| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Algunas cositas interesantes y útiles (trátalas si quieres) |
| Algunas cositas interesantes y útiles |
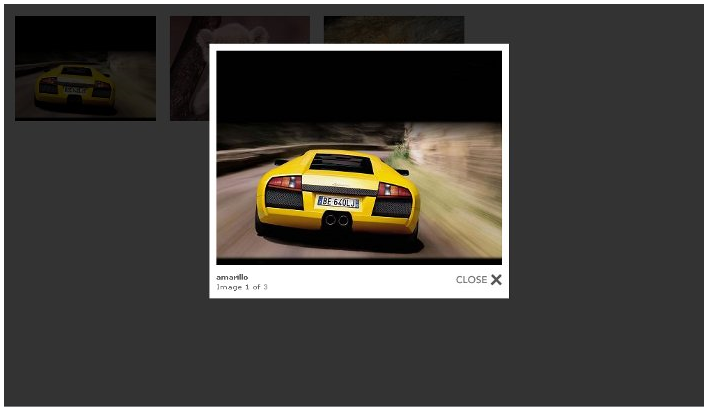
Galerías de Imágenes con Scriptaculous: Lightbox para paginas web Muchas veces los diseñadores de páginas web necesitan crear galerías de imágenes para mostrar los productos de nuestros clientes o cualquier tipo de imágenes, que muestran una serie de thumbnails que tienen un enlace a la versión ampliada de la misma. En ciertas ocasiones, es necesario que la apertura de la imagen se haga en una ventana más pequeña, para lo que es frecuente que se utilicen las ventanas emergentes o pop-ups, para que no se cambie la página y el usuario no tenga que utilizar los botones de navegación. En otros casos, se utilizan galerías de imágenes totalmente desarrolladas empleando simplemente HTML y CSS. Pero en ciertas ocasiones, ninguna de estas opciones satisfacen plenamente las necesidades del diseño. Es para ello que se han desarrollado algunas técnicas basadas en JavaScript, que permiten la visualización de las imágenes sin salir de la página y sin emplear ventanas emergentes. Se trata de una técnica muy sencilla y que por estar basada en librerías JavasCript (Jquery, MooTools, Prototype, etc.), por lo que no es intrusivo y el código que se genera en la página es limpio. Algunas plantillas de WordPress, Joomla y Drupal incluyen este tipo de recursos, además de encontrarse componentes y plugins que también cumplen la misma función. Esta técnica fue inventada por Lokesh Dhakar, y el original fue sustituido por “Lightbox2” y está basado en Prototype. Luego aparecieron varios clones, algunos de los cuales superan en calidad al original. Algunos de estos clones son gratuitos, los hay de pago, mientras que otros ofrecen una versión de pago y una versión gratuita con menos funcionalidades. Lightbox 2 Una vez descargado, se debe descomprimir el archivo en la raíz de la página (para poder ubicarlo en otra carpeta, es necesario hacer modificaciones en algunos archivos del script). Luego se deben colocar los siguientes links en el mismo orden en que se encuentran aquí: También se debe incluir en el encabezado de la página un link al archivo CSS que viene incluido, para lo que colocaremos la siguiente línea de código: Finalmente se debe colocar rel=”lightbox” en el enlace del texto o la imagen donde se activará. A continuación, veremos un ejemplo de la utilización de “Lightbox2”: Colocando el nombre de las imágenes por las que se utilicen, pueden probar el funcionamiento del lightbox. En caso de que se desee crear un grupo de imágenes que sean visibles con el mismo lightbox (utilizando botones de navegación que aparecen posando el puntero sobre la imagen), se debe colocar el nombre del grupo entre corchetes, pudiendo utilizarse cualquier cantidad de imágenes: Light Window 2.0 Para utilizarlo, se debe colocar en el encabezado de la página los siguientes links: Para que funcione con imágenes, basta con colocar en el enlace “class=”lightwindow“. Para utilizar otros medios, se deben emplear algunas de las siguientes líneas de código: Películas: Flash: Archivo PDF: Página externa: <a href="http://www.lawebera.es/" class="lightwindow" title="Diseño de páginas web" caption="Portal del diseñador web">Nombre del enlace</a> Como puede apreciarse, se trata de un script que permite generar lightbox casi con cualquier contenido. Al igual que en el caso de Lightbox2, se deben descargar los archivos y descomprimirlos en la raíz de la página. Se puede descargar desde aquí: Descarga Se debe tener en cuenta que cuando se descomprimen los archivos, los mismos están dentro de una carpeta contenedora, de la que deben ser copiados y colocados “sueltos” en la raíz de la página. Si se coloca la carpeta con todo el contenido en la raíz del sitio, no funcionará a menos que se modifiquen los enlaces descritos más arriba. Modificaciones en la configuración Otros lightbox Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CSS: Sencillo truco para alinear el texto en sentido vertical Alinear el texto en vertical no es un recurso muy usado en estos días, pero suelen darse ocasiones donde puede ser útil. Para realizarlo, recurrimos a varios métodos, como la utilización de imágenes o Javascript. Pero existe un sencillo truco que nos permitira lograr esta alineación de texto en unas pocas lineas de código, utilizando CSS y valiéndonos de los espacios en blanco entre caracteres. ¿Quieres verlo? Este es el código que debes utilizar. Debes colocarlo bajo el tag head de tu código HTML: Luego, dentro del body, debes utilizar el tag h1 al que le hemos dado el estilo con CSS, para lograr el efecto: Básicamente, hemos colocado un espacio en blanco luego de cada carácter, y luego, al colocar cada espacio en blanco como pre con el código CSS que añadimos, le indicamos al texto que debe comportarse como si tuviese un tag pre. Y así es como se logra este efecto de la manera más sencilla y rápida. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
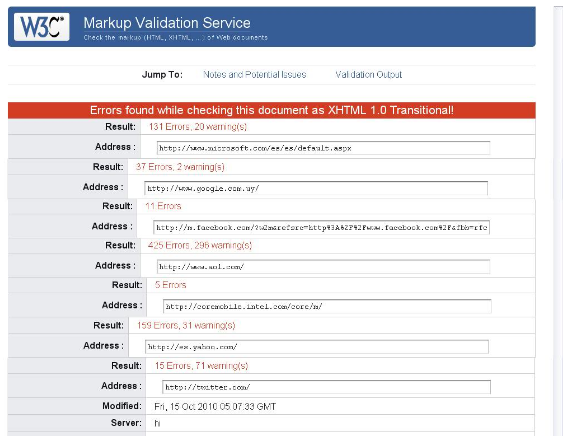
La importancia de validar los códigos HTML y CSS Desde hace tiempo está instalado el debate acerca de la importancia de que los códigos de las páginas web sean válidos o no respecto de los estándares de la W3C. Si pensamos en una página web como un elemento que debemos posicionar en los buscadores para obtener una buena rentabilidad o difundir nuestros contenidos a la mayor cantidad de personas, seguramente llegaremos a la conclusión de que la validación de los código carece de relevancia, ya que los buscadores no tienen en cuenta este aspecto, tal como lo aseguran los propios directivos de los mismos. Pero detrás de la validación se encuentran otros aspectos que se deben tener en cuenta. Uno de los más sutiles, es que los desarrolladores y diseñadores formamos una comunidad, la que para su comunicación emplea determinados lenguajes. Si en una comunidad humana las personas que la integran emplearan el lenguaje en forma antojadiza, seguramente la comunicación entre ellos se volvería imposible al tiempo. Lo mismo sucede con la web. Los navegadores interpretan el código que contienen las páginas web para que los ordenadores entreguen las imágenes correspondientes a los usuarios. Esto se logra gracias a que los diseñadores y los desarrolladores emplean los mismos lenguajes, basados en un estándar creado, revisado y validado por la W3C. Basta para entender esto con saber que se utilizan diferentes doctype para declarar el lenguaje empleado, de forma que los navegadores sepan cómo interpretarlo y que una declaración incorrecta puede hacer que la página se vea de forma diferente. Todos los diseñadores conocen los problemas que se generan gracias a la incorrecta implementación de los lenguajes por algunos navegadores (Internet Explorer), y esto es solo porque se manejan en forma diferente algunos conceptos menores. Si cada navegador tuviera una forma de interpretar los códigos, habría que pensar en diseñar páginas específicas para cada uno de ellos, para que todos los usuarios pudieran acceder a los contenidos. Esto quiere decir que los desarrolladores y los diseñadores somos los responsables de sostener un lenguaje común que permita a todos los usuarios acceder a todos lo que se publica en la web, por lo que la correcta utilización de los estándares se vuelve casi un asunto social. Google y Facebook no validan. ¿Por qué mi página debe hacerlo? Sin embargo, debemos reconocer que lo que está mal es malo independientemente de quien lo haga. Si el no cumplimiento con los estándares no es bueno, simplemente debemos cumplirlos porque está bien hacerlo. Un diseñador que cumple con los estándares, hace mejor las cosas que las grandes empresas que muestran estos errores en sus páginas web. ¿Y por qué no hacen que sus páginas sean válidas? Este es un gran misterio. Si le hacen la validación a estas web, encontrarán que muchos de los errores que aparecen son producto de faltas de prolijidad o desatenciones. Muchos de estos errores los soluciona fácilmente una persona con conocimientos básicos de HTML. Pero si nos parece mal que estas páginas no sean válidas por este tipo de errores, mal haríamos nosotros si generáramos códigos y no nos tomáramos la molestia de pasar por el validador y verificar que todo esté en condiciones. Desde el momento en que se establece el Doctype en una página, se supone que el diseñador acepta y respeta los estándares que lo rigen. ¿Qué problemas generan los códigos no válidos? Otro ejemplo es la necesidad de utilizar diferentes prefijos para algunas propiedades de CSS3 para cada tipo de navegador, lo que obliga a colocar varias líneas de código para conseguir un mismo efecto. Visualización correcta Facilidad de mantenimiento Menor cantidad de “hacks” y condicionales El hecho de que todos los navegadores actuales estén convergiendo hacia los estándares de la W3C, hace que este tipo de recursos en algún momento pasen a ser obsoletos, lo que representará un ahorro enorme para los diseñadores de páginas web. Las razones subjetivas para validar Otro argumento en este sentido, es que un código válido da la impresión de estar desarrollado con profesionalismo y prolijidad, lo que habla muy bien de quien lo ha realizado. Teniendo en cuenta esto, la generación de códigos válidos en las web que desarrollemos, puede servir de carta de presentación de nuestro trabajo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
jQuery: Gran efecto animado para mostrar citas en tu sitio Si tu intención es mostrar citas célebres de autores reconocidos en tu sitio, pero quieres hacerlo con estilos, este efecto realizado en jQuery es justo lo que estás buscando. Haz clic en este enlace para ver una demostración del efecto >> Comencemos con el esqueleto del efecto, es decir, el HTML: Toma nota de las clases e IDs usadas, ya que habrá que mencionarlas luego en el CSS y JavaScript. A la cita, por otro lado, se le brindará el contenido a través de jQuery. Se prefirió utilizar la comilla simple en lugar de la doble comilla, ya que al aumentarse el tamaño, los espacios entre sí utilizando una comilla doble hubiesen sido gigantescos. Pero utilizando la comilla simple y un poco de CSS, podemos lograr que una comilla esté cercana a la otra. Como puedes ver aquí, configuramos el espacio entre caracteres a un valor negativo para ubicar las comillas más juntas. Finalmente, queda el jQuery. Primero, definimos algunas variables para cambiar fácilmente el comportamiento del script: Como puedes ver, los valores pueden cambiarse fácilmente. También podemos agregar comillas a la variable de comillas. Ahora que el documento está listo, necesitamos comenzar la animación. Esto está colocado en una llamada al método por separado, ya que tendremos que volver a usarlo luego. Ahora encadenaremos llamadas a funciones, con el objetivo de hacer que el script funcione. Como puedes ver, llamaremos a la función showLeftQuote luego del tiempo configurado. Al encadenar funciones luego de un tiempo determinado, podemos ejecutar la función en el momento indicado. var showQuoteContainer = function() { También inyectamos el contenedor de la cita con el actual texto de índice. Expandimos el ancho de la caja de cita, y luego cuando la animación haya terminado, revelamos la cita. Sólo un simple efecto de fundido, y tanto la cita como el autor se mostrarán. El último paso de este bucle es despejar la cita actual, y comenzar nuevamente. Como ya hemos configurado currentQuoteIndex, este bucle entero comenzará de nuevo con la siguiente cita. Y eso es todo. Recuerda probarlo en varios navegadores, ya que las fuentes se renderizan distinto dependiendo del navegador. Haz clic en este enlace para ver una demostración del efecto >> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Zen Coding: Escribiendo HTML y CSS como un Maestro Zen Probablemente el título suene capcioso pues los Maestros Zen no se dedicarían a este tipo de cosas, pero si lo hiciera, estoy seguro que no gastarían sus valiosos segundos escribiendo a mano decenas de líneas en HTML y CSS sino que aplicarían el Zen Coding. Zen Coding no es más que un método de abreviación de código que se escribe con una sintaxis muy similar a la de CSS, por lo que si conoces este y HTML, estás casi preparado para comenzar a facilitar tu vida. Ejemplos de código creado con Zen Coding En un caso práctico, si quisiéramos crear el marcado para un menú tendríamos claro que necesitamos un tag de navegación y luego una lista, esto supondría mínimo unas 7 líneas de código escritas a mano, pero podrían reducirse a menos de 15 caracteres con Zen Coding del siguiente modo (para el cual solo bastaría presionar Ctrl+, para expandir): Donde nav, ul, li y a son los nombres de los tags tal y como los conocemos; el signo de mayor que (>) indica que el tag anterior posee tags hijos, en este caso nav es padre de ul, así como ul es padre de li. El uso del punto (.) sirve para crear clases, por lo que .item crea una clase llamada ítem, del mismo modo en que el signo de gato (#) sirve para crear ids por lo cual #main crearía un id llamado main. También se puede observar el uso del asterisco (*) con el fin de multiplicar un tag, asi li*5>a crea 5 tags li que contienen a su vez cada uno un link. Asimismo es posible agregarle el signo de dólar ($) al nombre de clase o id para enumerar los ítems, usando el ejemplo anterior: Crearía el mismo marcado salvo porque los ítems ahora tendrán números consecutivos como item1, item2… Algunos pensarán que es más tardado ahora dar click en el espacio vacío para rellenarlo, pero no es necesariamente así, pues puedes generar código envolviendo texto. En el caso de tener la lista de ítems del menú como la siguiente: Inicio Solo bastaría seleccionar todo y presionar Ctrl+H y escribir la siguiente abreviatura: Lo anterior envolvería a cada ítem con su respectivo li y a en una lista de menú. Se aprecia que sólo se elimina la cantidad de ítems a generar pues eso lo decidirá Zen Coding al momento de generar la lista. Poniendo otro ejemplo, por lo general el marcado básico de una página se compone por un tag html que contiene un head y un body, el cual a su vez contiene header, section y footer, para crear el marcado con Zen Coding sólo es necesaria una línea como la siguiente: Con la cual aprendemos además que el signo de mas (+) sirve para crear tags hermanos y que Zen Coding obvia por nosotros el crear todo el marcado “obligatorio” que se compone de html, head y body; incluso creando el doctype y meta necesarios. Descargar Zen Coding • Aptana/Eclipse Pero también es posible obtenerlos de desarrolladores ajenos, lo cual no brinda una garantía de funcionamiento completo pero por lo general deberían de funcionar bien, como es el caso de los plugins para: • Dreamweaver Todos los anteriores pueden ser descargados desde el sitio oficial de Zen Coding en Google Code. Donde aprender más de Zen Coding Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
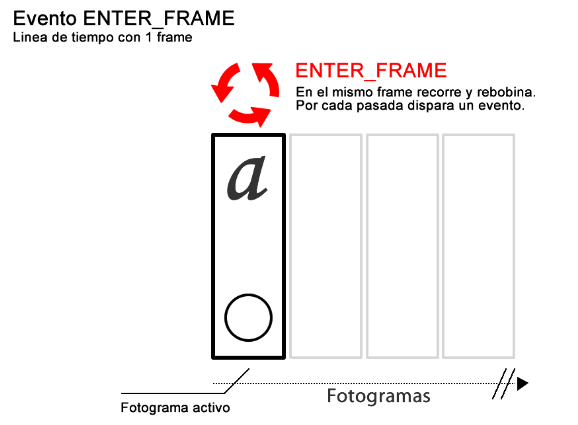
Animación por medio de ActionScript 3 Las interpolaciones básicas en Flash realizadas manualmente son útiles para cuando es algo sencillo y rápido. Pero son tediosas si son muchos objetos, si esos objetos dependen de un evento, si sus cualidades son adquiridas dinámicamente etc. Para dar solución a esto recurrimos a la animación mediante el uso de código. Cuando trabajamos con una extensa cantidad de objetos en nuestra lista de visualización y los mismos requieren movimiento o transformación de sus características como tamaño, transparencia o color, o detectar eventos como un clic del Mouse, la interpolación tradicional es una desventaja ya que la misma se vuelve excesivamente pesada e incontrolada en algún punto. También en muchos proyectos nos encontramos con la necesidad de mover elementos según su estado anterior por ejemplo la posición de un punto a otro aleatoriamente. Ventajas Veamos el ejemplo más simple: Se nos requiere mover un objeto en el escenario de un punto x a otro con un total de tiempo de 3 segundo para la animación completa. En modo tradicional es muy simple, agregamos el objeto al escenario, creamos una interpolación de imagen, nos fijamos en cuantos cuadros por segundos esta la película y multiplicamos por ejemplo 24 cuadros por 3 segundo, esto nos da la cantidad total de nuestro próximo fotograma clave (key frame) donde finalizara nuestra interpolación. Muy bien! El objetivo fue cumplido satisfactoriamente y nos podríamos sentir que algo tan simple no debería presentar problemas a ninguna persona que viese nuestra animación. Pero comienza a surgir los primeros problemas, como por ejemplo el equipo (hardware): Las animaciones manuales dependen mucho de el tipo de hardware donde se este ejecutando el player, en un equipo con poca memoria RAM y un video pobre, sin dudas que los cuadros por segundos que definimos en 24/s caerá abruptamente a mas de la mitad, por lo tanto nuestra animación estimada en 3 segundo finalizara en aproximadamente 5. En la animación por código no sucede eso ya que se define la velocidad en cuadros o en tiempo, por lo tanto la sincronización es realizada por el player según las prestaciones de donde se ejecute. Otro problema es si el cliente nos pide una modificación en la distancia recorrida. Aquí no solo vamos a tener que editar los puntos de inicio y fin sino también ajustar la cantidad de frames. En contrapartida desde código con unos 10 segundos de nuestro tiempo nos alcanzara para editar ese cambio. Principios Básicos Actionscript: Quote Pelicula_mc.addEventListener(Event.ENTER_FRAME,enterFrameEvent) Aunque en la línea de tiempo solo tengamos 1 frame la película ejecutara la pasada del cabezal las veces que indiquemos en los fotogramas por segundos. Al crear un objeto como por ejemplo un movieClip desde Actionscript el mismo hereda su línea de tiempo (time line) propia con las mismas propiedades de la línea principal del escenario. Por ejemplo los frames por segundos. Utilizando el evento ENTER_FRAME podemos entonces aplicar por cada entrada a un frame una propiedad al objeto, como desplazarlo en un eje, por lógica ya estamos creando una interpolación de movimiento. Los eventos ENTER_FRAME son agregados a los objetos heredados de InteractiveObject (Stage, Sprite, MovieClip, TextField, etc.) mediante un listener (escuchadores), podemos tener cuantos escuchadores y objetos en el escenario o un ENTER_FRAME en el Stage para administrar todos los objetos. Actionscript: Quote this.addEventListener(Event.ENTER_FRAME,enterFrameEvent) function enterFrameEvent (e:Event):void { trace("acción por cada pasada del cabezal") } El evento ENTER_FRAME no cuenta con las fases de captura ni de propagación así que por lo tanto dicho evento se agrega a cualquier elemento heredado de InteractiveObject este o no en la lista de visualización. Otra de las ventajas que se cuenta con la animación mediante código es el incremento de rendimiento que se logra con respeto a la animación tradicional. Es importante destacar que al agregar un listener ENTER_FRAME a un objeto este no deja de emitir el evento hasta que el mismo no sea removido, por lo tanto es una muy buena costumbre de que aquellos ENTER_FRAME que no utilicemos los removamos, esto incrementara el rendimiento del player. Actionscript: Quote stage.addEventListener(MouseEvent.CLICK,stageClick); stage.addEventListener(Event.ENTER_FRAME,enterFrameEvent); function enterFrameEvent(e:Event):void { trace(this.mouseX); } function stageClick(e:MouseEvent):void { stage.removeEventListener(Event.ENTER_FRAME,enterFrameEvent); trace("click") } El siguiente ejemplo elimina el evento ENTER_FRAME al hacer clic en el escenario. Eliminado el evento nuevamente puede ser creado indefinidamente.
Al mover objetos mediante código el siguiente paso será realizar sin dudas un efecto de física, como por ejemplo rebote, elasticidad o gravedad. Para estos efectos no hay más opción que recurrir a las matemáticas y transcribir aquellas operaciones a funciones que simulen dicha realidad en un campo virtual. Los efectos físicos sobre un objeto son innumerables, desde el movimiento lineal o ondulatorio, sea con aceleración o des aceleración en cualquiera de sus etapas inicial o final. También sin dejar de lado todas las variantes que se pueden conseguir sumando gravedad y fricción de un objeto. Analizaremos los casos más comunes de la física, ya que los mismos son los mas recurrentes a la hora de realizar animaciones.
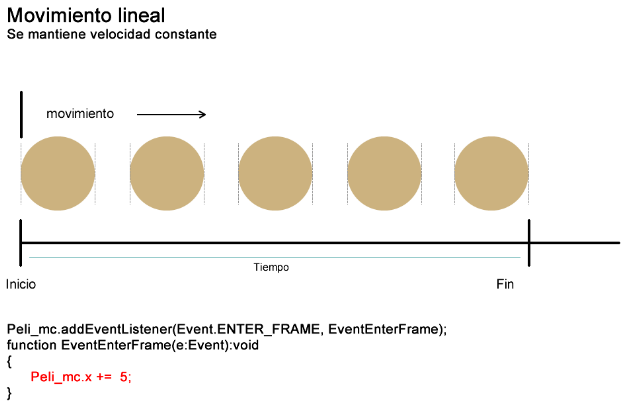
 Aunque contemos con un solo fotograma el cabezal pasa por ese mismo cuantas veces indiquemos en los frames por segundos. Aceleración Para este ejemplo se requiere un clip de película en el escenario con el nombre de instancia “peli_mc”. Actionscript: Quote peli_mc.addEventListener(Event.ENTER_FRAME, EventEnterFrame); function EventEnterFrame(e:Event):void { peli_mc.x += 5; }
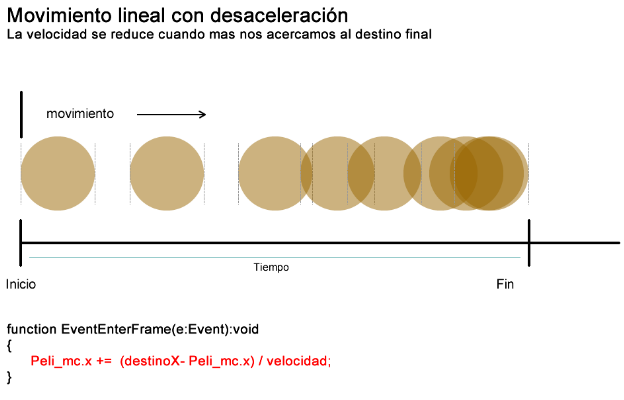
 El movimiento lineal sea cualquiera su dirección se da proporcional e igual su velocidad de desplazamiento. (+=) Aquí ya tenemos una simple interpolación donde el objeto se mueve linealmente y con una velocidad proporcional por cada pasada del cabezal. Pero de seguro que la idea es lograr una aceleración y desaceleración del objeto, sea al principio, final o ambas. Si por ejemplo queremos que un objeto de desplace a un punto indicado inicialmente rápido y se detenga gradualmente tendríamos que calcular la distancia entre ambos puntos, dividir la distancia en por un factor y a dicho resultado sumar a la posición actual del objeto, luego dividir ese segmento nuevamente por el mismo valor y sumar la posición actual del objeto, así sucesivamente hasta que no queda mas distancia. El ojo percibirá un efecto de desaceleración al final de la interpolación. Actionscript: Quote var destinoX:uint = stage.stageWidth - peli_mc.width; var velocidad:uint = 5; peli_mc.addEventListener(Event.ENTER_FRAME, EventEnterFrame); function EventEnterFrame(e:Event):void { peli_mc.x += (destinoX- peli_mc.x)/velocidad; } Fíjese en el ejemplo que agregamos dos variables nuevas, una de ellas es el punto de destino final, el cual es el ancho del escenario menos el ancho del objeto. El factor de velocidad, cuanto mas grande el numero el efecto demorara mas en completarse.
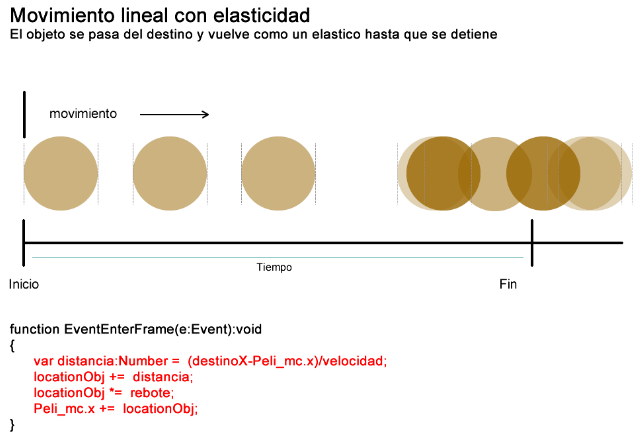
 Cuando el objeto este mas próximo al destino final, su velocidad se reduce proporcional. Elasticidad: Actionscript: Quote var destinoX:uint = stage.stageWidth - peli_mc.width; var velocidad:Number = 8; var locationObj:Number = 0; var rebote:Number = 0.8; peli_mc.addEventListener(Event.ENTER_FRAME, EventEnterFrame); function EventEnterFrame(e:Event):void { var distancia:Number = (destinoX-peli_mc.x)/velocidad; locationObj += distancia; locationObj *= rebote; peli_mc.x += locationObj; }
 La elasticidad la simulación de un elástico, el objeto se pasa y vuelve de su destino final hasta detenerse. También puede darse en sentido inverso o en ambos. Gravedad: Por lo tanto en este caso vamos a tener que declarar los valores iniciales como fuerza, peso y también los valores finales de tope o piso y también el factor de rebote. Sin dudas que si analizamos podemos ver como desde la animación simple lineal del primer ejemplo fuimos agregando efectos físicos sin muchos problemas y con resultados muy buenos sin incrementar la cantidad de frames de nuestra película. Actionscript: Quote var destinoY:uint = stage.stageHeight - peli_mc.height; var velocidad:Number = 0; var rebote:Number = 0.9; var gravedad:Number = 5; peli_mc.addEventListener(Event.ENTER_FRAME, EventEnterFrame); function EventEnterFrame(e:Event):void { velocidad = velocidad + gravedad ; peli_mc.y += velocidad/5; if (peli_mc.y> destinoY) { peli_mc.y = destinoY ; velocidad *= -rebote ; } } Como se puede observar aquí se declaran nuevas variables como velocidad, rebote y gravedad. La variable velocidad se va incrementando gradualmente mientras la animación se completa. El rebote es el factor que se resta de la distancia por cada ciclo de movimiento, el mismo debe ser menor a 1 para que el objeto de la sensación de perdida de fuerza. Si lo dejamos el valor en 1 el objeto no deja de rebotar. Si en cambio lo incrementamos el objeto rebotara cada vez más lejos del límite o piso que indicamos. La variable gravedad es la encargada de manejar la velocidad con la cual es atraído el objeto al punto final. Nota: El punto final o destino fue definido en la línea. Actionscript: Quote var destinoY:uint = stage.stageHeight - peli_mc.height; Estos tres principios básicos de física son los que mas se requieren a la hora de animación por código, o en su defecto son los más recurrentes para lograr otros efectos. Mezclando cualquiera de ellos o modificándolos levemente se puede lograr entornos muy realistas de simulación. No hay limites a la hora de simular formulas físicas en Actionscript, solo se requiere un poco de matemáticas y lógica. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
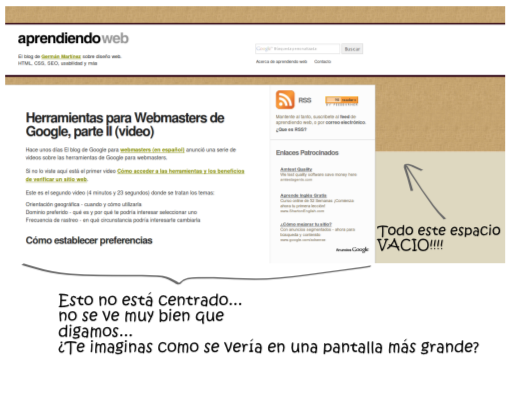
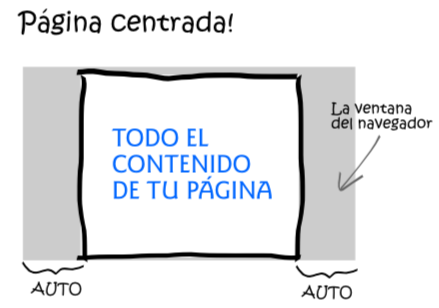
Como centrar una pagina web Cada vez hay monitores más grandes y con mayor resolución, y eso es algo que hay que tener en cuenta eso al momento de diseñar un web. ¿Páginas centradas? Esto nunca fue un problema cuando la mayoría usaba monitores de 800 x 600, pero ahora (y desde hace bastante tiempo) este tipo de resolución casi ha desaparecido, entonces conviene diseñar pensando en monitores con resoluciones mayores. Es mucho más fácil darse cuenta de esta diferencia con una imagen, aquí te muestro cómo se vería una web centrada y alineada a la izquierda… Como centrar una página web en el navegador Luego vamos a la hoja de estilos y agregamos esto: Lo que estamos haciendo aquí es primero que nada darle un ancho al elemento, esto es lógico ya que cuando quieres centrar algo dentro de otra cosa tienes que saber de que tamaño son. margin: 0 auto; significa que ese elemento tiene un margen de 0 arriba y abajo, y un margen automático para izquierda y derecha, este margen automático es el que lo centra. Te darás cuenta con esta imagen: Eso es lo básico al momento de centrar una página web, de hecho hay muchas cosas más, pero la idea es dejar este post lo más sencillo posible. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Quote Como centrar una pagina web Compartir es vivir :)
|
Muy bueno, lo que más me ayudo y planeo implementar próximamente en mi web sera "aumentar o disminuir la fuente".
|
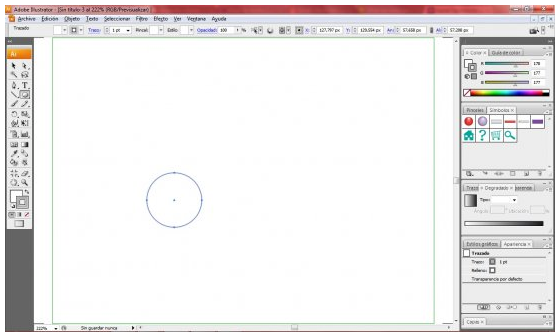
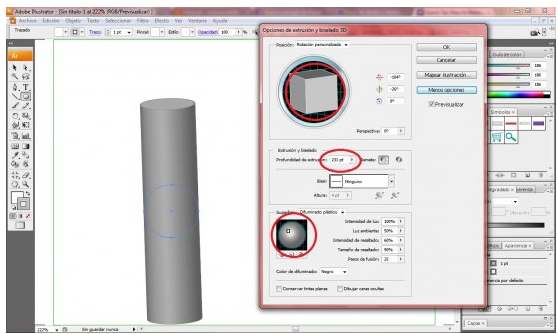
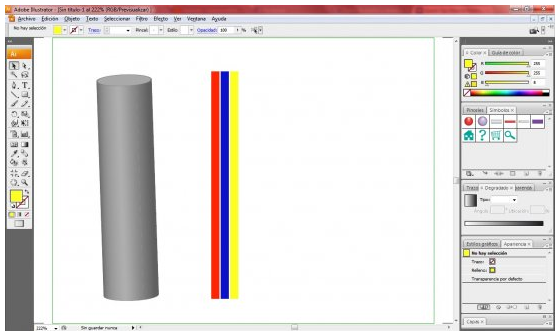
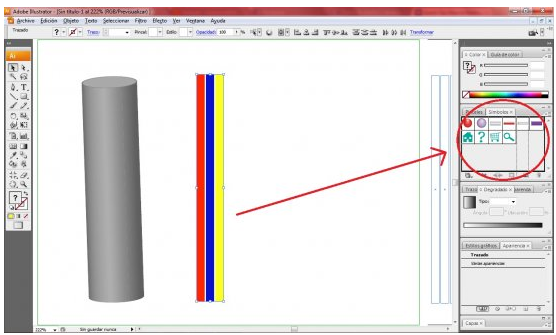
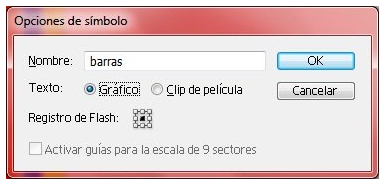
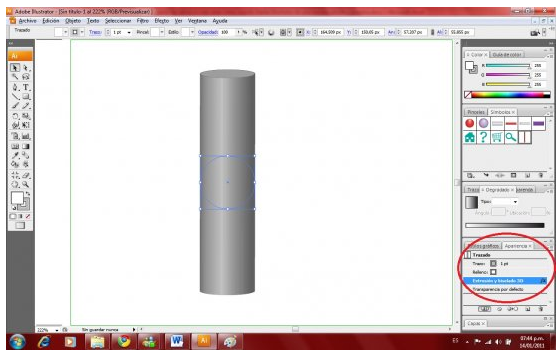
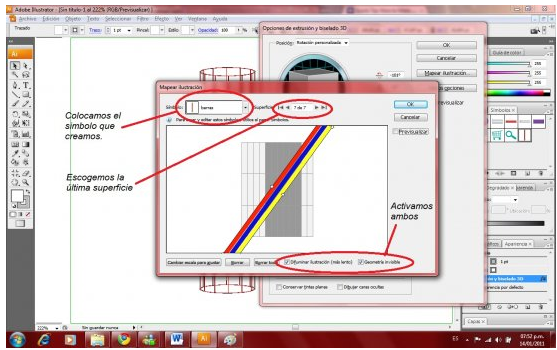
Crear banderas onduladas y cintas en Illustrator En el presente post vamos a crear unas cintas usando Adobe Illustrator de una manera sencilla y practica. Inicialmente creamos un nuevo documento especificando el tamaño del área de trabajo. En este tip el tamaño de dicha área será de 400 x 300 px. Ahora seguimos los siguientes pasos: 1. Creamos un circulo de tamaño considerable en el área de trabajo, quedando de la siguiente manera: 2. Ahora lo que debemos hacer es al circulo que acabamos de crear aplicarle el efecto de Extrusión y Biselado (Menú Efecto -> 3D -> Extrusión y Biselado) y hacemos los siguientes ajustes (los que aparecen en círculos rojos) y damos clic en OK: 3. Ahora vamos a crear tres rectángulos verticales similares, pero con colores de relleno diferentes y sin color de borde, quedando de la siguiente manera: 4. Ahora seleccionamos las tres barras que creamos, y las arrastramos hacia el bloque de la parte derecha que se llama Simbolos: NOTA: En caso de no tener esa ventana de símbolos, para mostrarla debemos ir al menú Ventana y escogemos donde dice: Símbolos. 5. Al momento de soltar las barras, se nos abre un pequeño cuadro de diálogo, el cual vamos a dejar como aparece a continuación. 6. Ahora procedemos a borrar las barras que tenemos en el área de trabajo y seleccionamos el circulo que tenemos creado. En el lado derecho de la pantalla buscamos la pestaña que se llama Apariencia y damos doble clic donde dice: Extrusión y Biselado 3D. NOTA: En caso de no tener esa pestaña de Apariencia, para mostrarla debemos ir al menú Ventana y escogemos donde dice: Apariencia. 7. Al momento de dar doble clic se nos abrirá la ventana de propiedades del efecto Extrusión y Biselado 3D, en la cual hacemos clic en el botón “Mapear Ilustración” y en la ventana que se nos abre la dejamos de la siguiente manera: Fíjense que el símbolo que escogemos es el que creamos en los pasos anteriores, la superficie que debemos tomar es la última que nos muestre, y una vez esté el símbolo lo giramos para que quede en la posición que está en la figura, y damos clic en OK en ambas ventanas. Y listo, nuestra cinta está terminada y nos quedó de la siguiente manera: Solo basta que ustedes hagan pruebas con otras opciones a ver cómo les quedan y espero les haya servido este pequeño tip. Saludos! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
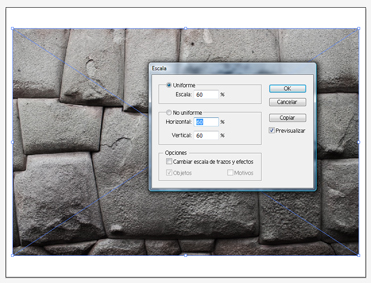
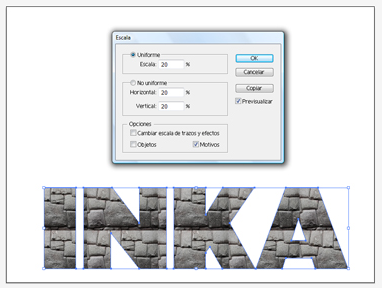
Textos con textura en Illustrator CS5 Hoy un cliente me pidió rediseñar un logo que el ya tenía, pero me dijo que le gustaría que usara la textura de una piedra como parte del texto del nombre de su compañía. Después de querer convencerlo que es preferible usar logos con colores sólidos, el intento fue infructuoso. Empezaremos con Photoshop. Lo primero que tenemos que hacer es crear o retocar la textura de la piedra, en mi caso me pedían usar la imagen de una piedra especifica (La piedra de los 12 ángulos, creo que habrán escuchado de ella, sino pues les cuento que es una piedra incrustada en un mural inca en el Palacio de Manco Inca en Cusco – Perú). Así que después de retocar la imagen la exporto en formato jpg. Vamos a Illustrator y al meollo de asunto. Abrimos un nuevo archivo AI, vamos a Archivo – Colocar elegimos la imagen y le damos en Colocar. Seguramente la imagen se ve algo grande, pues vamos a redimensionarla un poco para que este dentro de las dimensiones de nuestro nuevo archivo AI. Le damos clic derecho sobre la imagen elegimos Transformar – Escala, para mi caso use la opción Uniforme y agregas el porcentaje de las dimensiones que sean correctas. Ahora nos fijamos en la parte superior debajo del menú principal la opción que dice Incrustar, le damos clic y vemos que se desaparecieron las líneas en forma de X que habían sobre la imagen. Para terminar arrastramos la imagen hasta el panel de Muestras y listo, ya podemos usar nuestra textura en los textos. Tip para texturas en Illustrator También es posible aplicar todas las opciones de transformación a la textura (mover, rotar, reflejo, escala y distorsionar) solo tienen que deshabilitar la pestaña de Objetos y elegir la opción Motivos. Si les sirvió o no, me hacen saber aunque me contentaría saber que al menos lo hayan leído, hasta pronto. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
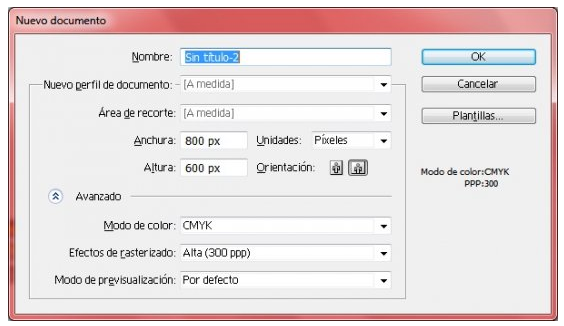
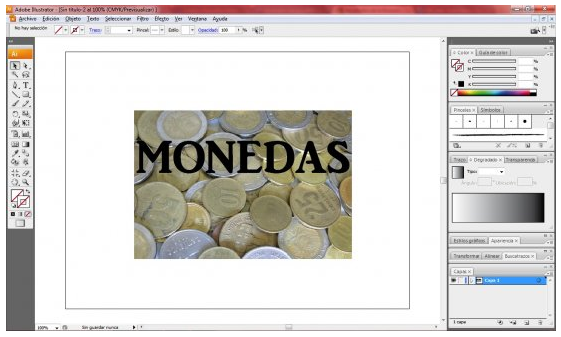
Crear texto con imagen de relleno en Illustrator Con el presente tip lo que vamos a hacer es que nuestro texto tenga de relleno una imagen usando Illustrator CS3, de una manera rápida y sencilla muy diferente a la mencionada en este tip pero para CS5. Los pasos a realizar son los siguientes: 1. Creamos un nuevo documento en Illustrator, en nuestro caso es de 800x600px. 2. Ahora vamos a pegar la imagen que va a quedar de fondo, y encima de ella colocamos el texto, quedando de la siguiente manera: 3. Luego vamos a seleccionar tanto la imagen como el texto y nos vamos al menú Objeto -> Máscara de Recorte -> Crear, y nos quedará algo como esto: 4. Y para finalizar vamos a colocarle un borde negro para dar más realce al texto, para ello vamos a la ventana de Color (F6) y escogemos el color negro, en donde nos quedará algo como: Y listo eso es todo… podemos hacer lo mismo con diversas imágenes y textos. Otros ejemplos serían: Espero les sea de utilidad y cualquier cosa no duden en comentar.. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
HTML y CSS: Ejemplos de layouts Establecer los elementos dentro de un diseño web (maquetación) empleando CSS correctamente, puede ser algo bastante complicado para los novatos. Y esto sucede porque no siempre se comprende en forma correcta. Por esta razón comenzamos una serie de artículos relacionados con la creación de layouts, en todas las formas posibles de hacerlo. Por supuesto que lo más sencillo y más empleado es la creación de layouts fijos, que es con lo que comenzaremos en este artículo. Para comprender mejor el desarrollo en cada paso, hemos optado por darle colores brillantes a las diferentes capas, con la finalidad de que puedan ver como se comportan los elementos. Para todos los casos, utilizaremos la distribución clásica, colocando un “header”, una capa central donde van los contenidos divididos en columnas y un pie de página. Lo único que variaremos serán las capas que se encuentran en la capa central. De esta forma, podemos ya establecer la primera distribución de capas y el encabezado de la página de ejemplo, que tiene el siguiente código HTML: Dado que se trata de una página de ancho fijo, debemos en primer lugar, establecer el ancho de toda la página, además de los márgenes automáticos para que la misma quede centrada. Es por ello que hemos establecido una capa contenedora (div id=”contenedor”). También es posible hacerlo en cada una de las capas hijas (“header”, “principal” y “pie”), pero resulta más sencillo y lleva menos líneas de código de esta forma. Para que las capas sean visibles, será necesario que tengan algo de contenido, por lo que de momento no podrán visualizar nada en el navegador, a pesar de que hemos dado el color de fondo a todas las capas para que posteriormente sean claramente diferenciables. Ahora agregaremos el título de la página dentro de las etiquetas <h1> y </h1> dentro de la capa “header”, y algo de contenido en el pie de página, que es todo lo que llevarán en este ejemplo. Para darle algo de formato a estos elementos, agregaremos las siguientes líneas al archivo CSS: Como puede apreciarse, ambas capas tienen su tamaño determinado por el elemento contenedor, a través de la propiedad “line-height”. Se han colocado los márgenes a cero para evitar que la capa contenedora se “mueva” con los márgenes que los elementos <h1> y <p> tienen por defecto. Estructura a dos columnas Determinamos el ancho de las capas de forma tal que sumadas ocupen todo el ancho de la capa contenedora, teniendo en cuenta que los márgenes y rellenos (padding) que les demos a cada una de ellas también deben ser sumados. En el caso del presente ejemplo, el ancho de la capa contenedora es 900px, y las dimensiones de las capas “izquierda” y “central” son: Capa “izquierda”: 200px (width) + 10px (padding-left) + 10px (padding-right) = 220px Importante: Esta forma de tomar las dimensiones es válida para los navegadores modernos. Para Internet Explorer 6 o anterior, los rellenos no deben ser sumados, por lo que las capas deberán ser de 220px y 680px de ancho respectivamente. Para ello, deberán crear otro archivo CSS para este navegador y crear el link condicional al mismo en forma de comentario. Para que ambas capas se coloquen una al lado de la otra, hemos optado por darle el valor “table-cell” a la propiedad “display”, aunque pueden hacerse con ambas capas flotantes, o con una capa flotante dentro de la otra. Como dijimos antes, hay varias formas de hacerlo, pero hemos optado por este ejemplo por resultar más sencillo. Luego, simplemente agregamos algo de contenido a ambas capas, como en el ejemplo, y tendremos el layout de ancho fijo a dos columnas. Pasar a un diseño a tres columnas es muy sencillo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
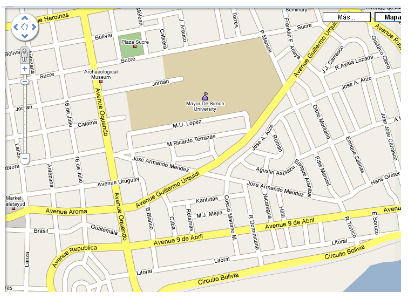
Coloca un mapa de Google Maps como imagen de fondo de tu web Google Maps, se ha convertido en un elemento prácticamente imprescindible en nuestras aplicaciones webs, para que todos nuestros usuarios puedan saber donde nos encontramos. Pero que pensarían si les damos la opción de ponerlo como fondo de nuestra web. Para lograr hacer esto, debemos de jugar con algunas propiedades de hojas de estilos, como son z-index o position: absolute. Lo primero que debemos de hacer, es obtener el API Key de Google Maps. Para ello debemos de hacer clic en el siguiente enlace y cumplimentar lo que nos pida. Se tarda muy poco. Lo siguiente que debemos de hacer, es configurar los archivos HTML y CSS de nuestro sitio, para lograr nuestro objetivo. Como ya hemos indicado, debemos de hacer uso de la propiedad z-index y absolute, para poder alinear y posicionar todo de forma correcta. Nos podemos descargar el documento html desde el siguiente enlace. Como puede ver, con el fin de conseguir este efecto, al id "map_canvas" (que genera el mapa de google - ver el archivo JSMapa aquí) le asignamos el estilo en línea de la posición absoluta con su superior/ derecha / izquierda / abajo todos los parámetros establece en 0 y luego también el z-index a 0. Es necesario colocarlo en el elemento BODY como el último elemento antes de la etiqueta. El documento CSS lo puedes ver aquí. Para los otros elementos DIV de la página, hemos creado el contenedor #countdown_dashboard, y le hemos dado posición absoluta y el valor de 100 a la propiedad z-index. De esta forma tan sencilla, podemos colocar nuestro mapa como fondo en nuestra aplicación. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Javascript: Reproductor de música a pantalla completa en tu sitio web… ¡Gratis! Nos hemos topado con un hermoso reproductor de música a pantalla completa. Se trata, básicamente, de una manera original de presentar un playlist de archivos MP3 que alojes en tu sitio. Tan sólo por este mes, su descarga es gratuita, y aquí te decimos cómo obtenerlo. Haz clic aquí para ver una demostración >> Lo primero que debes hacer, es registrarte en el sitio web Codecanyon, lo cual es extremadamente sencillo. Haz clic aquí para registrarte en Codecanyon >> Una vez registrado, y habiendo iniciado sesión, debes descargar los archivos del reproductor desde aquí >> Ahora, tan sólo debes subir esos archivos al directorio de tu servidor, y enlazar los archivos Javascript y CSS necesarios, añadiendo las siguientes lineas al código de tu web: Luego, deberás inicializar SoundManager, de esta manera: Cómo último paso, debes comenzar el plugin a pantalla completa, así: Y eso es todo. Para que el reproductor sea funcional, debes colocar en tu código: Y listo. En caso de tener alguna duda, dentro del archivo comprimido que descargarás puedes encontrar la documentación requerida (en inglés). Recuerda, debes apresurarte ya que la promoción sólo estará vigente durante el mes de abril. ¡Esperamos que lo disfrutes! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||