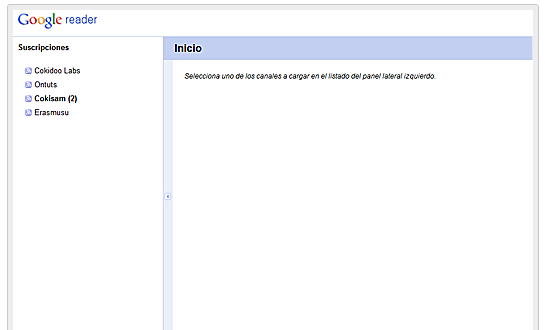
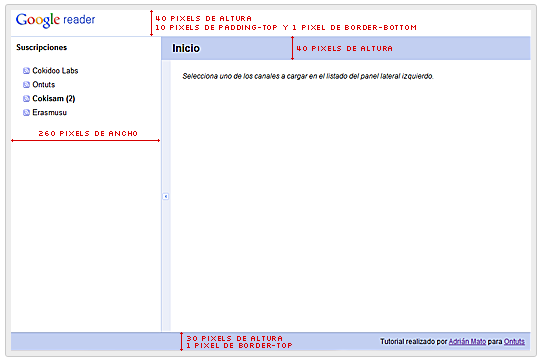
Creando un Panel Lateral Desplegable en jQuery Ahorita aprenderemos a crear nuestro propio panel lateral desplegable basado en jQuery. Lo haremos partiendo de cero y explicándolo como siempre paso a paso, de forma que todos podamos comprender cómo funciona. Todo ello inspirándonos en el panel lateral de Google Reader. Introducción: ¿Qué vamos a hacer?
Aquí retomamos los temas relacionados con javascript y jQuery de la mano de este control en forma de panel lateral desplegable. Para ello nos inspiraremos en el funcionamiento de Google Reader, del cual “copiaremos” en mayor o menor medida su funcionamiento y estética. Este será el aspecto final del control a crear: La idea es que tengamos una lista de distintos canales RSS a cargar en la parte derecha, esta lista estará dentro de un panel lateral que se podrá colapsar o mostrar a gusto del propio usuario. En este caso no cargaremos realmente fuentes RSS como hace Google Reader, para simplificar la tarea lo que haremos será cargar una web completa proveniente del elemento seleccionado en un iframe, por darle un poco de vistosidad al tutorial. ¡Vamos a por el primer paso del tutorial! Paso 1: La estructura HTML
Como acostumbramos a realizar en nuestros temas, mantendremos una estructura sencilla, intentando que sea vistosa pero sobretodo clara a la hora de comprender qué estamos haciendo: Quote <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Panel lateral desplegable</title>
<link rel="stylesheet" href="main.css" type="text/css" />
</head>
<body>
<div id="top">
<h1>
<a title="Volver a portada" href="/">Google Reader</a>
</h1>
</div>
<div id="lateral">
<h2>Suscripciones</h2>
<ul id="menu">
<li>
<a href="http://cokidoo.com/">
<span class="icon"></span>
<span>Cokidoo Labs</span>
</a>
</li>
<li>
<a href="http://web.ontuts.com">
<span class="icon"></span>
<span>Ontuts</span>
</a>
</li>
<li>
<a href="http://cokisam.com">
<span class="icon"></span>
<span><strong>Cokisam (2)</strong></span>
</a>
</li>
<li>
<a href="http://erasmusu.com">
<span class="icon"></span>
<span>Erasmusu</span>
</a>
</li>
</ul>
</div>
<div id="content">
<h2>Inicio</h2>
<a id="toggler"></a>
<div id="render">
<i id="tip">Selecciona uno de los canales a cargar en el listado del panel lateral izquierdo.</i>
<iframe id="iframe" width="100%" height="100%" src="" frameborder="0"></iframe>
</div>
</div>
<div id="footer">
<span>Tutorial realizado por <a href="http://cokidoo.com">Adrián Mato</a> para <a href="http://web.ontuts.com">Ontuts</a></span>
</div>
<!-- scripts -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="main.js"></script>
</body>
</html> Sin la hoja de estilo creada, nuestro documento debería mostrarse de la siguiente forma: Lo único destacable de este primer paso es comprender que estamos creando la división sin contenido “toggler” que será la que nos permita mostrar / ocultar el panel lateral de id “lateral” mediante el control de los eventos en javascript. Vamos pues a darle un poco de estilo al ejemplo antes de ponernos con la lógica en javascript… Paso 2: Aplicando estilo con CSS a nuestro panel lateral
En este caso, el código CSS es muy básico y se centra principalmente en recrear el aspecto visual de la interfaz de Google Reader, es puramente estético, aunque tiene alguna cosa curiosa que comentaremos tras visualizar el código: Quote /*
Document : main.css
Author : adrian mato
Description : Estilo general
*/
@CHARSET "UTF-8";
/*
Section : CSS RESET
Description: Reseteamos practicamente todos los valores de los selectores para facilitar el cross-browsing
*/
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em,
font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody,
tfoot, thead, tr, th, td, button{
border:0pt none;
font-family: inherit;
font-size: 100%;
font-style: inherit;
font-weight: inherit;
margin: 0pt;
padding: 0pt;
vertical-align: baselinebaseline;
}
body{
line-height: auto;
font-size: 12px !Important;
background: #fff;
font-family: Helvetica, Arial, sans-serif;
margin: 0pt;
cursor: default;
color: #000;
}
table{
border-collapse: separate;
border-spacing: 0pt;
}
strong{
font-weight: 700;
}
caption, th, td{
font-weight: normal;
text-align: left;
}
blockquote:before, blockquote:after, q:before, q:after{
main: "";
}
blockquote, q{
quotes: "" "";
}
html,body{
height: 100%;
overflow: hidden;
}
.clearfix{
overflow: hidden;
}
/*
Section : TOP
Description: Cabecera de nuestro lector RSS
*/
#top{
height: 40px;
line-height: 40px;
padding: 10px 10px 0;
border-bottom: 1px solid #c9d7f1;
}
#top h1{
width: 138px;
height: 30px;
background: transparent url("img/logo_bg.gif") no-repeat 0 0;
display: block;
text-indent: -9999px;
}
#top h1 a{
display: block;
}
/*
Section: LATERAL
Description: Panel lateral donde mostramos las distintas fuentes RSS
*/
#lateral{
width: 260px;
height: 100%;
float: left;
}
#lateral h2{
font-size: 13px;
font-weight: 700;
padding: 10px;
}
#lateral ul{
padding: 10px 0 0;
list-style: none;
list-style-position: inside;
}
#lateral li{
font-size: 13px;
position: relative;
line-height: 24px;
}
#lateral li a{
display: block;
padding-left: 23px;
text-decoration: none;
color: #000;
}
#lateral li.active a, #lateral li.active a:hover{
background: #c2cff1
}
#lateral li a:hover{
background-color: #ffffcc;
}
#lateral li a span{
padding-left: 16px;
}
#lateral li a .icon{
width: 16px;
height: 16px;
position:absolute;
top: 4px;
background: transparent url("img/rss_bg.gif") no-repeat left center;
}
/*
Section: CONTENT
Description: Zona donde cargamos el contenido seleccionado
*/
#content{
height: 100%;
margin-left: 260px;
}
#content h2{
height: 40px;
line-height: 40px;
padding: 0 10px 0 20px;
background: #c2cff1;
font-size: 18px;
font-weight: 700;
}
#content #render{
height: 100%;
overflow: hidden;
}
#content #tip{
display: block;
padding: 20px;
}
#content #iframe{
display: none;
}
/*
Section: TOGGLER
Description: Boton que permitirá mostrar / ocultar el panel
*/
#toggler{
width: 16px;
height: 100%;
border-left: 1px solid #c2cff1;
background: #EBEFF9 url("img/toggler_bg.gif") no-repeat left center;
float: left;
}
#toggler:hover{
background: #c2cff1 url("img/toggler_bg.gif") no-repeat -25px center;
cursor: pointer;
}
#toggler.off{
background: #EBEFF9 url("img/toggler_off_bg.gif") no-repeat left center;
margin-left: 0;
}
#toggler.off:hover{
background: #c2cff1 url("img/toggler_off_bg.gif") no-repeat -25px center;
margin-left: 0;
}
/*
Section: FOOTER
Description: Pie de página del panel
*/
#footer{
width: 100%;
height: 30px;
line-height: 30px;
text-align: rightright;
border-top: 1px solid #8c9dc8;
background: #C2CFF1;
position: fixed;
bottombottom: 0;
}
#footer span{
padding-right: 10px;
} Echemos un vistazo a las tres principales divisiones:
• lateral: división que contiene el listado de elementos seleccionables que permiten cargar las distintas webs a visualizar.
• content: división que contiene el contenido a cargar y visualizar.
• toggler: división contenida dentro de “content” y que recibe las acciones de mostrado / ocultado de “lateral”. Como habréis podido comprobar estamos trabajando siempre con una maquetación líquida, por lo que trataremos siempre de aprovechar el espacio en la ventana de nuestro navegador, no trabajaremos con medidas fijas, salvo el ancho de “toggler”, que me apetece tenerlo fijo. Una maquetación líquida escapa de tamaños fijos, la forma en la que se muestra el diseño siempre va en relación al tamaño disponible en la ventana.
Las divisiones tratarán siempre de ocupar el 100% del ancho de nuestra ventana de navegador de forma natural, para la altura, le haremos saber que nos interesa que ocupe el 100%, esto no funcionará del todo bien, pero lo ajustaremos mediante javascript en el próximo paso. Otro detalle interesante es que mediante la clase “off” aplicada a la división “toggler” estaremos alternando el aspecto visual del control de muestreo / ocultado del panel lateral, el cual será mostrado u ocultado mediante código javascript: Como habréis podido comprobar, la división “lateral” no tiene una clase CSS para controlar su estado, el mostrar o no esta división será sólo cosa del código javascript… ¡Vamos a ello! Paso 3: Añadiendo interacción con javascript mediante jQuery
Repasemos qué es lo que queremos de nuestro control en forma de panel lateral despegable antes de aplicar la interacción:
• Mostrar listado de elementos en el panel lateral.
• Ocultar el panel lateral.
• Cargar la web de cada elemento seleccionado del panel lateral. Con esto en mente, necesitaremos identificar mediante selectores de jQuery los distintos elementos que gestionaremos en nuestro código javascript, y posteriormente ir trabajando en toda la funcionalidad anteriormente mencionada. Antes de entrar en detalle echemos un vistazo al código final: Quote $(document).ready(function(){
/*
* VARIABLES GLOBALES
*/
//status de panel lateral: 1 ON (default), 0 OFF
var status = 1;
//selectores
var iframe = $("#iframe");
var tip = $("#tip");
var title = $("#content h2");
var toggler = $("#toggler");
var lateral = $("#lateral");
var content = $("#content");
var lateralWidth = lateral.width() + "px";
//dimensiones disponibles para elementos del panel
var windowHeight = 0;
var renderHeight = 0;
var togglerHeight = 0;
/*
* AL CARGAR EL DOCUMENTO
*/
calculateDimensions();
applyDimensions();
/*
* AL CAMBIAR DE TAMAÑO LA VENTANA DEL NAVEGADOR
*/
$(window).resize(function(){
calculateDimensions();
applyDimensions();
});
/*
* AL HACER CLICK EN TOGGLER (PANEL LATERAL)
*/
toggler.click(clickToggler);
/*
* AL SELECCIONAR UNO DE LOS ITEMS DEL LISTADO LATERAL
*/
$("#lateral a").click(loadItem);
/*
* FUNCIONES DE CONTROL DE ELEMENTOS DE INTERFAZ
*/
// calculo de dimensiones disponibles
function calculateDimensions(){
windowHeight = document.documentElement.clientHeight; //alto disponible en ventana del explorador
renderHeight = (windowHeight - 51 - 40 - 31) +"px";
togglerHeight = (windowHeight - 51 - 40 - 31) +"px";
/* ¿De donde salen esos valores a restar? Pues de:
* 51: #top: 40px de height, 10px de padding-top, y 1px de border-bottom
* 40: #content h2: 40px de height
* 31: #footer: 30px de height y 1px de border-top
*/
}
// aplicado de dimensiones disponibles
function applyDimensions(){
content.css("height", renderHeight);
toggler.css("height", togglerHeight);
}
// control de elemento lateral (toggler)
function clickToggler(){
//ocultamos panel si esta mostrandose
if(status ==1){
lateral.hide();
content.css("margin-left","0px");
toggler.addClass("off");
status = 0;
}
//mostramos panel si esta oculto
else{
lateral.show();
content.css("margin-left", lateralWidth);
toggler.removeClass("off");
status = 1;
}
}
//control de items a cargar en listado lateral
function loadItem(e){
//mostramos iframe y ocultamos consejo (tip)
iframe.css("display", "block");
tip.css("display", "none");
//cargamos en iframe el nuevo sitio seleccionado
iframe.attr("src", $(e.currentTarget).attr("href"));
//cancelamos el comportamiento normal, que nos llevaria a la web seleccionada, solo queremos cargarle en el iframe
title.html("Visualizando » <i>" + $(e.currentTarget).text() + "</i>");
return false;
}
}); El código como podéis comprobar es relativamente sencillo, tiene unas cuentas líneas pero casi todas son fáciles de entender, vamos a tratar de visualizarlo en pequeños pasos. Variables de estado y de selección
Como hemos comentado a lo largo de otros temas es importante guardar la referencia a los distintos elementos que se utilizarán de forma constante, además de tener alguna variables globales que nos permitan controlar el estado de algunos elementos: Quote /*
* VARIABLES GLOBALES
*/
//status de panel lateral: 1 ON (default), 0 OFF
var status = 1;
//selectores
var iframe = $("#iframe");
var tip = $("#tip");
var title = $("#content h2");
var toggler = $("#toggler");
var lateral = $("#lateral");
var content = $("#content");
var lateralWidth = lateral.width() + "px";
//dimensiones disponibles para elementos del panel
var windowHeight = 0;
var renderHeight = 0;
var togglerHeight = 0; El código es bastante claro y legible, así que no vamos a dar más explicación al mismo. Guardar referencias en variables javascript de los distintos elementos de nuestro documento nos facilitará la vida además de aportar una mayor rapidez de ejecución. Las variables windowHeight, renderHeight y togglerHeight nos servirán a la hora calcular y aplicar dimensiones a los distintos elementos que forman parte del juego. Calculando y aplicando dimensiones a nuestro panel lateral
Gestionaremos distintos eventos pero todos ellos terminarán accediendo a dos métodos:
• calculateDimensions(): calculamos las dimensiones en altura necesarias a aplicar a cada elemento según espacio disponible.
• applyDimensions(): aplicamos las dimensiones a cada elemento. Este sería el código de ambas funciones: Quote // calculo de dimensiones disponibles
function calculateDimensions(){
windowHeight = document.documentElement.clientHeight; //alto disponible en ventana del explorador
renderHeight = (windowHeight - 51 - 40 - 31) +"px";
togglerHeight = (windowHeight - 51 - 40 - 31) +"px";
/* ¿De donde salen esos valores a restar? Pues de:
* 51: #top: 40px de height, 10px de margin-top, y 1px de border-bottom
* 40: #content h2: 40px de height
* 31: #footer: 30px de height y 1px de border-top
*/
}
// aplicado de dimensiones disponibles
function applyDimensions(){
content.css("height", renderHeight);
toggler.css("height", togglerHeight);
}
Las dimensiones a nivel de ancho no son un problema, sí lo son a nivel de altura, ya que aunque por CSS especifiquemos claramente que queremos que midan 100%, los anchos, márgenes y otro tipo de propiedades distorsionan y añaden pixels extra a la altura. Como vemos en la imagen, hay ciertas cantidades fijas a restar a la altura pertenecientes a otras dimensiones y sus propiedades: Una imagen vale más que mil palabras… ¿no? Ahora sólo nos queda afrontar el control de interacción y eventos. Funcionamiento de la interfaz
Necesitamos dos funciones para controlar el funcionamiento de todo:
• clickToggler(): Mostrado y ocultado para cuando se pinche en el elemento “toggler”.
• loadItem(): Carga de la web del elemento seleccionado en la división “content”. Una vez tenemos estas y otras funciones definidas, sólo queda invocarlas en los eventos correspondientes… Control de eventos en nuestro panel lateral
En total tenemos cuatro eventos en juego, veamos cuáles son:
• $(document).ready: al finalizar la carga del documento.
• $(window).resize: al variar las dimensiones de la ventana del navegador.
• toggler.click: al hacer click el el botón de mostrado / ocultado de panel lateral.
• $(“#lateral a”).click: al hacer click en alguno de los elementos del panel lateral. Aquí tenemos el código javascript: Quote /*
* AL CARGAR EL DOCUMENTO
*/
calculateDimensions();
applyDimensions();
/*
* AL CAMBIAR DE TAMAÑO LA VENTANA DEL NAVEGADOR
*/
$(window).resize(function(){
calculateDimensions();
applyDimensions();
});
/*
* AL HACER CLICK EN TOGGLER (PANEL LATERAL)
*/
toggler.click(clickToggler);
/*
* AL SELECCIONAR UNO DE LOS ITEMS DEL LISTADO LATERAL
*/
$("#lateral a").click(loadItem); Y ya está, hemos terminado con el código javascript. Ya tenemos la estructura html, el estilo y maquetación y el funcionamiento mediante javascript… ¡Sólo queda probarlo! Reflexión final
Una vez más vuelvo a insistir en lo de siempre: con un poco de curiosidad y ganas por profundizar en lo que nos interesa podemos -en este caso- crear controles dinámicos en javascript de forma realmente sencilla. Lo más importante es tener claro qué es lo que queremos que haga nuestro control (sus eventos, etc…) y luego buscar la mejor solución posible a cada uno de esos requisitos ya sea con jQuery u otras librerías javascript que manejemos. Espero que os haya resultado útil y… Mirar demo
Descargar código fuente
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|