| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas CSS para los novatos |
| CSS para los novatos |
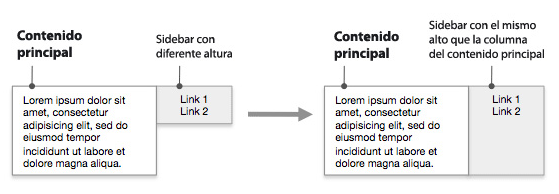
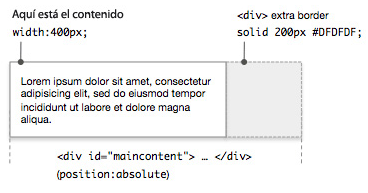
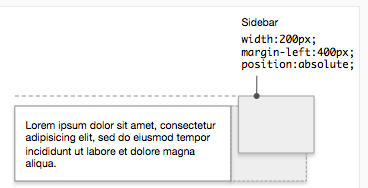
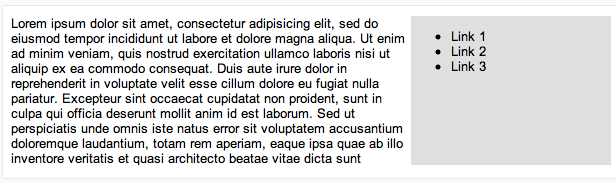
CSS: Truco para igualar la altura de varias columnas Imaginen que tienen que implementar un diseño de dos columnas y desean que la altura de la sidebar sea igual a la columna del contenido principal ¿Qué podemos hacer? Hoy describiremos un simple truco CSS para implementar un efecto falso de igual altura de columnas utilizando las propiedades CSS position:absolute y border. Estructura HTML #wrapper El layer #wrapper contendrá nuestras dos columnas, #maincontent y #sidebar: #maincontent El layer #maincontent es la columna izquierda del coumento que contendrá el contenido principal de la página (por ejemplo el texto del artículo). La imagen siguiente ilustra el concepto básico utilizado para implementar este truco: Tenemos que agregar un borde extra al layer #maincontent (200px) sobre el cuál se colocará #sidebar. De esta forma tendremos un fondo falso para #sidebar, representado por el borde derecho de la columna #maicontent, que tendrá la misma altura del layer b]#maincontent[/b]. Este es el código CSS: #sidebar El ancho de #sidebar es el mismo del ancho del borde derecho de #maincontent (200px) y la propiedad margin-left es igual al ancho del layer #maincontent. Aquí está el código CSS: Y este es el resultado final: De esta forma la altura de la columna #sidebar parecerá igual a la altura de la columna #maincontent. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
5 tips para mejorar la redacción de tu código CSS Los archivos CSS complejos pueden llegar a ser muy díficiles de manejar, en especial si no utilizas una forma estructurada de escribir y organizar tu código. En el artículo de hoy, te traemos cinco formas simples y prácticas que te ayudarán a la hora de escribir código CSS organizado y legible, para hacer más fácil tu trabajo. 1. Ordena alfabéticamente las propiedades CSS De esta forma, si necesitas cambiar una propiedad en específico, será más fácil de encontrar. 2. Indenta los elementos child 3. Utiliza comentarios para separar secciones lógicas de código 4. Utiliza espacios extra y tabulaciones para separar las propiedades individuales de sus valores 5. Agrupa elementos con las mismas propiedades Puedes mejorar el código anterior de esta forma: Conclusión Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
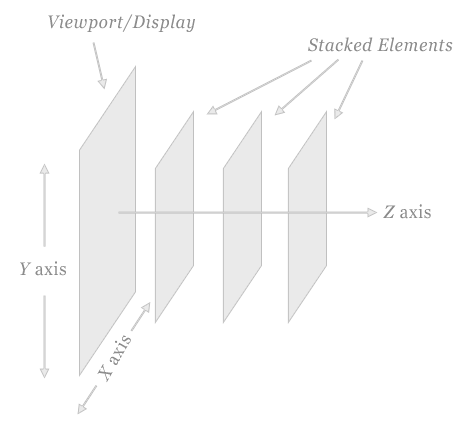
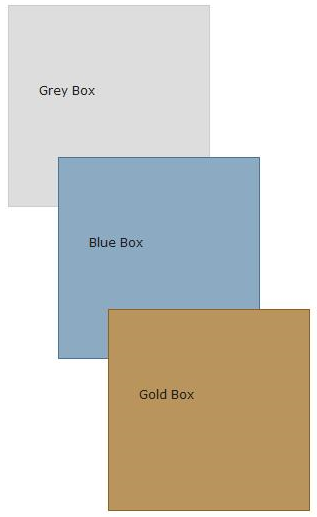
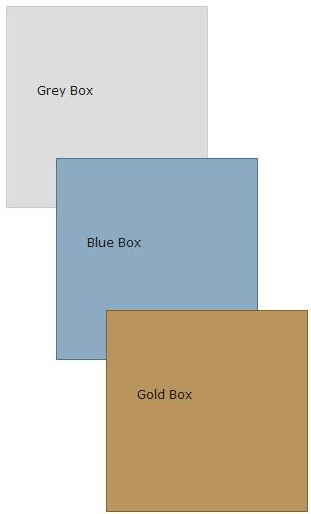
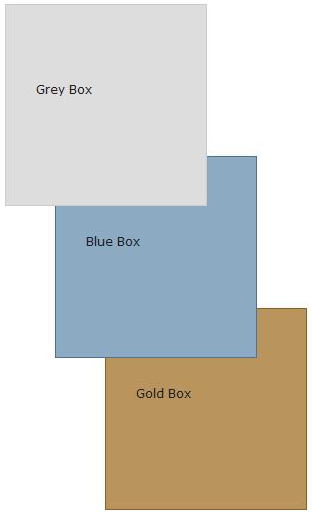
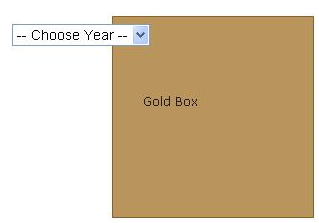
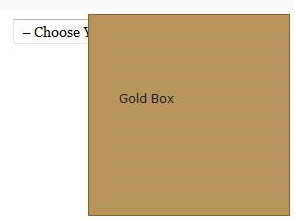
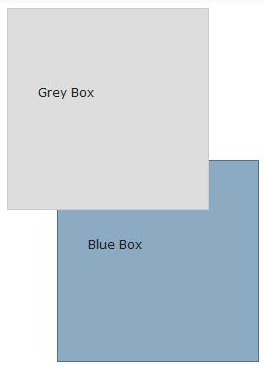
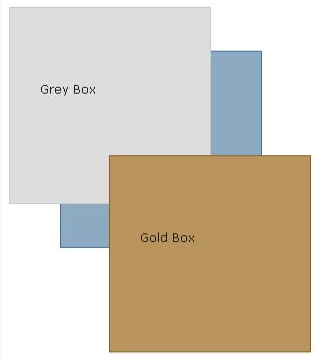
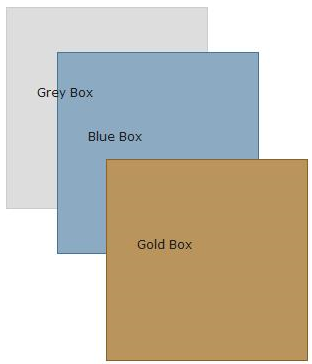
CSS: Guía definitiva para usar la propiedad z-index La propiedad z-index ha sido siempre mal entendida, por lo que en este post discutiremos algunos de los usos prácticos para ella y las diferencias entre navegadores. Esta mirada global a z-index te proporcionará una excelente base para poder utilizar esta propiedad con confianza y eficacia. La mayoría de las propiedades CSS son bastante sencillas de manejar. A menudo, la aplicación de una propiedad CSS a un elemento de tu código tendrá resultados inmediatos - tan pronto como se actualice la página, el valor establecido para la propiedad entra en vigor, y ves el resultado inmediatamente. Otras propiedades CSS, sin embargo, son un poco más complejas y sólo funcionarán en un determinado conjunto de circunstancias. La propiedad z-index pertenece a este último grupo. Ha causado tanta confusión y frustración como cualquier otra propiedad CSS. Sin embargo, cuando z-index se entiende completamente, es una propiedad muy fácil de usar, y ofrece un método eficaz para superar muchos desafíos de diseño. ¿De qué se trata? Para poder demostrar de forma clara cómo funciona z-index, la imagen de arriba exagera la cantidad de elementos apilados en relación al visor. El orden natural de apilamiento La propiedad z-index, cuando se aplica correctamente, puede cambiar este orden natural de apilamiento. Por supuesto, el orden de apilamiento de los elementos no es evidente a menos que los elementos estén en condiciones de sobreponerse entre sí. Por lo tanto, para ver el orden de apilamiento natural, márgenes negativos se pueden utilizar como se muestra a continuación: Los cuadros de arriba tienen fondos y bordes de colores diferentes, y los dos últimos son indentados y poseen márgenes superiores negativos para que puedas ver el orden de apilamiento natural. El cuadro gris aparece en primer lugar en el código, el cuadro azul en segundo lugar, y el cuadro dorado tercero. Los márgenes negativos aplicados demuestran claramente este hecho. Estos elementos no tienen valores z-index establecidos, su orden de apilamiento es el natural, o por defecto, el orden. Los solapamientos que se producen se deben a los márgenes negativos. ¿Por qué causa confusión? Para demostrar que z-index sólo funciona en los elementos posicionados, aquí están las mismas tres cajas con valores z-index aplicados para tratar de revertir su orden de apilamiento: El cuadro gris tiene un valor de z índice de “9999″, el cuadro azul tiene un valor de z índice de “500″, y el cuadro dorado tiene un valor de z índice de “1″. Lógicamente, se podría suponer que el orden de apilamiento de las cajas ahora debe ser revertida. Pero ese no es el caso, porque ninguno de estos elementos tiene la propiedad de posición programada. Aquí están las mismas cajas con posición relativa añadida a cada una, y su valor z-index mantenido: Ahora el resultado es el esperado. El orden de apilamiento de los elementos se revierte, la caja gris sobrepone a la azul y la azul a la dorada. Sintaxis Aquí está el código CSS para el tercer ejemplo de arriba, dónde la propiedad z-index está aplicada de forma correcta: #blue_box { #gold_box { Otra vez les recuerdo, que la propiedad z-index no funcionará a menos que sea aplicada a elementos posicionados. Implementación JavaScript En este código, la sintaxis CSS “z-index” se vuelve “zIndex”. De forma similar, “background-color” se transforma en “backgroundColor”, “font-weight” en “fontWeight”, y así. También, la propiedad de posición se cambia utilizando el código de arriba para enfatizar nuevamente que el z-index sólo funciona en elementos posicionados. Implementaciones indebidas en IE y Firefox El elemento <select> aparece primero en el orden natural de la pila y se le da un valor de z índice de “1″, junto con un valor de posición de “relativo”. La caja dorada aparece en segundo lugar en la pila de orden, y se le da un valor de z índice de “9999″. Debido al orden natural de la pila y los valores del z-index, el cuadro dorado debe aparecer en la parte superior, lo que lo hace en todos los navegadores actualmente utilizados, excepto IE6: A menos que estés viendo esta página con IE6, verá el cuadro de oro por encima del elemento <select>. Este error en IE6 ha causado problemas con los menús desplegables porque no se superponen los elementos <select>. Una solución es el uso de JavaScript para ocultar temporalmente el elemento <select>, y luego hacerlo reaparecer cuando el menú de superposición desaparece. Otra solución consiste en utilizar un <iframe>. El cuadro gris tiene un valor de z índice de “9999″, el cuadro azul tiene un valor de z índice de “1″ y ambos elementos están posicionados. Por lo tanto, la correcta aplicación es mostrar el cuadro gris sobre la caja azul. Si estás viendo esta página en IE6 o IE7, verás el cuadro azul sobreponer la caja gris. Esto es causado por el elemento posicionado que envuelve la caja gris. Estos navegadores “resetean” de forma incorrecta el contexto de apilamiento en relación con la posición de los padres, pero esto no debería ser el caso. El cuadro gris tiene un valor de z-índice mucho mayor, por lo que debe sobreponer a la caja azul. Todos los otros navegadores hacen esto correctamente. Debajo está la versión HTML de la captura de pantalla de arriba, así que si ves esta página en Firefox 3 o en otro navegador actualmente usado, verás la correcta aplicación: El fondo de la caja gris (que es el elemento que establece el apilamiento de contexto) aparece debajo de todo lo demás, y el texto inline de la caja gris aparece encima de la caja azul, lo que está de acuerdo con el orden de apilamiento “natural” de las normas descriptas anteriormente.
 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Frameworks CSS: Ventajas e inconvenientes La conveniencia de uso, o no, de los frameworks siempre es un tema polémico. No ocurre sólo con los frameworks CSS, sino también con los frameworks de otros lenguajes o tecnologías, aunque quizás en el caso de las librerías CSS todavía se acentúa más la discusión. Las personas a favor del uso de frameworks siempre podrán decir que aceleran los procesos de desarrollo y que ello es suficiente razón para usarlos, pero conviene saber que también cuáles son las desventajas y decidir si nos interesa o no usarlos también en función de ellas. Conviene aclarar antes de nada qué nos ofrece un framework CSS, pues la mayoría de las ventajas están directamente relacionadas con las áreas donde éstos actúan. Componentes habituales de un framework CSS Ventajas de los frameworks CSS En definitiva, las ventajas más importantes de usar un framework CSS es que agilizará el proceso de desarrollo y nos ayudará bastante a la hora de hacer una web que se vea perfecta en cualquier navegador. Pero dependiendo de nuestro contexto de trabajo podemos encontrar otras ventajas interesantes. Desventajas del uso de frameworks CSS Para mi, existe una desventaja principal bastante importante y otra serie de desventajas menos determinantes. Quizás la desventaja principal es suficiente como para desistir en el uso de frameworks CSS y para entenderla tenemos que conocer antes una de los motivos por los que se creó CSS. Como quizás sepamos, CSS es un lenguaje para definir estilos en páginas web, que se creó con la intención de separar el contenido de la presentación. Con HTML especificamos el contenido de una página y con CSS especificamos, por separado, la presentación. Pues bien, la mayoría de los frameworks CSS se cargan esta ventaja del lenguaje, o al menos la limitan. Esto es porque, cuando queremos usar la rejilla para posicionar los elementos, muchas veces estamos utilizando código HTML con clases (Class de CSS) que especifican la posición que van a tener esos elementos. Eso hace que estemos volviendo a mezclar contenido con presentación y quiebra por tanto algunas de las ventajas que habíamos adquirido al trabajar con CSS. Asimilada para mi esta desventaja principal, veamos un completo listado de los inconvenientes del uso de Frameworks CSS: Conclusión: ¿Usar o no frameworks CSS? En mi opinión, su conveniencia o no también depende de cómo utilices el framework. Si ya conoces CSS y te interesas un poco sobre cómo funcionan las cosas, puedes minimizar las desventajas que tienen e incluso pueden venirte bien para aprender. Si los usas sin conocer realmente CSS y sin importarte lo que tienen dentro y qué estás aplicando realmente cuando invocas las clases CSS puede que te resulten complicados y a la larga tampoco te beneficien mucho en tu línea de aprendizaje como desarrollador web. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Declaración !important en CSS Vamos a ver en este post una declaración un tanto especial que podemos utilizar al definir reglas de estilos para una página web. Se trata de !important, una palabra que hará que determinadas propiedades tomen mayor importancia y, por tanto, se tengan más en cuenta que otras que puedan sobreescribirlas. Otra cosa que veremos de paso es cómo el uso de !important nos proporcionará una sencilla y valida técnica para poder definir reglas de estilos distintas para navegadores antiguos, como Internet Explorer 6. Además, important! se puede utilizar en las hojas de estilo de usuario, para que cada persona pueda definir para su propio navegador si lo desea, un estilo CSS por defecto que se tenga en cuenta en todas las web que visitemos. Uso y efecto de la declaración !important El efecto es que siempre se aplicará el estilo definido como !important, aunque luego se pueda sobrescribir con otro estilo más tarde en la misma declaración o en otra distinta. Veamos este ejemplo: Tenemos una declaración de estilos para los elementos TD, donde definimos dos veces el atributo font-size. En condiciones normales, se tendría en cuenta el valor definido en segundo lugar, porque lo sobrescribe. Sin embargo, que que el primer font-size está definido como !important, en realidad lo que ocurrirá es que se tenga en cuenta finalmente y el tamaño de letra por tanto será 16pt. Este efecto lo podemos aplicar también a distintos tipos de selectores de CSS. De modo que podremos encontrarnos que para un elemento se indique un estilo y luego para una clase (class de CSS) se aplique otro y se tenga en cuenta el definido como !important. Veamos este ejemplo de CSS: Que aplicado sobre el siguiente HTML: Daría como resultado, en condiciones normales, que la primera celda, de clase "micelda", tuviese la fuente font-family: monospace y la segunda celda, que no tiene ningún class, tuviera el estilo font-family: verdana, arial. Sin embargo, como el font-family definido en primer caso tiene la declaración !important, la fuente será siempre verdana, arial, para las dos celdas. Usar !important para definir estilos diferentes en navegadores antiguos Así pues, utilizando !important podemos conseguir definir estilos diferentes para Internet Explorer 6 y para la mayoría de los otros navegadores que pueden visitar nuestra web. Esto lo podemos conseguir de la siguiente manera. Como Internet Explorer 6 ignora la directriz !important, ocurrirá que tendrá en cuenta el segundo valor de background-image, ya que está repetido y por tanto sobrescribe al primero. Por ello, en este caso IE6 mostrará como fondo el archivo llamado "fondo.gif". Los otros navegadores, como entienden !important, mostrarán el estilo que había definido anteriormente y por tanto utilizarán como fondo el archivo "fondo-semitransparente.png". Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
10 ERRORES COMUNES EN LOS CSS Esta es una recopilación de errores comunes en las hojas de estilo. 1. Uso innecesario del valor 0 El código siguiente no necesita la unidad especificada si el valor es cero. En su lugar puede ser escrito de esta manera: De la misma manera es igual para otros estilos. Ej.: No malgastes espacios agregando unidades tales como px, pt, em, etc, cuando el valor es cero. La única razón de hacer esto es si necesitas cambiar estos valores más tarde. Si no declarar estas unidades no tiene sentido. Los pixeles cero son iguales que los puntos cero. Sin embargo, line-height puede no tener unidad. Por eso es válido lo siguiente: De cualquier manera puedes utilizar una unidad en concreto como em si lo deseas. 2. Los colores en formato hexadecimal necesitan una almohadilla Esto está mal: Debe ser: O esto otro: 3. Valores duplicados en los códigos de colores No escribir el código de esta manera: Los valores duplicados pueden ser omitidos. Escribiendo los códigos de esta manera: ¡Por supuesto esto no debes hacerlo con códigos como este! 4. Evitar repeticiones de código innecesaria Evita usar varias líneas cuando lo puedes conseguir con una sola. Por ejemplo, al fijar los bordes, algunas veces se debe hacer por separado pero en casos como el siguiente no es necesario: Podríamos resumirlo en una única línea esta: 5. La duplicación es necesario con los estilos en cascada En los estilos en cascada es aceptable repetir el mismo código para un elemento elemento dos veces, si significa evitar la repetición mencionada en el punto arriba. Por ejemplo, digamos que tenemos un elemento donde solamente es diferente el "border" izquierda. En vez de poner cada "border" escrito usando cuatro líneas, uso sólo dos: En este caso primero definimos todos los "borders" con el mismo color pero más tarde para ahorrarnos dos lineas de código redefinimos el "border" izquierda a otro color, de esta manera hemos ahorrado dos líneas de código. El ejemplo malgastando espacio quedaría así: Obviamente supuestamente este ahorro de carga supone un retraso en la carga de la página pues estamos definiendo el "border" izquierda dos veces, pero la carga de este proceso es insignificante. 6. Los estilos inválidos no hacen nada Un ejemplo es suficiente para explicar este error: Este estilo solo puede ser aplicado a width y height pero no a padding. 7. Código Específico para cada navegador Obviamente este tipo de código solo funcionará en el navegador al que va destinado, pero es hay que pensar si es rentable puesto que solo algunos usuarios podrán apreciar esos cambio. 8. Espacio perdido No estoy seguro del porqué pero muchos diseñadores están empeñados en desaprovechar el espacio en su código, usando un montón de innecesarios saltos de línea. Recuerda que eso sólo lo verás tu y estas haciendo un uso excesivo de ancho de banda. También tu código será más fácil de leer puesto que tendrá menos "boquetes". Por supuesto es sabio dejar un cierto espacio para mantenerlo legible, aunque a algunos les encanta condensar todo, no dejando ningún espacio. 9. Especificar los colores sin usar palabras Definir los colores usando las palabras que lo definen no es una buena idea puesto que estaríamos confiando en el navegador para que el interprete que color y código debe aplicar.Las tonalidades para un mismo nombre de color cambian mucho de un navegador a otro. Es una buena práctica especificar siempre el color por su código hexadecimal. Ej.: utilizar "#fff" en lugar de blanco. 10. Agrupar estilos idénticos Es común ver los estilo escritos una y otra vez con el mismo código, aún cuando el estilo es igual. Sería conveniente agruparlos y así optimizaríamos espacio: También nos hará mucho más fácil la tarea de actualizar el código. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
La especificidad en Hojas de Estilo CSS Un pequeño pero eficaz consejo que puedo dar para todos aquellos que empiezan a desarrollar sus primeras hojas de estilo CSS, es tener en cuenta el factor de la especificidad en CSS, su influencia y la manera de controlarlo. La especificidad es una propiedad pocas veces valorada por muchos desarrolladores web novatos, y que por lo mismo puede causar la desesperación de más de uno al momento de aplicar estilos a nuestro código. ¿Qué es la especificidad en CSS? Entre más especificidad exista, tendremos menos posibilidades de equivocarnos al aplicar el estilo que queremos a cierto elemento, y es ahí donde la desesperación de no obtener lo que queremos desaparecerá. Como calcular la especificidad CSS Se le da un valor de 1 punto a un elemento simple como una etiqueta a, p o div, a un selector de clase se le da el valor de 10 puntos y a un selector de id se le da un valor de 100 puntos, siendo únicamente superado por los atributos de estilos a los que se les da un valor de 1000 puntos. Es decir; supongamos que queremos agregar un estilo los párrafos de nuestro documento, si agregamos en nuestro CSS un selector p{…}, este será utilizado para dar estilo a todos los párrafos del HTML, pero sólo se le dará el valor total de 1 punto, esto quiere decir que tiene poco especificidad. Por lo cual si existe otro selector en el mismo CSS que diga así “.par p{…}” tendrá mayor importancia que el anterior, ya que le estamos agregando una clase por lo que la especificidad aumenta en 10 puntos es decir 10 puntos por el selector clase más 1 punto por el elemento nos da 11 puntos. De la misma manera esto se aplica para los id, si agregamos una línea que diga “#parr p{…}” esta tomará el valor de 101 puntos de especificidad, por lo que será la más importante, así podemos crear combinaciones para que los estilos se apliquen correctamente. Un ejemplo de especificidad con CSS Obtendré los siguientes resultados si inserto este bloque en mi HTML: Tengan en mente estos números al momento de realizar sus CSS y no se confundirán al momento de desplegar su web en su navegador, ya que obtendrán lo que calcularon. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
25 reglas para hacer CSS accesibles Este post recoge un resumen de las técnicas descritas. Se puede consultar el original para profundizar en cada punto. 1. Use un número mínimo de hojas de estilos en su sitio. 2. Use hojas de estilo vinculadas en vez de estilos incrustados (directamente en las etiquetas) y evite hojas de estilo incrustadas (directamente en la página). 3. Si tiene más de una, use el mismo nombre de clase ("class") para el mismo concepto en todas las hojas de estilo. 4. Use la unidad "em" para fijar el tamaño de letra. 5. Utilice unidades de medida relativas y porcentajes. Utilice medidas absolutas de longitud sólo cuando las características físicas del medio de salida sean conocidas, por ejemplo con imágenes de mapa de bits. 6. Proporcione un equivalente textual para cualquier imagen o texto importantes generados por la hoja de estilo (por ejemplo, mediante las propiedades "background-image", "list-style", o "content"). CSS2 permite a los usuarios acceder a representaciones alternativas de los contenidos especificadas en valores de los atributos cuando se emplean juntos los siguientes: o selectores de atributos. o la función attr() y la propiedad "content" o los seudo-elementos :before (antes) y :after (después) 7. Asegúrese de que todo contenido importante aparezca dentro del objeto del documento. El texto generado por las hojas de estilo no forma parte del código fuente del documento y no estará disponible para las ayudas técnicas que acceden al Modelo de Objeto del Documento Nivel 1 ([DOM1]). CSS2 incluye diferentes mecanismos que permiten generar contenido desde la hoja de estilo: o Los seudo-elementos :before y :after y la propiedad "content". Cuando éstos se emplean conjuntamente, permiten la inserción de marcadores antes o después del contenido del elemento. o Las propiedades "cue", "cue-before", y "cue-after". Estas propiedades permiten a los usuarios reproducir un sonido antes o después del contenido de un elemento. 8. Especifique siempre un tipo de letra genérico por defecto. 9. Use las siguientes propiedades CSS2 para controlar la información de la fuente: "font", "font-family", "font-size", "font-size-adjust", "font-stretch", "font-style", "font-variant", y "font-weight", en lugar de los siguientes elementos y atributos de tipo de letra desaconsejados en HTML: FONT, BASEFONT, "face", y "size". 10. Si tiene que usar los elementos HTML para controlar la información sobre el tipo de letra, utilice BIG y SMALL, que no están desaconsejados. 11. Las siguientes propiedades CSS2 se pueden emplear para dar estilo al texto: o Mayúsculas/minúsculas: "text-transform" (para mayúsculas, minúsculas y primera letra mayúscula). o Efectos de sombra: "text-shadow" o Subrayado: "text-decoration". 12. No use los elementos BLINK o MARQUEE. Estos elementos no aparecen en ninguna especificación W3C para HTML (es decir, son elementos no estándares) Si se emplea contenido parpadeante (por ejemplo, un titular que aparece y desaparece a intervalos regulares), proporcione un mecanismo para detener el parpadeo. Con CSS, "text-decoration: blink" producirá el efecto de parpadeo y además permitirá al usuario detener el efecto desactivando las hojas de estilo o redefiniendo la regla en una hoja de estilo de usuario. 13. Utilice hojas de estilo para dar estilo al texto, mejor que representar el texto con imágenes. Usar texto en lugar de imágenes significa que la información estará disponible para un mayor número de usuarios y permitirá a los usuarios redefinir los estilos del autor y cambiar los colores o los tamaños de letra más fácilmente. Si es necesario utilizar un mapa de bits para crear un efecto de texto (letra especial, transformación, sombras, etc.) el mapa de bits debe ser accesible. 14. Las siguientes propiedades CSS2 pueden ser usadas para controlar el formateo y posición del texto: o Sangría: "text-indent". No utilice BLOCKQUOTE o cualquier otro elemento estructural para hacer sangrías en el texto. o Espaciado de letras o palabras: "letter-spacing", "word-spacing". Por ejemplo, en lugar de escribir "H O L A" (que los usuarios generalmente reconocen como la palabra "hola", pero que un lector de pantalla leería como letras independientes) los autores pueden crear el mismo efecto visual aplicando a "HOLA" la propiedad "word-spacing". Los textos sin espacios serán transformados en discurso más fácilmente. o Espacio en blanco: "white-space". Esta propiedad controla la interpretación del espacio en blanco del contenido de un elemento. o Dirección del texto: "direction", "unicode-bidi". o Los pseudoelementos : first-letter y :first-line permiten a los autores hacer referencia a la primera letra o línea de un párrafo del texto. 15. Use números en vez de nombres, para especificar colores. Use estas propiedades CSS para especificar colores: o "color", para el color de primer plano del texto. o "border-color", "outline-color" para colores de bordes. o Para colores de vínculos, haga referencia a las pseudo-clases :link, :visited, y :active. 16. Asegúrese de que los colores de primer plano y de fondo tienen buen contraste. Si especifica el color de primer plano, siempre debe especificar también el color de fondo (y viceversa). 17. Asegúrese de que la información no se transmite sólo a través del color. 18. Emplee UL para listas sin ordenar y OL para las ordenadas (por ejemplo, utilizar marcadores de forma apropiada) conjuntamente con CSS para proporcionar indicaciones contextuales. 19. Hasta que CSS2 sea ampliamente utilizada por las aplicaciones de usuario o éstas permitan al usuario controlar la interpretación de las listas a través de otros medios, los autores deberían considerar el proporcionar pistas contextuales en las listas anidadas no numeradas. (Ver ejemplo en el documento original) 20. Los contenidos deben ser maquetados, ubicados, colocados en capas y alineados mediante hojas de estilos (sobre todo mediante las propiedades CSS de float y colocación absoluta) y no mediante tablas: o Las propiedades "text-indent", "text-align", "word-spacing" y "font-stretch", permiten a los usuarios controlar el espaciado sin añadir espacios adicionales. Utilice 'text-align:center' en lugar del elemento desaconsejado CENTER. o Con las propiedades 'margin', 'margin-top', 'margin-right', 'margin-bottom' y 'margin-left', los autores pueden crear espacios en los cuatro lados del contenido de un elemento, en lugar de añadir espacios de no separación ( ). o Con las propiedades "float", "position", "tops", "right", "bottom" y "left", el usuario puede controlar la posición visual de casi cualquier elemento con independencia de donde aparezca el elemento en el documento. Las propiedades de ubicación pueden ser usadas para crear notas marginales (que se numerarán automáticamente), barras laterales, efectos similares a los marcos, encabezamientos y pies simples y otras más. o La propiedad "empty-cells" permite a los usuarios dejar vacías celdas de tablas y poder proporcionarles bordes en la pantalla o en papel. Una celda de datos que debe estar vacía no debería ser llenada con un espacio en blanco o un espacio "non-breaking" sólo para lograr un efecto visual. 21. Proporcione textos equivalentes para todas las imágenes, incluyendo las imágenes invisibles o transparentes. Si los diseñadores de contenido no pueden usar hojas de estilo y deben utilizar imágenes invisibles o transparentes (por ejemplo, con IMG) para diseñar con imágenes en las páginas, deberían especificar alt="" para ellas. 22. Utilice las hojas de estilo para crear líneas y bordes. Las líneas y bordes pueden transmitir la noción de "separación" a los usuarios que pueden ver, pero este sentido no puede ser deducido fuera de un contexto visual. Utilice las propiedades CSS para especificar los estilos de los bordes: o "border", "border-width", "border-style", "border-color". o Para las tablas, "border-spacing" y "border-collapse". o Para contornos dinámicos, "outline", "outline-color", "outline-style" y "outline-width". 23. Asegúrese de que la presentación del contenido es comprensible cuando no se aplican hojas de estilos. Los autores deberían diseñar siempre documentos que tengan sentido sin hojas de estilo (por ejemplo, el documento debería escribirse en un orden "lógico") y entonces aplicar hojas de estilo para lograr efectos visuales. 24. Estudie la necesidad de utilizar propiedades auditivas de CSS2, las cuales proporcionan información para usuarios invidentes y usuarios de navegadores de voz de manera parecida al tipo de letra que proporciona información visual. Las siguientes propiedades forman parte de hojas de estilo en cascada de CSS2. o "volume" controla el volumen del texto hablado. o "speak" determina si el contenido se pronunciará y, en caso afirmativo, si se debe deletrear o leer como palabras. o "pause", "pause-before", y "pause-after" controla las pausas antes y después de anunciar el contenido. Permite a los usuarios separar los contenidos para mejorar la comprensión. o "cue", "cue-before", y "cue-after" especifican un sonido que se reproducirá antes y después del contenido, lo que puede ser valioso para la orientación (parecido a una imágen visual). o "play-during" controla los sonidos de fondo durante la presentación del elemento (parecido a un imagen de fondo). o "azimuth" and "elevation" proporcionan una dimensión al sonido, lo que permite a los usuarios distinguir las voces, por ejemplo. o "speech-rate", "voice-family", "pitch", "pitch-range", "stress", y "richness" controlan las cualidades de los contenidos hablados. Cambiando estas propiedades para diferentes elementos, los usuarios pueden ajustar con detalle la presentación sonora-auditiva de los contenidos. o "speak-punctuation" y "speak-numeral" controlan la forma de decir los números y la puntuación, lo que afecta la calidad de la experiencia para la navegación por voz. o la propiedad "speak-header" describe cómo se debe decir la información sobre los encabezados antes de una celda de tabla. 25. Cree distintas hojas de estilo para adaptar la presentación del documento a diferentes dispositivos de salida (Braille, sintetizadores de voz o dispositivos TTY, pantalla, móvil, etc.) mediante los "tipos de medios" de CSS2 (empleados con las reglas @media) Las reglas "@media" también pueden reducir los tiempos de descarga porque permiten a las aplicaciones de usuario ignorar reglas inapropiadas. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Lista de errores en el uso de CSS Una lista de errores comunes de principiante que suelen aparecer al aprender CSS para ensanchar este y aquel tema ya expuesto: 1. Ignorar la compatibilidad con los navegadores. Hay muchos sitios para ver la web en otro navegador de forma online, por ejemplo, en IE Net renderer podremos ver como queda nuestra web en IE 5, 6, 7 y 8, sin tener que abrir el navegador de Internet Explorer, de forma online. 2. Ignorar las resoluciones mínimas 3. Ignorar los frameworks 4. No utilizar clases genéricas El div sería: 5. No validar el HTML 6. No validar el CSS 7. Usar imágenes de fondo pesadas 8. Usar CSS para todo 9. No usar CSS como clase Debería ser así: 10. Usar demasiados archivos CSS Esta lista de errores nos ayudará a ver que estamos haciendo mal, pudiendo aprender de nuestros propios errores. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Los peores errores CSS de un diseñador Cada uno al aprender tiene sus errores, que va corrigiendo a lo largo del tiempo. A continuación se detallan los peores errores mientras se aprende CSS: 1. * { font-size:11px; } 2. * { color:#000; } 3. Declaraciones CSS largas En vez de poner las declaraciones como he dicho arriba, podríamos hacer así: En vez de poner el código de los colores largo, podríamos ponerlo como muestra en el ejemplo, es decir, en vez de #FFFFFF, poner #FFF, el resultado será el mismo. 5. Declaraciones CSS multilínea Según el webmaster, prefiere tener las declaraciones en una sola línea, en vez de tenerlas en varias líneas, es decir, en vez de esto: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
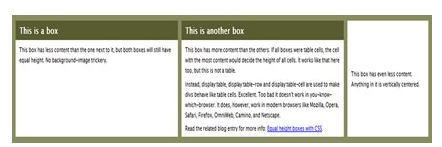
Cajas con alturas iguales usando CSS (Equal Height Boxes with CSS) A continuación de este post les ofrezco algo nuevo. Muchas veces más de uno de nosotros nos hemos encontrado con “columnas” de distinto tamaño. Es decir, cajas de diferente altura. Siempre queremos conseguir que independientemente del contenido de las mismas la altura sea igual para todas. Con CSS de forma muy muy sencilla podremos conseguir esto, no tenemos que recurrir a Javascript para modificar dinámicamente las alturas de la cajas, ni usar otros métodos que acumalan demasiados divs para conseguirlo, y que luego abarcan problemas del diseño de la estructura. Ahora veremos que usando los atributos display:table; display:table-row; y display:table-cell; conseguiremos convertir las cajas o divs en una tabla, y ya sabemos que con las tablas nunca veremos una celda más alta que otra de la misma fila. En el siguiente ejemplo, usaremos 3 cajas que se convertirán en 3 columnas con el mismo alto, independientemente de su contenido. La explicación de como hacerlo se explica en el mismo HTML que hay a continuación. Documento HTML Debemos recordar que tan solo es soportado por los navegadores modernos; Mozilla, Opera, Safari, Firefox, OmniWeb, Camino, Internet Explorer 8 y Netscape. Documento CSS Cada vez vamos viendo las facilidades y beneficios que nos aporta CSS ahora y en el futuro, esperemos que muy pronto podamos usar este tipo de propiedades para conseguir este tipo de cosas, sin tener que recurrir a opciones más complicadas de aplicar por culpa de que algunos navegadores no soporten ciertas propiedades. En este caso igualar la altura de distintos divs o cajas de distinto contenido. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Selectores de atributo, ¿Todavía nos los utilizas? Todos sabemos que las etiquetas en HTML pueden tener atributos tales como alt, title, href etc… Aparte de para lo obvio estos atributos nos pueden servir para dar especificidad a nuestros selectores CSS. Los llamados selectores de atributo, son unos selectores avanzados y escasamente conocidos, capaces de identificar estos atributos de un elemento y pasarles un estilo. Con ellos nos podríamos librar de por ejemplo, poner clases e identificadores a muchas etiquetas HTML. Existen un número reducido de selectores de atributo en CSS2, pero éstos se han ampliado para la próxima versión de CSS3. En este artículo veremos cuantos tipos de selectores de atributo hay y la mejor manera de utilizarlos. Selectores por atributos en CSS2 (no funcionan en ie6) • etiqueta[atributo=valor]: Se aplicará a los estilos de todos las etiquetas que tengan ese atributo con ese valor. • etiqueta[atributo~=valor]: El estilo se aplicará a las etiquetas que tengan ese atributo y que uno de sus valores separados por espacios sea el valor: • etiqueta[atributo|=valor]: Se aplican los estilos a todas las etiquetas que tengan ese atributo y que sea igual a valor o a valor seguido de un guíon. Este tipo de selector es útil para los atributos de tipo lang que indican el idioma del contenido del elemento. Selectores de atributos en CSS3 (no funcionan en ie6) A este respecto, existe una herramienta muy útil llamada CSS Selectors test que permite comprobar los selectores que soporta el navegador con el que se hace la prueba. • elemento[atributo^="valor"]: Se seleccionan todos los elementos que tienen este atributo y cuyo valor comienza por la cadena de texto indicada. • elemento[atributo$="valor"]: selecciona todos los elementos que disponen de ese atributo y cuyo valor termina exactamente por la cadena de texto indicada. Este selector es muy útil para agregar un icono diferente al lado de cada tipo de archivo que tu sitio web enlace. De este modo, los usuarios de tu sitio sabrán cuándo obtendrá una imagen, un archivo PDF o un documento de Word, aumentando así la usabilidad de tu web. • elemento[atributo*="valor"]: Se aplica a todos los elementos que disponen de ese atributo y cuyo valor contiene la cadena de texto indicada. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Podrias explicarme esto mejor?
YO lo que quiero es que una imagen se vea a 127px x 72px. Pero no quiero que sea redimensionada sino que se recorte... no se si me explico.... es el código que tu explicas aquí lo que pasa es que intente ponerlo pero no lo entiendo muy bien.
Muchas gracias! Saludos! |
Rápidos rollovers con CSS Cuando hacemos un rollover, lo usual es tener 2 o más imágenes cortadas iguales, pero con diferentes estilos (otro color, forma, sombra, etc) y cuando construimos el código que la hace funcionar, se usa comúnmente: A continuación, muestro una manera simple de ahorrar la carga de la imagen (gif o jpg). En realidad no es magia lo que haremos, solamente un truco que en vez de cargar una nueva imagen al hacer el hover, se trabajará por sobre una misma imagen, la que contendrá todas las instancias necesarias. Entonces lo bueno es que esta imagen se cargue completa la primera vez, y al hacer el hover, ésta se desplazará lo necesario para que muestre donde se encuentre la parte correspondiente a esa instancia; lo mismo si tiene un active. Pero le agregaremos algo más. Un sólo GIF, el que contiene las 3 instancias necesarias: link, hover y active OK, entonces usaremos la imagen arriba para que el botón muestre sus 3 instancias. Lo bueno es que se cargará sólo la primera vez (cuando se cargue el sitio completo), y cuando llamemos a otra instancia, esta imagen la desplazaremos los pixeles necesarios (a la derecha o izquierda) para mostrar la gráfica correspondiente. El código, a continuación: Ahora, un pequeño detalle que se ha encontrado en esto, es que ciertos browsers han mostrado (IE Win) una demora en este desplazamiento del background, por lo que en este lapsus ninguna imagen es desplegada (el tiempo es muy poco, pero igualmente se nota y molesta visualmente). Para solucionar esto, solamente se integrará un div interior, el que contendrá un background con la misma imagen del botón. Así, cuando ocurra este espaciado, no quedará en blanco la instancia y mostrará siempre de fondo el botón: * Esto funciona con todos los browsers que soportan CSS3 (Firefox, Opera, Safari etc). El código completo quedaría así: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
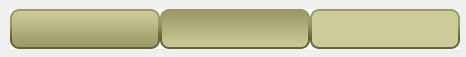
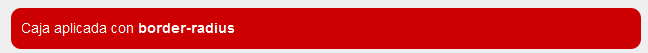
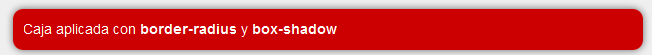
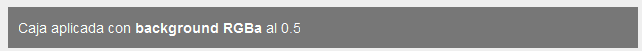
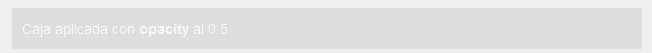
Usando CSS3 ahora No hay duda de que CSS3 llegó para quedarse: es moderno, elegante y finalmente entrega control total a los estilos. Cada vez lo utilizo más, y me encanta tener que pensar menos en solucionar problemas y esforzarme más en dar el formato que realmente quiero. Paralelamente, se siente cada vez más fuerte el fervor por dejar de lado ese infame IE6, el último remanente de la guerra de los browsers. Ese que nos mantiene en la edad media, y no nos deja pasar finalmente a la ilustración… y disfrutar a plenitud de CSS3 (Sí, lo sé. Además están IE7 e IE8, pero algo es algo). Actualmente existen algunas propiedades que puedes ya utilizar en los browsers modernos, lo que hará que tu diseño se distinga del resto. A continuación, las más atractivas: Bordes redondos Ahora, para que Firefox y Safari/Chrome lo reconozcan, debes ayudarlos agregando lo siguiente: Soportado por Safari/Chrome y Firefox 3.1+. Textos con sombra Soportado por Firefox 3.5+, Safari/Chrome y Opera 9.5+. Cajas con sombras Soportado por Safari/Chrome y Firefox 3.5+. Transparencias Soportado por Safari/Chrome, Firefox 3.5+, Opera e IE7+ (parcialmente). Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||