| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Algunas cositas interesantes y útiles (trátalas si quieres) |
| Algunas cositas interesantes y útiles |
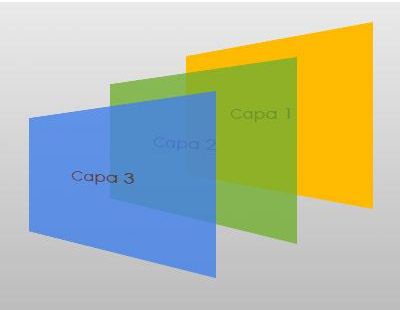
Animación en CSS: Parallax Scrolling El Parallax Scrolling (PS en adelante) es una técnica de animación utilizada en diversos medios, que tiene su origen en la industria de los videojuegos a comienzos de los 80. El PS consigue crear un efecto de profundidad mediante la superposición de varias capas. Actualmente se está extendiendo su uso en el diseño de páginas web por lo que vamos a ver de forma sencilla su implementación en CSS. Concepto de Parallax Scrolling Una de las primeras páginas (tal vez la primera) en usar el PS dentro de su diseño fue Silverback, así que os aconsejo que hagáis un inciso en vuestra lectura para hacerle una visita. Si cambiamos el tamaño de la ventana de nuestro navegador vemos como en el header de la página las lianas reaccionan de diferente forma, como si en vez de un navegador estuviésemos moviendo una cámara.  Esto se consigue mediante la superposición de varias capas con imágenes con fondo transparente, que mediante diferencias de velocidad en su movimiento, crean la sensación que buscamos. Implementación en CSS de Parallax Scrolling Vamos a crear un ejemplo fácil con tres capas que recrearán un cielo con nubes. En primer lugar crearemos una imagen azul para el fondo, y por encima colocaremos dos capas con nubes y fondo transparente (usaremos un formato PNG). Código: Quote body { background:#66ccff url(../images/cielo.jpg) 20% 0 repeat-x; } div#nubesLejos{ position:absolute; z-index:997; background:transparent url(../images/nubesLejos.png) 40% 0 repeat; margin:0; padding:0; width:100%; height:100%; } div#nubesCerca{ position:absolute; z-index:998; background:transparent url(../images/nubesCerca.png) 150% 0 repeat; margin:0; padding:0; width:100%; height:100%; } La clave del PS se encuentra en las declaraciones background. Como veis posicionamos la imagen de fondo mediante porcentajes diferentes para cada capa. Así conseguimos que cuando redimensionamos la ventana, las imágenes de las distintas capas reaccionen de diferente forma y den la sensación de movimiento. Para que el efecto de sensación de profundidad nos aseguramos que las capas con mayor z-index (capas superiores) tengan un porcentaje de posición mayor que las que tengan por debajo. Esto se traduce visualmente en un movimiento más rápido. Podéis ver el ejemplo o bien descargarlo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Expansión de una imagen de fondo con CSS Muchas son las ocasiones en las que se nos presenta la necesidad de utilizar una imagen de fondo para nuestro sitio que se encuentre en estado expandido, y de tal manera abarque toda la ventana del navegador, sea cual sea su medidas. El común uso del escritorio como entorno de trabajo y su facilidad de adaptar una imagen al tamaño de la pantalla, hace que nos sea muy familiar el uso de imágenes expandidas de fondo y aunque para adaptarlas en un sitio web no resulte tan sencillo como pueda parecer, el uso de técnicas como las siguientes nos pueden facilitar el trabajo. Antes de la incorporación de las hojas de estilo a nuestros desarrollos, era bastante complicado lograr esta adaptación de imágenes, se tenía que recurrir a varios trucos para lograr el efecto deseado, e incluso se tenía que personalizar de navegador en navegador, teniendo que recurrir muchas veces al uso de JavaScript. En la actualidad CSS, y sobre todo CSS3, nos han extendido la mano para llevarnos por un camino de simplicidad y estandarización al realizar esta clase de funciones, permitiéndonos utilizar un mismo código para cada navegador obteniendo resultados exactos o muy similares, con las claras excepciones de los navegadores antiguos que no soportan la tecnología. Desgraciadamente, debido a estas excepciones mencionadas, CSS3 sigue siendo un tema tabú para muchos desarrolladores, temiendo que usuarios que tengan una versión instalada de Internet Explorer que sea anterior a la 9, no puedan ver correctamente el sitio. Es por esto, que en consideración a los gustos de cada programador, hemos agregado dos métodos distintos para lograr el mismo resultado, explicando en que navegadores funcionará cada uno de ellos. El objetivo es sencillo, queremos lograr que la imagen de fondo del sitio cubra toda la ventana del navegador, en todo momento, sin que existan espacios en blanco y logrando que la imagen este correctamente escalada, respete su proporción de altura y anchura, no genere barras de desplazamiento y que se encuentre centrada, todo esto utilizando código sencillo sin recurrir a herramientas elegantes, y tratando de que sea visible en la mayoría de los navegadores. Método con CSS3 La maravilla del uso de CSS3 es que no solo nos convierte en desarrolladores progresivos y vanguardistas, cosa de la que muchos presumen, si no que nos hace ser más pragmáticos y resolver problemas de manera mucho más sencilla. Gracias al uso de la propiedad “background-size”, el efecto de fondo extendido puede hacerse posible utilizando exclusivamente CSS. Para definirlo, utilizaremos el elemento “html” y dentro de su sentencia de estilo definiremos las propiedades para el ajuste del tamaño de la imagen: Quote html { background: url(imagenes/fondo.png) no-repeat center center fixed; background-size: cover; -moz-background-size: cover; -webkit-background-size: cover; -o-background-size: cover; } En dicha sentencia, con la propiedad “background” establecemos un fondo fijo que llevara la imagen cuyo nombre es “fondo.png”, dicha imagen es centrada y arreglada para que no sea repetida. Finalmente mediante la propiedad “background-size”, ya mencionada, ajustamos el tamaño para que cubra la ventana del navegador. Como se puede observar se utilizaron 3 variaciones de la propiedad, esto es para que la sentencia pueda funcionar en tres distintos navegadores, “moz” para firefox y los derivados del proyecto Mozilla, “webkit”b para safari y chrome, y finalmente “o” para Opera. Esta medida es únicamente de prevención, y con ello nuestro efecto se podrá observar perfectamente en cualquier navegador Firefox que sea igual o superior a la version 3.6, en Safari 3 o superior, Opera 9.5 en adelante, Google Chrome y en la más reciente versión de Internet Explorer, la número 9. Método con CSS básicob En caso de que CSS3 te resulte complicado, o simplemente quieras tener un mayor rango de navegadores a abarcar podemos utilizar este método que utiliza únicamente CSS básico. Si bien es un poco más de código por programar, resulta más digerible para las versiones antiguas de navegadores, incluidos los famosos Internet Explorer 6 y 7. En este método utilizamos el elemento “img”, al cual le establecemos una altura mínima con “min-height”, lo que permite llenar la ventana del navegador de manera vertical, después establecemos una anchura (width) de 100% para realizar el llenado horizontal. De igual manera establecemos una anchura mínima (min-width) para que la imagen no se haga más pequeña que su tamaño original. El truco aquí consiste en verificar si la ventana del navegador es menor que el tamaño verdadero de la imagen, al saberlo podemos utilizar porcentajes y margenes negativos para mantener centrada la imagen sin importar el tamaño de la ventana. Para ello utilizamos una búsqueda de tamaño mediante la sentencia “@media”, esto podemos observarlo en el siguiente código: Quote img#imagen_de_fondo { /* Rellenamos el fondo */ min-height: 100%; min-width: 800px; /* Escalamiento proporcional */ width: 100%; height: auto; /* Posicionamiento */ position: fixed; top: 0; left: 0; } @media screen and (max-width: 800px) { /* Hacemos la búsqueda y si coincide modificamos las propiedades de la imagen */ img#imagen_de_fondo { left: 50%; margin-left: -400px; /* Agregamos un margen negativo que represente el 50% */ } } Este método funcionará de manera correcta en cualquier versión de los navegadores Firefox, Chrome, Opera y Safari, por su parte también funcionará a la perfección en Internet Explorer 9, mientras que en las versiones 7 y 8 puede fallar con imágenes muy pequeñas. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
14 cheat sheets de HTML, CSS y JavaScript para llevar el apunte Puede volverse tarea dificil para todo desarrollador memorizar la sintaxis de los múltiples lenguajes de programación y frameworks en constante cambio. Aquí es dónde las cheat sheets, u hojas de apunte, se vuelven útiles. En este post te presentamos una colección de cheat sheets que te puede ser de utilidad. HTML HTML 5 Cheat Sheet HTML 5 Visual Cheat Sheet (X) HTML Elements and Attributes HTML Cheat Sheet HTML5 Canvas Cheat Sheet CSS Css Level 2 Visual Cheat Sheet CSS3 Cheat Sheet CSS Cheat Sheet (V2) CSS Cheat Sheet JavaScript jQuery 1.4 API Cheat Sheet jQuery 1.4 Cheat Sheet jQuery 1.4 Cheat Sheet mootools 1.2 cheat Sheet Javascript Cheat Sheet Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Reproductor de audio en HTML5/CSS3 No suelo publicar recursos de este estilo, pero cuando la visual es tan genial, no lo dudo. Hoy quiero que conozcan Zen Player, un reproductor de sonido elaborado completamente en HTML5/CSS3. Y lo original no es la forma en la que está realizado sino lo atractivo y original que resulta el diseño. Desarrollado por simurai, Zen Player es una excelente opción para evitar incluir cualquier archivo de Flash como reproductor de audio en nuestro sitio.  Ver Demo de Zen Player | Descargar Zen Player El diseño es super minimalista y puede resultar excelente para casi todo tipo de sitios ya que no está recargado ni tiene controles excedentes, es útil para reproducir un solo sonido por lo que resulta ideal para podcasts y es muy fácil de instalar. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Tilt: Plugin de Firefox para navegar la web en 3D Si quieres sumarte a la nueva moda de las tres dimensiones, Tilt es un plugin experimental que te permitirá visualizar cualquier página web en 3D. Pero… ¿Cómo funciona? Muy sencillo: Mientras visitas una página web, deberás presionar Ctrl + Shift + M para activar los controles de navegación3D. Luego, debes usar tu mouse (o las flechas del teclado) mover, hacer zoom y rotar la página en cualquier dirección. Tilt lee la estructura HTML de una página y convierte todo en capas DIV, varias UL y otros tags dentro de pilas 3D que añaden profundidad virtual a la página. La altura de las pilas individuales estará basada en su posición en el árbol DOM. Haz clic aquí para descargar TIlt >> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
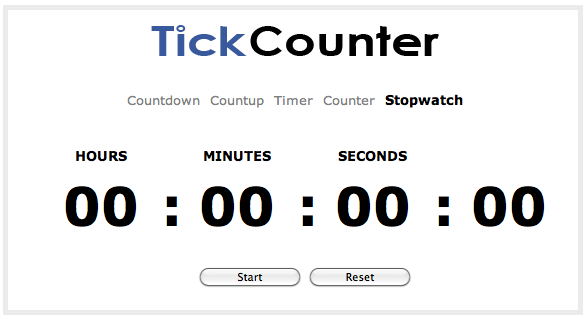
Cronómetro gratuito TickCounter es una pequeña aplicación online, gratuita, y que funciona a modo de cronómetro en linea. No requiere registro y su funcionamiento dista mucho de ser complicado. Utilizar un cronometro puede ser muy útil para mejorar nuestra productividad, sin ir más lejos podemos usarlo para llevar a cabo la técnica pomodoro a la perfección.  La aplicación dispone de cinco modos distintos de uso: El cronómetro no tiene demasiada ciencia, pero como herramienta puede ser de lo más útil, algo rápido y sencillo para mejorar nuestra productividad diaria. Web: TickCounter Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
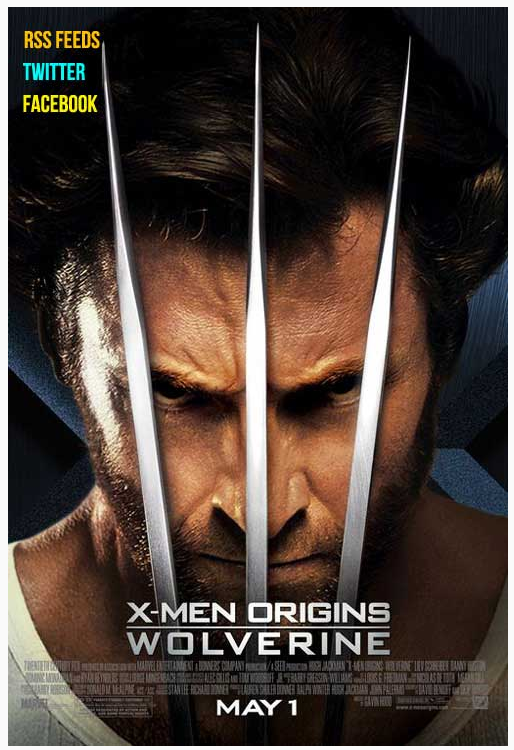
Cómo enlazar partes de una imagen en 3 simples pasos Si tienes una imagen que deseas usar como página de inicio, y quieres que la misma contenga zonas que al ser cliqueadas, vinculen a otras páginas, estás hablando de una técnica llamada image mapping. Existen diversas maneras de hacerlo, pero nosotros te enseñaremos un truco muy sencillo para lograrlo. 1) Puedes utilizar esta herramienta llamada [url=]Online Image Mapper[/url]. Allí tan sólo debes seleccionar la imagen desde tu PC o colocar la URL de la imagen que utilizaremos (puedes alojarla en un sitio gratuito de imágenes, pero lo ideal es que esté alojada en tu propio servidor). 2) Ahora, haz clic en Start Mapping. Aguarda unos segundos a que la imagen se cargue del todo y luego haz clic en Сontinue To Next Step. Allí verás una serie de opciones que puedes configurar a tu gusto, o simplemente dejarlas como están. Ahora elige la herramienta de rectángulo, o custom si tienes una forma irregular. 3) Selecciona las partes de la imagen que deseas mapear. Redimensiónalas, y luego coloca la URL a la que deseas que esté enlazada la zona de la imagen que acabas de seleccionar. Repite el procedimiento todas las veces necesarias, y cuando hayas terminado, haz clic en Get Code. Copia y pega ese código en cualquier parte de tu sitio que desees que aparezca esa imagen. ¡Y listo! Aquí debajo te mostramos un ejemplo de cómo debería verse terminado:  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Añade mensaje de copyright cuando copian texto de tu web No es bueno copiar contenido de otros sitios sin citarlos o sin hacer mención del mismo y en mi opinión tampoco es bueno restringir la copia de todo tu blog con una restricción de selección de texto. Las imágenes por ejemplo se restringen con evitar el hotlink pero de alguna manera (por que hay maneras) siempre te van a terminar copiando algo. Aprovechando la situación de los copiadores profesionales o de los robots, que mejor que darles la oportunidad de hacerlo pero añadiendo una nota obligatoria al momento de que copien dicho texto. No hay moral, solo hay scripts. Script para agregar datos cuando te copien en Javascript Código: Code <script type="text/javascript"> function addLink() { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var pagelink = "<br /><br />Más información: <a href='"+document.location.href+"'>"+document.location.href+"[/url]<br />Copyright © <b>Psicomatico.net</b>"; var copytext = selection + pagelink; var newdiv = document.createElement('div'); newdiv.style.position='absolute'; newdiv.style.left='-99999px'; body_element.appendChild(newdiv); newdiv.innerHTML = copytext; selection.selectAllChildren(newdiv); window.setTimeout(function() { body_element.removeChild(newdiv); },0); } document.oncopy = addLink; </script> Explicando el script Es bastante cómico y parece ser magia negra, pero este sencillo script copiará junto con lo copiado una nota de copyright totalmente personalizable. Si sabes algo de javascript lo entenderás y lo más probable es que dejes de leer a partir de aquí y te vayas a tu editor para probarlo. Para aquellos que no tienen ni idea pero les gusta dicha idea, pruébenlo copiando cualquier texto (de preferencia la zona del script no) en el blog de la entrada original, haciendo clic aquí. Bueno, más que nada no se está metiendo con el texto copiado ni con su computadora en sí, simplemente se agrega una variable al texto copiado cuando se selecciona cualquier texto. Le asignan la variable a la selection Código: Code selection = window.getSelection(); Y al copiar (variable copytext) las juntan Código: Code var copytext = selection + pagelink Lo que me gusta de este script es que se puede personalizar ya usando las funciones y variables del mismo. Por ejemplo podríamos agregar una nueva variable y agregar texto personalizado antes y después del texto copiado, podemos eliminar el texto copiado y agregar un mensaje personalizado para que cuando lo peguen se sorprendan, etc. Personalizando En la parte de var pagelink ="..." puedes agregar tu mensaje personalizado que lo puedes estructurar con HTML y con variables en Javascript. Si quieres agregar un mensaje antes del texto copiado sustituye la linea Código: Code var copytext = selection + pagelink; Por la siguiente Código: Code var copytext = pagelink + selection; Y si quieres agregar un mensaje antes y otro después del texto copiado asigna una nueva variable y agregala Código: Code var pagelinkantes = "Este mensaje esta antes del texto copiado"; Y si no te quieres confundir modifica la variable que viene por defecto y cambiale el nombre a la variable Código: Code var pagelink = "..." Por la siguiente Código: Code var pagelinkdespues = "Este mensaje esta despues del texto copiado"; Y sustituye la linea Código: Code var copytext = selection + pagelink; Por la siguiente Código: Code var copytext = pagelinkantes + selection + pagelinkdespues; Usa tu imaginación, se puede hacer un montón de cosas. Agregándolo a tu web Funciona en todos los navegadores (corrijanme), no lo he probado en celulares ni en iPods, iPads, tablets, etc. Simplemente agrega el código entre <head>Aquí merengues</head>. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Efectos de texto con HTML Quiero dejarles unos cuantos "trucos" de lenguaje HTML para conseguir diferentes efectos. El primero es ese texto tipo marquesina que se desplaza de derecha a izquierda en la parte superior de este mismo blog, pues es fácil, se consigue poniendo la frase que deseemos que se mueva entre esta pareja de códigos: < marquee > Bienvenidos a mi página < /marquee > (sin blancos) El resultado sería este: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Añadiendo una segunda imagen de fondo Si tenemos una imagen de fondo en el blog podemos añadirle un efecto que le aporte calidez con una segunda imagen de fondo.   La segunda imagen que añadiremos será de tipo pattern este tipo de imágenes se usan en la repetición de elementos gráficos. El formato aconsejado es png (fondo transparente) porque esa transparencia será la que permitirá visualizar la imagen de body. Para el tamaño escogeremos 2x2. El resultado sería algo así.  Si visualizamos el blog a gran tamaño será más perceptible la imagen que añadimos de fondo transparente.  Los estilos de body los dejaremos como están con la imagen de fondo que ya teníamos añadida, si no la tenemos podemos ver la forma de añadirla en las siguientes entradas. 1 - 2 Justo antes de ]]> añadiremos los estilos para la imagen que hemos creado. Code .background2 { width:100%; height:100%; position:fixed; top:0px; left:0px; background:transparent url(Url-pattern-png) repeat top left; } Luego buscamos y justo después añadimos:
Code <div class="background2"></div> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
tengo una pregunta; supongamos que yo quiero añadir una nueva noticia y la categoría es ''evento'', lo que yo quiero hacer es que en donde dice categoría me salga una imagen que diga evento (ya la tengo echa 60x60) pero que esta imagen me salga a la par del Título (como en esta imagen esta es de una pagina de Ucoz también)
Code http://ijony.ucoz.com/titulo_e_imagen.jpg saludos y desde ya gracias Post editado por jonatankpo19 - Viernes, 2011-09-09, 4:01 AM
|
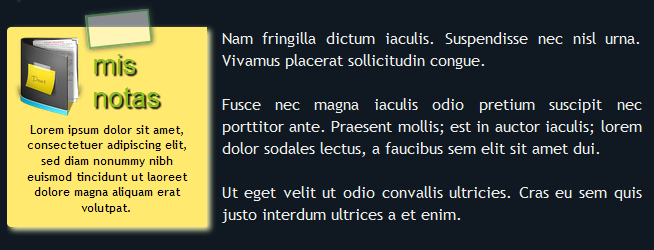
Notitas con CSS3 Esta es una forma original de colocar papelitos con notas en una entrada cualquiera empleando sólo CSS3 así que en Internet Explorer el resultado es limitado ya que usa algunas propiedades que ese navegador aún no interpreta; de todo modos, el HTML es un simple DIV con una clase definida como notes. Code <div id="notes"> <div> <p> el titulo </p> <span> ... el contenido ... </span> </div> </div> Y ahora el estilo que es lo fundamental y que podemos adaptar a gusto porque las posibilidades son muchas: Code <style> #notes { /* el ancho de la nota */ width: 200px; } #notes div { /* el div interior con el contenido */ background: #FFEA6F url(UNA_IMAGEN) no-repeat 5px 10px; min-height: 200px; position: relative; -moz-box-shadow: 3px 3px 5px #FFB; -webkit-box-shadow: 3px 3px 5px #FFB; box-shadow: 3px 3px 5px #FFB; -moz-border-radius:4px 0 0 4px; } #notes div p { /* el título */ color: #85BF20; font-family: Helvetica,Arial,sans-serif; font-size: 28px; height: 65px; overflow: hidden; padding: 20px 0 0 85px; text-shadow: 2px 2px 1px #000; } #notes div span { /* el texto con el contenido */ color: #000; display: block; font-size: 12px; line-height: 1.3em; padding: 0 10px 10px; text-align: center; } /* y esta es la cinta con que pegamos la notita */ #notes div::before { background-color: rgba(255, 255, 255, 0.5); border: 2px solid rgba(0, 100, 0, 0.5); content: ' '; display: block; position: absolute; left: 80px; top: -15px; width: 60px; height: 30px; z-index: 2; -moz-box-shadow: 0 0 5px #404951; -webkit-box-shadow: 0 0 5px #404951; box-shadow: 0 0 5px #404951; -moz-transform: rotate(-6deg); -webkit-transform: rotate(-6deg); -o-transform: rotate(-6deg); } </style>  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||




 xDD
xDD













