|
|
| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Restauración del menú en el sitio |
| Restauración del menú en el sitio |
RESTAURACIÓN DEL MENÚ EN EL SITIO Aquí quiero examinar el problema acerca de cómo se puede restaurar el menú del sitio. Si antes de la actualización del sistema uCoz has utilizado el bloque global estándar “Menú del sitio”, podías haber tropezado con un problema bien inesperado: tu menú está fuera de tu control, la misma plantilla del bloque “Menú del sitio” es imposible a estar editada como antes. Explicación de la situación que se ha creado: después de la actualización del sistema el menú del sitio empezó a funcionar sobre la base de un principio nuevo. Ahora crear y configurar un menú es mucho más fácil y rápido. (”RESTABLECIMIENTO (CREACIÓN) DE UN NUEVO MENÚ (Mensaje # 5)”). Antes de la actualización el $código$ $SITE_MENU$ era responsable por exponer el menú del sitio. Es él que ha perdido su significado. Su contenido ha sido escrito automáticamente en forma de un HTML-código en las plantillas de tu web. Por eso no puedes ahora editar el bloque MENÚ DEL SITIO como antes. ¡Pero la situación es corregible! La siguiente tarea es sustituir el HTML-código del viejo menú por el nuevo $código$ especial (este código se adjudicará automáticamente a cada menú creado por ti en Constructor del menú) Para los que están familiarizados con HTML, el método de sustituir el menú infuncionable es siguiente:
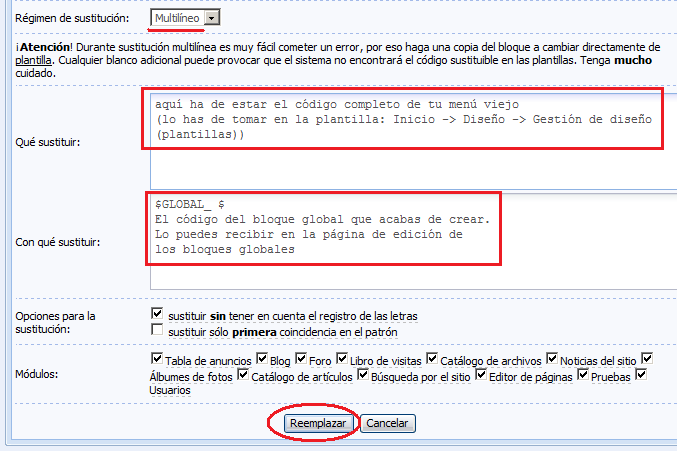
2. Aplicamos la opción Sustitución rápida de los sectores de las plantillas (Inicio » Gestión » Sustitución rápida de los sectores de las plantillas). Elegimos el régimen de sustitución “Multilíneo”. Introducimos el código copiado en el campo “Qué sustituir”; en el campo “Con qué sustituir” hay que introducir el $código$ de aquel menú que hemos creado en “Constructor del menú” y queremos utilizar en calidad del principal.
Para los que no están familiarizados con HTML, hay 3 métodos: 1. Ir estudiando los fundamentos de HTML para poder cumplir todo lo mencionado arriba; Vale mencionar que el sistema ha sustituido todo en las plantillas no modificadas, y para utilizar el menú hay entrar en “Constructor del menú” en el Panel de Control del sitio. Si tú vas a utilizar “Constructor del menú” y el código $SMENU_1$ será responsable por el menú principal de tu sitio, durante la adición de las páginas nuevas los enlaces a éstas en el menú se inscribirán automáticamente como antes.
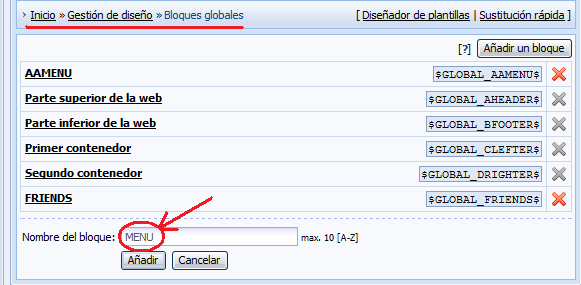
Para los que han utilizado su forma del menú, personalizado por si mismo (menús deslizantes, desplegables etc.): Para reanimar tu menú viejo (si quieres restaurar el menú viejo sin que se utilizara “Constructor del menú”) has de hacer lo siguiente: Inscribe el nombre del bloque: Añade. Después: б) abre el bloque global (hacer clic en el nombre del bloque que acabas de crear).Y creas el menú de nuevo: es decir que activas todos los scripts (secuencias de comandos), inscribes todos los clases necesarios etc. Lo que has de hacer posteriormente: Utiliza la opción Sustitución rápida de los sectores de las plantillas, que la puedes acceder desde el Panel de Control de tu sitio. Introduce el código del menú viejo en el campo “Qué sustituir” (que ha dejado de funcionar EN EL MODO COMPLETO – lo puedes tomar en la plantilla como has hecho antes); en el campo “Con qué sustituir” tienes que escribir el $código$ del nuevo bloque global que lo acabas de crear (lo puedes tomar en la página de edición de los bloques globales). Sucederá lo siguiente: en vez del código del menú que funcionaba antes (pero no funciona de momento), en las plantillas habrá el código del bloque global en el cual estará el nuevo menú que va a funcionar. Posteriormente podrás editar rápidamente tu menú con editar sólo un bloque global.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||
| |||