|
jQuery
|
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 76 |
1:37 PM
2010-11-24
Ajustar la altura de un conjunto de divs a la altura de la más alta con jQuery Interesante función que permite ajustar la altura de un conjunto de cajas a la altura de la más alta de todas ellas. Quote function mySameHeight(elt) {
var heightBlockMax=0;
var propertie = (jQuery.support.opacity) ? "min-height" : "height";
jQuery(elt).each(function(){
var height = jQuery(this).height();
if( height > heightBlockMax ) {
heightheightBlockMax = height;
}
});
jQuery(elt).css(propertie, heightBlockMax);
} Un ejemplo de uso podría ser el siguiente: Quote <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script language="javascript">
function mySameHeight(elt) {
var heightBlockMax=0;
var propertie = (jQuery.support.opacity) ? "min-height" : "height";
jQuery(elt).each(function(){
var height = jQuery(this).height();
if( height > heightBlockMax ) {
heightheightBlockMax = height;
}
});
jQuery(elt).css(propertie, heightBlockMax);
}
$(document).ready(function() {
mySameHeight('.dest');
});
</script>
<style type="text/css">
#box1{
display:block;
float:left;
width:200px;
padding:5px;
background-color:#060;
color:#FFF;
}
#box2{
display:block;
float:left;
margin-left:10px;
width:200px;
padding:5px;
background-color:#900;
color:#FFF;
}
</style>
<div id="box1" class="dest">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed porttitor vehicula nulla at placerat. Phasellus vitae leo nec nibh fermentum dictum. </div>
<div id="box2" class="dest">Quisque id mi turpis, et viverra dolor. Integer auctor adipiscing enim non vulputate. Quisque vitae ipsum sem. Vestibulum ullamcorper sodales aliquam. Cras viverra sollicitudin ipsum ultrices consequat. Suspendisse euismod vulputate posuere. Fusce semper vehicula ligula, sed scelerisque lorem pellentesque ac. </div> Ver ejemplo en funcionamiento » »
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 77 |
12:39 PM
2010-11-30
Creando share buttons animados En este link podrás ver el demo de como quedarán los botones animados con Jquery que te enseñaremos en este tutorial PASO 1
Creamos una carpeta nueva llamada siguenos, dentro de la cual creamos una carpeta nueva con el nombre de imag donde vamos a colocar las imágenes que vamos a utilizar en este tutorial. PASO 2
Vamos a Adobe Dreanweaver y creamos un nuevo documento HTML. PASO 3
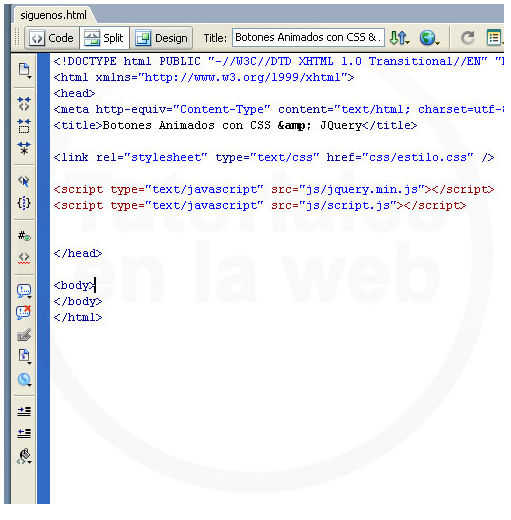
Debajo de la etiqueta vamos a copiar el siguiente código html4strict. PASO 4
Con el comando Ctrl + S guardamos nuestro documento con el nombre siguenos.html PASO 5
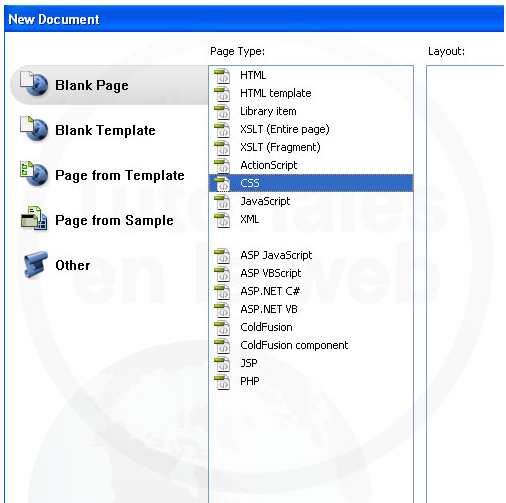
Vamos al menú File – New y creamos un nuevo documento CSS. PASO 6
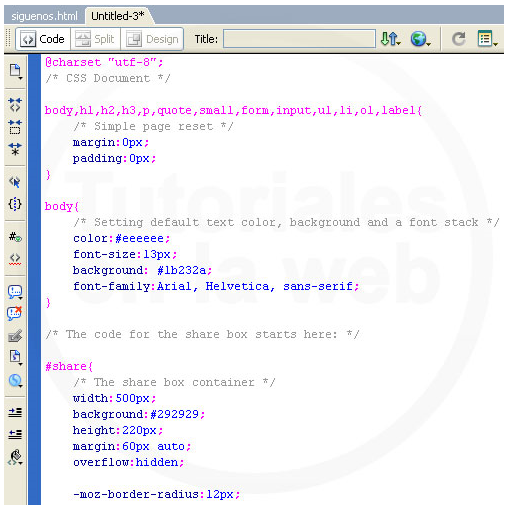
Dentro del documento copiamos el siguiente código CSS.
Quote body,h1,h2,h3,p,quote,small,form,input,ul,li,ol,label{
/* Simple page reset */
margin:0px;
padding:0px;
}
body{
/* Setting default text color, background and a font stack */
color:#eeeeee;
font-size:13px;
background: #1b232a;
font-family:Arial, Helvetica, sans-serif;
}
/* The code for the share box starts here: */
#share{
/* The share box container */
width:500px;
background:#292929;
height:220px;
margin:60px auto;
overflow:hidden;
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
}
#share-label{
/* The image on the right */
background:url(../img/siguenos.png) no-repeat 50% 50%;
float:left;
height:220px;
width:200px;
}
#stage{
/* This is where the animation takes place */
position:relative;
border-right:1px solid #DDDDDD;
width:290px;
height:220px;
background:white;
float:left;
border-bottom-left-radius:12px;
border-top-left-radius:12px;
-moz-border-radius-bottomleft:12px;
-moz-border-radius-topleft:12px;
-webkit-border-bottom-left-radius:12px;
-webkit-border-top-left-radius:12px;
}
.btn{
/* This class is assigned to every share button */
background-color:white;
height:90px;
left:0;
top:0;
width:60px;
position:relative;
margin:20px 0 0 10px;
float:left;
}
.bcontent{
/* Positioned inside the .btn container */
position:absolute;
top:auto;
bottom:20px;
left:0;
}
/* Individual rules for every share button */
.flikcr{ background:url(../img/sflick.png) no-repeat -4px bottom;}
.rss{ background:url(../img/srss.png) no-repeat -4px bottom;}
.facebook{ background:url(../img/sfacebook.png) no-repeat -5px bottom;}
.twitter{ background:url(../img/stwitter.png) no-repeat -5px bottom;}
.youtube{ background:url(../img/syoutube.png) no-repeat -7px bottom;}
.thanksto{
position:absolute;
bottom:2px;
right:71px;
font-size:10px;
width: 115px;
}
.thanksto a,.thanksto a:visited{
color:#BBB;
}
/* Customizing the facebook share button */
span.fb_share_no_count {
display:block;
}
span.fb_share_count_top.fb_share_no_count {
line-height:54px;
}
span.fb_share_count_nub_top.fb_share_no_count{
display:none;
}
/* The styles below are only necessary for the demo page */
h1{
font-family:"Myriad Pro",Arial,Helvetica,sans-serif;
font-size:36px;
font-weight:normal;
margin-bottom:15px;
}
h2{
font-family:"Myriad Pro",Arial,Helvetica,sans-serif;
font-size:12px;
font-weight:normal;
padding-right:140px;
right:0;
text-align:right;
text-transform:uppercase;
top:15px;
}
.clear{
clear:both;
}
#main{
/* The main container */
margin:15px auto;
text-align:center;
width:865px;
position:relative;
}
a, a:visited {
color:#0196e3;
text-decoration:none;
outline:none;
}
a:hover{
text-decoration:underline;
}
p{
/* The tut info on the bottom of the page */
padding:10px;
text-align:center;
}
 PASO 7
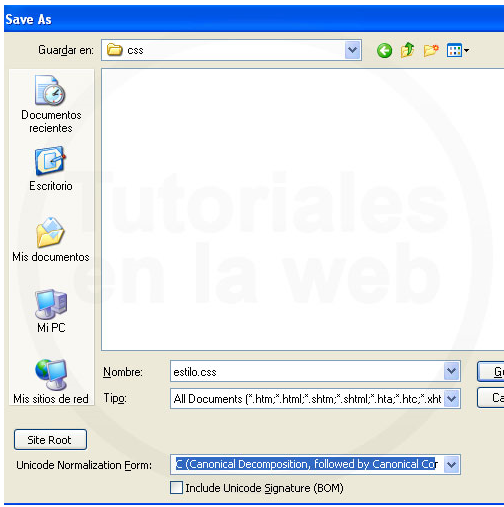
Con el comando Ctrl + S guardamos nuestro documento dentro de la carpeta css con el nombre estilo.css PASO 8
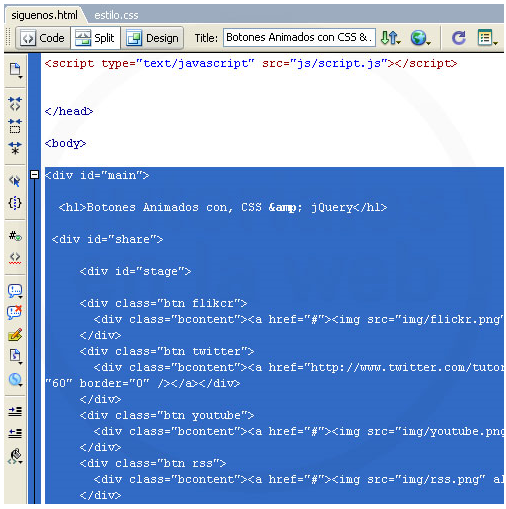
Regresamos a nuestro documento HTML y dentro de las etiquetas copiamos el siguiente código html4strict.
Quote <div id="main">
<h1>Botones Animados con, CSS & jQuery</h1>
<div id="share">
<div id="stage">
<div class="btn flikcr">
<div class="bcontent"><a href="#"><img src="img/flickr.png" alt="Flickr" width="60" height="60" border="0" /></a></div>
</div>
<div class="btn twitter">
<div class="bcontent"><a href="http://www.twitter.com/tutorialesweb"><img src="img/twitter.png" alt="twitter" width="60" height="60" border="0" /></a></div>
</div>
<div class="btn youtube">
<div class="bcontent"><a href="#"><img src="img/youtube.png" alt="You Tube" width="60" height="60" border="0" /></a></div>
</div>
<div class="btn rss">
<div class="bcontent"><a href="#"><img src="img/rss.png" alt="RSS" width="60" height="60" border="0" /></a></div>
</div>
<div class="btn facebook">
<div class="bcontent"><a href="http://www.facebook.com/tutorialesenlaweb"><img src="img/facebook.png" alt="Facebook" width="60" height="60" border="0" /></a></div>
</div>
<div class="thanksto"><a href="http://www.tutorialesenlaweb.com">tutoriales en la web</a></div>
</div>
<div id="share-label">
</div>
</div>
</div>
 PASO 9
Por ultimo creamos una carpeta llamada js dentro de la carpeta siguenos y copiamos los archivos js que adjunto en este tutorial. PASO 10
Listo ya tenemos nuestro rotador de imágenes. Descarga el editable de Share buttons Jquery
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 78 |
5:38 PM
2010-11-30
Jquery: ocultar mostrar varios elementos Ocultar o mostrar un elemento es posible hacerlo con múltiples elementos sin tener que agregar un script por cada elemento, para eso hay que usar id que identifiquen a los elementos y clases para conocer su estado. Simplemente con fines didácticos he planteado el ejemplo usando el evento onclick y usando clases sin embargo es posible simplificarlo mucho más asignando el click desde jquery y no usando clases sino atributos. El HTML de los elementos Quote <div class="visible" id="item1">
<input type="text" size="25" />
</div>
<div class="visible" id="item2">
<input type="text" size="25" />
</div>
<div class="visible" id="item3">
<input type="text" size="25" />
</div>
<div class="visible" id="item4">
<input type="text" size="25" />
</div>
<div class="visible" id="item5">
<input type="text" size="25" />
</div>
<div class="visible" id="item6">
<input type="text" size="25" />
</div> Es posible usar cuantos elementos se requieran y puede usarse cualquier tipo de elemento no exclusivamente div, basta que les pongamos un id y la clase que me indica su estado (visible/invisible) Para el menú que muestra u oculta los elementos, sería el siguiente script: Quote <ul>
<li><a href="#" onclick="javascript:oculta('item1')">Oculta/Muestra</a></li>
<li><a href="#" onclick="javascript:oculta('item2')">Oculta/Muestra</a></li>
<li><a href="#" onclick="javascript:oculta('item3')">Oculta/Muestra</a></li>
<li><a href="#" onclick="javascript:oculta('item4')">Oculta/Muestra</a></li>
<li><a href="#" onclick="javascript:oculta('item5')">Oculta/Muestra</a></li>
<li><a href="#" onclick="javascript:oculta('item6')">Oculta/Muestra</a></li>
</ul> La función para ocultar/mostrar usando jquery
Como vemos el menú invoca a una función llamada “oculta” y le envía como parámetro el id del elemento que queremos ocultar o mostrar según sea el caso, una vez que capturamos ese elemento pasamos a verificar si esta o no visible para finalmente aplicarle una pequeña animación según sea el caso. Quote function oculta(elemento) {
///// capturamos el elemento
item=$("#"+elemento);
///// verificamos su estado
if($(item).hasClass('visible')) {
$(item).removeClass('visible');
//// cambiamos su estado
$(item).addClass('invisible');
//// animamos
$(item).slideUp('fast');
} else {
$(item).removeClass('invisible');
$(item).addClass('visible');
$(item).slideDown('fast');
}
} Demo
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 79 |
6:41 PM
2010-11-30
Jquery: Búsqueda Instantanea PARTE I Últimamente se han puesto de moda las búsquedas instantáneas usando AJAX como el aún en prueba Google Instant o el script experimental para hacer un YouTube Instant, en realidad implementar soluciones así no es nada del otro mundo el verdadero problema radica en que generan un mayor tráfico y pueden sobrecargar el servidor si tienen demasiados usuarios. En este tutorial de dos partes voy a destripar el código de youtube instant, simplificarlo un poco y mostrar como hacer los cambios para que funcione con cualquier sitio web 2.0 (entendiendo que esos son los sitios que cuentan con un API para acceder a su contenido externamente ya sea en formato XML o Json), este script podría funcionar con YouTube, Flickr, Google, Google Images, etc… Sugerencias de Google
Como no cuento con una base de datos que contenga los términos más buscados y que además me corrija la ortografía y ofrezca posibles búsquedas, voy a hacer que Google se encargue de esa chamba y de eso trata la primera parte del tutorial. Estructura del buscador
Básicamente sólo necesitamos un campo input, un span que nos indica la palabra clave que estamos buscando y un div que vaya a contener los resultados Quote <div id="header" class="clearfix">
<input id="searchBox" value="" class="statusPlaying"></input>
<span id="searchTermKeyword"><strong>Búsqueda Instantanea</strong></span>
</div>
<div id="resultadoDiv">
Resultados de la Búsqueda
</div> Instant.js
Ahora necesito incluir jquery y este archivo instant.js que es el encargado de pedirle a google sugerencias para los términos de búsqueda y en la 2da parte además deberá conectarse con un API y darnos resultados. Bueno veámoslo por partes: Lo primero es crear las variables que nos indiquen el estado de la búsqueda y además asignen los eventos cuando escribo y cuando dejo de escribir Quote function iniciar() {
// Inicializa variables y eventos
currentSearch = '';
currentSuggestion = '';
xhrWorking = false; // Indica si la consulta XHR se esta ejecutando
searchPending = false; // Indica si hay otra busqueda
var searchBox = $('#searchBox');
searchBox.keyup(doInstantSearch);
searchBox.submit(doInstantSearch);
// Focus search box
searchBox.focus();
} De esta forma cuando escribo un término ejecuta la función doInstantSearch que primero comprueba si hay cosas que buscar, luego borra la búsqueda pasada y finalmente mediante AJAX le pide a Google que le envíe palabras clave Quote function doInstantSearch() {
if (xhrWorking) {
searchPending = true;
return;
}
var searchBox = $('#searchBox');
// No repite la busqueda a menos que cambie la busqueda
if (searchBox.val() == currentSearch) {
return;
}
currentSearch = searchBox.val(); // Borra los resultados de la busqueda pasada
if (searchBox.val() == '') {
$('#moreVideosWrapper').hide('slow');
currentSuggestion = '';
updateSuggestedKeyword('<strong>Busqueda Instantanea</strong>');
return; // don't search for anything
} // Empieza la busqueda
searchBox.attr('class', 'statusLoading');
keyword = searchBox.val();
// Usa el sistema de sugerencias de google
var the_url = 'http://suggestqueries.google.com/complete/search?hl=es&hjson=t&jsonp=window.xt.handleResponse&q='+encodeURIComponent(searchBox.val())+'&cp=1';
/* Este otro es para sugerencias con youtube var the_url = 'http://suggestqueries.google.com/complete/search?hl=es&ds=yt&client=youtube&hjson=t&jsonp=window.yt.www.suggest.handleResponse&q='+encodeURIComponent(searchBox.val())+'&cp=1';
*/
$.ajax({
type: "GET",
url: the_url,
dataType: "script"
});
xhrWorking = true;
} A su vez esta función va a invocar a otra, fijémonos en la linea var the_url = ‘http://suggestqueries.google.com/complete/search?hl=es&hjson=t&jsonp=window.xt.handleResponse&q=’+encodeURIComponent(searchBox.val())+’&cp=1′; Tenemos que procesar el array que nos envía google con posibles sugerencias para extraer unicamente la más acertada, también sería posible que se genere un combo con el resto de opciones pero para hacerlo más simple me voy a conformar con una. Quote xt = {};
xt.handleResponse = function(suggestions) {
// Busca la 1era sugerencia
var searchTerm = parseSuggestionsString(suggestions);
// Si no hay sugerencias busca esa palabra
if (!searchTerm) {
searchTerm = keyword;
$('#searchTermKeyword').html(searchTerm+' (Exact search)');
} else {
$('#searchTermKeyword').html(searchTerm);
if (searchTerm == currentSuggestion) {
doneWorking();
return; //
}
}
/// Busca la primera URL
getTopSearchResult(searchTerm);
currentSuggestion = searchTerm;
} Esa función a su vez debe llamar otra función encargada de parsear el array, una 2da función que devuelve datos y veré en la 2da parte del tutorial y finalmente una 3era función que finaliza la búsqueda. Demo
Download
PARTE II Como prometí aquí va la segunda parte del tutorial para búsqueda instantánea, voy a mostrar como adaptarlo a 2 páginas web distintas en el primer caso una forma simple usando la web de NeoTeo y para el segundo caso voy a hacer un Flickr Instant usando su respuesta JSON. NeoTeo
En este caso no existe una respuesta JSON que podamos parsear y mostrar así que usaré un iframe con id “miframe” que transmita mi búsqueda y la muestre. Para ello voy a usar una sola función llamada “getTopSearchResult” la que a su vez invoca la función doneWorking que básicamente nos indica que la búsqueda fue exitosa, ya hablaré de esta más adelante. Quote function getTopSearchResult(keyword) {
var the_url = 'http://www.neoteo.com/tag/'+keyword+'.neo';
doneWorking();
$("#miframe").attr('src', the_url);
} Flickr Instant
Flickr al igual que la gran mayoría de portales web 2.0 si ofrece resultados en formato Json, asi que voy a provecharme de esta característica para buscar resultados y luego poder mostrarlos correctamente ordenados. Primero voy a buscar resultados con esta función: Quote function getTopSearchResult(keyword) {
var the_url = 'http://api.flickr.com/services/feeds/photos_public.gne?tags='+encodeURIComponent(keyword)+'&format=json&jsoncallback=?';
$.getJSON(the_url, displayImages);
doneWorking();
} Ahora el problema es convertir ese resultado json en algo más coherente y útil para el usuario, lo que logro con la función “displayImages” Quote function displayImages(data) { // inicia la busqueda
////var iStart = Math.floor(Math.random()*(11));
// Empezamos
var htmlString = "<ul>";
// Mostramos resultados
$.each(data.items, function(i,item){
// Decimos que muestre thumbnails cuadrados
var sourceSquare = (item.media.m).replace("_m.jpg", "_s.jpg");
// Empezamos a mostrar uno por uno
htmlString += '<li><a href="' + item.link + '" target="_blank">';
htmlString += '<img src="' + sourceSquare + '" alt="' + item.title + '" title="' + item.title + '" border="0" />';
htmlString += '</a></li>';
});
// Finalmente llenamos el DIV
$('#imagesWrapper').html(htmlString + "</ul>");
} Este método es válido para cualquier resultado json de donde sea que provengan basta alterar los nombres de las variables que no siempre son link, title, etc. Demo
Download
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 80 |
12:20 PM
2010-12-03
jQuery: Crea un seleccionador de ventana activa al estilo Opera Mobile Siempre es divertido jugar con jQuery, especialmente cuando se trata de recrear algo que disfrutamos de usar. Tal es el caso del seleccionador de ventana activa con el que cuenta el navegador Opera Mobile. Aquí veremos cómo lograr este interesante efecto en nuestro sitio, en cualquier navegador. En el efecto al que nos referimos, las ventanas abiertas están posicionadas una debajo de la otra, y sólo una porción de las mismas es visible. Sólo la que está por delante de la pila es la que resulta totalmente visible. El hacer clic sobre cualquiera de esas ventanas ocasiona, mediante un agradable efecto, que la ventana cliqueada se posicione en la parte superior de la pila y la ventana que ha dejado de ser activa se sitúe ahora al final de la misma. Haz clic en este enlace para ver una demostración del efecto>> En el caso de nuestras "ventanas", no son más que una lista desordenada de elementos li, cuyo contenido es propio. Quote <ul id="container">
<li class="current"></li>
<li></li>
<li></li>
<li></li>
</ul> Lo siguiente, con jQuery, son las variables de cuánto se esconderá cada ventana, y cuánto se deslizará a la izquierda o a la derecha. Luego, le asignamos una id a todas, que luego utilizaremos para posicionarlas. Quote var itemWidth = $("#container li").width();
var itemPosition = itemWidth * 50 / 100;
var itemMove = itemWidth * 60 / 100;
$("#container li").each(function(i) {
$(this).attr("id", i).css("z-index", 100 - i).css("left", itemPosition * i);
}); Y ahora, la parte principal. Cuando un usuario hace clic sobre una ventana, muchas cosas pasan. Primero, se determina la posición de la ventana que ha sido cliqueada y de la ventana que fue elegida previamente. Si la ventana cliqueada está a la izquierda de la ventana elegida, todas las ventanas antes de la cliqueada se deslizarán a la izquierda. Si la ventana cliqueada está a la derecha de la ventana elegida, todas las ventanas después de la cliqueada se deslizarán a la derecha. Quote $("#container li").click(function(e) {
// Get id's of the current window and the one that user clicked on
var currentID = parseInt($(".current").attr("id"));
var clickedID = parseInt($(this).attr("id"));
if (currentID != clickedID) {
if (clickedID> currentID) {
// slide windows to the left
}
else {
// slide windows to the right
}
}
}); Para deslizar las ventanas a la derecha, tomamos el id de la ventana cliqueada (sumándole 1 para prevenir que se deslice) y la colocamos en un bucle a través de todas las ventanas, hasta el final. En ese momento deslizamos todas las ventanas hacia la derecha, colocándolas por debajo de la ventana cliqueada (utilizando z-index) y finalmente las deslizamos de vuelta hacia la izquierda. Quote var i = 1;
var total = $("#container li").length;
for (j = clickedID + 1; j <= total; j = j + 1) {
$("#" + j).animate({ "left": "+=" + itemMove * i + "px" }, 500);
$("#" + j).animate({ "left": "-=" + itemMove * i + "px" }, 300);
$("#" + j).css("z-index", currentZ - i);
i = i + 1;
} Para el otro lado, es similar aunque más costoso. Quote var i = 1;
var total = clickedID - currentID + 1;
for (j = clickedID - 1; j>= 0; j = j - 1) {
$("#" + j).animate({ "left": "-=" + itemMove * (i) + "px" }, 500);
$("#" + j).animate({ "left": "+=" + itemMove * (i) + "px" }, 300);
i = i + 1;
}
var i = 1;
setTimeout(function() {
for (j = clickedID - 1; j>= 0; j = j - 1) {
$("#" + j).css("z-index", total - i);
i = i + 1;
}
}, 500); Pero antes de deslizar ventanas, debemos remover la clase .current de la vieja ventana elegisa y asignársela a la nueva ventana cliqueada. Quote var currentZ = 99;
var current = $(this);
setTimeout(function() { $(".current").removeClass("current"); current.css("z-index", currentZ).addClass("current"); }, 500);
[/javascipt]
Finalmente, agregamos unas líneas para que el deslizamiento no ocurra cuando se cliquea un enlace que contiene esa ventana:
Quote [javascript]
if (currentID != clickedID) {
e.preventDefault(); Haz clic en este enlace para ver una demostración del efecto>> Esperamos que te sea de mucha utilidad.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 81 |
1:38 PM
2010-12-13
jQuery: 2D Transform, gran efecto para galerías de fotos Con este efecto, podrás lograr que los thumbnails de la galería se fundan, formando la foto que haya sido seleccionada. Y eso no es todo. No dejes de ver la demostración de este atractivo efecto, y descargar el plugin para utilizarlo en tu sitio web. No sólo sorprende el efecto logrado con los thumbnails: Además, al pasar a la siguiente foto de la galería, la foto que estamos viendo se dividirá en varios paneles que se sustituirán de a uno hasta quedar formada la siguiente. Haz clic en este enlace para ver una demostración del efecto >> El nombre del plugin es 2D Transform. Este plugin utiliza el filtro matrix en IE y las nuevas propiedades transform de CSS3 para realizar transformaciones 2D en cualquier elemento DOM. Es totalmente compatible con todos los navegadores, y se ha tenido especial cuidado con soportar las propiedades translate() y transform-origin de IE. Haz clic en este enlace para descargar el plugin 2D Transform >> ¡Esperamos que te sea de utilidad!
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 82 |
1:23 PM
2010-12-24
Doodle Google Navidad Jquery El Doodle de Navidad fue un efecto de fotos realizado en Jquery, aquí les dejamos como lo hicieron. Esperamos les guste. En este link puedes ver lo que haremos: DEMO EN LÍNEA PASO1
Creamos una carpeta llamada Google dentro de la cual vamos a crear una carpeta llamada logos, donde vamos a colocar las imágenes que vamos a utilizar. PASO 2
Ahora vamos a Adobe Dreamweaver y creamos un nuevo documento HTML en blanco. PASO 3
Debajo de la etiqueta Google Navidad vamos a copiar el siguiente código html4strict.
Quote <script>
window.google={kEI:"n6UTTaS7HYKMywX0gvjvDA",kEXPI:"17259,24283",kCSI:{e:"17259,24283",ei:"n6UTTaS7HYKMywX0gvjvDA",expi:"17259,2428 3"},ml:function(){},pageState:"#",kHL:"es",time:function(){return(new Date).getTime()},log:function(c,d,
b){var a=new Image,e=google,g=e.lc,f=e.li;a.onerror=(a.onload=(a.onabort=function(){delete g[f]}));g[f]=a;b=b||"/gen_204?atyp=i&ct="+c+"&cad="+d+"&zx="+google.time();a.src=b;e.li=f+1},lc:[],li:0,j:{en:1,l:function(){google.fl=true},e:function(){google.fl=true},b:location.hash&&location.hash!="#",bv:5,pl:[],mc:0,sc:0.5},Toolbelt:{}};(function(){var c=google.j;window.onpopstate=function(){c.psc=1};for(var d=0,b;b=["ad","bc","p","pa","ac","pc","pah","ph","sa","spf","xx","zc","zz"][d++];)(function(a){c[a]=function(){c.pl.push([a,arguments])}})(b)})();if(!window.chrome)window.chrome=
{};window.chrome.sv=1.00;
window.google.sn="webhp";var i=window.google.timers={};window.google.startTick=function(a,b){i[a]={t:{start:(new Date).getTime()},bfr:!(!b)}};window.google.tick=function(a,b,c){if(!i[a])google.startTick(a);i[a].t=c||(new Date).getTime()};google.startTick("load",true);try{window.google.pt=window.gtbExternal&&window.gtbExternal.pageT();
}catch(v){}
window.google.jsrt_kill=1;
</script>
 [b]PASO 4
Dentro de las etiquetas vamos a copiar el siguiente código html4strict.
Quote <div id=lga style="width: 585px; height:190px;padding-top:50px; margin-right: auto;
margin-bottom: 0px;
margin-left: auto; ">
<div id=hplogo onMouseMove="google.doodle.hover(event)" onMouseOut="google.doodle.hide(event)" style="height:190px;position:relative;width:585px"></div>
</div>
PASO 5
Por ultimo debajo de la etiqueta vamos a copiar el siguiente código html4strict.
Quote <script>(function(){var d=window,h=google,i=document;function j(a,b){return a.position=b}var k="appendChild",l="createElement",n="scale";try{if(!h.doodle)h.doodle={};var q=i.getElementById("hplogo"),r=true,s={"1": "Desierto+del+Sahara", "2": "Siria", "3": "Danzas+hind%C3%BAes", "4": "Nepal", "5": "Gran+muralla+china", "6": "Monte+Fuji", "7": "Puerto+de+S%C3%ADdney", "8": "Tejados", "9": "Grecia", "10": "G%C3%B3ndolas+venecianas", "11": "Tronco+de+navidad", "12": "Catedral+de+San+Basilio", "13": "pierogi", "14": "Chiles", "15": "Vi%C3%B1edos+chilenos", "16": "L%C3%A1mpara+de+henna", "17": "Kanga+africano"},t=[["#994d33",6],["#994d33",4],["#733a26",4]],u=-999,v=-999,w=function(a,b,c,e,g,m,o,p,f,A,B,x){this.x=this.d=a;this.y=this.e=b;this.z=g;this.A=m;this.g=this.i=c;this.c=this.h=e;this.s=g-a;this.u=m-b;this.v=t[x][0];this.a=t[x][1];this.r=o+2*this.a-c;this.p=p+2*this.a-e;this.scale=this.n=0;this.B=B;c=i[l]("div");a=this.w=c.style;a.backgroundColor=this.v;c.id="hplogo-"+f;(b=i.getElementById(c.id))&&b.parentNode&&b.parentNode.removeChild(b);q[k]©;e=i[l]("div");b=this.m=e.style;b.overflow="hidden";b.top=this.a+"px";b.left=this.a+"px";c[k](e);c=i[l]("a");f="/search?q="+s[f]+"&ct=holiday10-hp&oi=ddle";if((g=i.forms.f||i.forms.gs||i.forms.tsf)&&g.hl)f+="&hl="+g.hl.value;c.href=f;e[k]©;f=i[l]("img");e=this.o=f.style;f.src="logos/holiday10-hp-"+A+".jpg";f.border=0;c[k](f);j(a,j(b,j(e,"absolute")));this.position(17,true)};j(w.prototype,function(a,b){var c=this.w,e=this.n-this[n];if(b||Math.abs(e)>0.01){var g=0.55;if(e< 0)g/=2;this.scale+=g*e;g=Math.ceil(this.d+this[n]*this.s);var m=Math.ceil(this.e+this[n]*this.u),o=Math.floor(this.i+this[n]*this.r),p=Math.floor(this.h+this[n]*this.p),f=g+o< this.x+this.g;if(e>0&&f||e< 0&&!f)o=this.x+this.g-g;f=m+p< this.y+this.c;if(e>0&&f||e< 0&&!f)p=this.y+this.c-m;this.x=g;this.y=m;this.g=o;this.c=p;c.width=this.g+"px";c.height=this.c+"px";c.left=this.x+"px";c.top=this.y+"px";this.m.height=this.c-this.a*2+"px";this.m.width=this.g-this.a*2+"px";this.o.left=this.z-this.x+"px";this.o.top=this.A-this.y-this.B+"px"}c.zIndex=17-a});w.prototype.update=function(){this.n=u>this.d&&v>this.e&&u< this.d+this.i&&v< this.e+this.h?1:u>this.d-20&&v>this.e-20&&u< this.d+20+this.i&&v< this.e+20+this.h?1/6:0};var y=[new w(255,28,61,50,217,28,158,123,1,6,0,2),new w(277,82,73,49,191,45,209,131,2,6,271,0),new w(207,97,58,66,167,81,211,100,3,4,238,1),new w(337,137,74,50,337,63,214,116,4,2,163,1),new w(162,40,81,50,160,13,91,120,5,4,118,1),new w(165,6,67,29,36,6,188,118,6,4,0,2),new w(322,15,35,50,255,4,130,148,7,6,123,0),new w(506,39,97,72,296,16,314,135,8,5,0,0),new w(73,22,73,56,54,22,172,109,9,1,0,0),new w(367,41,59,90,292,-3,126,163,10,2,0,2),new w(78,85,54,94,-35,1,175,179,11,1,220,2),new w(-7,37,72,111,-29,30,190,110,12,1,109,0),new w(152,95,44,55,100,11,143,165,13,4,338,0),new w(283,136,33,34,229,93,115,78,14,6,402,2),new w(439,13,51,125,400,2,133,128,15,3,0,1),new w(501,117,64,50,402,46,204,131,16,5,135,2),new w(429,141,49,43,429,45,148,131,17,3,128,0)],z=function(a){a=a||d.event;u=a.clientX-q.offsetLeft+(i.body.scrollLeft||i.documentElement.scrollLeft);v=a.clientY-q.offsetTop+(i.body.scrollTop||i.documentElement.scrollTop)};h.doodle.hover=function(a){if®{r=false;d.setTimeout(function(){r=true},50);z(a)}};h.doodle.hide=function(a){z(a);if(u<= 0||u>=q.offsetWidth||v<= 0||v>=q.offsetHeight-10)u=v=-999};if(h.doodle.k){d.clearInterval(h.doodle.k);h.doodle.k=null}h.doodle.k=d.setInterval(function(){for(var a=0,b;b=y[a++];)b.update();y.sort(function(c,e){var g=e[n]-c[n];return g< 0?-1:g==0?0:1});for(a=0;b=y[a];)b.position(a++)},50)}catch©{h.ml(C,false,{cause:"DOODLE"})};})();</script>
 PASO 6
Ahora presionamos el comando Ctrl + S y guardamos nuestro html dentro de la carpeta Google con el nombre Google_navidad.html. PASO 7
Listo ya tenemos nuestro efecto terminado.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 83 |
2:37 PM
2010-12-24
Imágenes con bordes redondeados para todos los navegadores IMGr es un plugin para la librería jQuery que nos permite redondear los bordes de nuestras imágenes utilizando CSS3 en los navegadores modernos que lo soportan y VML en los que no. Admite la configuración de los bordes permitiéndonos estilos diferentes en cada esquina, cambio de colores, estilo, etc. Es totalmente no-obstrusivo permitiendo que el elemento <img> no necesite modificaciones. Su modo de uso es extremadamente sencillo. Descargamos el plugin IMGr y luego linkeamos en el <head> de nuestro documento: Quote <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.imgr.js"></script> Luego inicializamos el script, puede colocarse entre etiquetas <head> o bien antes del cierre de </body> Quote <script type="text/javascript">
$(document).ready(function(){ $("img.ex1").imgr({size:"3px",color:"yellow",radius:"10px"});
// busca elementos <imf> con class="ex1"
// IMGr asigna un borde de 3px, color amarillo y 10px de redondeado a las esquinas. $("a#update").click(function(){
$("img.ex1,img.ex2,img.ex3").imgr({radius:"20px"});
return false;
// Busca todos los elementos <img> con clase "ex1, ex2, y ex3"
// IMGr aplica 20px de redondeado a las esquinas, preservando otras propiedades pre-existentes
}); });
</script> Podemos ver el demo en acción en este link así también como la explicación de todas las opciones disponibles. Es compatible con la mayoría de los navegadores actuales.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 84 |
12:28 PM
2010-12-28
Efecto de superposición del menú con jQuery A lo largo de este tutorial vamos a ver como crear un menú sencillo que se activa una vez que se pasa el ratón por sus opciones, dejando en segundo plano la información del fondo. El menú se quedará blanco y aparecerá un submenú con opciones. Para crearlo utilizaremos jQuery. Vamos a empezar a crear la estructura HTML, que consiste en un contenedor DIV para el menú, que contendrá una lista desordenada para el menú. Cada opción principal del menú, tendrá un enlace y un DIV donde indicaremos las opciones del submenú. Quote <div class="oe_wrapper"> <div id="oe_overlay" class="oe_overlay"></div> <ul id="oe_menu" class="oe_menu"> <li> <a href="">Collections</a> <div> <ul> <li class="oe_heading"> Summer 2011 </li> <li><a href="#">Milano</a></li> ... </ul> <ul> ... </ul> <ul> ... </ul> </div> </li> <li> <a href="">Projects</a> <div style="left:-111px;"> ... </div> </li> <li> <a href="">Fragrances</a> <div style="left:-223px;"> <ul class="oe_full"> <li class="oe_heading"> Fashion Fragrances </li> <li><a href="#">Deálure</a></li> <li><a href="#">Violet Woman</a></li> <li><a href="#">Deep Blue for Men</a></li> <li><a href="#">New York, New York</a></li> <li><a href="#">Illusion</a></li> </ul> </div> </li> <li><a href="">Events</a> <div style="left:-335px;"> ... </div> </li> <li><a href="">Stores</a> <div style="left:-447px;"> ... </div> </li> </ul> </div> Veamos ahora el código correspondiente a los estilos. Lo primero que debemos de asegurarnos es que borramos los estilos, para asegurarnos que no cojan estilos de otras zonas. Luego empezaremos por asignar el overlay para el cuerpo, que será un DIV con la propiedad “opacity” a 0. Quote .oe_overlay{
background:#000;
opacity:0;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
} La posición será fija, y siempre partiendo desde la esquina superior izquierda de la pantalla. Los estilos del menú principal son los siguientes: Quote ul.oe_menu{
list-style:none;
position:relative;
margin:30px 0px 0px 40px;
width:560px;
float:left;
clear:both;
} Es posible que desee adaptar su floatiness una vez que usted está planeando integrar esto en alguna parte en su sitio. Lo que es importante, es la colocación de los elementos de la lista. Quote ul.oe_menu > li{
width:112px;
height:101px;
padding-bottom:2px;
float:left;
position:relative;
}
Los estilos para los enlaces del menú superior, tienen los siguientes estilos. Quote ul.oe_menu > li > a{
display:block;
background-color:#101010;
color:#aaa;
text-decoration:none;
font-weight:bold;
font-size:12px;
width:90px;
height:80px;
padding:10px;
margin:1px;
text-shadow:0px 0px 1px #000;
opacity:0.8;
}
ul.oe_menu > li > a:hover,
ul.oe_menu > li.selected > a{
background:#fff;
color:#101010;
opacity:1.0;
} Con el JavaScript, cambiaremos la clase del menú a “hovered”, cuyos estilos son: Quote .oe_wrapper ul.hovered > li > a{
background:#fff;
text-shadow:0px 0px 1px #FFF;
} Los elementos del submenú no estarán visibles en un principio, y solo se mostrarán cuando se pase por la opción principal. Os dejamos los estilos Quote ul.oe_menu div{
position:absolute;
top:103px;
left:1px;
background:#fff;
width:498px;
height:180px;
padding:30px;
display:none;
} Lo siguiente son los estilos para los enlaces del submenú. Quote ul.oe_menu div ul li a{
text-decoration:none;
color:#222;
padding:2px 2px 2px 4px;
margin:2px;
display:block;
font-size:12px;
}
ul.oe_menu div ul li a:hover{
background:#000;
color:#fff;
} Por último veremos el código JavaScript que se encarga de la animación. La idea principal es que cuando se pase por el menú, el resto de la pantalla se oscurezca, mientras que el menú se queda de forma activa. Lo primero que haremos será guardar algunos elementos: var $oe_menu = $('#oe_menu');
Quote var $oe_menu_items = $oe_menu.children('li');
var $oe_overlay = $('#oe_overlay'); Cuando pasemos por algún elemento del menú, añadiremos las clases “slided” y “seleted” al elemento. El correspondiente submenú aparecerá y los otros se ocultarán. Quote $oe_menu_items.bind('mouseenter',function(){
var $this = $(this);
$this.addClass('slided selected');
$this.children('div').css('z-index','9999').stop(true,true).slideDown(200,function(){
$oe_menu_items.not('.slided').children('div').hide();
$this.removeClass('slided');
});
}).bind('mouseleave',function(){
var $this = $(this);
$this.removeClass('selected').children('div').css('z-index','1');
}); Por último, indicamos lo que debe de suceder cuando entramos en el área del menú. Quote $oe_menu.bind('mouseenter',function(){
var $this = $(this);
$oe_overlay.stop(true,true).fadeTo(200, 0.6);
$this.addClass('hovered');
}).bind('mouseleave',function(){
var $this = $(this);
$this.removeClass('hovered');
$oe_overlay.stop(true,true).fadeTo(200, 0);
$oe_menu_items.children('div').hide();
}) Pueden ver una demo aquí.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 85 |
11:57 AM
2011-01-13
Manejo de imágenes con jQuery: Despliegue secuencial Es común querer darle una buena presentación a nuestro sitio utilizando y manejando imágenes de manera original, por ello muchas veces recurrimos a métodos que nos permiten crear efectos de alta calidad pero con el defecto que estropean la funcionalidad y el tiempo de respuesta de nuestro sitio. En muchas ocasiones para lograr esto recurrimos al uso de imágenes grandes, pesadas o dentro de una presentación Flash, lo que arruina en gran medida tanto la estética como el flujo del sitio. El sitio continuará funcionando pero con respuestas largas y esto solo decrementará en gran medida la demanda de uso de nuestros servicios; ya que la experiencia del usuario al navegar por nuestra página Web será bastante frustrante. Es por ello que debemos buscar las mejores técnicas para lograr el efecto que deseamos sin necesidad de recurrir a tales usos. Aunque es prácticamente imposible crear un sitio totalmente eficiente para las necesidades de todos los usuarios, debemos lograr reducir cualquier aspecto que pueda estropear su experiencia en el sitio y así este pueda tener éxito. El uso de jQuery
Los frameworks de JavaScript son una alternativa a todos estos métodos tradicionales y jQuery es uno de los principales. Caracterizado por su sencillo uso y codificación hemos decidido utilizarlo para presentar esta serie de artículos donde explicaremos métodos sencillos, eficientes y estéticos para desplegar en nuestras imágenes de manera original. En esta ocasión crearemos un efecto para que una serie de imágenes se muestre de manera secuencial, es decir que cada elemento vaya apareciendo en nuestra página de manera progresiva y siguiendo un orden lineal horizontal. Si bien hay muchas maneras de realizar esta tarea, hoy, en esta ocasión vamos a utilizar una técnica que utiliza funciones recursivas para agregar los efectos. La estructura HTML
Para hacernos una idea de lo que queremos conseguir, tenemos el ejemplo aquí. Lo primero que debemos hacer es crear nuestra estructura del documento HTML, donde agregaremos 8 imágenes dentro de una lista desordenada y dos links que llevaran por id “mostrar” y “ocultar”, conteniendo el mismo texto. Quote <!DOCTYPE html>
<html lang="es">
<head>
<title>Manejo Secuencial de Imagenes</title>
</head>
<body>
<a href="#" id="mostrar">Mostrar</a> / <a href="#" id="ocultar">Ocultar</a>
<ul>
<li><img src="http://www.lawebera.es/images/servicios-webera-boton.png"></li>
<li><img src="http://www.lawebera.es/images/servicios-webera-boton.png"></li>
<li><img src="http://www.lawebera.es/images/servicios-webera-boton.png"></li>
<li><img src="http://www.lawebera.es/images/servicios-webera-boton.png"></li>
<li><img src="http://www.lawebera.es/images/servicios-webera-boton.png"></li>
<li><img src="http://www.lawebera.es/images/servicios-webera-boton.png"></li>
<li><img src="http://www.lawebera.es/images/servicios-webera-boton.png"></li>
<li><img src="http://www.lawebera.es/images/servicios-webera-boton.png"></li>
</ul>
</body>
</html> CSS de la lista
El siguiente paso es agregarle un estilo a los elementos que componen la lista, para que por defecto no sean mostrados, que no tengan viñetas y se encuentren colocados a la izquierda de la pantalla. Para esto basta con colocar el siguiente bloque de texto dentro de las etiquetas “head”. Quote <style>
li {
float: left;
list-style: none;
margin: 0 25px 25px 0;
display: none;
}
</style> Desarrollo del Script
Al concluir con el estilo, iniciamos con el desarrollo del script que se encargará de realizar el efecto sobre las imágenes. Como usaremos jQuery debemos agregar la librería, se recomienda hacer esto mandando llamar el alojamiento que tiene Google. Quote <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> Una vez hecho esto, lo primero que se toma en cuenta para el desarrollo del script es que al momento de cargar la página se debe mandar llamar una función que determine el número de elementos a mostrar y contenga los dos métodos a llamar mediante los links mostrar y ocultar. Para esto utilizaremos la sentencia document.ready y dentro de ella cargaremos la función madre que contendrá las dos funciones dependientes que serán activadas mediante el evento “click” que se efectúa sobre los links. Quote <script>
$(document).ready(function() {
var lista = $('li').hide();
$('#mostrar').click(function() {
});
$('#ocultar').click(function() {
});
});
</script> Finalmente pasamos a definir el contenido de cada una de las funciones internas, que serán las encargadas de llevar acabo el efecto de mostrar y desplegar de manera secuencial nuestras imágenes. Para darle un estilo elegante a nuestra transición, usaremos la librería FadeIn y FadeOut de jQuery, las cuales nos permiten agregar efectos de desvanecimiento a cualquier elemento que este contenido en nuestra página, ya sean capas, imágenes o texto. La función “mostrar” utilizará el efecto FadeIn para que cada imagen se muestre cada 400 ms, y de manera recursiva mande llamar a la función “mostrarimg”. Para uso de la recursividad crearemos una varible con el nombre de “i” la cual tendrá el valor de 0 como default. Una vez iniciado el ciclo esta variable ira aumentando de valor cada vez que se llame a “mostrarimg”. Esto dejará de funcionar una vez que la variable i alcance un valor inexistente en la lista. Cuando la función devuelva un elemento que no existe, jQuery devolverá un objeto vacío, y deja de llamar al efecto fadeIn. Quote $('#mostrar').click(function() {
var i = 0;
(function mostrarimg() {
lista.eq(i++).fadeIn(400, mostrarimg);
})();
}); Lo mismo haremos del lado de la función “ocultar” pero con las siguientes variantes, en vez de utilizar FadeIn utilizaremos FadeOut para ocultar, le daremos un tiempo de 200 ms, esto porque queremos dar la sensación de que el borrado de imágenes es más rápido. En vez de tomar a “0” como el valor default de la variable “i”, tomaremos el tamaño de nuestra lista como el valor, de esta manera “i” será igual a 8 ya que son 8 los elementos que componen nuestra lista. Finalmente en vez de incrementar el valor dentro de nuestro ciclo, lo iremos disminuyendo, de esta manera primero desaparecerá la última imagen y el ciclo concluirá con la primera. Quote $('#ocultar').click(function() {
var i = $('li').size();
(function ocultarimg() {
lista.eq(--i).fadeOut(200, ocultarimg);
})();
}); Código final
El código final de nuestra aplicación queda de la siguiente manera: Quote <!DOCTYPE html>
<html lang="es">
<head>
<title>Manejo Secuencial de Imagenes</title>
<style>
li {
float: left;
list-style: none;
margin: 0 25px 25px 0;
display: none;
}
</style>
</head>
<body>
<a href="#" id="mostrar">Mostrar</a> / <a href="#" id="ocultar">Ocultar</a>
<ul>
<li><img src="http://www.lawebera.es/images/servicios-webera-boton.png"></li>
<li><img src="http://www.lawebera.es/images/servicios-webera-boton.png"></li>
<li><img src="http://www.lawebera.es/images/servicios-webera-boton.png"></li>
<li><img src="http://www.lawebera.es/images/servicios-webera-boton.png"></li>
<li><img src="http://www.lawebera.es/images/servicios-webera-boton.png"></li>
<li><img src="http://www.lawebera.es/images/servicios-webera-boton.png"></li>
<li><img src="http://www.lawebera.es/images/servicios-webera-boton.png"></li>
<li><img src="http://www.lawebera.es/images/servicios-webera-boton.png"></li>
</ul>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script>
$(document).ready(function() {
var lista = $('li').hide();
$('#mostrar').click(function() {
var i = 0;
(function mostrarimg() {
lista.eq(i++).fadeIn(400, mostrarimg);
})();
});
$('#ocultar').click(function() {
var i = $('li').size();
(function ocultarimg() {
lista.eq(--i).fadeOut(200, ocultarimg);
})();
});
});
</script>
</body>
</html> Conclusión
Esta es una de las opciones más sencillas para poder realizar este tipo de efecto, es fácil tanto en su aplicación como en su desarrollo y una vez dominado esta clase de técnicas no nos llevará más de cinco minutos codificarlas. Con esto no queremos demeritar lo que se hace y sigue haciendo con Flash, queda claro que no todos pensamos igual, y quizás para muchos siga siendo de su preferencia el ver y utilizar codificaciones de sitios completos en Flash, lo que tratamos de expresar aquí son alternativas que nos ofrecen un mejor rendimiento e incluso una mejor presentación estética, cada quien decidirá la manera de utilizarlas y escogerá las herramientas de su predilección para realizar esta clase de efectos.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 86 |
5:39 PM
2011-01-13
Desplazamiento animado en anclas de enlaces con jQuery Estábamos buscando para un proyecto la manera de hacer desplazamientos dentro de la página de una forma menos brusca a la que brinda el html. Como sabréis, se pueden crear enlaces que apunten a zonas concretas dentro de la misma página con el elemento href=#. Esto es útil por ejemplo, cuando la página tiene mucho contenido y por tanto mucho scroll vertical, para poner ayudas al usuario y llevarle a zonas importanes de la página con los típicos enlaces de “saltar a contenido”. Esto se puede hacer con HTML básico de esta manera: Creas el enlace ancla que va a llevar a otra parte de la página: Quote <a href="#ancla">Ancla</a> Creas el id para la zona de la página a donde quieres que lleve el ancla: Quote <div id="ancla">
... contenido
</div> El funcionamiento es perfecto, lo que no me gusta es el modo de hacerlo que tiene el HTML, ya que provoca un salto brusco. Bueno, para hacerlo de forma suavizada, tal y como se muestra en este ejemplo, se consigue poniendo este código JavaScript (jQuery) en el head de tu web o en un archivo externo .js: Quote $(function(){ $('a[href*=#]').click(function() { if (location.pathname.replace(/^\//,'') == this.pathname.replace(/^\//,'')
&& location.hostname == this.hostname) { var $target = $(this.hash); $target = $target.length && $target || $('[name=' + this.hash.slice(1) +']'); if ($target.length) { var targetOffset = $target.offset().top; $('html,body').animate({scrollTop: targetOffset}, 1000); return false; } } }); }); Voilá, con este pequeño código en jQuery nada intrusivo se consigue un bonito efecto para tus desplazamientos de página. Particularmente pienso que este pequeño detalle ayuda a mejorar la usabilidad de este tipo de enlaces. Pensamos que hay que evitar el uso de enlaces de ancla dentro de las páginas por la sencilla razón de que el usuario tiene un modelo mental bien definido acerca del comportamiento de los enlaces, de forma que cuando pincha en un link espera ser dirigido a una página web distinta de la que está visitando. Los enlaces de ancla violan ese modelo mental al enlazar a zonas dentro de una misma página, lo que puede confundir al usuario. Con este efecto en jQuery queda más clara la acción del enlace, puesto que en todo momento ves lo que está pasando al notar el desplazamiento, mientras que con html el cambio es tan brusco que parece que te has teletransportado a otro sitio (con perdón de la forma de explicarlo). EDITO: releyendo el post veo que no he puesto en ningún sitio que hay que cargar jQuery para hacerlo funcionar… Lo he dado por entendido al tratarse de un script en jQuery, pero por si alguien no se había dado cuenta, en el de la web donde vaya este código, hay que cargar jQuery. Lo podemos cargar del cdn de Google para evitar usar recursos de mi servidor, con esta línea: Quote <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"
type="text/javascript" charset="utf-8"></script>
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 87 |
2:21 PM
2011-01-18
Slide out Navi con Jquery Aquí les dejamos este tutorial de slide navigation con CSS y Jquery pueden ver el demo en linea en este link. PASO 1
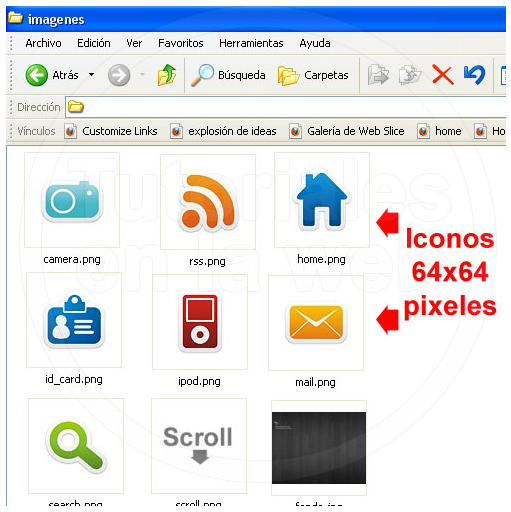
Creamos una nueva carpeta llamada menu dentro de la cual vamos a crear una nueva carpeta llamada imágenes donde vamos a colocar los iconos que vamos a utilizar para nuestro menú, la imagen del fondo y las imágenes adicionales que podamos utilizar. PASO 2
Abrimos Adobe Dreamweaver y creamos un nuevo documento HTML en blanco. PASO 3
Debajo de la etiqueta Slide Out Navigation en jQuery vamos a copiar el siguiente código html4strict.
Quote <!-- Código que enlaza el estilo CSS -->
<link rel="stylesheet" href="css/estilo.css" type="text/css" charset="utf-8"/>
<!-- Código que enlaza el archivo JS-->
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
PASO 4
Presionamos el comando Ctrl + S para guardar nuestro documento con el nombre de menu.html. PASO 5
Vamos al menú File – New y creamos un nuevo documento CSS. PASO 6
Dentro del documento Css copiamos el siguiente código CSS.
Quote /* Aqui empieza el cuerpo del html */
body{
font-family:Arial;
height:1200px;
background-color: #fff;
background-image: url(../imagenes/fondo.jpg);
background-repeat: repeat;
}
.header
{
width:600px;
height:56px;
position:absolute;
top:0px;
left:25%;
font-family: Arial, Helvetica, sans-serif;
font-size: 50px;
font-style: normal;
font-weight: bold;
color: #999999;
}
.scroll{
width:133px;
height:61px;
position:fixed;
bottom:15px;
left:150px;
background-image: url(../imagenes/scroll.png);
background-repeat: no-repeat;
background-position: left top;
}
.info{
text-align:right;
}
/* Aqui termina el cuerpo del html */
/* Aqui empieza el menú */
ul#navigation {
position: fixed;
margin: 0px;
padding: 0px;
top: 10px;
left: 0px;
list-style: none;
z-index:9999;
}
ul#navigation li {
width: 100px;
}
ul#navigation li a {
display: block;
margin-left: -2px;
width: 100px;
height: 70px;
background-color:#CFCFCF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
/*-moz-box-shadow: 0px 4px 3px #000;
-webkit-box-shadow: 0px 4px 3px #000;
*/
opacity: 0.6;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);
}
/* Divs que contienen los iconos*/
ul#navigation .home a{
background-image: url(../imagenes/home.png);
}
ul#navigation .about a {
background-image: url(../imagenes/id_card.png);
}
ul#navigation .search a {
background-image: url(../imagenes/search.png);
}
ul#navigation .podcasts a {
background-image: url(../imagenes/ipod.png);
}
ul#navigation .rssfeed a {
background-image: url(../imagenes/rss.png);
}
ul#navigation .photos a {
background-image: url(../imagenes/camera.png);
}
ul#navigation .contact a {
background-image: url(../imagenes/mail.png);
}
/* Aqui termina el menú */
 PASO 7
Presionamos el comando Ctrl + S y Guardamos nuestro documento dentro de la carpeta CSS con el nombre estilo.css PASO 8
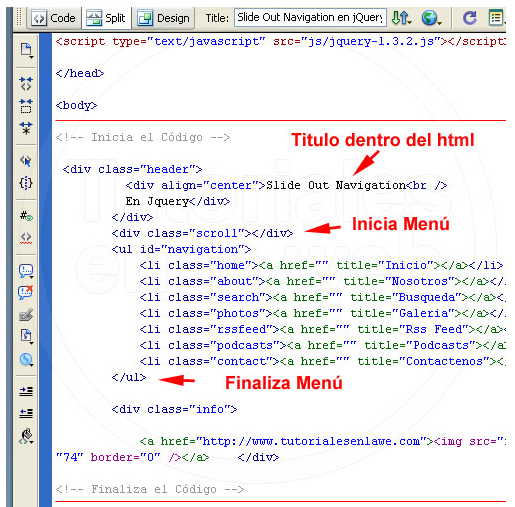
Regresamos a nuestro documento HTML y dentro de las etiquetas vamos a copiar el siguiente código htm4strict.
Quote <!-- Inicia el Código -->
<div class="header">
<div align="center">Slide Out Navigation<br />
En Jquery</div>
</div>
<div class="scroll"></div>
<ul id="navigation">
<li class="home"><a href="" title="Inicio"></a></li>
<li class="about"><a href="" title="Nosotros"></a></li>
<li class="search"><a href="" title="Busqueda"></a></li>
<li class="photos"><a href="" title="Galeria"></a></li>
<li class="rssfeed"><a href="" title="Rss Feed"></a></li>
<li class="podcasts"><a href="" title="Podcasts"></a></li>
<li class="contact"><a href="" title="Contactenos"></a></li>
</ul>
<div class="info">
<a href="http://www.tutorialesenlawe.com"><img src="imagenes/logo-trans1.png" alt="Tutoriales en la Web" width="170" height="74" border="0" /></a> </div>
<!-- Finaliza el Código -->
PASO 9
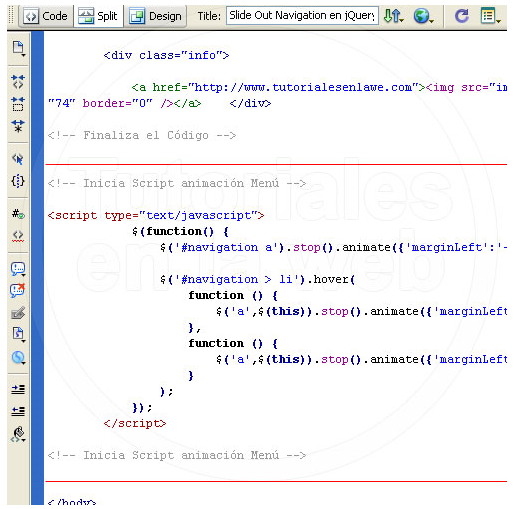
Debajo del código que acabamos de colocar vamos a copiar el Script que le da el movimiento a nuestro menú.
Quote <!-- Inicia Script animación Menú -->
<script type="text/javascript">
$(function() {
$('#navigation a').stop().animate({'marginLeft':'-85px'},1000);
$('#navigation > li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-2px'},200);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'-85px'},200);
}
);
});
</script>
<!-- Inicia Script animación Menú -->
PASO10
Para finalizar copiamos el archivo js que adjunto dentro de la carpeta JS. PASO 11
Listo ya tenemos nuestro tutorial terminado. Descarga el editable de Page Navigation con Jequery
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 88 |
12:53 PM
2011-02-18
Haz zoom a tus imágenes utilizando el plugin para jQuery Zoomy Zoomy es un plugin desarrollado en JavaScript que nos permitirá hacer zoom a las imágenes que tengamos en nuestras aplicaciones. De esta forma nos podemos ahorrar tener que hacer varios tamaños de las imágenes que vamos subiendo, sino que simplemente, con enlazar estas a la librería, nos permitirá verlas de una forma más grande. Además de la funcionalidad que nos ofrece esta utilidad, su sencillo uso la hace una herramienta muy recomendada para su uso. Con muy pocas líneas de código, podremos tener funcionando el plugin en nuestra aplicación. También dispone de varias opciones para poder personalizar nuestra la aplicación. Para utilizar el plugin, lo primero que debemos de hacer es añadir las librerías a nuestro proyecto, tanto jQuery como el plugin. Quote <link type="text/css" rel="stylesheet" href="path-to/zoom.css"/>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.js"></script>
<script type="text/javascript" src="path-to/jquery.zoomy0.5.min.js."></script> Luego, debemos de enlazar la imagen, asignándole la clase que hará el zoom: Quote <a href="zoomImg.jpg" class="zoom">
<img src="displayImg.jpg" alt="This is the Display Image" />
</a> Por último tendremos que hacer la llamada a la función que hace el zoom: Quote $(function(){
$('.zoom').zoomy();
})(jQuery) Como hemos dicho, se pueden añadir funcionalidades extras, como indicar el área del zoom, si la forma será cuadrada o redonda... Quote $('.zoom').zoomy({
zoomSize: 350,
clickable: false,
round: true,
glare: true
});
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 89 |
1:53 PM
2011-02-24
Pasos para implementar el plugin calendario jQuery Los pasos necesarios para utilizar el plugin calendario jQuery para la selección de fechas en cualquier página web. El objetivo de este post es mostrar a las personas que tengan un mínimo de conocimientos sobre Javascript, cómo implementar un sistema de calendario, pero sin complicarles la vida con explicaciones sobre cómo está hecho el script. Osea, daremos una simple receta para poder implementar el calendario jQuery en una web. Vamos a mostrar cómo hacer un calendario como este. Descarga los archivo del calendario
Los usuarios tienen la descarga disponible del código del calendario. En ese archivo para descarga vienen varias pruebas de las diferentes etapas del desarrollo del proyecto y los archivos necesarios para poner en marcha el calendario en cualquier web. Copia los archivos del calendario
En el archivo comprimido de la descarga verás un directorio llamado "calendario_dw". Copia ese directorio en cualquier carpeta de tu sitio web. Añade la hoja de estilos del calendario
Tendrás que poner la etiqueta de carga de la hoja de estilos CSS que necesita el calendario para que se vea correctamente en tu web. Quote <link href="calendario_dw/calendario_dw-estilos.css" type="text/css" rel="STYLESHEET"> El lugar adecuado para poner esa etiqueta seria la cabecera de la página y tienes que asegurarte que la ruta hacia la hoja de estilos está correcta. Incluye los scripts de jQuery y el plugin del calendario
Ahora tienes que colocar los scripts Javascript para incluir el framework jQuery en tu página y el plugin del calendario. Son dos scripts distintos que se deben incluir por separado, con estas dos etiquetas: Quote <script type="text/javascript" src="calendario_dw/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="calendario_dw/calendario_dw.js"></script> Nuevamente, tienes que asegurarte que las rutas a los archivos del calendario están bien puestas. Estas etiquetas, en principio, también deberían colocarse en la cabecera. Coloca el código HTML para mostrar un INPUT de texto
Ahora debes colocar el elemento de formulario que se convertirá en un campo fecha, con un poco de HTML como el que sigue: Quote <form>
Fecha: <input type="text" name="fecha" class="campofecha" size="12">
</form> Convierte el campo de texto en un campo de calendario con código Javascript
El último paso es colocar un script Javascript que invoque el plugin jQuery para hacer que el campo de texto se convierta en un calendario. Quote <script type="text/javascript">
$(document).ready(function(){
$(".campofecha").calendarioDW();
})
</script> Ese script lo puedes colocar en cualquier lado del código HTML y, una vez que cargue la página, hará que el campo de texto se convierta en un campo para escribir una fecha por medio del calendario. Código completo de una página que utiliza el plugin del calendario
A continuación puedes ver el código completo de una página que hace uso de este plugin jQuery para implementar un selector de fecha. Quote <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd"
>
<html lang="es">
<head>
<title>Probando el plugin jQuery de calendario_dw</title>
<link href="calendario_dw/calendario_dw-estilos.css" type="text/css" rel="STYLESHEET">
<style type="text/css">
body{
font-family: tahoma, verdana, sans-serif;
}
</style>
<script type="text/javascript" src="calendario_dw/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="calendario_dw/calendario_dw.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".campofecha").calendarioDW();
})
</script>
</head>
<body>
<h1>Plugin calendario</h1>
<form>
Fecha: <input type="text" name="fecha" class="campofecha" size="12">
</form>
</body>
</html> Puedes copiar y pegar ese código HTML y debe funcionarte el calendario, siempre que verifiques que las rutas a los recursos como la hoja de estilos CSS y los scripts están correctas. Para acabar, puedes ver el ejemplo en marcha en una página aparte. Esperamos que el plugin del calendario te haya funcionado sin mayor complicación. Podrás comprobar que hemos colocado el calendario con colores básicos en escala de grises, para que encaje en el diseño de cualquier web. Podrás cambiar esos colores y muchas otras cosas en la hoja de estilos CSS.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 90 |
2:04 PM
2011-02-24
Selector rápido del año para el calendario jQuery Cómo hacer un control para poder seleccionar el año que queremos ver en el calendario jQuery Ya tenemos un sistema para la selección de fechas bastante funcional. La única cosilla que nos facilitaría bastante la selección de fechas es poder seleccionar directamente un año, sin tener que navegar por los meses siguiente y anterior. Imaginar que necesitamos seleccionar una fecha que está 6 años hacia delante en el calendario. Tendríamos que ir 12 x 6 meses hacia delante para poder mostrar el mes y año del que queremos seleccionar la fecha y eso es poco práctico. Así que, para evitar que la navegación por meses se quede corta, vamos a hacer un pequeño control para poder seleccionar cualquier año. El resultado de lo que vamos a realizar se puede ver en una página aparte. Control para el cambio de año
En este ejemplo lo único que vamos a crear es un botón para el cambio de año. Ese botón aparecerá al lado del año en el calendario y al pulsarlo creará una capa con diversos números de año (10 años para atrás y otros 10 para adelante). Las diversas opciones de año se podrán pulsar y entonces desaparecerá la capa de los años y se actualizará el año del calendario. Quote var botonCambioAno = $('<a href="#" class="botoncambiaano"><span></span></a>')
botonCambioAno.click(function(e){
e.preventDefault();
var botonActivoSelAnos = $(this);
//creo una capa con una serie de años para elegir
var capaAnos = $('<div class="capaselanos"></div>');
//genero 10 años antes y 10 después
for (var i=ano-10; i<=ano+10; i++){
var codigoEnlace = '<a href="#"';
if (i==ano)
codigoEnlace += ' class="seleccionado"';
if (i==ano+10)
codigoEnlace += ' class="ultimo"';
codigoEnlace += '><span>' + i + '</span></a>';
var opcionAno = $(codigoEnlace);
opcionAno.click(function(e){
e.preventDefault();
ano = parseInt($(this).children().text());
capaDiasMes.empty();
muestraDiasMes(mes, ano);
capaAnos.slideUp();
capaAnos.detach();
})
capaAnos.append(opcionAno);
}
//coloco la capa en la página
$(document.body).append(capaAnos);
//posiciono la capa
capaAnos.css({
top: (botonActivoSelAnos.offset().top + 12) + "px",
left: (botonActivoSelAnos.offset().left - 25) + "px"
})
capaAnos.slideDown();
}) Eso es todo, con esta modificación ya queda listo el calendario jQuery, por lo menos todo lo que hemos querido implementar en estas fases. Seguramente otras personas necesitarán otras modificaciones, y esperamos que al haber visto el calendario en sus distintas etapas sea más sencillo encontrar por uno mismo el lugar o lugares donde se debe modificar. Con todo, hemos creado un calendario dinámico para la selección de fechas en menos de 300 líneas de código, que ocupa 9 KB de código Javascript, lo que lo hace más que razonablemente ligero para utilizar en cualquier proyecto. Además, a través de la hoja de estilos, cualquier persona podrá alterar radicalmente el aspecto del calendario para adaptarlo al look & feel de su sitio web. Código completo del plugin calendario
Para acabar, vamos a colocar el código Javascript completo del plugin Calendario jQuery. Quote jQuery.fn.calendarioDW = function() {
this.each(function(){
//saber si estoy mostrando el calendario
var mostrando = false;
//variable con el calendario
var calendario;
//variable con los días del mes
var capaDiasMes;
//variable para mostrar el mes y ano que se está viendo
var capaTextoMesAnoActual = $('<div class="visualmesano"></div>');
//iniciales de los días de la semana
var dias = ["l", "m", "x", "j", "v", "s", "d"];
//nombres de los meses
var nombresMes = ["Enero", "Febrero", "Marzo", "Abril", "Mayo", "Junio", "Julio", "Agosto", "Septiembre", "Octubre", "Noviembre", "Diciembre"]
//elemento input
var elem = $(this);
//creo un enlace-botón para activar el calendario
var boton = $("<a class='botoncal' href='#'><span></span></a>");
//inserto el enlace-botón después del campo input
elem.after(boton);
//evento para clic en el botón
boton.click(function(e){
e.preventDefault();
mostrarCalendario();
});
//evento para clic en el campo
elem.click(function(e){
this.blur();
mostrarCalendario();
});
//función para mostrar el calendario
function mostrarCalendario(){
if(!mostrando){
mostrando = true;
//es que hay que mostrar el calendario
//dias de la semana
var capaDiasSemana = $('<div class="diassemana"></div>');
$(dias).each(function(indice, valor){
var codigoInsertar = '<span';
if (indice==0){
codigoInsertar += ' class="primero"';
}
if (indice==6){
codigoInsertar += ' class="domingo ultimo"';
}
codigoInsertar += ">" + valor + '</span>';
capaDiasSemana.append(codigoInsertar);
});
//capa con los días del mes
capaDiasMes = $('<div class="diasmes"></div>');
//un objeto de la clase date para calculo de fechas
var objFecha = new Date();
//miro si en el campo INPUT tengo alguna fecha escrita
var textoFechaEscrita = elem.val();
if (textoFechaEscrita!= ""){
if (validarFechaEscrita(textoFechaEscrita)){
var arrayFechaEscrita = textoFechaEscrita.split("/");
//hago comprobación sobre si el año tiene dos cifras
if(arrayFechaEscrita[2].length == 2){
if (arrayFechaEscrita[2].charAt(0)=="0"){
arrayFechaEscrita[2] = arrayFechaEscrita[2].substring(1);
}
arrayFechaEscrita[2] = parseInt(arrayFechaEscrita[2]);
if (arrayFechaEscrita[2] < 50)
arrayFechaEscrita[2] += 2000;
}
objFecha = new Date(arrayFechaEscrita[2], arrayFechaEscrita[1]-1, arrayFechaEscrita[0])
}
}
//mes y año actuales
var mes = objFecha.getMonth();
var ano = objFecha.getFullYear();
//muestro los días del mes y año dados
muestraDiasMes(mes, ano);
//control para ocultar el calendario
var botonCerrar = $('<a href="#" class="calencerrar"><span></span></a>');
botonCerrar.click(function(e){
e.preventDefault();
calendario.hide("slow");
})
var capaCerrar = $('<div class="capacerrar"></div>');
capaCerrar.append(botonCerrar)
//controles para ir al mes siguiente / anterior
var botonMesSiguiente = $('<a href="#" class="botonmessiguiente"><span></span></a>');
botonMesSiguiente.click(function(e){
e.preventDefault();
mes = (mes + 1) % 12;
if (mes==0)
ano++;
capaDiasMes.empty();
muestraDiasMes(mes, ano);
})
var botonMesAnterior = $('<a href="#" class="botonmesanterior"><span></span></a>');
botonMesAnterior.click(function(e){
e.preventDefault();
mes = (mes - 1);
if (mes==-1){
ano--;
mes = 11
}
capaDiasMes.empty();
muestraDiasMes(mes, ano);
})
var botonCambioAno = $('<a href="#" class="botoncambiaano"><span></span></a>')
botonCambioAno.click(function(e){
e.preventDefault();
var botonActivoSelAnos = $(this);
//creo una capa con una serie de años para elegir
var capaAnos = $('<div class="capaselanos"></div>');
//genero 10 años antes y 10 después
for (var i=ano-10; i<=ano+10; i++){
var codigoEnlace = '<a href="#"';
if (i==ano)
codigoEnlace += ' class="seleccionado"';
if (i==ano+10)
codigoEnlace += ' class="ultimo"';
codigoEnlace += '><span>' + i + '</span></a>';
var opcionAno = $(codigoEnlace);
opcionAno.click(function(e){
e.preventDefault();
ano = parseInt($(this).children().text());
capaDiasMes.empty();
muestraDiasMes(mes, ano);
capaAnos.slideUp();
capaAnos.detach();
})
capaAnos.append(opcionAno);
}
//coloco la capa en la página
$(document.body).append(capaAnos);
//posiciono la capa
capaAnos.css({
top: (botonActivoSelAnos.offset().top + 12) + "px",
left: (botonActivoSelAnos.offset().left - 25) + "px"
})
capaAnos.slideDown();
})
//capa para mostrar el texto del mes y ano actual
var capaTextoMesAno = $('<div class="textomesano"></div>');
var capaTextoMesAnoControl = $('<div class="mesyano"></div>')
capaTextoMesAno.append(botonMesSiguiente);
capaTextoMesAno.append(botonMesAnterior);
capaTextoMesAno.append(capaTextoMesAnoControl);
capaTextoMesAnoControl.append(capaTextoMesAnoActual);
capaTextoMesAnoControl.append(botonCambioAno);
//calendario y el borde
calendario = $('<div class="capacalendario"></div>');
var calendarioBorde = $('<div class="capacalendarioborde"></div>');
calendario.append(calendarioBorde);
calendarioBorde.append(capaCerrar);
calendarioBorde.append(capaTextoMesAno);
calendarioBorde.append(capaDiasSemana);
calendarioBorde.append(capaDiasMes);
//inserto el calendario en el documento
$(document.body).append(calendario);
//lo posiciono con respecto al boton
calendario.css({
top: boton.offset().top + "px",
left: (boton.offset().left + 20) + "px"
})
//muestro el calendario
calendario.show("slow");
}else{
//es que el calendario ya se estaba mostrando...
calendario.fadeOut("fast");
calendario.fadeIn("fast");
}
}
function muestraDiasMes(mes, ano){
//console.log("muestro (mes, ano): ", mes, " ", ano)
//muestro en la capaTextoMesAno el mes y ano que voy a dibujar
capaTextoMesAnoActual.text(nombresMes[mes] + " " + ano);
//muestro los días del mes
var contadorDias = 1;
//calculo la fecha del primer día de este mes
var primerDia = calculaNumeroDiaSemana(1, mes, ano);
//calculo el último día del mes
var ultimoDiaMes = ultimoDia(mes,ano);
//escribo la primera fila de la semana
for (var i=0; i<7; i++){
if (i < primerDia){
//si el dia de la semana i es menor que el numero del primer dia de la semana no pongo nada en la celda
var codigoDia = '<span class="diainvalido';
if (i == 0)
codigoDia += " primero";
codigoDia += '"></span>';
} else {
var codigoDia = '<span';
if (i == 0)
codigoDia += ' class="primero"';
if (i == 6)
codigoDia += ' class="ultimo domingo"';
codigoDia += '>' + contadorDias + '</span>';
contadorDias++;
}
var diaActual = $(codigoDia);
capaDiasMes.append(diaActual);
}
//recorro todos los demás días hasta el final del mes
var diaActualSemana = 1;
while (contadorDias <= ultimoDiaMes){
var codigoDia = '<span';
//si estamos a principio de la semana escribo la clase primero
if (diaActualSemana % 7 == 1)
codigoDia += ' class="primero"';
//si estamos al final de la semana es domingo y ultimo dia
if (diaActualSemana % 7 == 0)
codigoDia += ' class="domingo ultimo"';
codigoDia += '>' + contadorDias + '</span>';
contadorDias++;
diaActualSemana++;
var diaActual = $(codigoDia);
capaDiasMes.append(diaActual);
}
//compruebo que celdas me faltan por escribir vacias de la última semana del mes
diaActualSemana--;
if (diaActualSemana%7!=0){
//console.log("dia actual semana ", diaActualSemana, " -- %7=", diaActualSemana%7)
for (var i=(diaActualSemana%7)+1; i<=7; i++){
var codigoDia = '<span class="diainvalido';
if (i==7)
codigoDia += ' ultimo'
codigoDia += '"></span>';
var diaActual = $(codigoDia);
capaDiasMes.append(diaActual);
}
}
//crear el evento para cuando se pulsa un día de mes
//console.log(capaDiasMes.children());
capaDiasMes.children().click(function(e){
var numDiaPulsado = $(this).text();
if (numDiaPulsado != ""){
elem.val(numDiaPulsado + "/" + (mes+1) + "/" + ano);
calendario.fadeOut();
}
})
}
//función para calcular el número de un día de la semana
function calculaNumeroDiaSemana(dia,mes,ano){
var objFecha = new Date(ano, mes, dia);
var numDia = objFecha.getDay();
if (numDia == 0)
numDia = 6;
else
numDia--;
return numDia;
}
//función para ver si una fecha es correcta
function checkdate ( m, d, y ) {
// función por http://kevin.vanzonneveld.net
// extraida de las librerías phpjs.org manual en http://www.desarrolloweb.com/manuales/manual-librerias-phpjs.html
return m > 0 && m < 13 && y > 0 && y < 32768 && d > 0 && d <= (new Date(y, m, 0)).getDate();
}
//funcion que devuelve el último día de un mes y año dados
function ultimoDia(mes,ano){
var ultimo_dia=28;
while (checkdate(mes+1,ultimo_dia + 1,ano)){
ultimo_dia++;
}
return ultimo_dia;
}
function validarFechaEscrita(fecha){
var arrayFecha = fecha.split("/");
if (arrayFecha.length!=3)
return false;
return checkdate(arrayFecha[1], arrayFecha[0], arrayFecha[2]);
}
});
return this;
}; Si lo deseas, puedes ver este último ejemplo de calendario en una página aparte. Recuerda que si deseas aprender a usar este calendario en tu proyecto debes seguir las explicaciones del post anterior. Por nuestra parte y por el momento, nada más... esperamos que este desarrollo haya sido fácil de entender y sea fácil de utilizar por los interesados en utilizar un datepicker en sus proyectos. Sobre todo, esperamos que una persona con conocimientos de jQuery pueda modificarlo para adaptarlo a las necesidades propias de cada uno.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|