| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas JavaScript (información de referencia acerca de la cosa) |
| JavaScript |
Como abrir un pop up desde un enlace usando JavaScript Los pop ups publicitarios que se abren solos una vez que el usuario accede a una página web es considerado como una práctica inconveniente en el diseño de páginas web. Sin embargo, esto no implica que los pop ups en sí mismos sean algo que no deba usarse. Muy por el contrario, en muchos casos puede resultar de gran utilidad, tanto para los webmasters como para los propios usuarios. Acceder a ciertos contenidos (una imagen ampliada, un formulario, contenido adicional, ayudas, etc.) sin tener que abandonar la página para luego tener que retroceder para continuar con la página en la que se estaba, resulta una mejora en la navegación por los contenidos de una página web, algo que siempre es deseable por temas de usabilidad. La técnica más sencilla es hacer que cuando se activa un enlace por parte del usuario, se abra el contenido en una ventana o pestaña nueva, para lo que se utiliza uno de los valores de la propiedad “target” de los enlaces. Si bien existen muchos valores que se pueden dar al atributo “target”, el más común y que nos interesa tratar en esta parte, es el valor “_blank”, que hace que la página enlazada se abra en una nueva ventana o pestaña. El código que se debe emplear es el siguiente: Para muchos casos, esto puede ser inconveniente, ya que obliga al usuario a cambiar entre ventanas o pestañas para navegar entre los dos contenidos. Para evitar este tipo de inconvenientes, una buena solución son las ventanas pop up. Además de la opción que presentaremos más adelante, cabe consignar que existen otras alternativas, como pop ups en DHTML, Flash, etc., que si bien pueden ser más agradables visualmente, tienen el inconveniente de que requieren códigos extra e imágenes, aumentando considerablemente el peso de la página, además de ser soluciones más complejas y por ello, requerir un nivel más elevado de conocimientos. Pop ups en JavaScript En ambos códigos, además de otros inconvenientes de navegación y usabilidad, el problema más grave consiste en que cuando un usuario que no tiene activadas funciones JavaScript en su navegador, no puede acceder al contenido que se pretende mostrar; aún peor, ni siquiera habrá reacción ninguna a cualquier cosa que quiera intentar sobre el enlace. Otro inconveniente grave, es que el enlace es invisible para los robots de los buscadores, por lo que si el contenido que se quiere mostrar en la ventana tiene como única vía de acceso este enlace o varios enlaces similares, el mismo no existirá para el buscador y no lo indexará. Los usuarios tampoco podrán hacer uso de algunas funciones, como guardar el contenido en marcadores, o copiar el enlace, etc. Esto se debe a que la dirección del enlace es manejada dentro del propio código JavaScript y no en el HTML, que es la forma correcta. Así que la forma correcta de integrar un código JavaScript que abra un pop up debe tener la siguiente forma: Como podemos ver, en primer lugar tenemos que la dirección del enlace se encuentra descrita en “href”, es decir, dentro del HTML y no dentro del JavaScript como en los dos casos anteriores, y que la forma en que se abrirá el enlace (“popup”) también se encuentra definida del mismo modo. Luego, aparecen las dimensiones de la ventana, algo que explicaremos más adelante, y la sentencia “return false”, que tiene la función de evitar (sobre todo para algunos navegadores) que se produzcan efectos sobre la ventana de origen al pulsar el enlace. Atributos de la ventana pop up Cuando se abre una ventana pop up con los atributos que hemos manejado en el código anterior, la ventana se ajusta a la esquina superior izquierda de la pantalla. Pero es posible que queramos que la ventana se abra en otra posición de la pantalla, por lo que para ello utilizaremos las propiedades de posicionamiento “top” y “left”, que marcan la distancia de cada uno de estos bordes, también en las unidades que deseemos utilizar. Continuando con el ejemplo anterior: Otros elementos que se pueden determinar son: Más tarde veremos como hacer para no tener que repetir el código cada vez que tengamos que generar uno de estos enlaces, colocando el código en el “head” o en archivo separado, como hacer para abrir ventanas con botones o que se abra el pop up al cargar la página. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cargando circular animado CSS3 que no utiliza imágenes Spin.js es una pequeña biblioteca Javascript que podemos utilizar para renderizar un cargando circular sin la necesidad de utilizar una sola imagen. La biblioteca es muy liviana, apenas pesa 2.8k en su versión simplificada, eso se traduce en 1.7kb aproximadamente si la comprimimos utilizando gzip, algo que hoy por hoy es soportado por la mayoría de los navegadores. Spin esta ideada para ser utilizada en todos los navegadores, inclusive IE6, la lista completa de compatibilidades es: Chrome, Safari 4+, Firefox 3.5+, IE 6-7-8-9+, Opera 10.6+, Mobile Safari (iOS 4).  Modo de uso: Code var opts = { lines: 12, // The number of lines to draw length: 7, // The length of each line width: 5, // The line thickness radius: 10, // The radius of the inner circle color: '#000', // #rbg or #rrggbb speed: 1, // Rounds per second trail: 100, // Afterglow percentage shadow: true // Whether to render a shadow }; var target = document.getElementById('foo'); var spinner = new Spinner(opts).spin(target); En el sitio de Spin.js podrán encontrar como implementar el cargando circular integrado con el framework jQuery. Es de verdad muy simple, y el resultado es muy bueno. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Programación orientada a objetos (OOP) con Javascript JavaScript es un lenguaje de programación/scripting ampliamente subestimado e infravalorado. La principal razón de esto es por como surgió: Fue desarrollado primero para un solo navegador (Netscape Navigator) pero pronto, al ver su potencial, fue integrado a la mayoría de navegadores web por sus fabricantes. Como suele suceder con los lenguajes de creación web, pronto surgió el caos: Extensiones, atributos o métodos no estándares fueron implementados por uno u otro navegador, causando que muchas veces se tuviera que crear un código dos veces, para que corriera en cualquier escenario. Así, gracias a esta falta de estandarización, muchos tomaron al JavaScript como una mala práctica (No les recuerda al CSS?). Otra de las razones que existen para las criticas hacia JavaScript, es que no esta basado en clases, sin o en prototipos (más adelante la explicación). Para muchos hardcoders que programan en Java o C++ es preferible la construcción de objetos con clases, por ventajas que ya conocemos, y un lenguaje que no las posea no es tan extensible o usable. Además, la extrema simplicidad del JS y su mal uso han originado horrores que todos hemos sufrido (popups, SnapShots, textos parpadeantes, propagandas dinamicas, etc). Y principalmente a eso le debemos el preconcepto hacia el JS. Sin embargo, gracias a que el ECMAscript es basado en prototípos, el JavaScript también lo es lo que lo convierte en un lenguaje orientado a objetos (OOP, por Object Oriented Programming o POO, en español, por Programación Orientada a Objetos). Este tuto pretende observar cómo se construyen los objetos en javascript, y como se pueden usar. Clases vs prototipos Como ya se mencionó, JS es basado en prototipos. Un prototipo es un objeto abstracto, capaz de contener otros objetos dentro, los cuales pueden ser distintos tipos de datos: variables (números, cadenas de texto, valores lógicos), vectores, funciones e inclusive otros grupos de objetos. Entonces, en vez de programar una clase, para estar orientados a objetos en JS definimos un prototipo. Las variables dentro de este serán las propiedades, y las funciones serán los métodos: Code [Objeto = Prototípo]{ [ Propiedad = Variable ] [ Método = Funcion ] } Creación del objeto Entonces, iniciemos la creación del objeto: Para este ejemplo usemos los tradicionales animales. La creación de un objeto se hace con una función, que será la constructora, y a la vez la que identifique el objeto. Creemos una "clase" Gato para empezar... por que todos aman crear las clases gato. Hay dos formas de definir la función constructora: Definir una función o definir una variable cuyo contenido sea una función. Puede parecer redundante, lo es. Veamos ambas formas: Code function Gato( parametros ) { // Codigo }; o Code var Gato = function (parametros) { /* Codigo*/ } Nota: Para el resto del tuto vamos a usar la segunda forma  Propiedades del objeto Como vimos anteriormente, las propiedades del objeto se definen en forma de variables. Estas variables deben estar situadas dentro de la función constructora, marcadas con this, para poder ser accesadas como parte del objeto. Las variables reciben parámetros que se envían al crear una nueva instancia del objeto (para nuestros propósitos, al crear un nuevo gato). Entonces veamos el ejemplo con nuestro objeto Gato. Un gato tiene como propiedades básicas... digamos que su nombre, su color, y su edad. Entonces estas propiedades serán las que reciba la función constructora para ser asignadas, Veamos como: Code var Gato = function (nombre, color, edad) { this.nombre = nombre; this.color = color; this.edad = edad; } Con lo anterior, definimos el Gato, y cómo es ese gato. Sin embargo, algunos de los que son conocedores de la OOP ya deben estar pensando... ¿Y el strict data typing?. El script data typing es lo que regula el tipo de datos que entran a un objeto, y así mismo el cómo se comportan. Por lo general, los lenguajes basados en clases son muy estrictos con respecto a los tipos de datos que se usan. Por fortuna, en JS podemos emular el SDT, asignando los tipos de variables de entrada y (si eres un maníaco) chequeando que los valores sean correctos: Code var Gato = function (nombre, color, edad) { this.nombre = new String(nombre); this.color = new String(color); this.edad = new Number(edad); //Por ejemplo if (isNaN(this.edad)) { alert("Error en el data-typing, edad no es un numero"); } } Pues perfecto. Hemos creado la definición de nuestro objeto. Sin embargo nos falta un pequeño detalle. ¡Usar el objeto! Asi que vamos a crear un gato nuevo, y a asignarle las propiedades que ya vimos arriba: Code var Michi = new Gato("Michifu", "azul", 2); Con esto hemos creado una instancia de nuestro objeto, un simpático Gato que se llama Michifu, tiene dos años y es ... azul. ¿Azul? Lo importante es que el código funcione, ¿no? :P Si queremos comprobar alguna de las propiedades de nuestro objeto lo haríamos así: Variable_que_define_el_objeto (punto) propiedad_deseada. Así que, por ejemplo, veamos el color del gato Michifu: Code alert("El gato es de color "+Michi.color); Lo que nos da el resultado: "El gato es de color azul"; Métodos Ahora, veamos los métodos del objeto. Como mencioné arriba, un método es una función dentro del objeto. Hay varios métodos para crear un método nuevo: Extendiendo el prototipo, creando una variable tipo función, o vinculando una función externa al objeto. Veamos todos los casos, y de paso creemos un par de "acciones" para nuestro gato. En los comportamientos básicos del gato, encontramos comer y descansar, así que: Nota: Lo que está en corchetes cuadrados [ ] no es código. No lo coloques. Es simplemente una guía para que entiendas por donde va el código y cual será su resultado. Método 1: Vinculación externa Con este método declaramos que una de las propiedades, llamará a una función externa: Code [...] this.comer = comerExterna; [...] function comerExterna() { alert("El gato "+this.nombre+" se comió un ratón"); } [...] Michi.comer(); [ Salida = "El gato Michifu se comió un ratón" ] Método 2: Extensión del prototipo Como los objetos están compuestos por prototipos en JavaScript, nosotros podemos aumentarle métodos al prototipo del objeto directamente, de la siguiente manera: Code //[ No tocamos la funcion constructora ] Gato.prototype.comer = function() { alert("El gato "+this.nombre+" se comió un ratón"); } //[...] Michi.comer(); //[ Salida = "El gato Michifu se comió un ratón" ] Método 3: Definición en la función constructora Con este método, asignamos una propiedad como función dentro de la constructora: Code //[...] this.comer = function() { alert("El gato "+this.nombre+" se comió un ratón"); } //[...] Michi.comer(); //[ Salida = "El gato Michifu se comió un ratón" ] Nótese que en los tres métodos, es posible pasar parámetros a la función de la manera normal en que cualquier función trabaja. Además, en cualquiera de los métodos, this se refiere al objeto (en este caso Gato) Herencia Uno de las características más interesante de la OOP, es la herencia de métodos / propiedades. En JavaScript lo podemos lograr mediante los prototipos. Entonces, ya tenemos un Gato, verdad? Ahora, creemos una raza de gatos, la raza Siamés. Entonces creemos dos constructoras apartes para cada una, y hagamos que siamés herede de gato: Code var Gato = function () { this.ojos = 2; this.piernas = 4; } var Siames = function () { this.color = "blanco"; this.color_ojos = "azul"; } //Como vemos, ambos tienen propiedades distintas. //Ahora, heredemos: Siames.prototype = new Gato(); //Eso hace que se copie el prototipo de Gato y se añada al de Siames. //Probemos a ver si es cierto var Catboy = new Siames(); alert(Catboy.ojos); //Retorna 2! <img src="http://s22.ucoz.net/sm/1/happy.gif" border="0" align="absmiddle" alt="happy" /> alert(Catboy.color); //Retorna "blanco", asi que conserva sus propiedades Métodos y propiedades privadas En lo que hemos visto hasta ahora, los métodos y funciones eran totalmente públicos: Modificables y legibles desde cualquier parte. Echemos un vistazo a como "privatizar" variables: Code var Gato = function (nombre) { //Creamos una variable privada sin asignarle "this" a esta this.nombre = nombre; // Creamos un metodo privado en muchos aspectos (XD) definiendo una funcion normal var frecuencia = "moderada"; function irAlBano(frecuencia) { alert("El gato va al baño con frecuencia "+frecuencia); } irAlBano(frecuencia); } var Michin = new Gato("Michifu"); El código anterior crea la variable privada frecuencia, y la función privada irAlBano. Para comprobar que la variable sea privada, ejecutemos alert(Michin.frecuencia), lo que devuelve undefined. Sin embargo, aun podemos usar esas variables o funciones tanto en la funcion constructora, como por funciones getter o setter... las cuales no tienen un atributo get o set definido, simplemente son funciones que nos permiten leer las propiedades: Code var Gato = function (nombre) { this.nombre = nombre; //Creamos una variable privada sin asignarle "this" a esta var frecuencia = "moderada"; // Creamos un metodo privado en muchos aspectos (XD) definiendo una funcion normal function irAlBano(frecuencia) { alert("El gato va al baño con frecuencia "+frecuencia); } this.leerFrec = function() { irAlBano(frecuencia); } } var Michin = new Gato("Michifu"); Michin.leerFrec(); //Nos retorna "El gato va al baño con frecuencia moderada" <img src="http://s22.ucoz.net/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> Extensión de objetos nativos mediante el prototipo Como todos los objetos de JS tienen prototipo, nos podemos divertir añadiendo utilidades a nuestros objetos de siempre. Añadémosle una función a Array, por ejemplo: Code Array.prototype.coincidencias = function(palabra) { coincidencias = 0; for (i=0; i<this.length; i++) { if (this[i] == palabra) { coincidencias++; } } alert("Se encontraron "+coincidencias+" coincidencia(s) de la palabra"); } // Podemos usar el array siguiente: clabbers = Array("Freddie", "Mx", "Neo_JP", "Zarzamora", "Ramm", "Fael"); // O este clabbers = Array("Freddie", "Mx", "Neo_JP", "Zarzamora", "Mx", "Mx"); //Y luego clabbers.coincidencias("Mx"); //Entonces la funcion nos notificará cuantas veces esta una palabra en un array. Cool, no? Conclusiones Como vimos, entender la composición del prototipo de un objeto en JS puede ser terriblemente útil. Y entender como trabajar con clases en este lenguaje nos puede hacer más fácil la vida: Reutilizar código, ganar velocidad en desarrollo, o dividir el trabajo entre varias personas se vuelve muy sencillo (como ocurre con la POO en general). Adicionalmente a lo visto, si se quiere mayor similitud la POO clásica, se puede mandar un valor de retorno a cada función (como Void usamos True o False) y comprobar si los tipos de datos son correctos con condicionales. Ahora, una implementación de POO en JS combinada con jQuery u otra librería similar, puede resultar muy potente cuando de DOM se trata. A desarrollar  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
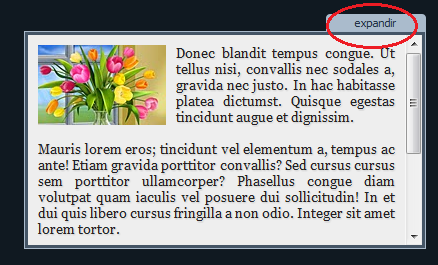
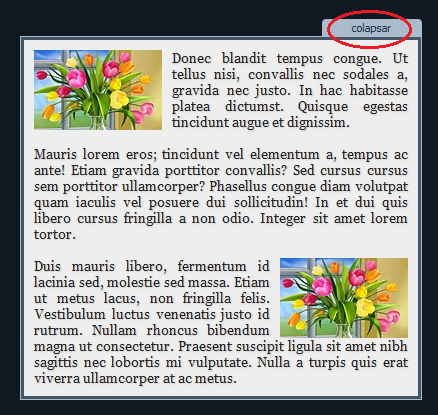
Animando un poco la propiedad overflow La propiedad overflow es esa que nos ayuda a agregar contenidos voluminosos en espacios pequeños. Como cualquier otra propiedad CSS, puede ser modificada dinámicamente con JavaScript, es decir, puede tener un valor pre-establecido y cambiar respondiendo a un evento como un click. En este ejemplo, pondremos un contenedor al que le daremos una altura fija de tal forma que pueda tener cualquier contenido y ocupar siempre el mismo espacio. Usando overflow se le adosa una barra de scroll para que ese contenido sea accesible: Code <div style="height: 100px;overflow-y: scroll;width:400px;"> ....... el contenido ....... </div> Definiendo su tamaño con width y height, basta establecer la propiedad overflow-y con el valor scroll para que el contenido, cualquiera sea este, no se desborde y se muestre una barra de desplazamiento vertical. Ahora, le agregaremos un pseudo-botón (un enlace) que permitirá expandirlo o colapsarlo, es decir, cambiarle las dos propiedades que controlan ese desbordamiento. Creamos el HTML con algunas etiquetas extras para no tener problemas y las identificamos con atributos ID para luego, poderlas manipular con JavaScript: Code <div id="centrado"> <a href="javascript:expandir();" id="elenlace">expandir</a> <div id="micontenedor" style="height: 200px;overflow-y: scroll;"> ....... el contenido ....... </div> </div> Y le damos un estilo; básicamente, algo así: Code <style> #centrado { /* coloco todo en un DIV centrado */ margin: 0 auto; width: 400px; } #elenlace { /* el pseudo-botón */ float: right; text-decoration:none; width: 100px; /* centro el texto en ambos sentidos */ height: 1.6em; line-height: 1.6em; text-align: center; /* cualquier diseño gráfico */ background-color: #ABC; border-radius: 4px 4px 0 0; color: #234; font-family: Tahoma; font-size: 11px; /* lo muevo levemente para que parezca una solapa */ margin-right: -1px; /* un poco de animación para divertirse */ letter-spacing: 0px; -moz-transition:all 1s; -webkit-transition:all 1s; -o-transition:all 1s; } #elenlace:hover { /* efecto hover sobre el botón */ letter-spacing: 4px; text-decoration:none; } #micontenedor { /* el DIV con el contenido a mostrar */ clear: both; margin: 0; overflow-x: hidden; /* cualquier diseño gráfico */ background-color: #EEE; border: 3px solid #456; color: #222; font-family: Georgia; font-size: 13px; outline: 1px solid #ABC; padding: 10px 10px 0 10px; text-align: justify; text-shadow: 1px 1px 1px #CCC; /* animamos el cambio */ -moz-transition:all 1s; -webkit-transition:all 1s; -o-transition:all 1s; /* tanto height como overflow-y se definen en la etiqueta misma */ } </style> Por último, la función expandir() que funcionará en ambos sentidos, si está colapsado lo expandirá y si está expandido lo colapsará. Para esto, necesitamos saber la altura de ese contenido no visible ya que lo hemos "cortado". Hay dos formas básicas, la primera es simplemente cambiar esa altura que desconocemos por height:100%; y el navegador se encargará del resto. La segunda es la que usábamos en el ejemplo para aplicar las propiedades de transición que requieren que los cambios estén expresados en la misma unidad de valor, así que si queremos que la altura pase de 200 pixeles a otra mayor y eso se muestre animado, deberemos indicar una altura en pixeles pero, no hace falta que lo sepamos con anterioridad o lo calculemos ya que JavaScript posee una función que nos dice cuál es ese valor: Code document.getElementById(ID).scrollHeight Así que vamos con nuestro script: Code <script type='text/javascript'> //<![CDATA[ function expandir() { el = document.getElementById("micontenedor"); // leemos la propiedad overflowY if(el.style.overflowY=="scroll") { // si está colapsado, lo expandimos document.getElementById("elenlace").innerHTML = "colapsar"; // cambiamos el texto del enlace el.style.overflowY = "visible"; // quitamos la barra de scroll el.style.height = el.scrollHeight + "px";// cambiamos la altura } else { // si está expandido, lo colapsamos document.getElementById("elenlace").innerHTML = "expandir"; // cambiamos el texto del enlace el.style.overflowY = "scroll"; // agregamos la barra de scroll el.style.height = "200px"; // restauramos la altura } } //]]> </script>   Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Abrir imagen en la misma página con efecto slide Highslide es un Script con varios efectos para crear una galería de imágenes o simplemente abrir una imagen sin salir de la página con un bonito Zoom, puedes ver un ejemplos de su resultado en la página del autor. Para este post, enseñaré a usar el efecto Gallery White, puedes ver un ejemplo aquí (haciendo clic sobre las cartas). Este efecto, además del Zoom, permite mover la imágen por toda la página y para minimizar se debe hacer clic sobre la misma. Parte 1: Primero hay que agregar el siguiente código Javascript a tu código html, después <head> (Busca con Control + F). Nota: Recomiendo guardar los archivos que están en rojo y subirlos a un servidor propio, porque no aseguro la disponibilidad de estos, ya que es un servidor gratuito donde están alojados. <script type="text/javascript" src="http://h1.ripway.com/inacho/highslide-with-gallery.js"></script> <link rel="stylesheet" type="text/css" href="http://h1.ripway.com/inacho/highslide.css" /> <script type="text/javascript"> hs.graphicsDir = 'http://h1.ripway.com/inacho/graphic/'; hs.align = 'center'; hs.transitions = ['expand', 'crossfade']; hs.outlineType = 'rounded-white'; hs.fadeInOut = true; //hs.dimmingOpacity = 0.75; hs.addSlideshow({ //slideshowGroup: 'group1', interval: 5000, repeat: false, useControls: true, fixedControls: 'fit', overlayOptions: { opacity: .75, position: 'bottom center', hideOnMouseOut: true } }); </script> Parte 2: Agregar la imagen en tu entrada o página. Debes tener una imagen en miniatura de la imagen real, o si quieres haces un botón que diga Abrir imagen aquí o algo por el estilo, o incluso sin imagen y solo texto. Para insertar la imagen, debes usar el siguiente código: <div class="highslide-gallery"> <a href="http://imagen_real.jpg" class="highslide" onclick="return hs.expand(this)"> <img src="http://imagen_en_miniatura_o_boton.jpg" title="Clic para ver Imágen" /> </a> <div class="highslide-caption"> Texto opcional para la imágen, aparecerá en la parte inferior. </div> </div> Aquí lo rojo es opcional, pero debes agregar el último </div> purpura al final. Si quisieras hacer una galería, debes volver a copiar desde <a href... hasta ... /a>, siempre todo entre el <div class='high... inicial, hasta el .../div> final. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
6 trucos javascript que podemos hacer con jQuery Hemos recopilado 6 trucos que podemos hacer usando jQuery y que podremos llegar a usar alguna vez. 1) Buscar texto en la página Code $.fn.egrep = function(pat) { var out = []; var textNodes = function(n) { if (n.nodeType == Node.TEXT_NODE) { var t = typeof pat == 'string' ? n.nodeValue.indexOf(pat) != -1 : pat.test(n.nodeValue); if (t) { out.push(n.parentNode); } } else { $.each(n.childNodes, function(a, b) { textNodes(b); }); } }; this.each(function() { textNodes(this); }); return out; }; Como podemos ver, mediante una pequeña extensión, dotamos a jQuery de la capacidad de buscar texto en nuestra aplicación. Simplemente tendremos que usar $.egrep(TEXTO); para que nos devuelva los elementos que la contienen. Veamos un ejemplo: Code var ucoz = $('body').egrep(/anieto2k/i); for (var x in anietos) { ucoz[x].css("backgroundColor", "yellow"); } 2) Filtrando con case-insensitive Code var pattern = /exp/i; $('#id').filter(function() { return pattern.test($(this).text()); }); Con filter() podemos filtrar la colección de nodos devueltos por una consulta en jQuery y mediante el uso del código anterior, podemos hacer que nos encuentre el texto que pasamos como pattern a dicha función. Veamos un ejemplo. Code var pattern = /anieto2k/i; var anietos = $("#content p").filter(function(){ return pattern.test($(this).text()); }).wrap('<strong></strong>'); 3) Reducir el tamaño de jQuery.min.js Nos muestra el propio Johann las pruebas que ha hecho para reducir el tamaño de jQuery con alternativas a /packer/ de Dean Edwars. 4) Logea el tiempo de carga de la página Code <html> <head> <script type="text/javascript"> var t = new Date(); </script> … (your page) … <script type="text/javascript"> new Image().src = '/load.gif?' + (new Date().getTime() - t.getTime()); </script> </body> <html> Una interesante práctica que nos puede aportar información acerca del tiempo de carga de nuestra página para todos los usuarios que la visiten. Se basa en la carga de una imagen mediante Javascript (no necesariamente jQuery) y que nos contabilizará el tiempo transcurrido entre la declaración de t y la carga de la imagen. 5) Recargando un iframe Code $('#iframe').each(function() { this.contentWindow.location.reload(true); });[/cpde] Accediendo al elemento contentWindow, podemos hacer uso de [b]location[/b] y así recargar la página contenida dentro del [b]<iframe/>[/b]. [b]6) Ejecutar código al cargar un iframe[/b] [code]$('#iframe').load(function() { // do something }); Al igual que la página actual, con jQuery podemos añadir una funcionalidad que se activará al acabar de cargar el contenido de un <iframe />. Algo muy útil para no acceder al contenido del mismo sin que este esté completamente cargado. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
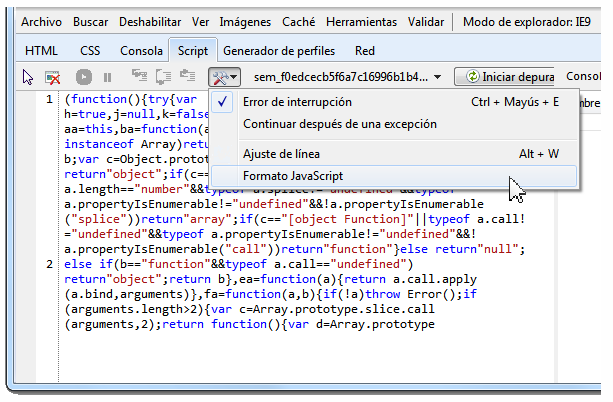
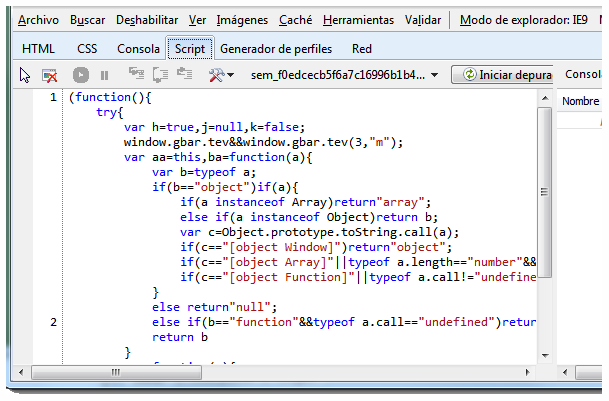
Reformateo de Javascript en IE9 Coincidiréis en que leer o depurar una página cuyos scripts han sido minimizados o compactados es un infierno, debido a que la falta de saltos de línea, espacios e indentaciones hace que su lectura sea prácticamente imposible. Pues bien, resulta que IE9 trae de fábrica una herramienta que nos permite reformatear el código script de una página para hacerlo más legible. Yo no lo conocía, así que aquí lo pongo por si puede ser de utilidad para alguien más. Lo único que hay que hacer es acceder a la pestaña Script de las Developer Tools, desplegar el menú de herramientas y marcar la opción Formato Javascript:  Y ahí lo tenemos:  Obviamente no hace milagros; si se han utilizado técnicas de ofuscación o se han modificado los nombres de funciones y variables vamos a seguir teniéndolos igual, pero algo es algo… Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
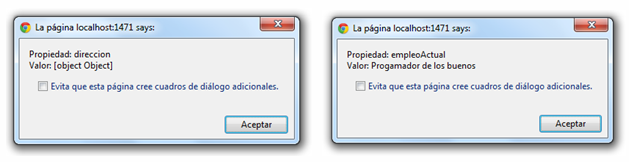
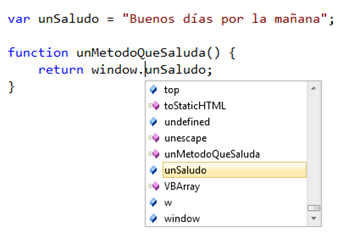
Objetos en Javascript Los desarrolladores que venimos de lenguajes Orientados a Objetos (OO) podemos encontrarnos con algunos detalles desconcertantes a la hora de trabajar con objetos JavaScript, dado que éstos difieren bastante de los conceptos que estamos acostumbrados a tratar. En primer lugar vamos a dar una definición más o menos formal y después veremos algunos ejemplos que explicarán mejor esta definición: "Los objetos de JavaScript son colecciones de propiedades cada una con un nombre y un valor. Este valor puede ser otro objeto, por lo tanto, podemos decir también que los objetos JavaScript son contenedores para otros objetos JavaScript" Crear objetos En JavaScript no disponemos del concepto de clases, como tal, que nos permitan crear un contenedor o firma para nuestros objetos. En JavaScript los objetos se crean dinámicamente bajo demanda. Veamos unos ejemplos. Code //Creamos un objeto Cliente var cliente = new Object(); //Le creamos dinámicamente sus propiedades y le asignamos valores cliente.nombre = "Pedro García"; cliente.direccion = "Calle San Juan, 3, 5º B"; cliente.fechaNacimiento = new Date(1975, 3, 23); cliente.empleoActual = "Soldador"; Como podemos observar, en primer lugar creamos una instancia de Object y a continuación creamos sus propiedades asignándoles directamente un valor. El añadir propiedades a un objeto se puede hacer en cualquier punto de nuestro código siempre que lo necesitemos. Es decir, un objeto JavaScript no tiene un conjunto de propiedades y método predefinidos como sí lo tienen, gracias a las clases, los lenguajes OO. Esta elasticidad es muy potente dándonos plena libertad sobre las características de nuestros objetos. Mencionar también que no disponemos de un compilador que nos avise de errores, por lo que es muy importante escribir bien el nombre de las propiedades. Por ejemplo, supongamos que en algún punto de nuestro código necesitamos cambiar el domicilio de nuestro cliente. Code cliente.dirección = "Plaza Castilla, 4, 12º Izq"; Fijaos bien en que el nombre de la propiedad ahora tiene un acento. Lo que hemos conseguido con este error es que se creen dos propiedades con valores diferentes en nuestro objeto Cliente, una propiedad direccion y otra propiedad dirección. Esto nos puede volver locos cuando tratemos de recoger el valor de la propiedad y descubramos que no se ha cambiado y en su lugar se han creado dos propiedades parecidas... ¡mucho cuidado! Objetos como contenedores de otros objetos Cuando dimos la definición de un objeto JavaScript dijimos que se comportaban como contenedores de otros objetos. ¿En el ejemplo anterior de nuestro Cliente esto no ha sido así? Desde luego que sí, realmente hemos creado un objeto Cliente que contiene 3 instancias de String y una instancia de Date. Quizás lo veamos más claro con un ejemplo de código. Code //Creamos un objeto para almacenar los valores de la dirección de nuestro cliente var direcClient = new Object(); direcClient.calle = "Castillo de Candanchú"; direcClient.numero = "23"; direcClient.piso = "5º B"; //Creamos un nuevo cliente y le asignamos el objeto direcClient a la propiedad dirección var cliente = new Object(); cliente.nombre = "Sergio Rodriguez"; cliente.direccion = direcClient; cliente.fechaNacimiento = new Date(1975, 3, 23); cliente.empleoActual = "Programador de los buenos"; //Accedemos a los valores de la dirección var suCalle = cliente.direccion.calle; De hecho, si realmente los objetos son colecciones de otros objetos, ¿que nos impide recorrerlos como si de un Array se tratara? No nos lo impide nada en absoluto. Veamos. Code for (var item in cliente) { alert("Propiedad: " + item + "\nValor: " + cliente[item]); } La variable item en cada iteración mantiene una referencia al nombre de cada propiedad del objeto. O dicho de otro modo, en cada iteración la variable almacena una cadena de texto con el nombre de la propiedad. Veamos un par de resultados de ejecutar el código anterior:  Creo que ahora queda más claro eso de que los objetos son colecciones de propiedades que contienen otros objetos. Es importante comentar dos aspectos de esta característica: en primer lugar, el nivel de anidamiento de objetos no tiene límites, podremos anidar tantos objetos como necesitemos para representar nuestro modelo. Y en segundo lugar, comentar que las funciones de JavaScript también son objetos y por lo tanto también pueden estar contenidas dentro de las propiedades de otros objetos. Pero esto lo veremos más adelante con detenimiento. Expresiones como nombres de propiedades Hasta ahora hemos visto que los nombres de las propiedades de nuestros objetos JavaScript son identificadores normales y corrientes. ¿Pero qué sucede si necesitamos identificadores más complejos? Como por ejemplo "Empleo Actual", o "empleo.Actual", o "El empleo de este cliente", etc. En este caso podemos utilizar una expresión como una propiedad del objeto de la siguiente forma. Code nombreObjeto[expresión] = valor de la propiedad; Esto es muy útil cuando a priori no conocemos el nombre de la propiedad, por ejemplo porque será suministrado por el usuario en un campo de texto. Veamos un ejemplo. Code //Definimos unas cadenas que representarán nuestros nombres de propiedades var nombrePropiedad = "Empleo" + "actual" + "del" + "cliente!!"; function GetNombrePropiedad() { return "Nombre del cliente"; } //Creamos la propiedades en el objeto y le asignamos valores. var cliente = new Object(); cliente[GetNombrePropiedad()] = "Raquel Gutierrez"; cliente[nombrePropiedad] = "Doctora"; //Desde otro código accedemos a los valores de las propiedades var nombreCliente = cliente[GetNombrePropiedad()]; var empleoCliente = cliente[nombrePropiedad]; Notación JSON para definir objetos La sintaxis que hemos utilizado hasta ahora para definir objetos y asignar valores a las propiedades es muy familiar para los programadores de cualquiera de los lenguajes de la familia .NET y especialmente para los de C#. Pero JavaScript va mucho más allá y nos permite definir objetos con la sintaxis JSON a modo de literales de objetos. Code var cliente = { nombre: "Nuria Pérez", fechaNacimiento: new Date(1973, 12, 13), empleoActual: "Ingeniera", direccion: { calle: "San Pascual", numero: 23, piso: "3 C" } }; Esta es una forma mucho más compacta de escribir y definir código de objetos y desde luego también es más intuitiva, sobre todo, si como en el ejemplo, tenemos objetos anidados. El objeto window El objeto window es el objeto más alto en la jerarquía del navegador; todos los demás objetos, ya sean nativos de JavaScript o creados por nosotros, cuelgan del objeto window, el cual será único para cada ventana o pestaña del navegador. Cuando en JavaScript definimos una variable fuera del cuerpo de cualquier función, solemos decir que es una variable global. Pues bien, en realidad lo que estamos haciendo es crear una propiedad en el objeto window y asignarle un valor.  De hecho, a mí personalmente me gusta mucho más la notación que se aprecia en la imagen a la hora de recoger el valor de la variable o propiedad del objeto window. En funciones con muchas líneas de código, si hacemos referencia al objeto window, queda más claro que variables son de ámbito de la función y cuales son globales. Por cierto, fijaros bien en el intellisense de la imagen anterior, en la declaración de la función sucede exactamente lo mismo. Lo que estamos haciendo en realidad al definir un método o función es asignárselo al objeto window. ¡Todo cuelga del objeto window! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
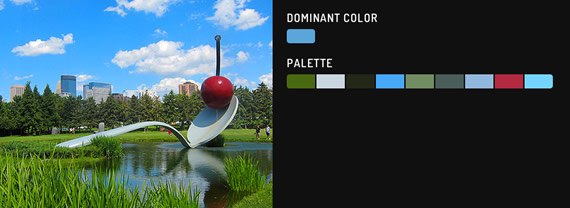
Obtener el color dominante de una imagen con JavaScript Color Thief es un script gratuito para obtener el color dominante de una imagen. Utiliza JavaScript y el tag Canvas para lograrlo. En caso de desearlo, también podemos utilizar el script para obtener la paleta de colores que componen la imagen. El autor de este script propone dos escenarios para demostrar su posible utilidad. • Sitios que realizan búsqueda por color. El script puede ser ejecutado tanto por el cliente como por el servidor, esto es útil de cara a guardar la información de una imagen en, por ejemplo, una base de datos. • Desarrollo de interfaces de usuario. La utilización de este script puede ser útil para obtener colores determinados que podemos utilizar en el diseño de patrones de una interface de usuario. Ejemplo de datos obtenidos de una imagen:  Utilizar este script es muy fácil: Code myImage = $('#myImage'); dominantColor = getDominantColor(myImage); paletteArray = createPalette(myImage, 10); El script no tiene demasiada ciencia en su implementación. Puede ser interesante su utilización en sitios que trabajan con imágenes, o por ejemplo, que listan productos en los que mostrar el color es importante. Web: Color Thief Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Pop-Ups usables en Javascript
El problema Para la mayoría de las personas resulta confuso que, al hacer click en un link o botón, la página responda lanzando una nueva ventana del navegador. Añade otra dimensión a la complejidad de la navegación. Sin embargo, muchas veces nuestro cliente necesita un pop-up, o nosotros mismos decidimos que el visitante de la página podrá manejarlo. Más allá de las discusiones acerca de usar o no un pop-up, hay un problema que los corrompe sistemáticamente, que los hace perversos, que agrede a usuarios avanzados y principiantes en su navegación, confunde a los buscadores, y genera ruido en el código. Este problema es que, existiendo varias formas de lanzar un pop-up con código Javascript, las más usadas son las incorrectas. La forma correcta de lanzar una ventana pop-up con Javascript El siguiente es el código a utilizar para lanzar un pop-up: Quote <a href="/index.htm" target="_blank" onClick="window.open(this.href, this.target, 'width=300,height=400'); return false;">Lanzar correctamente</a> Simplemente cambiar en href="/index.htm" el nombre del archivo .htm que se abrirá en la ventana nueva, y cambiar los valores de width y height según el ancho y alto deseados (en pixeles). El problema con las otras formas de lanzar un pop-up La forma más común de lanzar un pop-up erroneamente es la siguiente: Quote <a href="#" onClick="window.open('/index.htm','popup','width=300,height=400')">Lanzar mal</a> Aquí, el autor utiliza el atributo href="#" simplemente para obtener el efecto visual de la manito y el subrayado sobre el link. Luego, utiliza el evento onClick sobre ese link para abrir la ventana. Lo probamos en el navegador, y funciona perfectamente. Sin embargo, veamos los problemas que resultan de este link. • El 10% de navegantes que va por la vida sin Javascript jamás podrá ver el contenido que se lanza en ese pop-up. Nada ocurrirá al clickear en el link. Ese contenido quedará inaccesible. • Los buscadores, en su recorrido indexando la Web, no podrán seguir el link y archivar la página.. Si el contenido no puede encontrarse, ¿existe?. • Es imposible agregar el link a Favoritos (o Marcadores). "Agregar a Favoritos" toma el link desde el <a href="pagina.htm">. Si en lugar de una dirección web tenemos <a href="#">, resulta que nada se agregará a Favoritos. • Al pasar el mouse sobre el link, no puede verse la dirección de la página a la que nos lleva, solo veremos "#" en la barra de estado. • El navegante que haga click derecho para "Abrir en ventana nueva", es decir, desee explícitamente lanzar el contenido de ese link en otra ventana, lanzará en su lugar el contenido de la misma página que estaba viendo. • Peor aún, quien haga Shift + Click en el link para lanzarlo en otra ventana, obtendrá no una sino dos ventanas inútiles. • Por último, cabe recordar que existe un estándar que indica el simple <a href="..."> como la forma correcta de relacionar un documento con otro en la Web. Esta forma siempre será válida, no dependerá de ninguna tecnología de script. Y todo puede ser peor... Existe una forma aún más perversa, que consiste en utilizar el pseudo-protocolo javascript: para utilizar el código directamente desde el href. Quote <a href="javascript:window.open('popups.htm','popup','width=300,height=400');">Lanzar peor</a> Intenta hacer click derecho y Abrir en una ventana nueva. Lanzará una ventana en blanco, y de esta, con suerte, el pop-up. Una vergüenza. Para quienes crean que pueden quedarse tranquilos confiando en que su herramienta visual lo hace bien, lamento decirles que la herramienta más usada para crear sitios web hoy en día también lo hace mal. Habrá que aprender a hacerlo a mano. El funcionamiento de la forma correcta Quote <a href="/index.htm" target="popup" onClick="window.open(this.href, this.target, 'width=300,height=400'); return false;">Lanzar correctamente</a> Vemos aquí el código para hacer correctamente el link que lanza el pop-up. Simplemente, en lugar de definir la dirección del nuevo .htm dentro de la función window.open, lo que hacemos es indicarle que desde el mismo tag (this) deberá tomar el valor del atributo href. Con esto logramos conservar el valor semántico del href, la dirección de la página con que se vincula, y le sumamos, si el cliente dispone de Javascript, el que se abra en un popup. Pero si no dispone de Javascript, si es un navegador sólo-texto, si es un motor de búsqueda, funcionará igual. Y al ser un link normal, con href, podrá ser agregado a Favoritos, indexado por buscadores Finalmente, si el cliente tiene Javascript y el link se lanza como pop-up, el agregado de return false al final hará que la página inicial no de "saltos" o se cargue de nuevo luego de hacer click. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
TweenJS: Animaciones con JavaScript TweenJS es un simple, sencillo y rápido motor para la creación de animaciones utilizando JavaScript como lenguaje de base. Esta pequeña biblioteca hace uso intensivo de HTML5 para lograr las distintas animaciones, algo que alternativas similares no hacen, dejando de lado una de las grandes posibilidades que provee esta actualización.  Ejemplo de uso de TweenJS: Agregamos la biblioteca a nuestro proyecto: Code <script type='text/javascript' src='tween.js'></script> Mover un elemento de un punto hacia otro: Code var position = { x : 0, y: 100 }; var target = { x : 500, y: 150 }; var tween = new TWEEN.Tween(position).to(target, 1000); En el sitio oficial van a encontrar varias demostraciones al igual que mucha documentación de uso. El ejemplo que utilice es de lo más simple que podemos hacer, no se pierdan visitar el proyecto para conocer más acerca de la potencia de esta magnifica biblioteca JavaScript. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Crear un Slider con efectos en Javascript  Ver Demo Antes de comenzar debemos entender cómo funciona un slider. Se puede decir que a grandes rasgos son imágenes apiladas una sobre otra. Luego mediante javascript se altera su propiedad z-indexb.  Comenzaremos creando tres archivos: Vamos con el código del archivo html: Code <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <script type="text/javascript" src="js/jquery-1.4.2.min.js" ></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="js/jquery.JWslider.js" ></script> <link rel="stylesheet" type="text/css" href="css/JWslider.css" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title> JW slider</title> </head> <body> <div style="width:960px;margin-left:auto;margin-right:auto;"> <ul id="test"> <li><img src="img/im1.jpg" /></li> <li><img src="img/im2.jpg" /></li> <li><img src="img/im3.jpg" /></li> <li><img src="img/im4.jpg" /></li> <li><img src="img/im5.jpg" /></li> <li><img src="img/im6.jpg" /></li> <li><img src="img/im7.jpg" /></li> </ul> </div> </body> </html> De momento todo luce sencillo. Tenemos las llamadas a los archivos antes mencionadas así como también un div contenedor con una lista. Cada elemento li de la misma llama a una imagen localizada en el directorio img. El CSS contendrá los siguientes estilos que aún no aparecen: Code .JWslider { padding:0px; position:relative; z-index:100; overflow:hidden; } .JWslider ul{ list-style:none; padding:0px; margin:0px; position:relative; } .JWslider ul li { position:absolute; display:block; width:100%; } .JWslider ul li img { position:relative; z-index:1; } .JWslider .active { z-index:10; .JWslider .reset { z-index:3; } Podemos ver que las dos últimas clases contienen la propiedad z-index. La clase active tiene un nivel alto y como su nombre lo indica tiene por objetivo aplicarse al elemento de la lista que se está mostrando. La clase reset por el contrario, tiene por objetivo aplicarse al elemento previo que ya no se muestra, o sea la diapositiva previamente activa. Con esto conseguimos mantenerlas en orden. Code .JWslider span { display:none; color:#fff; bottombottom:0px; padding:10px; width:100%; left:0px; position:absolute !important; z-index:555; background:url('i/comment-bg.png'); font-family:Verdana, Geneva, sans-serif; } .control_active { background: url('i/active.png') no-repeat!important; height:20px!important; margin-top:9px!important; } .control_hover { background: url('i/active.png') top no-repeat!important; height:20px!important; margin-top:9px!important; } Puede parecer extraño ver un elemento span aquí. Lo cierto es que el mismo será utilizado para mostrar texto que vaya a diversas páginas. Finalmente tenemos las dos últimas clases que remiten al control del slider. Como pueden notar, es una simple imagen que podemos conseguir en cualquier lado e incluso dibujar nosotros. Y ahora viene lo difícil que es el archivo Javascript. Lo mejor es entender cómo funciona cada porción de código por separado y qué hace cada una en su totalidad. Estructura básica de un plugin jQuery Code (function($) { $.fn.JWslider = function(options){ } }(jQuery)); Se declara una función que recibe el parámetro options que está entre paréntesis como todo parámetro, y la función se llama Jwslider. Este es el motivo por el cual en el código del CSS anterior usamos como clase principal .Jwslider, es porque, si bien todavía ésta no existe, la añadiremos con jQuery. Agregar las opciones Ahora seguiremos definiendo las propiedades del slider. Code var defaults = { time: 4000, width: 600, height: 400, effect: 'none', blocksize: {height:'',width:'' }, duration: 700, controls: true, customblocksize: { // image transitions global settings cubeoutcenter : { height:100, width:100 }, cubegrow : { height:100, width:100 }, cubesidegrow : { height:100, width:100 }, stripealternate : { height:100, width:40 }, stripefade : { height:100, width:40 }, stripehalfalternate: { height:100, width:40 } }, callback:function(){ } }; Podemos ver que se definen varias cosas. El tiempo de duración de las transiciones, el ancho, el alto, el tipo de efecto, la duración, si mostrar o no los controles (por defecto en true se muestran) y custom blocksize que son las medidas de bloques pequeños que se usarán para los efectos. Cuando digo bloques pequeños, me refiero a bloques div. Tienen un ancho y un alto de 100px. ¿Podemos decir entonces que cada tipo de efecto es un bloque div que se comporta de forma diferente? Lo último es una función de llamada: Code callback:function(){ } Truco utilizado en varios lenguajes de programación Javascript no es la excepción. Cito a Wikipedia para que entiendan para qué sirve un callback: wikipedia : Code es una función "A" que se usa como argumento de otra función "B". Cuando se llama a "B", ésta ejecuta "A". Aquí podríamos decir que el código antes de A es el ancho el alto, la duración, etc, etc y que cuando llamemos a B (callback) ejecutará A. Rebuscado, interesante y súper útil. Agregando las variables: Ahora, vamos a declarar las variables que utilizaremos en la secuencia de comandos; también obtendremos referencias a todos los elementos que vamos a utilizar con frecuencia. Code var options = $.extend(defaults, options); var root = $(this); var li = root.find("li"); var images = li.find("img"); var pos, random_no, timer, image_timer, arr, index, block, w, h, src, parent, im, override = false, in_animation = false, controls; var current = li.eq(1).toggleClass('active'), prev = li.first().addClass("reset"); var bool = true, first_bool = true; La primer línea llama poderosamente la atención. Aparece la primera función de jQuery; .extend que recibe dos parámetros: defaults y options. Lo que extend hace es combinar dos objetos. En este caso combina defaults con options. Ahora options tiene todo el power de defaults. Luego tenemos un this que sirve para hacer referencia a un objeto en particular. Se utiliza para decir: esto es propiedad de esto. La variable li tiene como valor root.find(”li”) donde aparece otro elemento de jquery que es .find, el cual cumple una función muy similar a .children. La diferencia con éste es que puede buscar elementos más distantes en el árbol del DOM y no limitarse sólo a los hijos directos. Y recibe como parámetro li en este caso. Luego se declara la variable img en el cual vemos una sentencia parecida: Code var images = li.find("img"); Pero esta vez hilamos más fino y capturamos el elemento img que lógicamente es una imagen. Veremos después qué hacen el resto de las variables. El siguiente paso es la modularización del plugin o slider. Esto hace la cosa más sencilla. Declaramos entonces la primera función y dentro de la misma decimos que si las opciones de control del slider es verdadera, añada controles (appendControls), y se le dice que tome el primer elemento de la lista, obtenga la etiqueta span y le aplique las propiedades css display, block y las oculte. Luego a cada elemento root le coloca como clase un elemento contenedor llamado Jwslider. Por algo anteriormente seteamos sus estilos en el archivo CSS. Por último obtenemos el padre de cada uno de los elementos actuales y les asignamos los width y height que seteamos en options. Code function init() { if(options.controls==true) { appendControls(); } li.first().find("span").css("display","block"); current.children().hide(); root.wrap("<div class='JWslider' />"); root.parent().css({"width":options.width,height:options.height}); } Switcher Conmutacion de los slides es la palabra. Se trata de la adición de la clase active al elemento siguiente y la clase reset al elemento actual. Primero se guarda, el elemento anterior si no lo hubo es porque llegamos al final. Esta es la manera de movernos a través de la lista en el sentido de las agujas del reloj. Esto quiere decir que la primera imagen vendrá después que la última. Se remueve la clase reset con removeClass (de jQuery) y se la añade al elemento actual. Por último, la siguiente diapositiva se establece como activa y su imagen está oculta, porque nosotros estamos animando los bloques del div que aparecerá mas tarde. Code function switcher() { if(current.prev().length > 0) prev = current.prev(); else prev = li.last(); prev.removeClass("reset"); current.toggleClass("active reset"); if(current.next().length > 0) // setting the next slide current = current.next(); else current = li.first(); current.children().hide(); current.addClass("active"); options.callback(current.children()[0]); } Codificando los efectos personalizados Y ahora viene la parte más complicada que es animar los efectos. Se puede crear cualquier efecto usando combinaciones de bloques divs de diversos anchos y altos. La gran mayoría de los sliders tiene dos combinaciones: la creación de franjas horizontales o verticales y uno un poco más complejo que lo hace por etapas, cubriendo diversos campos de la imagen. De ahí como le dicen en USA stages. Efecto 1: Salida en bloque desde el centro in_animation es una variable que utilizaremos para ver si proceder o no cuando el usuario manualmente clickea en los controles. w y h son el ancho y el alto de los pequeños bloques de divs. En este efecto crece un cuadrado desde la posición inicial de su zona. Se define entonces la función cubeoutcenter con el parámetro image. Se establece como verdadera la variable in_animation. Y luego chequeamos si el tamaño del bloque global está seteado por el usuario o no. Recordemos que con anterioridad le pusimos a customblocksize 100px de width y 100px de height. De ahí el options.blocksize.width y options.blocksize.height asignados a w y h. Code function cubeoutcenter(image) { in_animation = true; if(options.blocksize.width!='') { w = Math.floor(options.blocksize.width); h = Math.floor(options.blocksize.height); } else { w = Math.floor(options.customblocksize.cubeoutcenter.width); h = Math.floor(options.customblocksize.cubeoutcenter.height); } parent = image.parent(); arr = new Array(); i = 0; j = 0; index = 0; src = image.attr("src"); }; Lo cierto es que ver el objeto Math puede resultar bastante intimidante. A grandes rasgos, posee una serie de propiedades y eventos para sacarle partido a todas las posibilidades aritméticas del navegador. El método de Math que interesa aquí (posee una decena más sumados a unas cuantas propiedades) es floor, que lo que hace es redondear un número decimal a su inmediato entero. Y la razón por la cual se lo utiliza aquí es porque las coordenadas del browser son en decimales. Y ahora crearemos el div con las siguientes propiedades: Code block = $("<div />", { css:{ position: "absolute", width: 0, height: 0, marginTop: h/2, marginLeft: w/2, 'background-image': 'url('+src+')', zIndex: 99, display: 'none' } }).addClass('disblock');[/cpde] El mismo está posicionado de forma absoluta con un ancho y un alto de 0 (los tomará de [b]h[/b] y [b]w[/b]) y la vieja fórmula para centrar un elemento es: [code]Margin-top: h/2 Margin-left: w/2 Tomará, como dije antes, la imagen como fondo y tendrá un nivel de z-index de 99. Recordemos que los divs son divisiones y que con z-index los convertimos en capas. Con este valor aparece en el frente. Se agrega (mediante jQuery) la clase disblock para poder remover el bloque una vez que la animación concluya. Ahora se debe crear un bucle que itera hasta que la variable sea menor que el ancho del slider y dentro un bucle anidado hasta que la variable sea menor que el alto. Ahora se crea un clon (con la propiedad .clone de jQuery) del boque div con una imagen de fondo a cambiar. Después de cada iteración cambia la posición del fondo (con background-position) para por último anexarlo (con .append de jquery) a su padre, que es li.  Para realizar el bucle usaremos las variables j e i. Code while(i<options.width) { j = 0; while (j<options.height) { arr[index] = block.clone().css({left:i ,top:j,backgroundPosition:-i+"px "+-j+"px" }); parent.append(arr[index++]); j = j + h; } i = i + w; } Ahora que hemos añadido los bloques, tenemos que añadir la animación. Por lo tanto será animar los bloques para dar nuestro efecto. Para ello, utilizaremos setInterval con el tiempo de intervalo de 80 milisegundos. Ya tenemos los elementos de bloque dentro de la matriz de arr, que deberemos recorrer desde su posición inicial y animar cada bloque. Estos, a medida que se expanden, reducirán los márgenes para que los mismos aparezcan en el centro de la zona. Finalmente comprobaremos si la variable es mayor que el tamaño del array (matriz) y de ser así pediremos a la función endeffect que haga eso: End Effect. Entonces, repasando, sabemos que para el efecto: CONTINUARÁ Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CONTINUACIÓN Vamos con la animación: Code i = 0; timer = setInterval(function(){ if(i>=arr.length) { endeffect(image); return; } arr[i++].animate({ height: h, width: w, marginTop: 0, marginLeft: 0 } , { duration: options.duration, easing:'easeOutSine' }); }, 80); Cube Out Center: código completo Code function cubeoutcenter(image) { in_animation = true; if(options.blocksize.width != ''){ w = Math.floor(options.blocksize.width); h = Math.floor(options.blocksize.height); } else { w = Math.floor(options.customblocksize.cubeoutcenter.width); h = Math.floor(options.customblocksize.cubeoutcenter.height); } parent = image.parent(); arr = new Array(); i =0; j =0; index = 0; src = image.attr("src"); block = $("<div />" , { css:{ position: "absolute", width: 0, height: 0, marginTop: h/2, marginLeft: w/2, 'background-image': 'url('+src+')', zIndex: 99, display: 'none' } }).addClass('disblock'); while(i < options.width) { j = 0; while(j < options.height) { arr[index] = block.clone().css({ left:i, top:j, backgroundPosition: -i + "px " + -j + "px" }); parent.append(arr[index++]); j = j + h; } i = i + w; } i = 0; timer = setInterval(function(){ if(i >= arr.length) { endeffect(image); return; } arr[i++].animate({ height: h, width: w, marginTop: 0, marginLeft: 0 },{ duration: options.duration, easing: 'easeOutSine' }); },80); }; [/cpde] [b]Animate[/b], perteneciente a jQuery, tiene la función de crear una animación personalizada de un conjunto de propiedades de CSS. En este caso: [*] [b]Height[b]: con los valores de [b]h[/b] [*] [b]Width[/b]: con los valores de [b]w[/b] [*] [b]Margin-top[/b] [*] [b]Margin-left[/b] [*] [b]Options.duration[/b] fue declarada al principio del tutorial y tiene como valor 700. [b]Efecto cuadrado 2: Efecto SideGrow o “crecer de lado”[/b] Este efecto, en lugar de crecer desde el centro, lo hace desde uno de los lados. El código es el mismo que el anterior con las siguientes diferencias: [code]block = $("<div />" , { css: { position: "absolute", width: 0, height: 0, 'background-image': 'url('+src+')', zIndex: 99, display: 'none' } }).addClass('disblock'); Como se puede ver, desaparecen las propiedades que hacían alusión a los márgenes top y left. En lugar de indexarlos de manera secuencial se repite la matriz de manera aleatoria utilizando una función llamada: random_array que devuelve un array de números aleatorios y que debe recibir una medida como parámetro: Code random_no = random_array(arr.length); // array of random numbers La última parte es casi igual, salvo que no necesitaremos los márgenes para hacer la animación. Usaremos los valores de la matriz antes mencionada. Code timer = setInterval(function(){ if(i >= arr.length) { endeffect(image); return; } arr[random_no[i++]].animate({ height: h, width: w, opacity: 1 },{ duration: options.duration, easing:'easeOutCubic' }); },80); CONTINUARÁ Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CONTINUACIÓN Efecto de bandas Crearemos una animación de bandas que vaya desde lados opuestos de manera vertical u horizontal. Todo el código anterior es el mismo pero lo que cambia es lo siguiente en la parte de animación y css: Code if(options.blocksize.width!='') w = Math.floor(options.blocksize.width); else w = Math.floor(options.customblocksize.stripefade.width); h = options.height; Tengan en cuenta que estamos aplicando esto para líneas verticales. Si lo quieren hacer al revés, o sea líneas horizontales, inviertan el código de arriba. El bloque de CSS cambia a esto: Code block = $("<div />" , { css: { position: "absolute", width: w, height: h, 'background-image': 'url('+src+')', zIndex: 99, display: 'block', marginTop:options.height, opacity: 0 } }).addClass('disblock'); Nótese que el valor de h y w no es 0. Esto es así porque no queremos que crezcan las líneas horizontales y verticales, queremos que las bandas aparezcan de manera alternativa. Por ahora se colocará cada una debajo del escenario del slider. Esto es porque todos los bloques tendrán valores de márgenes positivos, así que vamos a implementar una condición que aplique una propiedad de margen superior a negativo en base a la altura del slider. Code while(i<options.width) { if(flag==true) { css = {left:i, backgroundPosition: -i + "px 0px" }; flag = false; } else { css = {left:i, backgroundPosition: -i + "px 0px", marginTop: -options.height }; flag = true; } arr[index] = block.clone().css(css); parent.append(arr[index++]); i = i + w; } La última parte es casi igual, excepto que no necesitaremos las propiedades height y width de animación. Simplemente establecemos: margen superior a 0 y la opacidad a 1. Code timer = setInterval(function(){ if(i>=arr.length) { endeffect(image); return; } arr[i++].animate({ marginTop:0, opacity:1 },{ duration: options.duration, easing:'easeOutSine' }); },80); []Efecto de bandas con atenuación[/b] Pocos cambios con respecto al código anterior. Lo primero es que las animaciones de transición suelen tener rayas verticales u horizontales de longitud completa, por lo que la variable de inicialización cambia a esto: Code if(options.blocksize.width!='') w = Math.floor(options.blocksize.width); else w = Math.floor(options.customblocksize.stripefade.width); h = options.height; Estamos creando franjas verticales de longitud completa con anchura definida en las opciones. El CSS cambia a esto: Code block = $("<div />", { css: { position: "absolute", width: w, height: h, 'background-image': 'url('+src+')', zIndex: 99, display: 'block', opacity: 0 } }).addClass('disblock'); Como sólo nos interesa atenuar, no hay márgenes. En la sección del bucle sólo estamos estableciendo la posición del fondo y anexándolo en el padre, además de cambiar la posición de los bloques. Code while(i<options.width) { arr[index] = block.clone().css({left:i, backgroundPosition: -i + "px 0px" }); parent.append(arr[index++]); i = i + w; } i = 0; La última parte es casi igual, excepto que no necesitaremos las propiedades margin-top, width y height en la animación. Simplemente establecemos la opacidad a 1. Ahora tenemos un bonito Fade. Code timer = setInterval(function(){ if(i>=arr.length) { endeffect(image); return; } arr[i++].animate({ opacity:1 },{ duration: 700, easing:'easeOutSine' }); },80); Se podría haber utilizado la función fadeIn, pero esto genera un bug en Chrome.  Creación del módulo de efecto finalb Ahora es el momento de crear la función que se llama después de que todos los bloques han sido animados. Code function endeffect(image) { current.find("span").fadeIn('slow'); if(options.controls==true) { controls.removeClass("control_active"); controls.eq(current.index(".JWslider li")).addClass("control_active"); } clearInterval(timer); setTimeout(function() { image.show(); // show the real image $(".disblock").remove(); // remove the divs // switch next slide in_animation = false; if(override == false) // Return if manually triggered image_timer = setTimeout(function() { switcher(); image.next().fadeOut('slow'); effects(); }, options.time); },1000); }; Construcción del módulo de efectos El módulo de efectos principales decide qué efecto mostrar. Es más simple que los otros. Lo primero que se hace es generar un número aleatorio entre 0 y el número de efectos disponibles. A continuación comprobamos si la opción global se establece en un número especial y se establece una variable en 1. La parte siguiente es un caso especial: si un usuario intenta hacer click manualmente en los controles antes de que comience la presentación de diapositivas, finalmente usaremos el switcher para seleccionar el efecto basado en el valor de la variable ch. Code function effects() { var ch = Math.floor(Math.random()*6); if(!isNaN(options.effect)) ch = options.effect; if(bool==true) { li.first().find("span").hide(); bool=false; first_bool = false; } switch(ch) { case 0:cubesidegrow(current.find("img"));break; case 1:cubeoutcenter(current.find("img"));break; case 2:cubegrow(current.find("img"));break; case 3:stripealternate(current.find("img"));break; case 4:stripefade(current.find("img"));break; case 5:stripehalfalternate(current.find("img"));break; } } Creando los controles Ahora vamos a trabajar con controles. En este módulo agregamos la lista de control después de nuestro slider y establecemos al primer elemento de la lista la clase control_active puesta con anterioridad en el CSS. Los elementos de la lista de control se encargarán de eventos, tales como la función de setImage on click al cual se lo llama con su índice como parámetro, o las funciones hover que alternan con la clase control_hover. Code function appendControls() { var str = "<ul class='controls'>"; for(var i=0;i<li.length;i++) str = str + "<li>"+(i+1)+"</li>"; str = str+"</ul>"; root.after(str); controls = root.parent().find(".controls li"); controls.first().addClass("control_active"); controls.bind({ click : function() { setImage($(this).index()); }, mouseover: function() { $(this).toggleClass("control_hover"); }, mouseout : function() { $(this).toggleClass("control_hover"); } }); } Configuración de la imagen El Slider está casi completo ahora hay que implementar el módulo setImage. El mismo tomará el parámetro index y animará la imagen. En primer lugar comprobaremos si in_animation se establece en true. De ser así, veré si el usuario ha hecho click en el mismo elemento de control, si eso es cierto volveremos, si in_animationb es false entonces haremos las siguientes tareas: Remover las clases reset[/bb] y [b]active de los slides, y desactivar el sistema automático de slides. Ahora el bloque de prueba (test en el html) es la condición especial que se cumple cuando el usuario hace click en los controles. Para esto tenemos que agregar manualmente la clase reset a la primera diapositiva. Ya que esto es necesario sólo la primera vez (si el usuario hace click en el control), estableceremos en false cuando los módulos de efectos se llaman la primera vez. A continuación agregaremos la clase reset a la diapositiva actual y active a la diapositiva que se basa en el parámetro que recibimos de index. Se hace un fadeIn de la etiqueta span de esa diapositiva y se llama a la función de efectos. Es bastante parecida a la función switch. Code function setImage(index) { if(in_animation == true || current.index(".JWslider ul li") == index) return; li.removeClass("reset active"); current.find("span").hide(); clearTimeout(image_timer); // Manual Override... if(first_bool==true) { li.first().addClass("reset"); } current.addClass("reset"); current = li.eq(index).addClass("active"); current.children().hide(); current.find("span").fadeIn(700); override = true; effects(); } Arranque de los motores Por lo tanto, todo está listo! Vamos a arrancar nuestro slider llamando a la función de efectos con la duración que se define en la opción. Code image_timer = setTimeout (function() {effects();}, options.time); / / A partir de la presentación de diapositivas Aplicar el generador de números aleatorios Ahora vamos a implementar una función sencilla que genera una matriz de números. Esta función está fuera el plugin de jQuery. Code function random_array(maxn) { var array = new Array(); var temp,i,flag=true; var index =0; while(index<maxn) { flag = true; temp = Math.floor(Math.random() * maxn); for(i=0;i<array.length;i++) { if(temp==array[i]) { flag=false; break; } } if(flag==true) array[index++] = temp; } return array; }; Aunque nuestro slider está completo, cuando Javascript está desactivado y todo falla, las imágenes se muestran todas fuera de lugar. Para eso podemos agregar una pequeña corrección mediante CSS. Lo que se hace entonces es agregar un div wrapper (contendor) y estilizarlo un poco. El estilo para este elemento sería el siguiente: Code #wrapper {height: 410px; overflow: auto;} Si está activado JavaScript, fácilmente podemos cambiar esto mediante la función CSS: Code $(function(){ $("#wrapper").css({height:"auto" , overflow:"visible"}); // Restablecer de nuevo $("#test").JWslider(); }); Eso es todo. Ver Demo – Archivos Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||



