| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas jQuery (qué es, pa' qué es, etc.) |
| jQuery | ||
5 Snippets jQuery para manipular tu sitio web Una de las funcionalidades básicas de jQuery y de las más sencillas de aplicar, son las que modifican el DOM, es decir, el modelo de objetos del documento o otras palabras, la estructura de tu sitio web. Acciones que te permiten agregar, cambiar o eliminar cualquier bloque de código en el documento. Si no has usado jQuery, con los siguientes 5 snippets tendrás un ligera idea del potencial de este librería javascript. 1. Agregar/eliminar una clase CSS a un elemento Y análogamente para removeClass, que cualquier clase establecida en un elemento. 2. Cambiar la hoja de estilos de un documento. Ejemplo: Cambiar la hoja de estilos de un sitio web al pulsar un link con id "cambiarestilos". Análogamente existe una función para remover atributos, con un nombre bastante obvio: removeAttr(). 3. Crear un efecto de "zebra". Ejemplo: Crear efecto zebra en listas y tablas, agregando una nueva clase llamada "lineazebra". 4. Verificar si un elemento tiene una clase especifica. Ejemplo: Si un párrafo tiene un texto bajo la clase "cita", agregarle una nueva clase llamada "quote". 5. Encontrar el elemento más cercano con alguna característica particular. Ejemplo: Encontrar el imagen más cercano a un párrafo y obtener su id. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
Libro gratuito de jQuery en español: Fundamentos de jQuery Para todos aquellos que están empezando a utilizar el framework jQuery para sus desarrollos, o que quieren ampliar sus conocimientos, os traemos una gran noticia, un libro en castellano donde podrás aprender los conceptos básicos y conceptos más avanzados sobre este fantástico framework de desarrollo. El libro está compuesto por once capítulos, y está basado en la obra original de Rebecca Murphey. Además cada capítulo, viene acompañado por un conjunto de ejercicios donde se practicará los asuntos que se han ido aprendiendo a lo largo de ese capítulo. Entre los temas que se ven en este libro, están los conceptos básicos, eventos, efectos, extensiones, mejoras del código o los eventos personalizados. Si quieren meterse de lleno a trabajar con jQuery, esta es una buena opción para empezar. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
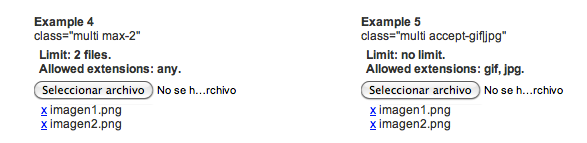
Upload múltiple con jQuery La subida múltiple de archivos fue por mucho tiempo uno de los aspecto más complejos desde el punto de vista de la usabilidad, luego con la aparición de las nuevas tecnologías, como por ejemplo AJAX, el asunto se torno un poco más simple de cara al usuario. Implementar un formulario que permita la subida múltiple de archivos ahora es más fácil que nunca, y más aún si utilizamos un plugin desarrollado con jQuery como por ejemplo Multiple File Upload. Si quieren, pueden pasar directamente a ver una demostración online y ver la mecánica con la que este muy buen plugin funciona. Captura de pantalla con dos ejemplos:
 Algo interesante de este plugin es que si bien la selección se realiza de forma unitaria el complemento va creando una pequeña lista de archivos seleccionados, completamente visible y que el usuario puede editar mediante un simple click eliminando archivos que selecciono y luego se arrepintió. Al finalizar simplemente confirma y los archivos se suben. Antes de comenzar a utilizar el plugin les recomiendo que revisen toda la documentación para aprovechar al máximo las funcionalidades, por ejemplo el plugin permite acotar las extensiones soportadas, algo ideal para limitar el tipo de archivos a subir. Web oficial del plugin: Multiple File Upload. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
jQuery: Cómo crear un efecto de parallax vertical en tu sitio web En este post aprenderemos a crear un sorprendente efecto de superposición, por el cual varios sectores del sitio se verán uno sobre el otro, generando un impacto visual al momento en el que un visitante realiza scroll en nuestra página web. Haz clic en este enlace para ver una demostración >> La mejor manera de implementarlo es utilizar jQuery. La navegación está creada para funcionar cuando quien visita el siti se desplaza con el scroll hacia arriba o hacia abajo. aunque puedes navegar el sitio utilizando otros métodos tradicionales. El sistema contiene, esencialmente, 4 secciones, dos de ellas conteniendo 2 DIVs, lo que nos da un total de 6 diferentes secciones. Si simplemente colocáramos los DIVs, no serías capaz de ver el efecto ya que la clave aquí es la aceleración. Gracias a jQuery podemos personalizar los diferentes valores dependiendo de la velocidad de scroll, con lo que será posible percibirlo. En su mayoría, consiste de diferentes elementos desplazando a distintas velocidades de scroll y superponiéndose entre sí. El código es bastante simple, solo necesitamos establecer en el archivo HTML que llamaremos index.html las siguiente líneas de código: Quote <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>nikebetter world</title> <link href="css/style.css" rel="stylesheet" type="text/css" /> <script src="js/jquery-1.5.js"></script> <script src="js/jquery.mousewheel.js"></script> <script src="js/functions.js"></script> </head> <body> <div class="header" align="center"> <img class="header_bk_final" src="http://www.tutorialshock.com/demos/photo_slider/img/header_banner.png" border="0" usemap="#Map" /> <map name="Map" id="Map"> <area id="twitter_share" shape="rect" coords="766,62,798,99" href="#" /> <area id="facebook_share" shape="rect" coords="800,63,833,100" href="#" /> <area id="twitter_follow" shape="rect" coords="878,68,909,98" href="http://twitter.com/TutorialShock" /> <area id="facebook_follow" shape="rect" coords="911,67,941,98" href="http://www.facebook.com/pages/TutorialShock/134270309924818" /> <area id="homepage" shape="rect" coords="27,8,359,85" href="http://www.tutorialshock.com/" /> <area id="link_1" shape="poly" coords="495,79,607,80,621,61,645,54,642,28,453,28,452,53" href="#" /> </map> </div> <a class="themshock_banner" href="http://www.wordpressthemeshock.com/the-shock-bundle/"><img src="img/shock-bundle.jpg" border="0" alt="loading_image" /></a> <div class="bk bk_0"> <!--Este es el primer fondo y los objetos restante--> <div class="img_1"></div> <!--Esta es la primera imagen--> </div> <div class="bk_blank title_1"> <!--Esta es la primera barra blanca--> </div> <div class="bk bk_1"> <!-- Este es el segundo fondo junto a los elementos restantes--> <div class="img_2"></div> <!--Esta es la segunda imagen--> </div> <div class="bk_blank title_2"></div> <!--Esta es la segunda barra blanca--> <div class="footer" > <div> <img c="http://www.tutorialshock.com/demos/photo_slider/img/rss_image.png" border="0" usemap="#Map2" class="rss_image" /> <map name="Map2" id="Map2"> <area shape="circle" coords="475,80,61" href="http://feeds.feedburner.com/TutorialShock" /> </map> </div> </div> </body> </html> Una vez que hemos configurado el archivo HTML, todo está listo pero que la magia comience de la mano de jQuery: Quote jQuery(document).ready(function($) { a=parseFloat(400);// Valor inicial del primer fondo (bk 0) b=parseFloat(0);// Valor inicial del primer fondo (bk 0) c=parseFloat(400);// Valor inicial del segundo fondo (bk 1) d=parseFloat(0);// Valor inicial del segundo fondo (bk 1) var scrollTop = $(window).scrollTop(); var scroll_actually= new Array();// Identifica los valores X e Y del fondo $(window).scroll(function(){ if(scrollTop>$(this).scrollTop()) { if (getScrollTop()<=1600 && getScrollTop()>=0)// Identifies the position for the first background when a scroll event occurs { a=a+35;// Posición del primer fondo, decrece en 35 pixeles b=b+10;// Posición del primer fondo, decrece en 10 pixeles $('.img_1').css('backgroundPosition', '50% '+a+'px'); $('.bk_0').css('backgroundPosition', '0 '+b+'px'); } if (getScrollTop()>=2050 && getScrollTop()<=3650) { c=c+35;// Posición del segundo fondo, decrece en 35 pixeles d=d+10;// Posición del segundo fondo, decrece en 10 pixeles $('.img_2').css('backgroundPosition', '50% '+c+'px'); $('.bk_1').css('backgroundPosition', '0 '+d+'px'); } } else {// Scroll down if (getScrollTop()>=0 && getScrollTop()<=1600) { a=a-35;// Posición del primer fondo, decrece en 35 pixeles b=b-10;// Posición del primer fondo, decrece en 10 pixeles $('.img_1').css('backgroundPosition', '50% '+a+'px'); $('.bk_0').css('backgroundPosition', '0 '+b+'px'); } if (getScrollTop()>=2050 && getScrollTop()<=3650) { c=c-35;// Posición del segundo fondo, decrece en 35 pixels d=d-10;// Posición del segundo fondo, decrece en 10 pixels $('.img_2').css('backgroundPosition', '50% '+c+'px'); $('.bk_1').css('backgroundPosition', '0 '+d+'px'); } } if (getScrollTop()==0)// Ajusta los valores de posición y los resetea a cero durante el evento scroll up { a=parseFloat(400); b=parseFloat(0); c=parseFloat(400); d=parseFloat(0); $('.bk_0').css('backgroundPosition', '0 0'); $('.bk_1').css('backgroundPosition', '0 0'); $('.img_2').css('backgroundPosition', '50% '+400+'px'); $('.img_1').css('backgroundPosition', '50% '+400+'px'); } scrollTop = $(this).scrollTop(); }); }); function getScrollTop(){ // Verifica la suma total de pixeles en la página entera if(typeof pageYOffset!= 'undefined'){ // Most browsers return pageYOffset; } else{ var B= document.body; //IE 'quirks' var D= document.documentElement; //IE with doctype D= (D.clientHeight)? D: B; return D.scrollTop; } } ¡Y listo! Este efecto presenta gran compatibilidad con diversos navegadores, inclusive Internet Explorer 8. Esperamos que te sea de utilidad. Haz clic en este enlace para ver una demostración >> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
Efecto circular con jQuery Circulate es un plugin jQuery para animar objetos mediante una animación de rotación, de forma muy simple y con apenas unas lineas de código. Al tratarse de un plugin que crea un efecto visual les recomiendo que visiten ahora mismo la web del autor para poder probarlo y ver como funciona.  Las opciones de configuración de este plugin no son demasiadas, no obstante son las justas y necesarias: Quote $("#anything).circulate({ speed: 400, // velocidad, 1000 = 1 s height: 200, // Distancia vertical width: 200, // Distancia horizontal sizeAdjustment: 100, // Porcentaje de crecimiento loop: false, // Continuidad zIndexValues: [1, 1, 1, 1] // propiedad z-index }); Para implementar este plugin simplemente debemos pasarle el identificador o clase que queremos al que queremos aplicarle la animación circular. Quote $("#anything").circulate("Stop"); Circulate es un plugin simple, y que bien aplicado puede darle vida a un sitio de una forma muy creativa. Web:Circulate Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
Anima contenido con jQuery y el plugin Ascensor Ascensor es un plugin para jQuery que permite moverse por distintas pantallas de navegación de forma muy sencilla, de la misma forma que funcionan los sistemas ascensores de cualquier edificio convencional. Para poder hacer uso del plugin Ascensor, es necesario utilizar también la librería jQuery y otro plugin muy utilizado para desarrollar slide con contenido como es scrollTo. Su uso es muy sencillo, ya que con una única línea de código, podemos crear la estructura de navegación. Además, este plugin permite la navegación por medio de las flechas del teclado, lo que nos permitirá saltar de un contenido a otro sin la necesidad de utilizar el ratón. Como hemos comentado anteriormente, para poder hacer uso del plugin, debemos de utilizar también jQuery y el plugin scrollTo, por lo que primero debemos de hacer es añadir estas librería a nuestro proyecto. Code <script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/jquery.scrollTo.js" type="text/javascript"></script> <script src="js/jquery.ascensor.js" type="text/javascript"></script> <script src="js/myscript.js" type="text/javascript"></script> A continuación, lo que debemos de hacer, es pensar la estructura que tendrá nuestra navegación. Cada etapa de la navegación consistirá en un DIV que tendrá la información correspondiente. Un ejemplo podría ser el siguiente caso: Code <div id="house"> <div><!-- Etapa 1--> <div id="ContentName"></div><!-- Contenido de la etapa 1--> </div> <div><!-- Etapa 2--> <div id="ContentName"></div><!-- Contenido de la etapa 2--> </div> <div><!-- Etapa 3--> <div id="ContentName"></div><!-- Contenido de la etapa 3--> </div> <div><!-- Etapa 4--> <div id="ContentName"></div><!-- Contenido de la etapa 4--> </div> <div><!-- Etapa 5--> <div id="ContentName"></div><!-- Contenido de la etapa 5--> </div> </div> A continuación, ya sólo nos haría falta hacer la llamada de la librería. Para ello sería suficiente incluir la siguiente línea de código. Code $('#house').ascensor(); Además de la forma comentada anteriormente, el plugin permite configurar algunas opciones: Code $('#house').ascensor({ AscensorName:'house', //Indicamos el nombre que definiremos para el ID y la Clase. Por defecto 'maison' WindowsFocus:true, // Indica si empezamos en el primer contenido de la estructura WindowsOn:'0', //Indicamos en el contenido exacto donde queremos empezar 0,1,2,3,.... Direction:'y', //Se le indica la dirección que utilizará el ascensor, vertical u horizontal NavigationDirection:'xy', //Cual será la dirección de su navegación, por defecto 'xy' }); También nos encontramos con la posibilidad de configurar otras opciones como es la creación de navegación, desactivar ciertas teclas... Code $('#content').ascensor({ Navig:true, //Si necesitas un sistema de navegación Link:true, //Si necesitamos un link por página para la seguiente página PrevNext:true, //Para indicar si necesitamos botones prev/next para navegar KeyArrow:false, //Desactiva las teclas flechas del teclado keySwitch:false, //Desactiva la navegación por medio de las teclas flechas del teclado CSSstyles:true, //Si necesitas el default CSS plugin ReturnURL:true, //Si necesitas una URL por página ReturnCode:true, //Devuelve el id y class del navig/link/content }); Hay opciones más complejas para hacer uso del plugin, que nos permite indicar ciertas coordenadas hacia donde se tienen que ir moviendo la estructura. La forma de trabajar con esto sería la siguiente: Code $('#content').ascensor({ ChocolateAscensor:true, //if you need to place yourself all the stage AscensorMap: '4|3', //Define el tamaño del Map ContentCoord:'1|1 & 2|2 & 1|2 & 3|4 & 1|3 & 3|1 & 2|3' //Indicamos una por una las distintas etapas, indicando su posición X e Y }); Pueden ver un ejemplo de uso en el siguiente enlace Vía: Sitio oficial Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
Establecer el contenido del elemento con jQuery Una de las grandes ventajas de manejar jQuery como framework principal de Javascript, es que nos ofrece una amplia gama de opciones para realizar las actividades que comúnmente son requeridas al momento de llevar a cabo la creación y mantenimiento de un sitio Web, y no hay excepción que incumpla esta condición al momento de referirnos a la modificación del contenido de elementos. Si bien en este artículo nos enfocaremos en el establecimiento de contenido mediante el uso de jQuery, hay que mencionar que existen opiniones divididas y encontradas cuando tratamos el tema de modificar el contenido. El debate se centra en encontrar cual es la mejor técnica para realizar esta actividad, por un lado existen personas que indican que los métodos DOM API (createElement, setAttribute, etc.) son los mejores, y hay quienes asegurar que modificar directamente el HTML es lo mejor, lo cierto es que esta última opción es más fácil y eficaz, por lo que jQuery no ofrece una serie de métodos para hacerlo. Sustitución del HTML con jQuery El primer método para llevar a cabo la modificación del contenido de un elemento, es la función “html()” en su forma más simple. Básicamente esta función, como casi todos los demás métodos en jQuery, tiene distintas formas de ser llamada y en base a la manera en que se llame actuará. Cuando la función “html()” es mandada llamar sin proporcionar parámetros, esta se encarga de obtener únicamente el contenido HTML de un elemento y de esa manera poder trabajar con él. Este tipo de funcionalidad es idéntica a la proporcionada por la propiedad “innerHTML” de Javascript nativo, por lo que los valores devueltos son iguales. Si tuvieramos un código como este: Code <div id="divPrueba"> <span>Hola Mundo</span> </div> Y aplicaramos en nuestro código jQuery la función de la siguiente manera: Code jQuery("#divPrueba").html(); Lo que obtendríamos como resultado sería la siguiente cadena “Hola Mundo”, pero como se puede observar también nos trajo las etiquetas HTML “span” ya que ese es el contenido del elemento que mandamos llamar. La segunda forma de manejar la función “html()” consiste en mandar un parámetro, el cual puede ser un texto plano o un conjunto de etiquetas html, dicho texto se va utilizar para establecer un nuevo contenido y se va a establecer en todos los elementos coincidentes. Su implementación es bastante sencilla, una vez obtenidos los elementos deseados mediante un selector y de mantenerlos juntos en el conjunto envuelto mediante la función jQuery, basta con llamar al método “html()” y proporcionar un nuevo texto como parámetro, para que el contenido de dichos elementos cambie por completo y sea sustituido por el texto que se envió, obteniendo como resultado final un nuevo conjunto envuelto. Sustitución del texto con jQuery Si lo que queremos es cambiar u obtener únicamente el texto de un elemento y no toda su estructura HTML, podemos utilizar la función “text()” como alternativa. Esta función tiene un comportamiento bastante similar a “html()”, puesto que también tiene dos formas distintas de utilizarse y las dos tienen una estructura muy parecida en sus opciones. El comando “text()” cuando se utiliza sin parámetros nos va a regresar una cadena que representa la concatenación de todos los textos de los elementos que coinciden con el selector proporcionado. Por ejemplo, si suponemos que tenemos un fragmento HTML como el siguiente: Code <ul id="listaPrueba"> <li>Elemento Uno</li> <li>Elemento Dos</li> <li>Elemento Tres</li> <li>Elemento Cuatro</li> </ul> Y queremos obtener el texto de todos los elementos que se encuentran dentro de la lista cuyo id es “listaPrueba”, basta con establecer una declaración como la siguiente: Code var textoLista = jQuery("#listaPrueba").text(); Así cuando mandemos llamar a la variable “textoLista” obtendremos que su valor es “Elemento UnoElemento DosElemento TresElemento Cuatro” porque es la concatenación de todos los textos contenidos en los elementos “li” de la lista. También podemos usar el comando “text()” para definir el contenido del texto de los elementos envueltos. La sintaxis de este formato es bastante conocida, simplemente mandamos como parámetro el contenido a insertarse y este se va a incluir en todos los elementos que coinciden y se encuentran en el conjunto. Hay que aclarar que en caso de que el texto a insertar contenga paréntesis angulares (> mayor que y < menor que), estos serán reemplazados por su equivalente en HTML. Conclusión Hay que tener en cuenta que el establecimiento de un nuevo HTML o texto interno en los elementos mediante el uso de estos comandos va a reemplazar por completo el contenido que existía previamente, así que hay que saber utilizar estos comandos de manera adecuada y cuidadosa. Si lo que tú buscas es no modificar todo el contenido previo en el elemento, entonces hay otra clase de métodos que te pueden servir mejor, estas funciones consisten en modificar el contenido dejando lo anterior, pero eso lo veremos en el siguiente artículo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
Añadir contenido con “append()” y “appendTo()” de jQuery Como pudimos apreciar al poner en práctica lo explicado en el post anterior, el establecimiento de nuevo contenido en un elemento mediante jQuery es bastante sencillo y fácil de llevar a cabo, sin embargo el uso de funciones como “html()” y “text()” nos lleva a un reemplazo total de lo que ya se encuentra en el elemento es por ello que tenemos que recurrir a otra clase de comandos para poder lograr una adherencia a lo ya existente y no reemplazar todo. Como es de esperarse, la adherencia mediante jQuery también resulta bastante sencilla, existen una serie de funciones que nos ayudan a agregar el nuevo contenido en la parte exacta donde deseemos, ya sea antes o después de ciertos elementos. En este artículo empezaremos con el análisis del primero de esos métodos el cual lleva por nombre “append()”. Función Append de jQuery Si lo que tú buscas es agregar nuevo contenido al final de un elemento sin modificar la información previamente desplegada, entonces este es el método que te va a ayudar a lograrlo. Como ya mencionamos su función es muy sencilla, básicamente se encarga de agregar contenido al final del ya existente. Para llevar a cabo dicha adherencia, la función necesita que proporcionemos mediante parámetros el texto que se desea agregar, esto se debe hacer de manera obligatoria ya que sin parámetro no se puede lograr el resultado esperado. Los parámetros que se proporcionan a la función pueden ser de distintos tipos, pero únicamente podemos enviar uno a la vez, ya sea una cadena, un elemento o conjunto envuelto previo. El tipo de parámetro variará según el enfoque del contenido del elemento, la versatilidad de esta función le permite aceptar cadenas simples, cadenas que contengan fragmentos de HTML, referencias a elementos DOM e incluso conjuntos de elementos envueltos, y una vez que son recibidos e interpretados el comando se encarga de fusionarlos dentro de los elementos que coincidan con el selector. Consideremos un caso sencillo de adherencia para poder observar la aplicación de esta función en el código. Supongamos que deseamos agregar un nuevo párrafo dentro de un párrafo existente que lleva por id la cadena “parrafo_maestro”, para ello empleamos un selector que incluya únicamente a este párrafo y una vez envuelto aplicar la función de adherencia, la cual tendrá como parámetro la cadena con fragmento HTML que le dará la estructura y formato deseado: Code 2 jQuery('p#parrafo_maestro').append('<p><strong>texto de prueba</strong></p>'); Podemos darle un uso más complejo de este comando si lo que buscamos es identificar elementos ya existentes en el DOM y utilizarlos como las partes que van a ser adheridas al párrafo. Por ejemplo si tuviéramos un código como este: Code jQuery("p#parrafo_maestro").append(jQuery("a.adhiereme")); Esta declaración añade todos los vínculos que contengan la clase “adhiereme” al párrafo cuyo id es “parrafo_maestro”. La disposición de los elementos originales varia en función del número de elementos que sirven como objetivo de adherencia, ya que si hay un solo objetivo, el elemento se elimina de su ubicación original y se mueve hacia su nuevo padre, pero en caso de que existan varios objetivos, el elemento original permanece en su lugar y son copias de este las que se adjuntan. También podemos hacer referencia a un determinado elemento del DOM, de la siguiente manera: Code var elementoAdherir = jQuery("a.adhiereme")[0]; jQuery("p.parrafosMaestros").append(elementoAdherir); Para determinar si el elemento identificado por la variable “elementoAdherir” se mueve o se copia, debemos conocer el número de elementos identificados por “jQuery(‘p.parrafosMaestros’)”. Será un movimiento si sólo existe un elemento y será una copia si hay más de uno que corresponda a ese selector. Comando AppendTo de jQuery Si lo que queremos es mover o copiar un elemento de un lugar a otro, un enfoque más sencillo para llevarlo a cabo es utilizar el comando “appendTo()”, que nos permite tomar un elemento y moverlo a algún otro lugar en el DOM de nuestra página. Esta función se encarga de tomar todos los elementos que coinciden con el selector proporcionado a la función jQuery y colocarlos al final del contenido de los elementos que coinciden con el selector proporcionado como parámetro. Su parámetro puede ser de dos tipos, una cadena que contenga un selector de jQuery o un elemento del DOM. Cada elemento del conjunto envuelto obtenido mediante el la función jQuery se añadirá a el lugar especificado mediante el parámetro, si más de un elemento coincide, el elemento se va a copiar y anexar a cada elemento que cumpla con el selector. Por ejemplo si quisiéramos agregar al div “bebidas” todos los elementos que contengan la clase “frescas” debemos hacer algo como esto: Code jQuery('.frescas').appendTo('#bebidas'); Conclusión Como podemos observar el agregar nuevo contenido resulta bastante sencillo, hay que recordar que esto también nos va a ayudar para agregar elementos que hemos creado en “el aire” y que solo serán visibles una vez que utilicemos este comando. En adelante analizaremos otras maneras de poder agregar contenido nuevo a elementos en distintas posiciones. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
mi problema es con el idtabs o pestañas con jquery el problema es que no me funciona lo dinamico es como si el javascript no estubiera exactamente no se bien donde va o no se que error hise pero no me funciona ni en el <head> </head> ni el <body> <body> bueno ahi para que vean http://fullbook.com.ar/index/pruebas/0-74 osea aunque cambie de pestaña siempre se mira el contenido de la otras pestaña en la misma ????? en la pestaña 1 veo lo que hay en la dos y la tres lo mismo en la demas me ayudan
Compartir es vivir :)
| ||
Cuatro opciones de zoom circular para imágenes en jQuery Me he encontrado en muchos sitios con la posibilidad de utilizar mi mouse como una lupa sobre cualquier imagen. En especial, los sitios de moda que no quieren que sus modelos sean robados. Es por ello que se habilita un sector de la pantalla que deje ver en un tamaño superior el detalle de la prenda o producto que se está mostrando. En este artículo quiero recomendarles un plug-in de jQuery que permite realizar esto de forma muy simple y ofrece cuatro opciones diferentes como resultado. Cabe aclarar que si utilizan IE8 en lugar de ver un círculo se desplegará un cuadrado.  Para hacerlo funcionar se necesita: 1. jQuery. 2. ImageLens plug-in. 3. Imagen. Para utilizarlo en su sitio deberán incluir el siguiente script en su html: Code <script src="jquery.js" type="text/javascript"></script> <script src="jquery.imageLens.js" type="text/javascript"></script> Luego para utilizar la versión por defecto se inserta el siguiente código en el archivo .js: Code $("#img_01").imageLens(); Automáticamente calculará el tamaño de la imagen para mostrar el zoom. La segunda opción se realiza a partir de la utilización de una imagen diferente (por ejemplo: de blanco y negro a zoom en color). El código es el siguiente: Code $("#img_03").imageLens({ imageSrc: "sample01.jpg" }); Si deseamos modificar el tamaño del lente podemos agregar el parámetro correspondiente, de la siguiente manera: Code $("#img_02").imageLens({ lensSize: 200 }); Como así también agregar atributos de color o borde: Code $("#img_04").imageLens({ borderSize: 8, borderColor: "#06f" }); Pueden visitar las cuatro opciones en la demo para contemplar las diferencias con más claridad. Para descargar los archivos fuente pueden visitar el sitio del plug-in ImageLens en DailyCoding. Y si están buscando otras opciones similares, pueden visitar el sitio interesante de Zoom y efecto en imágenes con jQuery. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
Envolver elementos con jQuery Un tipo de manipulación del DOM que a menudo se tiene que realizar, es el envolver un elemento o una serie de estos en un enmarcado. Esta función es recurrida si existe la necesidad de agrupar a cierta escala los elementos de un mismo tipo o que coinciden en un factor. Por ejemplo, podríamos querer envolver dentro de un elemento de capa div, todos los elementos de tipo vínculo (links) que cuentan con una determinada clase. Para poder lograr tales modificaciones DOM recurrimos al uso de la función wrap() de jQuery, cuya sintaxis es bastante sencilla. Función wrap en jQuery El comando wrap de jQuery se encarga de ajustar todos los elementos del conjunto obtenido mediante el selector, dentro del elemento proporcionado mediante un parámetro. El parámetro puede ser una cadena o un elemento directamente, este se encargará de proporcionar las etiquetas de apertura y cierre del elemento donde se va a envolver cada elemento del conjunto combinado, o un elemento a ser clonado que servirá como el envoltorio. Para nuestro ejemplo de los elementos de tipo vínculo, primero necesitamos envolver cada enlace que pertenece a la clase X, para que finalmente mediante el comando wrap podamos añadirlos al elemento de tipo capa que es proporcionado como parámetro, lo cual nos da una sentencia como la siguiente: Code jQuery("a.x").wrap("<div class='y'></div>"); En cambio, si hubiéramos querido envolver el enlace en un clon del primer elemento div, entonces esta hubiera sido la sintaxis correcta: Code jQuery("a.x").wrap(jQuery("div:first")[0]); Función wrapAll de jQuery En jQuery, cuando varios elementos se recogen en un conjunto combinado, el método wrap de jQuery opera en cada uno de ellos individualmente. Si se prefiere envolver todos los elementos en el conjunto como una unidad, podemos usar el comando wrapAll en su lugar. Este comando se encarga de ajustar los elementos del conjunto combinado, como una unidad. Al igual que en el comando wrap(), el parámetro proporcionado puede ser una cadena o un elemento los cuales van a representar las etiquetas o el clon del elemento. La función actúa de la siguiente manera, si proporcionamos una estructura HTML como esta: Code <div class="contenedor"> <div class="interno">1</div> <div class="interno">2</div> </div> Y utilizamos el código de jQuery en la siguiente manera: Code jQuery('.interno').wrapAll('<div class="nuevaClase" />'); Obtendremos como resultado final la siguiente estructura: Code <div class="contenedor"> <div class="nuevaClase"> <div class="interno">1</div> <div class="interno">2</div> </div> </div> Función wrapInner en jQuery Existen ocasiones en que lo que desea es envolver el contenido y no los elementos, para esos casos existe el método wrapInner(), este comando se encarga de envolver el contenido, para incluirlo como nodos de texto. Al igual que en los métodos anteriores el parámetro puede ser un elemento o una cadena la cual representará las etiquetas o el elemento clonado donde se envolverá el contenido. Si tomamos la estructura del ejemplo anterior y aplicamos el método de la siguiente manera: Code jQuery('.interno').wrapInner('<div class="nuevaClase" />'); Obtendremos una nueva estructura como la siguiente: Code <div class="contenedor"> <div class="interno"> <div class="nuevaClase">1</div> </div> <div class="interno"> <div class="nuevaClase">2</div> </div> </div> Conclusión Con estos tres métodos hemos logrado aprender las propiedades de envolvimiento de elementos, con los posts anteriores complementamos las funciones de creación, copia y movimientos de elementos, aún falta ver como desaparecer y eliminar dichos elementos y para ello en los artículos que siguen de este manual estudiaremos las funciones remove() y replaceWith(). Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
Eliminación de elementos con jQuery A lo largo de nuestra experiencia y estudios hemos logrado indagar en la anexión y envoltura de elementos mediante funciones de jQuery, su funcionamiento nos ha permitido experimentar con el DOM modificando su estructura a un nivel de adherencia, pero aún nos resta por ver cómo lograr un comportamiento contrario que produzca la eliminación de dichos elementos. La desaparición, borrado o eliminación de elementos es un proceso bastante fácil de comprender y al igual que en el resto de los métodos de jQuery la estructura de sus sentencias resulta bastante sencilla. Si lo que queremos es vaciar o eliminar un conjunto de elementos, entonces debemos utilizar el comando remove() como principal alternativa para lograrlo. Función remove de jQuery La función remove() cuenta con una sintaxis muy conocida y familiar, basta con envolver un conjunto de elementos mediante la función jQuery() para después mandar llamar la función precedida por un punto “.” que unirá el conjunto envuelto con el comando. Dicha función no recibe ningún parámetro por lo que la atención se centra en el conjunto de elementos que envolvemos. Debemos tener en cuenta que, al igual que con muchos otros comandos de jQuery, el conjunto envuelto se devuelve como resultado de esta función. Los elementos que fueron eliminados del DOM aún son referenciados por este conjunto y por lo tanto pueden ser operados utilizando otros comandos jQuery incluyendo appendTo(), prependTo(), insertBefore(), insertAfter(), y cualquier otra función de conducta similar. Por ejemplo, supongamos que tenemos una estructura de elementos con una clase específica para cada uno de ellos, algo como esto: Code <div class="contenedor"> <div class="divArriba">Arriba</div> <div class="divAbajo">Abajo</div> </div> Si queremos borrar alguno de los div que se encuentran el contenedor, deberemos hacer esto: Code jQuery('.divArriba').remove(); Esto nos regresará una estructura del DOM nueva, que lucirá así: Code <div class="contenedor"> <div class="divAbajo">Abajo</div> </div> Si tuvieramos más elementos DOM con la misma clase, estos también serían removidos de la estructura. Función empty de jQuery Si lo que queremos es vaciar el contenido del un elemento en vez de removerlo por completo, podemos utilizar el comando empty() para llevar a cabo dicha función. La sintaxis de este comando es prácticamente igual a la de remove() puesto que no recibe parámetros y regresa un conjunto envuelto, lo único que varía obviamente es el nombre del método utilizado. Si utilizamos el comando de esta manera: Code jQuery('.divArriba').remove(); Con la estructura anterior, obtendríamos como resultado esto: Code <div class="contenedor"> <div class="divArriba"></div> <div class="divAbajo">Abajo</div> </div> Combinación after – remove Es común utilizar en conjunto las funciones after() y remove(), esto para recrear una funcionalidad de eplaceWithes decir, reemplazar el contenido con otro. Por ejemplo si tenemos un div que lleva por nombre elementoARemplazar y le aplicamos la función after con un nuevo contenido como parámetro y después el método remove(), con una sentencia como la siguiente: Code jQuery("div.elementoARemplazar").after("<p>Estoy reemplazando al div elementoARemplazar</p>").remove(); Lograremos reemplazar el elemento div por un párrafo que tendrá el nuevo contenido. Esta funcionalidad ya ha sido agregada al core de nuestro jQuery y es representada mediante la función replaceWith". Si tomamos la estructura: Code <div class="contenedor"> <div class="divArriba">Arriba</div> <div class="divMedio">Enmedio</div> <div class="divAbajo">Abajo</div> </div> Y utilizamos la sentencia: Code jQuery("div.divMedio").replaceWith('<h2>Nuevo encabezado</h2>'); El contenido del segundo div será reemplazado por un encabezado. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
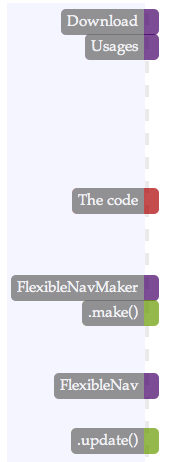
Barra de navegación inteligente con jQuery
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
Plugin para hacer efectos jQuery con Easing Easing jQuery Plugin es un complemento que te facilitará hacer efectos en jQuery con múltiples variantes Aquí presentamos un plugin de los que resulta interesante tener dentro de nuestro paquete de herramientas habituales. Su nombre es Easing jQuery Plugin y está ampliamente extendido en el mundillo de los widgets jQuery Es un componente tan útil como versátil que nos permite implementar un gran abanico de funciones de efectos de animación en jQuery. Digamos que no es un plugin que sirva para un efecto específico, sino que nos servirá como herramienta para producir componentes de interfaz de usuario más dinámicos y con animaciones suavizadas. El plugin que os vamos a presentar está en la URL: http://gsgd.co.uk/sandbox/jquery/easing/ Funciones de animación "easing" La verdad es que no sé cómo traducir easing, pero es que quizás no necesite traducción. Realmente a lo que nos referimos con esa palabra son a funciones matemáticas que sirven para alterar un valor dentro de un rango, con un cambio que se realiza de manera suavizada. Esas funciones se utilizan para hacer efectos de animación de lo más variado. Si tuviéramos que mover un objeto de un punto a otro, por ejemplo entre la posición 1 y la 100 podríamos cambiar el valor de manera lineal: 1, 2, 3, ... 99, 100. Pero podemos utilizar otras funciones diferentes, cuyos cambios no sean siempre iguales. Por ejemplo implementar una aceleración, para que el valor poco a poco vaya cambiando más rápido, o que llegue rápidamente al final y luego rebote y vuelva a llegar, como si fuera una bola de pelota de goma botando en el suelo. Pues bien, Easing jQuery Plugin no es más que un repositorio de funciones easing que podemos utilizar en jQuery para lo que deseemos. Animaciones en jQuery Por refrescar la memoria de las personas que están aprendiendo jQuery vamos a recordar cómo se realizaban animaciones en este framework Javascript. Para ello teníamos un método llamado animate() que recibe el valor CSS que deseamos animar, el tiempo de animación y la función easing. En principio sólo es obligatorio informar sobre los valores CSS hacia los que queremos animar un elemento de la página. Podemos ver un ejemplo a continuación: Code $("#micapa").animate({ "top": 200, "left": 300 }) En ese ejemplo tenemos una animación que lleva el elemento #micapa hacia la posición marcada por top: 200 (píxeles) y left 300. la animación se realizará de manera suavizada en jQuery y con la función de animación que jQuery dispone de manera predeterminada, que es bastante lineal. Nota: podemos encontrar más información sobre animaciones jQuery en el post que explica los detalles del método animate(). Animación con Easing jQuery Plugin Ahora bien, nosotros podemos cambiar la función de animación por otra cualquiera y ahí es justamente donde entra el Plugin Easing de jQuery. Para ello definiremos la animación expresando otros dos parámetros del método animate(), la duración y la función de animación. Veamos el siguiente ejemplo. Code $("#micapa").animate({ "top": 200, "left": 300 }, 1000, "easeOutBack") En este caso estamos realizando exactamente la misma animación en la que se cambia la posición de un elemento, pero además estamos indicando que dure 1 segundo y que se utilice la función easing easeOutBack. Nota: solo un detalle sobre el posicionamiento CSS que seguramente sepas, pero que no tiene por qué resultar obvio para desarrolladores inexpertos. Para que una capa acepte los atributos top y left tiene que aplicarse el estilo position: absolute, entre otras posibilidades. Esa función de easing, easeOutBack es la que tenemos disponible gracias al plugin Easing, así como muchas otras con nombres tan extraños como ese: easeInQuad, easeOutCubic, easeInOutQuart, easeInSine, easeOutExpo, easeInOutElastic, easeOutBounce, etc. Ejemplo completo de script que usa el plugin easing Ahora paso a dar una receta para hacer un ejemplo de animación con Easing, que servirá para aquellos a los que les gusta ver los desarrollos paso a paso. Como ya podéis imaginaros, tenemos que descargar la última versión del plugin e instalarlo en la cabecera de la página, después de haber incluido también jQuery. Code <script src="jquery-1.6.2.min.js" type="text/javascript"></script> <script src="jquery.easing.1.3.js" type="text/javascript"></script> Luego colocamos en el cuerpo de la página una capa que vamos a animar y un botón. Code <div id="micapa"> Esta capa la voy a utilizar para hacer efectos de easing </div> <button id="b2">Animación easing</button> Ahora unos estilos CSS para la capa: Code #micapa{ position: absolute; top: 120px; left: 20px; background: #ffcc99; font-size: 1.2em; z-index: 100; width: 500px; height: 60px; line-height: 60px; text-align: center; } Por último un script jQuery para producir la animación al hacer clic sobre el botón. Code $(document).ready(function(){ //animación con easing $("#b2").click(function(){ $("#micapa").animate({ "top": 200, "left": 300 }, 500, "easeOutBack").animate({ "top": 120, "left": 20 }, 500, "easeInOutElastic") }) }) Fíjate que hemos concatenado dos animaciones, invocadas una detrás de otra, ya que animate() devuelve el objeto jQuery que se está animando y ese valor de retorno lo utilizamos para invocar otra vez a animate() sobre ese mismo elemento. Puedes ver este ejemplo de animación en una página aparte. Acabamos comentando otro posible uso de este plugin y es simplemente definir la función easing por defecto a ejecutar en jQuery, asignando a la propiedad jQuery.easing.def la cadena con la función easing que deseamos configurar como predeterminada. Code jQuery.easing.def = "easeInOutBounce"; Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||
jQuery Timelinr Este sencillo plugin ayuda a que le des más vida y estilo a las aburridas líneas de tiempo. Soporta diagramaciones horizontales y verticales, y puedes parametrizar la mayoría de los atributos: velocidades, transparencias, etc. Configuración: Incluye la librería jQuery y luego este plugin: Code <script src="js/jquery-1.6.1.min.js" type="text/javascript"></script> <script src="js/jquery.timelinr-0.9.js" type="text/javascript"></script> Inicialízalo con los parámetros por defecto: Code <script type="text/javascript"> $(function(){ $().timelinr(); }); </script> O customízalos: Code <script type="text/javascript"> $(function(){ $().timelinr({ orientation: 'horizontal', // valores: horizontal | vertical, por defecto horizontal containerDiv: '#timeline', // valores: cualquier etiqueta HTML ó #id, por defecto #timeline datesDiv: '#dates', // valores: cualquier etiqueta HTML ó #id, por defecto #dates datesSelectedClass: 'selected', // valores: cualquier clase, por defecto selected datesSpeed: 500, // valores: número entre 100 y 1000 (recomendado), por defecto 500 (normal) issuesDiv : '#issues', // valores: cualquier etiqueta HTML ó #id, por defecto #issues issuesSelectedClass: 'selected', // valores: cualquier clase, por defecto selected issuesSpeed: 200, // valores: número entre 100 y 1000 (recomendado), por defecto 200 (fast) issuesTransparency: 0.2, // valores: número entre 0 y 1 (recomendado), por defecto 0.2 issuesTransparencySpeed: 500, // valores: número entre 100 y 1000 (recomendado), por defecto 500 (normal) prevButton: '#prev', // valores: cualquier etiqueta HTML ó #id, por defecto #prev nextButton: '#next' // valores: cualquier etiqueta HTML ó #id, por defecto #next }) }); </script> El marcado HTML debe ser de la siguiente forma: Code <div id="timeline"> <ul id="dates"> <li><a href="#" class="selected">date1</a></li> <li><a href="#">date2</a></li> </ul> <ul id="issues"> <li id="date1" class="selected"> <p>Lorem ipsum.</p>r </li> <li id="date2"> <p>Lorem ipsum.</p> </li> </ul> <a href="#" id="next">+</a> <!-- opcional --> <a href="#" id="prev">-</a> <!-- opcional --> </div> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||