| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Algunas cositas interesantes y útiles (trátalas si quieres) |
| Algunas cositas interesantes y útiles |
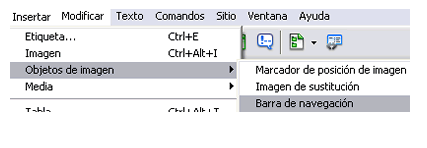
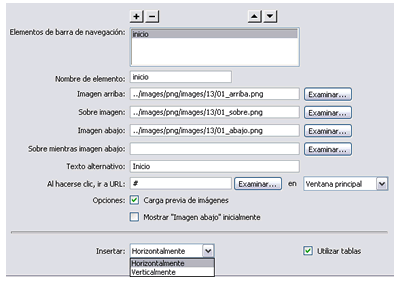
Crear una Barra de Navegación en DreamWeaver Antes de comenzar con la creación de la Barra de navegación usted deberá tener preparadas ciertas imágenes. Para el desarrollo de esta lección se han creado una serie de imágenes que servirán para la creación de una Barra de Navegación. Estas son las imágenes: Para comenzar con la creación de la Barra de Navegación en primera instancia deberá dirigirse al menú principal del programa y seleccionar la opción Insertar, seguidamente seleccione Objetos de imagen, a continuación aparecerá un menú emergente, en éste elija la opción Barra de Navegación. Una manera rápida de insertar una Barra de Navegación es desde el panel Insertar, en el menú Común, Imágenes: Barra de Navegación. En este instante usted podrá apreciar el cuadro de dialogo Insertar barra de navegación, en éste podrá observar los siguientes campos: Es recomendable marcar la casilla de verificación Carga previa de imágenes ya que de esta manera las imágenes "ocultas" (Imagen Sobre e Imagen abajo) se cargarán previamente a su solicitud, de esta manera se evita una posible tardanza en la presentación de dichas imágenes. En importante mencionar que se recomienda marcar también la casilla de verificación Utilizar Tablas, puesto que de esta manera se podrá maniobrar con la Barra de Navegación, esto implica además una mayor organización. Usted podrá Insertar su Barra de Navegación tanto horizontal como verticalmente, esto depende de sus necesidades. En este instante se procederá a explicar los pasos a seguir para el desarrollo de la barra de navegación mostrada en el ejemplo. En el cuadro de dialogo Insertar barra de navegación, se rellenarán los campos requeridos de la siguiente manera: Si usted desea eliminar un elemento de la barra de navegación, en primer lugar deberá seleccionar el elemento en el campo Elementos de Barra de Navegación, posteriormente seleccionará el botón Después de completar el rellenado de los campos de todas las imágenes que se incluirán en la Barra de Navegación dé click en Aceptar. En el caso que usted esté inconforme con algún resultado después de la inserción de la barra de navegación, podrá modificar las características de ésta al dar click de nuevo sobre el botón Barra de Navegación Simplemente dé click en Aceptar y proceda a modificar los valores que usted desee desde el cuadro de dialogo Insertar Barra de Navegación. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
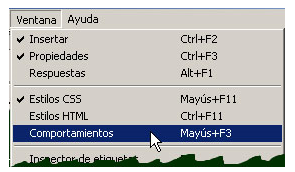
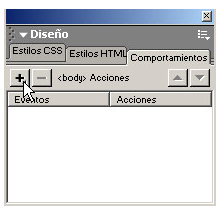
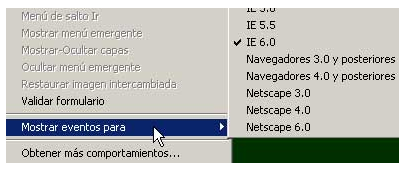
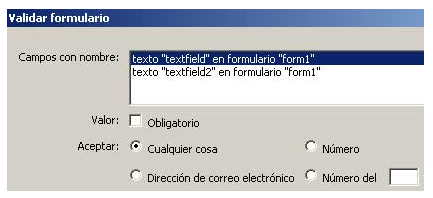
Formularios en DreamWeaver Todo sobre Formularios en DreamWeaver Esta lección nos enseñará qué es un formulario, para qué se utiliza, cómo insertar uno, qué elementos puede contener y cómo pueden validarse los datos introducidos en él. Los formularios se utilizan para recoger datos de los usuarios, nos pueden servir para realizar un pedido en una tienda virtual, crear una encuesta, conocer las opiniones de los usuarios, recibir preguntas, hacer suscripciones a un boletín o revista que editemos, etc. Una vez el usuario rellena los datos y pulsa el botón para enviar el formulario se arrancará un programa que recibirá los datos y hará el tratamiento correspondiente (una base de datos por ejemplo). Aquí vamos a ver cómo crear el formulario básico, (insertar campos y botones en el formulario y validarlos) , pero no la parte de tratamiento de los datos, ya que para ello se necesitan nociones de programación, ya sea en SQL, en JavaScript o en otro lenguaje de programación, y esto no entra en los objetivos de esta lección. Un formulario está formado, entre otras cosas, por etiquetas, campos de texto, menús desplegables, y botones. Elementos de formulario Campo de texto y Área de texto: Permiten añadir un cuadro de texto. El Campo de texto solo permite escribir una línea al usuario, mientras que el Área de texto permite escribir varias. Se puede pasar de Campo de texto a Área de texto a través del inspector de propiedades. También es posible definirlo como Contraseña. A continuación tienes un ejemplo de cada uno de estos tres tipos. A través del inspector de propiedades es posible asignar también el ancho del cuadro de texto, el número máximo de líneas o caracteres, y el valor inicial del cuadro. También es posible cambiar el texto del botón, a través del campo Etiqueta del inspector de propiedades. Casilla de verificación: Es un cuadrito que se puede activar o desactivar. Puede asignársele el estado inicial como Activado o como Desactivado. Botón de opción: Es un pequeño botón redondo que puede activarse o desactivarse. Si hay varios del mismo formulario, solo puede haber uno activado. Cuando se activa uno, automáticamente se desactivan los demás. Lista/Menú: Una lista o menú es un elemento de formulario que lleva asociada una lista de opciones. Los elementos se añaden a través de botón Valores de lista del inspector de propiedades. Cuando se trata de un menú, solo es posible elegir uno de los elementos, pero si se trata de una lista, a través de Selecciones puede permitirse que se seleccionen varios simultáneamente. Etiqueta: Se utiliza para ponerle nombres al resto de elementos de formulario, para que el usuario pueda saber qué datos ha de introducir en cada uno de ellos. Crear formularios Dentro de dicho formulario se podrán insertar los elementos de formulario, que como ya sabes puedes insertarlos a través del menú Insertar, opción Objetos de formulario. Es muy recomendable utilizar tablas para organizar los elementos de los formularios. Utilizando tablas se consigue una mejor distribución de los elementos del formulario, lo que facilita su comprensión y mejora su apariencia. Validar formularios Para validar un formulario hay que abrir el panel de Comportamientos. Este panel se puede abrir a través del menú Ventana, opción Comportamientos, o pulsando Mayús+F3. En el este panel hay que desplegar el botón pulsando sobre él, y en Mostrar eventos para elegir una versión de las actuales de entre la lista de navegadores. Por ejemplo, puedes elegir el navegador IE 6.0. Después de esto, hay que volver a desplegar el botón, y pulsar sobre la opción Validar formulario. Entonces se mostrará una ventana como la siguiente, donde aparecen todos los elementos del formulario. Puede seleccionarse uno por uno cada elemento del formulario, pudiendo especificar los requisitos que ha de cumplir. Puede establecerse como campo a rellenar obligatoriamente, y si su contenido ha de ser numérico, una dirección de correo electrónico, etc. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
10 errores comunes en diseño web Sitios abarrotados de imágenes e información No debemos poner demasiado en un solo lugar o una sola página. Muchas veces es mejor tener más espacios cortos que uno solo largo y que contenga información que no es relevante. Contenido nuevo difícil de encontrar Las formas de hacerlo son muchas, podemos tener una sección específica de contenido nuevo, o enlazarlo a través de textos y darles relevancia en la página principal. Lo más importante es hacer que esta información sea de fácil acceso para nuestros usuarios. Enlaces de difícil acceso Utilizar formatos incorrectos de imágenes El caso de JPEG es excelente para visualizar millones de colores y sombras ya que reproduce el color en 24 bits. La contra de utilizar este formato es que si necesitamos que pese menos, pierde calidad. Además no se puede utilizar transparencia por lo que la imagen siempre será recta. Si hablamos de GIF, deberemos tener en cuenta que solo reproduce color en 8 bits (256 colores en total). Esto significa que no puede utilizarse para imágenes con degradados. Pero si contamos con imágenes de colores planos podemos obtener muy buen peso de compresión casi sin perder calidad. Finalmente el formato PNG abarca fotografías y gráficos. Permiten transparencias, siempre y cuando los exploradores lo permitan, lo que les da una ventaja frente al GIF. Y no pierden calidad de compresión por lo que le ganan al JPG. Permiten reproducir imágenes de 8 y 24 bits por lo que pueden reemplazar los formatos anteriores. Los PNG no son tan buenos como el JPG pero si son mejores que los GIF. Dejar el título por defecto Muchos CMS utilizan el nombre del sitio y bitácora como el título por defecto de todas las páginas. Algunos agregarán el nombre específico, pero no todas. Deberíamos asegurarnos de que todos los nombres de las páginas en nuestro sitio contengan un título único individual, y que aquellas con contenido específico muestren esa especificidad antes que el título. Menú de navegación difícil de utilizar y encontrar Aún utilizando menúes desplegables podemos hacer el sitio menos amigable. Necesitamos que nuestros visitantes encuentren exactamente lo que están buscando con el menor esfuerzo necesario. Utilizar tamaños predeterminados de letra Propuestas difusas del sitio Utilizar colores fuertes Anuncios publicitarios mezclados con el contenido Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Tamaño de una pagina web Que tamaño va a tener mi pagina web? La resolución de pantalla oscila entre 800 x 600 y 1024 x 768, esto es lo más común, sin embargo hay monitores mas grandes. Para una resolución de 800 x 600, debemos darle al tamaño del diseño web 768 x 500, para una resolución de 1024 x 768 vamos a utilizar un tamaño de 1000 x 500. Si utilizamos Photoshop para realizar el diseño de la interfaz de la pagina web, vas a usar las medidas que mensioné arriba, pero en Dreamweaver debemos armar las tablas o realizar la maquetacion de la pagina web, llamando a cada tabla que nos genera photoshop e insertandola dentro de la celda que queremos que se muestre. Como se hace eso?, ahora te explico. Al realizar los cortes en Photoshop y “Guardar para Web” en Phosothop CS o “Save for web and Devices” en photoshop CS3, el programa genera un archivo html y una imagen correspondiente para cada sector dibujado en Photoshop las cuales ubica en un a carpeta llamada “images” un nivel superior a partir del archivo html. OJO: No te recomiendo realizarle modificaciones a este archivo html, recuerda que esta enlazado y es 100% dependiente del arhivo psd, esto significa que cada cambio realizado en el archivo psd y luego guardado para web, va a modificar este archivo por lo que conviene mejor “guardarlo como” con otro nombre y preferiblemente en otra ubicación siempre dentro de la carpeta raíz de nuestro sitio. Ejemplo: Agrega otra carpeta para que tu sitio quede así: En esta carpeta “cortes” guarda los archivos html generados por Phosothop, y los archivos que vas a modificar guárdalos dentro de “raíz”. Esto implica otro cambio al código, y es en lo referente a las rutas: originalmente las imagenes se mandan a llamar de la siguiente manera < img src = ” images / archivo.jpg “ >, pero al realizar el cambio la ruta deberá quedar < img src = ” cortes / images / archivo.jpg “ >, si lo haces directamente desde Dreamweaver archivo / guardar como no tendrás que modificar nada en el código, ya que Dreamweaver te pregunta si deseas actualizar los vínculos, a lo cual deberás contestar SI. Como podrás observar en Dreamweaver no haces mucho, todo lo realizas en Photoshop. Pero que sucede si el cliente solicita que la pantalla se agrande?, que no sea de un tamaño fijo de pantalla sino mas bien se amplíe y adapte a cualquier resolución que visite el sitio web. mmmm… sencillo, aquí debemos trabajar con el ancho de las tablas, creo que aquí vas a trabajar con código, jeje. El código se veria asi (2 columnas) Si es de 3 columnas Al final el código de tu pagina web debería tener este aspecto: < table width=100% > Para finalizar déjame hacerte una aclaración: Lo ultimo que vimos es para que nuestra pagina web se adapte a cualquier resolución, pero siempre tiene una medida mínima, es decir, si originalmente la diseñaste para una resolución de 1000 x 500 (ver explicación arriba), en un monitor de 800 x 600 va a verse la barra de desplazamiento horizontal. Tómalo en cuenta. Saludos Espero les haya sido de utilidad. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
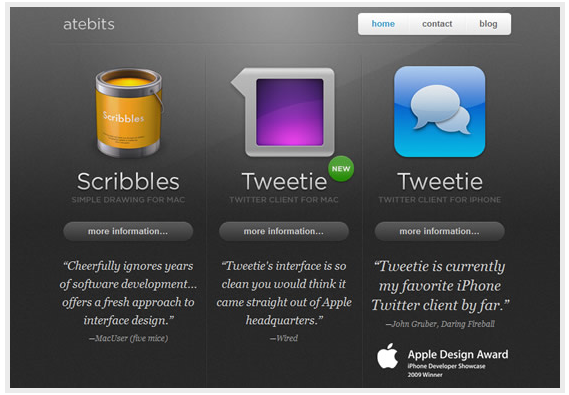
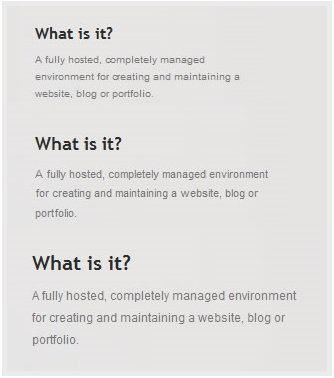
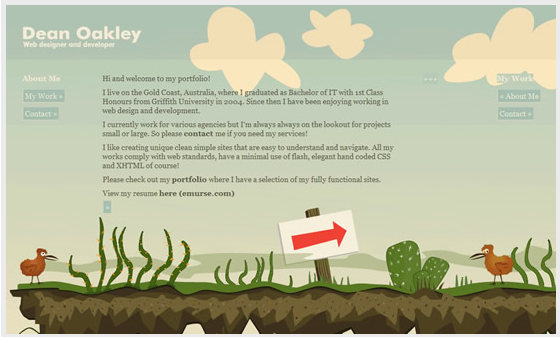
9 principios para buen diseño Web El diseño Web puede ser decepcionantemente difícil, pues involucra lograr un diseño que sea usable a la vez que placentero, entrega información y crea marcas, es técnicamente sonoro y visiblemente coherente. Agregado a esto está el hecho de que muchos diseñadores web son autodidactas, y que el diseño Web es todavía lo suficientemente nuevo para ser solo un tema aparte en muchas instituciones de diseño, y que el medio cambia tan frecuentemente como la tecnología subyacente lo hace. Así que el día de hoy pongo juntos mis 9 principios para un buen diseño Web. Estas son solo mis opiniones y traté de poner links con más lectura a cada uno de los temas para que no solo escuchen mi opinión. Obviamente, tengo muchas cláusulas: las reglas están hechas para romperse, diferentes tipos de diseño funcionan diferente, y yo no siempre tomo mis propios consejos. Así que por favor lean esto de la manera en que lleva su intención: como algunas observaciones que estoy compartiendo. “Capture the valley” usa barras de colores para guiar tu ojo entre las secciones de abajo hacia arriba. 1. Preferencia (Guiando el ojo) Un simple ejemplo de preferencia es que en la mayoría de los sitios, la primer cosa que ves es el logo. Esto pasa frecuentemente por que es grande y está colocado en donde ha sido demostrado en muchos estudios realizados ser el primer lugar que la gente ve (la esquina superior izquierda). Esto es bueno ya que tú probablemente quieres que el usuario inmediatamente sepa cual sitio está viendo. Pero la preferencia debería ir más allá. Deberías dirigir los ojos del usuario mediante una secuencia de pasos. Por ejemplo, tú tal vez quieras que tu usuario vaya del logo a una expresión posicional primaria, seguida de una imagen enérgica (para darle personalidad al sitio), luego al texto principal, con navegación y sidebar tomando una posición secundaria en la secuencia. Lo que tu usuario debería estar buscando depende de que tú, el diseñador Web, lo averigües. Para lograr la preferencia tienes muchas herramientas a tu disposición: Posición – Donde algo en la página claramente influencia en qué orden el usuario lo ve. “Marius” tiene un sitio muy limpio, muy sencillo con bastante espacio. 2. Espacio Espacio entre líneas Relleno Espacio en blanco 3. Navegación Navegación – ¿Hacia dónde puedes ir? Orientación – ¿Dónde estas ahora? • ¿De veras puede hacerse? 5. Tipografía 6 .Usabilidad Quizá también quieras basar tus diseños en una cuadrícula específica. Debo admitir que no hago esto concientemente, aunque obviamente PSDTUTS tiene de hecho una cuadrícula estructural muy firme. Este año he visto muy pocos artículos sobre cuadrículas como este y este. De hecho, si estás interesado en el diseño en cuadrículas, deberías pasar por designbygrid.com, la casa de todas las cosas cuadriculadas. 8. Claridad (Nitidez) En tu CSS todo va a ser perfecto en cuanto los pixeles, así que no hay nada de que preocuparse, pero en PhotoShop no es así. Para lograr la nitidez tienes que: Mantener tu diseño consistente es lo que te hace un profesional. Las inconsistencias en un diseño son como cometer errores ortográficos en un ensayo. Lo único que hacen es bajar la percepción de calidad. No importando cómo luce tu diseño, mantenerlo consistente siempre hará que se vea bien. Incluso si es un mal diseño, al menos haz de él un mal diseño consistente. La manera más simple de mantener la consistencia es hacer decisiones tempranas y pegarte a ellas. Aún así, con un Site grande, las cosas pueden cambiar en el proceso de diseño. Cuando fue diseñado FlasDen por ejemplo, el proceso llevó meses, y ya para el final, algunas de las ideas para los botones y las imágenes habían cambiado, así que se tuvo que regresar y revisar las paginas anteriores para que encajaran perfectamente con las que se hizo después. Tener un buen set de CSS también puede ayudar a hacer un diseño consistente. Trata de definir etiquetas básicas como < h1 > (header 1) y (paragraph) de una manera para hacer que las predeterminadas encajen perfectamente y te evites el estar tratando de recordar nombres de clases específicas todo el tiempo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Flujo HTML y atributos CSS El flujo HTML es el modo en el que se van colocando los componentes de la página, a partir de cómo aparecen en el código HTML y los atributos CSS de los elementos. Merece la pena detenerse a explicar lo que es el flujo HTML, pues es un concepto sencillo y básico para poder entender muchos asuntos acerca del posicionamiento web y en concreto el posicionamiento con CSS. El flujo de la página es algo así como el flujo de escritura de elementos dentro del lienzo que nos presenta el navegador. Sabemos que las páginas web son codificadas en HTML y los elementos aparecen en el código en una posición dada. El navegador, en el momento que interpreta el código HTML de la página, va colocando en la página los elementos (definidos por medio de etiquetas HTML) según los va encontrando en el mismo código. Por ejemplo, pensemos en una página que tiene un titular con H1, luego varios párrafos y alguna imagen. Pues si lo primero que aparece en el código HTML es el encabezamiento H1, pues ese encabezado aparecerá en la página también en primer lugar. Luego se colocarán los párrafos y si la imagen aparecía en el código por último, en la página también aparecerá al final. Es decir, los elementos aparecen colocados tal como estén ordenados en el código. A esto se le llama el flujo HTML, la colocación de los elementos en el lugar que corresponda según su aparición en el código. Esto en general ocurre con cualquiera de los elementos de la página. Sin embargo, hay algunos atributos HTML que pueden marcar distintas propiedades en el flujo, como que una imagen se alinee a la derecha, con align="right", con el texto del párrafo que pueda haber a continuación rodeando la imagen. Pero con HTML, si por ejemplo, una imagen va antes que un párrafo, nunca vamos a poder intercambiar sus posiciones y colocar la imagen detrás del párrafo que le sigue en el código. Esto no ocurre de igual manera cuando trabajamos con CSS, puesto que existen diversos atributos que pueden cambiar radicalmente la forma en la que se muestran en la página, por ejemplo el atributo position que puede definir valores como absolute, que rompe el flujo de la página, o mejor dicho, saca del flujo de la página al elemento que se le asigna. Comportamientos inline y block y cómo afectan al flujo de la página Dos etiquetas muy utilizadas en la maquetación CSS son DIV y SPAN. Una de las diferencias principales es que DIV funciona con comportamiento "block" y SPAN funciona como "inline". En realidad este es el comportamiento por defecto, puesto que nosotros con CSS en cualquier momento podemos cambiarlo por medio del atributo display. Por ejemplo: O bien: Realmente ambas posibilidades funcionan dentro del flujo HTML normal, así que, tanto los elementos display inline como display block, se encuentran dentro del flujo HTML estándar, la única diferencia es que los bloques se escriben en líneas independientes, es decir, con saltos de línea antes y después del elemento, así como una cantidad de margen arriba y abajo que depende del tipo de elemento de que se trate. Atributo CSS Float y el flujo Por ejemplo, los elementos de las listas (etiqueta LI) son por defecto de tipo "block", por eso aparecen siempre uno abajo de otro, en líneas consecutivas. Pero nosotros podríamos cambiar ese comportamiento con: Así, una lista como esta: Veríamos como el primer elemento aparece a la derecha del todo y los otros elementos van colocándose en la misma línea en el siguiente espacio libre que haya. Así, el segundo elemento se colocaría en la misma línea, todo a la derecha que se puede, conforme al espacio que se tenga en el contenedor donde estén colocados. Flujo y el atributo position Sin embargo, con el atributo CSS position, podemos indicar otros valores que hacen que los elementos salgan del flujo HTML y se posicionen en lugares fijos, que no tienen que ver con la posición en la que aparezcan en el código HTML. Por ejemplo: Hace que ese elemento quede fuera del flujo de elementos en la página y entonces aparecería en el lugar que se indica con los atributos top y left (top indica la distancia desde la parte de arriba y left la distancia desde el borde izquierdo). Los otros elementos que formen parte del flujo de la página no quedan afectados por los elementos con posicionamiento absoluto. Otro valor para el atributo position que hace que los elementos queden posicionados fuera del fluir normal de elementos en la página es "fixed". Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
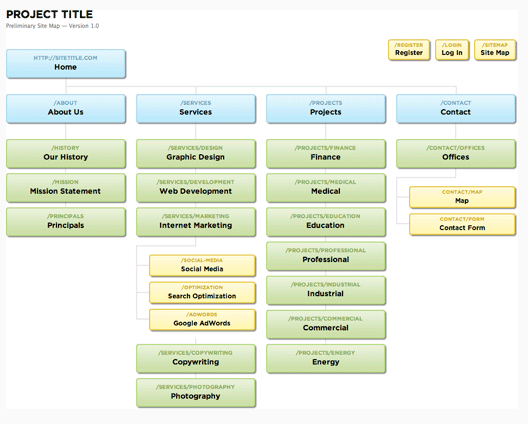
Slickmap CSS: tu Mapa de Sitio con estilo SlickMap CSS es una hoja de estilo sencilla que nos permite en nuestra web mostrar mapas de sitio terminados, no como una lista de navegación HTML estándar, sino con su propio diseño y organización. La idea general de SlickMap CSS es mecanizar el proceso del diseño web, automatizando la ilustración de los mapas de sitio y permitiendo al mismo tiempo el pre-desarrollo de navegación HTML funcional. Es compatible con la mayoría de los sitios web, acomodándose hasta a tres niveles de navegación de página y demás links utilitarios adicionales, y puede ser fácilmente personalizado para satisfacer tus propias necesidades individuales o preferencias de estilo. Algunas de sus propiedades y beneficios ¿Qué esperas para tener un elegante mapa de sitio como el de aquí arriba? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
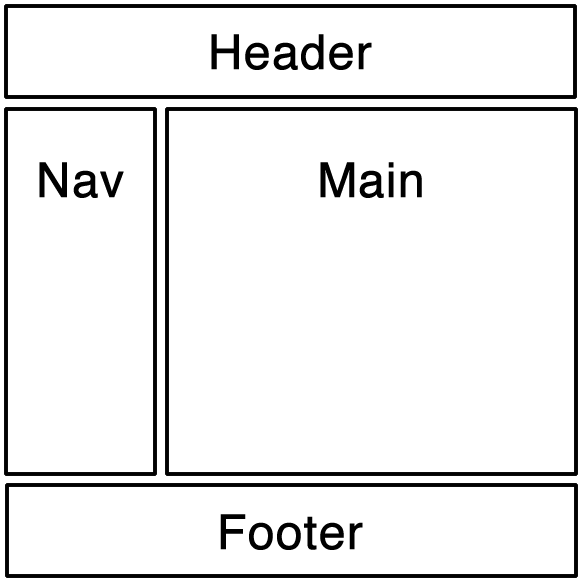
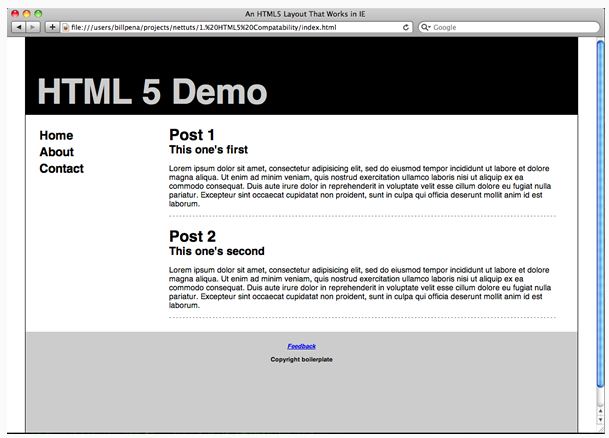
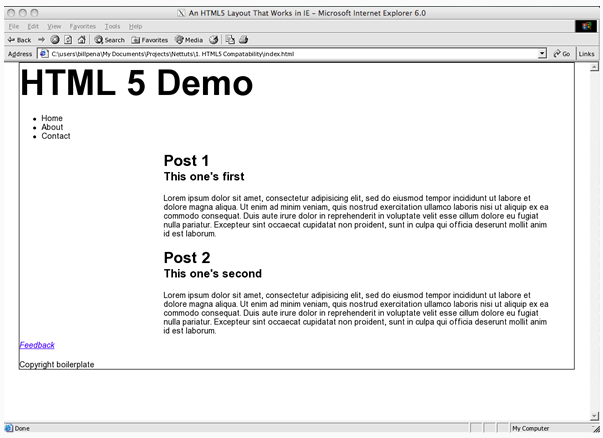
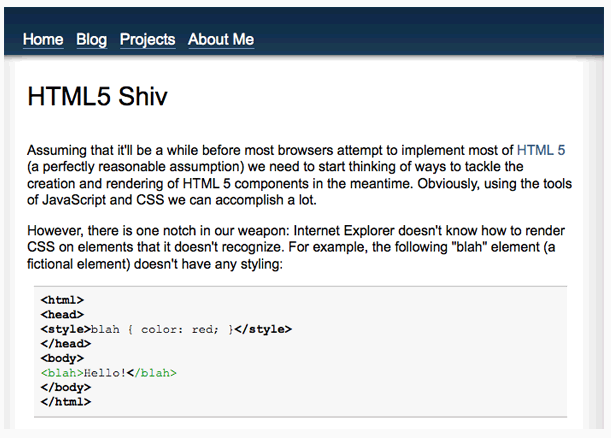
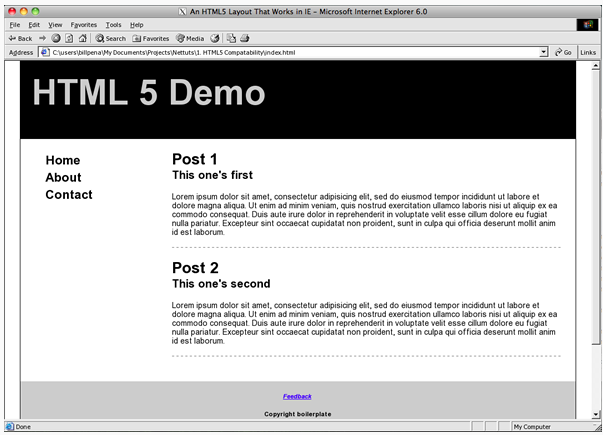
Cómo hacer que todos los navegadores rendericen HTML5 (incluso IE6) HTML 5 presenta una gran cantidad de herramientas geniales para los diseñadores que desean que su código sea legible y semánticamente significativo. En este tutorial les voy a enseñar cómo crear un diseño común utilizando algunos de los nuevos elementos semánticos de HTML5 y luego implementaremos JavaScript y CSS para que sea compatible con IE, incluso con el maldito IE6. Revisión rápida de los elementos de HTML5 Los elementos HTML 5 que estaremos utilizando son: Simplemente leyendo los nombres de los elementos tendrán una buena idea de para qué sirven, y ese es el punto. Ahora se puede parar de abusar del tag <div> en todos los diseños carentes de tablas, y en su lugar crear titulares <header> y pies de página en base a <footer>. El elemento que puede no ser tan obvio es <hgroup>. Este elemento simplemente define un grupo de encabezados (<h1> - <h6>) para que puedas agrupar el título y subtítulo de un artículo de un blog juntos, por ejemplo. Sería algo así como la cabecera de la sección de contenido. Paso 1: HTML Este layout usualmente se logra con una cascada de elementos <div> pero con HTML5 se puede lograr de una forma muy natural: Y además, dentro de elemento "main", vamos a agregar algunos templates simples de artículos: Ahora tenemos un esqueleto completo en HTML5 que no utiliza más que las etiquetas significativas para todo el contenido. Fácil de leer, de analizar y de diseñar. Si se preguntan por qué no se utilizó el elemento "section", en lugar de un <div> para la columna principal: la razón es que el elemento section no es un elemento contenedor genérico. Cuando un elemento se necesita para propósitos de estilo o como conveniencia para scripting, es recomendable utilizar el elemento <div>. Paso 2: CSS Sin embargo, además, todos los navegadores aplican una hoja de estilo predeterminada a una página. Incluso si no has especificado ninguna, hay CSS aplicándose cada vez que una página que has escrito se carga en Firefox o IE. Por ejemplo, aquí está el estilo aplicado a un <div> en el archivo "html.css" por defecto que viene con Firefox: ¿Pero qué sucede cuando un navegador se encuentra con un elemento que no reconoce? Nosotros no podemos estar seguros. Puede ser que no consiga ningún estilo; podría heredar un cierto estilo por defecto; es posible que no se muestre en absoluto. Por lo tanto, debemos aseguramos de dar estilo a todos y cada uno de nuestros nuevos elementos en nuestro propio CSS. Sin hacer suposiciones: Ahora podemos tratar a estos elementos como divs, seguros de que se mostrarán de forma consistente. El Problema Sin embargo, miren lo que sucede en Internet Explorer 6: ¿Qué hay de malo en esta imagen? Al establecer explícitamente display:block; en CSS, deberíamos haber comunicado al navegador nuestras intenciones para este elemento. Desafortunadamente, IE está haciendo caso omiso de los elementos que no reconoce, independientemente del CSS. Nuestro contenido se queda flotando en el contenedor padre, como si los elementos de HTML5 no existieran. De alguna manera, tenemos que hacer que IE renderice esos elementos desconocidos, y ya notamos que un estilo de la manera adecuada no va a lograrlo. Paso 3: Javascript Esta técnica fue difundida en el blog de Jhon Resig, se llama "HTML 5 Shiv": Consiste simplemente en involucrar la llamada document.createElement() para cada elemento nuevo que no se reconoce. Tradicionalmente harías esta llamada para inyectar un elemento de forma directa en alguna rama del DOM; en otras palabras, en un contenedor existente dentro de una etiqueta <body>. Puedes utilizar esto para arreglar el problema de los elementos desconocidos también. Sin embargo, este truco también funciona llamando document.createElement() en la etiqueta <head>, sin tener que hacer referencia a un elemento contenedor. Esto lo hace todavía mucho más fácil de leer y escribir: Ahora que hemos añadido el JavaScript, veamos otra vez a Internet Explorer 6: Perfecto. Internet Explorer 6 ahora está renderizando el código HTML 5 tan bien como Safari 4. Conclusión Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Estructura de una página web: Como estructurar los archivos Cuando nos iniciamos en el diseño de páginas web, tendemos a pensar que la estructura de los archivos y directorios en que se encuentra organizada nuestra página, resulta de importancia menor. Sin embargo, como veremos en este artículo, a la hora de optimizar una página web resulta muy importante seguir una serie de medidas respecto de la organización de la estructura de los archivos. Además, resulta importante también para quien administra el sitio, tener una estructura ordenada, ya que a la hora de introducir cambios, agregar nuevos contenidos, etc., la tarea puede resultar mucho más simple, con el consiguiente beneficio en tiempo y costos. Esto indirectamente beneficia a los usuarios, dado que todo el tiempo que se ahorre en tareas que pueden simplificarse, puede invertirse en contenidos. Si en algún momento se pretende hacer una reforma en la página, aumentar sus secciones, etc., la tarea se ve enormemente simplificada si los archivos que componen el sitio se encuentran ordenados y su contenido puede ser fácilmente identificable a través del nombre del archivo o del directorio. Como veremos más adelante, también tiene beneficios en el posicionamiento de la página. Nombre de las páginas, archivos y directorios Esto ha permitido que los programadores y diseñadores web puedan colocar nombres descriptivos a cada elemento que crean, de forma tal que la tarea resulta mucho más sencilla. Se podrá alegar que quien realiza la página puede conocer lo que contienen los archivos y directorios que ha creado. Sin embargo, parece bastante difícil de creer que alguien cree algunos directorios con nombres tales como %yiu847, yiu878 e jdlg03, cargados de archivos con nombres de similar complejidad, a los dos o tres años de haberlos creado recuerde cada uno de ellos. En la actualidad se recomienda inclusive, agregar comentarios descriptivos a los códigos, de forma que cualquier tarea posterior, tanto para el creador como para cualquiera que por cualquier motivo deba rever o corregir dicho código, sepa donde se encuentra y como está compuesto y las modificaciones puedan realizarse en forma sencilla y lo más intuitiva que se pueda. Se debe tener en cuenta que una página web no es más que un código que contiene textos y enlace a otros componentes (imágenes, videos, sonidos, etc.) con su ubicación para que el servidor envíe dichos contenidos y el navegador lo interprete y haga una visualización del resultado. Como enlaces (debemos tener en cuenta que un código como el que ponemos en el ejemplo siguiente no es más que un enlace), deben cumplir con ciertas normas, como por ejemplo que no debe estar compuesto por más de una palabra; esto no quiere decir que no empleemos varias palabras, sino que debemos buscar un recurso que haga que un nombre compuesto por varias palabras sea interpretado como si fuera una sola. Esto es posible gracias al empleo de guiones, tanto normales como bajos, como separadores en lugar de espacios en blanco. El siguiente es un ejemplo de cómo lograr esto y de nombres descriptivos, tanto para el directorio como para una imagen: De esta forma se facilita la comprensión de los archivos y directorios componentes de una página web. Algo que su uso se ha visto notablemente incrementado en los últimos años, es la utilización de archivos separados y en tanta cantidad como funciones deban cumplir. Esto también tiene la finalidad de facilitar su mantenimiento, a lo que se agrega la posibilidad de realizar trabajos por secciones sin que la totalidad de la página se vea afectada. Por ejemplo, un sitio web compuesto por muchas páginas, puede requerir varios estilos diferentes, lo que aún en los casos cuyas diferencias sean menores, se emplean varios archivos. Esto se aplica principalmente a las hojas de estilo en cascada (CSS), donde se pueden establecer estilos diferentes para partes del sitio con características especiales e inclusive , estilos diferentes para diferentes partes de una misma página. Este tipo de archivos adjuntos, son frecuentes en CSS, aunque también se emplean para javascript, php, asp, etc. Todo esto favorece enormemente la organización de los archivos del sitio y reduce la cantidad de código que debe escribirse. También resulta muy importante, la colocación de los archivos en directorios que se encuentren en un orden lógico, ya que esto también colabora en la simplificación de los trabajos de mantenimiento y reforma. Imaginemos dos URL’s bien diferentes, una compuesta por el nombre del sitio y una serie de directorios y archivos con nombres complejos, y otra URL con nombre del sitio, los archivos y directorios con títulos descriptivos: http://www:sitiocomplejo548.com/efs54/jlv.html ¿Con cuál de las dos creen ustedes que los buscadores tendrán menos dificultades para clasificar los contenidos, y por tanto indexarla y colocarla en los listados? Evidentemente, la segunda opción es la más correcta. Los buscadores pueden emplear la URL como primer elemento a analizar y es una de las mejores formas de incluir palabras clave. Cuando nos iniciamos en el diseño de páginas web, tendemos a pensar que la estructura de los archivos y directorios en que se encuentra organizada nuestra página, resulta de importancia menor. Sin embargo, como veremos en este artículo, a la hora de optimizar una página web resulta muy importante seguir una serie de medidas respecto de la organización de la estructura de los archivos. Además, resulta importante también para quien administra el sitio, tener una estructura ordenada, ya que a la hora de introducir cambios, agregar nuevos contenidos, etc., la tarea puede resultar mucho más simple, con el consiguiente beneficio en tiempo y costos. Esto indirectamente beneficia a los usuarios, dado que todo el tiempo que se ahorre en tareas que pueden simplificarse, puede invertirse en contenidos. Si en algún momento se pretende hacer una reforma en la página, aumentar sus secciones, etc., la tarea se ve enormemente simplificada si los archivos que componen el sitio se encuentran ordenados y su contenido puede ser fácilmente identificable a través del nombre del archivo o del directorio. Como veremos más adelante, también tiene beneficios en el posicionamiento de la página. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cómo recuperar archivos eliminados Por la forma de almacenamiento de los discos duros, cuando un archivo es borrado de la papelera de reciclaje no desaparece totalmente. Los archivos eliminados son simplemente marcados como tales y la información puede recuperarse bajo ciertas condiciones. Cuando un archivo se borra de la papelera de reciclaje, el sistema sólo lo marca como eliminado y, por lo tanto, queda físicamente en el disco duro, pero no es más visible por el usuario. La información del fichero, en estas condiciones, puede verse afectada en cualquier momento, puesto que otro archivo nuevo puede reemplazarla físicamente en el disco. A veces un archivo puede recuperarse íntegramente o sólo partes, dependiendo si fue o no reemplazado físicamente en el disco duro por otra información. Un fichero puede borrarse manualmente al vaciar la papelera de reciclajes o al ser eliminado directamente; pero también puede verse eliminado por un virus, por programas liberadores de espacio que lo consideraron poco importante, etc. Por lo tanto es siempre útil tener una herramienta recuperadora a nuestro alcance. ¿Cómo actuar cuando queremos recuperar archivos perdidos? La situación ideal sería darse cuenta inmediatamente que se han eliminado archivos que consideramos importantes. A partir del momento que han sido eliminados, si se sigue utilizando ese disco duro, la información de los archivos borrados puede ir perdiéndose de a poco a medida que es reemplazada por otra información. Por lo tanto es importante dejar de usar el disco duro en cuestión. Lo más adecuado sería poseer un segundo disco duro (configurado como maestro), donde debe estar el sistema operativo, y así poder acceder al otro disco duro (configurado como esclavo) sin afectar su información. Muchas veces no es posible acceder a un segundo disco duro con un sistema operativo, así que puede llevar su disco rígido a otra computadora y conectarlo como esclavo en ella y así usar el sistema operativo de esa computadora para acceder a su disco. En este paso, también puede aprovechar y llevarle el disco duro a un técnico que le recuperará los datos de forma segura. Si, de todas maneras, no desea trasladar el disco duro a ningún lado, puede intentar recuperar la información desde el mismo sistema operativo donde se perdieron los archivos. Esto implica un riesgo, el cual puede crecer o disminuir dependiendo de muchos factores: • Espacio libre disponible: a mayor espacio libre en disco, menos posibilidades hay de que otros archivos reemplacen justamente los archivos eliminados. Igualmente existen programas, como el que recomendaremos en esta nota, que no necesitan instalación y pueden ejecutarse directamente desde un disquete o CD y, de esta manera, se evita utilizar el disco rígido que posee los archivos eliminados, minimizando los riesgos. Recuperación de los archivos borrados Para recuperar los archivos perdidos necesitaremos un programa especial que lo haga. En el mercado existen decenas de este tipo de programas tanto gratuitos como pagos. Si posee ese segundo disco duro con Windows o instaló su disco en otra computadora, debe proceder a instalar el programa de recuperación de archivos. Aquí utilizaremos “Restoration 2.5.14”, un muy buen recuperador de archivos. La mayoría de estos programas son muy parecidos entre sí, así que podremos utilizar otros también. Como se dijo anteriormente, este programa permite funcionar sin ser instalado, por lo tanto puede copiarse a un disco (CD, disquete, DVD) y ejecutarse directamente desde allí. Al abrir el programa desde “Restorarion.exe”, podemos ver que es sumamente sencillo, sin demasiadas opciones. A la derecha, en “Drives”, tenemos los distintos dispositivos de almacenamiento, debemos elegir cuál es el que posee los archivos que queremos recuperar. Inmediatamente abajo tenemos un campo de búsqueda, allí va el nombre o parte del nombre del archivo a recuperar. Por ejemplo: Si queremos recuperar un archivo llamado documento.doc, simplemente debemos escribir en el campo de búsqueda: documento.doc. Si queremos que nos de una lista de los archivos TXT (de texto) eliminados podemos buscar “txt” en el campo de texto. Si el archivo o los archivos han sido encontrados, se mostrarán en la lista. Se deben seleccionar y presionar el botón de la derecha “Restore by copying” y deberemos elegir la carpeta donde se restaurarán. Lo recomendable sería elegir una carpeta que no esté en el mismo disco duro desde donde se están recuperando los archivos, o sea, en otro disco duro de la PC, o directamente hacia un disquete. El programa es sumamente sencillo y puede descargarse desde: http://www3.telus.net/mikebike/Restoration.zip La página oficial del programa es: http://www3.telus.net/mikebike/RESTORATION.html Existen otros programas gratuitos y pagos que tienen más y mejores opciones para recuperar archivos perdidos. Puede ver una lista de este tipo de programas en el sitio Softonic: http://www.softonic.com/seccion/667/Recuperacion Lamentablemente, es imposible garantizar una recuperación 100% efectiva de los archivos que han sido eliminados, por eso, la mejor manera de no tener que pasar por una situación de estas características, es mantener un respaldo (backup) de nuestra información más importante. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Dinámica de CSS 1. Creamos 3 archivos .css (1 – para huéspedes, 2 – para muchachas, 3 – para muchachos) 2. Subimos todos los archivos .css en la raíz del gestor de archivos (Panel de Control: Inicio » Gestor de archivos). 3. Encontramos en el código de la plantilla este fragmento: y lo sustituimos por este: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
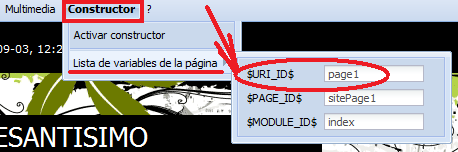
CÓDIGO ÚNICO $URI_ID$ Aquí les quiero explicar cómo se puede agregar un texto a la página que no está en Gestión de diseño. Para poder agregar texto a tales páginas, hay que utilizar correctamente operadores condicionales. Supongamos que el código de abajo es una plantilla: PÁGINA – valor del código $URI_ID$ El código $URI_ID$ (código único para cada página) lo podemos conocer de manera siguiente: • pasamos a la página necesaria (por ejemplo: página de adición de noticias); Para la página de adición noticia del sitio el código es $URI_ID$ = nwAdd0. O sea, para poner un texto en la página hemos de pegar el código siguiente: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
MÉTODOS DE CENTRAR UN BLOQUE El centrado es requerido para que nuestro bloque esté en el centro. Por punto general es el primer bloque principal dentro del cual está el propio sitio web. Aquí les quiero proponer 3 métodos principales del centrado que se utilizan durante la creación. 1. El primer método consiste en configurar las sangrías automáticas margin para la margen derecha e izquierda en las propiedades del bloque. Así logramos que con cualquier resolución el navegador independientemente resuelva la posición del bloque. CSS: HTML: Nota: aquí prácticamente es imposible crear sangrías iguales arriba y abajo. 2. La esencia del segundo método es la utilización del atributo align=“center”. CSS: HTML: Nota: nos vemos obligados a encuadrar nuestro bloque en un div más, en las propiedades del bloque será necesario configurar el formateo del texto por el margen izquierdo, de lo contrario así llamados “child elements” se centrarán. Será imposible crear sangrías iguales arriba y abajo. 3. Ahora utilizamos position: absolute. La idea de este método es que el bloque obtiene un valor de la posición del centro calculado en por ciento, después con ayuda de la sangría negativa se configura la columna: CSS: HTML: Nota: se aumenta la dimensión del código CSS, pero ahora sí podemos centrar nuestro bloque perfectamente. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Simular frames (marcos) con HTML y CSS A pesar de ser un recurso muy interesante desde el punto de vista de las posibilidades que genera, tanto para los webmasters como para los usuarios, el uso de frames o marcos ha sido cuestionado debido a que supone dificultades para el posicionamiento en buscadores de la página que los utiliza. Sin embargo, en el caso de que se desee utilizar algo similar para brindar a los usuarios la posibilidad de cambiar los contenidos que se muestran en la página mediante el uso de un menú (sin que esto implique navegar a otra página) puede utilizarse un recurso CSS que mostraremos a continuación y simular la utilización de marcos. Principios de funcionamiento Se utilizan enlaces para que “llamen” al contenido deseado, el que en forma automática se mostrará por encima del otro contenido. Desarrollo Luego de colocar el título mediante el uso de etiquetas h1, ubicaremos las dos capas principales, que tendrán posicionamiento absoluto. La primera, que tendrá el identificador “columna”, que contendrá la lista que hace las veces de menú. La segunda, llamada “contenido”, que será la que tendrá en su interior las dos capas con los contenidos que se alternarán, que tendrán los identificadores “marco1” y “marco2”. Dentro de éstos últimos, colocaremos contenidos de ejemplo, para mostrar el efecto en toda su magnitud. En los ítems del menú que se colocará en la columna izquierda, se colocarán enlaces a las “marco1” y “marco2”, que son enlaces internos. Cuando se coloca un enlace interno, nos lleva a una parte de la página donde hemos colocado un ancla. En este caso, se utilizan los propios identificadores CSS como destino de los enlaces, solo que en lugar de navegar a otra parte de la página, se nos mostrará una capa que se encuentra oculta por otra: El archivo CSS Luego detallaremos las propiedades de la capa que contendrá la lista y que servirá como una especie barra lateral (sidebar), cuyas propiedades no detallaremos porque no tienen interés para el ejemplo. La capa “contenidos”, también tiene posición absoluta y se ha determinado que el contenido que la desborde no sea visible, ya que de otro modo, cuando una de las capas tiene contenido excesivo, este desbordará hacia abajo, aún cuando la capa visible sea la otra. Finalmente, se han dado las dimensiones para las capas “marco1” y “marco2”, que simplemente serán de 100% tanto para el ancho como para la altura, ocupando la totalidad de la capa que los contiene. Gracias a ello, cuando una de las dos capas es llamada por el enlace correspondiente, ésta cubre totalmente a la otra capa. Conclusión Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Animaciones sobre botones en HTML con jQuery Haremos aquí un simple efecto de luz sobre elementos HTML con jQuery. La idea es que al posar el Mouse sobre un elemento, este se torne de cierto color (Blanco para así dar el efecto mas parecido a luz). Es mas fácil de lo que se imaginan. No logra la calidad de Flash, aunque se podría, pero me da lata explicarlo. Jquery cuenta con un método llamado "hover" el cual se basa en que si pasas el Mouse sobre el/los selector (es); podrá obtener evento de entrada y de salida (mouseover y mouseout). Uso del método hover de jQuery El segundo parámetro de el método es opcional, pero recomiendo siempre definir, aunque este vació. Efecto FXlight en jQuery Al posar el Mouse sobre el selector, se crea un atributo llamado "FXlight", el cual servirá para comprobar que no este en proceso (así, si pasas mil veces el mouse antes de que termine el efecto, este no se repite). Si todo anda bien, osea el atributo "FXlight" no existe, se activa el efecto y da opacidad "0.4", luego apenas esto termina da opacidad "1.0" (el máximo), lo cual genera una suerte de efecto de Luz. Para que esto sea bien vistoso, propongo que usen el color blanco (#FFFFFF) como fondo (background-color), de manera que si pasan el mouse sobre el elemento y este esta con el fondo blanco( pero que no se vea, osea pongan una imagen por ejemplo, o bien, un elemento que tenga otro color, y este este dentro de un contenedor blanco ) se vera el efecto de luz muy mono. Pueden ver un demo en este sitio web. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||








 , el cual se ubica en la parte superior izquierda del cuadro de dialogo Insertar Barra de Navegación. Debe seguir la misma rutina hasta completar de rellenar todos los campos de las correspondientes imágenes. Una vez completada la inserción de los elementos usted podrá reacomodarlos en caso de ser necesario, para tal fín usted deberá seleccionar en primer lugar el elemento que desea reacomodar desde el campo Elementos de barra de navegación, posteriormente seleccionará el botón
, el cual se ubica en la parte superior izquierda del cuadro de dialogo Insertar Barra de Navegación. Debe seguir la misma rutina hasta completar de rellenar todos los campos de las correspondientes imágenes. Una vez completada la inserción de los elementos usted podrá reacomodarlos en caso de ser necesario, para tal fín usted deberá seleccionar en primer lugar el elemento que desea reacomodar desde el campo Elementos de barra de navegación, posteriormente seleccionará el botón  o el botón
o el botón , según sea su caso.
, según sea su caso.  .
.  o en su defecto diríjase al menú principal y seleccione la opción Insertar, posteriormente elija Objetos de imagen e inmediatamente seleccione del menú emergente la opción Barra de Navegación. Después de ello usted podrá apreciar la siguiente imagen.
o en su defecto diríjase al menú principal y seleccione la opción Insertar, posteriormente elija Objetos de imagen e inmediatamente seleccione del menú emergente la opción Barra de Navegación. Después de ello usted podrá apreciar la siguiente imagen. 




















 En un documento nuevo de Dreamweaver debes insertar una tabla de 2 o 3 columnas (depende de como tengas el diseño).
En un documento nuevo de Dreamweaver debes insertar una tabla de 2 o 3 columnas (depende de como tengas el diseño).