| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Algunas cositas interesantes y útiles (trátalas si quieres) |
| Algunas cositas interesantes y útiles |
AUMENTAR O DISMINUIR LA FUENTE 1. Activamos jQuery
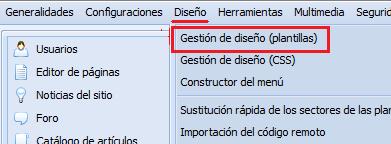
Quote <script type="text/javascript"> $(document).ready(function() { $('a').click(function() { var theElement = $("#text").css("font-size"); var textSize = parseFloat(theElement, 10); var unitOfMeasurement = theElement.slice(-2); if ( (this).id == "largerTextLink") $('p').css("font-size", textSize + unitOfMeasurement); return false; 3. Inicio » Gestión del diseño » Edición de plantillas: módulo “Noticias del sitio”, plantilla “Aspecto de materiales”.
Quote <p id="text"> $MESSAGE$ </p> Ponemos los botones de aumentar/disminuir la fuente (a dónde sea necesario):
Quote <a href="#" id="smallerTextLink">Disminuir</a> <a href="#" id="largerTextLink">Aumentar</a> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
ICONOS DEL TEMA 1. Activamos jQuery
Quote .thDescr, .threadDescr {display:none} #frM30 img {opacity:.33; -moz-opacity: 0.33; filter: alpha(opacity=33);} #frM30 img:hover {opacity:.5; -moz-opacity: 0.5; filter: alpha(opacity=50);} #frM30 img.selectedImg {opacity:1; ; -moz-opacity: 1; filter: alpha(opacity=100);} Los estilos pueden cambiarse a su gusto. 3. Ponemos en “Aspecto general de las páginas del foro” después de $BODY$
Quote <script type="text/javascript">$('.thDescr').each(function(){ var s = $(this).html().match( /sml\[(\w+)\]/ ); $(this).show(); if (s==null) return; var name = s[1]; s = s[0]; $(this).html( $(this).html().replace(s,'') ); if( $(this).html()=='()' ) $(this).html(''); if( $('table.gTable:first td.gTableTop div.gTopCornerRight + img').size()==0 ) $('table.gTable:first td.gTableTop div.gTopCornerRight').after('<img src="/images/threadIcons/'+name+'.png" /> '); }) $('.threadDescr').each(function(){ var s = $(this).html().match( /sml\[(\w+)\]/ ); $(this).show(); if (s==null) return; var name = s[1]; s = s[0]; $(this).html( $(this).html().replace(s,'') ); $(this).parent().prev().find('img').attr('src','/images/threadIcons/'+name+'.png'); }); </script> Colocamos nuestros iconos en la carpeta images/threadIcons. Los nombres de los iconos han de estar compuestos sólo de las letras, cifras y el signo de subrayado inferior. 4. Abrimos la plantilla del formulario de adición del mensaje. Sustituimos $_THREAD_DESCR$ por
Quote <input type="text" id="threadAbout" value="" class="postDescrFl" size="60" maxlength="50" /> <img src="http://s3.ucoz.net/img/fr/ic1/thread.gif" alt="" class="selectedImg" /> <img src="/images/threadIcons/imagen1.png" alt="imagen1" /> ... <img src="/images/threadIcons/imagenN.png" alt="imagenN" /> <div style="display:none">$_THREAD_DESCR$</div> Donde está http://s3.ucoz.net/img/fr/ic1/thread.gif – la dirección de una imagen estándar (al elegir está imagen, no se producirá ningún cambio).
Quote <?if($_THREAD_NAME$)?> <script type="text/javascript"> $('#frF3').css('width','auto').attr('size', 60); $('#frM30 img').click(function(){ $('#frM30 .selectedImg').removeClass('selectedImg'); $(this).addClass('selectedImg') }); if( $('#frF4').val()!='' ){ if( $('#frF4').val().match( /sml\[\w+\]/ ) ){ $('#threadAbout').val( $('#frF4').val().replace( $('#frF4').val().match( /sml\[(\w+)\]/ )[0], '' ) ); $('#frM30 .selectedImg').removeClass('selectedImg'); $('#frM30 img[src$="'+ $('#frF4').val().match( /sml\[(\w+)\]/ )[1] +'.png"]').addClass('selectedImg'); } else $('#threadAbout').val( $('#frF4').val() ); } function checksubmit(){ var s = $('#frM30 .selectedImg').attr('src').match( /\/(\w*)\.png/i ); if( s!=null ) s = 'sml['+s[1]+']'; else s=''; $('#frF4').val( s + $('#threadAbout').val() ); return true; }</script> <?endif?> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
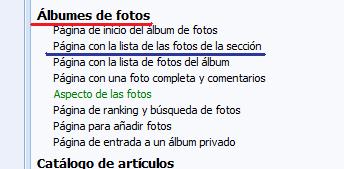
Utilización del módulo “Álbum de fotos” como servicio de tarjetas
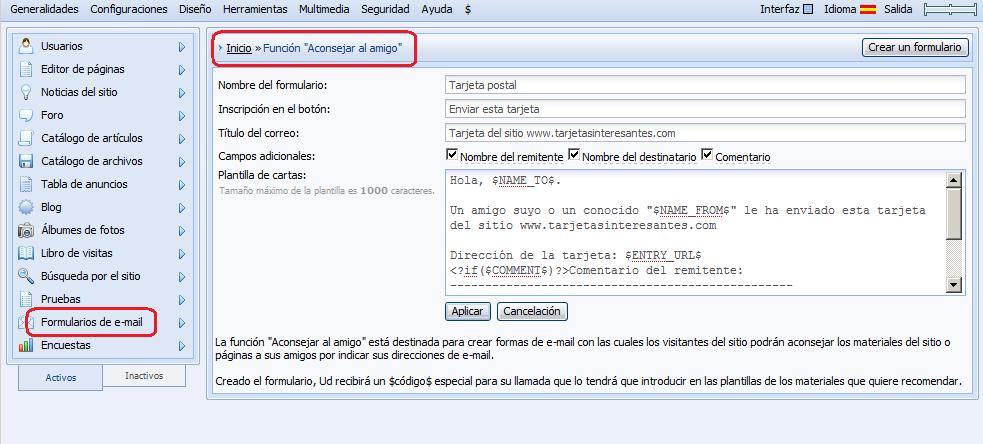
Panel de Control: Formularios de e-mail » función “Aconsejar al amigo” Después recibimos el código de llamada del formulario (ejemplo: $ADVBT_1$) Las plantillas del módulo “Álbumes de fotos” se configuran a nuestro gusto. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
TRUCOS WEB Envío de e-mail personalizado Con este truco, además de ofrecer a tus visitantes una forma de contactar contigo, puedes personalizarlo de forma que salgan unas opciones (asunto y destinatario) predeterminadas. Esto puede servir de guía a aquellos que quieran comunicarse contigo mediante éste método. Instrucciones: copia y pega este código entre <body> y </body>, donde quieras que aparezca el enlace del correo.
Quote <a href ="mailto:email-receptor@email.com?subject=escribe aquí el asunto que quieras: &cc=escriba-aquí-su-email@email.com">Enviar E-Mail</a> Donde pone receptor@email.com pon el e-mail donde quieres que llegue el mensaje. Donde pone escribe aquí el asunto que quieras: personaliza el asunto del mensaje, y donde pone escriba-aquí-su-email@email.com es la opción para que el emisor del mensaje escriba su dirección de correo.
De dónde vienen los visitantes Este pequeño truco puede resultar vistoso para los usuarios. Consiste en un sencillo código que muestra la página de la que vienen los visitantes. Instrucciones: copia y pega este código entre <body> y </body>, donde quieras que aparezca el mensaje.
Quote <script language=JavaScript> <!--- var caller = document.referrer document.write("Vienes de la página: <a href='" + caller + "'>"+""+document.referrer +"" +"</a>"); --> </script Donde pone "Vienes de la página:" puedes poner lo que creas más oportuno.
Redireccionar página web Este truco permite que al cargar una página, ésta te redireccione a la página que tú desees. Puede ser útil, por ejemplo, cuando cambias de dirección y quieres que la gente que entre en la vieja dirección siga accediendo a tu página sin perder así visitantes. Aunque si se trata de un cambio de dirección permanente, lo más recomendable es una redirección 301. Instrucciones: copia y pega este código entre <head> y </head>.
Quote <meta http-equiv="refresh" content="3;URL=http://www.miweb.ucoz.es"> Donde pone http://www.miweb.ucoz.es debes poner la página la que quieres redireccionar a tus visitantes. El número que hay antes de la dirección (3) es el número de segundos que tardará en empezar la redirección.
Página de Inicio Truco que permite a los visitantes establecer tu sitio web como su página de inicio. Sólo funciona con Internet Explorer. Instrucciones: Copia y pega este código entre <body> y </body> donde quieras que aparezca el enlace.
Quote <a class="chlnk" href onclick="this.style.behavior='url(#default#homepage)';this.setHomePage('http://www.paginaweb.com');" style="CURSOR: hand">Haz de este sitio tu página de inicio.</a> Donde pone http://www.paginaweb.com escribe la dirección de tu web. También puedes cambiar el texto del enlace si lo deseas.
Ocultar hoja de estilos (CSS) a los navegadores Las hojas de estilo (CSS) son una potente herramienta para definir la apariencia de tu página web. El problema es que algunos navegadores (sobre todo los más viejos) no las implementan bien, dando lugar a páginas con un aspecto rarísimo y muchas veces no navegables. Por suerte, cada vez son menos los navegadores que tienen estos problemas y cada vez hay menos gente que los usas, pero no obstante, para asegurarnos de que todo el mundo pueda ver nuestra página, podemos usar un sencillo truco. Crea una hoja de estilos con el siguiente código fuente:
Quote @import url("hojabuena.css"); donde hojabuena.css es la auténtica hoja de estilo, y ponle el nombre que desees (en este caso le hemos llamado hoja1.css). Esta hoja de estilos será la que vincules a tu página, puedes hacerlo con el siguiente código colocado entre las etiquetas <head> y </head>:
Quote <link rel="stylesheet" href="hoja1.css" type="text/css"> Como verás, hoja1.css, es en realidad un enlace a la verdadera hoja de estilos, hojabuena.css. Como los navegadores que no implementan bien las hojas de estilo no entienden la regla @import, no importarán ninguna de las reglas contenidas en hojabuena.css, evitando así que conviertan tu web en un desastre. La página web en estos navegadores se verá sin estilos, pero al menos será navegable.
Agregar a favoritos Sencillo truco para que tus visitantes puedan añadir tu página web a favoritos y visitarla cuando quieran. Sólo funciona bien en Internet Explorer. Primer paso: Copia y pega este código entre <head> y </head>.
Quote <script LANGUAGE="JavaScript"> function agregar(){ Ahora bien, en el código, cambia lo siguiente: Segundo paso: copia y pega este código entre <body> y </body> donde quieras que aparezca el enlace para agregar a favoritos.
Quote <input type="button" value="Agregar a favoritos" onClick="javascript:agregar();">
Reducir el tiempo de carga de la página web Con frecuencia las páginas web tardan mucho en cargar debido al peso de las imágenes. El visitante tiene que esperar a que se carguen las imágenes para que aparezca el texto y el resto de la página web, lo que puede hacer que muchos desistan de visitarte si la espera es muy larga. Para evitar esto y conseguir que la página se cargue independientemente de las imágenes, ponles siempre ancho y alto. Esto se hace mediante los atributos "width" (ancho) y "height" (alto). Por ejemplo:
Quote <img src="imagen.jpg" width="26" height="15"> Donde 26 es el ancho y 15 el alto (en pixeles).
Icono personalizado en la barra de direcciones (favicon.ico) Permite establecer el icono que nosotros deseemos en la barra de direcciones, junto a la URL. Este icono también aparece en favoritos cuando se añade la página. Para ello, previamente tenemos que crear el icono que queremos que muestre nuestra página, cuyo nombre debe ser favicon.ico. Puedes utilizar cualquier programa capaz de crear archivos gráficos con extensión .ico, por ejemplo, el IconCool Studio. La imagen debe tener unas dimensiones de 16x16 pixeles y 16 colores únicamente. Una vez tengas hecho tu icono, debes subirlo a la carpeta raiz de tu servidor y añadir en tus páginas la siguiente etiqueta. Instrucciones: copia y pega este código entre <head> y </head>. Quote <link rel="shortcut icon" href="http://www.miweb.com/favicon.ico">
(Tomado de http://lawebera.es )
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Estilización del menú desplegable
Primero y lo más importante. Para que no se cambien los estilos del resto en la página, en los estilos hay que precribir los clases por el modelo:
Quote #uMenuDiv1 .class {styles} donde 1 – es el número del menú creado. O sea, ante el clase nosotros ponemos una parte del código destacada con rojo. Los estilos se definen en CSS.
Quote .mySiteMenu .class {background:red !important; color:green !important;} 1. El color del enlace se define por los clases Quote (En un estado común) .u-menu a:link,.u-menu a:visited,.u-menu a:active {color:red;font-size:10pt;text-decoration:none;}
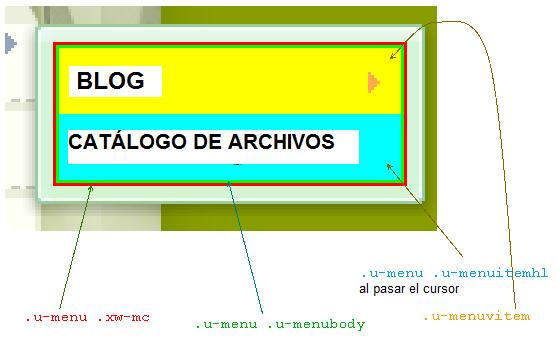
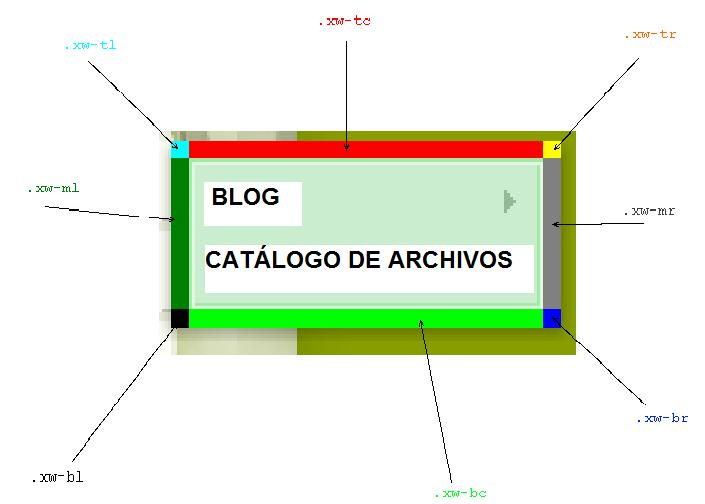
Quote (Al pasar el cursor por el enlace) .u-menu a:hover {color:red;font-size:11pt;text-decoration:none;} 2. Clase de la flecha  , que indica en el menú está puesto un submenú (código original): , que indica en el menú está puesto un submenú (código original): Quote .u-menuarrow {background:transparent url(/.s/img/wd/3/ar1.gif) no-repeat scroll 5px 8px;height:16px;width:16px;position:absolute;right:0;top:0} 3. Todos los demás estilos (fundamentales) se exponen en 2 imágenes de arriba: 1-ra es el directo cuerpo del menú; 2-do es su marco. Ejemplo del cambio del menú para el diseño 983.
Code #uMenuDiv1 .xw-tl {background:#FFF1F9;} #uMenuDiv1 .xw-tc {background:#FFF1F9;} #uMenuDiv1 .xw-tr {background:#FFF1F9;} #uMenuDiv1 .xw-ml {background:#FFF1F9;} #uMenuDiv1 .xw-mc {background:#FFF1F9;border-right:1px solid #ffc3cf;border-bottom:1px solid #ffc3cf;border-top:1px solid #fff3f5;border-left:1px solid #fff3f5;} #uMenuDiv1 .xw-mr {background:#FFF1F9;} #uMenuDiv1 .xw-bl {background:#FFF1F9;} #uMenuDiv1 .xw-bc {background:#FFF1F9;} #uMenuDiv1 .xw-br {background:#FFF1F9;} #uMenuDiv1 .u-menuitemhl {margin:1px;background:#f7d6e9;} Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Hacemos “Nuestro botón” en el sitio. (Esto da un aspecto más prestigioso al sitio) Tengo muchísimas ganas de compartir una experiencia bastante interesante con todos ustedes, los novatos en primer lugar. Seguro estoy de que habrá mucha gente quienes se interesarán en este tema: crear “Nuestro botón” en el sitio web. Es que el código de “Nuestro botón” dará un aspecto más considerable y respetable a tu sitio web. Es primero. Segundo: un webmaster que está en tu sitio y se interesa en el contenido de éste, puede poner tu “botón” en su sitio también. Último: al fin y al cabo “Nuestro botón” intensificará el aflujo de los usuarios hacia tu web. Comencemos... Cada cual tiene su propio código que depende del diseño. Yo recomiendo poner el código después de “Estadísticas”. Creamos el código:
Code <?if($POLL$)?><table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle"><b>Nuestra encuesta</b></td></tr><tr><td class="boxContent">$POLL$</td></tr></table><?endif?> y dejamos sólo una parte del código:
Code <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle"><b>Nuestro botón</b></td></tr> claro está que sustituimos “Nuestra encuesta” por “Nuestro botón”. 2. Y ahora escribimos el código por el modelo:
Code <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle"><b>Nuestro botón</b></td></tr> b) después escribimos como es sustituyendo nuestros valores (significados) : nombre del sitio, enlace al sitio y banner 88х31)
Code <tr><td class="boxContent"><center> <a href="http://enlace a tu sitio/" target="_blank"><img border="0" src="http://enlace a tu banner 88х31" width="88" height="31" alt="Nombre de tu sitio"></a> <br><br> <textarea cols=20 rows=3 style="width:140px; font-size:9px;" readonly scrolling="auto" onclick="select(this)"> <a href="http://enlace a tu sitio/" target="_blank"><img border="0" src="http://enlace a tu banner 88х31" width="88" height="31" alt="Nombre de tu sitio"></a> </textarea> </center></td></tr></table> Recibimos el siguiente código:
Code <!-- Botón --> <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle"><b>Nuestro botón</b></td></tr> <tr><td class="boxContent"><center> <a href="http://enlace a tu sitio/" target="_blank"><img border="0" src="http://enlace a tu banner 88х31" width="88" height="31" alt="Nombre de tu sitio"></a> <br><br> <textarea cols=20 rows=3 style="width:140px; font-size:9px;" readonly scrolling="auto" onclick="select(this)"> <a href="http://enlace a tu sitio/" target="_blank"><img border="0" src="http://enlace a tu banner 88х31" width="88" height="31" alt="Nombre de tu sitio"></a> </textarea> </center></td></tr></table> <!-- /Botón --> ¡Uf! El código está escrito. Ahora tenemos que ponerlo y estamos orgullosos de nuestro trabajito. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
COMENTARIOS: DISEÑO, LÍMITES, GESTIÓN
INFORMACIÓN BREVE PREGUNTA: Quiero poner en la Pagina personal de un usuario un enlace a la página con comentaros y que sólo el admin la pueda ver. RESPUESTA: Code <?if($USER_ID$=4)?>[ <a href="http://página con comentarios">Comentarios</a> ]<?endif?> Aquí pones tu ID en el código PREGUNTA: ¿Se puede configurar que en los comentarios se vea el avatar del usuario? RESPUESTA: Code <table cellpadding="0" cellspacing="0" width="100%" class="cGb"><tr><td style="padding:3px;"> <div class="cDate">$DATE$ @ $TIME$ $MODER_PANEL$</div> <div class="cTop"><b onclick="emoticon('$NAME$');return false;">$NAME$</b> <?if($USERNAME$)?>(<a href="$PROFILE_URL$">$USERNAME$</a>)<?endif?> <?if($EMAIL$)?><a href="$EMAIL_JS$" title="Email"><img border="0" align="absmiddle" src="http://src.ucoz.ru/t/000/e.gif"></a><?endif?> <?if($SITE$)?><a rel="nofollow" href="$SITE$" target="_blank" title="Site"><img border="0" align="absmiddle" src="http://src.ucoz.ru/t/000/h.gif"></a><?endif?> <?if($ICQ$)?><img align=absmiddle src=http://wwp.icq.com/scripts/online.dll?icq=$ICQ$&img=5 border=0 alt="ICQ: $ICQ$"><?endif?> <?if($ENTRY_URL$)?>[<a href="$ENTRY_URL$" target="_blank" title="Pasar a la página del material">Маterial</a>]<?endif?> </div> <div class="cMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:9px;padding-left:20px"> <img src="<?if($PROFILE_URL$ && $USER_AVATAR_URL$)?> $USER_AVATAR_URL$" alt="аватар $USERNAME$" <?else?>http://heroes-ru.info/img/00.gif" alt="No hay avatar $NAME$"<?endif?> border=0 align=left> $MESSAGE$</div> <?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both; border-top: 1 px dashed #9d8788; padding-top:2px"><b>Respuesta:</b>: $ANSWER$</div><?endif?> </td></tr></table> ponemos en la plantilla del aspecto del material. Esto es el código completo. PREGUNTA: En mi sitio sucede la vaina así: cuando estoy mirando los comentarios de un usuario, no se sabe a qué material exacto han sido hechos. He examinado todo mi Panel de Control pero hasta ahora ignoro cómo lo puedo configurar. RESPUESTA: En la plantilla del aspecto de materiales hay que meter la siguiente línea: Code <?if($ENTRY_URL$)?>[<a href="$ENTRY_URL$" target="_blank" title="Pasar a la página del material">Маterial</a>]<?endif?> Esto es un código que cambia el apodo de un cierto usuario:
Code <a href="$PROFILE_URL$" style="<?if($USERNAME$='Rojo')?>color: red<?endif?><?if($USERNAME$='Verde')?>color: green<?endif?>">$USERNAME$</a> En el módulo “Editor de páginas” es imposible poner los comentarios a las páginas. Los comentarios funcionan sólo en los módulos donde ya hay adición de materiales. Excepto FAQ, Foro y Libro de visitas. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Sonido permanente (loop)
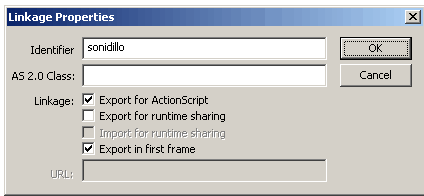
Un truco sencillo y muy útil a la hora de crear una web o una multimedia con sonido es dotarlo de música ambiental de fondo; pero el primer reto, sobre todo cuando se usan escenas es que el sonido se mantenga durante toda nuestra película; así que aquí mostrare los pasos a seguir para conseguir un sonido de fondo continuo en nuestra web. Importar un sonido Ahora debemos importar nuestro sonido a Flash, igual que si importáramos una imagen, con CONTROL+R buscaremos nuestro archivo de sonido y una vez elegido quedara guardado en la librería. Como haremos el sonido infinito por medio de ActionScript, necesitamos decirle al sonido que este disponible para ActionScript; así que en la librería, damos click derecho sobre el icono del sonido y elegimos la opción Linkage del menú; en el cuadro de dialogo emergente damos click a Export for ActionScript y en donde dice Identifier escribiremos sonidillo , que será el nombre con el que ActionScript identificara nuestro sonido. Así debe quedar el cuadro de dialogo antes de dar aceptar: Imagen del cuadro de dialogo "Linkage Properties" Colocando el código
Quote /* Esta es una variable que nos permitirá saber si ya iniciamos el código del loop infinito para impedir repetición de loops */ if (noRepeat == undefined) { //Aqui la declaramos para que no vuelva a ser "undefined" y este código se ejecute //una vez aunque la línea de tiempo vuelva a este KeyFrame var noRepeat:Number; noRepeat = 1; //Creamos una nueva variable de tipo sonido var sonido:Sound = new Sound(); //Le adjuntamos el sonido que declaramos en la librería como "sonidillo" sonido.attachSound("sonidillo"); //Le decimos, que si el sonido ya se termino de ejecutar sonido.onSoundComplete = function() { //Vuelva a arrancarlo this.start(); }; //Iniciamos el sonido sonido.start(); } Como ven es un código bastante sencillo; fácil de utilizar y muy practico a la hora de crear sonidos ambientales rápidamente; no coloco ejemplos ni archivos para descargar a este tutorial para animarlos a que ustedes mismos creen sus propios ejemplos y completen este tutorial, sencillo y útil. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
9 Razones para no utilizar frames (marcos) Puede que al leer el título muchos de ustedes (espero que la mayoría) hayan tenido el reflejo de mirar al calendario para comprobar que no estamos en 1999 (o alrededores). Para la mayoría de desarrolladores web es algo más que obvio: No debes usar frames. No obstante, cada día hay muchas personas introduciéndose en el mundo del desarrollo web y, por desgracia, muchos de ellos acuden a los tan manidos tutoriales y manuales que llevan siglos rodando por la red, cayendo en esos errores que tantos años nos costó a los demás evitar. Sin ir más lejos, ayer mismo, en un foro (siento no recordar cual) vi una pregunta del tipo ¿Cómo creo una web con frames? y yo pensé ¿por qué iba nadie a querer crear una web con frames? ¿Quizá porque desconoce todos los inconvenientes que conllevan? De ahí estas 9 razones por las que no debes utilizar frames: 1. Están desaconsejados por el W3C. Y, en caso de necesitarlos, crea frames más accesibles y usables (ver abajo)
Y si no tienes más remedio que usar frames… Pueden existir proyectos en los que el uso de frames pueda resultar adecuado. Si no tienes más remedio que usar frames, al menos que sean accesibles y usables. • Proporciona contenido alternativo para los usuarios de agentes que no soporten los frames. Proporciona contenido de valor dentro de las etiquetas <noframes>. En lugar del típico Esta página utiliza frames pero tu navegador no los soporta utilízala para colocar una descripción y enlaces que faciliten la navegación por las páginas de tu sitio. Por ejemplo:
Quote 1. ... 2. <noframes> 3. <p> 4. Bienvenido a Nombredelsitio. Tu navegador no soporta frames y por ello tendrás que navegar por las diversas páginas de este sitio mediante los enlaces siguientes: 5. </p> 6. <a href="contenido.html">Página Principal</a> 7. <a href="contenido2.html">Seccion ... </a> 8. ... 9. </noframes> En el caso de los iframes deberás encerrar el contenido adicional entre las etiquetas <iframe> y éste sólo se mostrará a los usuarios cuyos navegadores no soporten frames. Por ejemplo:
Quote 1. <iframe src="licencia.html" width="400" height="500" scrolling="auto"> 2. <p> 3. Esta página está bajo <a href="licencia.html">licencia libre</a> 4. </p> 5. </iframe> • Identifica correctamente los marcos, utiliza nombres descriptivos en el atributo name y da información sobre su contenido o función con el atributo title
Quote 1. <frameset rows="20%,*,30%"> 2. <frame name="navegacion" src="navegacion.html" title="Menu de navegacion"> 3. <frameset cols="20%,*,"> 4. <frame name="opciones-secundarias" src="opciones.html" title="Menu con opciones secundarias"> 5. <frame name="contenido" src="contenido.html" title="Contenido principal"> 6. </frameset> 7. <frame name="pie-de-pagina" src="pie.html" title="Pie de página y licencia"> 8. </frameset> Además, en caso de que la relación entre los marcos sea demasiado compleja, debes facilitar una descripción de los mismos en una nueva página a la que se pueda acceder mediante el atributo longdesc de, al menos, uno de los marcos del frameset
Quote 1. <frame name="navegacion" src="navegacion.html" title="Menu de navegación" longdesc="descripcion-frameset.html"> • Controla siempre el marco de destino de tus enlaces. Tus usuarios se sentirán desconcertados si, al pulsar sobre un enlace, se abre en el frame equivocado o queda encerrada una página ajena a tí entre tus marcos
Quote 1. <a href="1.html" target="contenido">Este enlace se abrirá en el marco cuyo nombre (name) es contenido</a> 2. <a href="2.html" target="_self">Este enlace se abrirá en el mismo marco</a> 3. <a href="3.html" target="_top">Este enlace mostrará una página que eliminará la estructura de marcos</a> 4. <a href="4.html" target="_parent">Este enlace abrirá la página en el marco que contiene al marco actual, de no existir hará el mismo efecto que top</a> 5. <a href="5.html" target="_blank">Este enlace se abrirá en una nueva ventana del navegador</a> Además, como recompensa adicional, los buscadores podrán indexar tu sitio correctamente y mejorará tu posicionamiento. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Contenido invisible, exclusivo para usuarios de lectores de pantalla La mayoría de las técnicas para hacer el contenido web accesible para los lectores de pantalla son invisibles para los usuarios visuales. El texto alternativo (alt), las etiquetas de encabezado de las tablas, sumarios de tablas, y los elementos label de los formularios son ejemplos de técnicas que marcan una gran diferencia para los usuarios de lectores de pantalla pero tienen muy poco o ningún impacto en la apariencia visual del contenido web. No obstante, muy de vez en cuando, los diseñadores web afrontan situaciones en las que la adición de marcado accesible tiene un impacto en la presentación visual. En algunos casos, este impacto visual puede decrecer la usabilidad del contenido para usuarios visuales. En otros casos, los diseñadores simplemente quieren proveer una estructura o apariencia más agradable que esté comprometida al incluir todo el texto en una forma semánticamente correcta. Ocultar texto para usuarios videntes La esencia de la técnica propuesta en este documento es esconder el contenido por encima del área visible del navegador y también encoger el contenido a un alto y un ancho de 1 píxel. La combinación de mover el contenido y encogerlo es lo que permite funcionar a esta técnica en un amplio rango de navegadores y plataformas. Código de Ejemplo 1:
Quote .hidden { position:absolute; left:0px; top:-500px; width:1px; height:1px; overflow:hidden; } Se debe hacer referencia a la clase CSS en la etiqueta del elemento a ocultar, como sigue:
Quote <div class="hidden"> This text is hidden. </div> Los usuarios videntes no verán nada del contenido oculto. Estará fuera de su rango de visión, escondido mas allá de la parte de arriba del navegador. Los lectores de pantalla leerán el contenido normalmente, ignorando completamente los estilos utilizados por esta técnica. Algunos navegadores responden correctamente a la primera mitad de esta técnica, que es colocar el elemento sobre la zona visible del navegador. Otros navegadores no responden a este método, por lo que la segunda técnica, de hacer el elemento demasiado pequeño para ser visto, también es usada. Ambos métodos son necesarios para superar las diferencias en la implementación de los navegadores. La distancia de 500px sobre el punto de vista es un número seleccionado al azar. Cualquier distancia bastará siempre que coloque el contenido fuera del rango de visión de los usuarios videntes. Es preferible colocar el contenido por encima del punto de vista ya que colocarlo a la derecha o izquierda puede causar irregularidades al mostrarse en algunos navegadores. El ancho y alto del elemento es 1 pixel, como oposición a 0px, ya que algunos lectores de pantalla se niegan a leer contenido que no tiene ancho o alto. Establecer el valor de overflow como hidden toma en cuenta los bugs de implementación de otros navegadores. Juntos, estos métodos funcionan en un amplio rango de navegadores, plataformas y lectores de pantalla. Usar imágenes como encabezados Se han presentado varias técnicas para permitir a los desarrolladores usar gráficos como encabezados en documentos semánticamente correctos. La primera y más ampliamente conocida técnica es la de Todd Fahmer. Poco después de su presentación, los expertos en accesibilidad se dieron cuenta de que la técnica hacia el contenido inaccesible a los lectores de pantalla. No mucho después, mucha gente presentó técnicas alternativas, como la de Bob Easton, el método de indentado del texto de Mike Runde, la técnica de transformación de imágenes de Tom Gilder y otras. Todas esas técnicas tuvieron éxito escondiendo el contenido HTML, algunas lo lograron en cuanto a hacerlo accesible a los lectores de pantalla, y muchas de ellas funcionan en todos los navegadores y sistemas operativos más importantes. No obstante, ninguna lo consiguió en las tres áreas, aunque unas son mejores que otras. Ejemplo de Código 2
Quote .hidden { position:absolute; left:0px; top:-500px; width:1px; height:1px; overflow:hidden; } Se debe hacer referencia a la clase CSS en la etiqueta del elemento a ocultar, como sigue:
Quote <h1><img src="header.jpg" alt="" height="30" width="60"> <span class="hidden"> This heading text is hidden. </span></h1> Alternativamente, puedes dar estilo al encabezado para que la imagen se muestre como una imagen de fondo en CSS. Enlaces para saltarse la navegación Algunos diseñadores han respondido escondiendo el texto dentro del texto alternativo de una imagen (alt) o usando cualquier otro método que oculte completamente el enlace a los usuarios visuales. El mayor inconveniente de hacer este enlace invisible es que lo hace inaccesible para los usuarios videntes que podrían encontrar un enlace así útil, como gente con deficiencias motoras que no pueden utilizar un ratón. Algunos usuarios con deficiencias motoras se fatigan con facilidad y preferirían utilizar un enlace para saltarse la navegación en lugar de utilizar el tabulador a lo largo de todos los elementos del menú y otros contenidos que precedan al contenido principal de la página. Una forma de reconciliar los deseos de los diseñadores visuales con esos de los usuarios de lectores de pantalla y los usuarios con deficiencias motrices es usar una técnica que oculta el enlace hasta que el usuario llega con el tabulador a él, momento en el cual el enlace se hace visible a los usuarios videntes. Esto permitiría tanto a usuarios ciegos como videntes aprovechar las ventajas de la funcionalidad del enlace. Para conseguir esta meta, el enlace está oculto por defecto – usando la técnica descrita en este articulo – pero se mueve al área visible cuando el enlace recibe el foco con el ratón. En otras palabras, se crean dos estilos uno para la etiqueta a y otro para el pseudo-elemento a:focus. El estilo para el pseudo-elemento a:focus sólo se activará cuando el usuario tabule en el enlace, y volverá a su estado por defecto (es decir, volverá a desaparecer) cuando el usuario tabule fuera del enlace. Ejemplo de Código 3
Quote #skip a, #skip a:hover, #skip a:visited { position:absolute; left:0px; top:-500px; width:1px; height:1px; overflow:hidden; } #skip a:active { Se debe hacer referencia a la clase CSS en la etiqueta del elemento a ocultar, como sigue:
Quote <div id="skip"><a href="#content"> Saltar al contenido principal </a></div> El único inconveniente de esta idea, a un nivel conceptual, es que la aparición repentina de un enlace que previamente era invisible no será esperada y puede confundir al usuario vidente de teclado. Esto no será un problema para los usuarios de lectores de pantalla, ya que no pueden ver la pantalla para darse cuenta de que el enlace se hace visible de repente. Desde su perspectiva, el enlace siempre ha estado ahí, porque, de hecho, estaba. Simplemente no era visible para los ojos. Los usuarios de ratón nunca verán el enlace, así que no es problema para ellos. Formularios dentro de tablas de datos
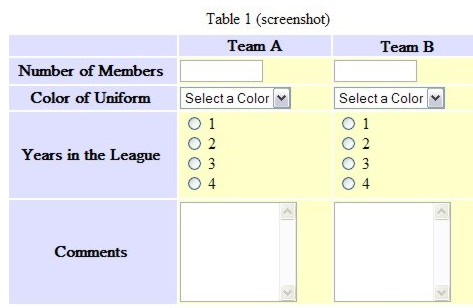
 Figura 1: Tabla de datos utilizada para proveer etiquetas para los elementos del formulario. Para un usuario de lector de pantalla, los encabezados de filas y columnas son de alguna manera útiles en términos de entender la estructura de la tabla, pero los encabezados no actúan como. Cuando un usuario de lectores de pantalla tabula de un elemento del formulario a otro no escuchará leerse los encabezado de la tabla. De hecho, no escucharan ninguna etiqueta. Los lectores de pantalla necesitan etiquetas de texto. Idealmente, estas etiquetas deben ser envueltas con la etiqueta label, como recomiendan las WCAG 1.0. El etiquetado adicional y la agrupación pueden llevarse a cabo utilizando las etiquetas fieldset y legend. En este caso en particular, no obstante, los usuarios visuales no recibirán ningún beneficio adicional de las etiquetas visuales de texto. Para ellos, estas etiquetas serían redundantes con los encabezados de la tabla, ya que, desde el punto de vista visual, esos encabezados ya proporcionan etiquetas adecuadas para los elementos del formulario. Aquí está como se vería la misma tabla para los usuarios videntes si las etiquetas estándar fuesen agregadas con las etiquetas label, fieldset y legend
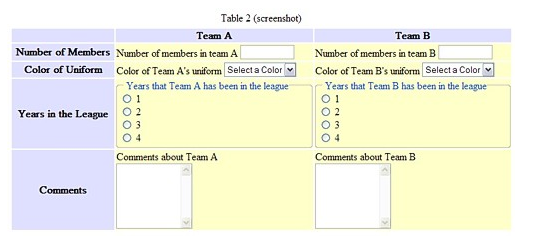
 Figura 2: Formulario con etiquetas dentro de una tabla A pesar de que los usuarios de lectores de pantalla estarán felices con esta versión de la tabla, la mayoría de los usuarios videntes considerarán el texto adicional una distracción. Para los usuarios visuales, la tabla simplemente se ha vuelto mas atestada, llena de palabras y difícil de comprender a primera vista. Esta es una situación en la que el añadido de código pensado para beneficiar a los usuarios de lectores de pantalla interfiere con la accesibilidad, o al menos con la amistosidad del contenido para los usuarios visuales. Código de ejemplo 4
Quote .hidden { position:absolute; left:0px; top:-500px; width:1px; height:1px; overflow:hidden; } Se debe hacer referencia a la clase CSS en la etiqueta del elemento a ocultar, como sigue:
Quote … <label for="amembers" class="hidden"> Number of members in team A </label> … Múltiples elementos de un formulario compartiendo una sola etiqueta
 Figura 3: Etiquetas de un formulario que se aplican a más de un elemento En la imagen anterior, la mayoría de usuarios visuales de Norte América comprenderán que las áreas de entrada de texto individuales corresponden a las diferentes secciones de un número de teléfono corriente. Los usuarios de lectores de pantalla pueden tratar de introducir el número de teléfono entero e el primer espacio. Cuando descubren que la caja los limita a sólo tres caractéres, seguramente les lleve a cierta confusión. Algunos usuarios serán capaces de intuir el contexto entero tras experimentar con él, pero esta clase de experimentación lleva tiempo y es innecesaria. El truco más obvio para este problema en particular podría ser combinar todos las cajas de entrada de texto en una sola y entonces proporcionar la etiqueta adecuada. Esta puede ser la mejor solución en la mayoría de circunstancias en casi todas las formas. No obstante, la técnica de CSS puede ser también aplicada en esta situación. Código de Ejemplo 5
Quote .hidden { position:absolute; left:0px; top:-500px; width:1px; height:1px; overflow:hidden; } Se debe hacer referencia a la clase CSS en la etiqueta del elemento a ocultar, como sigue:
Quote <form method="post" action=""> <p>Phone number: ( <label for="area" class="hidden">Area code</label> <input name="area" type="text" size="3" maxlength="3" id="area" /> ) <label for="first" class="hidden">first 3 digits</label> <input name="first" type="text" size="3" maxlength="3" id="first" /> - <label for="last" class="hidden">last 4 digits</label> <input name="last" type="text" size="4" maxlength="4" id="last" /> <label for="ext" class="hidden">extension</label> Dando pistas conceptuales para usuarios de lectores de pantalla • Comienzo del menú principal Un aviso, todas estas frases deben ser breves y deben usarse con moderación, si se usan. Muchos sitios no necesita de este tipo de ayuda contextual. A más claro y simple sea el diseño, menor es la necesidad de usar esta técnica. Los diseñadores no deberían sobrecargar a los usuarios de lectores de pantalla con texto que les proporcione poco o ningún beneficio. Esta técnica puede proporcionar importantes pistas contextuales que son de otra manera de naturaleza puramente visual, pero como los usuarios de lectores de pantalla deben escuchar a cualquier texto que haya en la página, estas pistas deben mantenerse en un mínimo.
Quote .hidden { position:absolute; left:0px; top:-500px; width:1px; height:1px; overflow:hidden; } Se debe hacer referencia a la clase CSS en la etiqueta del elemento a ocultar, como sigue:
Quote <div class="hidden"> Comienzo del menu principal. </div> ... <div class="hidden"> Fin del menu principal. </div> Conclusión Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Div Mania Cada día más y más documentos web parecen estar compuestos por nada más que una colección de elementos div. En la mayoría de los casos, un mejor uso de los selectores CSS podría haber evitado la innecesaria proliferación de elementos div. ¿Qué es la “Div Manía”?
Quote <div id="wrapper"> <div id="container"> <div id="navigation"> <div id="navhead"> ... </div> <div id="navcontent"> ... </div> </div> <div id="content"> <div class="panel"> ... </div> <div class="panel"> ... </div> </div> </div> </div> Los desarrolladores que incurren en la trampa “Div Mania” generalmente están desprevenidos. Pasa un documento con Div Mania por un validador automático y, mientras el documento sea estructuralmente válido, se confirmará que es (x)HTML válido, ya que estos servicios son incapaces de determinar si se han utilizado las etiquetas más apropiadas o no. Hay muchos factores que pueden contribuir a la Div Mania, incluyendo una falta de comprensión de los elementos de formato (atención a los elementos obsoletos), el modelo de cajas CSS, herencia y cascada y la elección de selectores adecuados. Hablando con desarrolladores, que tienen un manejo razonable de CSS, para crear una página Div Mania, parece que el factor fundamental es un pobre entendimiento de los selectores. El resto del documento consistirá en una visión general de los selectores CSS. Juego de Reglas
Quote h1 { padding-top: 1em; border-bottom: 1px solid #ccc; } El selector es h1 y el bloque de declaración es todo lo comprendido entre las llaves y las llaves en si mismas. El bloque de declaración consiste en dos declaraciones separadas por punto y coma. Como el punto y coma sólo es requerido para separar declaraciones, el punto y coma final no es necesario, pero es legal. La primera declaración especifica una propiedad de padding-top con un valor de 1em Lista de todas las propiedades de CSS 2.1 Especificidad de los Selectores
Quote *.warning { color: inherit; } Cascada es cuando un elemento tiene múltiples reglas definidas y la Especificidad es usada para determinar que definiciones serán aplicadas. El orden es importante: cuando dos selectores tienen la misma especificidad, se aplica el último definido. Selectores CSS El Selector Universal
Quote * { background-color: #ffc; } El siguiente ejemplo podría ser aplicado a todos los elementos que tengan como nombre de clase attention
Quote *.attention { background-color: #ffc; } Cuando el asterisco forma parte de un patrón, como en el ejemplo anterior, puede ser omitido tranquilamente. Un patrón de .attention sería igual de efectivo que *.attention Selector por Tipo Quote p { background-color: #ffc; } Agrupando Selectores Quote strong, em { background-color: #ffc; } El selector CLASS Quote li.attention { background-color: #ffc; } Si la clase va a ser aplicada a un número de elementos, estos pueden definirse de forma individual, agruparse o utilizarse el selector universal (*.classnameo .classname) El selector ID Quote h2#offers { background-color: #ffc; } Dado que el selector id debe ser único, es totalmente seguro utilizar el selector universal (*#idname o #idname). Para mejorar la legibilidad y la facilidad en el mantenimiento suele ser buena idea conservar el nombre del elemento en su lugar. Selectores Descendentes Quote p strong { background-color: #ffc; } Selectores Hijo Quote p>strong { background-color: #ffc; } La diferencia entre el selector hijo y el selector descendente es que éste último afecta a todos los elementos strong contenidos en un párrafo, mientras que el selector hijo afecta únicamente a los elementos strong que sean hijos de p. Consideremos el siguiente ejemplo: Quote <p> Jon said, <q> That'll be good when it's <strong>finished</strong>. </q> If only he <strong>knew</strong>! </p> El selector descendente afectaría a los dos elementos strong, mientras que el selector hijo sólo afectaría al último dado que el primer elemento strong no es hijo de p si no de q Selectores Hermanos Adyacentes Quote h1+h2 { background-color: #ffc; } Desafortunadamente el Internet Explorer 6 no soporta los Selectores Hermanos Adyacentes. Selectores Atributo Quote a[title] { background-color: #ffc; } [att=val] Este selector se usa para afectar a los elementos que contengan un atributo con un valor específico. El siguiente ejemplo aplicará un fondo amarillo pálido a todos los elementos de ancla que contengan el atributo rel con un valor de external.
Quote a[rel=external] { background-color: #ffc; } [att~=val] Algunos atributos permiten que se aplique una lista separada por espacios de valores. Poniendo una tilde ~ antes del signo igual permite que se aplique el bloque de declaraciones al elemento con el atributo donde uno de los valores dados sea exactamente el mismo. El siguiente ejemplo aplicaría un fondo amarillo pálido a todos los párrafos con la clase .attention
Quote p[class~=attention] { background-color: #ffc; } p[class~=attention] es el equivalente a p.attention [att|=val] Quote a[hreflang|=en] { background-color: #ffc; } Pueden especificarse varios selectores atributo a la vez. El siguiente ejemplo utiliza dos selectores atributo que aplicarán un fondo amarillo pálido a todas las anclas que contengan un atributo tittle y un atributo rel con valor external Quote a[title][rel~=external] { background-color: #ffc; } CSS 3 tiene algunos selectores atributo realmente interesantes, incluyendo un selector para buscar una coincidencia al principio del valor del atributo E[foo^="bar"], un selector para buscar una coincidencia al final del valor del atributo E[foo$="bar"] y un selector para buscar una cadena E[foo*="bar"]. Mozilla/Firefox y Opera soportan los selectores atributo. Mozilla/Firefox también soporta los propios de CSS 3. Ni que decir tiene que Internet Explorer 6 no soporta ningun tipo de selectores atributo. Pseudo Selectores Quote p:first-letter { font-size: 2em; } CSS 2 tiene una pseudo clase :first-child, 2 pseudo clases para enlaces (:link y :visited), 3 pseudo clases dinámicas (:active, :hover y :focus y una pseudo clase para lenguaje (:lang). El siguiente ejemplo aplicaría un fondo amarillo pálido a todos los elementos de ancla que sean el primer hijo de cualquier elemento Quote a:first-child { color: #090; } El siguiente ejemplo da color verde a todos los vínculos visitados Quote a:visited { color: #090; } El siguiente ejemplo aplicaría un fondo amarillo pálido a los párrafos con un atributo lang de Francés Quote p:lang(fr) { background-color: #ffc; } Conclusión Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
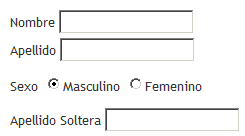
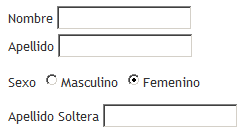
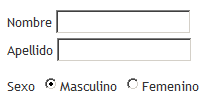
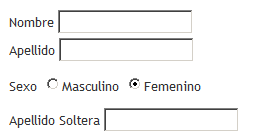
Mostrar y ocultar DIVs Muchas veces para mejorar la interfase de nuestro web site es necesario darle algo de interactividad, a continuación vamos a ver varios ejemplos aplicados a formularios donde mostrar y ocultar divs (capas) hace que nuestro sitio web sea mas intuitivo. Primer Caso: Mostrar y ocultar un div al hacer click en un input radio (radio button) Supongamos que tenemos un formulario donde el usuario, SOLO si es mujer, debe completar su apellido de casada... Si el sexo es Masculino ¿hace falta mostrarle el campo 'Apellido Soltera'? La respuesta es no, lo mejor que podemos hacer es ocultar ese campo cuando el genero es Masculino y mostrarlo cuando es Femenino, veamos el ejemplo... Como hacemos esto? Primero creamos el formulario...
Quote <form> <label for="nombre">Nombre</label> <input name="nombre" type="text" id="nombre" style="margin-bottom:4px" /> <br /> ><label for="apellido">Apellido</label> <p> <div id="div_apellido_soltera" style="display:none"> En el código anterior debemos destacar el atributo onclick de los radio buttons (input radio) que indican el sexo...
Quote onclick="toggle_apellido_soltera(this)" Lo que hace este atributo es llamar a la función toggle_apellido_soltera() pasándole como parámetro el objeto radio que fue clickeado ("this"), la función toggle_apellido_soltera() es la encargada de mostrar / ocultar el DIV que contiene el campo "Apellido Soltera", veamos el código de dicha función...
Quote <script> <!-- function toggle_apellido_soltera(elemento) { if(elemento.value=="m") { } --> Básicamente lo que hace esta función es chequear con un IF el valor del ratio "clickeado" si es "m" (masculino) oculta el DIV...
Quote document.getElementById("div_apellido_soltera").style.display = "none"; De lo contrario lo muestra... document.getElementById("div_apellido_soltera").style.display = "block"; Aclaremos que el bloque de contenido que quieres mostrar / ocultar esta contenido dentro de un DIV ("div_apellido_soltera") que por defecto aparece oculto...
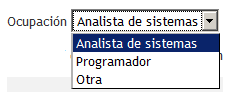
Quote style="display:none" Segundo Caso: Mostrar u ocultar un DIV según el ítem elegido en un select Este caso es similar al anterior salvo que el mostrar u ocultar el DIV depende del item seleccionado en un select, veamos el formulario...
 Veamos el código para armar el formulario...
Quote <form> <label for="ocupacion">Ocupacion</label> <select id="ocupacion" name="ocupacion" onchange="toggle_ocupacion(this)"> <option value="1">Analista de sistemas</option> <option value="2">Programador</option> <option value="0">Otra</option> </select> <span id="span_otra_ocupacion" style="display:none"> <label for="cual">Cual?</label><input name="cual" type="text" id="cual" /> </span> </form> En este caso llamamos a la función que hace el toggle (mostrar / ocultar) en el atributo onchange de elemento ocupación, veamos esta función...
Quote function toggle_ocupacion(elemento) { if(elemento.value==0) { } El IF evalúa que elemento seleccionado sea el 0 ("Otro")...
Quote elemento.value==0 Si esta condición se cumple se muestra el bloque que contiene el campo para ingresar la otra profesión...
Quote document.getElementById("span_otra_ocupacion").style.display = "inline"; De lo contrario se oculta. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Trucos Flash Hoy veremos algunos trucos para que puedan utilizar en Flash. 1) Detectar inactividad del usuario en películas flash. Con este truco podrán detectar si el usuario que visita tu película se encuentra inactivo un tiempo determinado. Esto es de gran utilidad en especial para requerir la atención del visitante o para poder ejecutar aquellas acciones que consideren oportunas. El código es el siguiente
Quote // tiempo_maximo_inactivo (en segundos) var tiempo_maximo_inactivo = 10; // tiempo_ultima_vez_activo (en milisegundos) var tiempo_ultima_vez_activo = getTimer(); function comprobar() { if (getTimer()-tiempo_ultima_vez_activo>tiempo_maximo_reposo*1000) { // aquí las acciones cuando se supere el tiempo máximo inactivo // clearInterval(interval_idle); } } // cuando muevo el ratón, se inicia la vble this.onMouseMove = function() { tiempo_ultima_vez_activo = getTimer(); }; // para no sobrecargar la película, evitamos el uso // de un onEnterFrame y empleamos setInterval interval_idle = setInterval(comprobar, 100); Lo único necesario es pegar el código en la película, cambiar el valor 10 de la variable “tiempo_máximo_inactivo” que se halla expresado en segundos y definir las acciones que deben ser ejecutadas cuando el “tiempo_máximo_inactivo” haya sido alcanzado en la función “comprobar”. Este código sólo es válido para Flash MX y superiores. 2) Uso de la clase arguments de ActionScripts. Si lo que nos interesa es definir una función que pueda aceptar un número variable de parámetros, es necesario que empleemos la clase arguments. Dicha clase, disponible desde Flash Placer 5, tiene la capacidad de almacenar en un array todos aquellos argumentos o parámetros que le hayamos enviado a la función. Vale aclarar que es necesario acceder a la clase desde el interior de la misma función. Veamos un ejemplo para definir una función que sea capaz de devolver la suma aritmética de todos los valores que le mandemos:
Quote function media() { var total = 0; for (var k = 0; k } return total/(arguments.length); } // ejemplos de uso de la función media trace(media(2, 4, 6, 8)); // retorna 5 trace(media(1000, 5000, 20, -40, 56, 2, 8, 34, 543, 1, 0, 23, 34, 55, 2345)); // retorna 605.4 El código utilizado es ActionScript 1.0, para poder emplearlo en Flash 5 y MX.
Quote function media():Number { var total:Number = 0; for (var k:Number = 0; k } return total/(arguments.length); } 3) Obtener la versión de Flash Player del usuario. Para poder conocer qué tipo de versión de Flash Placer posee quien visita nuestro sitio es posible utilizar la variable $version, disponible desde el Flash Placer 5. Esta variable posee la información requerida en el formato WIN 8,0,22,0. Es fundamental el dígito que se encuentra justo a la izquierda de la primera coma, que se obtiene con este código:
Quote var version_player = $version; version_usuario = version_player.charAt(version_player.indexOf(",")-1); ¡Espero que les haya servido! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Crear un formulario paso a paso (tutorial) Vamos a ver paso por paso cómo haríamos un formulario de forma que lo entiendan fácilmente. Pues una vez explicados los pasos que vamos a seguir, que mejor que ponernos manos a la obra. 1. Crear el formulario HTML
Quote HTML: <form action="#" method="post" name="myForm" class="myForm"> <fieldset> <legend>Ejemplo de formulario </legend> <p> <label for="name" accesskey="n">Nombre: <small>( Requerido ) </small> </label> <input type="text" id="name" name="name" tabindex="1" value="" title="name" /> </p> <p> <label for="email" accesskey="e">Email: <small>( No se mostrará ) </small></label> <input type="text" id="email" name="email" tabindex="2" title="email" /> </p> <p> <label for="url" accesskey="w">Website:</label> <input name="url" type="text" id="url" tabindex="3" title="url" value="http://" /> </p> <p> <label for="comentario" accesskey="c">Comentario: </label> <textarea name="comentario" id="comentario" tabindex="4" title="comentario"></textarea> </p> <p> <input type="submit" value="Enviar" id="submit" class="button" tabindex="5" /> </p> </fieldset> </form> 2. Darle aspecto con CSS (Cascade Style Sheet)
Quote CSS: .myForm { width: 400px; } .myForm fieldset { background-color:#F9F9F9; border:1px solid #CCC; padding: 10px; margin: 0; } .myForm fieldset legend { color:#666; } .myForm label { display: block; float: left; padding: 0; margin:0px 0px 5px 0px; } .myForm fieldset label:first-letter { color:#999; } .myForm input, .myForm textarea { width:95%; } .myForm input.button { width:95%; background-color:#C2C7C0; border:1px solid #A0A0A0; padding:3px; color:#FFF; } textarea { height:150px; } .myForm small { color:#CCC; } 3. Añadirle código Javascript (Limitación en campos)
Quote JAVASCRIPT: <script language="javascript" type="text/javascript"> function string(what,chars,counter) { var d=document; if (what.value.length> chars) { what.value=what.value.substr(0,chars); alert('Excediste los '+chars+' caracteres en el campo de comentario'); } counting = (chars - what.value.length); c = document.getElementById(counter); c.innerHTML = counting; } //--> </script> Como nuestro caso sólo servirá de ejemplo para ver como se utiliza Javascript, sólo haremos control del campo textarea para aplicarle un límite de 500 caracteres (la limitación la haremos en el paso siguiente). 4. Aplicar función Javascript en los campos Añadimos un "id" que será el contador o mejor dicho limitador del campo textarea.
Quote HTML: <p>Número de caracteres: <span id="contador">500</span></p> Y después hacemos la llamada a la función javascript de la siguiente manera. Donde tenemos la linea que define el textarea, la modificaremos poniendo lo siguiente:
Quote HTML: <textarea onkeyup="string(this,500,'contador');" onkeydown="string(this,500,'contador');" onblur="string(this,500,'contador');" name="comentario" id="comentario" tabindex="4" title="comentario"></textarea> 5. Código final y Ejemplo
Quote HTML: <form action="#" method="post" name="myForm" class="myForm"> <fieldset> <legend>Ejemplo de formulario </legend> <p> <label for="name" accesskey="n">Nombre: <small>( Requerido ) </small> </label> <input type="text" id="name" name="name" tabindex="1" value="" title="name" /> </p> <p> <label for="email" accesskey="e">Email: <small>( No se mostrará ) </small></label> <input type="text" id="email" name="email" tabindex="2" title="email" /> </p> <p> <label for="url" accesskey="w">Website:</label> <input name="url" type="text" id="url" tabindex="3" title="url" value="http://" /> </p> <p>Número de caracteres: <span id="contador">500</span></p> <p> <label for="comentario" accesskey="c">Comentario: </label> <textarea onkeyup="string(this,500,'contador');" onkeydown="string(this,500,'contador');" onblur="string(this,500,'contador');" name="comentario" id="comentario" tabindex="4" title="comentario"></textarea> </p> <p> <input type="submit" value="Enviar" id="submit" class="button" tabindex="5" /> </p> </fieldset> </form> Para ver el ejemplo en funcionamiento hacer clic en el siguiente enlace: Ejemplo Formulario. Fíjate que mientras vas escribiendo, en el campo textarea el número va disminuyendo hasta llegar 0, momento en el que no se podrá escribir más. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Mensajes con un bonito efecto en formularios usando Mootools Seguramente se habrán preguntado alguna vez ¿Cómo podrían hacer para que a un usuario le apareciera un mensaje con un “fade effect” durante algunos segundos al hacer un submit en un formulario. Los pasos serían los siguientes: 1. Submitir un formulario. 2. Displayar un mensaje diciendo “Guardando …” 3. Cuando la respuesta AJAX es completo, displayar “Guardado!” en el mensaje desapareciendo unos segundos mas tardes con un efecto fade-out. Y el mejor camino para realizar esto, es sin duda, usando MOOTOOLS ayudado con este tutorial e implementando una serie de lineas en Javascript.
Quote <div id=“box”></div> <input name=“myinput” type=“text” /> <input id=“save_button” name=“save_button” type=“button” value=“save”/> Paso 2. Código CSS Quote #box { margin-bottom:10px; width: auto; padding: 4px; border: solid 1px #DEDEDE; background: #FFFFCC; display: none; } Recuerda inicializar el atributo display a “none”. Así el mensaje aparecerá solo cuando el usuario submita el formulario. Paso 3. Código Javascript Copia este código dentro de la etiqueta <head> de la página:
Quote <script type=“text/javascript”> window.addEvent(‘domready’, function(){ var box = $(‘box’); var fx = box.effects({duration: 1000, transition: Fx.Transitions.Quart.easeOut}); $(’save_button’).addEvent(‘click’, function() { box.style.display=”block”; box.setHTML(‘Save in progress…’); /* AJAX Request here… */ fx.start({ }).chain(function() { box.setHTML(‘Saved!’); this.start.delay(1000, this, {‘opacity’ : 0}); }).chain(function() { box.style.display=”none”; this.start.delay(0100, this, {‘opacity’ : 1}); }); }); }); </script> Si nunca has usado Mootools, pero estas familiarizado con JavaScript, esta linea de código:
Quote var box = $(‘box’); … es lo mismo que decir: Quote var box = document.getElementById(‘box’); Y la siguiente linea de código permite retardar 1000 ms (1 segundo) el aplicar el efecto fade-out: Quote this.start.delay(1000, this, {‘opacity’ : 0}); Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||





 –>
–>