| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas JavaScript (información de referencia acerca de la cosa) |
| JavaScript |
Cómo hacer un pop-up con JavaScript Muchos de nuestros usuarios nos consultaron sobre cómo implementar un pop-up en su sitio para que se abra en forma automática al iniciar la página, o simplemente a través de un enlace.El lenguaje que vamos a utilizar para realizarlo es nada más y nada menos que JavaScript. Abrir un ventana a través de un enlace Esta opción es realmente útil para mostrar algún tipo de información fuera del sitio. JavaScript: se ubica entre las etiquetas <head> y </head>:
Quote <html> <head> <script language="JavaScript"> function Abrir_ventana (pagina) { var opciones="toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=no, resizable=yes, width=508, height=365, top=85, left=140"; window.open(pagina,"",opciones); } </script> </head> <body> <a href="javascript:Abrir_ventana('popup.html')"><font size="1" face="Verdana">Click aquí para abrir la ventana</font></a> </body> </html> En el script anterior, se puede observar el código fuente de la función encargada de abrir la ventana, y dentro del cuerpo de la página (<body>) el enlace que llama a dicha función. Abrir una ventana automáticamente Es muy común ingresar a un sitio y ver que se abre una ventana en forma automática. Para ello utilizaremos el mismo script que el anterior pero con la diferencia de agregar un tag en el <body> para que se ejecute la función al iniciar la carga de la página.
Quote <html> <head> <script language="JavaScript"> function Abrir_ventana (pagina) { var opciones="toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=no, resizable=yes, width=508, height=365, top=85, left=140"; window.open(pagina,"",opciones); } </script> </head> <body onload="Abrir_ventana('popup.html')"> </body> </html> Aclaraciones Notamos que en la función se puede configurar las opciones de la ventana que se va a abrir. Algunas de ellas son la posibilidad de mostrar o no la barra de herramientas, la de direcciones, la de status, la de menúes, las de desplazamiento, si se permite o no la posibilidad de cambiar el tamaño, y las medidas de la ventana.
Quote function Abrir_ventana (pagina) { var opciones= "toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=no, resizable=yes, width=508, height=365, top=85, left=140"; window.open(pagina,"",opciones); }
(tomado de http://www.webexperto.com )
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
10 cosas que no puedes hacer con javascript (en el navegador) Javascript es una herramienta bastante incomprendida - hasta hace poco nadie le hacía realmente mucho caso salvo para crear ventanas pop-up o enmascarar enlaces - pero es una herramienta potente y cada vez más gente la utiliza para crear cosas buenas. Pero ¡hay mucha confusión! Algunas personas están confundiendo las posibilidades de Javascript con las de otros lenguajes como PHP o ASP, por tanto aquí va una lista de malentendidos que veo una y otra vez: 1. Javascript no puede acceder al sistema local de archivos. No puedes leer o escribir en la computadora del usuario - se trata de una medida de seguridad para evitar que los sitios hagan lo que quieran con tu ordenador, por ejemplo, introducirte un virus. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Las 10 mejores funciones de Javascript Esto no se puede aplicar a todos los proyectos ya que para cada uno requeriremos unas funciones u otras, dependiendo siempre de nuestras necesidades. Lo que si es cierto que generalizando estas funciones son excepcionalmente buenas, he de ahi el motivo por el cual la mayoría de las grandes librerías las integren iguales o con una leve modificación. 10 – addEvent()
Quote function addEvent(elm, evType, fn, useCapture) { if (elm.addEventListener) { elm.addEventListener(evType, fn, useCapture); return true; } else if (elm.attachEvent) { var r = elm.attachEvent('on' + evType, fn); return r; } else { elm['on' + evType] = fn; } } Empezamos fuerte, esta función se encarga de ayudarnos a gestionar los eventos de nuestra web, con ella podremos asignar a cualquier elemento un evento determinado, gracias al contenido de esta función el javascript no obstructivo es una realidad. 9 – addLoadEvent()
Quote function addLoadEvent(func) { var oldonload = window.onload; if (typeof window.onload != 'function') { window.onload = func; } else { window.onload = function() { oldonload(); func(); } } } Se trata de una versión exclusivamente para el objeto window en el evento onload, de forma que podremos asignar una serie de funcionalidades a nuestro evento onload y ver el resultado al finalizar la carga de nuestra web. También es posible usar addEvent() para realizar lo mismo. 8 – getElementsByClass()
Quote function getElementsByClass(searchClass,node,tag) { var classElements = new Array(); if ( node == null ) node = document; if ( tag == null ) tag = '*'; var els = node.getElementsByTagName(tag); var elsLen = els.length; var pattern = new RegExp('(^|\\s)'+searchClass+'(\\s|$)'); for (i = 0, j = 0; i < elsLen; i++) { if ( pattern.test(els[i].className) ) { classElements[j] = els[i]; j++; } } return classElements; } Una gran función que mediante un nombre de class, podremos encontrar los elementos que la compongan, devolviendo un array de objetos para trabar con ellos de forma más cómoda. Originalmente no fue creada por nadie en particular aunque con el tiempo los desarrolladores han ido añadiendo mejoras para depurar la función. 7 – cssQuery() Quizás la mejor aliada para trabajar con CSS desde Javascript, llama la atención por la cantidad de selectores que permite usar a la hora de realizar la consulta. Ver documentación. 6 – toggle()
Quote function toggle(obj) { var el = document.getElementById(obj); if ( el.style.display != 'none' ) { el.style.display = 'none'; } else { el.style.display = ''; } } Esta función la habré implementado un millón de veces, es la típica que se usa una infinidad de veces y generalmente no sabes ni como se llama. Se trata de una función que oculta/muestra un elemento dependiendo de su estado anterior, osea mostrado lo que está oculto y viceversa. 5 – insertAfter()
Quote function insertAfter(parent, node, referenceNode) { parent.insertBefore(node, referenceNode.nextSibling); } Esta no la había usado nunca, nos permite insertar un nodo después de otro elemento padre. 4 – inArray()
Quote Array.prototype.inArray = function (value) { var i; for (i=0; i < this.length; i++) { if (this[i] === value) { return true; } } return false; }; ¿Cuántas veces has tenido que recorrer un array entero para saber si hay un valor o no? Pues esta función realiza la búsqueda por ti. 3 – getCookie()
Quote function getCookie( name ) { var start = document.cookie.indexOf( name + "=" ); var len = start + name.length + 1; if ( ( !start ) && ( name != document.cookie.substring( 0, name.length ) ) ) { return null; } if ( start == -1 ) return null; var end = document.cookie.indexOf( ';', len ); if ( end == -1 ) end = document.cookie.length; return unescape( document.cookie.substring( len, end ) ); } Función de manual para recoger datos de la cookie del cliente, muy cómoda y práctica. 2 – setCookie()
Quote function setCookie( name, value, expires, path, domain, secure ) { var today = new Date(); today.setTime( today.getTime() ); if ( expires ) { expires = expires * 1000 * 60 * 60 * 24; } var expires_date = new Date( today.getTime() + (expires) ); document.cookie = name+'='+escape( value ) + ( ( expires ) ? ';expires='+expires_date.toGMTString() : '' ) + //expires.toGMTString() ( ( path ) ? ';path=' + path : '' ) + ( ( domain ) ? ';domain=' + domain : '' ) + ( ( secure ) ? ';secure' : '' ); } Función compañera a getCookie() con la cual podrás almacenar en el cliente los datos necesarios en forma de cookie. 1 – deleteCookie()
Quote function deleteCookie( name, path, domain ) { if ( getCookie( name ) ) document.cookie = name + '=' + ( ( path ) ? ';path=' + path : '') + ( ( domain ) ? ';domain=' + domain : '' ) + ';expires=Thu, 01-Jan-1970 00:00:01 GMT'; } Función encargada de eliminar cookies en el cliente. Mención Honorífica – $()
Quote function $() { var elements = new Array(); for (var i = 0; i < arguments.length; i++) { var element = arguments[i]; if (typeof element == 'string') element = document.getElementById(element); if (arguments.length == 1) return element; elements.push(element); } return elements; } Con diferencia la función más extendida de la red, todas las librerías la usan e incluso le han añadido funcionalidades (como xPath en jQuery), consiguiendo una función muy pontente que nos volverá un elemento o una serie de elementos, únicamente pasando como parametro los id’s de los elementos deseados. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Javascript no obstructivo, Manual de buenas maneras Parte I Javascript es una herramienta maravillosa para mejorar la usabilidad de las aplicaciones web. Es una capa extra entre la estructura (HTML) y el diseño (CSS). Javascript nos permite alterar el comportamiento de un elemento. Uno de los problemas con los que nos encontramos a la hora de desarrollar aplicaciones web con javascript son problemas de accesibilidad derivados al no contemplar la posibilidad de que un usuario nos visite con un navegador que no interprete este lenguaje. Una técnica para corregir este problema sería el separar el javascript de las otras 2 capas del desarrollo web (estructura y diseño), esto recibe el nombre de Javascript no obstructivo o Javascript Accesible. La frase, “¡¡Divide y vencerás!!” se adapta perféctamente a esta idea, en la cual separaremos cada capa en su respectivo fichero, de forma que en cuanto a mantenimiento (la etapa más costosa y larga del desarrollo de una aplicación) e incluso la comprensión de la aplicación se verán afectadas positivamente en cualquier aplicación. Operación limpieza
Quote HTML: <table border="0" cellpadding="0" width="100%" cellspacing="5"> <tr> <td><font face="Arial" size="-2">Lorem Ipsum</font></td> </tr> </table> Este código con todos los atributos referentes a la presentación en el código nos obliga a recorrer toda la aplicación para modificar cualquier aspecto que deseemos modificar. Por este motivo, nuestro código empieza a coger un poco de sensatez y nos permite separar las 2 capas, diseño y estructura.
Quote CSS: td.content {font-family:Arial,sans-serif;font-size:12px;} HTML: <table cellpadding="0" style="width:100%;border:none" cellspacing="5"> <tr> <td class="content">Lorem Ipsum</td> </tr> </table> Y aún podemos ir más allá…
Quote CSS: body {font-family:Arial,sans-serif;font-size:12px;} p {padding:5px;} HTML: La misma evolución ha sufrido el desarrollo con Javascript. Reglas del Javascript no obstructivo 1. Nunca, bajo ninguna circunstancia incluyas javascript directamente en el documento. Pero para poder disfrutar de esta propiedad siempre tendremos que hacer referencia a nuestro/s javascript desde el fichero HTML, añadiendo entre los tags <head></head> la siguiente línea haciendo alusión al fichero que deseamos adherir a nuestro proyecto.
Quote <script type="text/javascript" src="scripts.js"></script> 2. Javascript es una mejora, no un sistema de seguridad. Para ello podemos ver un ejemplo de javascript en el que vemos como valida un formulario.
Quote HTML: <form action="index.php" onsubmit="return checkform(this)"> <p><label for="login">Login:</label> <input type="text" name="login" id="login" /></p> <p><label for="pw">Password:</label> <input type="password" name="pw" id="pw" /></p> <p><input type="submit" value="send" /></p> </form> Javascript: function checkform(f) { var error=''; error+=f.login.value==''?'\nlogin':''; error+=f.pw.value==''?'\npassword':''; if (error!='') { alert('Please enter the following:'+error); } return error==''; } Esto es perfectamente válido, nos permite controlar el formulario sin perjudicar a los usuarios que no tiene Javascript. De modo que en caso de no tenerlo activado únicamente tendremos que tener en cuenta que en la página de recepción de datos tendremos que validarlos directamente en el servidor, devolviendo al usuario a la página anterior en caso de que no sean válidos. Otra forma de afrontar el problema sería la siguiente.
Quote HTML: <form action="index.php"> <p><label for="login">Login:</label> <input type="text" name="login" id="login" /></p> <p><label for="pw">Password:</label> <input type="password" name="pw" id="pw" /></p> <p><input type="button" onclick="checkform()" value="send" /></p> </form> Javascript: function checkform() { var f=document.forms[0]; var error=''; error+=f.login.value==''?'\nlogin':''; error+=f.pw.value==''?'\npassword':''; if (error!='') { alert('Please enter the following:'+error); } else { f.submit(); } } De esta forma estamos condenando al fracaso nuestra aplicación ya que si el navegador de nuestro usuario no soporta la llamada onclick, no podrá realizar un submit ya que nuestro boton es del tipo button. 3. Checkea la disponibilidad de un objeto antes de acceder a él.
Quote Javascript: function color(o,col) { if(o) { o.style.background=col; } } Antes de usar el elemento o, comprobamos que exista, así conseguimos una robustez en nuestra aplicación que el usuario agradecerá. Esta técnica es muy usada para el famoso cross-browsing. 4. Crea un Javascript no especifico para un navegador
Quote Javascript: function doDOMstuff() { if(document.getElementById && document.createTextNode) { [...] } } Comprobamos la existencia del método getElementById y createTextNode del objeto document antes de usarlo, así nos aseguramos una victoria al lanzar esta función. 5. No uses variables de otros scripts.
Quote Javascript: var i=42; // global variable function dothings() { for (i=0;i<200;i++) // i gets changed { // some code } } function dothingsright() { var i; // define i locally for (i=0;i<200;i++) { // some code } } alert(i); // = 42 dothingsright() alert(i) // = 42 (due to local definition) dothings() alert(i) // = 200, oops! 6. Mantén los efectos de ratón de forma independiente
Quote HTML: <form> <p> <label for="go2">Go to:</label> <select name="go2" id="go2" onchange="send(this)"> <option value="index.html">Home</option> <option value="chapter1.html">Operation Cleanout</option> <option value="chapter2.html">Reaching things</option> </select> </p> </form> Javascript: function send(f) { var chosen; chosen=f.options[f.selectedIndex].value; self.location=chosen; } El problema que tenemos aqui es que cada vez que hacemos nos desplazamos hacia abajo desde nuestro teclado, estamos realizando la función send(), no siendo el resultado deseado (en FF parece no pasar). Los usuarios con experiencia sabrán que usan alt+abajo podrán omitir este evento. La forma de solucionar esto es delegando la obtención del valor al evento onsubmit, de forma que podremos realizar cuantos cambios deseemos sobre nuestro formulario y únicamente lanzará la función al realizar el submit.
Quote HTML: <form action="send.php" method="post" onsubmit="return send(this)"> <p> <label for="go2">Go to:</label> <select name="go2" id="go2"> <option value="index.html">Home</option> <option value="chapter1.html">Operation Cleanout</option> <option value="chapter2.html">Reaching things</option> </select> <input type="submit" value="go" /> </p> </form> Javascript: function send(f) { var chosen; chosen=f.go2.options[f.go2.selectedIndex].value; self.location=chosen; return false; } ¿Que pasa con onkeypress? Según la W3C, en estos casos. Esto suena perfecto en la teoría pero en la vida real el evento onkeypress está mal soportado por diferentes navegadores. Los usuarios que dependen del teclado para navegar normalmente tienen una configuración para simular los clicks, intro o espacio. Entonces esto nos lanza el evento onclick. Cómo alcanzar lo que deseamos cambiar
Quote HTML: <a href="index.html" onmouseover="image1.src='1on.gif'" onmouseout="image1.src='1off.gif'"> <img src="1off.gif" name="image1" border="0" height="150" width="150" alt="home"></a> O incluso puede ser un poco más avanzado…
Quote HTML:]/b] <a href="index.html" onmouseover="roll('home',1)" onmouseout="roll('home',0)"> <img src="home.gif" name="home" border="0" height="150" width="150" alt="home"></a> [b]Javascript: // preloading image homeoff = new Image(); homeoff.src = 'home.gif'; homeon = new Image(); homeon.src = 'homeoff.gif'; function roll(imgName,a) { imgState=a==0?eval(imgName + 'on.src'):eval(imgName + 'off.src'); document.images[imgName].src = imgState; } En cualquier caso los eventos son llamados desde el HTML y si la función cambia de nombre, tendremos que cambiarlo en cada documento.Para ello debemos saber que usar y cuando usarlo, por ejemplo para este rollover, usaremos CSS que cumple nuestra misión sin alterar en nada la accesibilidad ni el resultado.
Quote HTML: <a href="index.html"><img src="home.gif" id="home" alt="home"></a>
(CONTINUARÁ)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Javascript no obstructivo, Manual de buenas maneras Parte II CONTINUACIÓN Subir por los ramas del árbol del nodo Funciones para alcanzar un elemento en la página getElementById(’elementID’) getElementsByTagName(’tag’) Funciones para recorrer las cercanias de un elemento childNodes parentNode nextSibling previousSibling Atributos y funciones para elementos attributes data nodeName nodeType 1. Es un elemento nodo nodeValue getAttribute(attribute) Conociendo estas funciones y atributos, podremos mejorar nuestro código y hacer algo parecido a esto.
Quote HTML: <a href="index.html"><img src="home.gif" class="roll" alt="home"></a> Javascript: function findimg() { var imgs,i; // loop through all images of the document imgs=document.getElementsByTagName('img'); for(i=0;i<imgs.length;i++) { // test if the class 'roll' exists if(/roll/.test(imgs[i].className)) { // add the function roll to the image onmouseover and onmouseout and send // the image itself as an object imgs[i].onmouseover=function(){roll(this);}; imgs[i].onmouseout=function(){roll(this);}; } } } function roll(o) { var src,ftype,newsrc; // get the src of the image, and find out the file extension src = o.src; ftype = src.substring(src.lastIndexOf('.'), src.length); // check if the src already has an _on and delete it, if that is the case if(/_on/.test(src)) { newsrc = src.replace('_on',''); }else{ // else, add the _on to the src newsrc = src.replace(ftype, '_on'+ftype); } o.src=newsrc; } window.onload=function(){ findimg(); } Bien por el momento, aunque no hemos olvidado de una cosa, ahora esta imagen realizará un roll-over al pasar el ratón por encima, pero tenemos que pensar en los usuarios sin ratón. Para conseguir esto debemos chequear si el enlace de alrededor tiene el focus o no. Para ello usaremos el comando parentNode de nuestro objeto de la siguiente forma.
Quote Javascript: function findimg() { var imgs,i; // Loop through all images, check if they contain the class roll imgs=document.getElementsByTagName('img'); for(i=0;i<imgs.length;i++) { if(/roll/.test(imgs[i].className)) { // add the function roll to the parent Element of the image imgs[i].parentNode.onmouseover=function(){roll(this);}; imgs[i].parentNode.onmouseout=function(){roll(this);}; imgs[i].parentNode.onfocus=function(){roll(this);}; imgs[i].parentNode.onblur=function(){roll(this);}; } } } function roll(o) { var i,isnode,src,ftype,newsrc,nownode; // loop through all childNodes for (i=0;i<o.childNodes.length;i++) { nownode=o.childNodes[i]; // if the node is an element and an IMG set the variable and exit the loop if(nownode.nodeType==1 && /img/i.test(nownode.nodeName)) { isnode=i; break; } } // check src and do the rollover src = o.childNodes[isnode].src; ftype = src.substring(src.lastIndexOf('.'), src.length); if(/_on/.test(src)) { newsrc = src.replace('_on',''); }else{ newsrc = src.replace(ftype, '_on'+ftype); } o.childNodes[isnode].src=newsrc; } window.onload=function(){ Creando y destruyendo contenidos Crear un nodo createTextNode(string) Alterando un contenido existente appendChild(child) cloneNode() hasChildNodes() insertBefore(newchild,oldchild) removeChild(oldchild) replaceChild(newchild,oldchild) removeAttribute(attribute) Vamos a ver un ejemplo práctico y accesible. Imaginar que queremos hacer una lista en la cual tendremos enlaces a imagenes, si no disponemos de Javascript abriremos una ventana nueva para ver la imagen seleccionada.
Quote HTML: <ul id="imglist"> <li><a href="home.gif" target="_blank">Home (new window)</a></li> <li><a href="home_on.gif" target="_blank">Home active (new window)</a></li> <li><a href="jscsshtml.gif" target="_blank">HTML-CSS-Javascript (new window)</a></li> </ul> De esta forma tenemos una válida de mostrar una lista de imagenes, al hacer click sobre el enlace el target actuará y mostrará la imagen en una ventana nueva. Pero, ¿si disponemos de javascript? ¿por que no podemos enriquecer el aspecto? Si disponemos de Javascript y DOM vamos a hacer lo siguiente:
Quote Javascript: function imgpop() { var il,imga,imgatxt; // get all LIs in imagelist, loop over them // grab first link in the LI // delete the wording (new window) in the link text // add the event handlers to call popw(); La función debe:
Quote Javascript: function popw(o) { var newimg; // if there is already an image in the parentNode (li) if(o.parentNode.getElementsByTagName('img').length>0) { // delete it o.parentNode.removeChild(o.parentNode.getElementsByTagName('img')[0]); } else { // else, create a new image and add a handler that removes it when you // click it newimg=document.createElement('img'); newimg.style.display='block'; newimg.onclick=function(){this.parentNode.removeChild(this);}; newimg.src=o.href; o.parentNode.appendChild(newimg) } return false; } Pueden ver el ejemplo del autor. Activar y desactivar el javascript para ver las diferencias. ¿Como llamar a las funciones
Quote HTML: <body onload="foo();"> Esto debe cambiar, y aprovechandonos de que sabemos como obtener un objeto concreto a partir del DOM de nuestro HTML, podemos asignar estos eventos desde javascript sin tener que influir en nuestro HTML.
Quote Javascript: window.onload=foo; or window.onload=function(){ Pero aún podemos mejorarlo más aún, y para ello usaremos los gestores de eventos.
Quote Javascript: function addEvent(obj, evType, fn){ if (obj.addEventListener){ obj.addEventListener(evType, fn, false); return true; } else if (obj.attachEvent){ var r = obj.attachEvent("on"+evType, fn); return r; } else { return false; } } addEvent(window, 'load', foo); addEvent(window, 'load', bar); Esto nos permite desligar por completo nuestra capa de estrucutura de la funcional de forma eficiente y estandarizada. Separacion de CSS y Javascript
Quote Javascript: if(!document.getElementById('errormsg')){ var em=document.createElement('p'); em.id='errormsg'; em.style.border='2px solid #c00'; em.style.padding='5px'; em.style.width='20em'; em.appendChild(document.createTextNode('Please enter or change the fields marked with a ')) i=document.createElement('img'); i.src='img/alert.gif'; i.alt='Error'; i.title='This field has an error!'; em.appendChild(i); } Esto además de no ser nada claro, es un coñazo a la hora de ponerte a modificar cualquier opción o añadir cualquier mejora. Por eso hemos de delegar es tema del aspecto a los CSS. Para ello usaremos el nexo entre la capa del diseño y la capa funcional, los tags. Todos los tags tienen 2 atributos como mínimo, ID y class. ID se refiere al nombre único que le damos a un elemento concreto de la imagen, los ID’s nunca deben repetirse en la página. Despues tenemos class, que asigna un aspecto a nuestro elemento, en cierta manera el class engloba a todos los elementos designados dentro de dicha clase. Sintaxis de multiples clases Aplicando clases via Javascript
Quote HTML: <ul id="nav"> [...] </ul> Javascript: if(document.getElementById && document.createTextNode) { if(document.getElementById('nav')) { document.getElementById('nav').className='isDOM'; } } Esto no origina que nuestro CSS pueda tener dos estados, uno el que ataque al ID directamente #nav y otro que ataque al ID más la clase #nav.isDOM
Quote ul#nav{ [...] } ul#nav.isDOM{ [...] } Usando el operador += podremos añadir una o más clases a nuestro elemento.
Quote if(document.getElementById && document.createTextNode) { var n=document.getElementById('nav'); if(n) { n.className+=n.className?' isDOM':'isDOM'; } } Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cómo escribir código en JavaScript En este apéndice aprenderemos a insertar código JavaScript en nuestras páginas. Como sabemos, las páginas web se componen de código HTML (HyperText Markup Language), y para incluir el código Javascript utilizamos una marca HTML, <script>. Esta marca puede encontrarse en cualquier parte de la página web, tanto en el <head> como en el <body>. <head> <title>Esta es una pagina web</title> <script> var mi_numero = 1; function calcula(numero) { return numero + mi_numero; } </script> <body> <script> document.write(calcula(1)); </script> </body> </html> Este ejemplo mostrará un numero ‘2′ en el navegador. Además, podemos especificarle el lenguaje en el que queremos programar. Existen otros lenguajes para navegador como Visual Basic Script y PerlScript, pero nosotros usamos Javascript porque es universal: todos los navegadores lo soportan, mientras que los otros dependen de la plataforma donde nos encontremos. Para indicar el lenguaje, podemos escribir lo siguiente: </script> De esta forma indicamos el lenguaje a usar. Esto es necesario en el caso de que tengamos que usar lenguajes combinados en la misma página, como en el caso de que queramos enlazar una película flash con nuestra pagina web. Otra forma de escribir Javascript en una página web es utilizando los eventos de las etiquetas HTML. Las etiquetas HTML tienen varios “eventos” que responden a determinados sucesos, como por ejemplo el click del ratón, el envío de un formulario, o la carga de una página. Por ejemplo, si queremos que aparezca un mensaje al cargar la página que estamos viendo, haríamos algo como esto: <head> </head> <body onload="alert('Hola, esto es una página web')"> texto </body> </html> Esto hará que aparezca un mensaje nada más cargar la página web. También podemos aplicar estos eventos como enlaces, botones, imágenes, etc… Prácticamente cualquier etiqueta HTML soporta eventos como onclick, que permite responder a una pulsación del botón izquierdo del ratón. <head> </head> <body> <a href="http://www.google.com/" </body> </html> En este ejemplo vemos cómo al mismo tiempo que vamos a Google, el navegador nos avisa de lo que vamos a hacer antes de que ocurra. Este tipo de acciones se pueden usar para comprobar formularios antes de enviar los datos (e incluso, evitar su envío si no son correctos), comprobar dónde pinchamos en una imagen, etc…, observando los cambios en los objetos Javascript. Y una última manera de ejecutar código Javascript es adjuntando un archivo al código principal, de tal forma que podemos agrupar las funciones, clases y demás en un archivo, y reutilizar ese archivo tantas veces como queramos posteriormente. Un ejemplo puede ser éste: alert('Hola, ' + nombre); } <head> <title>Esta es una pagina web</title> <script language="Javascript" src="funciones.js"></script> <body> <script> saludo('Ana'); </script> </body> </html> En este ejemplo vemos cómo podemos incluir un código Javascript desde otro archivo y utilizar las funciones incluidas dentro de nuestro código, en tantos archivos como queramos. De esta forma podemos reutilizar el código todo lo necesario. Los comentarios. Ponemos dos barras normales para crear un comentario de una línea. Este comentario también lo podemos usar en el caso de que queramos ocultar una línea concreta de la ejecución del programa. Si queremos realizar un comentario de múltiples líneas, haremos: es un comentario de múltiples líneas */ De esta forma, podemos comentar varias líneas de texto o código en un bloque. Esto es bastante interesante cuando tenemos que ocultar una gran cantidad de código continuo, que de otra forma tendríamos que comentar línea a línea con las dos barras. Los comentarios en el código son muy útiles para ayudar a comprender el sentido del programa, tanto para el creador del código como para otros que puedan leerlo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Javascript: ¿Cuándo usarlo y cuándo no? Javascript es tan flexible y permite llevar a cabo una cantidad de tareas tal que es fácil pecar utilizándolo para cosas que, originalmente, no fue concebido. Esto implica un problema cuando hay otros lenguajes que harían mejor una tarea determinada. Repasemos en qué casos resulta mejor usar Javascript y en cuáles no. Validación de formularios Insertando contenido De forma similar, el concepto completo de AJAX es generalmente considerado un hack. Es una manera de simular la comunicación bidireccional en una tecnología construida para una entrega de un solo lado. Cuando surge algo nuevo que acomoda con más naturalidad la comunicación bidireccional de navegador-servidor, AJAX se marcha. Si puede hacerse con otro lenguaje, usa el otro lenguaje. Dando estilo Una de las mayores razones por la cuál las librerías JavaScript son populares es porque abren la puerta a una gran cantidad de posibilidades de diseño. Puedes realizar fades in y out, animar los tamaños y posiciones y más. Pero estas cosas están, por lo general, relacionadas con el diseño y no con la funcionalidad. Por lo que CSS es más apropiado para estas cosas. Si puede hacerse con otro lenguaje, usa el otro lenguaje. Suficientes casos de cuándo no usarlo. Existen muchas circunstancias en las que utilizar Javascript es la única opción. Por ejemplo, en los eventos. Javascript es el único lenguaje disponible para hacer que tu sitio web se comunique con el navegador y observar eventos como clics, doble clics, focos de mouse, teclas presionadas… y la lista sigue. Si necesitas acceso a dichos eventos, Javascript es tu territorio. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
10 tips para mejorar tu JavaScript al máximo El lenguaje JavaScript es uno de los más utilizados en la web y es uno de los códigos más versátiles a la hora de aplicarlo en la creación de tu sitio. Para todos los desarrolladores que suelen trabajar con JavaScript a continuación les dejamos 10 tips, que consideramos los mejores, para que mejoren su codificación Javascript al máximo. 1. Utiliza el atributo defer sólo para scripts IE externos El propósito de defer es decirle al script linkeado externamente que espere a que la página termine de cargar antes de ponerse a andar. Lo mismo se puede lograr por medio de métodos no-obstrusivos de Javascript, que usualmente incluye código que previene que los scripts se ejecuten hasta que el DOM termine de cargar. Las ventajas de defer ocurren en conexión con Internet Explorer, dado que este navegador es el único que soporta este atributo. Por lo que si necesitas un script rápido para utilizar sólo en IE, y no te molesta que la página entera se cargue antes de que este se ejecute, simplemente añade defer=”defer” en tu etiqueta <script> y eso solucionará el problema. Un uso práctico para defer es solucionar el problema de la transparencia PNG en IE6. NOTA: El atributo defer debe ser utilizado al esconder un script de otros navegadores mediante un comentario condicional que etiquete un script IE-solo, de otra forma el script funcionará normalmente en otros navegadores. 2. Utiliza una sección CData para prevenir XHTML de errores estrictos de validación Pero puede que haya una instancia en la que estés incluyendo Javascript directamente en la misma página HTML, dentro de la etiqueta <script>, de esta forma: ¿Notan el símbolo “menor”, que es parte de la declaración id? Este símbolo causará errores de validación en tu página a menos que envuelvas tu código en una sección CData, de esta forma: 3. Evita las palabras claves JavaScript al crear identificadores de usuario • break 4. Evita las palabras Javascript reservadas al crear identificadores de usuario • abstract 5. No cambies el tipo de una variable después de la declaración inicial Luego de la declaración inicial de la variable como una cuerda en la línea 1, en la línea 2 su valor es cambiado y su tipo de información también. Esto no es bueno y debería evitarse. 6. No utilices variables globales 7. JavaScript discrimina mayúsculas y minúsculas Así que utiliza prácticas buenas y consistentes en tus identificadores para asegurarte de no declarar dos variables diferentes cuando en realidad sólo querías crear una. 8. Utiliza switch para manejar condiciones múltiples Haz esto: El segundo bloque de código logra exactamente lo mismo que el primero, pero el segundo está limpio, es fácil de leer, de mantener y de modificar. 9. Utiliza try-catch para prevenir que los errores se muestren a los usuarios En el código de abajo, hemos intentado llamar a una función que no existe, para forzar un error. El navegador no mostrará el típico error “not an object” o “object expected” , pero en su lugar mostrará el error personalizado que hemos incluido en la sección catch. También puedes dejar la sección catch vacía, y nada sucederá en el lado del cliente, o podrías crear una función para llamar dentro de la sección catch y manejar el error de forma tranquila para tus propios propósitos de debuggeo. Ten presente que esto puede causar que los errores se escondan también del desarrollador, por lo que buena documentación de código y comentarios sería útil aquí. 10. Realiza comentarios multi-línea legibles, pero simples Algunas veces necesitarás incluir una línea de comentario más larga y múltiple. Un buen método para usar que es fácil de localizar en el código es el siguiente: Eso es todo. Diez prácticas JavaScript simples que esperamos les sirvan a todos. ¿Qué consejo añadirían ustedes? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Snippets de Javascript y jQuery para ahorrar tiempo Somos varios los desarrolladores que tenemos un juego de snippets siempre a mano para no perder tiempo reescribiendo código idéntico una y otra vez. Hacer un refresh del atributo src de una imagen: Chequear si un set de imágenes se cargó: Remover un texto seleccionado luego de hacer doble clic con el mouse: Validar dirección de e-mail (línea ofuscadísima ^_^): Ordenar ítems de una lista: Pasar parámetros a una función llamada con setTimeout: Desactivar el botón derecho del mouse: Desvanecer una imagen y hacer aparecer otra en su reemplazo: Crear tus propios selectores: Correr 5 veces una función con intervalos de 20 segundos: Checkear que existe un elemento: Cancelar una petición por AJAX: Bueno, creo que serán muy útiles para cualquier tipo de proyecto en el que estén trabajando. Mientras tanto... ¿Cuáles son los snippets que utilizas con más frecuencia? Esta vez con snippets para chequear cookies, tildar/destildar varios checkboxes, validar una fecha de nacimiento, centrar elementos en la pantalla, obtener urls y saber si el usuario presiona una tecla en especial. Chequear si las cookies están activadas: Tildar/destildar una serie de checkboxes: Obtener el índice de un elemento: Validar fecha de nacimiento: Chequear si un elemento es visible: Contar los hijos de un elemento: Centrar un elemento en la pantalla: Mover las opciones de una lista A a una lista B: Seleccionar todos los checkboxes de una sola vez: Obtener la url actual: Saber si se presionó una tecla y cuál: ¿Conoces alguna forma mejor de llevar a cabo alguna de las tareas de estos snippets? ¡Compártela con nosotros! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Javascript: chequeando si está activo el bloqueo de pop-ups Hoy en día muchos usuarios utilizan el bloqueador automático de popups en su navegador, y otro tanto lo tienen configurado por default sin siquiera saberlo. Si necesitas usar un pop-up en tu sitio porque no te queda otra, te recomiendo primero chequear por Javascript si el navegador del usuario tiene habilitado el bloqueador y, en caso de ser así, realizar alguna otra maniobra para avisarle que permita esa ventana emergente. Puedes usar esta técnica para mostrar un mensaje estilo: "Por favor deshabilita el bloqueador de ventanas emergentes y vuelve a hacer clic en Descargar archivo". Lo primero es dar la directiva de abrir la nueva ventana, guardando lo que devuelva la función. Entonces chequeamos si existe el objeto. Si no, podemos disparar un alert() informando el bloqueador puede estar activo, o usar cualquier medio que nos parezca más efectivo. ¿Qué otras formas de resolver el tema de los pop-up blockers conoces? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
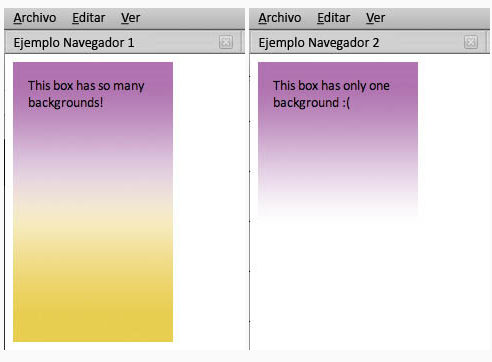
Modernizr: Javascript para evadir incompatibilidades entre navegadores Existe una nueva herramienta llamada Modernizr que llegó para hacer que nuestra vida como diseñadores web sea un poquito más fácil. En la nota de de hoy te enseñaremos cómo aplicar este útil script para lograr el máximo efecto en tu sitio. ¡Esperamos que te sea de utilidad! Descripción General Cómo funciona El segundo paso es incluir en tu etiqueta HTML una clase de "no-js": Porque ese será el estado por defecto de la página. Si JavaScript (js) no está activado, entonces Modernizr no funcionará (y probablemente otras características de tu sitio tampoco lo harán) por lo que es útil tener un fallback para estos casos. Si el JavaScript está habilitado, una vez que la página se cargue en el navegador, esa clase será reemplazada dinámicamente y lucirá parecida a esto: Cómo utilizar esta preciada información Fondos múltiples Y un buen navegador mostrará esto: Utilizando Modernizr, tu CSS en cambio lucirá así: Esto es lo que tus visitantes obtendrán, dependiendo del navegador que utilicen: Esta es una implementación muy simplificada de Modernizr, pero esperamos que sea suficiente para mostrarles lo que pueden lograr con esta herramienta. HTML5 JavaScript Conclusión Haz clic aquí para visitar el sitio oficial de Modernizr » ¿Ustedes ya la utilizan? Si no lo hacen ¿Cómo manejan estos inconvenientes? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Agregando movimiento vía JavaScript Más de alguna vez nos hemos preguntado cómo funciona el menú superior del sitio. Ese movimiento de la etiqueta que de tan fluido parece ser Flash. Bueno, para eso se utiliza una librería JavaScript gratuita llamada script.aculo.us, la que a través de un simple comando y fácil configuración permite ese y otros muchos interesantes efectos. Existen algunas otras librerías, también gratis que hacen lo mismo. Tal es el caso de mootools, jquery o simpleJs. Es decisión de cada uno cuál utilizar. Bien, para el ejemplo específico del efecto del menú de este sitio, se utilizó Effect.toggle(), el que permite con un sólo onclick() (en un <a>, <span>, etc) mostrar y esconder el div con el id que necesitamos. En el fondo se trata de eso, tenemos un div, le damos un id específico y único, el que a través del onclick le decimos que muestre ese div si está escondido, o que lo esconda si está visible. Para que el div esté escondido desde un inicio, le damos un display: none; en el mismo HTML o en una hoja de estilos externa, como prefieras. Como la mayoría de las veces, muestro un ejemplo visual y código utilizado explicado. Primero, el código HTML: Fijarse que al onclick se le agregó el id cajatexto, al igual que el div que queremos que se vea el efecto aplicado. Debemos agregar 2 elementos JavaScript a la página que queremos que ocurra el efecto: prototype.js y scriptaculous.js (en ese mismo orden). Como dije, script.aculo.us ofrece muchas más funcionalidades, además de efectos. Chequeen su sitio para más información. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Lupa sencilla en javascript Veremos cómo crear una lupa sencilla usando las propiedades layerX y layerY, Las propiedades layerX y layerY del objeto event proporcionan las coordenadas x e y del ratón, relativas al elemento que dispara el evento. Dichas propiedades son soportadas por todos los navegadores modernos, salvo por Explorer que, como bien sabemos, maneja los eventos a su manera. En este caso, ese fantástico navegador utiliza las propiedades offsetX y offsetY, que son equivalentes a las anteriores. Como podemos apreciar, las coordenadas son relativas a la imagen y no al área de visualización de la página o viewport, como ocurriría si utilizáramos en su lugar las propiedades clientX y clientY del objeto event, complementadas con self.pageXOffset y self.pageYOffset y sus equivalentes para Explorer (document.body.scrollLeft/scrollTop o document.documentElement.scrollLeft/scrollTop, según el compatMode que usemos) para añadir el desplazamieno del scroll. El código utilizado es el siguiente: <body> </html> Si tomamos ese código como base y agregamos algunos estilos css y regla de tres simple, podemos fácilmente conseguir un efecto lupa semejante a este: El código que utilizamos para lograrlo es el siguiente: <body> </body> El truco consiste en enmascarar la imagen a tamaño completo con una capa con overflow hidden, y desplazarla (seguimos hablando de la imagen), en sentido inverso al movimiento del mouse, la misma distancia en pixeles respecto de su ubicación inicial en las coordenadas 0,0 de la capa, obtenida con layerX y layerY (y sus análogas para Explorer) durante el evento onmousemove, pero recalculada en función a la diferencia de proporción entre la imagen pequeña y la ampliada. Adicionalmente, debemos frenar el movimiento al llegar a los límites de la imagen pequeña, para no mostrar blancos en la visualización de la ampliación. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Gradientes livianos en Javascript Gradientes en Javascript Veremos cómo crear gradientes que consuman pocos recursos sin usar bucles, clipeo de capas o imágenes Hasta ahora los ejemplos que he visto de creación de gradientes en Javascript no me convencen demasiado ya que, o usan imágenes de fondo con el degradado aplicado en ellas (imágenes que es necesario generar con algún editor o con lenguaje de servidor), o utilizan diferentes métodos de clipeo o división de capas (todo termina en un largo bucle en el que se recorre cada una de las subdivisiones generadas con el fin de aplicarle el color necesario para lograr el gradiente). En especial este último método puede consumir demasiados recursos si la superficie a cubrir es extensa. Afortunadamente, gracias a la compatibilidad del elemento canvas con todos los navegadores modernos y a los filtros propietarios de Explorer, podemos, de manera crossBrowser, generar gradientes livianos en javascript, con un mínimo consumo de recursos y sin usar imágenes u otros extras. Veamos algunos ejemplos: Código utilizado: <body> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Mensajes personalizados según la URL de referencia Existe una bonita practica en javascript para detectar desde donde provienen tus visitas y personalizar masajes o saludos sobre la base de la dirección URL de referencia. El estilo del ejemplo no es muy bonito, pero basándose en este idea pueden hacerlos mucho mas atractivos por su cuenta. Agregamos el siguiente código donde mostraremos los mensajes: Las Base del estilo que pueden utilizar como Guía, (la idea es q lo mejoren) Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||