| Moderador del foro: ZorG |
| Foro uCoz Módulos de uCoz Mini-chat Configuración del mini-chat |
| Configuración del mini-chat |
PREGUNTA – RESPUESTA
¿Cómo se instala chat? *** *** *** *** *** *** *** *** *** Code <script language="JavaScript"> <!-- function winop() { windop = window.open("[color=red]http://tusitio.ucoz.com/mchat[/color]","mywin","height=300,width=300,left=100,top=30"); } --> </script><!--code--></td></tr></table><a href="javascript:winop();">Mini-chat</a> *** *** *** *** *** *** Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Hola y bienvenido al foro amigo.
Prueba con el constructor de menu. Saludos. |
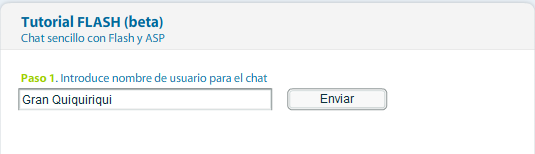
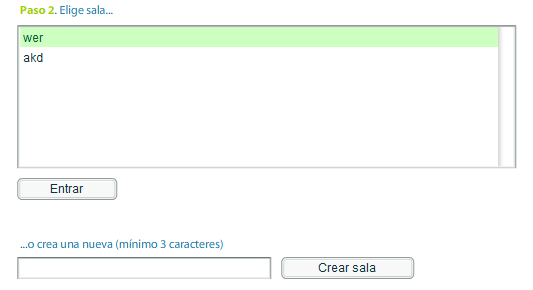
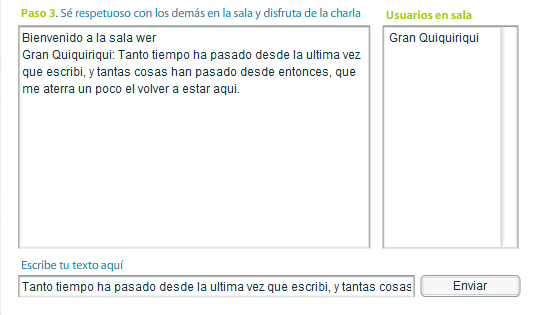
Crear un sencillo chat en Flash. En este post os vamos a enseñar a realizar un sencillo chat en Flash con la ayuda de las variables de sesión y de aplicación del servidor web. Algunos os preguntaréis que son estas variables. Para meteros en situación os diremos que las variables de sesión son contenedores de información que son accesibles exclusivamente para cada usuario. Las variables de aplicación, en cambio, contienen datos que son compartidos para todos los usuarios. Ambos tipos de variables residen en todos los tipos de servidores web, aunque en este tutorial vamos a emplear tecnología ASP para acceder a las variables. Si tenéis conocimientos de PHP, estamos seguros de que adaptar los ASP no os supondrá ningún quebradero de cabeza. El sistema para crear la funcionalidad del chat es el siguiente. Cada sala de chat creada se va archivar en una variable de aplicación con esta nomenclatura sala_nombreSala. Es decir, si creo una sala llamada cielo, la charla de esta sala se almacenará en una variable de aplicación llamada sala_cielo. Cuando accedemos con un usuario, el nombre se almacena en una variable de sesión llamara usuario. Después, cuando accedemos a una sala creamos una variable de aplicación de la forma nombreSala@nombreUsuario. Por tanto, si accedemos con el usuario Pako a la sala cielo, estamos creando una variable de aplicación llamada cielo@pako. Además se asignará el nombre de la sala a una variable de sesión llamada sala. Con estas asignaciones nos garantizamos tener almacenada toda la información necesaria para gestionar el chat. COMO HACERLO. Vamos a efectuar el recorrido tipo de un usuario cuando entra al chat y según avance vamos explican el código que se ejecuta, ya sea en la película o en el servidor. Según accedemos al dominio donde se aloja el chat se ejecuta en el servidor el contenido del archivo global.asa. Este archivo, que se debe colocar siempre en la raiz del servidor web, existe con este propósito, ejecutar rutinas cuando un usuario crea una sesión. Si nos fijamos en el código, vemos que se ejecutan dos rutinas, asignar el valor guest a la variable de sesión usuario cada vez se inicie una sesión y eliminar toda la información del usuario cuando finalice su sesión. Después de esto se carga la película swf y se detiene en el primer fotograma, donde espera a que introduzcamos el nombre de usuario. El código AS de este primer frame es: En este código enviamos el nombre de usuario al archivo asp/crearUsuario.asp, si todo sale bien después de ejecutar en el servidor este fichero asp, pasamos al segundo frame de la peli. En este punto hemos cargado la lista de salas disponibles con asp/verSalas.asp y podemos entrar en una con asp/entrarSala.asp o podemos crear una nueva con asp/crearSala.asp. Las dos acciones nos llevan al tercer y último fotograma de la peli. En este último fotograma se muestra el interior de la sala, se ejecuta la recarga de datos de la charla cada 1 segundo mediante un setInterval y se crea la función charlar que es la que envía nuestro texto al chat. Podéis descargaros todos los archivos necesarios en el zip, y recuerda que para que funcione el archivo global.asa debe ir en la raiz del servidor web. chat.zip Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
zhenda, aquí voy a tratar de explicar el proceso de cómo se puede crear un mini-chat en el sistema uCoz. Así que, ¡manos a la obra!
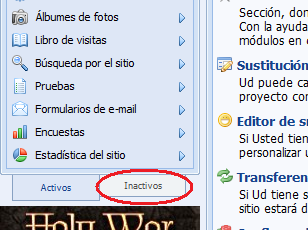
Primero pasa al Panel de Control de tu sitio web y haz clic sobre “Inactivos”:
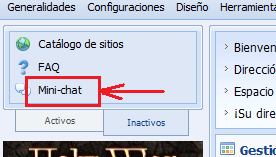
 De esa manera se te aparece esto:
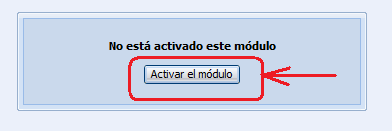
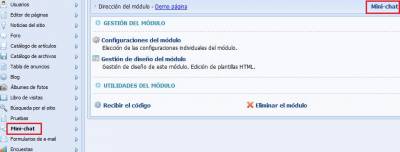
 Debes hacer clic sobre “Mini-chat” y se te expone esa imagen:
 Claro está que activas el módulo:
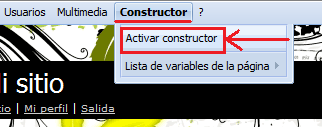
Así se crea la sección “Mini-chat” en tu panel de Control. Pero es insuficiente. Seguimos, mi cariño. Luego pasa a la página de inicio de tu sitio y en la barra de administrador, sección “Constructor”, elige “Activar constructor”:
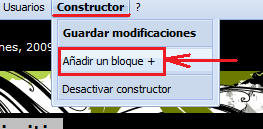
 Activado éste, en la misma sección aparece “Añadir bloque +”, o sea, lo que tú requieres para tu operación:
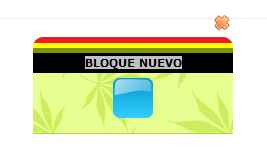
 De esa manera creas un bloque nuevo que se expone en la página:
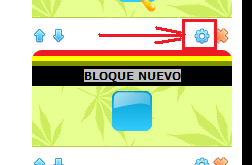
 Este bloque lo sitúas en la parte derecha o izquierda de tu web según tu gusto. Puesto el bloque en su lugar, se transforma un poquitín y aparecen nuevas opciones del éste:
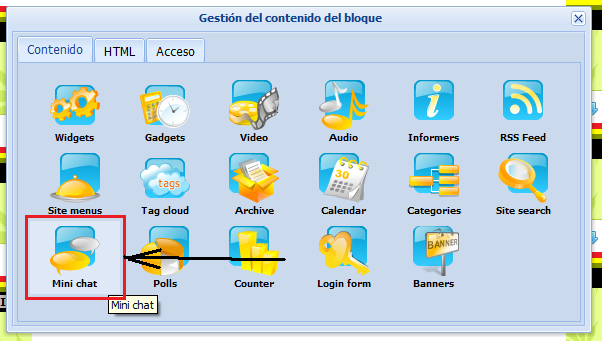
 Has de hacer clic sobre la opción de editar el bloque y se expone un cuadro “Gestión del contenido del bloque”
 Elegimos nuestro deseado “Mini chat” y hacemos clic. El bloque nuevo que acabamos de crear, cambia de nombre: ahora no es BLOQUE NUEVO, sino MINI CHAT:
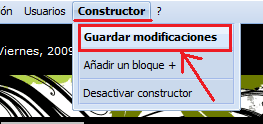
 Para guardar las modificaciones pasas de nuevo a la sección “Constructor” » “Guardar modificaciones”:
 Y desde el Panel de Control puedes gestionar y controlar las configuraciones del módulo.  
Adherido:
0409605.jpg
(42.0 Kb)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
tengo una pregunta
hay alguna forma de hacer que el mini chat pueda colocarlo dentro de el area donde dice foro y que no se quede solo en el portal??? mi idea es ver si se puede hacer algo como esto http://img137.imageshack.us/img137/2523/chatbox.jpg mas o menos la idea de que se encuentre ya sea en la parte superior o inferior del foro poder estirarlo a la medida del area de las categorias, hacer q se siga viendo el el chat a medida q entras a un sub foro, que cuente con comandos ej: /kick, /ban, /me (para hablar en 3ra persona) /aps ( ausente) ejemplos claro que solo los de kick y ban los tendrian los administradores y moderadors, uno que diga /mod /unmod que tengan opción de cambiar el color de fuente tbm T-T creo que así ya no dependeriamos claro los q necesitan un chat box usar los molestos chats gratuitos q estan en flash >.< les pido no mas lo tomen con una sugerencia pero si sería exelente quedo a la espera de sus comentarios y respuestas. www.arcadespace.dmon.com
Post editado por weirdwave - Sábado, 2009-09-05, 6:07 AM
|
hola tengo un problema,mi mini-chat es demasiado grande,es decir no s eve una parte de el.......un poco no se ve,la parte d ela derecha....hay alguna forma para hacerlo un poco mas pequeño o algo..???
Añadido (2009-10-15, 2:19 Pm) |
Hola chicos tengo un problema, tengo mi chat en la pagina de inicio y quisiera haerlo un poco mas grande y colocarle sonidos ya que si hay alguien en el chat no me entero.
  He visto varias paginas de compañeros como por ejemplo http://www.mangacity.at.ua/ y asi es como me gustaría tenerlo. He estado leyendo las paginas del foro y no encuentro respuesta a mis dudas. Alguien podría orientarme o darme los pasos a seguir? Gracias. Añadido (2010-03-11, 11:42 Am) |
graxias por la explicacion!!
|
una pregunta... se puede colocar a enviar un mensaje al darle a la tecla intro? y no al darla click a "OK"... si se puede como seria?
|
| |||









 un placer que mi aportación sirva de algo
un placer que mi aportación sirva de algo 
