|
Qué se puede hacer con CSS
|
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 61 |
6:54 PM
2010-07-16
5 bonitas estructuras de encabezados  En esta entrada os mostraré 5 ejemplos sobre encabezados, esa parte tan importante que aparece al comienzo de un texto. Generalmente los encabezados contienen 5 elementos: • 1 - Título del artículo
• 2 - Fecha de publicación
• 3 - Nombre del autor
• 4 - Categoría o etiquetas
• 5 - Número de comentarios Lo que haremos será tomar estos elementos y organizarlos de forma distinta, quedando 5 estructuras de encabezados bastante creativas. Todas ellas necesitan únicamente un par de líneas de código CSS para ser estilizadas. 1. Encabezado artístico Código HTML Quote <div id="block4">
<div id="block4">
<div>
<h1><a href="#" >7 Steps for Systematizing The Design & Build Process%u2026</a></h1>
<h5><span>Sep 21, 2009</span> | Comments <a href="3" >67</a> | by Cameron</h5>
</div>
</div>
<div id="block4">
<div class="title-wrap">
<h1><a href="#" >7 Steps for Systematizing The Design & Build Process%u2026</a></h1>
<h5><span>Sep 21, 2009</span> | Comments <a href="3" >67</a> | by Cameron</h5>
</div>
</div></div> Código CSS Quote #block4 {
background:url(images/bg.jpg);
border:3px solid #542437;
font-family:Georgia,"Times New Roman",Times,serif;
margin:20px 0px;
padding:20px;
z-index:5;
}
#block4 h1 {
font-size:190%;
letter-spacing:0px;
line-height:42px;
margin:0 0 10px;
text-align:center;
text-transform:uppercase;
}
#block4 h1 a{
color:#542437
}
#block4 h5 a{
color:#542437
}
#block4 h5 {
border-bottom:1px solid #4C4C4C;
border-top:1px solid #4C4C4C;
color:#6A6969;
font-size:13px;
font-weight:100;
letter-spacing:3px;
line-height:21px;
padding:5px 0;
text-transform:uppercase;
}
#block4 .title-wrap{
background:url(images/trans_bg.png);
padding:10px;
border:1px dashed #542437;
} 2. Encabezado tradicional Código HTML Quote <div id="block1">
<h2>Simplicity in Good Web Design</h2>
<p>
by <em> <a title="" href="http://www.noupe.com" >Noura Yehia</a> |
<a href="" class="comments">Comments</a> |
<a href="" class="cat">Category Name</a>|
<a href="">Sep 10</a></em>
</p>
</div> Código CSS Quote #block1 {
background:#D5E4E8 none repeat scroll 0 0;
border:3px solid #B5CAD0;
margin:20px 0px;
padding:20px;
}
#block1 h2{
font-family:Georgia,"Times New Roman",Times,serif;
font-weight:normal;
text-shadow:0 0 1px #000;
color:#444444;
font-size:2em;
padding:2px 0 0;
text-transform:capitalize;
line-height:1.2em;
margin:0 0 10px;
}
#block1 p em {
color:#999999;
font-family:Georgia,"Times New Roman",Times,serif;
font-style:italic;
letter-spacing:0.2em;
margin:10px 0 20px;
text-transform:none;
padding-bottom:10px;
}
#block1 a{
color: #F50077;
text-decoration:none;
}
#block1 a:hover{
text-decoration:underline
}
#block1 .comments{
background:url(images/comments.png) no-repeat;
padding:0 0 0 25px
}
#block1 .cat{
background:url(images/folder.png) no-repeat;
padding:0 0 5px 30px;
} 3. Encabezado de líneas Código HTML Quote <div id="block2">
<div class="date-stamp">
<div class="day">4th</div>
<div class="month">Mar/09</div>
</div> Código CSS Quote #block2{
border:3px solid #A8635A;
color:#fff;
font-family:Georgia,"Times New Roman",Times,serif;
margin:20px 0px;
padding:20px;
}
#block2 h2{
background:#ECD078;
color:#542437;
font-size:160%;
font-style:normal;
font-weight:bold;
letter-spacing:-1px;
line-height:115%;
margin-top:5px;
padding:0;
}
#block2 p.details{
background:#542437
}
#block2 .date-stamp {
background:#FFF;
border:1px solid #ECD078;
color:#542437;
float:left;
font-style:italic;
height:62px;
margin:0 10px;
overflow:hidden;
padding:0;
width:72px;
}
#block2 .day {
font-size:22px;
font-weight:normal;
padding:7px 0 0;
text-align:center;
}
#block2 .month {
font-size:11px;
padding:2px 0 0;
text-align:center;
text-transform:uppercase;
} 4. Encabezado impactante Código HTML Quote <div id="block3">
<p class="date">Sep <span>10</span></p>
<h1>CSS: Design Out Of The Box</h1>
<p class="tags"><span>Tagged in:</span>
<a href="#" >CSS</a>,
<a href="#">Design Trends</a>,
<a href="#" >inspiration</a></p>
</div> Código CSS Quote #block3 {
background:#92FF2C;
border:3px solid #F50077;
font-family:Georgia,"Times New Roman",Times,serif;
margin:20px 0px;
padding:20px;
position:relative;
z-index:5;
}
#block3 .date {
background:#F50077 none repeat scroll 0 0;
color:#92FF2C;
font-size:130%;
height:40px;
left:-55px;
line-height:30%;
padding:20px 0 5px;
position:absolute;
text-align:center;
text-transform:uppercase;
top:0;
width:54px;
}
#block3 .date span {
display:block;
font-size:170%;
font-style:italic;
font-variant:normal;
letter-spacing:-1px;
line-height:90%;
}
#block3 .tags {
text-transform:capitalize;
}
#block3 .tags a{
color:#F50077;
font-weight:bold;
}
#block3 h1, h2 {
color:#2B2B2B;
font-size:190%;
font-weight:bold;
letter-spacing:-1px;
line-height:100%;
margin-left:-2px;
padding:0 0 8px;
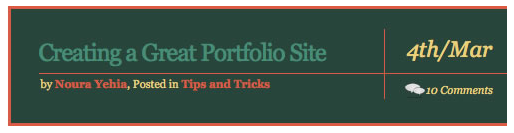
} 5. Encabezado colorido Código HTML Quote <div id="block5">
<div class="date_block">
<div class="day">4th/Mar</div>
<div class="comments">10 Comments</div>
</div>
<div style="padding: 10px;">
<h2><a href="#">Creating a Great Portfolio Site</a></h2>
<span class="author">by <a href="#"><span>Noura Yehia</span></a>, Posted in <a href="#">Tips and Tricks</a></span>
</div>
</div> Código CSS Quote #block5 {
background:#27453A;
border:3px solid #D95B43;
color:#ECD078;
font-family:Georgia,"Times New Roman",Times,serif;
margin:20px 0px;
padding:20px;
}
#block5 .date_block {
border-left:1px solid #D95B43;
display:block;
float:rightright;
font-style:italic;
height:50px;
margin:0 10px;
padding:10px 20px;
width:90px;
}
#block5 .day {
font-size:22px;
font-weight:normal;
padding:0 0 20px;
text-align:center;
}
#block5 .comments {
background:transparent url(images/comments.png) no-repeat scroll 0 5px;
font-size:11px;
padding:2px 0 0 20px;
text-align:center;
}
#block5 h2{
border-bottom:1px solid #D95B43;
font-size:24px;
font-weight:normal;
letter-spacing:-1px;
line-height:26px;
}
#block5 h2 a {
border:medium none;
color:#468E76;
text-decoration:none;
}
#block5 .author a {
color:#D95B43;
font-weight:bold;
text-decoration:none;
} Ejemplo de su funcionamiento
Ver ejemplo de los 5 encabezados realizados con CSS
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 62 |
12:24 PM
2010-07-19
Superponer contenido con CSS Cuando queremos superponer un contenido, puede mostrarse el contenido nuevo encima del contenido original, reteniendo información que no deseamos mostrar y quedando un efecto un poco feo. En esta entrada aprenderemos a superponer contenido con CSS, cambiando el contenedor por otro, por lo que el contenido original no se mostrará. Esto puede hacerse con Javascript, pero no es necesario si podemos realizarlo solamente con CSS. Haz click aquí para ver un ejemplo. Cuando mueves el ratón encima del contenedor, un nuevo contenedor es mostrado encima del contenido existente. El truco está en usar posición relative para permitir que el contenido estático aparezca encima del contenido absolutamente posicionado. Código HTML
La estructura HTML que se usó en el ejemplo anterior es esta: Quote <div class="infobox">
<img src="http://example.com/path_to_image.jpg">
<div>Here's what you have.</div>
<div class="more">Here's more of a description of what we have going on here.</div>
</div>
Código CSS
Este es el código CSS usado para crear el ejemplo: Quote .infobox {
position:relative;
border:1px solid #000;
background-color:#CCC;
width:73px;
padding:5px;
}
.infobox img {
position:relative;
z-index:2;
}
.infobox .more {
display:none;
}
.infobox:hover .more {
display:block;
position:absolute;
z-index:1;
left:-1px;
top:-1px;
width:73px;
padding:78px 5px 5px;
border:1px solid #900;
background-color:#FFEFEF;
} La clase “infobox” está posicionada relativamente para permitir posicionar el contenedor “more” encima de “infobox”. La imagen está posicionada relativamente para poder aplicarle z-index (Un número mayor que el contenedor “more”). Funciona sin fallos en Firefox, IE 7 y 8. En IE6 no funciona debido a que no es posible indicar :hovers en elementos que no sean vínculos. Aquí se muestra otro ejemplo para demostrar la idea usando una layout distinta para el contenido adicional. Eso es todo, con esto ya podremos superponer contenidos con CSS.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 63 |
12:56 PM
2010-07-19
Crear un ribbon con CSS  Un ribbon (como véis en la imagen que ilustra esta entrada) es una cinta o tira que solemos poner en la esquina superior derecha de la pantalla, principalmente para mostrar algún evento del día anterior o un dato importante. El abuso de esto puede molestar a los usuarios, por lo que recomiendo usarlo solo 1 día o 2 como mucho. En esta entrada aprenderemos a crear un ribbon con CSS, aunque si usas Wordpress y no quieres complicarte también puedes [url=]crearlo usando un plugin[/url]. El proceso de creación mediante CSS es sumamente sencillo. Código HTML Su estructura es muy simple, un solo enlace con una ID para estilizarlo: Quote <a id="ribbonderecho" href="#" title="TopRight">Top Right Link Text</a> Código CSS
Usaremos “position: absolute” para llevarlo a la esquina, lo mostraremos como bloque mediante “display: block” y por último aplicaremos un valor de la propiedad text-indent negativa para ocultar el texto del enlace. No olvidemos que en la propiedad background debemos indicar la dirección de la cinta o ribbon: Quote #ribbonderecho {
position: absolute;
right: 0;
top: 0;
display: block;
height: 125px;
width: 125px;
background: url(miribbon.gif) no-repeat;
text-indent: -999em;
text-decoration: none;
} Si deseamos crear la imagen para el ribbon podemos usar un generador de ribbons. Estandarización
CSS 2.1 válido.
XHTML 1.0 Transitional válido. Ejemplo de su funcionamiento
Ver ejemplo de un Ribbon con CSS
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 64 |
5:59 PM
2010-07-20
Estilizar una tabla simple con CSS  Esto se podría considerar una entrada básica para los usuarios entre el nivel básico y medio, así que si eres uno de ellos, quizás te interese. Cuando diseñamos una tabla y no nos gusta el aspecto visual que tiene, podemos estilizarla con CSS y hacerla más bonita y personal. En esto se va a basar esta entrada, aprenderemos a estilizar tablas simples con CSS. Existen dos modelos de tablas: 1. Tablas con bordes unidos
2. Tablas con bordes separados Las tablas con bordes unidos te permite que aparezca un solo borde mientras que las tablas con bordes separados te permite definir varios bordes. Primer ejemplo
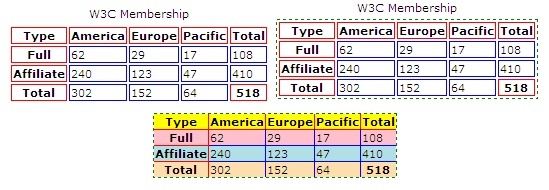
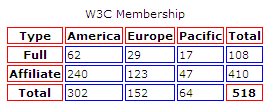
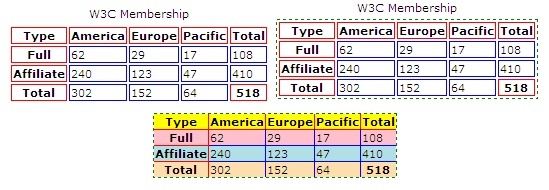
Vamos a usar esta tabla para explicar como estilizarla haciendo que los bordes estén separados, usando la propiedad border-collapse. Tenemos este código HTML: Código HTML Quote <table title="Membership of W3C" summary="Test Table">
<caption>W3C Membership</caption>
<thead>
<tr>
<th>Type</th><th>America</th><th>Europe</th><th>Pacific</th><th>Total</th>
</tr>
</thead>
<tbody>
<tr>
<th>Full</th><td>62</td><td>29</td><td>17</td><td>108</td>
</tr>
<tr>
<th>Affiliate</th><td>240</td><td>123</td><td>47</td><td>410</td>
</tr>
<tr>
<th>Total</th><td>302</td><td>152</td><td>64</td><th>518</th>
</tr>
</tbody>
</table> Código CSS
Tenemos que usar este código CSS para estilizar la tabla anterior: Quote table {border-collapse:separate; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px;}
td{border:solid blue 1pt;}
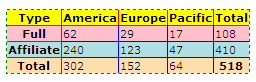
th{border:solid red 1pt;} La estilizamos y nos queda esto: Cambiando el estilo anterior a este: Quote table {border-collapse:separate; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px; border:1px dashed green;}
td{border:solid blue 1pt;}
th{border:solid red 1pt;} Nos quedará algo así: Fíjate que en el código CSS hemos usado la propiedad border-collapse con el valor “separate”, lo que hace que los bordes se encuentren separados. Segundo ejemplo
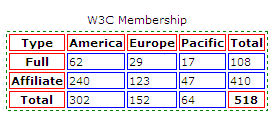
Ahora vamos a aplicar otros estilos CSS mucho más complicados a esta tabla, que quizás resulta más compleja que la anterior, además de cambiar el valor de la propiedad border-collapse y, en vez de usar “separate”, como en el ejemplo anterior, pasaremos a cambiarlo por “collapse“. Ahora los bordes deberían de estar unidos en uno. Veremos que ocurre: Primero tomamos el código HTML: Quote <table>
<colgroup><col /><col /><col /><col /><col /></colgroup>
<thead>
<tr>
<th>Type</th><th>America</th><th>Europe</th><th>Pacific</th><th>Total</th>
</tr>
</thead>
<tbody>
<tr>
<th>Full</th><td>62</td><td>29</td><td>17</td><td>108</td>
</tr>
</tbody>
<tbody>
<tr>
<th>Affiliate</th><td>240</td><td>123</td><td>47</td><td>410</td>
</tr>
</tbody>
<tr>
<th>Total</th><td>302</td><td>152</td><td>64</td><th>518</th>
</tr>
</table> Ahora estilizamos la tabla anterior con este código CSS: Quote table {border-collapse:collapse; background-color:#FFFFFF; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px; border:1px dashed green;}
td{border:solid blue 1pt;}
th{border:solid red 1pt;}
colgroup.a{background-color:#FFFF00;}
tr.three{background-color:#FFFFFF;}
col.col1{background-color:navajowhite;}
col.col2{background-color:navajowhite;}
col.col3{background-color:navajowhite;}
col.col4{background-color:navajowhite;}
col.col5{background-color:navajowhite;}
tbody.second{background-color:powderblue;}
colgroup.b{background-color:lime;}
tr.two{background-color:pink;}
th.grand{background-color:#FFFF00;} Nos quedará algo así: Y eso es todo, aunque se podría seguir, las posibilidades de atribuir estilos a un elemento con CSS, son infinitas.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 65 |
2:19 PM
2010-08-03
CSS 3 – Ocultar mensajes dentro de un texto CSS 3 posee propiedades muy interesantes, y algunas con las cuales podremos divertirnos un poquito. He aquí un pequeño truquito para ocultar mensajes dentro de un texto, utilizando la declaración ::selection. La idea es muy simple, al seleccionar todo el texto de un párrafo, algunas letras quedaran fuera de toda esa selección, formando en conjunto nuevos mensajes. Claro que podrán verlo, siempre y cuando no utilicen Internet Explorer. Ver Demo CSS: Quote p::selection { background:#000;color:#000; }
p::-moz-selection { background:#000;color:#000; }
p span::selection { background:#fff;color:#000; }
p span::-moz-selection { background:#fff;color:#000; } HTML: Quote <p>
Estas son las palabras que quiero ocultar.
<span>
Y estas son las palabras que quiero mostrar</span></p>
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 66 |
6:21 PM
2010-08-03
Enlaces con fondo en CSS  Algunas veces queremos destacar los enlaces de otra manera, indicando una imagen de fondo que acompañe a ese enlace, para indicar por ejemplo, que es un enlace externo. Una manera sencilla de hacerlo es aplicarle una clase al enlace, para ello debemos indicar este código CSS: Quote <style type="text/css">
#exp_content {
margin : auto;
text-align : left;
padding : 15px 40px 10px 4%;
height : auto;
font-size : 0.9em;
color : #000;
}
#clb {
width : 70%;
margin : auto;
padding : 40px 0;
color : #666;
}
#clb h2, #clb p {
margin-bottom : 20px;
}
#clb h2 {
color : #669900;
}
#clb a, #clb a.ex {
color : #669900;
whitewhite-space : nowrap; /* Para IE6 */
}
#clb a.ex {
padding-right : 15px;
background : #fff url(images/clb-link.jpg) no-repeat bottombottom rightright;
}
#clb a:hover, #clb a:focus, #clb a:active, #clb a.ex:hover, #clb a.ex:focus, #clb a.ex:active {
color : #000;
text-decoration : none;
}
#clb a.ex:hover, #clb a.ex:focus, #clb a.ex:active {
background : #fff url(images/clb-link-over.jpg) no-repeat bottombottom rightright;
}
#clb a:focus, #clb a:active {
background-color : #ffffdd;
}
#clb a.ex:focus, #clb a.ex:active {
background : #ffffdd url(images/clb-link-on.jpg) no-repeat bottombottom rightright;
}
#clb p.offset {
position : absolute;
top : -9000px;
left : -9000px;
}
</style> Eso sí, las imágenes de fondo deberemos crearlas y subirlas a nuestro servidor. Por defecto se muestran estas (súbela a tu servidor en el directorio “images/” por defecto): Descargar imágenes. (1 para el estado normal, otra para active, y otra para on). El código HTML a añadir es este: Quote <p>Mi párrafo <a class="ex" href="http://www.tuenlace.com" title="Enlace externo">Tu enlace</a></p> Es decir, lo que hemos hecho es añadir a la etiqueta del enlace “<a>” la clase el, simplemente eso. Con esto ya tendríamos listo nuestro enlace con fondo, podemos ver un ejemplo de su funcionamiento.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 67 |
12:19 PM
2010-08-04
Añade un icono de zoom a imágenes usando CSS  A veces vemos una imagen y no sabemos si se puede ampliar o no, corremos el riesgo de descargarla sin querer… ¿No sería mejor avisar a los usuarios de que se puede ampliar haciendo que se muestre un icono de zoom cuando pasamos el ratón por dicha imagen? Pues con CSS puede hacerse, el proceso es muy sencillo. (También se puede hacer con JQuery, al final del artículo se enunciará, pero nosotros vamos a enfocarnos en la manera CSS). Con CSS:
Una manera sencilla de lograr este efecto es con CSS. Si nos fijamos en el código HTML tenemos una etiqueta <span> vacía, que hay que mantenerla. Este es el código HTML al completo: Código HTML Quote <div id="gallery1">
<h2>CSS solution</h2>
<a href="3029990904_d10cc4fd9d_o.jpg">
<span></span>
<img src="3029990904_6fc619349d_m.jpg" alt="" />
</a>
<a href="3036302292_d37001ed77_o.jpg">
<span></span>
<img src="3036302292_61f44a917c_m.jpg" alt="" />
</a>
</div> El truco está en tener posicionado <span> como absolute en el link con posicionamiento relativo. ‘Span’ tiene una imagen de fondo que será tu icono. El ancho y alto del ‘Span’ debe coincidir con el ancho y alto de tu icono de zoom. Puedes cambiar la localización del icono, pudiéndolo cambiar a top/bottom/left/right. Código CSS: Quote #gallery1 {width:100%; overflow:hidden;}
#gallery1 a {position:relative; float:left; margin:5px;}
#gallery1 a span { display:none; background-image:url(zoom.png); background-repeat:no-repeat; width:48px; height:48px; position:absolute; left:15px; top:15px;}
#gallery1 img { border: solid 1px #999; padding:5px;}
#gallery1 a:hover span { display:block;} ‘Span’ estará invisible hasta que movamos el cursor encima de la imagen (a:hover). Estandarización
XHTML 1.0 Transitional inválido (etiqueta <span></span> sin incluir contenido).
CSS 2.1 válido. Ejemplo de su funcionamiento
Ver un ejemplo de su funcionamiento. (Tanto si hemos usado CSS como JQuery para aplicar este efecto de zoom).
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 68 |
1:52 PM
2010-08-04
5 maneras de personalizar imágenes con CSS Usar Photoshop para personalizar imágenes puede ser a veces un trabajo tedioso. En ocasiones se tarda mucho tiempo, ralentiza la carga de las páginas… Por eso si algo se puede hacer con CSS, mejor hacerlo. Os vamos a enseñar 5 técnicas para personalizar imágenes usando CSS y una simple imagen pero solo para dar el efecto. Algunas técnicas se pueden realizar simplemente usando CSS3. Empecemos: Efecto de sombra  Podemos crear un efecto de sombra en nuestra imagen usando una imagen de fondo con padding: HTML Quote <img class="shadow" src="sample.jpg" alt="" /> CSS Quote img.shadow {
background: url(shadow-1000x1000.gif) no-repeat rightright bottombottom;
padding: 5px 10px 10px 5px;
} Estandarización
CSS 2.1 válido
XHTML 1.0 válido Ejemplo de su funcionamiento
Ver ejemplo de su funcionamiento. Efecto de doble borde  Una de las técnicas más conocidas. Crearemos un efecto de doble borde alrededor de la imagen: HTML Quote <img class="double-border" src="sample.jpg" alt="" /> CSS Quote img.double-border {
border: 5px solid #ddd;
padding: 5px; /*Inner border size*/
background: #fff; /*Inner border color*/
} Estandarización
CSS 2.1 válido
XHTML 1.0 válido Ejemplo de su funcionamiento
Ver ejemplo de su funcionamiento. Efecto de frame  Esta técnica crea una capa transparente con imagen superpuesta para lograr el efecto: HTML Quote <div class="frame-block">
<span> </span>
<img src="sample.jpg" alt="" />
</div>
CSS Quote .frame-block {
position: relative;
display: block;
height:335px;
width: 575px;
}
.frame-block span {
background: url(frame.png) no-repeat center top;
height:335px;
width: 575px;
display: block;
position: absolute;
} Estandarización
CSS 2.1 inválido
XHTML 1.0 válido Problemas con IE 6
IE 6 no reconoce la transparencia. Ejemplo de su funcionamiento
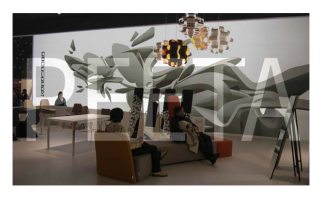
Ver ejemplo de su funcionamiento. Marca de agua  Podemos crear un efecto de marca de agua en las imágenes: HTML Quote <div class="transp-block">
<img class="transparent" src="sample.jpg" alt="" />
</div> CSS Quote .transp-block {
background: #000 url(watermark.jpg) no-repeat;
width: 575px;
height: 335px;
}
img.transparent {
filter:alpha(opacity=75);
opacity:.75;
}
Estandarización
CSS 2.1 inválido
XHTML 1.0 válido Ejemplo de su funcionamiento
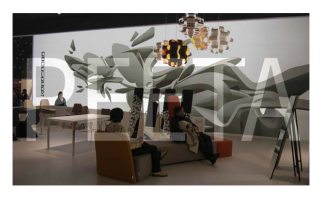
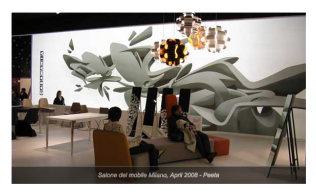
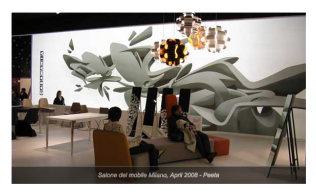
Ver ejemplo de su funcionamiento. Imagen con título  Podemos obtener el efecto de un título encima de una imagen si seguimos los siguientes pasos: HTML Quote <div class="img-desc">
<img src="sample.jpg" alt="" />
<cite>Salone del mobile Milano, April 2008 - Peeta</cite>
</div> CSS Quote .img-desc {
position: relative;
display: block;
height:335px;
width: 575px;
}
.img-desc cite {
background: #111;
filter:alpha(opacity=55);
opacity:.55;
color: #fff;
position: absolute;
bottombottom: 0;
left: 0;
width: 555px;
padding: 10px;
border-top: 1px solid #999;
} Estandarización
CSS 2.1 inválido
XHTML 1.0 válido Ejemplo de su funcionamiento
Ver ejemplo de su funcionamiento.
En resumen, es conveniente usar CSS siempre que podamos, nuestra página será mucho más rápida y accesible.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 69 |
6:24 PM
2010-08-04
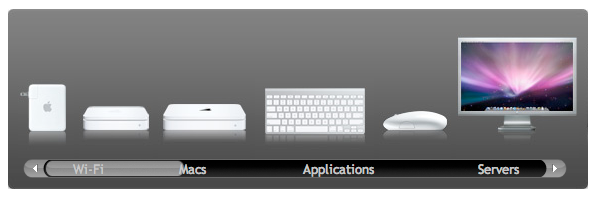
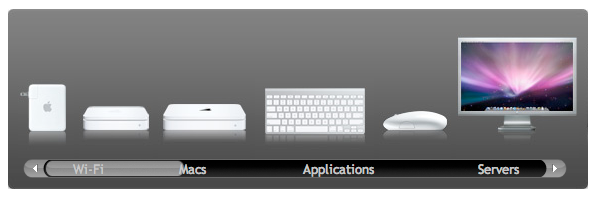
Selector de productos estilo Apple con CSS & JQuery  Si deseamos crear un catálogo en nuestro sitio, podemos hacerlo con este selector de productos realizado con CSS y JQuery que os voy a mostrar a continuación. El selector está inspirado en el que Apple utiliza para sus productos. Lo primero que debemos hacer es descargar este set de efectos JQuery UI. Por supuesto tenemos que descargar la librería JQuery. Después tenemos que llamar por nuestro documento a varios de los archivos que acabamos de descargar. Son estos: jquery.dimensions.js
ui.mouse.js
ui.slider.js
jquery.dimensions.js
ui.mouse.js
ui.slider.js Para llamarlos (después de haber subido dichos archivos a nuestro servidor) únicamente necesitaremos aplicar estas etiquetas: Quote <script src="jquery.js" type="text/javascript"></script>
<script src="jquery.dimensions.js" type="text/javascript"></script>
<script src="ui.mouse.js" type="text/javascript"></script>
<script src="ui.slider.js" type="text/javascript"></script> El código JQuery para realizar la función sería este: Quote $(window).ready(function () {
$('div.sliderGallery').each(function () {
var ul = $('ul', this);
var productWidth = ul.innerWidth() - $(this).outerWidth();
var slider = $('.slider', this).slider({
handle: '.handle',
minValue: 0,
maxValue: productWidth,
slide: function (ev, ui) {
ul.css('left', '-' + ui.value + 'px');
},
stop: function (ev, ui) {
ul.animate({ 'left' : '-' + ui.value + 'px' }, 500, 'linear');
}
});
});
}); Código CSS
Estructuraremos el contenido mediante listas. Con la etiqueta <span> conseguiremos mostrar las categorías de los productos en la barra deslizante. Quote .sliderGallery {
overflow: hidden;
position: relative;
padding: 10px;
height: 160px;
width: 960px;
}
.sliderGallery UL {
position: absolute;
list-style: none;
overflow: none;
whitewhite-space: nowrap;
padding: 0;
margin: 0;
}
.sliderGallery UL LI {
display: inline;
}
.handle {
position: absolute;
cursor: move;
top: 0;
z-index: 100;
height: 17px;
width: 181px;
} Código HTML Quote <div class="sliderGallery">
<ul class="items">
<li>Contenido del producto 1</li>
<li>Contenido del producto 2</li>
<li>Contenido del producto 3</li>
</ul>
<div class="slider">
<!--Para accionar el efecto deslizante -->
<div class="handle"></div>
<span class="slider-lb1">Categoria del producto 1</span>
<span class="slider-lb2">Categoria del producto 2</span>
<span class="slider-lb3">Categoria del producto 3</span>
</div>
</div> Estandarización
CSS 2.1 inválido.
XHTML 1.0 Strict válido. Ejemplo de su funcionamiento
Ver ejemplo del selector de productos
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 70 |
6:45 PM
2010-08-04
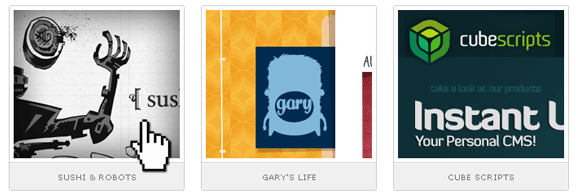
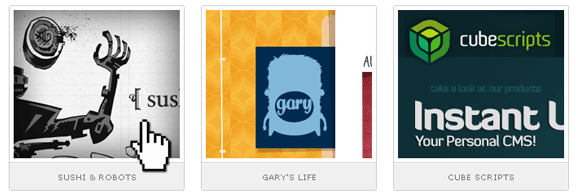
Galería con efecto de escala de grises mediante CSS y JQuery  Mediante CSS Sprites y JQuery podemos crear un efecto al aplicar :hover (posicionar el cursor encima) de un bloque, dándole a este una cambio de colores a escala de grises. Esto puede resultar útil en portafolios, pero no recomiendo usarlo en proyectos grandes. Estructura HTML
Primero crearemos una lista desordenada que la usaremos para crear la lista de imágenes de la galería: Quote <ul>
<li>
<a href="#"><span><img src="image.gif" alt="" /></span></a>
<h2><a href="#">Nombre de la imagen</a></h2>
</li>
</ul>
<ul class="gallery">
<li>
<a href="#" class="thumb"><span><img src="image.gif" alt="" /></span></a>
<h2><a href="#">Nombre de la imagen</a></h2>
</li>
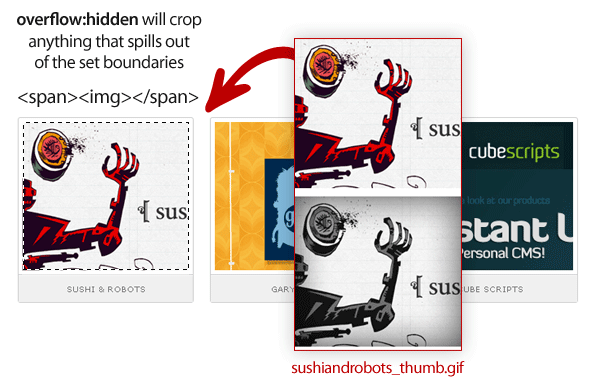
</ul> Cada lista contendrá una imagen agrupada en una etiqueta <span>. Esta etiqueta será usada para recortar la imagen para mostrarla sólo en su estado por defecto. Fíjate en este esquema para verlo mejor: Código CSS
Estilizaremos esta galería como cualquier galería, aplicando CSS a las listas y a las miniaturas. La única diferencia es que tenemos la etiqueta <span> para cortar las imágenes y debemos estilizarla también: Quote ul.gallery {
width: 708px; /*--Ajustar el ancho acorde a tu documento--*/
list-style: none;
margin: 0; padding: 0;
}
ul.gallery li {
float: left;
margin: 10px; padding: 0;
text-align: center;
border: 1px solid #ccc;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
display: inline; /*--IE6 Fix - Arregla el fallo de doble margen en IE6--*/
}
ul.gallery li a.thumb {
width: 204px; /*--Ancho de la imagen--*/
height: 182px; /*--Alto de la imagen--*/
padding: 5px;
border-bottom: 1px solid #ccc;
cursor: pointer;
}
ul.gallery li span { /*--Usada para cortar la imagen--*/
width: 204px;
height: 182px;
overflow: hidden;
display: block;
}
ul.gallery li a.thumb:hover {
background: #333; /*--Efecto hover para navegadores con js desactivado--*/
}
ul.gallery li h2 {
font-size: 1em;
font-weight: normal;
text-transform: uppercase;
margin: 0; padding: 10px;
background: #f0f0f0;
border-top: 1px solid #fff;
}
ul.gallery li a {text-decoration: none; color: #777; display: block;} Código Javascript (JQuery)
Para todo el que no esté familiarizado con JQuery, puede echar un vistazo a su página oficial y aprender lo básico.
Vamos a llamar al archivo JQuery, que se encuentra alojado en Google. O también puedes descargarlo y subirlo a tu servidor, como desees. El código para llamar al archivo JS alojado en Google es este: Quote <script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script> Se aplicará un efecto “fade” a la miniatura y se definirá una imagen de fondo en la etiqueta <a>. Usando CSS Sprites posicionaremos la imagen con escala de grises en la parte inferior así cuando posicionemos el cursor encima de la miniatura, esta, mediante el efecto “fade”, nos mostrará la imagen con escala de grises. El siguiente script contiene comentarios explicando las acciones que se producen con JQuery: Quote $(document).ready(function() {
$("ul.gallery li").hover(function() { //En hover...
var thumbOver = $(this).find("img").attr("src"); //Obtener la direccion de la imagen y asiganarla a 'thumbOver'
//Definir una imagen de fondo (thumbOver) en la etiqueta <a> - Definir la posicion en la parte inferior (bottom)
$(this).find("a.thumb").css({'background' : 'url(' + thumbOver + ') no-repeat center bottom'});
//Animar la imagen a opacidad 0 (fade out)
$(this).find("span").stop().animate({opacity: 0}, 300);
} , function() { //on hover out...
//Animar la imagen a opacidad 100% (fade in)
$(this).find("span").stop().animate({opacity: 1}, 300);
});
}); Estandarización
XHTML 1.0 Transitional válido.
CSS 2.1 inválido (por propiedades CSS3). Ejemplo de su funcionamiento
Ver ejemplo del funcionamiento de la galería
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 71 |
12:09 PM
2010-08-05
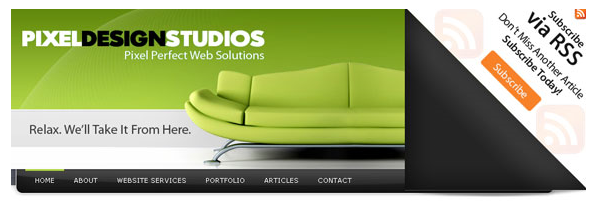
Efecto de despliegue con CSS y JQuery  Muchas veces necesitamos crear sitios atractivos para obtener mayores visitas. Podemos crear sitios atractivos de muy distintas formas; Diseñando páginas con un estilo extravagante, siendo muy minimalista, innovadores, o, utilizando únicamente JQuery y CSS. En esta entrada os explicaré como crear un sencillo efecto de “despliegue” en una página, para mostrar, el feed RSS, por ejemplo, únicamente con CSS y JQuery. Código HTML – Estructura del “despliege”
El contenido del despliegue actuará en un div, donde estableceremos una posición relativa. La imagen del feed va agrupada en una etiqueta de enlace <a>. Quote <div id="pageflip">
<a href="#">
<img src="page_flip.png" alt="" />
<span class="msg_block">Subscribe via RSS</span>
</a>
</div> Código CSS – Estilos
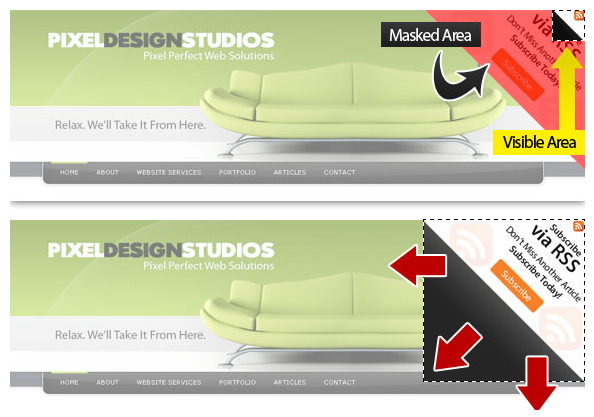
Define a la propiedad de la imagen un tamaño pequeño (50 x 50px) por defecto y inserta un posicionamiento absoluto para estar en la esquina derecha. La imagen será usada similar a la técnica “masking” de Photoshop o Flash, donde un mensaje estará oculto y solo una pequeña porción del mensaje será mostrada. Un ejemplo visual: El actual mensaje escondido entre el efecto de despliege, está entre la clase “msg_block”. Por defecto, tiene 50 x 50 píxeles, posicionado en la esquina superior derecha. La propiedad text-indent mostrará el texto fuera, para todos los que tengan CSS activado. Quote #pageflip {
position: relative;
}
#pageflip img {
width: 50px; height: 52px;
z-index: 99;
position: absolute;
rightright: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
position: absolute;
z-index: 50;
rightright: 0; top: 0;
background: url(subscribe.png) no-repeat rightright top;
text-indent: -9999px;
} Código JQuery
Se expandirá (por medio de un despliege) la imagen y “msg_block” cuando nos posicionemos encima, se plegará de nuevo cuando quitemos el cursor encima del despliegue: Quote $("#pageflip").hover(function() { //On hover...
$("#pageflip img , .msg_block").stop()
.animate({ //Anima y expande la imagen y msg_blockA
width: '307px',
height: '319px'
}, 500);
} , function() {
$("#pageflip img").stop() //Cuando nos posicionamos encima, vuelve a las dimensiones originales 50x52
.animate({
width: '50px',
height: '52px'
}, 220);
$(".msg_block").stop() //Cuando quitamos el cursor de encima, vuelve a las dimensiones originales 50x50
.animate({
width: '50px',
height: '50px'
}, 200);
}); Estandarización
CSS 2.1 inválido.
XHTML 1.0 Transitional válido. Ejemplo de su funcionamiento
Ver ejemplo de su funcionamiento El concepto es muy sencillo.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 72 |
12:28 PM
2010-08-05
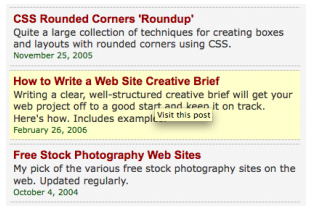
Crear bloques de contenido con efecto hover con CSS  Las listas HTML son muy útiles, podemos crear infinidad de estilos bonitos con ellas, aquí os mostraremos como crear bloques de contenido con CSS mediante la propiedad display: block. El código CSS sería así: Quote #links ul {
list-style-type: none;
width: 400px;
}
#links li {
border: 1px dotted #999;
border-width: 1px 0;
margin: 5px 0;
}
#links li a {
color: #990000;
display: block;
font: bold 120% Arial, Helvetica, sans-serif;
padding: 5px;
text-decoration: none;
}
* html #links li a { /* hacer que el efecto funcione en IE */
width: 400px;
}
#links li a:hover {
background: #ffffcc;
}
#links a em {
color: #333;
display: block;
font: normal 85% Verdana, Helvetica, sans-serif;
line-height: 125%;
}
#links a span {
color: #125F15;
font: normal 70% Verdana, Helvetica, sans-serif;
line-height: 150%;
} El HTML sería así: Quote <div id="links">
<ul>
<li><a href="#" title="Text">Header
<em>Descripción del contenido.</em>
<span>Date posted</span></a></li>
<li><a href="#" title="Text">Header
<em>Descripción del contenido.</em>
<span>Fecha</span></a></li>
</ul>
</div> Si nos fijamos, básicamente la sintáxis de este bloque sería una lista HTML simple con la propiedad display: block y un efecto al pasar el ratón por encima. Podemos ver un ejemplo de su funcionamiento.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 73 |
12:58 PM
2010-08-05
Bloques de texto encima de una imagen En esta entrada aprenderemos a insertar bloques de texto encima de una imagen. Estructura
La imagen se ubica al fondo del todo, y, el bloque de texto está agrupado por un encabezado h2 (para indicar la posición) y una etiqueta <span> dentro de este (para elegir el color, letra, tamaño de letra…). Para la imagen usaremos la posición relativa (“relative”) y para el encabezado usaremos la posición absoluta (“absolute”). Código HTML – 1º parte Quote <div class="image">
<img src="images/miejemplo.gif" alt="Mi titulo de la imagen">
<h2><span>Floto encima de la imagen:<span> </span><br><span> </span>Soy un fantasma</span></h2>
</div> Código CSS – 1º parte Quote .image {
position: relative;
width: 100%; /* for IE 6 */
}
h2 {
position: absolute;
top: 200px;
left: 0;
width: 100%;
} Con esto lograremos ubicar el texto encima de la imagen, a la izquierda, pero no crearemos la caja transparente negra que queremos insertar detrás del texto. Por eso no podemos usar el encabezado H2, es un elemento de bloque y necesitamos un elemento en línea sin un ancho específico. Vamos a agrupar la etiqueta <span> dentro del encabezado <h2>: Código HTML – 2º parte Quote <h2><span>Floto encima de la imagen:<br />Soy un fantasma</span></h2> Ahora le daremos estilo a la etiqueta <span> Código CSS – 2º parte Quote h2 span {
color: white;
font: bold 24px/45px Helvetica, Sans-Serif;
letter-spacing: -1px;
background: rgb(0, 0, 0);
background: rgba(0, 0, 0, 0.7);
padding: 10px;
} Ahora me preguntaréis. ¿Porqué uso dos fondos y en RGB? Para aplicar transparencia a la caja. el primer ‘background’ es para definir el color de la caja, y para definir la transparencia, se le añade otro ‘background’ con un valor adicional para indicar la transparencia que va de 0 (transparente) a 1 (opaco). Si deseamos aplicar esto en Internet Explorer, debemos utilizar un filtro y los comentarios condicionales: Quote <!-- [ if IE ]>
background: transparent;
filter: prodig:DXImageTransform.Microsoft.gradient(startcolorstr=#00000050,endcolorstr=#00000050;
zoom: 1;
<![endif]--> Un pequeño problema
Cuando un elemento en línea se rompe (<br />) el bloque se rompe después del último carácter en la línea, y se sitúa a la izquierda del todo en la siguiente línea. El padding no nos ayuda en este caso. Para solucionar esto, aplicaremos etiquetas <span> entre el elemento <br /> para simular el padding. Debemos asignarle una clase a la etiqueta <span> (le llamaremos “spacer”, por ejemplo): Código HTML – 3º parte Quote <h2><span>Floto encima de la imagen:<span class='spacer'></span><br /><span class='spacer'></span>Soy un fantasma</span></h2> Código CSS – 3º parte Quote h2 span.spacer {
padding:0 5px;
} Arreglando la semántica
La etiqueta <span class=”spacer”>, en este caso, se está usando incorrectamente para su propósito y rompe la semántica. JQuery puede ayudarnos. Elimina todas las etiquetas <span class=”spacer”> que hayas puesto, e inserta este código JS en tu documento: Quote $(function() {
$("h2")
.wrapInner("<span>")
$("h2 br")
.before("<span class='spacer'>")
.after("<span class='spacer'>");
}); Estandarización
CSS 2.1 inválido.
XHTML 1.0 Transitional inválido. Ejemplo de su funcionamiento
Ver ejemplo del funcionamiento
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 74 |
2:43 PM
2010-08-05
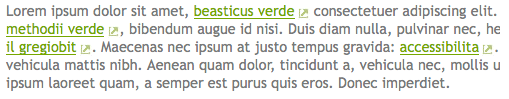
Mostrar u ocultar enlaces con CSS A veces en un grupo de texto (un párrafo, por ejemplo), tenemos muchos enlaces, algunos queremos que destaquen más que otros. Seguimos dándole al coco y no podemos hacer nada para que esos enlaces destaquen sin estropear el diseño. ¿Porqué no ocultamos los menos importantes para que se muestren solo cuando pongamos el cursor encima del párrafo? Es una buena idea. En esta entrada explicaremos como podemos mostrar u ocultar los enlaces que deseemos con CSS: Código HTML: Quote <h2>Párrafo normal</h2>
<p>Lorem ipsum dolor sit amet, consectetur <a href="http://feeds2.feedburner.com/marcofolio" title="Subscribe to the feed">adipiscing elit</a>. Aenean dapibus ante id sem. Aenean eros. In vulputate semper augue. Vivamus nec ante a est pharetra lacinia. Cras euismod urna at massa. Fusce ac ipsum in mi volutpat lobortis. Etiam faucibus est vel nibh. Nullam orci tortor, hendrerit et, hendrerit sed, convallis sit amet, velit. <a href="http://feeds2.feedburner.com/marcofolio" title="Subscribe to the feed">Integer augue</a> metus, [...]</p>
<h2>Links cambian de color cuando nos posicionamos encima del párrafo (o elemento padre)</h2>
<p class="colorhover">Aenean non sem vel velit posuere laoreet. <a href="http://twitter.com/marcofolio" title="Follow me on Twitter">In hac habitasse</a> platea dictumst. Suspendisse posuere volutpat leo. <a href="http://feeds2.feedburner.com/marcofolio" title="Subscribe to the feed">Donec dictum</a>, ligula sed ultricies ultrices, lectus augue tempor orci, quis rhoncus lorem turpis ut velit. Nulla facilisi. Sed orci ligula, tempor non, tristique at, tempus id, orci. [...] </p> Esto es un ejemplo (puede haber muchas variantes), pero valdrá para darnos una idea. Aquí se muestran dos párrafos, uno con enlaces normales, y otros con enlaces que cambian de color al mover el cursor encima del párrafo. Código CSS Quote p { color:#888888; }
a { color:#718374; }
a:hover { color:#EEEEEE; } Vamos a desmenuzar el código: p: Color del texto del párrafo (sin enlace)
a: enlace normal (sin posicionarse encima)
a: hover (Color del enlace cuando nos posicionamos encima de un enlace normal) Ahora el código CSS especial para mostrar u ocultar enlaces al posicionarnos encima del párrafo: Quote /* Escondemos los enlaces al darle el mismo color que el texto normal */
.colorhover a { text-decoration: none; color:#888888; }
.colorhover:hover a { color:#718374; text-decoration: underline; }
.colorhover:hover a:hover { color:#EEEEEE; } En Internet Explorer 6 este truco no funciona ya que solo limita la funcionalidad hover de los enlaces a anchor tags. Con un poco de JQuery podremos resolver este pequeño problema: Quote // CSS para anchors mientras nos posicionamos encima del párrafo (o elemento padre)
var csshover = { 'color' : '#718374', 'text-decoration' : 'underline' };
// CSS para anchors cuando no estamos encima del párrafo (o elemento padre)
var cssclear = { 'text-decoration' : 'none', 'color' : '#888888' }
$(".colorhover").hover(
function() {
// CSS que se aplica a todos los anchors dentro del párrafo (o elemento padre) mientras nos posicionamos encimaapply css to all anchors inside parent while hovering
$(this).find("a").css(csshover);
},
function() {
// CSS que se aplica a todos los anchors dentro del párrafo (o elemento padre) cuando no estamos posicionándonos encima
$(this).find("a").css(cssclear);
}
); Estandarización
CSS 2.1 válido
XHTML 2.1 válido Ejemplo de su funcionamiento
A continuación un ejemplo de su funcionamiento:
Ver ejemplo de su funcionamiento ¿Qué os ha parecido?
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 75 |
3:43 PM
2010-08-05
Aumentar imágenes con CSS Os mostraremos como aumentar imágenes de forma sencilla utilizando CSS, más concretamente, por medio la propiedad Overflow. Empezamos: 1. El código CSS sería así: Quote img{
border:none;
}
/* // general */
/* thumbnail list */
ul#thumbs, ul#thumbs li{
margin:0;
padding:0;
list-style:none;
}
ul#thumbs li{
float:left;
margin-right:5px;
border:1px solid #999;
padding:2px;
}
ul#thumbs a{
display:block;
float:left;
width:100px;
height:100px;
line-height:100px;
overflow:hidden;
position:relative;
z-index:1;
}
ul#thumbs a img{
float:left;
position:absolute;
top:-20px;
left:-50px;
}
/* cursor encima */
ul#thumbs a:hover{
overflow:visible;
z-index:1000;
border:none;
}
ul#thumbs a:hover img{
border:1px solid #999;
background:#fff;
padding:2px;
}
/* // mouse over */
/* clearing floats */
ul#thumbs:after, li#thumbs:after{
content:".";
display:block;
height:0;
clear:both;
visibility:hidden;
}
ul#thumbs, li#thumbs{
display:block;
}
/* */
ul#thumbs, li#thumbs{
min-height:1%;
}
* html ul#thumbs, * html li#thumbs{
height:1%;
}
p.thumb{
float:left;
margin:.5em 0;
margin-right:10px;
border:1px solid #999;
padding:2px;
}
p.thumb a{
display:block;
float:left;
width:100px;
height:100px;
line-height:100px;
overflow:hidden;
position:relative;
z-index:1;
}
p.thumb a img{
float:left;
position:absolute;
top:-20px;
left:-50px;
}
/* mouse over */
p.thumb a:hover{
overflow:visible;
z-index:1000;
border:none;
}
p.thumb a:hover img{
border:1px solid #999;
background:#fff;
padding:2px;
} Se puede ver perfectamente la propiedad overflow actuando. Cuando el cursor no está encima de la imagen, la propiedad overflow se oculta (hidden), y cuando pasamos el ratón por encima, la propiedad overflow se muestra (visible). 2. Nos queda el código HTML. Os mostraremos dos opciones: mediante listas y una sola imagen. • Mediante listas: Quote <ul id="thumbs">
<li><a rel="nofollow" href="http://cssblog.es/"><img src="image.jpg"></a></li>
<li><a rel="nofollow" href="http://cssblog.es/"><img src="image.jpg"></a></li>
<li><a rel="nofollow" href="http://cssblog.es/"><img src="image.jpg"></a></li>
<li><a rel="nofollow" href="http://cssblog.es/"><img src="image.jpg"></a></li>
<li><a rel="nofollow" href="http://cssblog.es/"><img src="image.jpg"></a></li>
</ul> • Una sola imagen: Quote <p class="thumb"><a href="http://www.cssblog.es"><img src="image.jpg"></a>
Tu texto
</p> Se puede ver un ejemplo de su funcionamiento:
Ver ejemplo de su funcionamiento
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|