|
|
| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Como crear una ventana Pop-Up Ajax(Como las de Ucoz) |
| Como crear una ventana Pop-Up Ajax(Como las de Ucoz) |
Iniciemos con un Ejemplo:
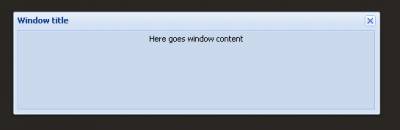
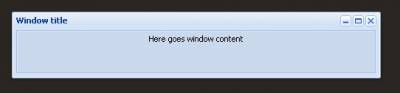
 El Codigo: Code <a href="javascript://" onclick="new _uWnd('myName','Window title',500,200,{autosize:1,maxh:300,minh:100},'Here goes window content');">Click me</a> Necesitamos el siguiente código, el cual es parte de el mismo código de arriba: Code new _uWnd('myName','Window title',500,200,{autosize:1,maxh:300,minh:100},''Here goes window content'); En Donde: myName: - Es el nombre único de la ventana, este no se aparece en ninguna parte, pero es necesario para trabajar con estas ventanas. Windows Title: - Es el titulo de la ventana, el cual es mostrado en la parte superior de la ventana. 500: - Ancho. 200:- Largo. Here goes window content: - Es el contenido de la ventana, aquí puedes insertar códigos HTML, así como texto. Ahora agreguemos mas funciones a la ventana:  Code <a href="javascript://" onclick="new _uWnd('myName','Window title',500,200,{min:1,shadow:1,header:1,max:1,resize:0},'Here goes window content');">Click me</a> La Base es la misma que la anterior, solo agregamos lo siguiente: Code {min:1,shadow:1,header:1,max:1,resize:0} En donde: El numero "0" significa "NO". El numero "1" significa "SI". min: - Mostrara la pestaña de Minimizar.(Nosotros en el código tenemos un "1" el cual indica que aparecerá esta pestaña.). shadow: - Agrega sombras a la ventana. header: - Muestra el cabezal en donde se encuentra el titulo(Para ser mas especifico, en donde se encuentran las pestañas de "Cerrar", "Maximizar" y "Minimizar"). max: - Mostrara la pestaña "Maximizar". resize: - Permite a los usuarios a cambiar el tamaño de la ventana(tenemos un "0" en el código, el cual no permitirá a los usuarios a cambiar el tamaño de la ventana.). Adherido:
3169626.png
(2.1 Kb)
·
1933380.png
(2.0 Kb)
 |
buen aporte Kagaho, me causa mucha curiosidad de que este comido es muy similar al de uCoz, pero no es son completamente distintos pero se ven igual

Después de mi larga ausencia. Aquí estoy.
|
Una pregunta: ¿para aplicarlo, donde debo ingresar el codigo?? respondan gracias
 Agregado (2014-02-21, 3:21 AM) |
Si quieren un pop-up automático pueden utilizar el siguiente código. Los valores de "options" pueden editarlos.
Entre y Código <script language="JavaScript"> function popup_automatico (page) { var options="toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=no, resizable=no, width=200, height=200, top=0, left=0"; window.open(page,"",options); } </script> Entre y Código <body onload="popup_automatico('http://foro.ucoz.es')"> Diseñador de Páginas Web - Diseñador Gráfico
|
| |||
| |||





