| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Configuración del diseño de otros elementos de la web |
| Configuración del diseño de otros elementos de la web |
Estilos de CSS para el calendario
Code /* Calendar Style */ .calmonth {text-align:right; } .calwday {border:1px outset; background:#D9D775; width:17px;} .calwdayse {border:1px outset; background:#D9D775; width:17px; font-weight:bold;} .calwdaysu {border:1px outset; background:#D9D775; width:17px; font-weight:bold; color:#FF0000;} .calmday {border:1px inset; background:#F5F5F5;} .calmdaya {border:1px inset; background:#F5F5F5; font-weight:bold;} .calmdayis {border:1px outset; background:#EFEFEF;} .calmdayisa {border:1px outset; background:#EFEFEF;font-weight:bold;} a.calmonthlink:link {text-decoration:none; color:#938D4A;} a.calmonthlink:visited {text-decoration:none; color:#938D4A;} a.calmonthlink:hover {text-decoration:underline; color:#938D4A;} a.calmonthlink:active {text-decoration:underline; color:#000000;} a.calmdaylink:link {text-decoration:underline; color:#938D4A;} a.calmdaylink:visited {text-decoration:underline; color:#938D4A;} a.calmdaylink:hover {text-decoration:underline; color:#000000;} a.calmdaylink:active {text-decoration:underline; color:#000000;} /* -------------- */ Cómo cambiar el aspecto de la barra de desplazamiento
Quote scrollbar-3dlight-color Configura el color de los límites derecho e izquierdo de la barra de desplazamiento, su deslizador y flechas. Se apoya por el Internet Explorer a partir de 5.5 scrollbar-arrow-color scrollbar-base-color scrollbar-darkshadow-color scrollbar-face-color scrollbar-highlight-color scrollbar-shadow-color scrollbar-track-color
El código estándar $LOGIN_FORM$ puede no convenir para cada diseño, o tú simplemente no quieres que la marca “Recordar” siempre sea activa, o tal vez quieras ir practicando la configuración del diseño... El siguiente ejemplo es pa’ ti.
Quote <form method="POST" name="loginform" action="http://YOUR_SITE_URL/index/"> Login: <input type="text" name="user" size="20" style="width:100px" maxlength="25"> <input type="submit" value="Log in »"> <input type="hidden" name="a" value="2"><input type="hidden" name="redirect" value="0"> </form> <a class="forRegLink" href="javascript://" onClick="window.open('http://YOUR_SITE_URL/index/5','reminder','top=0,left=0,width=300,height=140'); return false;">Forget password</a> <script type="text/javascript">document.loginform.redirect.value=window.location.href;</script> Explicaciones: Quote <form method="POST" name="loginform" action="http://YOUR_SITE_URL/index/"> código obligatorio donde solamente es necesario cambiar la dirección de tu web.
Quote Login: <input type="text" name="user" size="20" style="width:100px" maxlength="25"> Password: <input type="password" name="password" size="20" style="width:100px" maxlength="15"> campos para introducir el login y la contraseña del usuario, el aspecto e inscripciones pueden cambiarse, a excepción de name="user" и name="password"
Quote <label for="rem"><input id="rem" type="checkbox" name="rem" value="1" checked>remember</label> bandera que indica si necesita el usuario poner cookie prolongado para que no necesite introducir la contraseña una vez más. Se lo puede quitar, o hacer inactive, es decir, borrar la palabras “checked”.
Quote <input type="submit" value="Log in »"> botón para enviar el formulario, lo puedes cambiar como quieras, lo principal es que el tipo sea (type=”submit”)
Quote <input type="hidden" name="a" value="2"><input type="hidden" name="redirect" value="0"> Campos obligatorios ocultos del formulario, sin primer campo el formulario no funcionará, el segundo campo es necesario para la redirección a la página de donde introdujeron el login. Estos tags deben preceder al tag de cierre del formulario </form> (consultar la documentación sobre HTML).
Quote </form> tag obligatorio, debe pasar después de todos los tags descritos arriba.
Quote <a class="forRegLink" href="javascript://" onClick="window.open('http://YOUR_SITE_URL/index/5','reminder','top=0,left=0,width=300,height=140'); return false;">Forget password</a> <a class="forRegLink" href="$REGISTER_LINK$">Registration</a> Enlaces para el registro y recordatorio de la contraseña, los puedes cambiar a tu gusto, puedes eliminar pero mejor que queden (lee los artículos sobre usabilidad).
Quote <script type="text/javascript">document.loginform.redirect.value=window.location.href;</script> Javascript que otorga al campo oculto “redirect” la dirección de la página siguiente, gracias a esto un usuario puede entrar y regresar a la página corriente. Este código debe seguir después del formulario de entrada. Si esta función no se requiere, puede estar en desuso.
De misma manera se puede cambiar también otras variables que exponen el código NTML grande si lo deseas cambiar a tu gusto (por ejemplo: formulario de encuesta, búsqueda etc). Y una cosa más (seguro de que es más importantísima): en caso de que no hayas comprendido lo escrito aquí, esto significa que todavía es temprano trabajar en uCoz... Ven leyendo artículos sobre HTML.
Code .loginbutton{background: url('pictures/logm.gif'); border: 1px solid #000000; color: #ffffff; font-size:7pt;} Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Ni fijo ni líquido, elástico. Como maquetar una web La eterna discusión sobre qué tipo de diagramación (layout, maquetación) es mejor para cierto tipo de páginas debería quedar al fin zanjada. En un principio, existían dos tipos de diagramación. Estos tipos estaban diferenciados en el tipo de unidades que se usaban para definir los anchos de los elementos. Por un lado estaba el ancho fijo, basado en píxeles, y por otro el ancho variable, basado en porcentajes. Ésto daba como resultado: páginas de anchos inamovibles el primero y páginas que se acomodaban al ancho de la ventana del navegador el segundo. En una época, el ancho fijo fue el preferido por los diseñadores web no porque fuera mejor que el ancho variable sino porque era más fácil de manejar y controlar el resultado (especialmente usando programas de tipo WYSIWYG). Obviamente, cuando un diseñador web decide “controlar el resultado”, si no atiende a ciertos cuidados, es muy probable que lo haga en detrimento de las preferencias del usuario que usará su página. Una mala costumbre de aquella época era, además de poner anchos fijos a los elementos, definir tamaños fijos (también en píxeles) a la tipografía. Resultado: una gran pérdida en la accesibilidad de las páginas web (que sumada a la costumbre de maquetar con mil tablas anidadas y mil grafiquitos sin más utilidad que “embellecer” la página daba como resultado un verdadero calvario para todo usuario con algún tipo de discapacidad visual). Los anchos variables estaban reservados a “los que sabían” porque eran más difíciles de predecir y, a la vez, lograr un diseño vistoso que no se “rompiera” cuando se pasaba de verlo en una resolución de pantalla de 640*480 a una de 1024*768 era demasiado complicado y desgastante para la mayoría, además existía (y aún existe) el mito de que es un sistema más usable y/o accesible, lo cual no es cierto. ¿Qué ganaba el usuario? personalmente, siempre creí que nada, salvo tener menos espacios libres en la pantalla (si a ésto se le puede llamar “ganancia”). Además, esta práctica se complementaba casi siempre con tamaños de tipografía fijos, lo cual tampoco ayudaba al resultado final. Leer textos largos en pantallas cada vez más grande se hacía cada vez más complicado. ¿Por qué? porque no es lo mismo el 80% de 800px que el 80% de 1280px y saltar de una línea a la siguiente (sin tener que buscar cuál es la siguiente) no es tan fácil como podría parecer en un primer momento. Cualquiera que se haya dedicado en algún momento de su vida al diseño gráfico editorial sabrá que existen, o al menos habrá escuchado hablar de ciertas normas o convenciones. Una de ellas define lo que se considera el ancho óptimo de una línea de texto para ser leído en bloque. Éste es de entre 30 em y 35 em. La unidad de medida de este ancho es el “em”. Un “em” mide exactamente el ancho de la letra “M” mayúscula de una tipografía dada y a un tamaño dado. Efectivamente, según esta definición un “em” no mide físicamente siempre lo mismo. ¿Por qué se usa esta medida? porque el ancho óptimo para la lectura dependerá, necesariamente, del tipo de letra que se use y, más necesariamente aún, del tamaño de ésta. 1. Aplicando el ancho óptimo a la web Ahora bien, ¿qué sucedería si usásemos “em” como unidad de medida para los anchos de los elementos también? Obtendríamos lo que se conoce como diagramación elástica donde todo lo que se defina basado en “em” dependerá del tamaño de letra que el usuario use. Obviamente, no todo son rosas en este camino. Internet Explorer da problemas para manejar distintos tamaños (especialmente cuando se hereda un tamaño definido por un elemento “padre”). Afortunadamente, hay una solución muy simple a este problema. Basta con definir un tamaño de letra basado en porcentaje al BODY de la página. Además, “hilando fino” hay que marcar que, al posicionar con float, IE de Mac necesita que se defina el ancho de al menos uno de los bloques un poco más pequeño de lo que la lógica matemática podría decir. Cosas de la vida. 2. Un poco de código CSS para pegar dentro del HEAD. HTML para pegar dentro del BODY. Como se puede ver en el ejemplo, el concepto es muy simple y una vez comprendido no es demasiado distinto del uso de píxeles para definir anchos. También tenemos un ejemplo más complejo, con una diagramación a dos columnas con encabezado y pie. Éste ejemplo puede ser alineado a la izquierda o centrado en la ventana y puede tener la columna de extras a la izquierda o la derecha mediante un intercambiador de estilos que está en la misma columna. Nótese que el XHTML no cambia en nada, solo cambian los estilos (que están brevemente comentados en el mismo CSS). Vamos, que ya no hay excusas para no usarlo. 3. Algunas conclusiones De cualquier manera y desde mi punto de vista, es (al menos hoy en día) la mejor solución para páginas y sitios web en los que lo más importante es el texto ya que permite: por un lado manejar muy fácilmente un bloque de texto asegurando que su ancho es el óptimo para una lectura cómoda y eficaz; y por otro brindar una accesibilidad bastante mejorada al común de los sitios ya que es el usuario quien decide en qué tamaño desea leer nuestro contenido. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
El equilibrio en el diseño web El diseño de una página web incluye el empleo de varias disciplinas, entre las que se encuentra el diseño gráfico. La presentación visual de una página web es una representación gráfica y como tal sigue los lineamientos generales del diseño gráfico. Los elementos componentes de una página web deben ser combinados de forma tal que el objetivo con el que se diseña sea logrado. Cada componente de la página web tiene una jerarquía respecto de los otros, por lo que es necesario buscar la combinación de elementos que haga posible que esta jerarquía se vea resaltada. El diseñador debe lograr que la página tenga la máxima eficiencia comunicativa que sea posible. Esto solo es posible mediante el impacto visual, logrado con la correcta disposición de los elementos. Para que el mensaje llegue al usuario, todos los elementos deben estar equilibrados. Este equilibrio tiene una serie de reglas básicas que todo diseñador de páginas web y diseñador gráfico debe conocer. Sin embargo, un error frecuente en el diseño es realizar el mismo para luego introducir los componentes, cuando en realidad el diseño debe estar pensado para que los componentes se vean de tal forma que el mensaje llegue en forma correcta al usuario. Todos estos atributos deben guardar una proporción tal que los elementos que se desee resaltar sean más visibles que otros, pero de forma tal que tampoco los elementos secundarios “desaparezcan”. Hay muchas formas de conseguir que las proporciones de los diferentes objetos se adecúen al fin perseguido. La escala, en definitiva, es muy importante para relacionar objetos de diferentes proporciones. Todo diseño equilibrado debe estar integrado por elementos que mantienen una cierta relación entre sus proporciones. Un ejemplo práctico lo vemos en el siguiente diseño, donde (solo por tomar la relación existente entre algunos de sus elementos) la escala del encabezado y del menú, tienen una relación tal que la atención fluye rápidamente hacia el primero, pero con una diferencia tal que hace posible que el menú sea visible para los usuarios y dar una buena navegabilidad a la página. El equilibrio de las escalas, en este ejemplo, puede apreciarse en el tamaño, en el color y en las formas. Agrupación de elementos • Por proximidad, la forma más elemental de agrupar los objetos, que consiste en agruparlos de acuerdo a su cercanía física. La agrupación es uno de los equilibrios más sencillos de ver en un diseño web. Es muy común, por ejemplo, ver agrupaciones de imágenes, o que los textos se encuentren en un lugar determinado de la página, los botones de navegación siempre están agrupados en un menú, etc. La alineación de los textos, es además, un aspecto importante en la comunicación. Lo usual, siguiendo la tradición escrita, es que los mismos se encuentren alineados a la izquierda, aunque excepcionalmente y debido a ciertas circunstancias, los textos pueden aparecer alineados a la derecha, centrados o justificados, aunque lo recomendable, para facilitar la lectura, es que se emplee la primera de las alineaciones. Equilibrio de contenidos El abuso de cualquiera de los dos tipos de elementos es contraproducente, ya que los usuarios necesitan la información por la que llegan a la página, pero también necesitan sentirse atraídos por el lenguaje visual. Por consiguiente, el equilibrio entre estos tipos de componentes de una página, es fundamental. La jerarquización de los elementos componentes de una web, puede realizarse también empleando colores y contraste. Todo contenido de una página web debe tener establecida su jerarquía en la misma, empleando para ello cualquier técnica de diseño. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
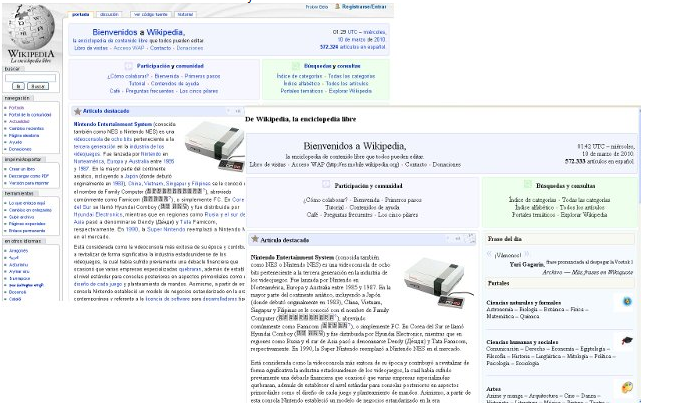
Diseño de páginas web: Diseño del documento Normalmente pensamos que el diseño de páginas web está referido al diseño de las versiones que usualmente vemos en los monitores de los ordenadores personales, tanto de escritorio como portátiles (en realidad se trata del mismo medio). Sin embargo, el diseño de las páginas también debe comprender a los usuarios de los móviles, y algo bastante frecuente, las páginas en modo de impresión. Muchas páginas ofrecen textos o imágenes que posiblemente los usuarios necesiten o deseen imprimir. Es muy frecuente que cuando tratamos de imprimir una página en su diseño original, esta no tiene las medidas adecuadas y la impresión no se vea en forma correcta. Por ello, muchas páginas ofrecen a sus usuarios y visitantes la posibilidad de acceder a una versión imprimible del documento. Del mismo modo, un usuario que desea acceder a una página web desde un móvil, encontrará que las versiones para ordenadores de las páginas web presentan dimensiones inadecuadas para este medio, debiendo emplear las molestas barras de desplazamiento horizontal para acceder al todos los contenidos. Debido al notorio incremento del empleo de móviles para acceder a la web, muchas páginas ofrecen actualmente versiones de sus páginas que se adaptan a las resoluciones de pantalla de los mismos. Documentos adaptables al medio desde el que se visualiza La mejor solución es la implementación de hojas de estilo externas, es decir, separadas del documento HTML o XHTML para cada uno de los medios que se desea implementar y vinculadas al documento principal a través de la etiqueta <link> en el <head> del documento. Estas etiquetas tienen la facultad de que una vez que el navegador ha detectado el medio a través del atributo “media” (media=”screen” para los ordenadores normales, media=”print” para el diseño de la página imprimible y media=”handheld” para los diferentes dispositivos móviles), determina cual de las hojas de estilos es la que debe aplicar. El siguiente ejemplo es una muy conocida página (Wikipedia), la cual ofrece a sus visitantes la posibilidad de acceder a una página imprimible. Aquí pueden observarse las diferencias entre un diseño y otro. Orden del documento Además, siempre es conveniente dar un orden lógico a los contenidos, de modo que la página no aparezca como algo confuso compuesto por elementos inconexos. Además de la importancia real de los elementos del documento (tanto los visibles como los no visibles), los diferentes componentes tienen un orden de importancia relativa, es decir, una jerarquía en el orden en que son visualizados. Desde este punto de vista, es importante que los diferentes contenidos aparezcan ordenados de acuerdo con esta jerarquía, y su visualización corresponda con la misma. Selección de los elementos visualizables Algunos ejemplos de elementos que pueden ser dejados de lado, son por ejemplo, los menús y las columnas (siempre y cuando no tengan contenidos relevantes y relacionados con el resto del documento). Los links no serán visualizables en un formato de impresión, pero si se puede colocar una dirección web para que pueda ser visible en el documento impreso. Utilización de textos alternativos Este texto alternativo es el que los medios destinados a las personas con dificultades visuales utilizan para la descripción de lo que se muestra en una página web. También los videos tienen la posibilidad de agregar descripciones en forma de texto, los cuales pueden ser interpretados por los medios para discapacitados. Adaptación al medio empleado Y lo más importante, todo esto, no debe requerir un esfuerzo desmesurado por parte del diseñador, el cual cuenta con medios a su alcance para que esta tarea resulte sencilla y sin tener que realizar modificaciones en el documento original, tanto si está escrito en HTML como en XHTML. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Diseño visual de una página web Dentro de las etapas en las que debe desarrollarse el diseño de un sitio web, el diseño visual es una de las últimas, ya que muchos de los aspectos visuales de la página dependen en gran medida de determinaciones tomadas en otras etapas del diseño. Esto no quiere decir en modo alguno, que el diseño visual sea algo superficial o secundario. Por el contrario, al igual que otros aspectos del diseño de un sitio web, el aspecto visual puede influir en la popularidad del mismo. Tengamos en cuenta que los aspectos visuales pueden influir psicológicamente en un visitante, y que el diseñador debe tener en cuenta esto y tratar de influenciar al visitante para que tome determinaciones o al menos tenga una cierta tendencia a ello. Si el sitio web que nos encontramos desarrollando se trata de una tienda virtual, el visitante no sólo deberá sentirse atraído por los productos ofertados, sino que además deberá desear acceder a uno de ellos. Los diseños visuales, tanto para elementos impresos como web, en la actualidad se encuentran conformados por una serie de bloques o módulos dispuestos en una forma más o menos estandarizada, que permiten a los usuarios captar con simples recorridos visuales donde se encuentran los diferentes elementos que componen una página. Esta disposición estandarizada, responde a modelos de lógica visual que están relacionados con el comportamiento de los usuarios. En base a esto, los diseñadores gráficos deben plantearse como objetivos la creación de una jerarquía visual que permita al usuario de una página web detectar de inmediato cuales elementos son importantes y cuales son secundarios, definir cuáles serán las regiones funcionales del sitio y formar grupos de elementos relacionados de forma tal que los visitantes puedan ver claramente la estructura del contenido. En el diseño de páginas web, deben emplearse modelos que a los usuarios les resulten familiares, lo que colabora en la ubicación por parte de los mismos de las áreas funcionales y los contenidos importantes. Los diseños excesivamente llenos de elementos, con fondos cargados o con bajos contrastes, pueden dificultar el establecimiento de puntos de referencia visual que hagan comprensible la organización del contenido. Coherencia del diseño En el ejemplo anterior, puede apreciarse además, que la repetición no quiere decir que no se puedan hacer ligeras variaciones, como en el caso del color de los encabezados de las páginas interiores del ejemplo. Esto, en muchos casos, es deseable, ya que estas variaciones pueden resultar atractivas y beneficiar la estética del sitio. Empleo del principio del contraste en el diseño La utilización de contrastes hace posible diferenciar los elementos principales de los secundarios y a estos del campo de fondo. Los visitantes tienen tendencia a seguir una secuencia lógica en la visualización de los elementos. En una primera instancia se visualizan los elementos gráficos (imágenes, videos, animaciones, etc.), para luego ver los textos. El color y el contraste en la tipografía Los usuarios de internet tienen, en promedio, una baja tendencia a leer los textos por mucho tiempo. Esto es algo que todos los diseñadores deben tener en cuenta, ya que la mayor parte de la información relevante de la página se encuentra en forma de texto. Otro aspecto importante, es que de acuerdo a los dispositivos de visualización que se emplee, estos elementos pueden sufrir variaciones más o menos importantes. Así por ejemplo, los móviles tienen baja resolución de pantalla y la definición de colores es mucho menor que en los ordenadores de escritorio. Algunos ordenadores portátiles también tienen dificultades a la hora de mostrar colores. Finalmente, los proyectores dan una imagen “lavada” y con un brillo y un contraste diferente al que se emplea en un ordenador. Por esto, es conveniente que los diseños sean testeados en diferentes dispositivos, a los efectos de poder corregir posibles diferencias en la visualización de las páginas, ya sea en el color u otros tipos. Estilo de una página web El estilo del diseño web debe ser simple (no carente de estilo) para que los usuarios no encuentren dificultades con el contenido. La simplicidad no quiere decir que se deba tener un diseño con una estética pobre, sino que debe ser de sencilla interpretación, aún cuando presente elementos de diseño complejos y llamativos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
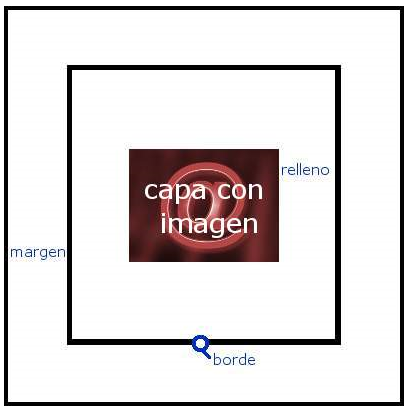
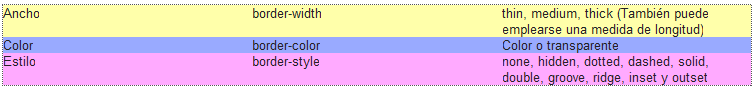
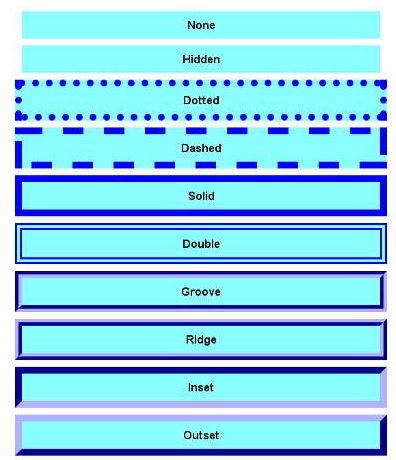
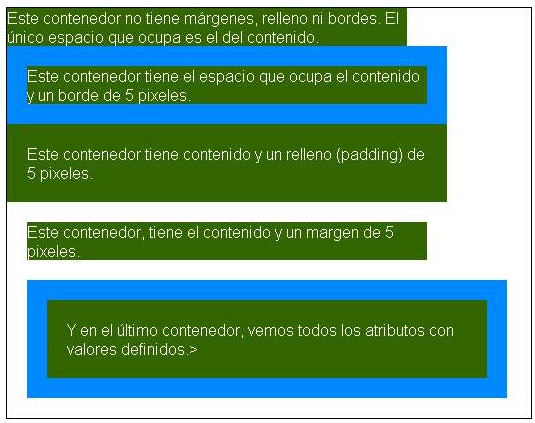
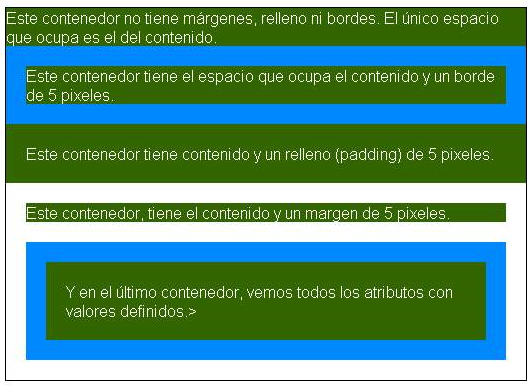
Tamaño, margen, relleno y bordes de capas con CSS y XHTML / HTML Las capas, pueden ser dimensionadas empleando los atributos que definen el ancho y la altura de las capas. Sin embargo, el empleo de otros atributos puede hacer que el ancho y la altura finales se vea modificado. Dimensiones de las capas Los márgenes son el espacio que hay entre la capa y cualquier objeto adyacente. El borde es la línea que delimita la capa. El relleno, es el espacio entre el borde de la capa y el contenido. En la siguiente imagen veremos cada uno de estos atributos en su posición: A continuación, haremos una descripción de cada uno de estos atributos y veremos como se aplican en el código CSS. Márgenes Relleno (Padding): Borde (Border): En la siguiente imagen veremos un ejemplo de los estilos de los border: Al igual que en los casos de los márgenes y los rellenos, cada uno de estos atributos puede ser simplificado. Así que puede colocarse “border-color:” y determinar el color de los cuatro bordes, o “border-width:” y determinar el ancho de todos los bordes en una sola línea de código. Incidencia de los distintos atributos en el tamaño de las capas Crear dos archivos en bloc de notas. En el primero, copiaremos el siguiente código y lo guardaremos en cualquier directorio con el nombre estilo.css: Al segundo archivo, al que guardaremos en el mismo directorio que el anterior, le daremos el nombre index.html e introduciremos en él el siguiente código: Importante: Colocar la declaración del tipo de documento (DOCTYPE), puede ser la diferencia entre ver bien o no el ejercicio que estamos llevando adelante, sobre todo si empleamos Internet Explorer como navegador, en cualquiera de sus versiones. Luego de guardados, abriremos el archivo index.html en nuestro navegador, y en él veremos la siguiente imagen: Para hacer que todas las capas tengan el mismo ancho (incluyendo los rellenos y los bordes, debemos sumar éstos al ancho de la capa y darle a las capas que no tienen todos los atributos, el valor ajustado del ancho. Para ello debemos hacer las siguientes operaciones: Ancho de la capa con todos los atributos: Ancho + margen izq. + margen der. + relleno izq. + relleno der. + borde izq. + borde der. = Ancho de la capa con un solo atributo definido: Ancho + atributo izq. + atributo der. = Para que la capa sin atributos definidos (con valor cero) se vea del mismo ancho que la que tiene todos los atributos, debemos darle un valor de ancho (width) igual a 520 pixeles. A las que tienen uno de sus atributos definidos con un ancho de 20 pixeles por cada lado, el ancho (width) debe ser de 480 pixeles. La capa que tiene todos los atributos definidos, quedará con el ancho original de 400 pixeles. El código CSS quedaría de la siguiente manera: La siguiente imagen nos muestra el resultado de la modificación del código CSS: Conclusión Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
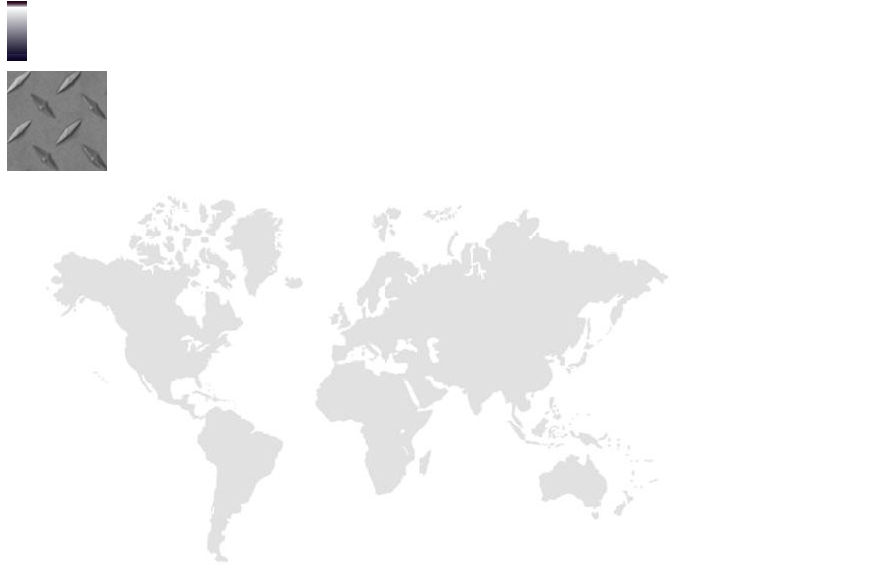
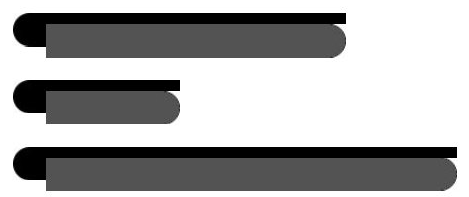
Utilización de la repetición y posición de fondos en la maquetación de páginas web Para maquetar una página web, muchas veces es necesario utilizar los fondos de los elementos como parte de la distribución de los mismos, sobre todo porque colaboran generando efectos visuales que hacen posible distinguir la estructura del documento o bien como forma de establecer contraste, o simplemente como parte del decorado. Cuando se emplea un color, el color de fondo ocupa toda la extensión del elemento. Pero un caso muy diferente es el empleo de imágenes como fondo, dado que se trata de un elemento en sí mismo y que por consiguiente, tiene algunas propiedades que hace que su tratamiento sea particular. Repetición de la imagen de fondo Veamos como funciona esto con ejemplos prácticos. Para ello, deberemos crear un documento XHTML mediante el siguiente código: En este documento, solo estableceremos el DTD del mismo, el título y el link que establece el vínculo entre el documento HTML y el archivo CSS. Esto quiere decir que también deberemos crear un archivo CSS, el que guardaremos en el mismo directorio que el documento HTML. También será necesario que cuenten con dos imágenes, para que puedan desarrollar el ejemplo de forma que se vea tal como las mostraremos: Para poder contar con ellas, basta con hacer clic en el botón derecho y hacer clic en guardar mediante “Guardar imagen como…”, que guardaremos en un directorio “imágenes” ubicado en el mismo directorio que se encuentra el documento HTML. Luego, en el archivo CSS, deberemos colocar las siguientes líneas, donde se establece el color de fondo y la imagen de fondo: Luego de guardados ambos archivos, abriremos el documento HTML con nuestro navegador, donde veremos una página ocupada por la repetición de la imagen seleccionada. Posteriormente, cambiaremos el nombre de la imagen que hemos seleccionado para el fondo por la imagen “fondo1.jpg” y en “background-repeat” colocaremos el valor “repeat-x”. Una vez guardados los cambios realizados en el archivo CSS, recargaremos la ventana del navegador, en la que se mostrará una página con una guarda que abarcará todo el ancho de la página. Esto es así porque el valor “repeat-x” provoca que la imagen se vea repetida solo en el plano horizontal. En el caso de que se quiera establecer una imagen de fondo cuya repetición suceda en el plano vertical, el valor a introducir sería “repeat-y”. Por último, cambiaremos la imagen de fondo por “fondo3.jpg” y daremos el valor “no-repeat” a la propiedad “background-repeat”, con lo que en el navegador aparecerá un mapamundi como una especie de marca de agua. En este caso, hemos indicado que la imagen de fondo no debe repetirse, con lo que la imagen aparecerá una sola vez. Método abreviado Importante: El espacio en blanco entre los valores de las propiedades, debe mantenerse, ya que opera como separador de las mismas. Posición de la imagen de fondo La posición de las imágenes de fondo se determina mediante la propiedad “background-position”, y solo es aplicable a los elementos de bloque. Para determinar dicha posición, se pueden emplear palabras clave como valores (left, center, right para la determinación de la posición en el eje horizontal; top, center y bottom para la posición en el eje vertical). También es posible establecer la posición mediante el empleo de medidas en unidades de longitud (px, pt, cm, em, etc.) y porcentajes. En todos los casos, se coloca en primer lugar el valor de la posición horizontal y luego la vertical. En el caso de que se empleen palabras clave, el orden puede ser alterado, ya que los navegadores interpretarán en forma correcta la posición. También la propiedad “background-position” puede ser abreviada introduciendo los valores en la propiedad “background”. Está permitido emplear unidades de longitud diferentes para la determinación de las dos posiciones. Lo que no está permitido, es el empleo de palabra clave en una de las posiciones, mientras se emplea una longitud en la otra posición. Veamos ahora algunos ejemplos prácticos, para lo que emplearemos los mismos archivos de ejemplo que en el ejemplo sobre la repetición de fondos: Como puede verse, a la imagen única de fondo, se le han dado los valores “100px 100px”, lo que hará que la imagen de fondo se vea desplazada 100px. Luego, podremos modificar los valores, las unidades y podremos aplicar palabras clave en el posicionamiento del fondo. Sintaxis abreviada Utilización de fondos en la maquetación Para conformar las tres barras, agregaremos al código HTML que ya tenemos, las siguientes líneas entre las etiquetas <body> y </body>: Como pueden ver, se trata de párrafos dentro de una capa que se encuentra anidada en otra. En el archivo CSS, agregaremos las siguientes líneas: En estas líneas de código, vemos que las capas anidadas tienen 30px menos que las capas padre (esto es para que sea visible la esquina izquierda de la capa padre) y que flotan a la derecha. En la siguiente imagen, veremos como es que se colocan una capa y la otra, de forma tal que, montadas, queda el efecto deseado: Mediante la aplicación de un margen negativo a la izquierda en el párrafo anidado, se corrige la diferencia de ancho, de forma tal que el título no se muestre a 30px a la derecha, como sucedería si no se aplicara esta corrección. Este que hemos mostrado, es uno de los ejemplos más simples de la utilización del posicionamiento de fondos en la maquetación. Las posibilidades que ofrecen las propiedades que hemos descrito, son muchísimas, y basta con aplicar un poco de imaginación, para poder obtener resultados atractivos y originales. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Últimas tendencias en diseño web
En este artículo veremos las últimas tendencias usadas en el entorno del diseño web. Lo que antes era solo un mero escaparate de presentación de empresa o lo que es igual, un elemento más del marketing mix, se ha convertido en un divulgador de opiniones compartidas en las que la participación de usuarios y clientes finales, es la clave par el buen funcionamiento y posicionamiento de la Web. Actualmente, tras el Boom de Facebok y otras redes sociales, son mas las empresas que incorporan en su web un apartado de compartir opiniones sobre noticias, artículos, etc… que hacen mantener la página viva, así como su imagen de marca o los productos y servicios que comercializan o promocionan. Además de esto, en materia de diseño también ha habido cambios respecto a años anteriores, a continuación detallamos algunos aspectos que hacen más atractivos nuestros proyectos web y como no, mas acorde con la tendencia actual; No hay que olvidar que cuanto más claro sea el mensaje y el apartado gráfico más posibilidades tendremos que conseguir visitas. A la hora de elegir la tipografía a utilizar hay que elegir fuentes llamativas pero siempre acordes al resto del diseño de la web. La tendencia es usar fuentes Serif, llaman más la atención y son más fáciles de leer. Hay que tener en cuenta el no combinar diferentes tipos de letra en el mismo párrafo sin estar justificado, es más apropiado y creativo jugar con el tamaño y los colores de las fuentes. En relación a las imágenes a utilizar, hay que evitar las ilustraciones clipart típicas y optar por gráficos con colores planos, motivos de decoración Vintage[/bb] y en general [b]gráficos sencillos pero con un toque vanguardista y moderno. En cuanto al contenido hay que tener en cuenta que los usuarios normalmente disponen de poco tiempo para leer grandes párrafos y buscan algo fresco para rápidamente quedarse con la esencia del mensajes, es decir la tendencia son artículos cortos, directos y redacción muy fresca. La parte más importante de tu página está situada en el área superior izquierda, (La cabecera), ya que es justo ahí donde se fija la vista en cuanto entras a un sitio. Por eso aconsejamos colocar el “quienes somos” , o la introducción a la web, en un recuadro cercano a esa área de manera que sea lo primero que lean tus visitantes. Tal y como hemos mencionado anteriormente si incluimos enlaces a redes sociales ayudaremos a crear vínculos con los usuarios y por lo tanto fidelizar a un grupo de personas que comparten el mismo interés por algo. Ya pasó de moda el poner gráficos de fondo e incluso músicas que hacían que la web tardara más en aparecer, la tendencia son los fondos blancos o usar texturas originales. Cuanto más limpio y despejado esté todo más fácil será para el usuario encontrar la información que busca directamente. Además la pureza del blanco permite colocar tanto imágenes como textos sin que estas se mimeticen con el fondo. En la sencillez está el buen gusto. El lenguaje de iconos es lo más “In” actualmente en cualquier proyecto interactivo, estos deben de ser totalmente representativos de la opción de la que da información. Los iconos aparte de darle un toque minimalista a la web, son más fáciles de identificar por el usuario y además no ocupan tanto lugar en la botonera de opciones principales. Si la web tiene mucha información, es preferible presentarla en popups, (o ventanas emergentes), a ser posible un layer para que no que el firewall o antivirus no bloquee la página nueva. Además de llamar la atención, le dan un toque dinámico y multimedia a la web, por ejemplo que se abra un video de presentación independiente a la web principal. No hay que olvidarse de diseñar la web compatible con los cada vez más utilizados smartphones. Son el futuro más próximo en la visualización de páginas web. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CAMBIAMOS EL FORMULARIO DE BÚSQUEDA Hay casos cuando queremos cambiar algo en nuestro sitio web. Ahora nos toca a nosotros cambiar el aspecto del formulario de búsqueda. ¡Por Dios! El formulario de búsqueda de uCoz se expone con un código estándar $SearchForm$. Ahora lo modificamos un poquitín para nuestras necesidades... 1. En la plantilla del diseño de la página “Búsqueda” encontramos este código: $SearchForm$. 2. Lo cambiamos por otro código: donde: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cómo crear una ventana pop-up Algo que es muy utilizado y que, a pesar de haber toneladas de información y códigos en la red, se sigue preguntando y pidiendo es cómo hacer una ventana pop-up. Creo que la mejor forma de no ahogarse en un vaso de agua tratando de adaptar algún script que encontremos por ahí y que no se ajuste exactamente a lo que queremos es aprender a hacerlo desde cero conociendo los conceptos elementales. El método open() Eso abrirá una nueva ventana vacía con Javascript (no cargará ningún documento en ella) Si queremos que cargue algún documento dentro de la ventana nueva se lo indicamos pasándolo como parámetro y poniéndolo entre comillas dentro de los paréntesis: Eso abrirá una ventana nueva con el documento pagina.html cargada adentro. El método open() acepta 3 parámetros. Se le puede pasar uno, dos, los tres o ninguno documento Nombre de la ventana Atributos de la ventana: Algunos de los atributos disponibles para la mayoría de navegadores: width height top left toolbar status location directories scrollbars menubar Abriendo una ventana ante un evento determinado Abriendo una ventana desde una función Y dentro del botón hacemos la llamada a la función en el manejador del evento Usando la función para abrir más de un documento Y al llamar a la función desde los distintos botones le pasamos el dato como parámetro. Botón 1 Botón 2 Usando la función para abrir la ventana más de una vez con distintas dimensiones Y al llamar a la función desde los distintos botones le pasamos los datos de ancho y alto como parámetros. Botón 1 Botón 2 Haciendo referencia a la ventana Si una vez abierta quisiéramos hacer algo con ella, como por ejemplo cerrarla usando el método close() mediante otro botón nos referiríamos a ella por el nombre que le hayamos asignado al momento de crearla. Abrir distintas ventas distintas desde la misma función Botón 2 De esta forma cada botón abrirá una ventana distinta con distintos documentos cargados en cada una de ellas. La función tal y como estaba antes abría los distintos documentos desde los diferentes botones cargando documentos diferentes pero los abría en la misma ventana, es decir, en ningún momento podrían haber dos ventanas abiertas a la vez dado que se estaban abriendo siempre con el mismo nombre. Si en el momento de llamar por segunda vez a la función la ventana aún se encontraba abierta (no se había cerrado) el segundo documento sería cargado dentro de esa ventana ya abierta. Al asignar en cambio un nombre distinto para cada ventana sí puede haber más de una ventana abierta simultáneamente. Usando links para abrir ventanas. La forma más simple de hacerlo usando la misma función del ejemplo es la siguiente: En el evento click llamamos a la función creando una ventana pop-up asignándole un nombre ventana1 y al link le hemos agregado un target hacia esa ventana. Así el link al ser activado carga el documento dentro de la ventana que abrimos desde el manejador de eventos onclick. Observar que al llamar a la función no es necesario indicar el documento que queremos que se cargue y lo dejamos como una cadena vacía '' (dos comillas simples). Como en realidad lo que estamos haciendo es desviar el destino del link a la ventana nueva no es necesario indicarle a la función Javascript que debe cargar un determinado documento pues ya se encarga el propio link de hacerlo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
El calendario se expone en los módulos "Blog" y "Noticias del sitio". Si las noticias se exponen también en la página de inicio, el calendario se expone allá también. O sea, el calendario se expone donde se exponen las noticias.
De todo modo si tienes un problema, no olvides dejarnos saber el nombre de tu sitio para que te podamos ayudar mejor. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
UNOS CUANTOS CONSEJOS ACERCA DE HACER EL PIE DE PÁGINA MÁS CÓMODO Para algunos usuarios el footer (pie de página) es una cosa de poca importancia. Pero en ciertos casos el footer puede ser un instrumento útil e importante para la navegación por el sitio y prestar una información útil al visitante. El footer no ha de ser sobrecargado de la información “pesada” y es deseable que su diseño sea simple y comprensible, no sea sobrecargado de la gráfica. La información expuesta en el footer del sitio puede facilitar informaciones útiles acerca de tu sitio y puede ser una magnífica herramienta de navegación. Enlace “Quienes somos” Enlace “Contacto” Eso no debe ser. Es deseable que facilites cuanto más información de contacto con ayuda de la cual un usuario podría contactar contigo. Términos del servicio Son medidas de protección y es muy importante tenerlas. La colocación de tal información es una cosa estándar y los usuarios tienen todo derecho de encontrar los datos. Política de privacidad Además, esa será una de las medidas para mostrar a los usuarios que ellos sí pueden confiar en ti. Mapa del sitio Es un lugar ideal para poner este enlace. Dirección y teléfonos Footer es un lugar muy conveniente para situar esa información pues los usuarios la esperan encontrar en ese mismo lugar. Unas cuantas palabras acerca del diseño del footer Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
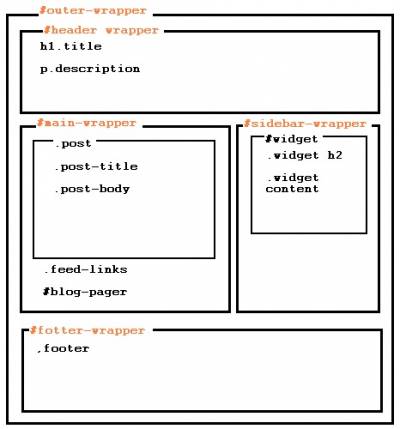
Colocar bordes a la estructura del blog Primero, antes de comenzar a decirte como colocarle los bordes a la estructura del blog, debes conocer como es la estructura del CSS de un blog... Mira la siguiente imagen. #Outer-wrapper: Encierra todo el contenido del blog #header-wrapper: Es la cabecera del blog h1.title: Es el titulo de nuestro blog p.description: es la descripcion del blog #main wrapper: Encierra todo el contenido principal del blog, ejemplo; las entradas, links de feeds, etc. .post: Encierra todo el contenido de las entradas .post-title: Es el titulo de nuestras entradas .post-body: Es el contenido de nuestras entradas. .feed-links: Son los enlaces hacia el feed en nuestros blog (Suscribirse a: Entradas atom, etc) #blog-pager: Es todo lo que se muestra al entrar a la pagina individual de las entradas (Comentarios) #sidebar-wrapper: Encierra todo el contenido del sidebar o barra lateral. #widget: Encierra el contenido de cada widget en nuestro blog. .widget h2: Es el titulo del widget .widget-content: Es el contenido del widget #footer-wrapper: Encierra todo lo colocado en el pie de pagina. .footer: Es todo lo que aparece en el pie de pagina (imágenes, créditos, links hacia los feed, etc) Ahora, proseguimos, si ves muy bien la imagen, todos las palabras escritas con color violeta tienen un borde que las encierra, también hay algunos que escritos con color negros, igualmente las encierra, y a esas son a las que se les puede añadir el borde, ya yo antes probé con el titulo del widget y el contenido Probé con ponerle los bordes al título pero me fue imposible, no sé si será el blog, de todos modos ste post es dedicado a todos aquellos que tengan la misma duda... Solo debes colocar el siguiente código en una linea nueva debajo de cada código CSS Code border: 1px solid black; De modo que quede de esta forma Para entender el código. Border: Este se refiere al borde que queremos colocar, si quisiéramos solo colocar un borde derecho deberías colocar Border-right:, si fuera izquierdo (left), abajo (bottom) y arriba (top). 1px: Hace referencia al grosor de la linea, mientras mas grande sea el numero, la linea sera mas gruesa. Solid: Hace referencia a el tipo de linea que aparecerá, en este caso seria una linea solida, es decir recta, pero si quieres colocarle una linea punteada debes sustituir solid por dotted. Black: Hace referencia al color de la linea, black; negro en ingles, puedes colocarle cualquier color con su nombre en ingles para que lo reconozca, de igual forma puedes visitar esta pagina de código de colores, puedes sustituir black por un código de color, ejemplo; el código de color de negro es #00000. Siempre acuérdate de ver la vista previa, luego si esta todo bien, podrás guardar los cambios, espero haberlos ayudado. Adherido:
9362887.jpg
(47.1 Kb)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Formas de crear un texto vertical con CSS y HTML A lo largo de nuestros desarrollos podemos encontrarnos con varios proyectos que exijan realizar tareas que comúnmente no consideramos relevantes para un sitio, pero que con el paso del tiempo se convierten en un sostén básico de nuestros diseños. Uno de estos casos peculiares, que puede parecer poco útil en principio pero cuyo uso se presenta con gran frecuencia, es el representar un texto de manera vertical. En nuestra cabeza puede parecer muy sencillo darle un formato vertical al texto, y lo es, solo que generalmente no es con la primera idea que se nos viene a la mente. Muchos pensamos que utilizar el salto de línea o hacer una imagen con texto representa una solución, pero es todo lo contrario, esta clase de contenido solo entorpecerá nuestro sitio y hará que perdamos estilo. Para evitarnos darle muchas vueltas al asunto, en este artículo presentamos una serie de métodos para lograr estructurar verticalmente un texto. Saltos de línea con HTML: br Sí, lo sé, hace apenas unas líneas atrás acabo de mencionar que los saltos de línea son junto con las imágenes la peor opción que podemos elegir, aún así siguen siendo una alternativa, la cual tenemos que evitar, pero una alternativa al fin. A este método se le podría asignar el título de “clásico” para realizar esta tarea, más de uno hemos recurrido a la famosa etiqueta br para colocarla después de cada letra de nuestra palabra y así tener un texto vertical. Code <h1> U <br />C <br />O <br />Z </h1> Si bien logra su objetivo. por favor no lo uses, es un método que representa flojera y al mismo tiempo falta de estilo, tenemos que pensar más allá de un simple salto de línea y para ello vienen los siguientes métodos. Uso de elementos span de HTML Una alternativa no muy correcta pero efectiva, con excepción de los casos donde usamos contenido dinámico, es utilizar elementos de tipo span para envolver cada letra de la palabra y después darle un formato mediante una sentencia CSS que muestre cada elemento del encabezado en forma de bloque. Es decir, a una estructura HTML como esta: Code <h1> <span> U </span> <span> C </span> <span> O </span> <span> Z </span> </h1> Le aplicamos el siguiente estilo: Code h1 span { display: block; } Y listo, tenemos un texto vertical, con un código muy poco estético y con el riesgo de que falle con contenido dinámico, pero una alternativa al fin. Uso de JavaScript para crear texto vertical El fiel aliado JavaScript sale al rescate una vez más, esta vez para trabajar en combinación con CSS y darnos una alternativa un poco menos inestable y sin duda con mejor código de marcado. Para evitar agregar cada etiqueta span manualmente a las letras, podemos utilizar una función de JavaScript, de esta manera evitamos los problemas que mencionamos en la alternativa anterior y ahorramos unas cuantas líneas de código. Su uso es bastante similar al ejemplo anterior, utilizamos el mismo estilo pero el código HTML cambiará a este: Code <h1> UCOZ </h1> <script> var encabezado = document.getElementsByTagName('h1')[0]; encabezado.innerHTML = '<span>' + encabezado.innerHTML.split('').join('</span><span>') + '</span>'; </script> Como se puede ver el encabezado es la palabra completa sin nada entre las letras, después mandamos llamar un código de script que se encargará de envolver en una variable el elemento h1 para después cambiarle su contenido por cada letra que compone la palabra precedida y seguida por una etiqueta span. Uso de un ancho fijo para crear texto vertical Otra opción a utilizar, es aplicar una propiedad width fija al elemento que actúa como contenedor de nuestra palabra, en este caso el encabezado de tipo h1. Para ello recurriremos únicamente a utilizar CSS y lo haremos de la siguiente manera: Code h1 { width: 50px; font-size: 50px; word-wrap: break-word; } Como se puede ver, con este código asignamos un ancho muy pequeño que es exactamente igual al tamaño de la letra, para finalmente utilizar la propiedad word-wrap con valor de break-word y con esto forzar a que cada letra permanezca en su propia línea. Sin embargo este método tiene un par de desventajas, la propiedad word-wrap es parte de la versión 3 de CSS por lo que no es totalmente reconocida por todos los navegadores, además si utilizamos minúsculas puede que no surja efecto. Como opción para solucionar este último problema se puede utilizar la propiedad letter-spacing y así de esa manera asegurarnos de que no se pondrán más de 2 letras por renglón. Uso de ems para crear texto vertical Un em es una medida de tipografía, alternativa a los píxeles, y se utiliza para proporcionar la distancia y espacio que tendrá una letra en base al punto donde se encuentra, en pocas palabras utilizar un em es como utilizar la propiedad -height pero con más flexibilidad. Basta con darle un ancho de 1em al encabezado y colocar las letras separadas por un espacio para obtener resultados. Code h1 { width: 1em; font-size: 50px; letter-spacing: 50px; /* solo por precaución */ } Code <h1> u C o z </h1> Uso de la propiedad “white-space” de CSS Si utilizamos la propiedad white-space con un valor de pre, entonces CSS interpretará cada espacio de nuestro texto literalmente, por lo que si agregamos los espacios suficientes en el código, el texto lucirá de igual manera en la página. Code h1 { white-space: pre; } Code <h1> U C O Z </h1> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Texturas claras Lo que me gustan estos sitios que ofrecen texturas ¿quieres una textura de cuadritos? click en la imagen y vemos como queda el efecto de cuadritos, que queremos una textura de nubes pues click sobre la imagen y vemos como queda la de nubes así de fácil y así de rápido es decidirse. En tonos claros, sencillos y elegantes y en 3Quarks en la sección de Background y Patterns. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Algunos generadores online  Algunos sitios donde se puede entrar a buscar inspiración cuando se trata de generar fondos para nuestros sitios. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||