| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Algunas cositas interesantes y útiles (trátalas si quieres) |
| Algunas cositas interesantes y útiles |
Como dar estilo a un select con CSS Las hojas de estilo css nos ofrece infinidad de opciones para dar estilo a cualquier elemento html y los elementos de un select no van a ser menos. He dicho a los elementos de un select, esto es, las opciones seleccionables del campo select. El estilo del elemento select en sí es controlado por cada navegador y no se puede cambiar completamente (salvo usando javascrit). Bien empecemos. Para estilo al select definiremos el css como se hace para cualquier otro tag html, por ejemplo: Code select { font-family: Georgia; font-size: 16px; color: #888; background-color:#f6f6f6; } Ahora se puede hacer los mismo para definir el estilo de las opciones. Primero una regla css para el estilo general de todos las opciones: Code option { font-family: Georgica; font-size: 16px; color: #888; background-color:#f6f6f6; } Podemos poner un estilo diferente a cada opción (a cada tag option) aplicando clases. Por ejemplo: Code option.impar {background-color: #fff} option.par {background-color: #f6f6f6} Y, lógicamente, tendríamos que aplicar las clases a los tag option en el html: Code <select> <option class="impar">Opción 1</option> <option class="par">Opción 2</option> <option class="impar">Opción 3</option> <option class="par">Opción 4</option> <option class="impar">Opción 5</option> <option class="par">Opción 6</option> </select> Habrás notado que el estilo que apliqué en el ejemplo al campo select es el mismo que apliqué de forma general a todos los tags option. Esto es necesario hacerlo para algunos navegadores por lo que lo mejor es hacerlo siempre para maximizar compatibilidad entre distintos navegadores. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Footer en el bottom de una página En estos días estaba haciendo una página web sencilla para un proyecto de servicio comunitario que realicé. De repente me topé con un problema que muchas veces aparece cuando realizamos una página web sencilla: No recordaba cómo hacer que el footer se quedara fijo al final de la página. Me decepcionó que ya varias veces me he encontrado con el mismo problema, lo resuelvo, pero luego se me olvida cómo lo hice y luego tengo que buscarlo de nuevo. Por esta razón he decidido hacer este post para no tener el mismo problema la próxima vez y que también ustedes sepan como se resuelve. Es bastante sencillo una vez que te explican cómo hacerlo. Toda la magia se encuentra encapsulada en este CSS: Code html, body { height: 100%; } .wrapper { min-height: 100%; height: auto !important; height: 100%; margin: 0 auto -111px; /* el margen del bottom tiene que ser igual a la altura del footer */ } .footer, .push { height: 111px; /* .push tiene que tener la misma altura que .footer */ } ¡Eso es todo! El contenido de la página tiene que estar dentro de un .wrapper y el footer obviamente dentro de un .footer. Un ejemplo de cómo se ve en vivo este mismo código lo pueden encontrar en la página que estaba haciendo mientras me encontré con el problemita: http://daemar.dex.usb.ve/. Si se fijan, en todas las páginas, al final siempre aparece el footer en la misma posición, así la página ser muy pequeña, el footer aparecerá pegado al fondo de la página. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
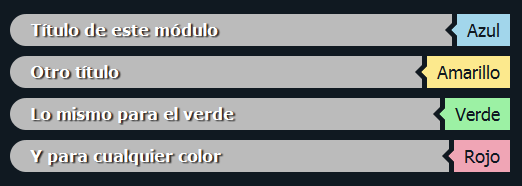
Títulos con efectos usando :after y :before Esta es otra variante del uso que podemos darle a las propiedades :after y :before que funcionará sin demasiados problemas en cualquier navegador incluyendo IE8. La idea de css-tricks es generar una especie de flecha o señalador de este estilo:  Pero, como la parte interesante es la forma en que está armada la parte de los títulos, me limitaré a mostrar sólo esa parte aunque el resto puede ser consultado en la página del autor que incluye una descarga con el ejemplo completo. El HTML es muy sencillo y podría adaptarse perfectamente a los títulos de la sidebar, ese es otro tema: Code <div class="module blue"> <h2>Título de este módulo <a href="#">Azul</a></h2> </div> <div class="module yellow"> <h2>Otro título <a href="#">Amarillo</a></h2> </div> <div class="module green"> <h2>Lo mismo para el verde <a href="#">Verde</a></h2> </div> <div class="module red"> <h2>Y para cualquier color <a href="#">Rojo</a></h2> </div> Son DIVs con dos clases CSS, module es la clase genérica y la otra varía y en este caso tiene el nombre del color; estas últimas son lasque se usarán para diferenciar unos de otros. Lo básico para este ejemplo,sería esto: Code <style> .module h2 { /* el rectágulo de la izquierda con el título */ background-color: #BBB; border-radius: 20px 0 0 20px; color: #FFF; font-family: Verdana; font-size: 16px; font-weight: bold; line-height: 32px; margin: 0; padding: 0 0 0 20px; text-shadow: 2px 1px 1px #222; } .module h2 a { /* el rectángulo de la derecha con el subtítulo */ /* el color del fondo y el borde son iguales al color de fondo de la página */ border-left: 5px solid #101921; color: #101921; float: right; /* la fuente del texto */ font-size: 18px; text-decoration: none; text-shadow: none; /* efectos varios incluyendo una transición */ padding: 0 10px; position: relative; -moz-transition: padding 0.1s linear; -webkit-transition: padding 0.1s linear; -ms-transition: padding 0.1s linear; -o-transition: padding 0.1s linear; } .module h2 a:hover { /* se agranda al poner el cursor encima */ padding: 0 32px; } /* las reglas genéricas de after y before */ .module h2 a:before, .module h2 a:after { content: ""; height: 0; position: absolute; top: 50%; width: 0; } .module h2 a:before { border-bottom: 8px solid transparent; border-right: 8px solid #101921; /* el color es igual al fondo de la página */ border-top: 8px solid transparent; left: -12px; margin-top: -8px; } .module h2 a:after { border-bottom: 6px solid transparent; border-top: 6px solid transparent; left: -6px; margin-top: -6px; } /* y los colores de cada uno de los enlaces */ .module.blue h2 a {background-color: #A2D6EB;} .module.blue h2 a:hover {background-color: #C5F0FF;} .module.blue h2 a:after {border-right: 6px solid #A2D6EB;} .module.blue h2 a:hover:after {border-right-color: #C5F0FF;} .module.green h2 a {background-color: #9CF1A4;} .module.green h2 a:hover {background: #BBFFCF;} .module.green h2 a:after {border-right: 6px solid #9CF1A4;} .module.green h2 a:hover:after {border-right-color: #BBFFCF;} .module.red h2 a {background-color: #F0A5B5;} .module.red h2 a:hover {background-color: #FFC7D2;} .module.red h2 a:after {border-right: 6px solid #F0A5B5;} .module.red h2 a:hover:after {border-right-color: #FFC7D2;} .module.yellow h2 a {background-color: #FCE98D;} .module.yellow h2 a:hover {background-color: #FFD700;} .module.yellow h2 a:after {border-right: 6px solid #FCE98D;} .module.yellow h2 a:hover:after {border-right-color: #FFD700;} </style>  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Animar barra de progreso en HTML5 y CSS3 En este tutorial veremos como hacer una barra de progreso o de precarga en HTML5 y CSS3. En ocasiones necesitamos barras de progreso para diferentes secciones de nuestros desarrollos Web. Ya sea para precargar una imagen, una galería o incluso un video, y ésta es la oportunidad para dar un toque mucho más elegante.  Primero, maquetamos el HTML5: Code <!DOCTYPE html> <html lang=”es”> <head> <title>Barra de progreso – Demo – John W. Martinez</title> </head> <body> <script src=”http://code.jquery.com/jquery-latest.min.js”></script> <div id=”contenedor”> <div> <span style=”width: 1%” id=”progresito”> </span> </div> </div> </body> </html> El código no tiene nada de novedoso si ya has trabajado con HTML5. Sin embargo, la etiqueta que se encarga del progreso tiene algunos elementos importantes que es necesario destacar: • progress-bar (class): Es la etiqueta con la que vamos a definir los parámetros principales de nuestro precargador. • blue (class): para este ejemplo, esta etiqueta se encarga de agregar el color azul en el diseño de la barra. • stripes (class): es la animación desde CSS3 que le vamos a dar a nuestra barra. • span (etiqueta): esta etiqueta nos ayuda a saber que tanto estará llena nuestra barra (siendo 0% vacía y 100% totalmente llena). Ahora, agregamos los códigos CSS3 para darle un estilo a nuestra barra de progreso: Code body{ background-color:#333; } #contenedor{ margin:0 auto; text-align:center; width:360px; } Con este código, vamos a centrar nuestra barra de progreso y le vamos a asignar un color de fondo gris a nuestro website de ejemplo. Code .progress-bar { background-color: #1a1a1a; height: 25px; padding: 5px; width: 350px; margin: 50px 0; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-box-shadow: 0 1px 5px #000 inset, 0 1px 0 #444; -webkit-box-shadow: 0 1px 5px #000 inset, 0 1px 0 #444; box-shadow: 0 1px 5px #000 inset, 0 1px 0 #444; } .progress-bar span { display: inline-block; height: 25px; width: 200px; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-box-shadow: 0 1px 0 rgba(255, 255, 255, .5) inset; -webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, .5) inset; box-shadow: 0 1px 0 rgba(255, 255, 255, .5) inset; -webkit-transition: width .4s ease-in-out; -moz-transition: width .4s ease-in-out; -ms-transition: width .4s ease-in-out; -o-transition: width .4s ease-in-out; transition: width .4s ease-in-out; } Con el código anterior mostramos la barra básica, sin color de fondo y solo con esquinas redondeadas. Code .blue span { background-color: #34c2e3; } .orange span { background-color: #fecf23; background-image: -webkit-gradient(linear, left top, left bottom, from(#fecf23), to(#fd9215)); background-image: -webkit-linear-gradient(top, #fecf23, #fd9215); background-image: -moz-linear-gradient(top, #fecf23, #fd9215); background-image: -ms-linear-gradient(top, #fecf23, #fd9215); background-image: -o-linear-gradient(top, #fecf23, #fd9215); background-image: linear-gradient(top, #fecf23, #fd9215); } .green span { background-color: #a5df41; background-image: -webkit-gradient(linear, left top, left bottom, from(#a5df41), to(#4ca916)); background-image: -webkit-linear-gradient(top, #a5df41, #4ca916); background-image: -moz-linear-gradient(top, #a5df41, #4ca916); background-image: -ms-linear-gradient(top, #a5df41, #4ca916); background-image: -o-linear-gradient(top, #a5df41, #4ca916); background-image: linear-gradient(top, #a5df41, #4ca916); } Y luego, viene el código CSS3 de la animación stripes. Code .stripes span { -webkit-background-size: 30px 30px; -moz-background-size: 30px 30px; background-size: 30px 30px; background-image: -webkit-gradient(linear, left top, right bottom, color-stop(.25, rgba(255, 255, 255, .15)), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .15)), color-stop(.75, rgba(255, 255, 255, .15)), color-stop(.75, transparent), to(transparent)); background-image: -webkit-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-image: -moz-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-image: -ms-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-image: -o-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-image: linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); -webkit-animation: animate-stripes 3s linear infinite; -moz-animation: animate-stripes 3s linear infinite; } @-webkit-keyframes animate-stripes { 0% {background-position: 0 0;} 100% {background-position: 60px 0;} } @-moz-keyframes animate-stripes { 0% {background-position: 0 0;} 100% {background-position: 60px 0;} } Ver el demo haciendo clic aquí Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
El mejor camino usando MOOTOOLS ayudado con este tutorial e implementando una serie de lineas en Javascript.
http://www.inforwebs.com/lasmejoresrecetas/ http://www.inforwebs.com/lasmejoresrecetas/
|
| |||




