| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas jQuery (qué es, pa' qué es, etc.) |
| jQuery |
Plugin jQuery Timer Timer es un plugin realizado en jQuery que permite automatizar tareas, para que sean realizadas periódicamente, en intervalos de tiempo configurables jQuery es un magnífico framework Javascript que tiene funciones para muchas cosas. Sin embargo, los que conozcan este sistema pueden haber echado en falta alguna vez un método, o una colección de ellos, que permita invocar funciones con un retardo o periódicamente. En este artículo explicaremos cómo a manejar un sencillo plugin que nos puede resultar útil cuando queramos programar todo tipo de acciones que deban ejecutarse cada cierto tiempo. A decir verdad, esas funcionalidades las podríamos realizar con las conocidas funciones nativas de Javascript setTimeout() y setInterval(), pero siempre se agradece el uso de algún otro método que mejore lo existente, y es que los frameworks Javascript están justo para eso, ¿no? El plugin que vamos a mostrar a través de varios ejemplos lo podemos encontrar en: http://plugins.jquery.com/project/Timer El plugin recibe el tiempo y la función a ejecutar El plugin Timer es muy sencillo de utilizar y lo único que debemos enviarle es el tiempo que queremos configurar como intervalo y la función a ejecutar periódicamente. Para invocarlo utilizamos directamente el símbolo dólar, seguido de un punto y el método del plugin timer. Seguidamente podemos ver un ejemplo sencillo de uso de Timer. Code $.timer(2000, function(){ alert("hola, pasaron 2 segundos"); }) Ese código mostraría una caja de alerta cada 2000 milisegundos (osea, cada 2 segundos) y se repetiría la acción de manera indefinida, mientras el usuario se encuentre en la página. Para hacer un simple retraso quizás no representa mucha mejoría, pero luego veremos que nos ofrece algunos métodos adicionales para configurar el sistema temporizador que nos pueden venir muy bien. Ahora veamos un uso un poco más avanzado, que aprovecha alguna de las funcionalidades que trae jQuery para hacer una animación en la página. Code var numero = 0; $.timer(125, function(temporizador){ numero ++; $("#elemento").html(numero); $("#elemento").css({ "font-size": (numero + "px") }); }) En este ejemplo definimos una variable llamada numero que nos sirve como contador. Luego definimos un intervalo de 125 milisegundos y una función a ejecutar que incrementa el contador, y actualiza una capa con id="elemento". Como se puede ver, mediante la función se actualiza el contenido HTML de esa capa y el estilo font-size para cambiar el tamaño de la letra. Nota: La función que se ejecuta en cada intervalo recibe un parámetro que hemos llamado temporizador. Ese parámetro de momento no lo estamos utilizando para nada, pero luego veremos que nos servirá para hacer algunas cosas. Podemos ver el ejemplo en marcha en una página aparte. Nuevamente, se trata de un ejemplo muy sencillo, pero vemos que nos permite trabajar con intervalos y permanecer utilizando una estructura de código fuente como las que estamos acostumbrados a usar dentro de jQuery. Ahora os proponemos un segundo ejemplo de uso de timer, en el que se modifica la anchura de una capa, con una animación, entre dos valores. Code var abierto = true; $.timer(1000, function(temporizador){ if (abierto){ $("#capapruebas").animate({ width: 10 }) }else{ $("#capapruebas").animate({ width: 100 }) } abierto = !abierto; }) En este código definimos una variable abierto, a la que se le asigna el valor true. Luego, en la función que se ejecuta cada segundo (intervalo de 1000 milisegundos), se comprueba el valor de esa variable y se hace una animación para modificar la anchura de esa capa entre los valores 10 (cuando la variable abierto está a true) y 100 (cuando abierto = false). La función acaba cambiando el valor de abierto a través de una negación. Podemos ver esta animación en este enlace. Método stop() para detener la ejecución Como decía, el plugin timer acepta algún método para configurar la ejecución del intervalo. El primero es stop(), que simplemente detiene la ejecución. Code $.timer(500, function (temporizador) { alert("Me ejecutaré una única vez"); temporizador.stop(); }); Esto hace que en medio segundo se muestre una caja de alerta con un mensaje dado y que a continuación se cancele el intervalo. Por ello este mensaje de alert() solamente se llegará a ejecutar una única vez. Nota: Es importante ver en este ejemplo que la función a ejecutar en cada intervalo recibe un parámetro que hemos nombrado temporizador. Ese parámetro contiene una referencia al plugin timer, a través del cual podemos ejecutar el método stop() para parar su ejecución. Método reset() para alterar el temporizador Por medio del método reset() se invoca de nuevo el proceso del temporizador, pero asignando un nuevo tiempo para el intervalo de ejecución. El uso es bien simple, como podemos ver en el siguiente código. Code var retardo = 1000; $.timer(retardo, function(temporizador){ $("#capapruebas").html("Se produjo un retardo de " + (retardo/1000) + " segundos"); if (retardo>=5000){ $("#capapruebas").html("Terminé!!!"); temporizador.stop(); }else{ retardo += 1000; temporizador.reset(retardo); } }) En resumen, lo que se hace aquí es varias llamadas al temporizador, pero en cada una de ellas el retardo se ha incrementado en 1 segundo. Al quinto retardo producido se muestra un mensaje y se para el temporizador. El ejemplo se encuentra accediendo a este enlace. Para explicarlo con un poco más de calma, empieza por crearse una variable con el valor 1000. Esa variable la utilizamos para llevar el tiempo de retardo que queremos colocar en el temporizador. Se podrá entender que, en la primera llamada a timer, le pasamos un tiempo de 1000 milisegundos. Luego en la función a ejecutar en cada intervalo se altera el texto de la capa id="capapruebas", mostrando el retardo que se ha producido desde la última ejecución del temporizador, y luego se realiza una evaluación del retardo que se ha producido en la última llamada. Si el retardo que llevamos era mayor o igual a 5000, simplemente paramos la ejecución y mostramos un mensaje. Si no, aumentamos el retardo en un segundo y llamamos de nuevo al temporizador asignando un nuevo retardo. Como vemos, la llamada a reset() para alterar el intervalo se realiza mediante la variable temporizador que hemos recibido como parámetro automáticamente en la función que se ejecuta en cada intervalo, igual que ocurre con stop(). Conclusión Quizás no es de los plugins más espectaculares de jQuery, ni mucho menos, pero sí que se trata de un plugin bastante versátil. En principio no sirve para hacer ningún efecto específico, pero nos servirá como complemento para automatizar muchas tareas dentro de jQuery. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Plugin jQuery ticker de noticias dinámico Descripción y uso de un plugin para crear un ticker de noticias dinámico en jQuery, que muestra varias noticias en un espacio reducido, por medio de un scroll suavizado Hemos publicado un nuevo plugin jQuery para hacer un comportamiento dinámico en un sitio web. El plugin en si no tiene mucha dificultad, pero ofrece un comportamiento interesante para muchos ámbitos, a pesar de su corto código. Creo que podrá interesar a más de uno, ya sea para aprender un poco más del desarrollo de plugins en jQuery o para utilizarlo directamente en sus páginas web. En este caso estoy lanzando el plugin "como Diós manda", es decir, en su propio archivo js, con comentarios sobre el uso, especificación de la licencia y todo aquello que suelen tener los plugins jQuery que utilizamos en el día a día. Implica un poquito más de trabajo, pero creo que merece la pena para las personas que quieran aprovechar este trabajo para ponerlo en producción en sus sitios web. Descripción del plugin Se trata de un sencillo plugin para hacer una presentación de novedades o noticias, de manera dinámica y con animaciones suavizadas. Las noticias rotarán, mostrándose con un scroll o desplazamiento en un espacio reducido, que es totalmente configurable por medio de estilos CSS. En resumen, este plugin produce de manera sencilla lo que se conoce como ticker de noticias, una de las aplicaciones más clásicas del HTML Dinámico. Lo mejor para hacerse una idea exacta de qué hace este complemento es ver un ejemplo en marcha. Uso del Plugin de noticias dinámico, paso a paso Por ponerle un nombre más o menos comercial he llamado al plugin dwDinaNews. Puedes descargar el plugin y los ejemplos de uso en este paquete comprimido. En resumen, para usar el plugin debes crear un contenedor cualquiera y dentro una lista UL con tantos LI como noticias desees que aparezcan en rotación. Debes llamar al plugin con el contenedor donde hayas colocado dicha lista. Code $("#contenedor").dwdinanews(); Quizás con esa corta explicación tengas más que de sobra para montar tu propio ejemplo del plugin en marcha, ya que es todo bastante sencillo. No obstante, para las personas que necesitan una guía más detallada, ahora explicaré una receta paso a paso. 1) Incluir los scripts Javascript: En la cabecera (HEAD) de la página tenemos que incluir varios scripts Javascript: Todo esto se se consigue con las siguientes etiquetas: Code <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script> <script src="jquery.timer.js" type="text/javascript"></script> <script src="jquery.dwdinanews.0.1.js" type="text/javascript"></script> Nota: el plugin Timer está explicado con detalle en el post sobre Timer de jQuery, donde también encontraréis el enlace para descarga. 2) Código HTML de las noticias a mostrar: El listado de las noticias a mostrar dinámicamente en el plugin lo debes hacer en HTML, con un código como puedes ver a continuación. Code <div id="novedades"> <ul> <li> <a href="#">Novedad primera</a>: <br> Lorem ipsum est quo sit amentus apis larumser. </li> <li> Segunda novedad... </li> <li> ... </li> </ul> </div> Como puedes apreciar, tenemos un contenedor y dentro una lista UL normalita. Dentro del UL colocamos tantos LI como noticias deseemos rotar. El código que coloques dentro de los LI es indiferente, pero generalmente querrás poner un enlace para abrir la noticia correspondiente y quizás un texto de descripción de ese enlace. Nada impide colocar imágenes dentro de los LI y utilizarlo simplemente para hacer una rotación de fotografías, comúnmente conocido como slide de imágenes. Lo que es importante es que le pongas un identificador al elemento contenedor de la lista, porque luego tendrás que referirte a ese elemento para aplicarle estilos CSS e invocar al plugin jQuery. En este caso hemos colocado id="novedades". 3) Estilos CSS para funcionamiento de la lista, de modo que muestre únicamente lo que tú desees: Ahora viene la parte en la que más podrás innovar y personalizar el aspecto de tu ticker de noticias. Se trata simplemente de aplicar los estilos CSS que juzgues oportunos para adaptar la lista a tu sitio web y el contenedor de la misma. Ahora bien, harán falta algunos estilos específicos que sí serán necesarios. Me refiero a la parte en la que conseguimos que, de todos los elementos de la lista (todas las novedades), sólo se muestre el primero y los otros estén ocultos. Esto se consigue con un overflow: hidden en el elemento contenedor y definiendo un tamaño suficiente para que se muestre sólo lo que tú desees. Esos estilos los ves en el selector #novedades. Además, le hemos colocado también un tamaño a cada elemento de la lista, selector #novedades li, y también un overflow: hidden para que no se descuadre, si el contenido sobrepasa las dimensiones asignadas. Otro detalle importante es colocarle a la lista UL el estilo position: relative, que sirve para que nos admita los atributos top y left, para modificar la posición de la lista. Esto resulta clave porque vamos a generar la animación con jQuery cambiando el atributo de CSS top de la lista UL. El resto de estilos, a pesar de tener algún motivo para nuestro ejemplo, son principalmente opcionales. A continuación puedes ver las declaraciones que utilizamos nosotros en el primero de los ejemplos. Code #novedades{ border: 1px solid #ccc; width: 234px; height: 60px; overflow: hidden; } #novedades ul{ margin: 0; padding: 0; position: relative; top: 0; left: 0; } #novedades li{ margin: 0; padding: 5px; height: 50px; overflow: hidden; line-height: 16px; } #novedades li a{ font-weight: bold; text-transform: uppercase; } 4) Javascript para invocar al plugin dwDinaNews: Ya está todo casi listo, simplemente nos falta llamar al plugin para que nos empiece a animar nuestra lista de novedades. Esto lo conseguimos con esta sencilla línea Javascript. Code $("#novedades").dwdinanews(); Nota: por supuesto, esa instrucción tiene que ser invocada cuando el navegador esté listo para recibir acciones Javascript que modifiquen el DOM de la página. Para ello tenemos que meter esa sentencia dentro del típico evento ready() del document. Code $(document).ready(function(){ $("#novedades").dwdinanews(); }) Opciones de personalización del plugin dwDinaNEWS He realizado un pequeño conjunto de opciones que puedes utilizar para personalizar un poco más tu plugin de novedades dinámicas. Para ello, al invocar al plugin puedes pasar un objeto de opciones típico de jQuery, que podrá tener las siguientes propiedades: retardo: El tiempo que debe permanecer una noticia, en milisegundos. Es decir, los milisegundos que pasan entre la visualización de una noticia y otra. Por defecto son 2 segundos. tiempoAnimacion: el tiempo que tarda la animación al pasar de una noticia a otra, también en milisegundos. Por defecto es medio segundo. funcionAnimacion: la función a utilizar para la animación entre noticias. Esta función podrá ser una de las proporcionadas por el plugin Easing de jQuery (ver más adelante). Por defecto se utiliza la función estándar de jQuery. Así se invocaría al plugin enviando unas opciones de configuración distintas: Code $("#otrasnovedades").dwdinanews({ retardo: 5000, tiempoAnimacion: 1000, funcionAnimacion: 'easeInOutElastic' }); Uso del plugin "jQuery Easing" (opcional) Si lo deseas, puedes usar opcionalmente el plugin Query Easing, que te permitirá especificar una gran variedad de funciones de animación en el parámetro de opciones del plugin funcionAnimacion, de una manera super sencilla. Para ello tienes que incluir el plugin Easing[/bb] de jQuery en el [b]HEAD de tu página y pasar en la opción funcionAnimacion cualquier nombre de función de animación de las que implementa Easing. Para más información te recomiendo leer el post con la explicación del plugin Easing. En el segundo ejemplo de los que encontrarás en este enlace puedes ver una animación personalizada aun más gracias a Easing[/bb]. [b]Código del plugin con comentarios Para que se pueda entender un poco mejor cómo se ha desarrollado el plugin, y de paso puedas sentirte un poco más libre para hacer las modificaciones que estimes necesarias, voy a colocar a continuación el código Javascript del componente con comentarios. Code //comienza el código del plugin (function($) { //el nombre del plugin se define aquí $.fn.dwdinanews = function(opt) { //definición de las opciones por defecto var opciones = { retardo: 2000, tiempoAnimacion: 500, funcionAnimacion: '' } //se mezclan las opciones por defecto con las opciones recibidas al invocar el plugin jQuery.extend(opciones, opt); //para cada elemento donde se invoque el plugin this.each(function(){ //accedemos a la lista LU que hay dentro del contenedor var listaNovedades = $(this).children("ul"); //accedemos a un array de los elementos LI que hay en la lista var elementosLista = listaNovedades.children("li"); //se marca el elemento que el plugin está mostrando en este momento var elementoActual = 0; //invocamos al plugin timer para realizar los retardos entre noticia y noticia $.timer(opciones.retardo, function(timer){ //incrementamos el elemento a mostrar, sin salirnos del rango de LIs elementoActual = (elementoActual + 1) % elementosLista.length; //modificamos la posición de la lista UL para producir la animación listaNovedades.animate({ top: "-" + $(elementosLista[elementoActual]).position().top + "px" }, opciones.tiempoAnimacion, opciones.funcionAnimacion) }); }); return this; }; })(jQuery); Nada más nos queda desear que aproveches este desarrollo, ya sea para aprender un poco más de jQuery o para implementarlo en tu página web. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
jQuery: Chosen, un plug-in para mejorar dropdowns y selecciones múltiples Existe un elemento al que difícilmente logramos darle estilo, y ese es el elemento Select: Se ve distinto en cada navegador y en cada sistema operativo, y nos da un gran dolor de cabeza a la hora de trabajar con selecciones múltiples. Por suerte ahora, existe Chosen, un plugin que se encarga de esta optimización. Haz clic aquí para ver una demostración >> Chosen nos brinda nuevas opciones como la auto-sugerencia, búsqueda, elegancia y efectividad a la hora de manejar selecciones múltiples. Pero lo mejor de todo... es que es totalmente estilizable. Está disponible tanto para jQuery como para Prototype. Para colocarlo en nuestro sitio, lo primero es el código HTML: Code <select class="chosen" style="width: 200px;"> <option>Choose...</option> <option>jQuery</option> <option selected="selected">MooTools</option> <option>Prototype</option> <option>Dojo Toolkit</option> </select> <select class="chosen" style="width: 400px;" multiple="true"> <option>Choose...</option> <option>jQuery</option> <option selected="selected">MooTools</option> <option>Prototype</option> <option selected="selected">Dojo Toolkit</option> </select> Y luego, finalmente, el código JQuery: Code jQuery(document).ready(function(){ jQuery(".chosen").chosen(); }); Para poder editar los textos placeholder, hará falta este código extra: Code jQuery(document).ready(function(){ jQuery(".chosen").data("placeholder","Select Frameworks...").chosen(); }); ¿Qué esperas para usarlo? Haz clic aquí para ver una demostración >> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Clonar elementos con jQuery Ya tuvimos la oportunidad de analizar una serie de métodos para poder eliminar, añadir, modificar y establecer contenido mediante la manipulación del DOM de nuestro sitio, es ahora que nos corresponde estudiar un nuevo método de operación que nos permite fijar la copia de un elemento al resto del árbol que estructura nuestro sitio. jQuery nos ofrece un método muy práctico y bastante sencillo par a poder lograr el envolvimiento del elemento y llevar a cabo la llamada “clonación” que prácticamente consiste en establecer una copia del elemento que en cuestión fue envuelto, todo para poder trabajar con ella sin afectar en absoluto al elemento original. Función clone() de jQuery Lo primeo que debemos definir es la función del comando clone(), este método se encargará de crear copias de los elementos que fueron envueltos y añadidos al conjunto mediante un selector. Para poder llevar a cabo esto basta con llamar el comando después de la función jQuery que envuelve al conjunto. Esta función por lo general es utilizada sin parámetros, pero puede recibir en caso de que se quieran manejar handlers, si es así tendremos que mandar como parámetro el valor booleano true y de esta manera también se copiaran los controladores de eventos, si no se manda ningún parámetro por defecto se toma como false. Finalmente la función nos retornará un nuevo conjunto de elementos envueltos, donde todos los elementos e hijos del conjunto original fueron copiados y establecidosю Utilidad de clonar elementos con jQuery Hacer una copia de los elementos existentes con clone() no es nada útil hasta que hagamos algo con esa copia al carbón. Por lo general, una vez que hemos logrado la clonación, y tenemos un nuevo conjunto envuelto con las copias, otro comando de jQuery entra en acción para poder agregar dichos elementos al DOM del sitio. Es aquí donde hay que recordar lo visto en el anterior tema de este manual de jquery, la función appendTo() será la encargada de ayudarnos a añadir los elementos. Por ejemplo: Code jQuery('img').clone().appendTo('fieldset.fotos'); Esta declaración hace copias de tod[fotos. Un ejemplo un poco más complejo puede ser el siguiente: Code jQuery('ul').clone().appenTo('#divLista'); Con esta sentencia estamos realizando una operació“ul, es decir listas desordenadas, por lo que al momento de clonarlos copiaremos tanto a los elementos padres como a los hijos, los cuales son representamos mediante la etiqueta li. Finalmente esa lista será añadida en un div contenedor que lleva por ID la palabra divLista. Podemos agregar un último ejemplo para observar el comportamiento de este comando en combinación con otras funciones, si tenemos una sentencia como la siguiente: Code jQuery('ul').clone().appendTo('#divLista').end().hide(); Con esto llevaremos a cabo la misma operación que en el ejemplo anterior, pero después de la inserción de los clones, utilizamos el comando end() para seleccionar el conjunto envuelto original (los objetivos originales) y finalmente esconderlos mediante el comando hide(). Esto se puede utilizar para darle énfasis a la creación de los clones, demostrando que es un nuevo conjunto envuelto, o simplemente para dar la impresión de traslado. Conclusión Ahora que ya hemos discutido durante varios temas el manejo general de los elementos DOM, pasaremos a echar un vistazo al manejo de un tipo especial de elemento, los formularios. En los siguientes artículos del manual empezaremos a ver como aplicar funciones de jQuery a estos elementos que son parte fundamental de todo sitio web. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
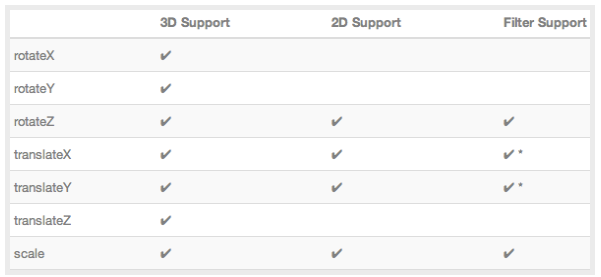
Transformación 3D con jQuery Transform.js es un nuevo plugin jQuery que añade la capacidad de realizar transformaciones 2D y 3D utilizando las propiedades nativas CSS y Animate del framework. Este plugin se encuentra todavía en etapa beta, no obstante ya se puede utilizar perfectamente, inclusive en el sitio oficial del proyecto pueden encontrar una demostración para ver como funciona. La utilización de este plugin es de lo más simple, un ejemplo de implementación sería el siguiente: Code $(document).ready(function() { $('#forward').click(function() { $('#test').animate({ translateX:'-=150', translateY:'+=150', scale:'+=2', rotateY: '+='+(2*Math.PI), rotateX: '+='+Math.PI, rotateZ: '+='+Math.PI },1500); }); $('#backward').click(function() { $('#test').animate({ translateX:'+=150', translateY:'-=150', scale:'-=2', rotateY: '-='+(2*Math.PI), rotateX: '-='+Math.PI, rotateZ: '-='+Math.PI },1500); }) }); Este fragmento de código mostraría una animación de transformación 3D de una imagen, por un lado ampliando el tamaño y por otro realizando la reducción de la misma. Es exactamente el mismo código que pueden ver en funcionamiento en el sitio oficial del proyecto. Transform.js es compatible con la mayoría de los navegadores modernos: Safari, Chrome, Firefox, Opera, e IE. No obstante no todas las propiedades están disponibles por igual, en la tabla que coloco a continuación pueden observar su soporte.  Los asteriscos corresponden a propiedades no soportadas por IE. Web: Transform.js Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Resolver conflictos en jQuery Seguramente más de una vez has tenido problemas cuando quieres combinar un easyslider con un lightbox, o con un tooltip o cualquier otra librería jQuery. Afortunadamente jQuery ha creado una función muy simple para solucionar este conflicto. Es tan fácil como agregar a tu código jQuery.noConflict(); Pero veamos como funciona, supongamos que quieres hacer funcionar un easyslider con un colorbox, tendrás estos códigos de forma normal: Code <!--código del easyslider--> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/easySlider1.7.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#slider").easySlider({ auto: true, continuous: true, numeric: true }); }); </script> <!--código del colorbox--> <script src="colorbox/jquery.colorbox.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("a[rel='example1']").colorbox(); $("a[rel='example2']").colorbox({transition:"fade"}); $("a[rel='example3']").colorbox({transition:"none", width:"75%", height:"75%"}); $("a[rel='example4']").colorbox({slideshow:true}); $(".example5").colorbox(); $(".example6").colorbox({iframe:true, width:345, height:300}); $(".example7").colorbox({width:"80%", height:"80%", iframe:true}); $(".example8").colorbox({width:"50%", inline:true, href:"#inline_example1"}); $(".example9").colorbox({ onOpen:function(){ alert('onOpen: colorbox is about to open'); }, onLoad:function(){ alert('onLoad: colorbox has started to load the targeted content'); }, onComplete:function(){ alert('onComplete: colorbox has displayed the loaded content'); }, onCleanup:function(){ alert('onCleanup: colorbox has begun the close process'); }, onClosed:function(){ alert('onClosed: colorbox has completely closed'); } }); $("#click").click(function(){ $('#click').css({"background-color":"#f00", "color":"#fff", "cursor":"inherit"}).text("Open this window again and this message will still be here."); return false; }); }); </script> Crea una variable especial de jQuery con noConflict Esto te crea conflictos y una de las 2 librerías deja de funcionar, por lo general el easyslider. Para evitarlo, lo único que tienes que hacer es insertar el código que vez abajo en cualquiera de los scripts y sustituir todos los $ con la palabra jQuery. Code <script src="colorbox/jquery.colorbox.js"></script> <script type="text/javascript"> jQuery.noConflict(); jQuery(document).ready(function(){ jQuery("a").colorbox(); jQuery("a").colorbox({transition:"fade"}); jQuery("a").colorbox({transition:"none", width:"75%", height:"75%"}); jQuery("a").colorbox({slideshow:true}); jQuery(".example5").colorbox(); jQuery(".example6").colorbox({iframe:true, width:345, height:300}); jQuery(".example7").colorbox({width:"80%", height:"80%", iframe:true}); jQuery(".example8").colorbox({width:"50%", inline:true, href:"#inline_example1"}); jQuery(".example9").colorbox({ onOpen:function(){ alert('onOpen: colorbox is about to open'); }, onLoad:function(){ alert('onLoad: colorbox has started to load the targeted content'); }, onComplete:function(){ alert('onComplete: colorbox has displayed the loaded content'); }, onCleanup:function(){ alert('onCleanup: colorbox has begun the close process'); }, onClosed:function(){ alert('onClosed: colorbox has completely closed'); } }); jQuery("#click").click(function(){ jQuery('#click').css({"background-color":"#f00", "color":"#fff", "cursor":"inherit"}).text("Open this window again and this message will s till be here."); return false; }); }); </script> Y listo, ¿bastante sencillo no? Pero ¿si tuvieras 3 librerías? Muy fácil, sólo asigna Jquery.noConflict() a una variable y utilízala de la misma forma: Code <script type="text/javascript" src="js/easySlider1.7.js"></script> <script type="text/javascript"> var a = jQuery.noConflict(); a(document).ready(function(){ a("#slider").easySlider({ auto: true, continuous: true, numeric: true }); }); </script> Ahora puedes usar todas las librerías que quieras al mismo tiempo. Funciona también para conflictos con Scriptaculous y Prototype. Sólo recuerda, úsalos adecuadamente, no abuses de ellos, no conviertas tu página en un carnaval. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Animaciones de color con jQuery Cómo realizar animaciones con colores en jQuery por medio del método animate() y el plugin Color En jQuery podemos hacer muchos tipos de animaciones a partir del método animate(), que nos sirve para variar de una manera suavizada una gran gama de propiedades CSS. De hecho, ese es uno de los métodos más importantes del día a día en la realización de efectos con jQuery, tal como se explicó en el post jQuery animate(). Ahora bien, no sé si os habréis dado cuenta que con animate() no podemos hacer animaciones de color, es decir, hacer un gradiente suavizado para pasar de un color a otro con una animación. Quizás nunca encontréis un inconveniente en esa carencia del framework, pero si algún día decidís hacer una animación de color, tendréis que teclear bastante código para conseguirlo por vuestra cuenta. Sin embargo, como en muchas otras ocasiones, los plugins de terceras personas nos pueden ahorrar mucho trabajo y horas de ingeniería. En este caso comentamos una de esas joyitas que nos permitirá hacer animaciones de color directamente con el método animate() que probablemente conocerás y estés familiarizado. El plugin de jQuery que vamos a mostraros a continuación se llama Color animation jQuery-plugin y lo puedes encontrar en la ruta: http://www.bitstorm.org/jquery/color-animation/ Uso del plugin para animar colores Lo cierto es que hay poco que explicar sobre este plugin, pues simplemente se trata de incluirlo en las páginas y a partir de ese momento simplemente utilizar el conocido método animate(), no obstante, hacemos una descripción paso por paso sobre cómo se utilizaría. Nota: Las propiedades CSS que podrás animar usando este plugin son las siguientes: 1) Incluir jQuery y el plugin Comenzamos por incluir los scripts del framework jQuery y del plugin para animación de colores. Code <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script> <script src="jquery.animate-colors.js" type="text/javascript"></script> 2) Crear la animación Ahora es tan sencillo como invocar a animate() con los parámetros necesarios, que fueron explicados en el post del método animate(). Code $("h1").animate({ color: "#f86" }, 3000); Con esto estamos haciendo que los elementos H1 de la página tengan una animación que durará 3 segundos en la que pasarán del color que tuvieran definido normalmente hasta el color #f86. Ejemplo de animación de un fondo con un patrón definido por imagen Como hemos comprobado, no tiene mucho misterio, pero el efecto puede resultar interesante. Si tenemos un poco de creatividad todavía podemos conseguir efectos un poco más atractivos, como el que vamos a ver a continuación. Se trata de hacer una animación de color de un fondo (atributo background-color), pero donde estamos utilizando un patrón de imagen que se repite en un mosaico. Al haber un fondo de imagen, da la sensación que la animación se realiza cambiando esa imagen, pero realmente solo está cambiando el color del fondo. Esto lo conseguimos gracias a una imagen de fondo que tiene transparencia. Lo mejor para darse cuenta de lo que estamos haciendo es [url=]ver un ejemplo en marcha[/url]. Si hacemos clic en el titular veremos el efecto que estamos queriendo explicar. Veamos el estilo que hemos definido para los elementos H2: Code h2{ padding: 30px; background-color: #ffc; background-image: url("fondo-h2.png"); color: #009; } La imagen de fondo que hemos colocado ondo-h2.png es parcialmente transparente, para obtener el efecto deseado. Ahora este pequeño código nos servirá para iluminar y oscurecer el fondo del H2 al hacer clic sobre él. Code var iluminado = false; $("h2").click(function(){ var elem = $(this); if(iluminado){ elem.animate({ "background-color": "#ffc" }, 500); }else{ elem.animate({ "background-color": "#9f9" }, 500); } iluminado = !iluminado; }) Como se puede comprobar, se ha utilizado una variable iluminado para saber cuando el elemento está encendido y cuando apagado. Luego creamos un evento click, para colocar la funcionalidad descrita. Si estaba iluminado, hago una animación del atributo background-color hacia un color y si estaba oscurecido paso el background-color hacia otro color. El efecto no es nada del otro mundo, pero es bastante versátil y si tenéis un bonito fondo con un patrón interesante, más atractivo será el resultado. Conclusión Hemos visto un par de animaciones con color, creadas con jQuery y un código tan pequeño que es casi de risa. La ventaja del plugin que os hemos explicado es que no tienes que aprender nada nuevo, sino simplemente incluir su código y estarás en disposición de hacer animaciones de color, como si jQuery siempre lo hubiera soportado en su conocido método animate(). Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Apprise: Ventanas de alerta con jQuery Apprise es un plugin de jQuery que permite crear ventanas de alerta sencillas o un poco más complejas donde es posible interactuar con los usuarios. Siempre se empieza igual, debemos tener la librería agregada antes de </head> y lo lógico es cargarla directametne desde las API de Google: Code <script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js' type='text/javascript'/> Luego, debemos poner el plugin que viene en dos versiones, una normal y otra minimizada; cualquiera de ellas, la agregamos directamente: Code <script type='text/javascript'> //<![CDATA[ ....... aquí pegamos el contenido del archivo apprise-1.5.full.js o apprise-1.5.min.js //]]> </script> Y un poco de CSS que también podemos descargar en dos versiones, una minimizada y otra full; yo recomendaría esta última si es que queremos modificarlo un poco ya que son unas pocas líneas: Code <style> .appriseOverlay {} /* es el fondo de toda la pantalla */ .appriseOuter {} /* es el rectángulo contenedor */ .appriseInner {} /* es el rectángulo interior con el contenido a ser mostrado */ /* los botones y los DIVs donde se muestran */ .appriseInner button {} .appriseInner button:hover {} .aButtons,.aInput {} .aTextbox {} </style> A partir de acá, podemos usarlo de distintos modos; lo más simple es un enlace: Code <a href="#" onclick="apprise('texto a mostra');"> click </a> El resto de las alternativas, funciona de modo semejante a como lo hacen las ventanas de alerta normales: Code apprise('TEXTO', {'confirm':true}); apprise('TEXTO', {'verify':true}); apprise('TEXTO', {'input':true}); Si usamos alguna de las variantes que nos permiten interactuar, debemos usar JavaScript para leer el resultado y actuar en consecuencia. Por ejemplo, con algo así, podemos consultar a los usuarios si quieren cambiar un color por otro: Code <a href="#" onclick="preguntar();"> click </a> y usaríamos una función: <script> function preguntar() { apprise('¿Color rojo?', {'verify':true}, function(r) { if(r) { document.getElementById("colores").style.backgroundColor='#F00'; } else { document.getElementById("colores").style.backgroundColor='#FF0'; } }); } </script> Haciendo click en ese enlace, haría que un determinado elemento cuyo ID sea colores, tuviera un color rojo o amarillo de acuerdo a cuál sea la respuesta: click para ver el texto, ejemplo animado e interactuar Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Text Fade Out con jQuery  Text Fade Out es una idea de CSS-Tricks que utiliza jQuery para crear un efecto de esfumado en textos, cortándolos a cierta altura y agregando un botón para expandirlos. Obviamente, se requiere tener agregada la librería jQuery antes de </head>: Code <script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js' type='text/javascript'/> Y luego, el script con el efecto que es muy corto: Code <script type='text/javascript'> //<![CDATA[ $(function() { var $el, $ps, $up, totalHeight; $(".textfadeout-demo .textfadeout-button").click(function() { totalHeight = 0 $el = $(this); $p = $el.parent(); $up = $p.parent(); $ps = $up.find("p:not('.textfadeout-more')"); $ps.each(function() { totalHeight += $(this).outerHeight(); }); $up.css({ "height": $up.height(), "max-height": 9999 }) .animate({ "height": totalHeight }); $p.fadeOut(); return false; }); }); //]]> </script> Por último, el CSS que hace referencia a las clases definidas que pueden tener diferentes estilos y que con muy pocos agregados, deberían funcionar en cualquier navegador, incluyendo Internet Explorer: Code <style> .textfadeout-demo { /* es el rectángulo contenedor */ background-color: #505961; color: #EEE; max-height: 150px; /* esto define la altura */ overflow: hidden; /* y le decimos que "se corte" allí, ocultando el reesto */ padding: 20px; position: relative; width: 300px; } .textfadeout-demo .textfadeout-more { /* el esfumado inferior */ background-image: -moz-linear-gradient(top, transparent, #101921); background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, transparent),color-stop(1, #101921)); filter:progid:DXImageTransform.Microsoft.gradient(startColorStr='#00101921', EndColorStr='#FF101921') bottom: 0; left: 0; padding: 30px 0; position: absolute; text-align: center; width: 100%; } .textfadeout-button { /* el botón para expandir */ border-top: 1px solid #96D1F8; background: #65A9D7; background: -moz-linear-gradient(top, #3E779D, #65A9D7); background: -webkit-gradient(linear, left top, left bottom, from(#3E779D), to(#65A9D7)); filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#FF3E779D'; EndColorStr='#FF65A9D7'); padding: 5px 10px; text-decoration: none; -moz-border-radius: 8px; -webkit-border-radius: 8px; border-radius: 8px; -moz-box-shadow: rgba(0,0,0,1) 0 1px 0; -webkit-box-shadow: rgba(0,0,0,1) 0 1px 0; box-shadow: rgba(0,0,0,1) 0 1px 0, rgba(0,0,0,90) 0 0 10px, rgba(0,0,0,90) 0 0 20px, rgba(0,0,0,90) 0 0 30px; text-shadow: rgba(0,0,0,.4) 0 1px 0; } .textfadeout-button:hover { border-top-color: #28597A; background: #28597A; color: #CCC; } .textfadeout-button:active { border-top-color: #1B435E; background: #1B435E; } </style> Ya está; ahora podremos utilizar las tres clases definidas para crear el HTML: <div class="textfadeout-demo"> <p> ....... el texto a mostrar ....... </p> <p class="textfadeout-more"><a href="#" class="textfadeout-button">leer más</a></p> </div> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Sweet Thumbnails para jQuery Sweet Thumbnails Gallery es otro de esos scripts para jQuery que muestran galerías de imágenes pero con algunos detalles gráficos muy interesantes tales como la previsualización de esas imágenes y la precarga de ellas. Empezamos poniendo la librería antes de </head> como siempre: Code <script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js' type='text/javascript'></script> Y luego el script que tiene dos partes y que puede ser descargado junto con el demo desde la página del autor o bien usar este archivo de texto. Pegamos entonces todo eso a continuación de lo anterior y sólo nos falta el CSS que requiere de cinco imágenes: loader.gif, next.png, prev.png, triangle.png, dot.png que, por supuesto, podemos cambiar a gusto. Code <style> .loader { /* acá se mostrará la imagen del cargador */ background: #FFF url(URL_loader.gif) no-repeat 50% 50%; height:70px; left: 50%; margin:- 35px 0px 0px -35px; opacity: 0.7; position: fixed; top: 50%; width: 70px; z-index: 1000; -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px; -moz-box-shadow: 0 0 5px #DEF; -webkit-box-shadow: 0 0 5px #DEF; box-shadow: 0 0 5px #DEF; } .ps_container { /* al contenedor lo dimensionamos según sea el tamaño de las imágenes a utilizar */ display: none; height: 420px; margin: 0 auto; position: relative; width: 550px; } .ps_image_wrapper { margin: 0 auto; overflow: hidden; position: relative; height: 420px; width: 550px; -moz-box-shadow: 0 0 5px #DEF; -webkit-box-shadow: 0 0 5px #DEF; box-shadow: 0 0 5px #DEF; } .ps_image_wrapper img { /* las imágenes de la galería */ left: 0; position: absolute; top: 0; /* conviene darles un tamaño igual a todas ellas */ height: 420px; width: 550px; } .ps_prev, .ps_next { /¨* las imágenes para ir atrás y adelante */ cursor: pointer; height: 59px; position: absolute; margin-top: -40px; opacity: 0.5; top: 50%; width: 30px; } .ps_prev { /* anterior */ background: transparent url(URL_prev.png) no-repeat 0 50%; left: -50px; } .ps_next { /* siguiente */ background: transparent url(URL_next.png) no-repeat 0 50%; right: -50px; } .ps_prev:hover, .ps_next:hover { opacity:0.9; } ul.ps_nav { /* los circulos inferiores que previsualizan las imágenes */ list-style-type: none; margin: 20px auto; padding: 0; position: relative; width: 170px; } ul.ps_nav li { float:left; } ul.ps_nav li a { background: transparent url(URLdot.png) no-repeat 0 50%; display: block; height: 11px; outline: none; padding: 0 3px; text-indent: -9000px; width: 11px; } ul.ps_nav li a:hover,ul.ps_nav li.selected a { background-position:50% -11px; } ul.ps_nav li.ps_preview { /* las minaituras de previsualización */ display: none; height: 91px; left: -34.5px; position: absolute; top: -95px; width: 85px; } ul.ps_nav li.ps_preview span { background: transparent url(URL_triangle.png) no-repeat 0 50%; height: 6px; left: 35px; position: absolute; top: 85px; width: 15px; } .ps_preview_wrapper { */ el marco de las miniaturas */ border: 5px solid #FFF; height: 75px; overflow: hidden; position: relative; width: 75px; -moz-box-shadow: 0 0 5px #DEF; -webkit-box-shadow: 0 0 5px #DEF; box-shadow: 0 0 5px #DEF; } .ps_preview_wrapper img { /* cada miniatura */ left: 0; position: absolute; top: 0; /* conviene darles un tamaño igual a todas ellas */ height: 75px; width: 75px; } </style> Ver Demo El HTML es bastante sencillo pero debemos tener cuidado en no olvidarnos de ninguno de los DIVs: Code <!-- acá se mostrará la imagen de carga --> <div id="loader" class="loader"></div> <div class="wrapper"> <div id="ps_container" class="ps_container"> <!-- acá se mostrarán las imágenes --> <div class="ps_image_wrapper"> <img src="URL_primera_imagen"/> </div> <!-- acá se verán las imágens de atrás y adelante --> <div class="ps_next"></div> <div class="ps_prev"></div> <!-- la lista de imágenes --> <!-- en HREF ponemos la dirección de la imagen original --> <!-- en REL ponemos la dirección de la miniatura --> <ul class="ps_nav"> <!-- la primear tiene la clase selected --> <li class="selected"><a rel="URL_miniatura_1" href="URL_primera_imagen">imagen 1</a></li> <!-- ponemos una debajo de la otra --> <li><a rel="URL_miniatura_2" href="URL_segunda_imagen">imagen 2</a></li> <li><a rel="URL_miniatura_3" href="URL_tercera_imagen">imagen 3</a></li> <!-- seguimos agregando tantas como se nos ocurra --> <li><a rel="URL_miniatura_X" href="URL_ultima_imagen">imagen 4</a></li> <!-- acá se mostrarán las miniaturas --> <li class="ps_preview"> <div class="ps_preview_wrapper"></div> <span></span> </li> </ul> </div> </div> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Animaciones sencillas con jQuery Muchos utilizan jQuery y para ellos, New2WP muestra una forma simple de crear efectos de distino tipo; este, en particular, permite deslizar imágenes de tal modo que superponemos dos y cuando ponemos el cursor encima, se muestra la otra; es decir un efecto hover pero animado: El script en si mismo es corto, agregamos jQuery antes de </head>: Code <script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js' type='text/javascript'/> Y debajo, la función: <script type='text/javascript'> //<![CDATA[ $(function() { $('.animar').hover(function() { $(this).children('.front').stop().animate({ "top" : "150px"}, 700); }, function() { $(this).children('.front').stop().animate({ "top" : "0px"}, 200); }); }); //]]> </script> Por último, un poco de CSS: Code <stye> .animar { cursor: pointer; height: 150px; overflow: hidden; position: relative; top: 0; width: 200px; } .animar img { height: 150px; left: 0; position: absolute; top: 0; width: 200px; } </stye> Lo usaremos de este modo: Code <div class="animar"> <img src="URL_SEGUNDA_IMAGEN" /> <img src="URL_PRIMERA_IMAGEN" class="front" /> </div> Todo lo que debemos hacer es colocar dos imágenes dentro de un DIV con la clase animar y adentro, dos imágenes; la segunda de ellas tendrá la clase front y es la que se verá por defecto; como están posicionadas de forma absoluta, están superpuestas y la segunda, tapa la primera. El tamaño de las imágenes del ejemplo es de 200x150 y el script buscará la imagen con la clase front y cambiará el valor de la propiedad top de tal forma que se "mueva" hacia abajo tanto como el alto de la imagen misma y de esa forma, se verá la otra que está debajo animando ese desplazamiento con una cierta velocidad (700 en este caso): Code $(this).children('.front').stop().animate({ "top" : "150px"}, 700); // baja 150 pixeles Al sacar el cursor de encima se restaura la posición a cero pero más rápidamente (200): Code $(this).children('.front').stop().animate({ "top" : "0px"}, 200); Lo mismo puede hacerse en cualquier dirección; esto desplaza la imagen hacia arriba: Code $(this).children('.front').stop().animate({ "top" : "-150px"}, 700); // sube 150 pixeles Y estas dos, desplazarían la imagen horizontalmente ya que en lugar de top, usamos left: // hacia la derecha: $(this).children('.front').stop().animate({ "left" : "200px"}, 700); // se mueve 200 pixeles a la derecha (valores positivos) ... $(this).children('.front').stop().animate({ "left" : "0px"}, 200); }); // hacia la izquierda: $(this).children('.front').stop().animate({ "left" : "-200px"}, 700); // se mueve 200 pixeles a la izquierda (valores negativos) ... $(this).children('.front').stop().animate({ "left" : "0px"}, 200); }); Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
JqFancy - slideshow con efectos de transiciones - jquery  Ver ejemplos Poner estos 2 códigos arriba de </head>: Código 1, Jquery: (si ya lo tienen, no es necesario repetirlo) Code <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"/> Código 2: Code <script src="http://workshop.rs/projects/jqfancytransitions/jqFancyTransitions.1.7.min.js" type="text/javascript"/> Descargar archivo jqFancyTransitions.1.7.min.js y subirlo a su propio alojamiento. En el lugar que quieran mostrar la galería de imágenes poner el siguiente código, cambiando las imágenes, el link y el titulo de la imagen. Code <div id='slideshowHolder'> <img src='img1.jpg' alt='img1'/> <a href ='http://link1'></a> <img src='img2.jpg' alt='img2'/> <a href ='http://link2'></a> <img src='img3.jpg' alt='img3'/> <a href ='http://link3'></a> </div> <script> $('#slideshowHolder').jqFancyTransitions({ 'navigation' : true, effect : 'wave', 'links' : true, width: 400, height: 300, }); </script> Donde slideshowHolder se cambia en los 2 lados si se quiere poner mas de 2 galerías. Donde src='img1.jpg' va la imagen y alt='img1', el titulo si se quiere poner. Así para todas las imágenes. Navigation: true o false. botones de navegación anterior y siguiente. Effect: tenemos 3 distintos efectos para elegir: wave, zipper o curtain. Links: true o false. Activa los link de las imágenes. Width: ancho de la imagen. Height: alto de la imagen. ver otros detalles acá: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Un Slide muy atractivo con jQuery Ahora hablaremos de un slide, o mejor dicho un gran slide. Impresionante ¿verdad? Para añadir este slide hay que tener en cuenta dos cosas, la primera es el tamaño y eso quiere decir que un sitio o blog no debe tener en outer-wrapper menos de 902px de ancho (width) si mide más no hay problema. El otro punto a tener en cuenta son las imágenes, el ejemplo contiene imágenes de Tucia son imágenes que visualmente parecen divididas en dos pero se puede añadir cualquier otra imagen siempre que tenga el mismo tamaño de las utilizadas.  Antes de comenzar es bueno saber que se utilizan cinco tamaños distintos de imágenes. En este archivo encontraremos las imágenes que se utilizaron y podemos tomar nota de los tamaños para crear nuestras propias imágenes. El slide está compuesto de 5 áreas de distinto tamaño y cada área contiene 3 imágenes distintas y las 3 del mismo tamaño. A simple vista muestra 5 imágenes cuando en realidad llega a mostrar hasta 15. Una vez tenemos nuestras imágenes preparadas nos situamos en plantilla edición de html y añadimos justo antes de los estilos del slide Code <style type='text/css'> .hs_container{ position:relative; width:902px; height:471px; overflow:hidden; clear:both; border:2px solid #fff; cursor:pointer; -moz-box-shadow:1px 1px 3px #222; -webkit-box-shadow:1px 1px 3px #222; box-shadow:1px 1px 3px #222; } .hs_container .hs_area{ position:absolute; overflow:hidden; } .hs_area img{ position:absolute; top:0px; left:0px; display:none; } .hs_area img.hs_visible{ display:block; z-index:9999; } .hs_area1{ border-right:2px solid #fff; } .hs_area4, .hs_area5{ border-top:2px solid #fff; } .hs_area4{ border-right:2px solid #fff; } .hs_area3{ border-top:2px solid #fff; } .hs_area1{ width:449px; height:334px; top:0px; left:0px; } .hs_area2{ width:451px; height:165px; top:0px; left:451px; } .hs_area3{ width:451px; height:167px; top:165px; left:451px; } .hs_area4{ width:192px; height:135px; top:334px; left:0px; } .hs_area5{ width:708px; height:135px; top:334px; left:194px; } </style> A continuación pegamos jQuery: Code <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js' type='text/javascript'/> Si ya estamos utilizando jQuery omitimos ese paso y añadimos jquery.easing.1.3.js lo descargamos y subimos a nuestro servidor para añadirlo a continuación de este modo: Code <script src='url-de-tu-archivo-jquery.easing.1.3.js' type='text/javascript'/> O si lo preferimos copiamos el contenido del script y lo añadimos de esta forma: Code <script type='text/javascript'> //<![CDATA[ Aquí añadimos el contenido de jquery.easing.1.3.js //]]> </script> Para terminar con los scripts copiamos el contenido de este otro archivo y lo pegamos a continuación del anterior tal y como se presenta. Por último lo más entretenido añadir las imágenes. Para saber donde incluir cada imagen nos fijaremos que las áreas van numeradas del 1 al 5 y las imágenes indican la posición y el área a la que pertenecen. Este sería un ejemplo de area1. Code <div class="hs_area hs_area1"> <img class="hs_visible" src="Url-imagen/area1/1.jpg" alt=""/> <img src="Url-imagen/area1/2.jpg" alt=""/> <img src="Url-imagen/area1/3.jpg" alt=""/> </div> Comenzamos con las imágenes, en un gadget de HTML añadimos lo siguiente: Code <div id="hs_container" class="hs_container"> <div class="hs_area hs_area1"> <img class="hs_visible" src="Url-imagen/area1/1.jpg" alt=""/> <img src="Url-imagen/area1/2.jpg" alt=""/> <img src="Url-imagen/area1/3.jpg" alt=""/> </div> <div class="hs_area hs_area2"> <img class="hs_visible" src="Url-imagen/area2/1.jpg" alt=""/> <img src="Url-imagen/area2/2.jpg" alt=""/> <img src="Url-imagen/area2/3.jpg" alt=""/> </div> <div class="hs_area hs_area3"> <img class="hs_visible" src="Url-imagen/area3/1.jpg" alt=""/> <img src="Url-imagen/area3/2.jpg" alt=""/> <img src="Url-imagen/area3/3.jpg" alt=""/> </div> <div class="hs_area hs_area4"> <img sclass="hs_visible" src="Url-imagen/area4/1.jpg" alt=""/> <img src="Url-imagen/area4/2.jpg" alt=""/> <img src="Url-imagen/area4/3.jpg" alt=""/> </div> <div class="hs_area hs_area5"> <img class="hs_visible" src="Url-imagen/area5/1.jpg" alt=""/> <img src="Url-imagen/area5/2.jpg" alt=""/> <img src="Url-imagen/area5/3.jpg" alt=""/> </div> </div> En un principio parece complicado pero de tantos slider que he probado es uno de los más sencillos, y como siempre podemos ver el resultado de todo lo anterior. Adherido:
3482550.jpg
(78.6 Kb)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
5 Trucos en JQuery para Estilos y CSS Hay un montón de trucos y técnicas de JQuery por ahí, y la poderosa librería jQuery puede satisfacer la mayoría de las necesidades de JavaScript. JQuery hizo mas sencillo javascript para los diseñadores que desean añadir la interacción visual y técnicas sencillas en su diseño sin tener amplios conocimientos de programación, vale la pena dedicarle unos minutos para explorar esta excelente biblioteca. 1. Columnas de igual altura Columnas con la misma altura siempre han sido un problema para los diseñadores que utilizan divs, aunque ahora, hay algunas soluciones. Para resolver este problema con jQuery, sólo tiene que añadir esta función a sus páginas si desea tener la misma altura para distintas columnas (o incluirlo como un archivo JavaScript – que es mejor para el mantenimiento). Code function equalHeight(group) { tallest = 0; group.each(function() { thisHeight = $(this).height(); if(thisHeight > tallest) { tallest = thisHeight; } }); group.height(tallest); } Para conseguir la igualdad en la altura de las columnas, enlace al script que contiene la función, y ponga el siguiente bloque de código en las etiquetas <head> de sus páginas. Code <script type="text/javascript"> $(document).ready(function(){ equalHeight($(".col1")); equalHeight($(".col2")); equalHeight($(".col3")); }); </script> El código se ejecutará tan pronto como el DOM está listo para ser utilizado, ($ (document). Ready (function ()) y luego se utiliza la función equalHeight calcular con precisión la altura de todas las columnas. Como se puede ver, todo lo que el diseñador tiene que hacer es utilizar divs, con clases de col1, col2 y col3 para que este ejemplo funcione correctamente. 2. Esquinas redondeadas sin HTML Afortunadamente, CSS3 ha salido con una forma de crear esquinas redondeadas de forma automática sin necesidad de utilizar las imágenes, pero por otra parte, muchos navegadores populares (como Internet Explorer, generalmente funciona para versiones de IE7 o superior) pueden tomar un tiempo antes de soportar total o parcialmente las recomendaciones del W3C para CSS3. Muchos diseñadores saben cómo crear esquinas redondeadas usando CSS, HTML, y un montón de imágenes, pero estas técnicas causan mucho desorden de HTML / CSS. Usaremos una biblioteca JavaScript libre para crear hermosas esquinas redondeadas para los elementos HTML por ejemplo DIVs. Soporta anti-aliasing, bordes e imágenes de fondo. Ejemplo Supongamos que tiene un DIV en su página con la clase rounded. Desea que todas las cuatro esquinas estén redondeadas, con un radio de 1.5 ems. Los siguientes CSS logrará esto: Code .rounded { -moz-border-radius:3ex; -webkit-border-radius:3ex; } Si desea (por ejemplo) que sólo quedan las esquinas superior izquierda e inferior derecha estén redondeadas, entonces usted puede hacerlo de esta manera: Code .rounded { -moz-border-radius-topleft:3ex; -moz-border-radius-bottomright:3ex; -webkit-border-top-left-radius:3ex; -webkit-border-bottom-right-radius:3ex; } (Tenga en cuenta que la sintaxis CSS3 propuesta es similar a la versión de Webkit, pero por supuesto sin el prefijo -webkit-. Internamente, CurvyCorners busca la sintaxis Webkit y hace caso omiso de la versión de Mozilla.) Este código es super sencillo y muy efectivo, pueden ver ejemplos y descargarselo desde la web www.curvycorners.net 3. Resaltando texto con javascriptb Esta herramienta se usa mucho en paginas web cuando se necesita hacer una búsqueda y mostrar los resultados, ya que siempre es importante remarcar de alguna manera que las palabras buscadas entran dentro del texto de los resultados Su uso es muy sencillo. Cree una entrada en su hoja de estilo para la clase highlight. Code .highlight { background-color: yellow } Resaltar los términos Llame a la función highlight con el texto para resaltar. Para poner de highlight a todas las ocurrencias de “Bla” (case sensitive, tiene en cuenta mayúsculas y minúsculas) en todos los elementos li, utilice el siguiente código: Code $ ( ‘li’). destacar ( ‘bla’); El codigo es libre y gratuito y pueden descargarlo y ver ejemplos desde la web de johannburkard.de/blog/. 4. Cambio de estilos CSS Intercambiar estilos es una gran manera de variar el tema y el aspecto de una página web. El cambio de hojas de estilo puede ser necesario para dar cabida a diferentes resoluciones de pantalla, o tal vez que los usuarios puedan elegir una alternativa de fondo claro, con un diseño oscuro.  Es muy fácil de hacer, solo hay que incluir el siguiente script JQuery en el <head> del HTML: Code <script type="text/javascript"> $(".styleswitch").click(function() { $('link[rel=stylesheet]').attr('href' , $(this).attr('rel')); }); </script> Para dar opciones al usuario para cambiar de estilos, simplemente asigne a la clase styleswitch a un elemento HTML, con el atributo rel para hacer referencia a la ubicación de sus hojas de estilo. Code <a href="#" class="styleswitch" rel="dark.css">Dark</a> <a href="#" class=" styleswitch " rel="light.css">Light</a> Por ejemplo al hacer clic en el segundo enlace de arriba, modificaría el DOM de tal manera que el atributo href tomará el valor de light.css. 5. Redimensionando el texto dinámicamente Este truco se usa comúnmente para facilitar a los usuarios controlar que tan grande o pequeño verán el texto de una pagina web sin tener que modificar la configuración de su navegador. El uso de enlaces para aumentar, disminuir, o restablecer el tamaño del texto de una página web se puede implementar fácilmente usando jQuery. Code <script type="text/javascript"> $(document).ready(function(){ var section = new Array('span','.section2'); section = section.join(','); // Reset Font Size var originalFontSize = $(section).css('font-size'); $(".resetFont").click(function(){ $(section).css('font-size', originalFontSize); }); // Increase Font Size $(".increaseFont").click(function(){ var currentFontSize = $(section).css('font-size'); var currentFontSizeNum = parseFloat(currentFontSize, 10); var newFontSize = currentFontSizeNum*1.2; $(section).css('font-size', newFontSize); return false; }); // Decrease Font Size $(".decreaseFont").click(function(){ var currentFontSize = $(section).css('font-size'); var currentFontSizeNum = parseFloat(currentFontSize, 10); var newFontSize = currentFontSizeNum*0.8; $(section).css('font-size', newFontSize); return false; }); }); </script> En el código anterior, notará una matriz llamada sección. Esto define los elementos HTML que pueden cambiar de tamaño. A partir de ahí, se puede usar HTML básico para crear un texto, cambiar el tamaño de los enlaces. Code <a class="increaseFont">+</a> | <a class="decreaseFont">-</a> | <a class="resetFont">=</a> <span>Font size can be changed in this section</span> <div class="section1">This won't be affected</div> <div class="section2">This one is adjustable too!</div> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Iniciación a jQuery La programación de paginas web está avanzando a grandes zancadas gracias a librerías Javascript potentísimas capaces de facilitar las tareas mas arduas de la programación en cliente. Una de las mas conocidas y usadas es jQuery, por ello vamos a explicar las nociones básicas para que todo el mundo sea capaz de hacer uso de éstas herramientas que, realmente, son potentes y útiles. Consideraciones previas: Para la correcta comprensión de todos los aspectos de jQuery son necesarios los conocimientos: CSS: Comprensión del funcionamiento de los atributos css y su funcionamiento. jQuery usa los mismos selectores que en css para referirse a los elementos que va a tratar, es recomendable visitar: Librosweb selectores css. JAVASCRIPT: Comprensión de la estructura y funcionamiento de javascript, lenguaje orientado a objetos. Funciones, etc. visitar LibrosWeb Javascript. CARGA DE LA LIBRERIA: Al tratarse de una librería en constante evolución, lo más recomendable es descargarse la ultima versión cada vez que vayamos a usarla por primera vez en un proyecto e incluirla en nuestra cabecera del proyecto: Code <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> Otra opción es la de conectarse directamente al origen de códigos de google donde podemos usarla directamente y dónde se encargan de que sea la última versión disponible. SI embargo, se dependerá de un servicio externo. Ésto es posible con: Code <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js?ver=1.4.0"></script> Hay que añadir que el orden de carga de los ficheros .js es importante. Pues cada uno de ellos carga un conjunto de objetos y sus metodos. Así pues nunca usaremos jQuery antes de la carga de la librería, como tampoco cargaremos ningúna otra librería que la use. COMPATIBILIDAD CON OTRAS LIBRERIAS JAVASCRIPT: Es posible que tengamos problemas de incompatibilidad entre jQuery y otras librerías (prototype, por ejemplo) Este problema se soluciona muy fácilmente usando la función de jQuery preparada para ello y evitando usar el ‘diminutivo’ de la función jQuery, $. En el caso que carguemos algún plugin que use el diminutivo, podemos usar el noconflict(). Función que nos escapará el $ para que no de conflictos. Podéis encontrar la api aquí. Code jQuery.noConflict(); PROGRAMANDO EN ‘jQuery’: LA SINTAXIS JQUERY: Como ya hemos comentado, jQuery esta íntegramente escrita en Javascript. Así pues, su sintaxis no es una sintaxis propiamente dicha, sino que consiste en una interpretación diferente de lo que realmente se esta escribiendo en javascript. La ‘FUNCIÓN’ jQuery: Todos los comandos de la librería empiezan con la llamada a jQuery, ya sea con su versión extendida (jQuery) o su diminutivo ($). En todos los casos, los parámetros de ésta función serán los selectores con los que se referenciarán los elementos HTML. Code // Seleccionamos todos los divs $("div") // Seleccionamos todos los divs jQuery("div") Los MÉTODOS de jQuery: Para lanzar un método jQuery siempre se deberá seleccionar elementos html sobre los que se lanzaran los métodos con el separador ‘.’: Code // oculta todos los divs del documento $("div").hide() CONCATENACIÓN de métodos: Los métodos lanzados sobre algún elemento html pueden ser concatenados de forma que, inmediatamente después de la finalización de un método, será lanzado el segundo método. Code // Oculta todos los divs e inmediatamente después los muestra de nuevo. $("div").hide().show() DOM READY: Lanzar función jQuery cuando el DOM (Document Object Model) esté totalmente cargado es muy sencillo con jQuery ya que nos proporciona el selector document a partir del que tenemos funciones suficientes para el control de flujo de nuestra pagina. El código para realizar ésta acción es el siguiente: Code jQuery(document).ready(function (){ //codigo javascript que se quiere ejecutar }); SELECCION DE ELEMENTOS DEL DOCUMENTO: Como ya hemos mencionado anteriormente, jQuery usa los selectores de css para realizar sus selecciones mas básicas. Algunos de los ejemplos mas básicos serian: Code // seleccionamos todos los divs del documento. jQuery("div"); // Seleccionamos el elemento con ID "divId" jQuery("#divId"); // Seleccionamos todos los elementos con la clase "className" jQuery(".className"); // Seleccionamos todos los "lis" con la clase "especial" jQuery("li.especial"); // Seleccionamos todos los 'a' con clase 'especial' incluidos en 'li's que se encuentren dentro de un 'ul' jQuery("ul li a.especial"); También se pueden usar selectores de CSS3 para las selecciones mas complejas. Algunos ejemplos son: Code //Seleccionamos todos los enlaces que son hijos directos de un parágrafo jQuery("p>a"); // Seleccionamos todos los inputs que tengan una clase que empiece por 'className' jQuery("input[class^='className']"); Jquery(); Además, jQuery nos proporciona un conjunto de selectores muy interesantes. Se tratan de selectores propios de jQuery, por lo que tienen una relación directa con los elementos que se están tratando con jQuery, aun asi, pueden ser usados en otras circunstancias, sin asegurar que el resultado sea el deseado. Algunos ejemplos son: Code //Selecciona todos los buttons jQuery(":button"); //Seleccionamos todos los elementos que están siendo animados en ese momento jQuery(":animated"); Consultar en la API de selectores de jQuery. MANIPULACIÓN DE ELEMENTOS Si jQuery se ha vuelto tan famosa no solo es por la infinidad de selecciones que se pueden realizar con ella, sino que también por la enorme facilidad a la hora de manipular los elementos que se encuentran en el documento. Se puede manipular casi todo lo que se encuentre en el documento, sin embargo, los que creemos son las capacidades de manipulación mas innovadoras y útiles son las siguientes: Manipulación de estilos y clases: jQuery agiliza la manipulación de cualquier estilo del documento, ya sea mediante las clases previamente declaradas en nuestros ficheros .css o modificando los estilos en linea. Mediante el atributo css podemos acceder a cualquier elemento de estilo de cualquier elemento del documento para recuperar o editar su valor. Code //A los elementos con la clase 'className' le damos la propiedad css color:black jQuery(".className").css('color','black'); También agiliza extremadamente la selección y manipulación de clases, consiguiendo así un efecto de modificación de estilos predefinido en nuestras hojas de estilo. Code // Añadimos una clase determinada al objeto seleccionado jQuery("#divId").addClass("classToAdd"); //Eliminamos una clase determinada del objeto seleccionado jQuery("div").removeClass("classToRemove"); //Eliminamos la clase classToRemove e inmediatamente después añadimos la clase 'classToAdd' jQuery('div').removeClass('classToRemove').addClass('classToAdd'); También tenemos a nuestra disposición funciones útiles para la comprobación de las clases que contienen ciertos elementos. Code if (jQuery("#elementoaSeleccionar").hasClass("claseBuscada")) { //Realizar acción en el caso que SI contenga la clase } Manipulación de los contenidos Hay muchas maneras de seleccionar el contenido, texto o código html con jQuery, de esta forma podemos modificarlo, sustituirlo, interpretarlo, etc. Code // selección del html que contiene el id 'idDeSeleccion' var seleccion = jQuery("#idDeSeleccion").html(); Code //Selección del texto comprendido entre las etiquetas que contiene el id 'idDeSeleccion' var seleccion = jQuery("#idDeSeleccion").text(); Con estos comandos podemos acceder al contenido o al html directamente, pues lo tenemos guardado en la variable selección. Pero no es totalmente necesario para su manipulación ya que tenemos, con una sintaxis similar, lo podemos hacer. Code //Sustituimos el contenido del elemento con id 'idDeSeleccion' por el código pasado por parámetro. jQuery("#idDeSeleccion").html("<h3>Tutorial de iniciación a jQuery en Pixelizar.com</h3>"); //Sustituimos el contenido del elemento h3 contenido en el id 'idDeSeleccion' por el código pasado por parámetro jQuery("#idDeSeleccion h3").text("Tutorial de iniciación a jQuery en Pixelizar.com"); Disponemos de muchas otros métodos para manipular de distintas formas el contenido o el código. El listado entero lo encontraréis aquí, pero algunos de los ejemplos mas interesantes son los siguientes: Code //Elimina todos los elementos con la clase 'clase' jQuery('.clase').remove(); //Introduce el texto justo antes de todos los elementos con al clase 'clase'. jQuery('.clase').prepend('<p>Contenido</p>'); //Mueve el elemento con id 'idAMover' justo antes de todos los elementos 'span'. jQuery("span").prependTo("#idAMover"); //Añade el texto justo después de todos los parágrafos. jQuery("p").append("<strong>Tutorial jQuery Iniciación Pixelizar</strong>"); Definición de eventos con jQuery Gracias a jQuery podemos definir los eventos de los elementos y añadir la funcionalidad del evento con un solo comando Code jQuery('img').click(function(){ //Acción a realizar en el momento en que una imagen es clicada. }); jQuery("img").dblclick( function () { alert("pixelizar.com"); }); // Acción realizada al realizar doble click sobre cualquier imagen Mostrar y ocultar elementos con jQuery Es muy fácil mostrar o ocultar elementos con jQuery, añadiéndole la velocidad a la que queremos realizar la acción y definiendo la acción a realizar una vez ocultado. Ambos parámetros son opcionales. Code //Oculta todos los elementos con la clase 'claseDelElemento' jQuery(".claseDelElemento").hide(); //Mustra todos los elementos con la clase 'claseDelElemento' jQuery(".claseDelElemento").show(); jQuery(".claseDelElemento").hide("slow",function(){ //Acción a realizar justo después de ocultar lentamente todos los elementos con la clase 'claseDelElemento' }); jQuery(".claseDelElemento").show("fast",function(){ //Acción a realizar justo después de mostrar rápidamente todos los elementos con la clase 'claseDelElemento' }); jQuery(".claseDelElemento").hide(15000,function(){ //Acción a realizar justo después de ocultar tardando 15000ms todos los elementos con la clase 'claseDelElemento' }); Animaciones y efectos con jQuery Como se ha podido comprobar, no solo permite funcionalidades muy útiles sino que también permite realizarlas con cierta animación controlada. Pero es tal la capacidad de manipulación de elementos de ésta librería que también dispone de animaciones disponibles que, combinandolas y con un poco de imaginación permiten verdaderos efectos visuales. Podéis encontrar el listado aquí. Algunos de los ejemplos mas simples son los siguientes: Code jQuery('#identificador').fadeIn('slow', function() { // Aquí la acción después de mostrar el elemento con id 'identificador' lentamente }); //Un ejemplo mas completo: $('#elementoClickar').click(function() { //Al clickar en el elemento 'alementoClickar' re realiza: $('#elementoOcultar').fadeOut('slow', function() { // Acción A realizar después de ocultar el elemento 'elementoOcultar' lentamente }); }); Además disponemos de la función genérica animate() con la que podemos personalizar las animaciones para nuestras modificaciones de estilo. Para configurarla definir los estilos a aplicar usamos un hash con los atributos que les queremos dar. La definición completa la encontramos aquí. Code var styleConfiguration = { //opacidad final opacity:0.3, // Anchura del elemento width:"500px", // Altura del elemento height:"300px" } jQuery("#elemento a modificar").animate(styleConfiguration,2000,function(){ // Acción a realizar después de aplicar los estilos definidos en la variable 'styleConfiguration' con una animación que dura 2000ms } Y mucho más Todo esto tan solo es un pequeño adelanto de lo que realmente es capaz de hacer jQuery. Madiante distintos plugins podemos conseguir un frontal realmente interactivo usable y amigable con gran facilidad. Realmente jQuery nos ha facilitado la vida a todos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||




