| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Configuración del diseño de otros elementos de la web |
| Configuración del diseño de otros elementos de la web |
Estilos de CSS para el calendario
Code /* Calendar Style */ .calmonth {text-align:right; } .calwday {border:1px outset; background:#D9D775; width:17px;} .calwdayse {border:1px outset; background:#D9D775; width:17px; font-weight:bold;} .calwdaysu {border:1px outset; background:#D9D775; width:17px; font-weight:bold; color:#FF0000;} .calmday {border:1px inset; background:#F5F5F5;} .calmdaya {border:1px inset; background:#F5F5F5; font-weight:bold;} .calmdayis {border:1px outset; background:#EFEFEF;} .calmdayisa {border:1px outset; background:#EFEFEF;font-weight:bold;} a.calmonthlink:link {text-decoration:none; color:#938D4A;} a.calmonthlink:visited {text-decoration:none; color:#938D4A;} a.calmonthlink:hover {text-decoration:underline; color:#938D4A;} a.calmonthlink:active {text-decoration:underline; color:#000000;} a.calmdaylink:link {text-decoration:underline; color:#938D4A;} a.calmdaylink:visited {text-decoration:underline; color:#938D4A;} a.calmdaylink:hover {text-decoration:underline; color:#000000;} a.calmdaylink:active {text-decoration:underline; color:#000000;} /* -------------- */ Cómo cambiar el aspecto de la barra de desplazamiento
Quote scrollbar-3dlight-color Configura el color de los límites derecho e izquierdo de la barra de desplazamiento, su deslizador y flechas. Se apoya por el Internet Explorer a partir de 5.5 scrollbar-arrow-color scrollbar-base-color scrollbar-darkshadow-color scrollbar-face-color scrollbar-highlight-color scrollbar-shadow-color scrollbar-track-color
El código estándar $LOGIN_FORM$ puede no convenir para cada diseño, o tú simplemente no quieres que la marca “Recordar” siempre sea activa, o tal vez quieras ir practicando la configuración del diseño... El siguiente ejemplo es pa’ ti.
Quote <form method="POST" name="loginform" action="http://YOUR_SITE_URL/index/"> Login: <input type="text" name="user" size="20" style="width:100px" maxlength="25"> <input type="submit" value="Log in »"> <input type="hidden" name="a" value="2"><input type="hidden" name="redirect" value="0"> </form> <a class="forRegLink" href="javascript://" onClick="window.open('http://YOUR_SITE_URL/index/5','reminder','top=0,left=0,width=300,height=140'); return false;">Forget password</a> <script type="text/javascript">document.loginform.redirect.value=window.location.href;</script> Explicaciones: Quote <form method="POST" name="loginform" action="http://YOUR_SITE_URL/index/"> código obligatorio donde solamente es necesario cambiar la dirección de tu web.
Quote Login: <input type="text" name="user" size="20" style="width:100px" maxlength="25"> Password: <input type="password" name="password" size="20" style="width:100px" maxlength="15"> campos para introducir el login y la contraseña del usuario, el aspecto e inscripciones pueden cambiarse, a excepción de name="user" и name="password"
Quote <label for="rem"><input id="rem" type="checkbox" name="rem" value="1" checked>remember</label> bandera que indica si necesita el usuario poner cookie prolongado para que no necesite introducir la contraseña una vez más. Se lo puede quitar, o hacer inactive, es decir, borrar la palabras “checked”.
Quote <input type="submit" value="Log in »"> botón para enviar el formulario, lo puedes cambiar como quieras, lo principal es que el tipo sea (type=”submit”)
Quote <input type="hidden" name="a" value="2"><input type="hidden" name="redirect" value="0"> Campos obligatorios ocultos del formulario, sin primer campo el formulario no funcionará, el segundo campo es necesario para la redirección a la página de donde introdujeron el login. Estos tags deben preceder al tag de cierre del formulario </form> (consultar la documentación sobre HTML).
Quote </form> tag obligatorio, debe pasar después de todos los tags descritos arriba.
Quote <a class="forRegLink" href="javascript://" onClick="window.open('http://YOUR_SITE_URL/index/5','reminder','top=0,left=0,width=300,height=140'); return false;">Forget password</a> <a class="forRegLink" href="$REGISTER_LINK$">Registration</a> Enlaces para el registro y recordatorio de la contraseña, los puedes cambiar a tu gusto, puedes eliminar pero mejor que queden (lee los artículos sobre usabilidad).
Quote <script type="text/javascript">document.loginform.redirect.value=window.location.href;</script> Javascript que otorga al campo oculto “redirect” la dirección de la página siguiente, gracias a esto un usuario puede entrar y regresar a la página corriente. Este código debe seguir después del formulario de entrada. Si esta función no se requiere, puede estar en desuso.
De misma manera se puede cambiar también otras variables que exponen el código NTML grande si lo deseas cambiar a tu gusto (por ejemplo: formulario de encuesta, búsqueda etc). Y una cosa más (seguro de que es más importantísima): en caso de que no hayas comprendido lo escrito aquí, esto significa que todavía es temprano trabajar en uCoz... Ven leyendo artículos sobre HTML.
Code .loginbutton{background: url('pictures/logm.gif'); border: 1px solid #000000; color: #ffffff; font-size:7pt;} Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
CÓDIGO ÚNICO $URI_ID$
Algunos usuarios están interesados cómo se puede añadir el texto a una página que está ausente en “Gestión de diseño”. Para poder añadir el texto a tales páginas, la franca que hay que utilizar los operadores condicionales de manera debida. El código expuesto abajo será una especie de plantilla:
Quote <?if($URI_ID$='PÁGINA')?>TEXTO<?endif?> PÁGINA – valor del código $URI_ID$ • pasar a la página requerida (por ejemplo, página de adición de las noticias);
Quote <?if($URI_ID$='nwAdd0')?>TEXTO<?endif?> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Qué es en realidad el buen diseño web Un sitio comercial en donde el buen aspecto debe predominar y mantener una línea de diseño coherente con una imagen corporativa preestablecida. Pero para una aplicación web destinada a cientos o miles de usuarios y que tiene interacción con el usuario todo cambia. Hace un tiempo, charlando con amigo programador que me mostraba un proyecto que quería lanzar, noté que si bien la idea del sitio era muy interesante y el funcionamiento intuitivo y usable el diseño o aspecto general era demasiado austero, dicho en otras palabras; era horrible. Con buenas intenciones le dije que podía diseñarle algo mejor, hacer una maqueta y que modifique luego él. Mi asombro fue cuando negó mi ofrecimiento y me dijo que un sitio austero y sencillo tiene más posibilidades que un sitio muy elaborado en diseño. Me pareció “medio incorrecta” su observación y pasé a otro tema. Siempre pensé que un sitio debe cautivar por su aspecto. Sin embargo la idea me quedó en la cabeza, una cosa obviamente es un sitio comercial en donde el buen aspecto debe predominar y mantener una línea de diseño coherente con una imagen corporativa preestablecida. Pero para una aplicación web destinada a cientos o miles de usuarios y que tiene interacción con el usuario todo cambia. Últimamente me he dado cuenta de que los usuarios de aplicaciones ya no quieren las cosas bonitas, porque eso les transmite la idea inconsciente de “comerciabilidad”; se le transmite la idea de que algo en el fondo quieren venderle, de que algo le van a cobrar. Digo esto después de “encuestar” a muchos usuarios que son fanáticos de aplicaciones simples, casi sin diseño. Hice esto porque estoy desarrollando una aplicación junto con un amigo y deseaba saber que es lo que realmente quieren los usuarios. Descubrí lo siguiente: El sitio debe ser funcional: el sitio debe responder siempre a lo que el usuario espera, nunca debería defraudarlo. El usuario entra con una idea fija en la cabeza, lograr o encontrar algo, si no lo logra se verá engañado calificando el sitio como poco útil o poco preciso. La garantía es que nunca más vendrá. En cambio si el sitio cumple nos aseguramos un lugar en sus favoritos. El diseño debe ser usable: muchos siempre han pensado que un sitio usable es uno que tiene tipografías grandes y colores llamativos. Nada más lejos, un sitio usable tiene solamente lo que necesita el usuario, nada más. No sobra ningún vínculo y se destaca de manera visual lo que más necesita. Todo está a su alcance con el menor esfuerzo visual. El diseño debe ser sencillo: creo que esto es lo más importante y al mismo tiempo lo más difícil de lograr. Como diseñadores tenemos una tendencia de cargar las cosas para estilizarlas, pero a veces cometemos el error de entorpecer o saturar el aspecto de un sitio. El ojo del usuario se concentra en pocas cosas, mientras más ornamentos u objetos tenga más demorará en encontrar cada cosa. El diseño debe “hablar”: El usuario debe poder identificar y generar un esquema en un pantallazo de como se compone el sitio y como deberá moverse en el mismo. Esto se logra aplicando los principios de la usabilidad y utilizando recursos visuales de una manera muy sutil. Por ejemplo, se debe determinar claramente lo que es contenido dinámico de lo que es estático. Esto es parte sensible en la navegación general. Debe estar bien programado: la buena programación ayuda a la sencillez y a la velocidad de carga, creo que el contar con una buena programación es importantísimo. Mientras en menos cosas intervenga el usuario más adicto se hará a la aplicación o al sitio que navega. Por ejemplo, el otro día estaba utilizando un sitio que permitía subir trabajos de diseñadores, cuando hacía el upload de imágenes la aplicación me dijo que las imágenes deberían tener determinado ancho en píxeles. Automáticamente salí del sitio y busqué otra aplicación porque no tenía ganas de editar cada imagen. Mientras más fácil hagamos la vida del usuario más cariño le tomará a tu sitio. Un sitio bien programado también es muy rápido. No precisas tampoco meter AJAS por todos lados, debe existir equilibrio. El diseño no precisamente debe ser llamativo: Flickr, Youtube, Facebook, realmente no poseen un gran diseño, más bien son austeros y apuntan al uso del texto medianamente estilizados para lograr un buen diseño, pero no impresionan a nadie. La verdad es que ganan por la utilidad del mismo. Cuando conocí youtube hace unos tres años, me dije que este sitio era un fracaso por el diseño pobre que tenía, que equivocado que estaba. El diseño debe se utilizable, no debe porque despistar al usuario ni mucho menos distraer la atención principal. En el caso de flickr nada sobra ni nada falta. Creo que es el mejor modelo de donde nos podemos agarrar. Simple pero no desagradable: Muchos en el afán de lograr la máxima simpleza rayan la austeridad absoluta o el mal gusto, descuidando combinaciones de colores, tamaños de tipografías y espacios de blancos. Se debe buscar el equilibrio, esa es la clave. Alguien dijo que el buen diseño pasa totalmente desapercibido, no nubla ni distrae al usuario. Estas son mis observaciones, la verdad es que son muchos los factores que inciden en el éxito de un sitio, pero como siempre digo, si pensamos en el perfil de usuario que visitará el sitio estaremos muy cerca de lograr siquiera que nos vuelvan a visitar. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
El proceso de diseño de un sitio Web 1. ¿Qué se busca al diseñar un sitio Web? Observemos primero el hecho de que en los computadores personales, muchas cosas son similares entre sí. Distintos programas funcionan de manera muy similar. Típicamente el primer elemento de la barra de menú es "File ..." o "Archivo ...", y el último es "Help ..." o "Ayuda ...". Esto porque poco a poco la gente se ha ido acostumbrando a trabajar en ambientes así, le es cómodo pasar de un programa a otro y aprender a aprovechar las nuevas funcionalidades. En el World Wide Web, ocurre un proceso muy similar. Casi siempre hay botones "Home", un botón para enviar correo electrónico al diseñador o al que mantiene la página, una tabla de contenidos, etc. existen elementos comunes y un cierto estándar "de-facto" acerca de como funcionan los sitios. Lo que pasa es que cuando una persona llega por primera vez a un sitio, ocurre un proceso muy rápido en que la persona aprende a navegar por él. Esto ocurre en los primeros 2 o 3 minutos, y es crucial que éste aprendizaje sea lo más expedito posible para la persona que llega. Muchos sitios incluso proveen de una página de ayuda que explica que tipo de ayudas de navegación se usan y cómo moverse adecuadamente. Es por ello que conviene adherirse al "estándar", por lo menos en cuanto a la estructuración de los contenidos y tratar de producir un sitio Web que responda a las características que el usuario promedio esperaría. Además, las personas están mucho más acostumbradas a los libros, en que la información se presenta en forma lineal, que a la navegación hipermedial que requiere una mayor atención por parte del usuario. El proceso de diseño Web que se debería contar con una serie de etapas que permitan transformar pedazos de información dispersos, o en el mejor de los casos un conjunto de información estructurada de manera lineal, en un sitio que haga que al usuario sentirse cómodo y encontrar lo que busca de la manera más rápida posible. Por último, veamos de qué cosas se quejan más a menudo los usuarios del Web 1. De la velocidad de transferencia Contra el segundo ítem no hay mucho que se pueda hacer, ni de que preocuparse a menos que se esté ofreciendo información para ser bajada al computador del usuario bajo la forma de un archivo comprimido o algo similar. Contra el primer y tercer ítem si hay se puede hacer mucho, por medio de un diseño cuidadoso. 2. Etapas del diseño Web I. Delimitación del tema Si no se evalúa adecuadamente la cantidad de tiempo que se dispone contra la cantidad de tiempo requerida para elaborar un sitio de la magnitud deseada, el resultado puede ser desastroso. Muchos proyectos Web fracasan porque comienzan a crecer y crecer sus especificaciones, sin que haya detrás un trabajo ordenado de delimitación de contenidos. Obsérvese lo siguiente: la mayoría de los sitios que son premiados con distinciones como "Lo mejor de ...", "La mejor página de la semana ...", "Top 5% del Web", son sitios que se dedican a temas muy específicos. La gente no quiere un montón de sitios que tengan referencias a otros lugares, la gente lo que busca es el contenido. II. Recolección de la información III. Agregación y descripción Aplicamos una clasificación de tipo lineal a fragmentos de información que requieren que la persona que los lee vaya avanzando poco a poco en el conocimiento de algo, como en un libro. Usualmente los pondremos en una misma página, usando FRAMES o una técnica similar si se estima apropiado. Aplicamos una clasificación de tipo jerárquica a trozos de información que sean complementarios o que dependan uno de otro, como secciones y subsecciones. Usualmente los pondremos en diferentes páginas. Es importante aqui no centrarse en una única forma de clasificar los documentos. Una serie de descriptores tienen que ser definidos. Ademas, un mismo documento puede pertenecer a varios valores de un mismo descriptor. Si nos encontramos en esta etapa discutiendo sobre si un elemento de informacion va en una u otra parte, es que estamos cometiendo un error: debe ir en todas las partes donde un usuario razonable esperaría encontrarlo. IV. Estructuración También es importante proveer de indices para cada descriptor que haya sido diseñado. Desde este punto en adelante se puede trabajar en la implementación HTML propiamente tal. V. Metáfora A esta etapa le llamamos "metáfora" pues permite referirse a una misma entidad (en este caso, una página HTML) en diferentes contextos. Estas paginas deben ser diseñadas cuidadosamente puesto que seran importantes para los usuarios al permitirles "saltar" dentro del sitio desde zonas logicamente distantes. VI. Diseño y estilo gráfico En cuanto a la cantidad y tamaño de las imágenes, hay que adoptar un equilibrio. Hay sitios que se basan casi por completo en grandes y lentas imágenes GIF, otros que se ven bastante pobres pues son casi sólo texto, con lo que se desaprovechan los métodos multimediales . El esquema que se adoptará, (que se encuentra en algún lugar entre ambos extremos) varía de diseñador a diseñador y es un punto importante a considerar. Otro punto importante en la etapa de definición de la parte gráfica, es intentar en lo posible mantener una cierta coherencia gráfica, y atreverse a innovar en cuanto a ella. Un color de fondo, un fondo o una distribución interesante de los elementos dentro de una página es algo que no se olvida con facilidad. VII. Ensamble final VIII. Testeo Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
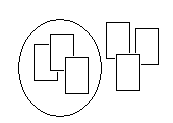
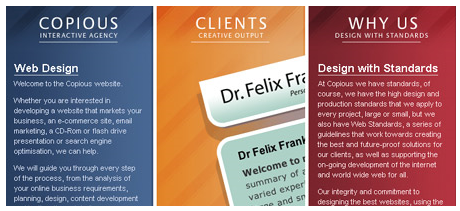
El balance en el diseño web Este principio del diseño web se refiere al equilibrio que guardan los elementos que componen la página. La forma en que se disponen los elementos de la página influye notoriamente en el estilo y el carácter de la página. Existen tres tipos de balance: Balance simétrico La resolución de pantalla más empleada en la actualidad es de 1024 x 768 píxeles. A estas dimensiones se deben quitar las barras de herramientas, las barras de desplazamiento (scrollbar), etc., lo que hace imposible incluir todo el contenido de una página en este espacio. Esto quiere decir que los usuarios de la mayoría de las páginas web se deban desplazar en forma vertical por la misma, así que resulta fácilmente comprensible que emplear una simetría horizontal en la web es bastante difícil. Características del balance simétrico Simetría horizontal A continuación les mostramos un ejemplo de una página inicial completamente simétrica en el plano horizontal. En ella vemos que el menú está compuesto por líneas horizontales que abarcan la totalidad del ancho de la página y que el logotipo se encuentra ubicado en el pie de la página y también se encuentra dispuesto de acuerdo a la simetría horizontal del resto de la composición. Simetría vertical Una página web basada en simetría vertical implica que sus contenidos se encuentran distribuidos en dos o más columnas más o menos definidas que ocupan todo el largo de la página. En algunos casos, luego de establecer un encabezado horizontal se emplean columnas para ordenar el contenido. Tal es el caso del siguiente ejemplo, donde puede verse claramente que el contenido principal de la página se encuentra dividido en dos columnas simétricas, debajo de un encabezado horizontal. Un caso llamativo es el siguiente ejemplo, donde el contenido de la página, incluyendo el logotipo y títulos, se encuentran en tres columnas simétricas perfectamente definidas: Como puede verse, el contenido de la página, incluyendo logotipo, textos e imágenes, se encuentran dispuestos en tres columnas perfectamente simétricas del mismo ancho. Para completar la simetría, los espacios que separan las columnas también son simétricos en el plano vertical. Simetrías vertical y horizontal combinadas Un ejemplo donde el empleo de la combinación de la simetría vertical y la horizontal se ve muy claramente lo tenemos en la siguiente imagen: Este excelente diseño nos muestra como el logotipo, el menú, las imágenes y enlaces se distribuyen en ocho cuadros perfectamente simétricos, tanto en el plano horizontal como en el vertical. Este tipo de diseños se emplean en forma más asidua en los últimos años. Simetría radial El siguiente ejemplo pertenece a una captura de pantalla de una página de inicio, donde se puede apreciar claramente el centro ocupado por una imagen, los rayos de sol que marcan nítidamente el diseño circular, y el título, que acompaña la simetría radial con que está diseñada la página. Balance asimétrico Sin embargo, a pesar de los retos que este sistema de equilibrio plantea, permite al diseñador colocar los componentes de una página en sitios más adecuados para dirigir el ojo del visitante hacia los puntos de la página que más le interese mostrar, cumpliendo de esta forma con otro de los requisitos que todo buen diseño debe cumplir. En la siguiente imagen podemos ver un diseño en el que, si bien cuenta con una estructura geométrica definida, no se cumple ninguna de las simetrías. Está conformado por dos columnas de diferente ancho de las cuales, la que se encuentra más a la izquierda es la más relevante por poseer el contenido, es la más ancha, mientras que la más angosta cuenta con los elementos de navegación y otros accesorios. Fuera de balance Un ejemplo de página sin balance es el siguiente, donde el creador ha decidido romper el equilibrio tanto horizontal como vertical, consiguiendo un efecto de arte abstracto muy llamativo. Conclusión Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
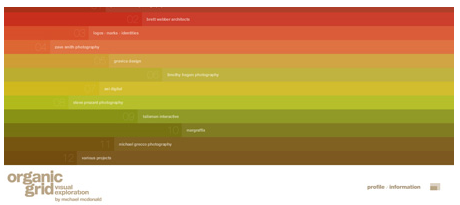
El contraste en el diseño web Se llama contraste a las diferencias que existen entre dos elementos relacionados y es uno de los principios de diseño web. El contraste puede ser mayor o menor en la medida que mayores o menores sean las diferencias de estos elementos. Esto quiere decir que dos elementos que tienen pocas diferencias entre sus atributos tienen un contraste bajo, mientras que dos elementos cuyos atributos se diferencias mucho, tienen un alto contraste. El empleo del contraste en el diseño web resulta muy importante para atraer la atención del usuario. Una página web cuyos elementos tienen poco contraste no atraerá la atención de los posibles usuarios, mientras que una web que emplea un contraste evidente para destacar sus elementos más importantes, atraerá fácilmente la atención. El contraste es uno de los métodos empleados para dirigir la atención del usuario de la página hacia determinados elementos. En el siguiente ejemplo, una misma imagen se muestra con dos contrastes diferentes. Es fácil determinar que, a pesar de ser la misma imagen y tener el mismo tamaño y color, la primera en llamar la atención es la imagen de la derecha, cuyo contraste es más marcado que el de la imagen de la izquierda. Si en una página web se desea resaltar un objeto contrastándolo con los demás elementos que lo circundan, no necesariamente hay que oscurecerlo, agrandarlo, deformarlo o cambiar su color. El contraste, tal como ya lo definimos, es la diferencia entre los distintos elementos, por lo que también es posible cambiar los atributos de los elementos circundantes, de forma que a pesar de no haber realizado cambios en el objeto logramos destacarlo por contraste. • Contraste de tono Contraste de tono En la imagen anterior puede apreciarse que el menú se encuentra distribuido por toda la página y tienen la misma forma y tamaño que el resto de los cuadros en que se encuentra dividida la misma. La diferenciación de los elementos del menú está basada en variaciones de tono. Si posamos el puntero en alguno de estos elementos, podremos ver que para destacar el elemento que se está por seleccionar, también los diseñadores han empleado variaciones tonales. Contraste de color La combinación de colores en diferentes elementos en una web no solo tiene la finalidad de embellecer el conjunto, sino que además posibilita destacar elementos. La combinación de elementos con colores fríos y cálidos es la forma más corriente de lograr el mencionado destaque. Mientras que los colores fríos (verdes y azules) tienden a dar pasividad y dan un aspecto regresivo al objeto, los colores cálidos (rojos y amarillos) son más agresivos y brindan a los objetos un aspecto expansivo. Esto quiere decir que si empleamos adecuadamente la combinación de colores fríos y cálidos, podemos lograr que un objeto se destaque sobre los demás. En el siguiente ejemplo podemos apreciar una página web que se encuentra diseñada sobre un fondo de color neutro, cuyo logotipo no presenta grandes diferencias de tamaño ni de tono respecto de los demás elementos de la página. Los diseñadores han logrado resaltar el logotipo de la página web mediante el empleo del color. Contraste de contorno Si colocáramos algunas imágenes con un contorno geométrico (cuadrado, círculo, rectángulo, etc.) junto a una imagen cuyo contorno es irregular y sin otro tipo de diferencias entre ellas, lograremos que la vista de quien observe el conjunto se pose en primer lugar en la última. El siguiente es un ejemplo notable del empleo del contraste de contorno. En la imagen aparece una página web en cuyo diseño aparecen varios elementos con colores llamativos, alto contraste y tamaños similares. Sin embargo, el logotipo es lo primero que llama la atención, debido a su forma irregular que contrasta claramente con el resto de la página que tiene trazados marcadamente geométricos. Contraste de escala En el siguiente ejemplo, vemos la imagen de una página web diseñada con poco contraste de color, de forma o de tono. El nombre del juego promocionado logra destacarse del resto claramente, debido a que se encuentra a una escala mayor que el resto de los elementos que componen esta página. Conclusión Pero hay que destacar que es muy fácil emplear incorrectamente el contraste. Uno de los errores más frecuentes es emplear contrastes excesivos, desfavoreciendo la estética general de la página. Otro error frecuente es que, por desconocimiento de estos conceptos, terminan destacándose elementos que no son los más importantes de la página. El uso del contraste, como cualquier otra técnica, debe ser practicado para conseguir buenos resultados. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
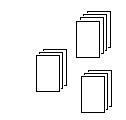
Énfasis en el diseño web En muchos diseños web, la simple disposición de textos, imágenes, videos y cualquier otro elemento no es suficiente para conseguir que el usuario dirija la atención hacia los elementos que consideremos más importantes. La atención de las personas que navegan por Internet es de apenas algunos segundos, lo que implica que el diseñador debe lograr captar la atención del usuario, que éste se sienta atraído y no se retire de la página en unos segundos. Este es uno de los motivos para emplear el énfasis en nuestros diseños. Otro motivo para aplicar este principio del diseño es diferenciar elementos semejantes entre si, resaltando aquellos que, dentro de su misma especie, se desee destacar de los otros. Por ejemplo, si tuviéramos que incluir un texto con gran extensión, la atención del usuario seguramente no pasará de las tres o cuatro primeras líneas, por lo que la lectura deberá simplificarse y agregarse elementos destacados para que el lector pueda hacer una rápida recorrida. Es muy probable que, tras esta breve recorrida empleando las ayudas aplicadas en el texto, el usuario considere que lo que allí se encuentra es lo que necesita y prosiga con una lectura más detenida del texto. Lo mismo sucede con las imágenes. Una larga colección de imágenes similares difícilmente pueda atraer la atención de un internauta, por lo que será necesario destacar alguna o algunas de estas imágenes para que quien ingrese en nuestra página tenga una idea resumida del tipo de contenidos que allí encontrará. El énfasis es uno de los métodos más adecuados para conseguir el necesario resaltado de algunos elementos de un grupo de elementos homogéneos. Clasificación de elementos según el énfasis Elementos dominantes En este ejemplo, podemos apreciar dos elementos que por su énfasis pueden considerarse como dominantes: el título “creative services” y la imagen de la botella. Seguramente, al ver esta imagen, estos dos elementos hayan sido los primero en los que hayamos detenido nuestra atención, lo que ha sido el deseo del diseñador de la página. El mismo ha logrado este efecto gracias al correcto empleo del énfasis, consiguiendo colocar estos elementos en el primer plano de la composición. Para lograr convertir a un texto como elemento dominante, el diseñador puede emplear varios atributos sobre los cuales aplicar la diferencia, como tamaño, color, tipografía, posición o una combinación de ellos. En cuanto a las imágenes, al igual que con el texto, basta con variar algunos de los atributos de las mismas, como tono, color, tamaño, posición o una combinación de las mismas, para convertirla en uno de los elementos dominantes de la página. Hay que destacar que la cantidad de elementos resaltados también resulta muy importante. Cuantos más elementos con atributos similares coloquemos en una página, menos se destacarán unos de otros. Si en la imagen anterior colocáramos una cantidad mayor de texto resaltado, el texto que es dominante dejaría de serlo ya que estaríamos haciéndolo homogéneo con otros elementos. Elementos sub-dominantes Elementos subordinados Estos elementos subordinados deben tener atributos de menor resalte que los de los tipos anteriores, de forma que la diferencia con aquellos colabore en resaltar su importancia. El énfasis conseguido en los elementos dominantes y sub-dominantes depende en gran medida de la correcta utilización de los atributos de los elementos subordinados. En la imagen que empleamos en el ejemplo anterior, vemos que el tamaño de los textos subordinados es mucho menor, lo que permite que los subtítulos y títulos se destaquen. Sin embargo, hay que tener presente que los elementos subordinados contienen información necesaria para completar el mensaje que se desea entregar, por lo que su legibilidad debe ser muy buena. Conclusión En este diseño se puede apreciar que la aplicación de diferentes grados de énfasis en el texto conforma la estética del diseño de la página. La utilización de diferentes tamaños, colores y tipografías hacen a la totalidad del diseño, además de dar el mensaje textual. A la izquierda aparecen los elementos dominantes, mientras que a la izquierda los elementos sub-dominantes conforman el logotipo, el menú y algunos subtítulos, mientras que los elementos subordinados completan el mensaje. Además de dar un mensaje claro, cada tipo de elemento tiene importancia desde el punto de vista estético. Esto demuestra claramente que el énfasis que se da a cada elemento resulta importante, tanto en el diseño estético de la página como en la claridad del mensaje. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
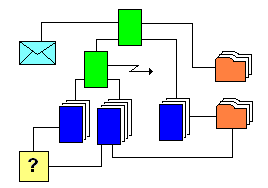
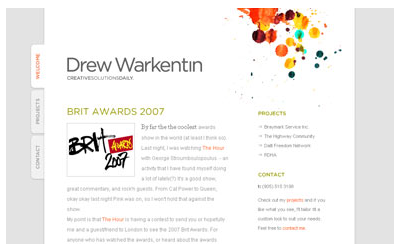
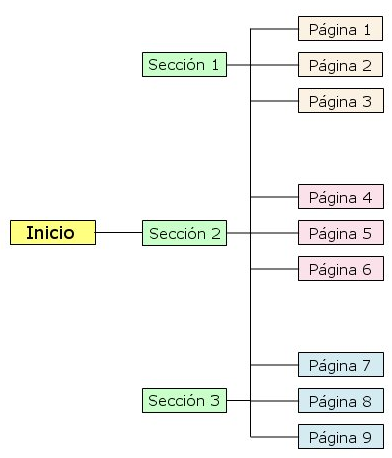
Un elemento clave en el éxito de una página web: la navegabilidad Una de las razones por las que los usuarios de Internet seleccionan los sitios de su preferencia es la facilidad con la que pueden acceder a los diferentes contenidos y poder navegar en forma sencilla entre las diferentes páginas, secciones, etc. Todo diseñador debe tener en cuenta que el usuario debe sentirse cómodo mientras permanece en el sitio. Esta facilidad de manejo del sitio es una de las razones por las cuales las personas deciden volver o no a un sitio determinado. Imaginemos que ingresamos en un sitio de ventas. Seleccionamos la sección a la cual queremos ir, el artículo que deseamos ver, buscamos la forma de pago que más nos convenga, y nos encontramos con que este producto no nos interesa. Cuando decidimos volver a buscar otro producto, nos encontramos con que estamos en un callejón sin salida. Luego de pensarlo unos segundos, decidimos emplear el botón “volver” de nuestro navegador. Seguramente nos sentiremos incómodos y posiblemente ni siquiera iniciemos una segunda búsqueda, por lo que nos largaremos del sitio sin haber comprado absolutamente nada. Esta situación no es ficticia. Muchos usuarios de Internet se ven enfrentados a este tipo de situaciones, cuyo resultado siempre es el mismo: la frustración del usuario y la búsqueda en otro sitio de lo que se encontraba buscando. Si no queremos que nuestro sitio también resulte un fracaso, deberemos seguir algunos preceptos básicos de navegabilidad, asegurando de esta forma que nuestros futuros usuarios sepan siempre donde se encuentran y como ir a cualquier parte de nuestro sitio. Menú de navegación En las imágenes del ejemplo, vemos que a pesar de ser capturas de pantallas de distintas páginas y secciones de un mismo sitio, el menú de la columna izquierda se encuentra en todas ellas, elemento que nos permitirá desplazarnos a cualquier otra parte del mismo sitio cuando lo deseemos. Evitar el empleo de botones “volver” Imaginemos que cada una de las páginas tuvieran como alternativa de salida el botón “volver”, si hubiéramos accedido a la página 1 y nos quisiéramos desplazar a la página 4, deberemos hacer click en el botón volver de la página 1, otro en el de la página “sección 1”, para luego retomar la ruta. Toda esta peripecia pudo haber sido evitada si el diseñador del sitio hubiera tenido en cuenta los principios elementales de la navegabilidad. Volver en un click a la página principal Una de las formas más sencillas de hacer esto es hacer que el logotipo tenga un enlace a la página principal del sitio. Este método es conocido por casi todos los usuarios de Internet, por lo que los mismos esperarán que el logotipo de todos los sitios se comporten de esta forma. Una sección, un menú Algunas páginas tienen en una de sus columnas laterales un amplio menú, el cual puede ser desplegable o no, que permite ver como se ordena el contenido de la sección donde se encuentra. La siguiente imagen nos muestra una página donde se ha implementado un menú de este tipo. Otra forma de conseguir algo similar es el empleo de menúes desplegables. Esta solución debe ser cuidadosamente empleada, ya que es bastante frecuente ver sitios donde el empleo de estos menúes es dificultoso. De todas formas, algunos sitios consiguen muy buenos resultados empleando este tipo de soluciones, como en el siguiente sitio: Regla de los tres clicks Sin embargo, a pesar de que con hacer dos clicks se llegue a cualquier parte del sitio, el paradigma de la navegabilidad es poder acceder desde cualquier parte del sitio a otro con solo hacer un click, aunque no siempre es posible. En este último caso, recordar la regla antes descrita será lo más prudente. Carga de los links Si hemos experimentado esto, sabremos por experiencia propia que algo que resulta muy agradable a usuarios frecuentes es que los links sea lo primero que aparece ante la vista. Por lo tanto, es conveniente que en los sitios web se desplieguen en primer lugar los links, algo que los usuarios frecuentes agradecemos mucho. Conclusión Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
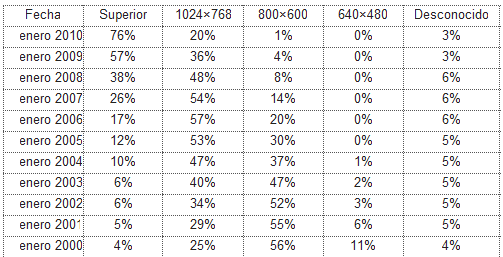
Diseñar una página web para varias resoluciones de pantalla Una de las dificultades más importantes a la que se enfrentarán los diseñadores web es la cantidad de resoluciones de pantalla diferentes que emplean los usuarios de Internet. El diseñador empleará un monitor y un navegador que se encuentran adaptados a sus necesidades y posibilidades, pero esto no debe ser motivo para interpretar que todos los usuarios pueden llegar a emplear la misma resolución. Muy por el contrario, los usuarios de Internet emplean una gama bastante amplia de resoluciones de pantalla. Las resoluciones pueden ser 640 x 480, 800 x 600, 1024 x 768, 1280 x 1024 o superiores. Se podría suponer que bastaría con tomar la resolución de pantalla más empleada y diseñar nuestra página web para que se vea bien en esta resolución. Sin embargo, el tema no es tan sencillo. La siguiente estadística muestra la evolución del empleo de las distintas resoluciones de pantalla desde el año 2000 hasta el 2010. Estadística de uso de resoluciones de pantalla Como puede apreciarse en la tabla anterior, el uso de resoluciones de pantalla de 640 x 480 es en la actualidad nulo o un valor muy cercano a ello, mientras que la tendencia a emplear una resolución de 800 x 600 viene descendiendo y los usuarios que la emplean ya son muy poco más del 1%. La tendencia general es de un aumento del empleo de resoluciones de pantalla superiores a 1024 x 768. Teniendo en cuenta esto, podríamos pensar que lo correcto sería diseñar páginas web para que se vean bien en este tipo de resoluciones. Sin embargo, no es posible despreciar a los millones de usuarios (más del 20%) que todavía emplean la resolución de pantalla 1024 x 768, aunque si es despreciable las cifras de usuarios con resoluciones menores. El objetivo de una página web debe ser alcanzar a conformar a la mayor cantidad de usuarios posibles, por lo que dejar de lado al 20% de los usuarios parece una medida poco recomendable. El diseñador web deberá hacer su trabajo de forma tal que le permita llegar con un buen diseño a los usuarios con diferentes resoluciones de pantalla. Posibles soluciones Con este código CSS, el contenedor principal de la página web que estaremos diseñando tendrá un ancho de 800 píxeles y se ubicará en el centro, mientras que el espacio restante de la pantalla, cuyo tamaño dependerá de la resolución de pantalla del usuario, estará ocupado con el fondo que hayamos establecido para toda la página a uno y otro lado del contenedor. Esta solución, si bien es bastante sencilla y efectiva, no siempre resulta del agrado de los diseñadores, debido a que en resoluciones de pantalla muy grandes, los espacios que quedan a ambos lados del contenedor principal son muy grandes, pudiendo perjudicar la estética general del sitio. A continuación se verá un ejemplo donde una página web que emplea este método se ve en dos resoluciones de pantallas diferentes. La primera captura de pantalla corresponde a una resolución de 1024 x 768 pixeles, mientras que la segunda corresponde a una resolución superior: Existe otra solución, la que si bien es la más efectiva, puede resultar algo complicada, sobre todo para los principiantes. Sin embargo, la efectividad de su empleo hace que sea necesario que todo aspirante a diseñador web conozca el funcionamiento y consiga, mediante la práctica, el dominio de este sistema. Se trata de los denominados diseños elásticos. Tal como su nombre indica, este tipo de diseños tiene la capacidad de adaptarse a diferentes resoluciones de pantalla. El principio de funcionamiento es bastante sencillo, aunque llevarlo a la práctica puede resultar bastante más complicado. Se trata de basar las dimensiones de los diferentes elementos en porcentajes. Esto quiere decir que si le damos a una caja un ancho de 20%, esta ocupará un espacio igual al referido porcentaje. De esta forma, cada uno de los elementos podrá verse en el mismo lugar sea cual sea la resolución de la pantalla. La siguiente captura de pantalla pertenece a un sitio web que emplea este tipo de diseño: Pasos básicos a seguir para hacer un diseño elástico El problema de las fuentes es que no es posible o muy dificultoso el empleo de porcentajes para establecer su tamaño. En este caso, lo conveniente es el uso de una unidad llamada “em” cuya medida está relacionada con la altura de la fuente empleada. Como 1 em es igual a la altura de la fuente, su dimensión real dependerá del tamaño del elemento padre. Por ejemplo, si establecemos en el “body” un tamaño de fuente, 1 em será igual a al tamaño determinado, mientras que 1.2 em será un 20% mayor y 0.8 em será un 80% del tamaño de la fuente original. Esta unidad de medida, puede ser empleada en otros elementos, aunque su uso más frecuente está relacionado con el tamaño de las fuentes. Conclusión Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
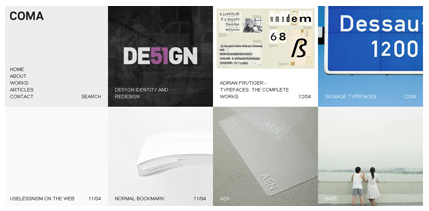
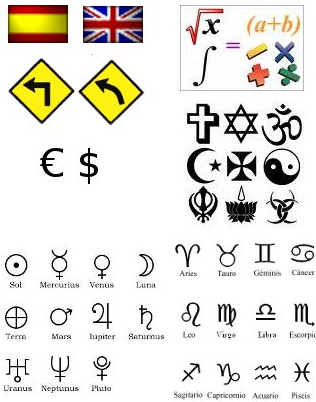
Elementos de diseño web: la línea El diseño web se encuentra compuesto por varios elementos, cuya procedencia y destino son variados y todos ellos son parte importante de todo diseño. La línea, la forma, el color, la textura y la tipografía hacen que cada diseño se vea en una forma particular y participan de la idea general que se quiere dar. Cada uno de estos elementos puede colaborar en el mensajes que se quiere transmitir. Todo elemento colocado en un diseño debe colaborar en la idea que se desea transmitir. La línea, como cualquiera de los demás elementos, debe estar acorde con el resto del diseño, de forma tal que se acompase con la idea. A pesar de la simpleza de la línea, este elemento es esencial en todo diseño y por sí misma puede transmitir sentimientos e ideas, lo que hace que pueda formar parte del mensaje general. Veamos algunos ejemplos. En la vida cotidiana recibimos muchos mensajes transmitidos a través de las líneas, como señales de tránsito, alertas y avisos. Las siguientes imágenes son una muestra de ello, las que seguramente todos conocemos y pocas veces somos capaces de advertir que se trata de sencillos mensajes transmitidos a través de líneas. En los símbolos que aparecen en la imagen anterior, podemos ver símbolos nacionales (o de idiomas), matemáticos, astrológicos, religiosos, señales de tránsito y símbolos monetarios, todos los cuales son fácilmente identificables a pesar de estar compuestos por líneas, en su mayoría extremadamente simples. Para la mayoría de la gente estas simples líneas tienen un significado e inclusive pueden representar sentimientos. En el diseño de páginas web, la línea adquiere además otras connotaciones, ya que pueden servir como elementos que contribuyan con la estructuración y organización, resaltado y destaque de diferentes contenidos, como veremos a continuación. La línea en la estructura del diseño La estructura de una página web puede ser marcada con mucha mayor claridad cuando se emplean líneas para separar los diferentes componentes de la estructura. En la siguiente captura de pantalla podremos ver un ejemplo claro: En este excelente diseño, la simplicidad es el motivo principal. Para conseguir resaltar algunos elementos y separar otros, el diseñador empleó líneas horizontales, algunas sencillas y otras dobles, consiguiendo un efecto minimalista que hoy en día se encuentra de moda. En otros diseños podremos apreciar también el empleo de líneas verticales para separar columnas o como bordes para separar y estructurar los diferentes contenidos. Empleo de líneas para resaltar objetos Hemos seleccionado la siguiente imagen (una captura de pantalla) para mostrar como un diseñador web ha empleado líneas para conseguir que algunos elementos de esta página se destaque del resto de los contenidos. En la página que hemos tomado como ejemplo, en la parte superior encontramos un sencillo menú de navegación. Encima de cada uno de los links que allí encontramos, puede apreciarse una línea bastante ancha de color, cuya finalidad es atraer la atención de los usuarios hacia el menú y facilitar de esta forma la navegación. En el mismo ejemplo, cada una de las imágenes que se muestra en la página se encuentra bordeada por una gruesa línea blanca, que provoca una clara separación visual del fondo. De no haberse empleado este recurso, la visibilidad de las imágenes habría disminuido considerablemente, afectando la estética general de la página. Como emplear los atributos de las líneas Lo mismo sucede con los grosores. En el ejemplo siguiente, una línea gruesa tiene un cometido diferente del resto de las líneas que en este diseño podemos apreciar. La línea gruesa es la que se emplea para separar al encabezado de la página del resto de los contenidos, mientras que líneas más finas separan los diferentes contenidos entre si.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Elementos de diseño web: la forma Uno de los elementos de diseño web (al igual que en diseño gráfico y otros tipos de diseño) es la forma. Su importancia radica en la estrecha relación que tiene este elemento con el mundo real. Basta con mirar en nuestro rededor para notar que la forma es el elemento más fácilmente distinguible y el más abundante. Además, resulta mucho más sencilla la interpretación de los mensajes visuales que otros, y la forma es el de más sencilla captación de todos los elementos visuales. Como forma nos referimos a la figura espacial de los cuerpos, por lo que necesariamente tiene dos o tres dimensiones. En el diseño web pueden representarse las formas en su estado natural a través de las imágenes, o emplearse representaciones abstractas de las mismas. Esto se logra gracias a la capacidad humana de abstraer. A pesar de que el diseño web tiene dos dimensiones, gracias a la utilización de luces y sombras un elemento de dos dimensiones puede brindar la sensación de un elemento de tres dimensiones o representarlo en forma abstracta. La forma es empleada en muchas ocasiones como método de lograr una comunicación sencilla y de fácil interpretación. En el diseño web muchas veces es necesario transmitir mensajes en forma rápida, para lograr atraer la atención del usuario hacia ciertos puntos o darle a entender donde se encuentran determinados objetos con facilidad. El empleo extendido de la forma por parte de diseñadores y programadores ha hecho que muchos símbolos e íconos basados en la forma sean de comprensión sencilla, facilitando de esta manera el acceso de los usuarios a los diferentes medios, opciones y servicios que contiene la web. Tipos de forma y su utilización en el diseño web Las formas naturales también tienen un empleo frecuente, ya que permite una rápida asociación con un mensaje. La mayoría de las formas naturales empleadas en el diseño web son extraídas de imágenes. La siguiente página web nos muestra un ejemplo de ello: Las formas abstractas constituyen el terreno menos explorado, aunque en los últimos años se ha producido un incremento en su empleo, gracias a la aparición de nuevas tendencias en el diseño, asociadas a tendencias artísticas como el arte abstracto o el pop art. Dentro de esta categoría también se incluyen aquellos elementos creados para representar algo sin emplear una imagen del mismo. Un claro ejemplo de esto son los íconos, que sirven para que los usuarios reciban el mensaje de que desde allí se puede acceder a un contenido, mediante una representación gráfica basada en una forma. El siguiente es un ejemplo de utilización de formas abstractas: En este ejemplo, el logotipo está formado por una forma que es la abstracción de un corazón. Si bien todos sabemos que se trata de un corazón, en realidad no es la imagen de un corazón, sino de una representación abstracta del mismo. Muchas formas abstractas son símbolos empleados universalmente y se las emplea para enviar a los usuarios un mensaje de fácil comprensión. Utilidad de la forma en el diseño web La forma puede servir como método para agregar interés al diseño. La forma como elemento decorativo es un excelente recurso y puede utilizarse como fondo, como decoración de espacios en blanco o para ilustrar contenidos. La repetición de una o varias formas da lugar a motivos que pueden ser empleados como fondo de diseño. Este es el fundamento de los pattern o fondos decorativos. También sirve como forma de mantener el interés. Si, por ejemplo, una página web debe presentar un texto extenso, la utilización de formas como elemento decorativo puede hacer que el lector no pierda el interés al extenderse en la lectura. Las listas no ordenadas, llevan al inicio de cada ítem algún tipo de forma. Lo más frecuente en este tipo de decoraciones es el uso de formas geométricas, aunque también pueden emplearse formas naturales (una hoja, una flor, un animal, etc.). Otra función aplicable a la forma es la de organizar o separar elementos. La separación entre contenidos y secciones se ve enormemente enriquecida con la aplicación de formas. Así el diseñador puede organizar la página en secciones y separar los elementos entre si, algo que resulta imprescindible para brindar, además de dar un aspecto ordenado, una división entre los diferentes elementos que permita una mejor visibilidad de los mismos. Algo que resulta imprescindible en todo buen diseño, es dirigir la vista del usuario por las secciones que el diseñador entiende que son más importantes. La utilización de formas como elemento para dirigir la vista del usuario es muy recurrente en el diseño de páginas web, ya que los atributos de la forma son ideales para llamar la atención de los lectores hacia aquellas secciones de mayor interés. La colocación de una forma colorida y llamativa junto a un texto, dirigirá fácilmente la atención del usuario hacia el mismo. La forma tiene una serie de atributos que permiten al diseñador explorar una gran cantidad de posibilidades, tanto desde el punto de vista decorativo como medio para entregar un mensaje al usuario. Esto se debe en parte a que tenemos la tendencia natural a interpretar mejor los contenidos visuales. De todos los elementos de diseño, la forma es el que mayor cantidad de posibilidades ofrece al diseñador. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
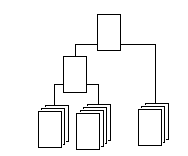
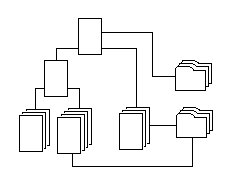
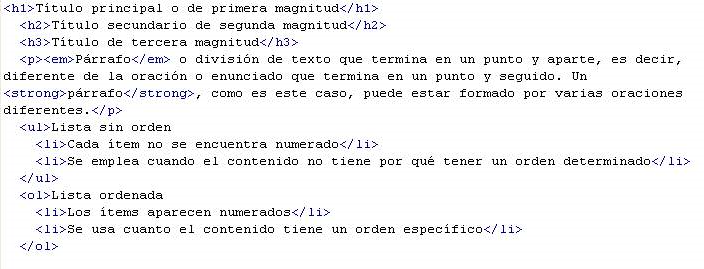
Estructura de páginas web: Marcado semántico de contenidos El orden en la estructura de un sitio web es tan importante como el estado de orden en que se encuentre una habitación. Al comienzo, cuando los muebles y objetos que se encuentran en la habitación son escasos, no nos ocasionará mayores dificultades encontrar y emplear cualquiera de los objetos que hay en ella. Sin embargo, en la medida que la cantidad de objetos que se encuentren en la habitación crezca, las dificultades serán cada vez mayores hasta que sea prácticamente imposible acceder o utilizar un objeto. Lo mismo sucede con las páginas web. Cuando los sitios son pequeños, la falta de una estructura ordenada posiblemente pueda pasar desapercibida o los inconvenientes originados sean menores. Pero a medida que el sitio crece, la aparición de nuevos archivos, contenidos, secciones, formularios, etc., hará haciendo cada vez más compleja la funcionalidad del sitio. Sin embargo, es posible hacer una planificación de la estructura del sitio web desde los inicios, de forma que el crecimiento del mismo se haga en forma ordenada y sin generar dificultades, tanto a los usuarios como al webmaster. Marcado semántico de los contenidos La aplicación de etiquetas HTML en los contenidos, mucho más allá de su utilidad desde el punto de vista estético, tiene la finalidad fundamental de permitir ordenar los contenidos. Así por ejemplo, la posibilidad de aplicar elementos como título1, título2, título3, párrafos, listas, etc.: El orden que se impone a través de las diferentes etiquetas HTML corresponde a una jerarquización de los diferentes contenidos. Así por ejemplo, la frase contenida en una etiqueta h1 es la más importante de todo el contenido, ya que define al contenido mismo, por ser su título. El HTML fue pensado desde su origen como una herramienta para jerarquizar los contenidos web. En el ejemplo anterior, vemos un código HTML donde se ha dado una jerarquización a textos de ejemplo. El resultado es el siguiente, en el que se ve como diferentes partes del contenido adquieren diferentes jerarquías gracias al empleo de las etiquetas HTML:
Título principal o de primera magnitud Título secundario de segunda magnitud Título de tercera magnitud Párrafo o división de texto que termina en un punto y aparte, es decir, diferente de la oración o enunciado que termina en un punto y seguido. Un párrafo, como es este caso, puede estar formado por varias oraciones diferentes. Lista sin orden Lista ordenada Esta jerarquización, además de facilitar la lectura de los contenidos por parte de los usuarios, posibilita a los motores de búsqueda encontrar la información más relevante para clasificar y ordenar la página web, lo que tiene gran importancia para el posicionamiento de la misma. Estructura del documento HTML o XHTML Estructura del documento En el encabezado de la página se declara la norma de código en la que se encuentra escrito el documento (HTML o XHTML, la versión de los mismos, si su aplicación es estricta o transicional, etc.), el tipo de dispositivo para el cual fue creado (navegador web, teléfono móvil, iPod), contiene el título del documento, los enlaces a las hojas de estilos o la hoja de estilo en si, enlaces a scripts o los scripts mismos en otros lenguajes de programación, además de otras informaciones importantes para los navegadores o los motores de búsqueda, como el lenguaje de los contenidos (español, inglés, etc.), descripción, palabras clave, etc. El cuerpo del documento es donde se encuentra la parte visible del mismo, o sea, donde se encuentran los contenidos destinados a los usuarios del sitio. Es en el cuerpo del documento donde se produce la estructuración del contenido mediante el empleo de las etiquetas HTML. Además de la jerarquización de los contenidos, se realiza aquí, mediante el empleo de CSS, la estructuración visual de la página y la presentación visual de los contenidos, es decir, dónde y cómo se verán cada uno de los contenidos. Marcado semántico del contenido Mediante el empleo de las etiquetas h1, h2, h3, etc., podrá establecer títulos y diferentes grados de subtitulado para cada una de las secciones del texto. Mediante el empleo de la etiqueta <p> hará las divisiones necesarias en el texto, y dará énfasis a las partes más importantes del mismo mediante el uso de etiquetas elaboradas para esa finalidad, como <strong> y <em>. La estructuración semántica del contenido tiene una importancia crucial, tanto en la presentación del contenido como en la optimización para los motores de búsqueda, por lo que debe ser cuidadosamente planificada y elaborada. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
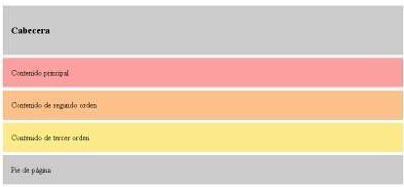
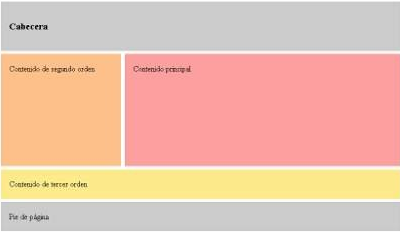
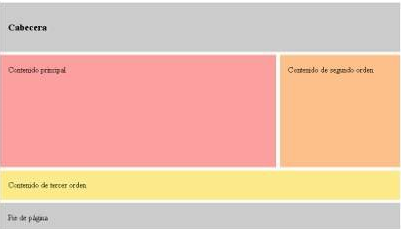
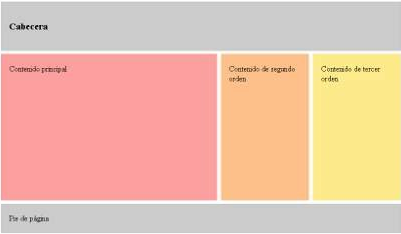
Estructura de páginas web: Cómo hacer para que lo importante aparezca primero Cuando nos encontramos optimizando una página web para los buscadores, una de las cosas que debemos tener en cuenta es que aquellos contenidos de mayor importancia deben ser los primeros en aparecer, no solo visualmente, sino además en el código HTML. Esto está relacionado con el funcionamiento de los robots de búsqueda. Los buscadores necesitan clasificar las páginas web de acuerdo a su contenido, lo que implica necesariamente un análisis de los mismos. Pero estos robots que hurgan en las páginas web no analizan la totalidad del código de cada página, sino que tienen un límite y solo analizan los primeros contenidos. Es por ello que resulta muy importante que las páginas web cuenten dentro de sus primeras líneas aquellos contenidos que resulten más relevantes. Sin embargo, esto que parece sencillo, muchas veces choca con la intensión de los diseñadores de maquetar la página siguiendo cierto orden. Por ejemplo, si un diseñador desea que la página tenga una cabecera, dos columnas a la izquierda y el cuerpo principal con el contenido a la derecha, podría parecer que es imposible hacer que el contenido principal aparezca entre las primeras líneas del código HTML. Sin embargo, empleando algunas características de CSS, esto es posible. Cómo maquetar una página para que el contenido importante aparezca primero Para poder explicarlo de mejor forma, escribiremos un código de ejemplo y su resultado visual, que podrán probarlo utilizando el mismo código escrito en bloc de notas, guardando el archivo como .html o .htm y abrirlo en su navegador para visualizar los resultados. Código básico Como se puede apreciar, además del código HTML, deberemos escribir, en otro archivo aparte, una hoja de estilo independiente, a la que llamaremos estilo.css y que contendrá el código CSS. En este código HTML podemos ver que el contenido principal de la página, se encuentra inmediatamente después de la cabecera, es decir, en los primeros lugares del código. En el archivo CSS, daremos los primeros atributos a los diferentes div’s, de forma que la página adquiera una forma visible y donde los contenidos aparezcan separados. El siguiente código es el que aparecerá en el archivo estilo.css: Con esto, ya es posible visualizar la página, la que encontraremos que se encuentra diagramada en una única columna y los diferentes contenidos aparecen alineados en forma vertical. Esto se debe a que el proceso de maquetación aún no ha comenzado, y la página se verá de la siguiente manera: Empleando el ejemplo anterior, si deseáramos maquetar la página con una columna a la izquierda y el contenido principal a la derecha, deberíamos dejar el tercer contenedor debajo de los anteriores y ocupando todo el ancho de, para lo que podríamos escribir, debajo del CSS básico que ya hemos escrito, las siguientes líneas de código (debe observarse que en cada uno de los ejemplos que daremos, el código HTML no será modificado). La siguiente imagen es el resultado del código descrito. En la caja de color rosa aparece el contenido principal, aunque visualmente no ocupe esa posición, ya que la columna de la izquierda aparece antes. A continuación veremos un ejemplo donde la columna aparece a la derecha y el contenido principal de la página estará a la izquierda: Teniendo en cuenta que los contenidos se encuentran jerarquizados en tres escalas diferentes, es posible organizarlos en tres columnas, como en los dos casos que exponemos a continuación, donde las dos columnas se colocan sobre uno de los lados (en un ejemplo a la derecha y en el otro a la izquierda) y el contenido principal en el opuesto: La forma en que se decida maquetar la página, no impide en modo alguno que podamos colocar los contenidos en el orden que creamos más conveniente. Empleando adecuadamente las propiedades CSS, es posible establecer el diseño deseado sin necesidad de realizar grandes modificaciones en el código HTML. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
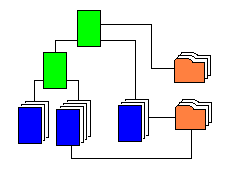
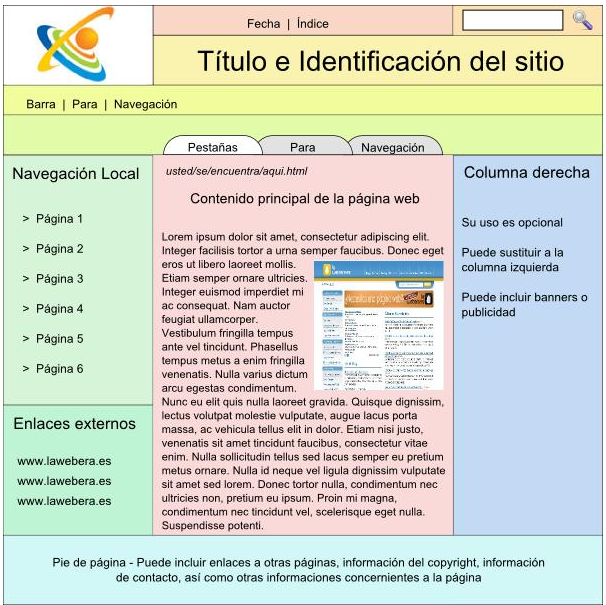
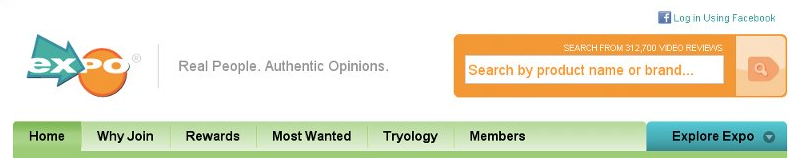
Estructura de una página web: Estructura del diseño ¿Qué es un sitio web? Un sitio web es una serie de páginas individuales, que pueden o no tener alguna conexión temática. Sin embargo, tendemos a pensar en los sitios web como si se tratara de una unidad. Esto está sustentado en base a dos grandes criterios, que son los enlaces que permiten la formación de cierta cohesión, y la unidad visual, que en definitiva es lo que brinda al usuario la sensación de unidad del sitio. Para hacernos una idea de estos conceptos, imaginemos una colección de libros de una editorial. Estas colecciones suelen estar formadas por libros con dimensiones y encuadernación idénticas, para que se tenga la sensación visual de que se trata de una unidad, por más que se trate de una serie de libros independientes, de autores y temáticas disímiles. Lo mismo sucede con los sitios web. Los grandes portales suelen emplear cierta unidad visual para dar a entender al usuario que se encuentra en un sitio determinado. Al igual que en otras disciplinas, el diseño web ha ido evolucionando hasta llegar a ciertos criterios estándares. Desde el punto de vista del usuario, tiene la ventaja hacer predecibles a los sitios, permitiendo un rápido acceso a todo sin necesidad de realizar búsquedas por toda la página. Desde el punto de vista de los diseñadores, salvo pequeños cambios que pueden realizarse, por regla general esta importante parte del diseño ya se encuentra prácticamente resuelta. Estructura del diseño web El encabezado El encabezado es una faja horizontal que ocupa todo el ancho de la página en la parte superior de la misma. A la izquierda del encabezado suele ubicarse el logotipo del sitio, que ocupa un área importante dentro del mismo, aunque suelen haber diferencias importantes de un sitio a otro. Esta imagen debe tener un enlace a la página principal del sitio, ya que es uno de los estándares más respetados por los diseñadores y una de las formas que tienen los usuarios de volver al inicio. Desde el final del logotipo, ocupando el centro y la zona derecha del encabezado, frecuentemente se sitúan una serie de franjas de diferentes grosores. En la faja superior, se encuentran algunos enlaces generales de la página, como acceso a usuarios registrados, registros de usuarios nuevos, acceso a perfiles, salidas, etc., así como ayudas y buscadores internos. La zona más ancha generalmente se encuentra ocupada por el título de la página, nombre de empresa, slogan, etc. La zona inferior del encabezado se emplea para ubicar los links de navegación y las etiquetas de navegación, uno de los elementos más importantes a la hora de ayudar a los usuarios a encontrar las páginas componentes del sitio web. Dependiendo de la complejidad del sitio, puede encontrarse solo uno de estos sistemas de navegación o los dos; por ejemplo, cuando el sitio está dividido en secciones, uno de ellos está destinado a estas divisiones, mientras que el otro sirve para navegar dentro de cada sección, aunque pueden emplearse otros métodos de clasificación de los contenidos y por consiguiente, otros métodos de organizar la navegación interna. Otra forma de colaborar con la exploración del sitio por parte de los usuarios es la instalación de un buscador interno. También es aquí donde los usuarios buscan este tipo de elementos, ya que convencionalmente es aquí donde la mayoría de los diseñadores los ubican, aunque en algunos casos, puede encontrarse en la parte superior de alguna de las columnas laterales. A continuación, mostramos un ejemplo de la aplicación de un buscador interno en el encabezado. Columnas de exploración Cuando se emplea una única columna, es indistinto para los usuarios, de acuerdo a estudios sobre el comportamiento de usuarios de sitios web, ya que su ubicación no plantea dificultad alguna. En el caso de que el diseño requiera el empleo de dos columnas, pueden ubicarse una a cada lado del cuerpo principal de la página o ambas a uno de los lados, siendo también indiferente en este caso si se ubican a la derecha o a la izquierda del contenido principal. Área de contenido En la parte superior de esta área se debe emplazar el título entre etiquetas <h1>, ya que este título tiene las palabras clave que los usuarios luego emplearán en sus búsquedas y será de gran importancia para que los buscadores indexen la página en forma correcta. Además, los usuarios buscarán en este punto el título de lo que se expone, siendo de extrema importancia que el mismo sepa a qué contenidos está accediendo. En caso de que los contenidos sean muchos y haya que hacer desplazamientos importantes hacia abajo, es de mucha utilidad colocar al final del área algún tipo de salto al inicio, para evitar que el usuario deba realizar grandes desplazamientos. En el caso de que se empleen varias páginas para albergar contenidos relacionados, tanto al inicio de la página como al final de la misma es de gran utilidad colocar un navegador de páginas (del tipo Página anterior 1 – 2 – 3 … Página siguiente) para que la navegabilidad entre ellas sea sencilla. Pie de página Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
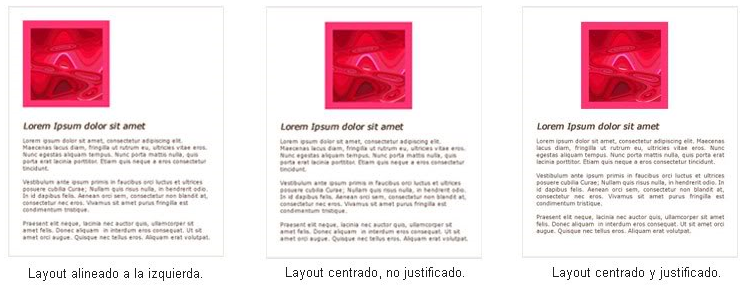
8 Consejos para el diseño de un buen layout o estructura web Al crear un diseño de web, uno de los aspectos más importantes es el diseño del layout (estructura). Mucha gente tiene en cuenta la importancia de hacer un buen layout y como hacerlo (CSS, tablas, frames, etc), pero los conceptos básicos de diseño web son a menudo ignorados por completo. El espacio y el espacio en blanco en el layout 2. Utiliza todo el espacio disponible, pero se flexible: El uso de un tamaño relativo (fluido) en determinadas secciones del diseño de tu páginas web (por ejemplo en la zona principal del contenido), de modo que se expanda y contraiga para adaptarse a la ventana del navegador, lo hace más usable, mejorando la experiencia del usuario. 3. Usa el color para definir los espacios: si quieres diseñar una página con anchos fijos, ¿por qué no centrar la web en la pantalla del navegador y mejorar así su presentación? Mira el ejemplo que se propuso en una guía anterior, ¿qué te parece mejor?: A la vez que centras la página en el navegador, puedes ponerle un color de fondo diferente al sitio, como se ve en el ejemplo. Esto mejorará la apariencia de tu web con los cambios de resolución que se producen de un usuario a otro. Las grandes resoluciones (por encima de 1024×768) mostrarán una parte de la ventana de navegación con el color de fondo que hayas elegido, mientras que los navegadores con resoluciones más pequeñas mostrarán menos o ningún color de fondo. Imágenes y gráficos en tu estructura web 5. Proporción de los gráficos y texto en una página: Es fácil dejarse llevar por la gran cantidad de imágenes y animaciones disponibles, pero si te pasas añadiendo imágenes a tu web, puedes hacer que resulte muy difícil de leer o incluso molesto. Ancho del texto 7. No te recomiendo que centres el texto: Una de las técnicas que primero se aprenden cuando se construyen páginas web es el uso de la etiqueta center (para centrar estructuras), y lo típico es empezar a centrar todo sin medida. Sin embargo, centrar un texto en HTML y que quede bien es complicado, y además conseguir que se lea con facilidad mucho más. Un consejo, no centres el texto, utiliza el justificado o mejor, simplemente no lo toques (déjalo alineado a la izquierda como viene por defecto). Prueba con justificar el texto, tal vez sacies tu ansia por centrar y centrar: Alineación del layout A continuación tienes los ejemplos más típicos de alineación en los layouts. Mira estos ejemplos y juzga por ti mismo cuál es el tipo de alineación para la estructura de tu sitio web más adecuado (o que más te gusta):
 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||