|
|
| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Dreamweaver (algunos momentos) |
| Dreamweaver |
Crear, abrir y guardar documentos HTML Macromedia Dreamweaver ofrece diversas formas de crear un documento. Puede crear documentos HTML nuevos y vacíos; abrir un documento HTML existente, aunque no haya sido creado con Dreamweaver; o bien crear un nuevo documento basado en una plantilla. También puede abrir archivos de texto no HTML, como archivos JavaScript, archivos de correo electrónico de texto normal o archivos de texto guardados con procesadores de texto o editores de texto. No podrá utilizar todas las herramientas de edición de documentos de Dreamweaver en un documento de texto normal, pero sí podrá utilizar funciones básicas de edición de texto. Entre las posibles razones para abrir un documento de texto figuran editar y depurar código JavaScript, consultar el contenido del archivo de configuración de Dreamweaver o abrir un correo electrónico que contiene un fragmento de código HTML para copiar el código y pegarlo en otro documento. Para crear un documento HTML vacío en una nueva ventana de documento, realice una de estas operaciones: Si elige Importar HTML de Word, Dreamweaver abre el archivo y le permite especificar opciones para eliminar código ajeno a HTML generado por Word. (Microsoft Word 97 y las versiones posteriores cuentan con el comando Guardar como HTML, que añade código HTML innecesario al convertir un documento a este formato.) Nota: No se puede importar directamente un archivo de Microsoft Word (.doc) a Dreamweaver. Si desea importar el contenido de un archivo de Word, inicie Word y guarde el archivo como HTML antes de importar el archivo HTML resultante a Dreamweaver.
Establecer el espaciado vertical y horizontal de una serie de imágenes 1. Comience con un documento en el que cada línea contenga una pequeña imagen (por ejemplo, una viñeta gráfica o un icono) seguida de texto. El objetivo es separar las imágenes del texto y de otras imágenes situadas por encima y por debajo de ellas.
 El espaciado de la imagen actual cambiará y se seleccionará la imagen siguiente. 8. Siga haciendo clic en Reproducir hasta que haya establecido correctamente el espaciado de todas las imágenes.
Editar un sitio web existente Puede utilizar Dreamweaver para editar un sitio existente en su disco local, aunque no se haya utilizado Dreamweaver para crear el sitio original. 2. Introduzca las opciones siguientes: 3. Haga clic en Aceptar. Se abrirá la ventana Archivos del sitio. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
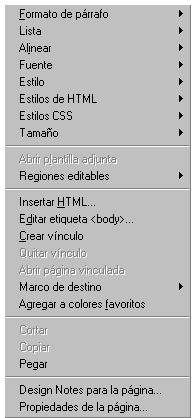
Utilizar la barra de herramientas y menús contextuales La barra de herramientas de Dreamweaver El panel Referencia contiene información de referencia sobre código HTML, CSS y JavaScript. • Para desplazarse por el código, haga clic en el botón Navegación por el código. En el menú Opciones se enumeran distintas opciones para cada vista. Para obtener más información sobre las opciones de vista de Diseño, consulte Introducción a la disposición. Nota: Cuando la ventana de documento muestre ambas vistas, dispondrá de acceso al menú Opciones de cada una de las vistas haciendo clic en la vista deseada y luego en el menú Opciones. Utilizar menús contextuales Para utilizar un menú contextual:
 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
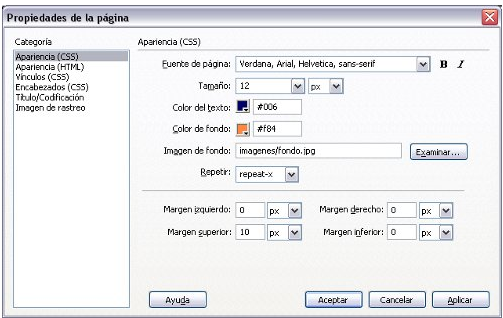
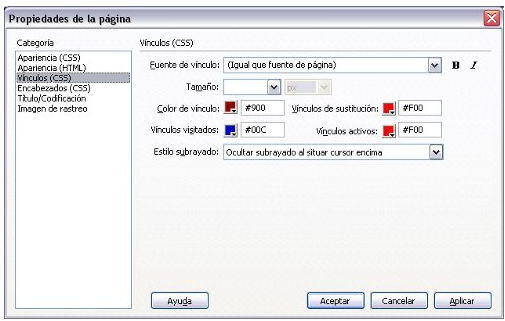
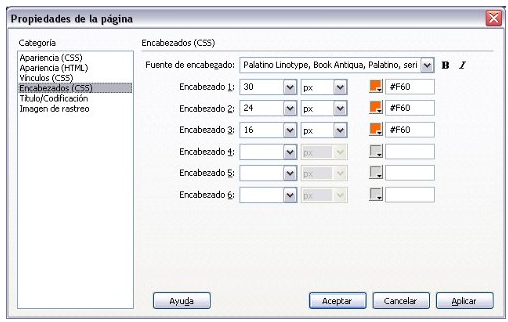
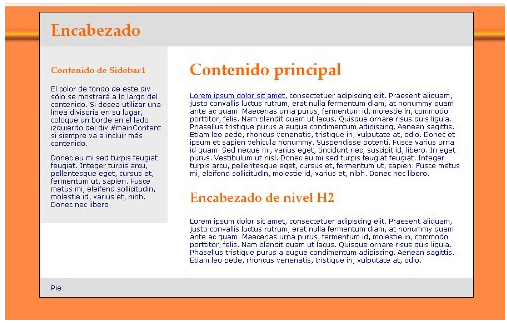
Configuración básica de una página web con Adobe Dreamweaver CS4 En este post daremos a conocer varias herramientas de Adobe Dreamweaver CS4 mediante su uso en la creación de una página web sencilla. Probablemente el resultado diste mucho de una página web profesional, pero para comprender algunas funciones avanzadas de este programa, debemos en primer lugar conocer los procedimientos básicos. El primer paso es la creación de los archivos correspondientes. Para ello, seleccionamos “Archivo/Nuevo…”. En el cuadro que se abre, seleccionamos “HTML” y “dos columnas fijas, barra lateral izquierda, encabezado y pie” en cada uno de los cuadros correspondientes. Luego, en la columna derecha del cuadro, seleccionamos “XHTML 1.1” en “Tipo de documento” y “Crear nuevo archivo” en “Diseño CSS en:”. Luego hacemos clic en “Crear”, tras lo cual se abre un cuadro para guardar el archivo CSS que deseamos crear. Seleccionamos “Crear nueva carpeta”, le damos el nombre “archivos” a la carpeta creada, hacemos doble clic en ella y en la parte inferior del cuadro colocamos el nombre del archivo CSS, que será “estilos” (la extensión del archivo se creará automáticamente), tras lo cual haremos clic en “Guardar”. Una vez guardado el archivo CSS, se abrirán los archivos html y CSS. Ahora guardaremos el archivo html haciendo clic en “Archivo/Guardar como…”. Seleccionamos el directorio raíz (en el mismo que hemos creado la carpeta “archivos”) y le damos nombre al archivo, en este caso, “ejemplo” (nuevamente, la extensión se creará automáticamente si no la colocamos). Veremos a continuación que tenemos una página elemental en la vista de diseño y los códigos correspondientes en la vista de código. Para trabajar más cómodos, sin tener que estar cambiando las vistas a cada momento, colocaremos la vista dividida. Establecer valores básicos del diseño Arrastraremos este panel hacia arriba, para tener una vista completa del mismo, y en la parte inferior del mismo aparecerá un botón “Propiedades de la página”, que abrirá un cuadro del mismo nombre. En este cuadro estableceremos las propiedades que serán comunes a toda la página, con excepción de aquello que modifiquemos en el archivo CSS con posterioridad. A la izquierda se encuentra un campo en el cual seleccionaremos cada uno de los tipos de parámetros, propiedades y atributos que podemos modificar. Modificación de la fuente por defecto En el campo desplegable de “Fuente de la página” veremos que Dreamweaver nos muestra una lista de combinaciones de fuentes. Estas combinaciones ya están estudiadas, son correctamente visualizadas por todos los navegadores y sistemas operativos, por lo que es conveniente que empleemos alguna de ellas, aunque el programa habilita (ver al final de la lista) la posibilidad de modificar el listado de fuentes. A la derecha del campo mencionado, hay dos íconos para alternar entre fuentes “normales” y los valores “bold” e “italic”. Es recomendable que las fuentes tengan estos dos valores en “normal” (sin seleccionar nada) para una correcta visualización de los textos de la página y manejar correctamente los contrastes. Para el ejemplo, seleccionaremos “Verdana, Arial, Helvetica, sans-serif”, con un tamaño de 12px. El color de la fuente lo podemos establecer mediante el tecleado del valor correspondiente en unidades hexadecimales, o empleando la paleta de colores básicos o de un selector de colores estilo Windows. Para el ejemplo, seleccionaremos el color “#006”. Modificación del fondo de la página A continuación haremos un efecto bastante frecuente en las páginas web, que consiste en establecer un degradado de dos colores en la parte superior del fondo de la página. Para ello utilizaremos una imagen que guardaremos en un directorio llamado “imagenes” que colocaremos en la raíz del sitio. Esta imagen, para el ejemplo, se encuentra en la carpeta comprimida que han descargado. En primer lugar, deberán seleccionar la imagen examinando en su disco o indicar la ruta de la misma en el campo “Imagen de fondo”. Una vez que han establecido cual es la imagen que utilizarán (para el ejemplo “fondo.jpg” que tiene una ruta “imágenes/fondo.jpg”). Luego estableceremos el tipo de repetición que tendrá, seleccionando uno de los valores de la propiedad “background-repeat” que se encuentra debajo. En el caso del ejemplo que estamos llevando adelante, utilizaremos “repeat-x”. En esta misma ventana se pueden establecer los márgenes de todo el diseño respecto de la ventana del navegador. En este caso, simplemente daremos un valor de 10px al margen superior, para que el encabezado aparezca algo despegado. Formato general de los vínculos Al igual que todas las demás fuentes de la página, los vínculos pueden ser modificados en todos sus valores. De todas formas cabe recordar que en muy pocos casos se establecen variaciones del tipo de fuente respecto de la fuente principal, por lo que la modificación de este valor muy rara vez la utilizaremos. Debajo del campo donde se establece el tipo de fuente, aparecen las modificaciones de color para vínculos (general), vínculos de sustitución (establece el valor de “a:hover”), vínculos visitados (“a:visited”) y vínculos activos (“a:active”), por separado, pudiendo optarse por seleccionar un color de la paleta de colores presentada o colocar un valor en RGB. Más abajo, aparece la configuración del subrayado, algo típico en los vínculos. En este caso se puede elegir entre que los vínculos permanezcan subrayados siempre, no subrayar nunca, mostrar el subrayado cuando se posa el cursor encima, o que siempre permanezca subrayado excepto cuando el puntero se posa encima del vínculo. Para el ejemplo en el que estamos trabajando, dejaremos el tipo de fuente con su valor por defecto y tampoco modificaremos el tamaño. Para poder visualizar como quedan los vínculos y teniendo en cuenta que el ejemplo con el que viene la plantilla inicial, deberemos crear un vínculo en un sitio cualquiera de la página (por ejemplo, seleccionar algunas palabras e insertarle un vínculo vacío mediante “Insertar/Hipervínculo” y colocar el valor “#” en el campo vínculo. Para poder ver como funcionan los vínculos deberemos poner el área de trabajo en “Vista en Vivo”. Los colores que utilizaremos serán los siguientes: color de vínculo #900, vínculo de sustitución #f00, vínculos visitados #00C y vínculos activos #f00. El subrayado lo colocaremos en “Ocultar el subrayado al situar cursos encima”. Formato de los encabezados Más abajo se puede establecer el tamaño y el color de cada uno de los encabezados. Para el ejemplo solo estableceremos tres niveles de encabezados (h1, h2 y h3) que tendrán todos el mismo color (#a60) y los tamaños serán de 24, 18 y 14 píxeles respectivamente. Título y codificación En título deberemos colocar “Ejemplo” para la página que estamos creando. Luego podremos seleccionar el tipo de documento (DTD) de la lista desplegable. Recuerden que siempre es conveniente utilizar lo más avanzado en lenguajes. Debajo del DTD encontraremos la codificación de caracteres. De la lista que trae Dreamweaver, la que nos puede resultar útil es la que tiene por defecto (UTF-8). Para los caracteres en español (el idioma español tiene caracteres que son especiales, como por ejemplo la “ñ” y el tilde), hay otras codificaciones que pueden ser utilizadas, aunque no se encuentran en la lista de Dreamweaver, por lo que solo utilizaremos la ya dicha. Formulario de normas Unicode y firma Unicode (BOM) Solo a los efectos de que tengan una idea de que se trata, daré una breve descripción. En primer lugar, cabe destacar que estos parámetros solo se definen si la codificación de caracteres seleccionada es (UTF-8). Los formularios de normas Unicode es la forma en que algunos caracteres se almacenan. Dos caracteres iguales visualmente, pueden almacenarse en forma diferente, y es con los formularios de normas Unicode que se define esto. La firma Unicode BOM, está relacionada con el sentido de lectura del documento. Si esta opción, tal como aparece en Dreamweaver por defecto, se deja desactivada, no sucede nada y el documento puede verse perfectamente y se validará (si el código es válido, claro) en W3C. Los problemas pueden suceder por su activación. Imagen de rastreo En el cuadro, cuando seleccionamos esta sección, nos permite abrir una imagen para esta utilidad, y se abrirá un cuadro para su configuración. Este es un tema bastante complejo y que trataremos en otro artículo. Finalización del ejemplo
 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
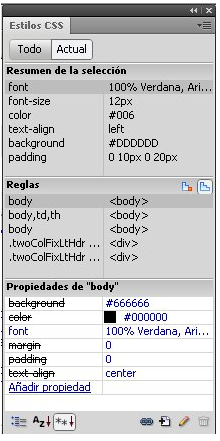
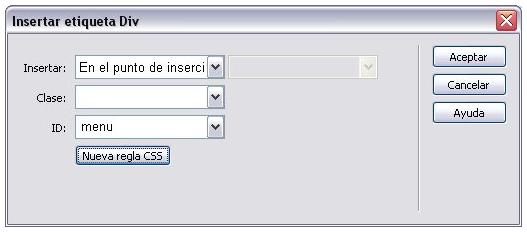
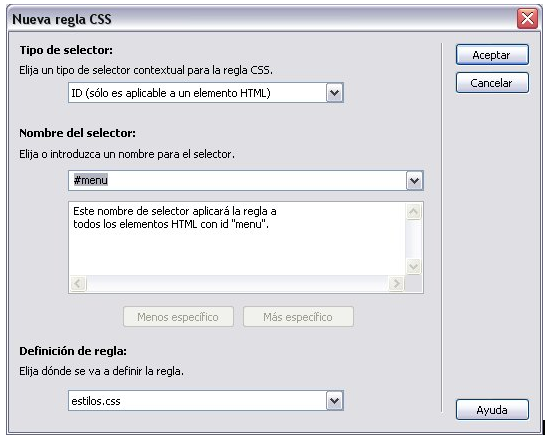
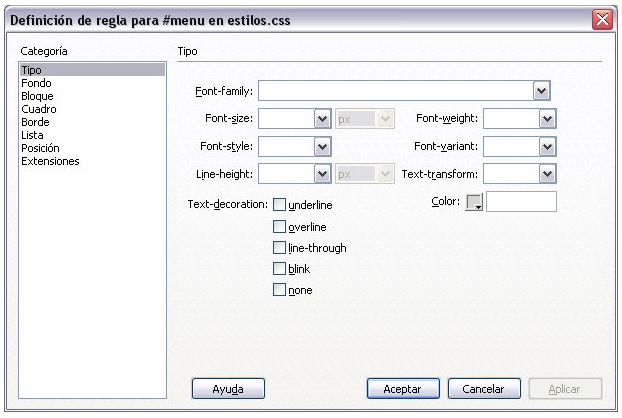
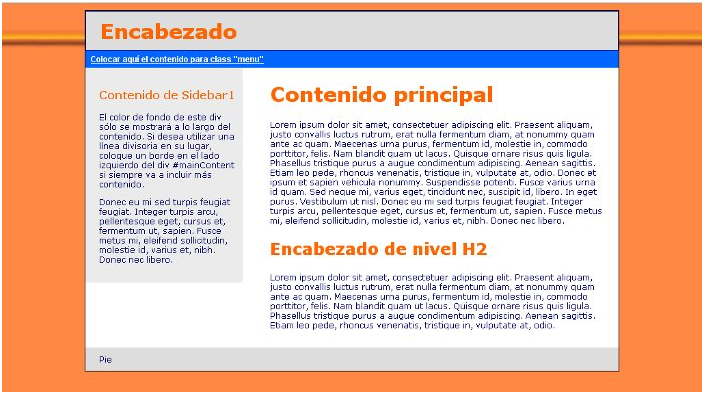
Como editar y crear propiedades CSS con Adobe Dreamweaver Las facilidades de trabajo que ofrece Adobe Dreamweaver incluyen la edición y creación de reglas y propiedades CSS. Cuando nos encontramos realizando un diseño, necesitaremos inevitablemente generar nuevas reglas en la medida que se vayan introduciendo nuevos elementos dentro del mismo. No tendría ningún sentido contar con un programa WYSIWYG para la creación de páginas web, si necesitáramos crear todo o buena parte de los códigos de los archivos CSS en forma manual. Adobe Dreamweaver brinda la posibilidad de realizar el ingreso de nuevas reglas y propiedades CSS y su posterior edición, sin necesidad de salir de la ventana de edición. A continuación, explicaremos como utilizar esta herramienta. Para ejemplificar cada uno de los pasos que daremos, tomaremos la misma página de ejemplo que hemos utilizado para el artículo anterior. En caso de no haberlo leído, es conveniente que sigan los pasos allí descritos, para lo cual deberán acceder al artículo desde aquí. Ubicación de las herramientas Para abrir el cuadro, debemos hacerlo desde el menú “Ventana / Estilos CSS” o con el método abreviado “Mayús+F11”. De inmediato, en la columna izquierda de la ventana del programa, donde seguramente ya se encontrarán otros cuadros, se abrirá el cuadro de edición CSS. Para desplegar dicho cuadro, tal como se realiza con otros cuadros, basta con hacer clic en la pestaña correspondiente, desplegándose el cuadro en la misma columna. Para retirarlo de la ventana y trasladarlo a otra parte de la página, se hace mediante el método de arrastrar desde la propia pestaña. Edición de reglas CSS existentes Selección del elementos cuyas reglas y propiedades van a modificarse Si el elemento es una capa (div) o una tabla (table), se debe hacer clic en el borde del elemento. En este caso, aparecerán las reglas que definen a la capa o la tabla, así como las de todos los elementos padre del mismo. Por ejemplo, para editar las reglas y propiedades del encabezado (nos referimos a la capa encabezado), haremos clic en el borde del mismo. El resultado es igual al que se muestra en la imagen anterior. Modificación e introducción de propiedades En la división del centro, se muestran la regla involucrada y todos sus padres, hasta llegar a “body”. En la división inferior aparecen las propiedades que figuran en el archivo CSS a la izquierda, mientras que los valores respectivos aparecen a la derecha. Esta sección es editable, bastando para ello hacer clic en la celda que se pretende editar e introducir los nuevos valores. En la última fila aparece una celda a la izquierda que dice “Añadir Propiedad”. Haciendo clic en ella es posible introducir una nueva propiedad, escribiendo su nombre o seleccionándola del menú desplegable que aparece allí. Hagamos una prueba de ejemplo. Seleccionaremos la capa del encabezado de la página, haciendo clic en el borde. Luego, en la sección inferior haremos clic en “Añadir Propiedad” y buscaremos las propiedades de borde. Seleccionaremos “border-color” y seleccionaremos el color de borde de la paleta de colores que aparece. Para el ejemplo, utilizaremos uno de los colores que ya nos encontramos empleando, que es el azul “#00C”. Luego introduciremos la propiedad “border-width” a la que le daremos 1px, y la propiedad “border-style”, introduciendo “solid”. Luego de finalizada esta introducción de propiedades, un borde azul debe aparecer alrededor de la cabecera. Introducción de nuevas reglas Introduciremos una nueva capa, que será el inicio de un menú sencillo. Haremos un menú horizontal debajo de la cabecera. Para ello deberemos colocar una nueva capa. En la vista de código, haremos clic a continuación de la etiqueta de cierre de la capa del encabezado. Luego daremos “enter” para que se genere una nueva línea en el código, donde introduciremos el nuevo elemento. Luego haremos clic en “Insertar / Objetos de diseño / Etiqueta div”, abriéndose un nuevo cuadro flotante donde deberemos indicar el lugar donde colocaremos la etiqueta, el nombre de la clase y el Id (o uno solo de los dos, según sea el caso). Luego de haber rellenado los datos, haremos clic en “Crear nueva regla”, tras lo cual aparece otro cuadro, donde en primera instancia seleccionaremos el tipo de selector que se trata (class, id, una etiqueta html o un selector compuesto) y el lugar donde va a quedar definida la nueva regla. Tras hacer clic en “Aceptar”, se abrirá el cuadro donde se definen las propiedades de la nueva regla, en el cual colocaremos todas las propiedades que definan a la nueva regla. En este cuadro hay una columna izquierda, donde seleccionaremos la categoría de propiedades que introduciremos. Al hacer clic en ellas, aparecen las distintas propiedades a las cuales podremos ir dando los diferentes valores. Para el ejemplo, definiremos las siguientes propiedades con los respectivos valores: Luego seleccionaremos “Fondo” a la izquierda e introduciremos el siguiente valor y dejando el resto en blanco: • Background-color: #06F Luego iremos a cuadro, donde introduciremos el ancho de la nueva capa (la altura está dada por la propiedad “line-height”) en 99% para que junto al 1% del relleno derecho e izquierdo ocupen todo el ancho del diseño. El resto de las categorías de propiedades y sus valores los dejaremos en blanco, ya que no serán necesarios para establecer la capa que albergue un menú. Al hacer clic en “Aceptar” volveremos al primer cuadro de creación de nuevas reglas, donde haremos clic en “Aceptar”. De esta forma quedará conformada la nueva capa, que aparecerá con un texto indicándonos que deberemos introducir un contenido. Una vez que abramos el ejemplo en el navegador, deberemos ver la siguiente imagen: Ahora que conocemos como introducir capas, agregar y modificar reglas y propiedades, en adelante veremos la construcción de algunos elementos, como un menú y como darle formato al encabezado, para poco a poco ir dándole forma al nuevo diseño. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
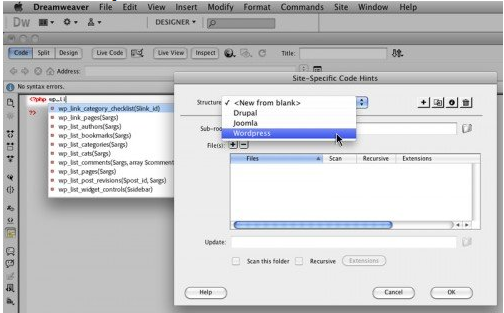
Novedades de Adobe Dreamweaver CS5 Durante el mes de mayo pasado, se produjo el lanzamiento de la versión estable de Adobe Dreamweaver CS5. Como es de suponerse, antes de realizar la compra del nuevo producto (o la actualización desde la versión CS4 o CS3, que también se deben pagar) se debe contar con la información, a fin de evaluar si es conveniente o no realizar la inversión. Para ello, deberemos analizar las novedades que trae Adobe Dreamweaver CS5 respecto de sus predecesores, comparar las prestaciones y evaluar si las novedades se adaptan a nuestras necesidades o no son suficientemente buenas como para realizar el gasto. Por ello, hemos decidido realizar una introducción a los elementos incorporados por Adobe en esta nueva versión del más potente editor de páginas web. Requisitos del sistema Para Windows Para Mac OS Tal como se dijo, los requisitos del sistema son casi idénticos. El tamaño de los archivos descargables es de 458.9 MB en la versión para Windows y de 821.1MB para la versión para Mac OS. Como siempre sucede con los productos, Adobe Dreamweaver CS5 se distribuye en versiones en varios idiomas, entre los que se encuentra el Español. Lo nuevo Compatibilidad integrada con gestores de contenidos (CMS) Se trata de una nueva función de archivos relacionados dinámicamente, que permite acceder directamente a los archivos relacionados con una página web, aún en el caso de páginas dinámicas, como es el caso de los gestores de contenidos. También se cuenta entre las mejoras la posibilidad de la vista en vivo de las páginas dinámicas con mucha precisión, algo que resulta imprescindible para el trabajo sobre este tipo de aplicaciones. Inspector de CSS Integración con Adobe BrowserLab Habilitación y deshabilitacion de propiedades CSS Estas sugerencias de código también se extienden a bibliotecas PHP de los CMS, como WordPress, Joomla y Drupal, así como otras bibliotecas PHP no relacionadas con los gestores de contenidos. Código en vivo y vista en vivo Mejoras en el manejo de imágenes Conclusión En el resto, se trata de la mejora de algunas herramientas existentes, y en algunos casos, la incorporación de algunas aplicaciones que ya están en uso en plugins de navegadores. Por supuesto que, a partir de estas mejoras, habrá algunos que entenderán que el gasto en este software o en su actualización desde versiones anteriores es justificado, mientras que habrá otros que preferirán otras opciones, pensando que son pocas las mejoras para realizar la compra del nuevo software. Como siempre, en este tipo de decisiones solo quien va a emplear la aplicación puede saber que es lo que más le conviene. Mi recomendación es que se descarguen la versión de prueba y hagan su propio análisis antes de tomar una decisión definitiva. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Una pregunta, Al momento de crear mi propia plantilla con dreamweaver, Ya sea con mi plantilla formato css, Puedo agregarla a mi sitio ucoz y utilizar todos los modulos como lo hago normalmente?.
|
a orales muchas gracias por la info :D.
|
Una pregunta, esoy usando el Dreamweaver con un amigo para cambiar el diseño de mi sitio,
me gustaria saber como cambiar las CSS de las plantillas para cuando lo tengamos. Usamos el dreamweaver V8 Gracias. Wong Wong!! http://ahoperpg-maker.ucoz.es Post editado por Clark-CLK - Martes, 2012-01-03, 5:59 PM
|
CSS es una sola cosa y está en el Panel de Control de la web: Diseño –> Gestión de diseño (CSS).
Antes de editar o eliminar algunas cosas, trata de guardar CSS en algún lugar: es que CSS no forma parte del backup (copia de reserva). Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||
| |||