| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Menús (escribimos aquí sobre la cosa) |
| Menús |
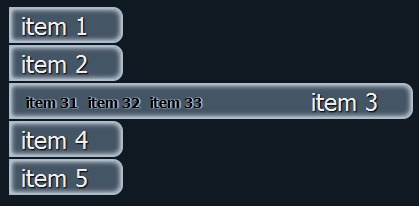
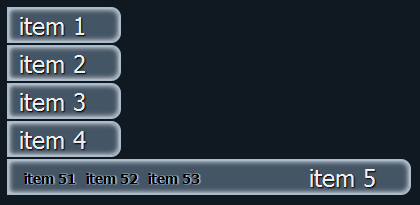
Menús y transiciones Si digo que las transiciones sirven para cualquier cosa, es una exageración pero ... sirven para casi cualquier cosa. Esta vez, veamos cómo podrían aplicarse a la creación de menús expandibles. Creo el HTML que es un rectángulo en donde colocamos una lista ordenada cuya clase es visible y dentro de esta, una segunda lista cuya clase es novisible: Code <div id="demomenu"> <ul class="visible"> <li>mi menú <ul class="novisible"> <li><a href="#">item 1</a></li> <li><a href="#">item 2</a></li> <li><a href="#">item 3</a></li> <li><a href="#">item 4</a></li> <li><a href="#">item 5</a></li> </ul> </ul> </div> Y el CSS: Code <style> /* las reglas generales */ #demomenu { /* este es el rectángulo que contendrá todo */ margin: 0 auto 50px; position: relative; /* lo posicionamos de manera relativa */ width: 200px; /* definimos su ancho */ z-index: 100; /* hacemos que quede por encima de las demás etiquetas */ } #demomenu ul { /* reseteamos las lista quitándoles posibles propeidades */ list-style-type: none; margin: 0; padding: 0; } #demomenu li { list-style-type: none; } #demomenu a { /* establecemos las propiedades de los textos delos enlaces */ color: #456; font-size: 17px; text-decoration: none; text-shadow: 1px 1px 1px #FFF; } #demomenu a:hover { color: #000; } /* esta es la lista visible */ #demomenu .visible { background-color: #456; border: 2px solid #ABC; border-radius: 4px; box-shadow: 0 0 5px #FFF inset; cursor: pointer; padding: 5px 0; text-align: center; /* estas son las propiedades importantes */ display: block; position: absolute; width: 200px; } #demomenu ul.visible li { /* el primer item no es un enlace así que definimos sus propeidades */ color: #EEEEEE; font-family: Tahoma; font-size: 24px; text-shadow: 1px 1px 1px #000; } /* cada item que permanece oculto */ #demomenu ul.visible ul li { background-color: #ABC; border-top: 2px solid #456; padding: 0 0 5px; /* esta transición afectará al color de fondo de cada item */ -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; transition: all 1s; } /* la lista oculta */ #demomenu .novisible { display: block; padding: 0 10px; position: relative; top: 10px; /* con esto la mantenemos oculta */ height: 0; overflow: hidden; /* la transición hará que se anime el cambio de altura */ -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; transition: all 1s; } /* cambia el color de fondo */ #demomenu ul.visible ul li:hover { background-color: #CDE; } /* cambia la altura y por lo tanto, se hace visible */ #demomenu ul.visible:hover .novisible { height: 200px; } </style>  Al hacer clic en el menú veremos esto:  Otra variante. En lugar de desplegar algo verticalmente, lo desplegaremos horizontalmente o mejor dicho, ampliaremos su ancho para dejar visible lo que está debajo; el HTML es otra lista: Code <ul id="demomenu"> <li>item 1 <div> <a href="#">item 11</a> <a href="#">item 12</a> <a href="#">item 13</a> </div> </li> <li>item 2 <div> <a href="#">item 21</a> <a href="#">item 22</a> <a href="#">item 23</a> </div> </li> <-- seguimos agregando --> </ul> Y el CSS clásico del ejemplo: Code <style> #demomenu { /* reseteamos la lista quitándole posibles propeidades */ list-style-type: none; margin: 0; padding: 0; } #demomenu li { /* cada item de la lista */ background-color: #456; border: 2px solid #ABC; box-shadow: 0 0 5px #FFFF inset; border-radius: 0 10px 10px 0; color: #EEE; font-family: Tahoma; font-size: 24px; height: 32px; line-height: 32px; list-style-type: none; margin: 2px 0; position:relative; width: 100px; text-shadow: 1px 1px 1px #000; /* esta es la propiedad que se animará */ padding-left: 10px; /* la transición */ -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; transition: all 1s; } #demomenu li div { /* los enlaces interiores permanece ocultos */ left: 10px; position: absolute; top: -3px; width: 200px; /* esta es la propiedad que se animará */ opacity: 0; /* la transición */ -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; transition: all 1s; } /* al poner el cursor encima, aumentamos el padding mostrando lo que hay debajo */ #demomenu li:hover { padding-left: 300px; } #demomenu li:hover div { opacity: 1; } #demomenu li div a { /* las propeidades de los enlaces ocultos */ color: #000; font-size: 14px; margin: 0 5px; text-shadow: 1px 0 1px #FFF; } #demomenu li div a:hover { color: #FFF; text-shadow: 1px 0 1px #000; } </style>  Al hacer clic en los items veremos esto:    Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Mobily Blocks: Un menú con efecto circular jQuery plugin (2KB) nos permite crear una lista desordenada como un círculo animado. Changelog: 25.1.2011 — fija para el evento hover, añadido la opción de dirección (hacia la derecha o hacia la izquierda) 8.1.2011 — añadido hover trigger 13.12.2010b — fija para el evento click JavaScript: Code $('.blocks').mobilyblocks({ trigger: 'click', // click or hover direction: 'clockwise', // clockwise or counter duration: 500, // duration of animation zIndex: 50, // z-index value of 'li' elements widthMultiplier: 1.15}); HTML: Code <div class="blocks"> <ul class="reset"> <li> .. </li> <li> .. </li> <li> .. </li> <!-- etc. --> </ul> </div> CSS: Code .blocks { display:block; width:; height:; /* you need to specify width and height values */ position:relative; cursor:pointer; } ul.reset, ul.reset li { display:block; list-style:none; padding:0; margin:0; } Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Menú de Colores con jQuery Hoy les traigo un menú horizontal, pueden ver un ejemplo aquí. JQuery le da un efecto de Desplazamiento suave hacia abajo El menú de colores tiene una animación suave a causa de una cosa llamada "flexibilización". Primero de todo debemos agregar el siguiente codigos justo antes de </head>: <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/> <style type='text/css'> .menucolor ul { margin:0; padding:0; } .menucolor li { border-radius:6px; -khtml-border-radius:6px; -ms-border-radius:6px; -webkit-border-radius:6px; -moz-border-radius:6px; font-size:16px; font-family:Arial; width:100px; height:50px; float:left; color:#191919; text-align:center; overflow:hidden; } .menucolor a { color:#FFF; text-decoration:none; } .menucolor a:hover { color:#000; text-decoration:none; } .menucolor p { font-size:16px; font-family:Arial; padding:0px 5px; } .menucolor .subtext{ padding-top:10px; font-size:12px; font-family:Arial; } .green{background:#6AA63B url('http://buildinternet.com/live/smoothmenu/images/green-item-bg.jpg') top left no-repeat;} .yellow{background:#FBC700 url('http://buildinternet.com/live/smoothmenu/images/yellow-item-bg.jpg') top left no-repeat;} .red{background:#D52100 url('http://buildinternet.com/live/smoothmenu/images/red-item-bg.jpg') top left no-repeat;} .purple{background:#5122B4 url('http://buildinternet.com/live/smoothmenu/images/purple-item-bg.jpg') top left no-repeat;} .blue{background:#0292C0 url('http://buildinternet.com/live/smoothmenu/images/blue-item-bg.jpg') top left no-repeat;} </style> Ahora Nececitamos Pegar el Script justo antes de </body>: <script src='http://buildinternet.com/live/smoothmenu/js/jquery.easing.1.3.js' type='text/javascript'/> <script type='text/javascript'> $(document).ready(function(){ $(".menucolor a").click(function(){ $(this).blur(); }); $(".menucolor li").mouseover(function(){ $(this).stop().animate({height:'150px'},{queue:false, duration:600, easing: 'easeOutBounce'}) }); $(".menucolor li").mouseout(function(){ $(this).stop().animate({height:'50px'},{queue:false, duration:600, easing: 'easeOutBounce'}) }); }); </script> En los 2 códigos se encuentran arriba esta el CSS que hay que añadir y el efecto deslizante hacia abajo. Ahora en un Elemento HTML/Javacript Pegamos el Siguiente Código: <div class="menucolor"> <ul> <li class="green"><p><a href="#">Pagina 1</a></p> <p class="subtext">descripción 1</p></li> <li class="yellow"><p><a href="#">Pagina 2</a></p> <p class="subtext">descripción 2</p></li> <li class="red"><p><a href="#">Pagina 3</a></p> <p class="subtext">descripción 3</p></li> <li class="blue"><p><a href="#">Pagina 4</a></p> <p class="subtext">descripción 4</p></li> <li class="purple"><p><a href="#">Pagina 5</a></p> <p class="subtext">descripción 5</p></li> </ul> </div> Cambiamos lo que Está en Color Rojo por nuestros datos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Generador de menús en CSS Cssmenubuilder es una herramienta online para generar menús en CSS, ofrece hasta 1.000 combinaciones para crear menús horizontales, verticales y menús desplegables. El sistema es muy sencillo, ya que solamente tendremos que seguir los pasos que aparecen en pantalla, los pasos para crear la mayoría de los menús son del tipo: seleccionar el juego de imágenes para el menú, escoger todos los colores de enlaces, fondo, botones en activo… añadir los enlaces a las páginas que deberán dirigir y por último exportar el menú CSS completo para utilizarlo en nuestra página.  Una vez creado nuestro menú CSS podremos descargar un archivo zip con todas las partes o copiarlo por separado: CSS, HTML e imágenes. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Menú desplegable con HTML5 y CSS3 En este post haremos un menú desplegable con HTML5 y CSS3. Una de las buenas cosas de olvidarnos de IE6, es que podemos crear simples menús desplegables, sin necesidad de usar Javascript, ya que el selector :hover funciona en todos los elementos. Estructura del index.html: Code <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Menú Desplegable Vertical y CSS3</title> <link rel="stylesheet" type="text/css" href="style.css" /> <!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <nav> <li class="parent"><a href="#">Cristalab</a> <ul> <li><a href="#">Blogs</a></li> <li><a href="#">Foros</a></li> <li><a href="#">Tutoriales</a></li> <li ><a href="#">Cursos</a></li> </ul> </li> <li><a href="#">Mejorando.la</a></li> <li><a href="#">L4C</a></li> <li class="parent"><a href="#">Mas de Cristalab</a> <ul> <li><a href="#">Publica un tutorial</a></li> <li><a href="#">¿Qué es Cristalab?</a></li> <li><a href="#">Anime</a></li> </ul> </li> </nav> </body> </html> Ahora el CSS2, no necesitas nada del 3 por ahora. Todo es igual a construir un menú común y corriente, pero pon atención al final. style.css Code body{ font-size: 25px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; } nav{ width:300px; margin: 5% auto; background: #EEE; } nav li{ list-style: none; position:relative; /* importante, para que el submenu tome la posición correcta*/ } nav li a{ color:#666; text-decoration:none; padding: 5px; display:block; } nav li a:hover{ color:#08D; } nav li.parent:hover{ border:1px #ccc solid; margin:-1px; background:#F8F8F8; } nav li li a{ width:250px;/*el ancho de los links del submenu, debe ser fijo, esto servirá para crear la animación mas adelante */ display:block; } /* aquí esta lo importante!! */ nav li ul { width: 250px; margin:0; display:none; background:#F8F8F8; border:1px #ccc solid; position: absolute; left: 100%; top:-1px; } nav li:hover ul { display: block; } El truco es muy fácil, basta con crear un submenú en la forma hover, para luego desaparecerlo con display:none;. Y con ayuda del selector :hover volverlo a aparecer. Muy fácil!!! Y por último agregamos una animación con CSS3, esta parte es la confusa. Code nav li ul { width: 0; /*Cambiamos la linea */ margin:0; /*display:none; Lo Eliminamos */ background:#F8F8F8; border:1px #ccc solid; position: absolute; left: 100%; top:-1px; overflow:hidden; /* Para evitar Que se salgan los links */ z-index:-1;/*El Submenu tiene que ir atras, para evitar que los 0 pixeles causen problema al :hover*/ opacity: 0; filter: alpha(opacity=0); /* Internet Explorer*/ -webkit-transition: opacity 0.2s ease-in 0.3s, width 0.4s ease-in 0.3s;/* Chrome, Safari*/ transition: opacity 0.2s ease-in 0.3s, width 0.4s ease-in 0.3s;/* Navegadores CSS3 */ -moz-transition: opacity 0.2s ease-in 0.3s, width 0.4s ease-in 0.3s; /* Firefox 4 */ -o-transition: opacity 0.2s ease-in 0.3s, width 0.4s ease-in 0.3s; /*Opera */ } nav li:hover ul { /*display:block; Lo Eliminamos */ width: 250px; /*La animación de 0 a 250px*/ opacity: 1; filter: alpha(opacity=100);/* Internet Explorer*/ -webkit-transition: opacity 0.1s linear 0s, width 0.3s ease-out 0s;/* Chrome, Safari*/ transition: opacity 0.1s linear 0s, width 0.3s ease-out 0s;/* Navegadores CSS3 */ -moz-transition: opacity 0.1s linear 0s, width 0.3s ease-out 0s; /* Firefox 4 */ -o-transition: oopacity 0.1s linear 0s, width 0.3s ease-out 0s; /* Opera */ } Explico la propiedad transition • opacity la propiedad a la que le deseo realizar la transición. • 0.2s el tiempo que tarda la animación. • ease-in especifica la curva de la velocidad del efecto. • 0.3s el número de segundos de espera antes de que el efecto se inicie. Demo Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Efecto de superposición de menú con CSS y jQuery Ahora vamos a crear un menú con un efecto de superposición (overlay) bastante logrado, en el que nosotros al movernos encima del menú, el fondo se volverá negro, mostrando únicamente el submenú que nos haya salido posteriormente. Esto lo haremos mediante CSS y jQuery de una manera fácil y sencilla. La estructura HTML La estructura HTML consistirá en un div que contendrá la superposición y la lista desordenada de elementos que forman el menú. El menú tendrá un enlace y un elemento div como submenu dentro de la lista de elementos. Cada submenú contendrá listas para las columnas del submenu donde estará cuando tengamos el elemento que encabeza la lista: Code <div class="oe_wrapper"> <div id="oe_overlay" class="oe_overlay"></div> <ul id="oe_menu" class="oe_menu"> <li> <a href="">Collections</a> <div> <ul> <li class="oe_heading"> Summer 2011 </li> <li><a href="#">Milano</a></li> ... </ul> <ul> ... </ul> <ul> ... </ul> </div> </li> <li> <a href="">Projects</a> <div style="left:-111px;"> ... </div> </li> <li> <a href="">Fragrances</a> <div style="left:-223px;"> <ul class="oe_full"> <li class="oe_heading"> Fashion Fragrances </li> <li><a href="#">Deálure</a></li> <li><a href="#">Violet Woman</a></li> <li><a href="#">Deep Blue for Men</a></li> <li><a href="#">New York, New York</a></li> <li><a href="#">Illusion</a></li> </ul> </div> </li> <li><a href="">Events</a> <div style="left:-335px;"> ... </div> </li> <li><a href="">Stores</a> <div style="left:-447px;"> ... </div> </li> </ul> </div> Los divs del submenú tendrán cada uno una estilo de lista inline para la posición left. Tenemos que insertar estos valores porque queremos que el submenú esté en una posición absoluta pero entre un contenedor (div) posicionado relativamente. Así que, para posicionar todos los div del submenú al principio del menú principal debemos empujar cada div más a la izquierda, hasta que tengamos un valor negativo para cada div (decrementándolo 112px). Código CSS Primero tendremos que resetear los estilos. Luego empezaremos por la superposición del body (cuerpo), que es un div con una opacidad inicial de valor 0. La posición estará en fixed, porque queremos que el menú permanezca fijado en la parte superior izquierda de la pantalla. Code .oe_overlay{ background:#000; opacity:0; position:fixed; top:0px; left:0px; width:100%; height:100%; } El menú principal tendrá el siguiente estilo: Code ul.oe_menu{ list-style:none; position:relative; margin:30px 0px 0px 40px; width:560px; float:left; clear:both; } La lista de los elementos del menú tendrá posición relativa: Code ul.oe_menu > li{ width:112px; height:101px; padding-bottom:2px; float:left; position:relative; } El anchor de la capa superior del menú tendrá este estilo, formando lo que es la caja del menú: Code ul.oe_menu > li > a{ display:block; background-color:#101010; color:#aaa; text-decoration:none; font-weight:bold; font-size:12px; width:90px; height:80px; padding:10px; margin:1px; text-shadow:0px 0px 1px #000; opacity:0.8; } ul.oe_menu > li > a:hover, ul.oe_menu > li.selected > a{ background:#fff; color:#101010; opacity:1.0; } En el código Javascript añadiremos la clase hovered al principal ul, así que al mover el cursor encima del menú cambiaremos todos los anchores (enlaces) al color blanco. Code .oe_wrapper ul.hovered > li > a{ background:#fff; text-shadow:0px 0px 1px #FFF; } El submenú no será visible al principio, sólo se deslizará cuando nos ubiquemos encima de un elemento de capa de lista superior: Code ul.oe_menu div{ position:absolute; top:103px; left:1px; background:#fff; width:498px; height:180px; padding:30px; display:none; } El estilo de los enlaces dentro de las listas del submenú: Code ul.oe_menu div ul li a{ text-decoration:none; color:#222; padding:2px 2px 2px 4px; margin:2px; display:block; font-size:12px; } ul.oe_menu div ul li a:hover{ background:#000; color:#fff; } Una de las listas del submenú estará solo, así que le daremos todo el espacio: Code ul.oe_menu div ul.oe_full{ width:100%; } Si no está solo le daremos un espacio de 150px, así tendremos 3 flotando cada uno al lado del otro. Code ul.oe_menu li ul{ list-style:none; float:left; width: 150px; margin-right:10px; } Finalmente, queremos que el encabezado de la lista del submenú destaque: Code li.oe_heading{ color:#aaa; font-size:16px; margin-bottom:10px; padding-bottom:6px; border-bottom:1px solid #ddd; } Código JQuery La idea principal es que la superposición haga que todo se vuelva oscuro excepto el menú, garantizando que dicha superposición esté debajo del menú porque será colocada antes de este en la estructura HTML. Primero cachearemos algunos elementos: Code var $oe_menu = $('#oe_menu'); var $oe_menu_items = $oe_menu.children('li'); var $oe_overlay = $('#oe_overlay'); Cuando pongamos el curos encima de cualquier item del menú, le daremos la clase slided y selected. El correspondiente div submenú será deslizado y los otros estarán ocultos. También le daremos un valor z-index alto al actual submenú (el que estemos viendo). Cuando movamos el cursor fuera e él, se eliminará la clase selected: Code $oe_menu_items.bind('mouseenter',function(){ var $this = $(this); $this.addClass('slided selected'); $this.children('div').css('z-index','9999').stop(true,true).slideDown(200,function(){ $oe_menu_items.not('.slided').children('div').hide(); $this.removeClass('slided'); }); }).bind('mouseleave',function(){ var $this = $(this); $this.removeClass('selected').children('div').css('z-index','1'); }); La clase selected es necesaria para el estilo, mientras que la clase slided es una clase que ayuda a identificar cuál item está en uso. Ahora nos concentraremos en la superposición definiendo que ocurre cuando nosotros nos posicionamos encima de lo que es el menú en general. La superposición se devanecerá, dandole una opacidad de 0,6 y se añadirá la clase hovered, así que los enlaces permanecerán blancos: Code $oe_menu.bind('mouseenter',function(){ var $this = $(this); $oe_overlay.stop(true,true).fadeTo(200, 0.6); $this.addClass('hovered'); }).bind('mouseleave',function(){ var $this = $(this); $this.removeClass('hovered'); $oe_overlay.stop(true,true).fadeTo(200, 0); $oe_menu_items.children('div').hide(); }) Y eso es todo, espero que os haya gustado, si tenéis alguna duda ya sabéis, a los comentarios!!! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Menú animado CSS3 Las animaciones que podemos realizar solo utilizando CSS3 y sin la necesidad de emplear JavaScript, son extremadamente poderosas. Probablemente en los próximos años la forma de animar los sitios web cambie radicalmente, haciendo más eficientes los sitios web. Las propiedades para animar de CSS3 se pueden utilizar hoy en día, navegadores como Chrome, Safari, y Opera en casi todas sus versiones cuentan con soporte completo, lo mismo ocurre con Firefox e Internet Explorer en sus versiones más nuevas. Así que si el publico de un sitio web se caracteriza por tener versiones nuevas de sus navegadores no habría ningún inconveniente en hacer uso de las propiedades para realizar animaciones de CSS3. En TutorialZine, un blog excelente con muy buenos tutoriales y recursos para diseñadores, nos brindan en descarga directa un excelente menú animado que solo utiliza CSS3, ademas de obviamente el tutorial en donde se explica com ose implementaron las distintas propiedades. El menú se ve de la siguiente manera:  No se olviden de visitar la demostración online. El menú es muy simple pero cumple perfectamente su cometido. Mi sugerencia es comenzar a perderle el miedo a CSS3 y sobretodo a la compatibilidad cruzada con los distintos navegadores. La adopción de los navegadores más modernos se acelero considerablemente en estos últimos meses, algo que se ve reflejado en las estadísticas de cualquier sitio web. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
muy buen articulo
 Se merece un 10 PLW™ 
Después de mi larga ausencia. Aquí estoy.
|
Menú circular desplegable que funciona con jQuery y CSS3 Pie Menu es un fantástico plugin desarrollado con el framework jQuery y con la potencia de CSS3 para la creación de un bonito menú circular animado. Este menú circular funciona de tal modo que las opciones se encuentran escondidas, y solamente se muestran cuando decidimos extender el menú, para realizar esta acción el menú realiza una atractiva animación, la misma se puede configurar con apenas unos pocos parámetros que nos permiten seleccionar el ángulo de salida, el radio del circulo, etc. Otro detalle es que el menú puede configurarse con la capacidad de poder ser arrastrado. Esta opción resulta practica para los usuarios en determinadas situaciones en donde el espacio de trabajo se modifica continuamente.  Ejemplo de uso: Estructura HTML: Code <div id='outer_container' class="outer_container" > <a class="menu_button" href="#" title="Toggle"> <span>Menu Toggle</span></a> <ul class="menu_option"> <li><a href="#"><span>Item</span></a></li> <li><a href="#"><span>Item</span></a></li> <li><a href="#"><span>Item</span></a></li> <li><a href="#"><span>Item</span></a></li> <li><a href="#"><span>Item</span></a></li> </ul> </div> JavaScript: Code $('#outer_container').PieMenu({ 'starting_angel':0(Starting Angle in degree), 'angel_difference' : 90(Displacement angle in degree), 'radius':100 (circle radius in px), }); No olviden visitar el sitio oficial del plugin, si se encuentran interesados en utilizarlo les recomiendo ver su demostración online. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Menú animado CSS3 Las animaciones que podemos realizar solo utilizando CSS3 y sin la necesidad de emplear JavaScript, son extremadamente poderosas. Probablemente en los próximos años la forma de animar los sitios web cambie radicalmente, haciendo más eficientes los sitios web. Las propiedades para animar de CSS3 se pueden utilizar hoy en día, navegadores como Chrome, Safari, y Opera en casi todas sus versiones cuentan con soporte completo, lo mismo ocurre con Firefox e Internet Еxplorer en sus versiones más nuevas. Así que si el publico de un sitio web se caracteriza por tener versiones nuevas de sus navegadores no habría ningún inconveniente en hacer uso de las propiedades para realizar animaciones de CSS3. En TutorialZine, un blog excelente con muy buenos tutoriales y recursos para diseñadores, nos brindan en descarga directa un excelente menú animado que solo utiliza CSS3, ademas de obviamente el tutorial en donde se explica com ose implementaron las distintas propiedades. El menú se ve de la siguiente manera:  No se olviden de visitar la demostración online. El menú es muy simple pero cumple perfectamente su cometido. Mi sugerencia es comenzar a perderle el miedo a CSS3 y sobretodo a la compatibilidad cruzada con los distintos navegadores. La adopción de los navegadores más modernos se acelero considerablemente en estos últimos meses, algo que se ve reflejado en las estadísticas de cualquier sitio web. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Menú animado con CSS3 El siguiente ejemplo nos vuelve a mostrar las posibilidades que nos ofrecen las transiciones de CSS3. HTML: Code <ul> <li>Botón 1</li> <li>Botón 2</li> <li>Botón 3</li> <li>Botón 4</li> <li>Botón 5</li> </ul> CSS: Code ul { display: table; width: 400px; } li { display: table-cell; width: 20%; height: 50px; line-height: 50px; text-align: center; cursor: pointer; -webkit-transition: 0.3s ease-in-out; -moz-transition: 0.3s ease-in-out; } ul:hover li { width: 15%; } li:hover { width: 40% !important; opacity: 0.7; } ul li:nth-of-type(1) { background: #FF4C4C; } ul li:nth-of-type(2) { background: #FFBF49; } ul li:nth-of-type(3) { background: #444444; } ul li:nth-of-type(4) { background: #6FDC6F; } ul li:nth-of-type(5) { background: #3AADFE; } Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
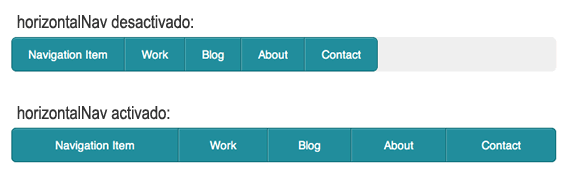
Menú horizontal de ancho ajustable automáticamente con jQuery HorizontalNav es un plugin diseñado con jQuery para la creación de menús horizontales que ajustan su ancho automáticamente a su contenedor. Este tipo de plugin responde a la corriente llamada responsive design, que trata de una correcta visualización del diseño independientemente del dispositivo que se utilice para acceder. En la imagen que inserto a continuación pueden ver en un menú horizontal los efectos de utilizar este fantástico plugin versus no utilizarlo.  Ejemplo de uso Code $(document).ready(function() { $('.full-width').horizontalNav({}); }); Como se puede ver en el ejemplo, con apenas unas lineas de código podemos lograr que nuestros menús horizontales sean perfectamente ajustables al ancho de la pantalla. El plugin permite la utilización de algunos parámetros de configuración, los mismos permiten por ejemplo retrasar el tiempo antes de realizar el ajuste del menú. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
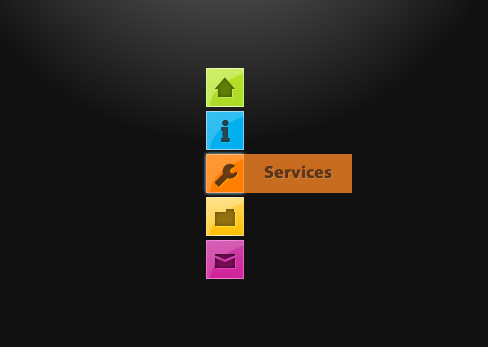
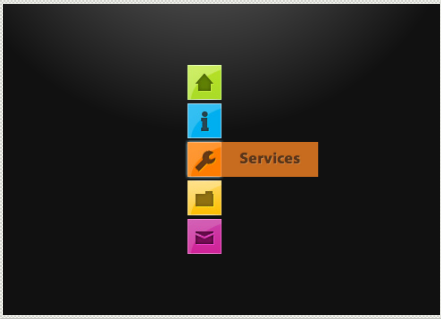
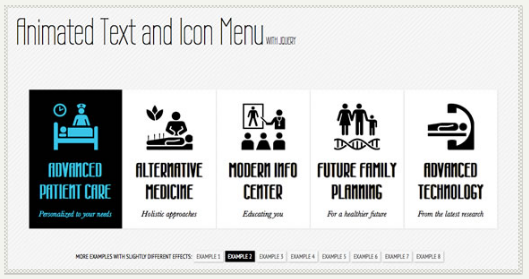
Menú animado con íconos en jQuery Si se encuentran buscando una alternativa para desplegar un menú que se destaque y salga de lo común, esta opción ideada por Tympanus puede ser de gran ayuda, no solo para desplegar información sino para lograr un efecto realmente atractivo. Se trata de un menú animado que contiene texto e íconos y una forma original de hover, juega con una gran cantidad de elementos efectivos y permite atraer la atención del usuario de manera dinámica.  Descargar Animated Text and Icon Menu | Demos | Tympanus Deben tener en cuenta que al aplicar este menú en un diseño puede que existan diferencias entre los exploradores, por lo que deben hacer pruebas para que funcione correctamente sin despreciar los efectos, o en última instancia la visual. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Hola, GUARAGUAO, por casualidad me puedes ayudar para hacer algo así como un menú para buscar mis vídeos (películas) por su letra inicial, algo así:
 Agregado (2013-01-12, 4:45 AM) --------------------------------------------- http://www.jose-aguilar.com/blog/search-abc/ ahí lo hacen pero con PHP y queria saber si se peude hacer uno con JQuery o JavaScrip, pleasee ayudaa Adherido:
7548897.png
(15.4 Kb)
Post editado por jonatankpo19 - Sábado, 2013-01-12, 4:46 AM
|
| |||




