|
|
| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Promoción del sitio Usabilidad ((un momento bien importante e interesante)) |
| Usabilidad |
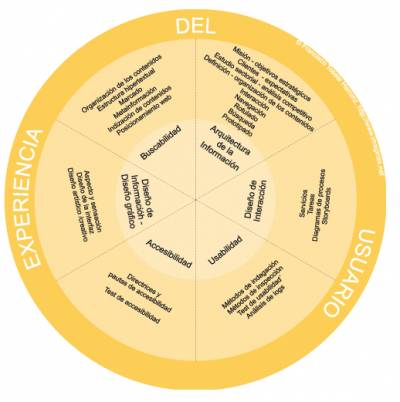
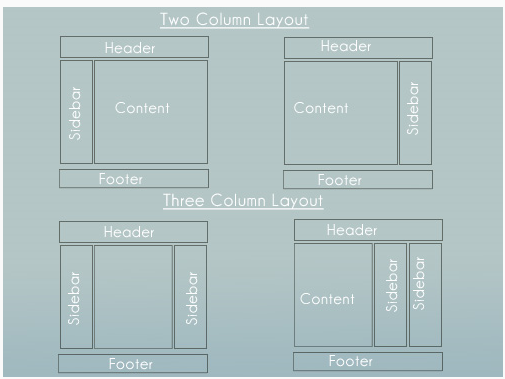
Usabilidad para principiantes La definición más clara, simple y eficaz del concepto de usabilidad es siguiente: “Usabilidad es un atributo de calidad que mide lo fáciles de usar que son las interfaces web”. Otra definición clarificadora es: “Encontrar lo que necesitan, entender lo que encuentran y actuar apropiadamente… dentro del tiempo y esfuerzo que ellos consideran adecuado para esa tarea". La clave de un sitio usable es que quien navega por él consiga entender su estructura y realizar con satisfacción aquello que pretendía realizar. Ante los millones de sitios web existentes en Internet, dificultar la cómoda navegación en alguno de ellos significa invitar al usuario a abandonarlo y dirigirse a otro sitio en unos segundos. Los criterios que determinan el grado de usabilidad de un sitio web se basan sobre todo en el sentido común. Son normas básicas de diseño para que una página web pueda ser utilizada adecuadamente, tales como: • Hacer que los textos sean legibles (tipos y tamaño de letra, contraste texto/fondo, textos más cortos…) De forma general, podremos tratar de dividir los principios relacionados con la usabilidad en cuatro áreas: Respeto a los estándares de la web Ergonomía cognitiva y usos comunes en Internet: Aspectos físicos de la legibilidad y percepción en una pantalla: Rotulación y ayudas a la navegación: En definitiva, la usabilidad se basa en no molestar ni hacer pensar en exceso al navegante — hasta el más torpe debe ser capaz de navegar correctamente en la web — y en hacerle fácil y grata la experiencia en el sitio web. No obstante, pese a lo obvio de estas pautas, son aún muy pocos los sitios web que realmente respetan la mayoría de ellas y facilitan la utilización del sitio. Así lo pudimos comprobar haciendo sendos análisis a los principales periódicos digitales españoles y a sitios web para personas mayores. En cualquier caso, suelen bastar sólo unas pequeñas mejoras en la usabilidad de diseño para lograr un importante incremento en el grado de éxito de un sitio web. Disciplinas afines a la Usabilidad Todas esas disciplinas interactuan entre sí, y se solapan en muchos casos. Tanto que es dificil delimitar el ámbito exacto que cubre cada una. Dependiendo del autor consultado, y del ámbito del conocimiento en el que éste trabaje, tenderá a considerar a una disciplina como parte de otra, como contenida en ésta o bien como disciplinas con muy poca relación entre sí. De hecho, ahora veremos como algunas de las mencionadas áreas propias de la Usabilidad suelen ser consideradas también como propias de algunas de estas disciplinas. Consideramos que hay una forma adecuada de representar esta idea. Las disciplinas vinculadas a la Experiencia de Usuario son: Accesibilidad La Accesibilidad suele vincularse erróneamente únicamente con discapacidad. Las personas con discapacidad son más sensibles a la falta de Accesibilidad, pero una web accesible permitirá una mejor interacción con todo el mundo. Un resumen de las principales pautas de accesibilidad podría concretarse en un decálogo: Diseño de información y diseño gráfico El diseño gráfico es la vía por la que la información se plasma en formas y colores. Un diseño estético es el que que resulta agradable para los sentidos, la imaginación, o el entendimiento. Un diseño estéticamente agradable aumenta la sensación de facilidad de uso, lo que hace más agradable el uso, y ello, finalmente, puede mejorar no sólo la usabilidad percibida, sino también la efectiva. Aunque no influya directamente en la interacción, la estética es el factor que más percibe el usuario. La simplicidad del diseño también es una noción estética. La simetría y la armonía en las formas adecuadamente combinadas son la clave para que un diseño se perciba como bello. La escuela de la Gestalt estudia cuestiones como la proximidad y la semejanza, en función de las cuales podemos percibir como un todo áreas y contenidos próximos y parecidos. Un error de algunos diseñadores consiste en centrarse únicamente en la estética, creando páginas bellas pero difíciles de acceder o utilizar, buscando s Buscabilidad (Findabiliby) De poco sirve una web que los usuarios no puedan encontrar. Todo lo demás falla si una web no está visible, fácilmente localizable mediante los buscadores. Evidentemente, la buscabilidad de un sitio está intimamente ligada con el resto de componentes. Si el sitio está bien hecho será más fácil de encontrar. Ello se consigue utilizando adecuadamente las palabras, como etiquetas, como palabras clave. Algunos de los aspectos que mejoran la buscabilidad de un sitio son: Arquitectura de la Información Una vez encontrado un sitio web y entrado en él es preciso localizar exactamente lo que se busca. La forma en la que estén organizados los contenidos y la estructura de navegación será fundamental para que se logre el éxito o no. Así, estructura y organización son las cuestiones clave. Por tanto, son funciones de la Arquitectura de la Información: Diseño de Interacción Cuando se realizan operaciones en la web tales como comprar un billete de avión, realizar una transacción económica, etc. es el diseño de interacción el que ha de velar para que todo el proceso se realice de forma adecuada, sin fallos, y que el usuario sea capaz, en todo momento, de saber exactamente que está haciendo y cómo puede hacer lo que desea. Evaluación de la Usabilidad Las dos principales técnicas son el estudio heurístico y el test de usuarios. El test heurístico lo realiza un grupo de expertos, siguiendo un cuestionario de evaluación con una lista de pautas o criterios (heurísticos) que verificar. El test de usuarios registra los problemas que encuentran los usuarios cuando tratan de realizar las acciones concretas propuestas por el evaluador, así como los tiempos empleados en cada una de ellas. Aunque se puede hacer de forma más sofisticada, para realizar un test de usuarios aceptable puede bastar con 4 ó 5 usuarios y tomar notas en una libreta. También hay otros métodos de evaluación, y técnicas relacionadas con la mejora de la usabilidad o de alguno de sus aspectos específicos. La técnica de Card Sorting (ordenación de tarjetas), resulta útil para planificar o mejorar la organización de contenidos de un sitio. Consiste en entregar a los usuarios un paquete de tarjetas con las posibles categorías del sitio, para que ellos las ordenen y organicen en los grupos que consideren más afines entre sí. Así, a partir de varios usuarios que realicen este ejercicio se puede extraer un patrón que tener en cuenta para ordenar las categorías del sitio. La evaluación de Accesibilidad se realiza de forma manual y mediante herramientas automáticas, si bien las automáticas sólo son capaces de revisar ciertos aspectos. El objetivo es determinar el grado de cumplimiento de las pautas de Accesibilidad. Hay tres grados de cumplimiento: Por supuesto, hay otras técnicas y métodos, aunque no todos relacionados directamente con la usabilidad. Adherido:
3893331.jpg
(47.9 Kb)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Guía de Evaluación Heurística de Sitios Web Introducción La Guía está estructurada en forma de checklist, para facilitar la práctica de la evaluación. Como se puede observar, todas las puntos están formulados como preguntas, dónde la respuesta afirmativa implica que que no existe un problema de usabilidad, y la negativa que si. Generales • ¿La estructura general del sitio web está orientada al usuario? • ¿El look & feel general se corresponde con los objetivos, características, contenidos y servicios del sitio web? • ¿Es coherente el diseño general del sitio web? • ¿Es reconocible el diseño general del sitio web? • ¿El sitio web se actualiza periódicamente? ¿Indica cuándo se actualiza? Identidad e Información • ¿Se proporciona información sobre la protección de datos de carácter personal de los clientes o los derechos de autor de los contenidos del sitio web? • ¿Emplea un lenguaje claro y conciso? • ¿1 párrafo = 1 idea? Rotulado • ¿Usa rótulos estándar? • ¿Usa un único sistema de organización, bien definido y claro? • ¿Utiliza un sistema de rotulado controlado y preciso? • El título de las páginas, ¿Es correcto? ¿Ha sido planificado? Estructura y Navegación • En el caso de estructura jerárquica, ¿Mantiene un equilibrio entre Profundidad y Anchura? • ¿Los enlaces son fácilmente reconocibles como tales? ¿su caracterización indica su estado (visitados, activos,...)? • En menús de navegación, ¿Se ha controlado el número de elementos y de términos por elemento para no producir sobrecarga memorística? • ¿Es predecible la respuesta del sistema antes de hacer clic sobre el enlace? • ¿Se ha controlado que no haya enlaces que no llevan a ningún sitio? • ¿Existen elementos de navegación que orienten al usuario acerca de dónde está y cómo deshacer su navegación? • Las imágenes enlace, ¿se reconocen como clicables? ¿incluyen un atributo 'title' describiendo la página de destino? • ¿Se ha evitado la redundancia de enlaces? Lay-Out de la Página • ¿Se ha evitado la sobrecarga informativa? • ¿Es una interfaz limpia, sin ruido visual? • ¿Se utiliza correctamente la jerarquía visual para expresar las relaciones del tipo "parte de" entre los elementos de la página? • ¿Se ha controlado la longitud de página? Búsqueda • ¿Es fácilmente reconocible como tal? • ¿Muestra los resultados de la búsqueda de forma comprensible para el usuario? Elementos Multimedia • ¿El uso de imágenes o animaciones proporciona algún tipo de valor añadido? Ayuda • En enlace a la sección de Ayuda, ¿Está colocado en una zona visible y “estándar”? • ¿Se ofrece ayuda contextual en tareas complejas? • Si posee FAQs, ¿es correcta tanto la elección como la redacción de las preguntas? ¿y las respuestas? Accesibilidad • ¿Puede el usuario disfrutar de todos los contenidos del sitio web sin necesidad de tener que descargar e instalar plugins adicionales? • ¿Se puede imprimir la página sin problemas? Control y Retroalimentación • ¿Se informa constantemente al usuario acerca de lo que está pasando? • ¿Se informa al usuario de lo que ha pasado? • Cuando se produce un error, ¿se informa de forma clara y no alarmista al usuario de lo ocurrido y de cómo solucionar el problema? • ¿Posee el usuario libertad para actuar? • ¿Se ha controlado el tiempo de respuesta? Aclaraciones Respecto a la publicidad (normalmente en forma de banners), si bien no se le hace una mención explícita en la Guía, se puede evaluar desde varios criterios: lenguaje (lenguaje y redacción), nivel de significación de los rótulos (rotulado), jerarquía informativa y ruido visual (lay-out de la página), pop-ups y banners intrusivos (control y retroalimentación)... Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Guía Rápida de Usabilidad Recomendaciones y consejos contrastados a la hora de diseñar y elaborar un sitio Web enm el que el usuario se encuentre confortable a través de una visita ordenada y lógica: 1. En cuanto al objetivo: 2. En cuanto al contenido: o El contenido debe ser, en cuanto al fondo: o Cuando el contenido no sea original, debe acreditarse al autor del mismo, avisarle del hecho de la publicación, y, a ser posible, establecer un link a sus paginas. 3. En cuanto a los gráficos: Al poderse controlar el nivel de resolución, pueden obtenerse imágenes mucho más ligeras en las que la pérdida de calidad sea prácticamente inapreciable. Algunos de estos optimizadores son: 4. En cuanto al diseño: En la Home Page: En las Paginas interiores: o NetMechanic: http://www.netmechanic.com • Codificar absolutamente todos los elementos de diseño en Hojas de Estilo externas. o RichInStyle: http://www.richinstyle.com/bugs/table.html • El código de las CSS debe ser sintácticamente correcto, de lo contrario originará problemas de aplicación de estilos. Hay editores de CSS que incluyen esta funcionalidad y, de cualquier forma hay servicios gratuitos de validación en la Web: • Si se usan frames, utilizar el tag <noframes> con el contenido correspondiente. 5. En cuanto a la navegación: o En todo tipo de navegación, pero especialmente en estructuras profundas (más de 3 niveles), son especialmente recomendadas las "Barras de Historia Reciente de Navegación" (Breadcrumb), en alguna de sus versiones: Está usted en el paso: [1/5] [2/5] [3/5] [4/5] [5/5] Esto contribuye a evitar la incertidumbre del usuario respecto a la duración del proceso en el que está inmerso. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Diseño y Usabilidad Esta no es ninguna novedad: el diseño visual tiene un rol decisivo en la percepción de calidad de un sitio web. Los aspectos visuales y estéticos influyen en la confianza y la credibilidad de un sitio web. Para cualquier empresa o institución, el diseño de su sitio web es una pieza clave de su identidad institucional. Sin embargo diseñar un sitio web sólo desde nuestra formación visual, como una pieza gráfica más o como una aplicación más de la imagen corporativa, sería un camino equivocado. Un sitio que cumpla los objetivos de comunicación visual de nuestro cliente puede resultar muy pobre en otros factores, como la facilidad de uso, la facilidad para encontrar información, la velocidad de descarga, la legibilidad o la accesibilidad. Y por muy bueno que nos parezca nuestro diseño a nosotros o a nuestro cliente, esos factores terminarán por incidir de manera determinante en la percepción final que tendrán los usuarios. Dicho de otro modo: si los usuarios que buscan información no la encuentran o se frustran al intentar realizar las tareas por las que entraron al sitio, evidentemente de poco servirán nuestros esfuerzos por mejorar la calidad visual. Los usuarios abandonarán o se irán rápidamente a otro sitio. Con un solo click les basta. Es en este punto en donde nos topamos con el concepto de usabilidad. Una definición de usabilidad Esta definición se puede aplicar a todo tipo de productos y sistemas, no sólo a sitios web o productos de software. Por ejemplo, podría medirse la usabilidad de un sistema de señalización urbana, de un tubo de pasta dental o de la guía telefónica. La usabilidad no puede determinarse evaluando un producto de manera aislada. Se la determina para un conjunto de usuarios particulares en un contexto de uso determinado. Es por eso que decimos que es una medida relativa, y es por eso que no creemos que existan reglas de usabilidad absolutas y aplicables por igual en todas las situaciones. El Diseño visto desde la Usabilidad Sobre estas posturas hay que decir que investigar a los usuarios no es lo mismo que diseñar. La investigación y los test de usabilidad nos dan información sobre los problemas detectados y podemos extraer unas cuantas líneas de acción para resolverlos pero no son suficientes para concebir el diseño final con todos sus elementos. En otro extremo, muchos de los sitios que diseñamos, no son evaluados en su usabilidad, sea por obra de nuestra propia inexperiencia, por falta de recursos, o tal vez por la ausencia de una visión más completa y multidisciplinaria al encarar los proyectos. En los sitios web comerciales la desconsideración hacia los usuarios puede ocasionar pérdidas económicas. Pero esto puede ser más grave en los sitios web de organismos del Estado o de servicios públicos esenciales que no sólo deberían apuntar a metas de usabilidad más altas y para un público más amplio, sino también comenzar a cumplir con las especificaciones de accesibilidad. Al no hacerlo, se está excluyendo a un porcentaje muy alto de la población del acceso a la información y de la posibilidad de gestionar trámites por la red. Una solución: el diseño centrado en el usuario Muchas de las técnicas se basan en involucrar a los usuarios en todas las etapas del diseño. No se trata de diseñar para los usuarios sino de diseñar con los usuarios. Pero esto no es tan sencillo. Por ejemplo hacer un test de usabilidad requiere de conocimientos, tiempo, dedicación y experiencia. Además, hay que conseguir a los usuarios correctos y destinar una parte del presupuesto para pagarles. Los test consisten básicamente en entregar una lista de tareas a los usuarios y observarlos o filmarlos mientras intentan completar cada una de las tareas sin nuestra ayuda. Es increíblemente enriquecedor observar a los usuarios frustrarse una y otra vez con nuestro diseño. Ningún diseño de interacción concebido sólo desde nuestra intuición o experiencia será infalible. Es por eso que es aconsejable comenzar las pruebas con prototipos de baja fidelidad (incluso sobre papel), en las primeras etapas del proceso de diseño. La estructura organizativa y el rotulado de un sitio web también debe diseñarse desde el modelo mental de los usuarios. Por ejemplo, la técnica del ordenamiento de tarjetas (card sorting) nos permite determinar de qué manera los usuarios clasificarían, agruparían y rotularían la información a incluir. El diseño y la usabilidad deben complementarse La Usabilidad y la Arquitectura de la Información aportan sus métodos de diseño centrado en el usuario, técnicas de evaluación, los principios heurísticos, 40 años de estudios sobre Interacción Persona Ordenador (HCI), todas las experiencias previas a la web provenientes del diseño de Interfaces Gráficas de Usuario (GUI) y el aporte de ciencias como archivología y bibliotecología para organizar y rotular espacios compartidos de información. El diseño y la usabilidad pueden y deben complementarse como disciplinas. Las ventajas pueden verse claramente desde ambos lados. Un buen diseño visual no excluye a la usabilidad sino que la favorece, del mismo modo que un alto grado de usabilidad y el respeto por los usuarios contribuyen a mejorar la imagen de cualquier empresa o institución. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Usabilidad y accesibilidad: 10 errores que nunca debes cometer Con el tiempo, algunas convenciones y las mejores prácticas han sido desarrolladas para ayudar a mejorar la usabilidad general de los sitios web en su diseño y construcción. Aquí les dejamos diez delitos de usabilidad y algunos de los errores más comunes o áreas pasadas por alto en el diseño web. También una solución alternativa para ayudar a mejorar la usabilidad de tu sitio. Crimen 1: Etiquetas de formulario que no están asociados a los campos de formulario de entrada Crimen 2: un logotipo que no está asociado a la página principal Crimen 3: No especificar un estado de vínculo visitado Crimen 4: No indicar un campo de formulario activo Crimen 5: Una imagen sin una descripción alt Crimen 6: Una imagen de fondo, sin un color de fondo Crimen 7: Uso de largos pasajes aburridos de contenido Crimen 8: Cosas subrayadas que no son enlaces Crimen 9: Decirle a la gente que “haga clic aquí” Crimen 10: La utilización de texto justificado Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cómo mejorar la usabilidad de tu sitio con CSS La usabilidad es muy importante de cara a cualquier proyecto, y más si este es importante, ya que habrá mayor diversidad de usuarios. Es necesario optimizar todos los elementos del sitio para conseguir una buena usabilidad. En esta entrada muestro 7 sencillos trucos para mejorar la usabilidad de nuestro sitio con CSS. Seleccionar con distinto color mediante CSS Evitar que Firefox “salte” al mostrar/ocultar la barra de desplazamiento Bordes redondeados en los contenedores Insertar saltos de página para imprimir Iconos para cada atributo Cambiar el cursor en enlaces y botones Permitir click en todo el contenedor Con estos sencillos trucos habremos mejorado la usabilidad de nuestro sitio de forma rápida y cómoda. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Medir la usabilidad de tu web: herramientas de usabilidad Con estas herramientas podrás medir la usabilidad de tu tienda virtual o sitio web y descubrir que el hermoso jardín que para tí es tu web, es para otros una carrera de obstáculos. Puedes probar lo que quieras, desde sitios web a aplicaciones de escritorio, maquetas… Sólo hay que subir los diseños de las diferentes páginas que componen una sesión típica de navegación en la web y decidir si queremos usar la comunidad de testeadores de navflow o mantener el proyecto privado para que podamos elegir nuestros propios usuarios. Podemos participar de cualquier test existente en navflow. Los resultados se muestran en forma de gráficos, de forma intuitiva y sencilla de entender, perfecto para que podamos tomar decisiones sobre alteraciones en la estructura del contenido. ⁓ UserPlus ⁓ Muy útil como plataforma para tener tener bajo control los elementos clave de un buen diseño. Hay que pedir una invitación para probarlo. ⁓ 20 herramientas para evaluar la usabilidad ⁓ Están clasificadas en 4 Tipos de herramientas de usabilidad: I. Mapas de calor – Heat Mapping Simuladores de rastreo ocular – III. Pruebas de usuarios – User Testing IV. Comentarios del usuario – User Feedback Con las que podemos obtener un buen informe de anlítica web, el Site Overlay (superposición de sitio): ver sobre la propia página el número de clicks que se han hecho en cada enlace. Con estas herramientas también puedes segmentar los datos y saber qué hace un segmento de usuarios con respecto a otro. Por ejemplo, los clientes contra los que no lo son. O los que vienen por Adwords contra los que vienen por tráfico directo o por los buscadores. ⁓ Protofluid ⁓ Con Media quieres para CSS3, trucos y consejos para su correcto uso. Una herramienta que se presenta como una aplicación web en HTML5 y CSS3 para prototipado. Una buena herramienta para quien trabaja con diseño web. Venga! Anímate… todo se arrreglará. ;-)) Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cómo mejorar la usabilidad de tu sitio con CSS La usabilidad es muy importante de cara a cualquier proyecto, y más si este es importante, ya que habrá mayor diversidad de usuarios. Es necesario optimizar todos los elementos del sitio para conseguir una buena usabilidad. En esta entrada muestro 7 sencillos trucos para mejorar la usabilidad de nuestro sitio con CSS. Seleccionar con distinto color mediante CSS Evitar que Firefox “salte” al mostrar/ocultar la barra de desplazamiento Bordes redondeados en los contenedores Insertar saltos de página para imprimir Iconos para cada atributo Cambiar el cursor en enlaces y botones Permitir click en todo el contenedor Con estos sencillos trucos habremos mejorado la usabilidad de nuestro sitio de forma rápida y cómoda. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
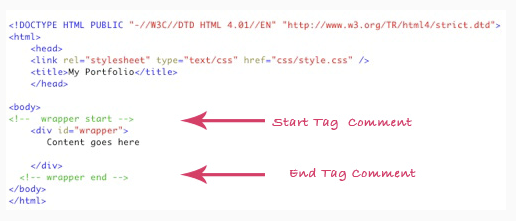
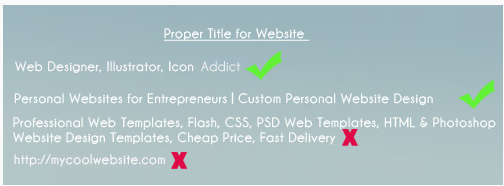
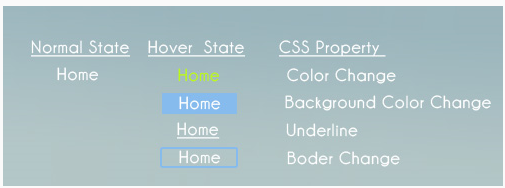
Guía de usabilidad para principantes en 8 pasos A la hora de pensar en usabilidad, lo primero que siempre debes tener en cuenta es comentar tus códigos, ya que esto te permitirá mantener un registro organizado de tu flujo de trabajo. Datos como éste pueden resultar obvios, pero te sorprenderá saber que muchos diseñadores los dejan de lado. Es por eso que hoy te traemos 8 simples pasos para lograr una web práctica y con mucha usabilidad. 1. Comenta tus código Algunos métodos para comentar: 2. Titula apropiadamente tus páginas A veces los diseñadores al crear una página se olvidan de titularla correctamente o simplemente la dejan en blanco. El título de una página va entre las etiquetas 3. Cambia la apariencia de los links al pasar el mouse por arriba 4. Enlaza tus titulares y logos A pesar de que esto suene tonto, existen muchos sitios que no lo hacen. Enlazar los titulares y logos le brindan al lector una forma rápida y fácil de volver a la página de inicio. Si tu logo o imagen se encuentra dentro de una etiqueta de imagen simplemente envuélvela con una etiqueta link, es pan comido. 5. Sigue el diseño estándar Seguir el diseño estándar se refiere a mostrarles a los visitantes un estilo con el que estén familiarizados. Si estás diseñando para un diario, una revista, o haciendo un portfolio se deben seguir ciertos patrones. La idea es que el diseño de tu sitio impacte en los visitantes. 6. Evita utilizar Ajax 7. Utiliza sabiamente el color El color es un factor muy importante a la hora de diseñar. Es aconsejable seleccionar colores que atraigan a los visitantes y combinen con el contenido de tu sitio. No mezcles demasiados colores. Los diferentes colores poseen distintos significados, y el color de tu sitio debería reflejar el producto o la persona que estás presentando o vendiendo. 8. Check List • Tener un Favicon. En conclusión, puedes que algunos de estos consejos no sean ninguna novedad para los diseñadores avanzados pero pueden resultarle muy útiles a los principianes. Si tienen algo que añadir, no duden en comentarlo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
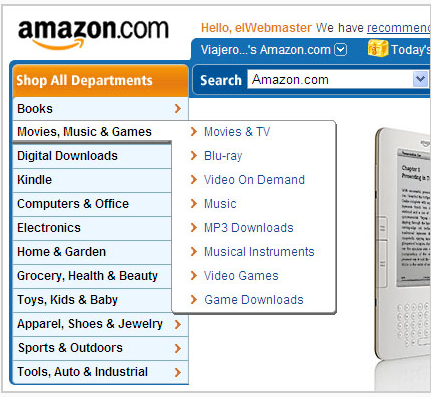
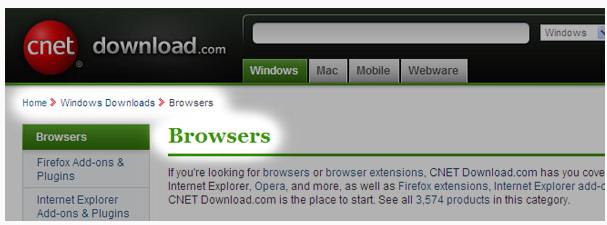
Breve guía para chequear la usabilidad de tu web Hay ciertos patrones generales que hacen que un sitio sea más o menos “utilizable”, asequible. Esto significa que los usuario lo entiendan, que la navegación por el sitio sea fácil para cualquier persona. Aunque parezca una tarea sencilla, muchos sitios no son buenos en materia de usabilidad. Se trata de errores comunes que los diseñadores deberían tener en cuenta a la hora de llevar a cabo sus proyectos. A continuación, un listado con útiles sugerencias para hacer una prueba de usabilidad rápida de tu sitio web. ¿Pasará tu sitio la prueba? ID del sitio Haz que sea extremadamente claro para el usuario en qué sitio se encuentra. La ID de un sitio se encuentra usualmente en la esquina superior izquierda de la página. Es importante que el ID redirija a la página de inicio del sitio, o por lo menos, añadir un link de “Inicio” en la navegación. Nombre de la página Así como la ID, el nombre de cualquier página web necesita ser claro para los usuarios. Visualmente, debería aparentar estar enmarcando el contenido único de ese sitio, ubicado y estilado con etiquetas <h1> o <h2>, de manera tal que no haya duda de que esa es la cabecera de esa página dentro del sitio. En el sitio del diario español El País, las páginas se ven claras. Para empezar el nombre de la página de una sección, en este caso “Internacional”, se ve acompañando el nombre del sitio. Pero además, la solapa de la sección se encuentra resaltada en el menú dando la impresión que contiene todo lo que se ve desde el menú hacia abajo: También es importante que el nombre de la página concuerde con el texto que dirige a esa página, para que el usuario no tenga problema identificando en qué página está. Navegación por exploración • Navegación primaria: es la navegación para acceder a las partes principales del sitio, es la de nivel más alto. Esta explica a los usuarios cuáles son las secciones principales del sitio y los ayuda a llegar a estas secciones. Por lo general la navegación primaria es parte de la navegación global del sitio, o la navegación que permanece igual en todas las páginas de la web. Un ejemplo de esto es el sitio web de Apple: • Navegación secundaria: divide la navegación primaria en sub-secciones. También puede existir una navegación terciaria que divide esas sub-secciones de nivel secundario en todavía más secciones, y así. Asegúrate de planear la estructura de la navegación de tus sitios de forma tal que los usuarios tengan una idea de cómo manejarse alrededor de la web. • Utilidades: son las partes de tu sitio que no están realmente conectadas a las secciones primarias. Ejemplo de utilidades son: “Contacto”, “Políticas de privacidad”, “Acerca de”, etc. Asegúrate de incluir las secciones más importantes de tu sitio en un lugar en que tus visitantes puedan encontrarlos fácilmente, pero no hagas que tu navegación sea muy cargada, incluyendo una gran cantidad de links de utilidades. Navegación por búsqueda Es una formula simple: una caja, un botón y la palabra “Buscar”, no lo hagas difícil para tus usuarios. Mantente en esa formula. En qué parte del sitio estamos La idea es que el usuario siempre sepa dónde está. Es como cuando estamos en un parque de diversiones y vemos los carteles indicando “Usted está aquí”. En muchos aspectos el usuario no sabe realmente cuan grande es el sitio, y sin alguna especie de tanteo previo del terreno al usuario le será difícil ubicarse en el mapa. Por eso mismo, las webs que tienen una buena usabilidad utilizan dos recursos: 1. Resaltan la sección del sitio en la que el usuario se encuentra para explicarles su localización. En el sitio de Download.com, se ven las migajas de pan que nos indican en qué parte dentro de la estructura estamos: Home > Windows Dowloads > Browsers. Además, la página está bien resaltada con un título prominente para no dejar lugar a dudas de dónde estamos exactamente. Etiquetas/Descripción del sitio Las líneas de etiquetas son una buena forma de explicar rápidamente el propósito del sitio a los usuarios. Se trata de una pequeña publicidad bien diseñada que se muestra justo al lado de la ID del sitio o debajo, y usualmente tiene sólo unas pocas palabras. Las líneas de etiquetas son breves descripciones que nos informan acerca del propósito de la web y qué cosas encontrarán allí. Un ejemplo es Metacafe y su frase integrada al logo que en español dice “Entretenimiento de video, impulsado por tí”. Jerarquía visual limpia Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
7 tips de CSS para mejorar la usabilidad de tu sitio A veces, con poco, hacemos mucho. Optimizaciones que no llevan más 5 minutos son muchas veces las que llevan a nuestro sitio al siguiente nivel, mejorando increíblemente la usabilidad y accesibilidad para nuestros usuarios. Podemos hacer ajustes en el backend (optimizando consultas a la base de datos, por ejemplo), en el HTML, el Javascript o usando sprites. Esta vez concentrémonos en los estilos CSS con 7 tips súper importantes. Cambiar el color del texto seleccionado Prevenir que Firefox "salte" al mostrar y ocultar la barra de scroll Aplicar esquinas redondeadas a los contenedores Setear los saltos de página para imprimir Íconos específicos en atributos Cambiar el cursor por un puntero en los links y botones Hacer cliqueable toda el área alrededor de los links ¿Qué otros tips rápidos nos recomiendas? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||
| |||