| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Algunas cositas interesantes y útiles (trátalas si quieres) |
| Algunas cositas interesantes y útiles |
Hacer tablas con HTML y CSS Debemos admitir que la mayor parte del tiempo que utilizamos las palabras CSS y Tablas en una misma oración es para demeritar a esta estructura y mostrar los beneficios de utilizar estilos en su lugar al momento de llevar acabo la maquetación de nuestro sitio, pero en esta ocasión nos encargaremos de plantear una alternativa que nos permitirá combinar estos dos elementos, es decir tener una estructura de tabla formada utilizando CSS. El desuso de las tablas como herramienta de diseño se ha venido promoviendo desde hace años, diseñadores y desarrolladores han decidió no seguir utilizando esta clase de estructura por el simple hecho de no respetar los estándares, pero ¿Esto cambia si utilizamos CSS?, y si es así ¿Cuándo es que debemos utilizar dichas tablas CSS? Creación de tablas CSS Tenemos que aclarar que el modelo que utilizaremos para crear tablas con CSS está basado en la manera que HTML4 crea dichas estructuras. Este modelo cuenta con soporte en una gran cantidad de navegadores, pudiéndose utilizar en cualquiera de los navegadores actuales. Si trabajaste con tablas anteriormente no te costará ningún problema empezar a desarrollarlas con CSS, ambos modelos son muy parecidos, las filas siguen siendo el elemento primario, se especifican de forma explícita y las columnas se derivan de la forma en que las filas y celdas se establezcan. Cada elemento de la tabla HTML tiene un valor equivalente en la propiedad display de CSS. La única diferencia real es que no hay distinción entre td y th. A continuación mostramos los elementos de una tabla HTML y su correspondiente valor de display en CSS. Code <br />table { display: table }<br />tr { display: table-row }<br />thead { display: table-header-group }<br />tbody { display: table-row-group }<br />tfoot { display: table-footer-group }<br />col { display: table-column }<br />colgroup { display: table-column-group }<br />td, th { display: table-cell }<br />caption { display: table-caption }<br /> También podemos hacer cambios de posición, como los títulos caption que se pueden colocar encima o debajo de la tabla utilizando la propiedad caption-side, los valores pueden ser top o bottom según la posición que deseas. Conociendo esto y con la experiencia que tuvimos anteriormente con estas estructuras, ya no nos debe resultar difícil establecer nuestra primera tabla con CSS, para ello plantemos un código HTML como el siguiente: Code <br /><div id="tabla"><br /><%%KEEPWHITESPACE%%> <div class="fila" id="fila1"><br /><%%KEEPWHITESPACE%%> <span class="celda" id="celdaA1"></span><br /><%%KEEPWHITESPACE%%> <span class="celda" id="celdaA2"></span><br /><%%KEEPWHITESPACE%%> </div><br /><%%KEEPWHITESPACE%%> <div class="fila" id="fila2"><br /><%%KEEPWHITESPACE%%> <span class="celda" id="celdaB1"></span><br /><%%KEEPWHITESPACE%%> <span class="celda" id="celdaB2"></span><br /><%%KEEPWHITESPACE%%> </div><br /><%%KEEPWHITESPACE%%> <div class="fila" id="fila3"><br /><%%KEEPWHITESPACE%%> <span class="celda" id="celdaC1"></span><br /><%%KEEPWHITESPACE%%> <span class="celda" id="celdaC2"></span><br /><%%KEEPWHITESPACE%%> </div><br /></div><br /> Y finalmente con un estilo CSS como este: Code <br />#tabla {display: table;}<br />.fila {display: table-row;}<br />.celda {display: table-cell;}<br /> Se establece la estructura simplemente utilizando elementos tipo div y span, sin necesidad de recurrir a etiquetas obsoletas. Simplemente con leer el código anterior podemos deducir rápidamente la estructura que tendrá la tabla. Uso de las tablas CSS Si ya tenemos la estructura y sabemos como representarla con CSS, llega el momento de definir en qué casos utilizar tablas para presentar contenido. Tal como sucede con las tablas hechas con código HTML4, su uso se debe limitar a desplegar únicamente datos que realmente merezcan ser representados de manera tabular. Si decides utilizar para dar orden y posicionamiento a un sitio sabemos que existen mejores maneras así que resulta mejor ahorrarnos su uso para esto. Si su función es la misma, y no podemos sacarle ventaja para el posicionamiento, entonces ¿Qué marca la diferencia con las tablas normales? Siendo honestos son pocos los casos de tablas hechas con CSS que se pueden observar a lo largo de la web, generalmente si quieres representar datos estadísticos o tabulares utilizas tablas normales y si quieres diseñar un sitio utilizas otras técnicas. La ventaja por la que muchos pudieran abogar es que el CSS es un lenguaje más sencillo para realizar cambios, que es menos rígido, pero al final en la práctica ambas estructuras lucirán igual de rígidas. Lo que si se puede considerar una ventaja, es el hecho de que escribir algo más semánticamente aceptado en estos días, ya que estamos utilizando elementos que describen mejor el contenido que estamos exponiendo. Otra ventaja que se le puede dar es el uso de identificadores para cada celda, o cada fila y columna, de esta manera se puede hacer una mayor especificación de los estilos que queremos para la tabla. Quizás sea difícil encontrar una verdadera razón de peso para elegir utilizar tablas CSS sobre las tablas normales, al final el desarrollador optará por aquella que le resulte más sencillo utilizar o comprender, y que claro cumpla con los requerimientos de su proyecto. Al final tenemos que entender que las tablas CSS cumplen más con una función visual, una representación de la estructura que comúnmente teníamos que utilizar a través de la etiqueta table. Conclusión Las tablas CSS son muy fáciles de comprender y de utilizarse, simplemente basta con recordar la propiedad display de CSS que corresponde a cada etiqueta de la tabla que comúnmente utilizamos. Existen muchas buenas funcionalidades que nos ofrecen las tablas CSS, como es el caso de la habilidad para colapsar mediante la propiedad visibility: collapse, las cuales pueden ser utilizadas como solución para algunos problemas específicos, sin embargo no proveen de una ventaja relevante sobre sus antecesoras y actualmente existen mejores formas de lograr un orden y posicionamiento en un sitio. A pesar de esto existe la opción de utilizarlas, y como tal se tiene que conocer la manera de declararlas, ese fue el propósito de este post. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
¿Degradados o colores planos? En los últimos años he visto como muchas webs han ido cambiando (según las modas, los estándares, lo que ha mejorado el lenguaje web, etc.) y he visto en muchas de las ocasiones como ha habido una transición de los degradados a los colores planos, con esto no quiero decir que ya no se usen unos u otros pero se puede ver como en la actualidad las webs que tienen más colores planos que degradados se ven más atractivas a la vista del usuario normal. Introducción Al escribir este post he visto una introducción más profunda que la que hago normalmente en todos los artículos. De lo que va a tratar específicamente es sobre qué pasa si abusamos de ellos y cómo podríamos encontrar una manera de que puedan convivir en una web. Fondo de la web Principalmente hay estos 3 tipos de fondos que se pueden aplicar a una web: En mi opinión un solo color de fondo es muy aburrido y una imagen fija al menos que lo pida con mucha insistencia el dueño de la web, es algo que ocupa mucho y carga en tardar, además de ser difícil encontrar la imagen exacta que queda bien. (Aunque si se sabe hacer bien no es una mala opción). En mi opinión una buena combinación es un color de fondo plano y en la parte superior de la web un degradado que se repita horizontalmente (imagen siguiente).  Clica para ver la imagen sin movimiento y con alta calidad. Header y Content Tanto para el header de la web creo que lo mejor es usar un color plano o ponerle muy poco degradado al principio y un borde elegante. Puedes combinar colores planos y degradados en los diferentes elementos de la web pero respetando estas cosas: Cómo más vale una imagen que mil palabras he preparado algún ejemplo.  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
jCodeCollector: Guardar códigos de modo ordenado jCodeCollector es un pequeño programa que funciona tanto en Windows como en Mac y Linux y que nos permite almacenar y tener ordenados snippets, es decir, porciones de códigos de todo tipo que uno va acumulando a lo largo de los años y que suelen quedar desperdigados por toda nuestra PC, escondidos, perdidos en alguna carpeta cosa que no los encontremos cuando los necesitamos. El programa no sólo permite agregarlos sino también ordenarlos en distintas secciones, agregarles etiquetas o comentarios y posee un buscador interno que nos facilita encontrarlos. De modo automático, reconoce distintos lenguajes (CSS, HTML, PHP, JavaScript, etc) y muestra los códigos con la sintaxis resaltada en diferentes colores, lo que incluso, hace que sea fácil encontrar errores y solucionarlos.  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cambiar campos de formularios al hacer click Seguro que en alguna ocasión habréis visto formularios en el que al posicionarnos sobre un campo, la caja de texto cambia de estilo, ya sea porque cambia el color de fuente, tamaño, se añade o desaparece una imagen de fondo… Estos son los pasos para conseguir que el estilo de los campos de un formulario cambien al hacer clic sobre ellos: Primero creamos un simple formulario con dos campos: usuario y mensaje: Code <form action=”#” method=”POST”> <p>Usuario:</p> <p><input type=”text” name=”usuario” maxlength=”30″ size=”30″></p> <p>Mensaje:</p> <p><input type=”mensaje” name=”mensaje” maxlength=”300″ size=”300″></p> </form> Mediante CSS ponemos el fondo de un color, para ello añadimos entre la etiqueta <head> o en la hoja de estilos el código: Code <style type=”text/css”> .input_sinfoco{ background: #EAF2FA; border: 3px solid #464646; } </style> Hacemos referencia añadiremos la llamada a dicha clase en los campos de texto con la etiqueta class: Code <form action=”#” method=”POST”> <p>Usuario:</p> <p><input type=”text” name=”usuario” maxlength=”30″ size=”30″></p> <p>Mensaje:</p> <p><input type=”mensaje” name=”mensaje” maxlength=”300″ size=”300″></p> </form> Para tener en cuenta el comportamiento cuando el usuario hace click en el campo de texto, utilizaremos la función onFocus de Javascript, añadiendo en cada uno de los campos: Code <form action=”#” method=”POST”> <p>Usuario:</p> <p><input type=”text” name=”usuario” maxlength=”30″ size=”30″ onFocus=”this.className=’input_foco’”></p> <p>Mensaje:</p> <p><input type=”mensaje” name=”mensaje” maxlength=”300″ size=”300″ onFocus=”this.className=’input_foco’”></p> </form> Añadimos también el estilo CSS para cuando nos posicionamos en el campo, en este caso llamado input_foco Code <style type=”text/css”> .input_sinfoco{ background: #B6B61C; border: 3px solid #9B9B18; } .input_foco{ background: #E7AE10; border: 3px solid #9B9B18; } </style> Para finalizar. Añadimos el estado on_blur utilizado cuando el campo pierde el foco. Para ello utilizamos la función onBlur de Javascript: Code <form action=”#” method=”POST”> <p>Usuario:</p> <p><input type=”text” name=”usuario” maxlength=”30″ size=”30″ onFocus=”this.className=’input_foco’” onblur=”this.className=’input_sinfoco’”></p> <p>Mensaje:</p> <p><input type=”mensaje” name=”mensaje” maxlength=”300″ size=”300″ onFocus=”this.className=’input_foco’” onblur=”this.className=’input_sinfoco’”></p> </form> Con esto ya tendremos listo nuestro formulario. Ahora sólo falta insertar el código en nuestra página y comprobar su correcto funcionamiento. El código completo del ejemplo es el siguiente: Code <html> <head> <title>Cambiar campos de formularios al hacer click</title> <style type=”text/css”> .form{ width: 300px; margin: 100px; padding: 25px; font-family: Helvetica, Arial, ‘Lucida Sans Unicode’; font-size: 16px; color: #9B9B18; border: 3px solid #9B9B18; /*background: #FED52B;*/ } .input_sinfoco{ background: #B6B61C; border: 3px solid #9B9B18; } .input_foco{ background: #E7AE10; border: 3px solid #9B9B18; } </style> </head> <body> <div> <h1><strong>Cambiar campos de formularios al hacer click</strong></h1> <h2>Estilos en campos</h2> <form action=”#” method=”POST”> <p>Usuario:</p> <p><input type=”text” name=”usuario” maxlength=”30″ size=”30″ onFocus=”this.className=’input_foco’” onblur=”this.className=’input_sinfoco’”></p> <p>Mensaje:</p> <p><input type=”mensaje” name=”mensaje” maxlength=”300″ size=”300″ onFocus=”this.className=’input_foco’” onblur=”this.className=’input_sinfoco’”></p> </form> </div> </body> </html> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Colocar una imagen fija en la esquina inferior Desde hace algún tiempo las imágenes fijas colocadas en la parte inferior de los blogs o webs se han convertido en una buena forma de enviar mensajes a nuestros visitantes, promocionando nuestros perfiles en redes sociales: feeds, Facebook, Twitter o simplemente enlazando una imagen de broma. Existen dos formas de añadir una imagen fija en la esquina de tu web: 1. Por medio de CSS, añadiendo a la hoja de estilos CSS: Code .imagenfija { background-image: url(images/fotofija.gif); background-repeat: no-repeat; background-attachment: fixed; background-position: bottom right; } Añadir el estilo en la etiqueta body: Code <body class=”imagenfija”> 2. Si no tienes acceso a la hoja de estilos CSS de tu web: Code <style type=”text/css”> Body { background-image: url (“images/fotofija.gif “); background-attachment: fixed; background-repeat: no-repeat; background-position: bottom right; } </style> Nota: para cambiar la posición en la que se mostrará la imagen basta con cambiar entre: Code Esquina superior izquierda: top: 0px; left: 0px; Esquina inferior izquierda: bottom: 0px; left: 0px; Esquina superior derecha: top: 0px; right: 0px; Esquina inferior derecha: bottom: 0px; right: 0px; Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Añadir un video de YouTube como fondo de página Ahora lo que vamos a conseguir es insertar un video de YouTube como fondo de página. Para ello utilizaremos el plugin jQuery llamado jQuery.mb.YTPlayer. Su configuración es bastante simple, y nos permite gestionar opciones básicos relacionados con la reproducción del video como por ejemplo: controles básicos, volumen, calidad, proporción, aspecto, bufferIMG, opacidad…  No tendrás que preocuparte por el tiempo de carga de tu site, ya que el propio plugin nos ofrece una serie de opciones para gestionar de forma eficiente los retrasos y tiempos de descarga del video inicial, para ello utiliza imágenes que son mostradas mientras el video inicia su reproducción. Un ejemplo del simple funcionamiento de este plugin y de la utilización del mínimo código lo podemos encontrar implementando la siguiente configuración básica. De todas formas, si lo que queremos es modificar el aspecto visual del video podemos configurar las imágenes que queramos utilizar como los controles, simplemente pasando por parámetro la ruta a los archivos. Llamada JS: Code $(function(){ $(".movie").mb_YTPlayer(); }); Constructor HTML Code <a id="bgndVideo" href="http://www.youtube.com/watch?v=MR9av-I35ME"> Bill Viola</a> Parámetros Code $.YTPlayer.controls.play= “<img src='images/play.png'>” $.YTPlayer.controls.pause= “<img src='images/pause.png'>” $.YTPlayer.controls.mute= “<img src='images/mute.png'>” $.YTPlayer.controls.unmute= “<img src='images/unmute.png'>” En el siguiente enlace se puede ver una demostración de su funcionamiento. Web: jQuery.mb.YTPlayer Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Caja flotante que sigue al scroll Una de las modas en los últimos tiempos para el diseño de web, es la de añadir una caja flotante que se mantiene siempre visible para el usuario, aunque se realice scroll sobre el contenido. En muchas webs se puede encontrar en ella: el menú completo de la web, los botones para compatir en redes sociales o simplemente una caja con nuestro perfil que permanecerá siempre visible. Con el plugin jQuery Portamento, nos resultará muy sencillo colocar una caja flotante en diferentes partes de nuestra web (derecha, izquierda, arriba o abajo) sabiendo que la caja con el contenido mantendrá siempre su posición a medida que el usuario realice scroll en la página.  Para comenzar a utilizarlo en nuestra web primero descargamos el plugin y realizamos las llamadas a portamento.js antes del cierre del tag </body> de nuestra web, así como también indicamos a que ID habrá de aplicarse el script. Code <script src="portamento.js"></script> <script type="javascript"> $('#ejemplo').portamento(); </scritp> El siguiente paso es dar formato a nuestra caja por medio de CSS: Code #portamento_container { float:right; position:relative; } #portamento_container #example { float:none; position:absolute; } #portamento_container #example.fixed { position:fixed; } Para finalizar añadimos el código HTML donde deseamos mostrar la caja flotante en nuestra web: Code <div id="ejemplo"> <p>Esto es un ejemplo de caja flotante en ZonaW.com</p> </div> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Como mantener el Footer siempre abajo Parece algo obvio, el footer o pie de página siempre va abajo. Pero, imagina que la página no tiene mucho contenido y no es muy alto. El footer podría quedar a mitad de página. Esto se puede solucionar con este pequeño hack. Supongamos que la estructura de nuestra página es algo así: Code <div id="wrapper"> <div id="header"></div> <div id="content"></div> <div id="footer">Contenido del footer</div> </div> Para obligar a que el footer siempre salga abajo del todo el CSS deberá de ser así: Code html, body { margin:0; padding:0; height:100%; } #wrapper { min-height:100%; position:relative; } #header { } #content { padding-bottom:100px; /* Altura del footer */ } #footer { width:100%; height:100px; position:absolute; bottom:0; left:0; } De esta forma, podremos estar 100% seguros de que el footer aparecerá en la parte de abajo de la web por mucho que el contenido sea lo suficientemente grande o no. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Crear textos animados  Textanim.com es una sencilla herramienta online la cual nos permite crear textos animados en unos pocos minutos y sin apenas conocimientos de diseño o editores de imágenes. Lo primero que haremos será escribir nuestra palabra o texto, escoger el tipo de letra, tamaño de la fuente (se recomienda un tamaño mayor de 25), color de fondo de la imagen, dirección del texto, sombra del texto (derecha, abajo, ambas) y el retraso del movimiento que tendrá la animación (el resultado final generado en un fichero .gif). Por último seleccionar una entre las más de 400 texturas disponibles.  Una vez terminado de crear el texto animando, Textanim te permite descargarlo a tu ordenador, compartirlo con tus amigos por correo y obtener el código para que lo puedas insertar en tu Myspace, Orkut o blog. Textanim ya sube directamente la animación con el texto animado a los servidores de imageshack para que no tengas que preocuparte de nada. Puedes crear tu texto animado en Textanim.com Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
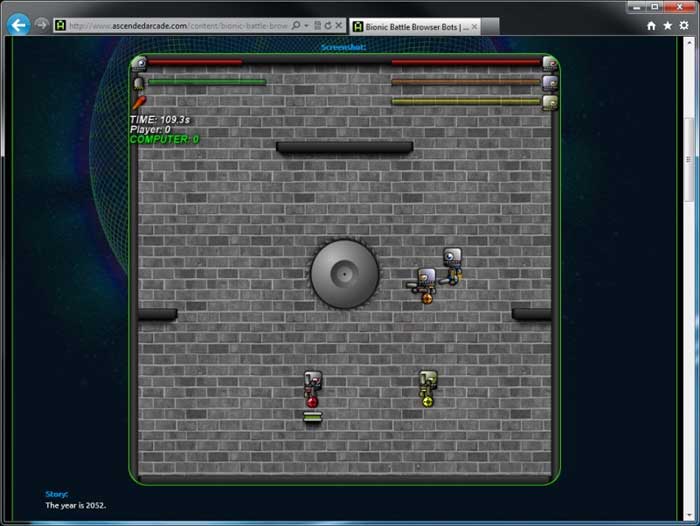
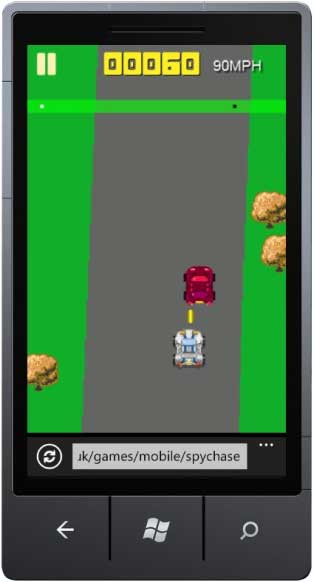
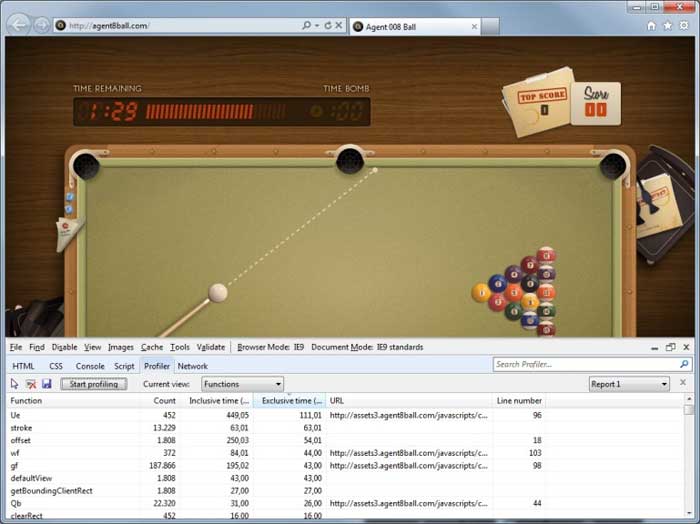
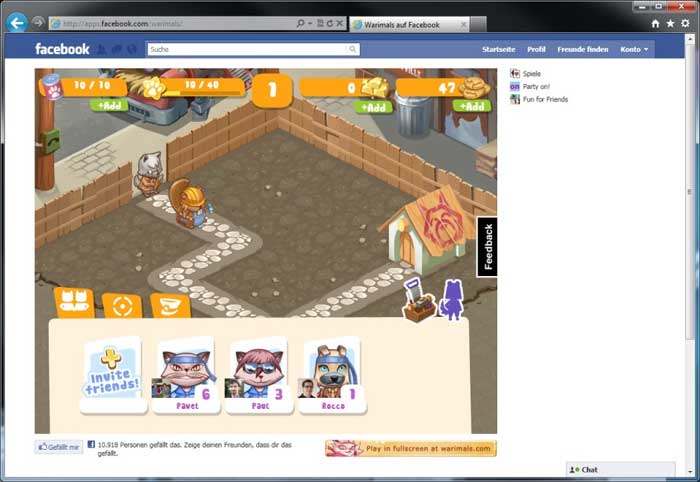
Juegos en HTML5 5 Prácticas esenciales para crear juegos en HTML5… ¡en acción! HTML5 es extraordinario porque es versátil, no está orientado a un caso de uso específico. Lo más importante es que HTML5 es de uso universal. Está en el PC, en el teléfono, en las tabletas… y por lo que yo sé, un día podríamos tenerlo incluso en los electrodomésticos. Juntando estas dos propiedades de HTML5 –su versatilidad y su universalidad- podemos ver claramente por qué muchos desarrolladores se sienten inspirados por esta tecnología. Y como dice el proverbio, "cuando los desarrolladores se sienten inspirados, normalmente se ponen a programa juegos" (bueno, sí, puede que lo haya cambiado un poco) Por suerte, los artículos de HTML de la serie "deep-dive" sobre desarrollo de juegos para esta plataforma ahora ya están ampliamente disponibles. Pero en lugar de esto, prefiero ofrecer aquí una breve introducción a aquellas cosas que debemos tener en cuenta antes de ponernos a programa juegos con HTML5 y mientras estamos trabajando con ellos. ¿Qué puedes aprender en este artículo? Voy a hablar de los entornos de desarrollo de juegos para HTML5, cómo podemos llegar a mucha más gente dando soporte a smartphones y tabletas, cómo podemos avanzar en el control del estado del juego, cómo resolver los problemas de rendimiento y cómo sacar el máximo provecho a esta plataforma de juegos que es tu navegador. Así que sin más preámbulo, aquí van las 5 buenas prácticas imprescindibles para hacer juegos con HTML5, ¡en acción! (esto de "en acción" es para añadirle algo más de dramatismo). Buena práctica 1: utilizar un entorno Escribir juegos sencillitos en HTML5 es fácil, pero si queremos avanzar un poco, tenemos que hacer ciertas cosas que nos aseguren que el juego funcionará correctamente. Por ejemplo, cuando utilizamos muchas imágenes, efectos de sonido y otros recursos, el navegador puede estar un buen rato descargándolos desde el servidor web. Si no tienes en cuenta esto, te puedes llevar una sorpresa a la hora de programar el juego, porque los archivos de imagen y sonido se cargan de forma asíncrona, el código Javascript empieza a ejecutarse antes de que se hayan descargado todos los recursos. Esto suele dar como resultado un efecto popping, (las imágenes aparecen como recuadros vacíos) y los efectos de sonido no funcionan como debieran. Una buena forma de resolver este efecto consiste en crear una rutina de precarga que retrase la ejecución del script hasta que todos los archivos ya estén descargados. Otro problema que seguramente vas a tener es que en cada máquina, o incluso en cada navegador, el mismo juego funciona a una velocidad distinta. Aunque es cierto que aquí apenas podemos hacer nada, sin embargo podemos asegurarnos de que las animaciones y las velocidades de movimiento son independientes de la tasa de frames por segundo a la cual se ejecuta el propio juego. Sin duda, existe UN MONTÓN de código de base que tenemos que meter dentro del juego para que funcione bien. Pero no te preocupes: no vas a tener que escribirlo tú mismo. Hay toda una familia de entornos que te permiten centrarte en la lógica del negocio sin tener que ocuparte de todas estas pequeñas (o grandes) cosas que se necesitan para que el juego funcione de manera fluida. El único inconveniente que tiene utilizar un entorno es que hay muchos donde elegir. Algunos marcos de trabajo como ImpactJS por ejemplo, están pensados para ayudar a resolver prácticamente todos los aspectos del proceso de desarrollo de los juegos, mientras que otros como EaselJS se orientan sobre todo a la parte gráfica del desarrollo. Al final, es tu decisión el optar por aquel entorno con el que te sientas más cómodo. Puede que esto parezca una cosa sin importancia, pero en el mundo de Javascript, la elección de un entorno suele implicar a su vez tener que adaptarse a un estilo concreto de programación. Code ig.module( 'monster' ) .requires( 'impact.game', ) .defines(function(){ Monster = ig.Entity.extend({ eyes: 42 }); }); Un buen ejemplo de esto que digo es ImpactJS, que no solo nos proporciona abstracciones para mostrar gráficos o reproducir efectos de sonido, sino que incorpora su propio modelo de objeto y herencia, tal y como se ve en el código anterior.  Ascended Arcade ha publicado tres juegos en tres meses utilizando el entorno ImpactJS. Aunque actualmente hay muchos juegos en HTML5 que se basan en alguno de los marcos de trabajo, muchos desarrolladores siguen dándole vueltas a la posibilidad de hacerlo todo ellos mismos. Si bien puede considerarse como una excelente ocasión para aprender, si quieres terminar tus programas en un plazo razonable, sin duda la mejor manera de hacerlo es utilizando un entorno. Como ejemplo valga este excelente trabajo de Ascended Arcade que ha conseguido publicar tres excelentes (y reconocidos) juegos en solo tres meses, con la ayuda del marco ImpactJS.  Buena práctica 2: ten en cuenta los dispositivos de pantalla pequeña y táctiles Posiblemente uno de los argumentos de venta más potentes de HTML5 es que funciona en PCs de sobremesa, portátiles, tabletas e incluso smartphones (si aún no has visto IE9 funcionando en un Windows Phone 7 Mango, echa un vistazo a este vídeo). Esta capacidad multiplataforma (¡que piensen ya en esta palabra en el diccionario de la RAE, por favor!) tan exclusiva es intrínseca a HTML5 y por lo general requiere muy poco trabajo de adaptación por parte del desarrollador. No obstante, hay un par de cosas que tenemos que tener presentes… Ante todo y sobre todo: los tamaños de pantalla varían enormemente entre los distintos tipos de dispositivos, igual que las resoluciones y los formatos de presentación. Si queremos que nuestros juegos en HTML5 funcionen bien también en dispositivos móviles, tenemos que asegurarnos de que soportan múltiples resoluciones o que no superan el tamaño de ventana de las pantallas WVGA (800x480 pixels). Aparte, puesto que la mayoría de los dispositivos móviles tienen una pantalla demasiado pequeña para poder ver toda la página web a la vez, muchas veces ofrecen sistemas muy sofisticados de zoom y movimiento de la pantalla que pueden ser contraproducentes cuando se ejecutan juegos. Se pueden desactivar estas funciones por programa utilizando la etiqueta de metadatos viewport". El siguiente bloque de código hace que el viewport de tus juegos ocupe toda la superficie horizontal disponible en pantalla. Configurando el parámetro user-scaleable con el valor no, le decimos al navegador del móvil que desactive la opción de zoom, que suele dar muchos problemas con los controles de juego basados en el movimiento de los dedos por la pantalla. Code <meta name="Viewport" content="width=device-width; user-scaleable=no; initial-scale=1.0" /> Cuando hayamos comprobado que el juego se visualiza bien en dispositivos de pantalla pequeña, pensemos un poco en la introducción de datos. La mayoría de los dispositivos de tipo táctil disponen de un teclado virtual, pero tienden a ocupar una superficie bastante grande de la pantalla, lo que hace que sea una alternativa poco útil a la hora de controlar los personajes y figuras de los juegos. Si una entrada basada estrictamente en la interfaz táctil es algo irrenunciable para tu juego, tendrás que desarrollar un teclado virtual reducido que contenga únicamente los botones necesarios para tu juego (por ejemplo las flechas de dirección). Sin embargo, lo mejor es ser algo más creativo y preparar otras alternativas para controlar el juego que no requieran añadir más elementos en pantalla. Un buen ejemplo de esto es el juego Spy Chase, donde se conduce un coche con un dedo (algo que no deberíamos intentar en la vida real). Buena práctica 3: guardar automáticamente el avance del jugador Con funcionalidades como el anclado de sitios web a la barra de tareas, los navegadores intentan dar a las aplicaciones web el mismo estatus que tienen ya las aplicaciones normales de escritorio. De todas formas, la idea de sitios web funcionando como aplicaciones es relativamente novedosa, como también lo es la noción de páginas web que guardan el estado del lado del cliente. Te lo piensas dos veces antes de cerrar una instancia de Microsoft Word, pero seguramente no tienes tantas precauciones cuando abres una página web. La mayoría de las veces esto no es un problema, ya que casi todas las páginas web o bien no tienen en cuenta el estado, o mantienen la información de registro en el servidor. Los juegos para navegador web, no obstante, son un caso ligeramente distinto. Puesto que el código JavaScript se ejecuta en el lado del cliente, los juegos para HTML5 normalmente mantienen la información de estado dentro de una memoria temporal (o sea, la RAM). Cierras la ventana del navegador y esa puntuación que tanto sudor te ha costado ganarte se pierde para siempre. Ahora podrás discutirme que una persona sensata tendrá cuidado de no cerrar el juego en el que ha estado jugando durante ocho horas, pero… los accidentes también ocurren, sobre todo cuando tienes en pantalla varias pestañas o cuando las baterías se vuelven locas. En resumen: a la hora de programar juegos para HTML5, una buena práctica indispensable consiste en ir guardando el nivel de progreso del jugador cada cierto tiempo y dejar que los jugadores puedan recuperar el juego en el mismo lugar cuando vuelvan a abrir la página web que han cerrado anteriormente. Ahora bien ¿dónde tenemos que guardar el estado del juego? En el pasado, el lugar obvio era una base de datos en el lado del servidor, o bien una cookie en el lado del cliente. Ninguna de estas opciones es demasiado atractiva. Si seguimos la alternativa del lado del servidor, deben ejecutarse peticiones HTTP siempre que se necesite guardar o recuperar la información almacenada. La estrategia de la cookie nos limita mucho el espacio de trabajo y la longevidad de la propia cookie depende en gran medida de la configuración del navegador. Una solución mucho más práctica consiste en utilizar el [url=http://msdn.microsoft.com/en-us/library/cc197062(VS.85).aspx]almacenamiento DOM de HTML5[/url]. El almacenamiento DOM nos permite guardar varios megas de datos por sitio web mediante una interfaz que se asemeja mucho a las utilizadas para guardar pares de clave-valor (o al objeto expand de Javascript). Es muy cómoda, pero en el contexto de los juegos para HTML5, seguramente nos vendría muy bien poder guardar estructuras de datos complejas, algo que no soporta el almacenamiento DOM de forma nativa. Por suerte en este caso, las actuales implementaciones de Javascript disponen de mecanismos integrados que nos permiten serializar objetos dentro de una notación compacta conocida JSON. Con esta técnica, el almacenamiento de DOM se puede utilizar también para guardar cualquier información que queramos. Las dos siguientes funciones muestran cómo se puede guardar el estado de un juego y recuperarlo después utilizando el almacenamiento de DOM y las funciones JSON integradas dentro de ECMAScript5: Code function saveState(state) { window.localStorage.setItem("gameState", JSON.stringify(state)); } function restoreState() { var state = window.localStorage.getItem("gameState"); if (state) { return JSON.parse(state); } else { return null; } } Buena práctica 4: Utiliza un perfilador Uno de los retos más difíciles a la hora de desarrollar un juego es el poder mantener tasas de frames por segundo elevadas a medida que vamos añadiéndole más elementos y funciones. La buena noticia es que los navegadores en general ahora son bastante más rápidos que hace un par de años, y los juegos preparados para HTML5 que operan a una tasa constante de 60 fps son ya una realidad. No ha sido fácil. EN el caso de Internet Explorer 9, esto supone haber tenido que reescribir todo un nuevo motor de Javascript capaz de utilizar varios cores de la CPU y un pipeline de presentación totalmente acelerado por hardware basado en Direct2D. Dicho en otras palabras: si te has gastado un buen dinerito en tu equipo para jugar con él, Internet Explorer dará buena cuenta de ello.  El perfilador de Javascript integrado en Internet Explorer 9 nos ayuda a detector cuellos de botella en el rendimiento de un juego. En el caso de los juegos más sencillos, esto supone que ya no tendremos que ocuparnos del tema del rendimiento. Pero dado que HTML5 es independiente de la plataforma, en teoría podemos desarrollar para toda una gama de dispositivos y navegadores muy variados, que puede que no sean tan rápidos como nos gustaría. Aunque estemos pensando en correr nuestro juego únicamente en PCs de gama alta (algo que habíamos quedado que no íbamos a hacer, ¿te acuerdas?), el rendimiento puede seguir siendo un aspecto problemático. Si quieres que tu juego funcione a 60 frames por segundo, no dispones más que de 16 milisegundos para restituir cualquier frame individual. En el tiempo que tardamos en abrir y cerrar los ojos, tenemos que dibujar en pantalla un mínimo de 6 frames completos. Realmente parece una tarea agotadora… y para cualquier juego medianamente complicado, esto es así. Pero por suerte tenemos [url=http://msdn.microsoft.com/en-us/library/dd565629(VS.85).aspx]herramientas[/url] que nos pueden ayudar. En Internet Explorer 9 (o 10 si es el caso), pulsando la tecla F12 se nos abren las herramientas de desarrollo. Selecciona la pestaña Profiler y pulsa luego Start profiling para empezar con el perfilado. Ahora, muévete hasta el punto donde crees que se puede mejorar el rendimiento, déjale al perfilador un margen de unos 30 segundos para que obtenga sus datos, y luego pulsa en "Stop profiling." Te mostrará un resumen del tiempo de ejecución acumulada que han consumido cada una de las funciones del juego. La mayoría de las veces verás que hay unas cuantas funciones que se llevan la mayor parte del tiempo de ejecución general. Al optimizar esas funciones seguramente tendremos los mejores resultados y, cuando analices el código, aparecerán casi de inmediato las subrutinas que ralentizan la ejecución. Pero no te fíes de tu instinto demasiado a ciegas: el código que parece lento puede que se ejecute mucho más rápidamente en los motores de Javascript actuales. La mejor estrategia para la optimización consiste en ejecutar el perfilador a menudo y medir en todos los casos el resultado de los cambios que hacemos, para detectar si esos cambios provocan el impacto positivo en el rendimiento que esperamos.  Juegos para redes sociales: Warimals se basa en HTML5 y nos permite jugar con nuestros amigos en Facebook. Buena práctica 5: ¡se original! Poder programar juegos que funcionen de manera nativa en tu ordenador es una pasada, pero aún lo es más el que HTML5 nos permite programar juegos que FUNCIONAN EN TU NAVEGADOR. HTML5 es interesante no solo desde el punto de vista tecnológico, sino que además el navegador web es una plataforma ideal para los juegos. Piénsalo… los navegadores están en muchos dispositivos diferentes, están conectados (prácticamente) siempre y son el medio que utiliza todo el mundo para conectarse con los demás con el correo, el chat y las redes sociales. Como desarrollador de juegos para la web, puedes crear juegos divertidos y que hagan posible que jueguen juntos personas de todo el mundo. Si eres nuevo en esto de desarrollar juegos para HTML5, seguramente te tentará la idea de escribir réplicas de juegos que ya disfrutas sin conexión. No hay nada de malo en esto. Pero si quieres que tu juego se pueda utilizar dentro de una "aplicación de comunicación", lo mejor es que te pongas a imaginar ideas nuevas y realmente originales para tus juegos. Un ejemplo interesante de esto es el juego Warimals, uno de los primeros juegos para Facebook preparado para HTML5. En Warimals podemos jugar a ser perros o gatos, y podemos invitar a nuestros amigos de Facebook a jugar con nosotros ¿a que mola? En resumen… Gracias al excelente trabajo de los creadores de entornos de trabajo y los pioneros en Javascript, HTML5 se ha convertido ya en una plataforma Madura para la programación de juegos. Es una gran noticia, porque la web es el entorno de ejecución más universal para aplicaciones de todo tipo. Con las herramientas adecuadas (muchas de las cuales ya vienen cómodamente integradas en Internet Explorer 9 y 10 o se pueden descargar de forma gratuita) y el marco de trabajo adecuado, la experiencia de desarrollo de juegos para HTML5 puede ser todo un placer y muy estimulante, sobre todo para crear experiencias conectadas y con ideas interesantes y originales. Herramientas que te recomiendo para empezar: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Pseudo-elemento con background-position Os muestro como utilizar una imagen de fondo (background) que se pueda colocar fuera del div o contenedor utilizando el pseudo-elemento ::before y la propiedad content para que actúe como un fondo adicional. Esto es posible utilizando CSS3, pero todavía no está implementado en muchos navegadores. Esta técnica de pseudo-elemento también tiene el beneficio adicional de ser capaz de recortar una imagen de fondo e incluso la posición de que parcial o totalmente, fuera de su contenedor sin utilizar ningún otro elemento extra. Code .caja { position: relative; width:500px; height:250px; margin:0 auto; padding: 20px; background: #fff; border: 1px solid #bbb; z-index: 1; } .caja::before { position: absolute; bottom: -30px; right: -64px; width: 128px; height: 128px; background: url(candle.png); content: ''; z-index: -1; } Navegadores válidos : Firefox 3.5 +, 3 + Chrome, Safari 3 +, Opera 10 +, Internet Explorer 8 +. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Efecto circular en menú de navegación con CSS3 Ya hemos estado comentando bastante sobre efectos y animaciones utilizando solo CSS3, a veces con un poco de jQuery para agregar funcionalidades, pero en conclusión enumerando las enormes ventajas que tiene utilizar CSS para simplicar procesos que antes eran mucho más complejos. Un buen ejemplo de CSS3 aplicado a la navegación es el que realizaron en Tympanus, que utiliza CSS3 para mostrar imágenes en un contexto circular por medio de un efecto realmente muy atractivo. El resultado se ve de la siguiente forma:  El ejemplo se puede descargar directamente desde el sitio web del autor. No obstante y si lo que desean es simplemente probarlo pueden hacerlo desde la demostración online. Este tutorial es un perfecto ejemplo del uso de transiciones CSS3, ya que con ellas se realiza el efecto en el hover del menú. Lo más impresionante es que esto se logra con muy pocas lineas de código, algo que hace apenas unos meses era impensado. Web: Circle Navigation Effect with CSS3 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
jQuery & Css: Crear un efecto de iconos que rebotan Hoy explicaremos paso a paso cómo crear un efecto de iconos que rebotan con jQuery y CSS. Utilizando este efecto podemos crear vistosos menúes al estilo de por ejemplo, el dock del escritorio de Leopard OS. Implementación Primero enlazamos las bibliotecas: Code <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> Luego agregamos la CSS: Code <style type="text/css"> html { position: relative; padding-top: 50px; } #demobar{ background: #b8a898; background: #b8a898 -moz-linear-gradient(top, #b8a898 0%, #9d8771 100%) repeat-x; background: #b8a898 -webkit-gradient(linear, 0 0, 0 46, color-stop(0.0, #b8a898), color-stop(1.0, #9d8771)) repeat-x; border-bottom: 2px solid #000; padding: 5px 2px; position: fixed; left: 0px; top: 0px; width: 100%; z-index: 100; _display: none; *display: none; } #demobar span { background: #a3af7c; background: #a3af7c -moz-linear-gradient(top, #a3af7c 0%, #748950 100%) repeat-x; background: #a3af7c -webkit-gradient(linear, 0 0, 0 40, color-stop(0.0, #a3af7c), color-stop(1.0, #748950)) repeat-x; border: 1px solid #777; border-radius: 7px; -o-border-radius: 7px; -icab-border-radius: 7px; -khtml-border-radius: 7px; -moz-border-radius: 7px; -webkit-border-radius: 7px; color: #fafafa; cursor: pointer; font-family: Arial, Helvetica, sans-serif; font-size: 11px; font-weight: bold; line-height: 36px; margin: 5px; padding: 10px; text-shadow: -1px -1px 1px #777; width: 100px; } #demobar span:hover{border: 1px solid #666;color: #fff;text-shadow: -1px -1px 3px #444;} #demobar img{cursor: pointer;float: right;margin: 3px 15px 0px 0px;} </style> También agregamos el código CSS de la barra de iconos: Code <style type="text/css"> #icons{list-style-type: none;margin: 0px;padding: 0px;overflow: auto;} #icons li{float: left;height: 100px;padding: 10px 0px 0px 0px;} #icons li img{display: block;border: 0px;} </style> El script con el que le damos vida a esta implementación es muy sencillo: Code <script type="text/javascript">var opacity = true;</script> <!--[if IE]><script type="text/javascript">var opacity = false;</script><![endif]--> <script type="text/javascript"> $(document).ready(function(){ $("#icons img").hover(function(){ if(opacity) { $(this).stop().animate({opacity: 0.75, marginTop: -10}, 400); } else { $(this).stop().animate({marginTop: -10}, 400); } },function(){ if(opacity) { $(this).stop().animate({opacity: 1.0, marginTop: 0}, 400); } else { $(this).stop().animate({marginTop: 0}, 400); } }); }); </script> Y por último agregamos la estructura HTML con la que mostramos la barra de iconos: Code <ul id="icons"> <li><a href=""><img src="images/Firefox.png" alt="Firefox"></a></li> <li><a href=""><img src="images/Chrome.png" alt="Chrome"></a></li> <li><a href=""><img src="images/Opera.png" alt="Opera"></a></li> <li><a href=""><img src="images/Safari.png" alt="Safari"></a></li> <li><a href=""><img src="images/IE.png" alt="Internet Exploder"></a></li> </ul> Demo en Vivo Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Drag and Drop en HTML5 Los llamados eventos de “arrastrar y soltar”, comúnmente conocidos por su término en inglés Drag and Drop, son una de las funcionalidades principales y más comunes de las interfaces gráficas actuales, muy utilizados y muchas veces tomados como algo habitual, se han hecho de un lugar en el comportamiento normal de un usuario de Internet. Estos eventos consisten básicamente en utilizar el ratón o mouse, para mover objetos y/o elementos de una posición a otra, En la actualidad, no podemos imaginarnos un sistema operativo, sin la opción de mover de manera dinámica nuestros archivos o iconos de una ventana, carpeta o unidad a otra equivalente. Durante años se busco implementar esta clase de funcionalidad a los navegadores web, para ello se hizo uso de librerías de JavaScript e incluso de Flash, tratando de imitar este efecto y poder ofrecer al cliente una experiencia relativamente parecida a lo que diariamente experimenta en el uso de algún Software. Esta búsqueda y deseo por recrear el efecto rendirá frutos con la implementación de HTML5 para el diseño de sitios web. HTML5, cuenta con las características necesarias para poder crear y manejar esta clase de eventos sin necesidad de recurrir a algún complemento. Drag and Drop nativo en los navegadores modernos La propiedad nativa de HTML5 en los navegadores estandarizados, hace que sea mucho más sencillo aplicar este efecto a los elementos, en vez de utilizar alguna API o un Framework de JavaScript para realizar el proceso completo. La tarea de arrastrar y soltar en un navegador, esta compuesta por dos partes básicas, los atributos HTML5 y la función JavaScript, ¿JavaScript? Así es, no se usará para hacer todo el proceso como antes, pero aún recurriremos a él para llevar acabo parte de la funcionalidad en el manejo de eventos. Paso 1: crear los elementos La primera parte de nuestro proceso consiste en crear el o los elementos que serán arrastrados, para ello debemos darle esta propiedad, es por eso que debemos agregar el atributo draggable con el valor true, dentro de la etiqueta que corresponde al elemento que queremos utilizar. Este atributo le indicará al navegador que este elemento se puede mover sin alguna objeción, por default los objetos no tienen permitido ser arrastrados, es por ello que si no agregamos el atributo draggable el objeto no podrá ser movido. Paso 2: hacer draggable el elemento Como segundo paso debemos mandar llamar la función drag de Javascript, existen varios formas de hacerlo, una manera sencilla es agregarle el atributo ondragstart en cuyo valor mandaremos llamar a la función. Por lo tanto, si queremos hacer que una imagen se pueda arrastrar debemos escribir el siguiente código: Code <img id="img" draggable="true" src="http://t0.gstatic.com/images?q=tbn:HQhMN5ibPav1DM:http://thecitylovesyou.com/cinerex/wp-content/uploads/2009/10/500-days-of-summer-soundtrack.jpg" ondragstart="drag(this, event)"/> En nuestro caso agregaremos la propiedad a un párrafo para así poder incluir texto junto con nuestra imagen: Code <p id="parrafo" draggable="true" id="span" ondragstart="drag(this, event)"> <img id="img" src="http://t0.gstatic.com/images?q=tbn:HQhMN5ibPav1DM:http://thecitylovesyou.com/cinerex/wp-content/uploads/2009/10/500-days-of-summer-soundtrack.jpg" /><br/> <span id="span">Arrastrame!</span> </p> Mientras que el Javascript lucirá de ésta manera: Code function drag(parrafo, evento) { evento.dataTransfer.setData('Text', parrafo.id); } Paso 3: dar formato a los elementos Después de crear los elementos que queremos arrastrar, pasamos a darle forma al contenedor donde los soltaremos; para ello podemos elegir un elemento div el cual deberá llevar los atributos ondrop, ondragenter y ondragover. El atributo ondrop permitirá llamar la función Javascript para llevar la tarea una vez que el elemento ha sido soltado sobre el contenedor. Dado que el comportamiento por defecto del navegador es cancelar soltados, devolver false en los atributos dragenter y dragover permitirá el movimiento. Code <div id="contenedor" ondrop="drop(this, event)" ondragenter="return false" ondragover="return false">Contenendor</div> Por su parte en la función "drop" de Javascript debemos llamar a preventDefault()b, para indicar que el soltado es permitido en esa zona. Code function drop(contenedor, evento) { var id = evento.dataTransfer.getData('Text'); contenedor.appendChild(document.getElementById(id)); evento.preventDefault(); } Vale aclarar que estos eventos nos permiten enviar información junto con el elemento que estamos arrastrado, es por ello que se puede utilizar para importar datos a otro elemento. Paso 4: Tachan! drag and drop Con estas funciones y atributos nuestra página ya debe tener la funcionalidad para importar el párrafo al contenedor receptor, y el código HTML final quedaría de la siguiente manera: Ahora simplemente basta con que agreguemos un poco de estilo a los elementos para darle una mejor presentación a nuestra página. Agregar un color de fondo diferente para el cuerpo y el contenedor, al igual que un borde, ayudará al cliente a distinguir la zona receptora. En este caso, nuestro espacio de desplazamiento será la ventana del navegador donde se este desplegando nuestro sitio, es por ello que podemos colocar el objeto a desplazar en cualquier lugar que deseemos, incluso si queremos ver mejor el efecto podemos colocar el elemento y el contenedor en dos lugares distantes. Code Con estos datos podemos idear una hoja de estilo como la siguiente:<br /> body{ background: #045FB4; /* el color de fondo de nuestra página */ } div#contenedor{ background: #FFA500; /* color de fondo del contenedor receptor */ border: dotted 8px #FF8000; /* borde de 8 píxeles de tipo punteado */ width:200px; /* anchura de 200 píxeles */ height: 200px; /* altura de 200 píxeles */ position:absolute; /* posición absoluta para indicar margenes en base a la ventana */ bottom:0px; /* margen inferior*/ right:0px; /* margen de la derecha */ color: #045FB4; /* color de la letra */ text-align:center; /* alineación del texto */ } img#img{ width:120px; height: 120px; } span#span{ color:#FFA500; font-size:20px; } p#parrafo{ width:120px; text-align:center; } El producto final, este drag and drop con html5, será un párrafo compuesto por una imagen y un texto el cual podemos seleccionar, arrastrar y soltar en un elemento div conocido como contenedor, donde quedará localizado una vez que soltemos el botón del mouse. Podemos crear todos los elementos arrastrables que queramos, el punto es hacer un contenedor más grande para no verlos encimados. ¿Qué aplicaciones tiene el drag and drop? Bueno la respuesta a esa pregunta no la puedo responder únicamente yo, esta herramienta está claramente diseñada para que tu imaginación haga su trabajo. Si requieres algunas ideas para empezar, puedes hacerlo con un proyecto de carrito de compras, hecho con imágenes de productos las cuales se puedan arrastrar hacia una cesta o carro. Actualmente son pocos los sitios donde se implementan eventos drag and drop debido al aún gran uso de navegadores poco estandarizados como Internet Explorer, sin embargo cada vez es más común ver sitios que toman la iniciativa, tal es el caso de Google Wave, que implementa este procedimiento para que los usuarios puedan compartir los archivos de manera sencilla, simplemente arrastrándolos a la ventana del navegador. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
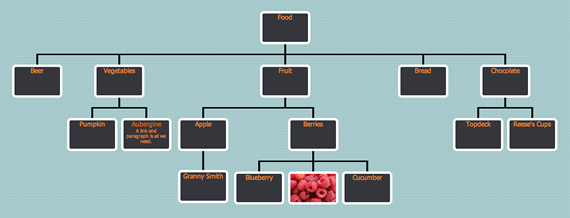
Crear un organigrama con jQuery jOrgChart es un plugin gratuito desarrollado utilizando el framework jQuery para la elaboración de organigramas dinámicos. Internamente jOrgChart realiza el diagrama jerárquico utilizando una estructura básica de listas anidadas, esta estructura es de muy fácil lectura por parte de los robots de los buscadores más conocidos. El plugin una vez que es iniciado detecta la estructura de listas anidadas y genera un organigrama animado de una visualización muy atractiva. Permitiendo mostrar o ocultar las distintas ramas con la acción simple de un click. El organigrama generado se ve de la siguiente manera:  Si se encuentran interesados en implementar este organigrama que utiliza jQuery les recomiendo visitar la demostración en linea. Ejemplo de uso: Code <script> jQuery(document).ready(function() { $("#org").jOrgChart({ chartElement : '#chart', dragAndDrop : true }); }); </script> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||



