| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Diseñador de plantillas (¡cree tu propiz plantilla!) |
| Diseñador de plantillas |
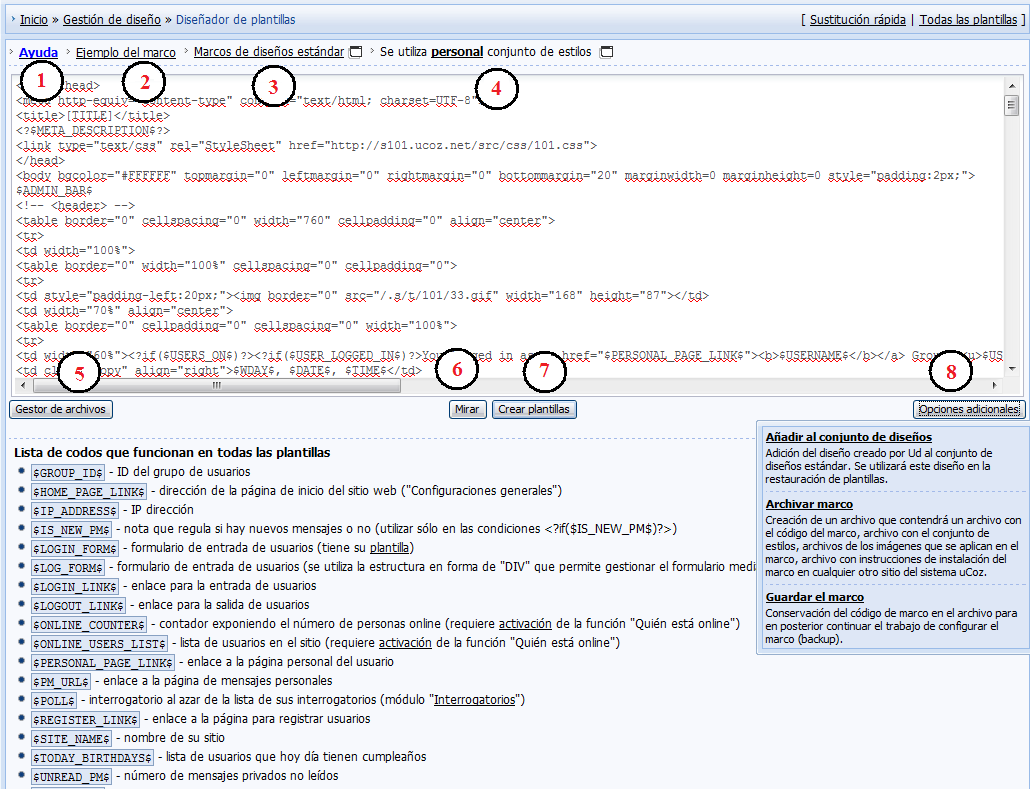
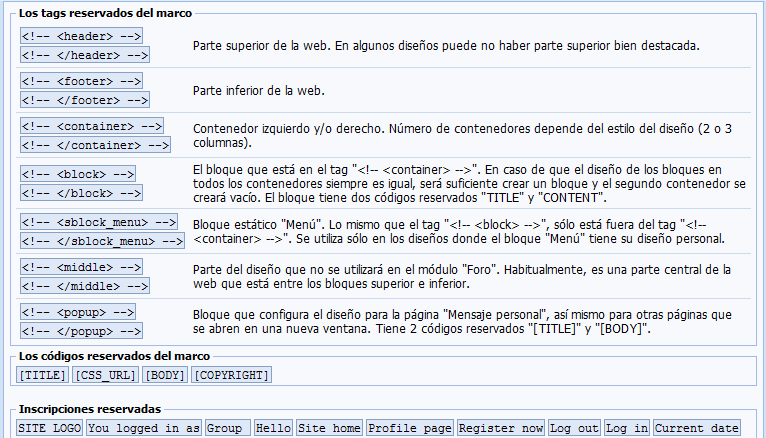
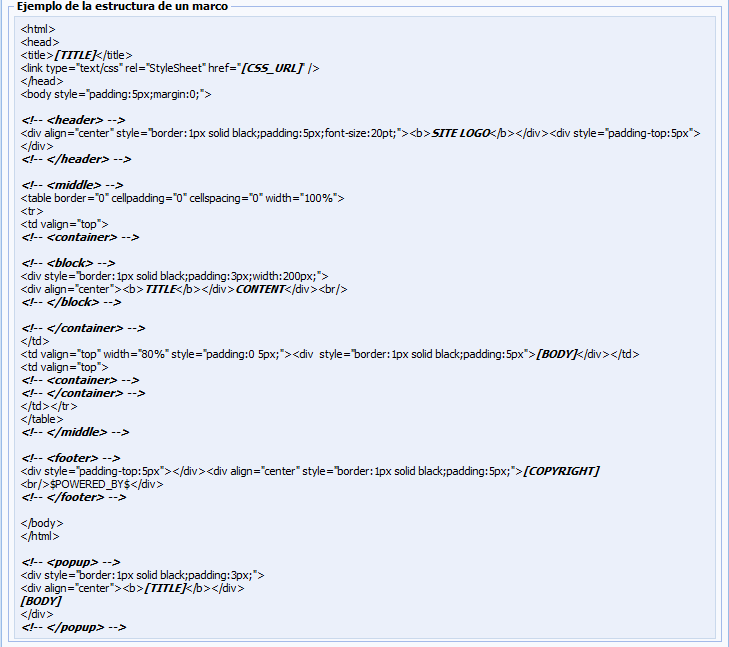
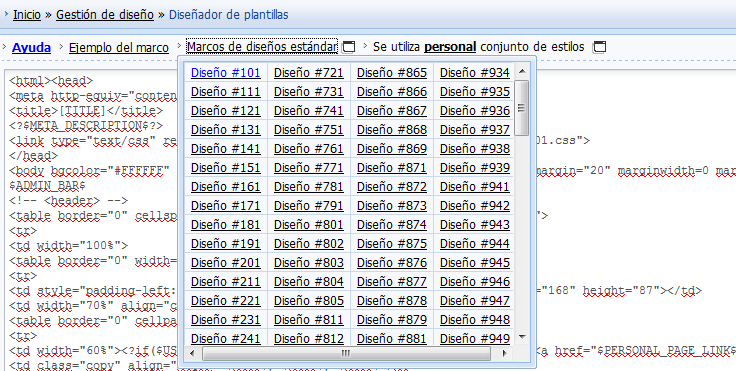
Como crear tu propio diseño? Reglas de crear un marco: Si echamos un vistazo al Constructor de plantillas, veremos lo siguiente:  1. Ayuda. Al hacer clic se abre una ventana con una breve ayuda acerca del funcionamiento del Constructor de plantillas.  Los tags reservados del marco. Esas son señas con la ayuda de las cuales el sistema determina qué parte del código transformar en los bloques globales de sistema $DRIGHTER$, $BFOOTER$, $CLEFTER$, $AHEADER$. Después de instalar un marco, esas señas quedan en el código y son una especie de explicaciones para el navegador. Los códigos reservados del marco. En vez de estos códigos el sistema pone un cierto contenido. [TITLE] – contenido del tag <title>, generalmente es el código $SITE_NAME$ - $MODULE_NAME$. En el fin del marco para el código de la ventana emergente este código expone el nombre de la ventana emergente. Por ejemplo: Página personal del usuarios. [CSS_URL] – enlace al archivo de estilos. Es http://nombre_de_tu_site/_st/my.css o enlace a un archivo estándar de estilos. Ejemplo: http://s2.ucoz.net/src/css/111.css [BODY] – es una parte principal de la página (lista de materiales etc.). Al instalar un marco en el sitio, Constructor de plantillas sustituye automáticamente estos códigos por los equivalentes de los códigos estándar que son diferentes para cada módulo. Comúnmente, [BODY] no equivale a $BODY$. Habitualmente, es todo lo que difiere el contenido de esta página del módulo del contenido de la página igual de otro módulo. [COPYRIGHT] – se sustituye por Copyright MyCorp © 2010. El año a exponer es aquel que está de momento al poner el marco en el sitio web. Es posible poner cualquiera otra cosa que te guste en vez de este código. En el interior de los contenedores para los bloques también se utilizan los códigos TITLE y CONTENT. Éstos carecen de paréntesis para que el sistema los distinga de otros códigos. TITLE expone el nombre del bloque-menú (ejemplo: Menú del sitio, Formulario de entrada, Calendario), y el código CONTENT expone correspondientemente su contenido. Inscripciones reservadas[/size]. En vez de éstas expone las inscripciones en el idioma indicado en Configuraciones generales (opción Idioma del sitio). Ejemplo de la estructura de un marco. Abre la ventana con el ejemplo de un marco.  2. Ejemplo del marco (un link más). Un ejemplo más. Está creado mediante las tablas por completo. Se difiere del ejemplo en Ayuda. Ambos contienen 3 columnas. NOTA: Entre estas 2 opciones puede haber Marcos guardados (link) que expone la lista de marcos guardados. Si no has guardado todavía nada, no habrá este enlace. 3. Marcos de diseños estándar (link). Abre la lista de los diseños estándar. Al hacer clic en el número del diseño en la ventana del editor se sube el código del diseño de estándar seleccionado. Puede servir de base para tu diseño individual. También es cómodo para hacer cambios globales, cambiar el logo, configuración de los bloques-menús..  Al hacer clic en el icono se abre una ventana con los screen-shots (capturas de pantalla) de los diseños. Si no recuerdas el número del diseño necesario, lo puedes encontrar fácilmente durante la inspección vidual. 4. Se utiliza conjunto de estilos personal/estándar (link). Al cliquear, se abre una nueva ventana con el formulario de edición de los estilos. 5. Gestor de archivos (link). Al cliquear, se abre la ventana de Gestor de archivos. 6. Mirar (botón). Al cliquear, se abre la ventana donde tu marco será previsualizado para mirar cómo se expone en el sitio. He aquí 3 opciones: para Página de inicio, Foro y Ventanas emergentes (no Ajax). 7. Crear plantillas (botón). Al cliquear, tu marco se instala en el sitio en todos los módulos activados en este momento. 8. Opciones adicionales (botón). Añadir al conjunto de diseños. Al hacer clic el marco se añadirá en la lista de diseños expuestos en Configuraciones generales bajo número 0. Todos los módulos activados en el futuro se instalarán con este diseño a condición de que haya sido elegido en Configuraciones generales. Archivar marco. Al hacer clic se creará un archivo a donde pasará el propio marco, archivo de estilos y todas las imágenes utilizadas en el diseño. También en el archivo habrá una instrucción acerca de cómo instalar todo esto en otro sitio del sistema. Guardar marco. Al hacer clic el marco se añadirá en la lista Marcos guardados y se lo puede editar en el futuro. En total es posible añadir 20 marcos a la lista. Operadores condicionales y scripts se añaden al marco de la misma manera como a la plantilla. Bajo del formulario de edición del marco hay una lista de códigos que funcionan en todas las plantillas. Se los puede añadir en el marco. Más o menos es casi todo que se requiere saber para empezar a trabajar con Diseñador de plantillas. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Si yo mandase una foto, ustedes me la pueden hacer imagen de plantilla??
o tengo que escoger si o si los que ya hay?? desde ya gracias |
muchassssssssssss gracias me has ayudado bastante

|
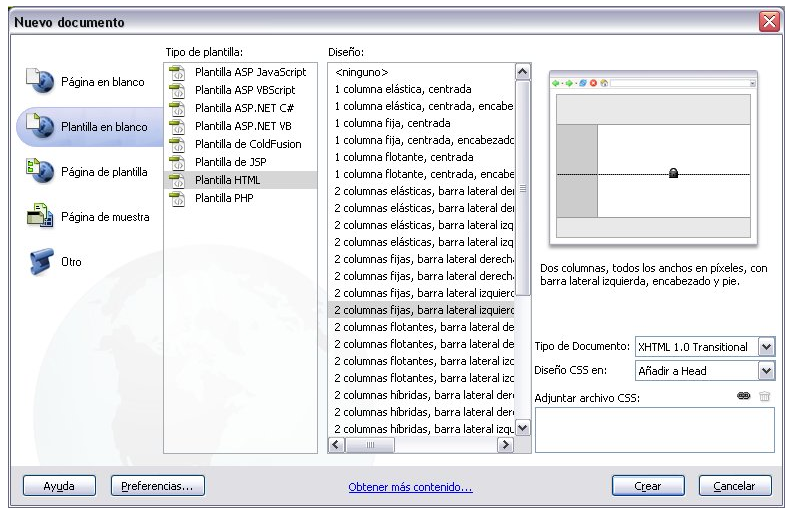
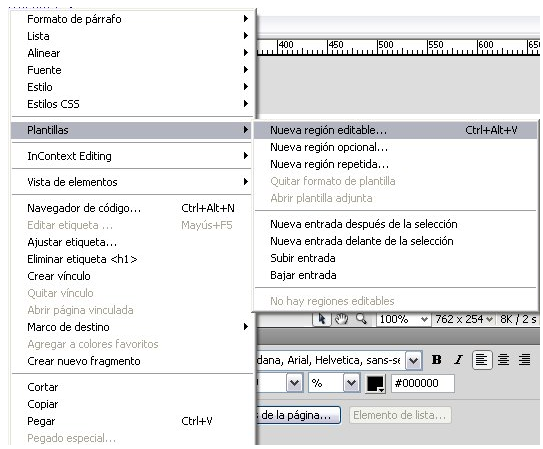
Creación de plantillas con Adobe Dreamweaver CS4 Las plantillas son un tipo de documento especial, que solo permite la edición en las regiones específicamente indicadas para ello (lo que se hace durante el proceso de creación de la plantilla), mientras que el resto de la plantilla permanece fija y bloqueada. Esto permite que se puedan realizar una serie de páginas empleando el mismo diseño básico. Pero además, luego de creado un nuevo documento basado en una plantilla, este documento permanece conectado a ella, de forma tal que cuando se realicen modificaciones a la plantilla, los documentos creados con ella pueden ser modificados mediante la actualización de los documentos. Esto también representa una gran ventaja, ya que es posible realizar cambios profundos en el diseño de una página web realizando cambios únicamente en la plantilla, y luego solo deberá actualizarse el diseño de la página, con lo que los cambios realizados en la plantilla pasarán en forma automática a todas las páginas de la web creadas con ella. Regiones de la plantilla 1. Regiones editables: Son aquellas regiones que el diseñador deja sin bloquear y en las que se podrán introducir modificaciones durante el proceso de creación de páginas web con plantillas. Generalmente estas regiones editables están relacionadas con la introducción de los contenidos de la página. Al momento de guardarse una plantilla y ésta no contiene regiones editables, Dreamweaver envía una alerta para que en caso de que se haya tratado de un olvido, se hagan las modificaciones necesarias. Creación de una plantilla Crear una plantilla a partir de un documento existente Crear plantillas en blanco Establecimiento de las regiones editables Cada elemento del diseño de una página web puede establecerse como una región editable. Sin embargo, no es posible establecer a varios elementos en conjunto como región editable. Para definir como región editable a un elemento, basta con seleccionarlo en vista de diseño, hacer clic con el botón derecho del ratón e ir a “Plantillas / Nueva región editable”. También es posible crear una nueva región editable a través de “Insertar / Objetos de plantilla / Región editable” del menú principal. En cualquiera de los dos casos, aparecerá un pequeño cuadro en el cual deberemos introducir el nombre de la región editable. Debemos tener en cuenta que cada región editable debe tener un nombre que será único en la plantilla. Una vez finalizado el procedimiento, la región editable aparecerá en la vista de diseño enmarcada por un rectángulo de color azul, que en la esquina superior izquierda tendrá una etiqueta con el nombre de la región editable. Para eliminar una región como editable, se debe hacer clic con el botón derecho sobre la etiqueta con el nombre de la región editable, y hacer clic nuevamente en “Quitar formato de plantilla”. También es posible hacerlo seleccionando el elemento e ir a “Modificar / Plantillas / Quitar formato de plantilla” del menú principal. Para cambiar el nombre de la región editable, se debe seleccionar el elemento e ir al cuadro Propiedades (si no aparece en la ventana el cuadro se abre desde “Ventana / Propiedades” o con Ctrl + F3), donde se muestra el nombre en un campo, en el cual introduciremos el nuevo nombre, siempre recordando que no deben repetirse los nombres de las regiones editables dentro de una plantilla. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
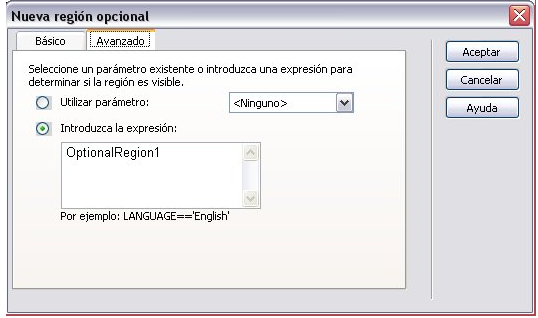
Creación de plantillas con Adobe Dreamweaver CS4. Continuación En el post anterior hemos visto que las plantillas de Adobe Dreamweaver CS4 pueden dividirse en regiones, las cuales pueden ser de cuatro tipos diferentes de acuerdo con la posibilidad de edición que ofrecen. Además, hemos visto la creación de regiones editables y su funcionamiento. Regiones repetidas Este tipo de elementos fue pensado (como casi todo Dreamweaver) para su utilización en maquetación con tablas, aunque también admite otros tipos de elementos. Hay dos tipos de regiones repetidas: las regiones repetidas propiamente dichas y las tablas repetidas. Otra característica importante de las regiones repetidas es que no necesariamente tienen por que ser editables. Sin embargo, lo más frecuente es que necesitemos que algunas partes de las regiones repetidas sean editables mientras que otras permanezcan bloqueadas. Esto es posible, ya que dentro de las regiones repetidas es posible establecer regiones editables. Teniendo en cuenta sus características (posibilidad de duplicarse y de inserción de regiones editables), podría decirse que se trata de plantillas dentro de la plantilla. Creación de regiones repetidas En primer lugar, se debe señalar la región que utilizaremos como región repetida dentro del diseño que ya se encuentre desarrollado. Puede tratarse de un texto, una lista, títulos, imágenes o una combinación de elementos. Luego podremos optar, al igual que en el caso de las regiones editables, por hacer clic con el botón derecho del ratón sobre la región señalada y hacer clic sobre “Plantillas / Nueva región repetida”, con lo que se abrirá un pequeño cuadro en el que deberemos introducir el nombre que le daremos a esta región para luego poder identificarla. En la vista de diseño aparecerán las regiones repetidas rodeadas de un borde celeste con una etiqueta en la que puede leerse el nombre de la región. Es importante aclarar que solo se pueden introducir letras (mayúsculas o minúsculas) y números en la formación de un nombre de región. Tablas repetidas Para crear una tabla repetida, se pueden utilizar los mismos procedimientos que se emplean en la creación de regiones repetidas, seleccionando la opción correspondiente a las tablas. En el cuadro que se abre, deberemos definir el número de filas y columnas que tendrá la tabla, además de las características de las mismas (ancho, altura, bordes, colores, etc.), además de definir el nombre de la tabla repetida. La tabla creada de esta forma, puede ser parcialmente repetida, ya que la región repetida puede establecerse en este mismo cuadro, estableciéndose las filas inicial y final de la parte repetida de la tabla. El color de fondo de las celdas y filas puede editarse para que se muestre con colores diferentes cuando la tabla repetida se inserta en un punto cualquiera del diseño. Para ello, bastará con editar el código en la vista de código, para lo cual se deben tener algunos conocimientos de HTML. Regiones opcionales Esto quiere decir que cuando nos encontramos diseñando, podremos definir algunos parámetros que harán que la región se muestre o permanezca oculta. Cuando más de una región opcional se vincula a un determinado parámetro, la modificación de éste puede hacer que el conjunto de regiones se muestren o se oculten. Las regiones opcionales pueden ser de dos tipos: editables y no editables. Cuando se establece una región opcional no editables, se permite a los usuarios de la plantilla modificar los parámetros que hacen que ésta permanezca oculta o sea visible, pero sin poder editar su contenido. En las regiones opcionales editables, el usuario puede, adicionalmente, editar el contenido de dicha región. Establecer regiones opcionales Como puede verse en la parte inferior de la imagen, en la pestaña correspondiente a las opciones avanzadas pueden introducirse las variables según las cuales se visualizará o no la región establecida. Tanto cuando se emplea el menú desplegable del botón derecho del ratón como yendo a través del menú Insertar, pueden verse las dos opciones posibles para el establecimiento de una región opcional. Si se establece simplemente “Región opcional”, ésta no será editable, ya que para ello puede verse más abajo el ítem correspondiente a las regiones opcionales editables. Plantillas anidadas Para ello, Dreamweaver CS4 presenta la opción de crear una nueva plantilla basada en la plantilla original, por lo que ambas plantillas se encontrarán vinculadas entre si, aunque su utilización en el diseño de una página web sea independiente. Las regiones editables de la plantilla original se pasarán como tales a la plantilla anidada. Todos los cambios que se realicen en la plantilla original, se actualizan automáticamente en las plantillas anidadas. Luego de creada la plantilla anidada, la misma puede ser modificada en todo aquello que se crea conveniente. Todo aquello que permanezca sin modificaciones, será actualizado desde la plantilla original cuando se edite la misma. Creación de una plantilla anidada Luego de realizadas las modificaciones que se entiendan necesarias, se utiliza “Guardar como plantilla”. Una vez guardado el documento, se actualizan los vínculos con el diseño original, del mismo modo que lo hace cuando se abre. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
hay alguna forma de guardar una plantilla para usarla en mi pagina web??

|
como puedo hacer para cambiar la imagen de una plantilla que escoji x esta ?
Adherido:
7357098.jpg
(254.0 Kb)
|
Hola GUARAGUAO,
Tengo un pregunta, si yo creo una plantilla como cualquiera de las de uCoz, y la agrego al conjunto de diseños. Esperando tu respuesta, |
TolBook, eso depende de tu deseo y voluntad: vos podés tanto usar la plantilla creada exclusivamente en tu sitio web, como compartirla con otros usuarios colocando la plantilla como material en tu sitio.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
hola chavos si alguien quiere que le cree una plantilla envienme un mensaje privado tengo plantillas desde los 50 USD hasta los 100USD
Tambien si quieren que les enseñe a como creearlas tambien les puedo ayudar eso sin costo alguno Añadido (2011-03-21, 7:26 Am) |
Saludos, discuplen, tengo una duda espero puedan resolvermela.
Tengo ya mi web lista, hice mi propio diseño, pero este solo aparece en la pagina de inicio, el foro, archivos y pagians que agregue al foro, pero en el FAQ, Blog, tabla de anunsios etc... sigue apareciendo la plantilla original que yo no edite y ya busque la forma de editarlo pero no encuentro la direccion de las imagenes de fondo o alguna manera de editarla, por su atencion gracias. |
| |||