| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas JavaScript (información de referencia acerca de la cosa) |
| JavaScript |
Librería Javascript para animación jsAnim Analizamos la librería que nos permite crear animaciones CSS, por medio de Javascript, de una forma muy sencilla Vamos a hablaros de unas librerías creadas en el lenguaje de programación Javascript, que sirven para realizar animaciones de diversos tipos. Se trata de jsAnim, un producto gratuito y de fácil uso, que se encuentra en fase beta, pero que ya tiene muchas funciones muy útiles para aplicar dinamismos a las páginas web sin por ello perder accesibilidad. Empezamos por decir que esta librería nos ayuda a crear animaciones CSS utilizando como lenguaje Javascript para alterar los atributos de estilos de una manera suavizada y a lo largo del tiempo, lo que permite crear el efecto de animación. La gran ventaja de utilizar Javascript supone que podremos visualizar las animaciones en cualquier navegador actual. La última versión a la hora de escribir este artículo es la 0.2 y su peso es de 25kb. Realmente es un peso bastante reducido, al menos para las posibilidades de las librerías, y gracias a ello no supondrá un problema para nuestro servidor y ni para los clientes que tengan que descargar el código fuente a la hora de visualizar el sitio. Podemos descargar jsAnim desde el enlace: http://jsanim.com/ Instalación de la librería jsAnim Como podemos ver, vamos a trabajar con Javascript por lo que puede ser util disponer de un archivo .js para realizar nuestras funciones, en ese caso incluiríamos dicho archivo desde la cabecera, de la misma forma que hemos añadido la librería. Una vez incluidos los archivos, comenzaremos a crear nuestras funciones en el nuevo archivo .js que hemos creado. Lo primero que debemos de hacer es crearnos una instancia a un objeto jsAnimManager. Este objeto controla la animación de varios objetos. Casi todas las propiedades de cualquier elemento de una página se pueden animar pero para ello es necesario crear primero un objeto jsAnimObject, indicando el identificador del elemento de la página que deseamos animar: Una vez que hemos creado el objeto, nos queda animar una propiedad del elemento: La linea de código anterior inicializa la animación, que parte de 50 y va hacia 500, en dos segundos. Con esto ya tendríamos la parte del código Javascript creada y hemos visto que es bastante sencilla. Ahora sólo nos faltaría la parte del HTML y CSS, pero veremos que es tan simple como crear los elementos y aplicarles los estilos que queramos. En este caso vamos a animar una imagen, y lo único importante es ponerle el identificador a esa imagen igual al identificador que utilizamos para acceder al elemento desde el código Javascript. Código CSS: Código HTML: Con esto ya nos funcionaría nuestra animación. A continuación colocamos el código completo de un primer ejemplo de jsAnim en un único archivo HTML: <html> <body> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Ventana de alerta para AJAX con Javascript, DOM y CSS En este tip les mostraré como armé esta ventana de alerta para AJAX, con DOM y CSS... la idea es entregar una base para agregar funcionalidades tales como drag, eventos de salida, etc: Esta es la base: alerta.js Código : Primero definimos la función, que recibirá el titulo de la alerta mas el texto del contenido... Además, trabajaremos con una imagen llamada fondo.gif, que será el fondo de la ventana mientras se muestra la alerta (yo elegí una imagen de 4 píxeles con 3 transparentes para que se opaque el contenido bajo la alerta) y definimos un div contenedor de nuestra ventana de alerta llamado fondo como sigue: Código : Ahora bien, tenemos el fondo, pero necesitamos además crear la ventana de alerta que contendrá lo siguiente: • Una barra de titulo veamos como sigue: Código : Ahora bien, tenemos que crear un botón de tipo input al cual le asignaremos la acción de ocultar nuestra ventana de alerta y dejar nuestra pagina como estaba anteriormente: Código : Bien, solo queda agregar estos contenedores a donde correspondan para poder finalizar mostrando la ventana en el body: Código : Retornamos y esa es todo el código necesario para mostrar la ventana de alerta que se llama mediante alerta (titulo, texto). Espero que les haya servido, saludos! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Método delay() para retrasar la ejecución efectos de la cola El método delay() de jQuery sirve para generar un intervalo de espera entre la ejecución de funciones de la cola de efectos. El método delay() es otro de los que algún día, y quizás sea temprano, querrás aprender a utilizar para generar una pausa entre la ejecución de funciones que se encuentran en la cola de efectos. Es tan sencillo como invocarlo indicando como parámetro el número de milisegundos que deseas que se espere entre una y otra llamada a las funciones encoladas en la cola de efectos, pero aunque sea bastante obvio, quizás estará bien ofrecer algunas notas sobre su funcionamiento. Como sabemos, las funciones de la cola de efectos se ejecutan una detrás de la otra, sin que transcurra ningún tiempo entre los distintos efectos encolados. Es decir, en el instante que un efecto termina, comienza el siguiente efecto de la cola sin más demora. Pero esto es algo que podemos cambiar si usamos delay(). Nota: Ahora bien, cabe decir que delay() no reemplaza la función nativa setTimeout() de Javascript. el método delay() sólo sirve para generar una pausa entre efectos de la cola de efectos, pero no para producir tiempos de espera en general, que tendrán que realizarse como debemos de saber, con la función nativa setTimeout(). .delay( duración, [ nombreCola ] ) El método delay recibe dos parámetros, que explicamos a continuación: Veamos el ejemplo siguiente: En este caso estamos encolando dos efectos, con un retardo entre medias de 2 segundos. En total habremos encolado tres funciones, la primera un efecto slideUp(), la segunda un retardo de 2000 milisegundos y la tercera un efecto slideDown(). Esta carga de las tres funciones se podría resumir, concatenando llamadas a los métodos de la siguiente manera: Ejemplo completo con efectos y delay() </head> Podemos ver el ejemplo en funcionamiento en una página aparte. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Javascript: Cómo crear un footer fijo y expandible Podemos crear un pie de página, o footer, que se mantenga en primer plano mientras navegamos y se desplace con nosotros mientras navegamos. Además, podemos hacer que al pasar el mouse sobre el footer, éste se extienda revelando más opciones. En esta guía te brindamos el código para crear este efecto. Este script utiliza la propiedad CSS llamada "positon:fixed" más un poco de JavaScript para crear un pie de página (aunque también puede utilizarse para crear un encabezado) que nos siga en toda nuestra navegación por el sitio, y que al posar el mouse sobre él, se expanda brindándonos más contenido. También podemos cambiar su configuración para que sea necesario hacer clic para que se despliegue el menú en cuestión. Esto debe colocarse al comienzo del código HTML de tu sitio: Esto hace referencia a varios archivos. Esos archivos deberías bajarlos y copiarlos en tu hosting a la carpeta en la que se encuentra la página que visualizas. Aquí están esos archivos para descargar: • expstickybar.js Y eso es todo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Testea el soporte a CSS3 con Javascript Interesante código en javascript que testea el soporte de la propiedad CSS3 que se le especifique. Cuando se pasa la propiedad se debe omitir el guión. Por lo que si deseamos testear "border-radius", deberemos pasar "borderRadius" o "BorderRadius". Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Crea un carrusel doble con la librería DualSlider DualSlider es un plugin para jQuery que nos va a permitir la creación de dos carruseles juntos, en uno tendremos un slider convencional donde tendremos imágenes o vídeos, mientras que en el otro tendremos un slider que mostrará un texto descriptivo de la imagen activa en el otro carrusel. Su funcionamiento es muy sencillo, solo hay que crear una estructural XHTML con una determinadas clases que será lo que utilice el plugin para crear los dos carruseles por separado. También nos proporciona una serie de opciones que podemos configurar como nosotros queramos. Estas propiedades son: • Auto: Para indicar si se pasan las imágenes y texto de forma automática. Recibe un valor booleano, true o false. Para poder utilizarlo, lo que debemos de crear en el archivo html un contenedor con la clase “carousel”. Dentro de este contenedor tendremos otro contenedor con la clase “details”, que será donde se indiquen los textos descriptivos, y otro “backgrounds” donde se indicarán los elementos del carrusel principal. También se puede indicar otros contenedores para poder navegar por los distintos elementos que forman parte del carrusel. Un ejemplo de código sería el siguiente: <div class="panel"> Luego la llamada a la librería sería lo siguiente: Vía: Sitio oficial Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Crea animaciones con la librería JSAnim Nosotros ya hemos escrito sobre esta librería pero ahora quería seguir explicando la cosa. JSAnim es una librería creada en Javascript y que nos ayudará a crear animaciones CSS utilizando código Javascript. Es una librería que aún está en fase beta, pero que ya tiene muchas funcionalidades a las que se les puede sacar mucho partido. Para poder utilizarla, lo primero que debemos de hacer es añadirla al proyecto como cualquier otra librería que podamos utilizar. Una vez que tenemos añadida la librería a nuestro proyecto, debemos de crear una instancia del objeto jsAnimManager, que será el encargado de gestionar las animaciones de varios objetos. El valor que le pasamos por parámetro es el tiempo en milisegundos entre un frame y otro. Al pasarle el valor de 40, le estamos indicando que cada 40 milisegundos renderice el frame. El valor por defecto es de 40. Casi todos los elementos de una página pueden ser animados, pero para conseguir esto, primero debemos de crear un objeto jsAnimObject. El elemento ID que le pasamos es el identificador del objeto que queremos animar. Múltiples managers pueden ser creados para un mismo elemento y animar mas de uno de sus atributos al mismo tiempo. La sintaxis para animar una propiedad es simple. anim.add({property: Prop.top, from: 50, to: 500, duration: 2000}); Este comando empezará con el objeto con un valor top de 50 y gradualmente cambiarlo hasta 500, la transición durará 2 segundos. Con esto ya tendríamos creado el código JavaScript para crear la animación. Solo nos faltaría crear el código HTML y CSS del elemento que queremos animar. El código HTML es tan sencillo como crear un elemento y asignarle el id que le hemos indicado al crear el objeto createAnimObject (si es una imagen, entonces esta se moverá hacia arriba), y los estilos son los que nosotros queramos darle. Entre las numerosas propiedades que se pueden modificar son: //Position properties expect to and from values of the form //Position, following a line-based path /*! /*! //Position and margin properties should not be animated if Prop.top Prop.right Prop.bottom Prop.left Prop.margin Prop.marginTop Prop.marginRight Prop.marginBottom P rop.marginLeft Prop.padding Prop.paddingTop Prop.paddingRight Prop.paddingBottom Prop.paddingLeft //Border width properties require a from parameter Prop.borderWidth Prop.borderTopWidth Prop.borderRightWidth Prop.borderBottomWidth Prop.borderLeftWidth Prop.font Size //Height, width, and dimension attempt to preserve center Prop.height Prop.width //Dimension to and from values should be of the form Prop.dimension //Colour to and from values should be of the form Prop.color Prop.backgroundColor Prop.borderColor //Opacity is between 0 and 1 Prop.opacity Pueden Ver más información en su web oficial Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
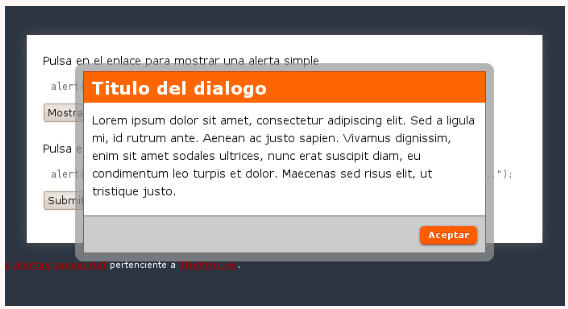
Personalizando las alertas javascript En el siguiente post voy a sobreescribir la función javascript window.alert() para mostrar una ventana de dialogo mas atractiva visualmente. Para ello voy a utilizar la librería jQuery, los awesome buttons de Zurb.com y me voy a basar en el diseño de los diálogos de Facebook. Nota: Aquí voy a utilizar un navegador web de verdad y voy a utilizar propiedades CSS3, por lo el diseño final no va a ser idéntico en Internet Explorer 6,7,8. En caso de querer compatibilidad con estas versiones del navegador bastaría con crear una hoja de estilos especifica, sin embargo en este tutorial no se va a contemplar esta opción. HTML El código HTML será el siguiente: <h1>Titulo</h1> <div id="dialog-content"> <div id="dialog-content"> </div> CSS El elemento con id #dialog-wrapper servirá para centrar el dialogo a lo ancho, establecerá su ancho y mostrará el borde semitransparente. Los siguientes elementos h1, #dialog-content y #dialog-footer no tienen mucho que resaltar. #dialog-content{ #dialog-content p{ #dialog-footer{ jQuery La estructura será la siguiente: // Determinar la posición del dialogo // Creación del dialogo Primero, debemos comprobar el tipo de objeto recibido como parámetro. Si éste es una cadena entonces lo usaremos como contenido del dialogo. Si por el contrario recibimos un objeto con las propiedades title y content utilizaremos esta información para mostrar el dialogo. Obtener la posición donde se mostrará el dialog es sencilla. lo vamos a situar siempre a 150 px de la parte superior de la ventana, para ello tenemos que tener el cuenta el scroll de la página: La creación del dialogo tendrá en cuenta este valor: var $title = $('<h1>').text(title).appendTo($wrapper); Solo destacar la función del evento click del botón aceptar. Esta función primero hace un fadeOut del dialogo y al terminar lo elimina del DOM. Y para terminar vamos a añadir funcionalidad extra para poder cerrar el dialogo utilizando la tecla escape o la tecla enter. Código final var currentTop = $(document).scrollTop(); var $wrapper = $('<div>', {id: 'dialog-wrapper'}).appendTo($dialog); return $(this).keyup(function(evt){ Probando el dialogo y sobreescribiendo window.alert La idea inicial es que este dialogo sustituya al predefinido en nuestro navegador. Esto es muy sencillo, basta con incluir lo siguiente: Puedes probarlo en la página de demostración desde el inspector de webkit si estas en chrome o desde firebug si estas en firefox. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Ordenación de arrays con JavaScript A lo largo de este artículo, vamos a ver como funciona la ordenación de arrays en Javascript, y de las sorpresas que nos podemos encontrar. Consideremos el siguiente código: Si lo ejecutamos, nosotros podríamos pensar que la salida sería 1, 2, 9, 15, 30, pero nada de eso, sino que lo que nos mostraría sería 1, 15, 2, 30, 9. Esto es así, porque JavaScript trata todo como cadenas, y de esa forma, 15 va antes que el 2, de igual forma, que el 30 va antes que el 9. Para solucionar este problema, a la función Sort, debemos de pasarle una función de comparación, la cual tendrá dos parámetros (a y b) y que retornará lo siguiente: La función de comparación numérica más simple es por lo tanto: Una de las grandes cosas que proporciona JavaScript, es que podemos ordenar cualquier tipo de objetos, bajo una de sus propiedades. Por ejemplo, pensemos en un ejemplo que utilice coordenadas. var home = { name: "home", x:0, y:0 }; Queremos hacer la ordenación dependiendo de la distancia de los puntos a la home. Para ello creamos la siguiente función: Ahora, para hacer la ordenación, debemos de hacer la llamada de la siguiente manera: Como vemos, es sencillo crearnos nuestras propias funciones auxiliares para la ordenación de los objetos que estamos utilizando en nuestras aplicaciones. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Crea un carrusel de contenido html con jCarousel Lite jCarousel Lite es un plugin desarrollado para jQuery que nos permitirá crear un deslizador de contenido HTML en nuestra aplicación, de una forma muy sencilla y con muy pocos pasos. Vamos a ver la forma en la que podemos hacer uso de este plugin en nuestras aplicaciones. Lo primero que debemos de hacer es descargarnos o referenciar las librerías que necesitaremos, en nuestro caso jQuery y jCarousel Lite. A continuación, definimos algunos estilos para los elementos HTML que vamos a utilizar. El siguiente paso será configurar jCarousel Lite, indicándole sobre que elemento del DOM deberá de actuar. Por último es indicar el código HTML que formará parte del carrusel. Como podéis ver, es realmente sencillo tener un carrousel en nuestra aplicación. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Escribir expresiones de condiciones más rápidas en JavaScript Javascript es un lenguaje bastante potente, que tiene características muy interesantes, que otros lenguajes de programación no incluyen. Pasemos a ver una de estas características. Supongamos que tenemos lo siguiente. Si examinamos un poco el código, sabremos que la salida será “true”, ya que la variable “y” es true, a pesar de que la primera condición es falsa. El interprete de JavaScript, analiza cada condición de la instrucción. Si nosotros cambiamos el valor de “x” a 100, “x*x” será cierto, por lo que no será necesario que evalúe la condición que va detrás del operador OR (||), mostrando el alert de true. Sabiendo esto, nosotros podríamos optimizar el código anterior para que se ejecutara de una forma más rápida, ya que si le damos la vuelta a las condiciones, y primero ponemos “y”, al ser esta true, nunca evaluaría la segunda, que podría consumir más tiempo, sobre todo si hay que hacer la llamada a una función que consuma muchos recursos. Esta misma consideración, la podemos utilizar para el operador AND (&), pero en este caso, la condición que sea más factible de ser falsa, la deberemos de poner la primera, para que en este caso, no se evalúe la siguiente. Supongamos ahora que tenemos el siguiente código, donde se hace una asignación al evaluar una condición. La variable “summary” se establece en el elemento HTML con un ID de "post-resumen". Si el elemento existe, la condición se evalúa como verdadera y aparece la alerta. Si un elemento no se encuentra, la condición se evalúa como falsa y no se ejecuta el código. Esta es una técnica útil, pero poco recomendada debido a que se hace más complejo el entendimiento del código. Si embargo, nos podemos encontrar con otra situación, que se evalúe 2 o más condiciones, por lo que la asignación podría no ejecutarse nunca. Por ejemplo: Si “x” tuviera el valor de true, “y” nunca tendría ningún tipo de valor, pero si que podemos hacer la asignación si se le da la vuelta a las condiciones. Si nos decidimos por la utilización de este tipo de asignación, debemos de asegurarnos, de que esta ocupe el primer puesto siempre en las condiciones, pero esto también nos puede hacer más lento la ejecución del script. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Sencillo slider cíclico con Cycle lite Cycle lite es un plugin para jQuery muy ligero que nos permite crear un slider cíclico de una forma muy sencillo. A diferencia de otros plugin, este se caracteriza por no tener tantas opciones como otros plugin, pero a su favor está que al ser más liviano, requiere menos recursos. El funcionamiento es muy sencillo, ya que una vez descargada la librería e incluida en nuestro proyecto, bastaría con hacer la siguiente llamada. Esta es la llamada sencilla, pero se puede hacer algo más compleja, si modificamos las características por defecto que trae el plugin. Un ejemplo podría ser el siguiente. En este caso le estamos indicamos la velocidad de retardo y la velocidad de paso de las diapositivas. También le estamos indicando una llamada a una función que lo que hace es mostrarnos el Alt encima de la imagen. La lista de opciones que podemos utilizar son: * Timeout: Milisegundos entre transiciones de diapositivas Pueden ver más información al respecto en su sitio oficial. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Maneja los eventos en Javascript Javascript es un lenguaje muy dinámico que te permite realizar eventos en tu página. Un evento es un proceso en respuesta a una acción realizada por el usuario en una página web. Un claro ejemplo es "onload()" por el que se realizará una acción nada más cargar una página web. Aprende a manejar los eventos disponibles en Javascript. Los detectores de eventos te permitirán disponer de estos eventos en cada página. En Javascript dispones de los siguientes detectores de eventos: Eventos de Formularios * onblur - el campo pierde el foco. Eventos en Ventanas * onblur - Sucede cuando la ventana o frame pierde el foco. Eventos de Enlaces * onclick - Cuando se hace click en el elemento seleccionado. Eventos del Teclado * onkeydown El usuario presiona una tecla. Como utilizar los detectores de eventos A través del siguiente código lanzaremos un evento en Html: De esta simple forma, cuando carguemos nuestro formulario aparecerá un mensaje o la acción que deseemos. De esta forma cuando le damos al botón de submit o enviar formulario accederemos a una función en Javascript que validará dicho formulario. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Namespacing en Javascript Introducción En este artículo vamos a revisar las técnicas más recientes para la creación de objetos en Javascript. Gracias a estos patrones, podremos crear aplicaciones más organizadas, mantenibles y reusables. Malas prácticas desde el día cero Sin embargo, la bibliografía moderna nos recomienda reservar el uso de este tipo de variables a aquellos objetos que tienen un impacto general en el entorno de nuestra aplicación. Evitando las variables globales reducimos el riesgo de colisión entre ellas a la vez que evitamos ambigüedades. Para la mayoría de autores, se resume con la misma frase: hay que evitar la creación de variables y funciones (objetos en general) globales siempre que no sean absolutamente necesarios. Para ilustrar esto, hay que recordar que en Javascript, cualquier variable global se asigna inmediatamente a un namespace (contexto) general: el objeto window. Esto permite que podamos acceder a ella directamente por su nombre, o como una propiedad del objeto general: No hay nada nuevo en todo esto. A partir de aquí, ya podemos buscar una estrategia para evitar el uso de variables globales. Para ello, lo ideal es crear un número pequeño de objetos que hagan de contenedores para estas variables o, lo que es lo mismo, recoger todo aquello global que participe de un mismo proceso dentro de un namespace (contexto) propio. Creación de un objeto global y asignación de métodos por prefijo Tomemos el siguiente código: En el ejemplo anterior, definimos dos variables globales y dos funciones dentro del namespace general. Como ya hemos visto, esta forma de programar puede traernos problemas de colisión además de que el código no presenta ninguna cohesión. Si quisiéramos reaprovechar parte del script, tendríamos que tener cuidado de no olvidarnos alguna variable o función durante el proceso. Según el método de asignación directa que comentamos, el código anterior quedaría como sigue: Hemos creado un único objeto global, myApp, que utilizamos como contenedor para el resto de variables y funciones. De este modo, ganamos legibilidad al poder identificar de un solo vistazo, aquellas partes de código que trabajan conjuntamente. A la hora de portar el código, solo tendríamos que preocuparnos de coger aquellas funciones cuyo prefijo coincida con su contexto. En el código anterior podríamos utilizar la referencia this en el interior de las funciones para facilitar el mantenimiento en el futuro, pero esto puede dar lugar a errores inesperados. Probemos por ejemplo a asignar uno de los métodos que hemos creado a una nueva función: Las referencias a las variables se conservan y nuestra nueva función accede a ellas siguiendo la ruta original (myApp.foo y myApp.bar). El código continúa funcionando correctamente pero, si volvemos a asignar el método a una nueva función, el resultado varía: Este ejemplo viene a ilustrar una regla que cada vez más gente defiende: nunca debemos referenciar un objeto que estamos utilizando como namespace (contexto) con ‘this‘ ya que podemos obtener errores cuando importamos métodos de un contexto a otro. Notación literal Esta estrategia sería la más sencilla para la creación de una estructura básica de POO en Javascript. La portabilidad de los objetos resulta sencilla al tener ‘encapsulado’ todo el proceso. Módulos Este modelo es más familiar para aquellos que provienen de otros lenguajes de programación orientados a objetos al permitir distinguir entre métodos públicos y privados. Ya que Javascript no implementa el concepto de clases de forma nativa, creamos funciones que actúen como tales. Todas las variables y funciones definidas en el interior de nuestra “clase” se consideran métodos privados. Aquellos métodos que queremos hacer públicos los devolvemos mediantes el comando “return” al ámbito general (módulo) de la aplicación. En el código anterior, myApp.sum no se ha incluido en el objeto return por lo que permanece privada y visible únicamente dentro de su contexto. Sin embargo, myMessage, si que ha sido devuelta y añadida al entorno de myApp, por lo que funciona como se espera. Con este modelo, ya no es necesario referenciar a las variables con this, ya que comparten mismo contexto. El aspecto negativo de este patrón es que accedemos de forma diferente a los métodos según sean públicos o privados. Esto supone que si queremos cambiar su visibilidad, tenemos que modificar el código moviendo funciones desde o hacia el método return. Otro inconveniente es que los métodos privados resultarán innacesibles para aquellas funciones que sean añadidas al objeto padre (módulo) con posterioridad a su definición. Contexto dinámico Las variables foo y bar, permanecen como privadas, por lo que solo tienen visibilidad dentro de su contexto. Los métodos asignados al objeto contenedor, se convierten en públicos. Siguiendo este patrón, incluso podemos asignar el contexto al objeto global tal y como hace, por ejemplo, la librería jQuery. Esto permite al usuario elegir si los métodos de nuestra aplicación se convierten en globales o se restringen a la misma: Echemos ahora un vistazo al patrón de James Edwards… Patrón de James Edwards ‘This namespaces proxy’ Simple y elegante: el uso de los comandos apply y call separan el contexto de los argumentos, lo que mejora aún más el diseño general. Siguiendo este patrón, podemos incluso asignar un mismo módulo a dos contextos direfentes consiguiendo implementaciones paralelas: Conclusión final Para ello, recurrimos a la creación de objetos que actúen como contenedores de aquellas piezas de código que compartan funcionalidad. A lo largo del artículo hemos visto diferentes aproximaciones al mismo problema analizando tanto sus ventajas como los inconvenientes. Corresponde ahora al desarrollador elegir aquel método que mejor se adapte a sus necesidades concretas o crear su propio patrón a partir de los mismos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Raphaël: Crea una impactante galería de imágenes con un poco de Javascript Raphaël es el nombre de una pequeña librería de archivos JavaScript que simplificará tu trabajo con gráficos de vectores. Utilizando su poder, podremos crear una galería de imágenes bastante moderna. ¡Manos a la obra! Raphaël actualmente es compatible con Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+ y Internet Explorer 6.0+. A la hora de crear tu propía tabla especifica, recorte de imagen o widget que rote, Raphaëlp es el indicado. Raphaël usa la VML y además la Recomendación de W3C del SVG como base para crear gráficos. Esto significa que cada objeto gráfico que creas es también un objeto DOM, y puedes añadirle handlers de evento en JavaScript o modificarlos después. El objetivo de Raphaël es proveer un adaptador que haga que el arte de dibujos de vectores sea sencillo y compatible en todos los navegadores. Primero, creamos los tres archivos: index.html, default.css, y init.js[/b[ y luego descargamos la librería [b]Raphaël. Luego de eso, incluimos los archivos en la sección del head: Continuamos luego con un simple código HTML: Hemos creado la llamada "gallery", la cual es un listado sin ordenar con imágenes. Esas imágenes tendrán un tamaño de 400px de ancho y de alto. Y finalmente... Y eso es todo. ¡Hasta la próxima! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||