| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Algunas cositas interesantes y útiles (trátalas si quieres) |
| Algunas cositas interesantes y útiles |
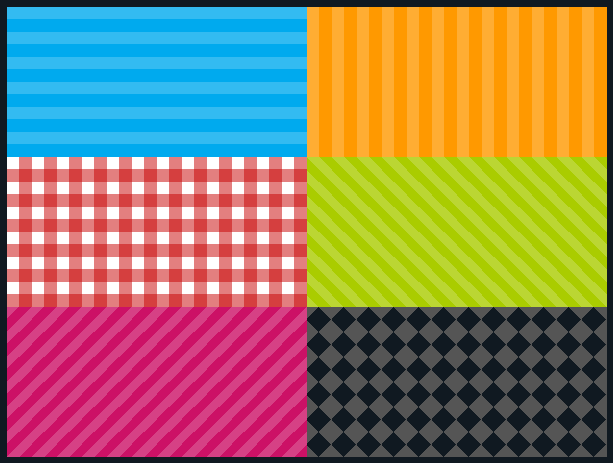
Patterns con CSS3 Mucho CSS pero no importa, leaverou.me muestra la forma de crear patterns sin imágenes y aplicarlos como fondos a cualquier etiqueta de bloque aunque, claro, al hacer uso (y abuso) del CSS3, no será visible en Internet Explorer. De todos modos, es una nueva demostración de lo poderoso que pueden ser estas nuevas herramientas. Esta sería la clase básica donde definimos el tamaño del pattern utilizando la propiedad background-size: Code .stripes { -moz-background-size: 25px 25px; -webkit-background-size: 25px 25px; background-size: 25px 25px; height: 150px; margin: 0 auto; width: 600px; } Cada modelo tiene sus propias reglas y la longitud de ellas puede asustar. Las aplicamos, colocando la clase base y la clase del modelo en la etiqueta; por ejemplo: Code <div class="horizontal stripes"></div> <div class="vertical stripes"></div> <div class="picnic stripes"></div>  Code .angled { background-color: #AC0; background-image: -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent)); background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); background-image: linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); } .angled-135 { background-color: #c16; background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent)); background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); } .horizontal { background-color: #0ae; background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent)); background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); } .vertical { background-color: #f90; background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent)); background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); } .checkered { background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555)); background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent), -moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent), -moz-linear-gradient(45deg, transparent 75%, #555 75%), -moz-linear-gradient(-45deg, transparent 75%, #555 75%); background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent), -o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent), -o-linear-gradient(45deg, transparent 75%, #555 75%), -o-linear-gradient(-45deg, transparent 75%, #555 75%); background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent), linear-gradient(-45deg, #555 25%, transparent 25%, transparent), linear-gradient(45deg, transparent 75%, #555 75%), linear-gradient(-45deg, transparent 75%, #555 75%); } .picnic { background-color:white; background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))), -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))); background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), -moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)); background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), -o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)); background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)); } Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Imágenes de fondo redimensionables Cuando se coloca una imagen de fondo en el blog, son muchos los que se sorprenden al ver que no es lo suficientemente grande para abarcar todo el espacio disponible de la pantalla. Por lo general, usamos la etiqueta body para colocar ese fondo y hay tres definiciones básicas Code background: #COLOR url(URL_IMAGEN) no-repeat 50% top; si la imagen es única (no se repite) y la centramos horizontalmente Code background: #COLOR url(URL_IMAGEN) repeat-y left top; si la imagen es un mosaico que se repite hacia abajo Code background: #COLOR url(URL_IMAGEN) repeat left top; si la imagen es un mosaico que se repite en todas direcciones Cuando usamos background con la palabra no-repeat, salvo que usemos una imagen de un tamaño casi infinito, esta, jamás cubrirá toda la pantalla porque las resoluciones de los monitores varían. Por eso es que se la propiedad tiene la opción #COLOR donde le decimos al navegador que, el resto de la ventana, todo eso que la imagen de fondo no alcance a cubrir, debe ser rellenado con un color determinado. Esto es así porque en principio, esa imagen no puede ser redimensionada para que se acomode al total de la pantalla ... aunque, en realidad, esto no es cierto ya que hay métodos para hacerlo. En CSS Tricks hay varias alternativas; algunas, implican el uso de JavaScript, otras no. De todos ellos, hay uno que me pareció el más sencillo de implementar porque requiere hacer pocas modificaciones en una plantilla normal y parece funcionar bien tanto en Internet Explorer como en Firefox. Para implementarlo sólo se requiere definir algo así dentro del CSS: Code html, body { background-color: #COLOR; height: 100%; margin: 0; padding: 0; width: 100%; } #outer-wrapper { ....... background-color: #COLOR; position: relative; z-index: 2; } #imagenfondo { height: 100%; left: 0; position: absolute; top: 0; width: 100%; z-index: 1; } Y colocar lo siguiente, justo después de <body>: Code <div> <img id="imagenfondo" src="URL_IMAGEN"/> </div> En todos los casos, la imagen de fondo se redimensiona para ocupar el 100% de la ventana del monitor pero con dos inconvenientes. Si la página a mostrar tiene un scroll (es más alta que la pantalla) al ir hacia a abajo, la imagen no se redimensionará así que el fondo quedará en blanco o con el color definido en el body (ver ejemplo). El segundo punto en contra es más subjetivo: no hay ninguna imagen que pueda adaptarse a cualquier tamaño. Aún cuando se pudieran ampliar sin deformarse, perderán definición y por lo tanto, el resultado será bastante mediocre. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Más sobre imágenes de fondo redimensionables Relean la entrada sobre la forma de poner imágenes de fondo redimensionables en el blog. En un artículo de CSS-Tricks vuelven sobre el tema y muestran algunos métodos así que acá van los ejemplos. La idea es tener una imagen de fondo cualquiera y que esta imagen se redimensione automáticamente para que se vea bien con cualquier resolución de pantalla o incluso, que se adapte si se modifica el tamaño de la ventana del navegador. Voy a usar una imagen "grande" de 1024x640 pero, con las variantes del caso, podríamos usar cualquier otra; claro que, si es muy pequeña, al redimensionarse perderá cierta calidad. Hay que tener muy en cuenta ese detalle porque en realidad, este es un truco de uso relativo. La primera alternativa es similar a la que se mostraba en aquella vieja entrada y funcionará en todos los navegadores. Para usarla, debemos agregar estas reglas de estilo: Code img.fullfondo { min-height: 100%; min-width: 1024px; height: auto; left: 0; position: fixed; top: 0; width: 100%; } @media screen and (max-width: 1024px) { /* esto lo usamos para establecer los tamaños máximos y mínimo de esta imagen */ img.fullfondo { left: 50%; margin-left: -512px; /* el valor del margen es la mitad del ancho de la imagen */ } } Y ahora, deberíamos colocar la imagen a utilizar, justo después de <body>: Code <img class='fullfondo' src='URL_imagen' /> El resultado es el que puede verse en esta entrada, aplicado a un blog auxiliar. El segundo método es algo similar pero, la imagen la colocaremos en un DIV; las reglas de estilo serían estas: Code #fullfondo { height: 200%; left: -50%; position: fixed; top: -50%; width: 200%; } #fullfondo img { bottom: 0; left: 0; margin: auto; min-height: 50%; min-width: 50%; position: absolute; right: 0; top: 0; } Y el DIV lo vamos a colocar al fnal de nuestro sitio, justo antes de </body>: Code <div id="fullfondo"> <img src="URL_imagen" /> </div> Esto, funcionará en casi todos los navegadores excepto en Opera y en versiones de IE inferiores a la 8. El resultado es el que puede verse en esta otra entrada. Por último, el más interesante es el que utiliza propiedades de CSS3 así que no funcionará en IE a menos que ya se esté usando la versión 9. Lo interesante de este método es que la redimensión es muy fluida. El CSS es muy corto: Code html { background: url(URL_imagen) no-repeat center center fixed; -moz-background-size: cover; /* version Mozilla */ -webkit-background-size: cover; /* version Chrome y Safari */ -o-background-size: cover; /* version Opera */ background-size: cover; /* version w3org */ } El resultado es el que puede verse en esta entrada y no requiere nada más ya que hace uso de una propiedad nueva llamada background-size que nos permite definir justamente eso, el tamaño de las imágenes de fondo, cosa que hasta ahora, el CSS no lo permitía. Es muy simple de utilizar aunque debemos agregar varias propiedades ya que los navegadores aún utilizan sus propias versiones: Code background-size: valor; donde el valor puede ser auto (es el valor por defecto), contain, cover o porcentajes (ancho y alto): Code background-size: 50% 100%; Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Posicionar imágenes y texto Para colocar una imagen en un post, utilizamos la etiqueta IMG SRC que, en un principio, tiene una redacción muy sencilla: Code <img src="URL_IMAGEN" /> Observad que el código incluye una barra de cierre (/) que nos permite ahorrarnos el Así tal cual, si escribimos ese código y continuamos con el texto  , este se situará en la línea correspondiente a la base de la imagen, tal y como se puede ver en este mismo párrafo. , este se situará en la línea correspondiente a la base de la imagen, tal y como se puede ver en este mismo párrafo. Comprobareis que esa presentación no resulta muy grata a la vista, pero el lenguaje HTML nos permite conseguir fácilmente que el texto pueda quedar "rodeando" la imagen. De esta manera, ambos quedarán mejor integrados. Para eso tenemos que utilizar la etiqueta STYLE y asignarle un atributo FLOAT, tal que así: Code <img src="URL_IMAGEN" style="float:right;"/> El resultado en este caso es el que se observa en la imagen del bichito corriendo a la derecha... pero todavía podemos mejorar un poco. Si os fijais bien, las letras se pegan totalmente al lado izquierdo de la imagen. Para arreglar esto, añadimos un MARGIN a la etiqueta STYLE, colocando algunos pixels arriba, debajo y a la izquierda. A la derecha no sería necesario porque no hay texto en este caso. Si usáramos un FLOAT:LEFT, como hemos hecho en el bicho de la izquierda, sería al contrario: con margen a la derecha y sin él a la izquierda. El código de este último ejemplo, quedaría por tanto así: Code <img src="URL_IMAGEN" style="margin: 5px 0px 5px 5px;float: left; " />   Recordamos que las cifras tanto en el atributo MARGIN, como en el PADDING, se expresan en el siguiente orden: arriba, derecha, debajo, izquierda. Recordamos que las cifras tanto en el atributo MARGIN, como en el PADDING, se expresan en el siguiente orden: arriba, derecha, debajo, izquierda. Nada impide usar varias imágenes flotantes a la misma altura o incluso a distinta. Las dos de la izquierda tienen un FLOAT:LEFT y se mostrarán en el mismo orden en que se redacte el código. La primera que se teclee es la que quedará más a la izquierda.  La que flota a la derecha, puede ir escrita antes o después, porque siempre que no coloquemos un retorno de carro (ENTER) se irá a la derecha sin mayores interferencias. Entre imágenes o entre una imagen y texto, se puede colocar un espacio en blanco y se interpretará como tal siempre que no exista un margen. Esta es otra manera de separar un poco dos imágenes que no tengan ningún atributo FLOAT. El código de la imagen hay que ponerlo justo donde queremos que tenga su parte superior. Por ejemplo, las tres etiquetas IMG de las columnas anteriores, están escritas justo delante de la palabra "Recordamos". Otra utilidad que le podemos dar a FLOAT, sería para crear columnas de texto (estilo periódico). Se puede definir un bloque (DIV) alineado al centro y ocupando un 100% del ancho. Dentro de él, tantos bloque más como columnas necesitamos. Colocamos margen derecho e izquierdo a la primera y sólo derecho a las restantes (excepto a la última). Luego le asignamos a cada una un porcentaje sobre el ancho total. La suma de las tres no podrá suponer el 100%, porque los márgenes también consumen espacio. A continuación un ejemplo y después su código. Lorem ipsum pri fabulas detracto mnesarchum at, ei laoreet impedit temporibus ius. Eros reque paulo per ad, in viris dolores offendit qui. Has cu semper singulis hendrerit. Ea rebum deleniti inimicus mel, at facete honestatis has, et vel diam aeque mediocrem. Ubique vivendo oportere id vix, saperet efficiantur ut sit. Consul utroque an eam. 1 Lorem ipsum pri fabulas detracto mnesarchum at, ei laoreet impedit temporibus ius. Eros reque paulo per ad, in viris dolores offendit qui. Has cu semper singulis hendrerit. Ea rebum deleniti inimicus mel, at facete honestatis has, et vel diam aeque mediocrem. Ubique vivendo oportere id vix, saperet efficiantur ut sit. Consul utroque an eam. 2 Lorem ipsum pri fabulas detracto mnesarchum at, ei laoreet impedit temporibus ius. Eros reque paulo per ad, in viris dolores offendit qui. Has cu semper singulis hendrerit. Ea rebum deleniti inimicus mel, at facete honestatis has, et vel diam aeque mediocrem. Ubique vivendo oportere id vix, saperet efficiantur ut sit. Consul utroque an eam. 3 Code <div style="text-align:center;margin:0 auto;width:100%;"> <div style="width: 30%; float: left;margin:0px 15px 0px 15px;text-align:justify;">TEXTO COLUMNA 1</div><div style="width: 30%; float: left;margin:0px 15px 0px 0px;text-align:justify;">TEXTO COLUMNA 2</div><div style="width: 30%; float: left;margin:0px 0px 0px 0px;text-align:justify;">TEXTO COLUMNA 3</div> <div style="clear: both;"/> </div> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
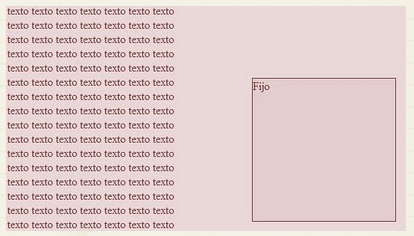
Fijar sin usar FIXED Este pequeño trabalenguas de título, intenta ser una descripción breve de lo que vamos a hacer: fijar un elemento en un lugar determinado de nuestra página, pero sin usar POSITION:FIXED. ¿Pero por qué no usar FIXED siendo tan fácil su aplicación? Pues realmente por muy poca cosa y es que ¡esta propiedad no funciona en IE6! De momento todavía queda gente que usa esta versión, así que si queremos que vean las cosas cómo las personas decentes  no nos queda más remedio que suprimir de nuestro catálogo el susodicho FIXED. no nos queda más remedio que suprimir de nuestro catálogo el susodicho FIXED.  El truco consiste en aplicar a toda la página, un DIV que ocupe el 100% del alto y del ancho disponible. Esta capa incluirá un OVERFLOW:AUTO para generar el scroll de todo el contenido. El DIV que contendrá el elemento que pretendemos fijar, será lo único que quede fuera del anterior. Para no alterar mucho las propiedades de nuestro BODY y poder quitar todo esto fácilmente en el futuro, el estilo necesario lo vamos a meter antes de </head>. Podría ser que por las características de vuestra plantilla, este código produjera problemas de desplazamiento en alguna capa, especialmente si incluye la propiedad POSITION. Pero como con Vista Previa podeis ver cómo queda la cosa antes de grabar, pues eso... ¡adelante! Code <style type='text/css'> * {margin:0; padding:0;} html, body {width:100% !important; height:100% !important; overflow:hidden !important; } #contenido {width:100%; height:100%; overflow: auto; } #fijo {position:absolute; width:150px; height:300px; border:1px solid #000; background:#cff; left:50%; margin-left:-310px; top:50%; margin-top:-150px; z-index:200; } </style> Los valores de las propiedades de #FIJO pueden ser alteradas según nuestras necesidades, pero siempre incluyendo POSITION:ABSOLUTE, TOP (ó BOTTOM), LEFT (ó RIGHT) y los márgenes para reubicar el elemento. Z-INDEX puede hacer falta o no, dependiendo de si se usa en otras capas de la página. Ahora ya sólo nos queda insertar después de <body> el DIV con ID FIJO y meter dentro de la capa CONTENIDOb el resto de nuestro código. Code <body> <div id='fijo'>TEXTO O LO QUE QUERAMOS</div> <div id='contenido'> CODIGO ORIGINAL ... </div> </body> Esto lo hemos aprendido en Recursos CSS. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Botón para "Ir arriba" Habreis visto en muchas páginas un botón, normalmente con aspecto de flecha, que sirve para ir rápidamente al principio de la página correspondiente. Para añadir esto a vuestro espacio, en primer lugar teneis que elegir/construir la imagen que os guste. Por convención, bueno más por costumbre que por convención, se suele usar una flecha apuntando hacia arriba. La situaremos en un punto fijo, no de la página, sino de la parte de la misma que se ve en nuestra pantalla. Para ello usaremos en el estilo de la imagen, la expresión position:fixed. Con ella, la imagen no se moverá cuando nos desplacemos (scroll). Por último la pondremos en el punto concreto añadiendo la distancia al borde que deseemos. El código hay que colocarlo detras de <head> y quedará similar a éste: Code <a href="#"><img src="URLdeTUimagen" title="Ir al principio" style="position: fixed; bottom: 10px; left: 2%;" /></a> Como veis se pueden mezclar distancias en pixels y distancias en tanto por ciento sobre el ancho total (o el alto). En este caso se ha puesto a 10 pixels de la parte inferior y a un 2% del lado izquierdo. Actualización: Para un mejor resultado con Internet Explorer, mejor colocar el código justo antes de </body>. Si no quereis este efecto, hay que quitar el style y todo lo que lo que está tras el =. De esa manera, la imagen tendrá una posición normal, y se desplazará al mismo tiempo que el resto del contenido. Cuando se pincha la flecha, volvemos al principio de la página en la que estemos. Si se quiere que esa imagen nos lleve a otra dirección, entonces hay que sustituir el símbolo # por la dirección URL deseada. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
El de la flechita me sirvio
 Yo use esta imagen. http://lh5.ggpht.com/_qgZA1ny_dAs/TToDiISqxRI/AAAAAAAAE9w/aCNXq8h_Phw/flecha-arriba.png |
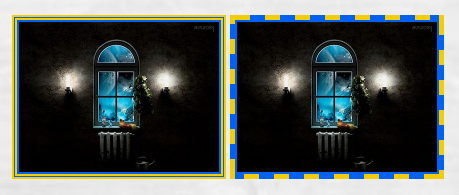
Bordes dobles usando la propiedad Padding Conocemos los diferentes tipos de bordes, y ahora veremos cómo conseguir un efecto de doble borde en una imagen adjudicando un color al fondo (background) y dejando un padding (distancia entre la imagen y el borde) que hará el efecto de otro borde.  Esta imagen está sobre un fondo azul y tiene un borde dorado. Al aplicarle un padding de 6 píxels, deja al descubierto una franja de ese tamaño que crea el efecto de borde. Este sería el código: Code <img style="border:4px solid gold;padding:6px;background:#0066FF;" src="URL IMAGEN"/> Donde puedes modificar los valores del ancho del borde y su color, e incluso su tipo, si quieres obtener diferentes efectos:  En el caso de querer aplicar este efecto a todas las imágenes de nuestro blog, lo que haremos será modificar el CSS correspondiente en nuestra plantilla, o bien incluirlo. Code .post img { border:4px solid gold; padding:4px; background:blue; } Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cambiar imagen de fondo según resolución de pantalla  Ir a Diseño, Edición de HTML y justo abajo de: Plantillas viejas: <body> Plantillas nuevas: <body expr:class='"loading" + data:blog.mobileClass'> Poner el siguiente código: Code <script language="JavaScript"> //<![CDATA[ if (screen.width == 800) { document.body.style.backgroundImage='url(URL IMAGEN 800)'; } if (screen.width == 1024) { document.body.style.backgroundImage='url(URL IMAGEN 1024)'; } if (screen.width == 1280) { document.body.style.backgroundImage='url(URL IMAGEN 1280)'; } if (screen.width == 1366) { document.body.style.backgroundImage='url(URL IMAGEN 1366)'; } if (screen.width == 1440) { document.body.style.backgroundImage='url(URL IMAGEN 1440)'; } //]]> </script> Cambiar url de la imagen con el tamaño adecuado. Pueden agregar otras resoluciones poniendo la siguiente línea cambiando la medida: Code if (screen.width == 1440) { document.body.style.backgroundImage='url(URL IMAGEN 1440)'; } Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Caja de texto con aviso o mensaje en movimiento tipo marquee Paso 1: Ir a Diseño (vieja interfaz) o Plantilla (nueva interfaz), Edición de HTML y justo arriba de </head> Poner el siguiente código: Code <script language="JavaScript"> //<![CDATA[ var scrtxt= "AQUI ESCRIBE EL PRIMER TEXTO" var message= new initArray("AQUI ESCRIBE EL SEGUNDO TEXTO QUE SE MOSTRARÁ TODO EL TIEMPO"); var lentxt= scrtxt.length; var width_Vku= 100; var countb= 14; var count= width_Vku+lentxt; var nmsg=1; function initArray() { this.length= initArray.arguments.length for (var i= 0; i < this.length; i++) this[i+1]= initArray.arguments[i] } function shift() { var outtxt= "" var dif= count-lentxt; if (dif>0) { for (var i= 1; i<=dif; i++) { outtxt= outtxt+" "} outtxt= outtxt+scrtxt.substring(0,width_Vku-dif) } else { outtxt= scrtxt.substring(-dif,lentxt) } document.scrform_Vku.scrtext_Vku.value= outtxt } function scroll_Vku() { var n_Vku; if ((countb>0) && (count-lentxt==0)) {count=0} if (count-->0) { shift(); setTimeout("scroll_Vku()",70) // VELOCIDAD DESPLAZAMIENTO } else { if (countb-->0) { if ((countb % 2)==0) { document.scrform_Vku.scrtext_Vku.value= " " setTimeout("scroll_Vku()",300) } else { document.scrform_Vku.scrtext_Vku.value= scrtxt; if (countb==1) { setTimeout("scroll_Vku()",3000)} // TIEMPO CERRAR PRIMER TEXTO else { setTimeout("scroll_Vku()",300)} } } else { now= new Date(); n_Vku= 1+Math.floor(nmsg*Math.abs(Math.sin(now.getTime()))); if (n_Vku>nmsg) { n_Vku= nmsg} scrtxt= message[n_Vku]; lentxt= scrtxt.length; count= lentxt+width_Vku+1; setTimeout("scroll_Vku()",300) } } } window.onload=scroll_Vku //]]> </script> Cambiar el primer y el segundo texto. Paso 2: El siguiente código va en el lugar que se quiera mostrar. Puede ser en un gadget HTML/Javascript. Code <form name="scrform_Vku" onSubmit="0"> <input type="text" name="scrtext_Vku" style="font-family: 'Arial'; color:#6699FF; background: transparent; font-weight: bold; font-size:15px; width:550px; text-align:center; border:0"/></form> Adaptamos a gusto cambiando el estilo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
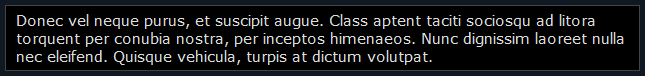
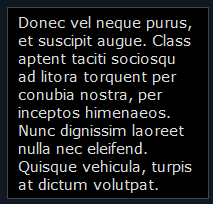
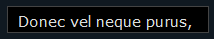
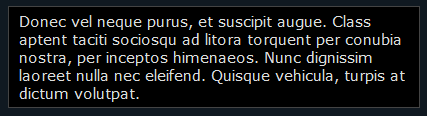
La propiedad text-overflow A partir de su actualización a la reciente versión 7, los usuarios de Firefox ya tienen disponible una nueva propiedad CSS que también es aceptada por el resto de los navegadores. Se trata de text-overflow que nos permite cortar un texto y agregarle un elipse de modo automático. Un elipse no es otra cosa que un carácter especial (tres puntitos) que también podemos escribir de manera manual utilizando entities como & hellip ; Usamos los puntitos: … … … … … … … … No es una propiedad nueva, fue inventada por Microsoft hace tiempo y ya funcionaba en IE6 pero ya es universal así que funciona en cualquier navegador: Internet Explorer, Safari|Chrome, Opera y ahora Firefox. No tiene muchos misterios, es sencilla y se aplica a casi cualquier etiqueta siempre y cuando esta posea otras propiedades extras. Por ejemplo, así defino una clase: Code .elipse { text-overflow: ellipsis; overflow: hidden; width: valorpx; white-space: nowrap; word-wrap: normal; } Los requisitos son que la propiedad overflow sea cualquier valor excepto visible, white-space tenga el valor nowrap o pre, que la etiqueta tenga un ancho establecido y yo agregaría que word-wrap tenga el valor normal ya que si es break-word, en IE no funciona bien. Eventualmente, hay quienes agregan dos propiedades más pero, son innecesarias: Code -o-text-overflow: ellipsis; /* para versiones de Opera inferiores a la 11*/ -ms-text-overflow: ellipsis; /* para IE8*/ ¿Cómo funciona? Este es un DIV donde hay un texto:  Ahora establezco un ancho:  Si quisiera cortarlo, debería darle una altura y ocultar lo que sobra con overflow: hidden:  Usando text-overflow, lo puedo hace de manera más simple y agregar los puntitos al final:  Lo mismo con otro ancho:  A partir de ahí, con un poco de JavaScript, podemos crear contenedores que se expandan y contraigan con un click:   Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
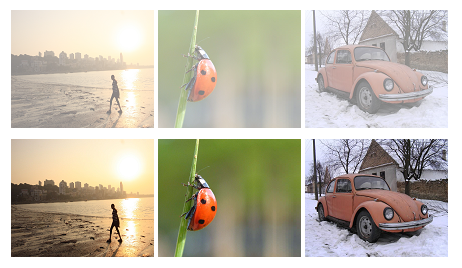
Efecto desvanecer y aparecer en imágenes al pasar el cursor Hemos visto ya cómo darle un efecto de opacidad a las imágenes al pasar el cursor, para ello incluíamos dentro del código de la imagen los estilos necesarios para generar la opacidad. El efecto desvanecer o aparecer que se explica en esta entrada no es muy diferente pero posee una nueva característica. Al pasar el cursor sobre la imagen, ésta se desvanece o aclara suavemente. A continuación puede verse el truco en funcionamiento:  El resultado presenta dos variantes del efecto. La primera tira de imágenes aparece con un grado de opacidad de 0.5 que produce la aparición de la imagen al pasar el cursor; la segunda tira, por el contrario, no presenta opacidad sino que se las imágenes se desvanecen al pasar el cursor. Diseño>Edición de HTML>expandimos artilugios  Localizamos la etiqueta </head> y justo antes insertamos uno de los siguientes bloques, dependiendo de la variante escogida y la presentación deseada: Para el efecto aparecer al pasar el cursor en todas las imágenes del sitio: Code <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js'/> <script type='text/javascript'> $(document).ready(function() { $('img').fadeTo('slow', 0.5); $('img').hover(function() { $(this).fadeTo('slow', 1.0); }, function() { $(this).fadeTo('slow', 0.5); }); }); </script> Para el efecto desvanecer al pasar el cursor en todas las imágenes del sitio: Code <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js'/> <script type='text/javascript'> $(document).ready(function() { $('img').fadeTo('slow', 1.0); $('img').hover(function() { $(this).fadeTo('slow', 0.5); }, function() { $(this).fadeTo('slow', 1.0); }); }); </script> Para el efecto aparecer al pasar el cursor en las imágenes escogidas: Code <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js'/> <script type='text/javascript'> $(document).ready(function() { $('.blImagjtef').fadeTo('slow', 0.5); $('.blImagjtef').hover(function() { $(this).fadeTo('slow', 1.0); }, function() { $(this).fadeTo('slow', 0.5); }); }); </script> Para el efecto desvanecer al pasar el cursor en las imágenes escogidas: Code <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js'/> <script type='text/javascript'> $(document).ready(function() { $('.blImaggjtef').fadeTo('slow', 1.0); $('.blImaggjtef').hover(function() { $(this).fadeTo('slow', 0.5); }, function() { $(this).fadeTo('slow', 1.0); }); }); </script> Los dos últimos códigos, al contrario que los dos primeros (que al guardar la plantilla aplicarán el efecto a todas las imágenes), se aplican de forma manual, utilizando las clases resaltadas en color rojo (respectivamente), dentro del código de la imagen: Code <img class='blImagjtef' src='URL DE LA IMAGEN'/> <img class='blImaggjtef' src='URL DE LA IMAGEN'/> En donde dice URL DE LA IMAGEN incluiremos la dirección de la fotografía o imagen. El truco usa jQuery por lo tanto, si hemos instalado Scriptaculous, Prototype o Mootools seguramente no pueda utilizarse. Con esto habremos terminado la instalación de este elegante efecto. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
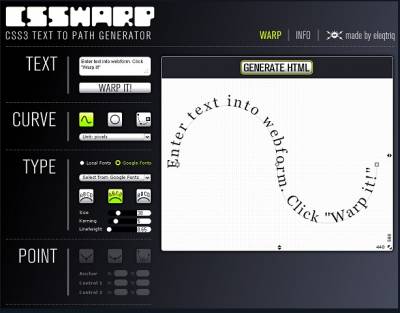
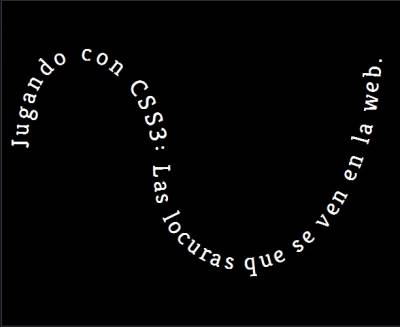
CSSWarp: Curvas al extremo Pués si, CSSWarp es una locura. A alguien se le ocurrió crear un sitio donde uno escribe un texto, define ciertas opciones, juguetea con los parámetros y el resultado es un HTML con ese texto siguiendo la forma de la curva que hayamos usado. Como usa propiedades CSS3, no funcionará en versiones de Internet Explorer inferiores a la 9 pero no importa; sigue siendo increible. Quien quiera usarlo en su propia web, lo que debe hacer es generar el texto y obtener el código. De este, sólo debe copiarse desde < style type='text/css' > hasta < / style > y desde < div id='warped' > hasta < / div >. Y por supuesto, si se desea, pueden hacerse ajustes editando las reglas de estilo. Quienes no posean un navegador que interprete CSS3, pueden ver el resultado haciendo click en este video explicativo. Adherido:
0273939.jpg
(93.7 Kb)
·
9844545.jpg
(33.3 Kb)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Crea un post-it o sticker online  No tiene gran utilidad pero sirve para poner un mensaje corto o una bienvenida con un lindo diseño. La web es Superstickie y es muy fácil de usar, solo debes escribir el texto y elegir los colores de tu sticker. Cuando termines, le das clic a Create y listo, ahora puedes hacer clic en Save to imgur para copiar el enlace directo (direct link) y ponerlo en tu web. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Dar ancho específico a elemento de linea con la propiedad inline-block El uso de la propiedad inline-block resulta muy útil a la hora de alinear elementos que naturalmente son elementos inline pero que necesitamos convertir en elementos de bloque para darles un ancho específico. Veamos un ejemplo. HTML Code <span class="mensaje">Hola </span> <span class="mensaje">Mundo!</span> CSS Aplicaremos un ancho y un color de fondo para poder apreciar el resultado. Code span.mensaje{ display:inline-block; width:100px; background:#F2B26A; } Resultado  Lectura recomendada: www.quirksmode.org Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||